So erstellen Sie eine mobile App für Ihre WooCommerce-Website
Veröffentlicht: 2020-06-29
Zuletzt aktualisiert - 8. Juli 2021
M-Commerce, der mobile E-Commerce, ist in den letzten Jahren exponentiell gewachsen. Ende letzten Jahres kamen über 50 % des gesamten Internetverkehrs von Mobilgeräten. Dieser Artikel konzentriert sich darauf, wie Sie eine mobile App für Ihren WooCommerce-Shop erstellen.
Eine Studie hat auch gezeigt, dass etwa 25 % aller E-Commerce-Transaktionen auf Mobilgeräten stattfinden, was 488 Milliarden US-Dollar entspricht. Dieser soll bis 2024 auf 44 % steigen.
Dies sind nur einige der Indikatoren, die deutlich zeigen, dass der Markt für mobile Apps den Markt für E-Commerce-Websites übernehmen wird. Immer mehr Menschen wechseln heute zum Online-Shopping zu mobilen Geräten, die ihnen einen einfachen Zugriff und schnellere Transaktionen bieten.
Der Stand der mobilen Apps für Online-Unternehmen
Während WordPress und WooCommerce es jedem sehr einfach gemacht haben, eine E-Commerce-Website zu erstellen und sein Einzelhandelsgeschäft online zu starten, war das Erstellen und Starten einer mobilen Anwendung aufgrund der Anzahl der damit verbundenen Abhängigkeiten schon immer eine große Aufgabe für kleine Unternehmen.
Wenn ein Unternehmen eine mobile App erstellen wollte, musste es bisher viel Zeit und Geld investieren, um ein Team von App-Entwicklern einzustellen oder Freiberufler zu engagieren.
Einige andere Investitionen umfassen Infrastrukturkosten, Entwicklerkonten und ähnliche Abhängigkeiten, Zeitaufwand für die Entwicklung, technischen Support nach der Markteinführung und mehr.
Dies ist der Hauptgrund, warum nur große Player den Markt für mobile Apps dominieren konnten und kleine Unternehmen Probleme hatten.
Was sind WooCommerce-App-Builder?
App-Builder sind Software- oder SAAS-Produkte, mit denen Unternehmen ganz einfach mobile Apps für ihre Marken erstellen und starten können. Sie erfordern in der Regel keine technischen Kenntnisse
Und WooCommerce-App-Builder sind solche Produkte, die sich darauf spezialisiert haben, WooCommerce-Websites in mobile Apps umzuwandeln.
Nun sind App-Entwickler schon seit geraumer Zeit Teil des Ökosystems, haben aber aus verschiedenen Gründen nie im Rampenlicht gestanden.
Dafür gibt es zwei Hauptgründe: den schwierigen App-Erstellungsprozess, einschließlich des Mangels an Anpassungen und der geringen Qualität der Erstellung mobiler Apps.
AppMySite WooCommerce App Builder hat es jedoch für jeden sehr einfach gemacht, mobile Premium-Apps für einen Bruchteil der sonst erforderlichen Investition zu erstellen.
Während AppMySite mehrere Vorteile gegenüber seinen Gegenstücken bietet, sind die, die es von den anderen abheben, native App-Builds und sofortige App-Bereitstellung. Native Apps sind von höchster Qualität und bieten Käufern ein unvergleichliches Erlebnis.
Wie erstellt man mobile WooCommerce-Apps mit AppMySite?
Das Erstellen einer mobilen App mit AppMySite ist in drei Hauptschritte unterteilt. Diese gliedern sich in folgende Module:
- Aussehen
- Konnektivität
- Einstellungen
Sobald Sie Ihre App entworfen und erstellt haben, können Sie Ihre App auf Ihrem mobilen Gerät in der Vorschau anzeigen und alle ihre Features und Funktionen kostenlos testen. Nachdem Sie Ihre App überprüft haben, können Sie den App-Build herunterladen, der in den entsprechenden App-Stores veröffentlicht werden kann.
Lassen Sie uns diese Schritte im Detail untersuchen.
Einstieg
Sobald Sie sich bei AppMySite registriert haben, wird Ihnen ein kleines Formular angezeigt, in dem Sie nach grundlegenden Details zu Ihrem Projekt gefragt werden. Geben Sie Ihre Daten ein, um loszulegen.
Wählen Sie WooCommerce unter dem Feld CMS-Plattform für Ihren Online-Shop aus. Füllen Sie die restlichen Details aus, die für Ihre Marke relevant sind, und klicken Sie auf die Schaltfläche APP ERSTELLEN, um loszulegen. Dadurch wird Ihr App-Projekt eingerichtet

Aussehen
Nachdem Sie nun eingerichtet sind, beginnen Sie mit dem Aussehen -Modul. In diesem Modul können Sie die verschiedenen visuellen Elemente einer mobilen Anwendung gestalten. Dieses Modul ist in die folgenden Abschnitte unterteilt.
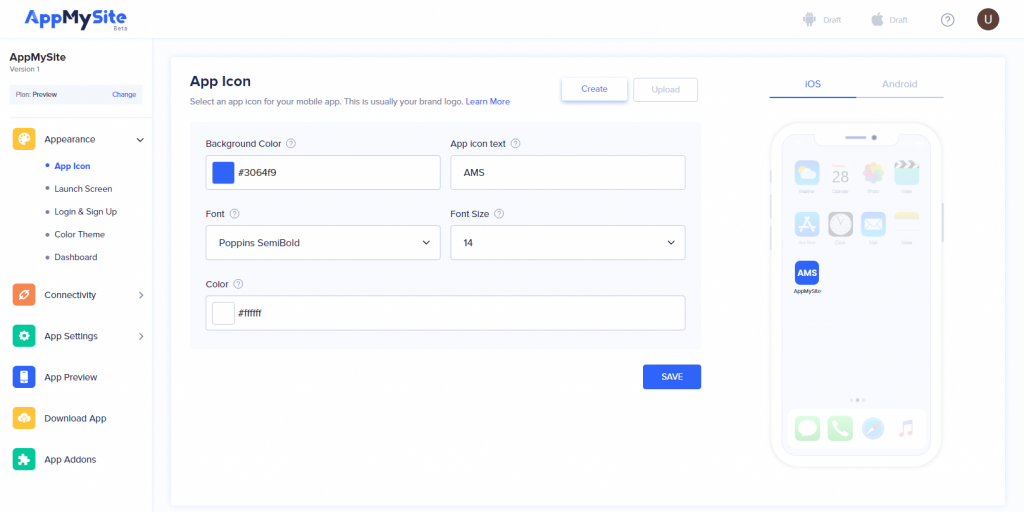
App-Symbol
In diesem Abschnitt können Sie das Symbol Ihrer mobilen App gestalten. Dieses Symbol wird auf den Mobilgeräten Ihrer Benutzer angezeigt.
Sie können das App-Symbol hier entweder von Grund auf neu gestalten oder Ihre vorgefertigten Designs hochladen.

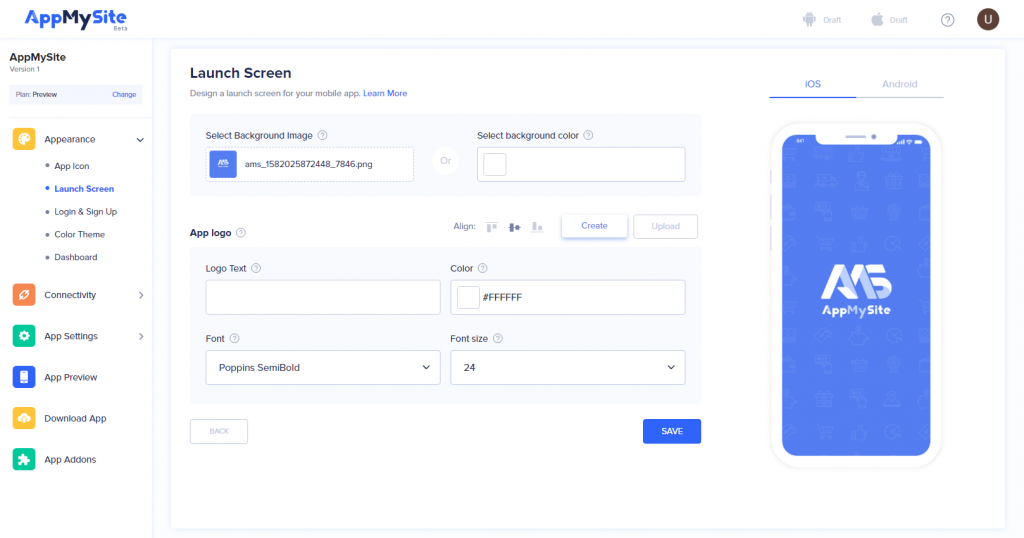
Startbildschirm
Sobald das Symbol hochgeladen ist, können Sie den Startbildschirm entwerfen, der auch als Startbildschirm bezeichnet wird.
Sie können dies entweder selbst entwerfen oder einige hochwertige Designs aus der von AppMySite bereitgestellten Bildbibliothek auswählen.
Alternativ können Sie jederzeit Ihre eigenen vorgefertigten Designs für den Startbildschirm hochladen.

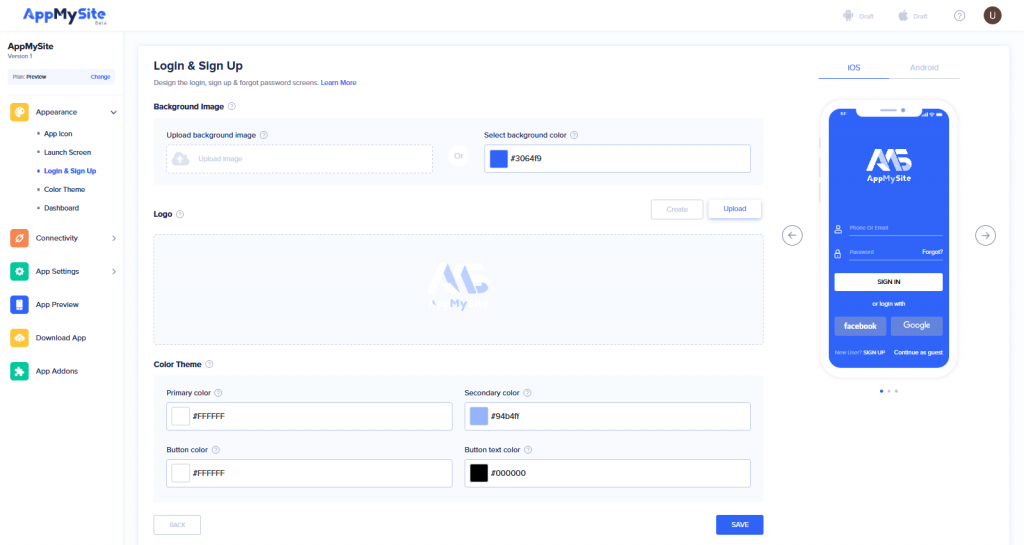
Einloggen Anmelden
Ähnlich wie bei den Startbildschirmdesigns entwerfen Sie hier die Anmelde- und Registrierungsbildschirme, die für Ihre App-Benutzerkonten verwendet werden.


Farbthema
Als Nächstes beginnen Sie mit der Gestaltung des Designs Ihrer App. In diesem Abschnitt können Sie das Thema und die Farben für die obere Kopfzeile und die Hauptschaltfläche festlegen.

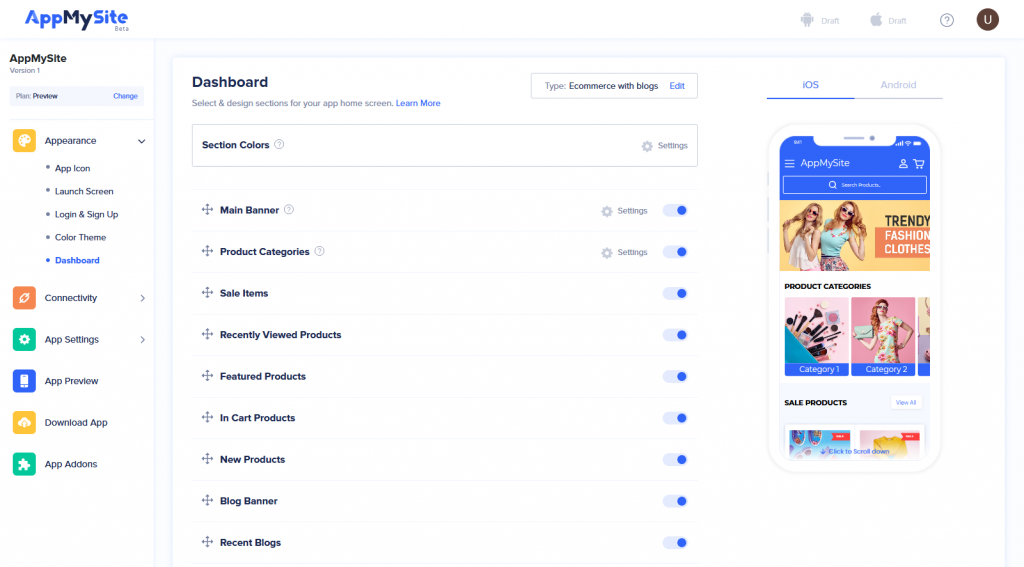
Armaturenbrett
Schließlich ist dies der letzte Schritt in diesem Modul, in dem Sie das Dashboard Ihrer App entwerfen. Dies ist der Hauptstartbildschirm Ihrer App.
Sie gestalten die Farbe, Schriftart und das Design für die verschiedenen Bereiche des App-Dashboards wie das Hauptbanner, neue Produkte usw. Sie können ihre Reihenfolge jederzeit ändern.

Damit ist Schritt 1 des Prozesses abgeschlossen, bei dem es um das Entwerfen der App ging. Lassen Sie uns nun damit fortfahren, Ihre Website mit der App zu verbinden.
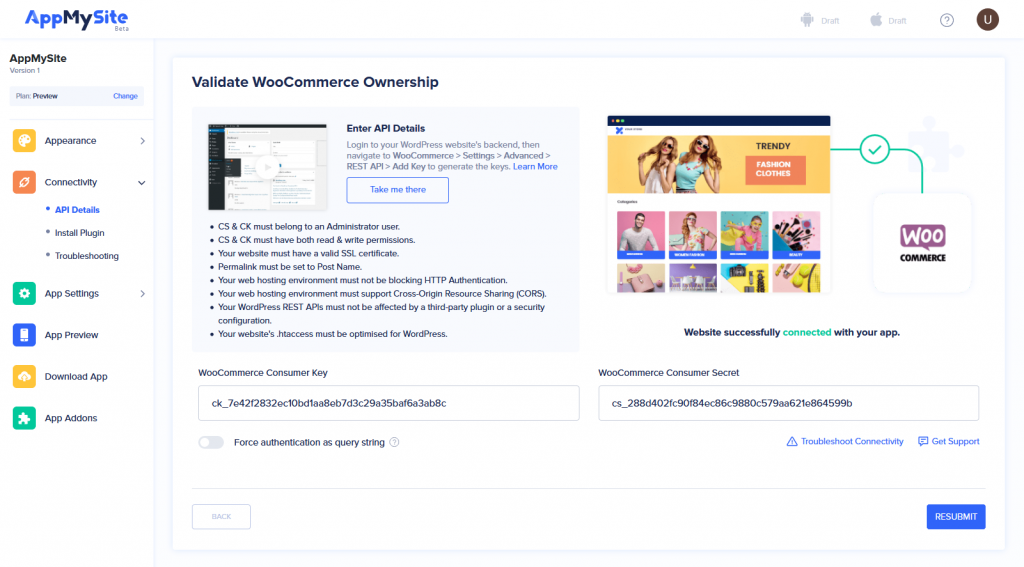
Konnektivität
Das Verbinden Ihrer Website mit der App ist ein zweistufiger Prozess. Zunächst müssen Sie eine REST-API aus Ihren WooCommerce-Einstellungen erstellen. Navigieren Sie im Backend Ihrer Website zu WooCommerce > Einstellungen > Erweitert > REST-API > Schlüssel hinzufügen und klicken Sie auf API-Schlüssel erstellen .
Diese Schlüssel werden dann dem AppMySite-Portal zugeführt, das die Verbindung zwischen Ihrer Website und der App herstellt. AppMySite synchronisiert jetzt automatisch alle Ihre Produkte.

Schließlich können Sie jetzt das AppMySite WordPress-Plugin auf Ihrer Website installieren. Sobald das Plugin installiert wurde, klicken Sie auf die Schaltfläche VERIFY und Sie sind fertig. Sie können nun mit dem letzten Schritt dieses Prozesses fortfahren.

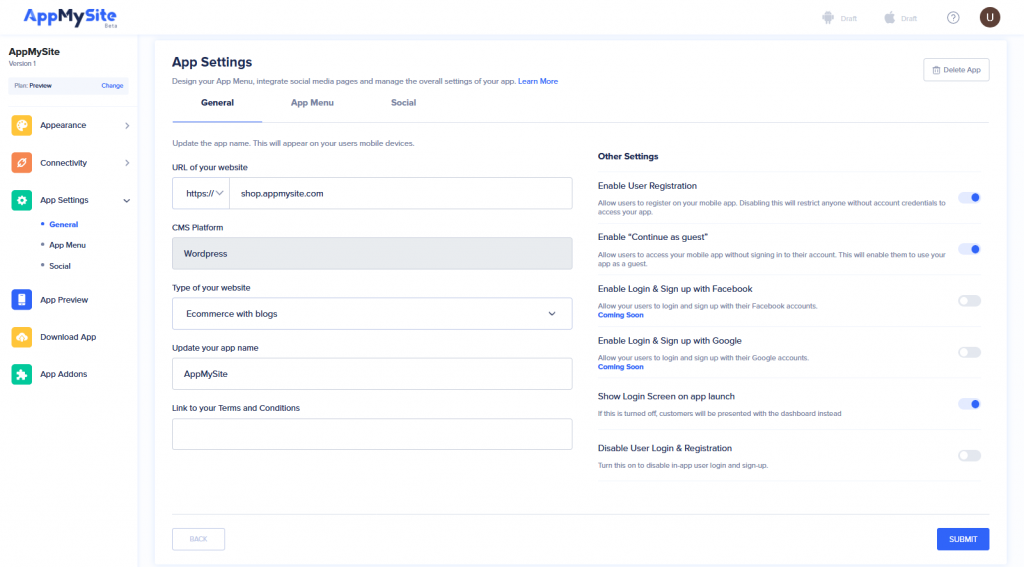
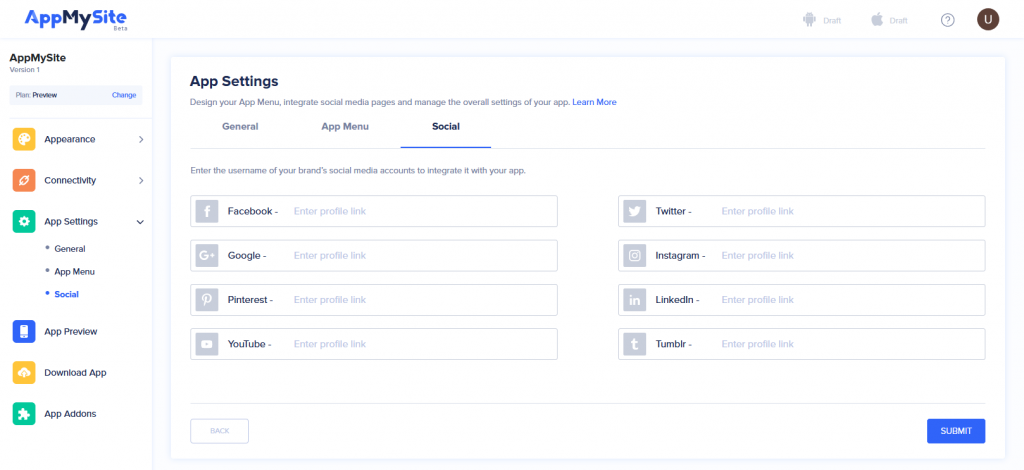
Einstellungen
In diesem Modul können Sie die Einstellungen, Merkmale und Funktionen Ihrer mobilen Anwendung verwalten. Dieses Modul ist in 3 kleine Abschnitte unterteilt.
Im Abschnitt „Allgemein“ können Sie den App-Namen bei Bedarf aktualisieren und App-Benutzerkonten und -Zugriff verwalten.

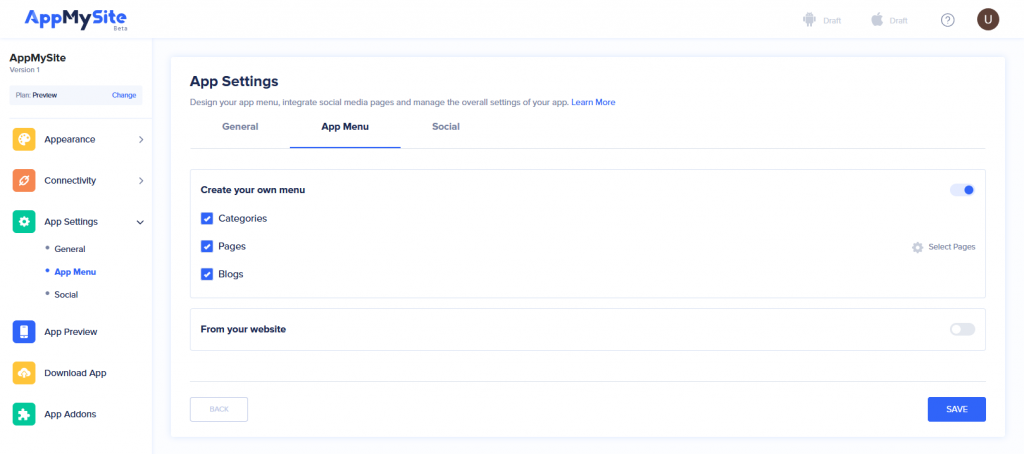
Im Abschnitt App-Menü können Sie das Navigationsmenü für Ihre App gestalten. Sie können es entweder direkt von Ihrer Website importieren oder nach Ihren Wünschen anpassen.

Im Bereich „Social“ können Sie die Handles Ihres Social-Media-Kontos eingeben und in Ihre App integrieren.

Damit ist der Prozess des Entwerfens und Erstellens Ihrer App abgeschlossen. Sie können mit dem Testen Ihrer App fortfahren und sie dann herunterladen. Klicken Sie einfach auf SENDEN , um fortzufahren.
Vorschau und Herunterladen der App
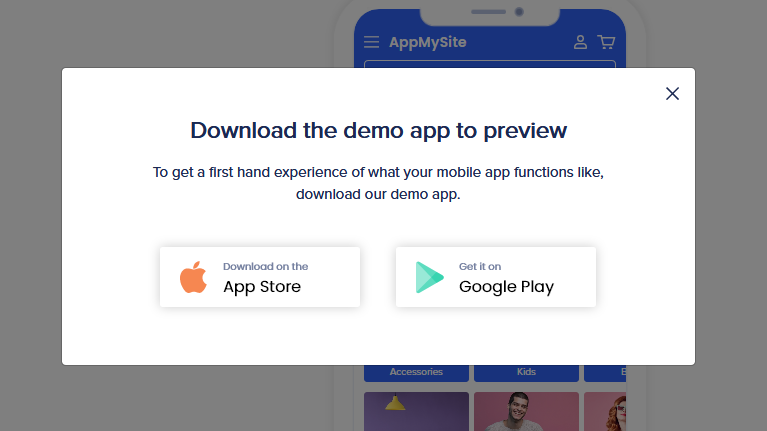
Als Teil des kostenlosen Plans können Sie Ihre App auf Ihrem Mobilgerät testen und in der Vorschau anzeigen. Nachdem Sie Ihre App entworfen und erstellt haben, laden Sie einfach die mobile AppMySite-Demo-App herunter .

Melden Sie sich in der Demo-App bei Ihrem AppMySite-Konto an und wählen Sie Ihre App aus. Dadurch wird die App geöffnet, die Sie gerade erstellt haben, und von hier aus können Sie eine Vorschau aller Funktionen und Merkmale dieser App anzeigen.
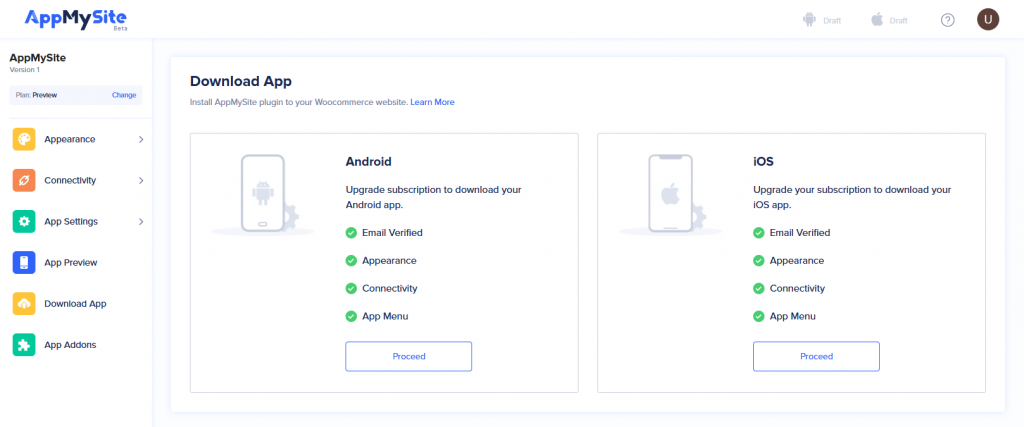
Sie können zurückgehen und jede Funktion oder jedes Design ändern, die Sie möchten, oder wenn Sie mit der App zufrieden sind, fahren Sie fort und laden Sie die Android- und iOS-App-Builds herunter, um sie im Google Play Store bzw. im Apple App Store zu veröffentlichen.

Sie müssen jedoch Ihren kostenlosen Plan auf eine kostenpflichtige Version aktualisieren, um die App-Builds herunterzuladen. Dazu kommt eine Reihe von Zusatzprodukten, die Sie auswählen können, um Ihre mobile App mit neuen Funktionen aufzuladen.
Fazit
Wir haben darüber gesprochen, wie sich der Markt für mobile Apps jetzt mehr denn je entwickelt und dass er eine großartige Gelegenheit für Online-Unternehmen ist, ihre eigenen Apps auf den Markt zu bringen.
Jetzt, da Sie bereits einen Online-Shop auf WooCommerce betreiben, besteht der nächste Schritt zum Wachstum Ihrer Marke darin, Ihre eigene mobile App auf den Markt zu bringen.
Sie sind an der Reihe, mit AppMySite eine mobile App für Ihren WooCommerce-Shop zu erstellen, ohne dass Codierung oder technische Anforderungen erforderlich sind.
Weiterlesen
- WooCommerce Mobile App – Die richtige Plattform.
- Tipps und Tricks zum Konvertieren einer WordPress-Site in eine mobile App.
