如何在 WordPress 中创建比较表
已发表: 2022-09-13在内容中集成比较表使其更加用户友好。 无论是您的电子商务网站还是销售附属产品,您都可以轻松分享同类产品之间的比较。 或者,它可以是您想要显示详细比较的任何类型的数据。
好消息是在 WordPress 中创建比较表很容易。
在 WordPress 中创建比较表有两个选项 - WordPress的默认 Gutenberg 编辑器和比较表的 WordPress 插件。
但是,WordPress 的默认表有一些限制。 很难自定义布局。 这就是为什么我建议使用使事情变得更容易的插件的原因。
创建比较表的分步指南
我在本分步指南中的几个步骤中分享了整个过程。 按照每个步骤操作,您将获得一个用户友好的比较表。 无论是产品比较还是其他任何东西,我分享的方法都会让你有无穷的机会。
第 1 步:安装必要的插件
正如我所提到的,您应该使用 WordPress 插件来避免定制或编写新代码的麻烦。 尽管有不同的比较表插件可用,但您可以使用的最好的一个是 ElementsKit。 它是一个 Elementor 插件,允许用户单击几下即可创建各种网页。
安装 -
- 元素
- 元素套件
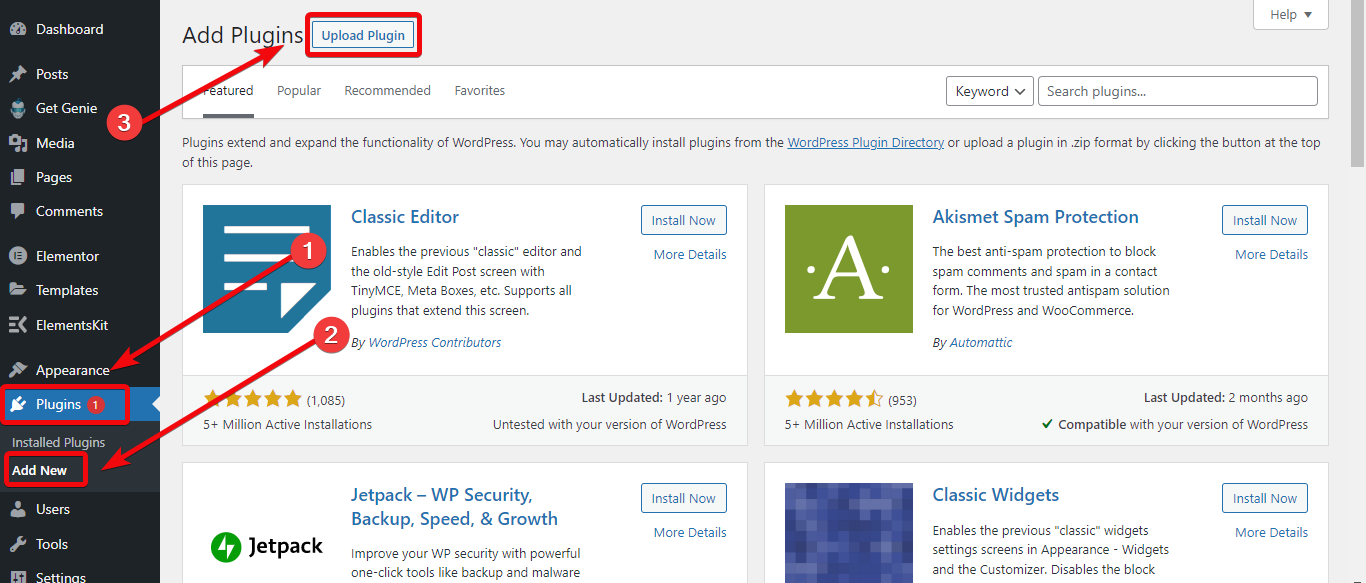
您可以像安装任何其他 WordPress 插件一样安装它们。 首先,从您的 WordPress 仪表板中,转到Plugins > Add new > Upload the plugin 。 然后安装并激活插件。

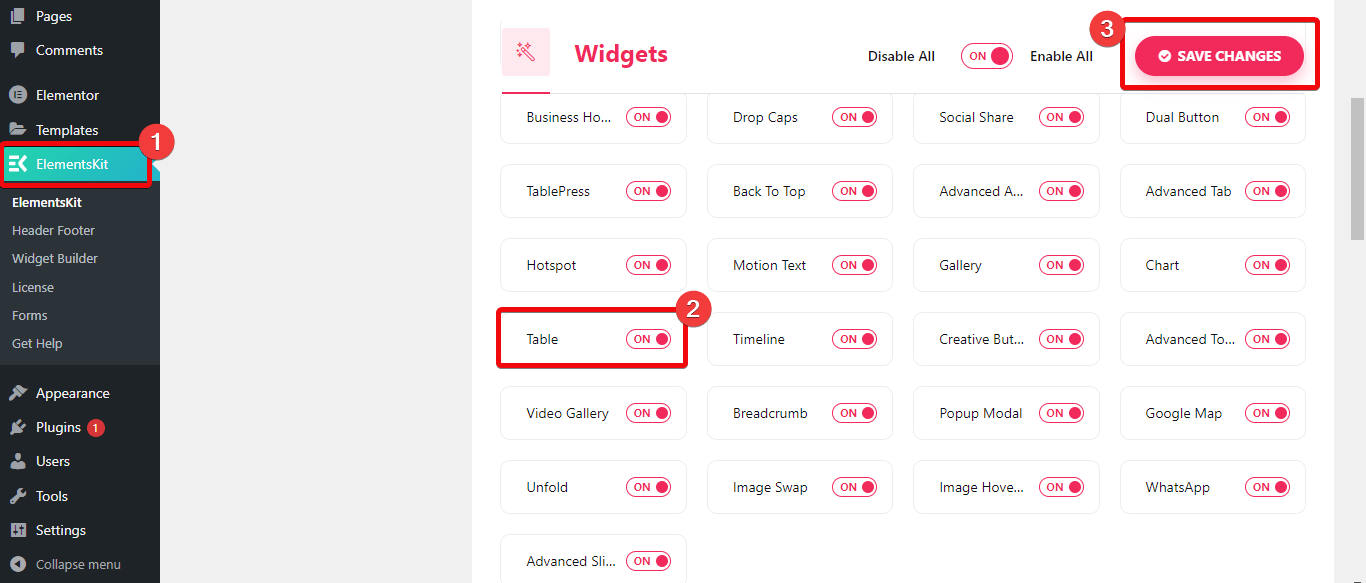
安装 ElementsKit 插件后,您将获得该插件的仪表板,您需要从中启用表格小部件。 转到 ElementsKit 的仪表板 > 小部件并启用表格小部件。

第 2 步:创建一个新页面
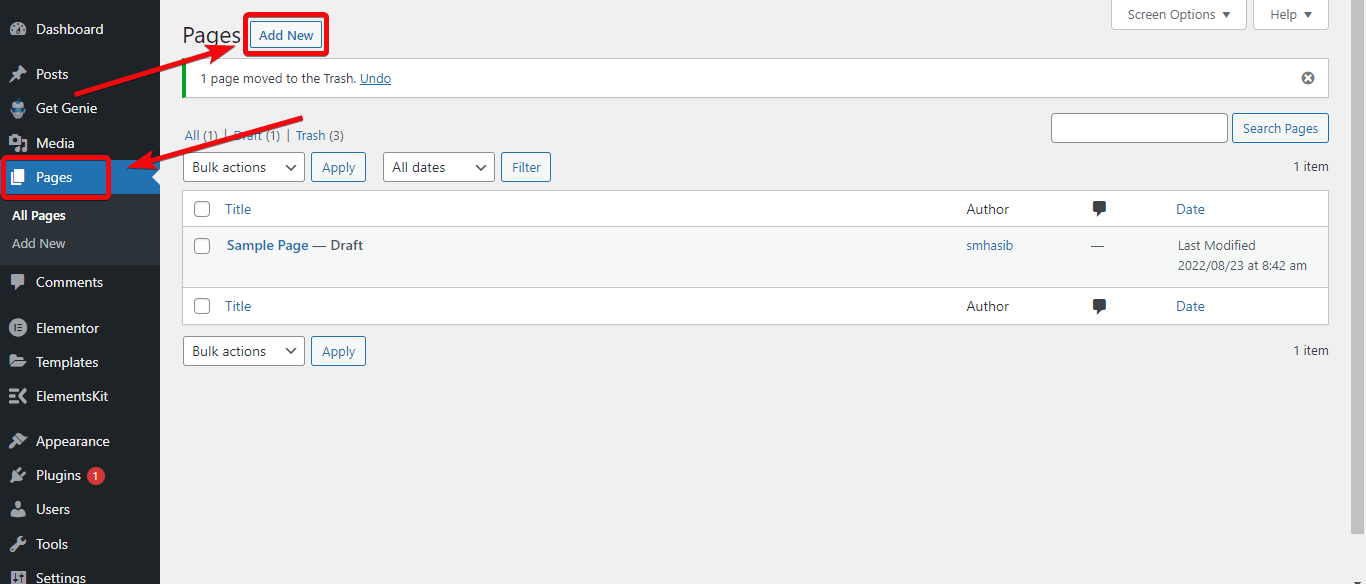
现在您需要选择要集成比较表的页面。 如果要将比较表合并到新页面,请转到WordPress 仪表板 > 页面 > 添加新页面。 现在创建一个新页面并选择使用 Elementor 编辑。

如果要将比较表集成到现有页面,请转到页面并选择要添加比较表的特定页面,然后选择使用 Elementor 编辑。
步骤 3:创建比较表
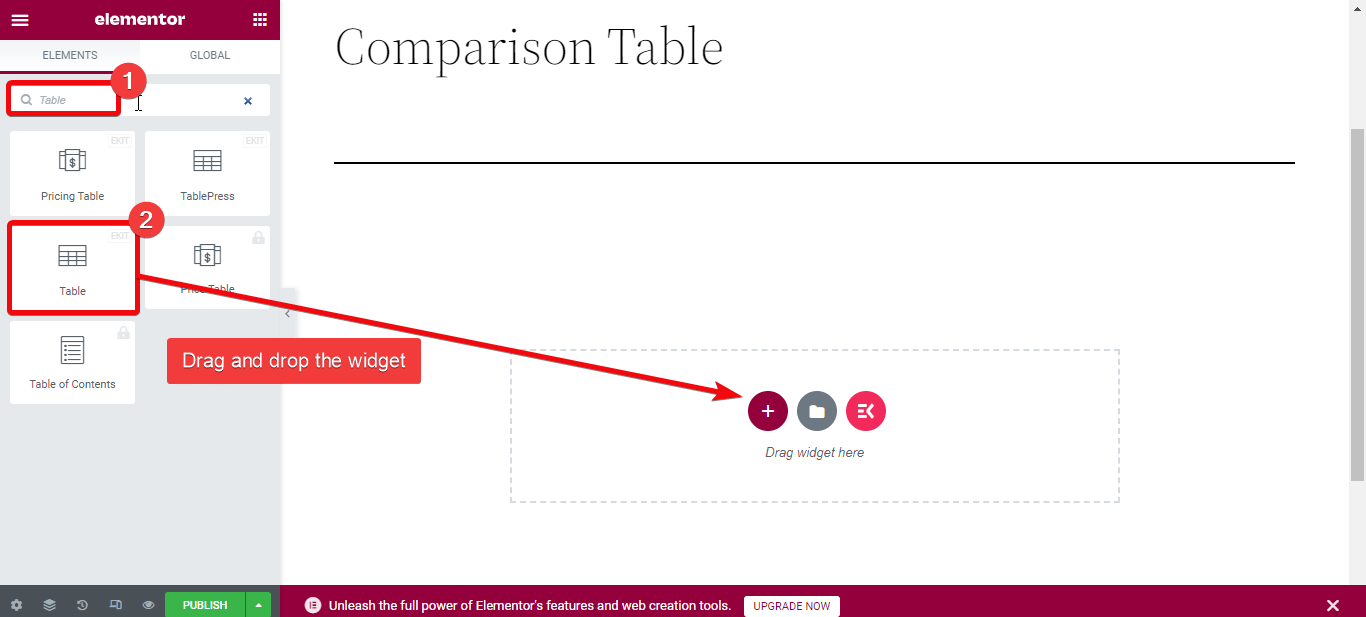
如果您在页面编辑器中,您可以在页面内插入表格。 为此,请转到页面编辑器左侧的小部件库。 搜索 Table,您将看到 ElementsKit 的 table 小部件。 将小部件拖放到页面编辑器上。

您将有两个选项来创建比较表 -上传包含数据的 CSV 文件或创建自定义表。

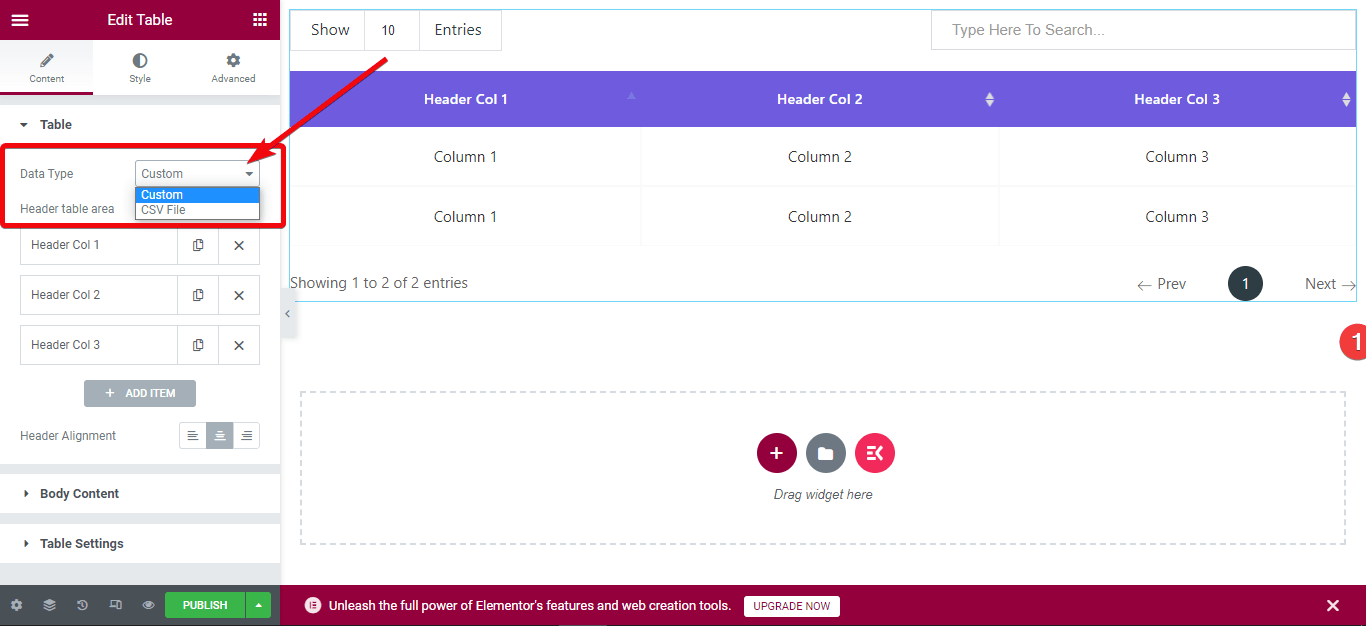
最好的是,如果您已经为产品整理了数据并将它们插入到 CSV 文件中,您可以直接上传文件来创建表格。 为此,请转到页面编辑器并选择编辑。 现在从内容选项卡中,选择数据类型为 CSV。
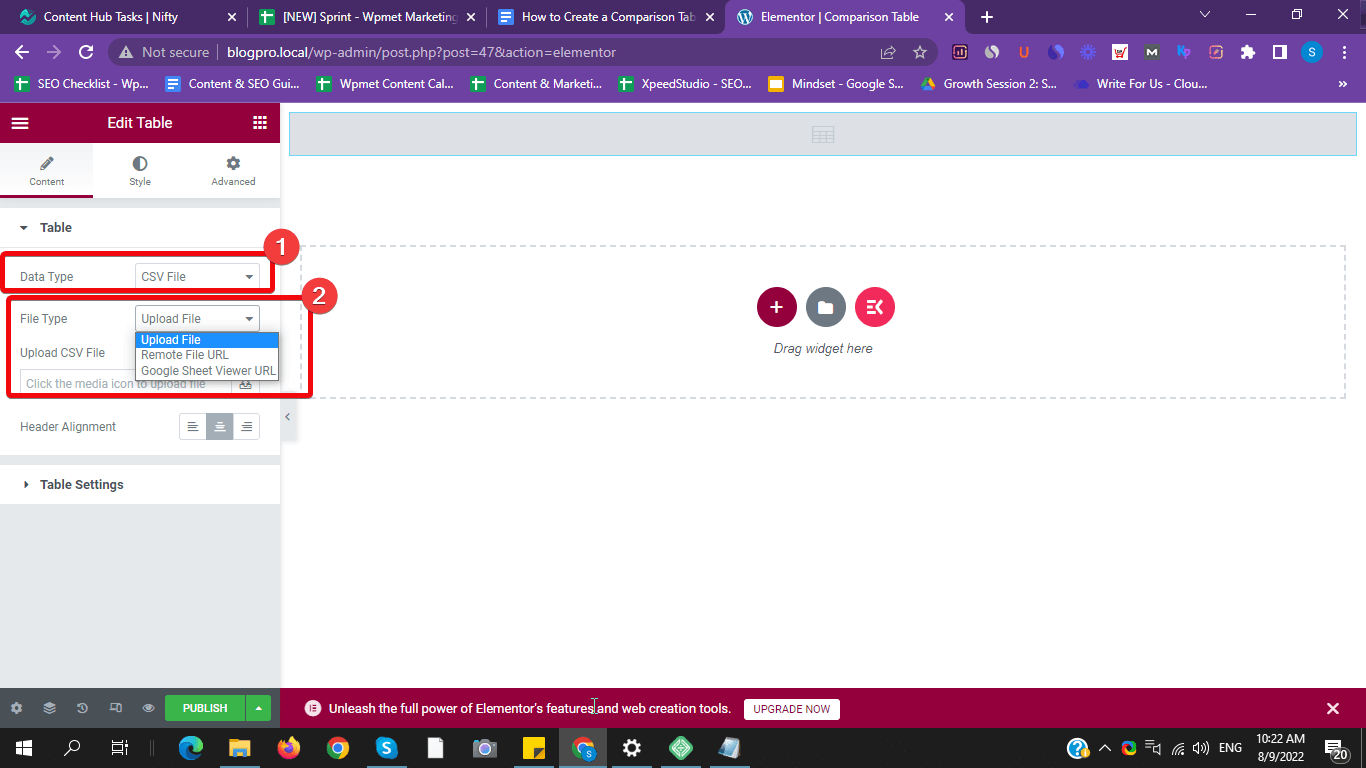
上传表格数据有两种选择:选择 google Sheets 的远程 URL或直接将 CSV 文件上传到您的 WordPress 媒体库。

选择添加了比较数据的 CSV 文件并上传。 将自动创建一个比较表。 或者,在远程 URL 字段中插入一个 Google 表格公共链接。
对于自定义,请检查下一步。

第四步:自定义自定义对比表
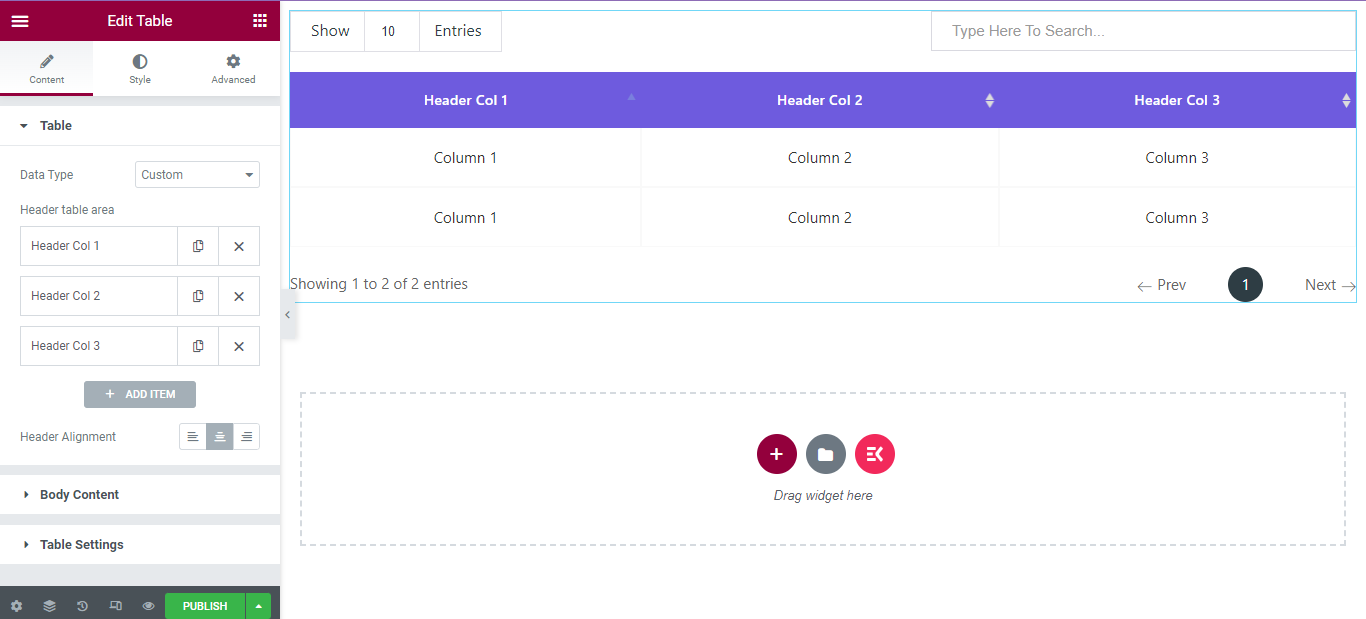
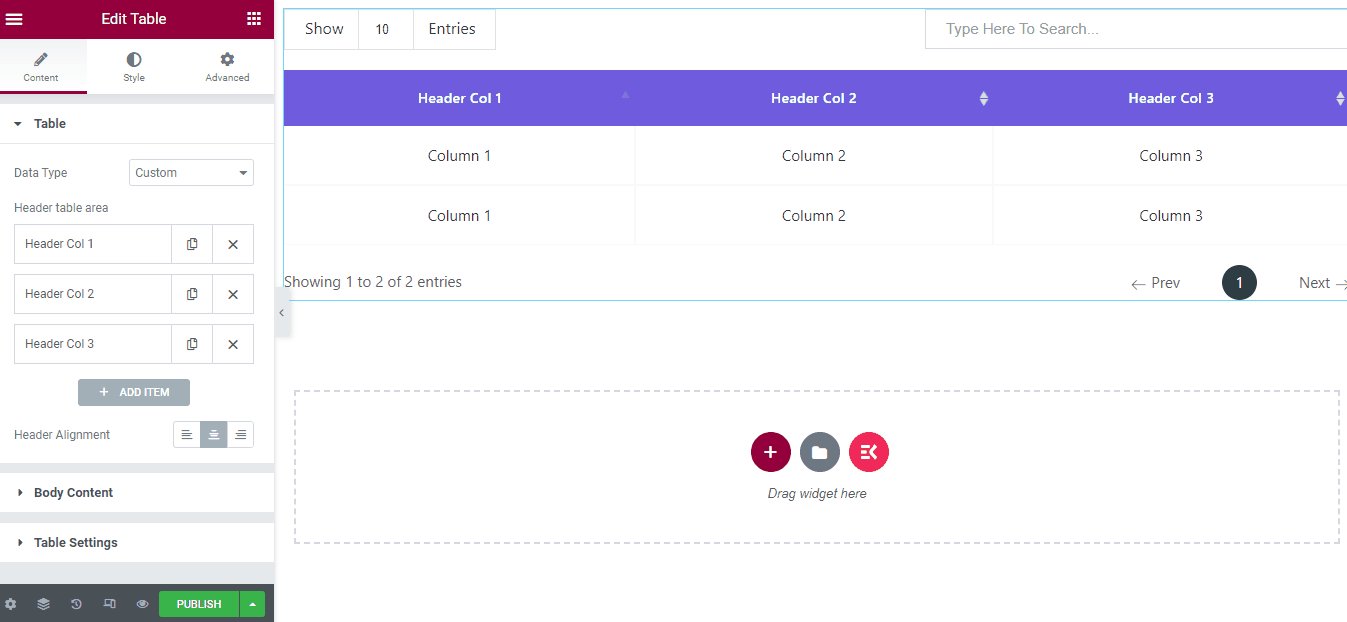
如果要在 WordPress 中创建自定义比较表,请选择“自定义”作为数据类型。 将在页面内创建一个默认表。 然后,您可以对表格字段进行无限制的自定义。 例如,您可以添加行、列、图像等。

为了使比较表更具吸引力,您可以在不编写代码的情况下自定义颜色、间距、边框等。
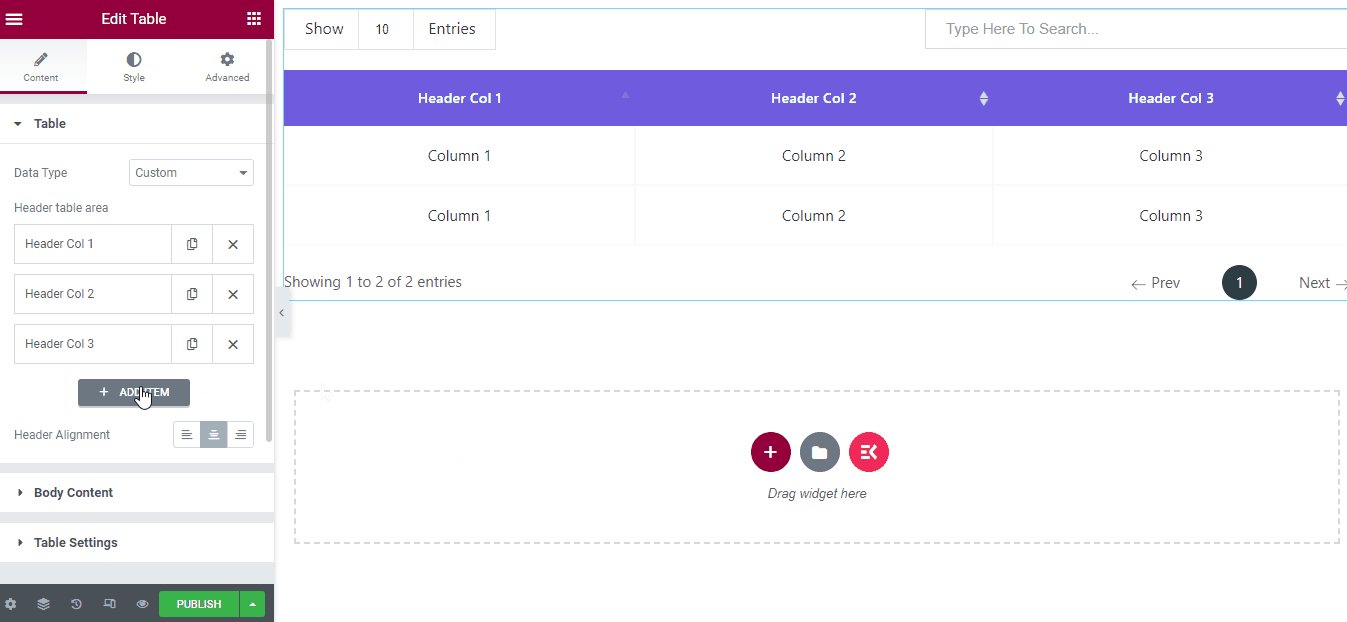
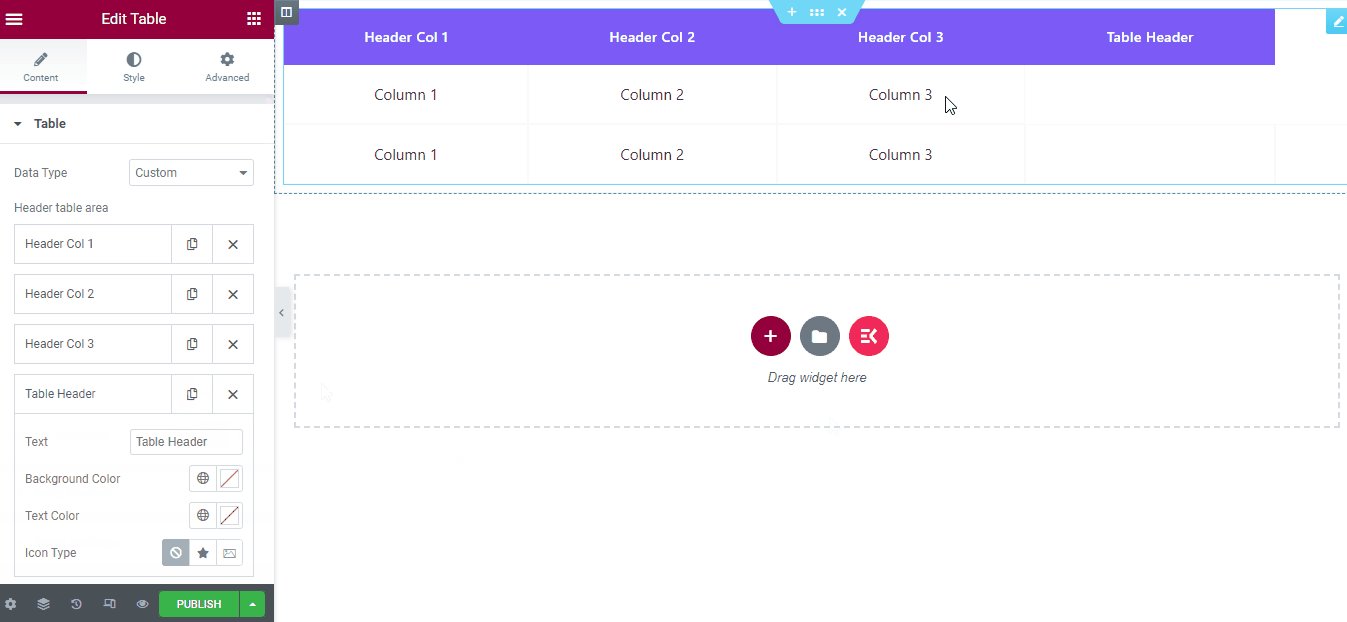
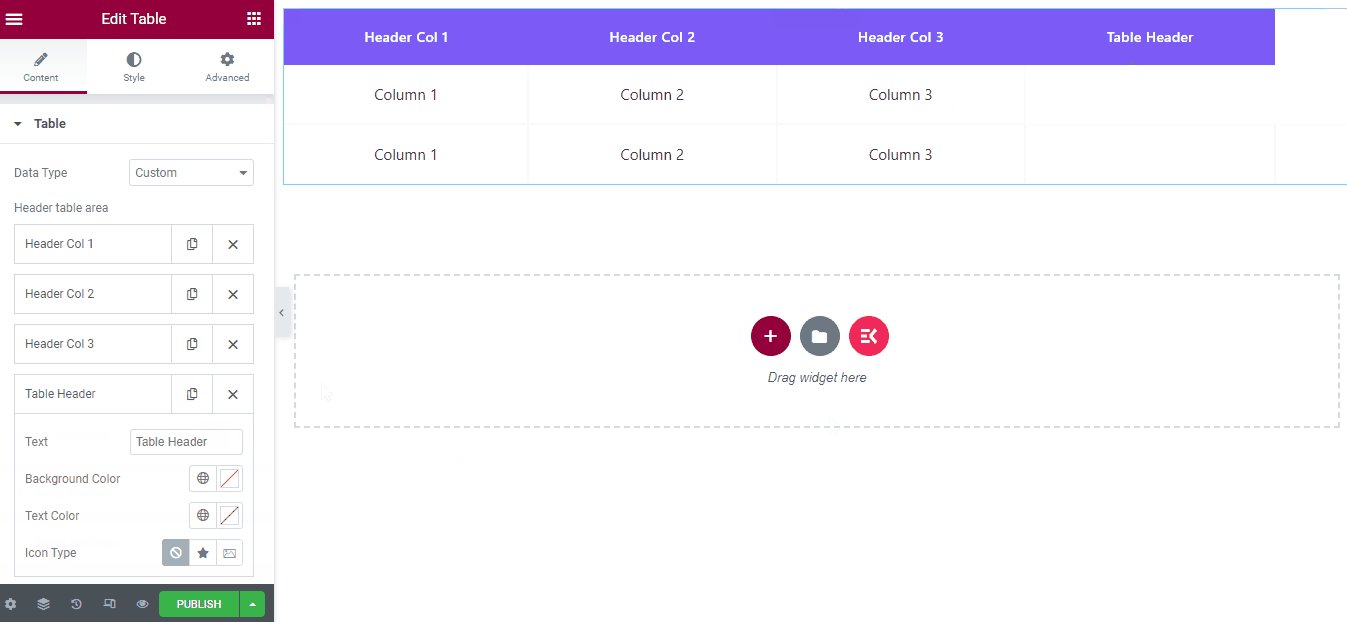
假设您要向自定义表中添加一个新列。 为此,请转到小部件的编辑器部分。 在表格部分下,单击“添加项目”。 将创建一个新列。 同样,您可以添加更多列。

要添加新行,请转到“正文内容”选项卡并单击“添加项目” 。 然后从设置中启用一个新行,将创建一个新行。 在行选项卡下,您将获得添加文本的选项。
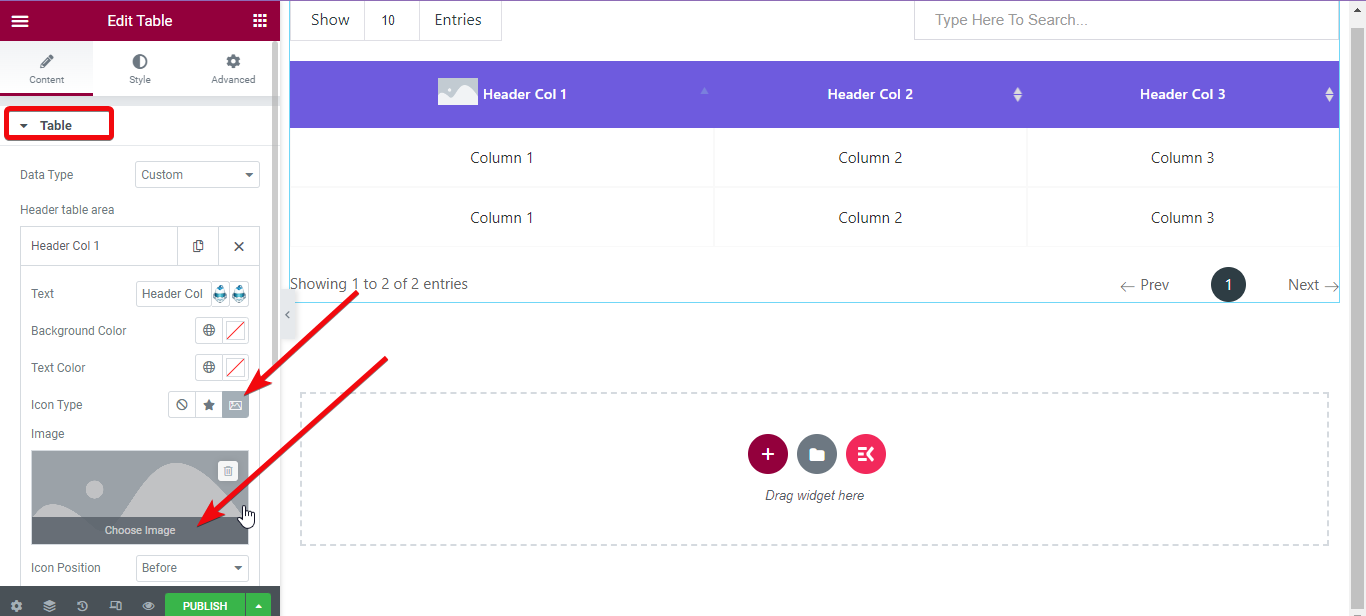
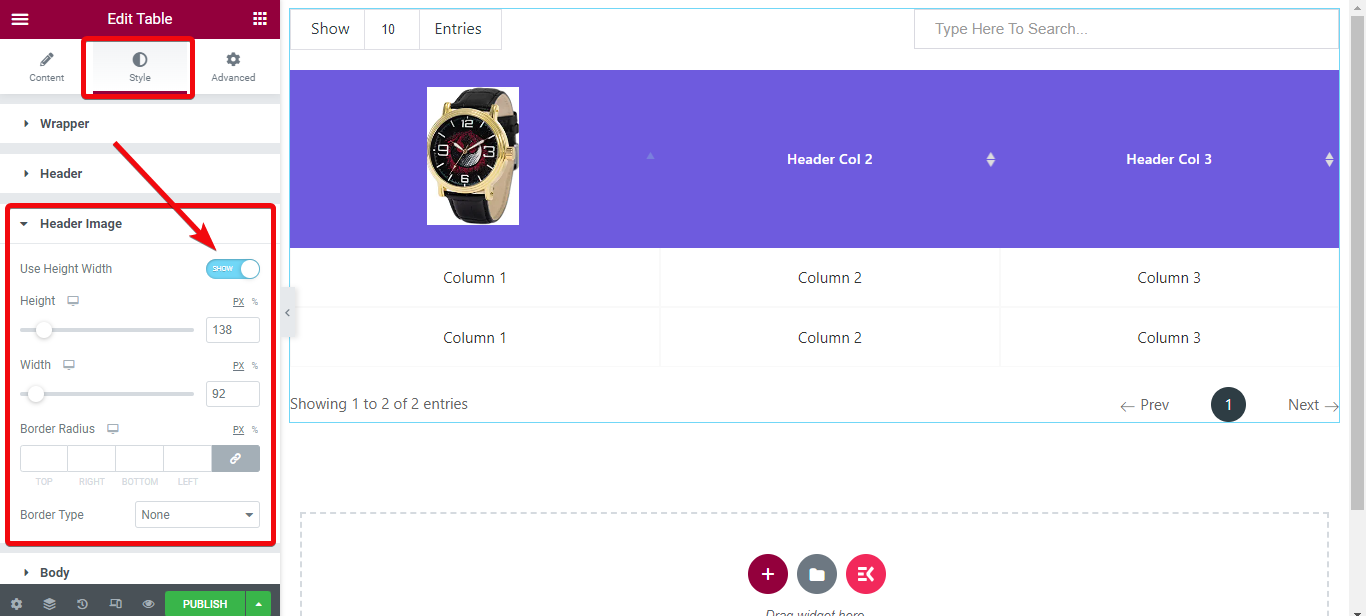
您可能想要添加产品图像以创建产品比较表。 假设您想在标题上添加图片。 为此,请转到表格设置并单击要添加图像的列。 现在选择要显示的图像。

要更改图像填充、边距和其他设置,请从小部件编辑器转到样式选项卡 > 标题图像 > 启用高度宽度。 现在调整图像大小。
一张一张选择产品图片并上传。

第 5 步:预览和发布
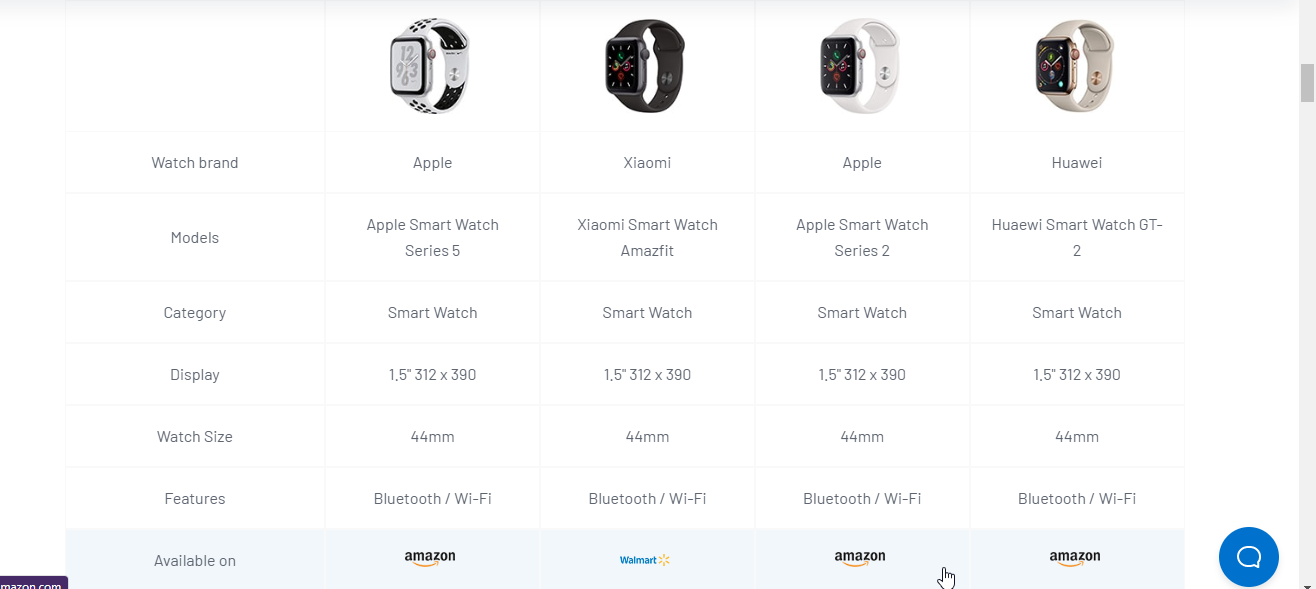
最后,是时候检查创建的比较表了。 在页面编辑器的底部,有一个名为预览的选项。 点击该按钮并检查您创建的表。
查看更多使用 ElemetsKit 页面构建器插件设计的表格样式。

什么是 WordPress 比较表?
比较表看起来与带有数据的标准表大致相同。 但是比较表显示了产品功能之间的详细比较。
显示比较表的好处
想知道为什么要为网站访问者显示比较表吗? 好吧,当一个特定的利基市场为客户提供多种产品时,客户会感到困惑是很普遍的。 比较表通过查看每个选项的详细功能来帮助客户做出决定。
对于联属网络营销,显示您正在审查的产品之间的详细比较至关重要。 因为读者通常对阅读有关产品的详细文本不感兴趣。
相反,在表格中显示所有内容可以让他们更轻松地阅读数据并获取必要的信息。 用户友好的比较表还提高了“点击率”和转化率。
您可以在没有插件的情况下创建比较表吗?
每当有人建议您使用插件对页面进行任何特定的自定义时,您首先想到的是什么? “没有插件怎么办!” 正确的?
让我澄清一件事。 您始终可以在 WordPress 中创建页面和不同的部分,而无需任何插件。 但是自定义选项将受到限制。 这就是为什么使用特定插件是最佳解决方案的原因。 特别是使用 ElementsKit 页面构建器插件,您将拥有无限的选择。
为什么 ElementsKit 在 WordPress 中创建比较表
ElementsKit 是最轻的 Elementor 插件之一,您可以在其中打开/关闭选项,以便更快地加载。 如果需要,您可以使用单个功能并关闭其他功能,并且插件在加载时不会调用这些功能。
除了创建比较表之外,您还可以做很多其他事情。 事实上,使用ElementsKit 页面构建器,您无需编写任何代码即可设计一个全新的 WordPress 网站。
您可以设计投资组合网站、商业网站、直销网站、SaaS 网站等。
此外,ElementsKit 的功能不仅限于创建表格。 与表格小部件一样,它还有 85 多个小部件、现成的模板、15 个以上的模块等等。
包起来
如果您已按照上述分步指南进行操作,则您已在 WordPress 中创建了一个用户友好的比较表。 您可以为桌子选择多种样式并进行测试。 尽量给用户最好的体验。