创建交互式表单的 7 个技巧
已发表: 2023-03-15您想让您的 WordPress 表单与网站访问者互动吗?
交互式表单响应您的用户并与之互动,并且通常会为您的网站带来更多的增长和更高的转化率。 使用 WPForms,您可以使新表单或现有表单具有交互性。
在这篇文章中,我们将向您展示一些在 WordPress 网站上创建交互式表单的简单方法。
立即创建您的交互式 WordPress 表单
为什么我的 WordPress 表单应该是交互式的?
就像我们上面提到的,交互式表单吸引并转换网站访问者。 此外,与静态在线表单相比,它们通常更易于使用。
交互式表单允许您的网站用户以各种创造性的方式通过您的表单进行交流和进步,从用户通过表单问题推进的方法到他们与表单安全层交互的方式。
使用 WPForms,您可以轻松创建交互式表单并增强功能,我们将向您展示 7 种方法。
创建交互式表单的 7 个技巧
在本文中
- 1.会话形式
- 2. 潜在客户表格
- 3.图标选择
- 4.条件逻辑
- 5. 内容字段
- 6.文件上传字段
- 7.自定义验证码
1.会话形式
在您的 WordPress 网站上使用会话表单是使您的表单具有交互性的好方法。
这种类型的表单本身在单个页面上运行,页面上不包含任何其他分散注意力的元素。 Conversational Form 引导用户一次一个地完成给定的表单字段,从而形成一个轻松、对话和交互的过程。
要在您的 WordPress 网站上使用会话表单,首先安装并激活会话表单插件。

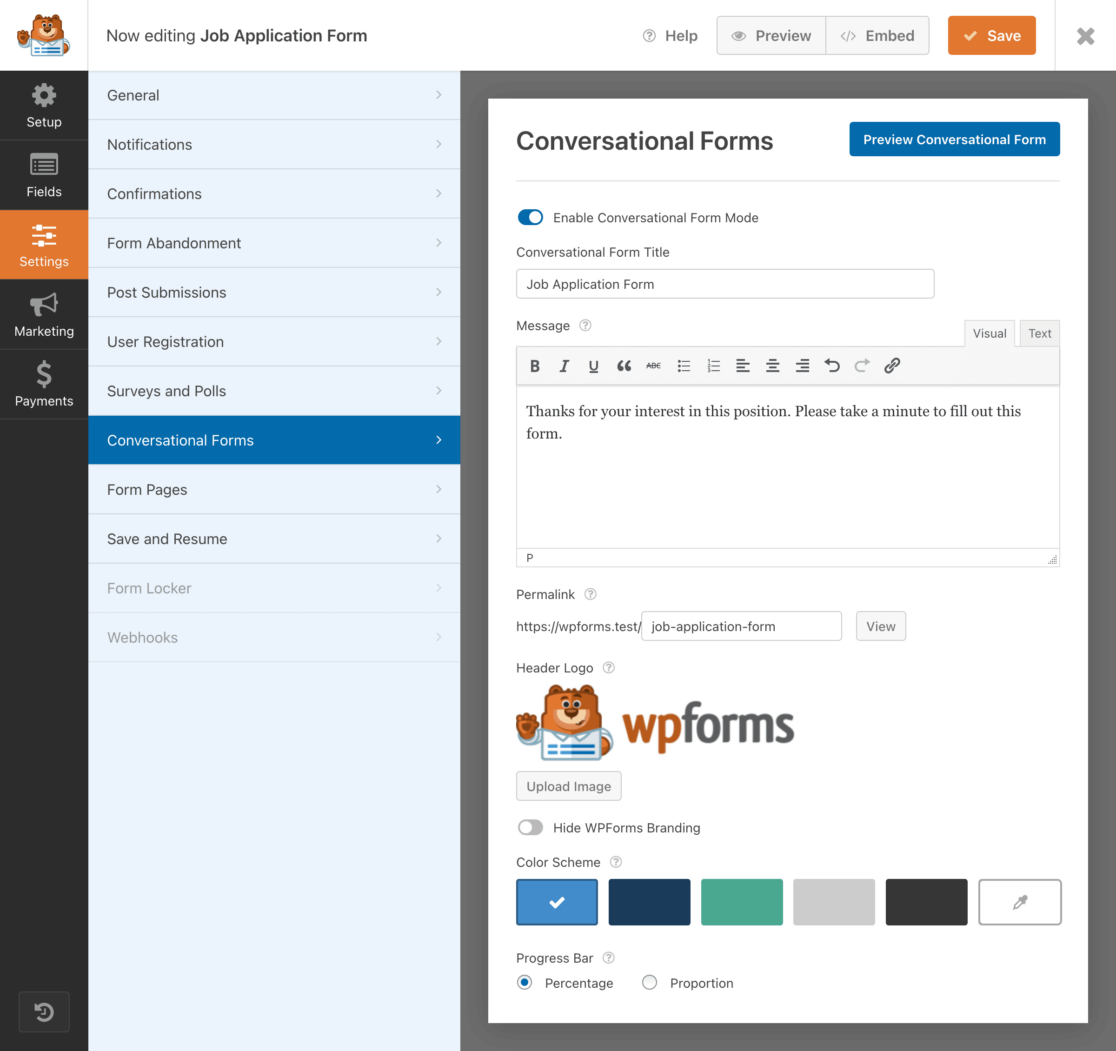
然后,从表单构建页面转到您的 WPForms设置,以在您想要交互的表单上启用会话表单模式。

启用后,您可以编辑和自定义您的用户将完成的表单的每个步骤。

您将创建一条消息以显示给您的表单用户,自定义文本框,甚至可以上传徽标并选择特定颜色和其他品牌元素以包含在整个表单的每个步骤中。

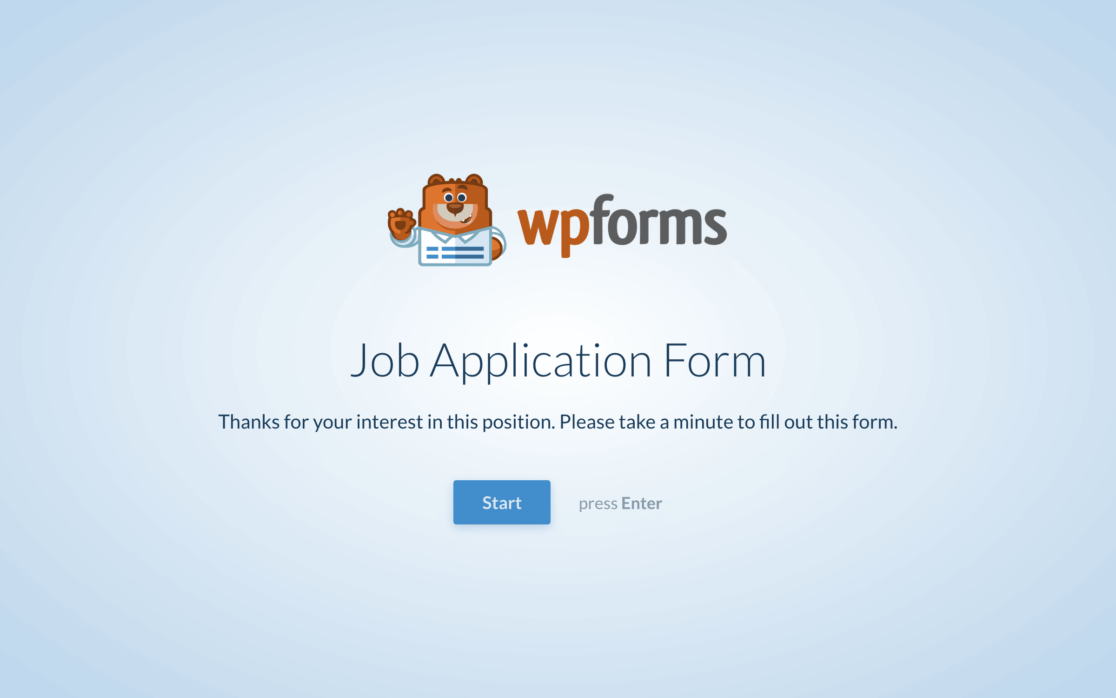
当您完成表单用户将遇到的每个页面后,您将得到一个完全交互的过程,感觉不像一个表单,而更像是一个对话。
2. 潜在客户表格
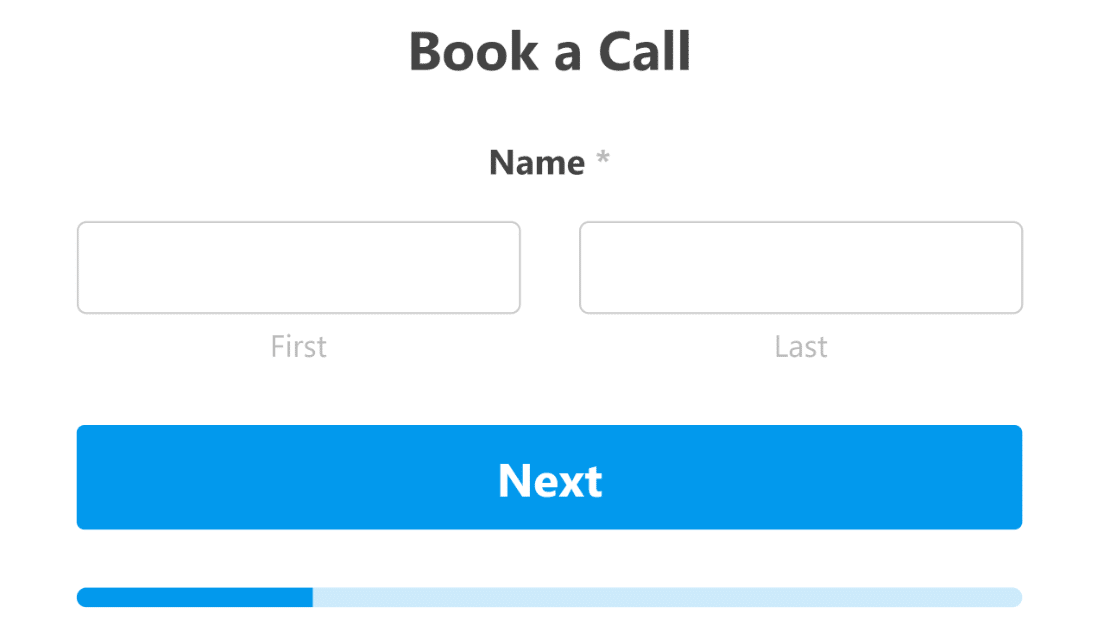
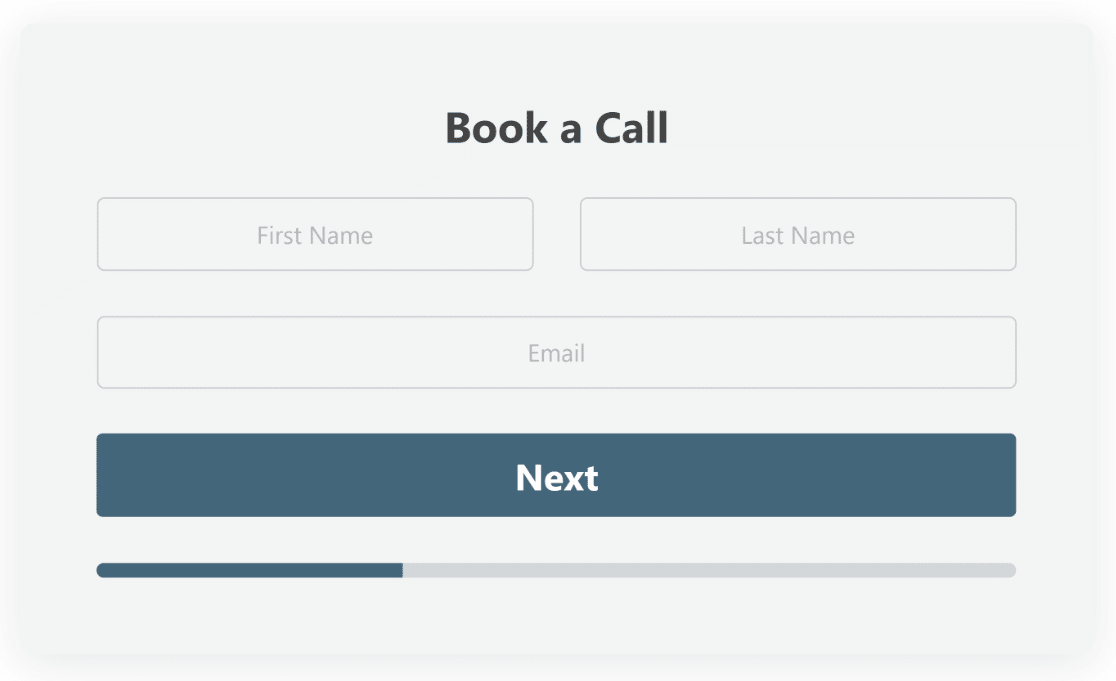
潜在客户表单类似于会话表单,因为它们允许用户一次在表单字段中移动一个步骤。

一次只在屏幕上显示一个字段,而不是在单个页面上显示所有表单字段,从而为用户引导表单进度。
您的表单用户将在为给定字段输入信息后转到下一个字段,从而使整个过程成为一种交互式体验。 而且,正如其名称所暗示的那样,此表单可以帮助您为您的网站生成潜在客户。
要在您的网站上使用 Lead Forms,您需要先安装并激活Lead Forms Addon 。

然后,您将像使用 Conversational Forms Addon 一样操作此插件。
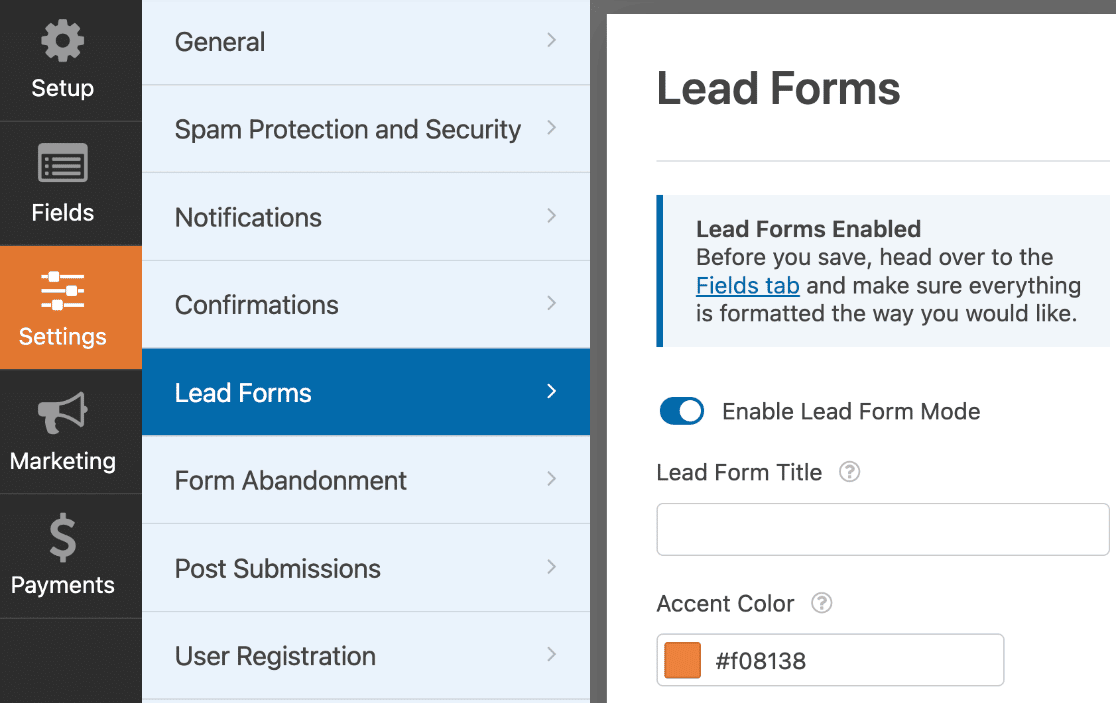
在 WPForms 表单生成器中打开您想要创建潜在客户表单的表单。 然后,导航到“设置” ,然后单击“潜在客户表单” 。

请务必先启用 Lead Form Mode 。
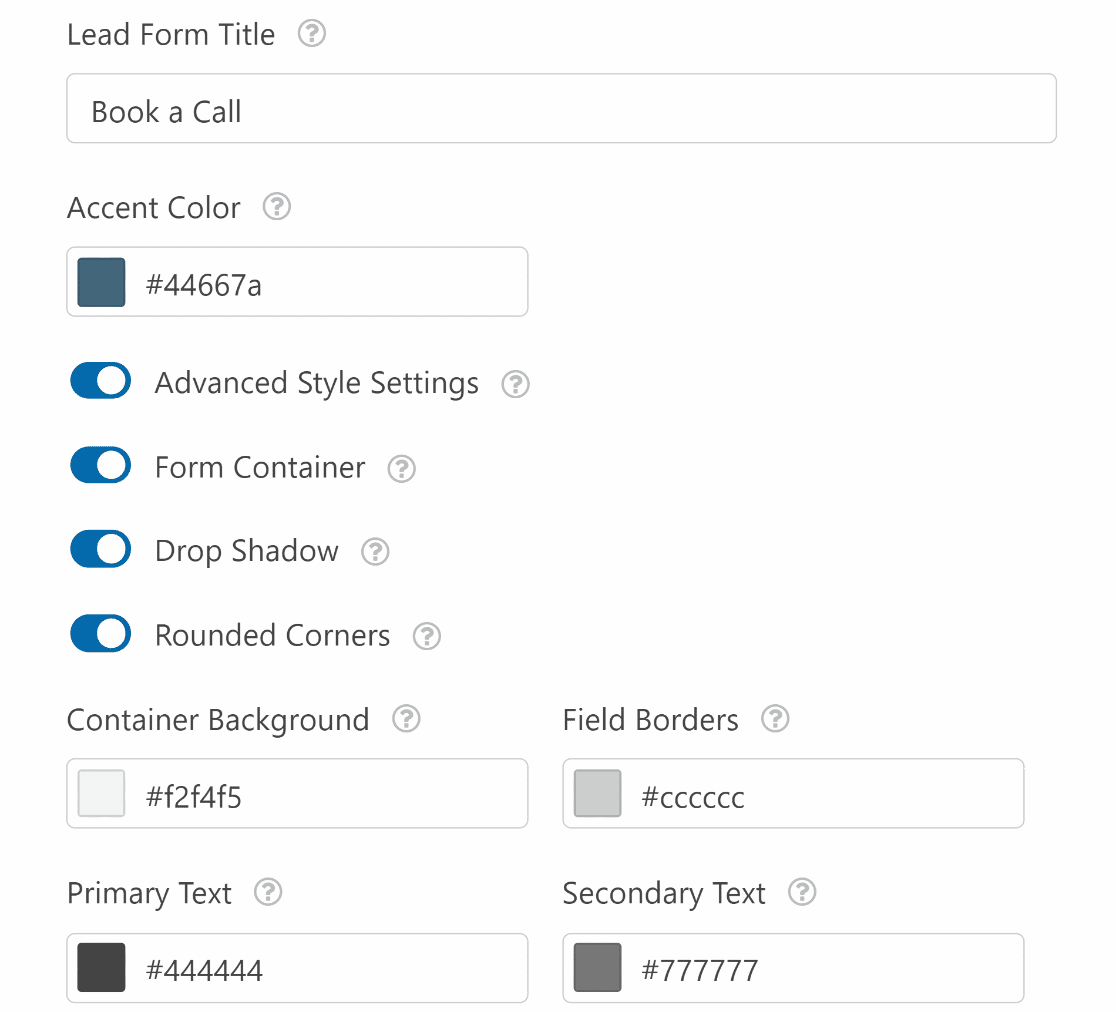
从这里开始,您再次拥有触手可及的多个自定义选项,包括颜色细节、特定消息等。

您的网站用户现在有一个表单,可以为他们提供交互式体验,并为您生成潜在客户。

查看这些额外的提示,了解有关潜在客户表单如何帮助您发展网站或业务的更多信息。
3.图标选择
在表单的多项选择和复选框字段上使用图标选项可为流程添加有趣的视觉交互元素,并使表单用户更容易为您提供重要信息。
通过图标选择,您的表单用户将选择一个图标作为他们对给定提示的回答。

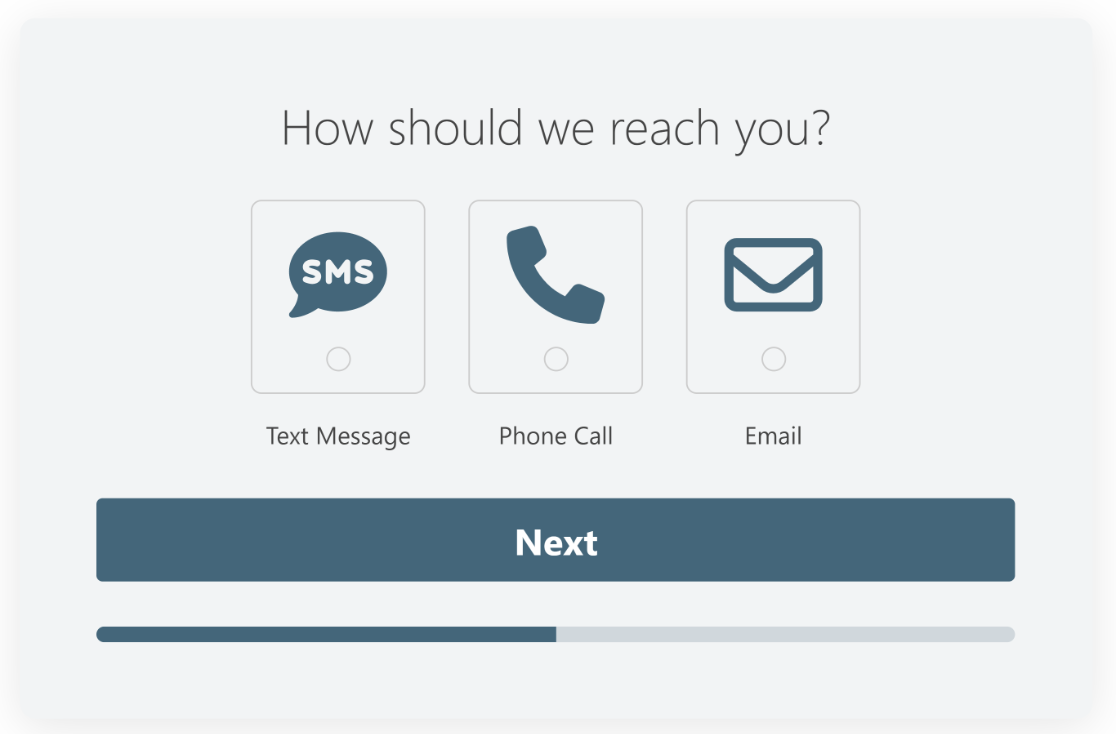
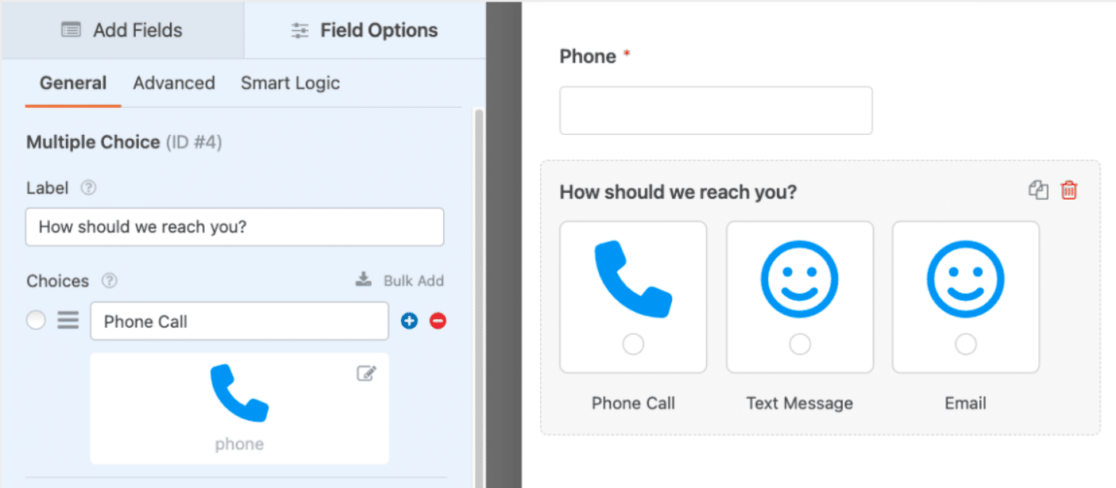
例如,您可以询问联系表单用户他们希望您如何联系他们作为回报。 然后表单用户将单击一个图标来指示您应该如何与他们通信。
这是一种收集用户偏好的有趣且交互式的方式,而不是让他们从下拉列表中的键入选项中进行选择或通过简单地在文本框中键入来进行选择。
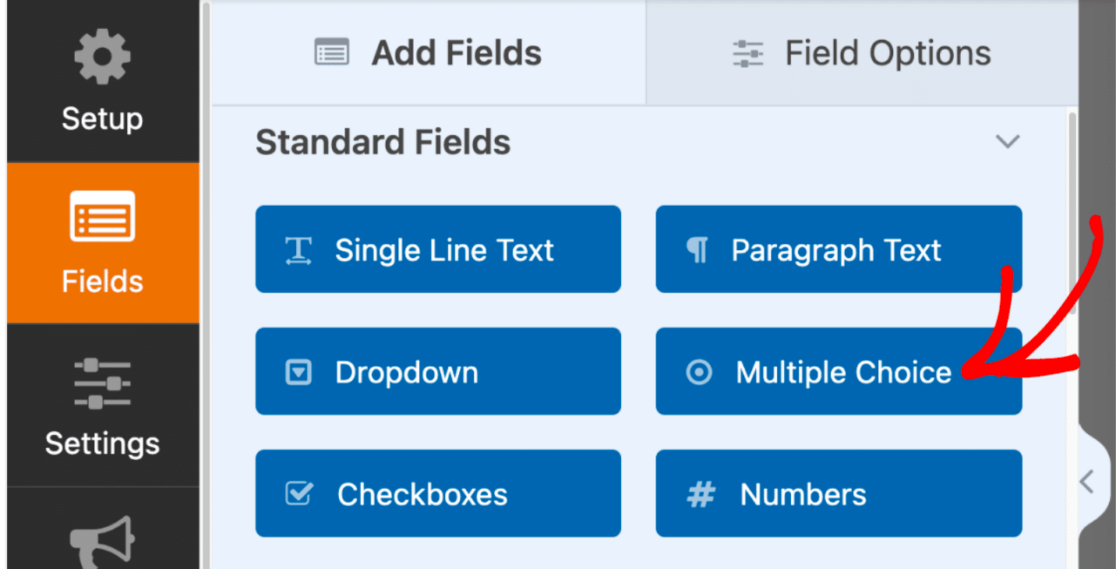
图标选项可用于位于 WPForms 表单构建页面中的复选框、复选框项目、多项选择和多个项目字段。
首先,选择这些字段之一以添加到您的表单中。

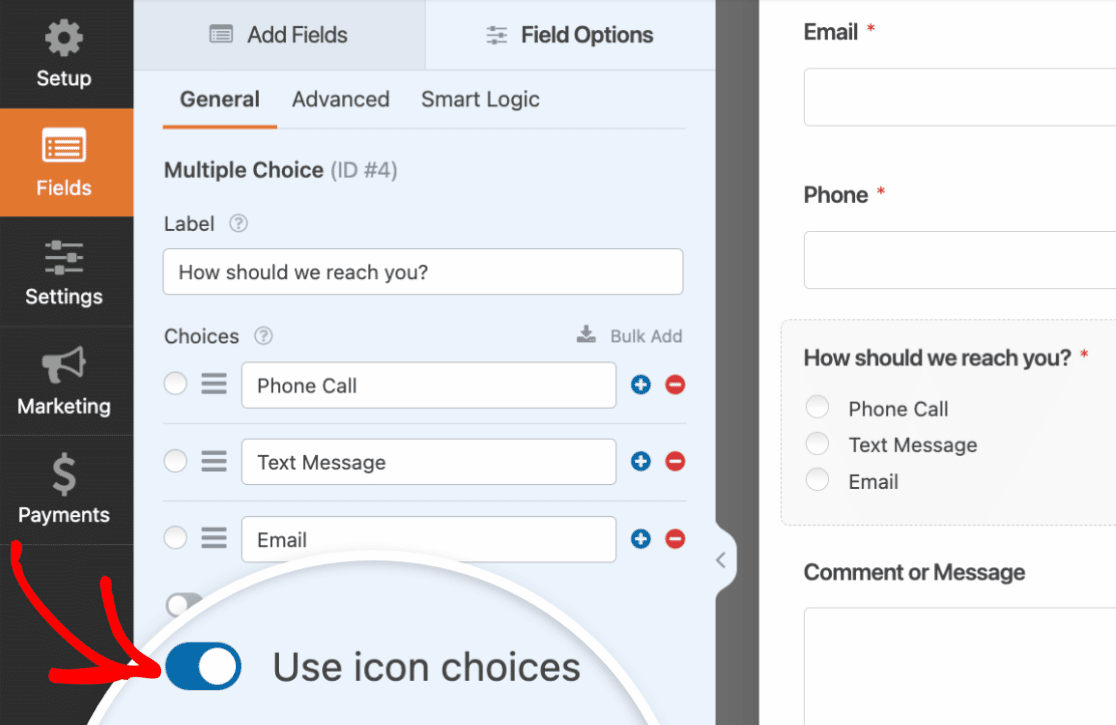
然后,您将编辑和自定义表单上显示的标签和选项。
对于上面的示例,我们包括了通过短信、电话和电子邮件进行通信的选项。
现在,要将视觉图标添加到给定的选项,请将使用图标选项切换到打开位置。

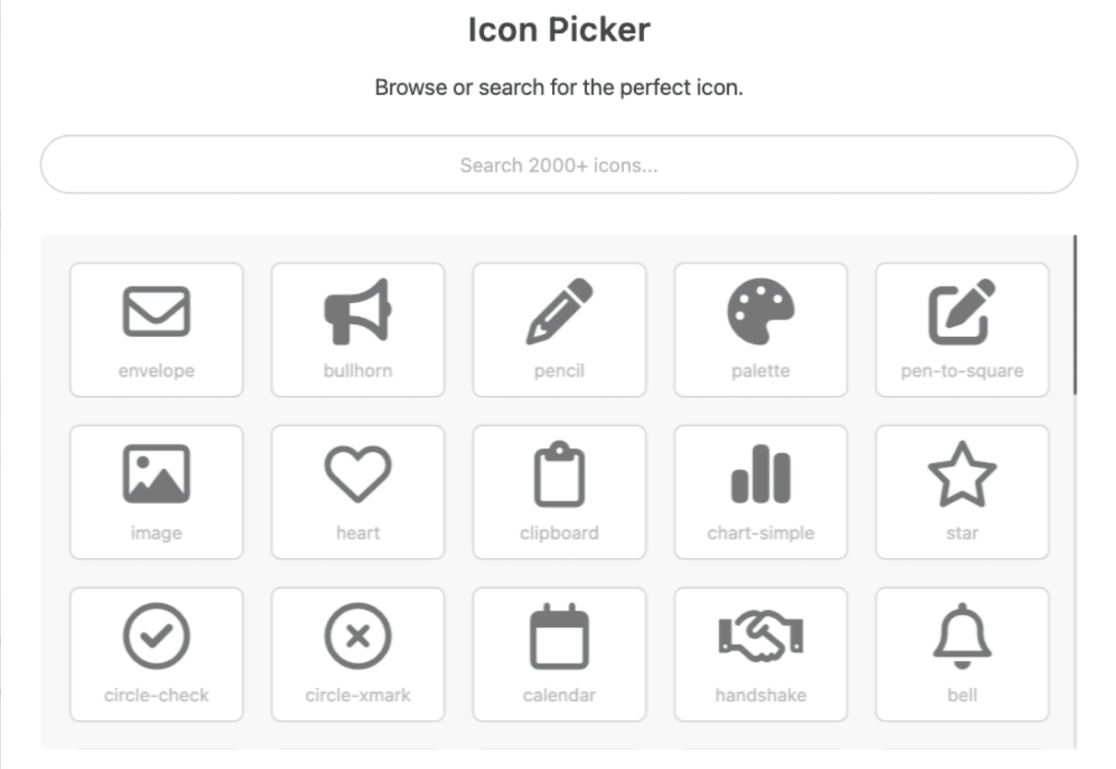
如果您以前没有在表单上使用过图标选项,系统会提示您下载 WPForms 提供的图标库。
这个库提供了 2,000 多种图标样式供您选择,因此您可以选择完美的图标来使您的表单具有视觉交互性。

从库中,找到并选择要用于表单上显示的每个选项的图标。

将图标应用到该字段中的每个选项后,您就可以进一步自定义样式。 您可以自定义图标的颜色、大小和字体样式,所有这些都来自给定字段的设置。

而且,WPForms 提供的所有自定义选项的优点在于,您甚至可以操纵这些样式以与您的会话或潜在客户表单的交互元素相协调,如我们上面的示例。
查看我们关于使用图标选择的广泛而有用的文档,以获取有关自定义您的选择的更多提示。
4.条件逻辑
条件逻辑是您的表单中包含的一项功能,它允许您更改您的表单对某些用户的行为方式,这使得它对您的网站访问者具有难以置信的交互性。
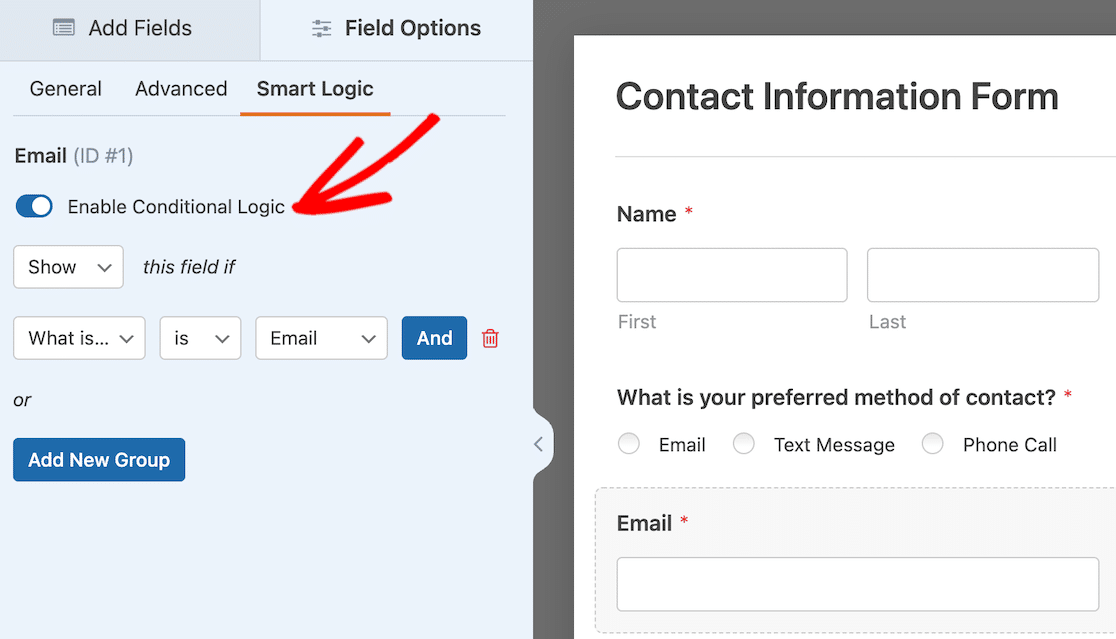
您会发现此功能在表单构建器中几乎每个字段的设置中都可用。 要使用条件逻辑设置,请确保在您希望使用它的字段的智能逻辑选项卡中启用它。

可以应用于表单的条件逻辑类型从基本到复杂,影响表单上的各种元素。
条件逻辑将根据您的用户选择显示或隐藏表单字段,可以确定您的用户将收到哪些类型的通知和电子邮件,并为您和您的表单用户做更多的事情。
鉴于这些设置提供了几乎无穷无尽的选项,我们建议遵循我们关于如何使用条件逻辑的完整教程。
5. 内容字段
将内容字段添加到您的表单是为您的网站访问者和用户制作交互式表单的另一种好方法。

内容字段允许您直接在表单上添加各种媒体,包括图像、音乐和视频。 使用内容字段,您可以为表单用户创建完全身临其境的体验。
例如,您可以包含一段关于您自己的简短视频,其中包含指示或给访客的消息,这样您就可以直接与他们互动。
很整洁,对吧?
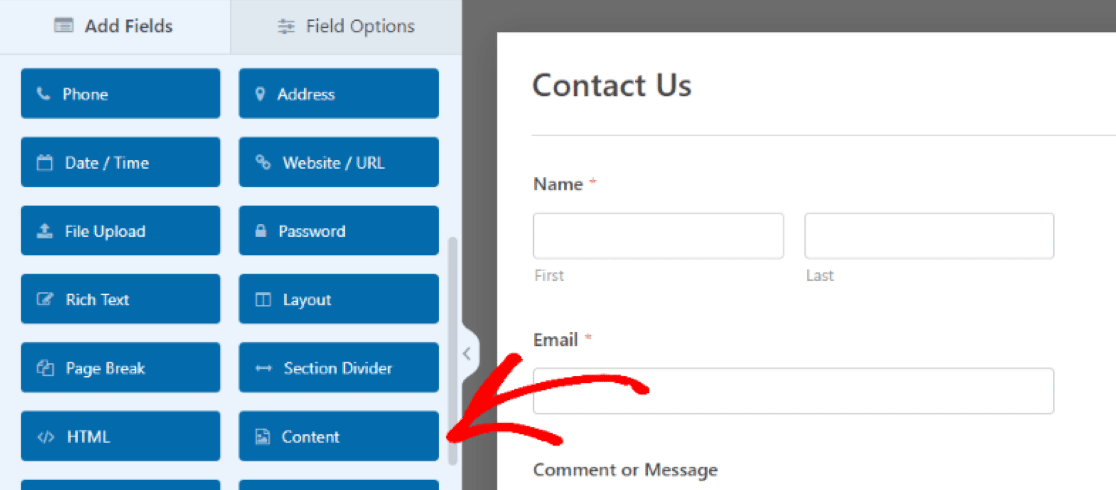
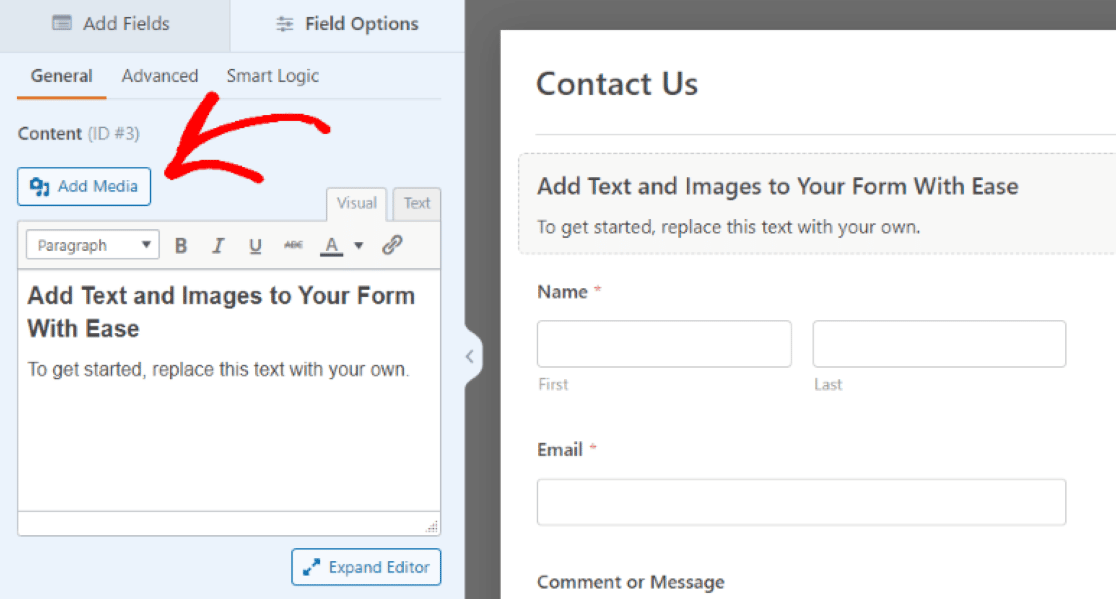
您会在正在编辑的表单的Fancy Fields中找到这个添加项。 只需将其拖放到您想要在表单中包含媒体的位置。

然后,您将打开“内容”字段的设置,以上传您要添加到表单此部分的媒体类型。
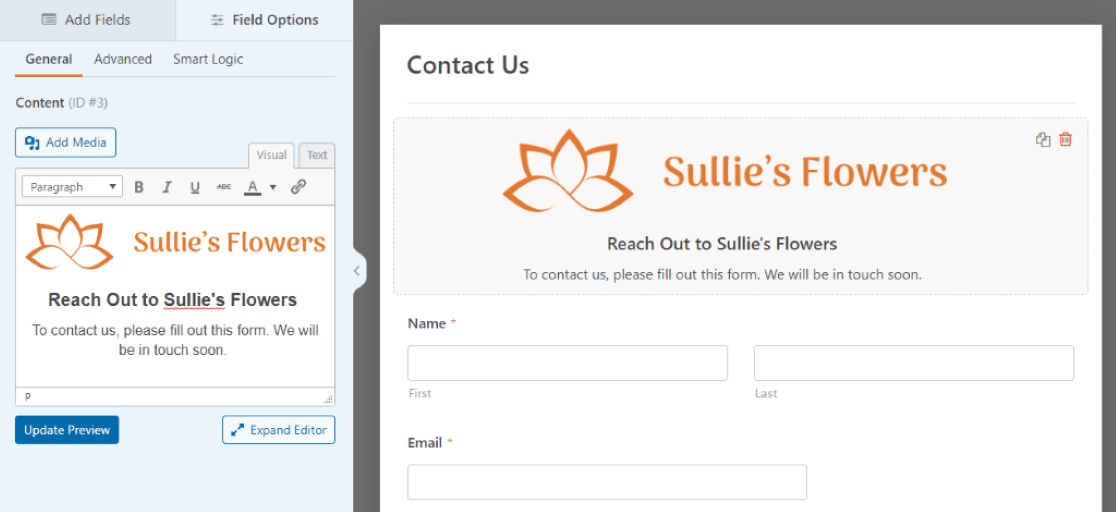
单击添加媒体以上传图像、音频或视频文件,并使用上传按钮下方的文本编辑器框来编辑随附的消息。

您还将使用此字段中的其他设置来风格化上传媒体的大小、方向和其他元素。
通过将内容字段添加到您的表单,您可以为您的网站用户提供个性化、品牌化和互动式的体验。

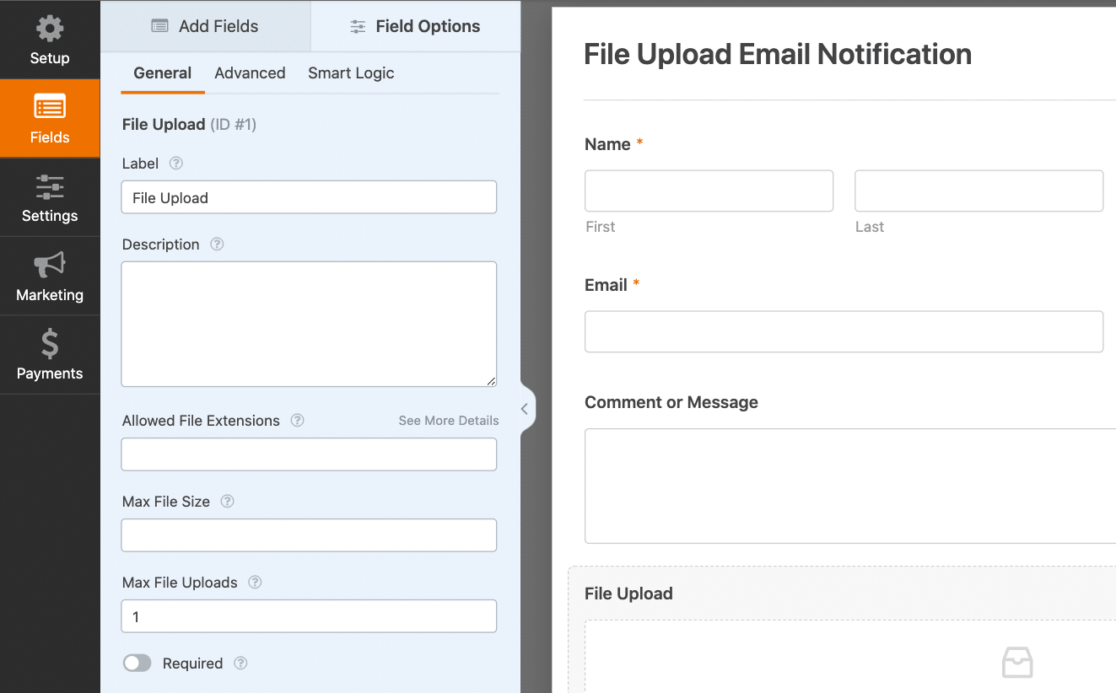
6.文件上传字段
说到上传媒体,让您的表单用户也可以在您的表单中包含他们自己的媒体不是很好吗?
使用表单构建器的文件上传字段,您可以在表单上留出空间来执行此操作。

还有什么比在您和您的表单用户之间提供音频或视频消息更好的方式来使您的表单真正具有交互性呢?
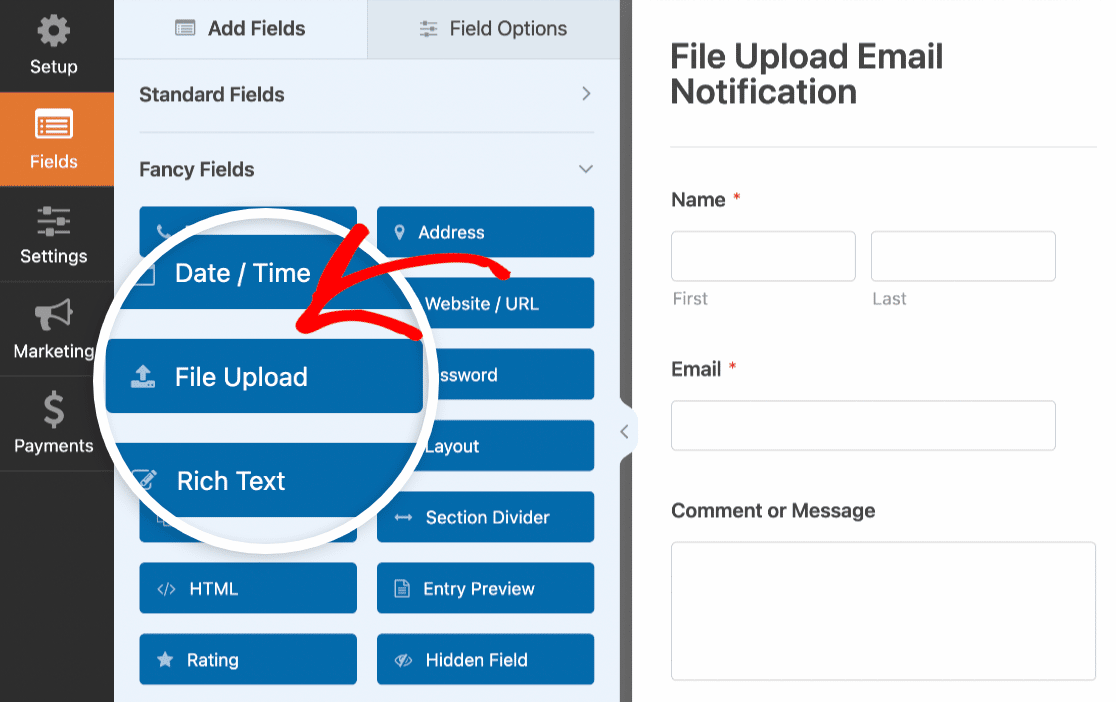
与内容字段一样,您可以在其中包含“已上传”交互的一方,您可以在表单构建器的Fancy 字段中找到文件上传字段。

将此字段拖放到表单上所需的位置后,使用字段设置进一步自定义其操作方式。

通过文件上传字段,您的表单现在比以往任何时候都更具用户交互性。
有关如何使用 WordPress 表单上的上传字段的更多想法,请查看我们创建的关于如何创建文件上传表单的完整指南。
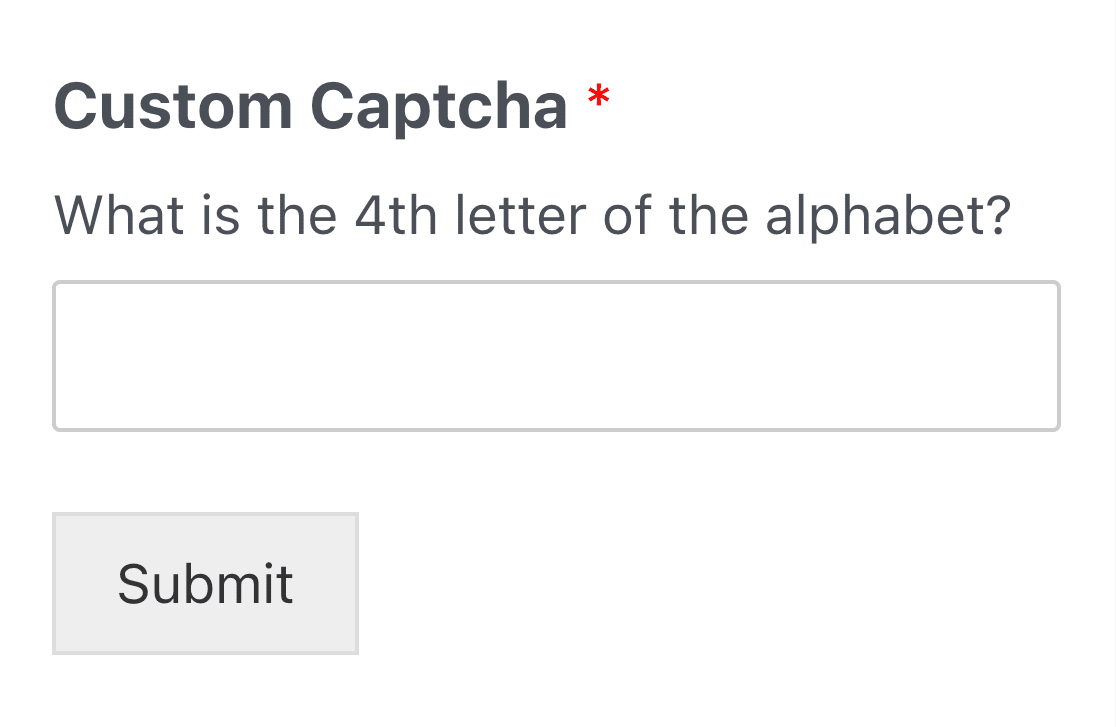
7.自定义验证码
虽然启用验证码在技术上用于垃圾邮件保护和站点安全,但在您的表单上使用自定义验证码只是使表单具有交互性的另一种方式。
您可以自定义此功能,让表单用户通过求解数学方程式或回答您提出的问题与其进行交互,而不是让您的验证码安全设置在后台运行。

要将此交互式安全功能添加到您的表单,请先安装并激活自定义验证码插件。

接下来,打开要向其中添加自定义验证码交互的表单的表单构建页面。
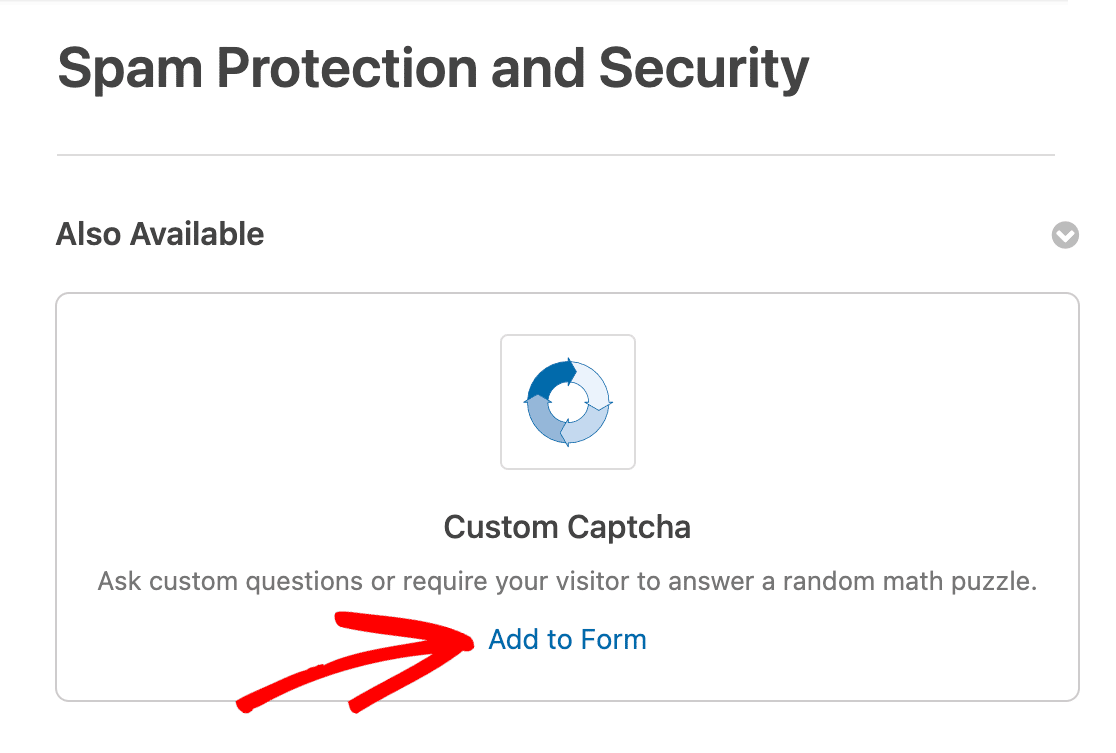
然后,导航到设置 » 垃圾邮件保护和安全。 在“也可用”选项卡中,您会找到“自定义验证码”选项。 单击添加到表单现在将自定义验证码应用到您的表单。

或者,您可以通过将自定义验证码从表单生成器上提供的字段中拖到表单中来将其添加到您的表单中。

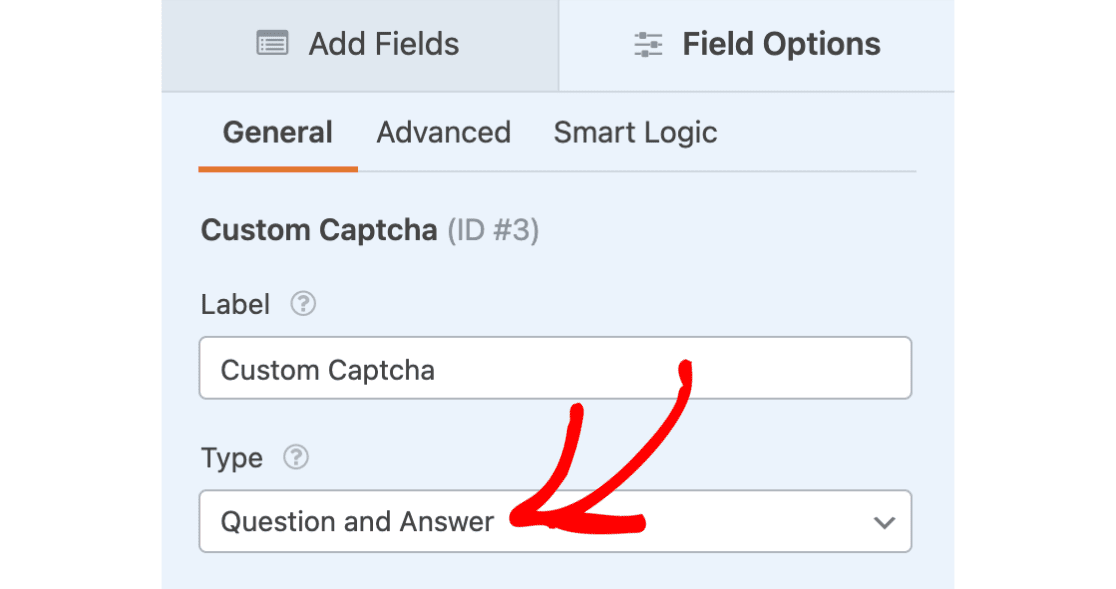
与表单生成器中提供的大多数功能和插件一样,您需要自定义自定义验证码的设置。
在字段设置中,您会找到数学或问答选项的下拉菜单,用作表单上的自定义验证码。

您可以根据自己的喜好自定义这些选项,因此可以选择表单用户在提交此表单时将使用的交互方式。
由于有很多有趣的方法可以在您的 WordPress 表单上使用自定义验证码设置,我们建议您查看我们包含此插件的全面信息文档。
立即创建您的交互式 WordPress 表单
接下来,创建一个转换的潜在客户捕获表单
在这篇文章中,我们介绍了多种创建和嵌入交互式表单的方法,这些表单可以转换您的网站访问者,包括潜在客户表单。
但是,尽管您已尽最大努力使这些表单具有吸引力和交互性,但如果它们被您的用户抛弃,它们对您没有任何好处。 为避免这种情况发生,请查看我们关于创建潜在客户捕获表单的提示,该表单可以转换以帮助您将所有这些网站访问者转变为潜在客户和客户。
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
