7 wskazówek dotyczących tworzenia interaktywnych formularzy
Opublikowany: 2023-03-15Czy chcesz, aby Twoje formularze WordPress były interaktywne dla odwiedzających witrynę?
Interaktywne formularze reagują na użytkowników i angażują ich, co często prowadzi do większego rozwoju i wyższych współczynników konwersji Twojej witryny. A dzięki WPForms możesz sprawić, że zarówno nowe, jak i istniejące formularze będą interaktywne.
W tym poście pokażemy Ci kilka łatwych sposobów tworzenia interaktywnych formularzy w witrynie WordPress.
Utwórz teraz swój interaktywny formularz WordPress
Dlaczego moje formularze WordPress powinny być interaktywne?
Jak wspomnieliśmy powyżej, interaktywne formularze angażują i konwertują odwiedzających witrynę. Poza tym zazwyczaj są przyjemniejsze w użyciu niż statyczne formularze online.
Interaktywne formularze umożliwiają użytkownikom Twojej witryny internetowej komunikację i przechodzenie przez formularze na wiele kreatywnych sposobów, począwszy od metod przechodzenia użytkowników przez pytania formularza, a skończywszy na sposobie interakcji z warstwami zabezpieczeń formularza.
Dzięki WPForms możesz łatwo tworzyć interaktywne i zwiększające funkcjonalność formularze, a my pokażemy Ci 7 sposobów, jak to zrobić.
7 wskazówek dotyczących tworzenia interaktywnych formularzy
W tym artykule
- 1. Formy konwersacyjne
- 2. Formularze kontaktowe
- 3. Wybór ikon
- 4. Logika warunkowa
- 5. Pole zawartości
- 6. Pole przesyłania plików
- 7. Niestandardowa captcha
1. Formy konwersacyjne
Korzystanie z formularzy konwersacyjnych w witrynie WordPress to świetny sposób na uczynienie formularzy interaktywnymi.
Ten typ formularza działa sam na jednej stronie, bez żadnych innych rozpraszających elementów znajdujących się na stronie. Formularz konwersacyjny prowadzi użytkownika przez poszczególne pola formularza, zapewniając zrelaksowany, konwersacyjny i interaktywny proces.
Aby korzystać z formularzy konwersacyjnych w witrynie WordPress, najpierw zainstaluj i aktywuj dodatek do formularzy konwersacyjnych .

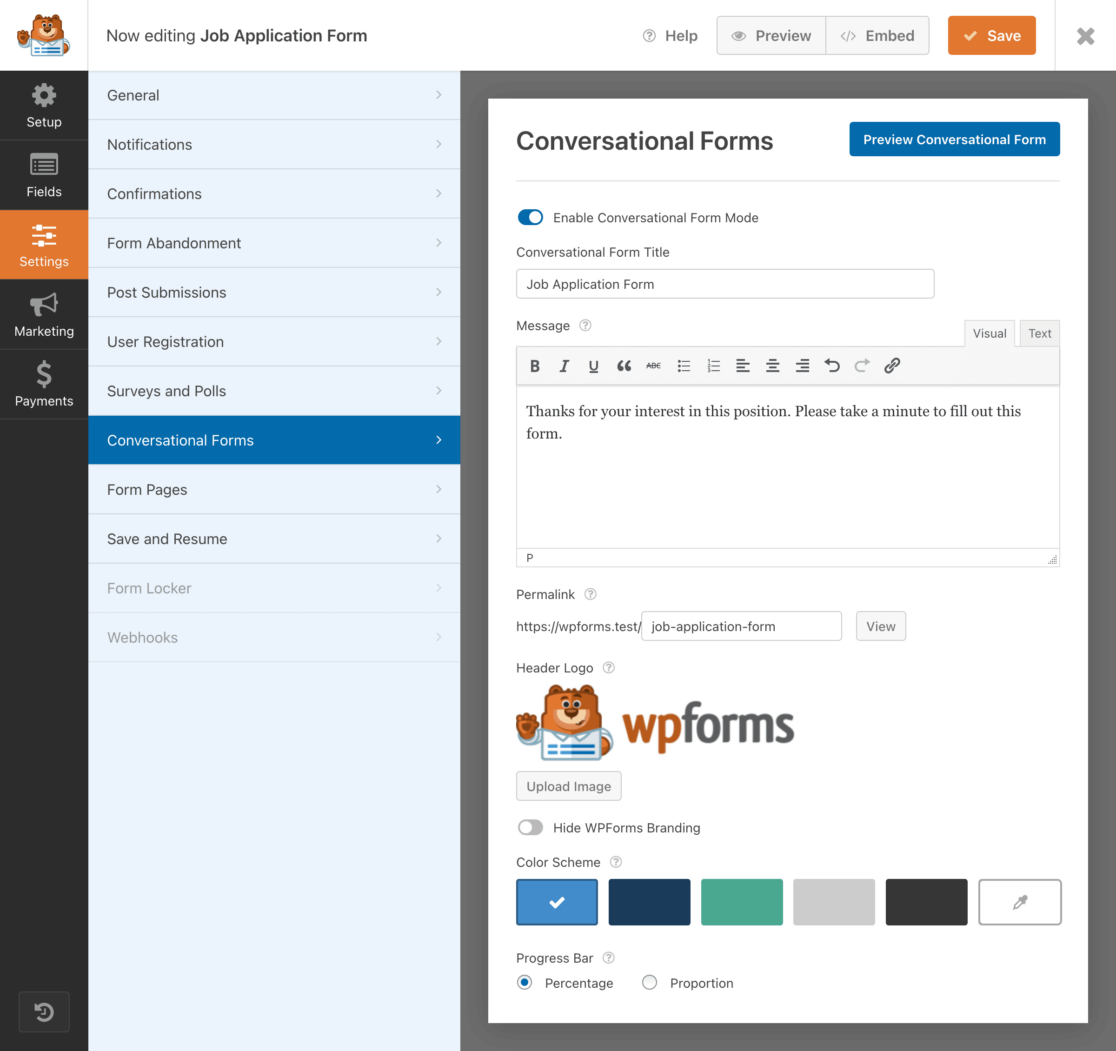
Następnie ze strony tworzenia formularza przejdź do ustawień WPForms, aby włączyć tryb formularza konwersacyjnego w formularzu, który chcesz uczynić interaktywnym.

Po włączeniu możesz edytować i dostosowywać każdy krok formularza, który będzie wykonywany przez użytkownika.

Utworzysz wiadomość, która będzie wyświetlana użytkownikowi formularza, dostosujesz pola tekstowe, a nawet prześlesz logo i wybierzesz określone kolory i inne elementy marki, które będą uwzględniane na każdym etapie formularza.

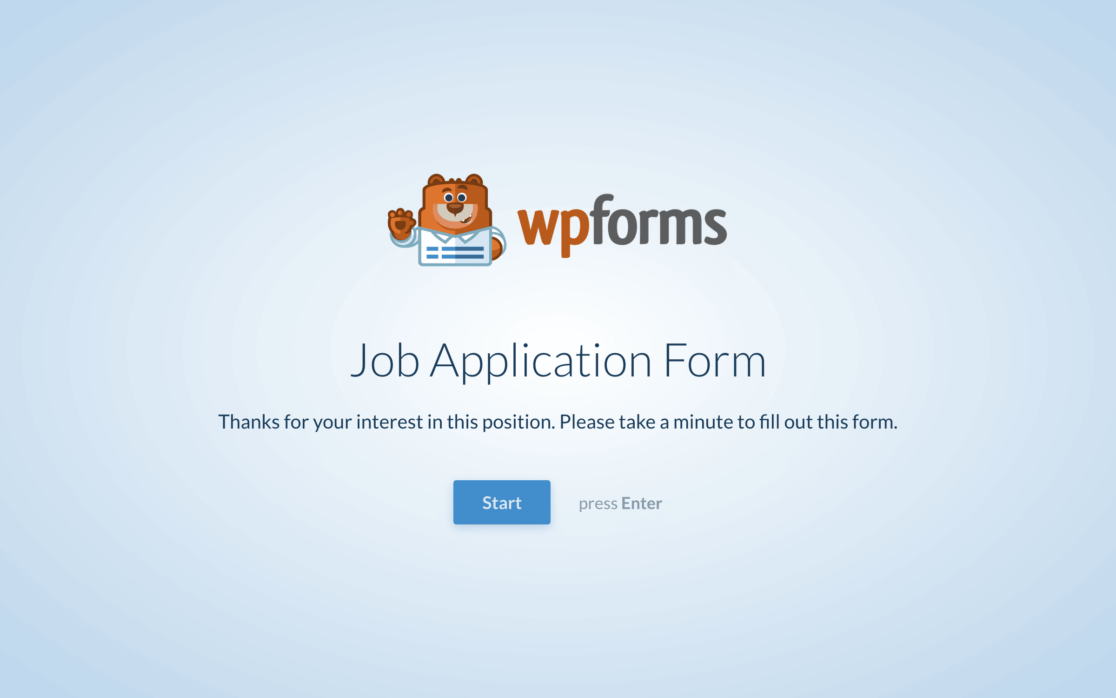
Po ukończeniu każdej strony, którą napotka użytkownik formularza, pozostanie Ci w pełni interaktywny proces, który mniej przypomina formularz, a bardziej rozmowę.
2. Formularze kontaktowe
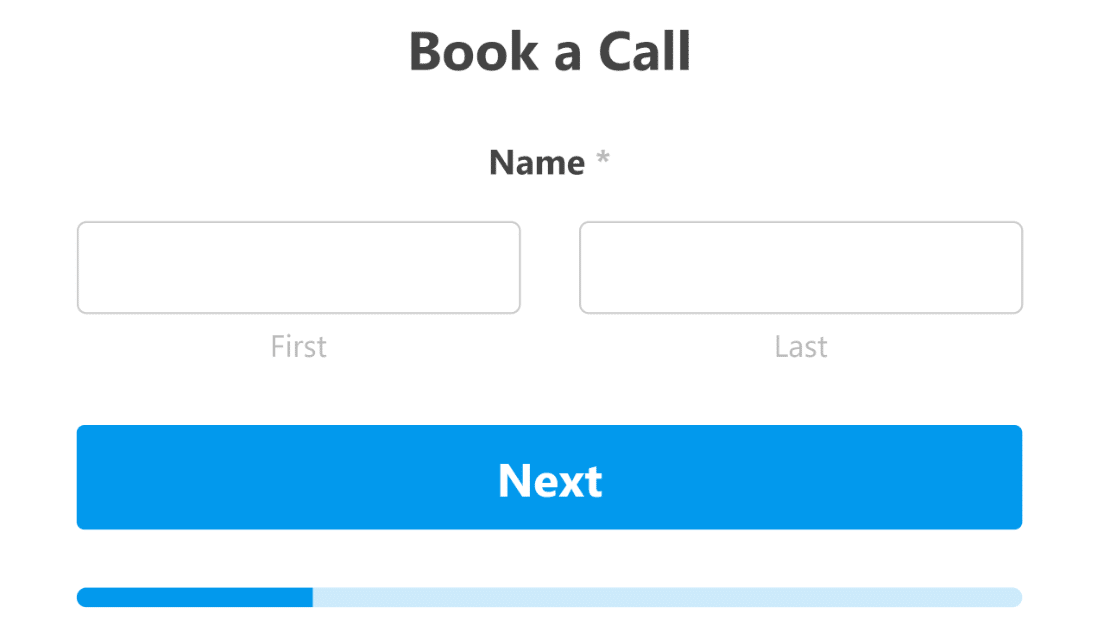
Formularze namiarowe są podobne do formularzy konwersacyjnych, ponieważ umożliwiają użytkownikowi poruszanie się po polach formularza krok po kroku.

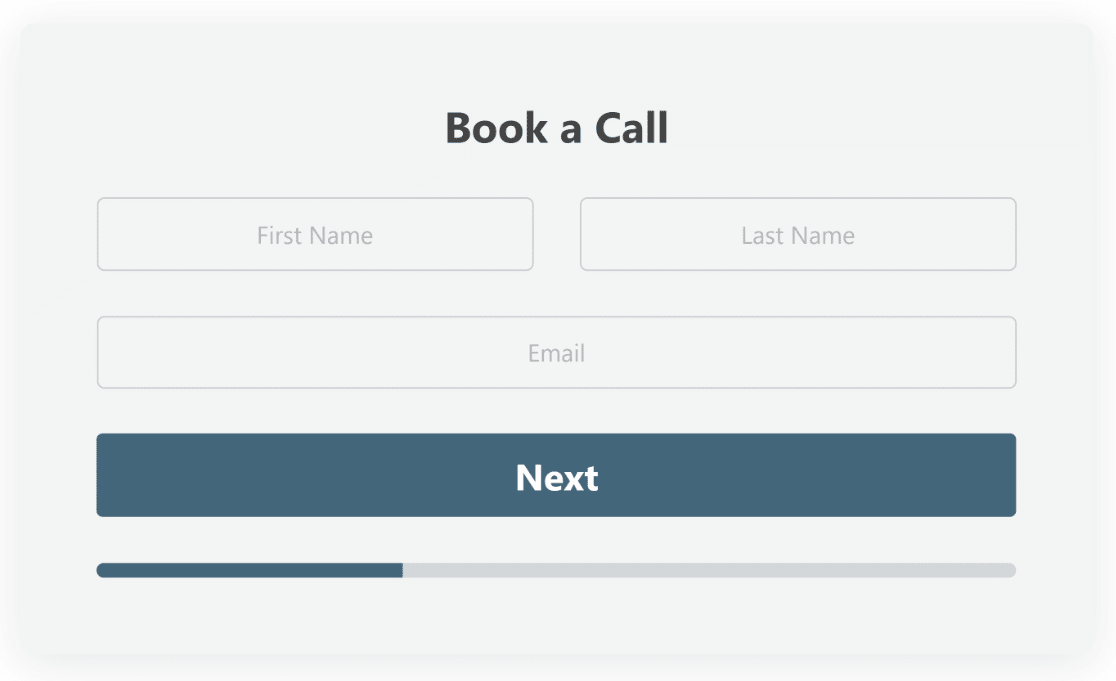
Postęp formularzy kontaktowych dla użytkownika z tylko jednym polem na ekranie na raz, zamiast wyświetlania wszystkich pól formularza na jednej stronie.
Użytkownik Twojego formularza przejdzie do następnego pola po wprowadzeniu swoich danych dla danego pola, dzięki czemu cały proces będzie interaktywny. Jak sama nazwa wskazuje, ten formularz może pomóc w generowaniu potencjalnych klientów dla Twojej witryny.
Aby korzystać z formularzy kontaktowych w swojej witrynie, musisz najpierw zainstalować i aktywować dodatek formularzy kontaktowych .

Następnie będziesz obsługiwać ten dodatek podobnie jak dodatek Conversational Forms.
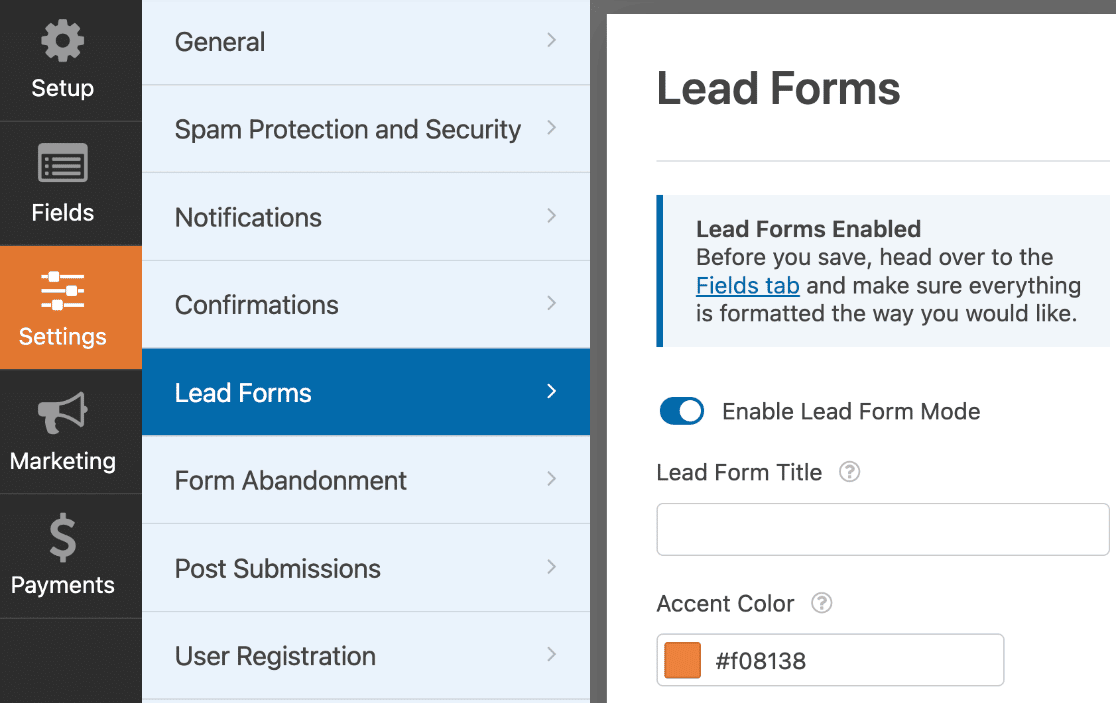
Otwórz formularz, który chcesz utworzyć w kreatorze formularzy WPForms. Następnie przejdź do Ustawienia i kliknij Formularze kontaktowe .

Pamiętaj, aby najpierw włączyć tryb formularza kontaktowego .
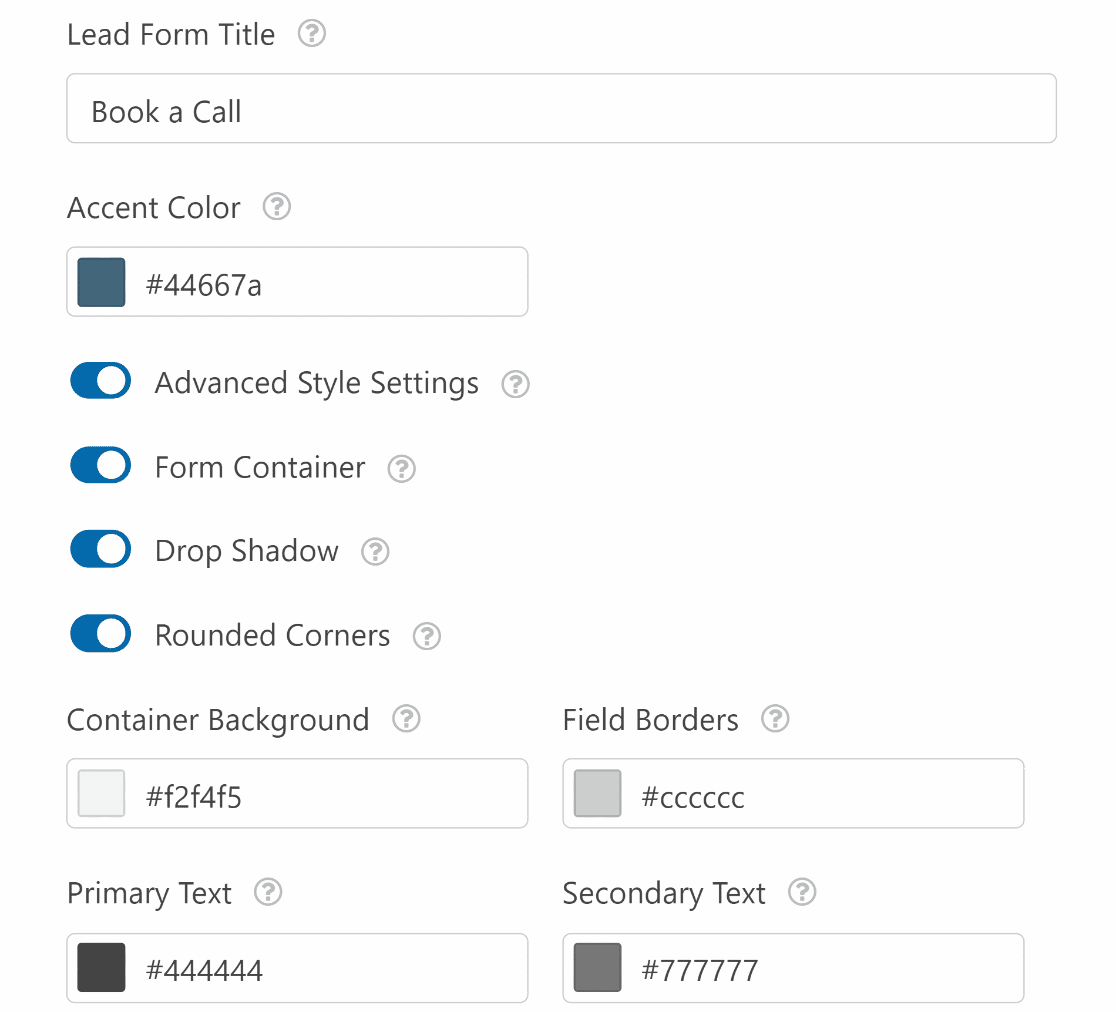
Stąd ponownie masz wiele opcji dostosowywania na wyciągnięcie ręki, w tym szczegóły dotyczące kolorów, określone wiadomości i nie tylko.

Użytkownicy Twojej witryny mają teraz formularz, który oferuje im interaktywną obsługę i generuje dla Ciebie potencjalnych klientów.

Zapoznaj się z tymi dodatkowymi wskazówkami, aby dowiedzieć się więcej o tym, jak formularze kontaktowe mogą pomóc w rozwoju Twojej witryny lub firmy.
3. Wybór ikon
Wybór ikon w polach wielokrotnego wyboru i polach wyboru w formularzu dodaje zabawny, interaktywny wizualnie element do procesu i jeszcze bardziej ułatwia użytkownikom formularza podawanie ważnych informacji.
Przy wyborze ikon użytkownik formularza wybierze ikonę jako odpowiedź na dany monit.

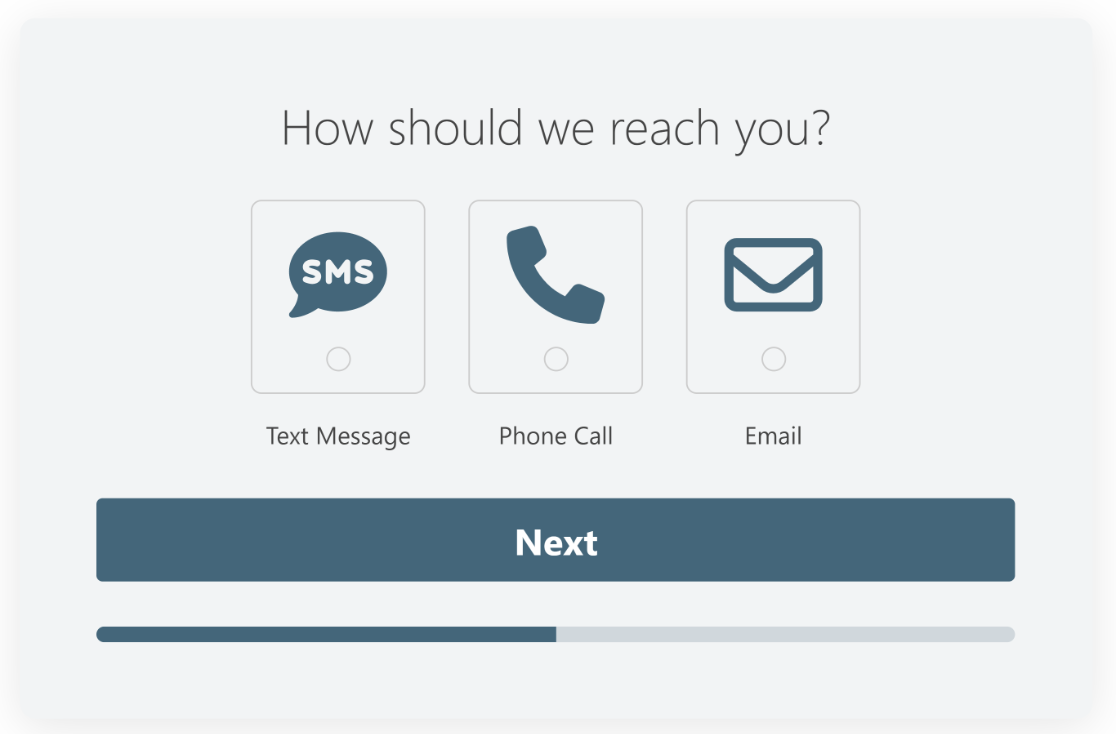
Możesz na przykład zapytać użytkowników formularza kontaktowego, w jaki sposób chcieliby otrzymywać od Ciebie informacje zwrotne. Użytkownik formularza kliknie wówczas ikonę, aby wskazać, w jaki sposób należy z nim korespondować.
Jest to zabawny i interaktywny sposób na zebranie preferencji użytkownika zamiast dokonywania wyboru z listy rozwijanej lub po prostu wpisywania w polach tekstowych.
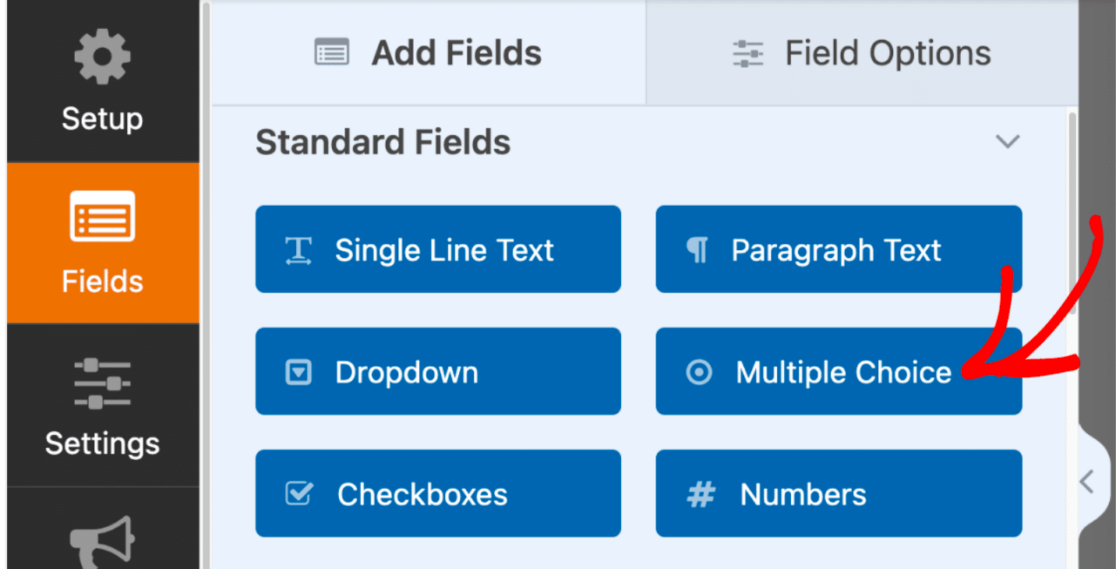
Wyboru ikon można użyć dla pól wyboru, elementów pól wyboru, wielokrotnego wyboru i wielu elementów, znajdujących się na stronie tworzenia formularza WPForms.
Najpierw wybierz jedno z tych pól, które chcesz dodać do formularza.

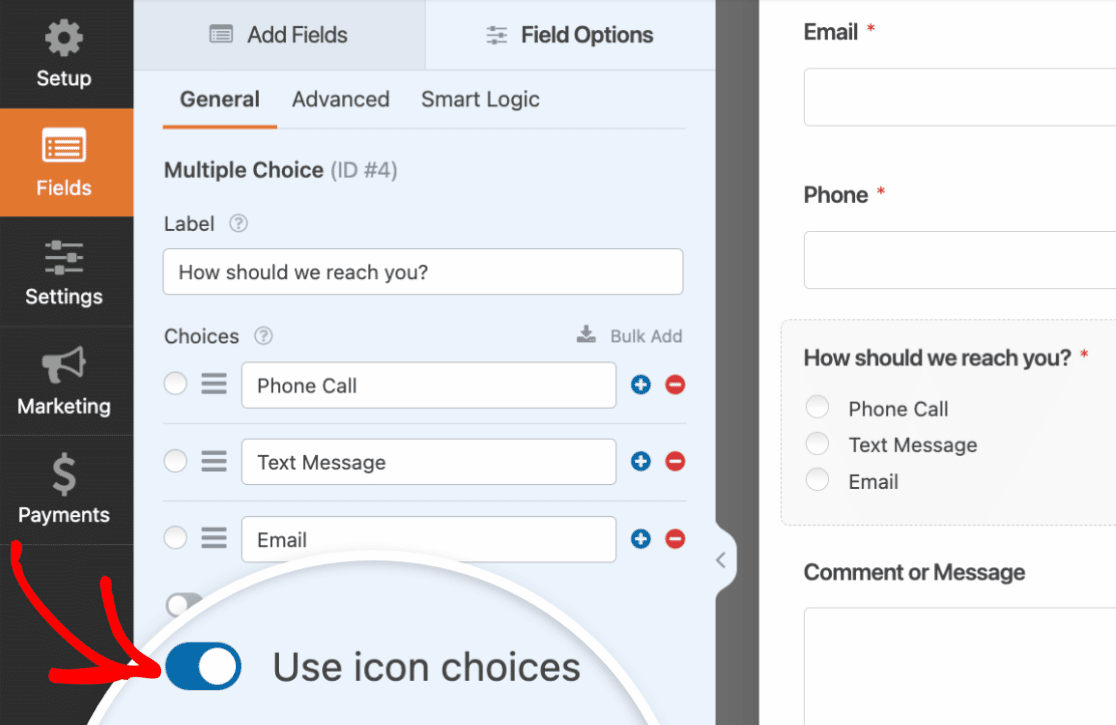
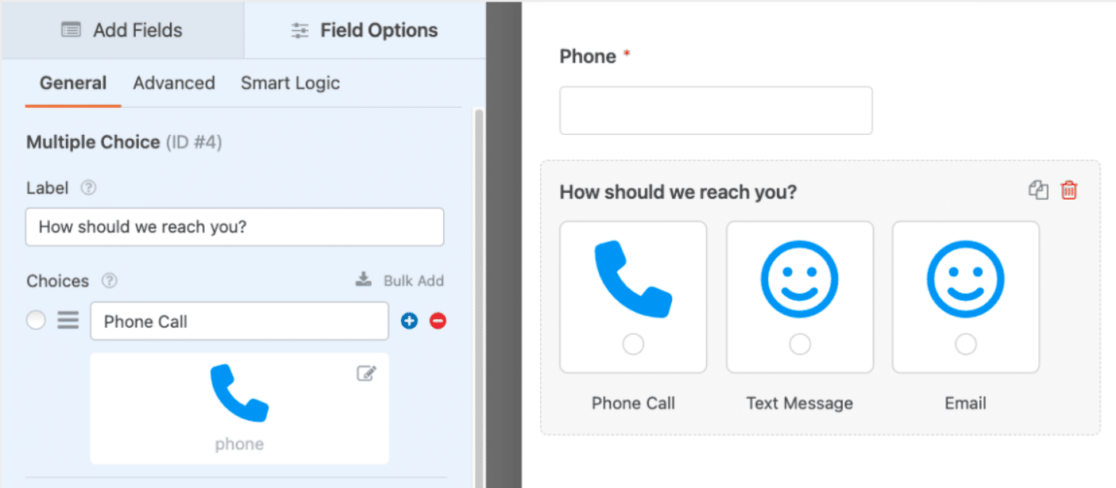
Następnie zmodyfikujesz i dostosujesz etykietę i wybory przedstawione w formularzu.
W powyższym przykładzie uwzględniliśmy opcje korespondencji za pomocą wiadomości tekstowej, rozmowy telefonicznej i wiadomości e-mail.
Teraz, aby dodać ikony wizualne do wybranych opcji, przełącz opcję Użyj opcji ikon do pozycji włączonej.

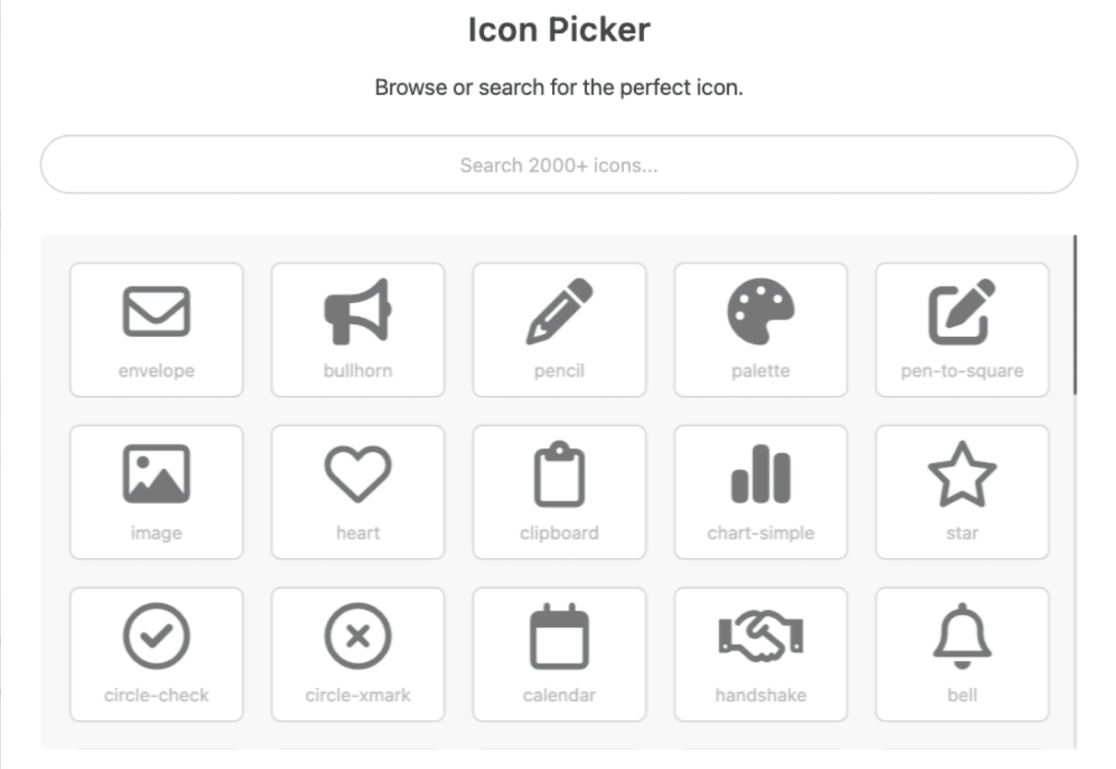
Jeśli wcześniej nie używałeś opcji wyboru ikon w formularzu, zostaniesz poproszony o pobranie biblioteki ikon dostarczonej przez WPForms.
Ta biblioteka oferuje ponad 2000 stylów ikon do wyboru, więc możesz wybrać idealną ikonę, aby Twój formularz był wizualnie interaktywny.

W bibliotece znajdź i wybierz ikonę, której chcesz użyć dla każdego wyboru prezentowanego w formularzu.

Po zastosowaniu ikon do każdej opcji w tym polu możesz jeszcze bardziej dostosować styl. Możesz dostosować kolor, rozmiar i styl czcionki swoich ikon, wszystko z poziomu ustawień danego pola.
Wspaniałe we wszystkich opcjach dostosowywania oferowanych przez WPForms jest to, że możesz nawet manipulować tymi stylami, aby skoordynować je z interaktywnymi elementami formularzy konwersacyjnych lub formularzy kontaktowych, jak w powyższym przykładzie.

Zapoznaj się z naszą obszerną i pomocną dokumentacją dotyczącą wyboru ikon, aby uzyskać więcej wskazówek dotyczących dostosowywania wyborów.
4. Logika warunkowa
Logika warunkowa to funkcja zawarta w formularzu, która umożliwia zmianę sposobu zachowania formularza dla określonych użytkowników, co czyni go niezwykle interaktywnym dla osób odwiedzających witrynę.
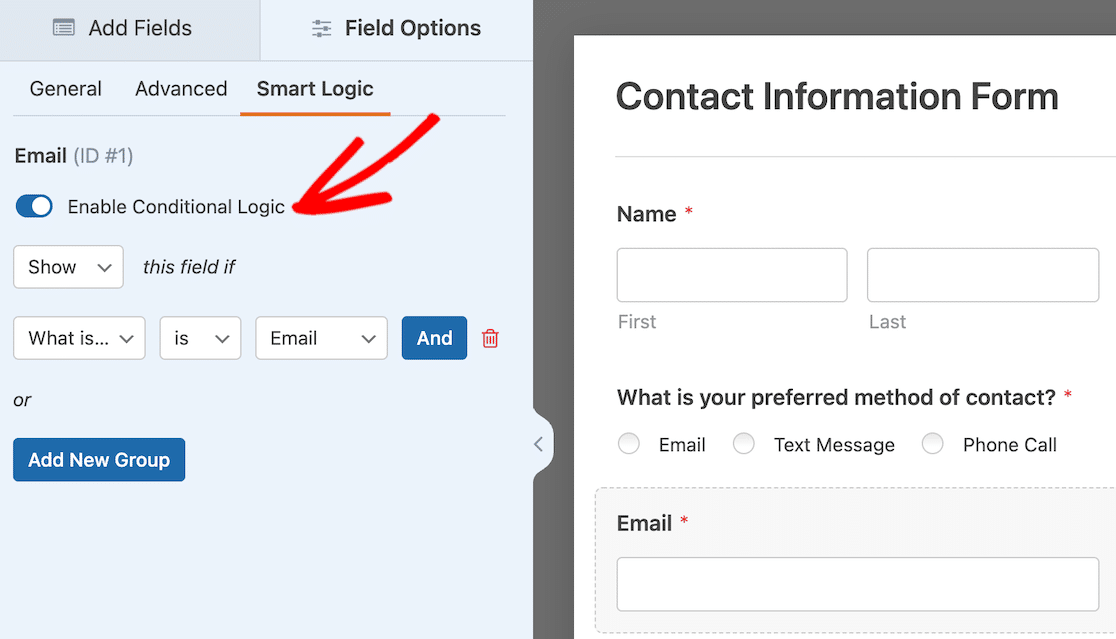
Znajdziesz tę funkcję dostępną w ustawieniach niemal każdego pola w kreatorze formularzy. Aby użyć ustawień logiki warunkowej, pamiętaj o włączeniu jej w zakładce Smart Logic w polu, w którym chcesz jej użyć.

Typy logiki warunkowej, które można zastosować w formularzu, obejmują zakres od podstawowych do złożonych i wpływają na wszystkie rodzaje elementów formularza.
Logika warunkowa pokaże lub ukryje pola formularza na podstawie wyboru użytkownika, może określić, jakie typy powiadomień i wiadomości e-mail otrzyma użytkownik, i zrobić o wiele więcej dla Ciebie i Twoich użytkowników formularza.
Biorąc pod uwagę praktycznie nieskończone możliwości zapewniane przez te ustawienia, sugerujemy skorzystanie z naszego pełnego samouczka dotyczącego korzystania z logiki warunkowej.
5. Pole zawartości
Dodanie pola treści do formularza to kolejny świetny sposób na utworzenie interaktywnego formularza dla odwiedzających i użytkowników witryny.

Pole Treść umożliwia dodawanie wszelkiego rodzaju multimediów bezpośrednio do formularza, w tym obrazów, muzyki i filmów. Dzięki polu Treść możesz stworzyć całkowicie immersyjne wrażenia dla użytkowników formularza.
Na przykład możesz dołączyć krótki film ze wskazówkami lub wiadomość dla gościa, aby wchodzić z nim w bezpośrednią interakcję.
Całkiem schludnie, prawda?
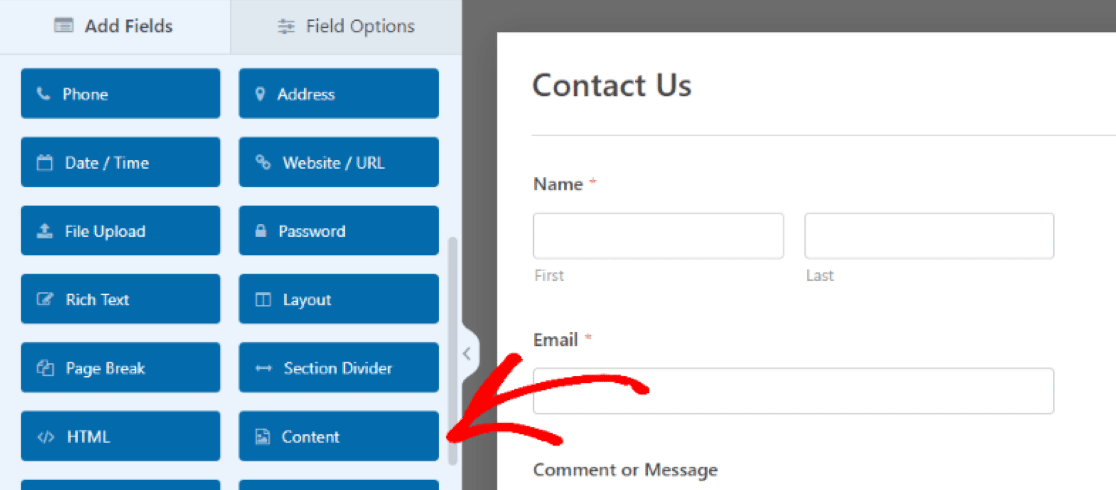
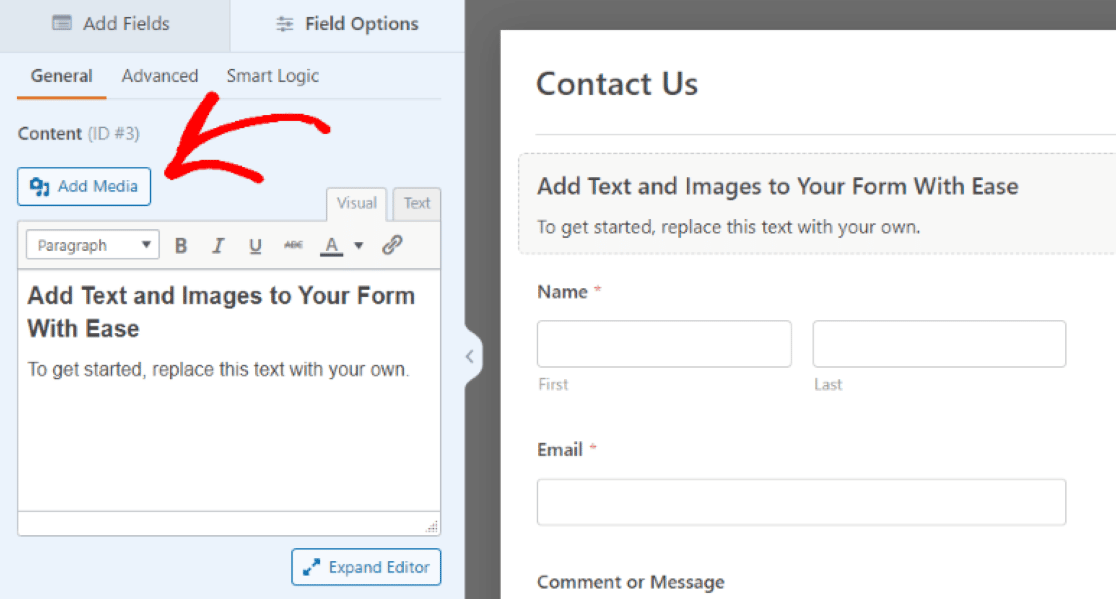
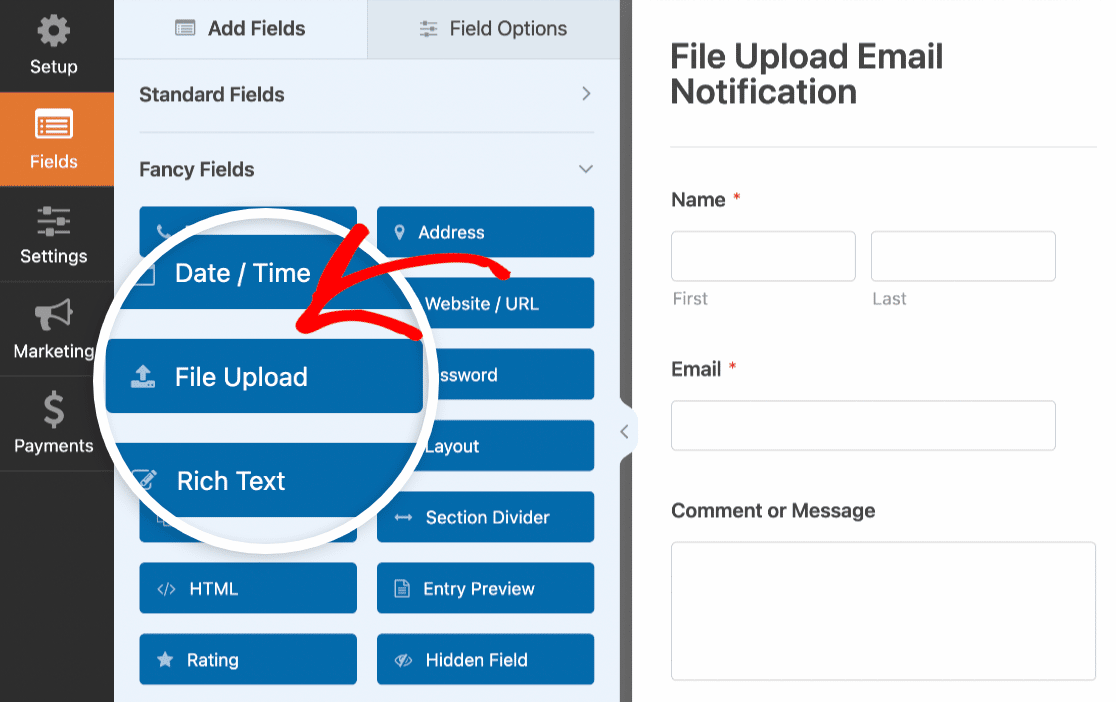
Ten dodatek znajdziesz wśród Fancy Fields na formularzu, który edytujesz. Po prostu przeciągnij go i upuść w miejscu, w którym chcesz umieścić multimedia w formularzu.

Następnie otworzysz ustawienia pola Treść, aby przesłać typ multimediów, które chcesz dodać w tej sekcji formularza.
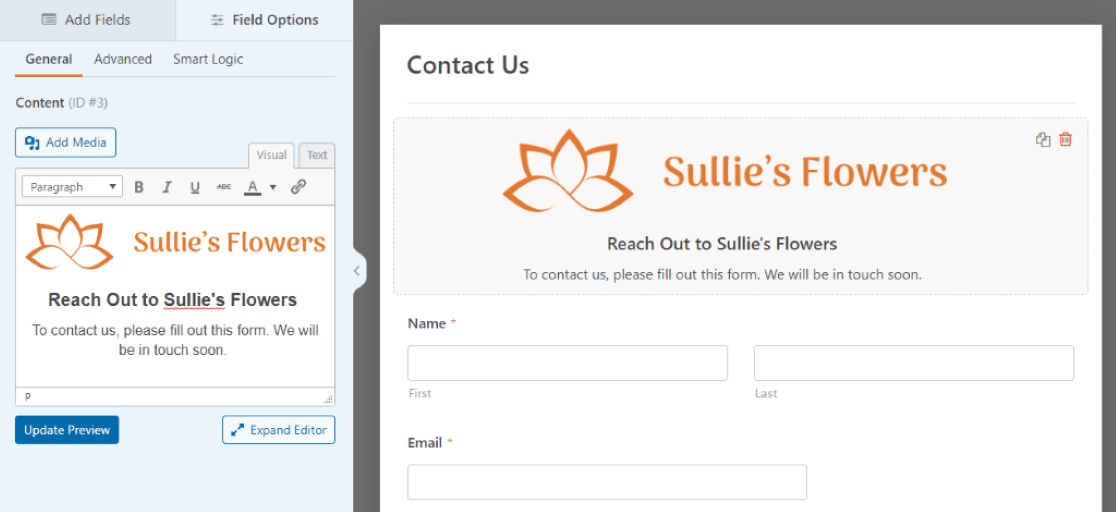
Kliknij Dodaj multimedia, aby przesłać plik obrazu, audio lub wideo, a następnie użyj pola edytora tekstu pod przyciskiem przesyłania, aby edytować towarzyszącą wiadomość.

Będziesz także korzystać z dodatkowych ustawień w tym polu, aby stylizować rozmiar, orientację i inne elementy przesyłanych multimediów.
Po dodaniu pola Treść do formularza dołączasz osobisty, markowy i interaktywny akcent dla użytkowników swojej witryny.

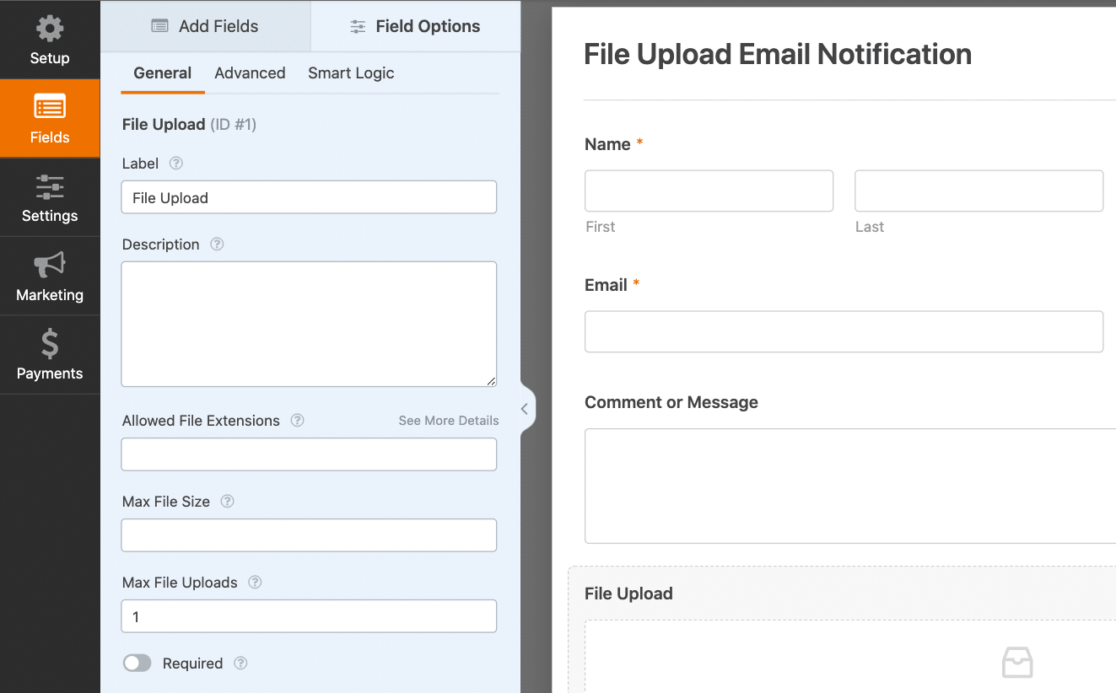
6. Pole przesyłania plików
Mówiąc o przesyłaniu multimediów, czy nie byłoby miło pozwolić użytkownikom formularzy na umieszczanie własnych multimediów również w twoich formularzach?
Za pomocą pola Przesyłanie plików w narzędziu do tworzenia formularzy możesz udostępnić miejsce w formularzach, aby to zrobić.

A jaki jest lepszy sposób na uczynienie formularza prawdziwie interaktywnym niż udostępnianie wiadomości audio lub wideo między sobą a użytkownikami formularza?
Podobnie jak w przypadku pola Treść, w którym umieszczasz swoją stronę „przesłanej” interakcji, pole Przesyłanie plików znajdziesz wśród pól ozdobnych w narzędziu do tworzenia formularzy.

Po przeciągnięciu i upuszczeniu tego pola w żądanym miejscu formularza użyj ustawień pola, aby jeszcze bardziej dostosować jego działanie.

Dzięki polu przesyłania plików Twój formularz jest teraz bardziej interaktywny niż kiedykolwiek.
Aby uzyskać więcej pomysłów na wykorzystanie pola przesyłania w formularzach WordPress, zapoznaj się z tym pełnym przewodnikiem, który stworzyliśmy na temat tworzenia formularza przesyłania plików.
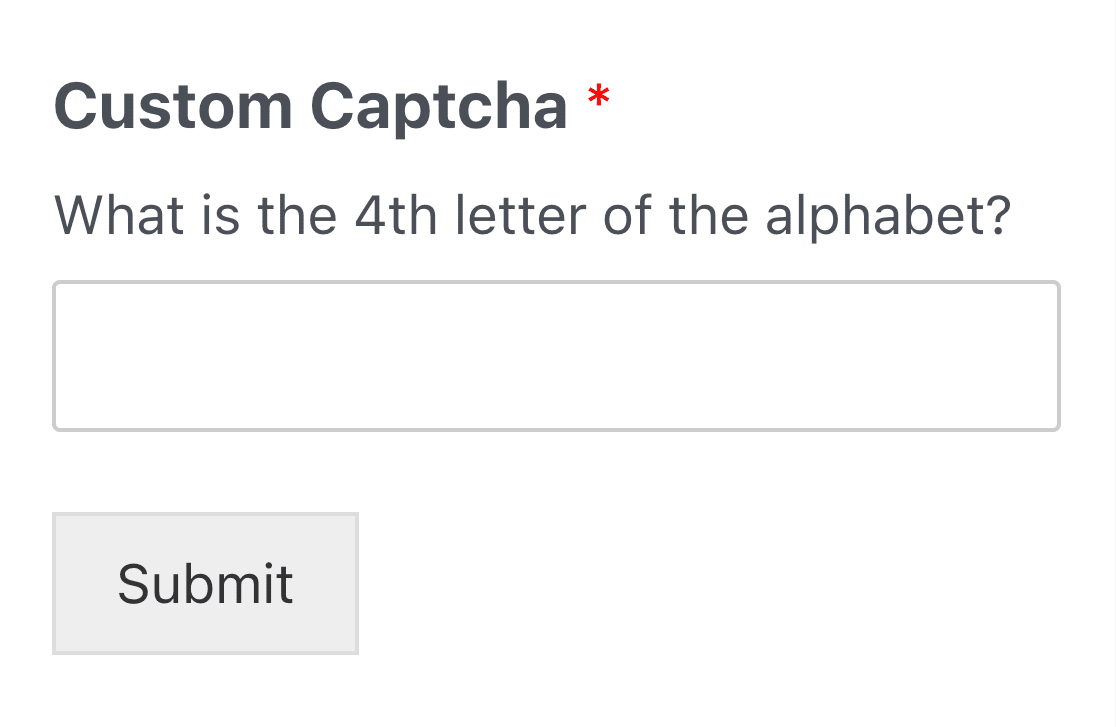
7. Niestandardowa captcha
Podczas gdy włączenie Captcha jest technicznie używane do ochrony przed spamem i bezpieczeństwa witryny, użycie niestandardowej captcha w formularzu to tylko jeden ze sposobów uczynienia formularza interaktywnym.
Zamiast uruchamiać ustawienia zabezpieczeń Captcha w tle, możesz dostosować tę funkcję, aby użytkownicy mogli z nią wchodzić w interakcję, rozwiązując równanie matematyczne lub odpowiadając na zadane przez Ciebie pytanie.

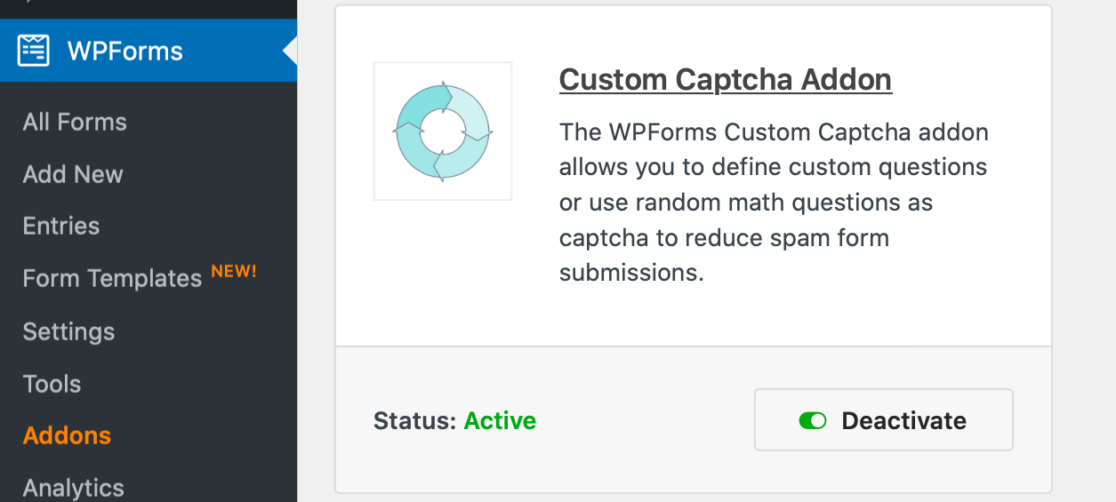
Aby dodać tę interaktywną funkcję bezpieczeństwa do swoich formularzy, najpierw zainstaluj i aktywuj niestandardowy dodatek Captcha .

Następnie otwórz stronę tworzenia formularza dla formularza, do którego dodasz niestandardową interakcję Captcha.
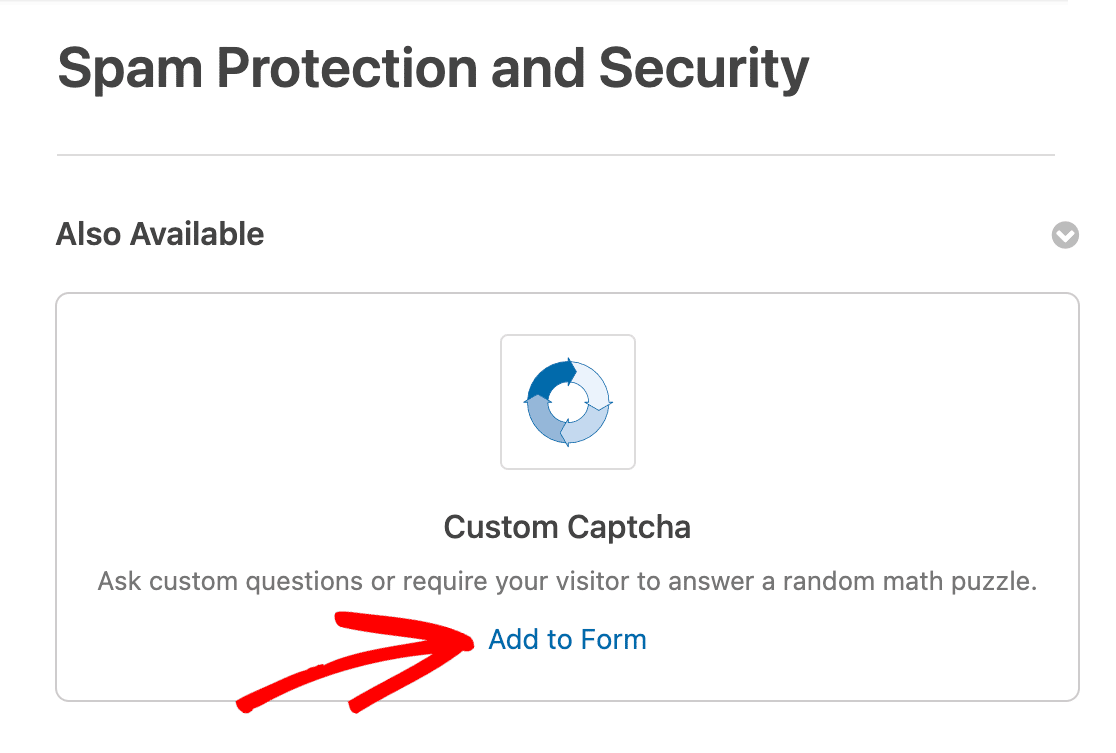
Następnie przejdź do Ustawienia » Ochrona przed spamem i bezpieczeństwo . W zakładce Dostępne również znajdziesz opcję Custom Captcha . Kliknij Dodaj do formularza , aby teraz zastosować niestandardowe captcha do swojego formularza.

Możesz też dodać niestandardową captcha do swojego formularza, przeciągając ją z pól dostępnych w narzędziu do tworzenia formularzy.

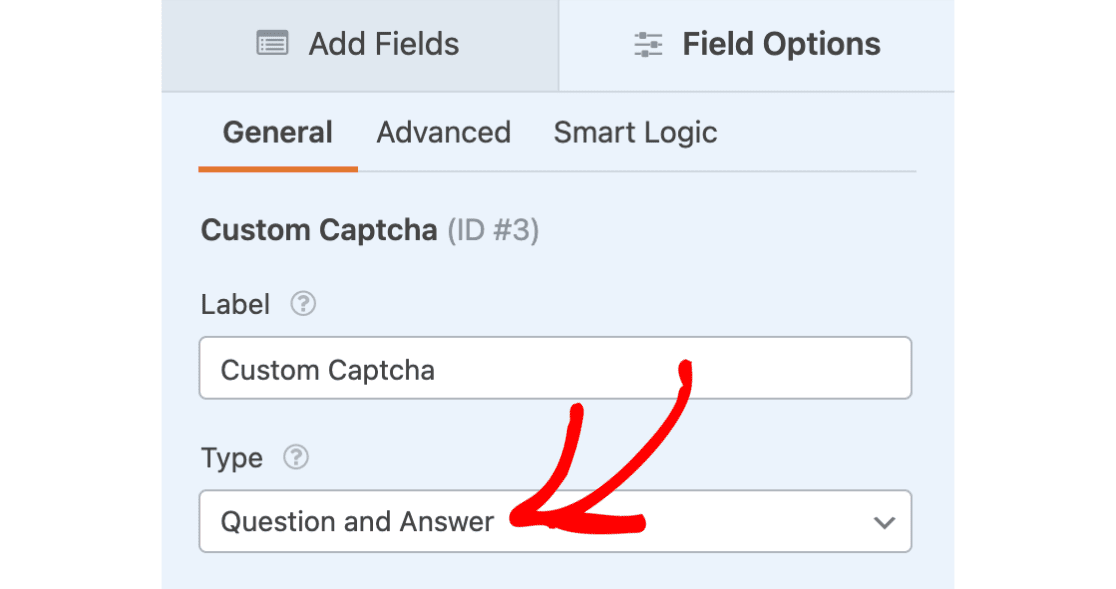
Podobnie jak w przypadku większości funkcji i dodatków dostępnych w narzędziu do tworzenia formularzy, będziesz musiał dostosować ustawienia niestandardowej captcha.
W ustawieniach pola znajdziesz rozwijane menu z opcjami Matematyka lub Pytanie i odpowiedź , których możesz użyć jako niestandardowego captcha w formularzu.

Możesz dostosować te opcje w dowolny sposób, wybierając styl interakcji, z którego będą korzystać użytkownicy formularza podczas przesyłania tego formularza.
A ponieważ istnieje wiele zabawnych sposobów korzystania z niestandardowych ustawień Captcha w formularzach WordPress, sugerujemy zapoznanie się z naszą w pełni informacyjną dokumentacją dotyczącą tego dodatku.
Utwórz teraz swój interaktywny formularz WordPress
Następnie utwórz formularz przechwytywania leadów, który konwertuje
W tym poście omówiliśmy wiele sposobów tworzenia i osadzania interaktywnych formularzy, które konwertują odwiedzających Twoją witrynę, w tym formularzy kontaktowych.
Jednak pomimo dołożenia wszelkich starań, aby te formularze były atrakcyjne i interaktywne, nie przyniosą one żadnego pożytku, jeśli zostaną porzucone przez użytkowników. Aby tego uniknąć, zapoznaj się z naszymi wskazówkami dotyczącymi tworzenia formularza przechwytywania potencjalnych klientów, który konwertuje, aby pomóc Ci zamienić wszystkich odwiedzających witrynę w potencjalnych klientów i klientów.
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
