WordPress'te Koşullu Kayıt Formu Nasıl Oluşturulur?(Kolay Kılavuz 2022)
Yayınlanan: 2022-02-18Kullanıcılara kişiselleştirilmiş bir kayıt deneyimi sağlamak istiyorsanız, WordPress'te koşullu bir kayıt formu en iyi seçeneğinizdir.
Şimdi, web siteniz için nasıl bir tane oluşturacağınızı merak ediyor olabilirsiniz. Merak etme! Tek ihtiyacınız olan inanılmaz Kullanıcı Kaydı eklentisi ve WordPress kayıt formunuza koşullu alanların nasıl ekleneceğine dair bu ayrıntılı adım adım öğretici.
Ancak hemen adımlara geçmeden önce, kullanıcı kayıt formlarında neden koşullu mantık kullanmanız gerektiğini anlayalım.
Kullanıcı Kayıt Formlarında Neden Koşullu Mantık Kullanılır?
Koşullu Mantık, kullanıcılarınızın size hangi bilgileri sağlamasını istediğinizi kontrol etmek için gereklidir. Bu, kullanıcılara mesleklerine, eğitim geçmişlerine, yaş gruplarına ve diğer kriterlere göre benzersiz alanlar görüntüleyebileceğiniz anlamına gelir. Böylece, kullanıcının ihtiyaçlarına göre bir kayıt formu oluşturacaksınız.
Daha fazla açıklamak gerekirse, bir kullanıcı Meslek alanını ayarlarsa Kayıt formunda “Hala Öğrenci” olarak görüntülenecek sonraki alanlar sadece halen öğrenci olan kullanıcılarla ilgili alanlar olacaktır.
Kayıt sırasında sadece hoş bir kullanıcı deneyimi sağlamakla kalmayacak, aynı zamanda kullanıcılarınız hakkında doğru bilgiler de toplamış olacaksınız. Bunun da ötesinde, kullanıcılarınızı ilgili kayıt alanlarına odaklarsanız, kayıt oranlarınız da artacaktır.
Avantajlarını göz önünde bulundurarak siteniz için de şartlı kayıt formu isteyebilirsiniz. Kısa sürede bir tane oluşturmanıza yardımcı olacak birçok kayıt eklentisi vardır.
Ancak, kurulumu ve kullanımı kolay bir sürükle ve bırak kayıt formu oluşturucusu olan Kullanıcı Kaydı'nı öneriyoruz. Bu eklentiden en iyi şekilde yararlanmak için herhangi bir kodlama becerisine ihtiyacınız yok.
Tek yapmanız gereken, gerekli tüm alanları formunuza sürükleyip bırakmak, ayarlarını özelleştirmek ve işiniz bitti!
Daha da iyisi, Kullanıcı Kaydı WooCommerce ile kusursuz entegrasyon sunar. WooCommerce eklentisinin yanı sıra fatura, nakliye ve ödeme alanlarıyla özel WooCommerce kayıt formları tasarlayabileceksiniz.
Bu nedenle, WordPress'te koşullu bir kayıt formunun nasıl oluşturulacağını size göstermek için öğreticimizde Kullanıcı Kaydı eklentisini kullandık.
WordPress'te Koşullu Kayıt Formu nasıl oluşturulur?
Kullanıcı Kaydı eklentisini kullanarak WordPress'te koşullu bir kayıt formu oluşturmak için takip edebileceğiniz ayrıntılı bir kılavuz. Bu basit adımları izleyerek web siteniz için hızlı bir şekilde bir tane oluşturmalısınız.
Öyleyse, hemen içine atlayalım!
1. Kullanıcı Kaydı Pro Eklentisini Kurun
İlk adım, eklentiyi, yani Kullanıcı Kaydı Pro eklentisini WordPress sitenize kurmaktır. Basit kayıt formları oluşturmak için bu eklentinin ücretsiz sürümünü kullanabilirsiniz. Ancak, koşullu alanlar oluşturmanıza izin veren Koşullu Mantık eklentisi yalnızca premium kullanıcılar tarafından kullanılabilir.
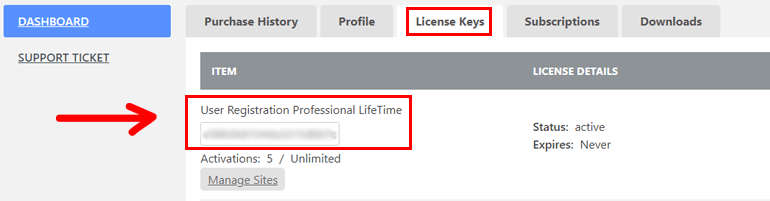
Bu nedenle, bu eklentiye erişmek için önce Kullanıcı Kaydının Artı planını veya daha üstünü satın almalısınız. Bunun için resmi fiyatlandırma sayfasına gidin ve size uygun bir plan seçin. Premium eklentiyi satın aldıktan sonra, e-postanızda verilen giriş bilgileriyle hesabınıza giriş yapın.
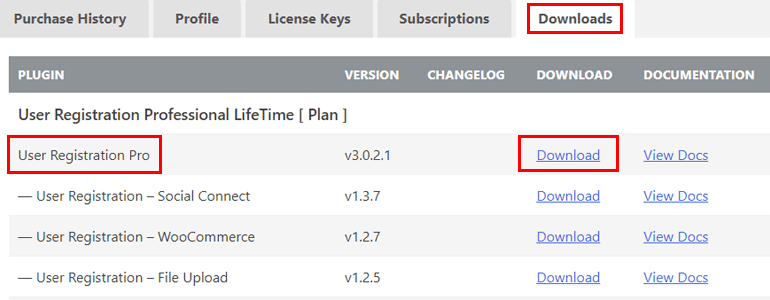
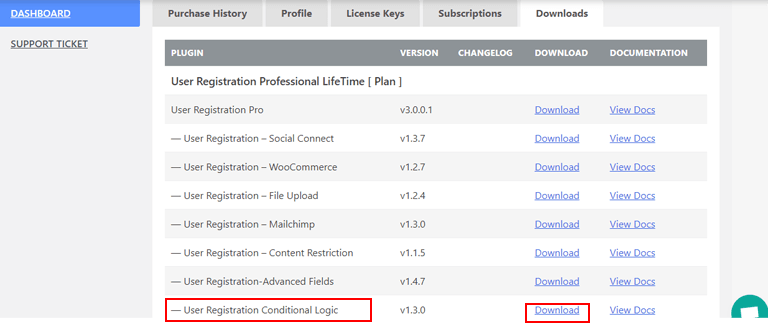
Burada İndirilenler sekmesini açın ve Kullanıcı Kaydı Pro ZIP dosyasını indirin.

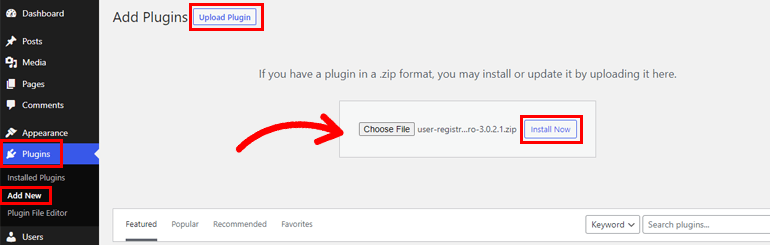
Ardından, WordPress panonuza giriş yapın ve Eklentiler altındaki Yeni Ekle bölümüne gidin. Bu sayfada, Eklenti Yükle düğmesini tıklayın ve Dosya Seç öğesini seçin. Ardından, ZIP dosyasını yükleyin ve Şimdi Yükle düğmesine basın.

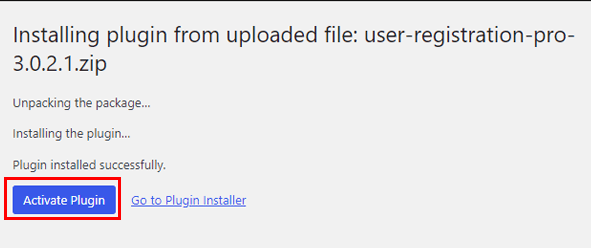
Ve kurulumu tamamlamak için eklentiyi etkinleştirmeyi unutmayın.

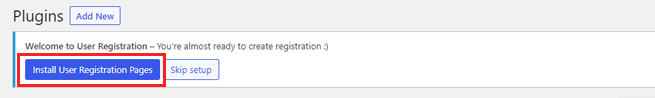
Şimdi, en üstte Kullanıcı Kayıt Sayfalarını Yüklemenizi isteyen bir bildirim göreceksiniz.

Hesabım ve Kayıt sayfalarını sitenize eklemek için bu seçeneğe tıklayabilirsiniz. Sıfırdan yepyeni hesap ve kayıt sayfaları oluşturma ihtiyacını ortadan kaldırırlar.
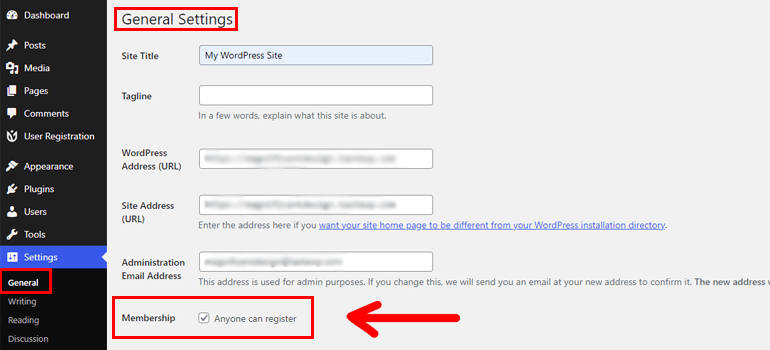
Sayfaları yüklemeyi tamamladığınızda, Ayarlar >> Genel'e gitmeniz ve Üyelik seçeneğini etkinleştirmeniz gerekir. Bu özelliği etkinleştirmezseniz kullanıcılar sitenize kaydolamaz.

2. Koşullu Mantık eklentisini kurun ve etkinleştirin
Artık Kullanıcı Kaydı Pro eklentisini yüklediğinize göre, genel kayıt formlarını kolayca oluşturabilirsiniz. Ancak koşullu kayıt formları oluşturmak için Koşullu Mantık eklentisini yüklemeniz gerekir.
Eklenti dosyasını hesap kontrol panelinizdeki İndirilenler sekmesinde bulabilir ve indirebilirsiniz.

Ardından, WordPress panonuzu açın ve Eklentiler >> Yeni Ekle >> Eklenti Yükle seçeneğine gidin. Eklentiyi, Kullanıcı Kaydı Pro'yu kurduğumuz şekilde kurun ve etkinleştirin.
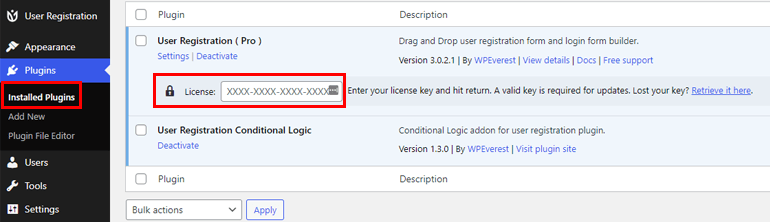
Şimdi, Kullanıcı Kaydı (Pro) eklentisinin altında, Yüklü Eklentiler sayfasında Lisans Anahtarı isteyen bir mesaj göreceksiniz.

Lisans anahtarınızı hesap kontrol panelinizden kopyalamanız, buraya yapıştırmanız ve enter'a tıklamanız gerekir.

Bununla, WordPress'te bir koşullu kayıt formu oluşturmak için Koşullu Mantık eklentisini kullanmaya hazırsınız.
3. Koşullu Mantık Kayıt Formu Oluşturun
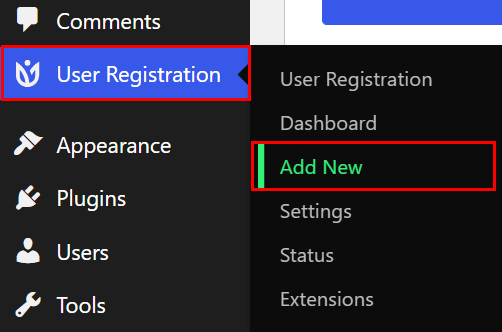
Şimdi form oluşturucuyu kullanarak siteniz için bir kayıt formu oluşturma zamanı. WordPress kontrol panelinizdeki Kullanıcı Kaydı sekmesinin altındaki Yeni Ekle'ye tıklayarak başlayın.

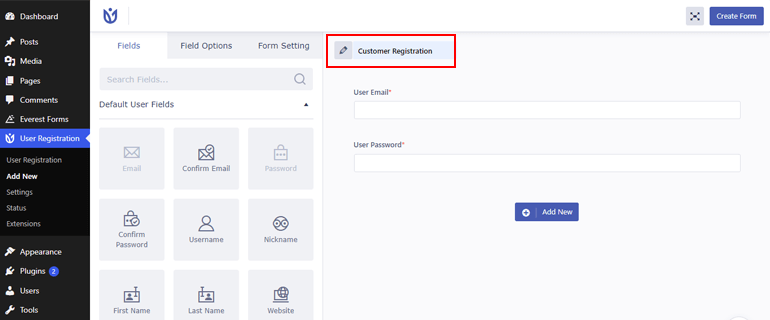
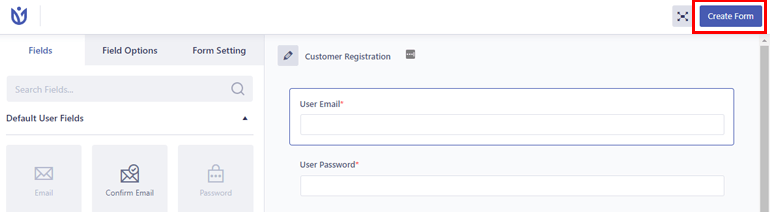
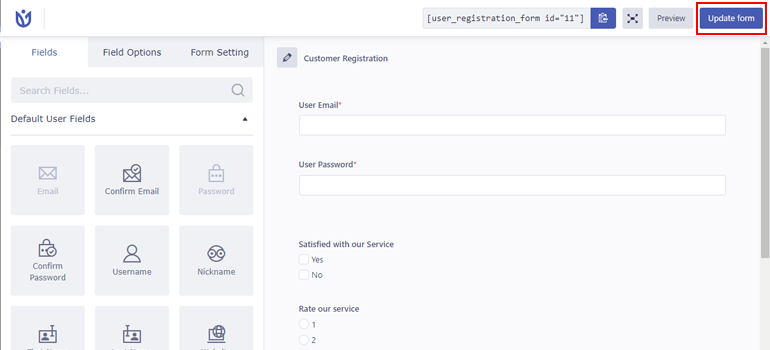
Bu, soldaki tüm mevcut Alanlar ve sağdaki asıl form ile Kullanıcı Kaydı formu oluşturucusunu açacaktır.
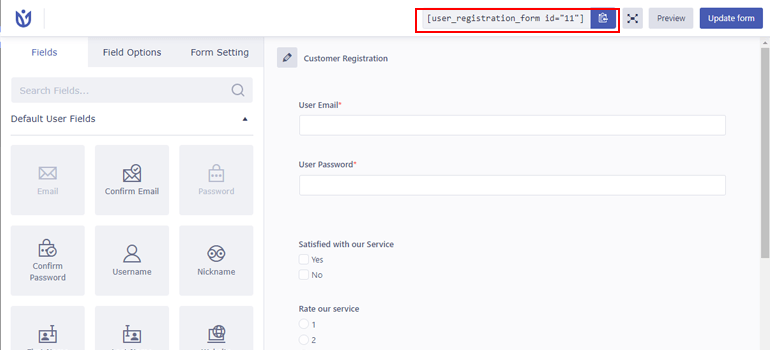
İlk olarak, formunuza bir ad verin, örneğin “ Müşteri Kaydı ”.

Formda zaten iki varsayılan alan vardır: Kullanıcı E-postası ve Kullanıcı Şifresi . Ad , Soyadı , E-posta vb. gibi ihtiyaç duyduğunuz fazladan alanları buna ekleyebilirsiniz. Hedef kitlenizin yaşını, cinsiyetini ve çok daha fazlasını öğrenmek için Onay Kutusu , Radyo ve Açılır menü alanlarını da kullanabilirsiniz.

Fazladan bir alan eklemek için alanı sürükleyip formun içine bırakın ve yukarı aşağı hızlıca sürükleyerek konumu hareket ettirin.
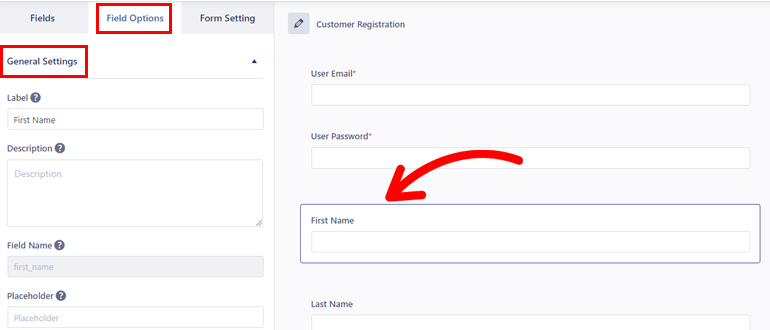
Alanları özelleştirmek isterseniz, alana tıkladığınızda görünen Alan Seçenekleri aracılığıyla bunu kolayca yapabilirsiniz.
Artık, Genel Ayarlar aracılığıyla alanın Etiketini , Yer Tutucusunu ve Açıklamasını düzenleyebilirsiniz.

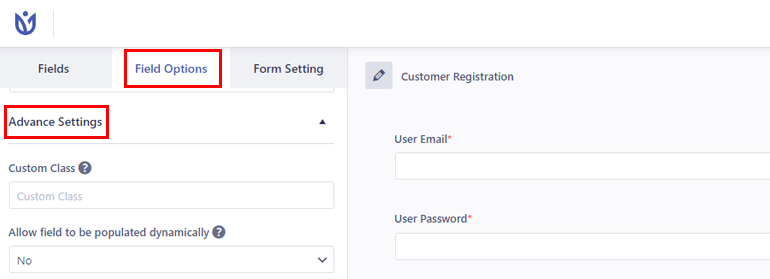
Ayrıca Gelişmiş Ayarlar'dan alanlara özel sınıflar da ekleyebilirsiniz. Ad gibi bazı alanlar, Alanın dinamik olarak doldurulmasına izin ver gibi daha gelişmiş seçeneklere sahip olacaktır.

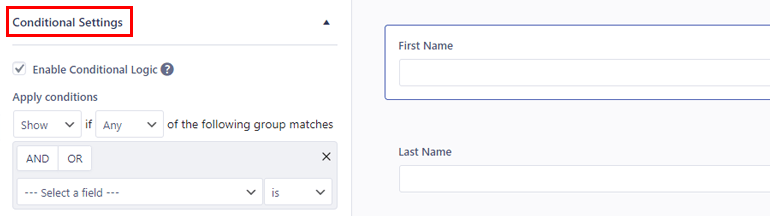
Ancak bir form alanını koşullu yapmak için, Koşullu Ayarlar aracılığıyla söz konusu alan için koşullu mantığı etkinleştirmeniz gerekir.

Herhangi bir alan için koşullu mantık, varsayılan olarak kapalı kalır. Bu nedenle, seçtiğiniz alana koşullu mantık uygulamak için Alan Seçeneklerine tıklamanız ve Koşullu Mantığı Etkinleştir onay kutusunu işaretlemeniz gerekir.
Ardından, alan için Koşulları Uygulayın. Ayarlamak üzere olduğunuz koşullara göre alanı Göstermeyi veya Gizlemeyi seçebilirsiniz.

Ardından, alana uygulamak için TÜMÜ veya HERHANGİ koşul gruplarını seçin. TÜMÜ , tüm grupların doğru olması gerektiği anlamına gelirken, HERHANGİ , koşulun uygulanması için aşağıdaki gruplardan herhangi birinin doğru olabileceği anlamına gelir.
Bir grup içinde en az bir grup ve bir koşul olduğundan emin olmalısınız.
Şimdi, koşul grubu için AND veya OR mantığı isteyip istemediğinize karar verin. Alanı göstermek veya gizlemek için grup içinde tanımlanan tüm koşulların doğru olmasını istiyorsanız VE'yi seçin. Grup içinde tanımlanan koşullardan en az biri doğruysa alanı göstermek veya gizlemek için VEYA'yı seçin.
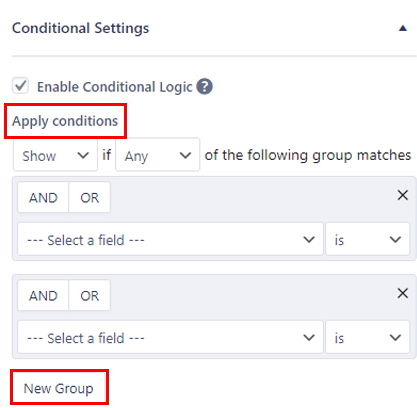
İlk grup yapılandırıldıktan sonra, istediğiniz kadar grup ekleyebilirsiniz. Yeni Grup'a tıklamanız yeterlidir, ilkinin altına yeni bir koşullu mantık grubu ekleyecektir. Ayrıca, bir grup içine birden fazla koşul ekleyecekseniz “+” işaretini ve silmek için “x” işaretini tıklayabilirsiniz.
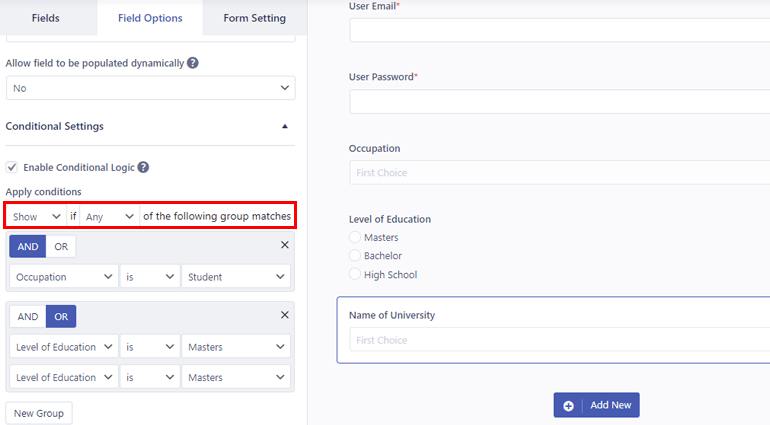
Örneğin, Üniversite Adı alanı için koşullu mantığı etkinleştirdiğinizi varsayalım. Koşulu “Aşağıdaki grup eşleşmelerinden herhangi biri varsa alanı göster ” olarak belirlediniz ve AND mantığını kullandınız. Ayrıca ikinci koşul grubu içinde iki koşul oluşturalım ve bunun için VEYA mantığını kullanalım.
Bu , Üniversitenin Adı alanının yalnızca bir kullanıcı Meslek alanı için Öğrenci ve Eğitim Düzeyi alanı için Lisans veya Yüksek Lisans seçtiğinde gösterileceği anlamına gelir.

Benzer şekilde, koşullu gruplar için VEYA mantığını kullanırsanız , Üniversitenin Adı alanı yalnızca bir kullanıcı öğrenci olduğunda veya Yüksek Lisans veya Lisans derecesine sahip olduğunda gösterilir.
Bu kadar! Formunuza istediğiniz kadar koşullu alan ekleyebilirsiniz. Sadece koşullu mantık seçeneğini etkinleştirin ve koşulları uygulayın.
Alanları eklemeyi ve özelleştirmeyi bitirdikten sonra, sağ üstteki Form Oluştur'a tıklayın.

Bununla, koşullu alanlara sahip özel bir kayıt formunu başarıyla oluşturdunuz.
4. WordPress Koşullu Kayıt Formu Ayarlarını Yapılandırın
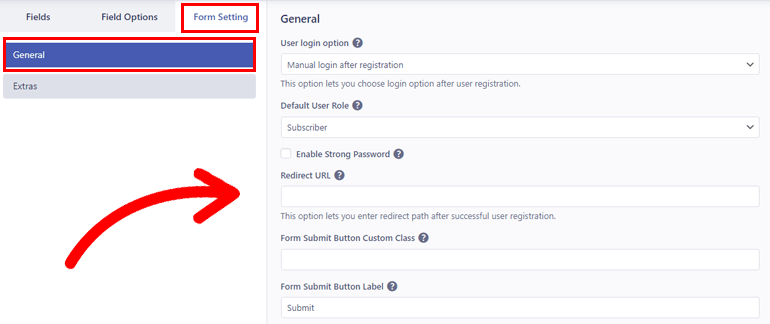
Bu işlemin bir diğer önemli adımı da Form Ayarı altındaki Genel Ayarlar sekmesinden koşullu kayıt formu ayarlarının yapılandırılmasıdır.
Burada, Güçlü Parolayı Etkinleştir , Varsayılan Kullanıcı Rolleri'ni ayarlayın ve reCaptcha Desteğini Etkinleştir'i seçebilirsiniz.

reCaptcha Desteğini Etkinleştir ve Güçlü Parolayı Etkinleştir , kullanıcı kaydı sırasında güvenliği sağlamak için sahip olunması gereken bazı özelliklerdir.
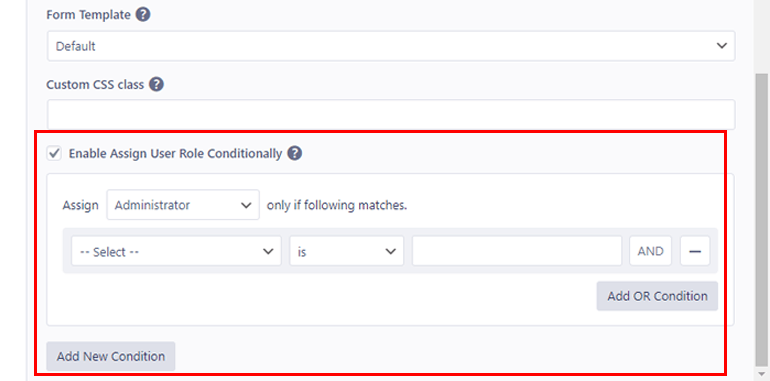
En önemlisi, belirli bir dizi koşula dayalı olarak yönetici, düzenleyici, yazar ve daha fazlası gibi kullanıcı rolleri atamak için Kullanıcı Rollerini Koşullu Olarak Atamayı Etkinleştirebilirsiniz .

Ayrıca, Başarı mesajı konumu , Form Şablonu ve Yönlendirme URL'si gibi diğer değerli ayarları da düzenleyebilirsiniz.

Bu nedenle, koşullu kayıt formu ayarını yapılandırdıktan sonra, değişiklikleri güncellemek için Formu Güncelle'yi seçin.
5. Şartlı Kayıt Formunu Sitenize Ekleyin
Sadece şartlı kayıt formu oluşturmak yeterli değildir. Oluşturmayı bitirdikten sonra yine de WordPress sitenize eklemeniz gerekiyor.
Web sitenizin gönderisi veya sayfası gibi en olağan yerleştirme seçeneğine yerleştirebilirsiniz. Bunun için WordPress'te yeni bir gönderi veya sayfa oluşturun veya mevcut bir formda formu güncellemeyi seçin.
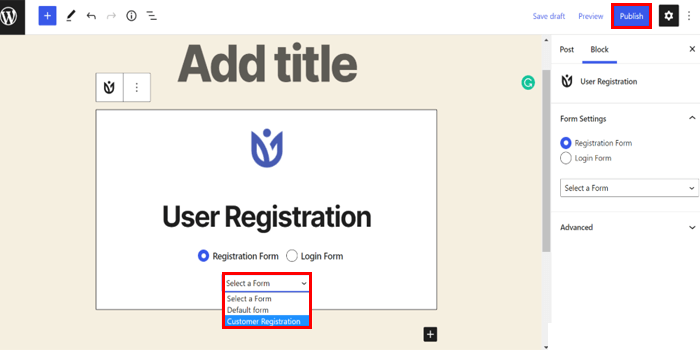
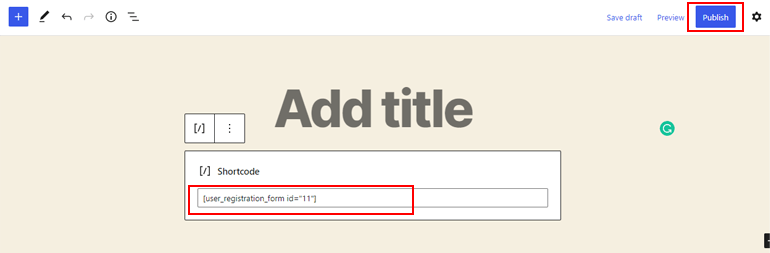
' + ' simgesine tıklayın ve Kullanıcı Kaydı bloğunu seçin. Ardından, oluşturduğunuz koşullu kayıt formunu sayfanıza eklemek için açılır menüden seçin. Şimdi formunuzun sitenizde görünmesini sağlamak için sağ üstteki Yayınla düğmesini seçin.

Alternatif olarak, sitenize kısa kod aracılığıyla da bir form ekleyebilirsiniz. Tek yapmanız gereken, form oluşturucunun en üstünde bulunan form kısa kodunu kopyalamak.

Ardından, sayfanızdaki veya yayınınızdaki bir Kısa Kod bloğuna yapıştırın. Son olarak, koşullu kayıt formunu ön uçta görüntülemek için Yayınla düğmesini seçin.

Çözüm
Ve bu, WordPress'te koşullu bir kayıt formunun nasıl oluşturulacağına ilişkin kılavuzumuzu tamamlıyor. Her adımı dikkatlice izlemeniz gerekir ve siteniz için kolayca bir tane oluşturabilirsiniz.
Kullanıcı Kaydı, bu işlemi sizin için daha da basit ve hızlı hale getirir. Eklentinin Koşullu Mantık eklentisini kullanarak özel bir kayıt formu oluşturmanız ve buna koşullu alanlar eklemeniz yeterlidir. Sitelerine güzel kayıt ve giriş formları yerleştirmek isteyen herkese şiddetle tavsiye ediyoruz.
WordPress web siteniz için çevrimiçi rezervasyon formlarına, bağış formlarına ve anket formlarına da ihtiyacınız olabilir. Bu nedenle, farklı türde formlar oluşturmaya yönelik benzer kılavuzlar için blogumuzu incelediğinizden emin olun.
Ayrıca, bu makaleyi faydalı bulduysanız, sosyal medyada arkadaşlarınız ve ailenizle paylaşmayı unutmayın. Mutlu Okumalar!
