古腾堡 2.8:什么是新的?
已发表: 2018-05-07
最后更新 - 2021 年 7 月 8 日
Gutenberg 2.8 是即将推出的默认 WordPress 编辑器的当前阶段。 此更新于 2018 年 5 月 4 日发布。如您所知,它将成为今年夏天发布的 WordPress 5.0 中的默认编辑器,了解其功能将很有帮助。 随着古腾堡的每个新版本,它都具有改进的功能和修复的错误。 Gutenberg 2.8 是下一个 Gutenberg 2.9 版本的基础。
虽然 2.7/5 的平均评分不是很令人鼓舞,但随着更多功能和改进的用户界面接管编辑器,评分有望提高。 该评级讲述了一个非常清楚的故事,即有两组用户。 一组喜欢即将到来的编辑,而另一组似乎不像即将取代现在的经典编辑。 现在有一些开发人员开发了特殊的插件来停用 Gutenberg,该插件有 5 个评级。 这意味着一些编辑/博主实际上愿意让古腾堡保持停用状态。
如果您仍然不了解 Gutenberg 的功能,这里有 10 个 Gutenberg 的功能可以改变您的博客体验。 现在让我们看看 Gutenberg 2.8 与之前的版本有多少不同。
古腾堡 2.8 有什么新功能?
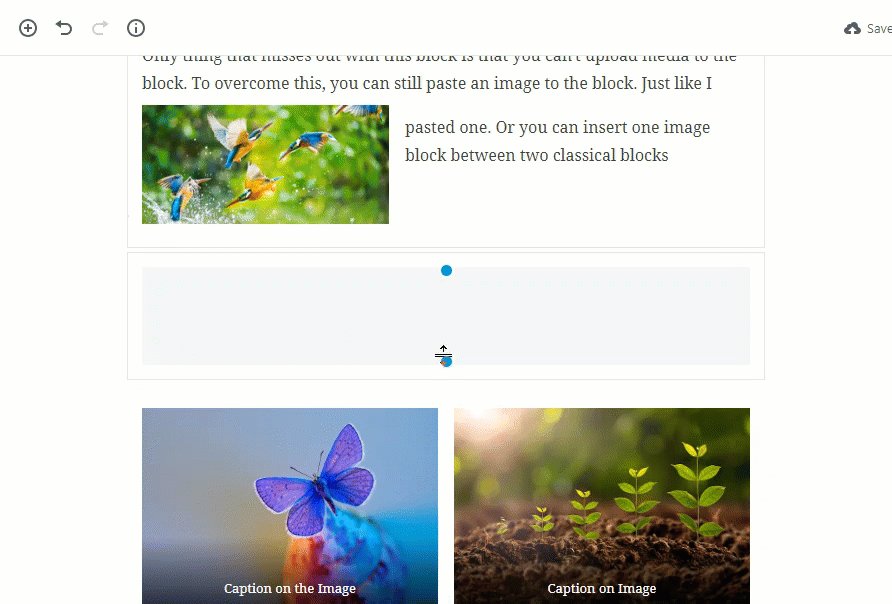
添加间隔块
新版本添加了一个名为“Spacer”的新块,用于在两个块之间添加空间。 正如之前插件在所有块之间具有相似的空间一样,spacer 允许用户添加所需宽度的空间。

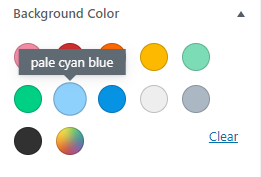
调色板
新版本中包含基于背景颜色和文本颜色的新功能。 现在可以将配置的颜色分配给类。 这引入了使用颜色名称来选择所需的颜色。 此功能有助于轻松使用该功能。 它还将帮助开发人员在设计基于古腾堡的主题时提出定义的颜色。

颜色功能现在也可用于按钮块。 可以通过在侧边栏中选择颜色名称来更改按钮的背景和文本颜色。 添加的另一项功能是,如果颜色可用,调色板就会消失。 例如,经典块中没有颜色选项,因此当您选择经典块时,调色板会消失。
打字时减少分心
Gutenberg 2.8 正在以不同的方式改进用户界面。 朝着这个方向迈出的又一步是,当用户开始在任何块中输入时,块左上角的“移动器”会消失,并在光标从块中移除后立即出现。 这也隐藏了出现在块顶部的块菜单。
还包括为
target="_blank"链接添加ref="noreferrer noopener"的附加功能。 用户现在可以为 target=”_blank” 链接添加 ref=”noreferrer noopeaner”。
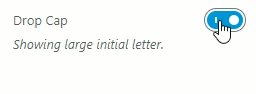
首字下沉指示器
段落块具有用户可以在段落的第一个字母上添加首字下沉的功能。 此版本添加了一项功能,该功能指示段落是否显示首字下沉。 由于可以将首字下沉添加到多个段落块中,这是一个有用的添加。 如果块上有首字下沉,则显示“显示大首字母”,如果没有,则显示“切换以显示大首字母”。 
古腾堡 2.7 中的功能
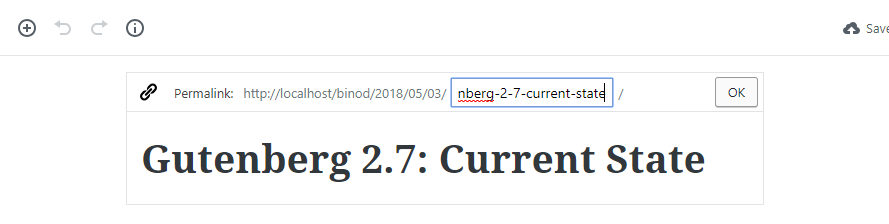
编辑固定链接
从顶部开始,编辑器允许用户编辑永久链接。 这是一个期待已久的更新,博主们渴望这个功能。 要编辑永久链接,您可以单击“添加标题”块以获取编辑选项。 单击编辑按钮,您可以编辑永久链接。
这成为一个方便的工具,因为现在用户可以开始为他们的下一个文档编写标题,而无需担心。 现在,用户可以在开始和发布之间随时更改永久链接。 这消除了以后进行重定向的需要。

古腾堡永久链接编辑选项
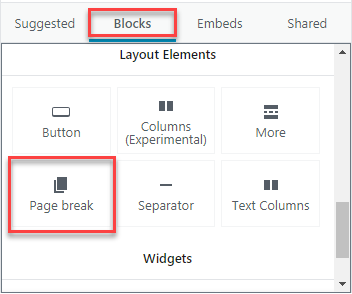
分页符
分页符是一项新功能,可帮助您进行很多优化和索引。 您可以在文档的任何位置选择并给出分页符。 添加一个去块>布局元素>分页符。
添加分页符将使您能够以有组织的方式堆叠您网站的内容。 现在,您可以提供多页形式的单个文档。 也许你可以期待一个插件,它会在文档第一页的底部显示到下一页的滚动箭头。 这种分页将有助于将单个文档的不同组件呈现在不同的页面中,从而方便读者。

- 古腾堡的分页符
表
我希望您已经了解了在 Gutenberg 上一版中向 2×2 表添加行和列的方法。 如果不是,我建议先阅读 Gutenberg 的 10 个特性。 这将帮助您了解两个更新之间的差异。

早些时候,表格块将允许用户仅添加两行和两列。 但这是对最新版本的 Gutenberg 2.7.0 的一个很好的补充。 它现在允许用户一一添加任意数量的列。 为此,请添加一个新的表格块。 您将获得一个基本的 2×2 表。 现在您可以单击“编辑表”并选择是否要:
- 在之前/之后添加行
- 删除行
- 在之前/之后添加列
- 删除列
该视频展示了您可以轻松创建具有任意数量的行和列的完整表格。

Gutenberg 2.7 中的扩展表
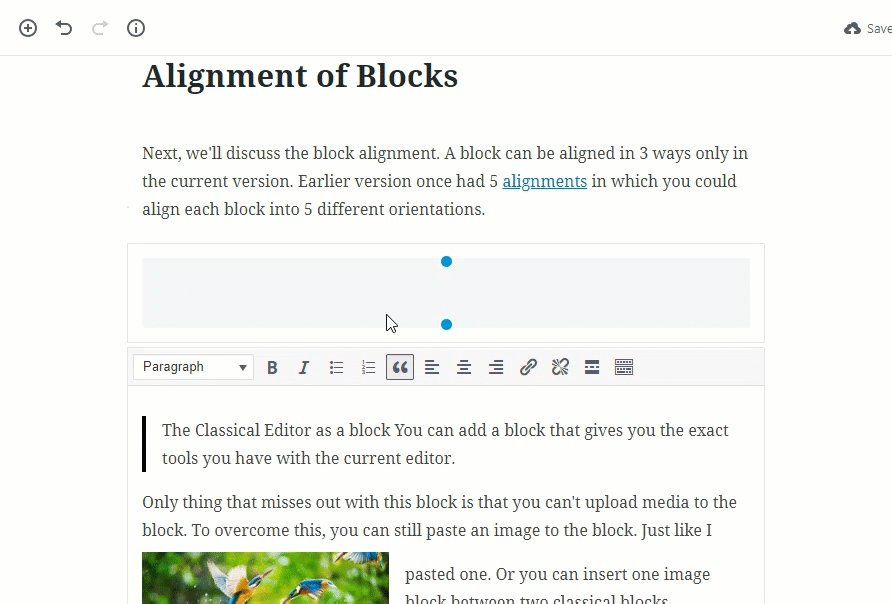
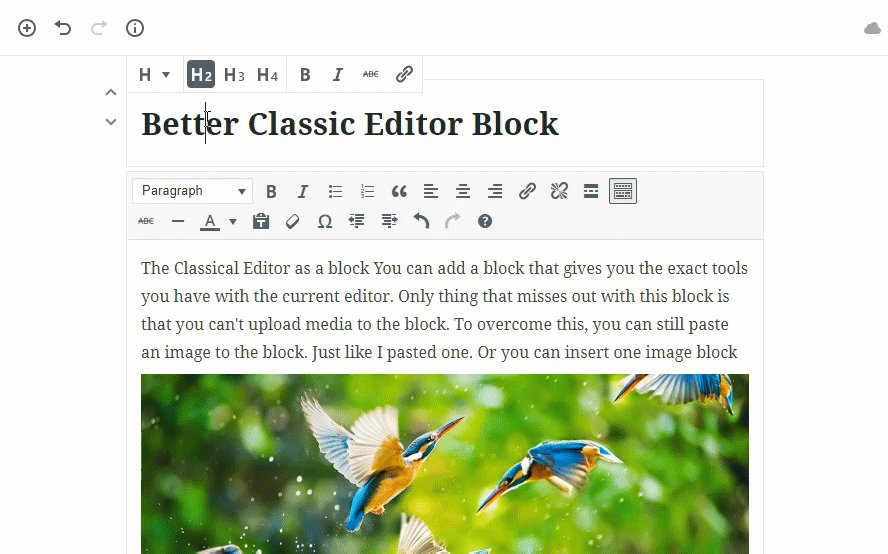
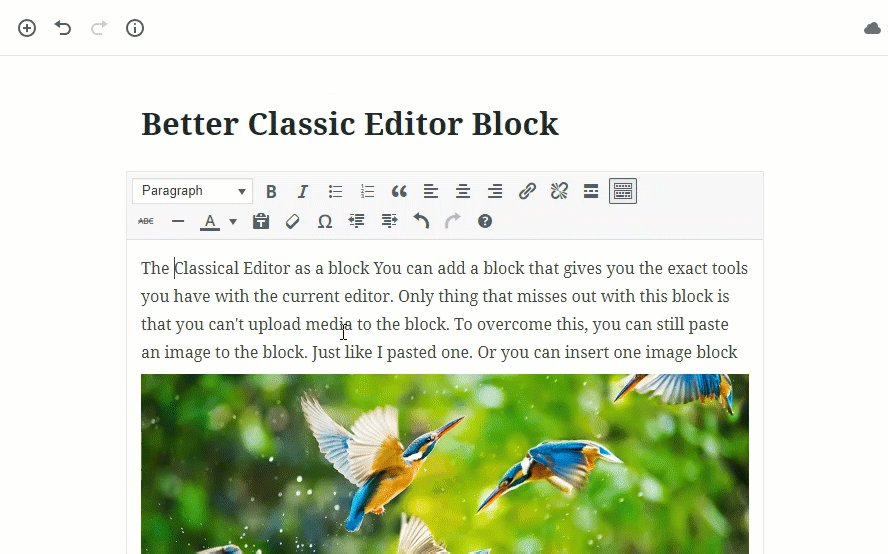
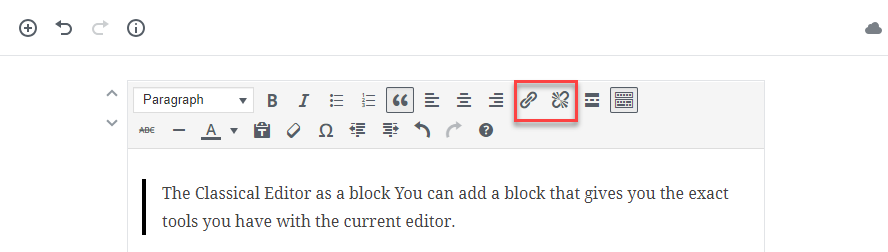
更好的经典编辑器块
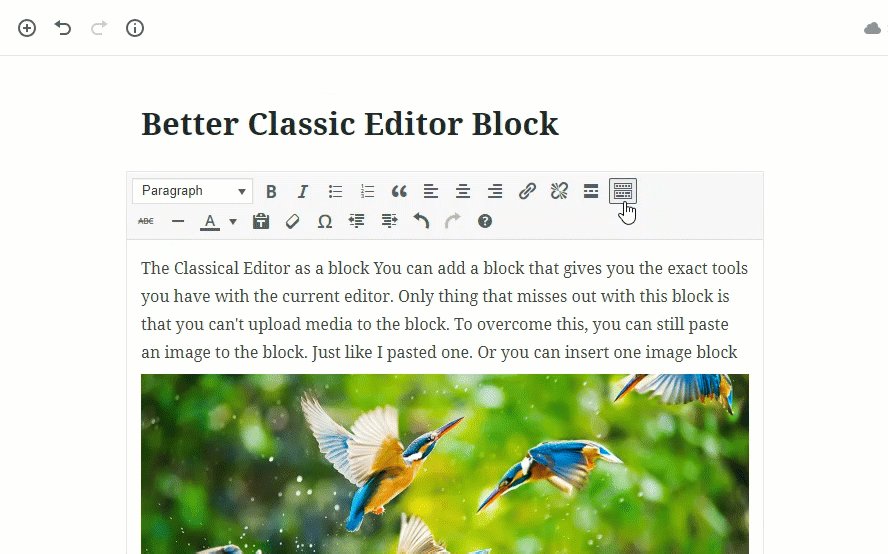
编辑器有一个名为 Classic 的块,它提供了一个给人经典编辑器感觉的块。 当前更新将高级经典编辑器显示为一个块。 经典块具有自己的完整工具栏。 喜欢经典编辑器的人可以使用该块,感觉与当前编辑器的不同。
但是您不能直接在经典块中添加媒体文件。 要添加媒体,您需要在经典块旁边添加一个媒体块。 但是,如果您不想为图像添加新块,您仍然可以进行复制和粘贴。 例如,如果您想要经典块中的图像。 您可以复制图像并将其粘贴到经典块中。

Classic Block 现在拥有完整的工具栏
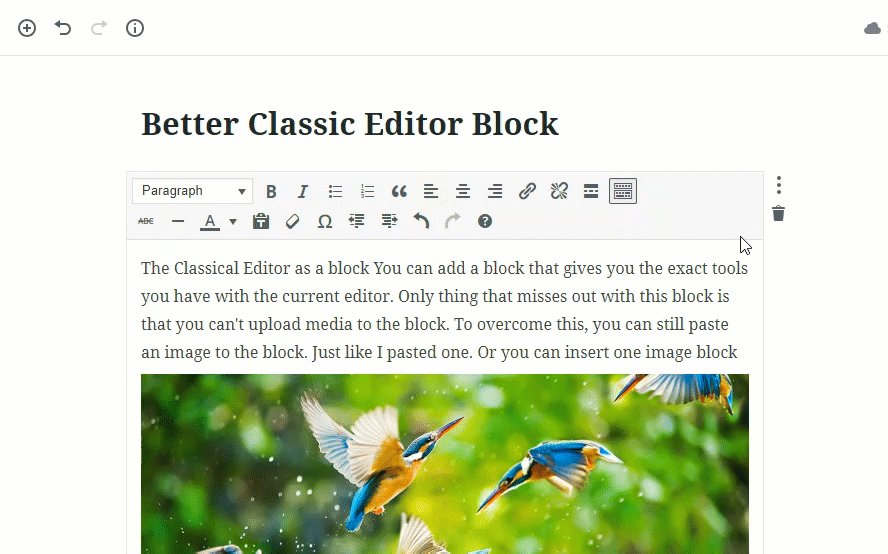
更好的悬停检测
在上图中,您可以看到右上角的“垂直块滚动”以及块外左上角的“更多选项”和“删除按钮”。 当用户将鼠标悬停在两侧的顶角附近时,会出现这些选项。 与以前的版本相比,这是一项改进的功能。 该插件检测意图并使用软检测技术显示选项。
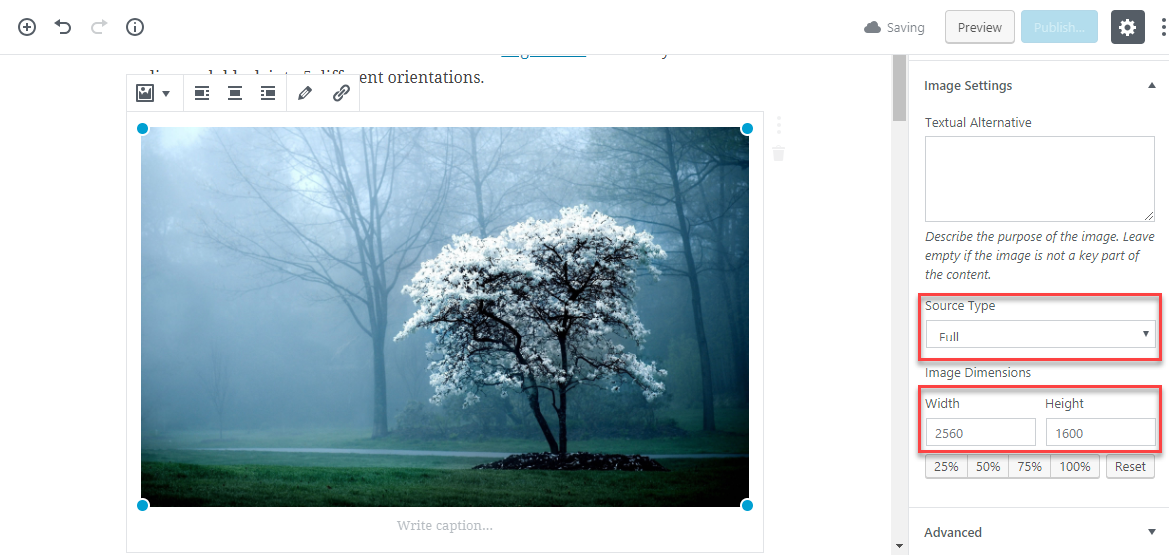
为图像分配尺寸
图像块以“图像维度”的形式新增。 这允许用户选择所需的图像宽度和高度值。 早期版本有百分比变化部分,用户只能从 25%、50%、75% 和 100% 这四个默认维度中进行选择。
它还有一项功能,用户可以选择图像的来源类型。 这基本上意味着维度的任何变化都将在源类型上进行。 源类型可以是全图、中等、全店单和目录类型、大或缩略图。 这些中的每一个都具有固定的尺寸并充当源图像。 所有这些变化对 WooCommerce 用户来说都是一个很好的迹象。 这些将有助于更好地优化图像并更好地相互配合。

改变图像的尺寸
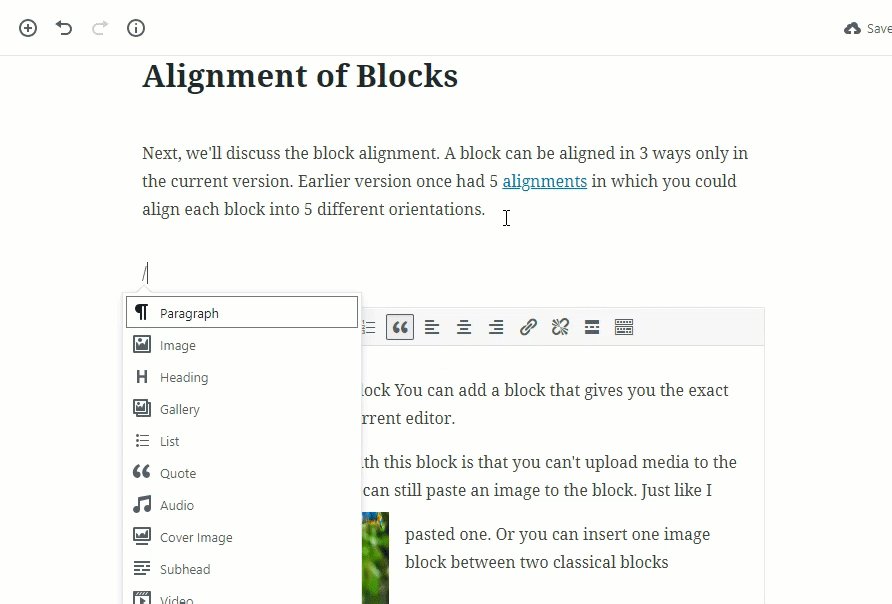
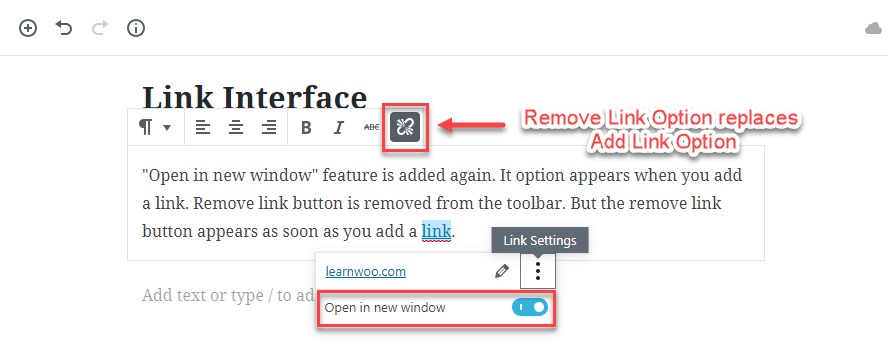
链接接口
早些时候,添加和删除链接按钮都在块的工具栏中。 现在添加链接时可以看到更好的逻辑演示。 添加链接出现在工具栏中,因此您添加了一个链接。 添加链接后,它会被替换为删除链接选项,这看起来很聪明。
再次添加“在新窗口中打开”功能。 添加链接时会显示该选项。 要获得该选项,用户需要在链接的谚语上单击一次以获取链接设置按钮。 在那里,您可以打开或关闭在新窗口中打开选项。 链接设置也有传统的建议链接框。

- 添加和删除链接
添加经典块时,它的工具栏中同时具有添加和删除链接。 用户可以以旧的方式在经典块中添加链接。 '在新窗口中打开'功能仍然是旧功能,其中会出现一个带有建议链接的新对话框,如果您希望它在新窗口中打开链接,请勾选一个框。

在 Classic Block Gutenberg 2.7 中添加和删除链接
对于插件开发人员
新版本还附带了一个插件侧边栏 API,插件开发人员可以使用它来开发其他插件。 有关插件侧边栏 API 的更多信息。 要获得此选项,您需要单击编辑器右上角的三个垂直点。 一旦你点击它,你会发现一个“Hello World”栏。 它还提到了插件。
随着它的添加,开发人员将可以访问一个侧边栏,他们可以在其中进行插件开发工作。
下载古腾堡 2.8
期待
好吧,您需要将当前版本的 WordPress 更新到 5.0 才能体验古腾堡。 因此,与其学习如何侦探古腾堡,不如为古腾堡做好准备。 您可以通过测试 Gutenberg 2.8 来做到这一点。 如果您发现任何错误或想要添加功能,您可以向 Github 的 Gutenberg 开发团队提交工单。 直接为开发人员获取 Gutenberg 2.7 和 Gutenberg 2.8 更新的官方和完整列表。
获取我们关于 WordPress 和 WooCommerce 的独家电子书
