Divi'de Yapışkan Bir Başlıkta Logonuzu Değiştirme
Yayınlanan: 2021-11-12Web sitenizde yapışkan bir başlık tasarlarken logoyu değiştirmek yeni tasarım fırsatlarının önünü açabilir. Örneğin, yapışkan başlık için farklı bir arka plan rengi kullanmak isteyebilir, ancak tasarımın çalışması için farklı bir logoya ihtiyacınız olabilir. Veya logonun çok fazla öne çıkmayan ve kullanıcıların dikkatini dağıtan farklı bir versiyonuna ihtiyacınız olabilir.
Bu eğitimde, logonuzu Divi'de yapışkan bir başlıkta nasıl değiştireceğinizi göstereceğiz. Divi tema oluşturucusunu kullanarak, kullanıcı başlığın yapışkan durumuna geçtiğinde değişen iki logolu yeni bir başlık oluşturacağız.
Başlayalım!
Gizlice Bakış
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Başlık Şablonunu Divi Tema Oluşturucusuna Aktarın
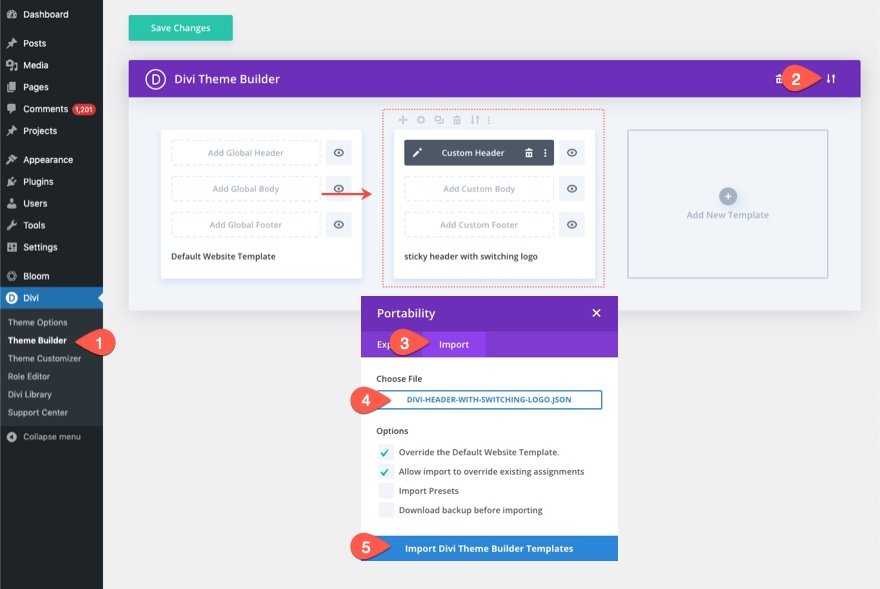
Başlık şablonunu içe aktarmak için Divi > Tema Oluşturucu'ya gitmeniz gerekir.
Ardından, JSON dosyasını içe aktarmak için sayfanın sağ üst köşesindeki taşınabilirlik simgesini kullanın.

Hadi öğreticiye geçelim, olur mu?
Divi'de Yapışkan Bir Başlıkta Logonuzu Değiştirme
Bölüm 1: Divi Theme Builder'da Yeni Bir Başlık Oluşturma
Bu eğitim için Tema Oluşturucu'yu kullanarak yeni bir başlık oluşturacağız.
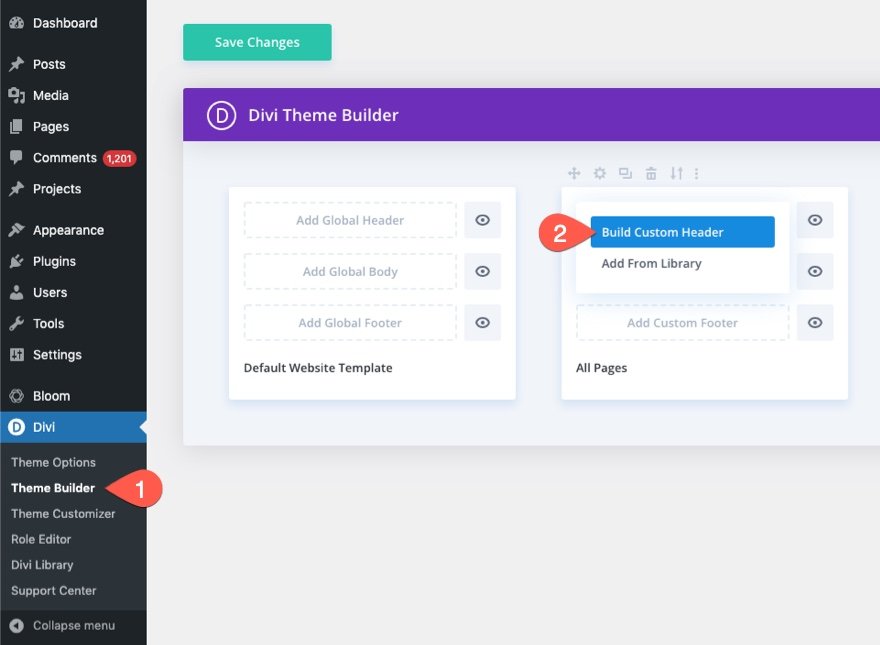
Bunu yapmak için Tema Oluşturucu'ya gidin.
Yeni bir şablon ekleyin ve bunu Tüm Sayfalara (veya bir test sayfasına) atayın. Ardından yeni şablonun içinde yeni bir başlık oluşturmak için tıklayın.

Bu, başlık şablonu düzenleyicisini açacaktır, böylece başlığı sıfırdan oluşturmaya başlayabiliriz.
Bölüm 2: Yapışkan Bölüm ve Satır Oluşturma
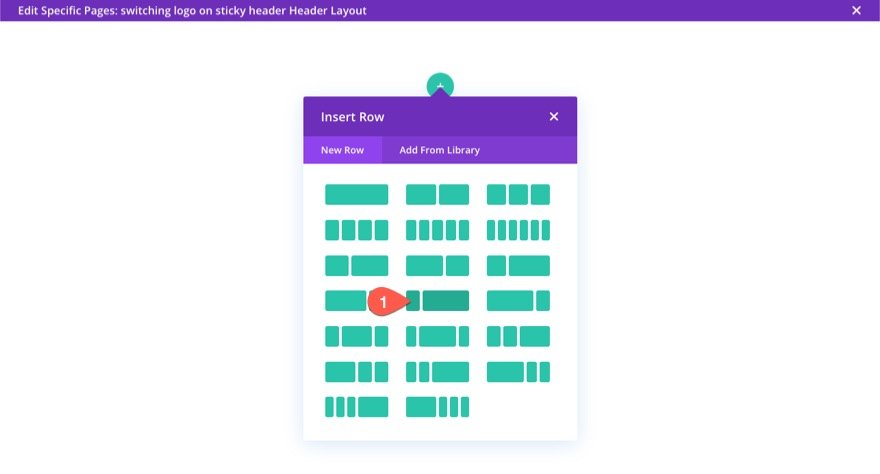
Satır ekle
İşleri başlatmak için devam edin ve varsayılan normal bölüme dörtte bir dörtte üç sütun satırı ekleyin.

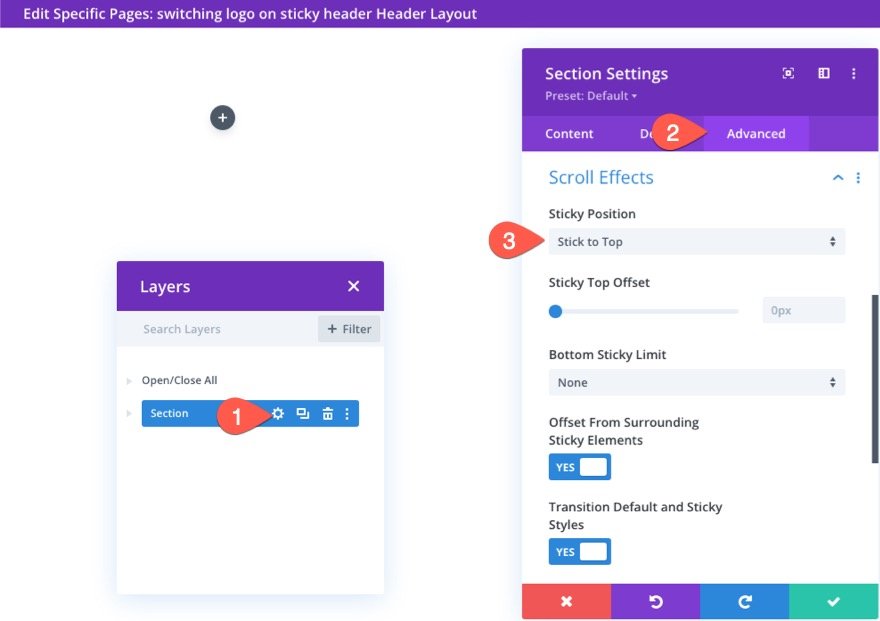
Bölüm Ayarları
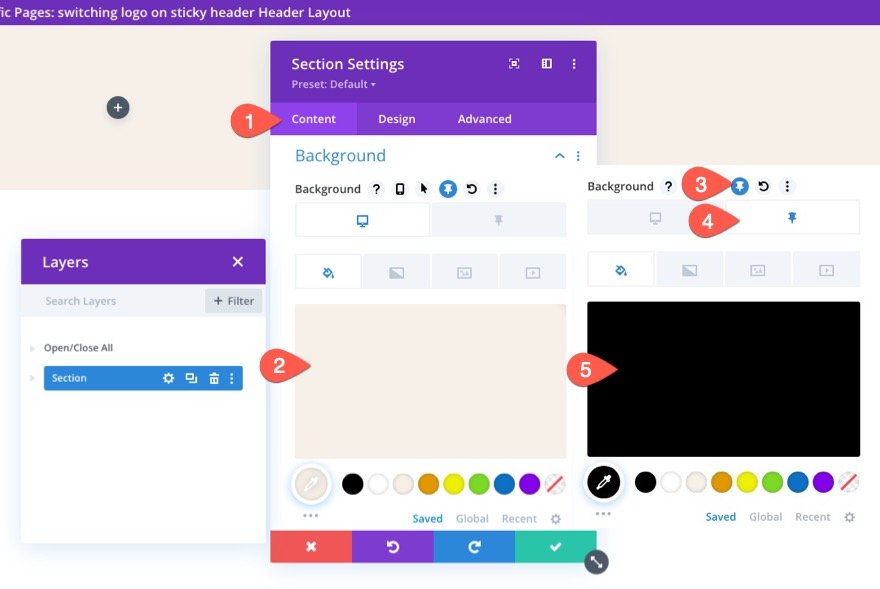
Bunu yapışkan bir başlık yapmak için bölüme yapışkan bir konum ekleyeceğiz. Bölüm ayarlarını açın ve gelişmiş sekmesi altında yapışkan konumu aşağıdaki gibi güncelleyin:
- Yapışkan Konum: Yukarıya Yapış

İçerik sekmesi altında, masaüstü ve yapışkan durum için aşağıdaki gibi bir arka plan rengi ekleyin:
- Arka Plan Rengi (masaüstü): #f6f0e7
- Arka Plan Rengi (yapışkan): #000000

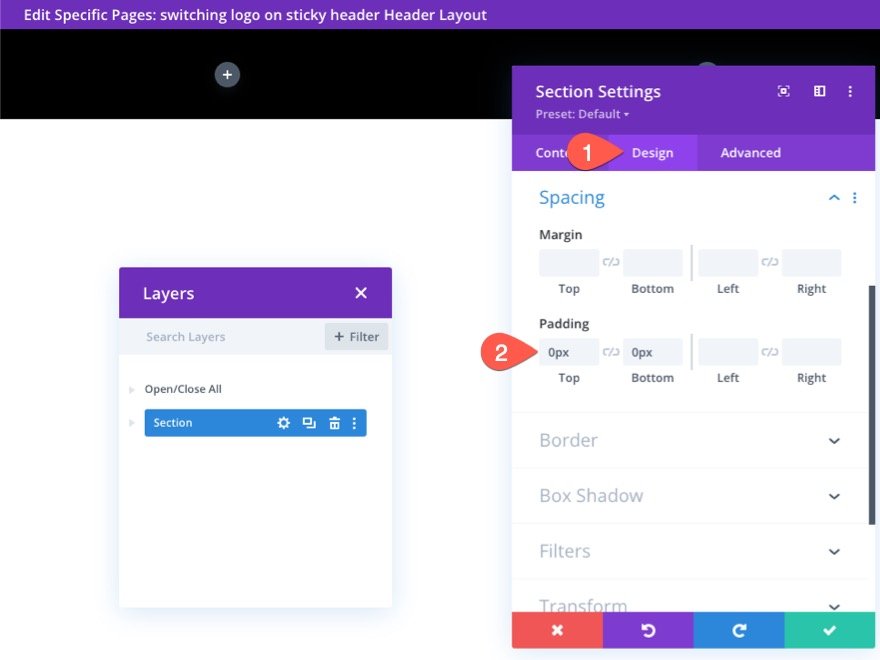
Tasarım sekmesi altında dolguyu güncelleyin:
- Dolgu: 0 piksel üst, 0 piksel alt

Satır Ayarları
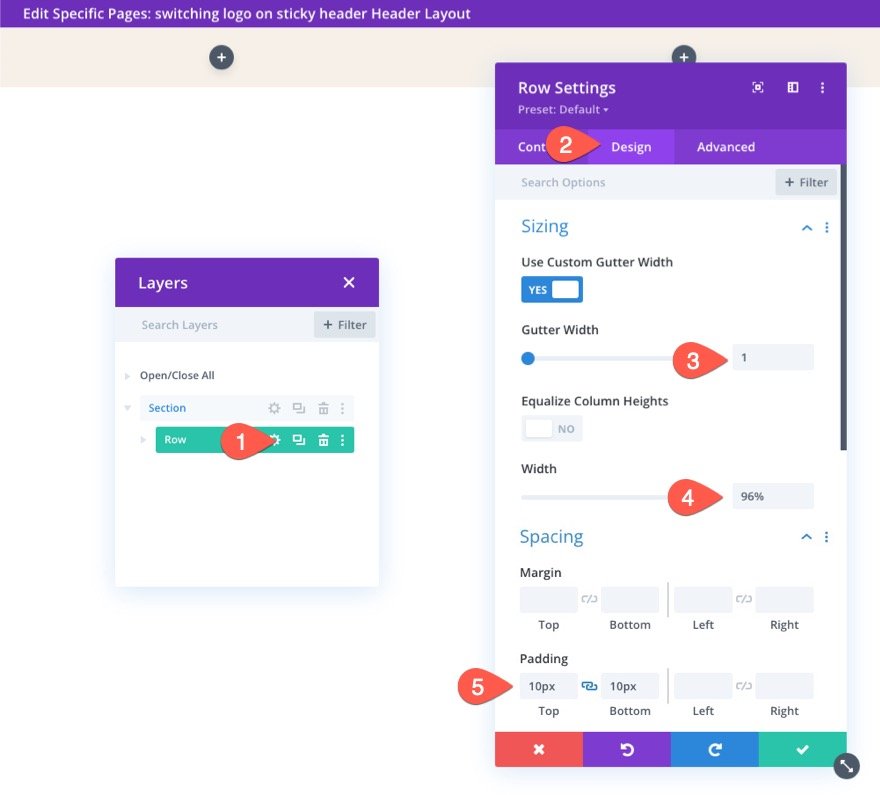
Artık bölüm tamamlandığında, satır ayarlarını güncellemeye hazırız. Satır için ayarları açın ve aşağıdaki tasarım ayarlarını güncelleyin:
- Oluk Genişliği: 1
- Genişlik: %96
- Dolgu: 10 piksel üst, 10 piksel alt

Bölüm 3: Geçiş Logolarının Eklenmesi
Başlık yapışkan durumdayken geçiş logosu efektini oluşturmak için, içeri ve dışarı kayan iki görüntü oluşturacağız. Başlangıçta ana logo görüntülenecek ve ardından kullanıcı sayfayı aşağı kaydırdığında yeni bir yapışkan durum logosu görüntülenecektir.

Ana Logonun Oluşturulması
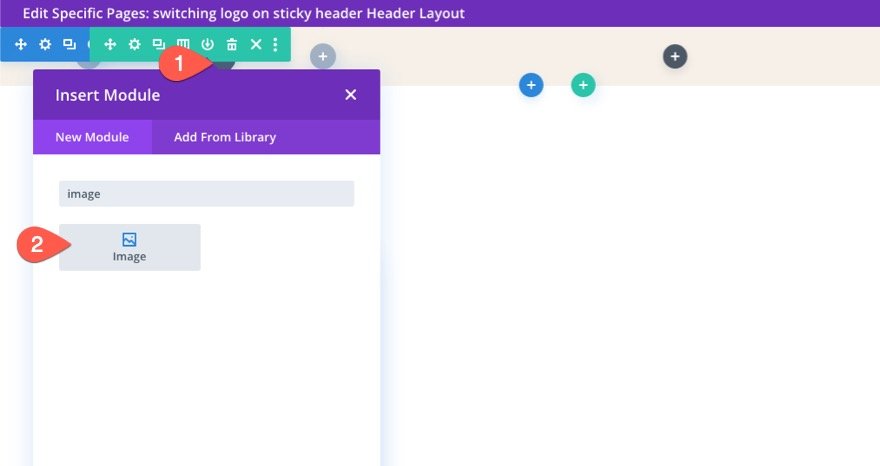
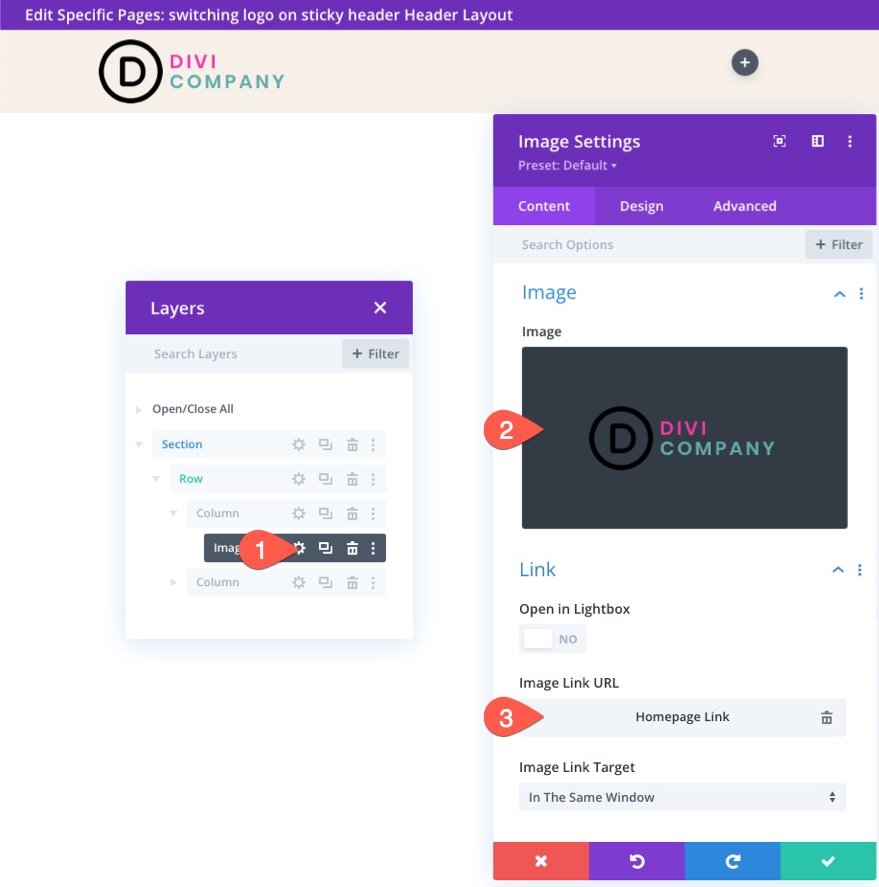
Ana logoyu oluşturmak için sol sütuna yeni bir resim modülü ekleyin.

Modüle bir logo resmi yükleyin (yaklaşık 200 piksele 67 piksel). Ayrıca ana sayfaya dinamik bir bağlantı da ekleyebilirsiniz.

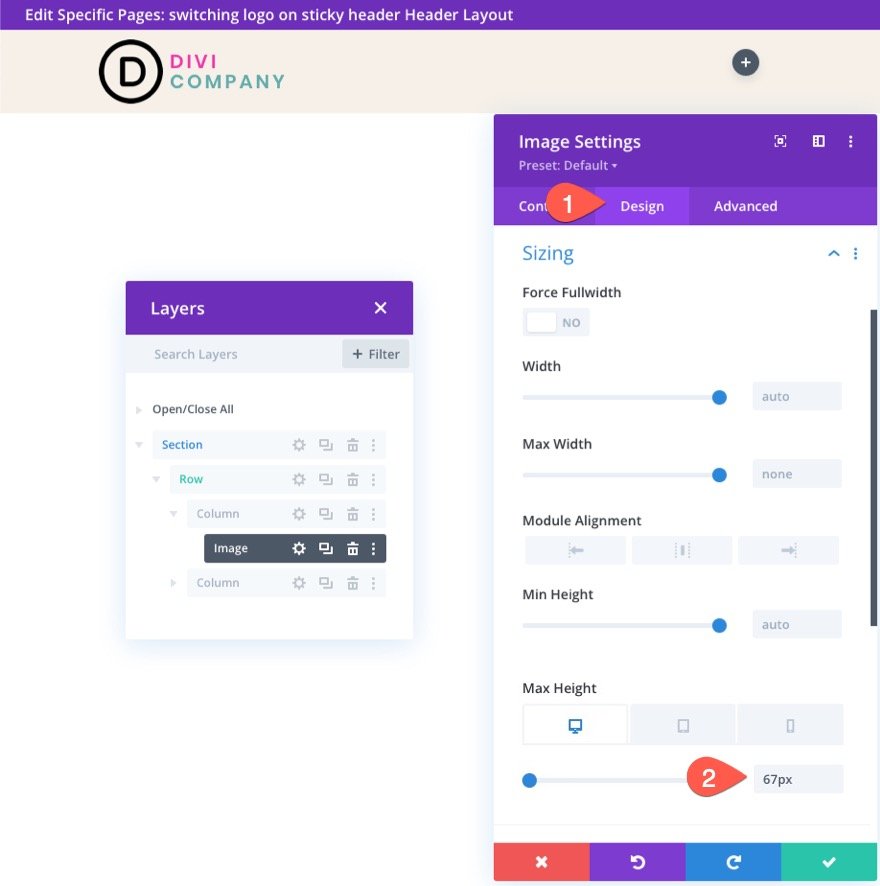
Tasarım sekmesi altında, resme aşağıdaki gibi maksimum bir yükseklik verin:
- Maksimum Yükseklik: 67px (masaüstü), 45px (tablet ve telefon)

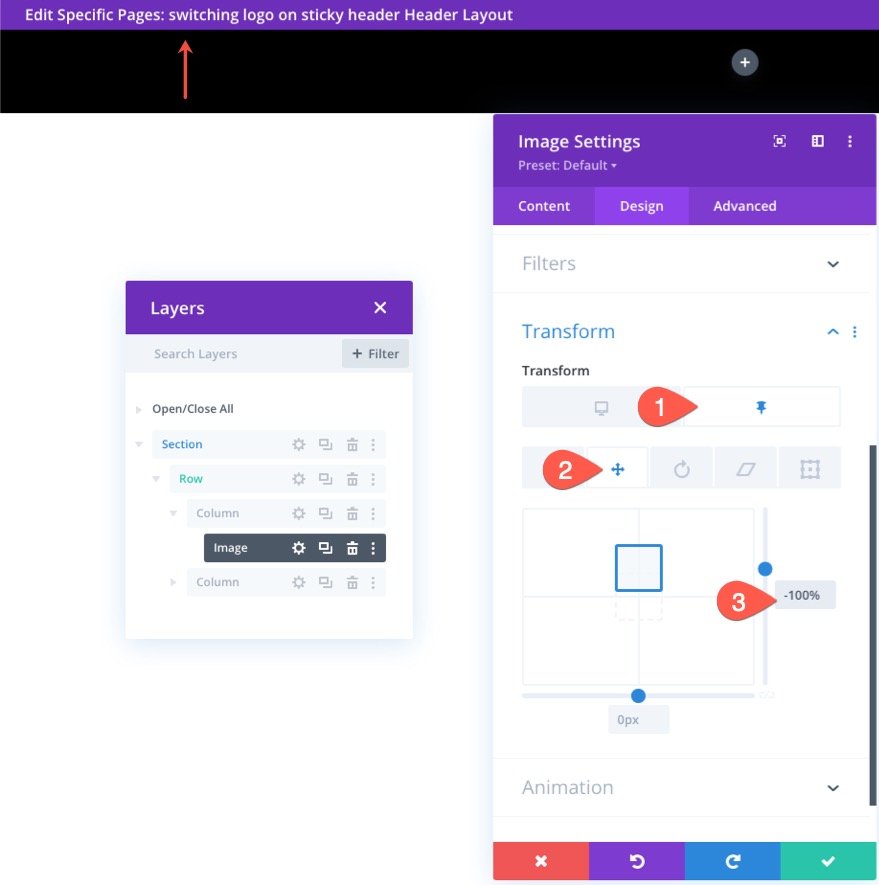
Ardından, yapışkan durumda aşağıdaki dönüştürme çevirme seçeneğini güncelleyin:
- Dönüştür Y eksenini çevir (yapışkan): -%100
Bu, yapışkan durumda görünümden gizlemek için logoyu sütunun dışına taşır.

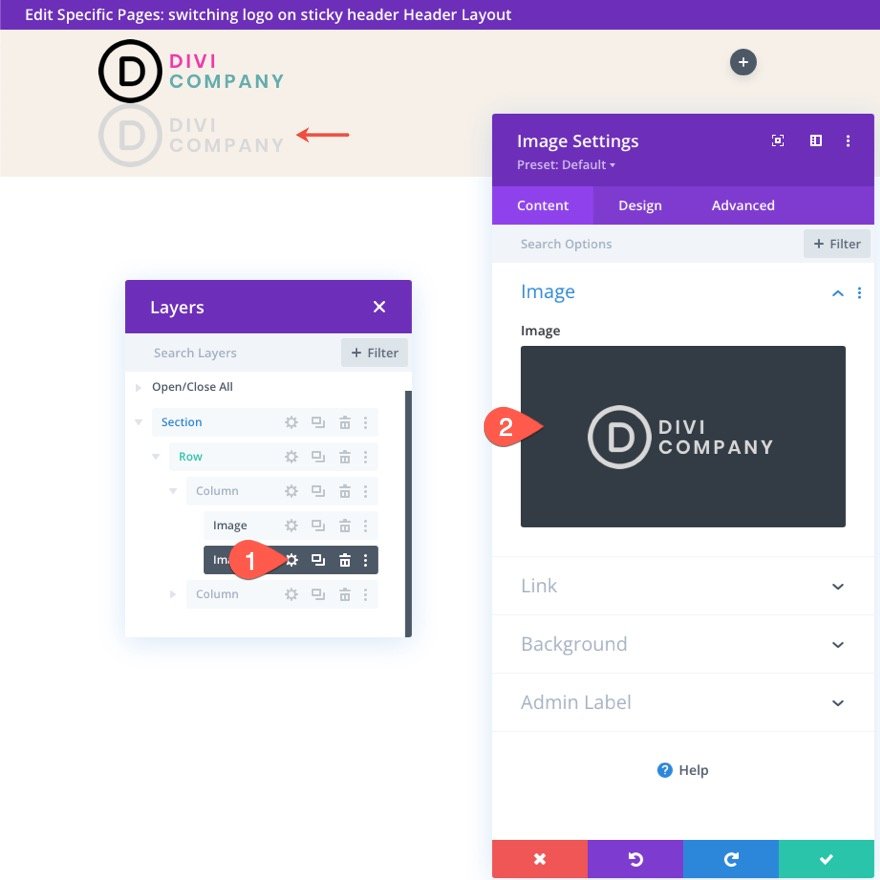
Yapışkan Durum Logosunu Oluşturma
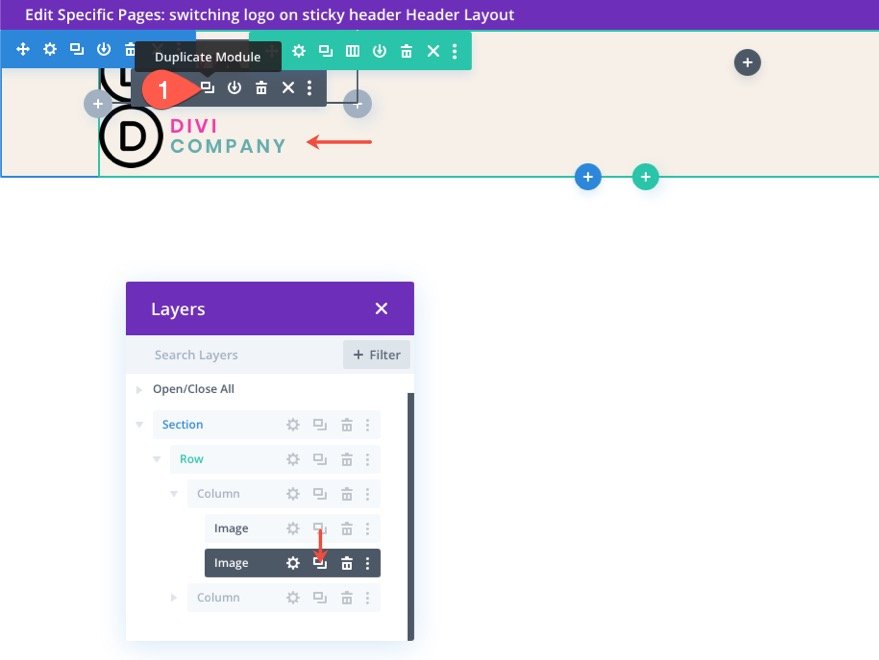
Yapışkan durum logosunu oluşturmak için görüntü modülünü az önce oluşturduğumuz logo ile çoğaltın.

Yinelenen resim modülünün ayarlarını açın ve yeni bir logo resmi yükleyin (yapışkan durumda göstermek istediğiniz resim. En iyi sonuçlar için logo aynı boyutta olmalıdır.

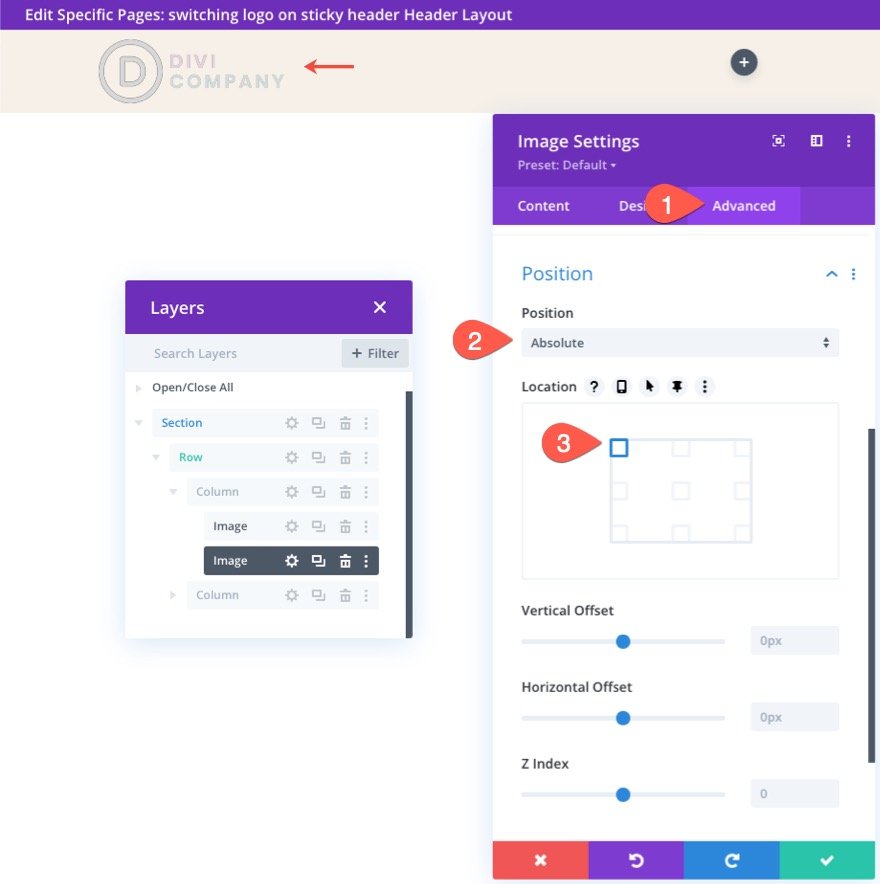
Gelişmiş sekmesi altında, görüntüye mutlak bir konum verin.
- Pozisyon: Mutlak
Logo artık doğrudan ana logonun üzerine oturmalıdır.

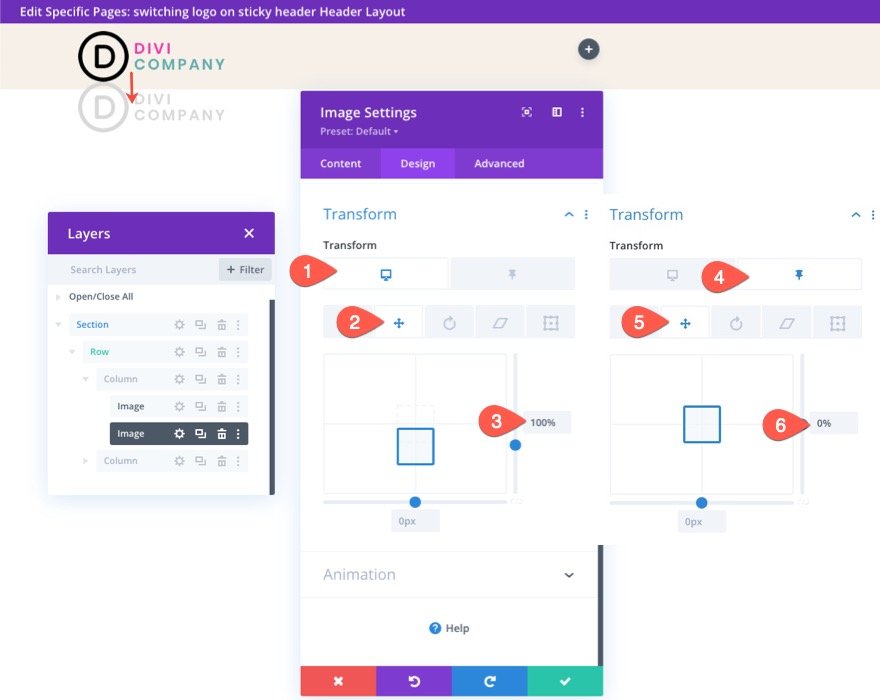
Tasarım sekmesi altında dönüştürme seçeneklerini aşağıdaki gibi güncelleyin:
- Dönüştürme Y Eksenini Çevir (masaüstü): %100
- Y Eksenini Dönüştür (yapışkan): %0

Bu, logonun başlangıçta ana logo görüntüsünün altına oturmasını ve ardından başlık yapışkan durumda olduğunda yerine kaymasını sağlar.
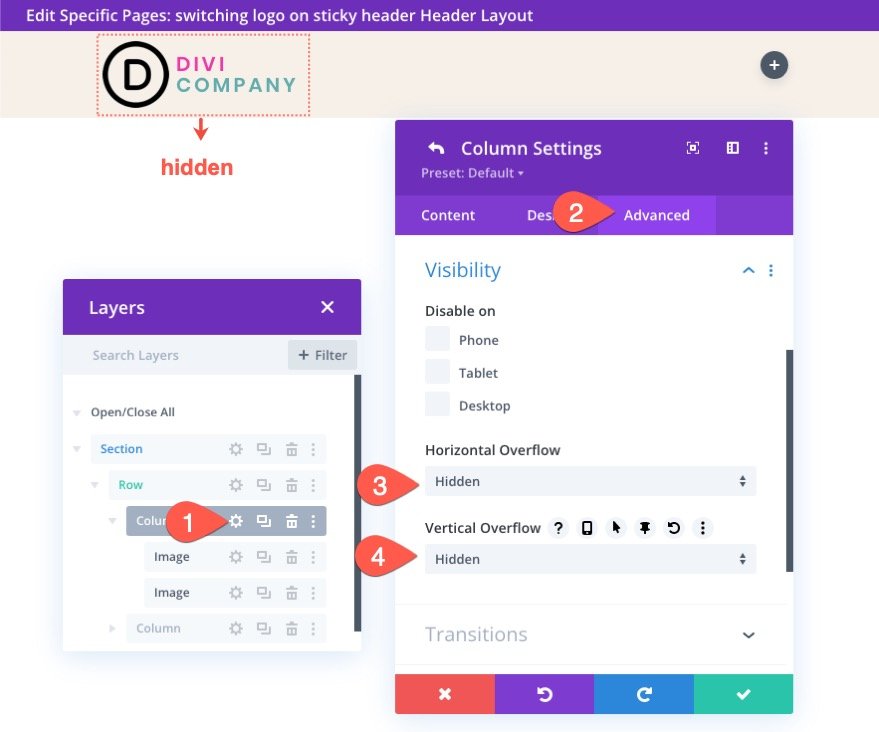
Bölüm 4: Sütun Taşmasını Gizli Olarak Değiştir
Şu anda, yapışkan durum logosu sütunun dışında görünür durumda kalacaktır. Bunu değiştirmek için sütunun taşma görünürlüğünü aşağıdaki gibi güncellememiz gerekiyor:
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

Sonuç
Bu noktada, logo değiştirme işlevi yerindedir. İşte geçiş logolarının bir önizlemesi.
Bölüm 5: Menüyü Oluşturma
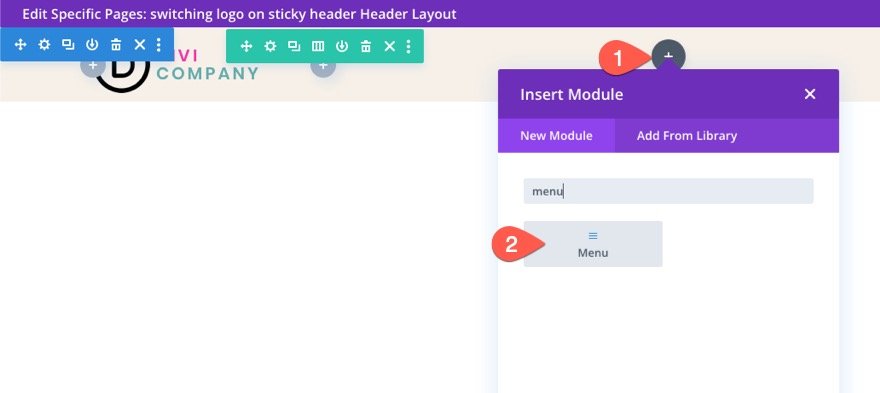
Tasarımı bitirmek için başlığa bir menü eklememiz gerekiyor. Bunu yapmak için satırın sağ sütununa yeni bir menü modülü ekleyin.

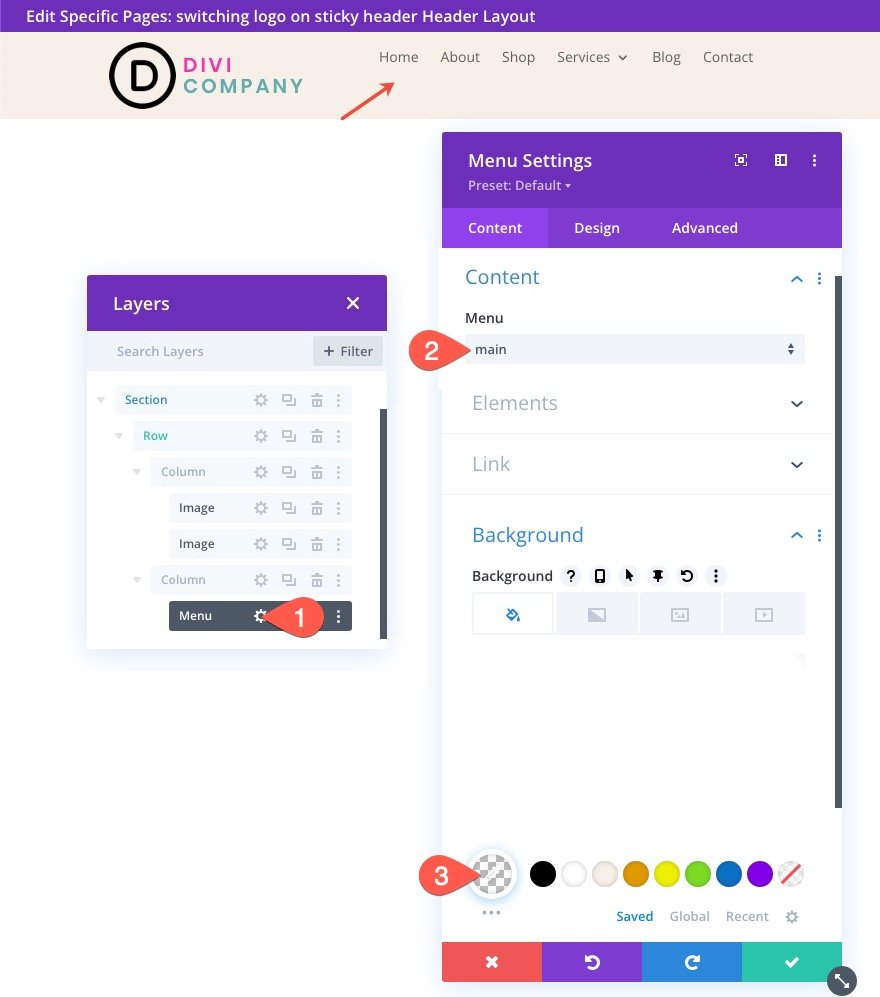
Menü ayarları altında kullanmak istediğiniz menüyü seçin ve menüye şeffaf bir arka plan verin.

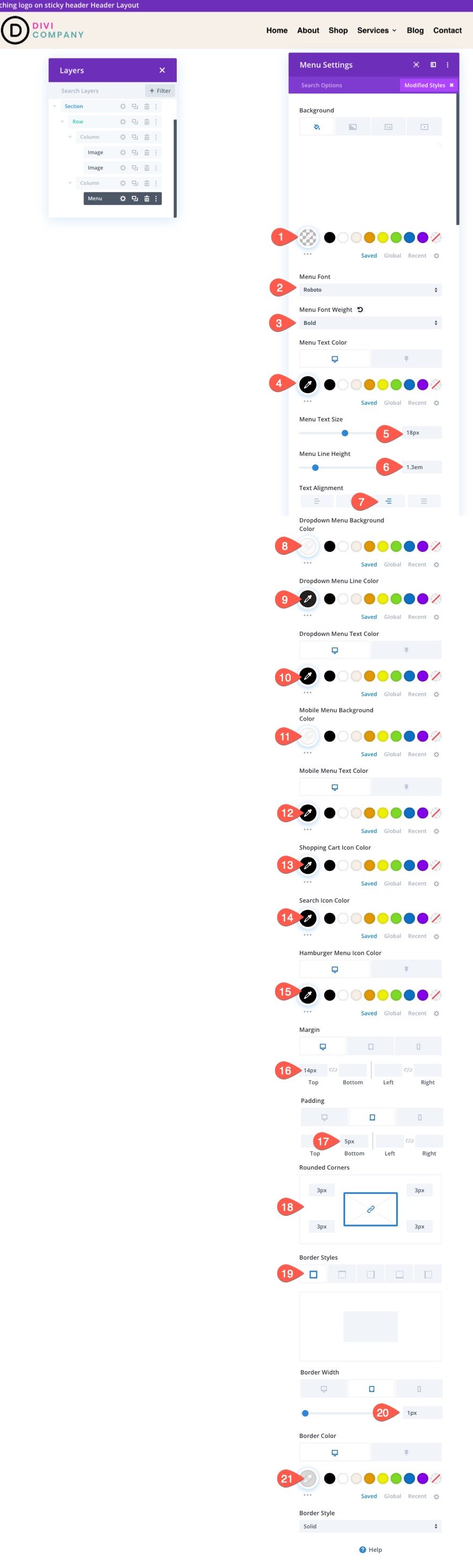
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Menü Yazı Tipi: Roboto
- Menü Yazı Tipi Ağırlığı: Kalın
- Menü Metin Rengi: #000 (masaüstü), #fff (yapışkan)
- Menü Metin Boyutu: 18px
- Menü Satır Yüksekliği: 1.3em
- Metin Hizalama: sağ
- Açılır Menü Arka Plan Rengi: #fff
- Açılır Menü Satır Rengi: #000
- Açılır Menü Metin Rengi: #000 (masaüstü), #000 (yapışkan)
- Mobil Menü Arka Plan Rengi: #fff
- Mobil Menü Metin Rengi: #000 (masaüstü), #000 (yapışkan)
- Hamburger Menü Simgesi Rengi: #000 (masaüstü), #fff (yapışkan)
- Kenar boşluğu (masaüstü): 14 piksel üst
- Kenar boşluğu (tablet ve telefon): 5 piksel üst
- Dolgu (tablet ve telefon) 5 piksel alt
- Yuvarlatılmış Köşeler: 3px
- Kenar Genişliği (tablet ve telefon): 1px
- Kenar Rengi : #ddd (masaüstü), #333 (yapışkan)

Son sonuç
Son düşünceler
Divi ile yapışkan başlıklarınız için aynı logoyu tutmak zorunda değilsiniz. Divi'nin yerleşik seçeneklerini kullanmanın ne kadar kolay olduğunu gösterdik. Ekstra kod gerekmez. Divi'nin yapışkan seçeneklerinin gücünü ortaya çıkardıktan sonra, logoları görünüm içinde ve dışında nasıl değiştireceğiniz konusunda oldukça yaratıcı olabilirsiniz. Umarız bu küçük numara bir sonraki projenizde işinize yarayacaktır!
Yorumlarda sizden haber bekliyorum.
Şerefe!
