Как создать форму условной регистрации в WordPress? (Краткое руководство 2022)
Опубликовано: 2022-02-18Если вы хотите предоставить пользователям персонализированный опыт регистрации, вам лучше всего подойдет форма условной регистрации в WordPress.
Теперь вам может быть интересно, как создать его для своего веб-сайта. Не волнуйся! Все, что вам нужно, это невероятный плагин User Registration и это подробное пошаговое руководство о том, как добавить условные поля в регистрационную форму WordPress.
Но прежде чем перейти непосредственно к шагам, давайте сначала разберемся, почему вы должны использовать условную логику в формах регистрации пользователей.
Зачем использовать условную логику в формах регистрации пользователей?
Условная логика необходима, чтобы контролировать, какую информацию вы хотите, чтобы ваши пользователи предоставили вам. Это означает, что вы можете отображать уникальные поля для пользователей в зависимости от их профессии, образования, возрастной группы и других критериев. Итак, вы будете создавать регистрационную форму в соответствии с потребностями пользователя.
Чтобы проиллюстрировать далее, если пользователь устанавливает поле Род занятий как «Все еще студент» в регистрационной форме, следующие поля, которые будут отображаться, будут относиться только к пользователям, которые все еще являются студентами.
Вы не только обеспечите приятный пользовательский опыт во время регистрации, но также будете собирать точную информацию о своих пользователях. Кроме того, ваши показатели регистрации также увеличатся, если вы сосредоточите своих пользователей на соответствующих полях регистрации.
Учитывая его преимущества, вам также может понадобиться форма условной регистрации для вашего сайта. Существует множество плагинов для регистрации, которые помогут вам создать ее в кратчайшие сроки.
Но мы рекомендуем User Registration, конструктор регистрационных форм с перетаскиванием, который легко настроить и использовать. Вам не нужны какие-либо навыки программирования, чтобы наилучшим образом использовать этот плагин.
Все, что вам нужно сделать, это перетащить все необходимые поля в вашу форму, настроить ее параметры, и все готово!
Более того, регистрация пользователей предлагает безупречную интеграцию с WooCommerce. Наряду с надстройкой WooCommerce вы сможете создавать собственные регистрационные формы WooCommerce с полями выставления счетов, доставки и оплаты.
Вот почему мы использовали плагин User Registration в нашем руководстве, чтобы показать вам, как создать форму условной регистрации в WordPress.
Как создать форму условной регистрации в WordPress?
Вот подробное руководство, которому вы можете следовать, чтобы создать форму условной регистрации в WordPress с помощью плагина User Registration. Вы должны быстро создать его для своего веб-сайта, выполнив следующие простые шаги.
Итак, давайте прыгнем прямо в него!
1. Установите плагин User Registration Pro.
Первый шаг — установить плагин, т. е. плагин User Registration Pro , на ваш сайт WordPress. Вы можете использовать бесплатную версию этого плагина для создания простых регистрационных форм. Однако надстройка Conditional Logic, которая позволяет создавать условные поля, доступна только для премиум-пользователей.
Таким образом, вы должны сначала купить план User Registration Plus или выше, чтобы получить доступ к этому дополнению. Для этого перейдите на официальную страницу с ценами и выберите подходящий вам план. После того, как вы купили премиальный плагин, войдите в свою учетную запись, используя данные для входа, указанные в вашем электронном письме.
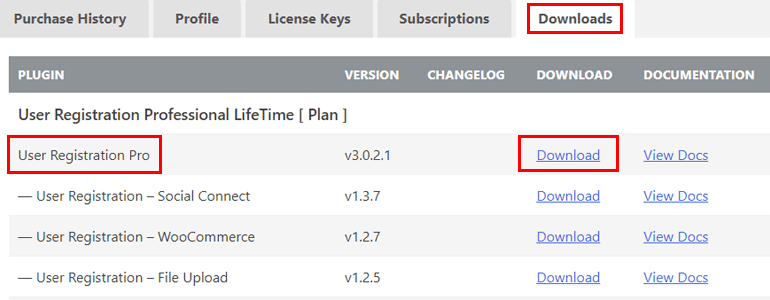
Здесь откройте вкладку « Загрузки » и загрузите ZIP-файл User Registration Pro .

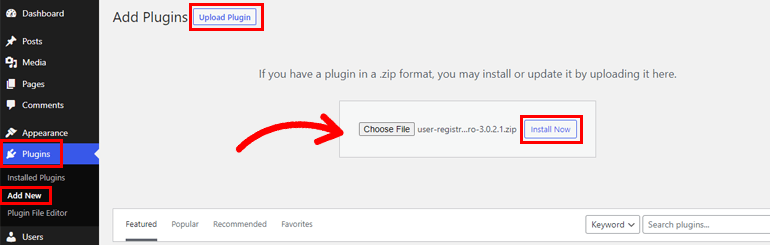
Затем войдите в панель управления WordPress и перейдите в раздел « Добавить новый » в разделе «Плагины ». На этой странице нажмите кнопку « Загрузить плагин » и выберите « Выбрать файл» . Затем загрузите ZIP-файл и нажмите кнопку « Установить сейчас» .

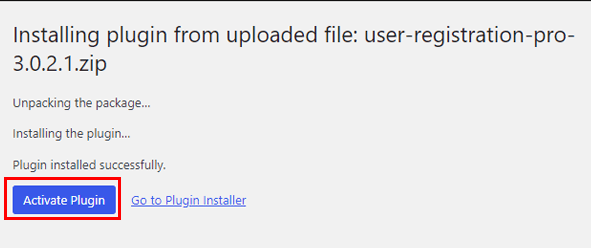
И не забудьте активировать плагин для завершения установки.

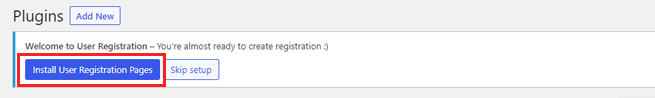
Теперь вверху вы увидите уведомление с просьбой установить страницы регистрации пользователей .

Вы можете нажать на эту опцию, чтобы добавить на свой сайт страницы « Моя учетная запись» и « Регистрация ». Они избавляют от необходимости создавать новую учетную запись и регистрационные страницы с нуля.
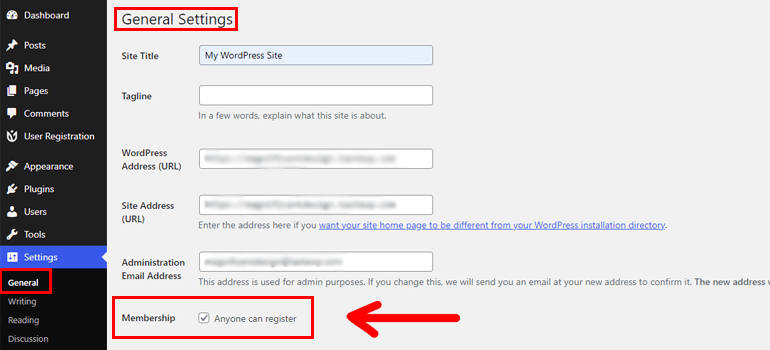
Когда вы закончите установку страниц, вам нужно перейти в « Настройки» >> «Основные» и включить опцию « Членство ». Пользователи не смогут зарегистрироваться на вашем сайте, если вы не включите эту функцию.

2. Установите и активируйте дополнение Conditional Logic.
Теперь, когда вы установили плагин User Registration Pro, вы можете легко создавать общие регистрационные формы. Однако для создания форм условной регистрации необходимо установить надстройку Conditional Logic .
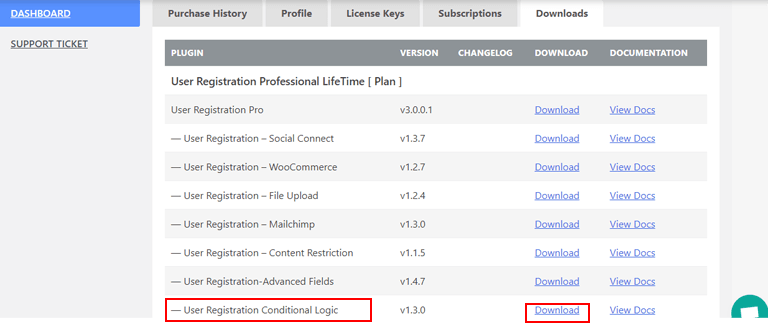
Вы можете найти и загрузить файл надстройки на вкладке « Загрузки » в панели управления вашей учетной записью.

Затем откройте панель управления WordPress и перейдите в «Плагины» >> «Добавить новый » >> «Загрузить плагин» . Установите и активируйте надстройку так же, как мы настроили User Registration Pro.
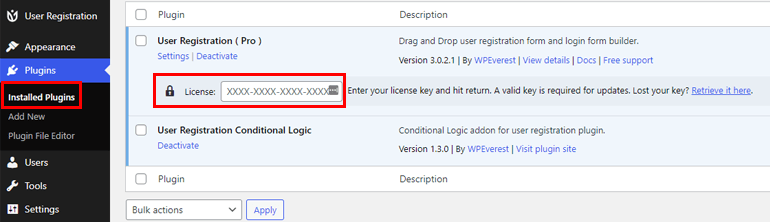
Теперь вы увидите сообщение под плагином User Registration (Pro) с запросом лицензионного ключа на странице установленных плагинов .

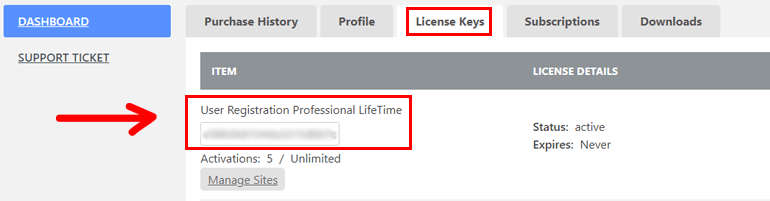
Вам необходимо скопировать лицензионный ключ с панели управления учетной записи, вставить его сюда и нажать «Ввод».

Теперь вы готовы использовать надстройку Conditional Logic для создания формы условной регистрации в WordPress.
3. Создайте форму регистрации условной логики
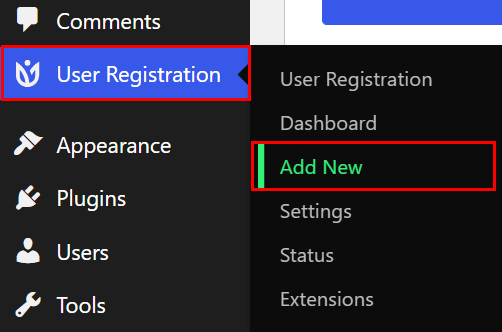
Пришло время создать регистрационную форму для вашего сайта с помощью конструктора форм. Начните с нажатия « Добавить новый » на вкладке « Регистрация пользователя » на панели инструментов WordPress.

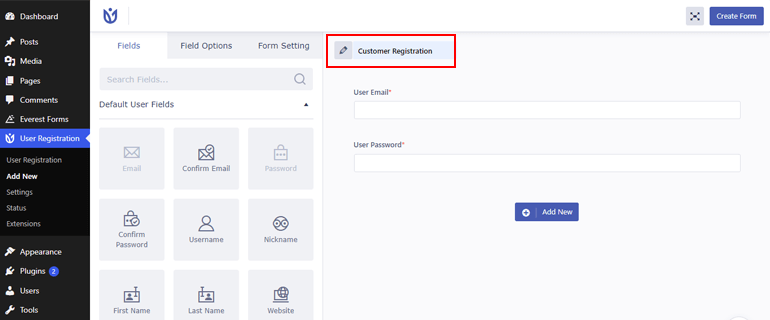
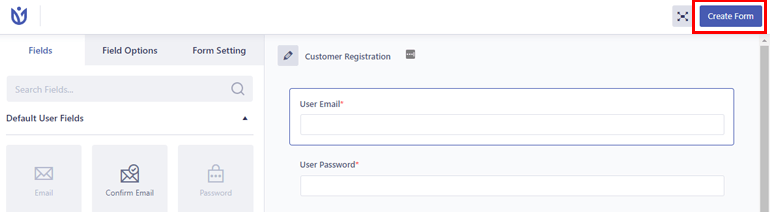
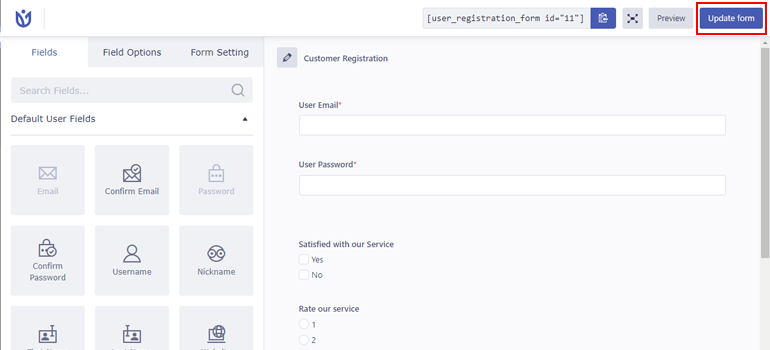
Это откроет конструктор формы регистрации пользователя со всеми доступными полями слева и фактической формой справа.
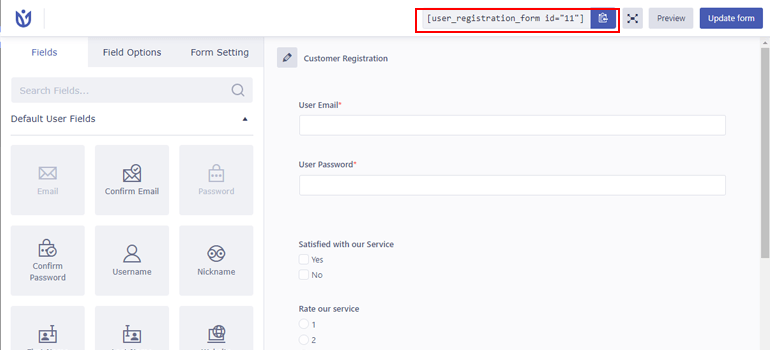
Во-первых, дайте вашей форме имя, например, « Регистрация клиентов ».

В форме уже есть два поля по умолчанию: Email пользователя и Пароль пользователя . Вы можете добавить в него любые дополнительные поля, такие как Имя , Фамилия , Электронная почта и т. д. Вы также можете использовать поля « Флажок », «Радио » и « Выпадающий список», чтобы узнать возраст, пол и многое другое вашей аудитории.

Чтобы добавить дополнительное поле, перетащите его в форму и перетащите его положение, быстро перетащив его вверх и вниз.
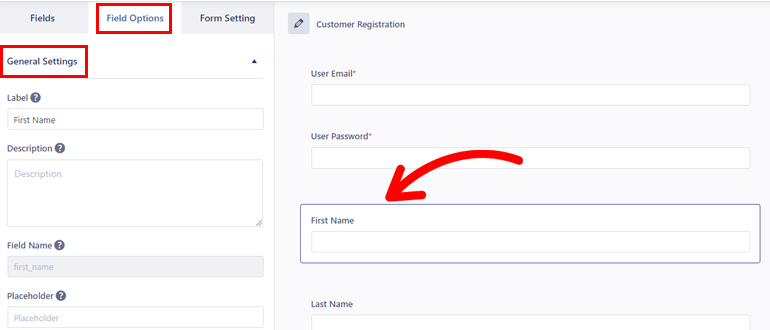
Если вы хотите настроить поля, вы можете легко сделать это с помощью параметров поля , которые появятся, когда вы просто щелкнете по полю.
Теперь вы можете редактировать Label , Placeholder и Description поля через General Settings .

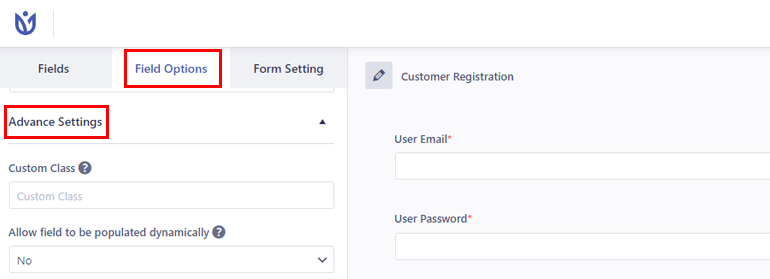
Вы также можете добавить пользовательские классы к полям из дополнительных настроек . В некоторых полях, таких как « Имя », будут доступны дополнительные параметры, например « Разрешить динамическое заполнение поля ».

Но чтобы сделать поле формы условным, вам нужно включить условную логику для указанного поля через Conditional Settings .

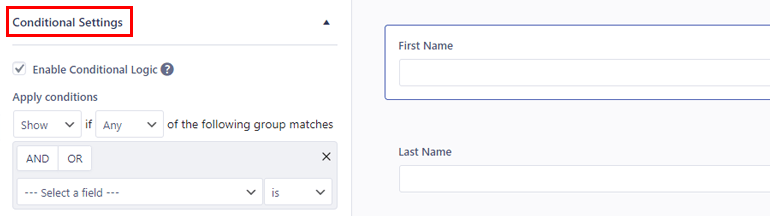
Условная логика для любого поля по умолчанию отключена. Итак, вам нужно щелкнуть « Параметры поля » и установить флажок « Включить условную логику», чтобы применить условную логику к выбранному полю.
Затем примените условия к полю. Вы можете выбрать Показать или Скрыть поле в зависимости от условий, которые вы собираетесь установить.

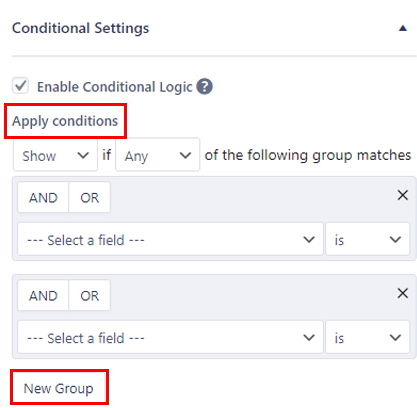
Затем выберите ВСЕ или ЛЮБЫЕ группы условий для применения к полю. ALL означает, что все группы должны быть истинными, тогда как ANY означает, что любая из следующих групп может быть истинной для применения условия.
Вы должны убедиться, что у вас есть хотя бы одна группа и одно условие внутри группы.
Теперь решите, нужна ли вам логика И или ИЛИ для группы условий. Выберите И , если вы хотите, чтобы все условия, определенные внутри группы, были истинными, чтобы показать или скрыть поле. Выберите ИЛИ , чтобы показать или скрыть поле, если хотя бы одно из условий, определенных внутри группы, истинно.
После настройки первой группы вы можете добавить столько групп, сколько вам нужно. Просто нажмите «Новая группа» , и она добавит новую группу условной логики ниже первой. Кроме того, вы можете щелкнуть знак «+» , если вы собираетесь добавить несколько условий в группу, и «x» , чтобы удалить ее.
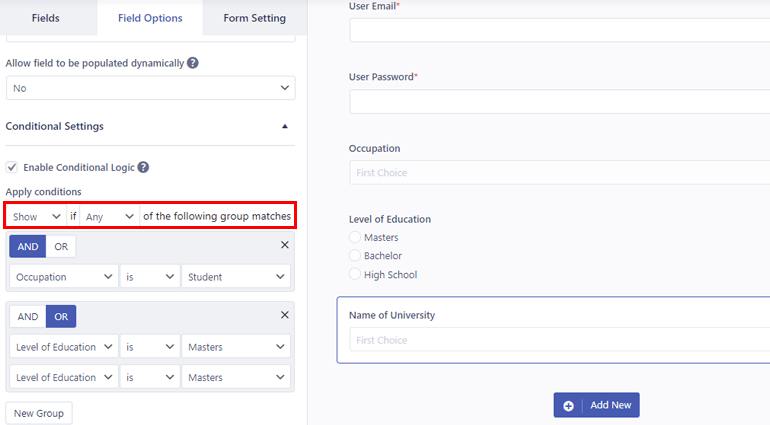
Например, допустим, вы включили условную логику для поля « Название университета» . Вы установили условие « Показать поле, если соответствует любая из следующих групп» и использовали логику И. Кроме того, давайте создадим два условия внутри второй группы условий и применим к ним логику ИЛИ .
Это означает, что поле « Название университета » будет отображаться только тогда, когда пользователь выбирает « Студент » в поле « Профессия » и « Бакалавр » или « Магистр » в поле « Уровень образования» .

Аналогичным образом, если вы используете логику ИЛИ для условных групп, поле « Название университета » будет отображаться только в том случае, если пользователь является либо студентом, либо имеет степень магистра или бакалавра.
Вот и все! Вы можете добавить в форму столько условных полей, сколько хотите. Просто включите опцию условной логики и примените условия.
После того, как вы закончите с добавлением полей и их настройкой, нажмите « Создать форму » в правом верхнем углу.

Таким образом, вы успешно создали пользовательскую регистрационную форму с условными полями.
4. Настройте параметры формы условной регистрации WordPress
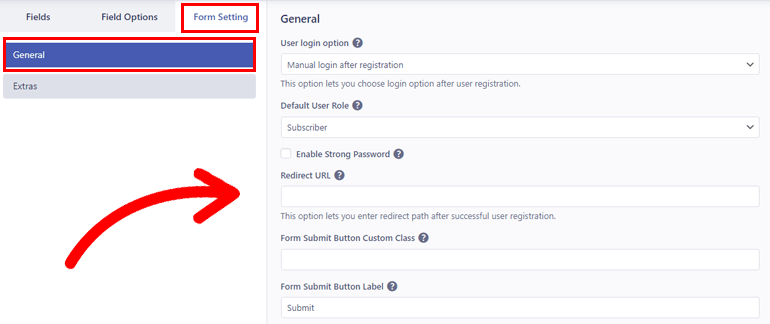
Еще одним важным шагом в этом процессе является настройка параметров формы условной регистрации на вкладке « Общие параметры » в разделе «Параметры формы» .
Здесь вы можете выбрать «Включить надежный пароль », установить « Роли пользователей по умолчанию » и «Включить поддержку reCaptcha» .

Включить поддержку reCaptcha и Включить надежный пароль — это некоторые обязательные функции для обеспечения безопасности во время регистрации пользователя.
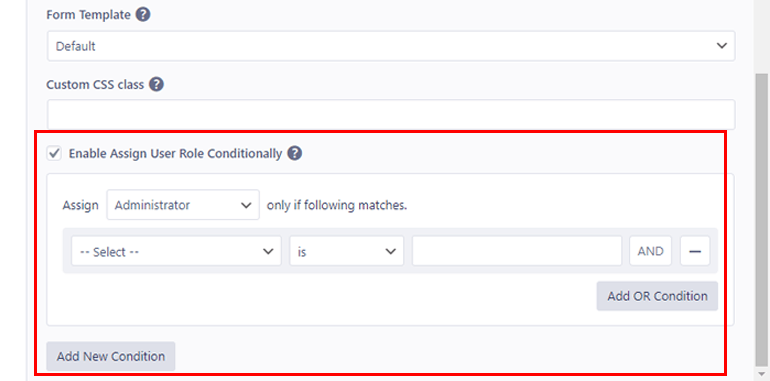
Самое главное, вы можете включить условное назначение ролей пользователей, чтобы назначать роли пользователей, такие как администратор, редактор, автор и т. д., на основе определенного набора условий.

Кроме того, вы можете изменить другие важные параметры, такие как положение сообщения об успешном завершении, шаблон формы и URL-адрес перенаправления .

Итак, после настройки формы условной регистрации выберите « Обновить форму », чтобы обновить изменения.
5. Добавьте форму условной регистрации на свой сайт
Просто построить форму условной регистрации недостаточно. Вам все равно нужно добавить его на свой сайт WordPress после того, как вы закончите его создание.
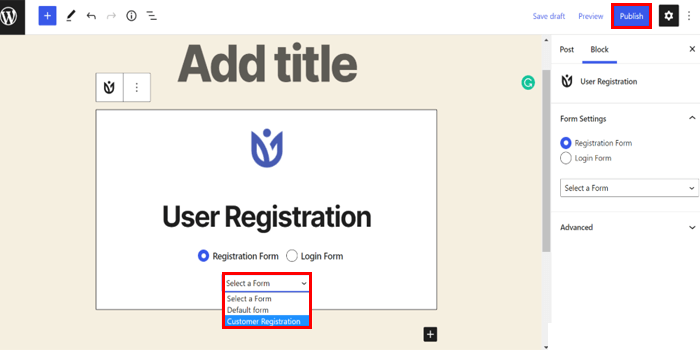
Вы можете разместить его в наиболее обычном варианте размещения, таком как пост или страница вашего сайта. Для этого создайте новую запись или страницу в WordPress или выберите обновление формы на существующей.
Нажмите на значок « + » и выберите блок « Регистрация пользователя ». После этого выберите созданную вами форму условной регистрации из раскрывающегося списка, чтобы добавить их на свою страницу. Теперь нажмите кнопку « Опубликовать » в правом верхнем углу, чтобы ваша форма появилась на вашем сайте.

Кроме того, вы также можете добавить форму на свой сайт с помощью шорткода. Все, что вам нужно сделать, это скопировать шорткод формы, доступный в верхней части конструктора форм.

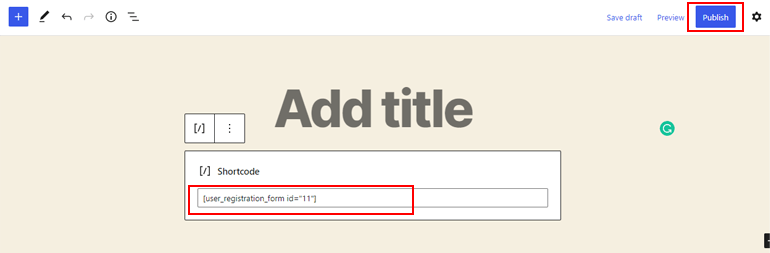
Затем вставьте его в блок шорткода на своей странице или в сообщении. Наконец, нажмите кнопку « Опубликовать », чтобы отобразить форму условной регистрации во внешнем интерфейсе.

Вывод
На этом наше руководство о том, как создать форму условной регистрации в WordPress, завершено. Вам нужно тщательно следовать каждому шагу, и вы можете легко создать его для своего сайта.
Регистрация пользователя делает этот процесс еще более простым и быстрым для вас. Вам просто нужно создать пользовательскую регистрационную форму и добавить в нее условные поля с помощью надстройки условной логики плагина. Мы настоятельно рекомендуем его всем, кто хочет разместить на своем сайте красивые формы регистрации и входа.
Вам также могут понадобиться формы онлайн-бронирования, формы пожертвований и формы опроса для вашего сайта WordPress. Поэтому обязательно просмотрите наш блог, чтобы найти похожие руководства по созданию различных видов форм.
Кроме того, если вы найдете эту статью полезной, не забудьте поделиться ею с друзьями и семьей в социальных сетях. Приятного чтения!
