Facebookグループのランディングページを簡単に作成する方法(ステップバイステップ)
公開: 2022-12-08Facebook グループのランディング ページを作成しますか?
Facebook グループのランディング ページを作成することは、ウェブサイトの訪問者にそれを宣伝し、コミュニティを成長させる効果的な方法です。 この記事では、コードを 1 行も書かずに WordPress で Facebook グループのランディング ページを作成する方法を紹介します。
Facebookグループのランディングページとは?
Facebook グループのランディング ページは、ターゲット ユーザーにグループを宣伝するためのスタンドアロンの Web ページです。 通常、リードジェネレーションを促進し、コンバージョン率を高めるためのデザイン要素が含まれます。
たとえば、コンバージョン率の高い Facebook ランディング ページのデザインには、次の要素が含まれる場合があります。
- 注目を集めるビジュアル
- レビュー、証言、その他の社会的証拠
- Facebook グループに参加するためのコール トゥ アクション ボタン (CTA ボタン)
- Facebook ソーシャル メディア コンテンツ
Facebook 広告キャンペーンでランディング ページを使用することもできます。
たとえば、Facebook ビジネス ページのファンとカスタム人口統計をターゲットにした Facebook 広告キャンペーンを作成し、グループへの参加を依頼できます。 広告をクリックするとランディング ページに移動し、コミュニティへの参加を促します。
Facebookグループのランディングページが必要なのはなぜですか?
ホームページなど、サイトの他のページとは異なり、ランディング ページはターゲット ユーザーを引き付けてコンバージョンを増やすように設計されています。 また、最新のブログ投稿、電子メール マーケティングのポップアップ、その他のオファーなど、気を散らすものも少なくなります。
代わりに、コンバージョン率の高いランディング ページは、訪問者にウェビナーへの登録を促したり、あなたの場合は Facebook ユーザーにグループへの参加を説得したりするなど、1 つの目標またはオファーに焦点を当てています。 気を散らすものが少ないため、ターゲット ユーザーがコミュニティ メンバーに変わる可能性が高くなります。
では、WordPress で Facebook グループのランディング ページを作成するにはどうすればよいでしょうか。 以下のチュートリアルでその方法を説明します。
Facebook グループのランディング ページを作成するにはどうすればよいですか?
Facebook グループのランディング ページをデザインする最も簡単な方法は、ランディング ページ ビルダーを使用することです。 また、WordPress Web サイトをお持ちの場合は、人気のあるページ ビルダー プラグインが多数あります。

私たちのお気に入りは、WordPress 用の最高の Web サイト ビルダー プラグインである SeedProd です。 何百もの既製のランディング ページ テンプレートと、ページ構築プロセスを非常に簡単にするように設計されたドラッグ アンド ドロップ ビルダーが付属しています。
初心者でも、SeedProd でランディング ページを簡単に作成できます。 ブロックベースのシステムを使用して専用のランディング ページを視覚的にリアルタイムで作成するため、コーディングの知識やデザインの専門知識は必要ありません。
SeedProd でできることは他にもいくつかあります。
- ウェブサイトをメンテナンス モードにする
- 製品ページを含む完全な e コマース Web サイトを構築する
- WordPress テーマをゼロから作成する
- ヘッダー、フッター、サイドバーをカスタマイズする
- 立ち上げ前にメーリングリストを増やすために近日公開予定のページを作成する
- ランディング ページにカスタム ドメイン名を付ける
- メール マーケティングと自動化の統合でリストを拡大
- もっと。
SeedProd で Facebook グループのランディング ページを作成する準備はできましたか? 以下の手順に従って開始してください。
- ステップ 1. SeedProd をインストールしてアクティブ化する
- ステップ 2. ランディング ページのテンプレートを選択する
- ステップ 3. ページをカスタマイズする
- ステップ 4.設定を構成する
- ステップ 5. Facebook グループのランディング ページを公開する
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd Web サイトにアクセスして、料金プランを選択する必要があります。 このガイドでは、SeedProd Pro を使用します。 ただし、選択できるプランがいくつかあり、すべてに 14 日間の試用版が付属しています。
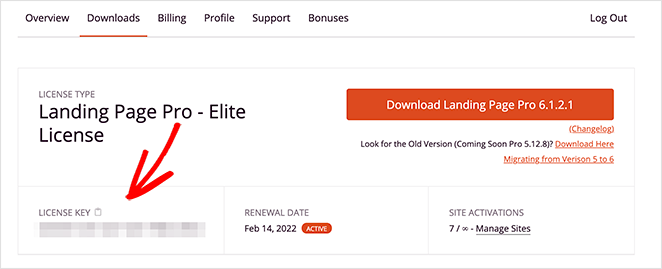
プランを選択したら、SeedProd アカウントにログインし、プラグイン ファイルをダウンロードします。 また、ライセンス キーはすぐに必要になるため、この段階でコピーしておくことをお勧めします。

次に、WordPress Web サイトに移動して、プラグインの .zip ファイルをアップロードします。 これまでにこれを行ったことがない場合は、WordPress プラグインのインストールとアクティブ化に関するこの役立つガイドに従うことができます。
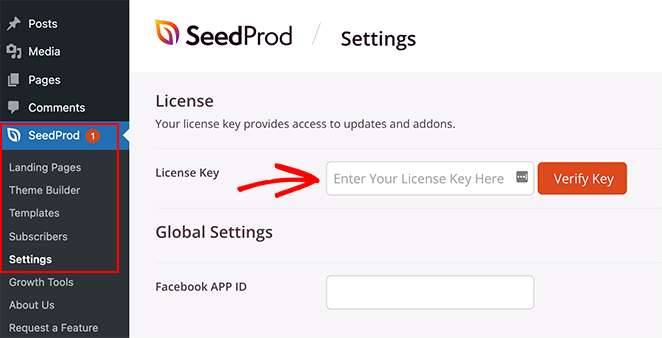
次に、 SeedProd » 設定ページに移動し、以前に保存したライセンス キーを貼り付けます。

それが完了したら、[キーの確認] ボタンをクリックします。
ステップ 2. ランディング ページのテンプレートを選択する
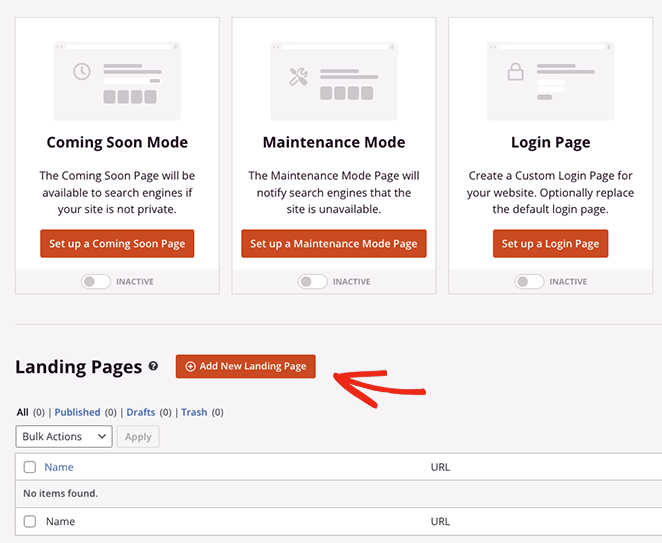
次のステップとして、 SeedProd » Landing Pagesに進み、[ Add New Landing Page ] ボタンをクリックします。

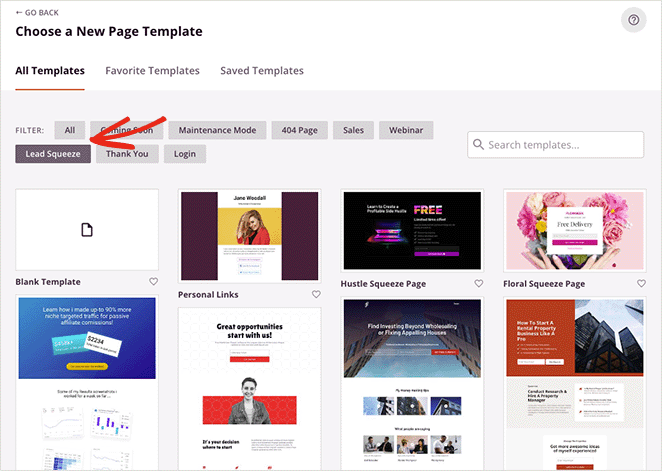
次の画面に、マーケティング キャンペーンのニーズに合わせてカスタマイズできる数百ものテンプレートのライブラリが表示されます。 フィルターをクリックするだけで、検索を絞り込むことができます。
たとえば、[リード スクイーズ] タブでは、リードを生成するために設計されたランディング ページの例を見つけることができます。

気に入ったデザインが見つかったら、プレビューにカーソルを合わせて、チェック マーク アイコンをクリックします。
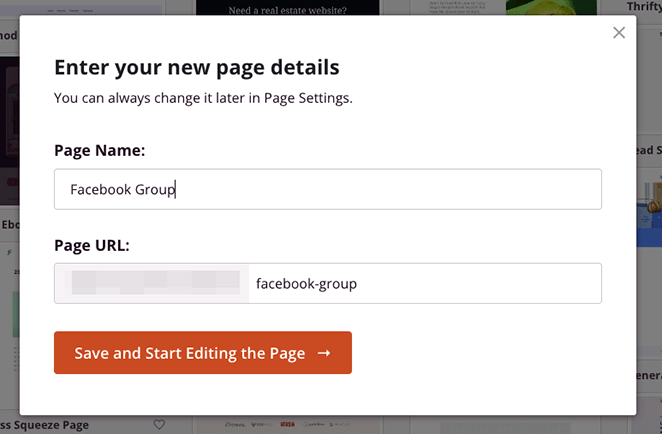
ポップアップ ウィンドウが表示され、ランディング ページの名前を入力するよう求められます。 これは後で変更できますが、簡単に認識できるものを入力することをお勧めします。

ページ名と URL を入力したら、[保存してページの編集を開始] をクリックします。
ステップ 3. ページをカスタマイズする
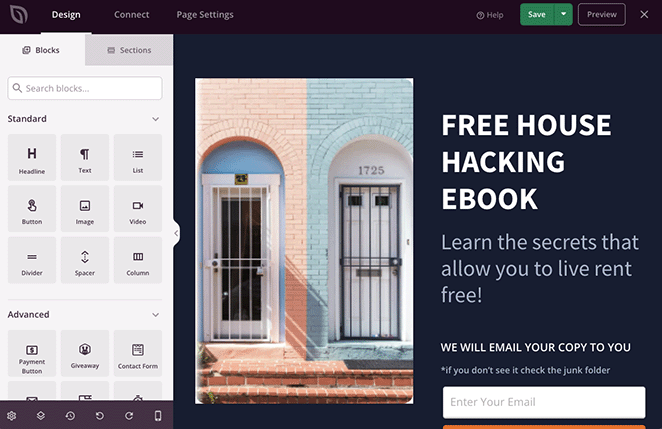
次の画面では、以下のデザインに似たレイアウトが表示されます。

右側にはランディング ページ テンプレートのライブ プレビューが表示され、左側にはページにドラッグ アンド ドロップできるブロックが表示されます。
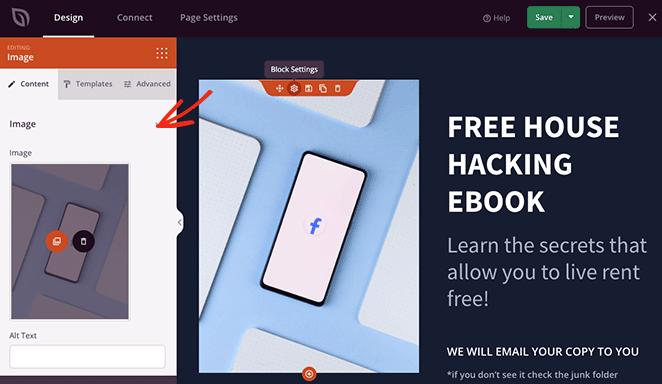
ランディング ページ テンプレートの任意の部分をカスタマイズするのは非常に簡単です。 デザイン上の任意の場所をクリックするだけで、その要素の内容を変更できます。
たとえば、画像をクリックするとその設定が開き、Facebook グループにより適した代替画像をアップロードできます。

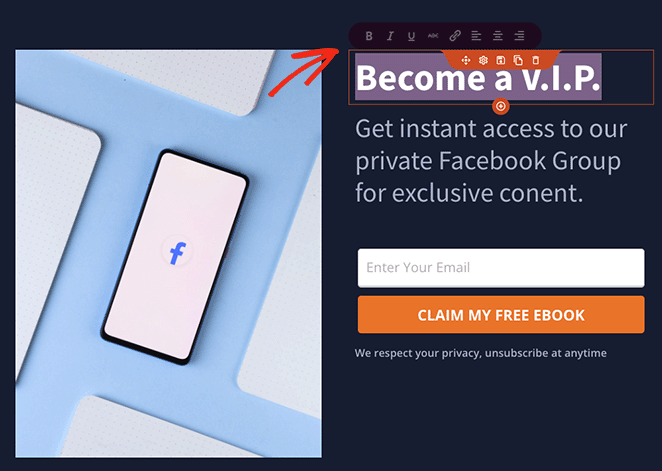
見出しやテキスト ブロックなどのテキスト要素に直接入力して、ページのコピーライティングを変更することもできます。

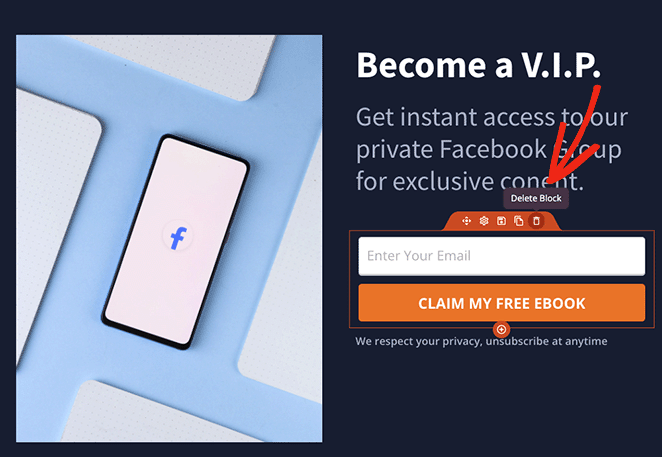
人々がグループに参加することを奨励したいので、オプトイン フォームを取り除きましょう。 これを行うには、フォームにカーソルを合わせ、ゴミ箱アイコンをクリックして削除します。


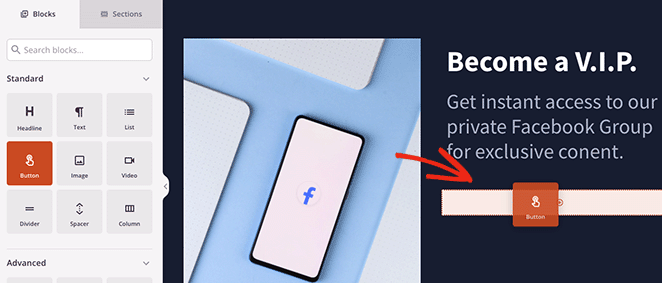
サインアップ フォームを、次に Facebook グループに参加するための CTA ボタンに置き換えます。 左側のサイドバーからButtonブロックを見つけて、デザインにドラッグします。

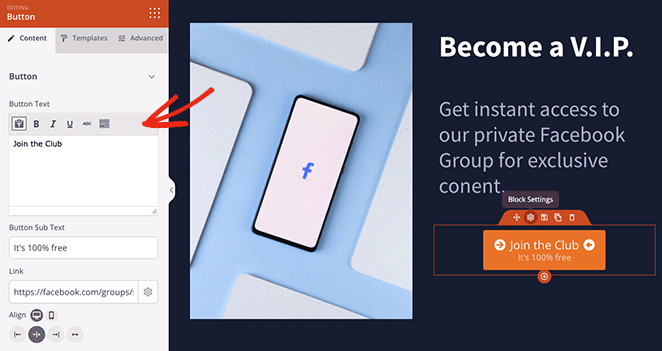
ボタンのテキスト、サブテキスト、配置、サイズを変更し、Facebook グループのリンクを追加できるようになりました。

Font Awesome ライブラリを検索して、数回クリックするだけでボタンにアイコンを追加することもできます。
ランディング ページに信頼性を追加したい場合は、Facebook 埋め込みブロックを使用して公開 Facebook コンテンツを表示し、作成したコンテンツのプレビューをユーザーに提供できます。
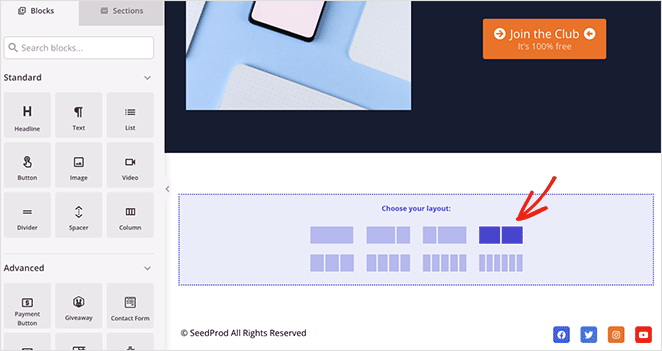
これを行うには、最初に既定のテンプレートから画像の行を削除し、次に 2 列のレイアウトを選択します。

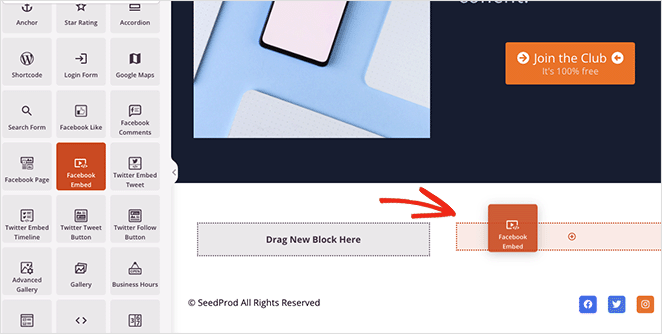
次に、 Facebook Embedブロックを探して、列の 1 つにドラッグします。

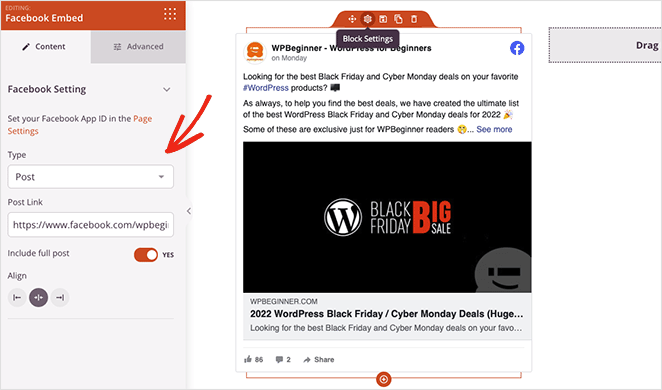
ブロック設定では、投稿、動画、コメントのいずれを表示するかを選択できます。 次に、投稿の URL を貼り付けて、配置設定を変更できます。

さらにスタイル設定が必要な場合は、[詳細設定] タブをクリックします。
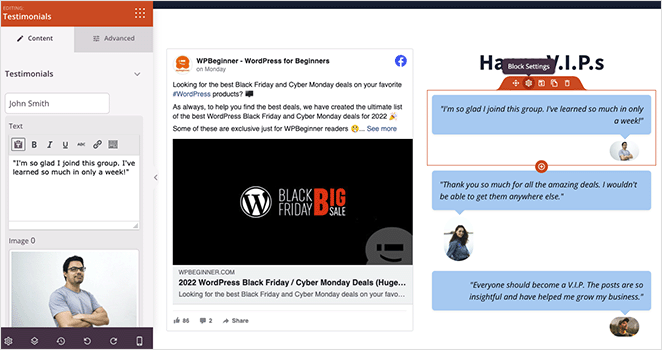
では、ランディング ページにソーシャル プルーフを追加してみましょう。 既存のグループ メンバーからのレビューと証言は、潜在的なメンバーがそのグループに参加するかどうかを決定するのに役立ちます。
SeedProd の Testimonials ブロックを使用して、社会的証明を簡単に追加できます。 ページにドラッグして、設定に好きなだけレビューを入力してください。

必要に応じて、カルーセル設定を有効にして、証言スライダーに複数のコメントを表示できます。 または、複数の証言ブロックを追加して、積み上げられたレビューを 1 つの列に表示することもできます。
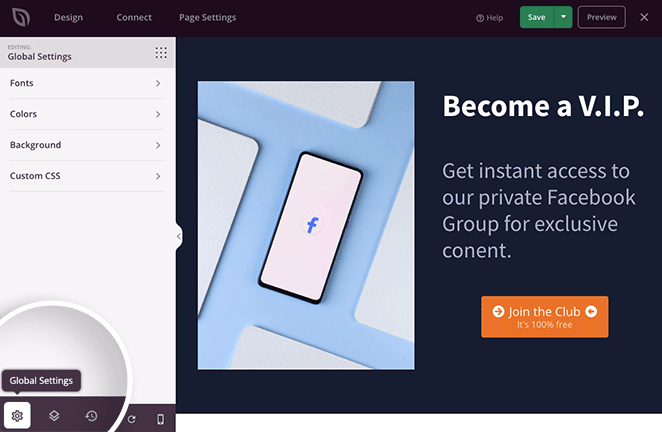
ページのコンテンツに満足したら、ブランディングに合わせてスタイルをカスタマイズできます。 これを行うには、[グローバル設定] アイコンをクリックし、任意のタブを展開してデザイン オプションを選択します。

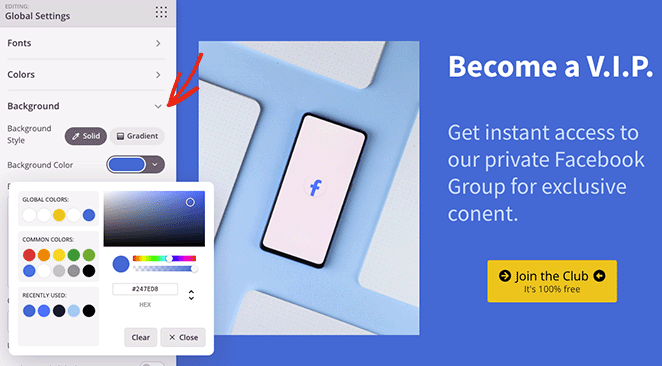
たとえば、[背景] タブでは、ページの背景色を変更したり、背景写真を追加したり、グラデーションを選択したりできます。

さらに、[色] タブと [フォント] タブでは、ページ全体に適用される配色と文字体裁の設定を選択できます。 これにより、すべてのブロックを個別にカスタマイズする必要がなくなります。
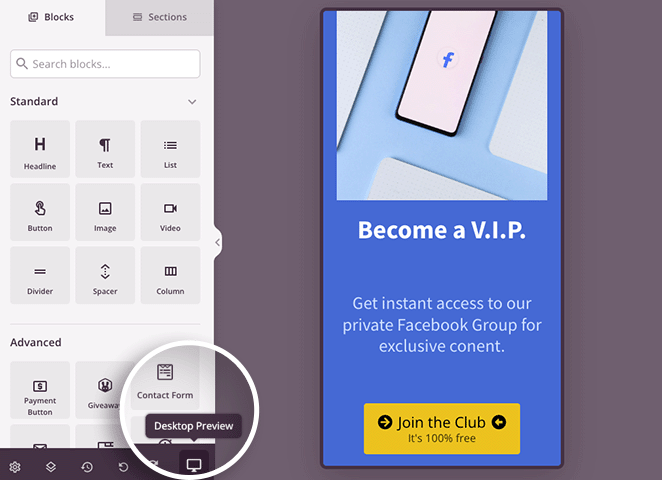
下部のツールバーにあるモバイル アイコンをクリックして、すべてがモバイル デバイスで適切に表示されるかどうかを確認することもできます。

ランディング ページに問題がなければ、[保存] ボタンをクリックします。
ステップ 4.設定を構成する
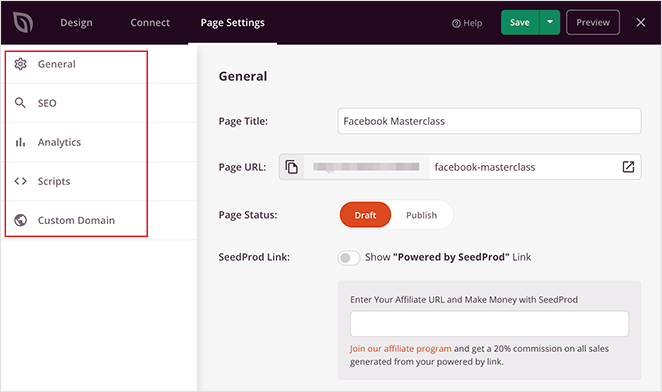
ここで、構成できるいくつかの設定を見てみましょう。[ページ設定] タブをクリックします。 このページでは、ページ名と URL を変更し、Facebook アプリ ID を入力できます。

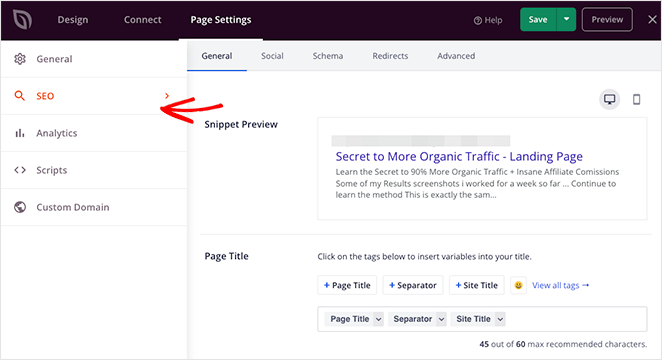
SEO プラグインがインストールされている場合は、検索エンジンの最適化設定を編集し、分析プラグインでページのパフォーマンスを監視することもできます。

スクリプト領域では、トラッキング スクリプトや、Facebook ピクセルや広告マネージャ スクリプトなどのその他のコードを入力できます。
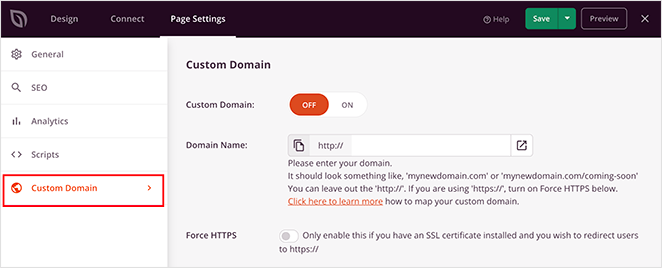
エリート バージョンの SeedProd を使用している場合は、カスタム ドメインの設定が表示されます。これにより、メインの Web サイトとは別のカスタム ドメイン名をページに付けることができます。

ステップ 5. Facebook グループのランディング ページを公開する
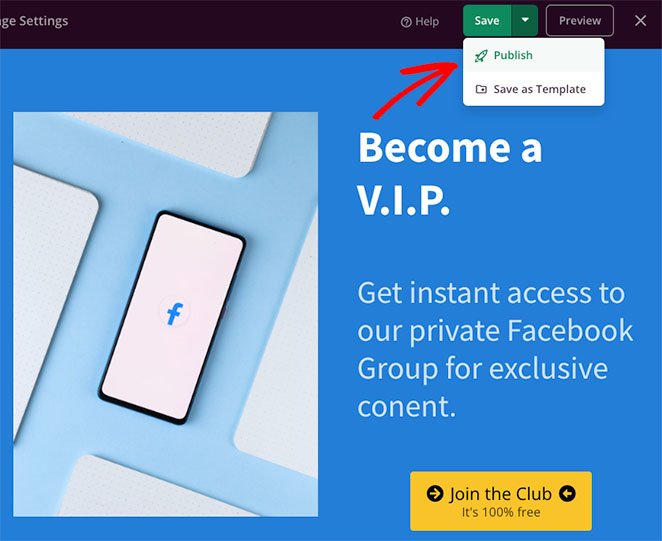
ページをカスタマイズして設定を微調整したら、ライブに移行する準備が整いました。 ページの公開は、[保存] ボタンをクリックして [公開] をクリックするのと同じくらい簡単です。

これで、公開されたバージョンに移動して、Facebook グループのランディング ページが実際に動作しているのを確認できます。

それでおしまい!
このチュートリアルの助けを借りて、開発者を雇わずに Facebook グループのランディング ページを作成する方法を理解できました。
その他の役立つチュートリアルを次に示します。
- Google オプティマイズ A/B テストの実行方法
- ランディング ページ vs マイクロサイト: どちらが最適か
- ビジネスに最適な17のWordPressテーマ
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。