Divi Altbilgisine Sosyal Simgeler Nasıl Eklenir
Yayınlanan: 2021-11-08Güçlü bir sosyal medya varlığına sahip olmak, herhangi bir web sitesinin başarısı için çok önemlidir. Kitleniz en sevdikleri platformlarda sizinle bağlantı kurmak istiyor. Onlar için kolaylaştırmanın bir yolu, web sitenizde sosyal medya bağlantıları sağlamaktır. Neyse ki, Divi ile bunu yapmak kolaydır. Bu yazıda, Divi altbilgisine sosyal simgelerin nasıl ekleneceğini göreceğiz.
Başlayalım.
Sosyal Simgelerle Divi Altbilgisinin Önizlemesi
Altbilgimin masaüstü ve mobil cihazlarda nasıl görüneceğine bir bakalım.
Masaüstü Önizleme

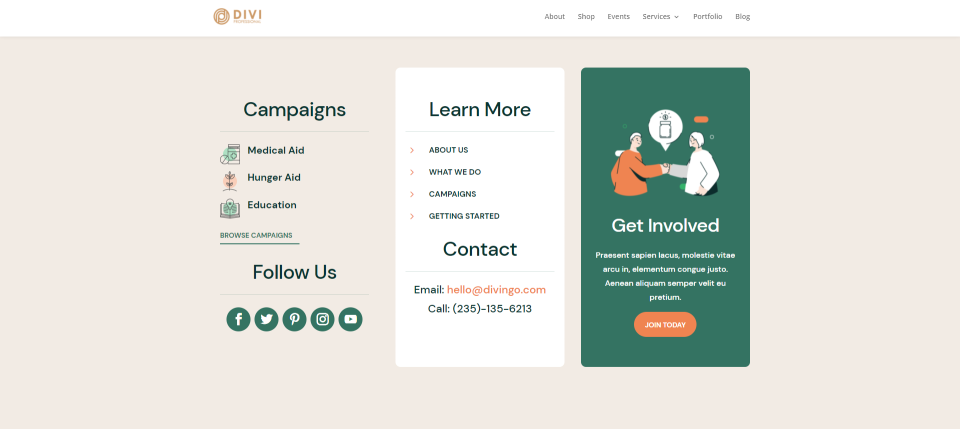
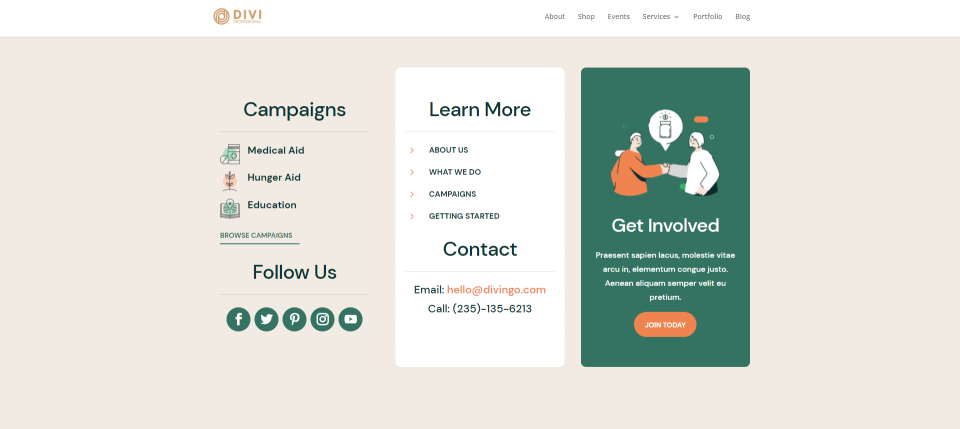
Divi altbilgisindeki yeni sosyal simgelerle düzenin masaüstünde nasıl görüneceği aşağıda açıklanmıştır.
Mobil Önizleme

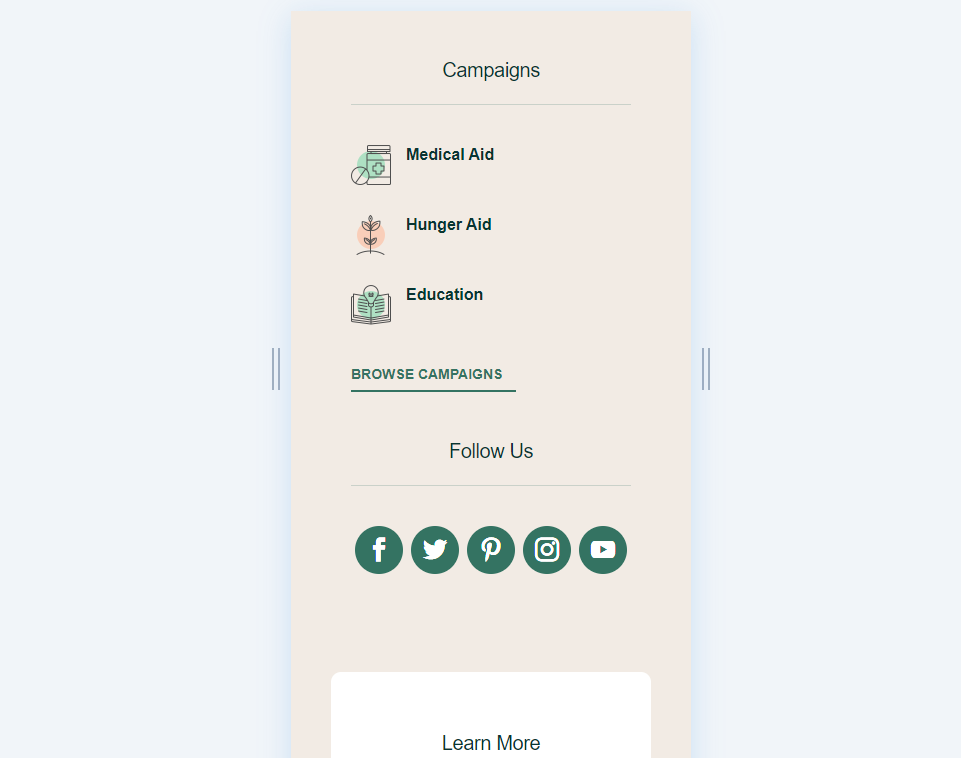
Divi altbilgisindeki yeni sosyal simgelerle düzenin mobilde nasıl görüneceği aşağıda açıklanmıştır.
Ücretsiz Altbilgi Şablonu İndirin

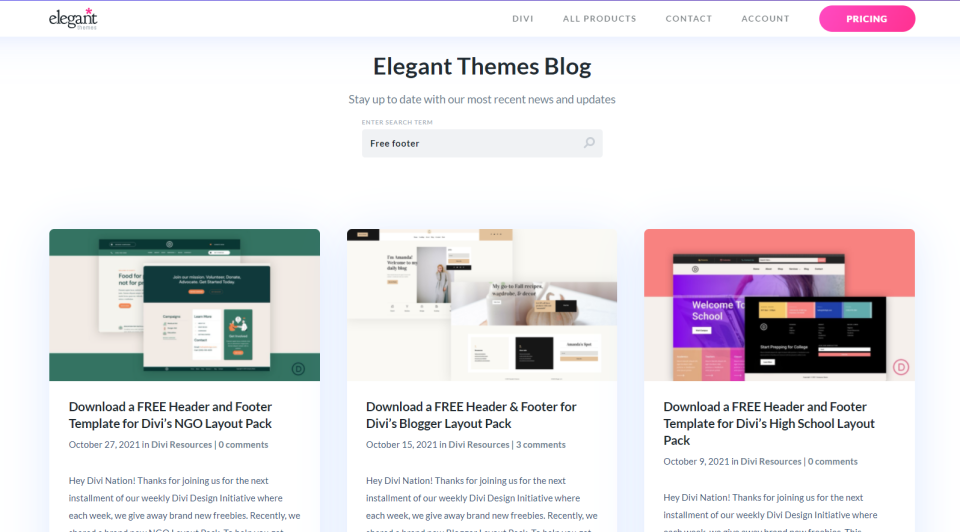
İlk olarak, bir altbilgi şablonuna ihtiyacımız olacak. Elegant Themes, Divi'de bulunan şablonlarla eşleşen çok sayıda ücretsiz üstbilgi ve altbilgi şablonu sağlar. Bu şablonlar önceden şekillendirilmiştir ve indirmek ücretsizdir. Ücretsiz alt bilgi şablonlarını Elegant Themes blogunda bulabilirsiniz. "Ücretsiz altbilgi" arayın.
Birçoğu zaten altbilgide sosyal simgeler içeriyor. Bu öğretici için, bunları içermeyen bir altbilgi seçtim. Divi'nin STK Düzen Paketi için ücretsiz altbilgi şablonunu kullanıyorum.
Ücretsiz altbilgi şablonunuzu indirin ve sıkıştırmasını açın. Yalnızca JSON dosyasını yüklemeniz gerekir.
Not – Sosyal simgeler, sahip olduğunuz herhangi bir şablona eklenebilir. Bu eğitim için yeni bir şablon yükleyeceğim. Sosyal simgeleri ekleme süreci aynıdır.
Divi Tema Oluşturucu'yu kullanın

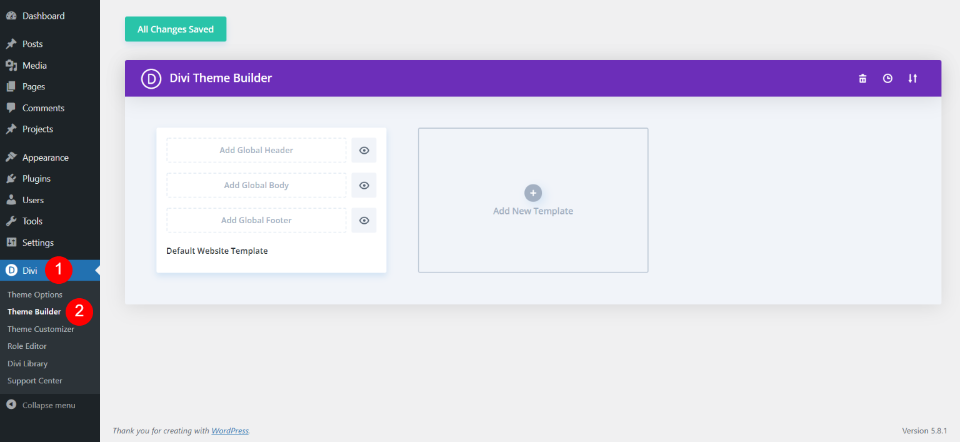
Bu eğitim için Divi Theme Builder'ı kullanıyoruz. Özel Divi altbilgileri oluşturmanın tercih edilen yolu budur. Birden fazla tasarım oluşturabilir ve bunları her sayfaya veya belirli sayfalara uygulayabilirsiniz. Divi Theme Builder'a erişmek için WordPress panosunda Divi > Theme Builder'a gidin.
Altbilgi Şablonunu Yükleyin

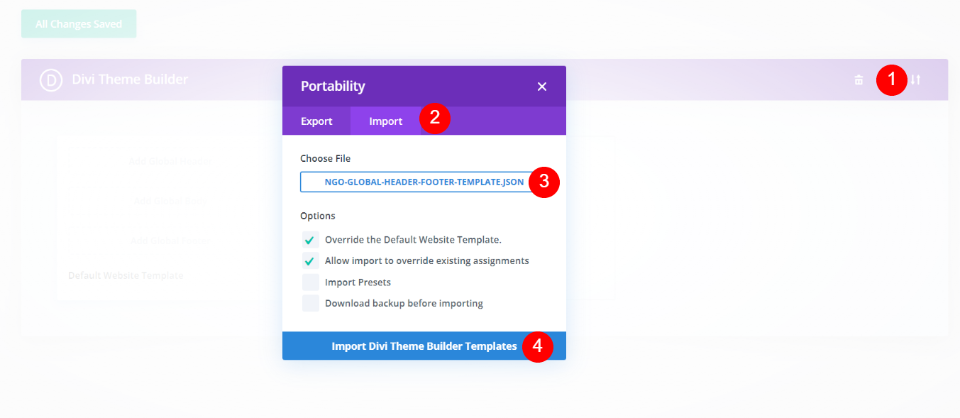
Altbilgi şablonunu yüklemek için sağ üst köşedeki Taşınabilirlik simgesini seçin. Bir mod açılacaktır. İçe Aktar'ı seçin ve Dosya Seç'i tıklayın. Bilgisayarınızdaki JSON dosyasına gidin ve onu seçin. Modun altındaki Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın. Yüklemenin tamamlanmasını bekleyin.

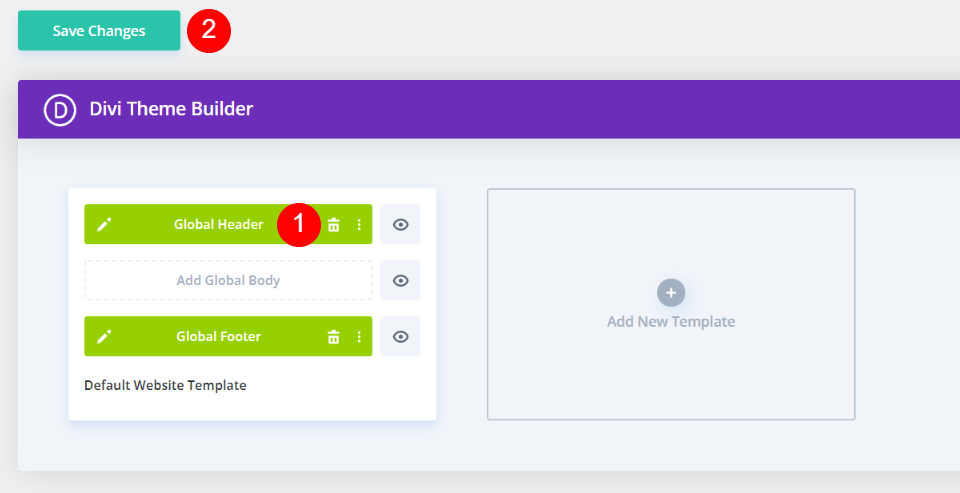
Artık genel bir üstbilgi ve altbilgi şablonunuz olacak. Kullanmak istemiyorsanız başlık şablonunu silin. Değişiklikleri Kaydet 'i tıklayın. Artık Divi altbilginize sosyal simgeler eklemeye hazırsınız.
Alt Bilgiye Sosyal Simgeler Ekleyin

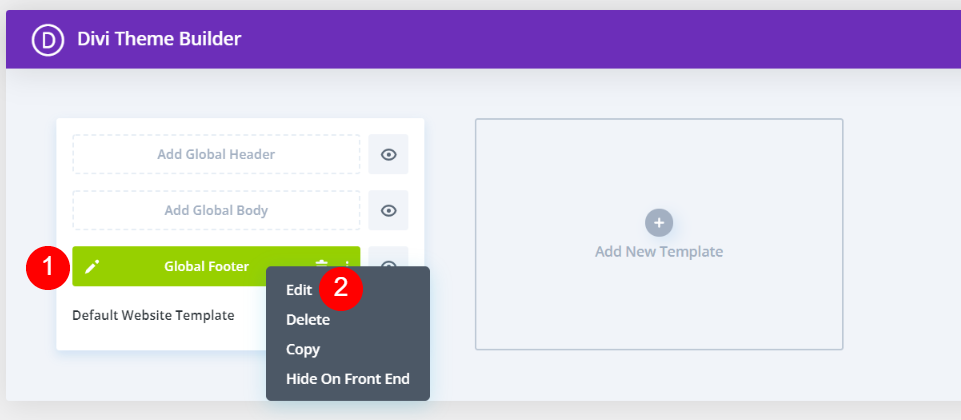
Ardından, düzenlemelerinizi yapmak için şablonu açmanız gerekecek. Global Footer'ın solundaki düzenle simgesini (kalem simgesi) seçin veya sağdaki üç noktayı tıklayın ve seçenekler içinden Düzenle'yi tıklayın.

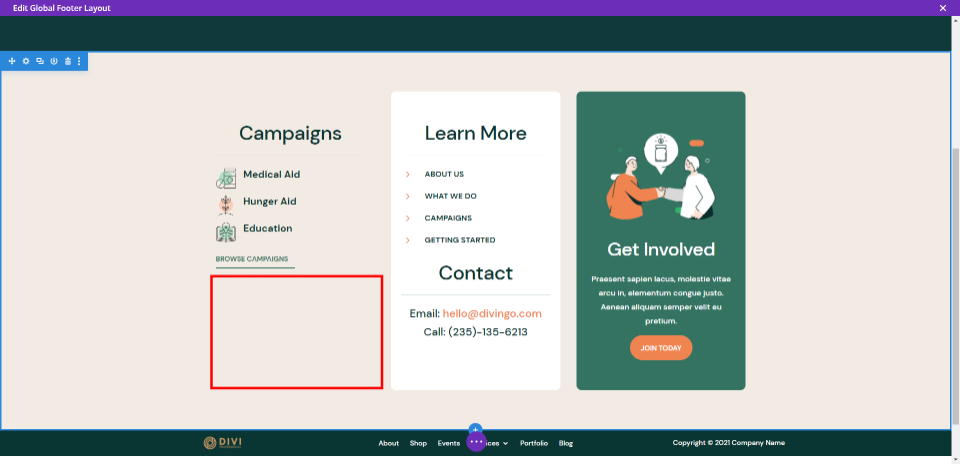
Ardından, sosyal simgeleri alt bilgide nereye yerleştirmek istediğinizi seçin. Kampanyalar altındaki boş yere ekleyeceğim. Ayrıca bir başlık ve ayırıcı ekleyeceğim ve simgeleri düzene uyacak şekilde biçimlendireceğim.

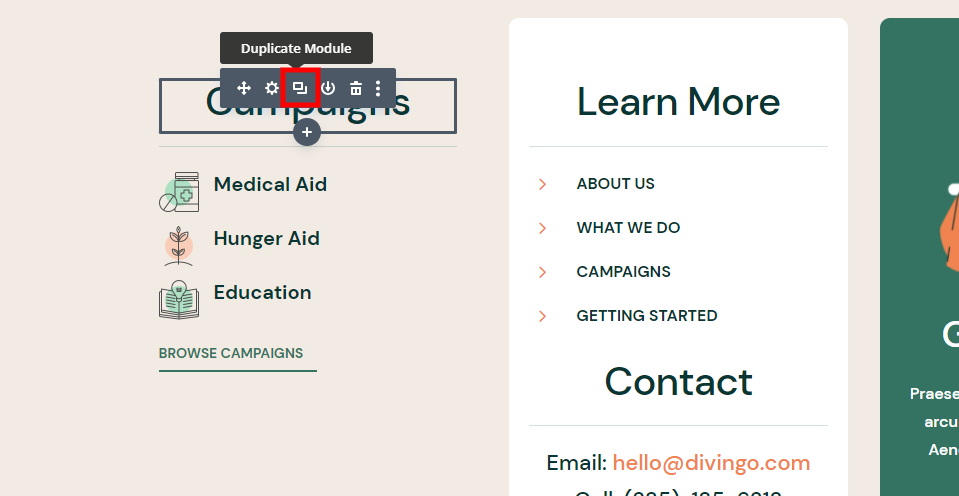
İlk olarak, altbilgideki diğer öğelerle eşleşen bir başlığa ihtiyacımız olacak. Başlığı üstündeki alana kopyalayın ve sosyal simgeleri yerleştirmek istediğiniz alana sürükleyin.

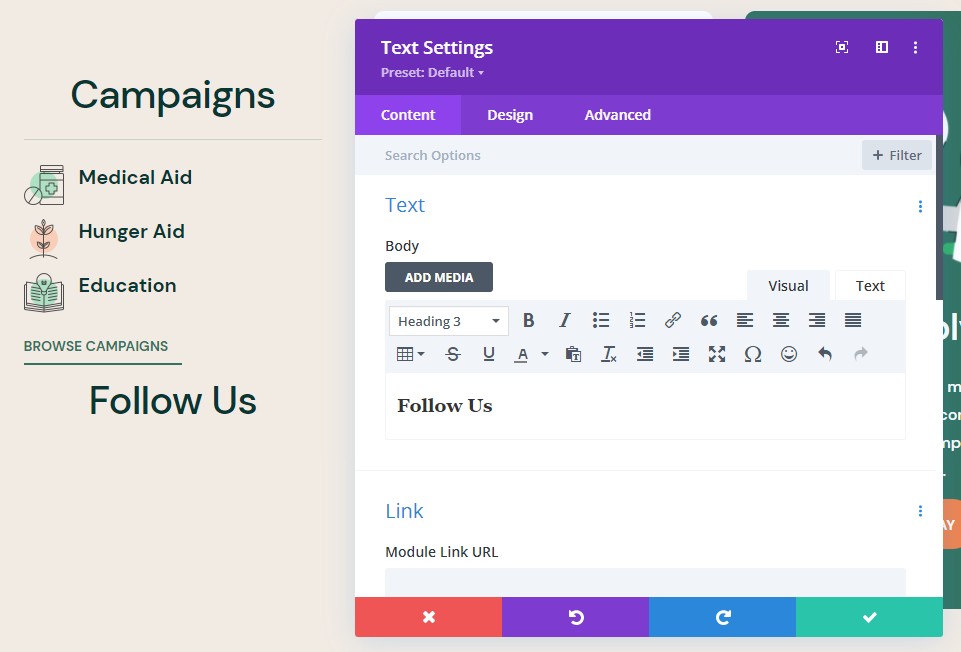
Ardından, yeni metin modülünüzü açın ve Kampanyalar metnini Bizi Takip Edin olarak değiştirin.

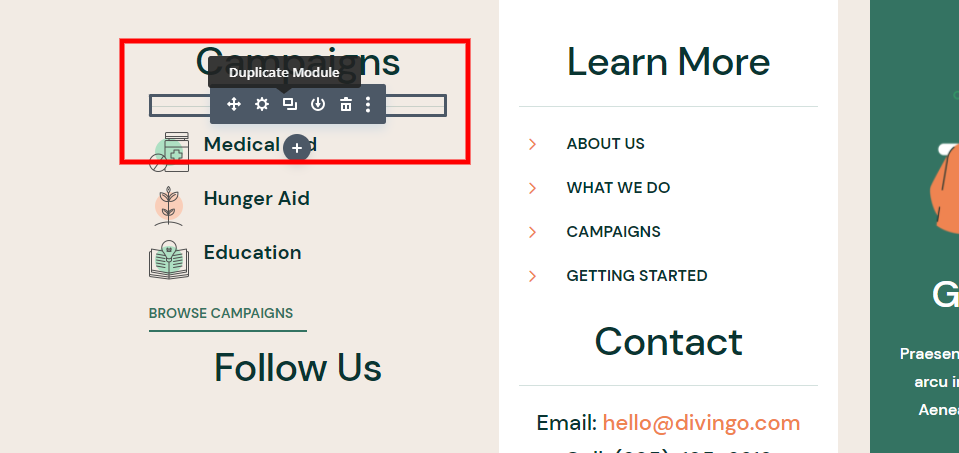
Ardından, Kampanyalar başlığının altındaki Divider modülünü kopyalayın ve yeni Follow Us başlığınızın altına sürükleyin.

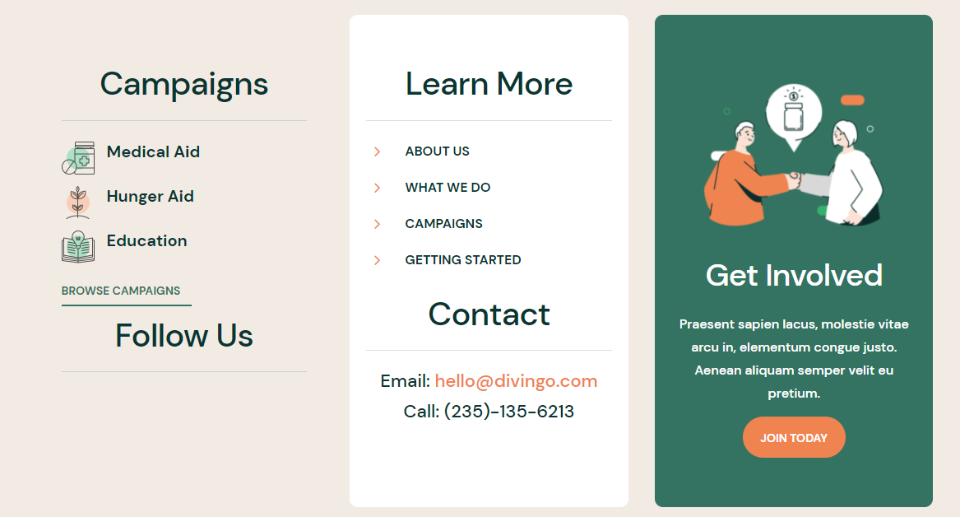
Altbilgi şablonunuz şimdi yukarıdaki örnekteki gibi görünecektir. Artık tek ihtiyacınız olan bir Sosyal Medya Takip modülü eklemek.

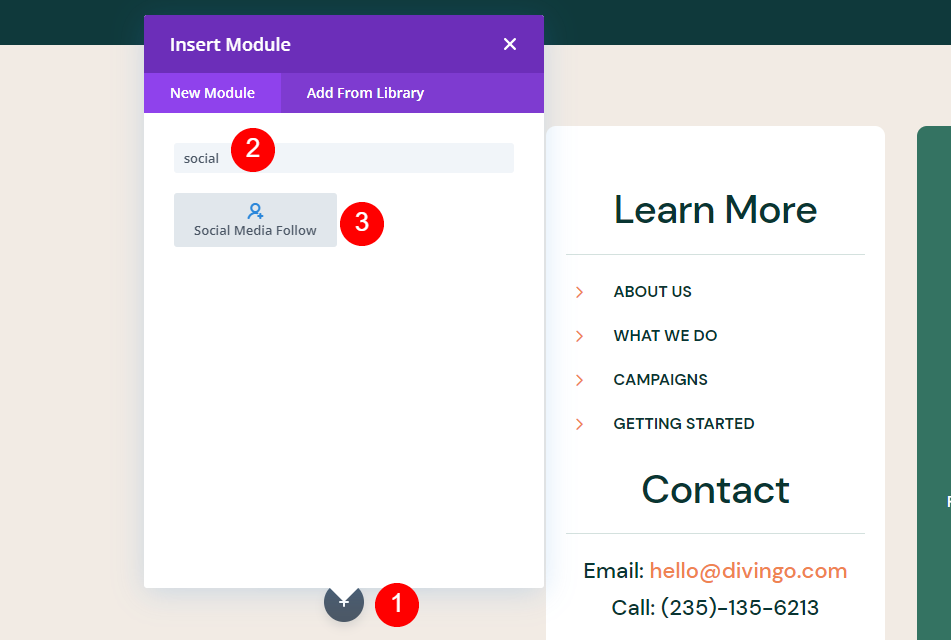
Modülü eklemek için eklemek istediğiniz konumdaki artı simgesine tıklayın. Aşağı kaydırın veya Sosyal Medya Takip'i arayın ve eklemek için modülü tıklayın .
Daha Fazla Sosyal Simge Ekleme

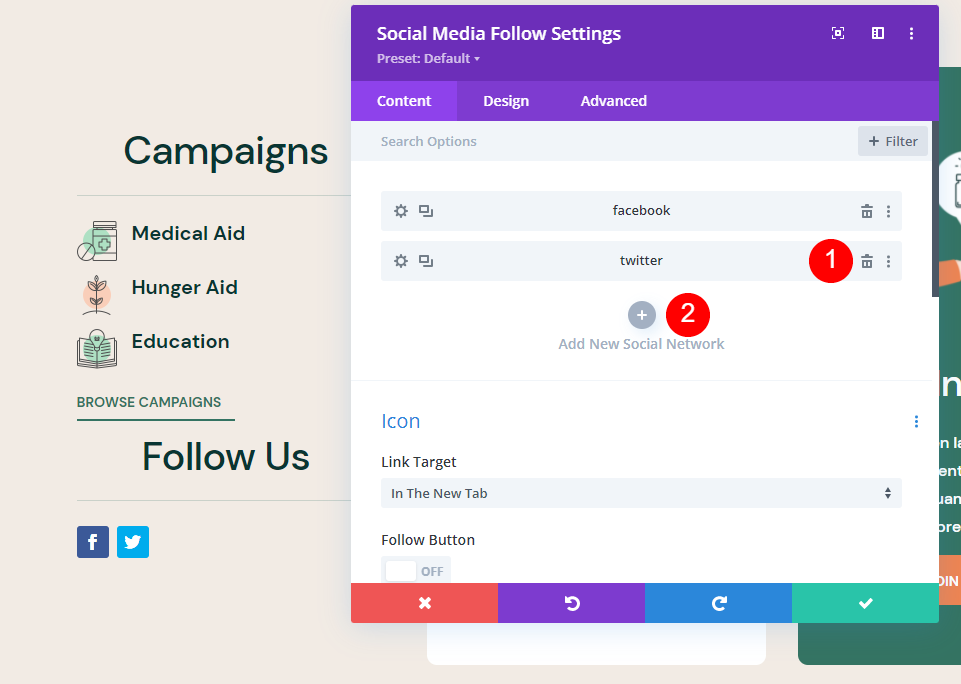
Modülü Divi Builder'dan eklediğinizde, açılacak ve size varsayılan simgeleri gösterecektir. İlerlemek için iki seçeneğiniz olacak.

İlk seçenek – her bir simgeyi eklemek için Yeni Sosyal Ağ Ekle'yi tıklayabilirsiniz. Ardından, varsayılan stillerini kullanabilir veya bir simgeye stil uygulayabilir ve ardından bu stili diğer simgelere yansıtabilirsiniz.
İkinci seçenek - ikinci simgeyi silebilir, ilkini biçimlendirebilir, eklemek istediğiniz her simge için klonlayabilir ve istediğiniz ağa değiştirebilirsiniz.
Seçtiğiniz yöntem önemli değil. İş özünde aynıdır. Tüm simgeleri yerinde görmeyi seviyorum, bu yüzden ilk seçeneği kullanacağım.
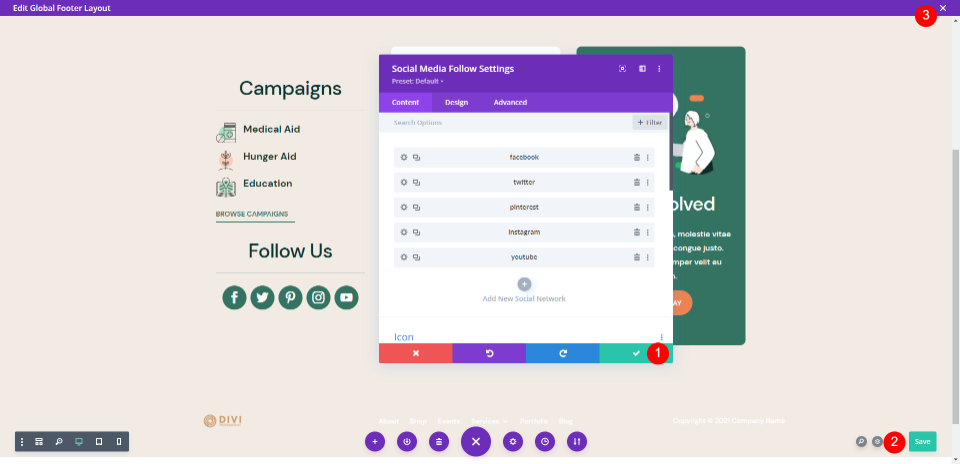
Sosyal Ağlarınızı Ekleyin

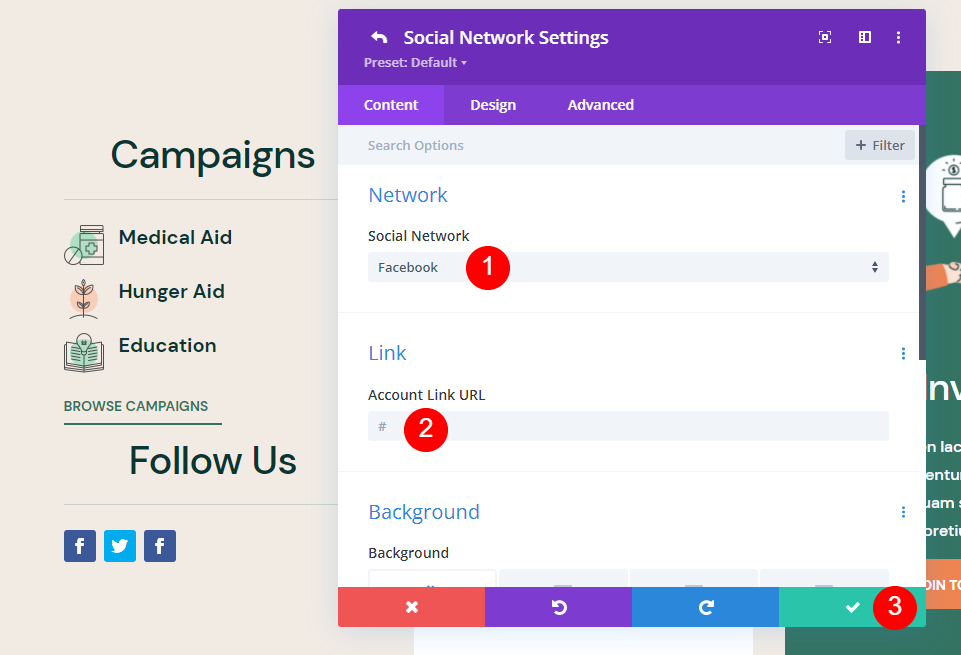
Yeni Sosyal Ağ Ekle'yi tıklamak, Sosyal Ağ Ayarları'nı açar. Ağ altındaki açılır kutuya tıklayın ve eklemek istediğiniz ağı seçin. Hesap Bağlantısı URL'si için sayfanızın URL'sini girin. Ayarları kapatmak için yeşil onay simgesine tıklayın.

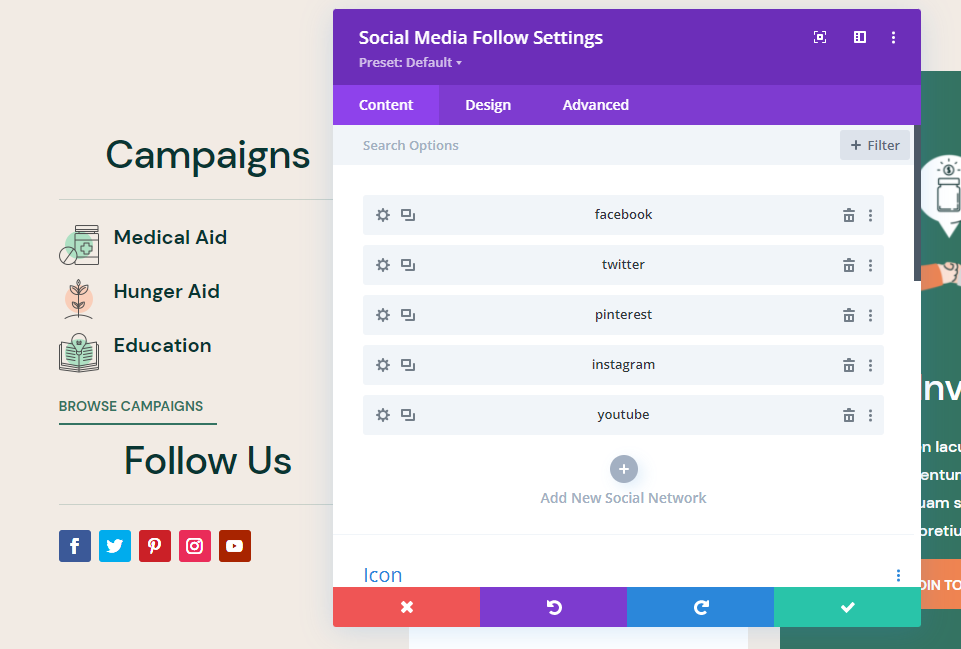
Tüm sosyal ağlarınızı ekleyene kadar bu işleme devam edin. Ardından, onları altbilginin geri kalanıyla eşleşecek şekilde biçimlendirmemiz gerekiyor.
Sosyal Simgelerinizi Düzeninize Uygun Şekilde Şekillendirin
Şablonumdaki bu altbilgide çok sayıda yeşil ve turuncu var. Düğmenin kenarları yuvarlatılmıştır ve diğer simgelerin arkasında bir daire vardır. Yeşil zemin üzerine metin beyazdır. Bunları sosyal medya simgelerini şekillendirirken tasarım kuyrukları olarak kullanacağım.

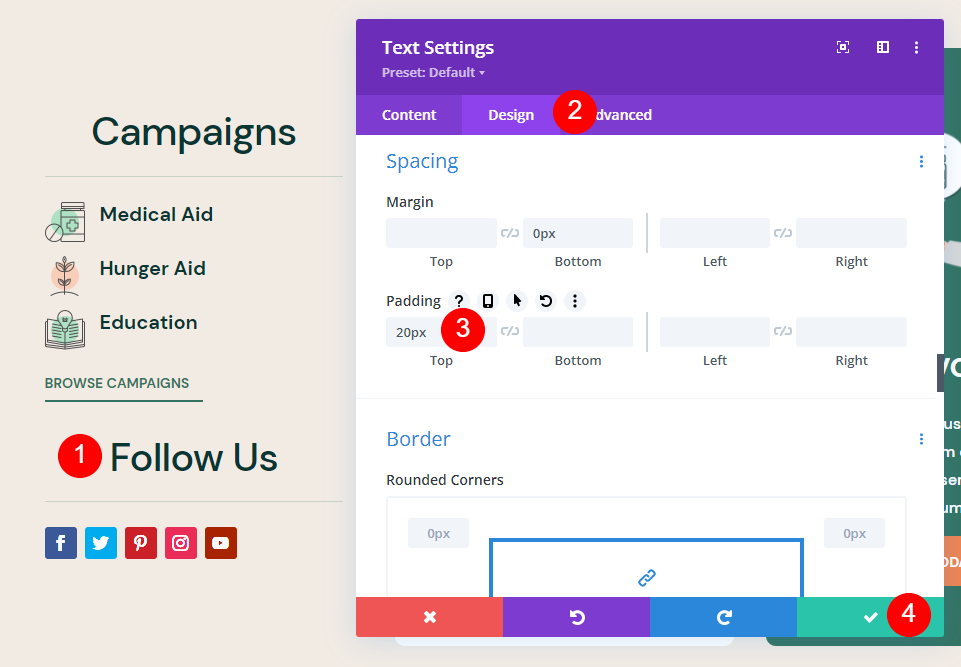
İlk önce, başlık için ayarları açın. Tasarım sekmesine gidin ve 20 piksel üst dolgu ekleyin. Artık Kampanyalar ve Bizi Takip Edin arasında biraz boşluk var. Modülü kapatın.
- Üst Dolgu = 20 piksel

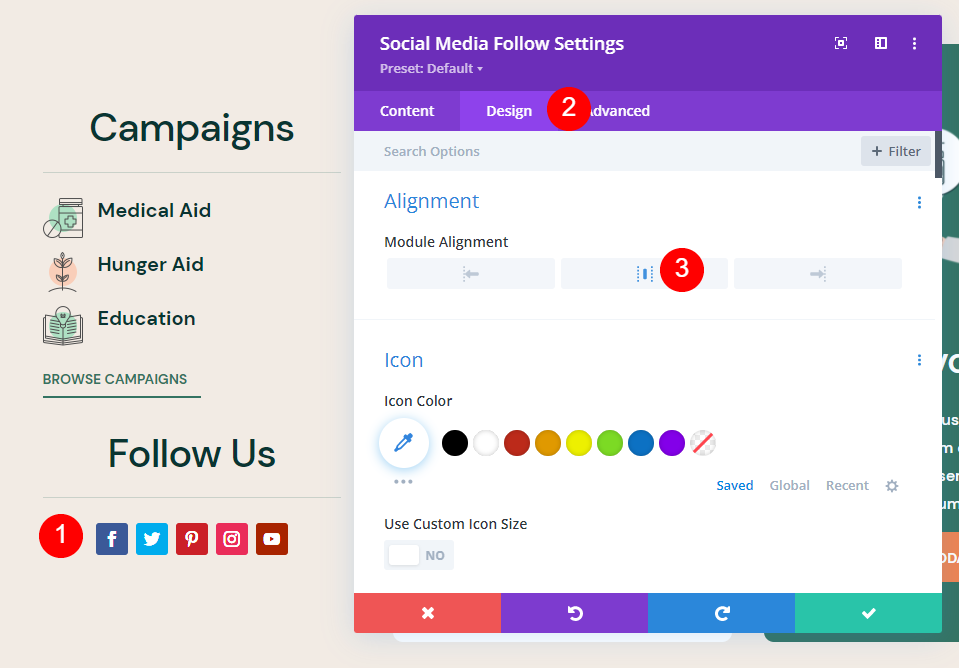
Ardından, Sosyal Medya Takip modülünü açın. Tasarım sekmesini seçin ve Hizalama altında Ortaya Hizala'yı seçin.
- Modül Hizalama = Merkez

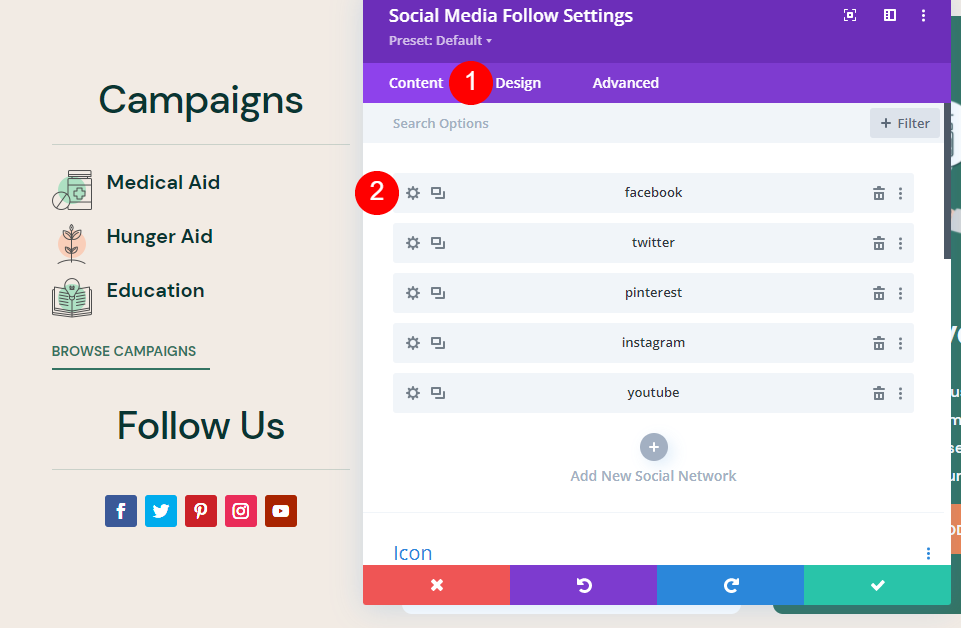
İçerik sekmesini seçin. Stil vermek için bir sosyal ağ seçin ve ayarlarını açmak için dişliye tıklayın.

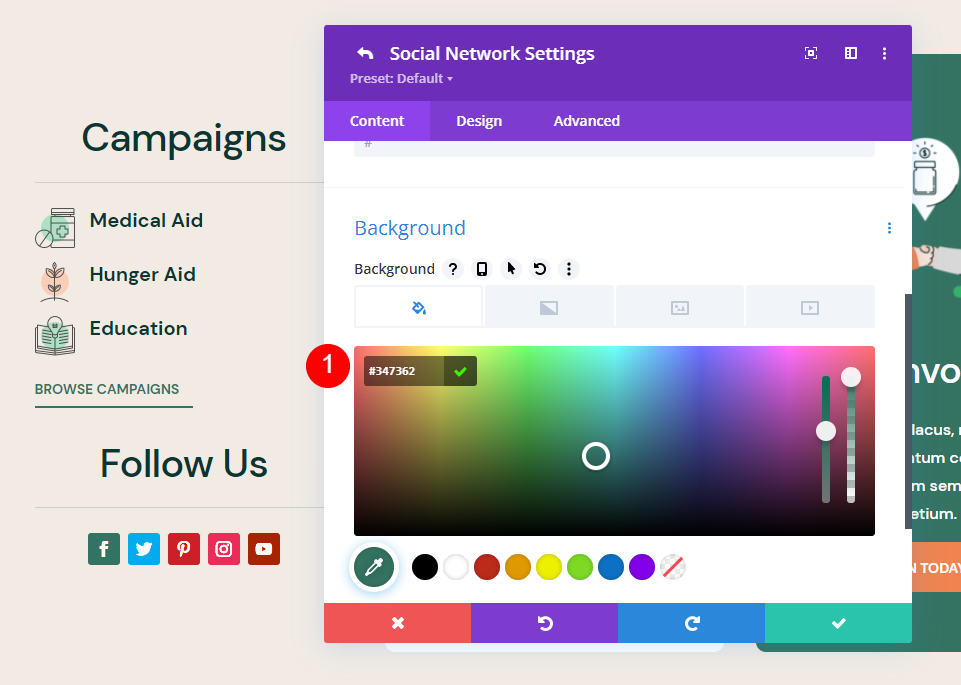
Arka Plan seçeneklerine ilerleyin ve #347362 numarasını girin. Bu, simgeye alt bilgideki CTA ile eşleşen ve ten rengi arka plana karşı harika görünen yeşil bir arka plan verir.
- arka plan = #347362

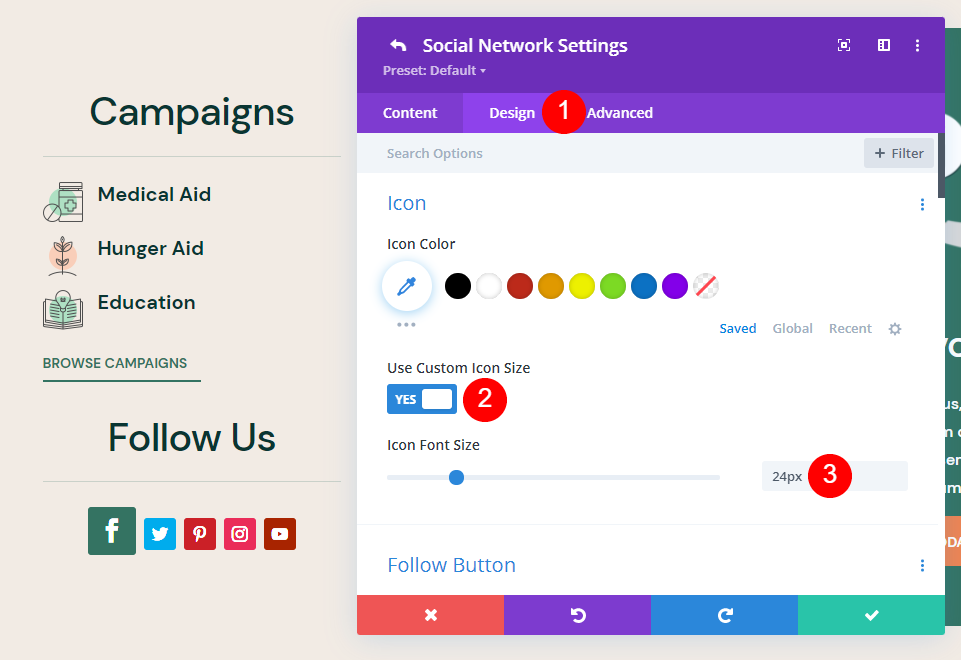
Tasarım sekmesini seçin. Simge altında, Özel Simge Boyutunu Kullan'ı etkinleştirin. Simge Yazı Tipi Boyutunu 24 piksele ayarlayın
- Simge Yazı Tipi Boyutu = 24px

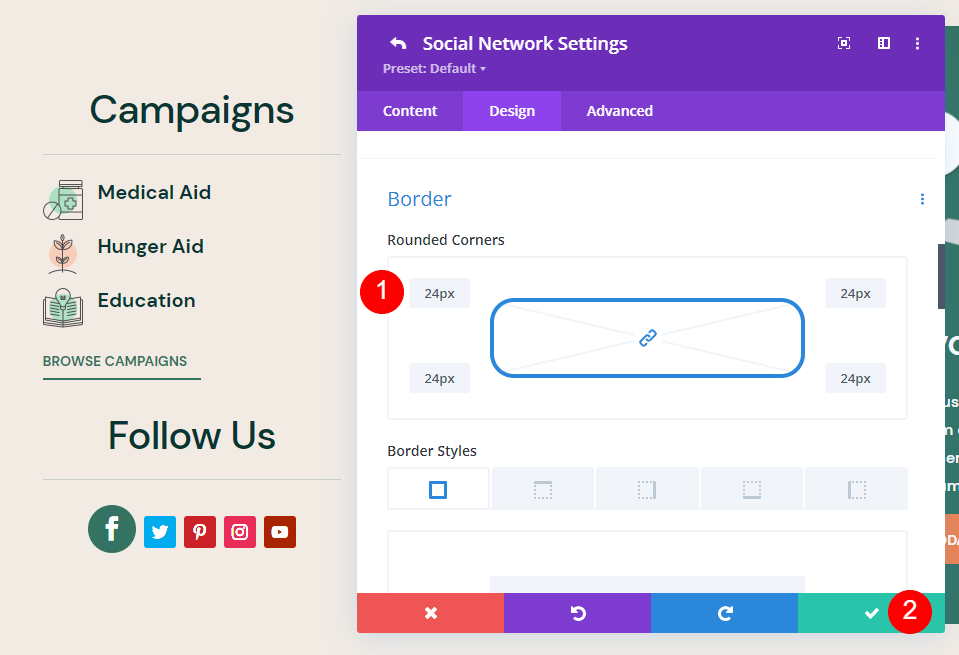
Ardından, aşağı kaydırarak Sınır'a gidin . Yuvarlak Köşeleri 24 piksele ayarlayın. Ayarları kapatmak ve modülün ayarlarına dönmek için yeşil onay işaretine tıklayın.
- Yuvarlatılmış Köşeler = 24 piksel

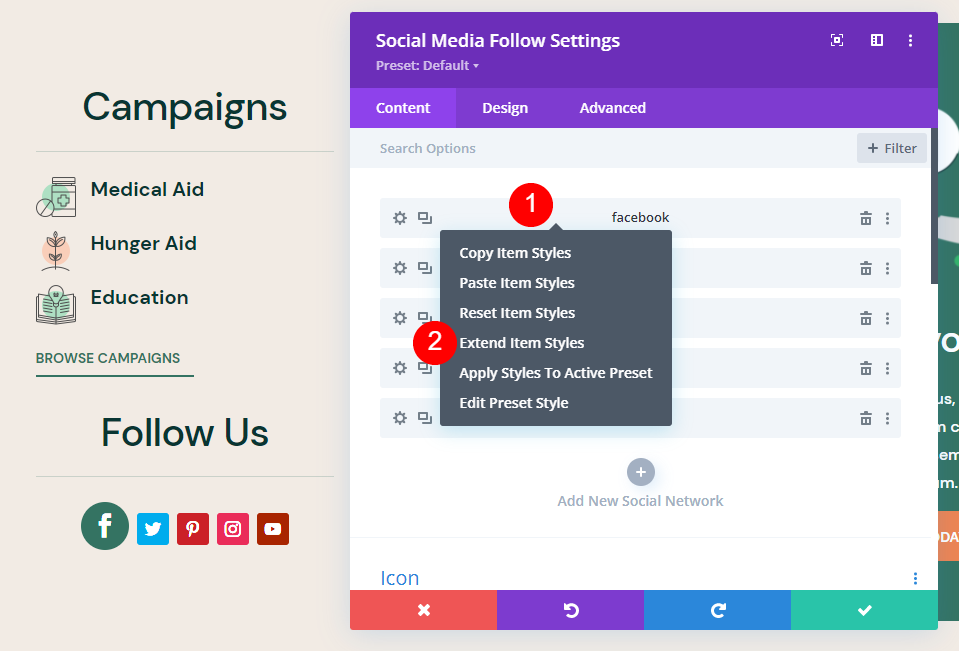
Stilini oluşturduğunuz sosyal ağa sağ tıklayın ve Öğe Stillerini Genişlet'i seçin.

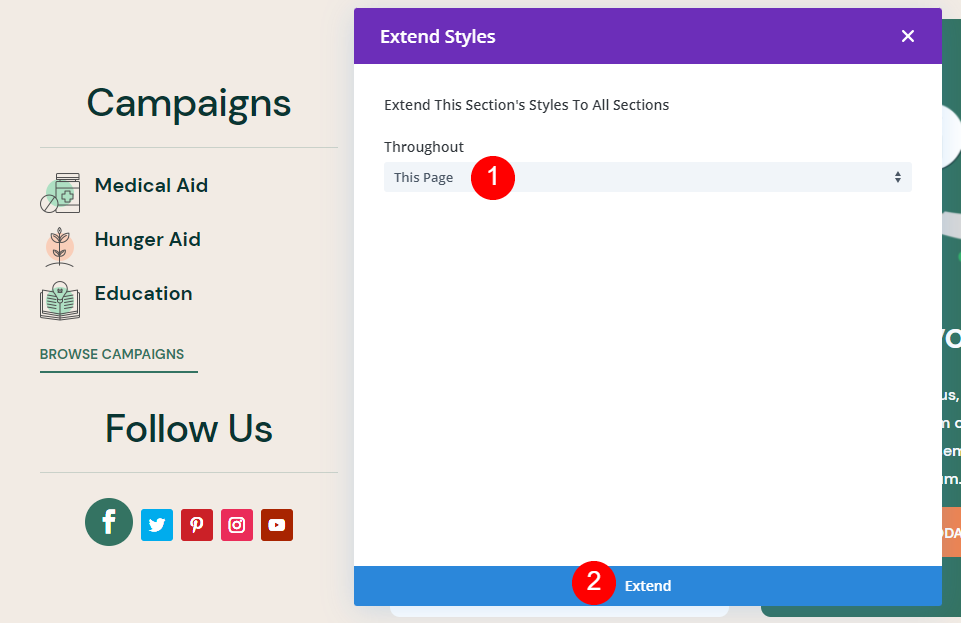
Stilleri ne kadar genişletmek istediğinizi seçin (bu sayfa, bu sütun vb.) ve Genişlet'i tıklayın.

Stil artık sosyal medya simgelerinin geri kalanına genişletildi. Artık sayfayı kaydedip çıkabilirsiniz.
Divi Altbilgi Sosyal Simgeler Sonuçları
İşte hem masaüstü hem de mobil için sonuçlar.
Masaüstü Sonuçları

Divi altbilgisindeki yeni sosyal simgelerle düzenin masaüstünde nasıl göründüğü aşağıda açıklanmıştır.
Mobil Sonuçlar

Divi altbilgisindeki yeni sosyal simgelerle düzenin mobilde nasıl göründüğü aşağıda açıklanmıştır.
Biten Düşünceler
Bu, Divi altbilgisine sosyal simgelerin nasıl ekleneceğine bakışımız. Divi'nin Sosyal Medya Takip modülü bunun için harika. Divi Theme Builder'ın genel altbilgi şablonları, bunları altbilginize eklemeyi kolaylaştırır. Yalnızca birkaç adımda, sosyal simgeleri Divi altbilgisine kolaylıkla ekleyebilir ve bunları web sitenize uyacak şekilde biçimlendirebilirsiniz.
Senden duymak istiyoruz. Tema Oluşturucu ile Divi altbilgisine sosyal simgeler eklediniz mi? Aşağıdaki yorumlarda bize bildirin.
