팝업으로 전환수를 늘리는 11가지 모범 사례
게시 됨: 2022-10-27웹 사이트를 서핑하는 동안 한 번 이상 예상치 못한, 종종 환영받지 못하는 팝업이 나타나 구독을 요청하거나, 백서를 다운로드하도록 요청하여 흥미로운 읽기를 방해합니다. 아마도 그들은 당신이 다른 사이트로 전환하는 것을 선호하는 방식으로 당신을 짜증나게 했을 것입니다.
팝업이 성가시게 될 수 있고 심지어 독자를 잃을 수도 있다는 사실을 알고 있는 웹사이트 소유자는 팝업을 표시하는 데 비용이 드는지 아니면 전환을 늘리는 데 비생산적인지 스스로에게 계속 질문할 수 있습니다.
알 수 있는 유일한 방법은 사용해 보는 것입니다. 그러나 팝업 만들기를 시작하기 전에 팝업이 방문자에게 가치를 더하는 데 도움이 되는 몇 가지 팁이 있습니다.
목차
- #1 목표 식별
- #2 올바른 형식 사용
- #3 팝업을 짧고 단순하게 유지: 하나의 가치 제안만 사용
- #4 필수 정보만 요청
- # 5 색상 대비 적용
- #6 창의적이고 고품질 이미지 사용
- #7 팝업을 웹사이트의 나머지 부분과 잘 통합
- #8 행동 촉구 강조
- #9 제안 가치
- #10 팝업을 쉽게 닫을 수 있도록 허용
- #11 올바른 도구 사용
#1 목표 식별
팝업을 생성하기 전에 스스로에게 다음 질문을 하십시오. 팝업으로 어떤 결과를 얻고 싶습니까? 구독자 목록을 늘리거나 신제품에 대한 인지도를 높이거나 판매를 촉진하거나 장바구니 이탈을 줄이는 데 관심이 있을 수 있습니다.
팝업의 디자인과 동작은 목적에 따라 다릅니다. 예를 들어 방문자가 게시물을 읽고 있을 때 뉴스레터를 구독하도록 초대하거나 잠재적인 구매자가 장바구니 페이지를 떠나려고 할 때 장바구니 포기를 줄이기 위해 팝업을 표시하는 등의 행동을 기억하십시오. 모든 팝업은 정의한 목표와 완전히 일치해야 합니다.
#2 올바른 형식 사용
팝업에 대해 이야기할 때 방문자의 관심을 끌기 위해 표시되는 떠 있는 창을 의미합니다. 팝업 형식은 매우 다양할 수 있습니다.
- 클래식 팝업, 화면 중앙에 라이트박스 유형.
- 한쪽에서 움직이는 팝업.
- 전체 화면 팝업.
- 상단 및 하단 바.
그것들은 모두 서로 다른 장단점, 침입 수준을 가지고 있으며 다양한 사용 사례에 적합합니다.
형식적인 면에서 작은 팝업 유형은 작은 화면에 더 적합하고 큰 팝업 유형은 광고 프로모션에 더 적합합니다. 전체 화면을 차단하는 것은 사용자가 사이트를 계속 탐색하기 전에 해당 작업만 수행하도록 하려는 경우에 더 적합합니다.

각 시나리오에서 작동하는 것이 무엇인지 테스트하는 것이 가장 좋지만 고려해야 할 몇 가지 대안이 있다는 점을 염두에 두는 것이 중요합니다.
#3 팝업을 짧고 단순하게 유지: 하나의 가치 제안만 사용
팝업에서 최소한의 정보를 사용하면 결과가 향상됩니다. 적은 것이 더 많습니다.
방문자에게 깊은 인상을 줄 수 있는 시간은 단 몇 초에 불과하므로 성공적인 팝업 디자인을 위해서는 간결함이 필수적입니다. 즉, 요점으로 바로 이동하고 가치 제안을 명확하게 하는 것을 의미합니다. 고객이 클릭 유도문안 버튼을 클릭할 때 어떤 이점을 기대할 수 있습니까?
당신의 텍스트에 설득력이 있습니다. 제품이나 서비스의 장점에 집중하고 강력한 단어를 사용하여 관심을 끌 수 있습니다. 당신의 제안에 대해 직접적으로 말하되 무리하지 마십시오. 사람들은 단순하고 명확하며 정직한 제안을 높이 평가하지만 원치 않는 일에 압도되지 않습니다.

잘 만들어진 팝업 디자인으로 사람들이 행동을 취하고 전환율을 높이도록 설득할 수 있습니다.
#4 필수 정보만 요청
참여, 공동 작업 또는 구독을 원하더라도 양식 필드를 너무 많이 채우는 것을 좋아하지 않습니다. 필드가 적을수록 전환율이 높아지므로 꼭 필요한 정보만 요청하세요.

또한 많은 방문자는 개인 정보 보호에 대해 우려하고 전자 상거래 웹 사이트에서 너무 많은 정보를 제공하는 것을 원하지 않습니다. 사용자에게 실제로 필요한 정보의 양과 요청하는 정보를 채우는 데 얼마나 걸릴지 자문해 보십시오. 이메일만 필요하다면 왜 더 많은 필드로 그들을 귀찮게 할까요?
# 5 색상 대비 적용
팝업 디자인이 제대로 작동하는지 확인하는 모범 사례 중 하나는 색상 대비를 적용하는 것입니다. 방문자가 페이지 중간에 팝업을 표시하지 않고 팝업을 보려면 색상 구성표에서 반대 색상을 사용하여 팝업의 가장 중요한 요소가 눈에 띄도록 하는 것이 중요합니다.
예를 들어 Ultra Beauty 페이지 하단에 떠다니는 팝업바와 같은 팝업을 표시할 수 있습니다.

보시다시피 이 팝업의 핑크색은 사이트의 크림색 배경과 대조되지만 사이트의 스타일과 조화를 이룹니다.
일반적으로 눈길을 끄는 디자인을 사용하는 것은 방문자의 관심을 끌기에 좋은 아이디어이며, 이 경우 페이지 중간에 팝업을 표시하는 것보다 훨씬 덜 방해가 됩니다.
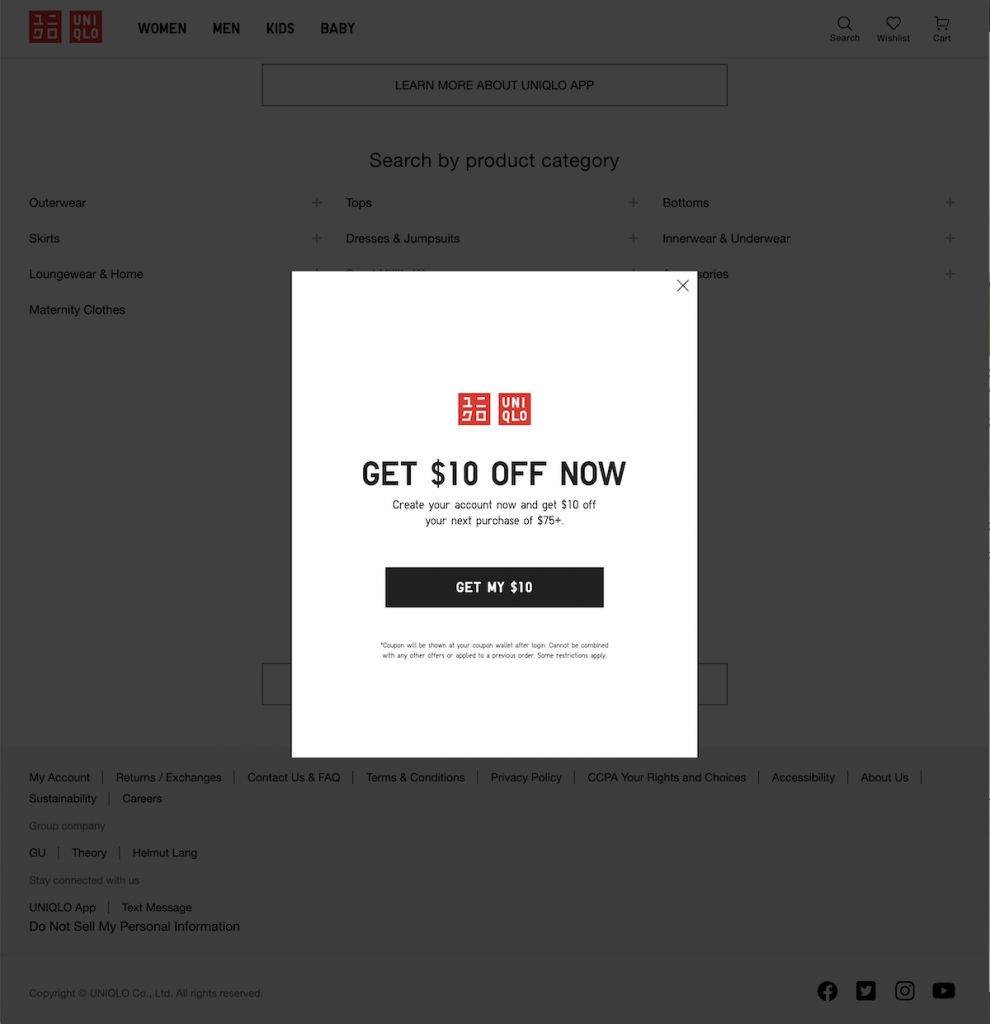
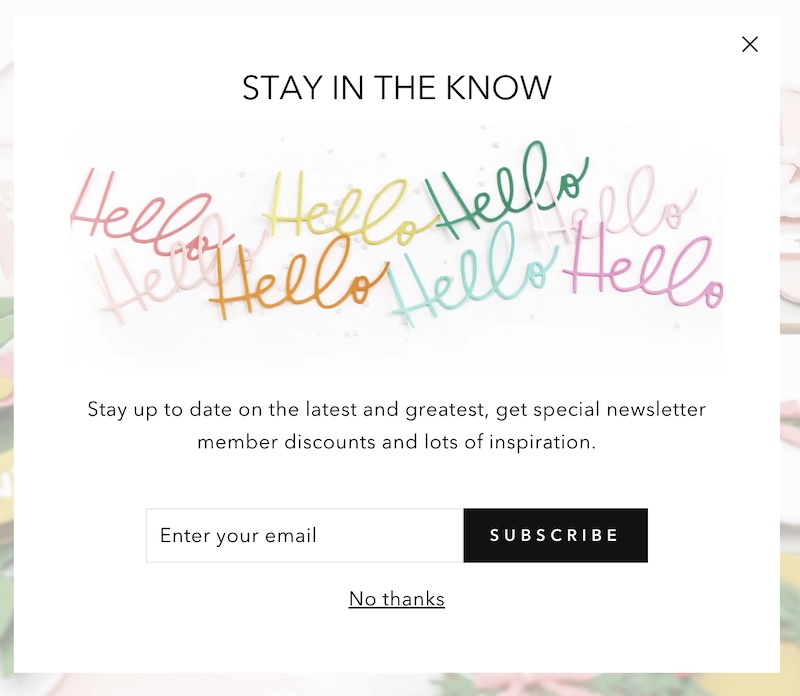
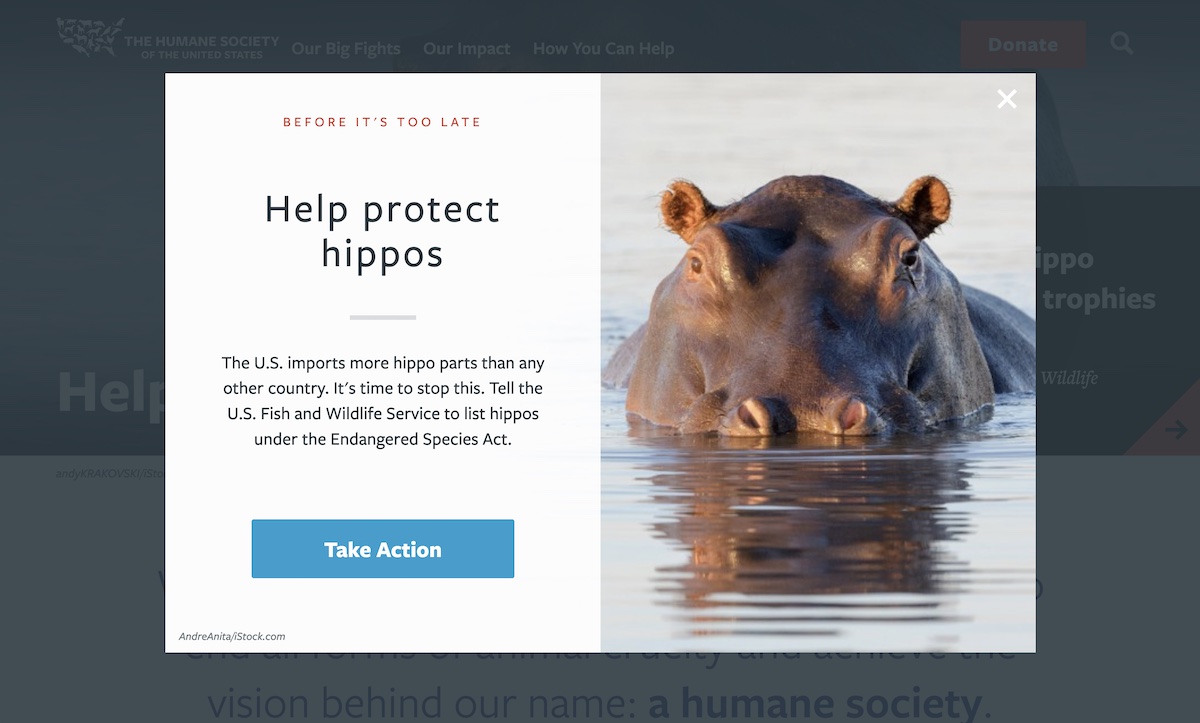
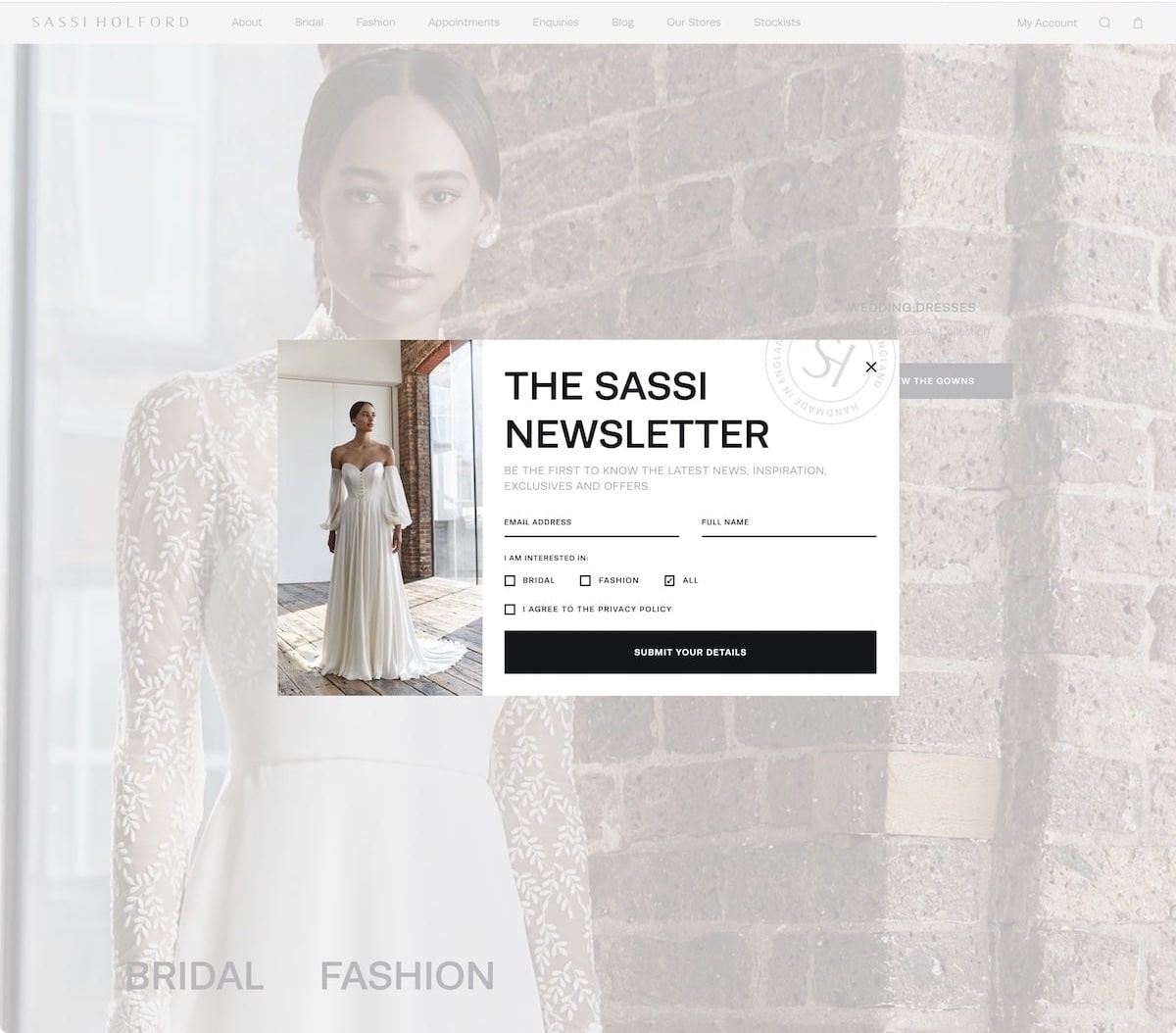
#6 창의적이고 고품질 이미지 사용
팝업 레이아웃에 관련 이미지와 다양한 모양을 추가하여 공간을 최대한 활용하세요.
실제로 팝업이 독특할수록 메시지가 방문자에게 영향을 미칠 가능성이 높아집니다.

관련 이미지와 그래픽을 사용하는 것은 관심을 끌 수 있는 좋은 방법이며 일반적으로 사람들이 팝업에 반응하도록 하는 데 효과적입니다.

팝업 레이아웃에서 이미지를 사용하기 위한 몇 가지 좋은 아이디어는 다음과 같습니다.
- 보내려는 메시지와 관련된 이미지.
- 제품 이미지.
- 타겟 고객 또는 이상적인 고객을 대표하는 사람들.
- 사용 중인 제품을 보여줍니다.
#7 팝업을 웹사이트의 나머지 부분과 잘 통합
이 게시물에서 우리는 팝업이 성가실 수 있다고 말하면서 시작했습니다. 방문자가 팝업을 보자마자 귀하를 떠나는 것을 원하지 않는다면 가능한 한 즐거운 팝업 사용자 경험을 만드십시오.
그것을 하는 방법?
팝업이 사이트의 나머지 부분과 잘 통합되는지 확인하십시오. 사이트 또는 회사 로고, 색상, 글꼴 및 톤과 같은 브랜딩 요소를 포함하여 이를 수행할 수 있습니다. 이렇게 하면 팝업이 관련 없는 광고보다는 사이트의 유기적인 부분처럼 보일 것입니다.


#8 행동 촉구 강조
명확하게 말하면 모든 팝업의 유일한 목적은 사용자가 조치를 취하도록 하는 것입니다. 대화를 시작하거나 자기 소개를 하거나 다른 일을 하는 곳이 아닙니다. 빨리 요점에 도달해야 합니다.
이러한 이유로 행동 촉구는 매우 명확하고 무엇보다 독특해야 합니다. 사용자는 단일 작업만 수행해야 하며 다른 옵션에 대해 생각할 필요가 없습니다. 그렇지 않으면 혼란을 야기할 수 있으며 혼란스러운 방문자는 작업을 수행하지 않습니다.

#9 제안 가치
사용자가 탐색 중인 페이지의 컨텍스트와 관련하여 유용하고 적절한 것을 제공합니다. 정보를 요청하면 그 대가로 가치 있는 것을 제공해야 합니다. 결국, 모든 것이 무료인 경우는 드뭅니다.

#10 팝업을 쉽게 닫을 수 있도록 허용
팝업을 잘못 사용하면 상당히 짜증날 수 있습니다. 그러나 더 나쁜 것이 무엇인지 아십니까? 닫기 어려운 팝업.
눈에 띄지 않고 닫기 어려운 "X"를 사용하여 방문자를 좌절시키고 사이트를 떠나게 만드는 실수를 저지르지 마십시오. 또는 더 나쁜 것은, 브라우징을 계속하기 위한 필수 요구사항이 아닌 한(예: GDPR 창 또는 이전에 연령을 확인해야 하는 웹사이트) 닫을 수 없는 팝업을 만드는 것은 생각조차 하지 마십시오.
방문자가 귀하의 팝업을 쉽게 닫을 수 있도록 하면 방문자가 귀하의 사이트에 계속 참여하고 귀하의 웹사이트에 표시되는 정보의 일부로 팝업을 인식할 수 있습니다. 이런 식으로 이탈률을 위험에 빠뜨리지 마십시오!
#11 올바른 도구 사용
마지막으로 코드를 한 줄도 작성하지 않고 위의 모든 권장 사항을 쉽게 구현하려면 웹 사이트의 테마에 완벽하게 적응하는 플러그인으로 팝업을 만드십시오. 사이트에서 WordPress 블록 편집기를 사용하는 경우 Nelio Popups 플러그인을 사용하면 블록으로 직접 팝업을 디자인할 수 있습니다.
콘텐츠 편집은 코드 한 줄을 프로그래밍할 필요 없이 동일한 기본 또는 타사 블록(양식, 블록 패턴 등)으로 수행됩니다. 또한 원하는 동작으로 팝업을 표시할 수 있는 추가 기능 세트가 있습니다.
Nelio Popups의 무료 버전을 사용하면 다음을 수행할 수 있습니다.
- 원하는 만큼 팝업 창을 만들고 관리하세요.
- WordPress 팝업의 디자인과 모양을 사용자 정의하여 브랜드 인지도를 높이십시오.
- 적절하고 원하는 WordPress 팝업 열기 및 닫기 애니메이션을 선택하십시오.
- 신규 가입자를 확보하고 신제품을 마케팅하는 데 유용한 전체 화면 팝업을 만드십시오.
- 특정 페이지 및 게시물, 브라우저 쿠키 또는 추천과 같은 방문자를 대상으로 하는 지능형 조건을 설정합니다.
- 사용자가 텍스트를 가리키거나 웹 페이지의 아무 곳이나 클릭할 때 팝업을 표시하여 팝업을 대화식으로 더 바람직하게 만듭니다.
- 사용자가 페이지를 아래로 스크롤하거나 방문자를 만족시키기 위해 설정된 시간 지연 후에 팝업을 표시합니다.
- 모든 블록을 팝업에 포함하려면 타사 블록 기반 플러그인과 통합하십시오.

더 많은 기능을 원하시면 Nelio Popups 프리미엄 버전을 구독하십시오.

이제 자신의 사이트에서 팝업을 사용할 준비가 되었습니다. 다행스럽게도 Nelio Popups와 같은 플러그인을 사용하면 이 작업이 그 어느 때보다 쉬워졌습니다.
Unsplash에서 Arno Senoner의 추천 이미지 .
