如何为您的 WooCommerce 网站构建移动应用程序
已发表: 2020-06-29
最后更新 - 2021 年 7 月 8 日
过去几年,移动电子商务(即移动电子商务)呈指数级增长。 到去年年底,我们目睹了互联网上超过50%的流量来自移动设备。 本文重点介绍如何为您的 WooCommerce 商店构建移动应用程序。
一项研究还表明,大约25%的电子商务交易发生在移动设备上,总额达 4880 亿美元。 预计到 2024 年,这一数字将增长到 44%。
这些只是清楚表明移动应用程序市场正在接管电子商务网站市场的几个指标。 如今,越来越多的人转而使用移动设备进行在线购物,这为他们提供了便捷的访问方式和更快的交易速度。
在线业务的移动应用程序状态
虽然 WordPress 和 WooCommerce 使任何人都可以轻松地建立电子商务网站并在线开展零售业务,但由于涉及的依赖项数量,构建和启动移动应用程序对于小型企业来说始终是一项艰巨的任务。
到目前为止,如果任何企业想要创建移动应用程序,他们都需要投入大量时间和金钱来聘请应用程序开发人员团队或与自由职业者接触。
其他一些投资包括基础设施成本、开发人员帐户和类似的依赖项、开发时间、发布后技术支持等。
这就是为什么只有大玩家才能在移动应用市场占据主导地位,而小企业却苦苦挣扎的主要原因。
什么是 WooCommerce 应用程序构建器?
应用程序构建器是软件或 SAAS 产品,可帮助企业轻松为其品牌构建和启动移动应用程序。 他们通常不需要任何技术知识
WooCommerce 应用程序构建器就是专门将 WooCommerce 网站转换为移动应用程序的产品。
现在,应用程序开发者已经成为生态系统的一部分已经有一段时间了,但由于一些原因从未成为主要的焦点。
造成这种情况的主要原因有两个,应用程序构建过程困难,包括缺乏定制化和移动应用程序构建质量低下。
但是, AppMySite WooCommerce App Builder让任何人都可以非常轻松地构建高级移动应用程序,而这也只需花费很少的投资。
虽然 AppMySite 与其他同类产品相比具有多种优势,但使其脱颖而出的是原生应用程序构建和即时应用程序交付。 原生应用程序质量上乘,可为购物者提供无与伦比的体验。
如何使用 AppMySite 构建 WooCommerce 移动应用程序?
使用 AppMySite 构建移动应用程序分为 3 个主要步骤。 它们分为以下模块:
- 外貌
- 连接性
- 设置
设计和构建应用程序后,您可以在移动设备上预览应用程序,免费测试其所有特性和功能。 审核完您的应用后,您可以继续下载可在相关应用商店发布的应用构建。
让我们详细探讨这些步骤。
入门
在 AppMySite 上注册后,您将看到一个小表格,询问您项目的基本详细信息。 输入您的详细信息以开始使用。
在您的在线商店的CMS 平台字段下选择WooCommerce 。 填写与您的品牌相关的其他详细信息,然后单击BUILD APP按钮开始使用。 这将设置您的应用项目

外貌
现在你已经设置好了,从外观模块开始。 在此模块中,您可以设计移动应用程序的不同视觉元素。 本模块分为以下几节。
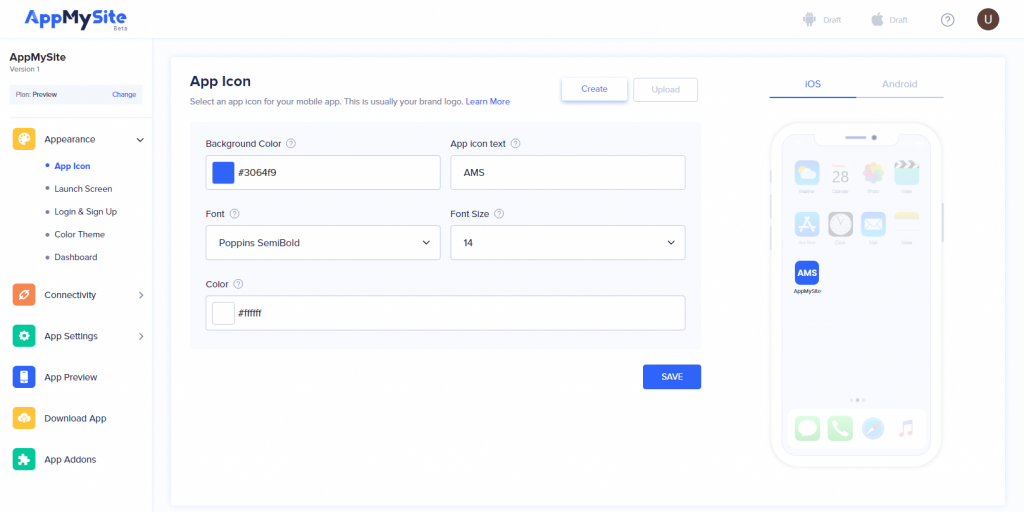
应用程序图标
在本节中,您可以设计移动应用程序的图标。 此图标将在您用户的移动设备上可见。
您可以在此处从头开始设计应用程序图标,也可以上传您的预制设计。

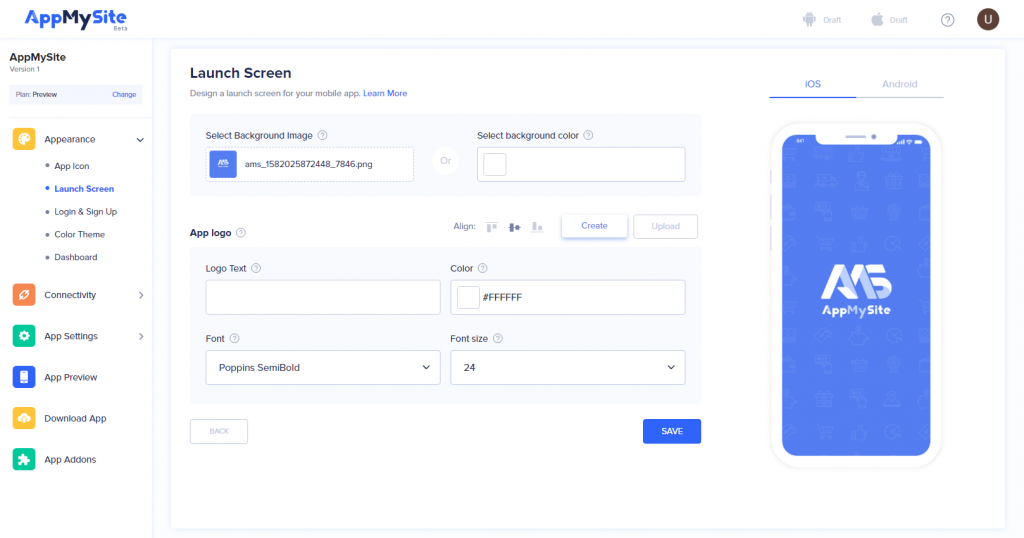
启动屏幕
上传图标后,您将继续设计启动屏幕,也称为启动屏幕。
您可以自己设计,也可以从 AppMySite 提供的图片库中选择一些高质量的设计。
或者,您可以随时为启动屏幕上传自己的预制设计。

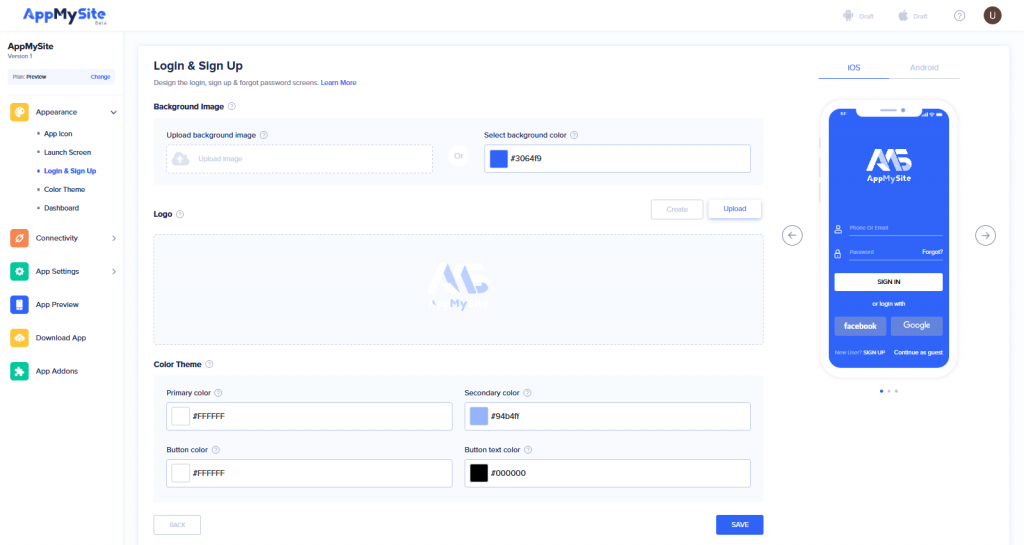
登陆注册
与启动屏幕设计类似,您在这里设计将用于您的应用用户帐户的登录和注册屏幕。

颜色主题
接下来,您开始设计应用程序的主题。 在本节中,您将决定顶部标题和主按钮的主题和颜色。


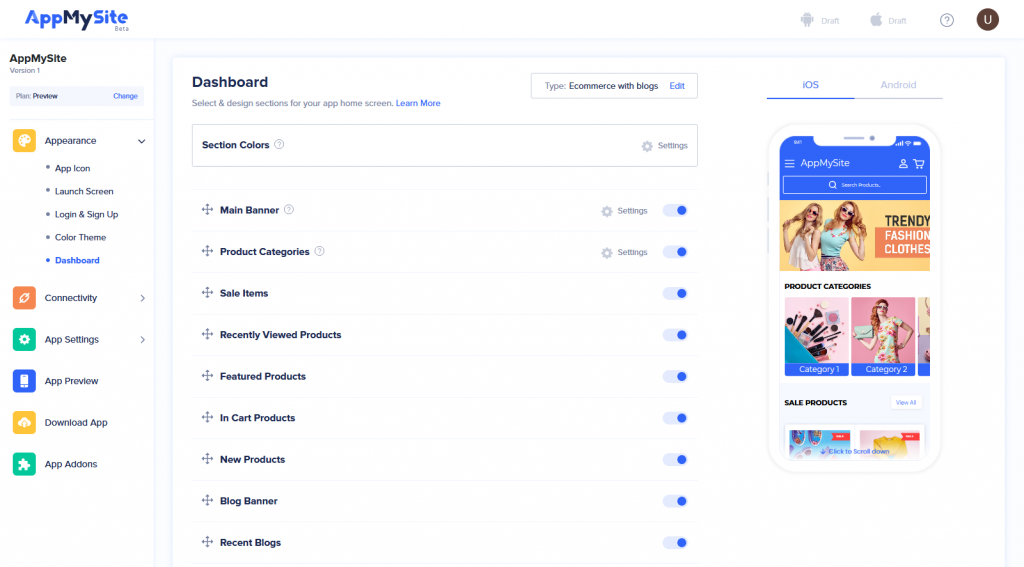
仪表板
最后,这是本模块中设计应用程序仪表板的最后一步。 这是您应用的主屏幕。
您将为应用仪表板的不同部分(如主横幅、新产品等)设计颜色、字体和主题。您可以随时重新排列它们的顺序。

流程的第 1 步即设计应用程序到此结束。 现在让我们继续将您的网站与应用程序连接起来。
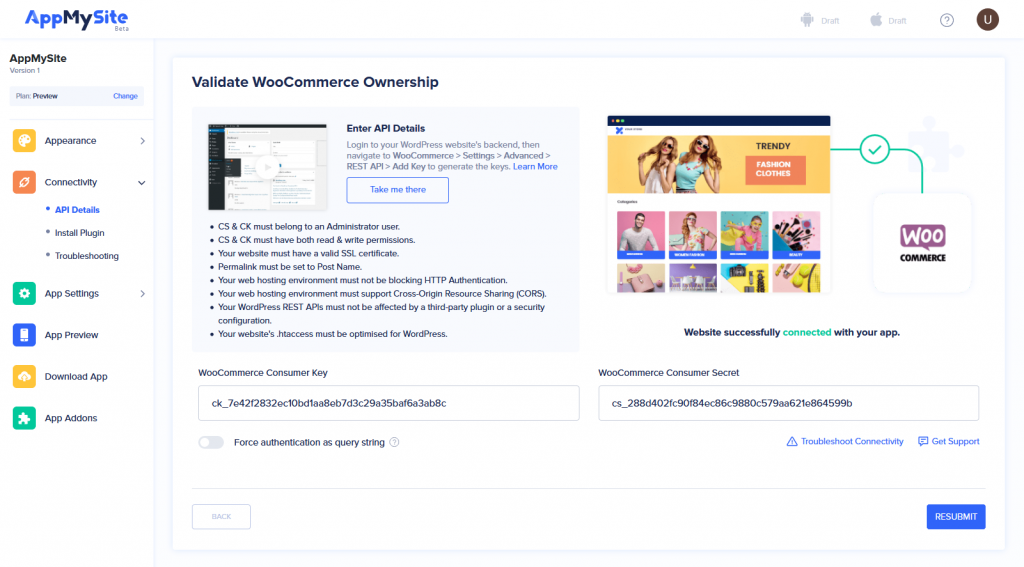
连接性
将您的网站与应用程序连接是一个两步过程。 首先,您必须从您的 WooCommerce 设置中创建一个 REST API。 从您的网站后端导航到WooCommerce > 设置 > 高级 > REST API > 添加密钥,然后单击创建 API 密钥。
然后将这些密钥提供给 AppMySite 门户,该门户在您的网站和应用程序之间建立连接。 AppMySite 现在将自动同步您的所有产品。

最后,您现在可以在您的网站上安装AppMySite WordPress 插件。 安装插件后,单击“验证”按钮即可完成。 您现在可以继续进行此过程的最后一步。

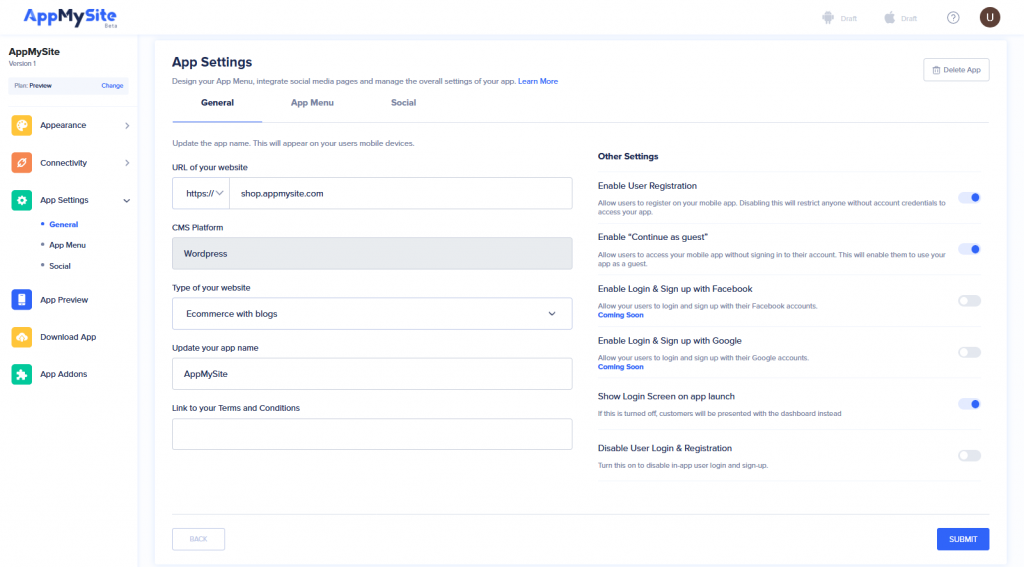
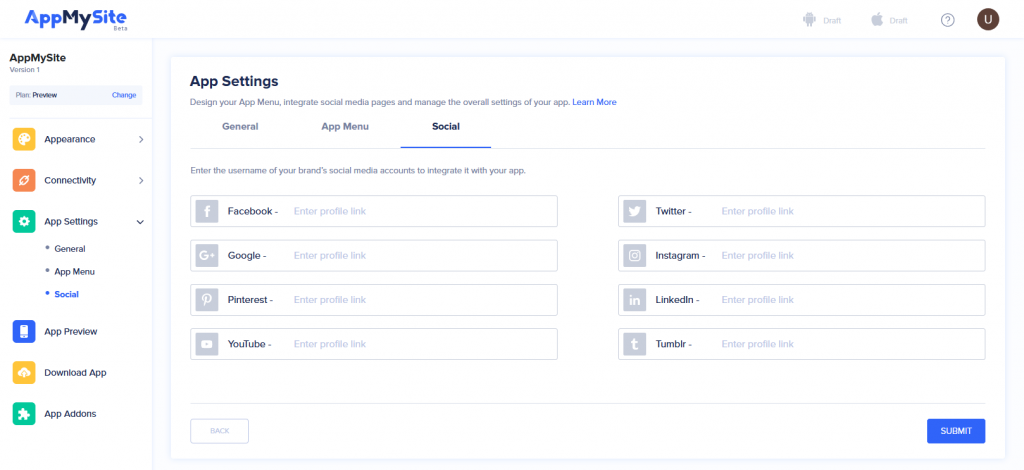
设置
在本模块中,您可以管理移动应用程序的设置、特性和功能。 本模块分为 3 个小部分。
在“常规”部分,您可以根据需要更新应用名称并管理应用用户帐户和访问权限。

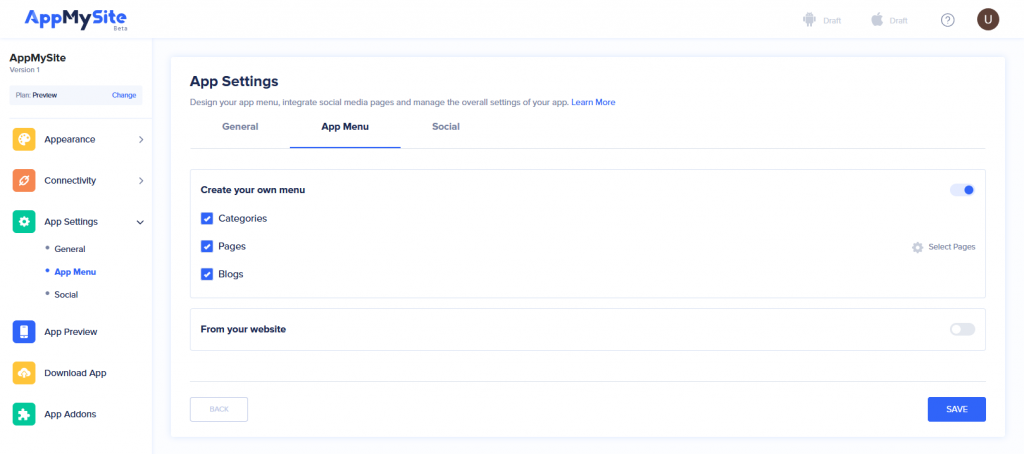
在 App Menu 部分,您可以为您的应用设计导航菜单。 您可以直接从您的网站导入它,也可以根据需要对其进行自定义。

在社交部分,您可以输入您的社交媒体帐户的句柄并将它们与您的应用程序集成。

这样就完成了设计和构建应用程序的过程。 您可以继续测试您的应用程序,然后下载它。 只需单击提交即可继续。
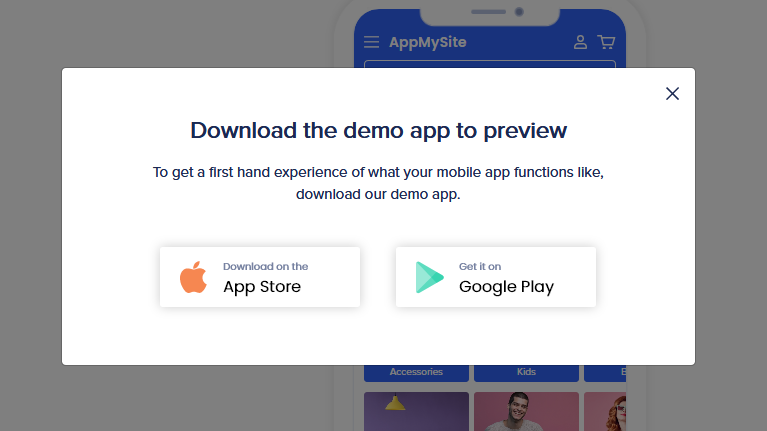
预览和下载应用程序
作为免费计划的一部分,您可以在移动设备上测试和预览您的应用程序。 设计和构建应用程序后,只需下载AppMySite 演示移动应用程序。

在演示应用上,登录到您的 AppMySite 帐户并选择您的应用。 这将打开您刚刚构建的应用程序,您可以从这里预览该应用程序的所有功能和特性。
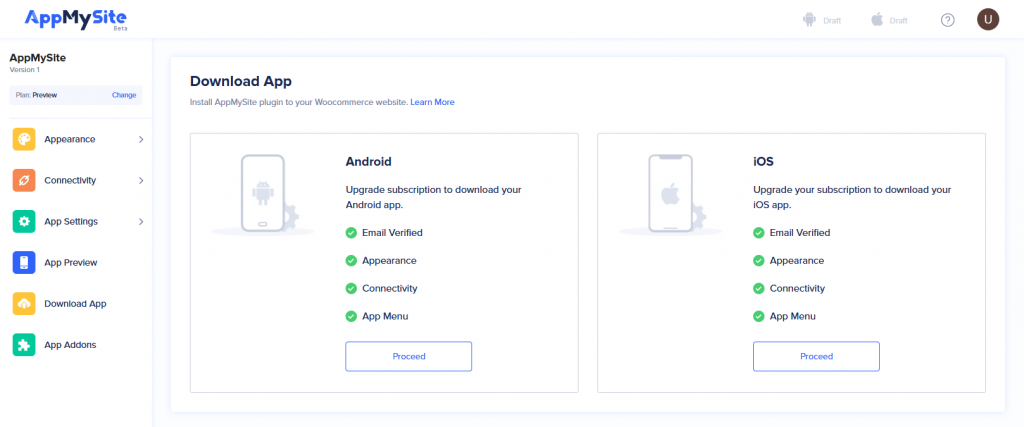
您可以返回并修改您想要的任何功能或设计,或者如果您对应用程序感到满意,请继续下载 Android 和 iOS 应用程序版本,以便分别在 Google Play Store 和 Apple App Store 上发布它。

但是,您必须将免费计划升级到付费版本才能下载应用程序版本。 随之而来的是一系列附加产品,您可以挑选并选择使用新功能来增强您的移动应用程序。
结论
我们讨论了移动应用程序市场如何比以往任何时候都更加新兴,以及它如何成为在线企业推出自己的应用程序的绝佳机会。
既然您已经在 WooCommerce 上运营了一家在线商店,那么您品牌发展的下一步就是在市场上推出您自己的移动应用程序。
现在轮到您使用 AppMySite 为您的 WooCommerce 商店构建移动应用程序,而无需任何编码或技术要求。
进一步阅读
- WooCommerce 移动应用程序 – 正确的平台。
- 将 WordPress 网站转换为移动应用程序的提示和技巧。
