如何轻松创建 Facebook 群组登录页面(逐步)
已发表: 2022-12-08您想创建 Facebook 群组登录页面吗?
为您的 Facebook 群组制作登录页面是向您的网站访问者推广它并发展您的社区的有效方式。 在本文中,我们将向您展示如何在不编写任何代码的情况下在 WordPress 中创建 Facebook 群组登录页面。
什么是 Facebook 群组登陆页面?
Facebook 群组登陆页面是一个独立的网页,用于向目标受众宣传您的群组。 它通常包括用于促进潜在客户生成和提高转化率的设计元素。
例如,高转化率的 Facebook 着陆页设计可能包括以下元素:
- 引人注目的视觉效果
- 评论、推荐和其他社会证明
- 加入您的 Facebook 群组的号召性用语按钮(CTA 按钮)
- 脸书社交媒体内容
您还可以将登陆页面用于 Facebook 广告活动。
例如,您可以创建针对您的 Facebook 业务页面粉丝和自定义人口统计的 Facebook 广告活动,并邀请他们加入您的群组。 当他们点击广告时,他们将前往您的目标网页,这将说服他们加入您的社区。
为什么您的 Facebook 群组需要一个登陆页面?
与您网站上的其他页面(例如您的主页)不同,着陆页旨在吸引您的目标受众并增加转化率。 他们的干扰也更少,例如您最新的博客文章、电子邮件营销弹出窗口和其他优惠。
相反,高转化率着陆页专注于单一目标或优惠,例如让访问者注册网络研讨会,或者在您的情况下,说服 Facebook 用户加入您的群组。 因为分散他们注意力的事情更少,您的目标受众更有可能转化为社区成员。
那么如何在 WordPress 中制作 Facebook 群组登录页面呢? 我们将在下面的教程中向您展示如何操作。
如何为 Facebook 群组创建登陆页面?
为您的 Facebook 群组设计登陆页面的最简单方法是使用登陆页面构建器。 如果您有一个 WordPress 网站,则有许多流行的页面构建器插件可供选择。

我们最喜欢的是 SeedProd,这是 WordPress 最好的网站构建器插件。 它带有数百个预制的登陆页面模板和一个拖放式构建器,旨在使页面构建过程变得超级简单。
即使您是初学者,使用 SeedProd 构建登陆页面也轻而易举。 您不需要任何编码知识或设计专业知识,因为它使用基于块的系统实时可视化地制作专用登陆页面。
以下是您可以使用 SeedProd 执行的其他一些操作:
- 将您的网站置于维护模式
- 建立一个完整的带有产品页面的电子商务网站
- 从头开始创建 WordPress 主题
- 自定义您的页眉、页脚和侧边栏
- 在发布之前制作一个即将到来的页面以增加您的电子邮件列表
- 为您的着陆页指定一个自定义域名
- 通过电子邮件营销和自动化集成增加您的列表
- 和更多。
准备好使用 SeedProd 制作您的 Facebook 群组登录页面了吗? 请按照以下步骤开始。
- 步骤 1. 安装并激活 SeedProd
- 第 2 步:选择登陆页面模板
- 第 3 步。自定义您的页面
- 步骤 4. 配置您的设置
- 第 5 步。发布您的 Facebook 群组登陆页面
步骤 1. 安装并激活 SeedProd
首先,您需要访问 SeedProd 网站并选择您的定价计划。 对于本指南,我们将使用 SeedProd Pro; 但是,有多种计划可供选择,而且它们都带有 14 天的试用期。
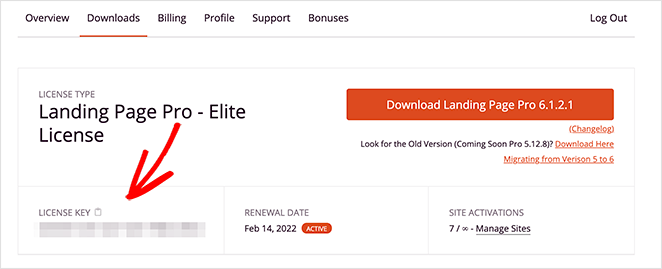
选择计划后,登录您的 SeedProd 帐户并下载插件文件。 在此阶段复制您的许可证密钥也是一个好主意,因为您很快就会需要它。

现在,转到您的 WordPress 网站并上传您的插件 .zip 文件。 如果您以前从未这样做过,您可以按照有关安装和激活 WordPress 插件的有用指南进行操作。
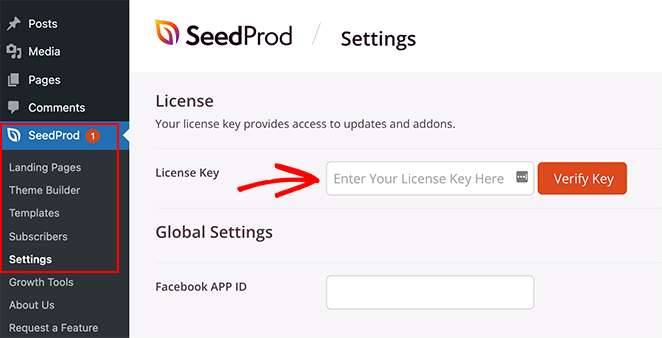
接下来,导航到SeedProd » 设置页面并粘贴您之前保存的许可证密钥。

完成后,单击“验证密钥”按钮。
第 2 步:选择登陆页面模板
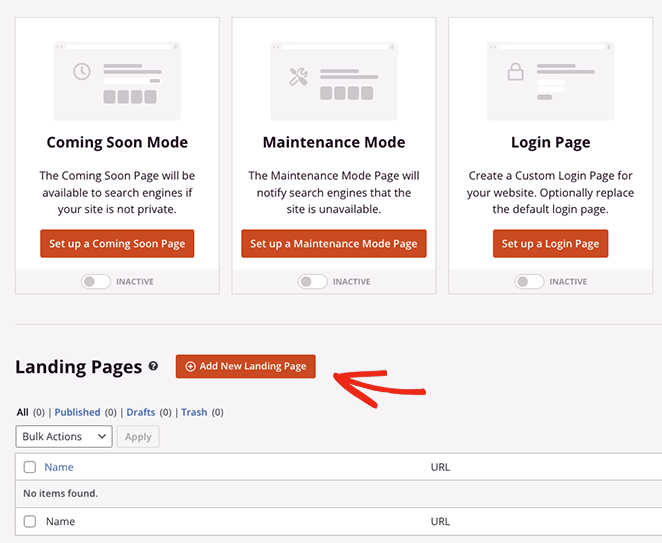
对于下一步,前往SeedProd » Landing Pages并单击Add New Landing Page按钮。

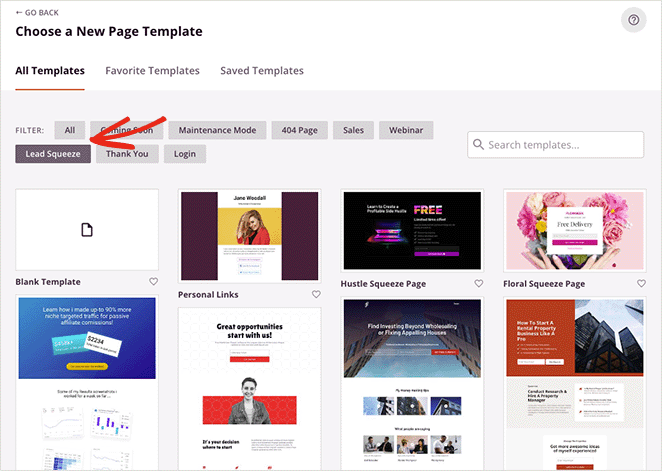
在接下来的屏幕上,您将看到一个包含数百个模板的库,您可以自定义这些模板以满足您的营销活动的需要。 只需单击过滤器即可缩小搜索范围。
例如,您可以在Lead Squeeze选项卡中找到旨在生成潜在客户的着陆页示例。

找到喜欢的设计后,将鼠标悬停在预览上并单击复选标记图标。
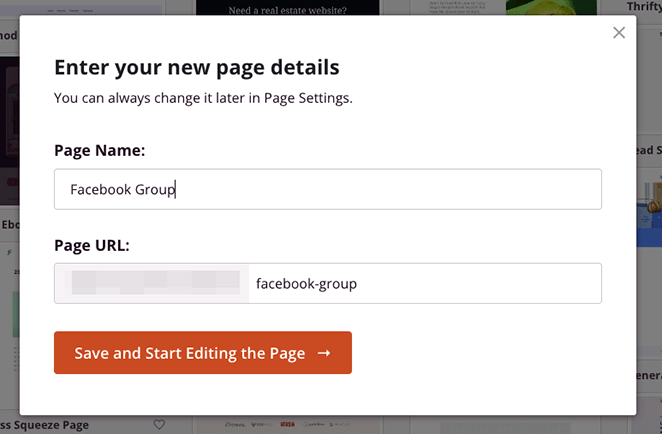
现在您会看到一个弹出窗口,要求您输入登录页面的名称。 您可以稍后更改此设置,但最好输入您可以轻松识别的内容。

输入页面名称和 URL 后,点击保存并开始编辑页面。
第 3 步。自定义您的页面
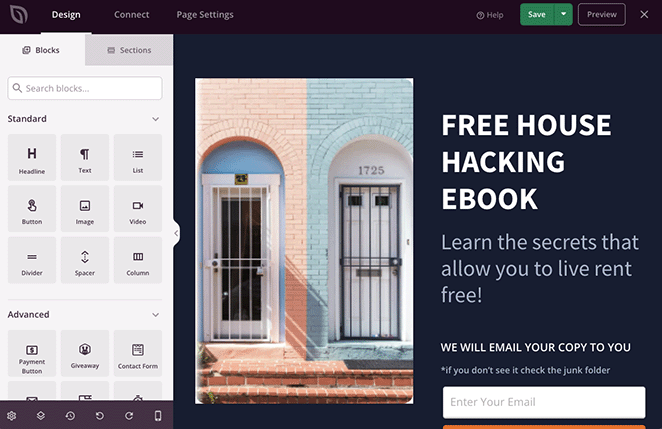
在下一个屏幕上,您将看到类似于以下设计的布局:

它将在右侧实时预览您的着陆页模板,您可以将块拖放到左侧的页面上。
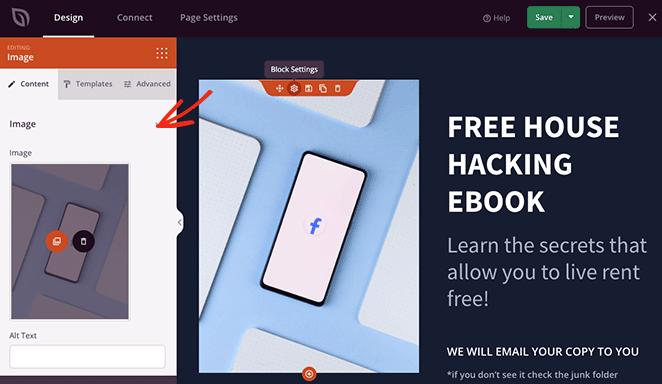
自定义着陆页模板的任何部分都非常容易。 只需单击设计上的任意位置即可更改该元素的内容。
例如,单击图片将打开其设置,并允许您上传更适合您的 Facebook 群组的替换图片。

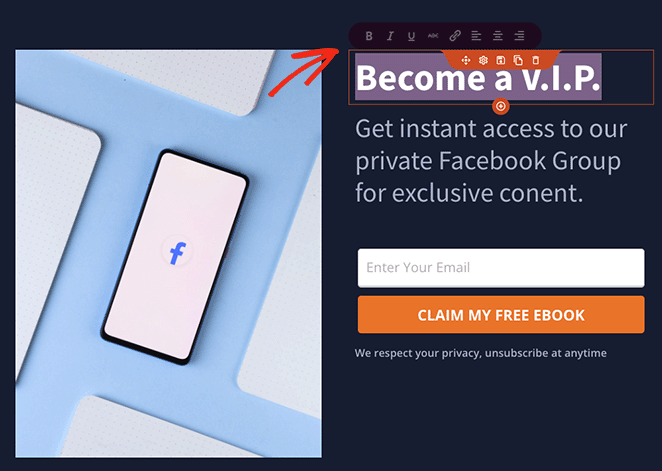
您甚至可以直接在任何文本元素(包括标题和文本块)中键入内容,以更改页面上的文案。

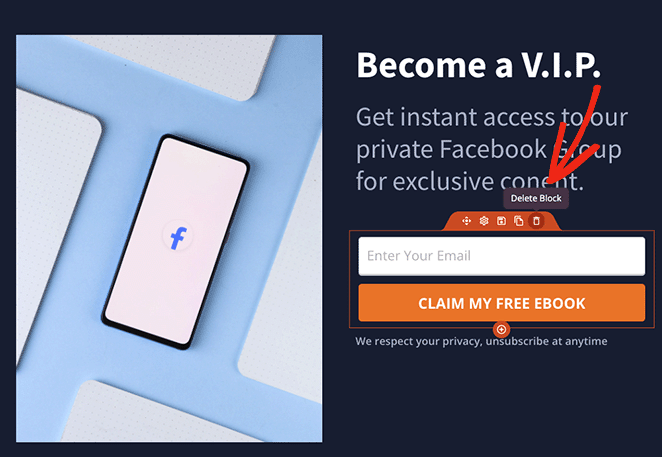
由于我们想鼓励人们加入该组,所以让我们摆脱选择加入的形式。 为此,将鼠标悬停在表单上并单击垃圾桶图标将其删除。

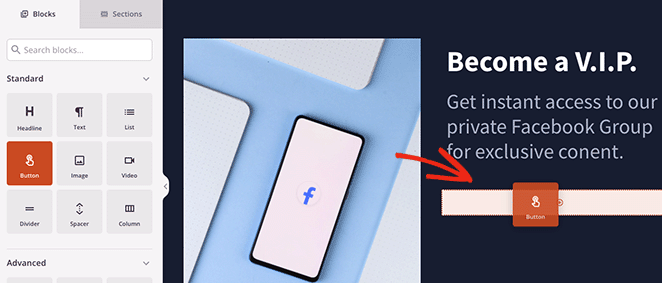
接下来,我们将用 CTA 按钮替换注册表单以加入我们的 Facebook 群组。 因此,从左侧边栏中找到按钮块并将其拖到您的设计中。


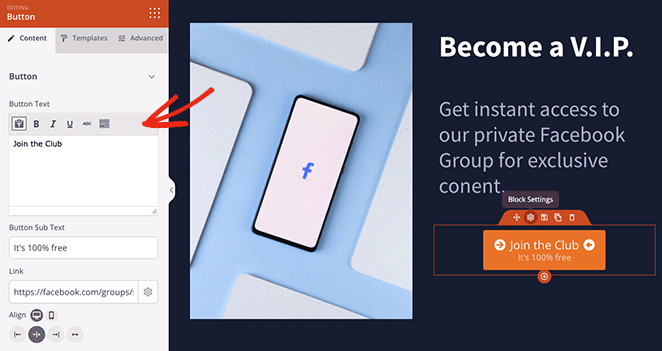
现在,您可以更改按钮文本、子文本、对齐方式和大小,并添加您的 Facebook 群组链接。

通过搜索 Font Awesome 库,您甚至可以通过单击几下将图标添加到按钮。
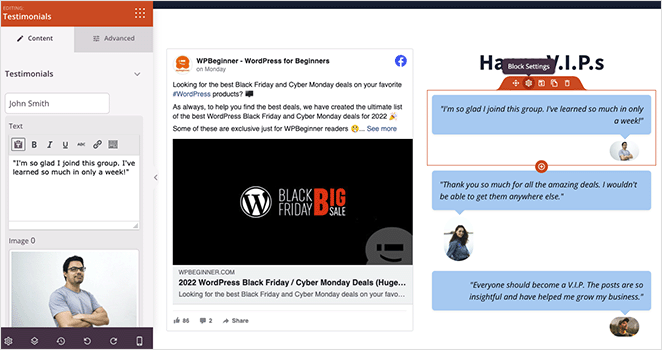
如果您想增加登陆页面的可信度,您可以使用 Facebook 嵌入块来显示公开的 Facebook 内容,并让用户预览您创建的内容。
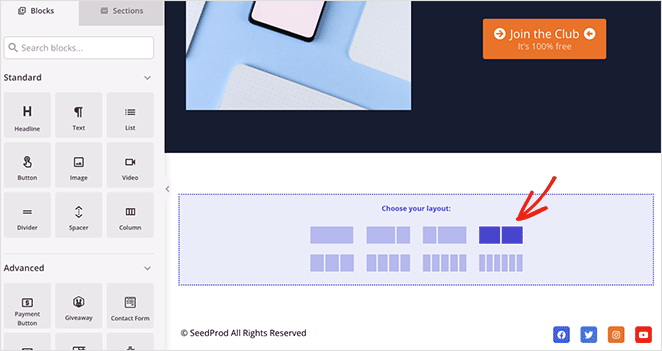
为此,我们首先从默认模板中删除图像行,然后选择 2 列布局。

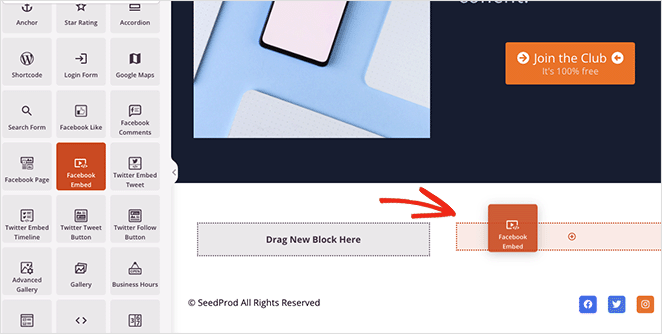
接下来,查找Facebook 嵌入块并将其拖动到其中一列。

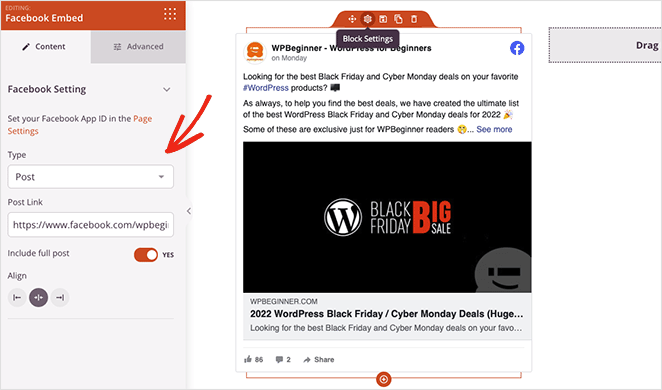
在块设置中,您可以选择显示帖子、视频或评论。 然后您可以粘贴帖子 URL 并更改对齐设置。

如果您需要更多样式设置,只需单击“高级”选项卡。
现在让我们向您的着陆页添加一些社会证明。 来自现有小组成员的评论和推荐将帮助潜在成员决定是否要加入他们的小组。
使用 SeedProd 的推荐块很容易添加社会证明。 只需将其拖到您的页面上,然后在设置中输入任意数量的评论即可。

如果需要,您可以启用轮播设置以在推荐滑块中显示多个评论。 或者您可以添加多个推荐块以在单个列中显示堆叠的评论。
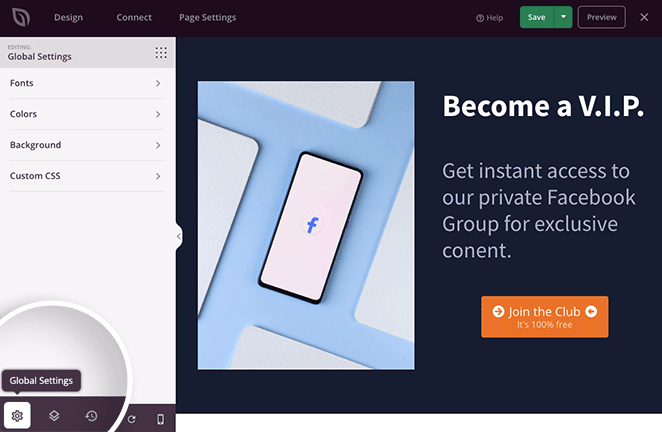
对页面上的内容感到满意后,您可以自定义样式以适合您的品牌。 为此,请单击“全局设置”图标,然后展开任何选项卡以选择您的设计选项。

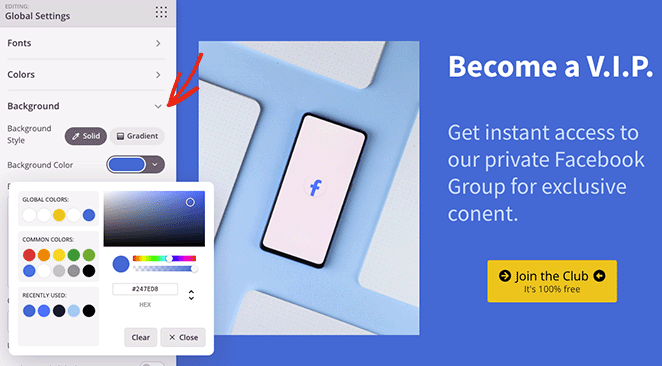
例如,在“背景”选项卡中,您可以更改页面的背景颜色、添加背景照片,甚至选择渐变。

此外,“颜色”和“字体”选项卡可让您选择适用于整个页面的配色方案和排版设置。 这使您不必单独自定义每个块。
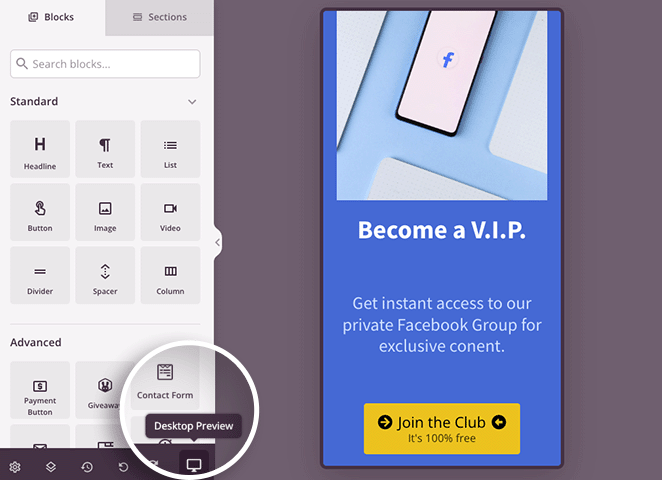
您还可以单击底部工具栏中的移动图标,查看在移动设备上是否一切正常。

如果您对目标网页感到满意,请继续并单击“保存”按钮。
步骤 4. 配置您的设置
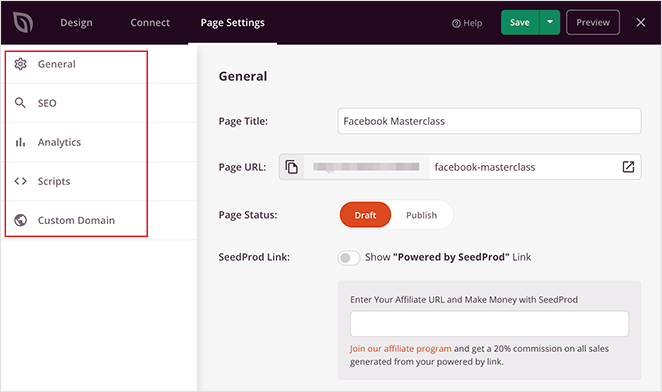
现在,让我们看看您可以配置的一些设置,因此请单击“页面设置”选项卡。 在此页面上,您可以更改页面名称和 URL,并输入您的 Facebook App ID。

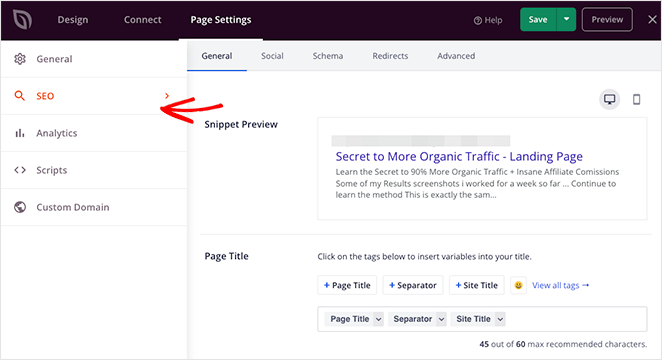
如果您安装了 SEO 插件并使用分析插件监控页面性能,您还可以编辑搜索引擎优化设置。

脚本区域可让您输入跟踪脚本和其他代码,例如您的 Facebook 像素和广告管理器脚本。
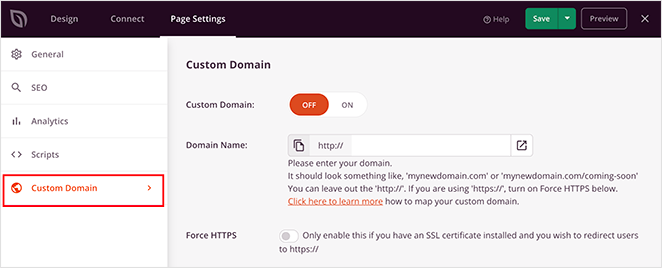
如果您使用的是 Elite 版本的 SeedProd,您会看到自定义域设置,它允许您为您的页面提供一个独立于主网站的自定义域名。

第 5 步。发布您的 Facebook 群组登陆页面
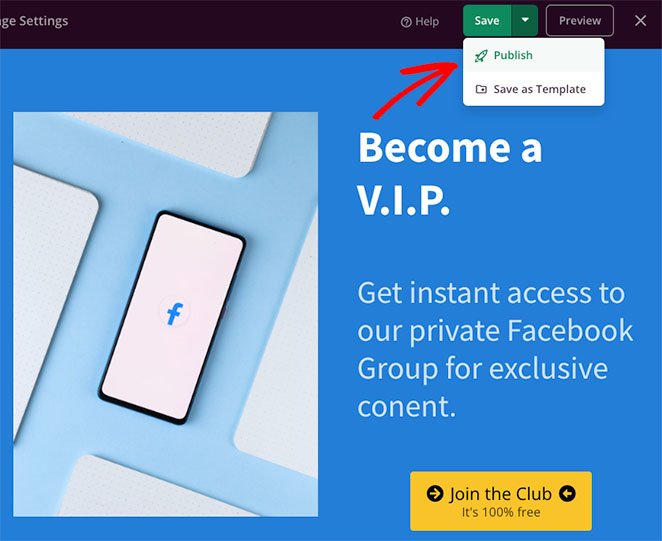
自定义页面并调整设置后,您就可以开始使用了。 发布您的页面就像单击“保存”按钮并点击“发布”一样简单。

现在您可以前往已发布的版本并查看正在运行的 Facebook 群组登录页面。

而已!
借助本教程,您现在知道如何在不聘请开发人员的情况下创建 Facebook 群组登录页面。
以下是您可能喜欢的其他一些有用的教程:
- 如何运行 Google 优化 A/B 测试
- 着陆页与微型网站:哪个最好
- 17 个最佳 WordPress 商业主题
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。