Como criar uma tabela de comparação no WordPress
Publicados: 2022-09-13A integração de uma tabela de comparação no conteúdo o torna mais fácil de usar. Seja no seu site de comércio eletrônico ou na venda de produtos afiliados , você pode compartilhar facilmente uma comparação entre produtos semelhantes. Ou pode ser qualquer tipo de dado para o qual você deseja mostrar uma comparação detalhada.
O bom é que é fácil criar uma tabela de comparação no WordPress.
Existem duas opções para criar uma tabela de comparação no WordPress – o editor padrão do Gutenberg do WordPress e os plugins do WordPress para tabelas de comparação.
No entanto, a tabela padrão do WordPress tem algumas limitações. É difícil personalizar o layout. É por isso que eu recomendaria usar um plugin que facilite as coisas.
Um guia passo a passo para criar uma tabela de comparação
Eu compartilhei todo o processo em algumas etapas neste guia passo a passo. Siga cada etapa e você terá uma tabela de comparação amigável. Seja uma comparação de produtos ou qualquer outra coisa, você terá infinitas oportunidades com o método que estou compartilhando.
Passo 1: Instale os plugins essenciais
Como mencionei, você deve usar plugins do WordPress para evitar o incômodo de personalizar ou escrever um novo código. Embora diferentes plugins de tabelas de comparação estejam disponíveis, o melhor que você pode usar é o ElementsKit. É um complemento Elementor que permite aos usuários criar uma ampla variedade de páginas da web com apenas alguns cliques.
Instalar —
- Elementor
- ElementosKit
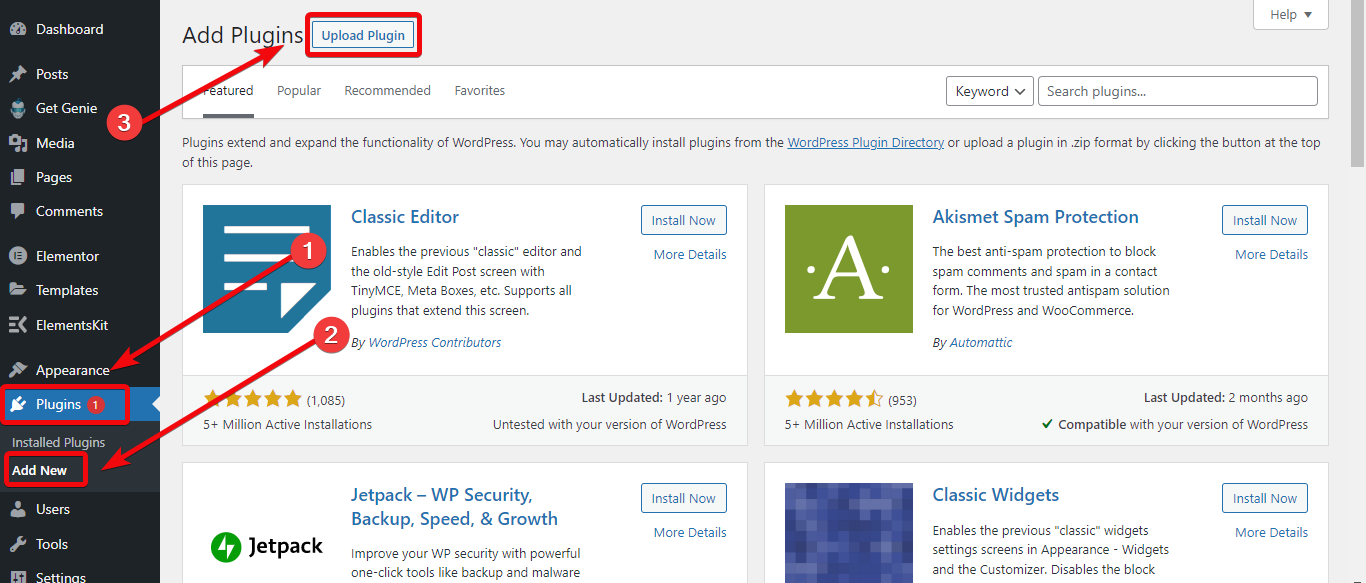
Você pode instalá-los da mesma maneira que instala qualquer outro plugin do WordPress. Primeiro, no seu painel do WordPress, vá para Plugins > Adicionar novo > Carregar o plugin . Em seguida, instale e ative o plugin.

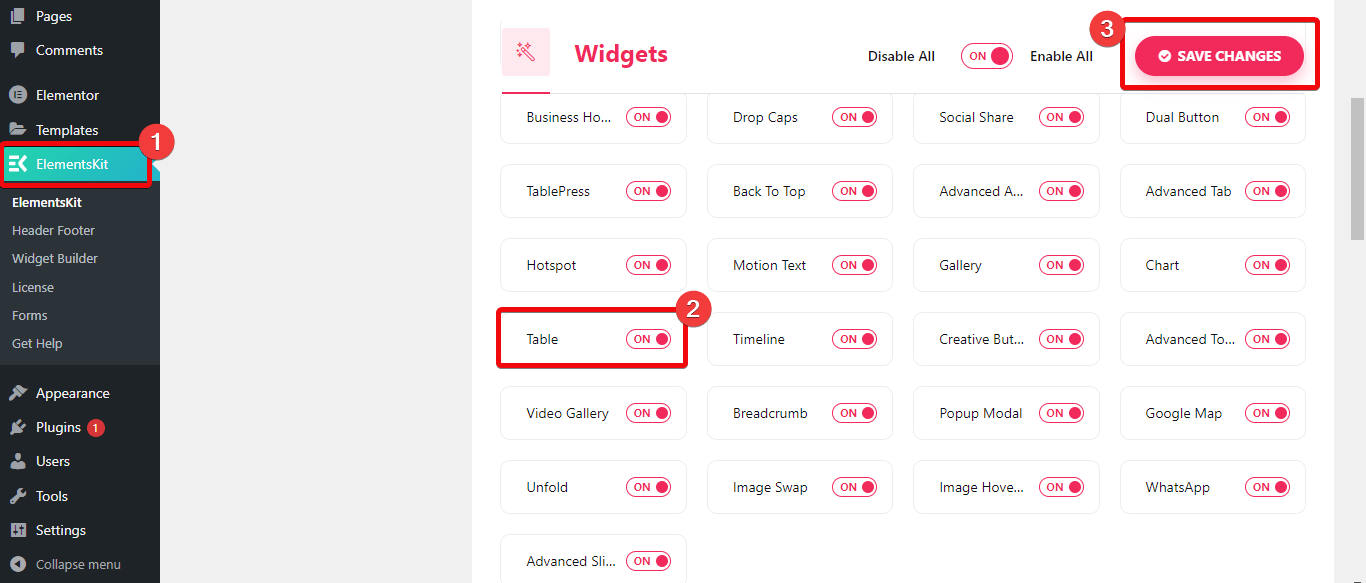
Depois de instalar o plug-in ElementsKit, você obterá um painel para o plug-in de onde precisa ativar o widget de tabela. Vá para o painel do ElementsKit > Widgets e ative o widget de tabela.

Etapa 2: criar uma nova página
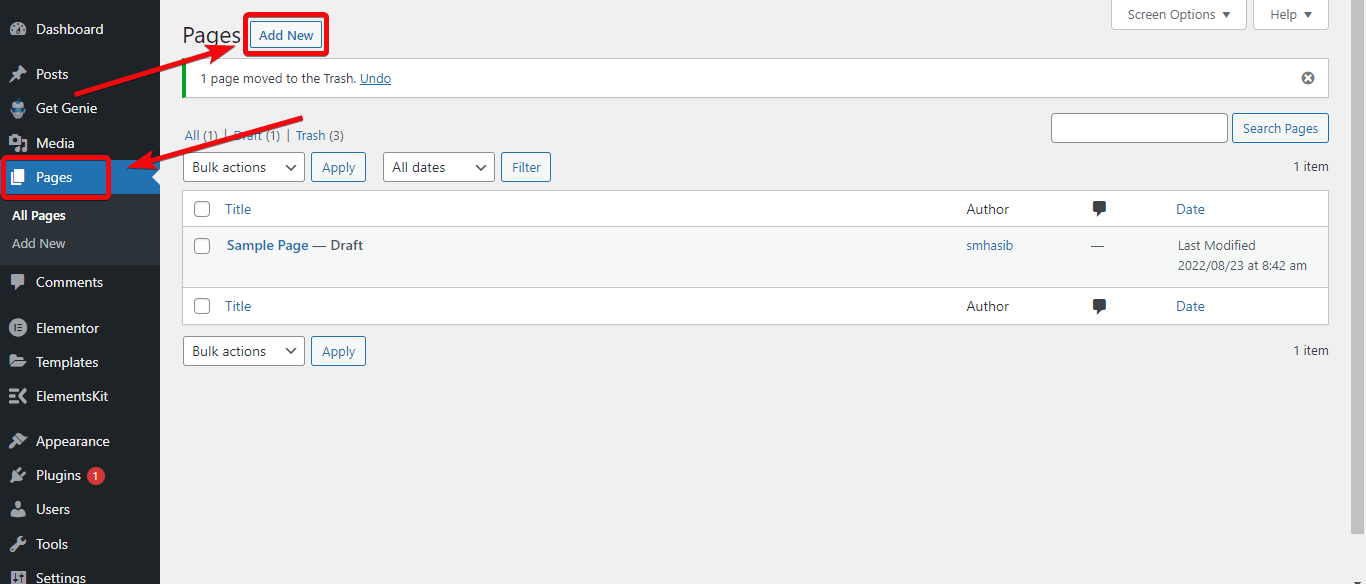
Agora você precisa selecionar a página onde deseja integrar a tabela de comparação. Se você deseja incorporar a tabela de comparação a uma nova página, acesse o painel do WordPress > Páginas > Adicionar novo arquivo . Agora crie uma nova página e escolha editar com Elementor.

Se você deseja integrar a tabela de comparação a uma página existente, vá para as páginas e selecione essa página específica onde deseja adicionar uma tabela de comparação e escolha editar com Elementor.
Etapa 3: criar a tabela de comparação
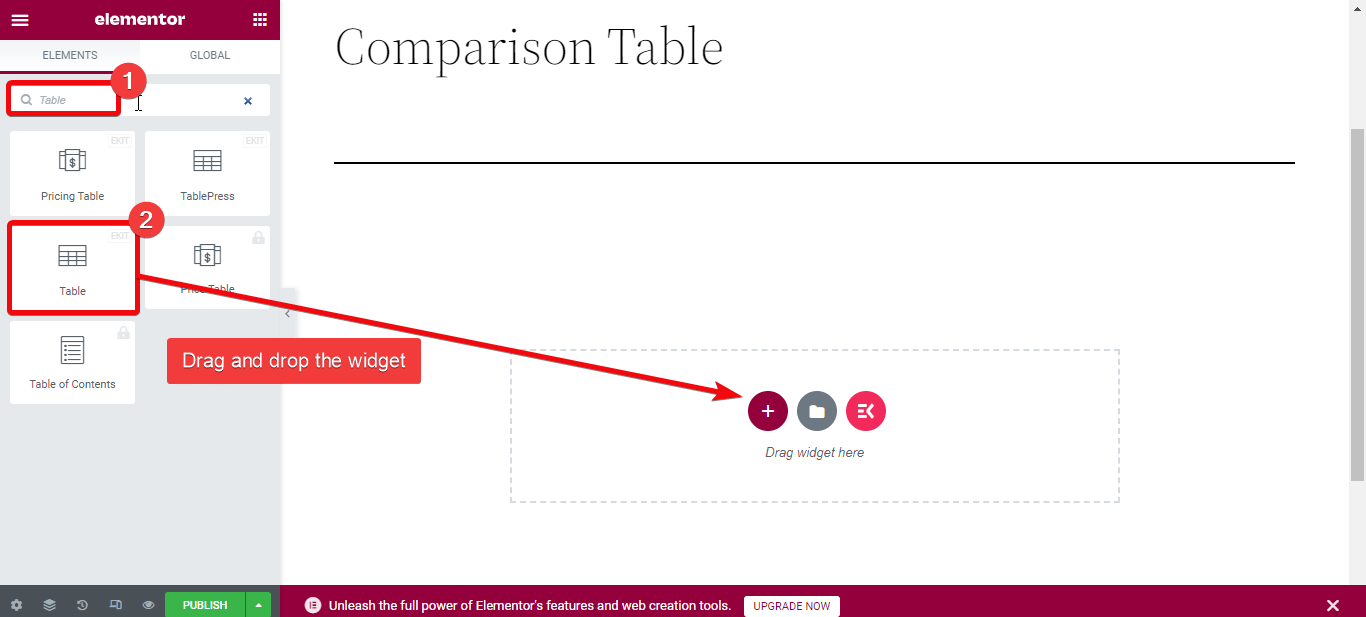
Se você estiver no editor de páginas, poderá inserir a Tabela dentro da página. Para isso, acesse a biblioteca de widgets no lado esquerdo do editor de páginas. Procure por Tabela e você verá o widget de tabela do ElementsKit. Arraste e solte o widget no editor de páginas.

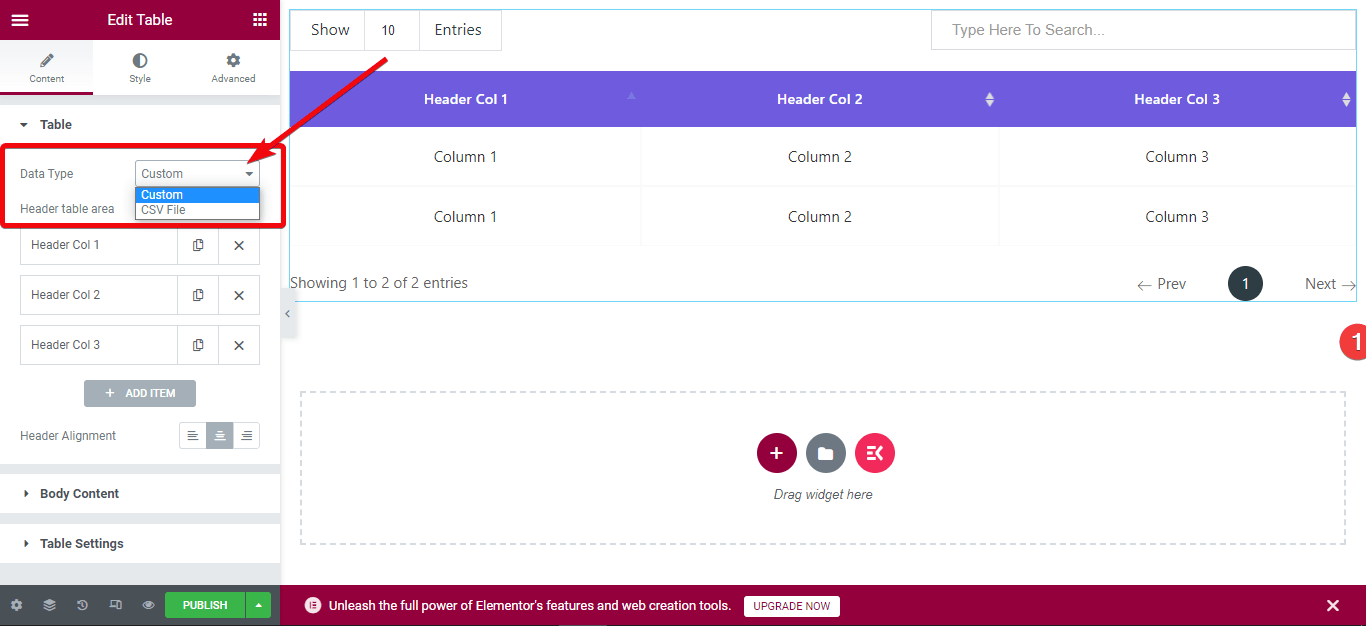
Você terá duas opções para criar uma tabela de comparação — fazer upload de um arquivo CSV com os dados ou criar uma tabela personalizada.

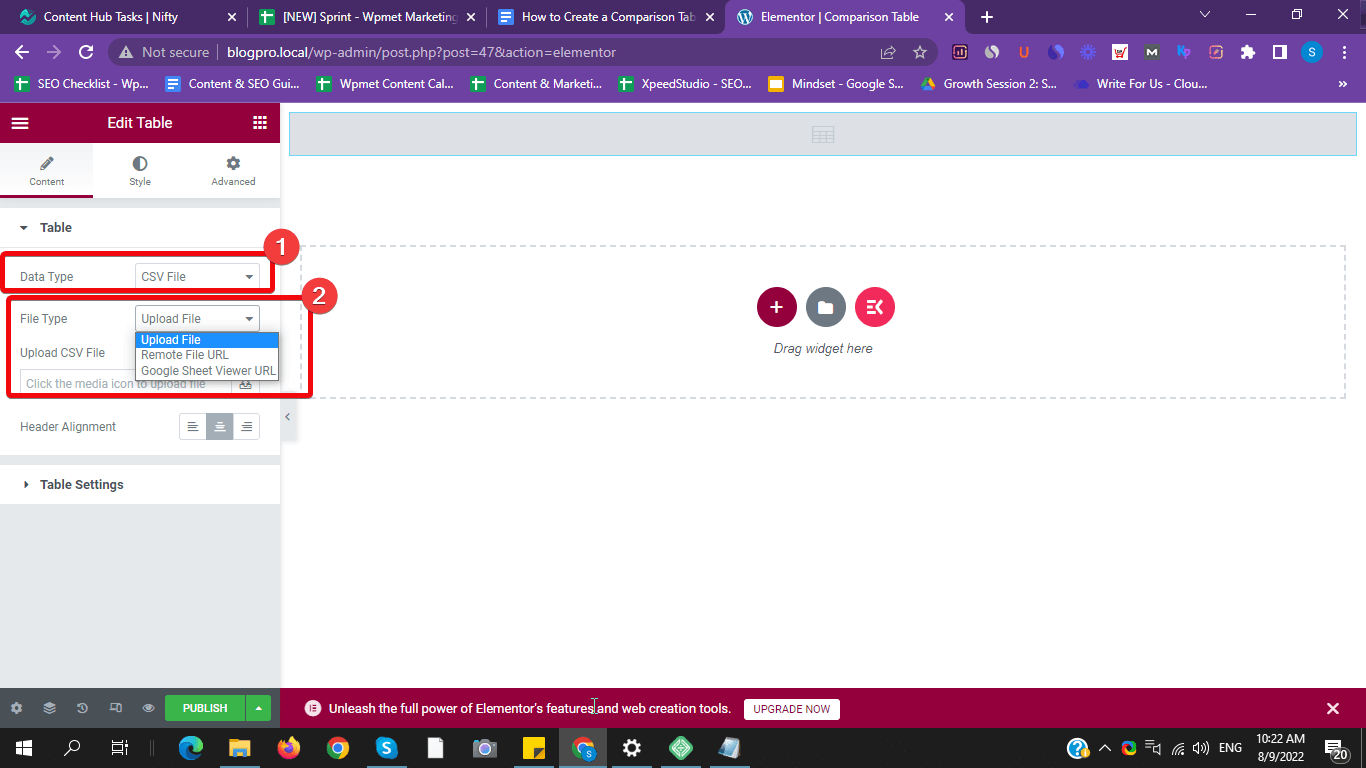
O melhor é que, se você organizou os dados dos produtos e os inseriu em um arquivo CSV, pode fazer o upload direto do arquivo para criar uma tabela. Para isso, acesse o editor de páginas e escolha editar. Agora, na guia de conteúdo, selecione o tipo de dados como CSV.
Existem duas opções para carregar os dados da tabela: escolha um URL remoto do google Sheets ou carregue diretamente um arquivo CSV para sua biblioteca de mídia do WordPress.

Selecione o arquivo CSV ao qual você adicionou os dados de comparação e carregue-o. Uma tabela de comparação será criada automaticamente. Ou insira um link público da planilha do Google no campo URL remoto.
Para um personalizado, verifique a próxima etapa.
Etapa 4: personalizar a tabela de comparação personalizada
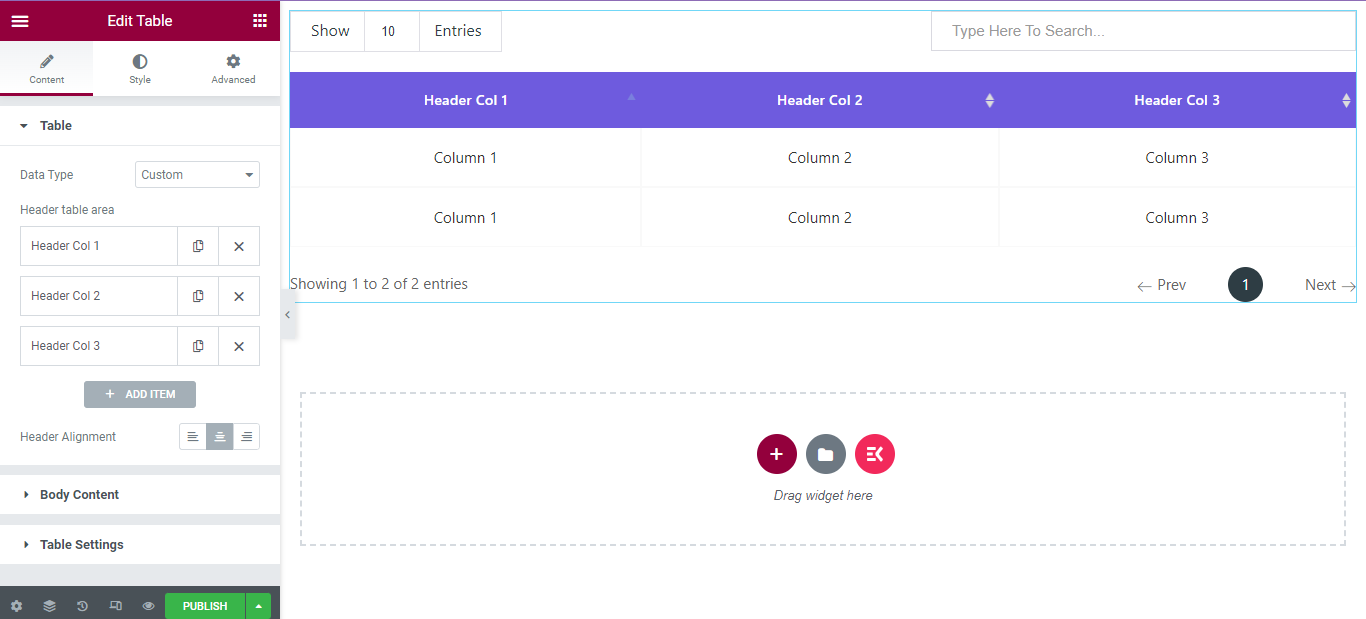
Se você deseja criar uma tabela de comparação personalizada no WordPress, escolha 'personalizado' como o tipo de dados. Uma tabela padrão será criada dentro da página. Você pode então fazer uma personalização ilimitada no campo da tabela. Por exemplo, você pode adicionar linhas, colunas, imagens e muito mais.


Para tornar a tabela de comparação atraente, você pode personalizar as cores, espaçamento, borda e muito mais sem escrever código.
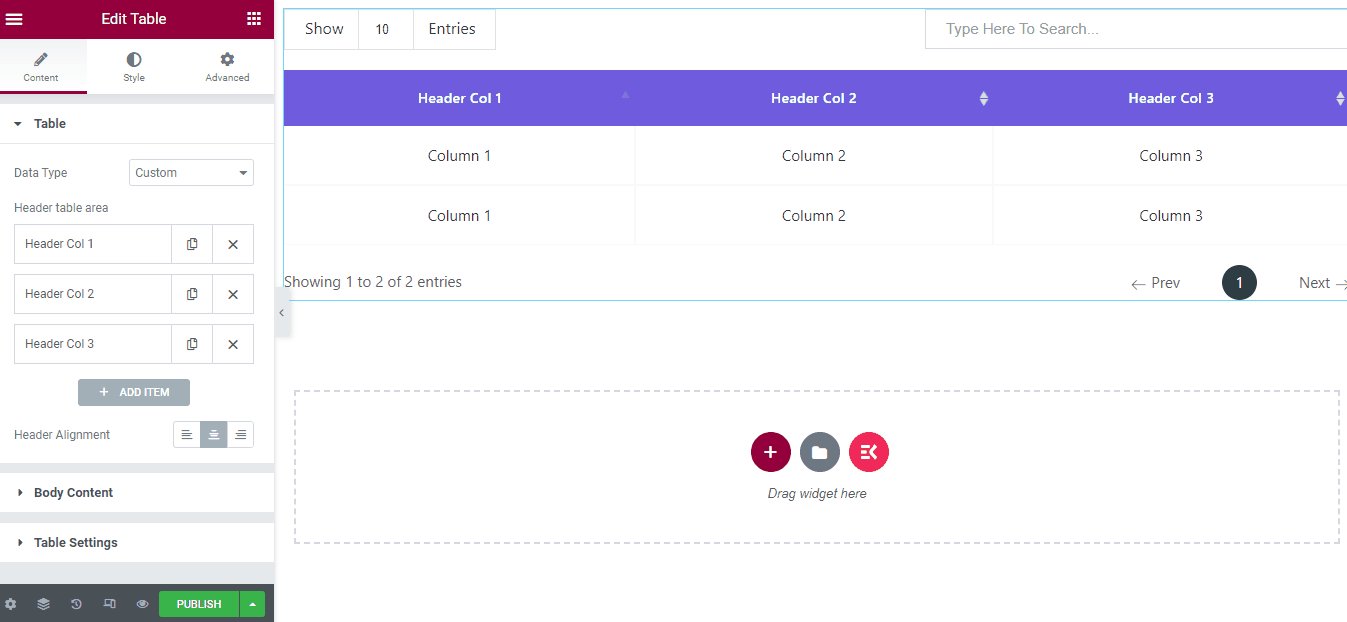
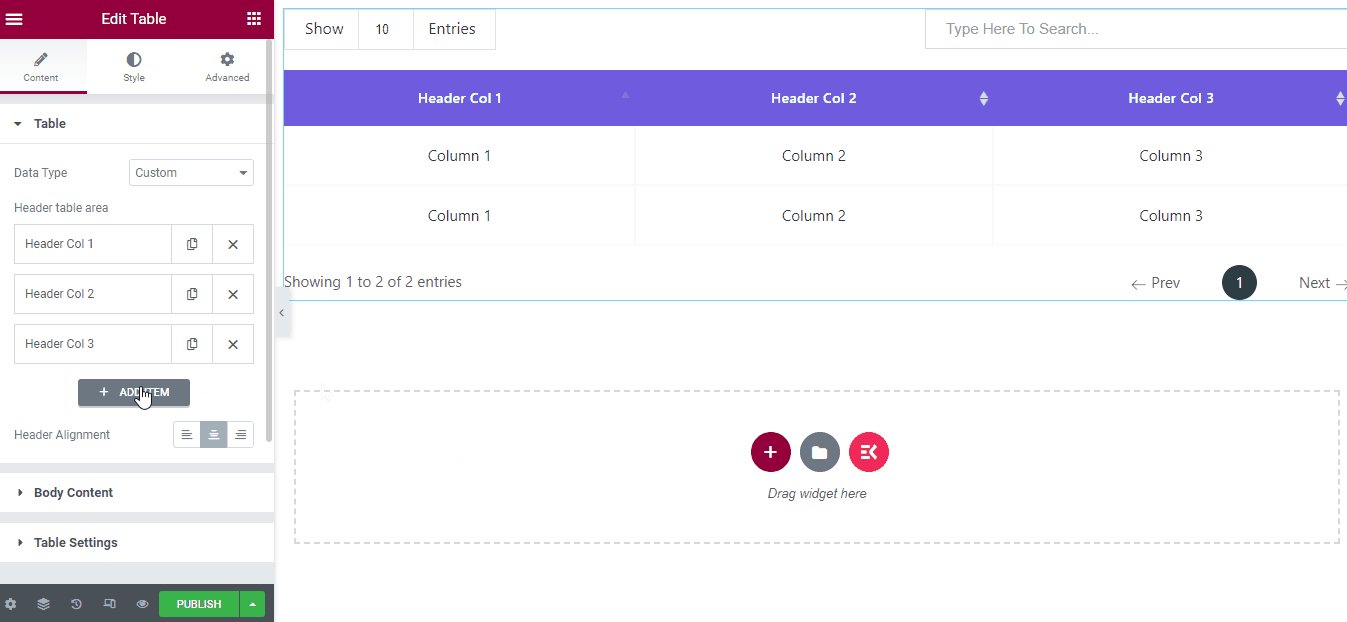
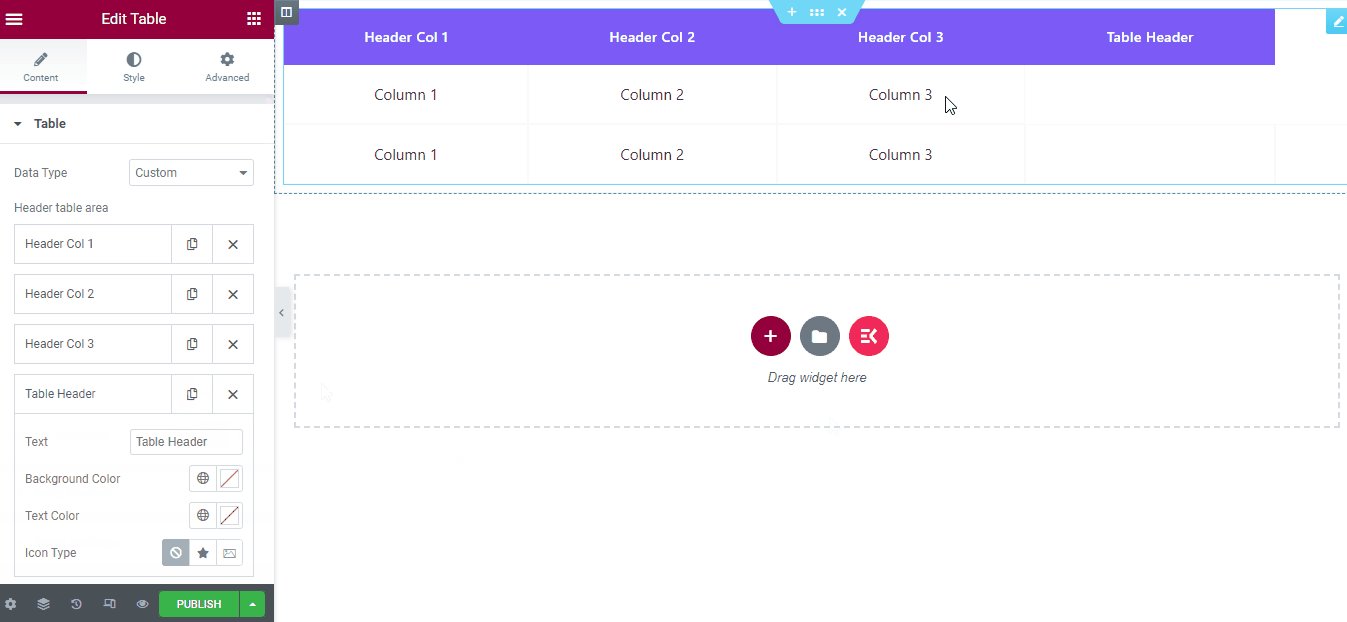
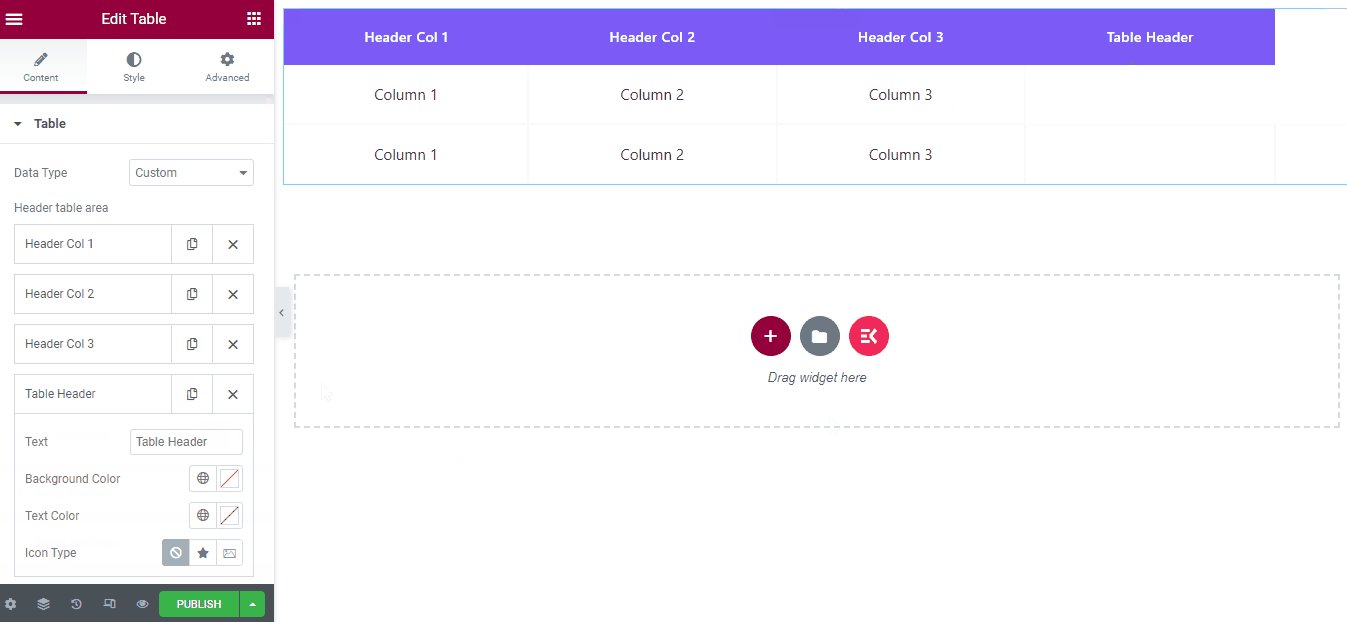
Digamos que você queira adicionar uma nova coluna à tabela personalizada. Para isso, vá para a seção do editor do widget. Na seção da tabela, clique em 'ADICIONAR ITEM'. Uma nova coluna será criada. Da mesma forma, você pode adicionar mais colunas.

Para adicionar novas linhas, vá para a guia 'Conteúdo do corpo' e clique em 'ADICIONAR ITEM' . Em seguida, habilite uma nova linha nas configurações e uma nova linha será criada. Na guia de linha, você terá a opção de adicionar os textos.
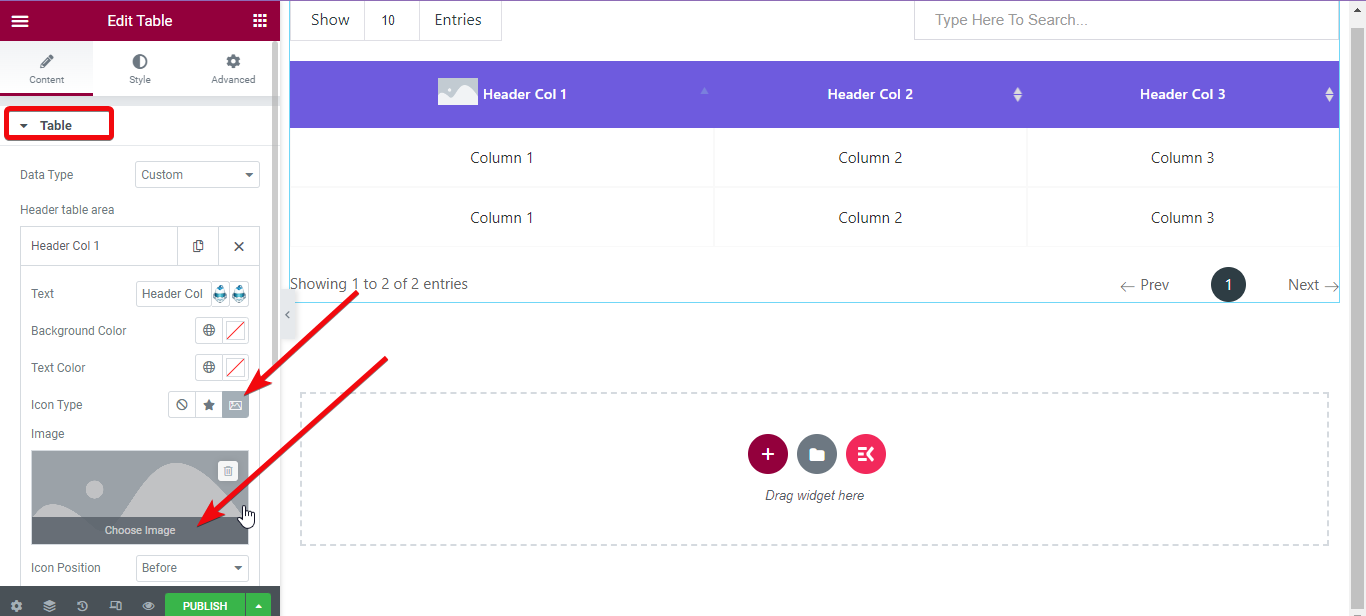
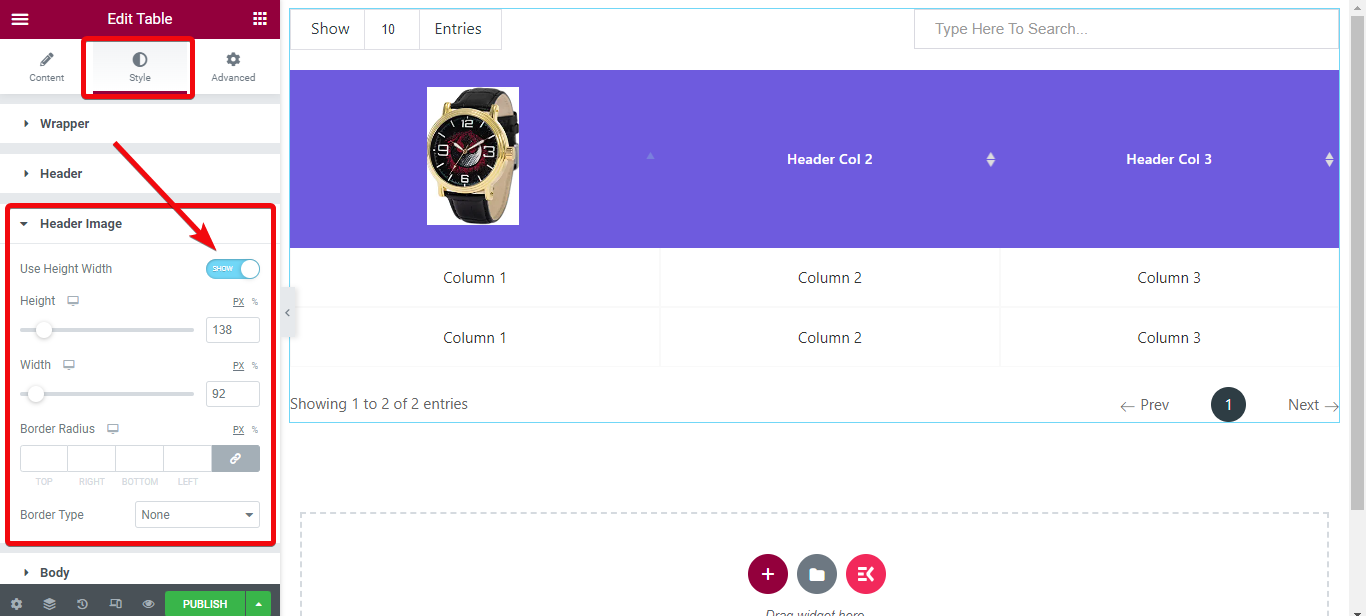
Você pode adicionar imagens de produtos para criar uma tabela de comparação de produtos. Digamos que você queira adicionar imagens no título. Para isso, acesse as configurações da tabela e clique na coluna onde deseja adicionar a imagem. Agora escolha a imagem que você deseja mostrar.

Para alterar o preenchimento, a margem e outras configurações da imagem, vá para a guia Estilo > Imagem do cabeçalho > Ativar largura da altura no editor de widget. Agora ajuste o tamanho da imagem.
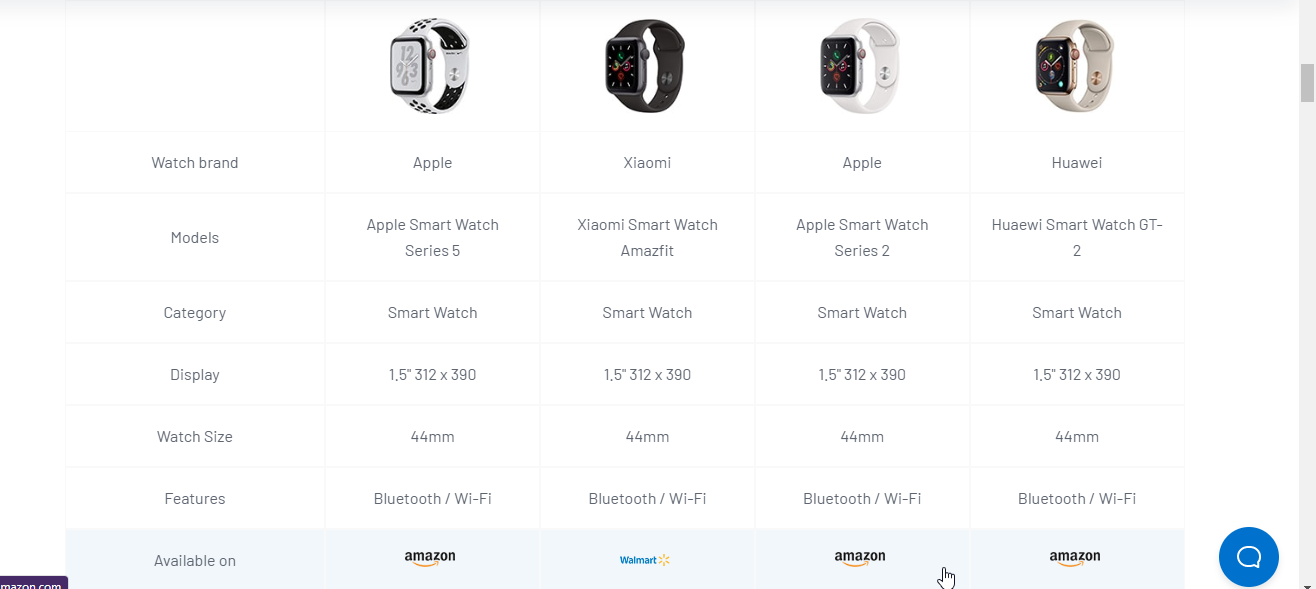
Escolha as imagens do produto uma a uma e carregue-as.

Etapa 5: visualizar e publicar
Por fim, é hora de verificar a tabela de comparação criada. Na parte inferior do editor de página, há uma opção chamada visualização. Aperte esse botão e verifique a tabela que você criou.
Verifique mais estilos de tabela projetados com o complemento do construtor de páginas ElemetsKit.

O que é uma tabela de comparação do WordPress?
Uma tabela de comparação se parece principalmente com uma tabela padrão com dados. Mas a tabela de comparação mostra uma comparação detalhada entre os recursos do produto.
Benefícios de mostrar uma tabela de comparação
Quer saber por que você deve mostrar uma tabela de comparação para os visitantes do seu site? Bem, quando um determinado nicho tem vários produtos para um cliente, é comum que o cliente fique confuso. Uma tabela de comparação ajuda o cliente a tomar sua decisão vendo as características detalhadas de cada opção.
Para o marketing de afiliados, é crucial mostrar uma comparação detalhada entre os produtos que você está analisando. Porque os leitores muitas vezes não estão interessados em ler textos detalhados sobre um produto.
Em vez disso, mostrar tudo em uma tabela os torna mais confortáveis para ler os dados e obter as informações necessárias. Uma tabela de comparação amigável também aumenta a 'Taxa de cliques' e a taxa de conversão.
Você pode criar uma tabela de comparação sem um plugin?
Sempre que alguém recomenda que você use um plugin para qualquer personalização específica de uma página, qual é o primeiro pensamento que vem à sua mente? “Que tal fazer isso sem um plugin!” certo?
Deixe-me esclarecer uma coisa. Você sempre pode criar páginas e diferentes seções dentro do WordPress sem nenhum plugin. Mas a opção de personalização será limitada. É por isso que usar um plugin específico é a melhor solução. Especialmente com o complemento do construtor de páginas ElementsKit, você terá opções ilimitadas.
Por que ElementsKit para criar uma tabela de comparação no WordPress
O ElementsKit é um dos complementos Elementor mais leves, onde você pode ativar / desativar as opções para que ele carregue mais rapidamente. Você pode usar um único recurso se quiser e desativar outros recursos e o plug-in não chamará essas funções durante o carregamento.
Além de criar uma tabela de comparação, você também pode fazer muitas outras coisas. Na verdade, usando o construtor de páginas ElementsKit, você pode criar um site WordPress totalmente novo sem escrever nenhum código.
Você pode criar um site de portfólio, site de negócios, site de dropshipping, site SaaS e muito mais.
Além disso, a função do ElementsKit não se limita apenas a criar tabelas. Assim como o widget de tabela, ele possui mais de 85 widgets , modelos prontos, mais de 15 módulos e muito mais.
Embrulhar
Se você seguiu o guia passo a passo acima, criou uma tabela de comparação amigável no WordPress. Você pode escolher uma ampla variedade de estilos para a mesa e testar com eles. Tente dar a melhor experiência aos usuários.