7 советов по созданию интерактивных форм
Опубликовано: 2023-03-15Вы хотите сделать свои формы WordPress интерактивными для посетителей сайта?
Интерактивные формы реагируют на ваших пользователей и взаимодействуют с ними и часто приводят к большему росту и более высоким коэффициентам конверсии для вашего веб-сайта. А с WPForms вы можете сделать как новые, так и существующие формы интерактивными.
В этом посте мы покажем вам несколько простых способов создания интерактивных форм на вашем веб-сайте WordPress.
Создайте свою интерактивную форму WordPress прямо сейчас
Почему мои формы WordPress должны быть интерактивными?
Как мы упоминали выше, интерактивные формы привлекают и конвертируют посетителей сайта. Кроме того, их обычно приятнее использовать, чем статические онлайн-формы.
Интерактивные формы позволяют пользователям вашего веб-сайта общаться и проходить через ваши формы различными творческими способами, начиная от способов перехода пользователей через вопросы форм и заканчивая тем, как они взаимодействуют со слоями безопасности вашей формы.
С WPForms вы можете легко создавать интерактивные формы и повышать функциональность, и мы покажем вам 7 способов сделать это.
7 советов по созданию интерактивных форм
В этой статье
- 1. Разговорные формы
- 2. Ведущие формы
- 3. Выбор значков
- 4. Условная логика
- 5. Поле содержания
- 6. Поле загрузки файла
- 7. Пользовательская капча
1. Разговорные формы
Использование диалоговых форм на вашем сайте WordPress — отличный способ сделать ваши формы интерактивными.
Этот тип формы работает на одной странице сам по себе, без каких-либо других отвлекающих элементов, включенных в страницу. Разговорная форма проводит пользователя по заданным полям формы по одному, обеспечивая расслабленный диалоговый и интерактивный процесс.
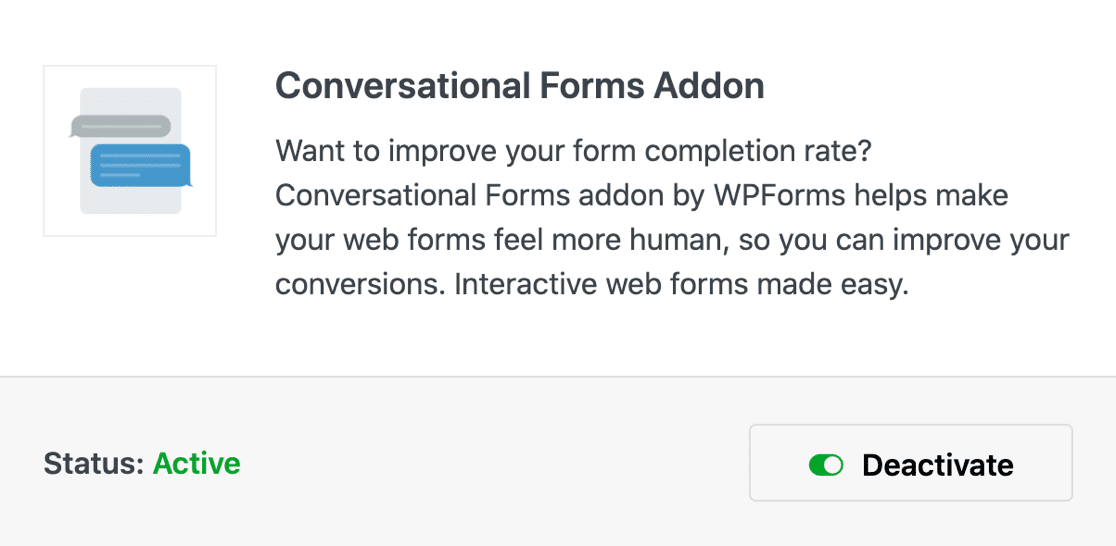
Чтобы использовать диалоговые формы на своем сайте WordPress, сначала установите и активируйте надстройку диалоговых форм .

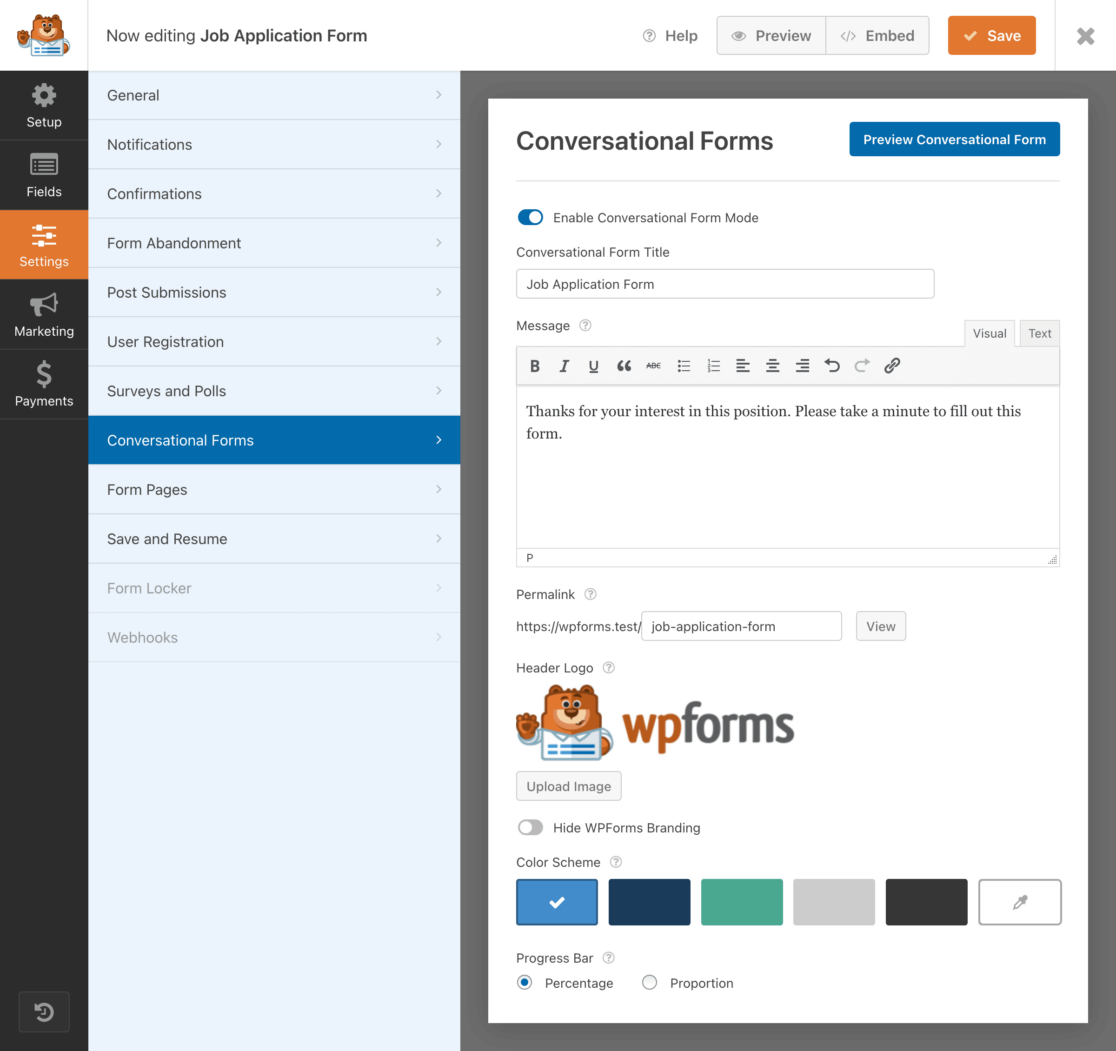
Затем на странице создания формы перейдите к настройкам WPForms, чтобы включить режим разговорной формы в форме, которую вы хотите сделать интерактивной.

После включения вы сможете редактировать и настраивать каждый шаг вашей формы, через который будет работать ваш пользователь.

Вы создадите сообщение для отображения пользователю формы, настроите текстовые поля и даже сможете загрузить логотип и выбрать определенные цвета и другие элементы фирменного стиля, которые также будут включены на каждом этапе формы.

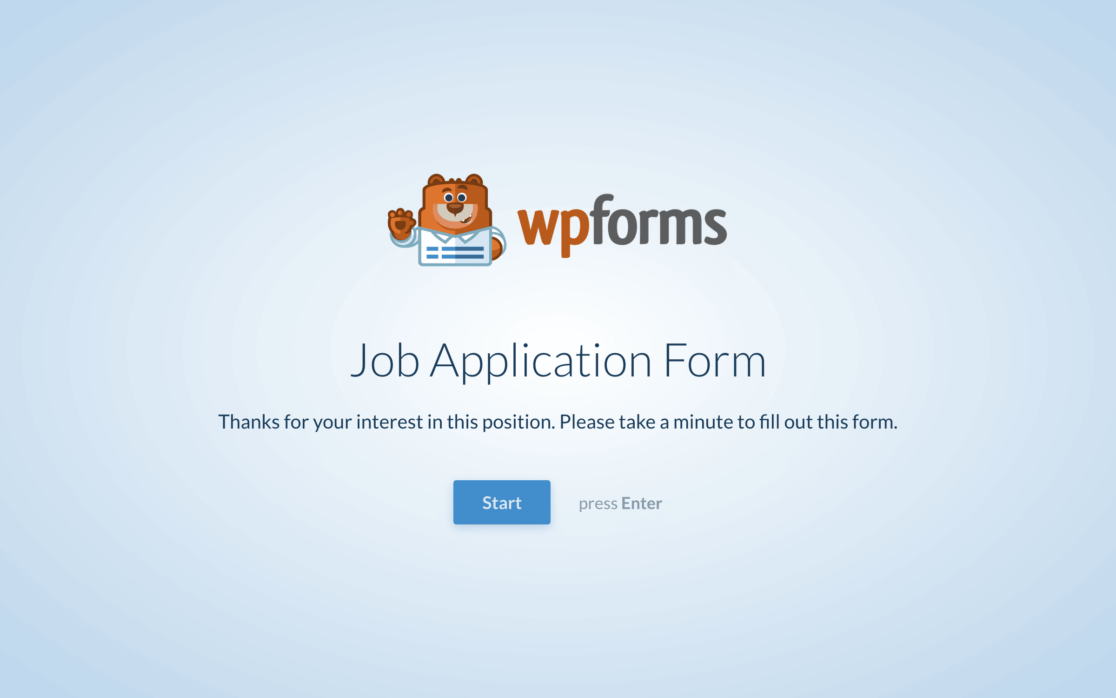
Когда вы закончите каждую страницу, с которой столкнется пользователь формы, у вас останется полностью интерактивный процесс, который больше похож не на форму, а на беседу.
2. Ведущие формы
Формы для лидов аналогичны диалоговым формам тем, что они позволяют пользователю перемещаться по полям формы шаг за шагом.

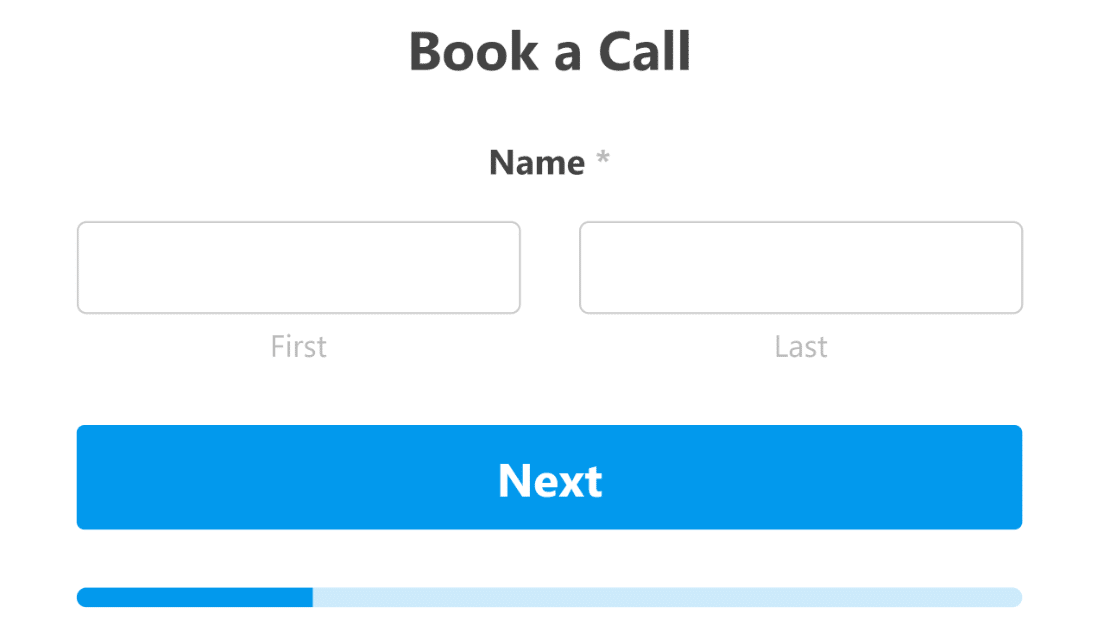
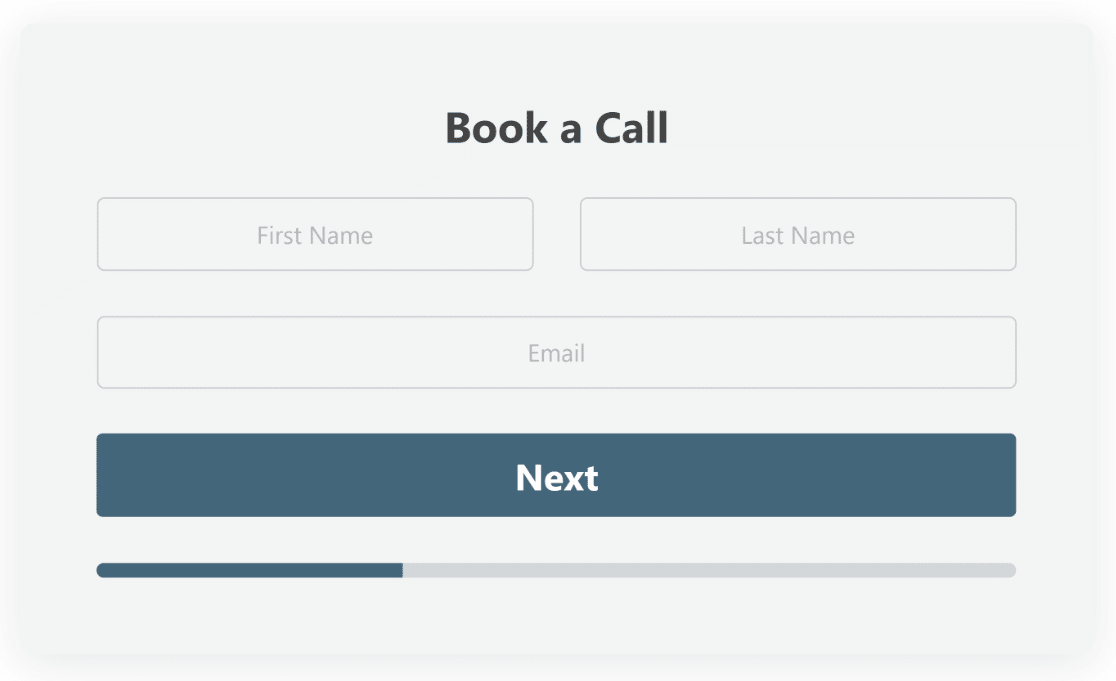
Ведущие формы прогрессируют для пользователя только с одним полем на экране за раз, а не с отображением всех полей формы на одной странице.
Пользователь вашей формы перейдет к следующему полю после ввода своей информации для данного поля, что делает весь процесс интерактивным. И, как следует из названия, эта форма может помочь вам привлечь потенциальных клиентов для вашего сайта.
Чтобы использовать Lead Forms на своем веб-сайте, вам необходимо сначала установить и активировать надстройку Lead Forms .

Затем вы будете использовать этот аддон так же, как аддон диалоговых форм.
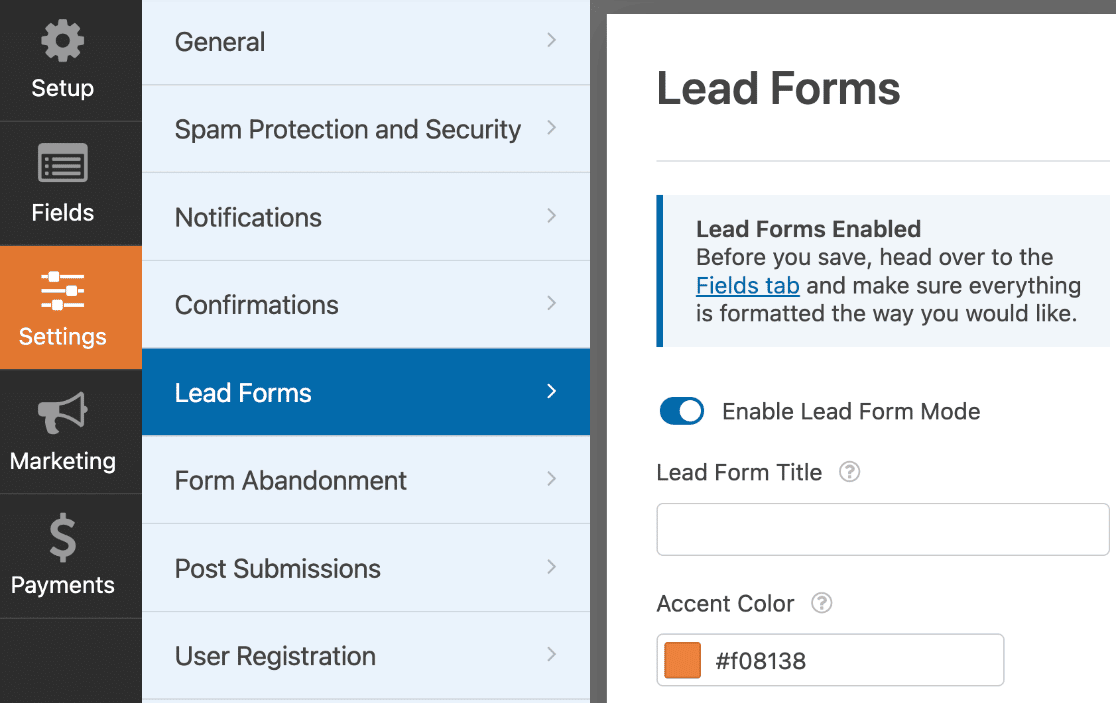
Откройте форму, которую вы хотите сделать лид-формой, в конструкторе форм WPForms. Затем перейдите в «Настройки» и нажмите «Формы для лидов» .

Не забудьте сначала включить режим лид-формы .
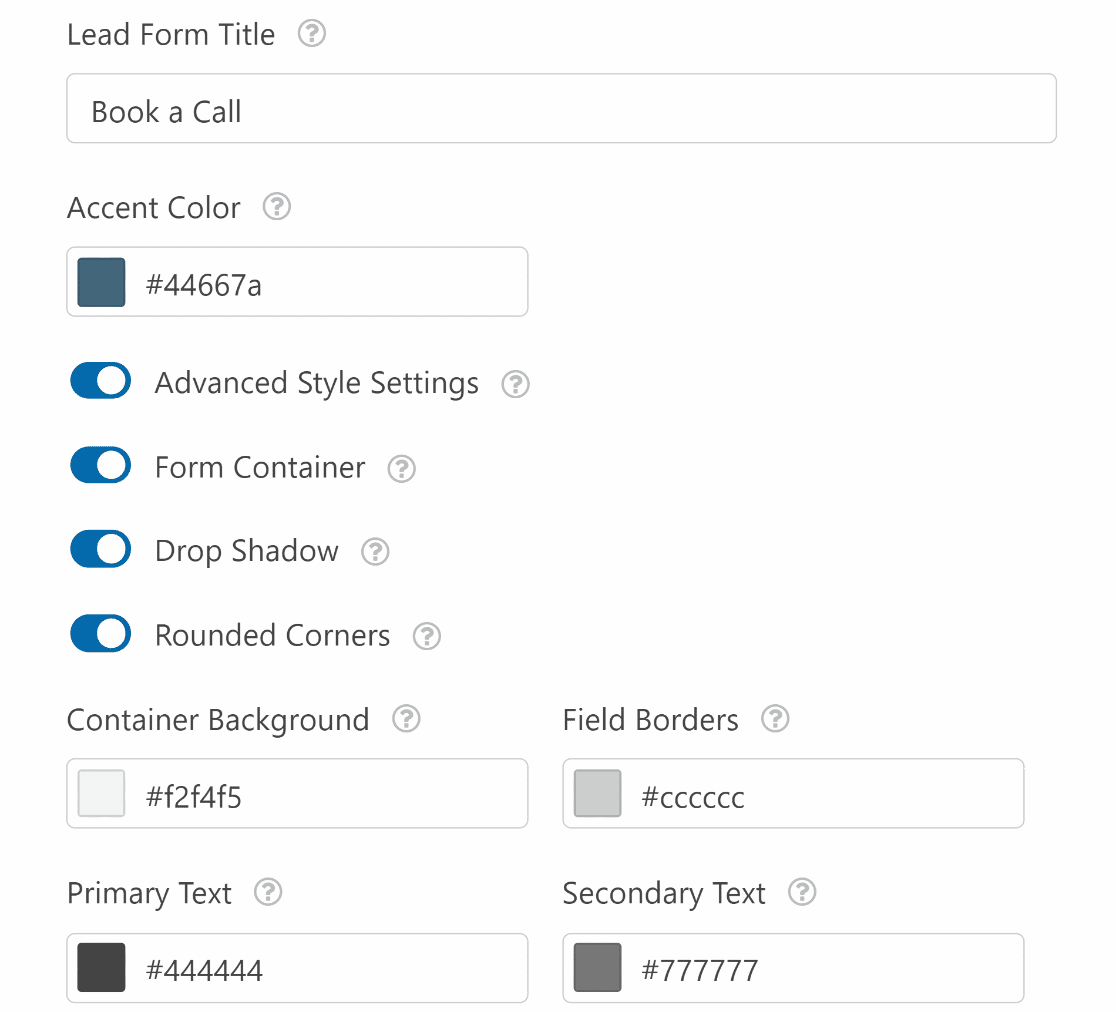
Отсюда у вас снова есть несколько вариантов настройки, включая детали цвета, конкретные сообщения и многое другое.

У пользователей вашего веб-сайта теперь есть форма, которая предлагает им интерактивный опыт и генерирует потенциальных клиентов для вас.

Ознакомьтесь с этими дополнительными советами, чтобы узнать больше о том, как формы для потенциальных клиентов могут помочь развитию вашего веб-сайта или бизнеса.
3. Выбор значков
Использование значков в полях «Множественный выбор» и «Флажки» добавляет в процесс забавный, визуально интерактивный элемент и упрощает пользователям формы предоставление важной информации для вас.
При выборе значка пользователь формы выберет значок в качестве ответа на данное приглашение.

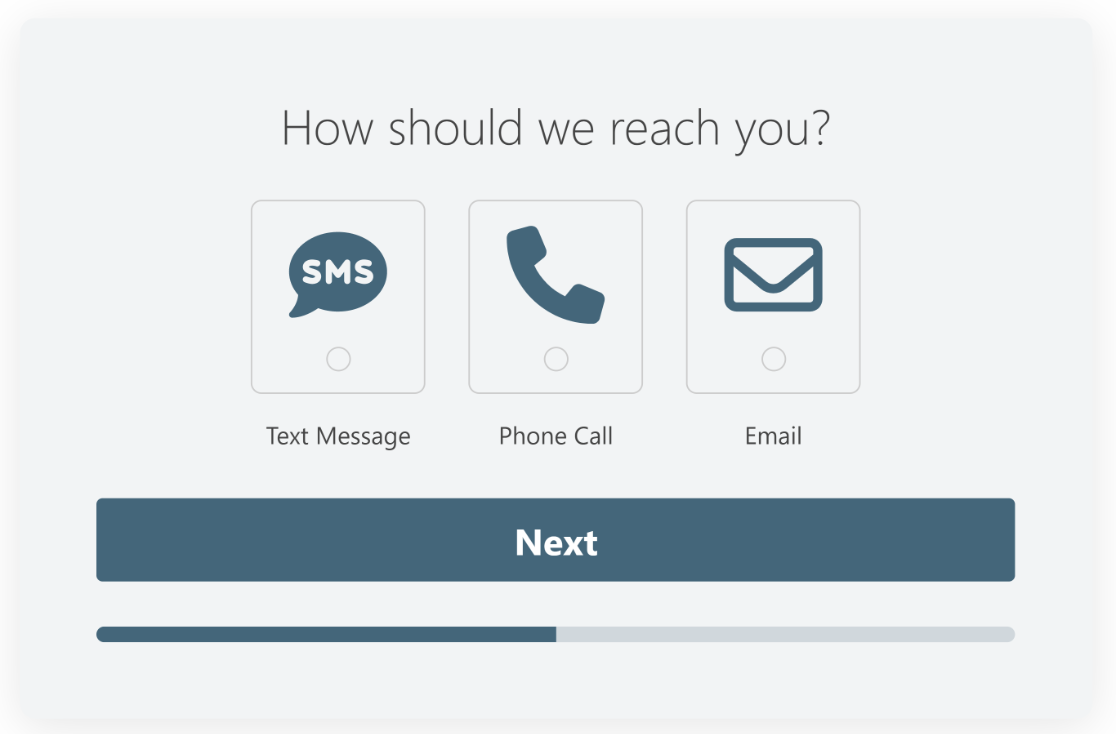
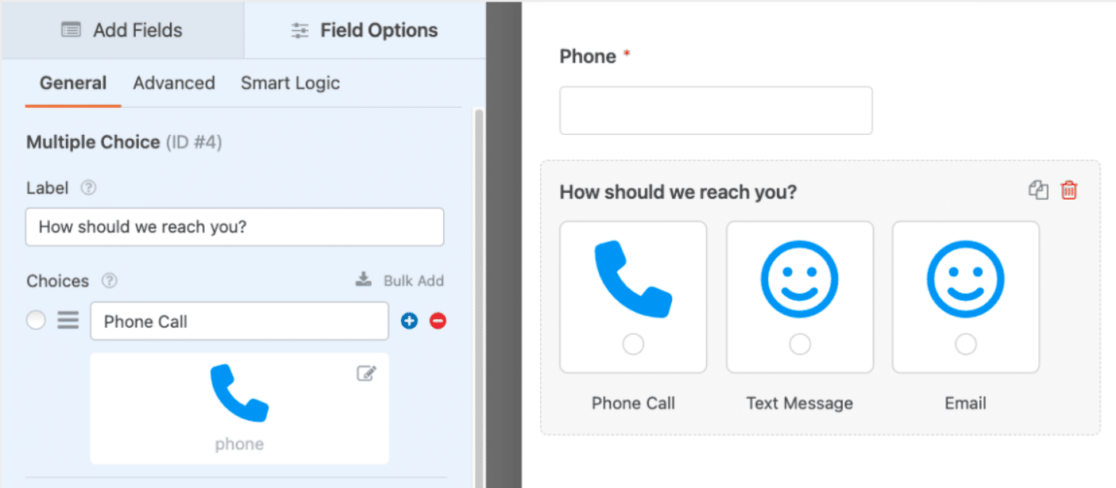
Например, вы можете спросить пользователей контактной формы, как они предпочитают, чтобы вы связались с ними в ответ. Затем пользователь формы щелкнет значок, чтобы указать, как вы должны переписываться с ним.
Это забавный и интерактивный способ собрать информацию о предпочтениях ваших пользователей, вместо того, чтобы заставлять их делать выбор из напечатанных вариантов в раскрывающемся списке или просто вводить текст в текстовые поля.
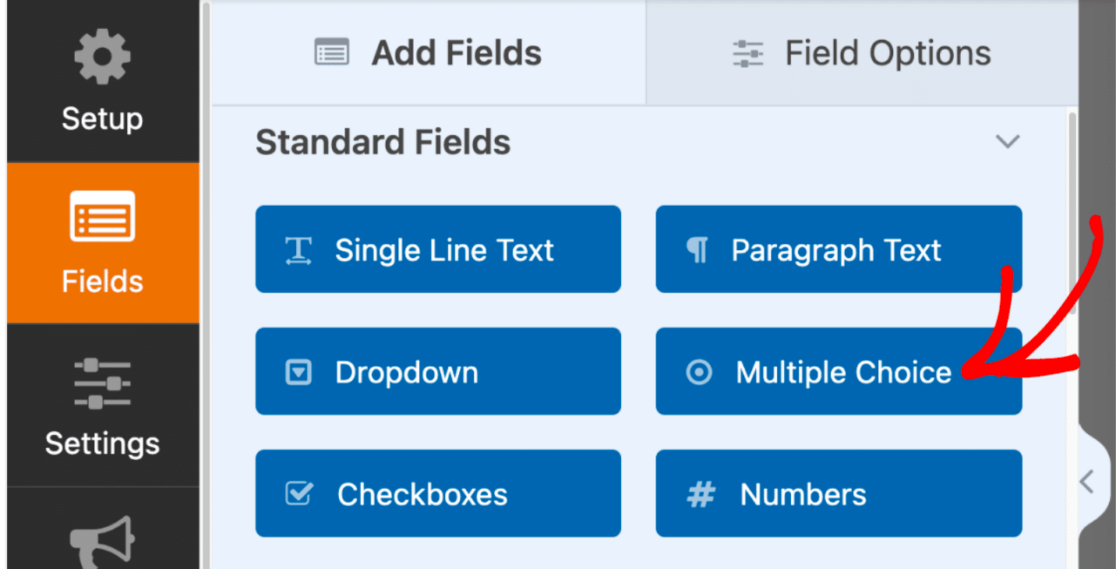
Выбор значков можно использовать для полей «Флажки», «Элементы флажков», «Множественный выбор» и «Несколько элементов», расположенных на странице создания формы WPForms.
Сначала выберите одно из этих полей, чтобы добавить его в форму.

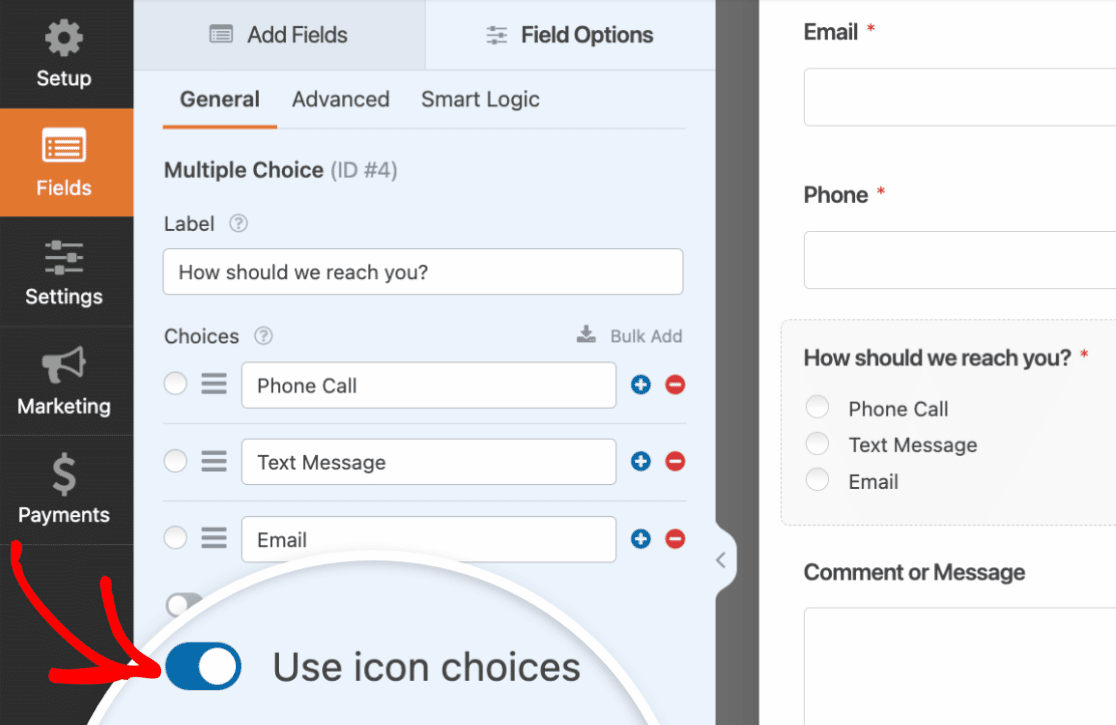
Затем вы отредактируете и настроите метку и варианты, представленные в вашей форме.
Для нашего примера выше мы включили варианты переписки с помощью текстового сообщения, телефонного звонка и сообщения электронной почты.
Теперь, чтобы добавить визуальные значки к выбранным вами вариантам, установите переключатель «Использовать варианты значков» во включенное положение.

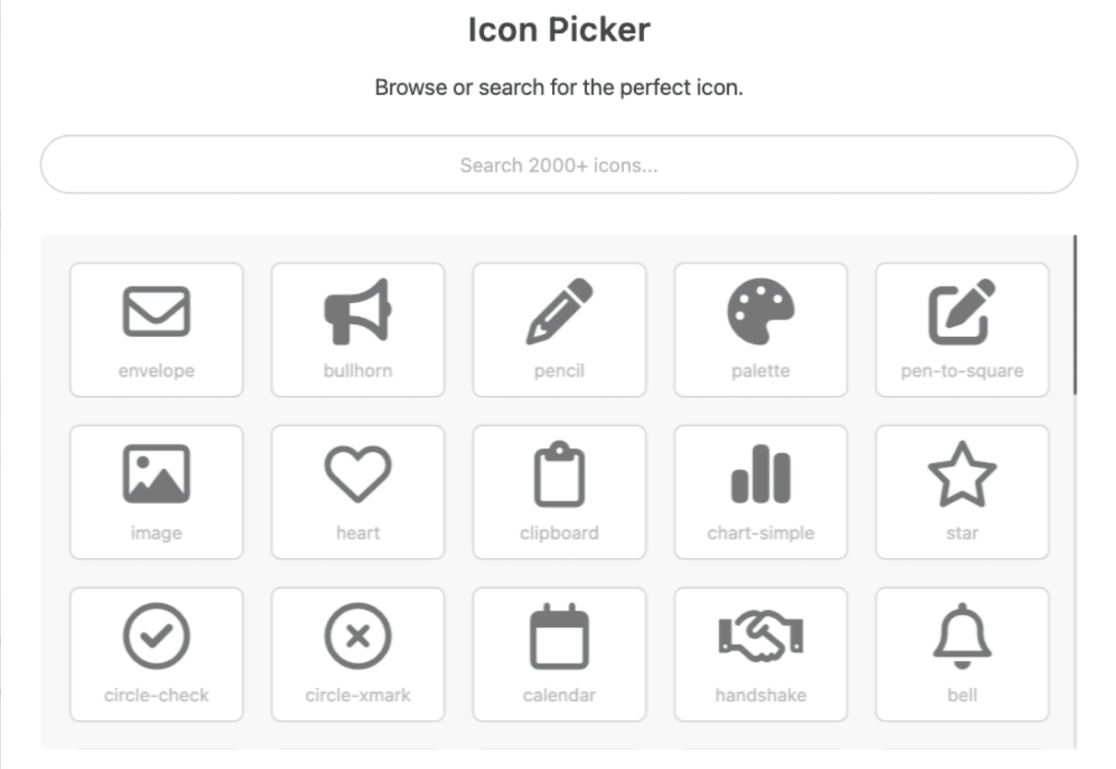
Если вы раньше не использовали выбор значков в форме, вам будет предложено загрузить библиотеку значков, предоставленную WPForms.
Эта библиотека предлагает на выбор более 2000 стилей значков, поэтому вы можете выбрать идеальный значок, чтобы сделать вашу форму визуально интерактивной.

В библиотеке найдите и выберите значок, который вы хотите использовать для каждого варианта, представленного в вашей форме.

После того, как вы примените значки к каждому параметру в этом поле, у вас появится возможность еще больше настроить стиль. Вы можете настроить цвет, размер и стиль шрифта ваших значков в настройках данного поля.
И что хорошо во всех вариантах настройки, предлагаемых WPForms, так это то, что вы даже можете манипулировать этими стилями для координации с интерактивными элементами ваших диалоговых или лид-форм, как в нашем примере выше.

Взгляните на нашу обширную и полезную документацию по использованию вариантов значков, чтобы получить дополнительные советы по настройке вариантов.
4. Условная логика
Условная логика — это функция, включенная в вашу форму, которая позволяет вам изменить поведение вашей формы для определенных пользователей, что делает ее невероятно интерактивной для посетителей вашего сайта.
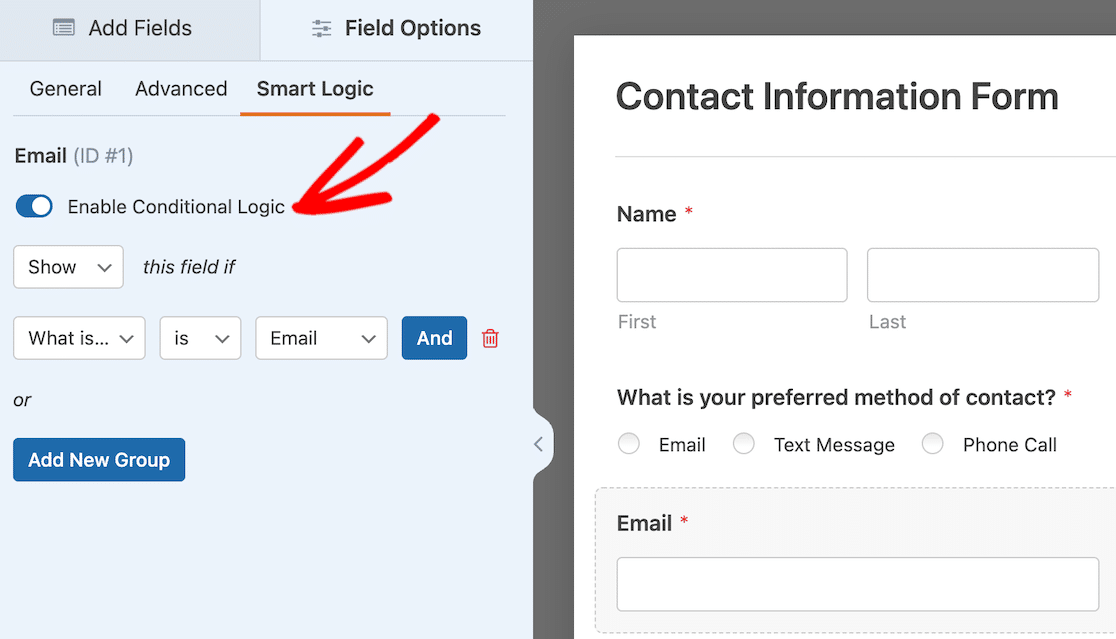
Вы найдете эту функцию доступной в настройках почти каждого поля в конструкторе форм. Чтобы использовать настройки условной логики, включите ее на вкладке Smart Logic в том поле, где вы хотите ее использовать.

Типы условной логики, которые вы можете применить к своей форме, варьируются от базовых до сложных и влияют на все виды элементов в вашей форме.
Условная логика будет отображать или скрывать поля формы в зависимости от выбора вашего пользователя, может определять, какие типы уведомлений и электронных писем будет получать ваш пользователь, и делать гораздо больше для вас и ваших пользователей формы.
Учитывая практически бесконечные возможности, предоставляемые этими настройками, мы предлагаем следовать нашему полному руководству о том, как использовать условную логику.
5. Поле содержания
Добавление поля «Контент» в форму — еще один отличный способ сделать интерактивную форму для посетителей и пользователей вашего сайта.

Поле «Содержимое» позволяет добавлять все виды мультимедиа прямо в форму, включая изображения, музыку и видео. С помощью поля «Контент» вы можете создать полностью захватывающий опыт для пользователей формы.
Например, вы можете включить короткое видео о себе с указаниями или сообщение для вашего посетителя, чтобы вы взаимодействовали с ними напрямую.
Довольно аккуратно, правда?
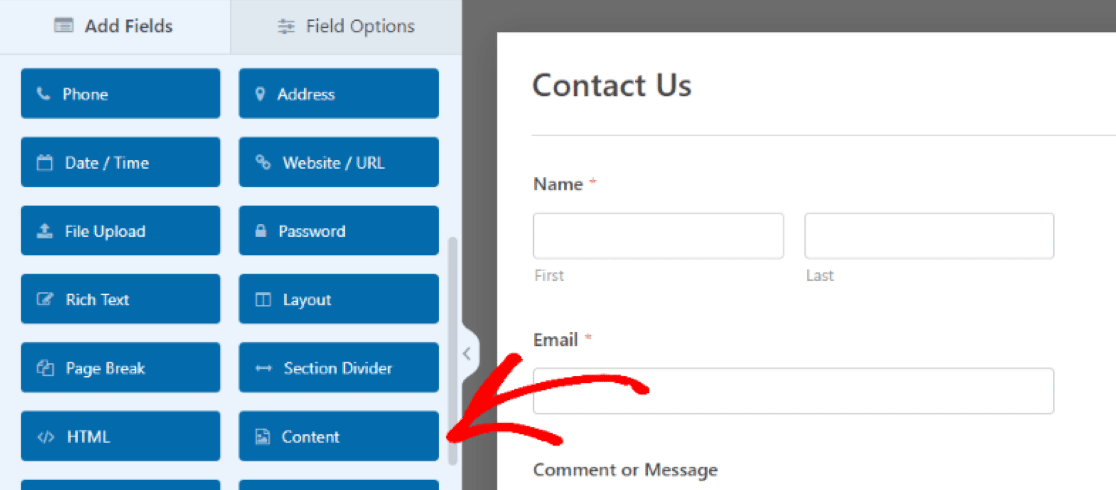
Вы найдете это дополнение среди Fancy Fields в форме, которую вы редактируете. Просто перетащите его туда, где вы хотите включить медиа в форму.

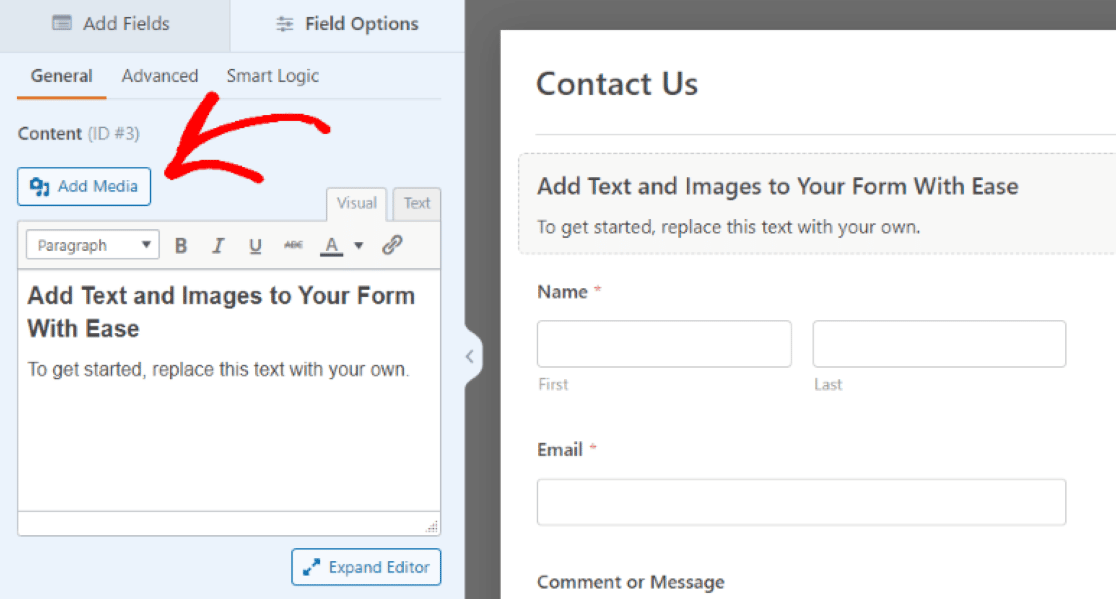
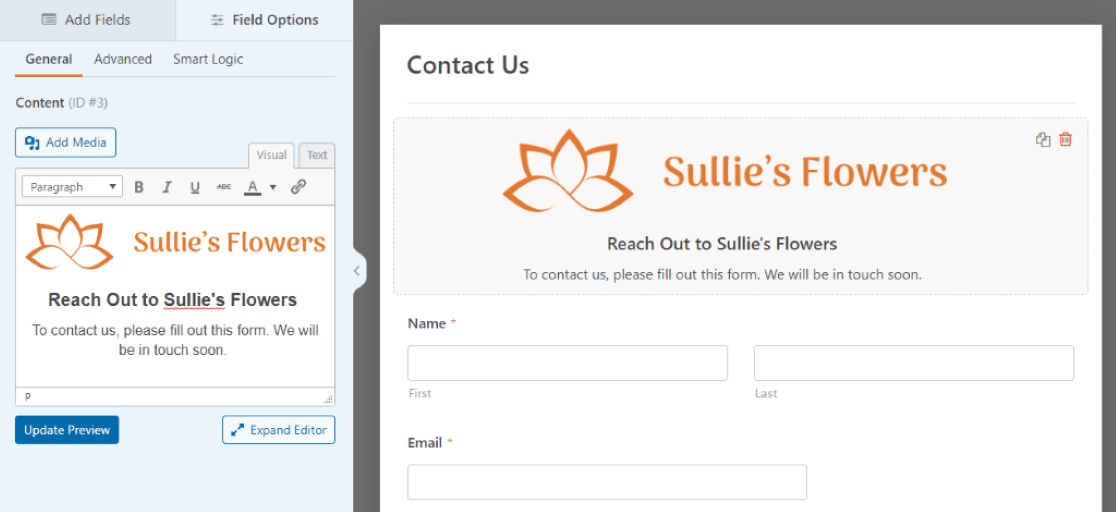
Затем вы откроете настройки поля «Содержание», чтобы загрузить тип мультимедиа, который вы хотите добавить в этот раздел формы.
Нажмите «Добавить медиафайл» , чтобы загрузить изображение, аудио- или видеофайл, и используйте поле текстового редактора под кнопкой загрузки, чтобы отредактировать сопроводительное сообщение.

Вы также будете использовать дополнительные настройки в этом поле, чтобы стилизовать размер, ориентацию и другие элементы загруженных медиафайлов.
Добавляя в форму поле «Контент», вы включаете персональный, фирменный и интерактивный подход для пользователей вашего веб-сайта.

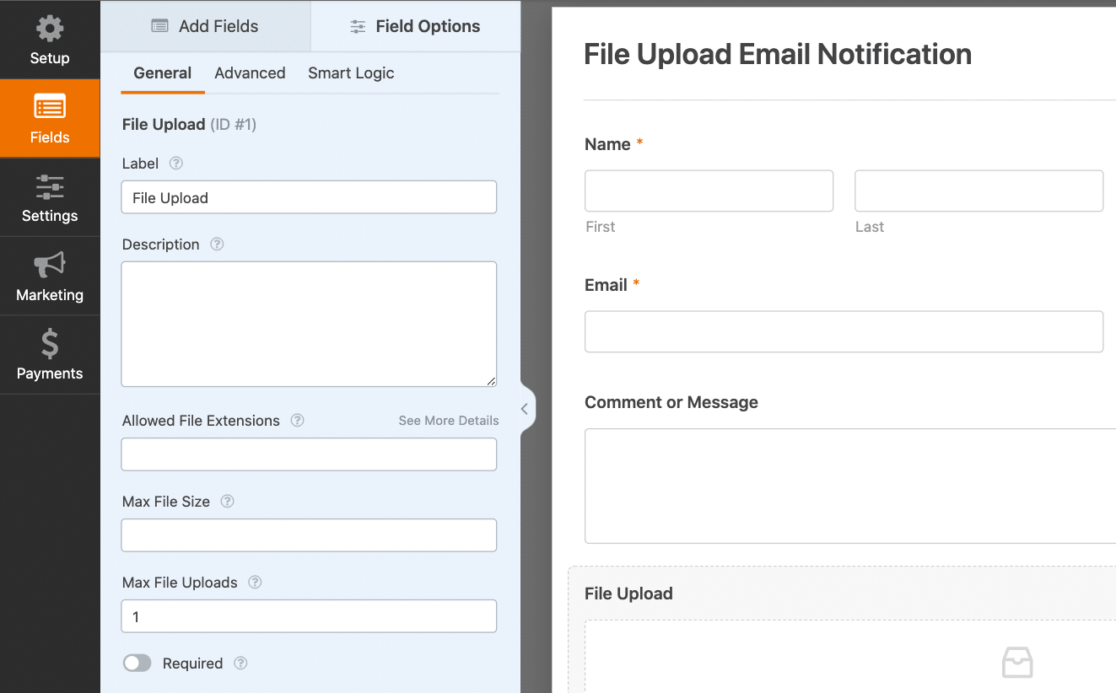
6. Поле загрузки файла
Говоря о загрузке мультимедиа, не было бы неплохо разрешить пользователям ваших форм также включать свои собственные мультимедиа в ваши формы?
С помощью поля «Загрузка файла» в конструкторе форм вы можете оставить место в своих формах именно для этого.

И есть ли лучший способ сделать вашу форму по-настоящему интерактивной, чем размещение аудио- или видеосообщений между вами и пользователями формы?
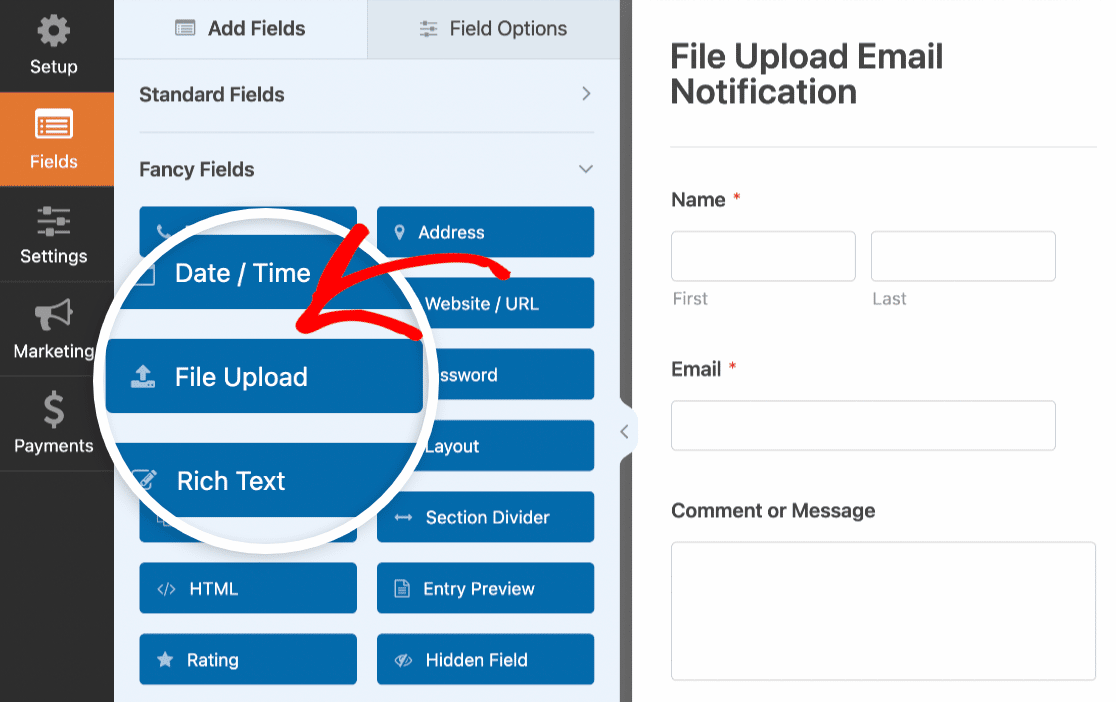
Как и в поле «Содержимое», где вы указываете свою сторону «загруженного» взаимодействия, вы найдете поле «Загрузка файла » среди « Причудливых полей» в конструкторе форм.

После того, как вы перетащите это поле в нужное место в форме, используйте настройки поля, чтобы дополнительно настроить его работу.

С полем «Загрузить файл» ваша форма теперь более интерактивна с пользователем, чем когда-либо.
Для получения дополнительных идей о том, как использовать поле загрузки в ваших формах WordPress, ознакомьтесь с этим полным руководством, которое мы создали, о том, как создать форму загрузки файла.
7. Пользовательская капча
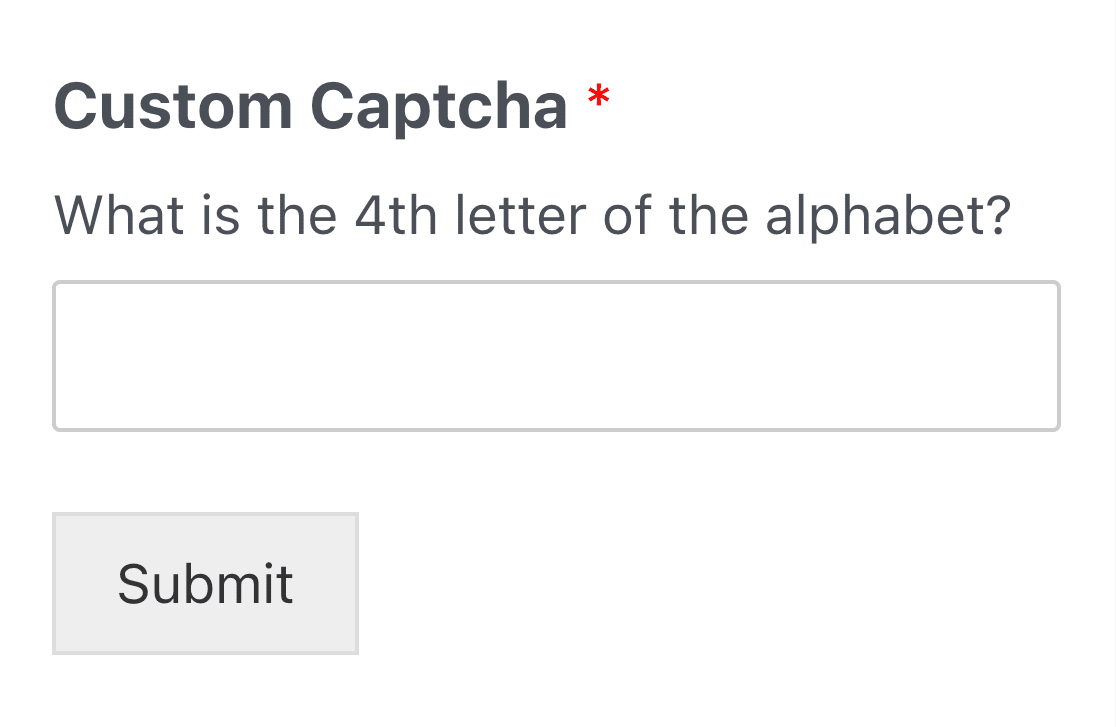
Хотя включение Captcha технически используется для защиты от спама и безопасности сайта, использование Custom Captcha в вашей форме — это еще один способ сделать форму интерактивной.
Вместо того, чтобы ваши настройки безопасности Captcha работали в фоновом режиме, вы можете настроить эту функцию, чтобы пользователи формы взаимодействовали с ней, решая математическое уравнение или отвечая на заданный вами вопрос.

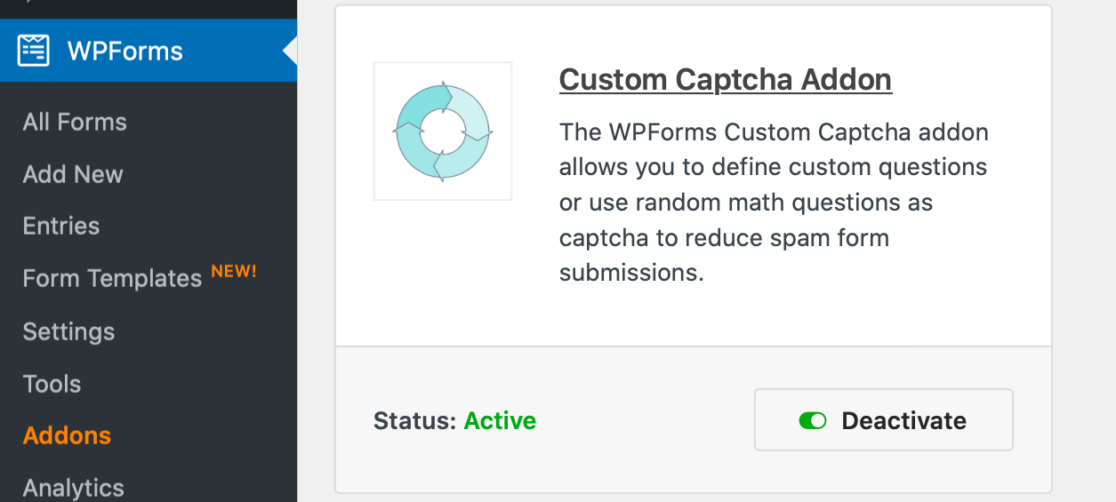
Чтобы добавить эту интерактивную функцию безопасности в свои формы, сначала установите и активируйте надстройку Custom Captcha .

Затем откройте страницу создания формы для формы, в которую вы добавите взаимодействие Custom Captcha.
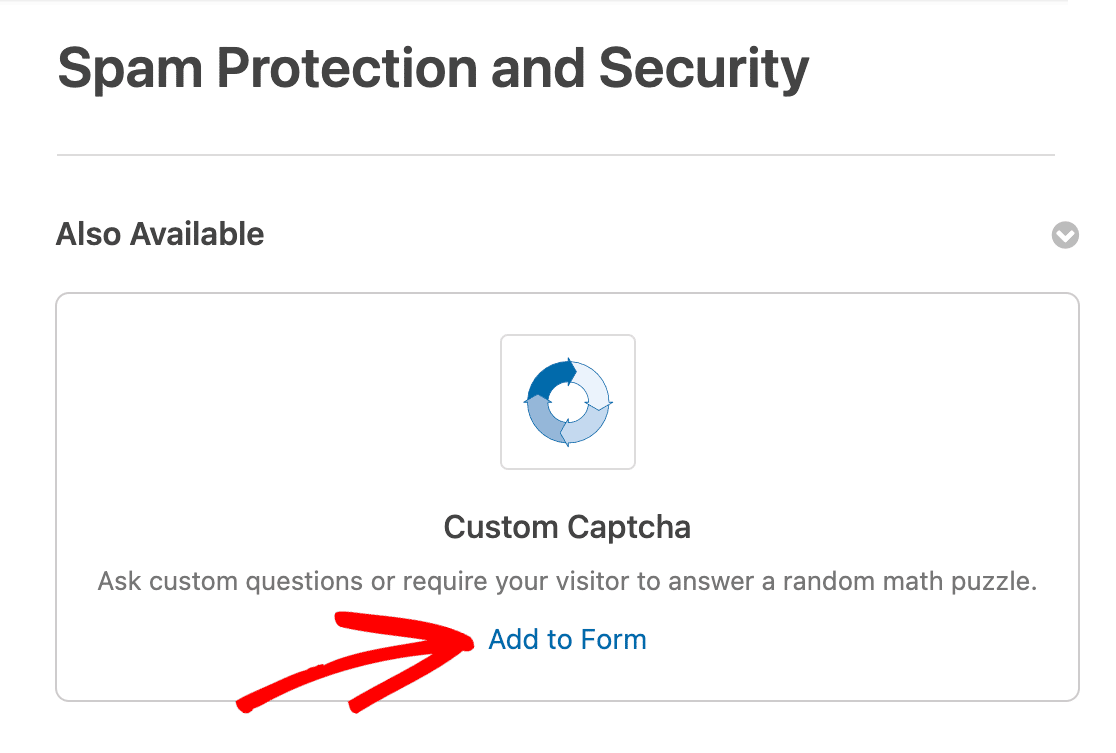
Затем перейдите в «Настройки» »Защита от спама и безопасность» . На вкладке «Доступно также» вы найдете параметр «Пользовательская капча» . Нажмите «Добавить в форму» , чтобы применить пользовательскую капчу к вашей форме.

Или вы можете добавить пользовательскую капчу в свою форму, перетащив ее из полей, предоставленных в вашем конструкторе форм.

Как и для большинства функций и дополнений, доступных в конструкторе форм, вам потребуется настроить параметры пользовательской капчи.
В настройках поля вы найдете раскрывающееся меню с параметрами «Математика » или «Вопросы и ответы» , которые можно использовать в качестве пользовательской капчи в вашей форме.

Вы можете настроить эти параметры по своему усмотрению, поэтому выберите стиль взаимодействия, который пользователи вашей формы будут использовать при отправке этой формы.
И поскольку существует множество забавных способов использования настроек Custom Captcha в ваших формах WordPress, мы предлагаем вам взглянуть на нашу полностью информативную документацию, посвященную этому дополнению.
Создайте свою интерактивную форму WordPress прямо сейчас
Затем создайте форму захвата лидов, которая конвертирует
В этом посте мы рассмотрели несколько способов создания и встраивания интерактивных форм, которые конвертируют посетителей вашего сайта, включая формы для лидов.
Но, несмотря на все ваши усилия, чтобы сделать эти формы привлекательными и интерактивными, они не принесут вам пользы, если ваши пользователи их оставят. Чтобы этого не произошло, ознакомьтесь с нашими советами по созданию формы захвата потенциальных клиентов, которая поможет вам превратить всех посетителей веб-сайта в потенциальных клиентов и клиентов.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
