Cara Menambahkan Ikon Sosial ke Divi Footer
Diterbitkan: 2021-11-08Memiliki kehadiran media sosial yang kuat sangat penting untuk keberhasilan situs web apa pun. Audiens Anda ingin terhubung dengan Anda di platform favorit mereka. Salah satu cara untuk memudahkan mereka adalah dengan memberikan link media sosial di website Anda. Untungnya, ini mudah dilakukan dengan Divi. Pada artikel ini, kita akan melihat cara menambahkan ikon sosial ke footer Divi.
Mari kita mulai.
Pratinjau Footer Divi dengan Ikon Sosial
Berikut tampilan footer saya di desktop dan seluler.
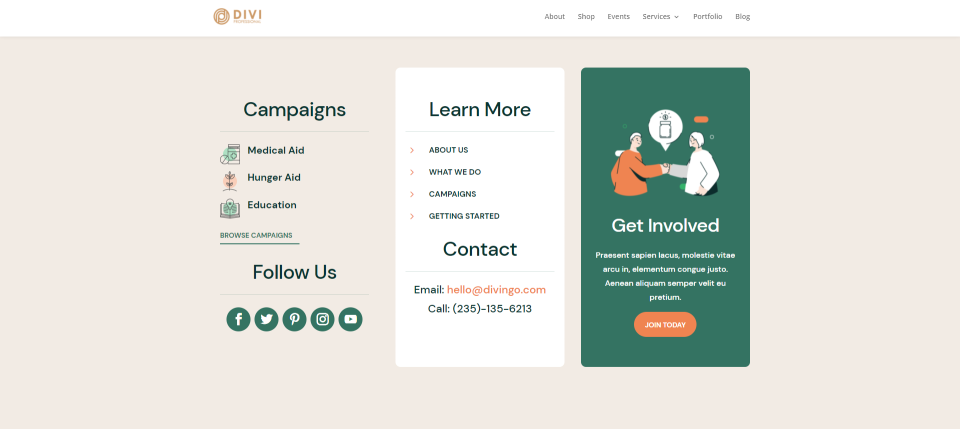
Pratinjau Desktop

Begini tampilan tata letak di desktop dengan ikon sosial baru di footer Divi.
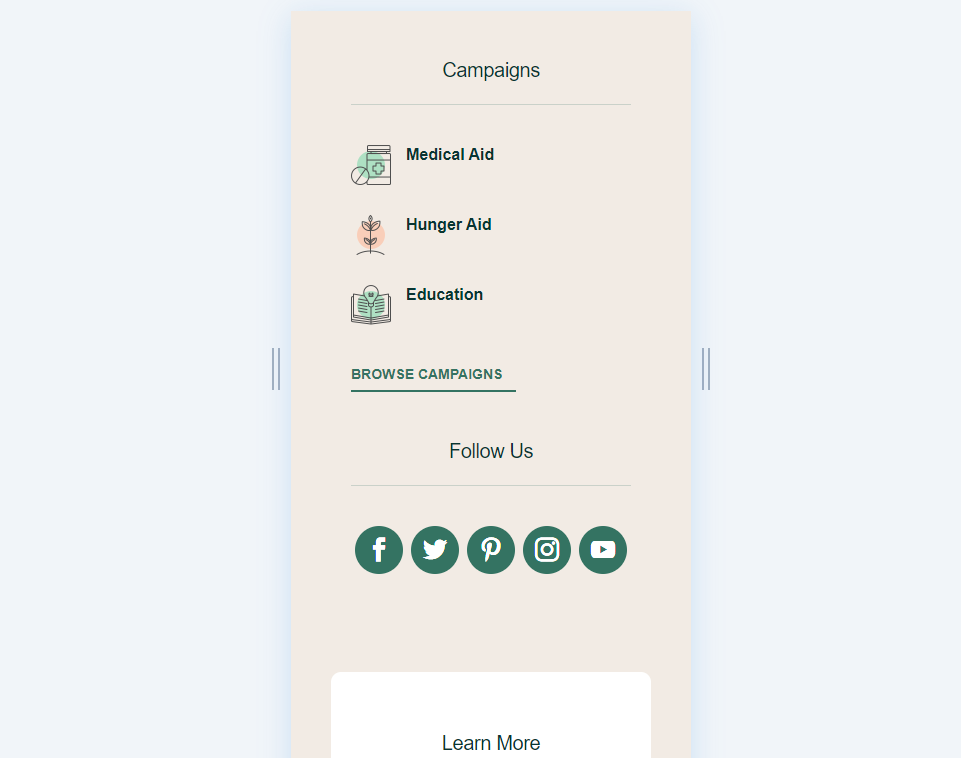
Pratinjau Seluler

Begini tampilan tata letak di ponsel dengan ikon sosial baru di footer Divi.
Unduh Template Footer Gratis

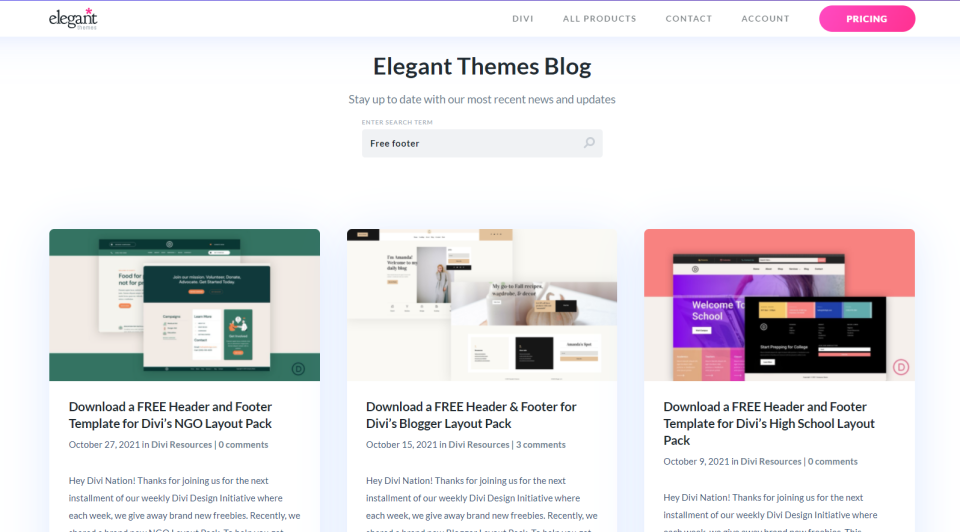
Pertama, kita membutuhkan template footer. Elegant Themes menyediakan banyak template header dan footer gratis yang sesuai dengan template yang tersedia di Divi. Template ini sudah ditata sebelumnya dan gratis untuk diunduh. Anda dapat menemukan template footer gratis di blog Elegant Themes. Cari "footer gratis".
Banyak dari mereka sudah menyertakan ikon sosial di footer. Untuk tutorial ini, saya telah memilih footer yang tidak menyertakannya. Saya menggunakan templat footer gratis untuk Paket Tata Letak LSM Divi.
Unduh templat footer gratis Anda dan unzip. Anda hanya perlu mengunggah file JSON.
Catatan – Ikon sosial dapat ditambahkan ke template apa pun yang sudah Anda miliki. Untuk tutorial ini, saya akan mengupload template baru. Proses menambahkan ikon sosial adalah sama.
Gunakan Pembuat Tema Divi

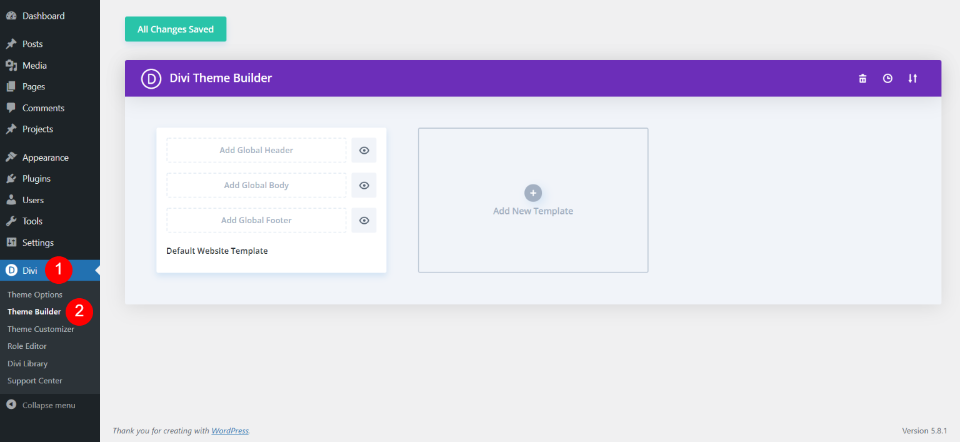
Untuk tutorial ini, kami menggunakan Divi Theme Builder. Ini adalah cara yang disukai untuk membuat footer Divi khusus. Anda dapat membuat beberapa desain dan menerapkannya ke setiap halaman atau halaman tertentu. Untuk mengakses Divi Theme Builder, buka Divi > Theme Builder di dasbor WordPress.
Unggah Template Footer

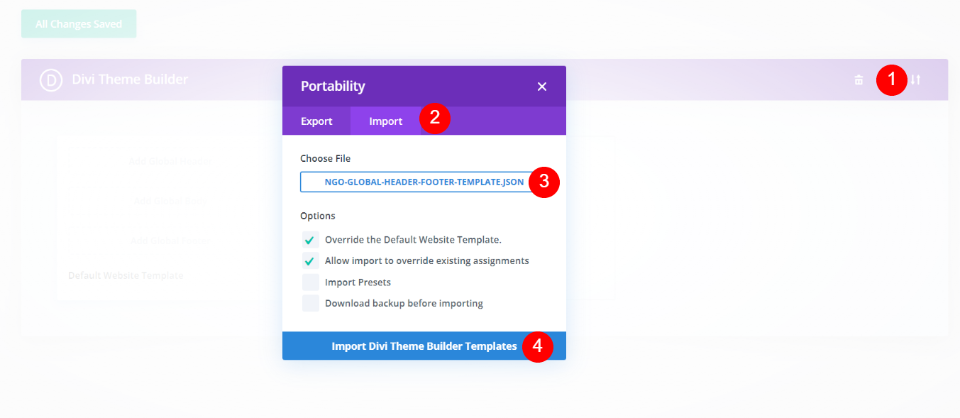
Untuk mengunggah template footer, pilih ikon Portabilitas di sudut kanan atas. Sebuah modal akan terbuka. Pilih Impor dan klik Pilih File . Arahkan ke file JSON di komputer Anda dan pilih. Klik Impor Template Pembuat Tema Divi di bagian bawah modal. Tunggu hingga pengunggahan selesai.

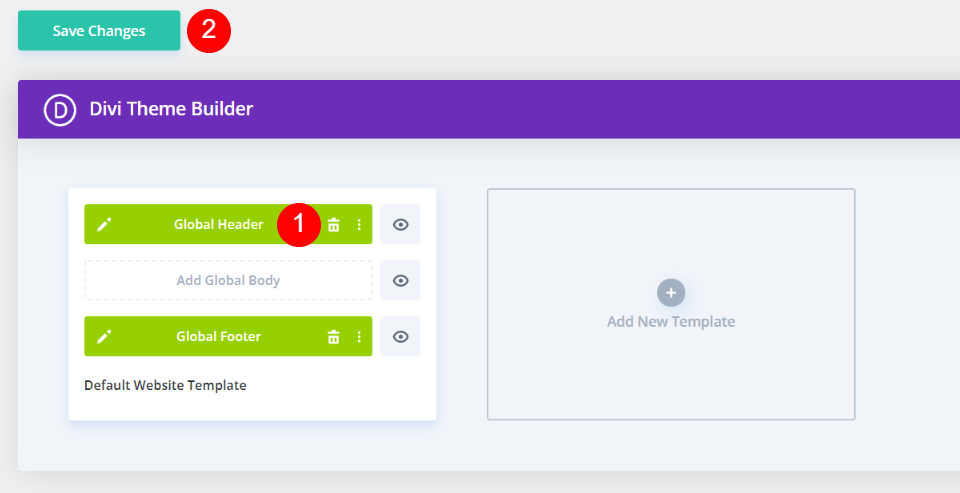
Anda sekarang akan memiliki template header dan footer global. Hapus template header jika Anda tidak ingin menggunakannya. Klik Simpan Perubahan . Anda sekarang siap untuk menambahkan ikon sosial ke footer Divi Anda.
Tambahkan Ikon Sosial ke Footer

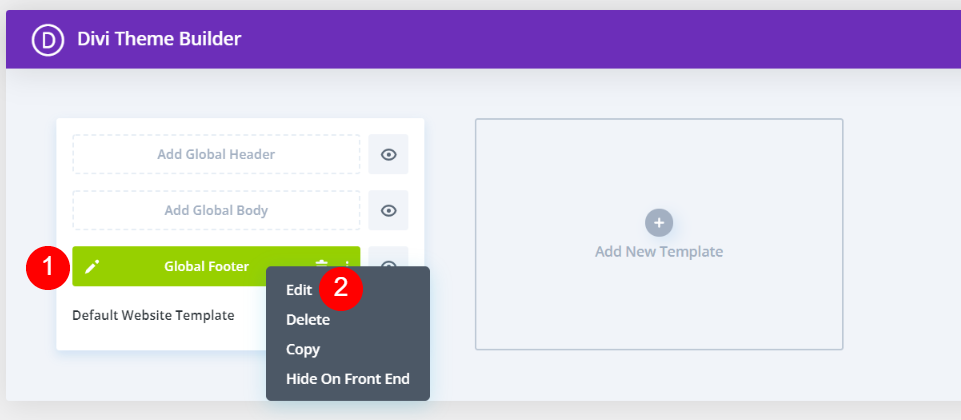
Selanjutnya, Anda harus membuka template untuk melakukan pengeditan. Pilih ikon edit di sebelah kiri Global Footer (ikon pensil) atau klik tiga titik di sebelah kanan dan klik Edit di dalam opsi.

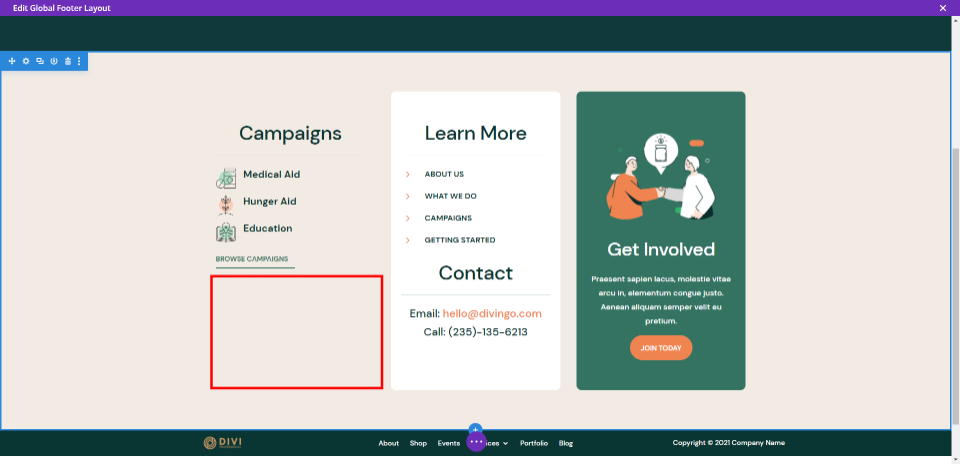
Selanjutnya, pilih di mana di footer Anda ingin meletakkan ikon sosial. Saya akan menambahkannya ke tempat kosong di bawah Kampanye. Saya juga akan menambahkan judul dan pembagi dan menata ikon agar sesuai dengan tata letak.

Pertama, kita membutuhkan judul yang cocok dengan elemen lainnya di footer. Kloning judul di area di atasnya dan seret ke area yang ingin Anda tempatkan ikon sosial.

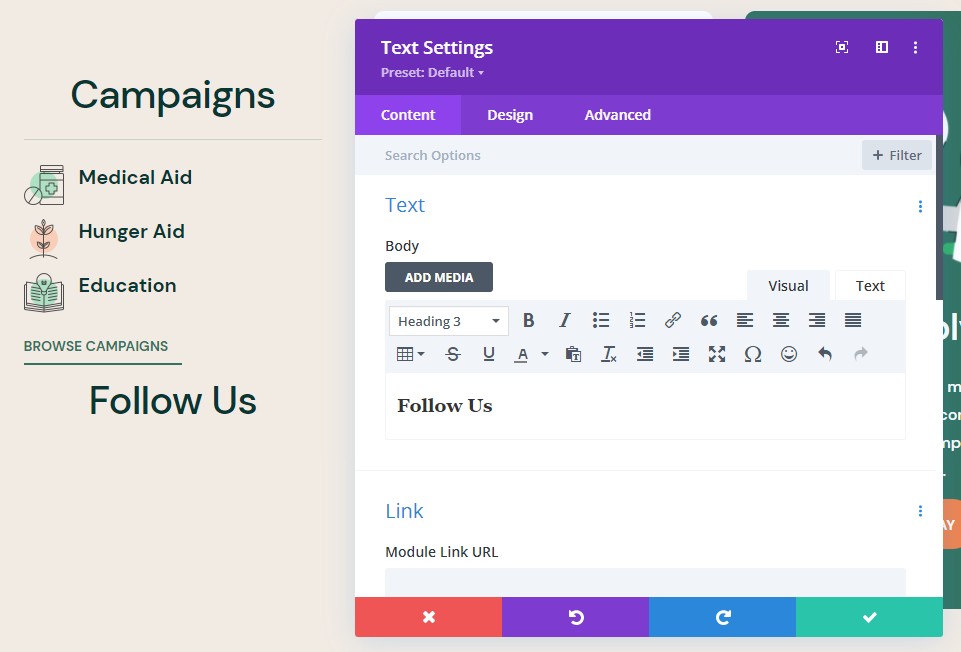
Selanjutnya, buka modul teks baru Anda dan ubah teks dari Kampanye menjadi Ikuti Kami.

Selanjutnya, kloning modul Divider di bawah judul Kampanye dan seret ke bawah judul Ikuti Kami yang baru.

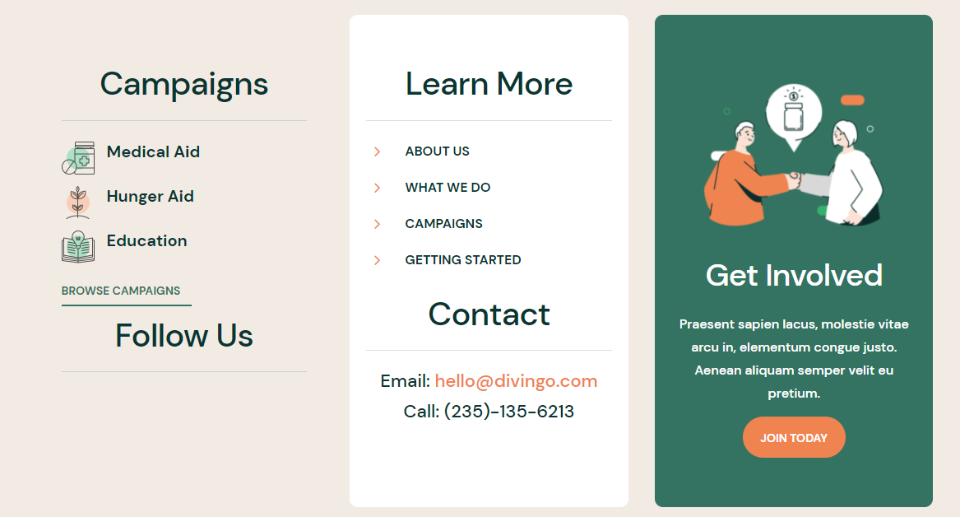
Template footer Anda sekarang akan terlihat seperti contoh di atas. Sekarang yang Anda butuhkan hanyalah menambahkan modul Ikuti Media Sosial .

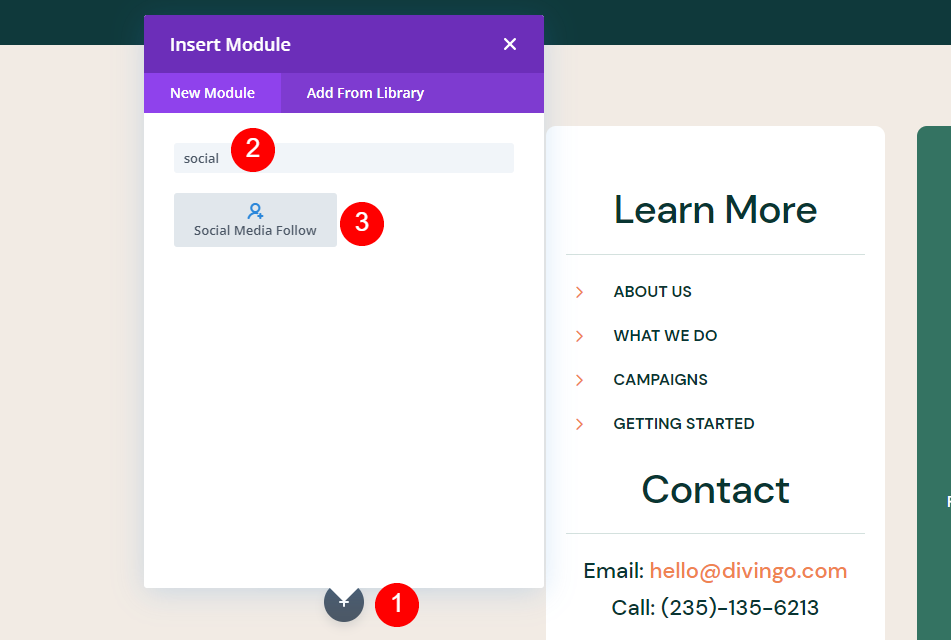
Untuk menambahkan modul, klik ikon plus di lokasi yang ingin Anda tambahkan. Gulir ke bawah atau cari Ikuti Media Sosial dan klik modul untuk menyisipkannya.
Menambahkan Lebih Banyak Ikon Sosial

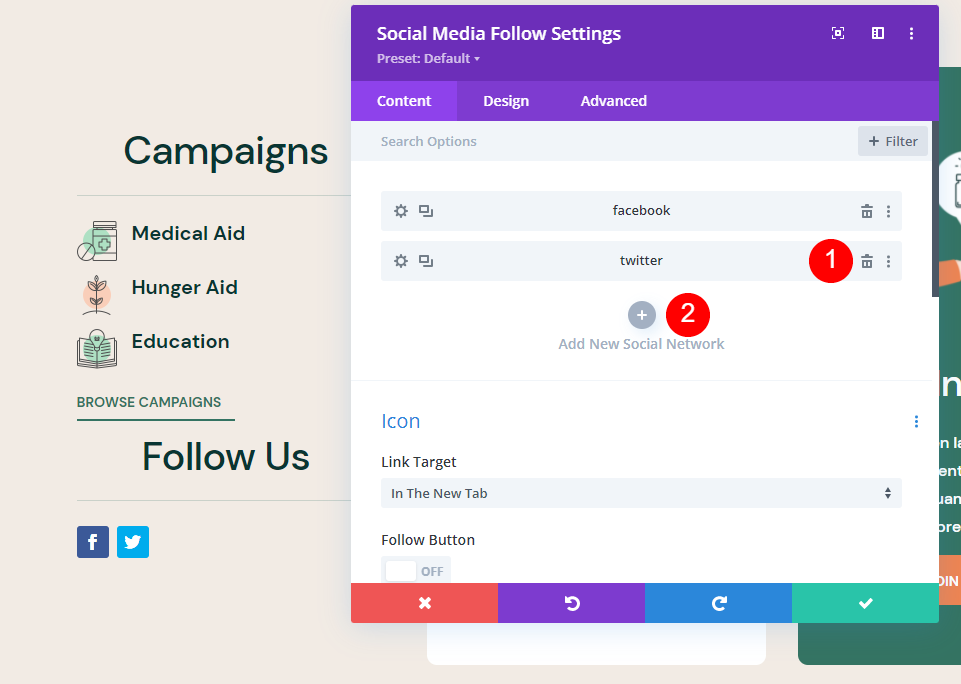
Setelah Anda menambahkan modul dari Divi Builder, itu akan terbuka dan menampilkan ikon default. Anda akan memiliki dua opsi untuk bergerak maju.

Opsi pertama – Anda dapat mengklik Add New Social Network untuk menambahkan setiap ikon. Anda kemudian dapat menggunakan gaya default atau gaya satu ikon dan kemudian mencerminkan gaya itu ke ikon lainnya.
Opsi kedua – Anda dapat menghapus ikon kedua, menata yang pertama, mengkloningnya untuk setiap ikon yang ingin Anda tambahkan dan mengubahnya ke jaringan yang Anda inginkan.
Metode yang Anda pilih tidak masalah. Pekerjaan itu pada dasarnya sama. Saya suka melihat semua ikon di tempatnya, jadi saya akan menggunakan opsi pertama.
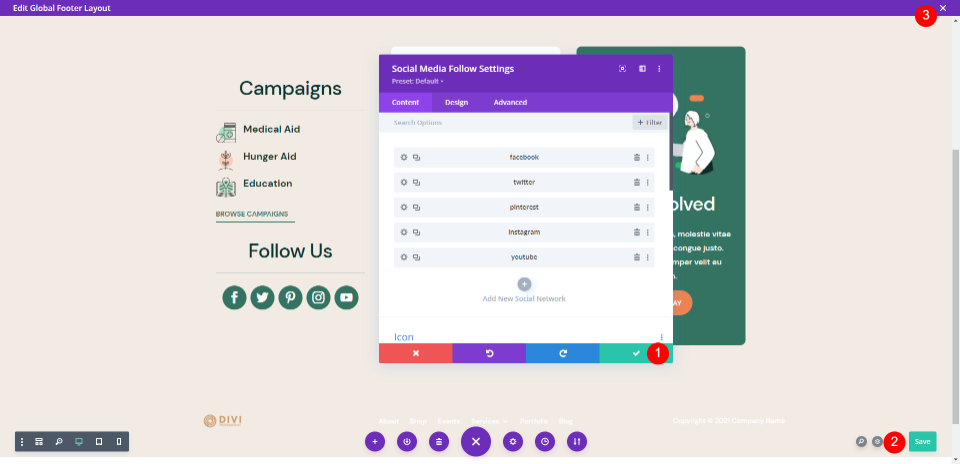
Tambahkan Jejaring Sosial Anda

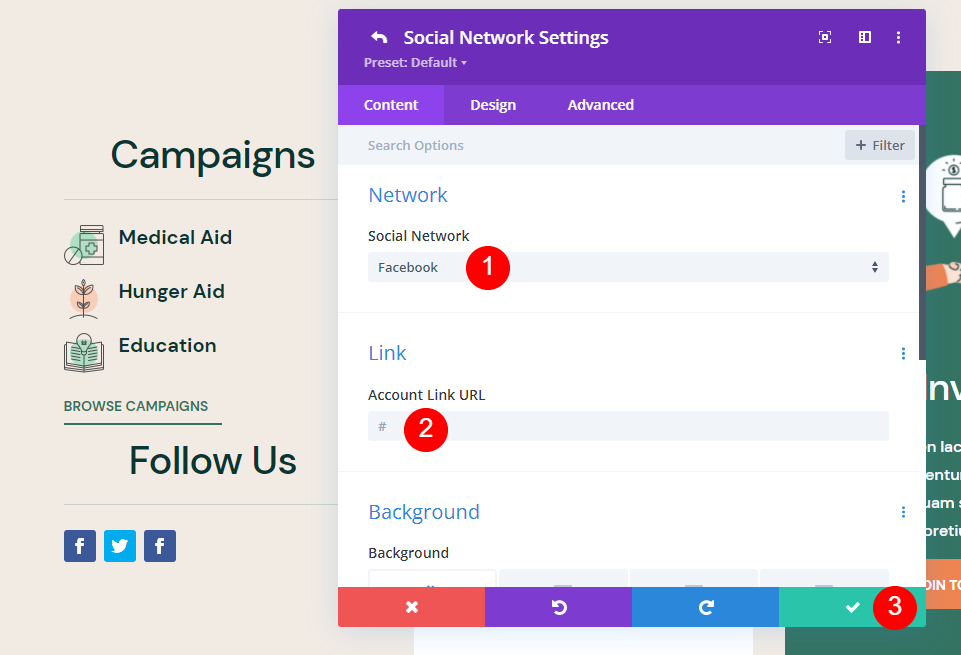
Mengklik Tambah Jejaring Sosial Baru akan membuka Pengaturan Jejaring Sosial. Klik pada kotak dropdown di bawah Jaringan dan pilih jaringan yang ingin Anda tambahkan. Masukkan URL ke halaman Anda untuk URL Tautan Akun. Klik ikon centang hijau untuk menutup pengaturan.

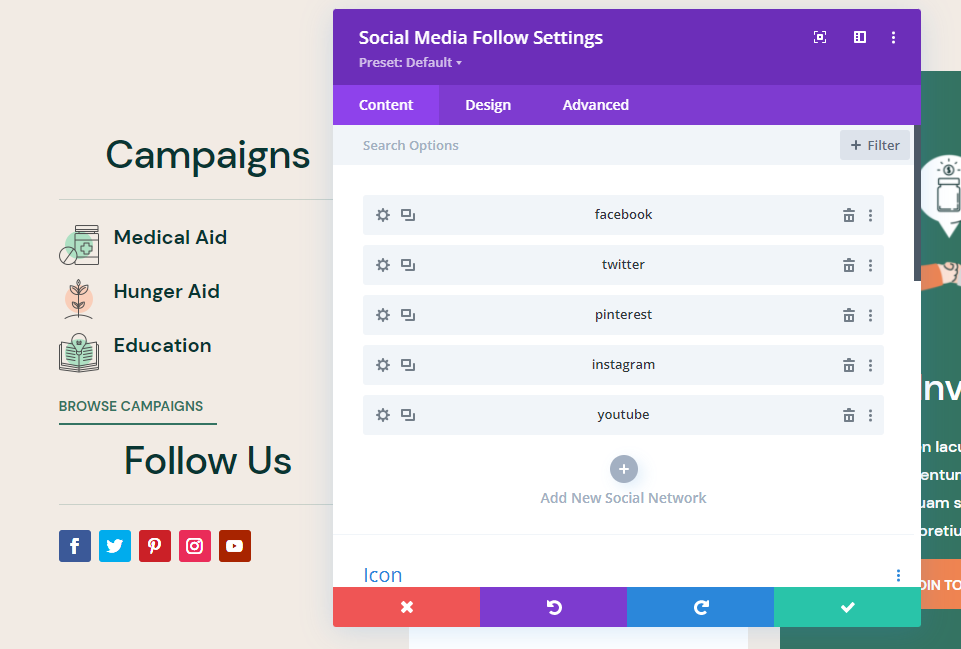
Lanjutkan proses ini sampai Anda menambahkan semua jaringan sosial Anda. Selanjutnya, kita perlu menatanya agar sesuai dengan sisa footer.
Gaya Ikon Sosial Anda untuk Mencocokkan Tata Letak Anda
Footer di template saya ini memiliki banyak warna hijau dan oranye. Tombolnya dibulatkan di tepinya dan ikon lainnya memiliki lingkaran di belakangnya. Teks pada latar belakang hijau berwarna putih. Saya akan menggunakan ini sebagai antrian desain saat menata ikon media sosial.

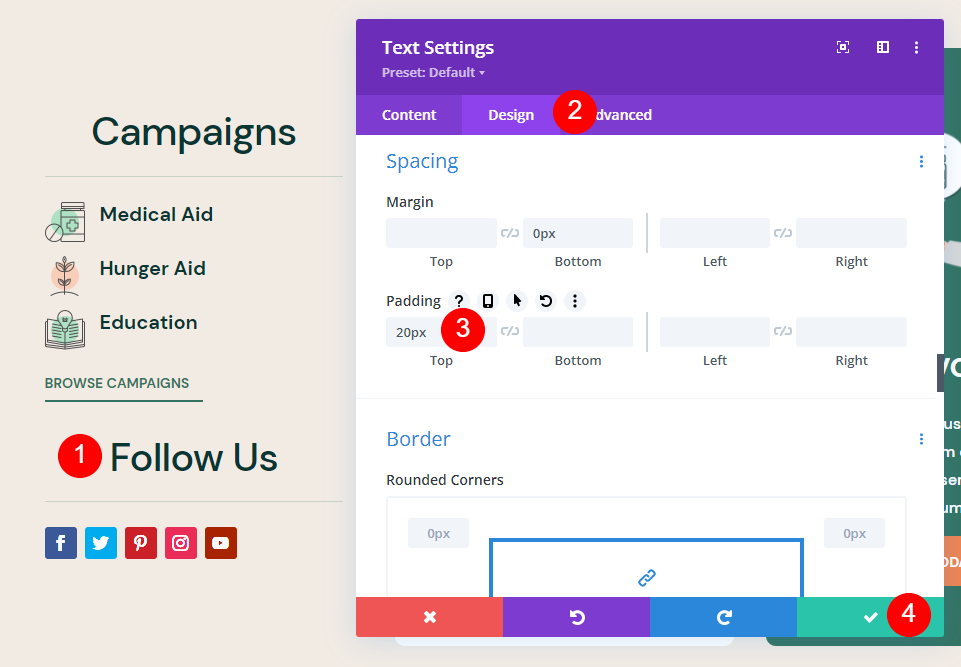
Pertama, buka pengaturan untuk judul. Buka tab Design dan tambahkan 20px padding atas. Sekarang kami memiliki beberapa ruang antara Kampanye dan Ikuti Kami. Tutup modul.
- Padding Atas = 20px

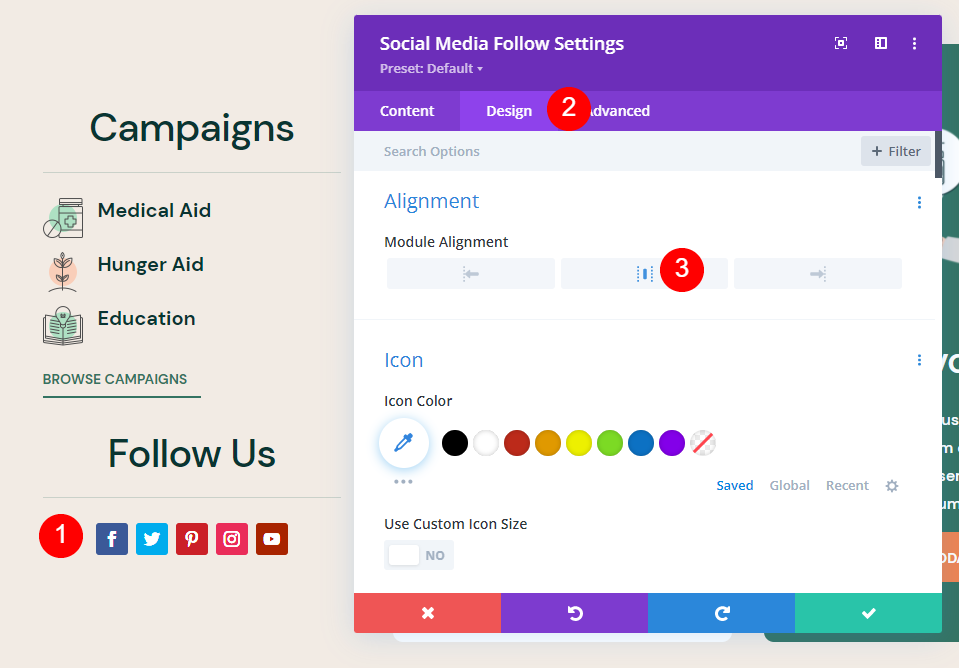
Selanjutnya, buka modul Ikuti Media Sosial. Pilih tab Design dan pilih Center Align di bawah Alignment.
- Penyelarasan Modul = Pusat

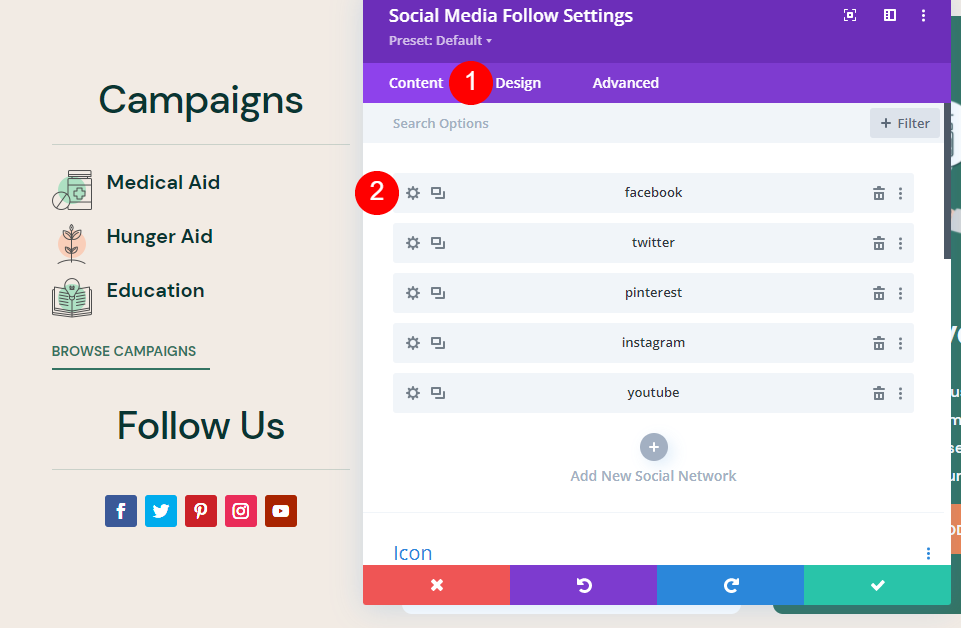
Pilih tab Konten . Pilih jaringan sosial untuk ditata dan klik roda gigi untuk membuka pengaturannya.

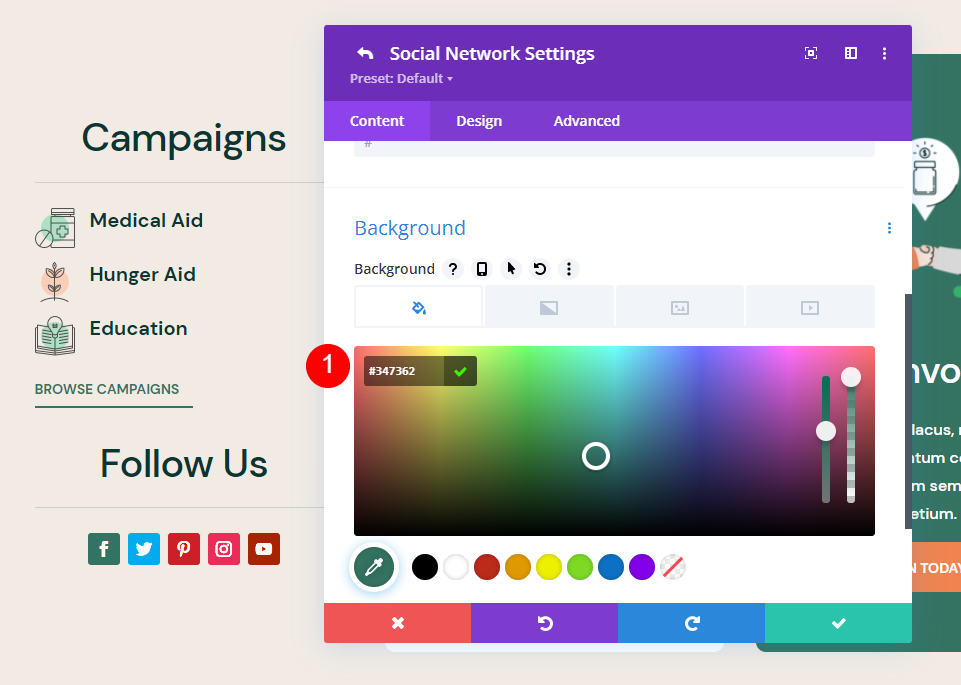
Gulir ke bawah ke opsi Latar Belakang dan masukkan nomor #347362. Ini memberi ikon latar belakang hijau yang cocok dengan CTA di footer dan tampak bagus dengan latar belakang cokelat.
- Latar belakang = #347362

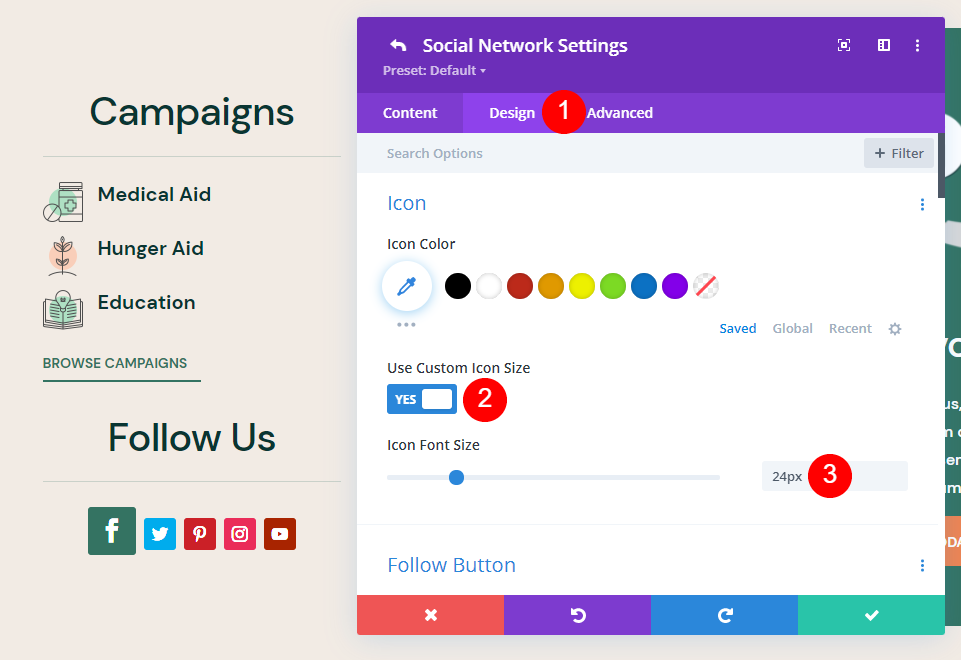
Pilih tab Desain . Di bawah Ikon, aktifkan Gunakan Ukuran Ikon Khusus . Atur Ukuran Font Ikon ke 24px
- Ikon Ukuran Font = 24px

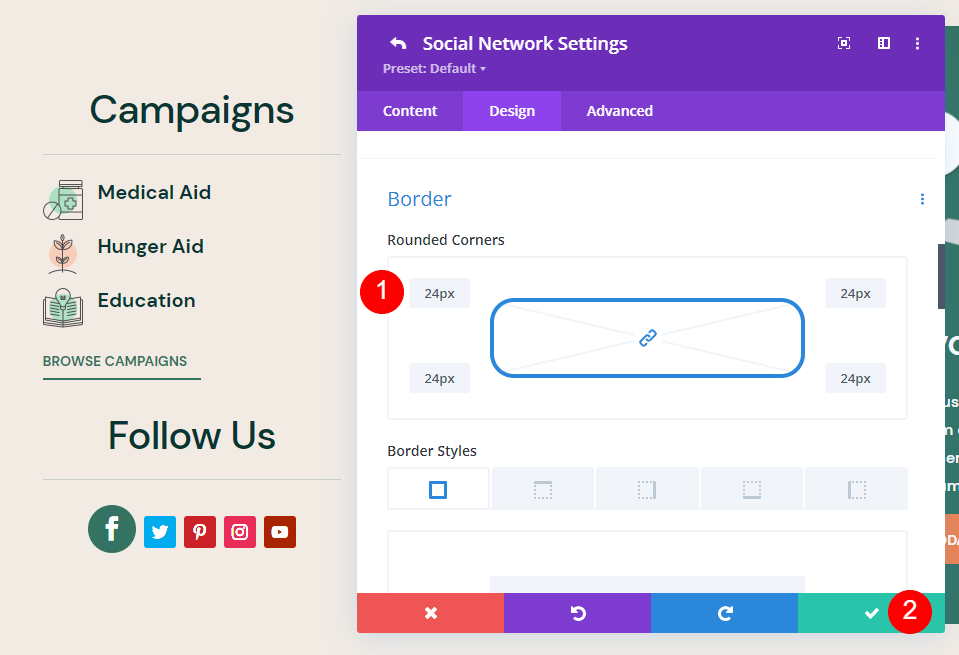
Selanjutnya, gulir ke bawah ke Border . Sesuaikan Sudut Bulat menjadi 24px. Klik tanda centang hijau untuk menutup pengaturan dan kembali ke pengaturan modul.
- Sudut Bulat = 24px

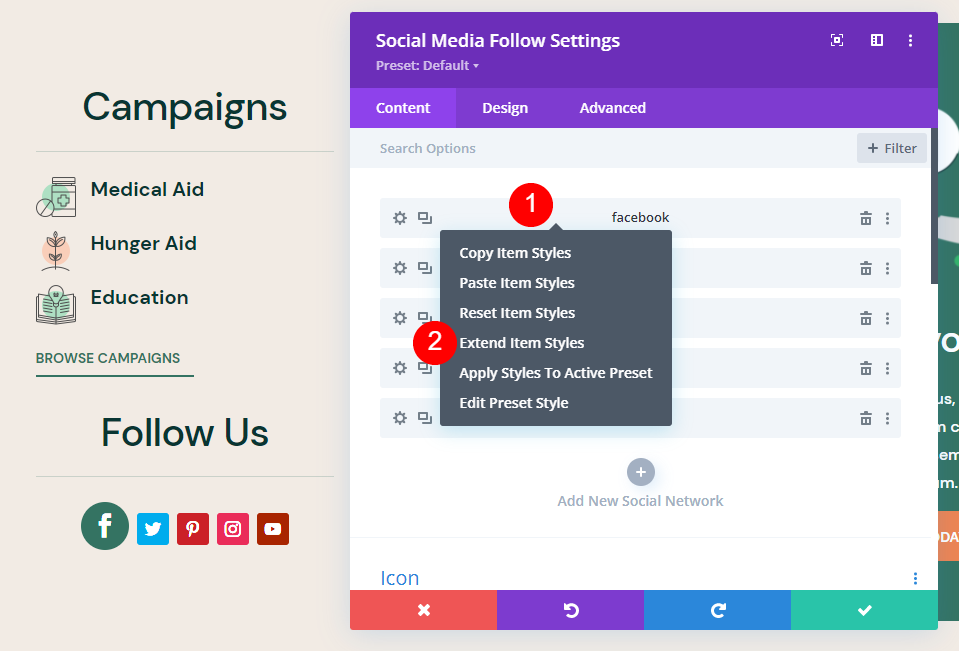
Klik kanan pada jejaring sosial yang Anda beri gaya dan pilih Extend Item Styles .

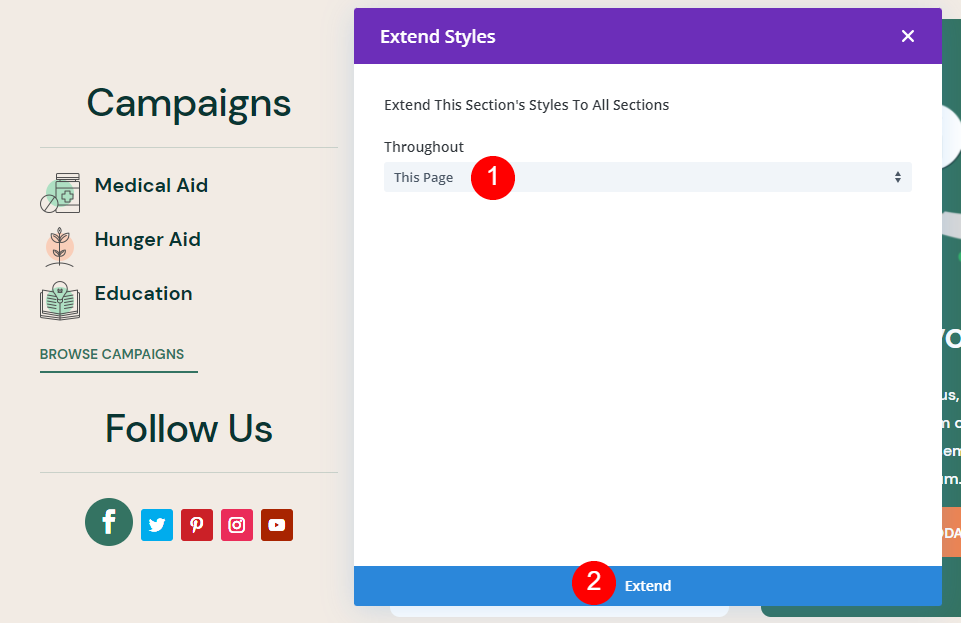
Pilih seberapa jauh Anda ingin memperluas gaya (halaman ini, kolom ini, dll.) dan klik Perluas .

Penataannya sekarang diperluas ke ikon media sosial lainnya. Anda sekarang dapat menyimpan halaman dan keluar.
Hasil Ikon Sosial Divi Footer
Berikut adalah hasil untuk desktop dan seluler.
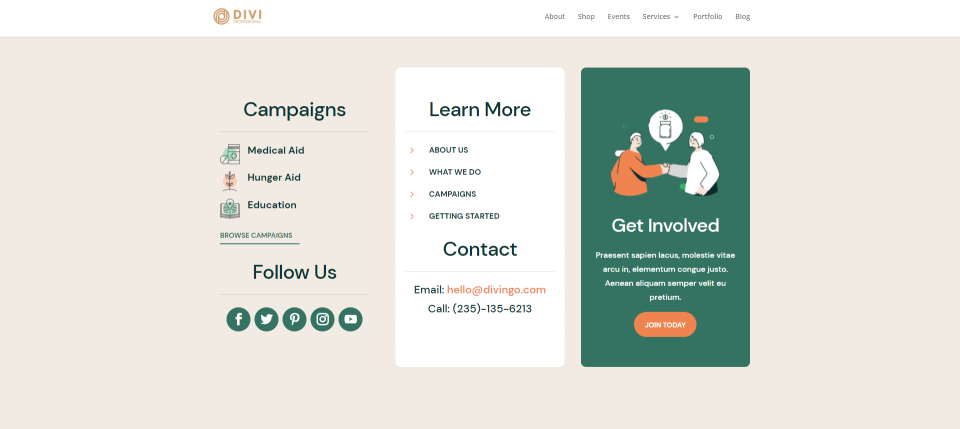
Hasil Desktop

Begini tampilan tata letak di desktop dengan ikon sosial baru di footer Divi.
Hasil Seluler

Berikut tampilan tata letak di ponsel dengan ikon sosial baru di footer Divi.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan ikon sosial ke footer Divi. Modul Ikuti Media Sosial Divi sangat bagus untuk ini. Templat footer global Divi Theme Builder memudahkan untuk menambahkannya ke footer Anda. Hanya dengan beberapa langkah, Anda dapat menambahkan ikon sosial ke footer Divi dengan mudah dan menatanya agar sesuai dengan situs web Anda.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan ikon sosial ke footer Divi dengan Pembuat Tema? Beri tahu kami di komentar di bawah.
