9 เทรนด์การออกแบบเว็บไซต์อีคอมเมิร์ซสำหรับปี 2021
เผยแพร่แล้ว: 2023-04-07การมีเว็บไซต์อีคอมเมิร์ซที่สวยงามและใช้งานได้จริงมีความสำคัญยิ่งกว่าในยุคของไวรัสโคโรนา ในความเป็นจริง ยอดขายอีคอมเมิร์ซคาดว่าจะเพิ่มขึ้น 18% ในปีนี้ ซึ่งหมายความว่ามีแรงกดดันที่ต้องแน่ใจว่าคุณกำลังออกแบบให้ลูกค้าของคุณได้รับประสบการณ์การช็อปปิ้งออนไลน์ที่ยอดเยี่ยมซึ่งช่วยให้ธุรกิจของพวกเขาเฟื่องฟู
ในการทำเช่นนั้น คุณจะต้องคิดถึงแง่มุมทางเทคนิคบางประการของไซต์ เช่น ตรวจสอบให้แน่ใจว่าโหลดได้เร็วและได้รับการสนับสนุนจากผู้ให้บริการโฮสติ้งที่เชื่อถือได้ เช่น WP Engine อย่างไรก็ตาม คุณจะต้องคำนึงถึงการออกแบบด้วย เพื่อให้แน่ใจว่าไซต์ของลูกค้าของคุณจะยังคงโดดเด่นต่อไป เนื่องจากผู้ค้าปลีกจำนวนมากขึ้นเพิ่มประสิทธิภาพการแสดงตนทางออนไลน์ของตน
เพื่อเป็นแรงบันดาลใจเล็กๆ น้อยๆ ต่อไปนี้คือเทรนด์บางอย่างที่ควรค่าแก่การสำรวจสำหรับร้านค้าออนไลน์ (และง่ายต่อการสร้างด้วยเครื่องมือต่างๆ เช่น WordPress, WooCommerce และเครื่องมือสร้างเพจ)!
9 เทรนด์การออกแบบเว็บไซต์อีคอมเมิร์ซเพื่อสร้างร้านค้าออนไลน์ที่มีการแปลงสูง:
- ดูแลหน้าผลิตภัณฑ์เหมือนหน้า Landing Page
- ใช้ภาพ ภาพมากมายและมากมาย
- บอกเล่าเรื่องราวเบื้องหลังผลิตภัณฑ์
- สร้างหน้าแลนดิ้งเพจ “link in bio” สำหรับผู้ใช้ Instagram
- เพิ่มตำแหน่งผลิตภัณฑ์ตามบริบททั่วทั้งไซต์
- ให้ผู้ใช้ดูรถเข็นของตนจากเมนู แทนที่จะเปิดหน้าใหม่
- เพิ่มตัวนับเวลาถอยหลังสำหรับการขาย
- เพิ่มประสิทธิภาพประสบการณ์การช็อปปิ้งบนมือถือ
- มุ่งเน้นไปที่ประสิทธิภาพของไซต์เพื่อเวลาในการโหลดที่รวดเร็ว
หมายเหตุสั้น ๆ ก่อนที่เราจะเจาะลึก: หากคุณกำลังตั้งค่าร้านค้าอีคอมเมิร์ซใหม่ อย่าลังเลที่จะดำเนินการต่อและเริ่มทดลองกับแนวโน้มเหล่านี้!
1. ปฏิบัติต่อหน้าผลิตภัณฑ์เหมือนกับหน้า Landing Page
มีเหตุผลหนึ่งที่นักการตลาดสร้างหน้า Landing Page เฉพาะสำหรับแคมเปญเฉพาะ และเป็นเพราะการมุ่งเน้นที่หัวข้อ ผลิตภัณฑ์ หรือการกระทำเพียงรายการเดียวทำให้เกิด Conversion ได้ดีกว่าหน้าที่มี CTA ที่แตกต่างกันจำนวนมาก
คุณสามารถใช้แนวคิดเดียวกันนี้กับไซต์อีคอมเมิร์ซเพื่อกระตุ้นให้ผู้เยี่ยมชมไซต์ดำเนินการอย่างใดอย่างหนึ่งที่พวกเขาควรทำในหน้าผลิตภัณฑ์: เพิ่มในรถเข็น
ลองนึกถึงสิ่งเหล่านี้เพื่อเปลี่ยนหน้าผลิตภัณฑ์ของคุณให้เป็นหน้า Landing Page ที่มีการแปลงสูง:
- ชื่อผลิตภัณฑ์ระบุไว้อย่างชัดเจนที่ด้านบนของหน้าหรือไม่
- มีคำอธิบายที่น่าสนใจซึ่งอธิบายทั้งผลิตภัณฑ์และคุณค่าที่มีให้หรือไม่?
- มีรูปภาพสินค้าที่ถูกต้องหรือไม่ เพื่อให้ผู้ซื้อทราบแน่ชัดว่ากำลังดูสินค้าอะไรอยู่
- ราคาหาง่ายไหม แล้วมีส่วนลด จะเห็นยอดออมง่ายไหม?
- ปุ่ม “หยิบใส่ตะกร้า” อยู่เหนือครึ่งหน้าบนหรือไม่ (หมายความว่าผู้ใช้ไม่ต้องเลื่อนหาใช่หรือไม่)
- มีหลักฐานทางสังคม (รีวิวจากผู้ใช้ โพสต์บนโซเชียลมีเดีย ข้อความรับรอง ฯลฯ) เพื่อสร้างความไว้วางใจกับผู้ซื้อหรือไม่
- หากหน้านั้นยาว มีปุ่ม “หยิบใส่ตะกร้า” อีกปุ่มในภายหลังบนหน้าหรือไม่ (เพื่อให้ผู้ซื้อไม่ต้องเลื่อนกลับขึ้นไปเพื่อค้นหา)

ร้านค้าแต่ละแห่งมีความแตกต่างกัน แต่การถามคำถามเหล่านี้จะช่วยให้คุณเข้าใจทิศทางที่ถูกต้องเมื่อพูดถึงการออกแบบหน้าผลิตภัณฑ์
2. ใช้ภาพ ภาพมากมายและมากมาย
ผู้ซื้อต้องการดูว่าพวกเขากำลังซื้ออะไร และยิ่งคุณสามารถให้ข้อมูลภาพได้มากเท่าไรก็ยิ่งดีเท่านั้น แม้ว่าการถ่ายภาพผลิตภัณฑ์และอัปโหลดอาจตกอยู่ที่ลูกค้าของคุณแทนที่จะเป็นของคุณ ขอแนะนำให้พวกเขาใช้กล้องและอัปโหลดหลายๆ ภาพ (และสร้างการออกแบบเว็บไซต์เพื่อรองรับสิ่งนั้น)
ด้วยภาพอีคอมเมิร์ซ การดู:
- ผลิตภัณฑ์จากมุมต่างๆ
- สินค้าติดกับบางสิ่งบางอย่าง (สำหรับการเปรียบเทียบขนาด)
- ผลิตภัณฑ์ที่ใช้หรือในภาพถ่ายไลฟ์สไตล์
- ผลิตภัณฑ์บนพื้นหลังธรรมดา (ไม่มีสิ่งรบกวน)
ร้านค้าบางแห่งแสดงภาพสินค้าทั้งหมดเป็นตาราง ร้านค้าบางแห่งแสดงภาพหลักพร้อมแกลเลอรีด้านล่าง และบางร้านเน้นที่ภาพทีละภาพพร้อมตัวเลือกในการเลื่อนดูส่วนที่เหลือ ตราบใดที่คุณตั้งค่าไคลเอ็นต์ของคุณให้พร้อมสำหรับความสำเร็จในการมอบตัวเลือกภาพให้ผู้ซื้อดู คุณก็จะอยู่ในจุดที่ดี
3. บอกเล่าเรื่องราวเบื้องหลังผลิตภัณฑ์
แม้ว่าเป็นไปได้ว่าลูกค้าของคุณเปิดร้านค้าออนไลน์เพื่อสร้างรายได้อย่างแท้จริง แต่ฉันเดาว่ามันหายากกว่าร้านที่มีเรื่องราวเบื้องหลัง หากคุณยังไม่ได้เข้าใจสิ่งนี้จากลูกค้าของคุณ ให้กระตุ้นให้พวกเขาเปิดใจและรับความเสี่ยงจากภารกิจของพวกเขา นักช้อป โดยเฉพาะอย่างยิ่งหากพวกเขาระบุว่าเป็นรุ่นมิลเลนเนียลหรือ Gen Z ต้องการสนับสนุนร้านค้าที่มีเหตุผล
คุณสามารถรวมเรื่องราวนี้ไว้ในหน้าแรก หน้าเกี่ยวกับ และแม้แต่หน้าผลิตภัณฑ์ของไซต์ สิ่งที่คุณต้องมีจริงๆ คือเรื่องราวจากลูกค้าของคุณ และอาจมีการบล็อกบางย่อหน้าทั่วทั้งไซต์ เพื่อให้คุณสามารถพิมพ์ข้อความเนื้อหาได้
หากแบรนด์ของลูกค้าอยู่ในธุรกิจมาระยะหนึ่งแล้ว คุณอาจลองแยกผลกระทบที่ร้านค้าของพวกเขามีต่อสาเหตุของพวกเขาเช่นกัน ตัวอย่างเช่น หากลูกค้าของคุณบริจาค 10% ของยอดขายให้กับองค์กรไม่แสวงหากำไรในท้องถิ่น จนถึงปัจจุบันพวกเขาได้บริจาคเงินไปเท่าไร การแบ่งปันผลกระทบกับผู้เยี่ยมชมไซต์จะนำพวกเขาเข้าสู่ภารกิจและช่วยให้พวกเขามีส่วนร่วม ซึ่งจะช่วยส่งเสริมการขายได้มากขึ้น (และเงินที่สามารถบริจาคได้มากขึ้น!)
4. สร้างหน้า Landing Page “ลิงก์ในไบโอ” สำหรับผู้ใช้ Instagram
หากลูกค้าของคุณเปิดร้านขายเสื้อผ้าแฟชั่น ความงาม หรือของใช้ในบ้าน อาจเป็นไปได้ว่าพวกเขากำลังใช้ Instagram เพื่อกระตุ้นการเข้าชมและยอดขาย หนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้ในฐานะนักออกแบบเว็บไซต์สำหรับพวกเขาคือการตั้งค่าพวกเขาให้พร้อมสำหรับความสำเร็จสำหรับอาการปวดหัว "ลิงก์ในประวัติ"
หากคุณไม่คุ้นเคยกับสิ่งนี้ เมื่อคุณโพสต์บน Instagram คุณไม่สามารถเพิ่ม URL ไปยังโพสต์แต่ละรายการได้ คุณสามารถเปลี่ยน URL ในชีวประวัติของคุณเท่านั้น หากบัญชีลูกค้าของคุณมีผู้ติดตามมากกว่า 10,000 คน พวกเขาจะมีฟีเจอร์ “ปัดขึ้น” เมื่อโพสต์เรื่องราวของพวกเขา แต่สิ่งนี้ก็ไม่ได้ช่วยขจัดปัญหาในการดึงนักช็อปจากกริดไปยังไซต์ของพวกเขา (และที่สำคัญกว่านั้น ไปยังหน้าสินค้าที่ถูกต้อง)
เทรนด์การออกแบบที่ได้รับความนิยมในการแก้ปัญหานี้คือหน้า Landing Page "ลิงก์ในประวัติ" โดยพื้นฐานแล้ว หน้านี้จะเลียนแบบฟีด Instagram ของลูกค้าของคุณ โดยที่พวกเขาไม่ต้องเปลี่ยน URL ในชีวประวัติ จากนั้นเมื่อผู้ซื้อคลิกจาก Instagram พวกเขาจะเห็นโพสต์ในตารางทั้งหมดและสามารถคลิกโพสต์ที่พวกเขาสนใจที่จะเรียนรู้เพิ่มเติมได้

แม้ว่าจะดูเทอะทะเล็กน้อย แต่นี่กลายเป็นรูปแบบการออกแบบมาตรฐานในการนำผู้ใช้จาก Instagram ไปยังหน้าใดหน้าหนึ่งบนเว็บไซต์ ดังนั้นหากการตลาดบนโซเชียลมีเดียเป็นส่วนสำคัญในกลยุทธ์ของลูกค้า อย่าลืมสร้างหน้านี้ไว้ในการออกแบบของพวกเขาด้วย
5. เพิ่มตำแหน่งผลิตภัณฑ์ตามบริบททั่วทั้งไซต์
หากส่วนหนึ่งของกลยุทธ์ทางการตลาดของลูกค้าเกี่ยวข้องกับการตลาดเนื้อหา (การเรียกใช้บล็อกหรือการสร้างเพจเกี่ยวกับหัวข้อที่เกี่ยวข้องในไซต์ของพวกเขา) ให้พิจารณาว่ามีวิธีที่คุณสามารถช่วยให้พวกเขาวางผลิตภัณฑ์บนเพจเหล่านั้นได้หรือไม่
ตัวอย่างเช่น สมมติว่าลูกค้าของคุณเปิดร้านขายเสื้อผ้าออนไลน์และเผยแพร่บทความบล็อกเกี่ยวกับเทรนด์แฟชั่นปี 2021 (ซึ่งเน้นผลิตภัณฑ์บางรายการของพวกเขา) ลองนึกถึงวิธีที่ลูกค้าของคุณสามารถแสดงข้อมูลนี้ คุณอาจสร้างตัวเลือกให้พวกเขาเพิ่มรูปภาพ ปุ่มมีสไตล์สำหรับไปที่หน้าสินค้า หรือแม้แต่ตัวเลือก “หยิบใส่ตะกร้า” จากบล็อกโพสต์ ดังนั้นผู้ซื้อจึงไม่จำเป็นต้องไปที่หน้าสินค้าเลยด้วยซ้ำ
การเพิ่มตำแหน่งผลิตภัณฑ์ตามบริบททั่วทั้งไซต์จะสร้างประสบการณ์การใช้งานที่ราบรื่นสำหรับผู้ซื้อ และสามารถเพิ่มยอดขายให้กับลูกค้าของคุณได้
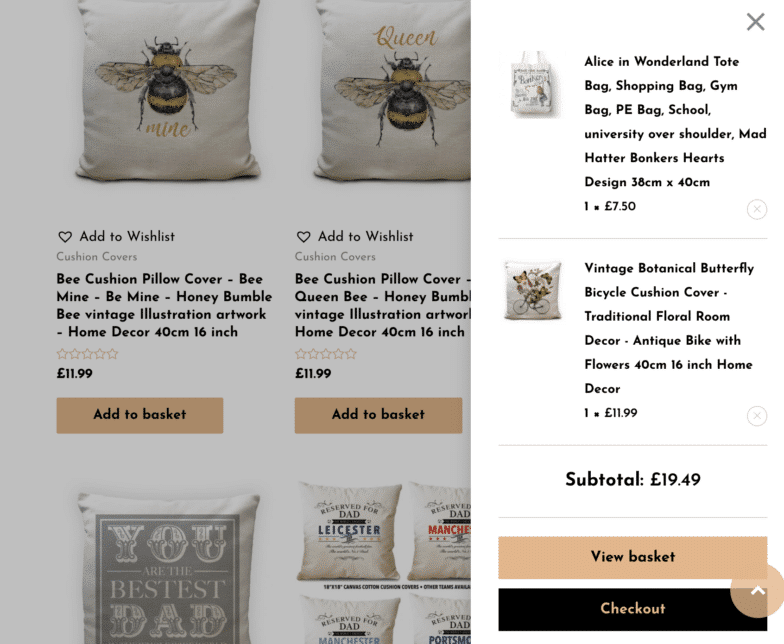
6. ให้ผู้ใช้ดูรถเข็นของตนจากเมนู แทนที่จะเปิดหน้าใหม่
เมื่อพูดถึงอีคอมเมิร์ซ ยิ่งคุณทำกระบวนการชำระเงินได้ง่ายขึ้นเท่าไหร่ ก็ยิ่งดีเท่านั้น วิธีหนึ่งในการทำเช่นนั้นคือการใช้รถเข็นเมนูหรือตัวเลือกเพื่อดูตัวอย่างสิ่งที่อยู่ในรถเข็นในเมนูของหน้าปัจจุบัน (แทนที่จะต้องคลิกไปยังหน้าอื่นทั้งหมด)
เป็นเรื่องปกติที่ผู้ซื้อจะเพิ่มสินค้าลงในรถเข็น เนื่องจากรู้ดีว่าพวกเขายังคงมองหาสินค้าที่คล้ายกันอยู่ ในสถานการณ์เหล่านี้ การดูตัวอย่างสินค้าในรถเข็นในขณะที่ดูสินค้าอื่นจะมีประโยชน์อย่างมาก เพื่อเปรียบเทียบราคา สี รูปร่าง ฯลฯ

โดยปกติยังคงมีวิธีคลิกไปที่หน้าตะกร้าสินค้าที่แสดงรายละเอียดเพิ่มเติมได้อย่างเต็มที่ แต่ตัวเลือกนี้เพื่อดูตัวอย่างรถเข็นอย่างสะดวกได้กลายเป็นเทรนด์การออกแบบยอดนิยมสำหรับไซต์อีคอมเมิร์ซ เนื่องจากช่วยให้กระบวนการชำระเงินง่ายมาก
7. เพิ่มตัวจับเวลาถอยหลังสำหรับการขาย
หากลูกค้าของคุณมีการขายครั้งใหญ่ ส่งเสริมให้พวกเขาใช้กลยุทธ์ทางการตลาด เช่น นาฬิกาจับเวลาถอยหลัง! แนวโน้มนี้มีประสิทธิภาพในการเพิ่มยอดขายและง่ายต่อการนำไปใช้ด้วยเครื่องมือสร้างเพจ WordPress ปลั๊กอิน และเครื่องมือทางการตลาดอื่นๆ
ตัวจับเวลาถอยหลังยอดนิยม ได้แก่ :
- Optinมอนสเตอร์
- สุดยอดนาฬิกาจับเวลาถอยหลัง
- จับเวลาถอยหลังเอเวอร์กรีน
- วิดเจ็ต WooCommerce ของ Elementor
- รีบไทม์เมอร์
หากลูกค้าของคุณสนใจที่จะใช้ตัวนับเวลาถอยหลัง ฉันแค่แนะนำให้พวกเขาคิดเชิงกลยุทธ์ว่าจะแสดงความถี่/เวลาใด ตัวอย่างเช่น หากมีการเปิดใช้อยู่เสมอ นักช็อปขาประจำจะจับได้ว่ามีการลดราคาอยู่ เสมอ (และนั่นอาจกระตุ้นให้พวกเขากลับมาซื้อซ้ำในภายหลังแทนที่จะซื้อตอนนี้)
วิธีที่ดีที่สุดในการใช้นาฬิกานับเวลาถอยหลังคือในปริมาณที่พอเหมาะกับการขายเฉพาะ Black Friday การลดราคาในวันหยุดหรือการวางจำหน่ายแบบจำกัดเป็นตัวอย่างที่ดีทั้งหมด เมื่อคุณใช้น้อย ตัวนับเวลาถอยหลังจะช่วยสร้างความเร่งด่วนในการซื้อ กระตุ้นให้ผู้ซื้อซื้อตอนนี้ (ไม่เช่นนั้นพวกเขาอาจพลาดการลดราคา)!
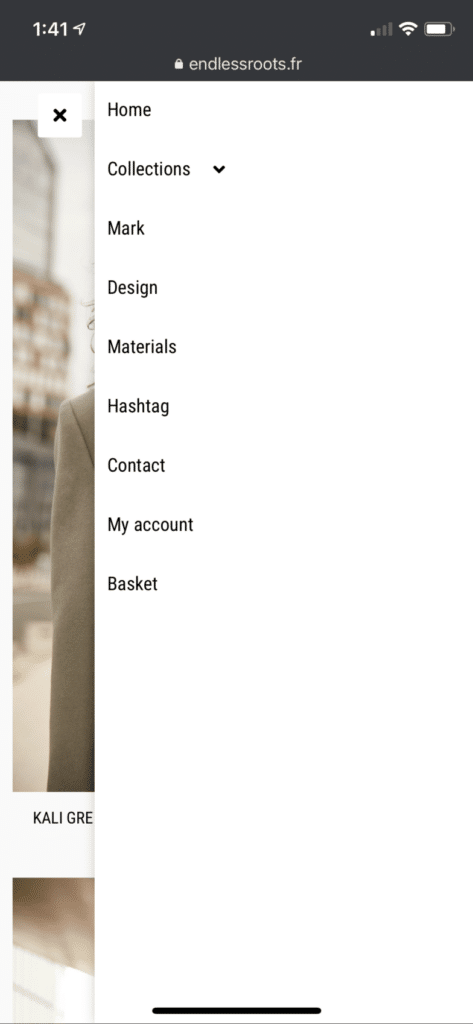
8. เพิ่มประสิทธิภาพประสบการณ์การช็อปปิ้งบนมือถือ
บางทีแนวโน้มการออกแบบที่สำคัญที่สุดสำหรับไซต์อีคอมเมิร์ซคือประสบการณ์การช็อปปิ้งบนมือถือที่ง่ายดาย ในความเป็นจริงในปี 2021 53.9% ของยอดขายอีคอมเมิร์ซทั้งหมดคาดว่าจะเกิดขึ้นบนอุปกรณ์มือถือ
ร้านค้าของลูกค้าของคุณไม่สามารถทำงานได้ดีบนโทรศัพท์อีกต่อไป เป็นข้อกำหนดสำหรับร้านค้าออนไลน์ที่ประสบความสำเร็จ
เมื่อสร้างไซต์อีคอมเมิร์ซที่เหมาะกับมือถือ ให้นึกถึงสิ่งต่างๆ เช่น:
- การใช้เมนูแฮมเบอร์เกอร์และหีบเพลงเพื่อให้การนำทางสะอาด
- ปิดใช้งานป๊อปอัป (หรืออะไรก็ตามที่ครอบคลุมเนื้อหาหลักมากเกินไป)
- การปรับภาพให้เหมาะสมสำหรับขนาดหน้าจอที่เล็กลง
- การซ้อนเนื้อหาของหน้าแทนที่จะรักษาโครงร่างสองคอลัมน์ (หรือมากกว่า)


9. มุ่งเน้นที่ประสิทธิภาพของไซต์เพื่อเวลาโหลดที่รวดเร็ว
สิ่งนี้ไม่มีแนวโน้ม (เพราะ ไม่เคย ล้าสมัย) แต่จำเป็นอย่างยิ่งที่จะต้องพิจารณาเมื่อสร้างหรืออัปเดตร้านค้าออนไลน์: ความเร็วไซต์
เมื่อผู้ซื้อเปิดเว็บไซต์ โดยเฉพาะบนอุปกรณ์เคลื่อนที่ พวกเขาคาดหวังผลลัพธ์ ที่รวดเร็ว และหากไซต์หรือหน้าผลิตภัณฑ์ใช้เวลาในการโหลดนานเกินไป หน้าเหล่านั้นก็มีความเสี่ยงสูงที่จะถูกตีกลับและค้นหาร้านค้าของผู้อื่นแทน
ประสิทธิภาพบางอย่างจะตกอยู่กับคุณในฐานะนักออกแบบเว็บไซต์ที่อยู่เบื้องหลังเว็บไซต์ ซึ่งรวมถึงสิ่งต่างๆ เช่น การย่อขนาดโค้ด การเพิ่มประสิทธิภาพรูปภาพ (หรือการสอนลูกค้าของคุณให้อัปโหลดรูปภาพที่เพิ่มประสิทธิภาพ) และการอัปเดตธีมหรือปลั๊กอินอยู่เสมอ
องค์ประกอบอื่นๆ ของประสิทธิภาพขึ้นอยู่กับเครื่องมือที่คุณใช้ เช่น ธีมหรือตัวสร้างเพจและผู้ให้บริการโฮสติ้ง
