WordPress'te CSS Olmadan Arka Plan Resmi Nasıl Karartılır
Yayınlanan: 2022-09-08Hiç WordPress web sitenizdeki arka plan resimlerini karartmak istediniz mi?
Sitenize yüksek kaliteli görseller eklemek, etkileşimi artırmanın ve içeriğinizi göstermenin mükemmel bir yoludur. Ancak dikkat dağıtıcı görseller nedeniyle içeriğinizi okuyamayan ziyaretçiler, markanız hakkında daha fazla bilgi edinmeden sitenizden ayrılabilir.
Bu nedenle, önemli içerikler için arka plan resimlerini karartmak harika bir fikirdir ve bu gönderide size CSS veya HTML olmadan çevrimiçi arka plan resimlerini nasıl koyulaştıracağınızı göstereceğiz.
WordPress Arka Plan Resmi Nedir?
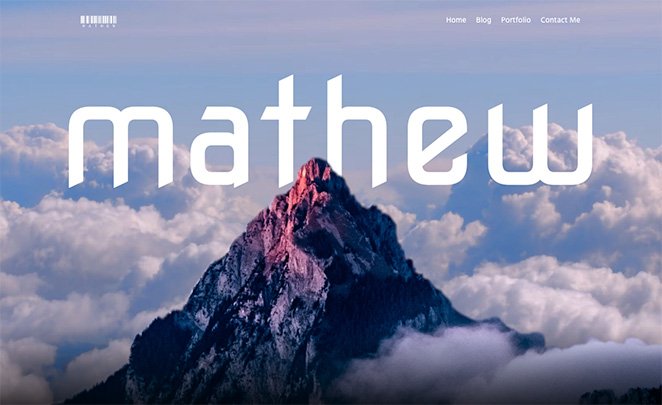
WordPress arka plan resmi, web sitenizdeki ana içeriğin arkasında görünen herhangi bir resimdir. Örneğin, bunun gibi her şeyin arkasında bir arka plan resminiz olabilir:

Veya kenar çubukları, altbilgiler, üstbilgiler ve daha fazlası gibi belirli içerik öğelerinin arkasında bir resim gösterebilirsiniz.
Bu görseller web sitenize ilgi katar ve ziyaretçilerin içeriğinizle etkileşime geçmesine yardımcı olabilir. Ayrıca, işletmenizin markalaşması için de önemlidirler ve kullanıcıların sitenizi rakiplerinizden ayırmasına yardımcı olur.
WordPress'te Neden Arka Plan Resimlerini Karartmalısınız?
Bazen arka plan resimleri, ziyaretçilerin içeriğinizi okumasını zorlaştırabilir. Bu örneğe bir göz atın:

Arka plan görüntüsü çok canlı olduğu için metnin ne dediğini görmek oldukça zor.
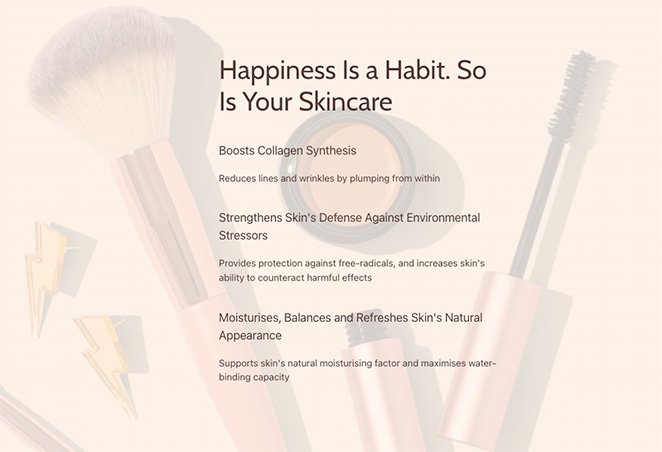
Ancak arka plan resmini koyulaştırırsanız, içeriğin daha fazla öne çıkmasını sağlayarak ziyaretçilerin okumasını, ürünleriniz ve hizmetleriniz hakkında daha fazla bilgi edinmesini ve potansiyel müşteriler olmasını sağlayabilirsiniz.

Arka Planımı Nasıl Karartabilirim?
Arka plan resimlerini çevrimiçi olarak koyulaştırmanın en popüler yolu, CSS kodu ve HTML'nin bir kombinasyonunu kullanmaktır. Bu, arka plan özelliklerinizi değiştirmenize ve web sitenizin içeriğini gizlememeleri için resimlere bir filtre eklemenize olanak tanır.
Bu yaklaşımın sorunu, kodlama deneyimi olmayan web sitesi sahipleri için kolay olmamasıdır. Ayrıca, WordPress tema dosyalarınızın içindeki kodu değiştirmeyi içerir, böylece ne yaptığınızı bilmiyorsanız sitenizi bozabilirsiniz.
Teknik bilgisi olmayan yeni başlayanlar için daha iyi bir çözüm, arka plan resminizi daha koyu hale getirmek için bir WordPress eklentisi kullanmaktır. Favori WordPress eklentimiz, kolay ve güçlü bir web sitesi oluşturucu olan SeedProd'dur.
Arka Plan Görüntülerini Karartmak için Neden SeedProd Kullanılmalı?

SeedProd, kodlama gerektirmediğinden WordPress'te arka plan resimlerini karartmanın en iyi yoludur. Sürükle ve bırak sayfa oluşturucuyla birlikte gelir ve sitenizi özelleştirmek için işaret edip tıklamanıza olanak tanır.
Kolay bindirme özelliği ile basit bir kaydırıcıyı sürükleyerek bir arka plan görüntüsünü koyulaştırabilirsiniz. Ayrıca, kullanışlı bir açılır menüden bir seçenek belirleyerek bir renk katmanı oluşturabilir ve arka plan görüntüsü konumunuzu değiştirebilirsiniz.
SeedProd, WordPress sitenizdeki görüntüleri özelleştirmenize yardımcı olmanın yanı sıra şunları yapmanıza da olanak tanır:
- Sıfırdan bir WordPress teması oluşturun
- Tüm WooCommerce mağazalarını oluşturun
- Dönüşüm sağlayan açılış sayfaları oluşturun
- Aboneleri yönetin ve e-posta listenizi büyütün
- Yakında çıkacak bir sayfayla sitenizi önceden başlatın
- Web sitenizi bakım moduna alın
- Ve daha fazlası
Alt satır: SeedProd, WordPress sitenizin herhangi bir bölümünü kod olmadan özelleştirmeyi kolaylaştırır.
WordPress'te CSS Kodu veya HTML Olmadan Arka Plan Resmi Nasıl Karartılır
SeedProd ile CSS kodu veya HTML olmadan WordPress'te bir arka plan resmini karartmak için bu kolay adımları izleyin. Bunun kod öğrenmekten çok daha kolay olduğuna ve çarpıcı sonuçlar sağladığına söz veriyoruz.
- Adım 1. SeedProd Eklentisini Kurun ve Etkinleştirin
- 2. Adım. Bir Web Sitesi Kiti veya Açılış Sayfası Şablonu Seçin
- Adım 3. Arka Plan Resminizi WordPress'e Ekleyin
- Adım 4. Arka Plan Resminizi Karartmak için Bir Yer Paylaşımı Ekleyin
- Adım 5. WordPress'te Başka Bir Yerdeki Arka Plan Resimlerini Koyulaştırın.
- Adım 6. Değişikliklerinizi Yayınlayın
Adım 1. SeedProd Eklentisini Kurun ve Etkinleştirin
İlk olarak, SeedProd web sitesini ziyaret etmeniz ve bir abonelik düzeyi seçmeniz gerekir. Gelişmiş tema oluşturma özellikleri içerdiği için SeedProd Pro'yu öneriyoruz.
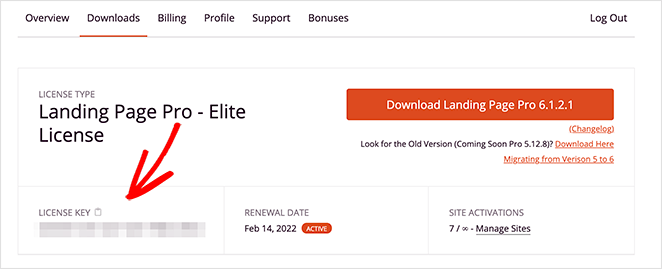
Bir plan seçip hesabınızı açtıktan sonra, kullanıcı kontrol panelinizin İndirilenler bölümüne gidin ve eklentiyi bilgisayarınıza indirin. Hazır oradayken, daha sonra kullanmak üzere eklenti lisans anahtarınızı kopyalayın.

Ardından, WordPress web sitenize gidin ve SeedProd eklentisini kurun ve etkinleştirin. Bunu daha önce hiç yapmadıysanız, bir WordPress eklentisi yüklemeyle ilgili bu kılavuzu izleyin.
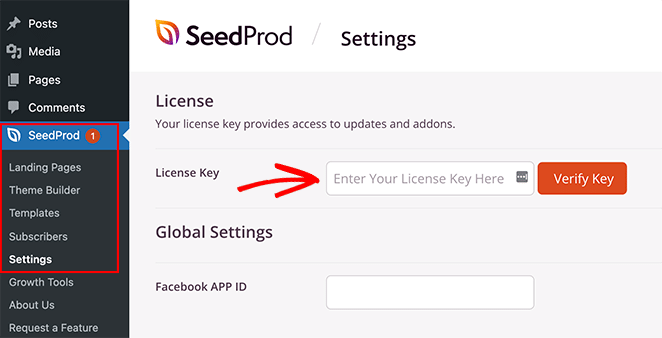
SeedProd'u etkinleştirdikten sonra SeedProd » Ayarlar sayfasına gidin ve lisans anahtarınızı ilgili alana yapıştırın.

Anahtarı Doğrula düğmesini tıkladığınızda, SeedProd'un tüm Pro özelliklerine erişebileceksiniz.
2. Adım. Bir Web Sitesi Kiti veya Açılış Sayfası Şablonu Seçin
WordPress web sitenizde SeedProd'u kullanmanın 2 yolu vardır. Şunlardan birini yapabilirsiniz:
- Sıfırdan özel bir WordPress teması oluşturun ve mevcut temanızı değiştirin
- Bağımsız bir açılış sayfası oluşturun ve mevcut WordPress temanızı koruyun
Bu kılavuz için özel bir tema oluşturacağız, ancak bunun yerine bir açılış sayfası yapmak isterseniz adım adım kılavuzumuzu takip edebilirsiniz: WordPress'te Açılış Sayfası Nasıl Oluşturulur.
Sayfanızı ayarladıktan sonra, arka plan resimlerinizi nasıl koyulaştıracağınızı öğrenmek için bu eğitime dönebilirsiniz.
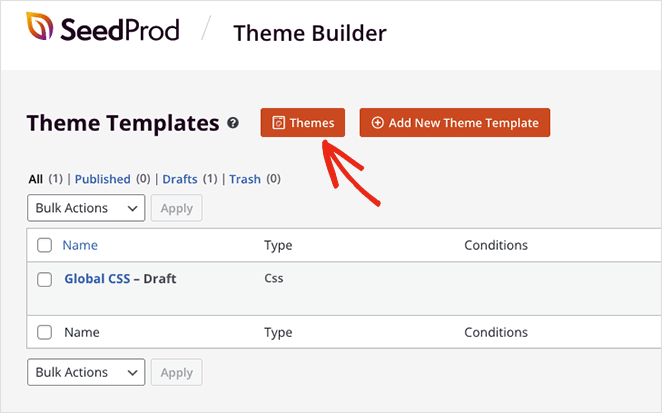
Bu eğitim için bir WordPress teması oluşturduğumuzdan, WordPress yönetici alanınızdan SeedProd »Theme Builder'a gitmeniz ve Temalar düğmesini tıklamanız gerekecek.

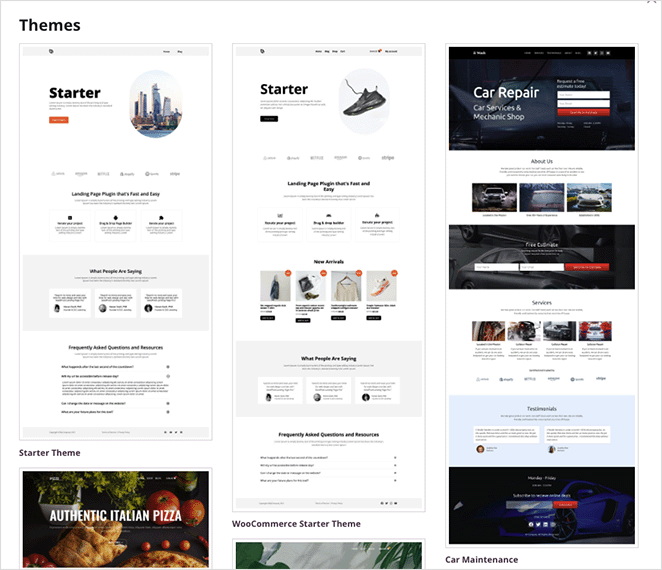
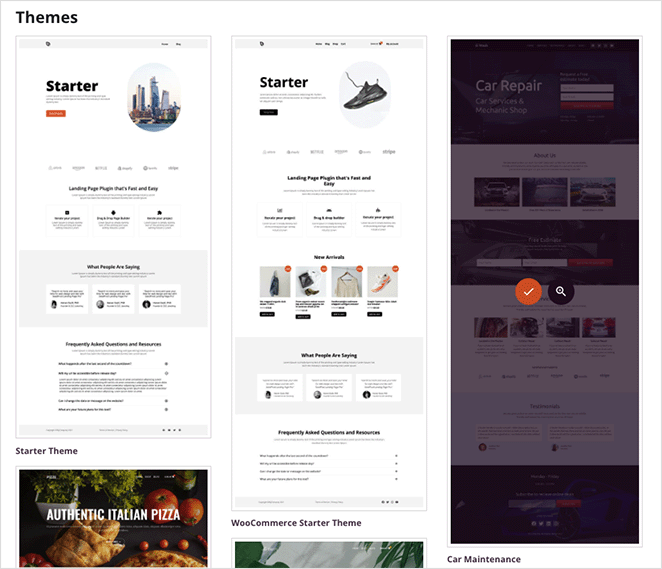
Bir sonraki ekranda, anında bir WordPress teması oluşturmak için kullanabileceğiniz bir web sitesi kitleri galerisi göreceksiniz.

Her kit, web sitenizin ihtiyaç duyduğu tüm sayfalar ve tema şablonlarıyla birlikte gelir. Ardından, SeedProd'un sürükle ve bırak sayfa oluşturucusu ile her sayfayı özelleştirebilirsiniz.
İşinize uygun olanı bulana kadar kitler arasında gezinin, ardından farenizi kit küçük resminin üzerine getirin ve onay işareti simgesini tıklayın.

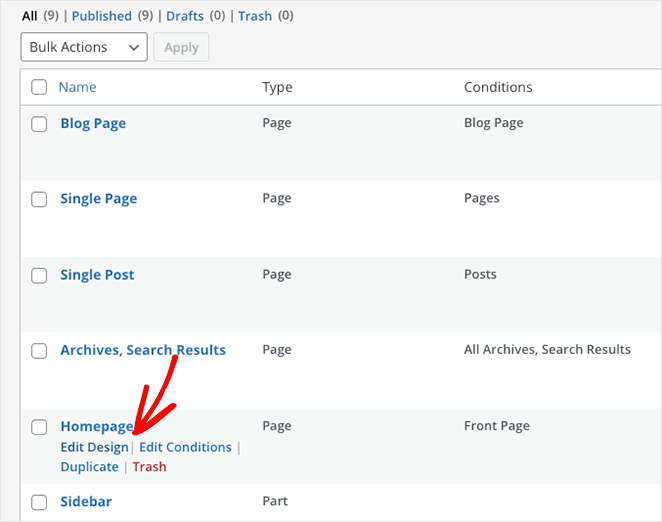
Web sitesi kitini içe aktardıktan sonra, yeni WordPress temanızı oluşturan parçaların bir listesini göreceksiniz. Herhangi bir parçayı özelleştirmek için Tasarımı Düzenle bağlantısını tıkladığınızda, özel arka plan resminizi ekleyebileceğiniz görsel sayfa oluşturucuda açılır.


Ana Sayfa tasarımını düzenleyerek başlayalım.
Adım 3. Arka Plan Resminizi WordPress'e Ekleyin
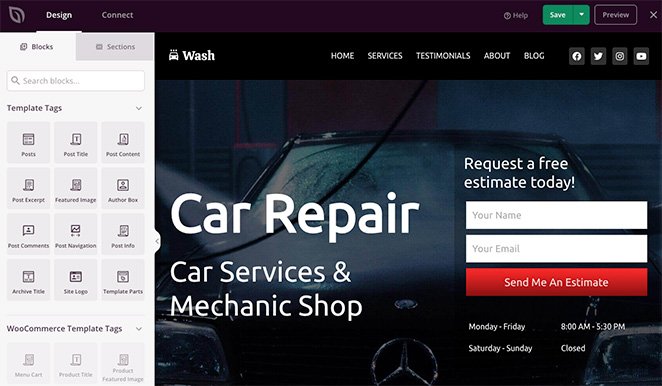
SeedProd'un sayfa oluşturucusunda bir şablon açtığınızda, aşağıdaki örneğe benzer bir düzen göreceksiniz.

Solda içerik eklemek için bloklar ve bölümler ve sağda web sitenizin kitinde kullanılan öğelerle tasarımınızın canlı bir önizlemesi vardır.
Önizlemedeki herhangi bir öğeye tıklayarak şablonunuzu kolayca özelleştirebilirsiniz. Bu, o öğe için ayarları ve özelleştirme seçeneklerini içeren bir panel açacaktır.

Ayrıca, tercih formları, sosyal medya simgeleri, videolar, resimler, düğmeler ve daha fazlası gibi daha fazla içerik eklemek için soldan bir bloğu sayfanıza sürükleyebilirsiniz.

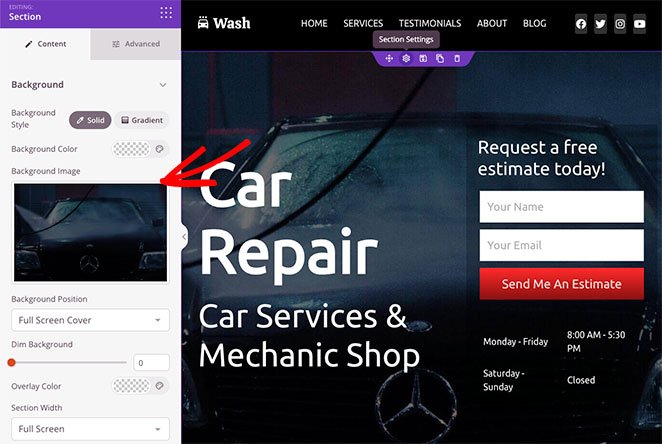
Herhangi bir bölüme arka plan resmi eklemek de aynı derecede kolaydır. Düzenlemek istediğiniz alanı tıklayın ve varsayılan arka plan resmini silin.

Daha sonra bilgisayarınızdan veya WordPress medya kitaplığından yeni bir resim yükleyebilirsiniz.

Adım 4. Arka Plan Resminizi Karartmak için Bir Yer Paylaşımı Ekleyin
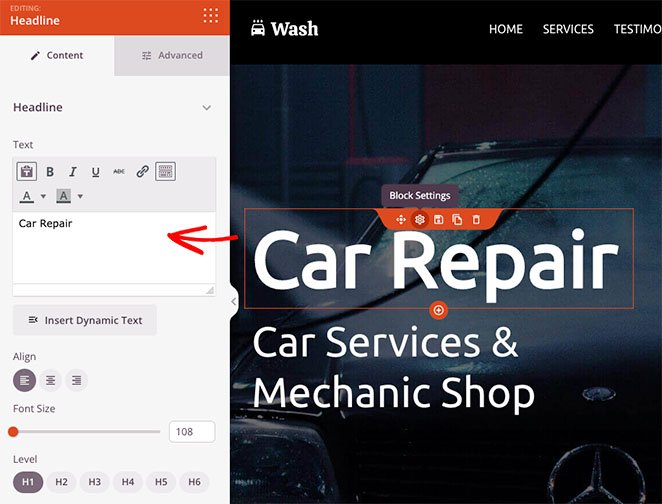
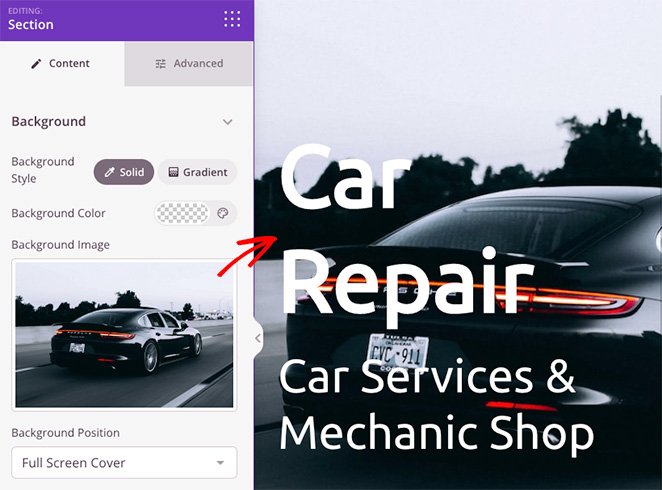
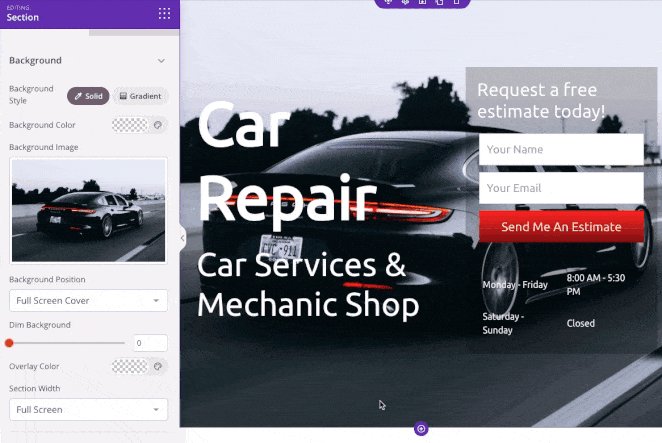
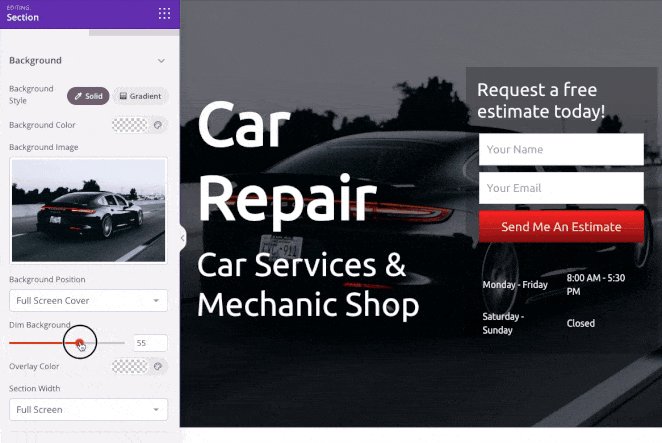
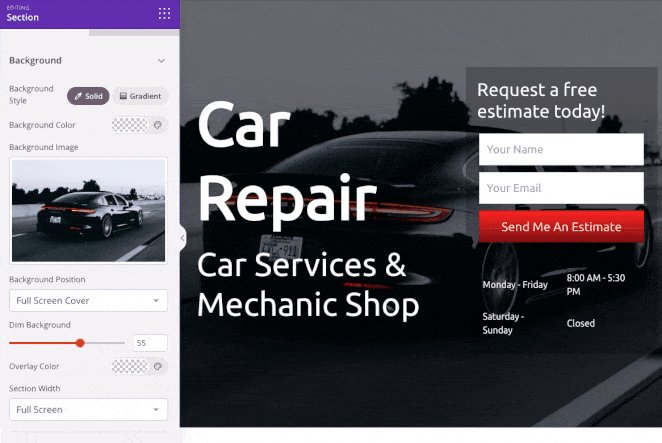
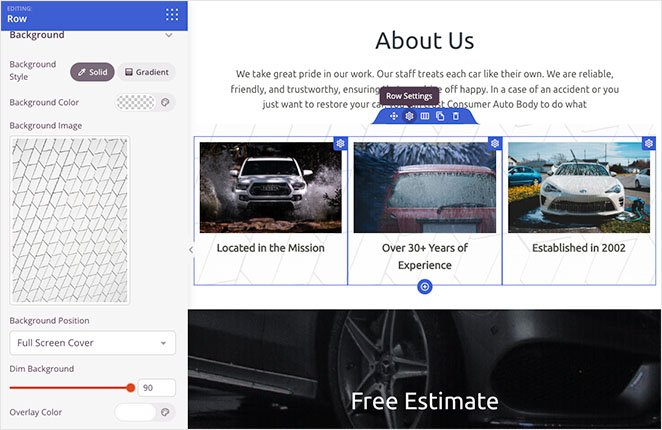
Bir önceki örneğimizde de görebileceğiniz gibi, kullandığımız arka plan resmi başlıkla yeterince kontrast oluşturmuyor ve bu da okumayı zorlaştırıyor.
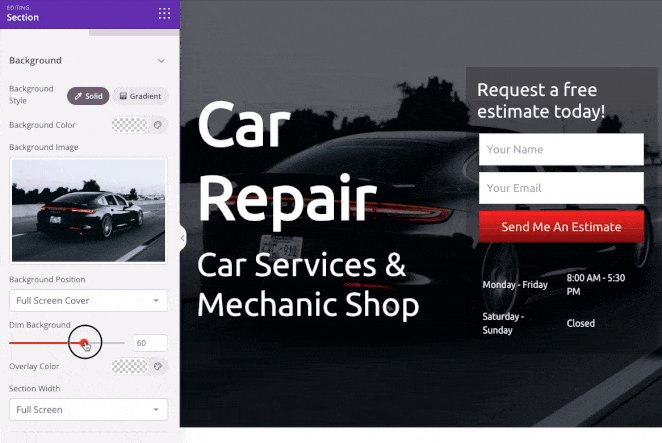
Bunu düzeltmek çok kolaydır ve yalnızca birkaç tıklama alır. Basitçe bölüm ayarlarında Arka Planı Karartın başlığını bulun ve başlığınız öne çıkana kadar kaydırıcıyı sağa sürükleyin.

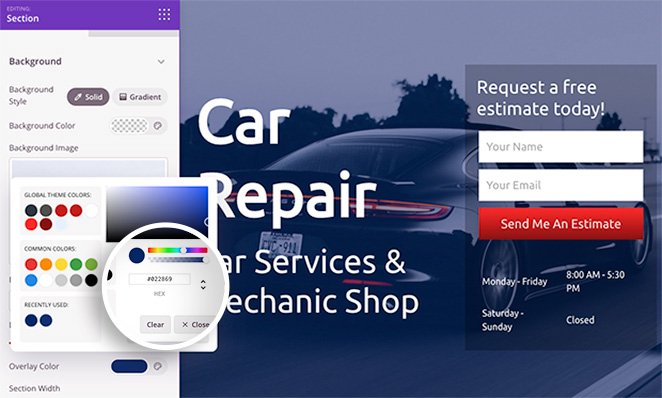
Aynı paneli arka plan resminize renk katmanı eklemek için de kullanabilirsiniz. Bu, markanızın renklerini web tasarımınıza bağlamanın ve sitenizi daha tanınır hale getirmenin harika bir yoludur.
Bunu yapmak için Kaplama Rengi başlığını bulun ve özel bir renk seçmek için renk seçiciyi tıklayın. Bir renk seçmek oldukça basittir. İşe yarayan bir renk bulmak için üzerine gelip tıklayabilir veya aşağıdakileri girmek için okları kullanabilirsiniz:
- onaltılık değer
- RGBA değeri
- HSLA değeri

Hangi rengi kullanmak istediğinizi zaten biliyorsanız, bu mükemmel bir çözümdür.
Resminize bir kaplama eklemenin yanı sıra, bölümün arka plan rengini değiştirebilir, resim yerine degrade kullanabilir ve arka plan resmi konumunu değiştirebilirsiniz.

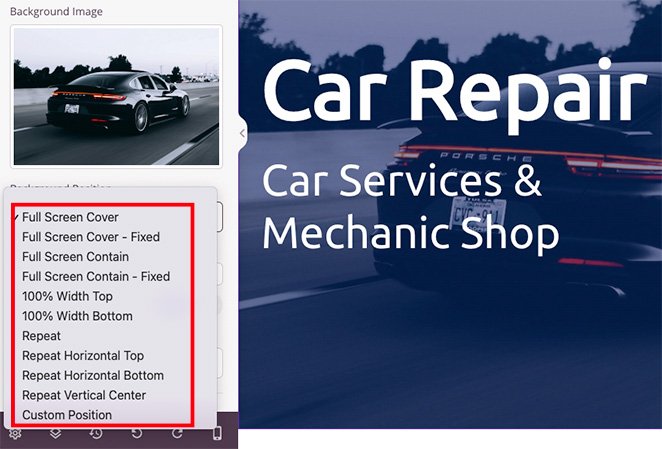
Örneğin, açılır oka tıklamak, arka planınızı aşağıdaki şekillerde konumlandırmanıza olanak tanır:
- Tam Ekran Kapak
- Tam Ekran Kapağı – Sabit
- Tam Ekran İçeriği
- Tam Ekran İçeriği – Sabit
- %100 Genişlik Üst
- %100 Genişlik Alt
- Arka Plan Tekrarı
- Tekrar Yatay Üst
- Yatay Alt Tekrar
- Dikey Merkezi Tekrarla
- Özel Konum
Özel Konum seçeneğinin seçilmesi, daha ayrıntılı özelleştirme seçenekleri açar.

Örneğin, resminizin belirli bir bölümünü göstermek için X veya Y konumunu değiştirebilirsiniz. Ayrıca ek türünü sabit veya kaydırma olarak değiştirebilir, görüntünün nasıl tekrarlanacağını ayarlayabilir ve arka plan boyutunu değiştirebilirsiniz.
Sonuç olarak, mükemmel görünüm ve hissi elde etmek için arka plan resimlerinizin her alanını özelleştirebilirsiniz.
Adım 5. WordPress'te Başka Bir Yerdeki Arka Plan Resimlerini Koyulaştırın.
Artık SeedProd ile arka plan resimlerini nasıl karartacağınızı bildiğinize göre, bu bilgiyi web tasarımınızın diğer bölümlerinde kullanabilirsiniz.
Örneğin, içeriğinizin öne çıkması için satırlara ve sütunlara bir arka plan resmi ekleyebilir ve onu karartmak için bir filtre özelliği ekleyebilirsiniz.

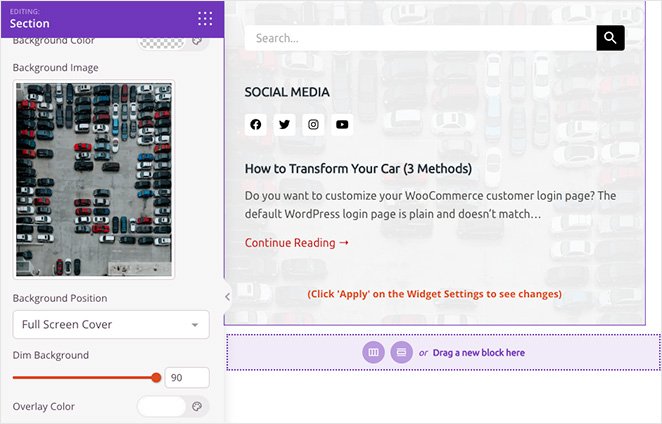
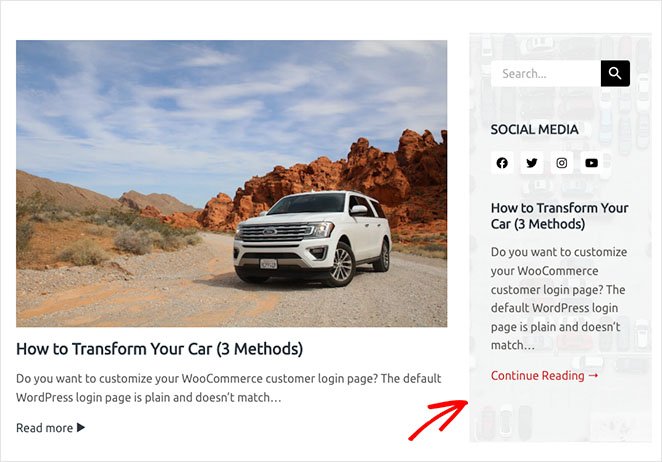
Hatta blog kenar çubuğunuzu bir arka plan resmiyle özelleştirebilirsiniz, böylece blog gönderilerinize kıyasla daha kolay görülebilir. Basitçe resminizi yükleyin, ayarlarınızı hızlıca değiştirin ve yayınlamaya hazırsınız.

Adım 6. Değişikliklerinizi Yayınlayın
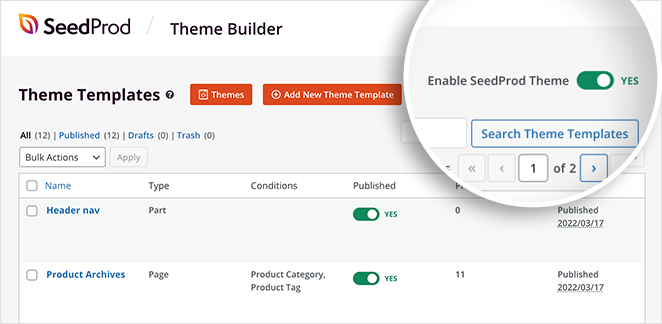
Web sitenizin ziyaretçilerinin yeni arka plan resimlerinizi görebilmesi için özel SeedProd temanızı etkinleştirdiğinizden emin olmanız gerekir. Bunu yapmak için SeedProd »Tema Oluşturucu'ya gidin ve SeedProd Temasını Etkinleştir seçeneğini "Evet" konumuna getirin.

Bu kadar! Artık temanızı önizleyebilir ve arka plan kaplamalarınızı çalışırken görebilirsiniz.
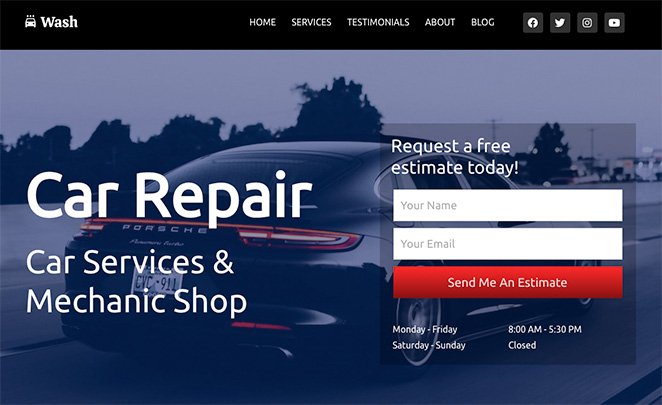
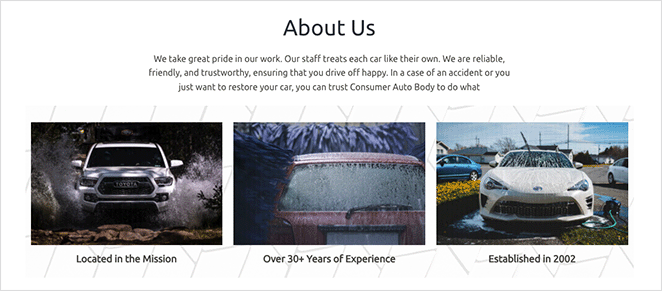
İşte yeni ana sayfa arka plan resmimizin bir örneği:

Ayrıca aşağıda "Hakkımızda" bölümümüzü ve kenar çubuğu arka plan resimlerini görebilirsiniz:


Bu adım adım kılavuzda, CSS, HTML veya başka herhangi bir kodlama bilgisi olmadan WordPress'te bir arka plan görüntüsünü nasıl karartacağınızı öğrendiniz.
Yararlı bulacağınızı düşündüğümüz diğer bazı kılavuzlar şunlardır:
- Açılış Sayfası Gezinmesi Öldü: İşte Nedeni
- WordPress'te Metin Animasyonları Nasıl Oluşturulur (Kolay Adımlar)
- WordPress Web Siteleri için Süslü Bölüm Bölücüler Nasıl Oluşturulur
WordPress sitenizi kod olmadan incelemeye ve özelleştirmeye hazır mısınız?
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.