Mudando seu logotipo em um cabeçalho fixo no Divi
Publicados: 2021-11-12Ao criar um cabeçalho adesivo em seu site, mudar o logotipo pode abrir novas oportunidades de design. Por exemplo, você pode querer usar uma cor de fundo diferente para o cabeçalho adesivo, mas precisa de um logotipo diferente para fazer o design funcionar. Ou você pode precisar de uma versão diferente do logotipo que não se destaque tanto e distraia os usuários.
Neste tutorial, mostraremos como alternar seu logotipo em um cabeçalho fixo no Divi. Usando o construtor de temas Divi, vamos construir um novo cabeçalho com dois logotipos que mudam quando o usuário ativa o estado fixo do cabeçalho.
Vamos começar!
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Importe o modelo de cabeçalho para o Divi Theme Builder
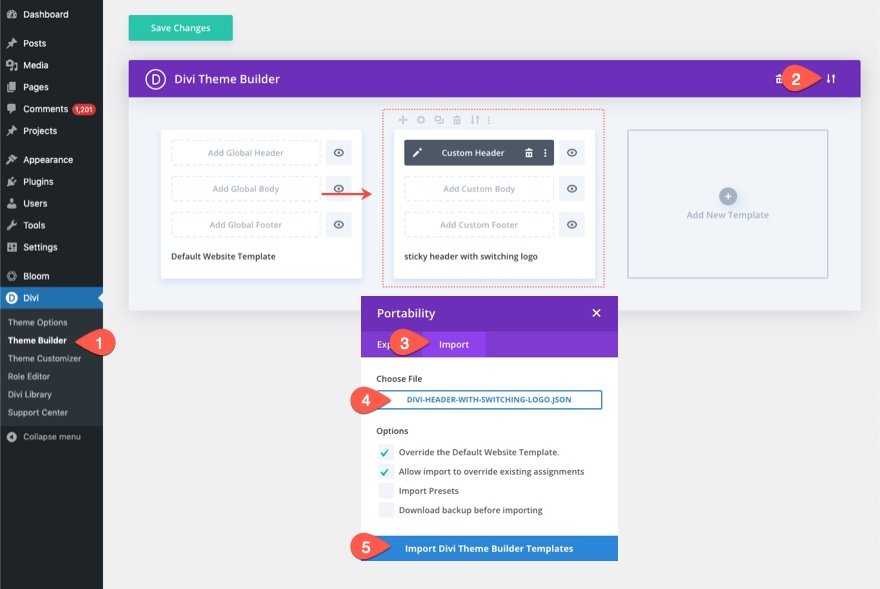
Para importar o modelo de cabeçalho, você precisará navegar até Divi > Theme Builder.
Em seguida, use o ícone de portabilidade no canto superior direito da página para importar o arquivo JSON.

Vamos ao tutorial?
Mudando seu logotipo em um cabeçalho fixo no Divi
Parte 1: Construindo um novo cabeçalho no Divi Theme Builder
Para este tutorial, vamos construir um novo cabeçalho usando o Theme Builder.
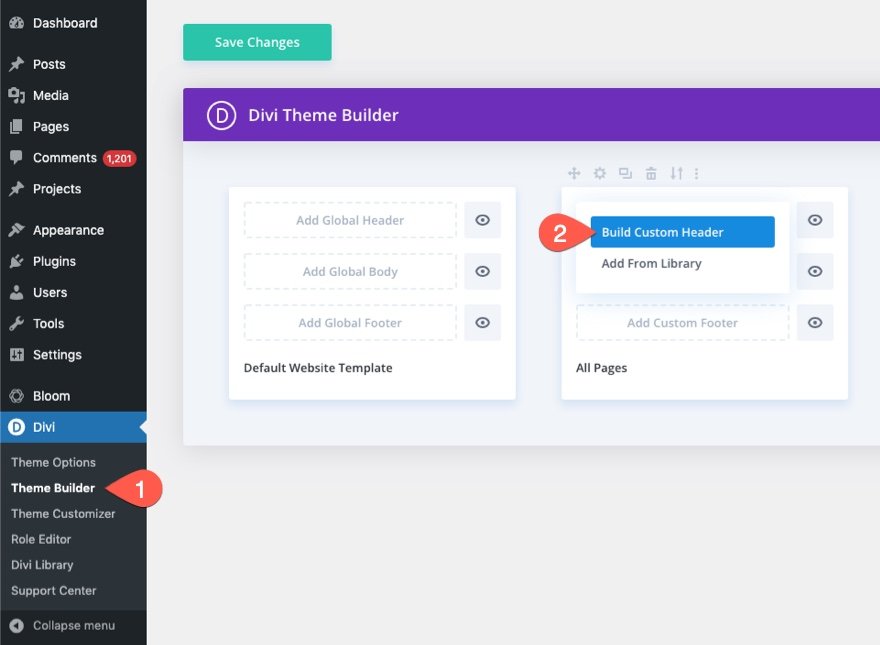
Para fazer isso, navegue até o Theme Builder.
Adicione um novo modelo e atribua-o a Todas as páginas (ou a uma página de teste). Em seguida, clique para criar um novo cabeçalho dentro do novo modelo.

Isso abrirá o editor de modelo de cabeçalho para que possamos começar a construir o cabeçalho do zero.
Parte 2: Criando a seção e a linha adesivas
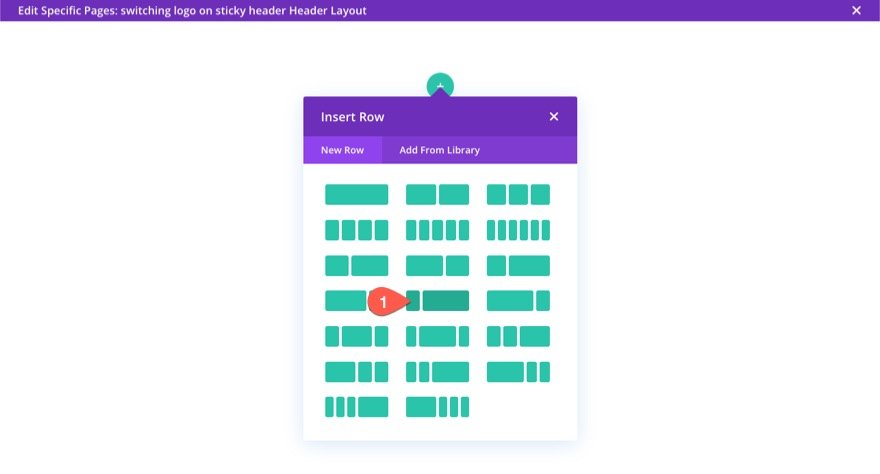
Adicionar linha
Para começar, vá em frente e adicione uma linha de coluna de um quarto e três quartos à seção regular padrão.

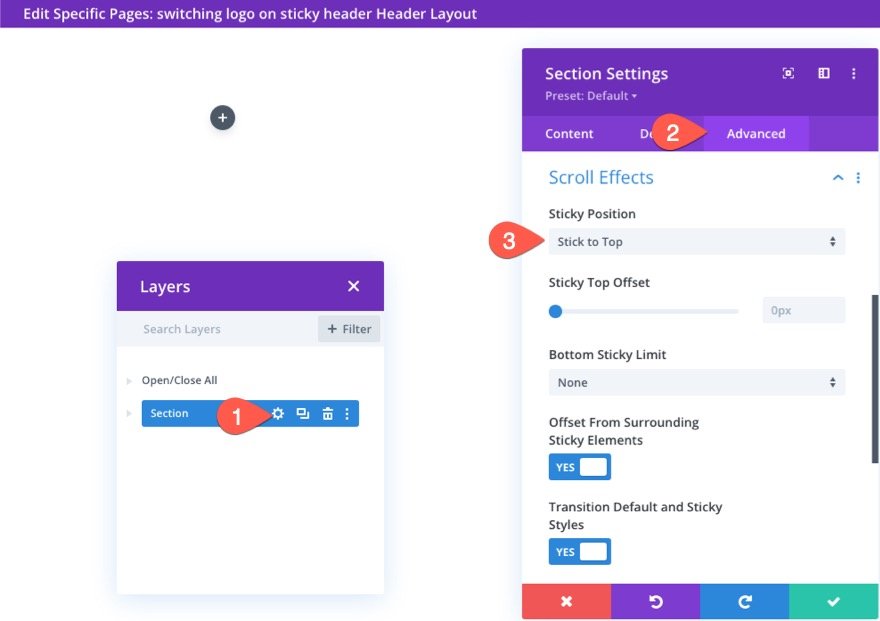
Configurações de seção
Para tornar isso um cabeçalho fixo, adicionaremos uma posição fixa à seção. Abra as configurações da seção e, na guia avançada, atualize a posição adesiva da seguinte maneira:
- Posição pegajosa: Stick to Top

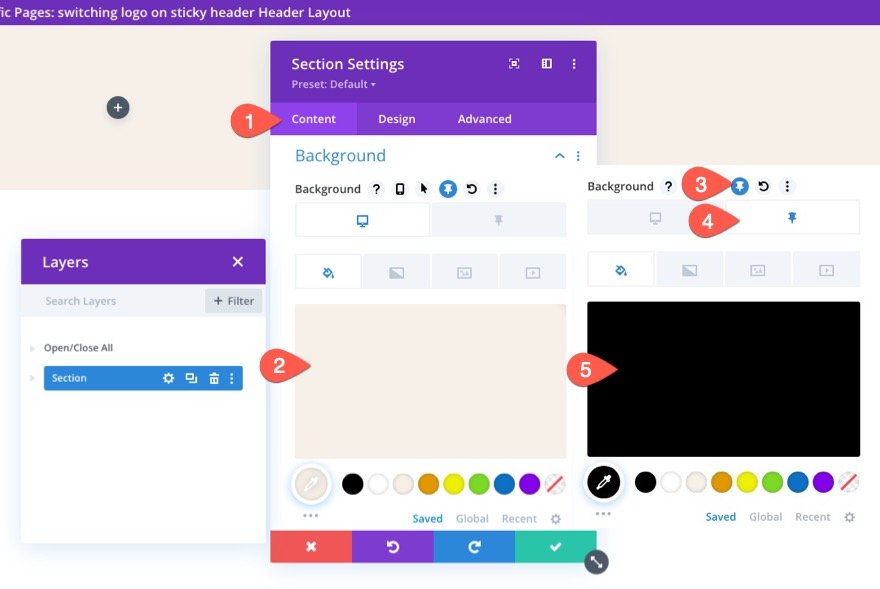
Na guia de conteúdo, adicione uma cor de fundo para a área de trabalho e para o estado fixo da seguinte forma:
- Cor de fundo (computador): #f6f0e7
- Cor de fundo (adesivo): #000000

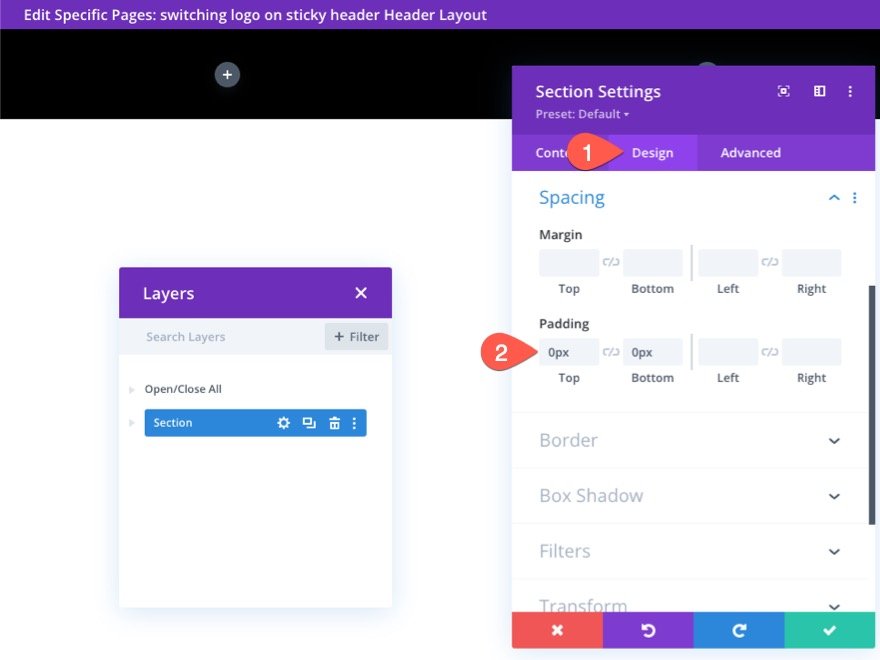
Na guia design, atualize o preenchimento:
- Preenchimento: 0px superior, 0px inferior

Configurações de linha
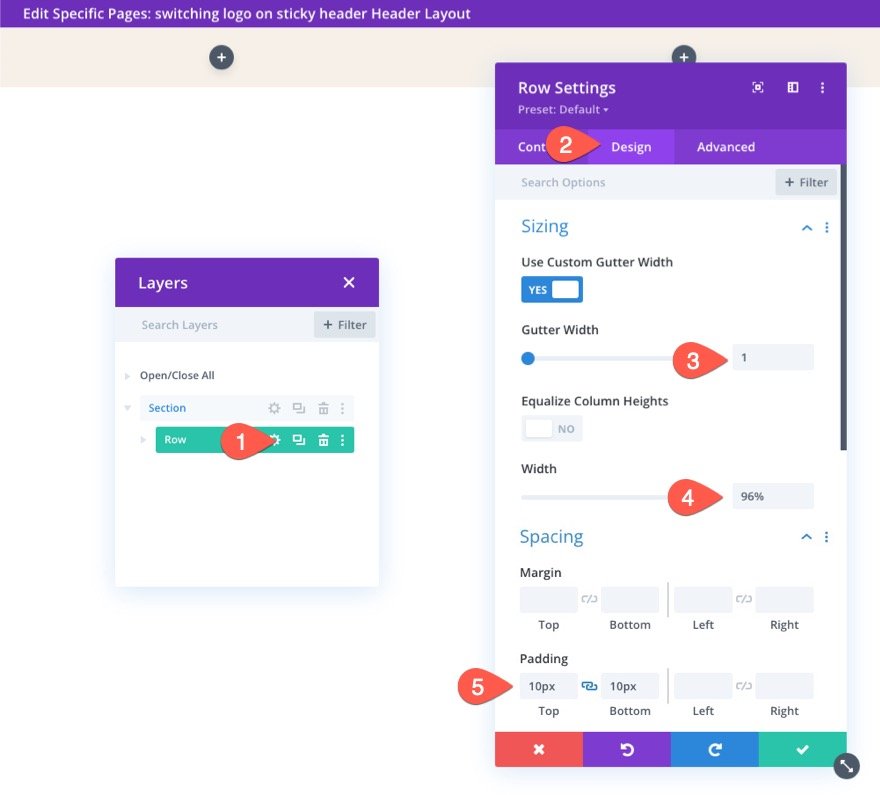
Agora que a seção está completa, estamos prontos para atualizar as configurações de linha. Abra as configurações da linha e atualize as seguintes configurações de design:
- Largura da calha: 1
- Largura: 96%
- Preenchimento: 10px superior, 10px inferior

Parte 3: Adicionando os logotipos de comutação
Para criar o efeito do logotipo de troca sempre que o cabeçalho estiver no estado fixo, criaremos duas imagens que deslizam para dentro e para fora da vista. O logotipo principal será exibido inicialmente e, em seguida, um novo logotipo de estado adesivo será exibido assim que o usuário rolar a página

Criando o logotipo principal
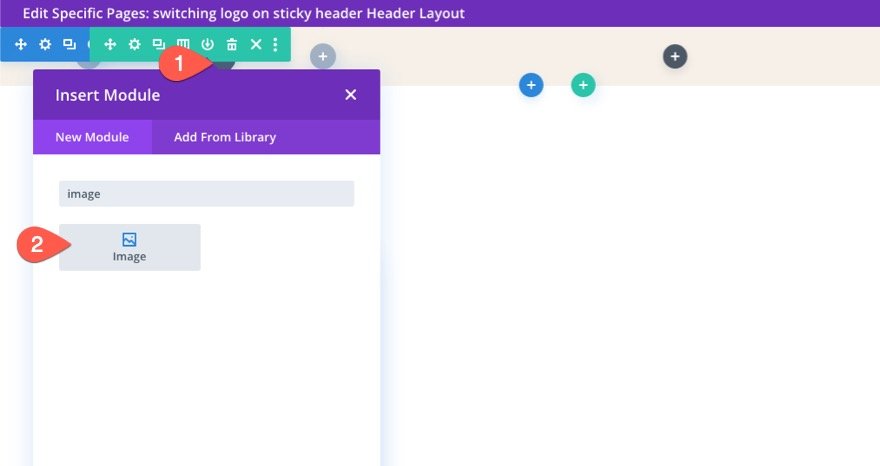
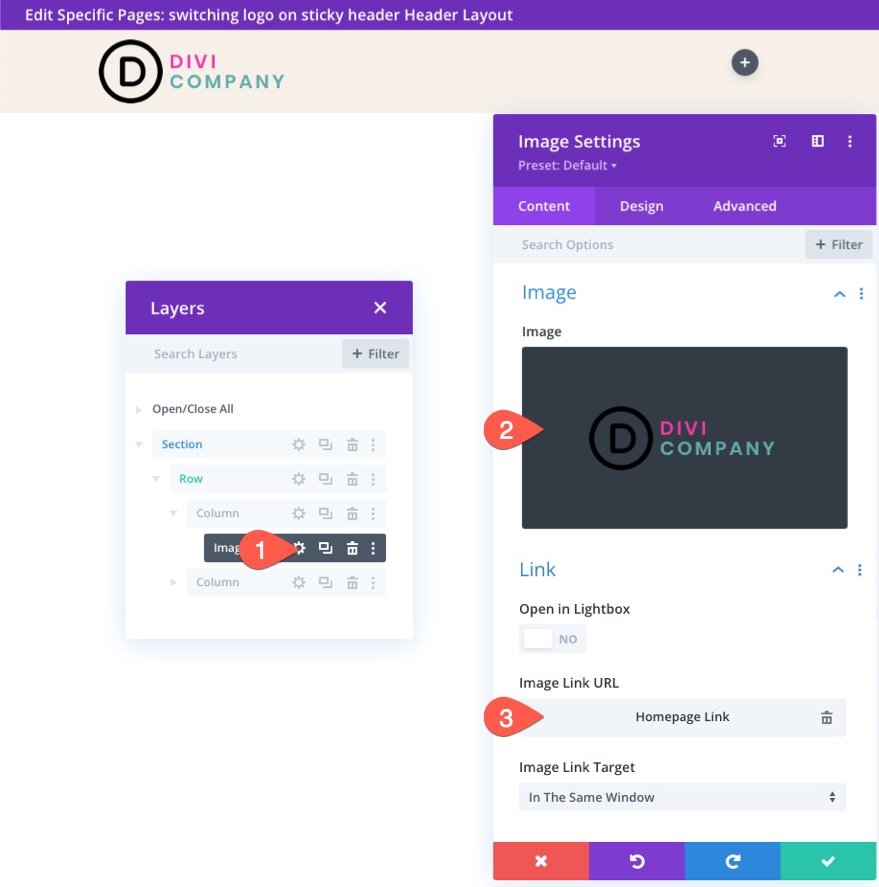
Para criar o logotipo principal, adicione um novo módulo de imagem à coluna da esquerda.

Carregue uma imagem de logotipo para o módulo (cerca de 200px por 67px). Você também pode adicionar um link dinâmico à página inicial.

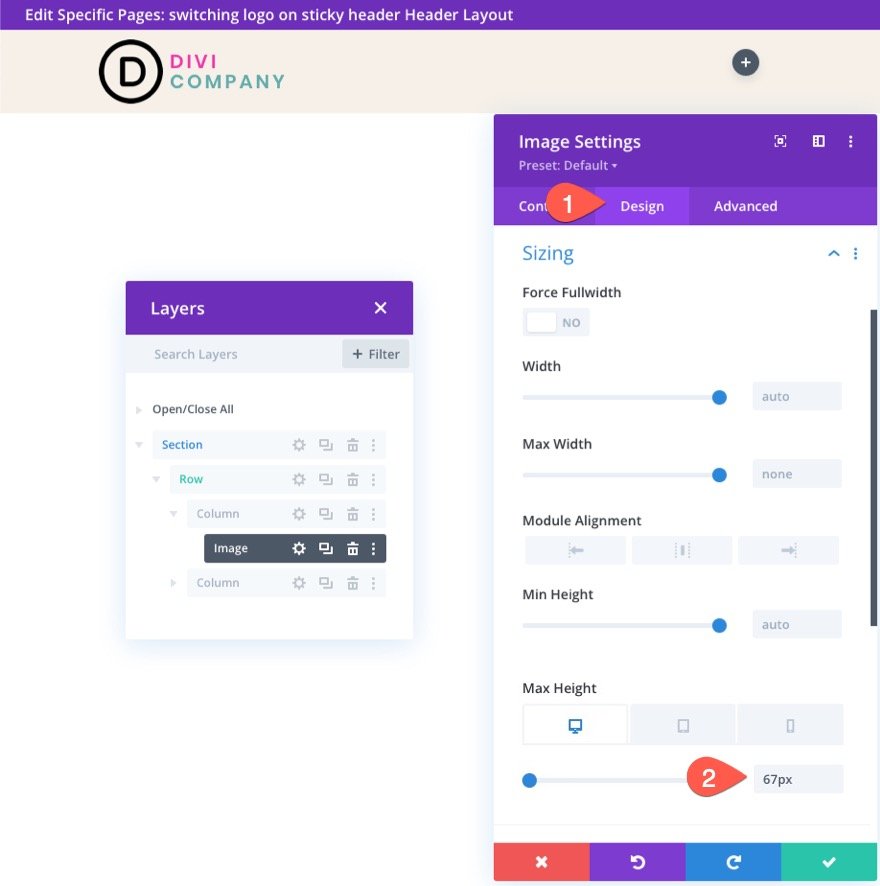
Na guia design, dê à imagem uma altura máxima da seguinte forma:
- Altura máxima: 67px (desktop), 45px (tablet e telefone)

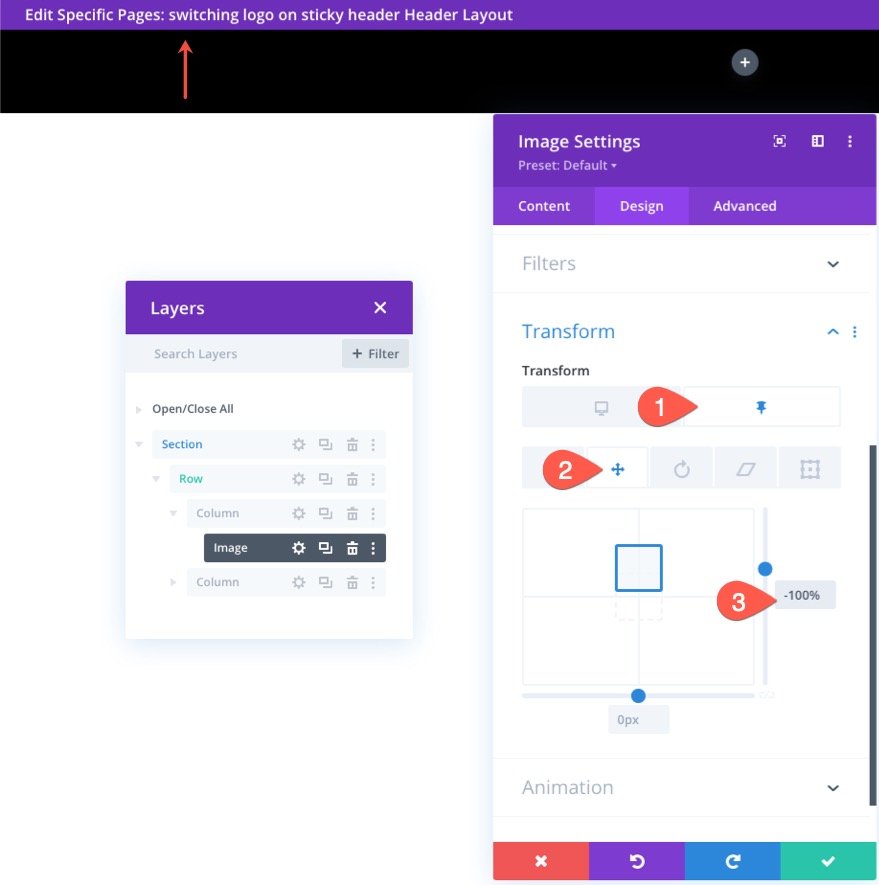
Em seguida, atualize a seguinte opção de conversão de transformação no estado fixo:
- Transformar Traduzir o eixo Y (fixo): -100%
Isso moverá o logotipo para fora da coluna para ocultá-lo da visualização no estado fixo.

Criando o logotipo do estado adesivo
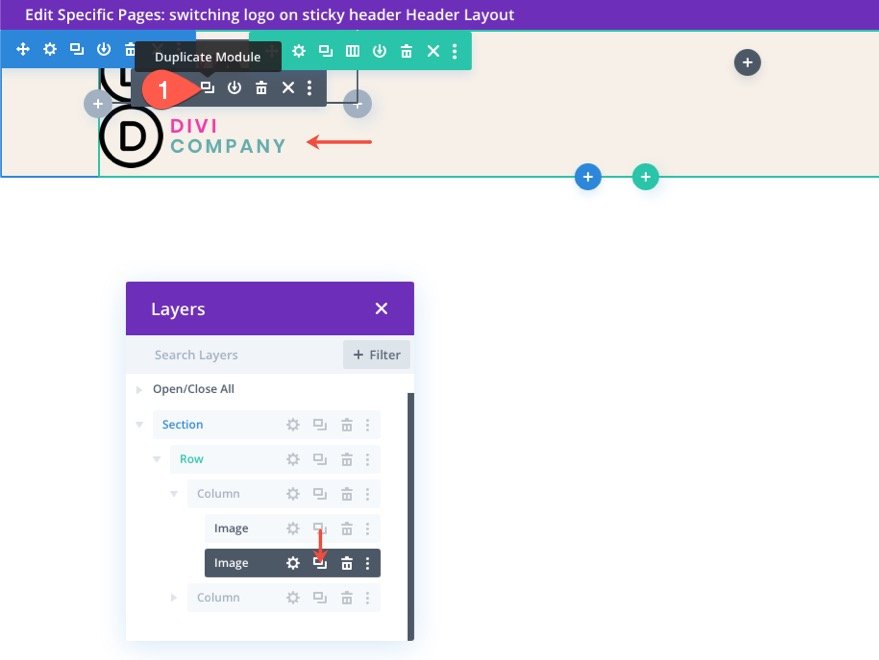
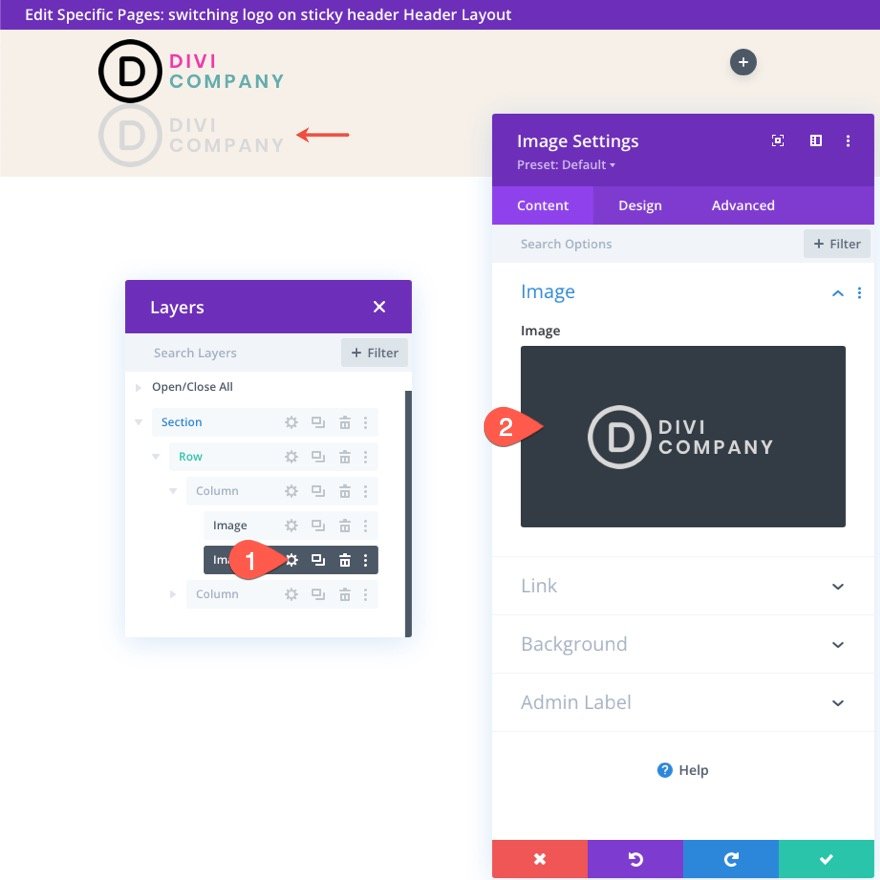
Para criar o logotipo do estado adesivo, duplique o módulo de imagem com o logotipo que acabamos de criar.

Abra as configurações do módulo de imagem duplicada e carregue uma nova imagem de logotipo (aquela que você deseja mostrar no estado fixo. Para obter melhores resultados, o logotipo deve ter o mesmo tamanho.

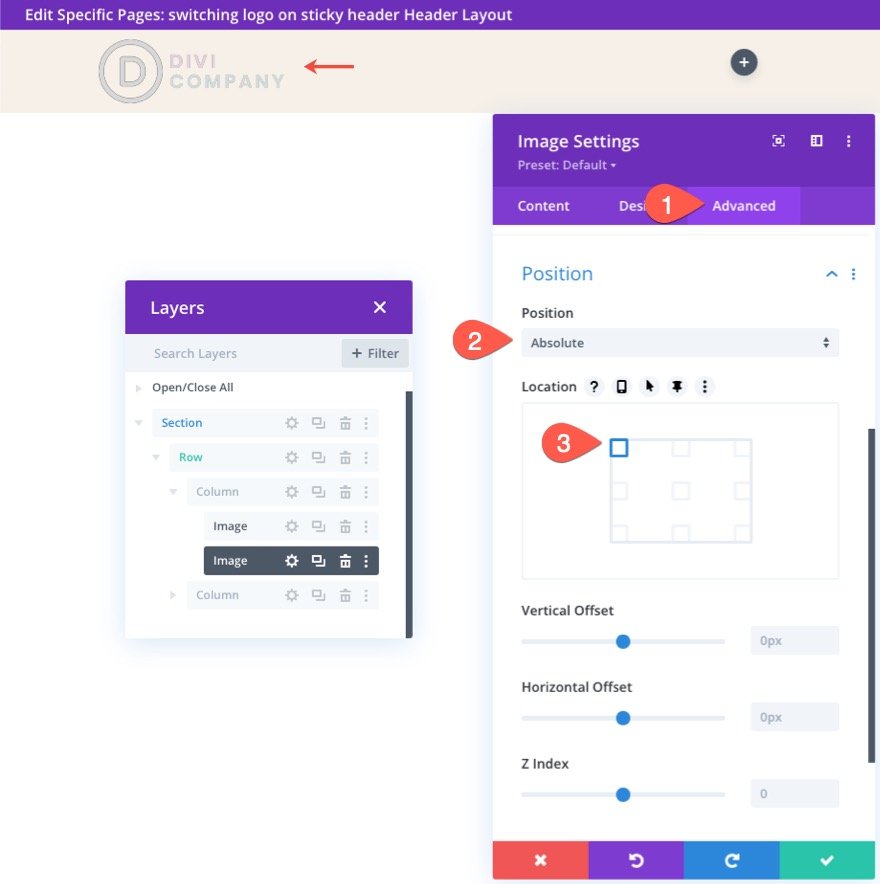
Na guia avançada, dê à imagem uma posição absoluta.
- Posição: Absoluto
O logotipo agora deve ficar diretamente em cima do logotipo principal.

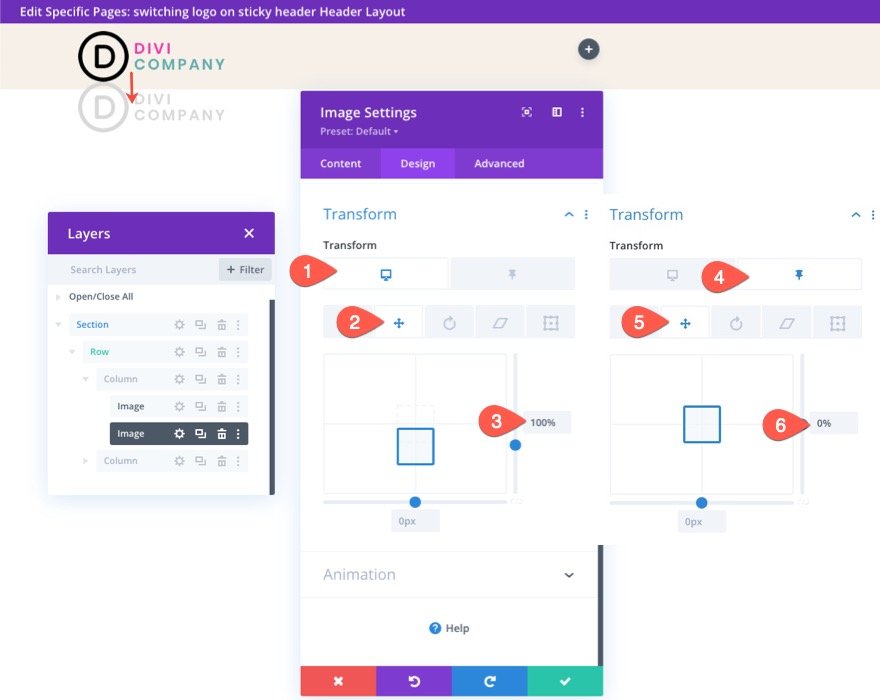
Na guia design, atualize as opções de transformação da seguinte maneira:
- Transformar Traduzir Eixo Y (computador): 100%
- Transformar Traduzir Eixo Y (fixo): 0%

Isso fará com que o logotipo fique abaixo da imagem do logotipo principal inicialmente e, em seguida, deslize para cima quando o cabeçalho estiver no estado fixo.
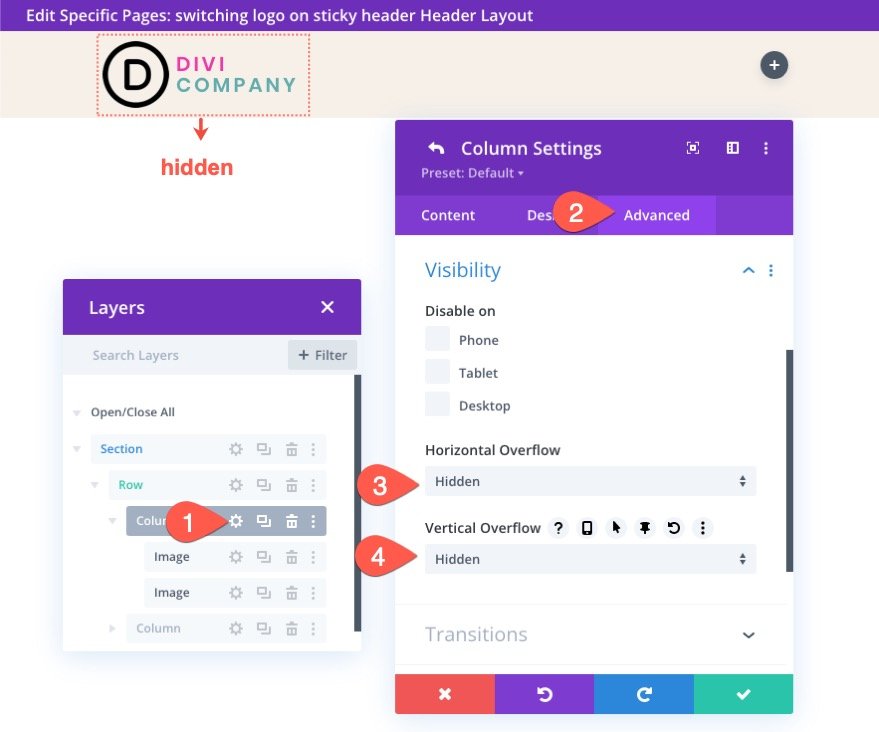
Parte 4: Altere o Estouro de Coluna para Oculto
Atualmente, o logotipo do estado adesivo permanecerá visível fora da coluna. Para mudar isso, precisamos atualizar a visibilidade de estouro da coluna da seguinte forma:
- Estouro horizontal: oculto
- Estouro Vertical: Oculto

O resultado
Neste ponto, a funcionalidade do logotipo de comutação está em vigor. Aqui está uma prévia dos logotipos de comutação.
Parte 5: Criando o Menu
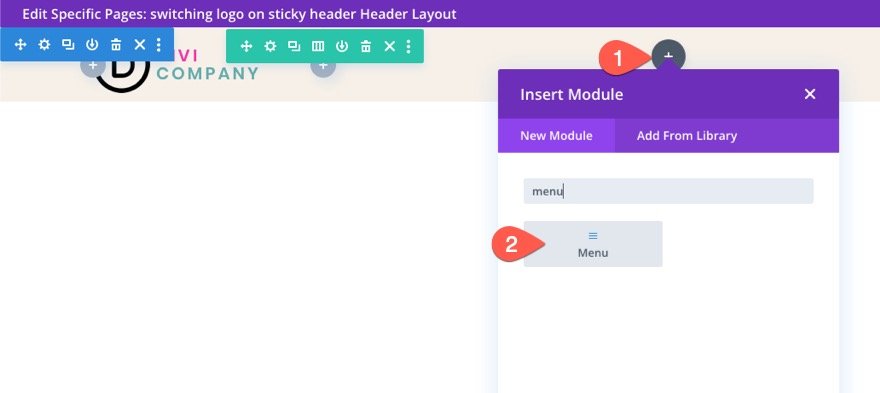
Para finalizar o design, precisamos adicionar um menu ao cabeçalho. Para fazer isso, adicione um novo módulo de menu à coluna direita da linha.

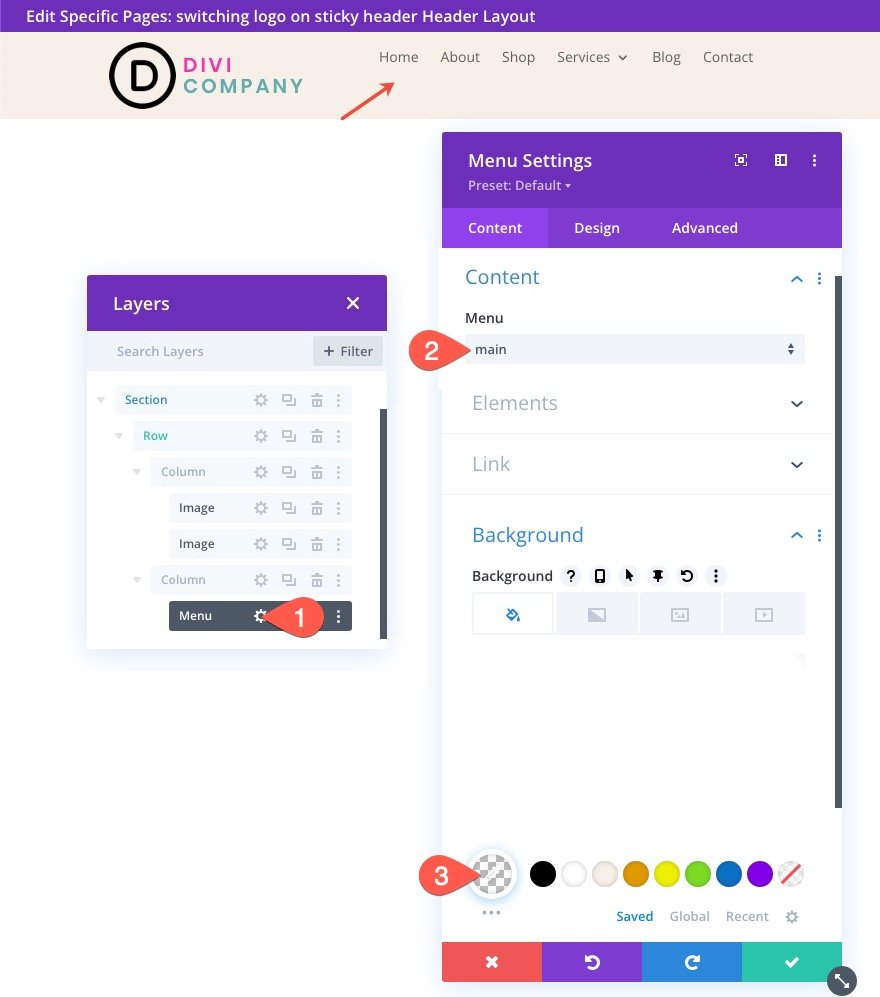
Nas configurações do menu, selecione o menu que deseja usar e dê ao menu um fundo transparente.

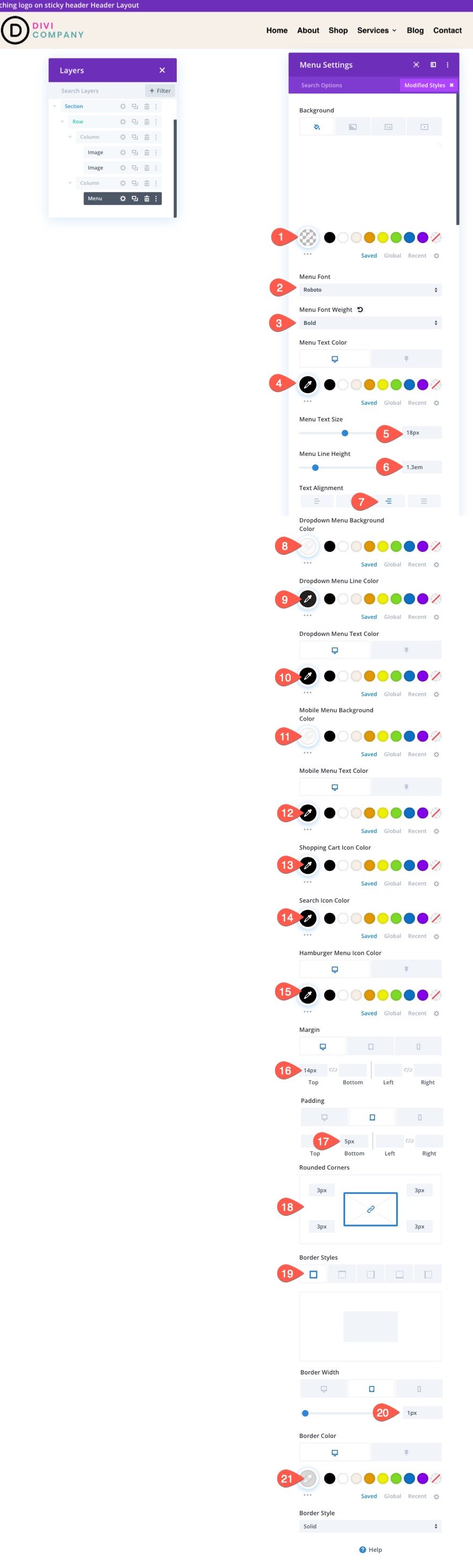
Na guia design, atualize o seguinte:
- Fonte do menu: Roboto
- Peso da fonte do menu: Negrito
- Cor do texto do menu: #000 (desktop), #fff (adesivo)
- Tamanho do texto do menu: 18px
- Altura da linha do menu: 1,3 em
- Alinhamento do texto: à direita
- Cor de fundo do menu suspenso: #fff
- Cor da linha do menu suspenso: #000
- Cor do texto do menu suspenso: #000 (desktop), #000 (adesivo)
- Cor de fundo do menu móvel: #fff
- Cor do texto do menu móvel: #000 (desktop), #000 (fixo)
- Cor do ícone do menu de hambúrguer: #000 (desktop), #fff (adesivo)
- Margem (computador): 14px superior
- Margem (tablet e telefone): 5px superior
- Preenchimento (tablet e telefone) 5px inferior
- Cantos arredondados: 3px
- Largura da borda (tablet e telefone): 1px
- Cor da borda: #ddd (desktop), #333 (adesivo)

Resultado final
Pensamentos finais
Com o Divi, você não precisa manter o mesmo logotipo para seus cabeçalhos autoadesivos. Acabamos de mostrar como é fácil usar as opções integradas do Divi. Nenhum código extra é necessário. Depois de desbloquear o poder das opções de aderência do Divi, você pode ser bastante criativo com a forma como você faz a transição dos logotipos para dentro e para fora da vista. Espero que este pequeno truque seja útil no seu próximo projeto!
Estou ansioso para ouvir de você nos comentários.
Saúde!
