11 แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มการแปลงด้วยป๊อปอัป
เผยแพร่แล้ว: 2022-10-27ขณะท่องเว็บไซต์ คุณพบป๊อปอัปที่ไม่คาดคิดและมักจะไม่เป็นที่ต้องการมากกว่าหนึ่งครั้ง โดยขอให้คุณสมัครรับข้อมูลบางอย่าง ดาวน์โหลดเอกสารไวท์เปเปอร์ หรืออะไรก็ตาม ที่ขัดขวางการอ่านที่น่าสนใจของคุณ อาจเป็นไปได้ว่าพวกเขาทำให้คุณรำคาญในลักษณะที่คุณต้องการเปลี่ยนไปใช้ไซต์อื่น
การรู้ว่าป๊อปอัปอาจสร้างความรำคาญและทำให้คุณสูญเสียผู้อ่านได้ ในฐานะเจ้าของเว็บไซต์ คุณอาจถามตัวเองอยู่เรื่อยๆ ว่าต้องจ่ายเงินเพื่อแสดงหรือไม่ หรือหากป๊อปอัปต่อต้านการเพิ่ม Conversion
วิธีเดียวที่จะรู้คือลองดู แต่ก่อนที่คุณจะเริ่มสร้างป๊อปอัป ต่อไปนี้เป็นเคล็ดลับบางประการที่จะช่วยให้ป๊อปอัปของคุณเพิ่มมูลค่าให้กับผู้เยี่ยมชมของคุณ
สารบัญ
- #1 ระบุเป้าหมายของคุณ
- #2 ใช้รูปแบบที่เหมาะสม
- #3 ทำให้ป๊อปอัปของคุณสั้นและเรียบง่าย: ใช้ข้อเสนอค่าเดียว
- #4 ขอข้อมูลที่จำเป็นเท่านั้น
- # 5 ใช้ความคมชัดของสี
- #6 ใช้ภาพที่สร้างสรรค์และมีคุณภาพ
- #7 ผสานรวมป๊อปอัปเข้ากับส่วนที่เหลือของเว็บไซต์ของคุณ
- #8 เน้นคำกระตุ้นการตัดสินใจ
- #9 มูลค่าข้อเสนอ
- #10 อนุญาตให้ปิดป๊อปอัปได้ง่าย
- #11 ใช้เครื่องมือที่เหมาะสม
#1 ระบุเป้าหมายของคุณ
ก่อนสร้างป๊อปอัป ให้ถามตัวเองด้วยคำถามต่อไปนี้: คุณต้องการบรรลุผลอะไรจากป๊อปอัป บางทีคุณอาจสนใจที่จะเพิ่มรายชื่อสมาชิกของคุณ หรือสร้างความตระหนักรู้เกี่ยวกับผลิตภัณฑ์ใหม่ ส่งเสริมการขาย หรือลดการละทิ้งรถเข็น
การออกแบบและการทำงานของป๊อปอัปจะแตกต่างกันไปตามวัตถุประสงค์ ตัวอย่างเช่น คุณจะเชิญผู้เข้าชมของคุณสมัครรับจดหมายข่าวเมื่อพวกเขากำลังอ่านโพสต์ หรือคุณจะแสดงป๊อปอัปเพื่อลดการละทิ้งรถเข็นช็อปปิ้งเมื่อผู้มีโอกาสเป็นผู้ซื้อกำลังจะออกจากหน้ารถเข็นช็อปปิ้ง ฯลฯ โปรดจำไว้ว่าพฤติกรรม ของป๊อปอัปใด ๆ จะต้องสอดคล้องกับวัตถุประสงค์ที่คุณกำหนดไว้อย่างสมบูรณ์
#2 ใช้รูปแบบที่เหมาะสม
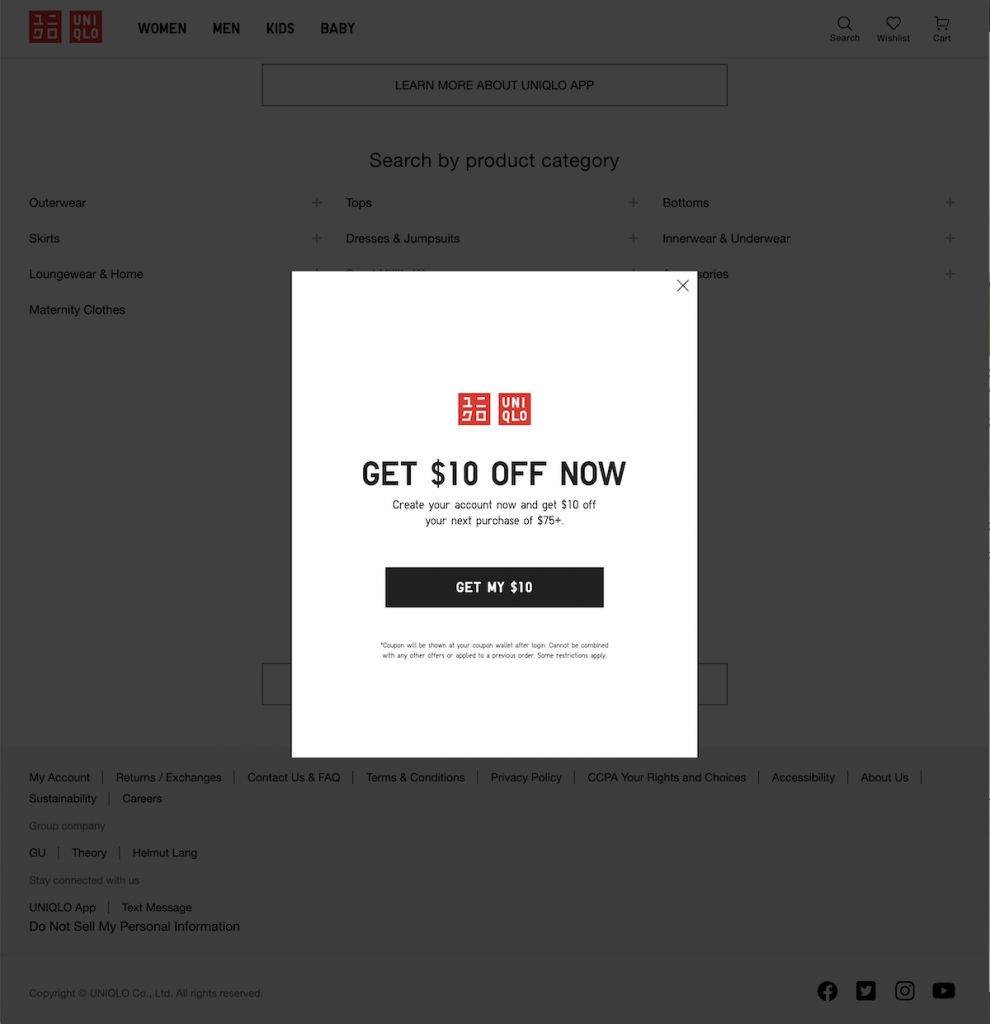
เมื่อเราพูดถึงป๊อปอัป เราหมายถึงหน้าต่างลอยใดๆ ที่ปรากฏขึ้นและแสดงขึ้นเพื่อดึงดูดความสนใจของผู้เยี่ยมชมของคุณ รูปแบบของป๊อปอัปสามารถเปลี่ยนแปลงได้ค่อนข้างมาก:
- ป๊อปอัปคลาสสิกตรงกลางหน้าจอเป็นประเภทไลท์บ็อกซ์
- ป๊อปอัปที่ย้ายจากด้านใดด้านหนึ่ง
- ป๊อปอัปแบบเต็มหน้าจอ
- แถบด้านบนและด้านล่าง
พวกเขาทั้งหมดมีข้อดีและข้อเสียที่แตกต่างกัน ระดับของการบุกรุก และเหมาะสำหรับกรณีการใช้งานที่แตกต่างกัน
ในแง่ของรูปแบบ ประเภทป๊อปอัปที่เล็กกว่าจะเหมาะสมกว่าสำหรับหน้าจอขนาดเล็ก และประเภทที่ใหญ่กว่านั้นเหมาะสำหรับการโปรโมตโฆษณามากกว่า สิ่งที่บล็อกทั้งหน้าจอจะเหมาะสมกว่าเมื่อคุณต้องการให้ผู้ใช้ดำเนินการนั้นก่อนที่จะเรียกดูเว็บไซต์ต่อไป

แม้ว่าจะเป็นการดีที่สุดที่จะทดสอบว่าอะไรใช้ได้ผลในแต่ละสถานการณ์ แต่สิ่งสำคัญคือต้องจำไว้ว่าคุณมีทางเลือกหลายทางที่ต้องพิจารณา
#3 ทำให้ป๊อปอัปของคุณสั้นและเรียบง่าย: ใช้ข้อเสนอค่าเดียว
การใช้ข้อมูลขั้นต่ำในป๊อปอัปของคุณจะช่วยปรับปรุงผลลัพธ์ของคุณ น้อยมาก
เนื่องจากคุณมีเวลาเพียงไม่กี่วินาทีในการสร้างความประทับใจให้ผู้เยี่ยมชม ความกระชับจึงเป็นสิ่งจำเป็นต่อการออกแบบป๊อปอัปที่ประสบความสำเร็จ นั่นหมายถึงการตรงประเด็นและชัดเจนเกี่ยวกับคุณค่าของคุณ: ลูกค้าของคุณสามารถคาดหวังประโยชน์อะไรได้บ้างเมื่อคลิกปุ่มคำกระตุ้นการตัดสินใจนั้น
โน้มน้าวใจด้วยข้อความของคุณ มุ่งเน้นที่ข้อดีของผลิตภัณฑ์หรือบริการของคุณ และใช้คำพูดที่ทรงพลังเพื่อดึงดูดความสนใจ ตรงไปตรงมากับข้อเสนอของคุณ แต่อย่าเร่งเร้า ผู้คนชื่นชมข้อเสนอที่เรียบง่าย ชัดเจน และตรงไปตรงมา แต่ไม่ถูกครอบงำด้วยสิ่งที่ไม่พึงประสงค์

ด้วยการออกแบบป๊อปอัปที่ออกแบบมาอย่างดี คุณสามารถโน้มน้าวให้ผู้คนดำเนินการและปรับปรุงอัตราการแปลงของคุณ
#4 ขอข้อมูลที่จำเป็นเท่านั้น
แม้ว่าเราต้องการมีส่วนร่วม ทำงานร่วมกัน หรือสมัครรับข้อมูล เราก็ไม่ชอบกรอกข้อมูลในแบบฟอร์มมากเกินไป ฟิลด์ที่น้อยลงเท่ากับอัตราการแปลงที่สูงขึ้น ดังนั้นขอเฉพาะข้อมูลที่จำเป็นเท่านั้น

นอกจากนี้ ผู้เยี่ยมชมจำนวนมากยังกังวลเกี่ยวกับความเป็นส่วนตัวและไม่ต้องการให้ข้อมูลบนเว็บไซต์อีคอมเมิร์ซมากเกินไป ถามตัวเองว่าคุณต้องการข้อมูลจากผู้ใช้มากแค่ไหน และต้องใช้เวลานานแค่ไหนในการกรอกข้อมูลที่คุณขอ หากคุณต้องการเพียงแค่อีเมลของพวกเขา ทำไมต้องรบกวนพวกเขาด้วยฟิลด์อื่นๆ
# 5 ใช้ความคมชัดของสี
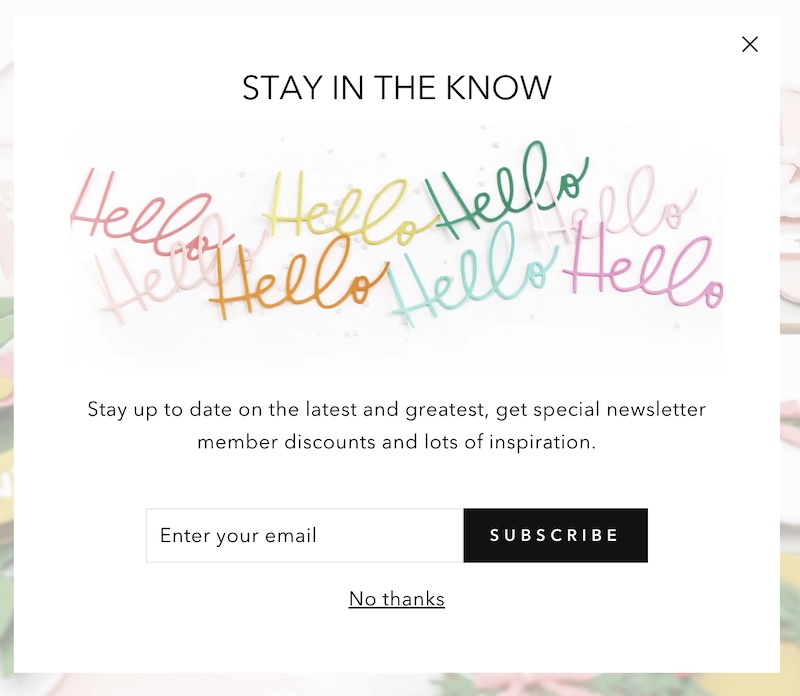
แนวทางปฏิบัติที่ดีที่สุดวิธีหนึ่งเพื่อให้แน่ใจว่าการออกแบบป๊อปอัปใช้การได้คือการใช้คอนทราสต์ของสี เพื่อให้ผู้เยี่ยมชมเห็นป๊อปอัปโดยไม่แสดงป๊อปอัปตรงกลางหน้า สิ่งสำคัญคือต้องใช้สีตรงข้ามในโทนสีของคุณ เพื่อให้องค์ประกอบที่สำคัญที่สุดของป๊อปอัปโดดเด่น
ตัวอย่างเช่น คุณสามารถแสดงป๊อปอัปเหมือนแถบป๊อปอัปแบบลอยที่ด้านล่างของหน้า Ultra Beauty

อย่างที่คุณเห็น สีชมพูของป๊อปอัปนี้ตัดกับพื้นหลังสีครีมของไซต์ แต่สอดคล้องกับสไตล์ของไซต์
โดยทั่วไปแล้ว การใช้การออกแบบที่สะดุดตาเป็นความคิดที่ดีในการดึงดูดความสนใจของผู้เข้าชม และอย่างที่คุณเห็น ในกรณีนี้ จะเป็นการรบกวนน้อยกว่าการแสดงป๊อปอัปตรงกลางหน้า
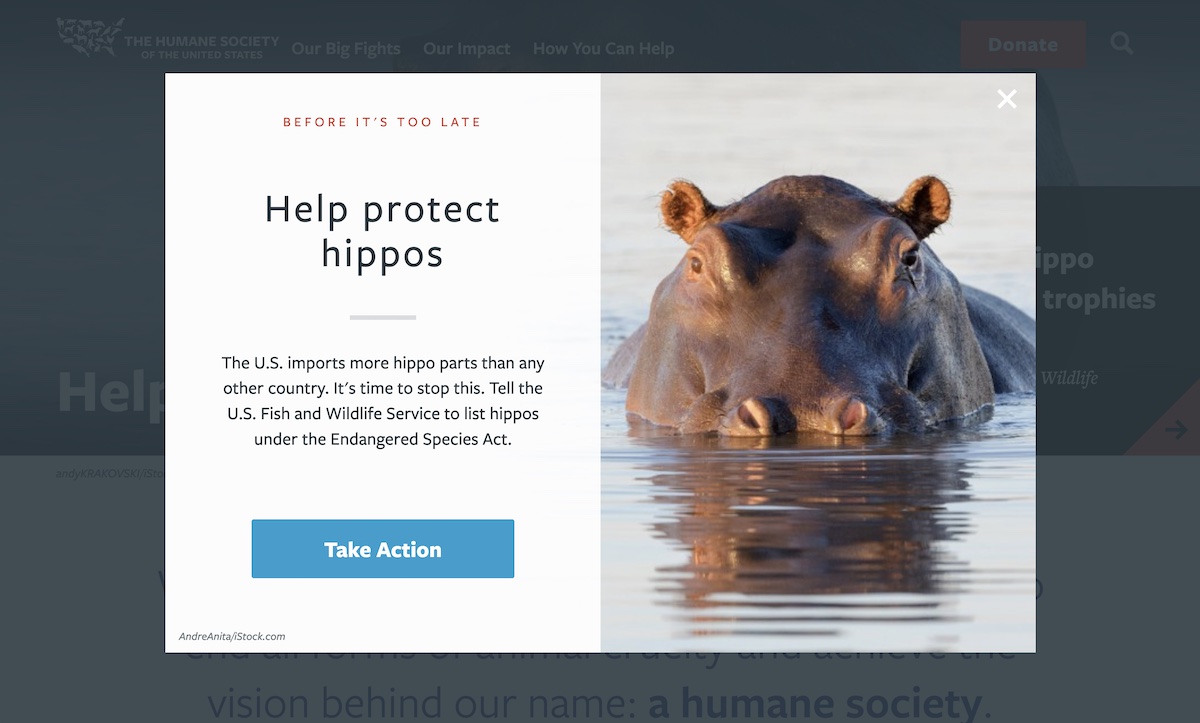
#6 ใช้ภาพที่สร้างสรรค์และมีคุณภาพ
ใช้พื้นที่ว่างให้เกิดประโยชน์สูงสุดโดยการเพิ่มรูปภาพที่เกี่ยวข้องและรูปร่างต่างๆ ลงในเลย์เอาต์ป๊อปอัปของคุณ
อันที่จริง ยิ่งป๊อปอัปมีเอกลักษณ์มากเท่าใด ข้อความก็จะยิ่งมีผลกระทบต่อผู้เยี่ยมชมมากขึ้นเท่านั้น

การใช้รูปภาพและกราฟิกที่เกี่ยวข้องเป็นวิธีที่ดีในการดึงดูดความสนใจ และโดยทั่วไปจะมีประสิทธิภาพในการทำให้ผู้คนดำเนินการกับป๊อปอัปของคุณ

แนวคิดดีๆ บางประการสำหรับการใช้รูปภาพในเลย์เอาต์ป๊อปอัปของคุณ ได้แก่
- รูปภาพที่เกี่ยวข้องกับข้อความที่คุณต้องการส่ง
- รูปภาพสินค้าของคุณ
- ผู้ที่เป็นตัวแทนของกลุ่มเป้าหมายหรือลูกค้าในอุดมคติของคุณ
- แสดงสินค้าของคุณในการใช้งาน
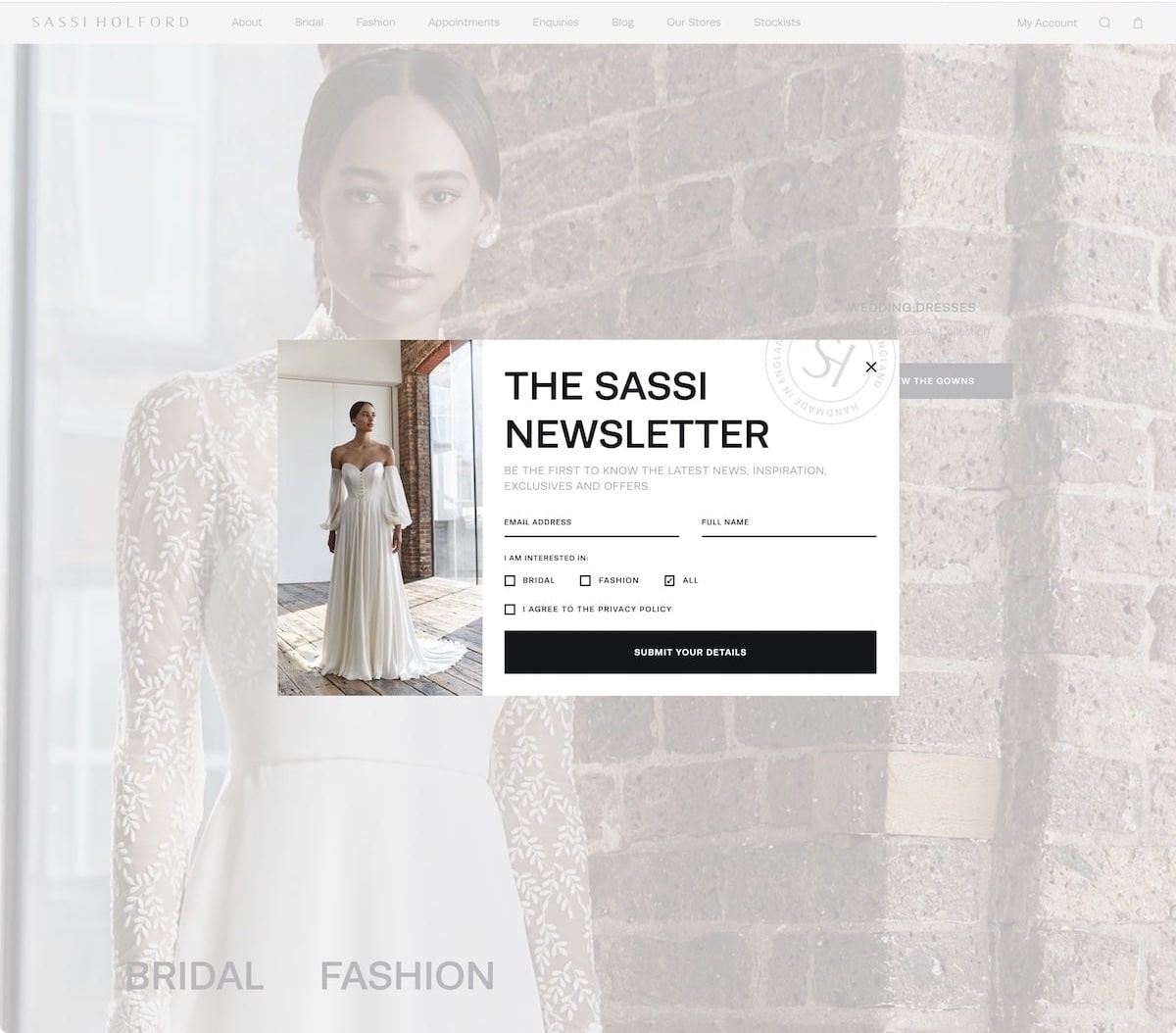
#7 ผสานรวมป๊อปอัปเข้ากับส่วนที่เหลือของเว็บไซต์ของคุณ
ในโพสต์นี้ เราเริ่มด้วยการบอกว่าป๊อปอัปอาจสร้างความรำคาญได้ หากคุณไม่ต้องการให้ผู้เยี่ยมชมละทิ้งคุณทันทีที่เห็นป๊อปอัป ให้สร้างประสบการณ์ผู้ใช้ด้วยป๊อปอัปที่น่าพึงพอใจที่สุด
ทำอย่างไร?
ตรวจสอบให้แน่ใจว่าป๊อปอัปทำงานร่วมกับส่วนอื่นๆ ของไซต์ได้ดี คุณสามารถทำได้โดยใส่องค์ประกอบการสร้างแบรนด์ เช่น โลโก้เว็บไซต์หรือบริษัทของคุณ สี แบบอักษร และโทนสี ด้วยวิธีนี้ป๊อปอัปจะดูเหมือนโฆษณาที่ไม่เกี่ยวข้องน้อยลงและดูเหมือนเป็นส่วนทั่วไปของไซต์มากขึ้น


#8 เน้นคำกระตุ้นการตัดสินใจ
จุดประสงค์เพียงอย่างเดียวของป๊อปอัปคือการให้ผู้ใช้ดำเนินการ ไม่ใช่สถานที่สำหรับเริ่มการสนทนา แนะนำตัวเองหรือทำอย่างอื่น คุณต้องไปถึงจุดนั้นอย่างรวดเร็ว
ด้วยเหตุนี้ คำกระตุ้นการตัดสินใจจึงต้องมีความชัดเจนและที่สำคัญกว่านั้นคือไม่ซ้ำกัน ผู้ใช้ควรทำงานเพียงงานเดียวและไม่ต้องนึกถึงตัวเลือกต่างๆ มิฉะนั้น คุณสามารถสร้างความสับสนและผู้เยี่ยมชมที่สับสนจะไม่ดำเนินการ

#9 มูลค่าข้อเสนอ
เสนอสิ่งที่มีประโยชน์และเกี่ยวข้องกับบริบทของหน้าเว็บที่พวกเขากำลังเรียกดูแก่ผู้ใช้ หากท่านขอข้อมูล ท่านต้องมอบสิ่งที่มีค่าเป็นการตอบแทน ท้ายที่สุดแล้วสิ่งต่าง ๆ ไม่ค่อยฟรี

#10 อนุญาตให้ปิดป๊อปอัปได้ง่าย
ป๊อปอัปที่ใช้อย่างไม่ถูกต้องอาจสร้างความรำคาญได้ แต่รู้ไหมว่าอะไรที่แย่กว่านั้น? ป๊อปอัปที่ปิดยาก
อย่าทำผิดพลาดโดยใช้ตัว "X" เล็กๆ ที่มองไม่เห็นและยากต่อการปิด ซึ่งจะทำให้ผู้เยี่ยมชมของคุณผิดหวังและทำให้พวกเขาออกจากไซต์ของคุณ หรือแย่กว่านั้น อย่าคิดแม้แต่จะสร้างป๊อปอัปที่ไม่อนุญาตให้คุณปิด เว้นแต่เป็นข้อกำหนดที่จำเป็นในการเรียกดูต่อ (เช่น หน้าต่าง GDPR หรือเว็บไซต์ที่คุณต้องยืนยันอายุก่อนหน้านี้)
การทำให้ผู้เยี่ยมชมปิดป๊อปอัปของคุณได้ง่ายช่วยให้พวกเขามีส่วนร่วมกับไซต์ของคุณและรับรู้ป๊อปอัปซึ่งเป็นส่วนหนึ่งของข้อมูลที่แสดงบนเว็บไซต์ของคุณ อย่าเสี่ยงกับอัตราตีกลับด้วยวิธีนี้!
#11 ใช้เครื่องมือที่เหมาะสม
สุดท้าย ในการนำคำแนะนำข้างต้นไปใช้อย่างง่ายดายและไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ให้สร้างป๊อปอัปของคุณด้วยปลั๊กอินที่ปรับให้เข้ากับธีมของเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ หากคุณใช้ตัวแก้ไขบล็อก WordPress บนไซต์ของคุณ ปลั๊กอิน Nelio Popups ช่วยให้คุณสามารถออกแบบป๊อปอัปของคุณโดยใช้บล็อกได้โดยตรง
การแก้ไขเนื้อหาทำได้โดยใช้บล็อกดั้งเดิมหรือของบริษัทอื่นที่คุณมี (แบบฟอร์ม รูปแบบบล็อก ฯลฯ) โดยไม่ต้องตั้งโปรแกรมโค้ดบรรทัดเดียว นอกจากนี้ คุณมีชุดคุณลักษณะและฟังก์ชันเพิ่มเติมที่ช่วยให้คุณสามารถแสดงป๊อปอัปตามลักษณะการทำงานที่ต้องการได้
Nelio Popups เวอร์ชันฟรีช่วยให้คุณ:
- สร้างและจัดการหน้าต่างป๊อปอัปได้มากเท่าที่คุณต้องการ
- เพิ่มการรับรู้ถึงแบรนด์ของคุณโดยปรับแต่งการออกแบบและรูปลักษณ์ของป๊อปอัป WordPress ของคุณ
- เลือกแอนิเมชั่นการเปิดและปิดป๊อปอัปของ WordPress ที่เหมาะสมและต้องการ
- สร้างป๊อปอัปแบบเต็มหน้าจอซึ่งเหมาะสำหรับการรับสมาชิกใหม่และการตลาดผลิตภัณฑ์ใหม่
- ตั้งค่าเงื่อนไขอัจฉริยะเพื่อกำหนดเป้าหมายผู้เข้าชม เช่น หน้าและโพสต์เฉพาะ คุกกี้ของเบราว์เซอร์ หรือการอ้างอิง
- แสดงป๊อปอัปเมื่อผู้ใช้วางเมาส์เหนือข้อความหรือคลิกที่ใดที่หนึ่งบนหน้าเว็บเพื่อทำให้ป๊อปอัปของคุณเป็นแบบโต้ตอบและเป็นที่ต้องการมากขึ้น
- แสดงป๊อปอัปเมื่อผู้ใช้เลื่อนหน้าลงหรือหลังจากหน่วงเวลาที่กำหนดไว้เพื่อตอบสนองผู้เยี่ยมชมของคุณ
- ผสานรวมกับปลั๊กอินบล็อกของบุคคลที่สามเพื่อรวมการบล็อกในป๊อปอัปของคุณ

และหากคุณต้องการคุณสมบัติเพิ่มเติม สมัคร Nelio Popups เวอร์ชันพรีเมียม

ตอนนี้ คุณพร้อมที่จะเริ่มใช้ป๊อปอัปบนไซต์ของคุณเองแล้ว โชคดีที่มีปลั๊กอินอย่าง Nelio Popups ที่ไม่เคยง่ายอย่างนี้มาก่อน
ภาพเด่นโดย Arno Senoner บน Unsplash
