9 tendenze di progettazione di siti Web di e-commerce per il 2021
Pubblicato: 2023-04-07Avere un sito e-commerce bello e funzionale è più importante che mai nell'era del coronavirus. Infatti, si prevede che le vendite di e-commerce aumenteranno del 18% quest'anno, il che significa che la pressione è alta per assicurarti di progettare per i tuoi clienti un'eccezionale esperienza di acquisto online che mantenga la loro attività in piena espansione.
Per fare ciò, ti consigliamo di pensare ad alcuni degli aspetti tecnici del sito, come assicurarti che si carichi velocemente e sia supportato da un provider di hosting affidabile come WP Engine. Dovrai anche pensare al design, tuttavia, per assicurarti che il sito del tuo cliente continui a distinguersi man mano che sempre più rivenditori ottimizzano la loro presenza online.
Per fornire un po' di ispirazione, ecco alcune tendenze che vale la pena esplorare per i negozi online (e che sono facili da costruire grazie a strumenti come WordPress, WooCommerce e page builder)!
9 tendenze di progettazione di siti Web di e-commerce per creare un negozio online ad alta conversione:
- Tratta le pagine dei prodotti come pagine di destinazione.
- Usa immagini. Un sacco di immagini.
- Racconta la storia dietro il prodotto.
- Crea una pagina di destinazione "link in bio" per gli utenti di Instagram.
- Aggiungi posizionamenti di prodotti contestuali in tutto il sito.
- Consenti agli utenti di visualizzare il proprio carrello dal menu, invece di aprire una nuova pagina.
- Aggiungi un conto alla rovescia per le vendite.
- Ottimizza l'esperienza di acquisto da dispositivo mobile.
- Concentrati sulle prestazioni del sito per tempi di caricamento rapidi.
Una breve nota prima di immergerci: se stai creando un nuovissimo negozio di e-commerce, sentiti libero di procedere e iniziare a sperimentare queste tendenze!
1. Tratta le pagine dei prodotti come pagine di destinazione
C'è un motivo per cui i marketer creano pagine di destinazione specifiche per campagne specifiche, ed è perché l'attenzione su un singolo argomento, prodotto o azione converte meglio di una pagina con molti CTA diversi.
Puoi applicare questa stessa linea di pensiero ai siti di e-commerce per indirizzare i visitatori del sito verso l'unica azione che dovrebbero intraprendere sulla pagina di un prodotto: Aggiungi al carrello.
Pensa a queste cose per trasformare le pagine dei tuoi prodotti in pagine di destinazione ad alta conversione:
- Il nome del prodotto è chiaramente indicato nella parte superiore della pagina?
- Esiste una descrizione convincente che spieghi sia il prodotto che il valore che offre?
- Sono disponibili immagini accurate dei prodotti, in modo che gli acquirenti sappiano esattamente quale prodotto stanno guardando?
- Il prezzo è facile da trovare e, se c'è uno sconto, l'importo del risparmio è facile da vedere?
- Il pulsante "Aggiungi al carrello" è above the fold (il che significa che gli utenti non devono scorrere per trovarlo?)
- Esistono prove sociali (recensioni degli utenti, post sui social media, testimonianze, ecc.) per stabilire la fiducia degli acquirenti?
- Se la pagina è lunga, c'è un altro pulsante "Aggiungi al carrello" più avanti nella pagina (in modo che gli acquirenti non debbano tornare indietro per trovarlo)?

Ogni negozio è diverso, ma porre queste domande ti aiuterà a indirizzarti nella giusta direzione quando si tratta del design delle pagine dei prodotti.
2. Usa la grafica. Un sacco di immagini
Agli acquirenti piace vedere cosa stanno acquistando e più informazioni visive puoi fornire loro, meglio è. Mentre scattare foto di prodotti e caricarle potrebbe cadere sul piatto del tuo cliente invece che sul tuo, incoraggialo ad abbracciare la fotocamera e caricare diversi scatti (e costruisci il design del sito per adattarlo).
Con le immagini eCommerce, è utile vedere:
- Il prodotto da diverse angolazioni
- Il prodotto accanto a qualcosa (per il confronto delle dimensioni)
- Il prodotto utilizzato o in una foto lifestyle
- Il prodotto su uno sfondo semplice (senza distrazioni)
Alcuni negozi visualizzano tutte le immagini dei prodotti in una griglia, altri mostrano un'immagine principale con una galleria sottostante e alcuni si concentrano su un'immagine alla volta con opzioni per scorrere il resto. Finché prepari il tuo cliente al successo per offrire agli acquirenti alcune opzioni visive da guardare, sarai in una buona posizione.
3. Racconta la storia dietro il prodotto
Sebbene sia possibile che il tuo cliente stia letteralmente gestendo il proprio negozio online solo per fare soldi, immagino che sia più raro di un negozio con una storia alle spalle. Se non l'hai ancora ottenuto dal tuo cliente, incoraggialo ad aprirsi e ad essere vulnerabile con la sua missione: gli acquirenti, soprattutto se si identificano come Millennial o Gen Z, vogliono sostenere un negozio con una causa.
Puoi incorporare questa storia nella home page, nella pagina informazioni e persino nelle pagine dei prodotti del sito. Tutto ciò di cui hai veramente bisogno è la storia del tuo cliente e probabilmente alcuni blocchi di paragrafo in tutto il sito in modo da poter digitare il testo del corpo.
Se il marchio del tuo cliente è in attività da un po' di tempo, potresti provare a estrarre anche l'impatto che il suo negozio ha avuto sulla sua causa. Ad esempio, se il tuo cliente dona il 10% delle vendite a un'organizzazione no profit locale, quanto ha donato fino ad oggi? Condividere l'impatto con i visitatori del sito li porta nella missione e li aiuta a essere coinvolti, il che a sua volta promuoverà più vendite (e più soldi che possono essere donati!).
4. Crea una pagina di destinazione "Link in Bio" per gli utenti di Instagram
Se il tuo cliente gestisce un negozio di moda, bellezza o articoli per la casa, è probabile che utilizzi Instagram per aumentare il traffico e le vendite. Una delle cose migliori che puoi fare come web designer per loro è prepararli al successo per il mal di testa "Link in bio".
Se non hai familiarità con questo, quando pubblichi su Instagram, non puoi aggiungere un URL a un singolo post; puoi modificare solo l'URL nella tua biografia. Se l'account del tuo cliente ha più di 10.000 follower, avrà l'ambita funzione "Scorri verso l'alto" durante la pubblicazione nelle loro storie, ma questo non aiuta ancora il dilemma di portare gli acquirenti dalla griglia al loro sito (e, cosa più importante, alla pagina del prodotto corretta).
Una tendenza di design popolare da risolvere per questo è una pagina di destinazione "Link in bio". In sostanza, questa pagina imita il feed Instagram del tuo cliente, in questo modo non deve mai cambiare l'URL nella sua biografia. Quindi, quando gli acquirenti fanno clic da Instagram, vedranno tutti i post della griglia e potranno fare clic su quello di cui sono interessati a saperne di più.

Sebbene sia un po' goffo, questo è diventato un modello di progettazione standard per portare gli utenti da Instagram a una pagina specifica su un sito Web, quindi se il social media marketing è una parte fondamentale della strategia del tuo cliente, assicurati di integrare questa pagina nel loro design.
5. Aggiungi inserimenti di prodotti contestuali in tutto il sito
Se parte della strategia di marketing del tuo cliente prevede il content marketing (gestire un blog o creare pagine sul loro sito su argomenti correlati), determina se esiste un modo per aiutarli a posizionare i loro prodotti su quelle pagine.
Ad esempio, supponiamo che il tuo cliente gestisca un negozio di abbigliamento online e pubblichi un articolo sul blog sulle tendenze della moda 2021 (che evidenzia alcuni dei loro prodotti). Pensa a come il tuo cliente potrebbe visualizzare queste informazioni. Potresti creare l'opzione per aggiungere immagini, un pulsante stilizzato per andare alla pagina del prodotto o forse anche un'opzione "Aggiungi al carrello" direttamente dal post del blog, in modo che gli acquirenti non debbano nemmeno visitare la pagina del prodotto.
L'aggiunta di posizionamenti di prodotti contestualizzati in tutto il sito crea un'esperienza utente fluida per gli acquirenti e può aumentare il numero di vendite per i tuoi clienti.
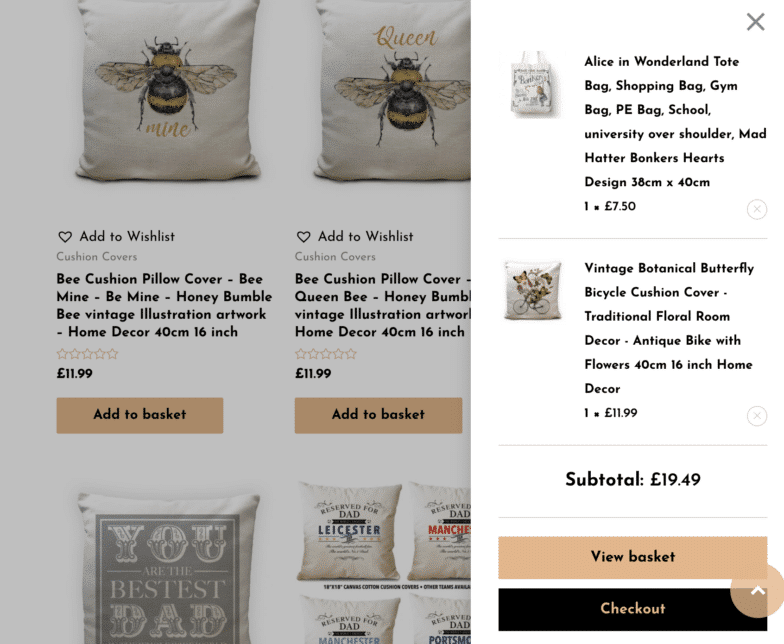
6. Consenti agli utenti di visualizzare il loro carrello dal menu, invece di aprire una nuova pagina
Quando si tratta di e-commerce, più facile è la procedura di checkout, meglio è. Un modo per farlo è con un carrello del menu o un'opzione per visualizzare un'anteprima di ciò che è nel carrello direttamente nel menu della pagina corrente (invece di dover fare clic su una pagina completamente diversa).
È normale che gli acquirenti aggiungano qualcosa a un carrello, ben sapendo che stanno ancora guardando prodotti simili. In queste situazioni, è incredibilmente utile poter vedere un'anteprima di un prodotto nel carrello guardandone uno diverso, in modo da poter confrontare prezzo, colore, forma, ecc.

Di solito c'è ancora un modo per fare clic completamente su una pagina del carrello che mostra più dettagli, ma questa opzione per visualizzare comodamente in anteprima il carrello è diventata una tendenza di design popolare per i siti di e-commerce, in quanto aiuta a rendere il processo di pagamento super semplice.
7. Aggiungi un conto alla rovescia per le vendite
Se il tuo cliente ha una grande vendita in arrivo, consentigli di utilizzare tattiche di marketing come un timer per il conto alla rovescia! Questa tendenza è efficace nell'aumentare le vendite e facile da implementare grazie ai page builder, ai plug-in e ad altri strumenti di marketing di WordPress.
I popolari timer per il conto alla rovescia includono:
- OptinMonster
- Conto alla rovescia ultimo
- Conto alla rovescia sempreverde
- Widget WooCommerce di Elementor
- Hurritimer
Se il tuo cliente è interessato a utilizzare un timer per il conto alla rovescia, li incoraggerei semplicemente a essere strategici su quanto spesso / quando lo visualizzano. Ad esempio, se ce n'è sempre uno acceso, gli acquirenti ricorrenti capiranno che c'è sempre una vendita in corso (e questo potrebbe incoraggiarli a tornare più tardi invece di acquistare ora).
Il modo migliore per utilizzare un conto alla rovescia è con moderazione per vendite specifiche. Il Black Friday, i saldi festivi o le uscite limitate sono tutti ottimi esempi. Quando lo usi con parsimonia, un timer per il conto alla rovescia aiuta a creare urgenza intorno all'acquisto, incoraggiando gli acquirenti ad acquistare ora (altrimenti potrebbero perdere la vendita)!
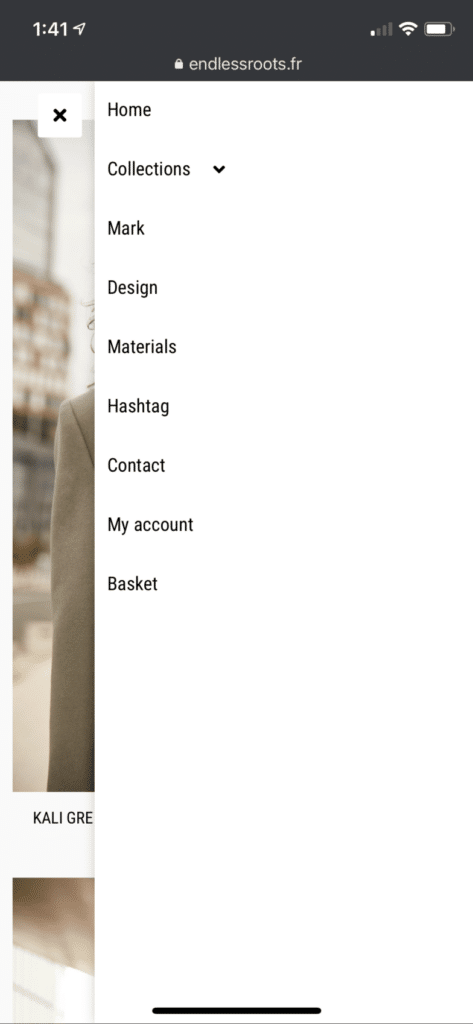
8. Ottimizza l'esperienza di acquisto mobile
Forse la tendenza di design più importante per i siti di e-commerce è un'esperienza di acquisto mobile senza sforzo. Infatti, nel 2021, si prevede che il 53,9% di tutte le vendite di e-commerce avverrà su dispositivi mobili.
Non è più un'opzione per il negozio del tuo cliente funzionare bene su un telefono; è un requisito per un negozio online di successo.
Quando crei un sito di e-commerce ottimizzato per i dispositivi mobili, pensa a cose come:
- Utilizzo di menu hamburger e fisarmonica per mantenere pulita la navigazione
- Disabilitare i popup (o qualsiasi cosa che copra troppo il contenuto principale)
- Ottimizzazione delle immagini per schermi di dimensioni inferiori
- Impilare il contenuto della pagina invece di mantenere due (o più) layout di colonna


9. Concentrati sulle prestazioni del sito per tempi di caricamento rapidi
Questo è meno di tendenza (perché non passa mai di moda), ma è assolutamente fondamentale da considerare quando si costruisce o si aggiorna un negozio online: Velocità del sito.
Quando gli acquirenti visualizzano un sito Web, in particolare sui dispositivi mobili, si aspettano risultati rapidi . E se il sito o le pagine dei prodotti impiegano troppo tempo a caricarsi, sono ad alto rischio di rimbalzare e trovare invece il negozio di qualcun altro.
Alcuni aspetti delle prestazioni ricadranno su di te come web designer dietro il sito. Ciò include cose come ridurre al minimo il codice, ottimizzare le immagini (o insegnare ai tuoi clienti a caricare immagini ottimizzate) e mantenere aggiornati il tema o i plug-in.
Altri elementi di performance ricadono sugli strumenti che stai utilizzando, come il tuo tema o generatore di pagine e provider di hosting.
