WordPress 古騰堡指南
已發表: 2022-06-30WordPress 5.0 於 12 月 6 日發布,隨之而來的是 WordPress Gutenberg 編輯器。 Gutenberg 編輯器旨在使創建出色的網站變得更容易,在 WordPress 社區中引起了轟動。
新編輯器顯著改變了網站創建體驗。 添加新的塊系統旨在使初學者更容易,但對於資深 WordPress 用戶可能需要一些時間來適應。
無論您已經遷移到 WordPress 5.0,還是仍在考慮升級是否值得,本指南將引導您了解如何使用 Gutenberg 管理頁面及其內容。 這是我們的古騰堡指南。
什麼是 WordPress 古騰堡?
Gutenberg 是新的 WordPress 編輯器,旨在擴展和改進經典 WordPress 編輯器的功能。 古騰堡這個名字來自約翰內斯·古騰堡,他是幾百年前最初創造印刷機的人。 就像 Johannes Gutenberg 改變了印刷出版的面貌一樣,Gutenberg 插件旨在通過 WordPress 改變數字出版的面貌。
Gutenberg 為 WordPress 帶來的最大變化之一是高級佈局選項。 許多 WordPress 用戶對 WordPress WYSIWYG(所見即所得)有關格式的限制感到沮喪。 Gutenberg 用開發團隊所說的blocks解決了這個問題。 繼續閱讀以了解塊是什麼以及它們是如何工作的。
“古騰堡是一種罕見的東西,它真正徹底改變並簡化了我們與數字世界的互動方式,同時賦予我們更大的能力來創造我們想要看到的內容。”
這是我們關於如何安裝和開始使用 WordPress Gutenberg 以準備其全面發布的演練。
我們建議您啟動一個開發站點,這樣您的生產環境就不會被新插件篡改。 Gutenberg 還沒有準備好用於生產環境。
開發人員須知
如果您是開發人員(或者您希望 Gutenberg 的創建者看到一些東西),您可以前往Gutenberg Github為討論做出貢獻。 您還可以通過WordPress Gutenberg 支持論壇或WordPress Slack 頻道做出貢獻。
如何安裝和激活古騰堡編輯器

Gutenberg 隨附所有 WordPress 5.0 安裝。 為了安裝 Gutenberg,您只需要更新您的 WordPress 版本。 這可以通過管理面板儀表板上的標註來實現。 如果您沒有看到此標註,您還可以檢查左側面板中的更新選項卡。
一旦您決定更新,WordPress 將快速安裝新組件,然後將您帶到一個獨特的屏幕,向您介紹古騰堡。 此屏幕將涵蓋古騰堡的一些最強大的功能。 
安裝後,Gutenberg 將充當您的主要編輯器。 而以前可以將編輯器作為插件安裝,然後如果您不喜歡它就卸載它,從 5.0 開始,這不再是一種選擇。 然而…
如果我不喜歡古騰堡編輯器怎麼辦?
Automattic 繼續允許通過下載插件訪問 WordPress 經典編輯器。 如果您對WordPress 5.0 附帶的強大功能更感興趣,但不想要 Gutenberg,您可以通過將其作為插件下載,輕鬆恢復為 Classic 編輯器。
為此,請前往插件→添加新並蒐索經典編輯器。 在撰寫本文時,它目前位於首頁。 在撰寫本文時,經典編輯器將繼續獲得 Automattic 的支持,直到 2021 年。 
WordPress 古騰堡概述

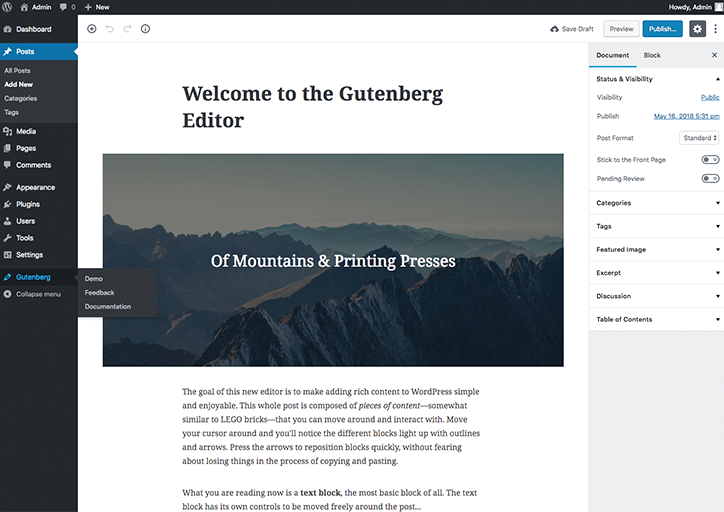
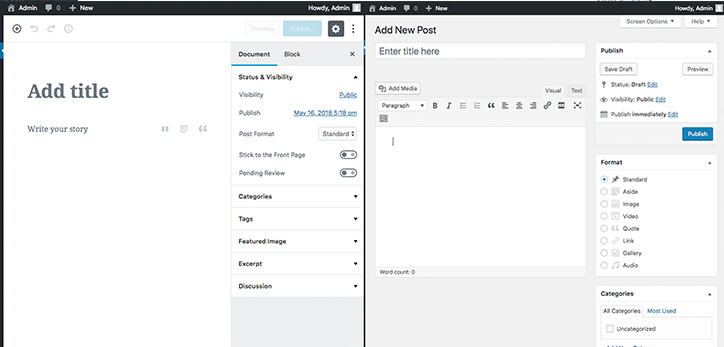
一旦您成功安裝並激活了 Gutenberg,就該看看新編輯器的實際外觀了。 您可能已經習慣了一些變化。 到目前為止,我們發現它們都直觀且易於使用。 您可以在左側邊欄的Gutenberg標題下看到完整的 Gutenberg WordPress 演示。 或者,您可以創建一個新頁面並開始輸入您自己的內容。
一旦您選擇了這些選項之一,您就會看到新的編輯器。 右側的側邊欄現在提供兩個選項卡,而不是一個。 這些鏈接分別鏈接到您的文檔設置(類別、標籤、特色圖像、摘錄等)和塊設置。 您在塊設置中看到的內容將根據您選擇的塊類型而改變。 稍後我們將對此進行更多研究。

在與 WordPress 所見即所得編輯器的並排比較中,您會注意到的最大差異之一是古騰堡為實際寫作提供的空間量。 這可以通過隱藏側邊欄來進一步擴展。
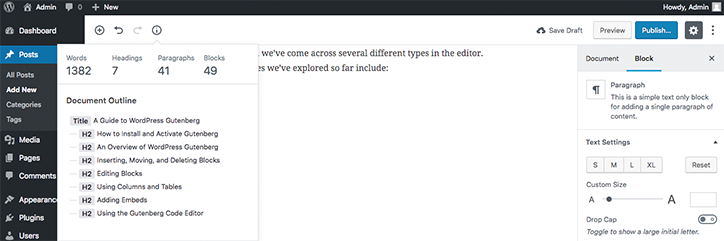
不過,這種對寫作的關注並沒有剝奪功能。 正如我們稍後將更深入地探討的那樣,新的 WordPress Gutenberg 編輯器實際上包含了當前編輯器中不存在的幾個很酷的功能。 一個立即顯而易見的是您將在文檔側欄中找到的目錄部分。 這是一個簡單的導航工具,旨在幫助您瀏覽內容。 了解插入目錄的外觀也非常有用。 隨著長篇內容現在成為優化 SEO 的最佳方式之一,這正迅速成為博客作者的最佳實踐。
插入、移動和刪除塊

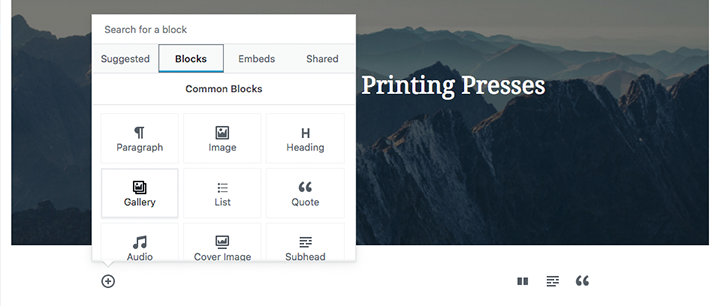
要插入塊,請將鼠標光標移動到編輯器的左側,然後單擊 + 按鈕。 從這裡開始,您將看到一系列插入內容的選項。 在Blocks下,您會找到Common Blocks 、 Formatting 、 Layout Elements和Widgets的標題。 您還會在“嵌入”選項卡下找到幾個易於使用的嵌入選項。 單擊您選擇的博客將其添加到帖子中。
如果要在兩個現有塊之間添加塊,請單擊所需位置之前的塊,然後單擊返回。 然後按照上面的步驟。
在您的帖子中插入一個塊後,您可以通過拖放或單擊它然後使用左側的箭頭輕鬆移動它。 如果您錯誤地插入了一個塊或想要刪除它,您可以通過按鍵盤上的刪除鍵來執行此操作。

編輯塊
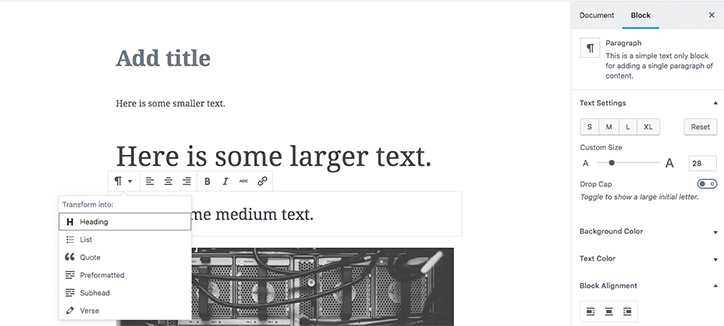
將塊添加到編輯器後,您還可以在右側更改其屬性。 當您想在帖子正文中包含不同大小的文本時,這尤其有用。

您還可以更改文本顏色、背景顏色和對齊方式。 您之前可以使用 WordPress 執行此操作,但它需要進入 HTML 部分以對您的帖子代碼進行編輯。 此外,很多時候,它不會像這裡的集成那樣無縫。
也可以通過單擊塊本身並查看塊左上角的選項來更改文本。 這對於簡單的編輯特別有用,包括添加超鏈接、添加粗體或斜體文本,或者使用不同的樣式。 當與引用一起查看時,您還可以選擇不同的引用樣式,而不必堅持主題決定的內容。
使用列和表
Gutenberg 最有用的新格式功能之一是它在可視化編輯器中包含表格和列。 這些也很容易通過插入器工具添加。

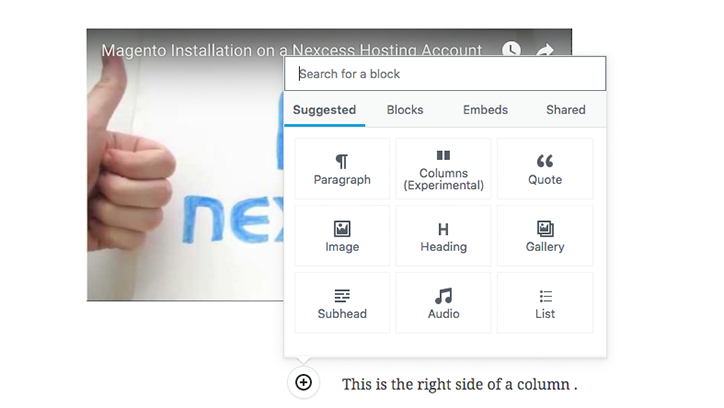
插入一列後,Gutenberg 會自動將該行分成兩個塊。 這些塊類型可以使用它們自己的 + 符號單獨編輯以更改它們的類型。 這使得嵌入對齊更容易管理。

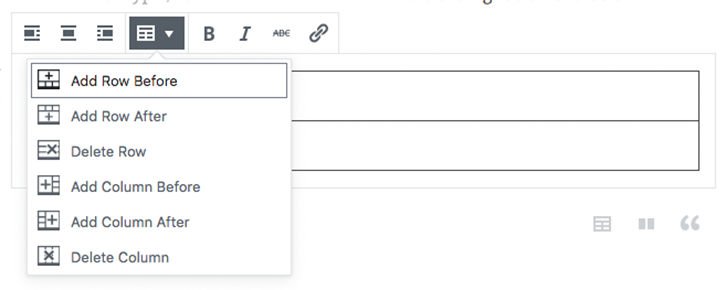
使用表格,塊會自動轉換為表格,該表格會根據您插入的內容動態變化。 這樣,您就不會受到預定義的比率和尷尬的位置的限制。 通過表格塊的格式欄可以輕鬆添加和刪除行和列。
添加嵌入
現在使用 Gutenberg 添加嵌入比以往任何時候都更容易。 如果您是視頻或音頻重度博主,那就太好了。
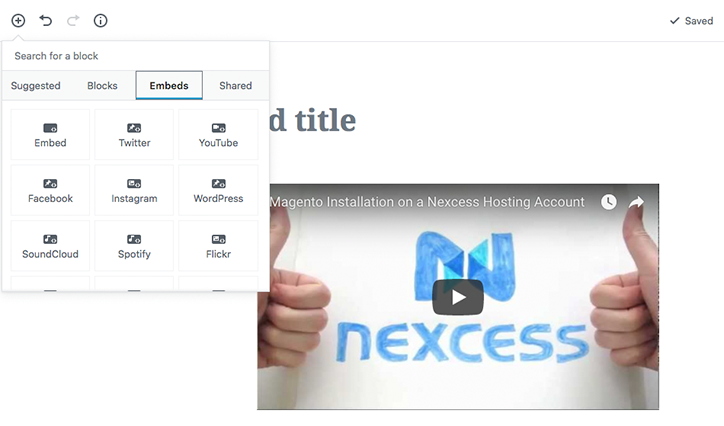
您可以通過單擊 + 按鈕添加新塊,然後選擇嵌入選項卡來添加嵌入。 在這裡,您會發現大量可以嵌入的不同服務。 向下滾動以查看所有這些。 如果您的服務不在列表中,您可以隨時選擇嵌入選項並輸入自定義代碼。 
同樣,您擁有標準對齊和格式選項,以及鏈接到唯一 URL 的選項。 您仍然可以向嵌入添加額外的 CSS 類,這很容易從側邊欄完成。
使用古騰堡代碼編輯器

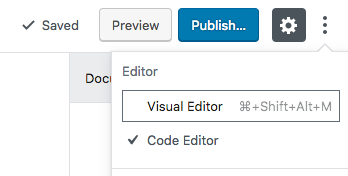
雖然塊是 WordPress 的一個很棒的補充(我們認為),但它們不僅有助於 WordPress 文章的視覺佈局。 通過單擊編輯器右上角的三個點(或按 Ctrl+Shift+Alt+M),您可以打開代碼編輯器。

並排比較幾乎使我們看起來好像正在查看兩個設計為彼此完全隔離的界面。 當前的編輯器將代碼捆綁在一起,如果您不是經驗豐富的 HTML 編輯器,則很難導航。 不過,對於 Gutenberg,這些塊已經用自己的標籤進行了標記,並且每個塊之間都會自動添加清晰的間距。
每個塊標籤都使用類似的代碼來區分不同的類型。 到目前為止,我們已經在編輯器中遇到了幾種不同的類型。 到目前為止,我們探索的一些塊類型包括:
- 段落
- 圖片
- 副標題
- 列
- 聲音的
- 視頻
- 畫廊
- 列表
- 引用
您可以通過代碼編輯器插入您自己的代碼塊,方法是鍵入下面的代碼並將 [type] 替換為上述代碼之一。
其他管理功能

在 WordPress Gutenberg 界面中,您仍然可以在帖子頂部看到標準管理選項。 其中包括撤消和重做更改、檢查字數和其他統計信息、將帖子保存為草稿、預覽和發布。
請記住,您可能習慣使用的其他選項位於側邊欄的“文檔”選項卡下。
我們喜歡什麼
編輯器使創建好看的內容變得非常容易
的確,Gutenberg 編輯器讓精美、現代的內容非常容易組合在一起。 我們對編輯器使用塊的方式非常滿意,嵌入選項意味著我們不會被損壞的代碼所困擾。 一旦 WordPress 5.0 發布,看看社區自己創建了哪些區塊將會很有趣。
它反應靈敏,可在手機上使用
近年來,這一點變得越來越重要——尤其是對於那些喜歡旅遊博客的人。 能夠在目的地之間快速更新和編輯內容真的很棒,也是我們非常喜歡的一個功能。
更多的空白意味著更少的分心編輯
我們是編輯器 UI 大修和空白區域增加的忠實擁護者——尤其是在代碼編輯器方面。 我們也是代碼界面不同塊之間自動間距的忠實擁護者。
我們不喜歡什麼
Gutenberg 目前沒有 Markdown 支持
雖然可以通過 Gutenberg 的可視化界面訪問 Markdown 的所有格式化功能,但看到它消失我們仍然有點難過。 希望古騰堡團隊能夠在古騰堡投入生產時實施它。
SEO可能有一些問題
我們目前看到一些對 SEO 設置的支持,並且 WordPress 的明顯優勢仍然存在。 但是,古騰堡似乎缺少一些您可以在當前編輯器中看到的 SEO 功能。 現在可以將元框添加到您的帖子中,但我們仍然想知道塊設計如何影響搜索引擎對您的帖子的看法。
有些東西不起作用
這一直是改變 WordPress 工作方式的問題。 目前有超過 55,000 個插件和主題可用,這可能是一個比最初預期的更大的問題。 一些開發人員甚至聲明它不屬於 WordPress 。
關於古騰堡的最終想法
WordPress 古騰堡很棒。 確實如此。 它與 WordPress 5.0 的完整版本預示著 Web 開發和可訪問性的新時代。 UI 精美且易於導航,而塊結構使導航頁面變得簡單。 採用率存在一些問題,一些插件和主題在與 5.0 一起使用時仍然會中斷。
話雖如此,大家都知道 WordPress 社區會有一些調整的痛苦。 一些插件和主題的更新仍在進行中,資深用戶發現自己對程序的徹底改變感到不滿。
我們必須看看進展如何,但我們期待看到古騰堡開始接管世界各地的 WordPress 生產環境。