Przewodnik po WordPressie Gutenberg
Opublikowany: 2022-06-30WordPress 5.0 został wydany 6 grudnia, a wraz z nim pojawił się edytor WordPress Gutenberg. Zaprojektowany, aby ułatwić tworzenie wspaniałych stron internetowych, edytor Gutenberg wywołał fale w społeczności WordPress.
Nowy edytor znacząco zmienił sposób tworzenia witryny. Dodanie nowego systemu bloków ma na celu ułatwienie początkującym użytkownikom, ale może wymagać przyzwyczajenia się do doświadczonych użytkowników WordPressa.
Niezależnie od tego, czy przeszedłeś na WordPress 5.0, czy nadal zastanawiasz się, czy warto uaktualnić, w tym przewodniku dowiesz się, jak zarządzać stroną i jej zawartością za pomocą Gutenberga. To jest nasz przewodnik po Gutenbergu.
Czym jest WordPress Gutenberg?
Gutenberg to nowy edytor WordPress, zaprojektowany w celu rozszerzenia i ulepszenia funkcjonalności klasycznego edytora WordPress. Nazwa Gutenberg pochodzi od Johannesa Gutenberga, człowieka odpowiedzialnego za oryginalne stworzenie prasy drukarskiej setki lat temu. Podobnie jak Johannes Gutenberg zmienił oblicze publikacji drukowanych, wtyczka Gutenberg ma na celu zmianę wyglądu publikacji cyfrowych za pomocą WordPress.
Jedną z największych zmian, jakie Gutenberg wprowadził do WordPressa, są zaawansowane opcje układu. Wielu użytkowników WordPressa jest sfrustrowanych ograniczeniami WordPress WYSIWYG (What You See Is What You Get) w zakresie formatowania. Gutenberg rozwiązał ten problem za pomocą tego, co zespół programistów nazywa blokami . Czytaj dalej, aby dowiedzieć się, jakie są bloki i jak działają.
„Gutenberg to ta rzadka rzecz, która naprawdę rewolucjonizuje i ułatwia interakcję ze światem cyfrowym, jednocześnie dając nam większą możliwość tworzenia treści, które chcemy zobaczyć”.
Oto nasz przewodnik dotyczący instalacji i rozpoczęcia korzystania z WordPress Gutenberg w ramach przygotowań do jego pełnego uruchomienia.
Zalecamy uruchomienie witryny deweloperskiej , aby nowa wtyczka nie ingerowała w środowisko produkcyjne. Gutenberg nadal nie jest gotowy do użycia w środowiskach produkcyjnych.
Uwaga dla programistów
Jeśli jesteś programistą (lub masz coś, co chcesz, aby twórcy Gutenberga zobaczyli), możesz wziąć udział w dyskusji, przechodząc do Gutenberg Github . Możesz również wnieść swój wkład za pośrednictwem Forum wsparcia WordPress Gutenberg lub kanału WordPress Slack .
Jak zainstalować i aktywować edytor Gutenberg

Gutenberg jest dostarczany ze wszystkimi instalacjami WordPress 5.0. Aby zainstalować Gutenberga, wystarczy zaktualizować swoją wersję WordPressa. Jest to możliwe z objaśnienia na pulpicie nawigacyjnym panelu administracyjnego. Jeśli nie widzisz tego objaśnienia, możesz również sprawdzić kartę Aktualizacje w panelu po lewej stronie.
Gdy zdecydujesz się na aktualizację, WordPress szybko zainstaluje nowe komponenty, a następnie przeniesie Cię do unikalnego ekranu, aby przedstawić Ci Gutenberga. Ten ekran obejmie niektóre z najpotężniejszych funkcji Gutenberga. 
Po zainstalowaniu Gutenberg będzie działał jako główny edytor. Podczas gdy wcześniej można było zainstalować edytor jako wtyczkę, a następnie odinstalować, jeśli ci się nie podobało, od wersji 5.0 nie jest to już możliwe. Jednakże…
Co jeśli nie lubię edytora Gutenberga?
Automattic nadal umożliwia dostęp do klasycznego edytora WordPress, pobierając wtyczkę. Jeśli jesteś bardziej zainteresowany wspaniałymi funkcjami dostarczanymi z WordPress 5.0 , ale nie chcesz Gutenberga, możesz łatwo wrócić do edytora klasycznego, pobierając go jako wtyczkę.
Aby to zrobić, przejdź do Wtyczki → Dodaj nowy i wyszukaj klasyczny edytor. W chwili pisania tego tekstu znajduje się obecnie na pierwszej stronie. W chwili pisania tego tekstu klasyczny edytor będzie nadal wspierany przez Automattic do 2021 roku. 
Przegląd WordPressa Gutenberg

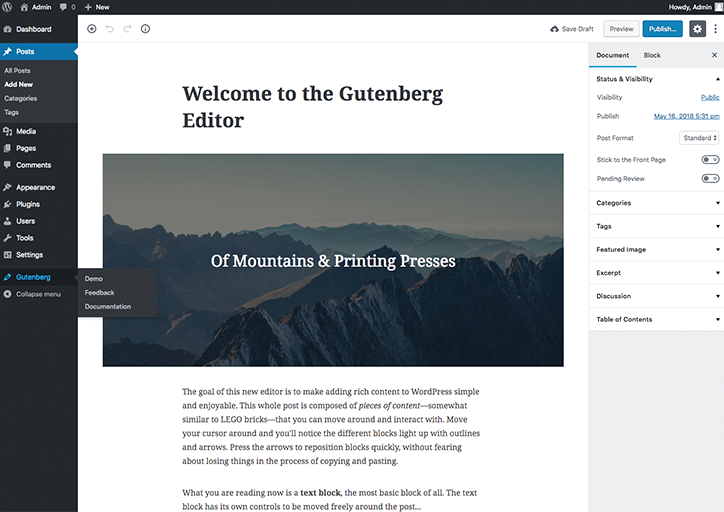
Po zainstalowaniu i aktywacji Gutenberga nadszedł czas, aby zobaczyć, jak faktycznie wygląda nowy edytor. Wprowadzono kilka zmian w tym, do czego możesz być przyzwyczajony. Jak dotąd stwierdziliśmy, że wszystkie są intuicyjne i łatwe w użyciu. Możesz zobaczyć ukończone demo WordPress Gutenberga pod nagłówkiem Gutenberg na lewym pasku bocznym. Alternatywnie możesz utworzyć nową stronę i rozpocząć wprowadzanie własnej treści.
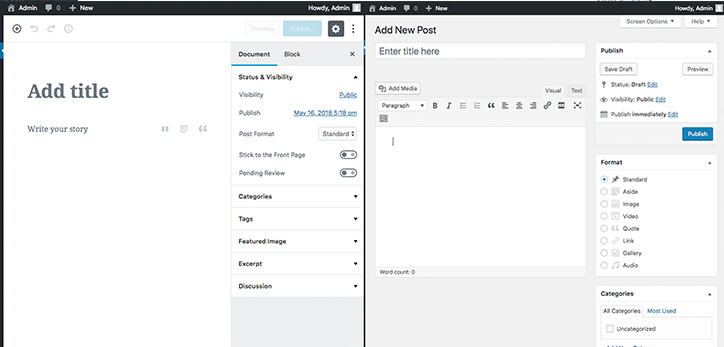
Po wybraniu jednej z tych opcji wita Cię nowy edytor. Pasek boczny po prawej stronie oferuje teraz dwie zakładki zamiast jednej. Łączą się one odpowiednio z ustawieniami dokumentu (kategorie, tagi, polecany obraz, fragment i inne) oraz ustawieniami blokowania. To, co widzisz w ustawieniach bloku, zmieni się w zależności od typu wybranego bloku. Przyjrzymy się temu później.

W bezpośrednim porównaniu z edytorem WordPress WYSIWYG, jedną z największych różnic, które zauważysz, jest ilość miejsca, jakie Gutenberg oferuje do rzeczywistego pisania. Można to dodatkowo rozszerzyć, ukrywając pasek boczny.
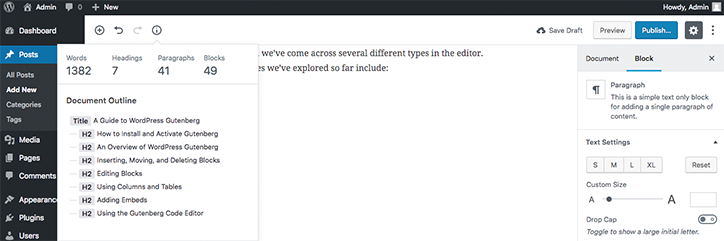
Skupienie się na pisaniu nie pozbawiło jednak funkcjonalności. Jak omówimy bardziej szczegółowo później, nowy edytor WordPress Gutenberg zawiera kilka fajnych funkcji, których nie ma w bieżącym edytorze. Jedną, która jest od razu widoczna, jest sekcja Spis treści , którą znajdziesz na pasku bocznym Dokument . To proste narzędzie nawigacyjne zaprojektowane, aby pomóc Ci poruszać się po treści. Jest to również świetne, aby wiedzieć, jak będzie wyglądać wstawianie spisu treści. Ponieważ długie treści są obecnie jednym z najlepszych sposobów optymalizacji pod kątem SEO, szybko staje się to najlepszą praktyką dla autorów blogów.
Wstawianie, przenoszenie i usuwanie bloków

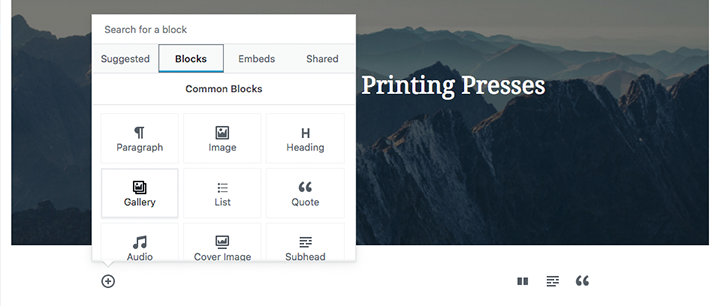
Aby wstawić blok, przesuń kursor myszy na lewą stronę edytora i kliknij przycisk +. Od tego momentu zostaniesz powitany serią opcji dotyczących tego, co wstawić. W sekcji Bloki znajdziesz nagłówki wspólnych bloków , formatowania , elementów układu i widżetów . Na karcie Umieszczone znajdziesz również kilka łatwych w użyciu opcji osadzania . Kliknij wybrany blog, aby dodać go do posta.
Jeśli chcesz dodać blok pomiędzy dwoma istniejącymi blokami, kliknij blok przed wybraną lokalizacją i naciśnij Enter. Następnie wykonaj powyższe kroki.
Po wstawieniu bloku do posta możesz go łatwo przenieść, przeciągając i upuszczając lub klikając go, a następnie używając strzałek znajdujących się po lewej stronie. Jeśli przez pomyłkę wstawiłeś blok lub chcesz go usunąć, możesz to zrobić, naciskając klawisz usuwania na klawiaturze.
Edycja bloków
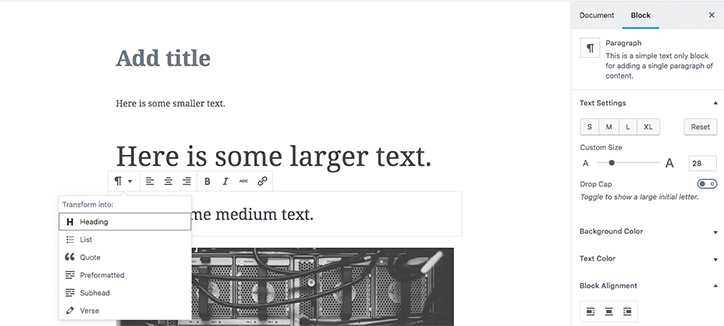
Po dodaniu bloku do edytora możesz również wprowadzić zmiany w jego właściwościach po prawej stronie. Jest to szczególnie przydatne, gdy chcesz umieścić tekst o różnych rozmiarach w treści swojego posta.


Możesz także zmienić kolor tekstu, kolor tła i wyrównanie. Byłeś w stanie to zrobić wcześniej za pomocą WordPressa, ale wymagałoby to zanurzenia się w sekcji HTML w celu wprowadzenia zmian w kodzie swojego posta. Co więcej, przez większość czasu nie byłoby to tak płynne, jak integracja tutaj.
Możliwe jest również wprowadzanie zmian w tekście, klikając sam blok i patrząc na opcje w lewym górnym rogu bloku. Może to być szczególnie przydatne w przypadku prostych edycji, w tym dodawania hiperłączy, dodawania tekstu pogrubionego lub kursywą lub zabawy z różnymi stylami. W połączeniu z cytatami możesz również wybrać różne style cytatów, zamiast trzymać się tego, co decyduje o Twoim motywie.
Korzystanie z kolumn i tabel
Jedną z najbardziej przydatnych nowych funkcji formatowania Gutenberga jest włączenie tabel i kolumn do edytora wizualnego. Można je ponownie łatwo dodać za pomocą narzędzia do wkładania.

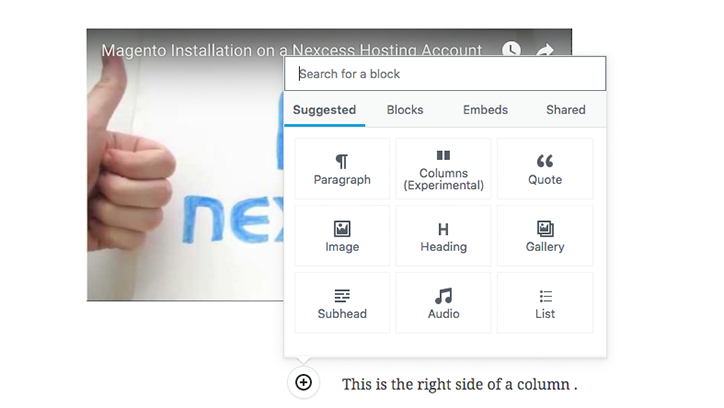
Po wstawieniu kolumny Gutenberg automatycznie dzieli wiersz na dwa bloki. Te typy bloków mogą być indywidualnie edytowane przy użyciu własnych symboli +, aby zmienić ich typ. To znacznie ułatwia zarządzanie wyrównaniem osadzania.

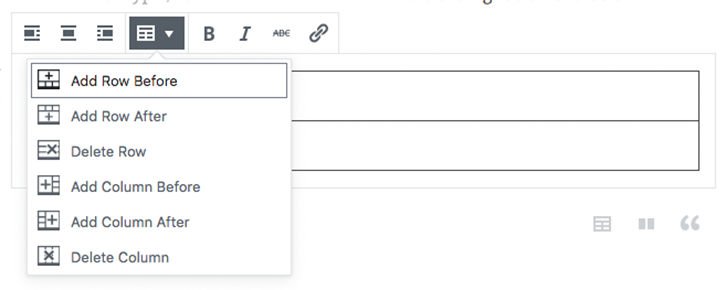
W przypadku tabel blok jest automatycznie przekształcany w tabelę, która dynamicznie zmienia się wraz z wstawianą zawartością. W ten sposób nie jesteś ograniczony predefiniowanymi proporcjami i niewygodnym rozmieszczeniem. Wiersze i kolumny można łatwo dodawać i usuwać za pomocą paska formatowania bloku tabeli.
Dodawanie osadzeń
Dodawanie osadzonych jest teraz łatwiejsze niż kiedykolwiek dzięki Gutenbergowi. To jest świetne, jeśli jesteś blogerem zajmującym się wideo lub audio.
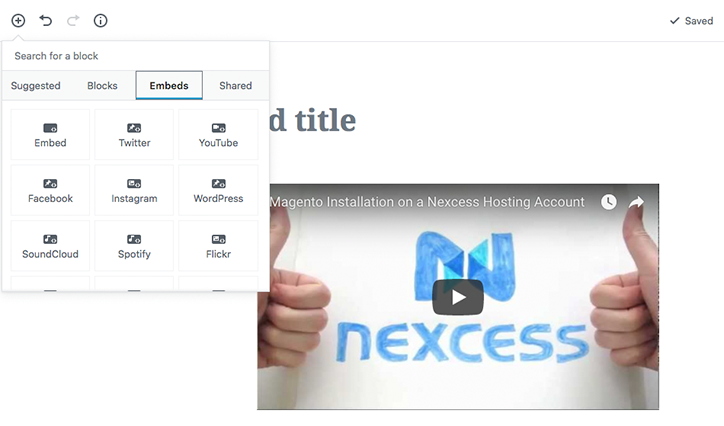
Możesz dodać osadzanie, klikając przycisk + w celu dodania nowego bloku, a następnie wybierając kartę osadzania. Tutaj znajdziesz ogromną liczbę różnych usług, z których możesz osadzić. Przewiń w dół, aby zobaczyć je wszystkie. Jeśli Twojej usługi nie ma na liście, zawsze możesz wybrać opcję Osadź i wprowadzić kod niestandardowy. 
Ponownie masz standardowe opcje wyrównania i formatowania, a także opcję połączenia z unikalnym adresem URL. Nadal możesz dodać dodatkowe klasy CSS do osadzenia, co można łatwo zrobić z paska bocznego.
Korzystanie z edytora kodu Gutenberg

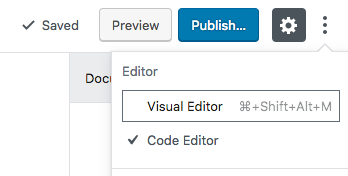
Chociaż bloki są niesamowitym dodatkiem do WordPressa (myślimy), nie tylko pomagają w wizualnym układzie artykułów WordPress. Klikając trzy kropki w prawym górnym rogu edytora (lub naciskając Ctrl+Shift+Alt+M), możesz otworzyć edytor kodu.

Porównanie obok siebie sprawia, że wydaje się, że patrzymy na dwa interfejsy zaprojektowane w całkowitej izolacji od siebie. Obecny edytor połączył kod, co utrudnia nawigację, jeśli nie jesteś doświadczonym edytorem HTML. Jednak w przypadku Gutenberga bloki zostały oznaczone własnymi znacznikami, a między nimi automatycznie dodawane są wyraźne odstępy.
Każdy z tagów blokowych wykorzystuje podobny fragment kodu do rozróżniania różnych typów. Jak dotąd w edytorze natrafiliśmy na kilka różnych typów. Niektóre z typów bloków, które do tej pory zbadaliśmy, obejmują:
- ustęp
- obraz
- podrubryka
- kolumny
- audio
- wideo
- Galeria
- lista
- cytat
Możesz wstawić własny blok za pomocą edytora kodu, wpisując poniższy kod i zastępując [type] jednym z wymienionych powyżej.
Inne funkcje administracyjne

W interfejsie WordPress Gutenberg nadal masz standardowe opcje administratora w górnej części posta. Obejmują one cofanie i ponawianie zmian, sprawdzanie liczby słów i innych statystyk, zapisywanie posta jako wersji roboczej, przeglądanie i publikowanie.
Pamiętaj, że inne opcje, do których prawdopodobnie jesteś przyzwyczajony, znajdują się na karcie Dokument na pasku bocznym.
Co nam się podoba
Edytor sprawia, że tworzenie dobrze wyglądających treści jest naprawdę łatwe
To prawda, edytor Gutenberg sprawia, że tworzenie pięknych, nowoczesnych treści jest niezwykle łatwe. Jesteśmy naprawdę zadowoleni ze sposobu, w jaki edytor wykorzystał bloki, a opcje osadzania oznaczają, że nie utknęliśmy z uszkodzonym kodem. Ciekawie będzie zobaczyć, jakie bloki tworzy sama społeczność po wydaniu WordPress 5.0.
Jest responsywny i działa na telefonach komórkowych
W ostatnich latach stało się to ważniejsze – zwłaszcza dla tych, którzy blogują w podróżach. Możliwość szybkiego aktualizowania i edytowania treści między miejscami docelowymi jest naprawdę fajna i jest to funkcja, którą bardzo lubimy.
Więcej białej przestrzeni oznacza mniej rozproszonych redaktorów
Jesteśmy wielkimi fanami zmian w interfejsie użytkownika edytora i zwiększenia liczby białych znaków — zwłaszcza jeśli chodzi o edytor kodu. Jesteśmy również wielkimi fanami automatycznego odstępów między różnymi blokami interfejsu kodu.
Co nam się nie podoba
Gutenberg obecnie nie ma obsługi Markdown
Chociaż wszystkie funkcje formatowania Markdown są dostępne za pośrednictwem interfejsu graficznego Gutenberga, nadal jest nam trochę smutno, gdy to działa. Miejmy nadzieję, że zespół Gutenberga wdroży go, zanim Gutenberg przejdzie do produkcji.
SEO może mieć pewne problemy
Obecnie widzimy wsparcie dla ustawień SEO, a oczywiste zalety WordPressa nadal istnieją. Wydaje się jednak, że Gutenbergowi brakuje niektórych funkcji SEO, które można zobaczyć w obecnym edytorze. Możliwe jest teraz dodawanie metaboksów do swoich postów , ale wciąż zastanawiamy się, jak projekt bloku może wpłynąć na to, jak wyszukiwarki będą postrzegać Twoje posty.
Niektóre rzeczy nie działają
To zawsze będzie problem ze zmianą sposobu działania WordPressa. Przy ponad 55 000 dostępnych obecnie wtyczek i motywów może to być większy problem, niż pierwotnie przewidywano. Niektórzy programiści posunęli się nawet do stwierdzenia, że nie należy do WordPressa .
Końcowe przemyślenia na temat Gutenberga
WordPress Gutenberg jest świetny. Naprawdę. Jego pełne wydanie z WordPress 5.0 zwiastowało nową erę tworzenia stron internetowych i dostępności. Interfejs użytkownika jest dopracowany i łatwy w nawigacji, a struktura bloków ułatwia poruszanie się po stronach. Występują pewne problemy z szybkością adaptacji, a niektóre wtyczki i motywy nadal psują się, gdy są używane w wersji 5.0.
Biorąc to pod uwagę, zawsze było wiadomo, że w społeczności WordPressa pojawią się pewne problemy z dostosowaniem. Aktualizacje wtyczek i motywów są nadal w toku dla niektórych, a doświadczeni użytkownicy nie są zadowoleni z radykalnej zmiany procedury.
Będziemy musieli zobaczyć, jak to pójdzie, ale nie możemy się doczekać, aż Gutenberg zacznie przejmować środowiska produkcyjne WordPress na całym świecie.