9 Tren Desain Situs Web eCommerce untuk 2021
Diterbitkan: 2023-04-07Memiliki situs web eCommerce yang fungsional dan cantik menjadi lebih penting dari sebelumnya di era virus corona. Faktanya, penjualan eCommerce diperkirakan akan naik 18% tahun ini, yang berarti tekanan untuk memastikan Anda merancang klien Anda pengalaman belanja online yang luar biasa yang membuat bisnis mereka berkembang pesat.
Untuk melakukannya, Anda perlu memikirkan beberapa aspek teknis situs, seperti memastikannya memuat dengan cepat dan didukung oleh penyedia hosting yang andal seperti WP Engine. Namun, Anda juga ingin memikirkan tentang desain untuk memastikan situs klien Anda tetap menonjol karena semakin banyak pengecer yang mengoptimalkan keberadaan online mereka.
Untuk memberikan sedikit inspirasi, berikut adalah beberapa tren yang perlu ditelusuri untuk toko online (dan mudah dibuat berkat alat seperti WordPress, WooCommerce, dan pembuat halaman)!
9 tren desain situs web eCommerce untuk membuat toko online dengan konversi lebih tinggi:
- Perlakukan halaman produk seperti halaman arahan.
- Gunakan visual. Banyak dan banyak visual.
- Ceritakan kisah di balik produk.
- Buat halaman arahan "tautan di bio" untuk pengguna Instagram.
- Tambahkan penempatan produk kontekstual di seluruh situs.
- Biarkan pengguna melihat keranjang mereka dari menu, daripada membuka halaman baru.
- Tambahkan penghitung waktu mundur untuk penjualan.
- Optimalkan pengalaman belanja seluler.
- Fokus pada kinerja situs untuk waktu muat yang cepat.
Catatan singkat sebelum kita menyelami: Jika Anda menyiapkan toko eCommerce baru, jangan ragu untuk melanjutkan dan mulai bereksperimen dengan tren ini!
1. Perlakukan Halaman Produk Seperti Halaman Arahan
Ada alasan pemasar membuat halaman arahan khusus untuk kampanye tertentu, dan itu karena fokus pada satu topik, produk, atau tindakan menghasilkan konversi lebih baik daripada halaman dengan banyak CTA berbeda.
Anda dapat menerapkan pemikiran yang sama ini ke situs eCommerce untuk mengarahkan pengunjung situs ke satu tindakan yang harus mereka lakukan di halaman produk: Tambahkan ke keranjang.
Pikirkan tentang hal-hal ini untuk mengubah halaman produk Anda menjadi halaman arahan dengan konversi tinggi:
- Apakah nama produk dinyatakan dengan jelas di bagian atas halaman?
- Apakah ada deskripsi menarik yang menjelaskan produk dan nilai yang diberikannya?
- Apakah ada gambar produk yang akurat, sehingga pembeli tahu persis produk apa yang sedang mereka lihat?
- Apakah harganya mudah dicari, dan jika ada diskon, apakah mudah dilihat jumlah penghematannya?
- Apakah tombol "Tambahkan ke troli" berada di paro atas (artinya pengguna tidak perlu menggulir untuk menemukannya?)
- Apakah ada bukti sosial (ulasan pengguna, postingan media sosial, testimonial, dll.) untuk membangun kepercayaan dengan pembeli?
- Jika halamannya panjang, apakah nanti ada tombol "Tambahkan ke troli" lagi di halaman tersebut (sehingga pembeli tidak perlu menggulir kembali untuk menemukannya)?

Setiap toko berbeda, tetapi mengajukan pertanyaan ini akan membantu mengarahkan Anda ke arah yang benar dalam hal desain halaman produk.
2. Gunakan Visual. Banyak dan Banyak Visual
Pembeli senang melihat apa yang mereka beli, dan semakin banyak informasi visual yang dapat Anda berikan kepada mereka, semakin baik. Saat mengambil foto produk dan mengunggahnya mungkin jatuh ke piring klien Anda dan bukan milik Anda, dorong mereka untuk merangkul kamera dan mengunggah beberapa jepretan (dan buat desain situs untuk mengakomodasi itu).
Dengan gambar eCommerce, sangat membantu untuk melihat:
- Produk dari sudut yang berbeda
- Produk di sebelah sesuatu (untuk perbandingan ukuran)
- Produk yang digunakan atau dalam foto gaya hidup
- Produk dengan latar belakang polos (tanpa gangguan)
Beberapa toko menampilkan semua gambar produk dalam kisi, yang lain menampilkan gambar utama dengan galeri di bawahnya, dan beberapa fokus pada satu gambar sekaligus dengan opsi untuk menelusuri sisanya. Selama Anda mengatur klien Anda agar sukses untuk memberi pembeli beberapa opsi visual untuk dilihat, Anda akan berada di tempat yang bagus.
3. Ceritakan Kisah di Balik Produk
Meskipun mungkin klien Anda benar-benar hanya menjalankan toko online mereka untuk menghasilkan uang, saya menduga itu lebih jarang daripada toko dengan cerita di baliknya. Jika Anda belum mendapatkan ini dari klien Anda, dorong mereka untuk terbuka dan rentan dengan misi mereka — pembeli, terutama jika mereka mengidentifikasi diri sebagai Milenial atau Gen Z, ingin mendukung toko dengan tujuan.
Anda dapat memasukkan cerita ini ke dalam beranda, halaman tentang, dan bahkan halaman produk situs. Yang Anda perlukan hanyalah cerita dari klien Anda dan mungkin beberapa blok paragraf di seluruh situs sehingga Anda dapat mengetik salinan isi.
Jika merek klien Anda telah berkecimpung dalam bisnis untuk sementara waktu, Anda juga dapat mencoba mengekstrak dampak toko mereka terhadap tujuan mereka. Misalnya, jika klien Anda menyumbangkan 10% dari penjualan ke organisasi nirlaba lokal, berapa banyak yang telah mereka sumbangkan hingga saat ini? Berbagi dampak dengan pengunjung situs membawa mereka ke dalam misi dan membantu mereka terlibat, yang pada gilirannya akan mempromosikan lebih banyak penjualan (dan lebih banyak uang yang dapat disumbangkan!).
4. Buat Halaman Arahan "Tautan di Bio" untuk Pengguna Instagram
Jika klien Anda menjalankan toko fesyen, kecantikan, atau perlengkapan rumah tangga, kemungkinan besar mereka menggunakan Instagram untuk mendorong lalu lintas dan penjualan. Salah satu hal terbaik yang dapat Anda lakukan sebagai perancang web untuk mereka adalah menyiapkan mereka agar sukses untuk sakit kepala "Tautan di bio".
Jika Anda tidak terbiasa dengan hal ini, saat memposting di Instagram, Anda tidak dapat menambahkan URL ke setiap postingan; Anda hanya dapat mengubah URL di bio Anda. Jika akun klien Anda memiliki lebih dari 10.000 pengikut, mereka akan memiliki fitur "Geser ke atas" yang didambakan saat memposting di Cerita mereka, tetapi ini masih tidak membantu dilema mendapatkan pembeli dari jaringan ke situs mereka (dan yang lebih penting, ke halaman produk yang benar).
Tren desain populer untuk dipecahkan adalah halaman arahan "Link in bio". Pada dasarnya, halaman ini meniru feed Instagram klien Anda, sehingga mereka tidak perlu mengubah URL di bio mereka. Lalu, saat pembeli mengklik dari Instagram, mereka akan melihat semua postingan grid dan dapat mengklik postingan yang ingin mereka pelajari lebih lanjut.

Meskipun agak kikuk, ini telah menjadi pola desain standar untuk mengarahkan pengguna dari Instagram ke halaman tertentu di situs web, jadi jika pemasaran media sosial adalah bagian penting dari strategi klien Anda, pastikan untuk memasukkan halaman ini ke dalam desain mereka.
5. Tambahkan Penempatan Produk Kontekstual di Seluruh Situs
Jika bagian dari strategi pemasaran klien Anda melibatkan pemasaran konten (menjalankan blog atau membuat halaman di situs mereka tentang topik terkait), tentukan apakah ada cara Anda dapat membantu mereka menempatkan produk mereka di halaman tersebut.
Misalnya, klien Anda menjalankan toko pakaian online dan menerbitkan artikel blog tentang tren mode 2021 (yang menyoroti beberapa produk mereka). Pikirkan tentang bagaimana klien Anda dapat menampilkan informasi ini. Anda dapat membuat opsi bagi mereka untuk menambahkan gambar, tombol bergaya untuk membuka halaman produk, atau bahkan mungkin opsi "Tambahkan ke troli" langsung dari entri blog, sehingga pembeli bahkan tidak perlu mengunjungi halaman produk.
Menambahkan penempatan produk yang kontekstual di seluruh situs menciptakan pengalaman pengguna yang lancar bagi pembeli, dan dapat meningkatkan jumlah penjualan untuk klien Anda.
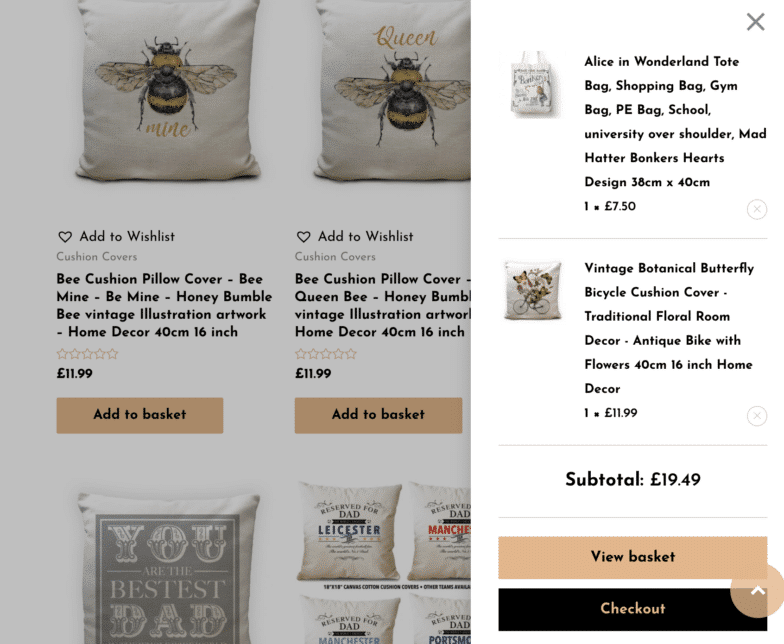
6. Biarkan Pengguna Melihat Keranjang Mereka Dari Menu, Alih-alih Membuka Halaman Baru
Dalam hal eCommerce, semakin mudah Anda melakukan proses checkout, semakin baik. Salah satu cara melakukannya adalah dengan keranjang menu, atau opsi untuk melihat pratinjau apa yang ada di keranjang tepat di menu halaman saat ini (alih-alih harus mengeklik ke halaman yang sama sekali berbeda).
Sudah umum bagi pembeli untuk menambahkan sesuatu ke keranjang, mengetahui sepenuhnya bahwa mereka masih melihat produk serupa. Dalam situasi ini, sangat membantu untuk dapat melihat pratinjau produk di keranjang sambil melihat produk lain, untuk membandingkan harga, warna, bentuk, dll.

Biasanya masih ada cara untuk mengeklik sepenuhnya ke halaman keranjang yang menampilkan lebih banyak detail, tetapi opsi untuk mempratinjau keranjang dengan mudah ini telah menjadi tren desain populer untuk situs eCommerce, karena membantu membuat proses pembayaran menjadi sangat sederhana.
7. Tambahkan Penghitung Waktu Mundur untuk Penjualan
Jika klien Anda akan mengadakan obral besar, berdayakan mereka untuk menggunakan taktik pemasaran seperti penghitung waktu mundur! Tren ini efektif dalam meningkatkan penjualan, dan mudah diterapkan berkat pembuat halaman WordPress, plugin, dan alat pemasaran lainnya.
Penghitung waktu mundur yang populer meliputi:
- OptinMonster
- Penghitung Waktu Mundur Ultimate
- Penghitung Waktu Mundur Evergreen
- Widget WooCommerce Elementor
- Timer terburu-buru
Jika klien Anda tertarik untuk menggunakan penghitung waktu mundur, saya hanya mendorong mereka untuk bersikap strategis dalam seberapa sering / kapan mereka menampilkannya. Misalnya, jika selalu ada yang aktif, pembeli berulang akan mengetahui bahwa selalu ada obral yang terjadi (dan itu dapat mendorong mereka untuk kembali lagi nanti daripada membeli sekarang).
Cara terbaik untuk menggunakan penghitung waktu mundur adalah moderasi untuk penjualan tertentu. Black Friday, penjualan liburan, atau rilis terbatas adalah contoh yang bagus. Saat Anda menggunakannya dengan hemat, penghitung waktu mundur membantu menciptakan urgensi seputar pembelian, mendorong pembeli untuk membeli sekarang (jika tidak, mereka mungkin melewatkan obral)!
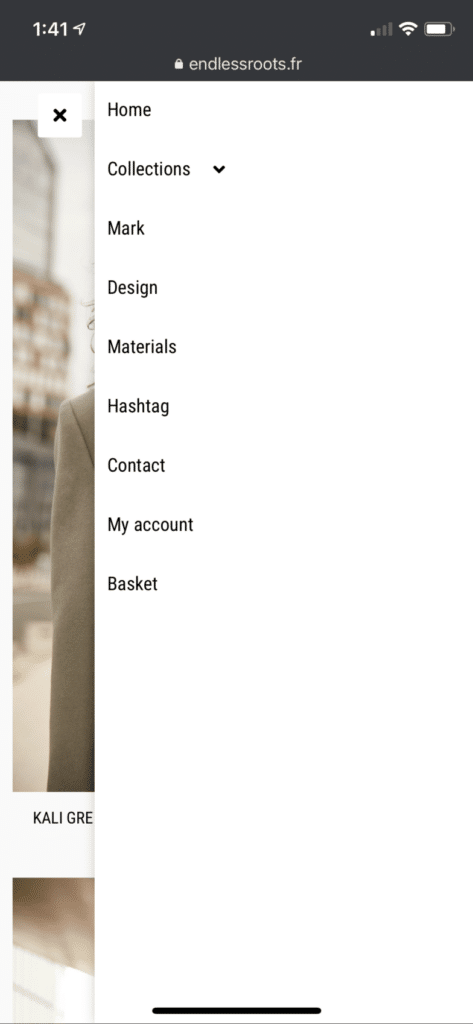
8. Optimalkan Pengalaman Belanja Seluler
Mungkin tren desain terpenting untuk situs eCommerce adalah pengalaman belanja seluler yang mudah. Faktanya pada tahun 2021, 53,9% dari seluruh penjualan eCommerce diharapkan terjadi di perangkat seluler.
Ini bukan lagi pilihan bagi toko klien Anda untuk bekerja dengan baik di telepon; itu syarat untuk toko online yang sukses.
Saat membangun situs eCommerce ramah seluler, pikirkan hal-hal seperti:
- Menggunakan menu hamburger dan akordeon untuk menjaga navigasi tetap bersih
- Menonaktifkan munculan (atau apa pun yang menutupi terlalu banyak konten utama)
- Mengoptimalkan gambar untuk ukuran layar yang lebih kecil
- Menumpuk konten halaman alih-alih mempertahankan dua (atau lebih) tata letak kolom


9. Fokus pada Kinerja Situs untuk Waktu Muat Cepat
Yang ini kurang tren (karena tidak pernah ketinggalan zaman), tetapi sangat penting untuk dipertimbangkan saat membangun atau memperbarui toko online: Kecepatan situs.
Saat pembeli membuka situs web, terutama di perangkat seluler, mereka mengharapkan hasil dengan cepat . Dan jika situs atau halaman produk membutuhkan waktu terlalu lama untuk dimuat, mereka berisiko tinggi untuk terpental dan malah menemukan toko orang lain.
Beberapa aspek kinerja akan menjadi tanggung jawab Anda sebagai perancang web di belakang situs. Ini mencakup hal-hal seperti meminimalkan kode, mengoptimalkan gambar (atau mengajari klien Anda untuk mengunggah gambar yang dioptimalkan), dan memperbarui tema atau plugin.
Elemen performa lainnya jatuh pada alat yang Anda gunakan, seperti pembuat tema atau halaman dan penyedia hosting.
