CSS 없이 WordPress에서 배경 이미지를 어둡게 하는 방법
게시 됨: 2022-09-08WordPress 웹사이트에서 배경 이미지를 어둡게 만들고 싶었던 적이 있습니까?
사이트에 고품질 이미지를 추가하는 것은 참여도를 높이고 콘텐츠를 설명하는 훌륭한 방법입니다. 그러나 산만한 이미지 때문에 귀하의 콘텐츠를 읽을 수 없는 방문자는 귀하의 브랜드에 대해 더 많이 배우지 않고 귀하의 사이트를 떠날 수 있습니다.
그렇기 때문에 중요한 콘텐츠의 배경 이미지를 어둡게 하는 것이 좋습니다. 이 게시물에서는 CSS나 HTML 없이 온라인에서 배경 이미지를 어둡게 하는 방법을 보여드리겠습니다.
WordPress 배경 이미지는 무엇입니까?
WordPress 배경 이미지는 웹사이트의 주요 콘텐츠 뒤에 표시되는 모든 이미지입니다. 예를 들어 다음과 같이 모든 것 뒤에 배경 이미지를 가질 수 있습니다.

또는 사이드바, 바닥글, 머리글 등과 같은 특정 콘텐츠 요소 뒤에 이미지를 표시할 수 있습니다.
이러한 이미지는 웹사이트에 흥미를 더하고 방문자가 귀하의 콘텐츠에 계속 참여하도록 도와줍니다. 또한 사용자가 귀하의 사이트를 경쟁업체와 차별화하는 데 도움이 되는 비즈니스 브랜딩에 필수적입니다.
WordPress에서 배경 이미지를 어둡게 해야 하는 이유는 무엇입니까?
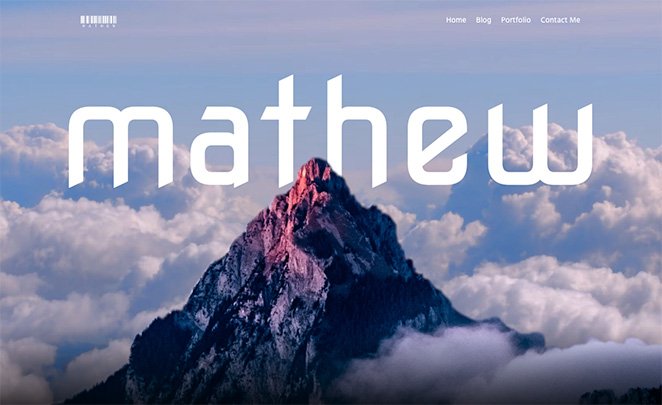
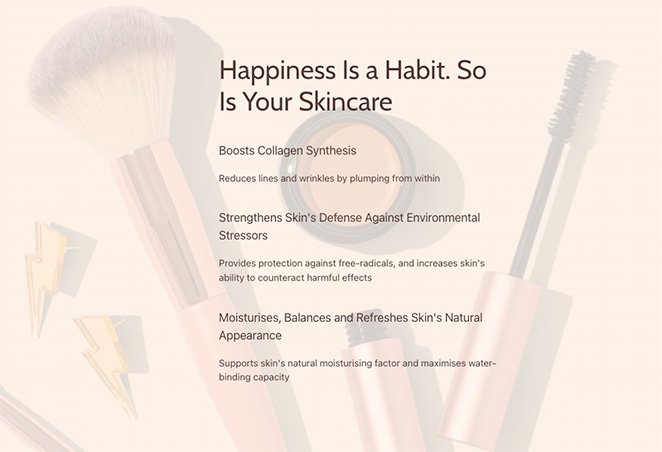
때로는 배경 이미지로 인해 방문자가 콘텐츠를 읽기 어려울 수 있습니다. 다음 예를 살펴보십시오.

배경 이미지가 너무 생생하기 때문에 텍스트가 말하는 내용을 확인하기가 매우 어렵습니다.
그러나 배경 이미지를 어둡게 하면 콘텐츠를 더욱 돋보이게 하여 방문자가 더 쉽게 읽고 귀하의 제품과 서비스에 대해 자세히 알아보고 잠재 고객이 될 수 있습니다.

배경을 어둡게 하려면 어떻게 합니까?
온라인에서 배경 이미지를 어둡게 하는 가장 일반적인 방법은 CSS 코드와 HTML을 조합하여 사용하는 것입니다. 이를 통해 배경 속성을 변경하고 이미지에 필터를 추가하여 웹사이트 콘텐츠를 가리지 않도록 할 수 있습니다.
이 접근 방식의 문제점은 코딩 경험이 없는 웹사이트 소유자에게는 쉽지 않다는 것입니다. 또한 WordPress 테마 파일 내부의 코드를 변경해야 하므로 무엇을 하고 있는지 모르는 경우 사이트가 손상될 수 있습니다.
기술 지식이 없는 초보자를 위한 더 나은 솔루션은 WordPress 플러그인을 사용하여 배경 이미지를 더 어둡게 만드는 것입니다. 우리가 가장 좋아하는 WordPress 플러그인은 쉽고 강력한 웹사이트 빌더인 SeedProd입니다.
SeedProd를 사용하여 배경 이미지를 흐리게 하는 이유는 무엇입니까?

SeedProd는 코딩이 필요하지 않기 때문에 WordPress에서 배경 이미지를 어둡게 만드는 가장 좋은 방법입니다. 드래그 앤 드롭 페이지 빌더와 함께 제공되므로 가리키고 클릭하여 사이트를 사용자 지정할 수 있습니다.
간편한 오버레이 기능으로 간단한 슬라이더를 끌어 배경 이미지를 어둡게 할 수 있습니다. 편리한 드롭다운 메뉴에서 옵션을 선택하여 색상 오버레이를 만들고 배경 이미지 위치를 변경할 수도 있습니다.
WordPress 사이트에서 이미지를 사용자 지정하는 것 외에도 SeedProd를 사용하면 다음을 수행할 수 있습니다.
- 처음부터 WordPress 테마 만들기
- 전체 WooCommerce 매장 구축
- 전환하는 방문 페이지 만들기
- 구독자 관리 및 이메일 목록 확장
- 출시 예정 페이지로 사이트 사전 출시
- 웹사이트를 유지 관리 모드로 전환
- 그리고 훨씬 더
결론: SeedProd를 사용하면 코드 없이 WordPress 사이트의 모든 부분을 쉽게 사용자 지정할 수 있습니다.
CSS 코드 또는 HTML 없이 WordPress에서 배경 이미지를 흐리게 하는 방법
CSS 코드 없이 또는 SeedProd로 HTML 없이 WordPress에서 배경 이미지를 흐리게 하려면 다음의 쉬운 단계를 따르십시오. 코드를 배우는 것보다 훨씬 쉽고 놀라운 결과를 제공할 것을 약속합니다.
- 1단계. SeedProd 플러그인 설치 및 활성화
- 2단계. 웹사이트 키트 또는 방문 페이지 템플릿 선택
- 3단계. WordPress에 배경 이미지 추가
- 4단계. 배경 이미지를 흐리게 하기 위해 오버레이 추가
- 5단계. WordPress의 다른 곳에서 배경 이미지를 어둡게 합니다.
- 6단계. 변경 사항 게시
1단계. SeedProd 플러그인 설치 및 활성화
먼저 SeedProd 웹사이트를 방문하여 구독 수준을 선택해야 합니다. 고급 테마 구축 기능이 포함된 SeedProd Pro를 권장합니다.
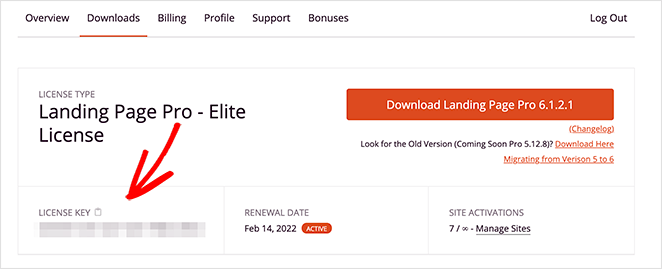
계획을 선택하고 계정을 열면 사용자 대시보드의 다운로드 섹션으로 이동하여 플러그인을 컴퓨터에 다운로드합니다. 거기에 있는 동안 나중에 사용할 수 있도록 플러그인 라이선스 키를 복사하세요.

그런 다음 WordPress 웹 사이트로 이동하여 SeedProd 플러그인을 설치하고 활성화합니다. 이전에 이 작업을 수행한 적이 없다면 WordPress 플러그인 설치에 대한 이 가이드를 따르세요.
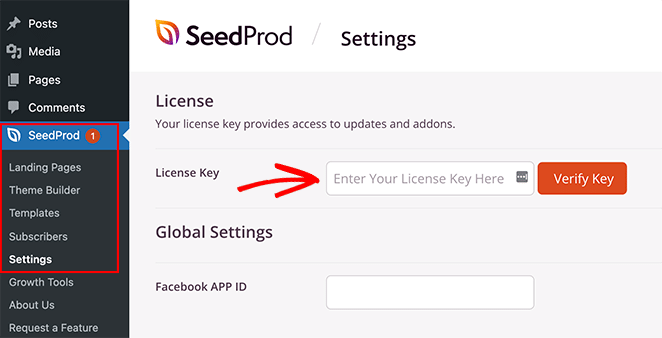
SeedProd를 활성화한 후 SeedProd » 설정 페이지로 이동하여 관련 필드에 라이선스 키를 붙여넣습니다.

키 확인 버튼을 클릭하면 SeedProd의 모든 Pro 기능에 액세스할 수 있습니다.
2단계. 웹사이트 키트 또는 방문 페이지 템플릿 선택
WordPress 웹사이트에서 SeedProd를 사용하는 방법에는 두 가지가 있습니다. 다음 중 하나를 수행할 수 있습니다.
- 사용자 정의 WordPress 테마를 처음부터 만들고 현재 테마를 교체하십시오.
- 독립 실행형 랜딩 페이지를 구축하고 기존 WordPress 테마 유지
이 가이드에서는 사용자 지정 테마를 만들지만 대신 랜딩 페이지를 만들고 싶다면 단계별 가이드: WordPress에서 랜딩 페이지를 만드는 방법을 따를 수 있습니다.
페이지를 설정한 후 이 튜토리얼로 돌아와 배경 이미지를 어둡게 하는 방법을 배울 수 있습니다.
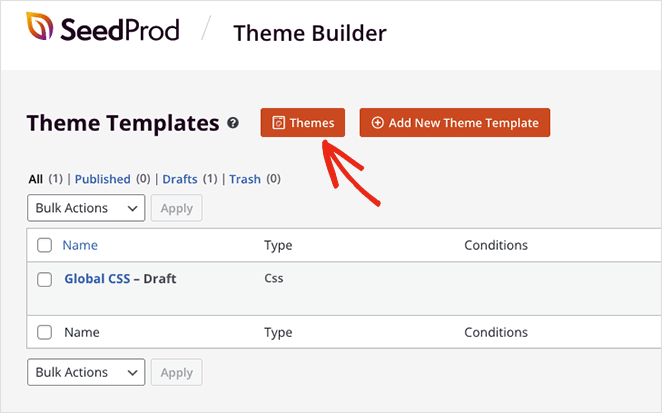
이 튜토리얼을 위한 WordPress 테마를 만들고 있으므로 WordPress 관리 영역에서 SeedProd » Theme Builder 로 이동하고 테마 버튼을 클릭해야 합니다.

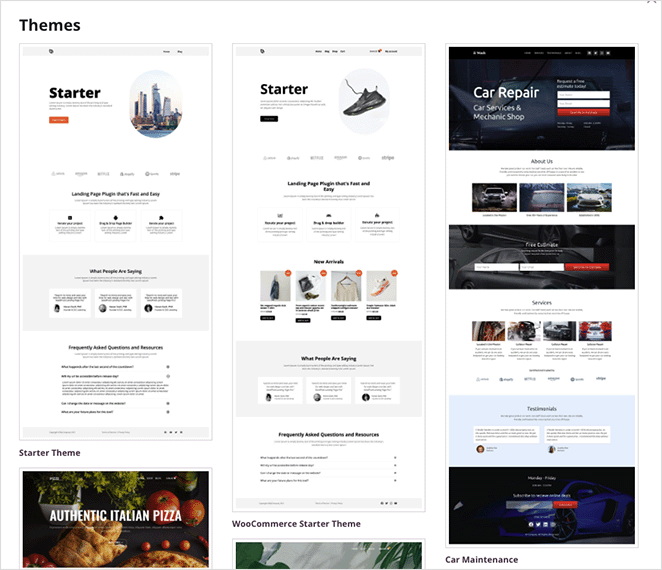
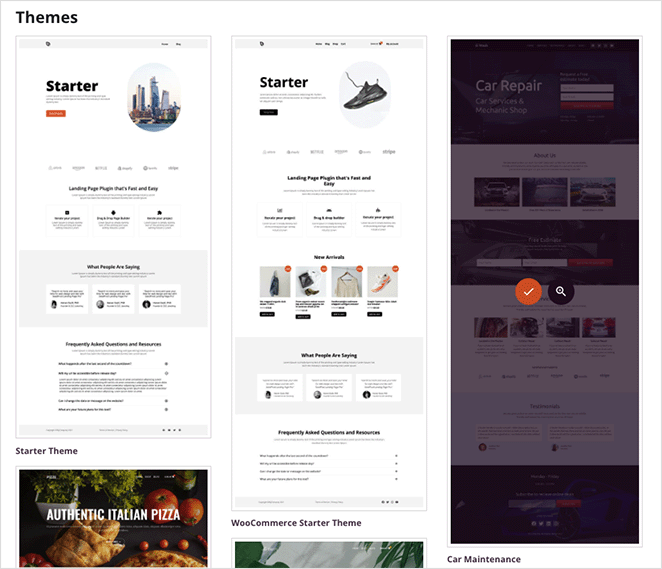
다음 화면에는 즉석 WordPress 테마를 만드는 데 사용할 수 있는 웹사이트 키트 갤러리가 표시됩니다.

각 키트에는 웹사이트에 필요한 모든 페이지와 테마 템플릿이 함께 제공됩니다. 그런 다음 SeedProd의 끌어서 놓기 페이지 빌더를 사용하여 각 페이지를 사용자 정의할 수 있습니다.
비즈니스에 적합한 키트를 찾을 때까지 키트를 스크롤한 다음 키트 축소판 위에 마우스를 놓고 확인 표시 아이콘을 클릭합니다.

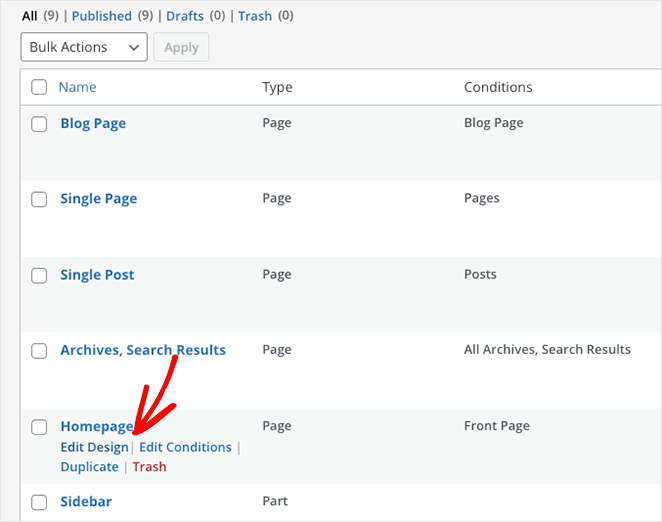
웹사이트 키트를 가져오면 새 WordPress 테마를 구성하는 부분 목록이 표시됩니다. 부품을 사용자 정의하려면 디자인 편집 링크를 클릭하면 시각적 페이지 빌더에서 열리고 사용자 정의 배경 이미지를 추가할 수 있습니다.

홈페이지 디자인 편집부터 시작하겠습니다.

3단계. WordPress에 배경 이미지 추가
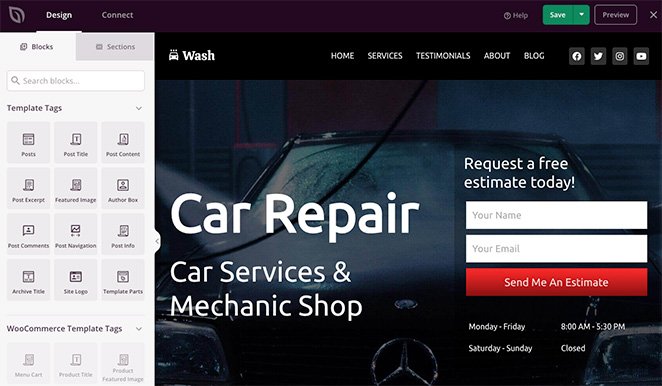
SeedProd의 페이지 빌더에서 템플릿을 열면 아래 예와 유사한 레이아웃이 표시됩니다.

왼쪽에는 콘텐츠를 추가하기 위한 블록과 섹션이 있고 오른쪽에는 웹사이트 키트에 사용된 요소가 있는 디자인의 실시간 미리보기가 있습니다.
미리보기에서 요소를 클릭하여 템플릿을 쉽게 사용자 정의할 수 있습니다. 그러면 해당 요소 및 사용자 정의 옵션에 대한 설정이 포함된 패널이 열립니다.

왼쪽에서 페이지로 블록을 끌어 선택 양식, 소셜 미디어 아이콘, 비디오, 이미지, 버튼 등과 같은 더 많은 콘텐츠를 추가할 수도 있습니다.

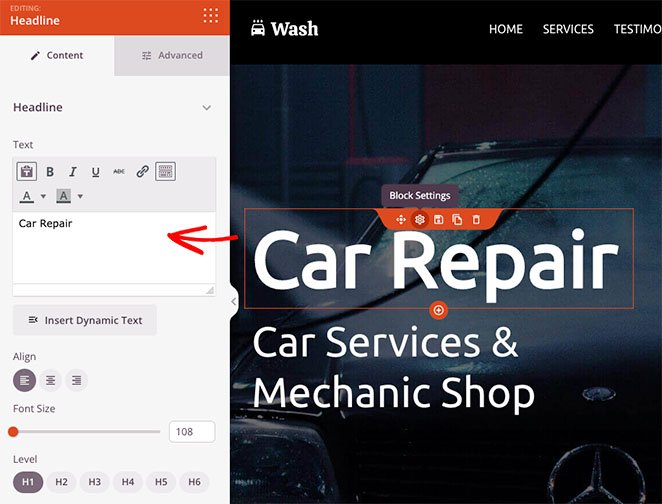
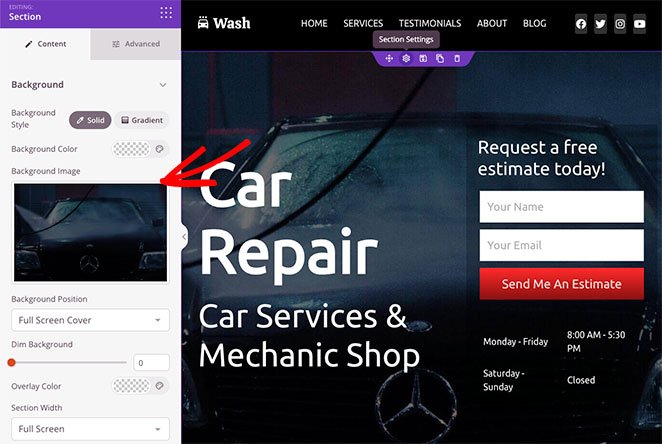
섹션에 배경 이미지를 추가하는 것도 간단합니다. 편집할 영역을 클릭하고 기본 배경 이미지를 삭제합니다.

그런 다음 컴퓨터 또는 WordPress 미디어 라이브러리에서 새 이미지를 업로드할 수 있습니다.

4단계. 배경 이미지를 흐리게 하기 위해 오버레이 추가
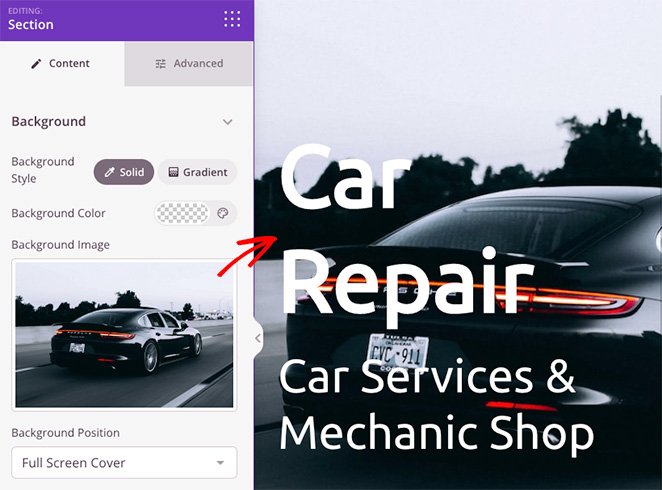
이전 예에서 볼 수 있듯이 우리가 사용하는 배경 이미지는 헤드라인과 충분히 대비되지 않아 읽기가 어렵습니다.
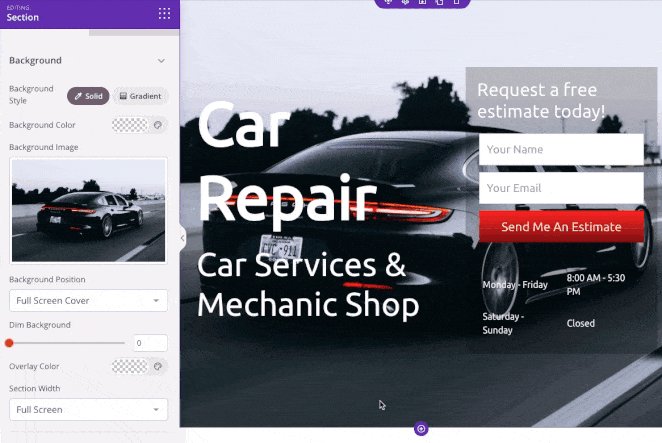
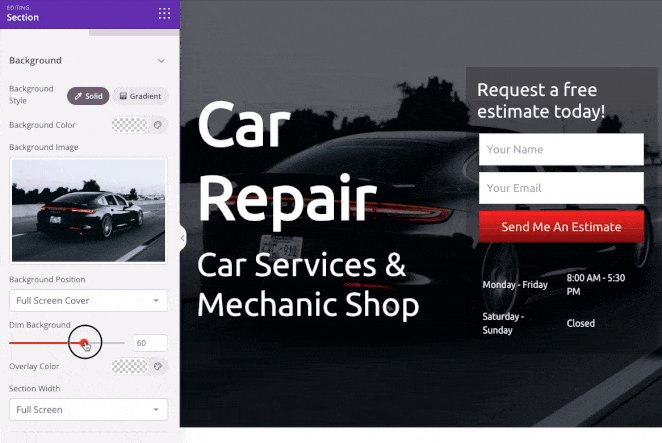
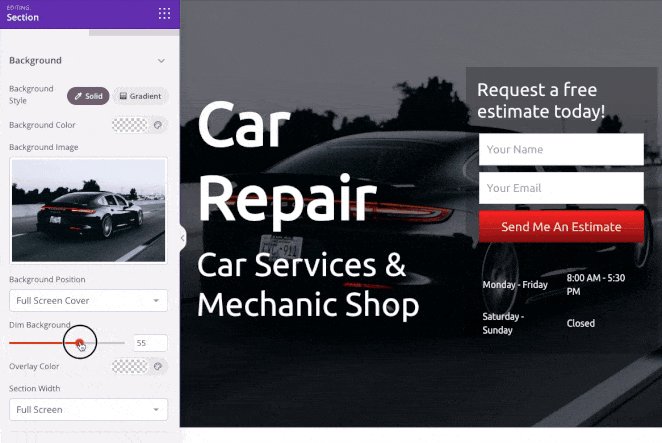
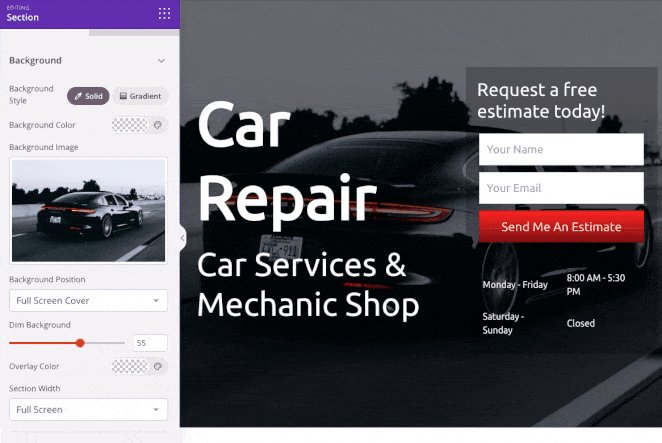
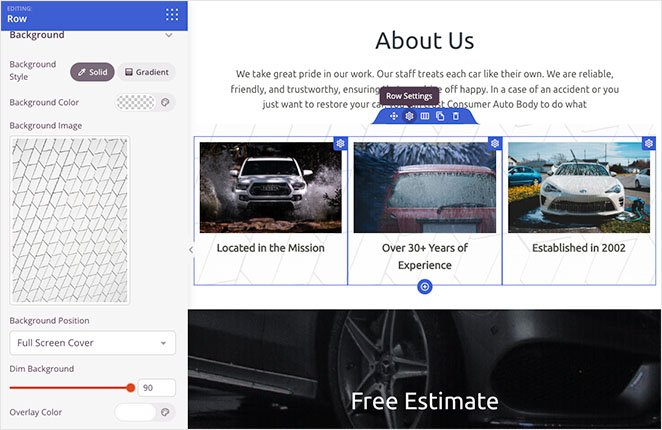
이 문제를 수정하는 것은 매우 쉽고 몇 번의 클릭만으로 가능합니다. 섹션 설정에서 희미한 배경 제목을 찾아 제목이 눈에 띄게 될 때까지 슬라이더를 오른쪽으로 드래그하십시오.

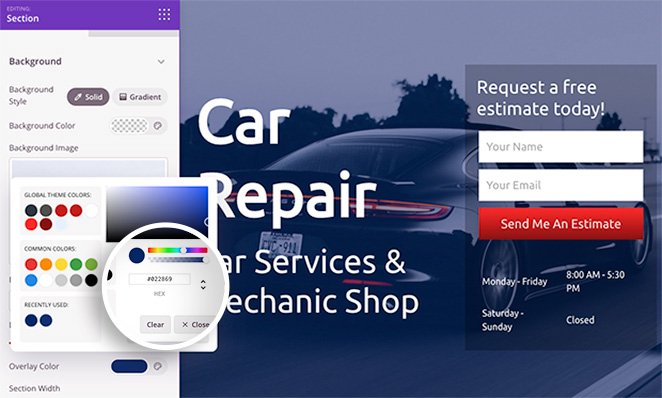
동일한 패널을 사용하여 배경 이미지에 색상 오버레이를 추가할 수도 있습니다. 이것은 브랜드의 색상을 웹 디자인에 연결하고 사이트를 더 잘 알아볼 수 있는 훌륭한 방법입니다.
그렇게 하려면 오버레이 색상 제목을 찾고 색상 선택기를 클릭하여 사용자 정의 색상을 선택하십시오. 색상을 선택하는 것은 매우 간단합니다. 가리키고 클릭하여 작동하는 색상을 찾거나 화살표를 사용하여 다음을 입력할 수 있습니다.
- 16진수 값
- RGBA 값
- HSLA 값

사용하려는 색상을 이미 알고 있는 경우 탁월한 솔루션입니다.
이미지에 오버레이를 추가하는 것 외에도 섹션 배경색을 변경하고, 이미지 대신 그라디언트를 사용하고, 배경 이미지 위치를 변경할 수도 있습니다.

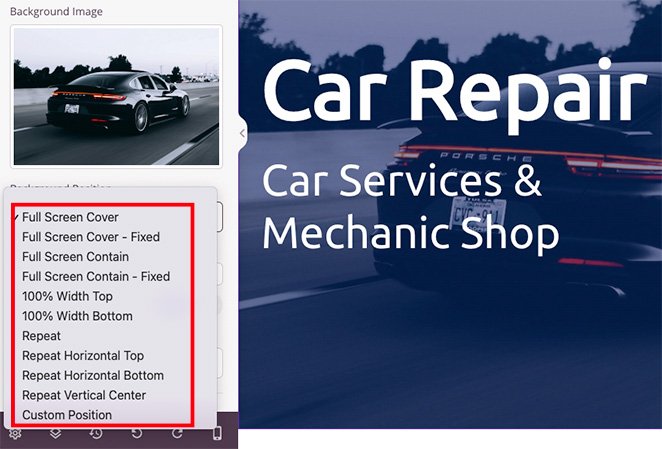
예를 들어 드롭다운 화살표를 클릭하면 다음과 같은 방식으로 배경을 배치할 수 있습니다.
- 전체 화면 커버
- 전체 화면 커버 – 고정
- 전체 화면 포함
- 전체 화면 포함 - 고정
- 100% 너비 상단
- 100% 너비 바닥
- 배경 반복
- 수평 상단 반복
- 수평 하단 반복
- 수직 중심 반복
- 맞춤 위치
사용자 지정 위치 옵션을 선택하면 보다 자세한 사용자 지정 옵션이 열립니다.

예를 들어 X 또는 Y 위치를 변경하여 이미지의 특정 부분을 표시할 수 있습니다. 또한 첨부 유형을 고정 또는 스크롤로 변경하고, 이미지가 반복되는 방식을 설정하고, 배경 크기를 변경할 수 있습니다.
결과적으로 완벽한 모양과 느낌을 얻기 위해 배경 이미지의 각 영역을 조정할 수 있습니다.
5단계. WordPress의 다른 곳에서 배경 이미지를 어둡게 합니다.
이제 SeedProd로 배경 이미지를 어둡게 하는 방법을 알았으므로 웹 디자인의 다른 부분에서 지식을 사용할 수 있습니다.
예를 들어 행과 열에 배경 이미지를 추가하고 필터 속성을 추가하여 콘텐츠를 돋보이게 할 수 있습니다.

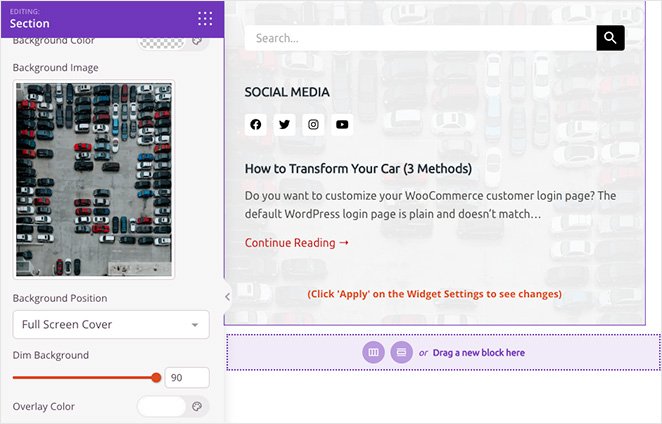
배경 이미지로 블로그 사이드바를 사용자 정의할 수도 있으므로 블로그 게시물과 비교하여 더 쉽게 볼 수 있습니다. 이미지를 업로드하고 설정을 빠르게 조정하면 게시할 준비가 된 것입니다.

6단계. 변경 사항 게시
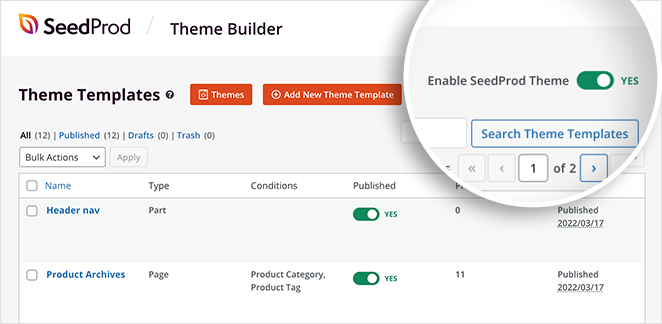
웹사이트 방문자가 새 배경 이미지를 보려면 사용자 정의 SeedProd 테마를 활성화해야 합니다. 그렇게 하려면 SeedProd » 테마 빌더 로 이동하여 SeedProd 테마 활성화 옵션을 "예" 위치로 설정합니다.

그게 다야! 이제 테마를 미리 보고 배경 오버레이가 작동하는 것을 볼 수 있습니다.
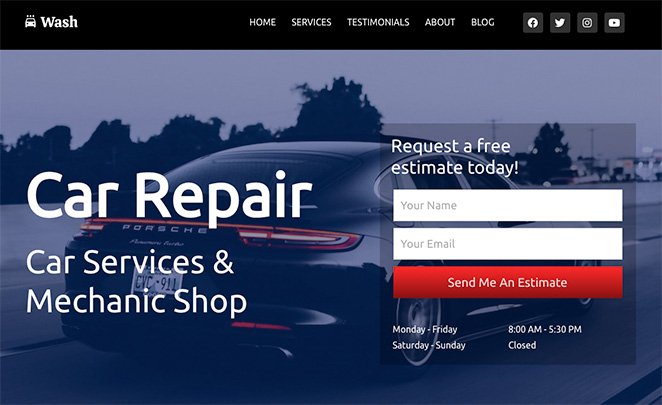
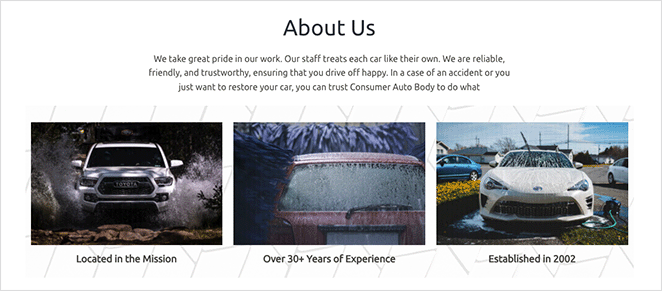
다음은 새로운 홈페이지 배경 이미지의 예입니다.

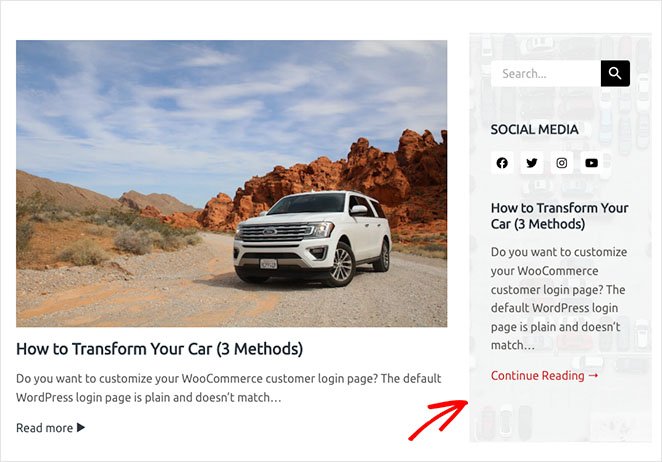
아래에서 "회사 소개" 섹션과 사이드바 배경 이미지를 볼 수도 있습니다.


이 단계별 가이드에서는 CSS, HTML 또는 기타 코딩 지식 없이 WordPress의 배경 이미지를 어둡게 만드는 방법을 배웠습니다.
다음은 도움이 될 만한 다른 가이드입니다.
- 랜딩 페이지 탐색이 중단된 이유는 다음과 같습니다.
- WordPress에서 텍스트 애니메이션을 만드는 방법(쉬운 단계)
- WordPress 웹 사이트에 대한 멋진 섹션 구분선을 만드는 방법
코드 없이 WordPress 사이트에 뛰어들어 사용자 정의할 준비가 되셨습니까?
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.