Gutenberg 2.8:何が新しいのですか?
公開: 2018-05-07
最終更新日-2021年7月8日
Gutenberg 2.8は、次のデフォルトのWordPressエディターの現在のステージです。 このアップデートは2018年5月4日にリリースされました。WordPress5.0のデフォルトのエディターであり、今年の夏にリリースされるので、その機能についての洞察を得ることが役立ちます。 グーテンベルクの新しいリリースごとに、改善された機能と修正されたバグが付属しています。 Gutenberg 2.8は、Gutenberg2.9の次のリリースで提供されるものの基盤として機能します。
2.7 / 5の平均評価はあまり勇気づけられませんが、より多くの機能と改善されたユーザーインターフェイスがエディターを引き継ぐにつれて、評価は改善されると予想されます。 評価は、ユーザーの2つのグループがあることを非常に明確に物語っています。 1つのグループは次の編集者を愛しており、他のグループは現在の古典的な編集者の次の置き換えとは異なるようです。 現在、グーテンベルクを非アクティブ化するための特別なプラグインを開発した開発者がおり、プラグインには5つの評価があります。 これは、一部の編集者/ブロガーが実際にグーテンベルクを非アクティブ化したままにしておくことをいとわないことを意味します。
それでもグーテンベルクの機能に気付いていない場合は、ブログ体験を変えるグーテンベルクの10の機能を以下に示します。 それでは、Gutenberg2.8が以前のリリースとどの程度異なるかを見てみましょう。
Gutenberg 2.8の新機能は何ですか?
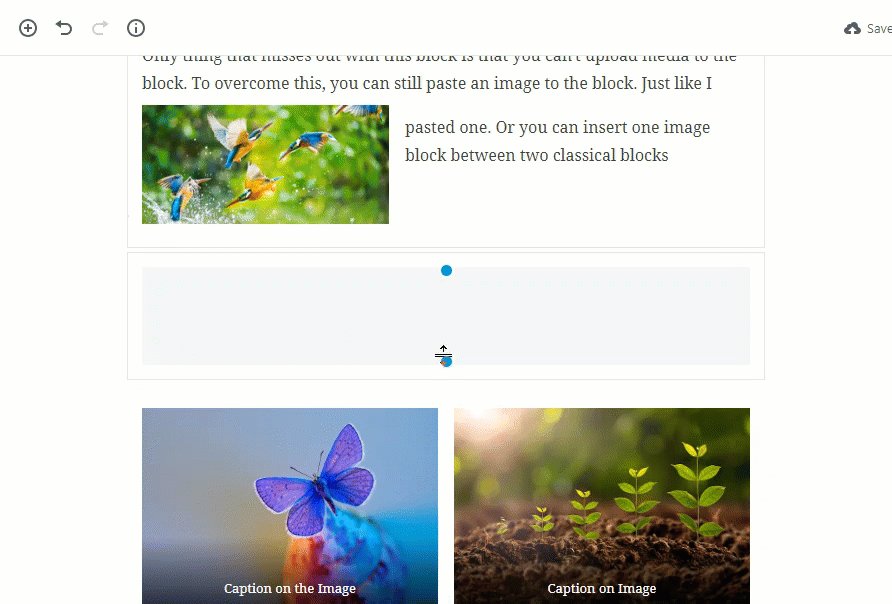
スペーサーブロックの追加
新しいバージョンでは、「スペーサー」と呼ばれる新しいブロックが追加され、2つのブロックの間にスペースが追加されます。 以前のプラグインはすべてのブロック間に同様のスペースを持っていたので、スペーサーを使用すると、ユーザーは希望の幅のスペースを追加できます。

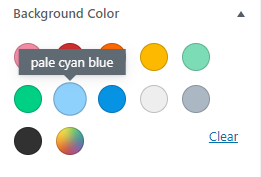
カラーパレット
新しいバージョンには、背景色とテキスト色の両方の色に基づく新機能が含まれています。 これで、構成された色をクラスに割り当てることができます。 これにより、色名を使用して目的の色を選択できるようになりました。 この機能は、この機能を簡単に使用するのに役立ちます。 また、開発者がグーテンベルクに基づいてテーマを設計する際に、定義された色を考え出すのにも役立ちます。

ボタンブロックでもカラー機能が利用できるようになりました。 ボタンの背景とテキストの色は、サイドバーで色の名前を選択することで変更できます。 追加されたもう1つの機能は、カラーが使用可能な場合にカラーパレットが表示されなくなることです。 たとえば、クラシックブロックには色のオプションがないため、クラシックブロックを選択すると、カラーパレットが表示されなくなります。
入力中の注意散漫が少ない
Gutenberg 2.8は、さまざまな方法でユーザーインターフェイスを改善しています。 この方向へのもう1つのステップは、ユーザーがブロックの入力を開始すると、ブロックの左上にある「ムーバー」が消え、カーソルがブロックから削除されるとすぐに表示されることです。 これにより、ブロックの上部に表示されるブロックメニューも非表示になります。
target="_blank"リンクのref="noreferrer noopener"の追加機能も含まれています。 ユーザーは、target =” _ blank”リンクにref =” noreferrer noopeaner”を追加できるようになりました。
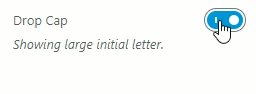
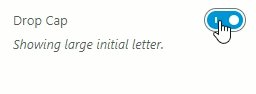
ドロップキャップインジケーター
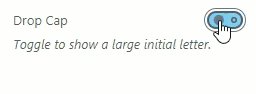
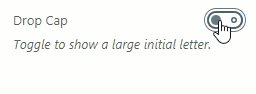
段落ブロックには、ユーザーが段落の最初の文字にドロップキャップを追加できる機能があります。 このバージョンでは、段落にドロップキャップが表示されるかどうかを示す機能が追加されています。 ドロップキャップは複数の段落ブロックに追加できるため、これは便利な追加です。 ブロックにドロップキャップが付いている場合は「大きな頭文字を表示中」と表示され、そうでない場合は「切り替えて大きな頭文字を表示」と表示されます。 
Gutenberg2.7の機能
パーマリンクの編集
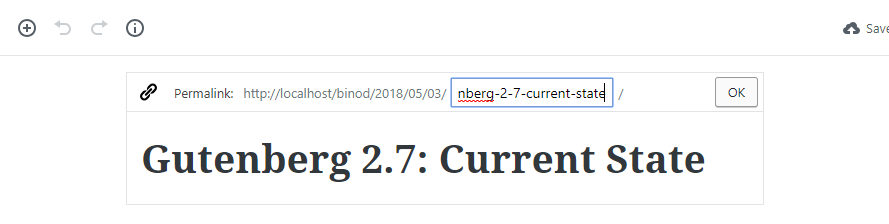
上から始めて、エディターはユーザーにパーマリンクを編集させます。 それは待望のアップデートであり、ブロガーはこの機能を待ち望んでいました。 パーマリンクを編集するには、[タイトルの追加]ブロックをクリックして編集オプションを取得します。 編集ボタンをクリックすると、パーマリンクを編集できます。
これは便利なツールになります。これで、ユーザーは心配することなく次のドキュメントのタイトルを書き始めることができます。 これで、ユーザーは開始から公開までの間にいつでもパーマリンクを変更できます。 これにより、後でリダイレクトする必要がなくなります。

GutenbergPermalink編集オプション
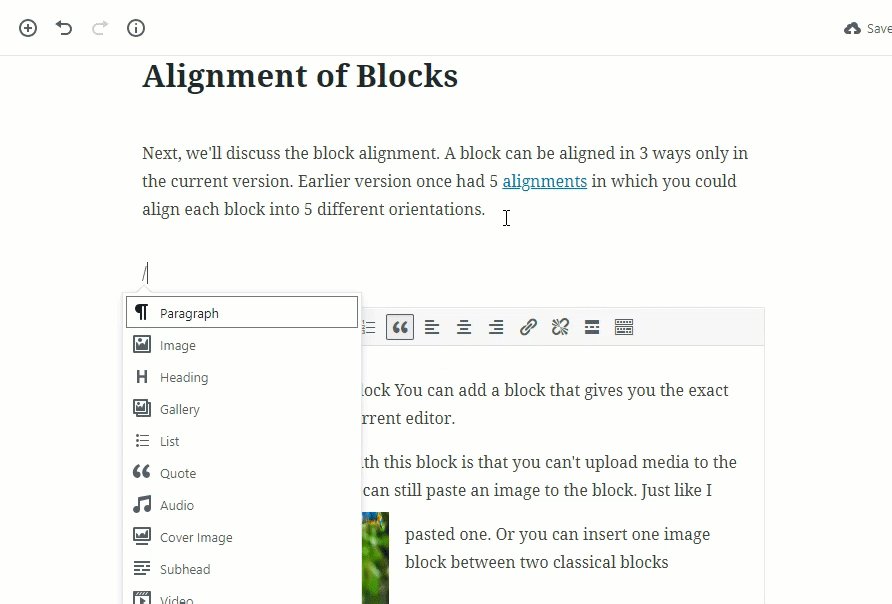
ページ分割
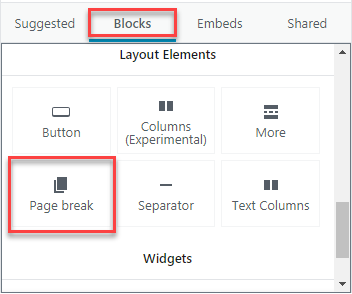
ページ分割は、最適化とインデックス作成に役立つ新機能です。 ドキュメントの任意の場所でページ分割を選択して指定できます。 1つ追加するには、[ブロック]>[レイアウト要素]>[ページ分割]に移動します。
ページ分割を追加すると、Webサイトのコンテンツを整理された方法で積み重ねることができます。 これで、1つのドキュメントを複数のページの形式で提供できます。 おそらく、ドキュメントの最初のページの下部にある次のページへのスクロール矢印を表示するプラグインを期待できます。 このページ付けは、単一のドキュメントのさまざまなコンポーネントをさまざまなページに表示するのに役立ち、読者にとって便利になります。

- グーテンベルクのページ分割
テーブル
グーテンベルクの前の版で2×2のテーブルに行と列を追加する以前の方法を経験したことを願っています。 そうでない場合は、最初にグーテンベルクの10の機能を読むことをお勧めします。 これは、2つのアップデートの違いを理解するのに役立ちます。

以前のテーブルブロックでは、ユーザーは2つの行と列のみを追加できました。 しかし、ここにGutenberg2.7.0の最新バージョンへの素晴らしい追加があります。 これにより、ユーザーは任意の数の列を1つずつ追加できるようになります。 これを行うには、新しいテーブルブロックを追加します。 基本的な2×2のテーブルが表示されます。 次に、[テーブルの編集]をクリックして、次のいずれかを選択します。
- 前後に行を追加
- 行を削除
- 前後に列を追加
- 列を削除
このビデオでは、行と列の数に関係なく、本格的なテーブルを簡単に作成できることを示しています。

グーテンベルク2.7のテーブルの拡張
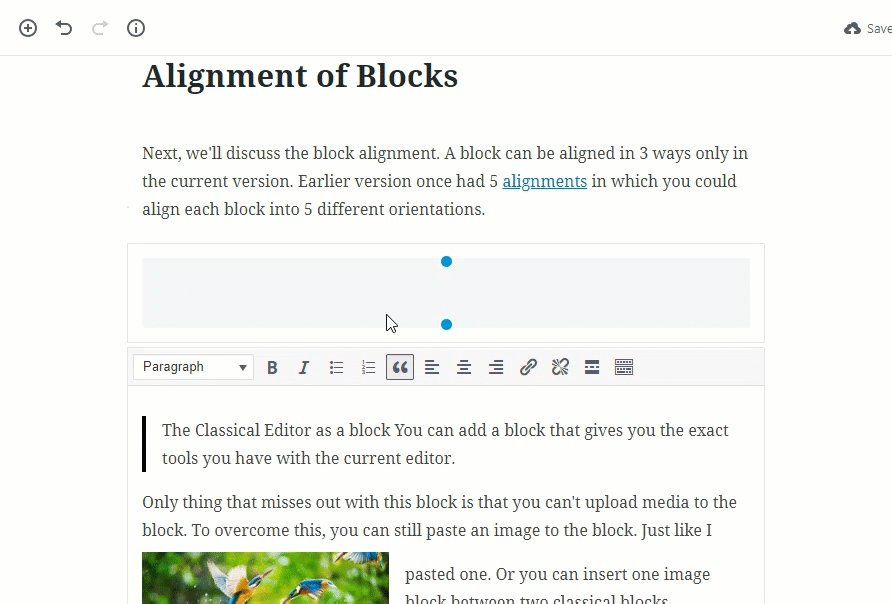
より良いクラシックエディタブロック
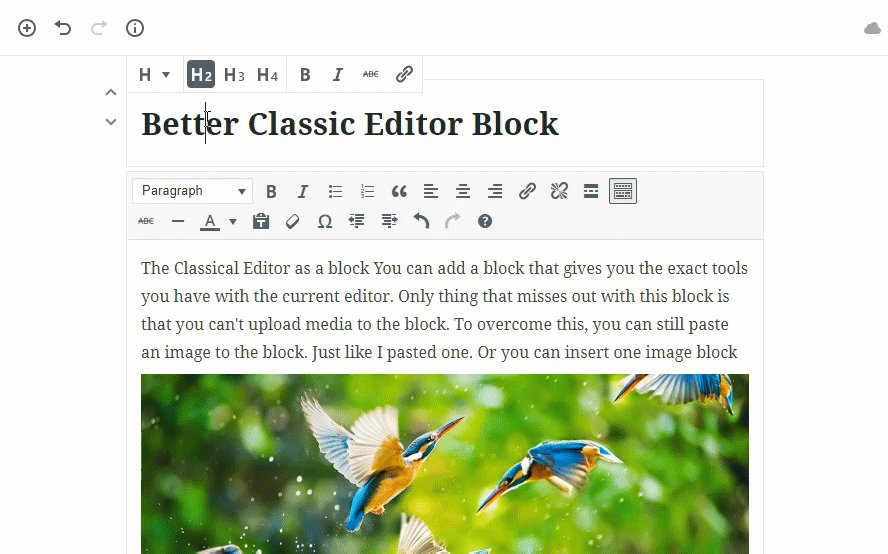
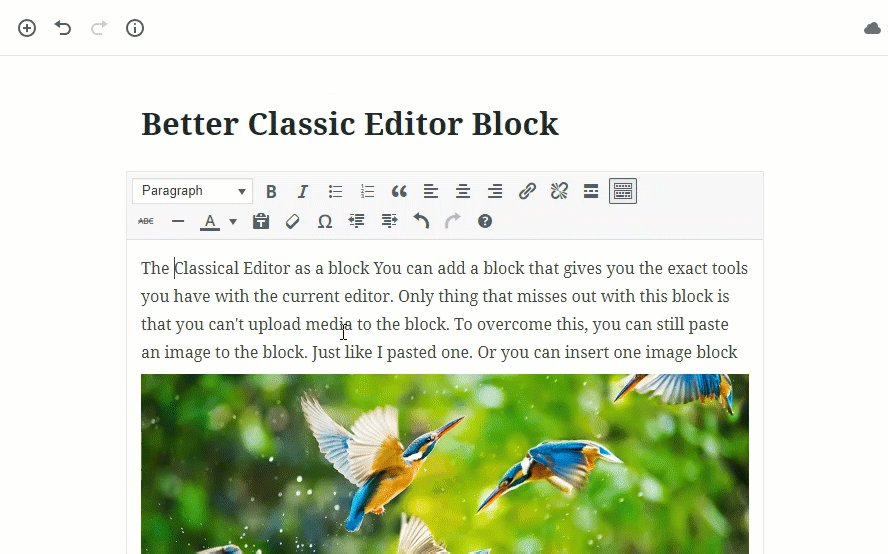
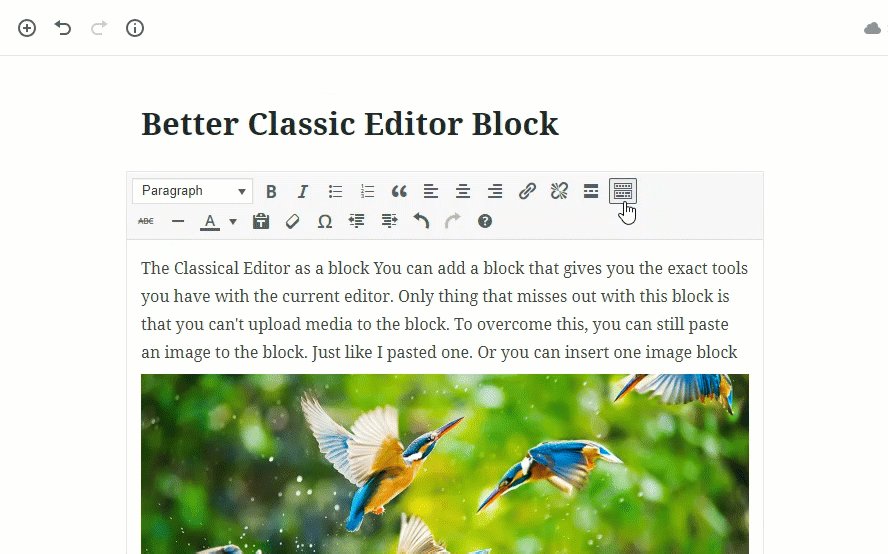
エディターにはClassicというブロックがあり、クラシックエディターの雰囲気を与えるブロックが提供されていました。 現在のアップデートでは、高度なクラシックエディタがブロックとして表示されます。 クラシックブロックには、独自の本格的なツールバーがあります。 従来のエディターが好きな人は、ブロックを使用して、現在のエディターとの違いをあまり感じないようにすることができます。
ただし、クラシックブロックにメディアファイルを直接追加することはできません。 メディアを追加するには、クラシックブロックの横にメディアブロックを追加する必要があります。 ただし、画像の新しいブロックを追加したくない場合でも、コピーして貼り付けることができます。 たとえば、クラシックブロックの画像が必要な場合です。 画像をコピーして、クラシックブロックに貼り付けることができます。

クラシックブロックに完全なツールバーが追加されました
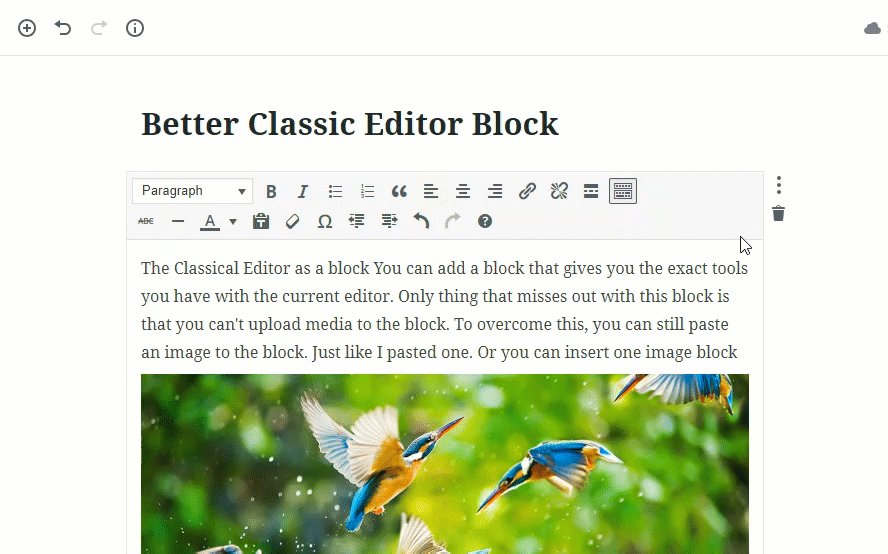
より良いホバー検出
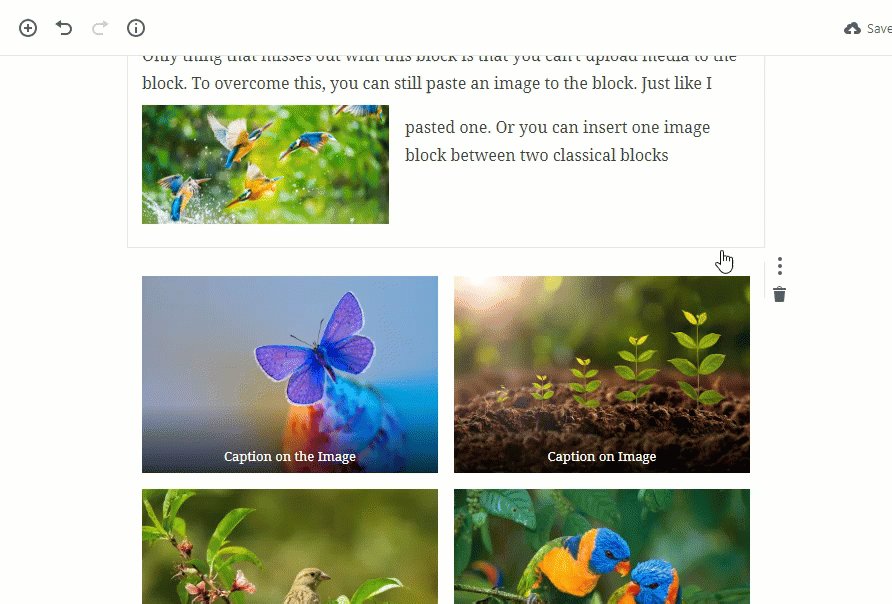
上の図では、右上に「垂直ブロックスクロール」が表示され、ブロックの外側の左上隅に「その他のオプション」と「ボタンの削除」が表示されています。 ユーザーがホバーして両側の上部コーナーを閉じると、これらのオプションが表示されます。 これは、以前のバージョンと比較して改善された機能です。 プラグインはインテントを検出し、ソフト検出技術を使用してオプションを表示します。
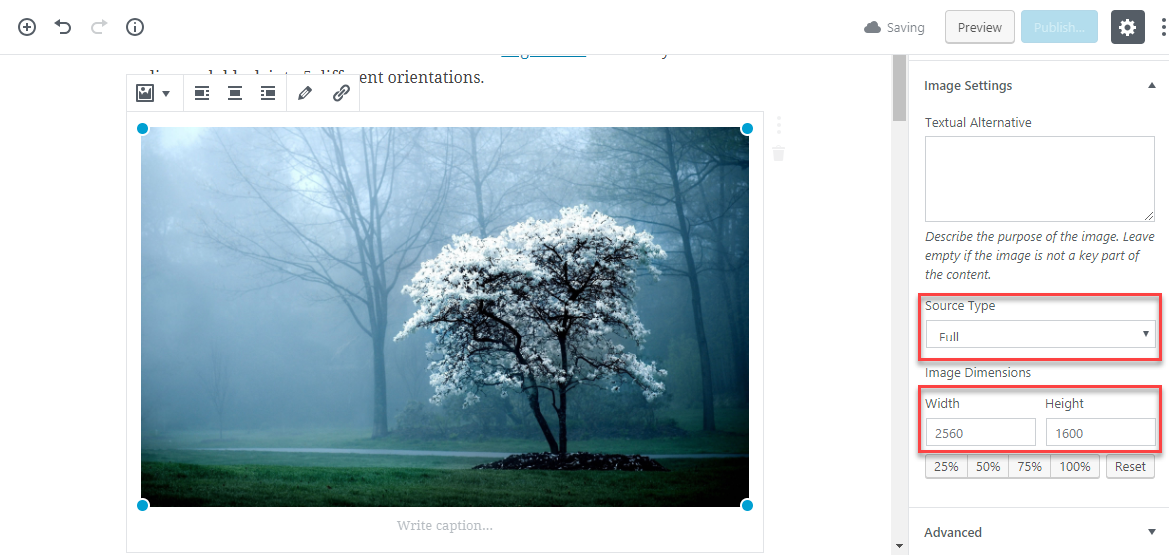
画像への寸法の割り当て
画像ブロックには、「画像寸法」の形式で新しい追加があります。 これにより、ユーザーは画像の幅と高さの希望の値を選択できます。 以前のバージョンにはパーセンテージの変動部分があり、ユーザーは25%、50%、75%、および100%の4つのデフォルトディメンションからしか選択できませんでした。
これには、ユーザーが画像のソースタイプを選択できるもう1つの機能があります。 これは基本的に、ディメンションのバリエーションがソースタイプで実行されることを意味します。 ソースタイプは、フルイメージ、ミディアム、フルショップシングルおよびカタログタイプ、ラージまたはサムネイルです。 これらはそれぞれ固定寸法であり、ソース画像として機能します。 これらのバリエーションはすべて、WooCommerceユーザーにとって良い兆候です。 これらは、画像の最適化に役立ち、相互に適合します。

画像の寸法を変更する
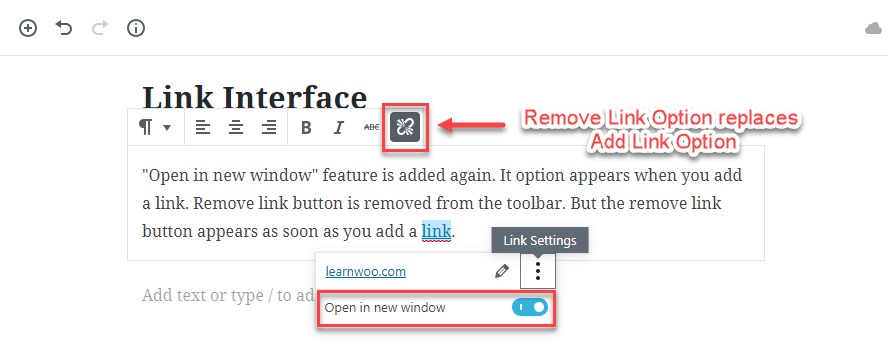
リンクインターフェース
以前は、[リンクの追加と削除]ボタンの両方がブロックのツールバーにありました。 これで、リンクを追加しているときに、より適切で論理的なプレゼンテーションを見ることができます。 リンクの追加がツールバーに表示されるので、リンクを追加します。 リンクが追加されると、リンクの削除オプションに置き換えられます。これは賢いようです。
「新しいウィンドウで開く」機能が再び追加されました。 リンクを追加すると、このオプションが表示されます。 オプションを取得するには、ユーザーはリンクされたことわざを1回クリックして、リンク設定ボタンを取得する必要があります。 そこで、[新しいウィンドウで開く]オプションのオンとオフを切り替えることができます。 リンク設定には、従来の推奨リンクボックスもあります。

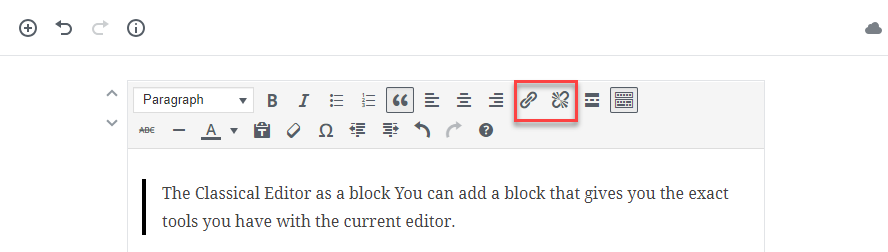
- リンクの追加と削除
クラシックブロックを追加すると、ツールバーに追加リンクと削除リンクの両方が表示されます。 ユーザーは、古き良き方法でクラシックブロックにリンクを追加できます。 このための「新しいウィンドウで開く」機能は引き続き古い機能であり、提案されたリンクを含む新しいダイアログボックスが表示され、新しいウィンドウでリンクを開く場合はチェックボックスがオンになります。

Classic BlockGutenberg2.7でのリンクの追加と削除
プラグイン開発者向け
新しいバージョンには、プラグイン開発者が追加のプラグインを開発するために使用できるプラグインサイドバーAPIも付属しています。 プラグインサイドバーAPIの詳細。 このオプションを表示するには、エディターの右上隅にある3つの縦のドットをクリックする必要があります。 それをクリックすると、「HelloWorld」バーが表示されます。 プラグインについても触れています。
追加により、開発者はプラグイン開発作業を実行できるサイドバーにアクセスできるようになります。
Gutenberg2.8をダウンロード
楽しみにしている
グーテンベルクを体験するには、WordPressの現在のバージョンを5.0に更新する必要があります。 したがって、グーテンベルクを探偵する方法を学ぶ代わりに、グーテンベルクの準備をする方が良いです。 これは、Gutenberg2.8をテストすることで実行できます。 また、バグを見つけたり、機能を追加したい場合は、GithubのGutenberg開発チームにチケットを送信できます。 Gutenberg2.7およびGutenberg2.8アップデートの公式で完全なリストを開発者向けに直接入手してください。
WordPressとWooCommerceで私たちの独占的な電子ブックを入手してください
