Как редактировать нижний колонтитул сайта WordPress
Опубликовано: 2023-03-31Вы ищете способы редактировать нижний колонтитул на своем веб-сайте WordPress?
Нижний колонтитул — это основной элемент веб-сайта, который находится в нижней части большинства веб-страниц и обычно зарезервирован для важных ссылок или информации, относящейся к вашему сайту, включая вашу политику конфиденциальности, карту сайта или контактную информацию.
Хотя редактирование нижнего колонтитула веб-сайта может быть несколько громоздким (в зависимости от темы вашего веб-сайта), это, безусловно, не обязательно. Существует несколько различных способов редактирования нижнего колонтитула, чтобы сделать его более полезным для посетителей вашего сайта.
В этой статье мы покажем вам, как редактировать нижний колонтитул на вашем веб-сайте WordPress, включая пошаговые инструкции для различных способов сделать это. Вот что мы рассмотрим:
Ваш нижний колонтитул WordPress:
Что это такое?
Нижний колонтитул на вашем веб-сайте WordPress — это область, которая находится внизу (обычно) каждой страницы вашего сайта.

Большинство качественных тем WordPress поставляются с редактируемым нижним колонтитулом, который вы можете настроить в соответствии с вашими потребностями. Общие изменения нижнего колонтитула WordPress могут включать добавление или удаление ссылок, использование пользовательского кода для создания уникального нижнего колонтитула на вашем сайте или создание пользовательских нижних колонтитулов для разных страниц.
Хотя вы можете полагаться на настройки нижнего колонтитула по умолчанию, нижний колонтитул может делать больше, чем вы ожидаете. Когда вы пытаетесь оптимизировать свой сайт, нижний колонтитул может быть ценной недвижимостью, которая не только помогает посетителям сайта найти именно то, что они ищут, но и помогает с SEO вашего сайта.
Это связано с тем, что общие элементы нижнего колонтитула, такие как внутренние ссылки и ссылки на карту сайта, могут помочь поисковым системам более эффективно индексировать ваш сайт.
Кроме того, вы можете использовать свой нижний колонтитул для связи с каналами социальных сетей, увеличения трафика вашего сайта и дальнейшей оптимизации таких вещей, как авторитетность домена и рейтинг в поисковых системах.
Зачем редактировать нижний колонтитул WordPress?
Как отмечалось выше, большинство тем WordPress имеют область нижнего колонтитула, которую вы можете редактировать и персонализировать с помощью конкретных сведений и ссылок для вашего сайта.
Редактирование нижнего колонтитула вашего сайта, чтобы он содержал полезную информацию, важно не только для SEO. В конечном счете, создание нижнего колонтитула, который поможет посетителям сайта найти то, что они ищут, приведет к улучшению пользовательского опыта.
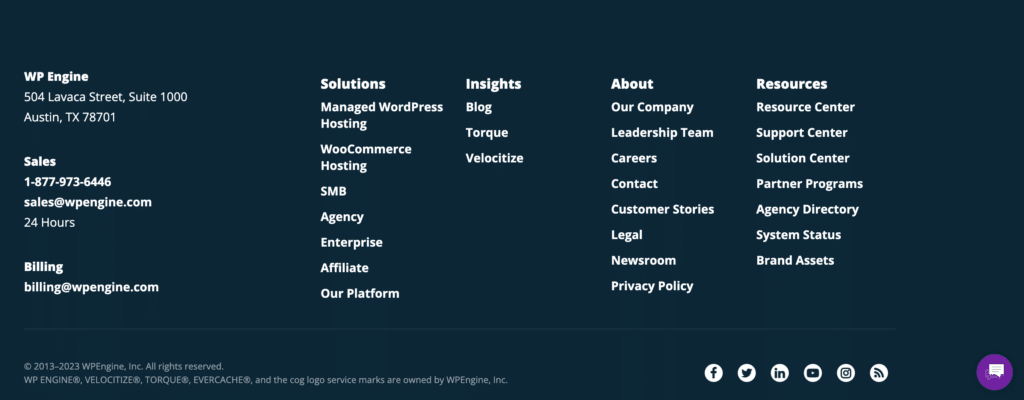
Когда дело доходит до редактирования нижнего колонтитула веб-сайта, стандартные элементы, которые вы, возможно, захотите добавить или отредактировать, могут варьироваться от авторских прав и контактной информации до ссылок, указывающих на другие части вашего сайта (например, страница «О нас», страница «Контакты» или «Блог») или каналы социальных сетей. .
Хотя эти варианты обеспечивают отличную отправную точку, редактирование существующей информации и добавление дополнительных элементов в нижний колонтитул вашего сайта WordPress — это демонстрация уникальных ингредиентов, которые выделяют ваш сайт, ваш бренд или ваш бизнес.

Многие веб-пользователи привыкли находить информацию, которую они ищут, в нижнем колонтитуле веб-сайта, и упрощение их поиска приведет к более легкой навигации и более активному взаимодействию с вашим сайтом.
Хотя улучшение SEO и лучший пользовательский интерфейс являются одними из основных причин для редактирования нижнего колонтитула на вашем веб-сайте, другие причины могут включать:
- Обновление контактной информации
Если ваша компания (или компания вашего клиента) изменила свой адрес, номер телефона или адрес электронной почты, вам необходимо обновить эту информацию в нижнем колонтитуле, чтобы обеспечить ее точность и актуальность. - Обновление юридической информации
Если политика конфиденциальности или условия обслуживания вашей компании изменились, важно обновить ссылки в нижнем колонтитуле, чтобы пользователи могли получить доступ к самой последней информации. - Добавление или удаление ссылок
По мере развития вашего веб-сайта вы можете добавлять или удалять ссылки из нижнего колонтитула, чтобы отразить изменения в структуре или содержании сайта. Например, если вы добавили новый продукт или услугу, вы можете добавить ссылку на соответствующую страницу в нижний колонтитул. - Обновление дизайна
Хотя использование новой темы или масштабное обновление дизайна часто дает больше результатов, редактирование нижнего колонтитула вашего сайта может помочь улучшить устаревший дизайн, предлагая «быстрое решение» в отличие от более трудоемких альтернатив. Вы можете сделать аналогичные обновления в шапке вашего сайта, предлагая обновление вверху и внизу каждой веб-страницы. - SEO
Как отмечалось выше, редактирование нижнего колонтитула вашего сайта WordPress может улучшить SEO, а его обновление может быть включено в более крупный проект по улучшению SEO на вашем сайте. Убедитесь, что ваш нижний колонтитул включает в себя полезные; ссылки, включая ссылку на вашу карту сайта, помогут поисковым системам проиндексировать ваш сайт и повысить его рейтинг.
Вы также можете полностью удалить нижний колонтитул, о чем вы можете узнать больше в этой статье.
В общем, ваши причины для редактирования нижнего колонтитула на вашем веб-сайте будут такими же уникальными, как и сам ваш сайт. Однако понимание того, как вносить эти изменения, также будет зависеть от нескольких конкретных элементов (например, темы вашего веб-сайта).
Как редактировать нижний колонтитул WordPress
Теперь, когда вы знаете, что такое нижний колонтитул, а также почему вы можете захотеть его отредактировать, давайте посмотрим, как вы можете внести изменения в нижний колонтитул вашего веб-сайта.
Откройте настройщик тем WordPress.
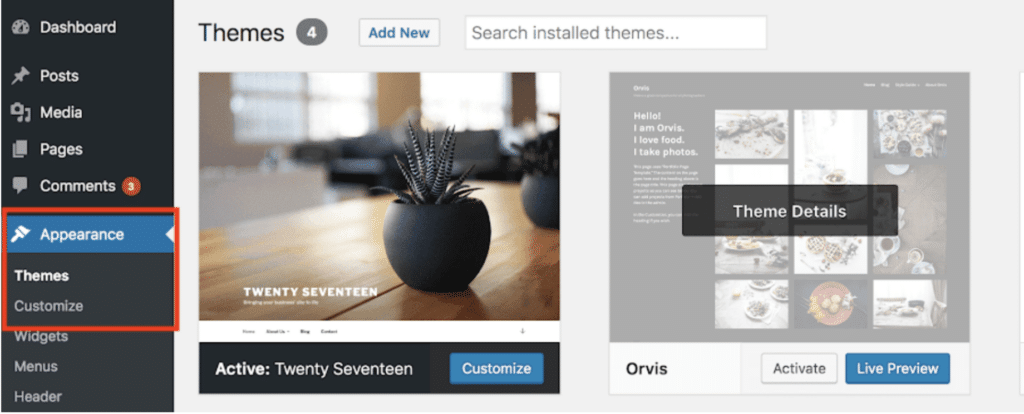
Каждая тема уникальна, но, как правило, чтобы начать редактирование нижнего колонтитула веб-сайта, вы должны открыть настройщик тем WordPress на панели администратора (выбрав «Внешний вид» > «Темы» > «Настроить»).

После открытия Customizer в левой части экрана вы увидите различные параметры для редактирования темы. Ищите параметры, относящиеся к области «нижнего колонтитула» (ее можно назвать разновидностью «нижнего колонтитула»).
В некоторых темах это может быть через вкладку «Виджеты» (подробнее о редактировании футера с виджетами ниже).
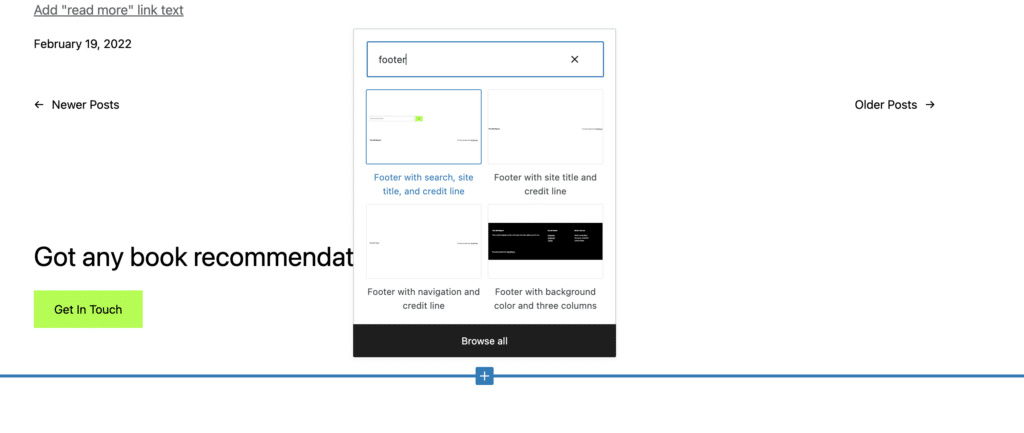
В более новых темах WordPress, таких как Twenty Twenty-Three, которая включает полное редактирование сайта, вы можете просто щелкнуть область нижнего колонтитула (после открытия настройщика) и отредактировать ее, используя тот же тип функциональности блока, что и в редакторе блоков WordPress.

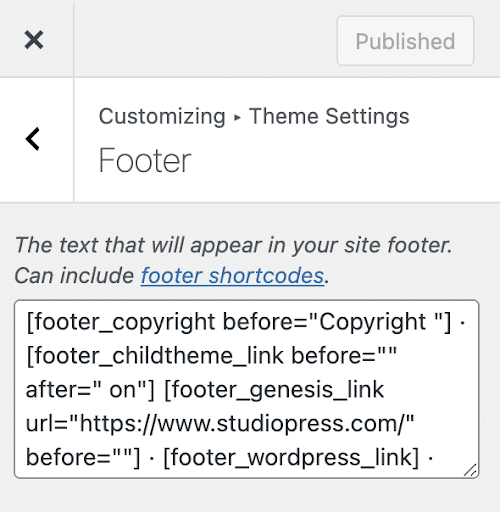
Каждая тема будет предлагать свой подход через Customizer. Например, используя тему Magazine Pro, вы можете редактировать нижний колонтитул своего веб-сайта, щелкнув «Настройки темы» на «Нижний колонтитул», где вы можете использовать различные шорткоды Genesis для добавления нужных элементов.

Многие темы упрощают редактирование нижнего колонтитула с помощью настройщика с предопределенными полями для общих элементов нижнего колонтитула, таких как информация об авторских правах или ссылки на страницу «О нас».
Использование виджетов для редактирования нижнего колонтитула сайта
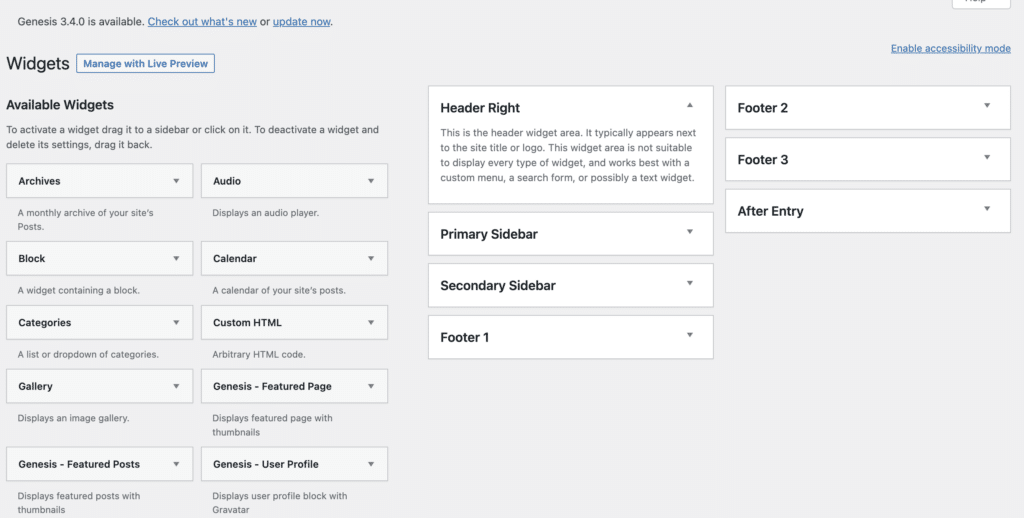
Еще один способ редактировать нижний колонтитул сайта — использовать виджеты WordPress. В разделе «Настроить» на панели администратора нажмите «Виджеты», чтобы открыть меню всех доступных виджетов на вашем сайте. Это обычно часто используемые элементы, которые вы можете добавить на свой сайт, и они должны включать опции для редактирования нижнего колонтитула.

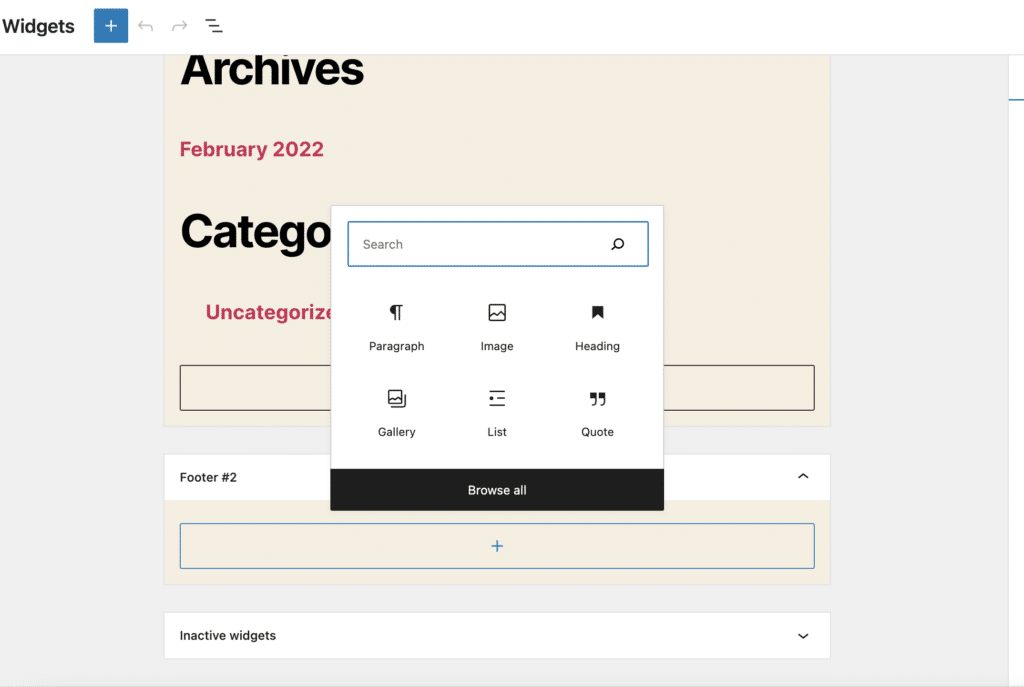
Как отмечалось выше, другие темы предоставляют различные способы использования виджетов для редактирования нижнего колонтитула сайта. Например, используя тему Twenty Twenty-Two, вы можете добавлять виджеты в область нижнего колонтитула так же, как вы добавляете блоки на страницу.


После того, как вы добавили или обновили виджеты, доступные для вашей темы, сохраните изменения, чтобы они отображались в реальном времени в нижнем колонтитуле вашего веб-сайта.
Создать меню нижнего колонтитула
Еще один способ отредактировать нижний колонтитул сайта WordPress — создать собственное меню, которое можно добавить в нижний колонтитул в виде виджета.
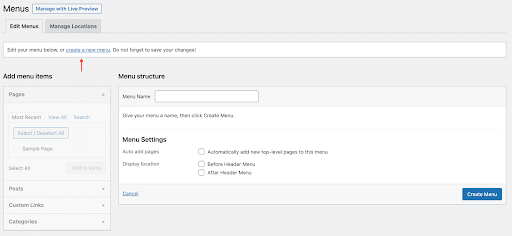
Чтобы создать меню, щелкните вкладку «Меню» в разделе «Внешний вид» и выберите «Создать новое меню» в верхней части экрана.

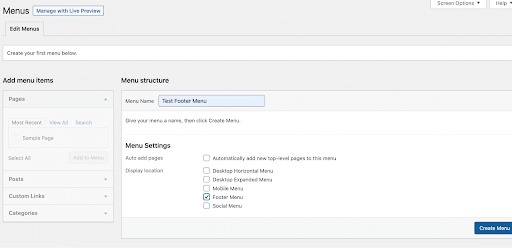
Если меню создается на вашем сайте впервые, ниже вы увидите надпись «Создайте свое первое меню». Введите имя для нового меню (это должно быть что-то, что поможет вам легко найти его снова), выберите расположение нижнего колонтитула в разделе «Настройки меню» и нажмите кнопку «Создать меню» в правом нижнем углу.

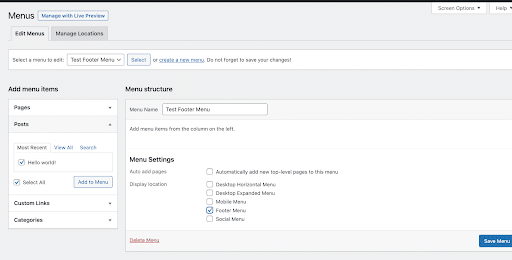
Это создаст ваше новое меню, и вы сможете начать добавлять в него ссылки, выбирая страницы, сообщения или категории в левом столбце. После того, как вы выбрали нужные пункты меню, нажмите «Сохранить меню» в правом нижнем углу, чтобы сохранить изменения.

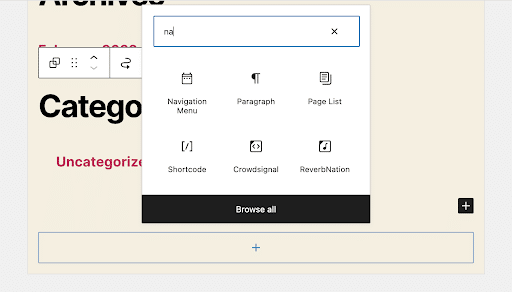
Новое меню теперь можно добавить в область виджета нижнего колонтитула WordPress. Перейдите на страницу «Внешний вид» > «Виджеты» в панели администратора WordPress. Затем щелкните значок «+», чтобы открыть все доступные блоки, и найдите блок «Меню навигации».

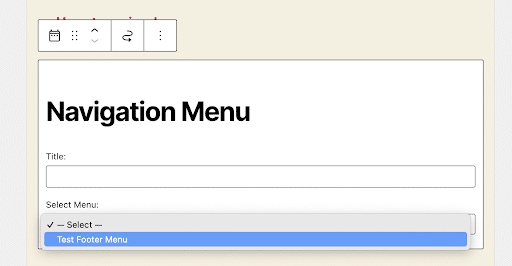
После того, как вы выбрали блок «Меню навигации», щелкните раскрывающийся список «Выбрать меню», который должен включать новое меню, которое вы только что создали.

Выберите новое меню и добавьте новый заголовок (вместо «Меню навигации»), если хотите. Название появится над меню в нижнем колонтитуле.
Оттуда просто нажмите кнопку «Обновить», чтобы сохранить изменения, и ваше новое меню нижнего колонтитула должно быть видно на вашем сайте.
Добавьте HTML-скрипт в нижний колонтитул
Вы также можете отредактировать нижний колонтитул своего веб-сайта WordPress с помощью HTML-скрипта, который позволит вам вставлять в нижний колонтитул ряд элементов, таких как пользовательский код, изображения или значки социальных сетей.
Для начала вы можете использовать HTML для добавления некоторых общих элементов нижнего колонтитула, упомянутых выше, таких как контактная информация, информация об авторских правах или ссылки на вашу политику конфиденциальности и условия обслуживания.
Вы также можете использовать HTML для добавления пользовательского кода, например кодов отслеживания для аналитики, в нижний колонтитул. HTML также можно использовать для настройки внешнего вида нижнего колонтитула с помощью таких вещей, как изображения, различные размеры шрифта и цвета или даже настройки макета.
Чтобы добавить HTML в нижний колонтитул WordPress, выберите «Внешний вид» > «Настроить» на панели администратора. В настройщике вы выберете опцию «Нижний колонтитул», относящуюся к вашей теме, а затем вам нужно будет выбрать область виджета, в которую вы хотите добавить HTML.
Нажмите «Добавить виджет» и выберите виджет «Пользовательский HTML» из списка. Перетащите пользовательский HTML-виджет в выбранную область виджета. Оттуда вы можете открыть пользовательский HTML-виджет и вставить свой HTML-код в область содержимого. Сохраните изменения и просмотрите свой сайт, чтобы увидеть, как отображается HTML-код.
Удалить водяной знак «Powered by WordPress»
И последнее, но не менее важное: вы можете удалить слоган «Powered by WordPress» при редактировании нижнего колонтитула сайта.
Чтобы удалить этот текст, который находится в нижней части многих сайтов WordPress, просто щелкните в Настройщике через Внешний вид > Настроить и найдите редактируемую область нижнего колонтитула.
Оттуда вы сможете найти различные варианты редактирования нижнего колонтитула, включая вкладку «Авторское право». Нажмите на эту вкладку, а затем удалите существующий текст — вы можете добавить свою собственную копию или оставить ее пустой.
Обязательно сохраните изменения, а затем просмотрите свой сайт, чтобы убедиться, что изменения сработали.
Если поиск редактируемого текста нижнего колонтитула окажется громоздким, вы также можете удалить «Powered by WordPress» вручную, хотя этот процесс немного сложнее с технической точки зрения.
Во-первых, убедитесь, что у вас есть резервная копия файла functions.php вашей темы. В WP Engine мы также всегда рекомендуем вам вносить любые изменения на свой сайт, используя промежуточную или локальную среду разработки (т. е. не в реальном производстве).
Убедившись, что у вас есть резервная копия и вы работаете в безопасной среде, выберите «Внешний вид» > «Редактор» и найдите файл «functions.php» в списке файлов темы.
Как только вы найдете functions.php, добавьте следующий фрагмент кода в конец файла:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Этот конкретный код использует фильтр для изменения текста, отображаемого в нижнем колонтитуле администратора WordPress. Если добавить пустую строку в качестве нового текста, фраза «работает на WordPress» будет удалена с вашего сайта.
После добавления кода нажмите «Обновить», чтобы сохранить изменения, и все готово.
Проведите проверку сайта
После того, как вы внесли изменения в нижний колонтитул на своем сайте WordPress, рекомендуется выполнить проверку сайта, чтобы убедиться, что все работает так, как вы хотите.
Это не обязательно должен быть комплексный аудит сайта, однако вы можете проверить такие вещи, как ссылки, дизайн и макет или отзывчивость сайта. Кроме того, редактирование нижнего колонтитула может повлиять на другие функции вашего сайта, поэтому также рекомендуется проверять такие вещи, как формы или процесс оформления заказа (если у вас есть сайт электронной коммерции) после завершения редактирования нижнего колонтитула.
Вы также должны следить за общей производительностью сайта, так как любые изменения на вашем сайте могут повлиять на конкретный плагин или большую тему вашего сайта. По большому счету, вы не должны ожидать каких-либо негативных последствий от редактирования нижнего колонтитула вашего сайта, но всегда лучше перестраховаться, чем сожалеть, и быстрая проверка основных элементов вашего сайта даст вам душевное спокойствие.
Бонус: создание пользовательского нижнего колонтитула WordPress
Хотя многие из вышеперечисленных шагов сосредоточены на добавлении определенных настроек в нижний колонтитул вашего сайта WordPress, вы также можете создавать собственные нижние колонтитулы для разных частей вашего сайта, то есть для определенных страниц или категорий.
Создание пользовательских нижних колонтитулов для вашего сайта WordPress немного сложнее, чем редактирование нижнего колонтитула с помощью области настройки или виджета, и требует сочетания пользовательских шаблонов страниц и условной логики.
Для начала вам нужно создать новый шаблон страницы для страницы или страниц, на которых вы хотите, чтобы ваш пользовательский нижний колонтитул отображался.
Начните с создания нового файла PHP в каталоге темы вашего сайта WordPress. После создания нового файла добавьте следующий фрагмент кода вверху:
<?php /* Template Name: Custom Footer */ ?>Замените «Пользовательский нижний колонтитул» на имя вашего шаблона страницы.
Оттуда вы добавите код HTML и PHP для своего пользовательского нижнего колонтитула. Вы можете использовать любой HTML, CSS или JavaScript для создания своего дизайна. Не забудьте добавить все необходимые функции или теги WordPress для динамического отображения контента, например, get_footer() для включения нижнего колонтитула по умолчанию или wp_nav_menu() для отображения пользовательского меню.
После того, как вы добавили свой код, сохраните файл шаблона и загрузите его в каталог вашей темы.
Оттуда вы отредактируете страницу или страницы, на которых хотите использовать пользовательский нижний колонтитул, и выберите шаблон «Пользовательский нижний колонтитул» на панели «Атрибуты страницы» в правой части редактора.
Сохраните изменения и просмотрите свои страницы, чтобы увидеть свой пользовательский нижний колонтитул в действии. Вы можете повторить эти шаги, чтобы создать столько пользовательских нижних колонтитулов, сколько хотите, используя условную логику для их отображения на основе различных критериев, таких как тип страницы, категория или тег.
Например, вы можете добавить следующий код в собственный шаблон нижнего колонтитула, чтобы отображать различный контент в зависимости от типа страницы:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Замените «о» на слаг или идентификатор страницы, на которой вы хотите использовать пользовательский нижний колонтитул. Вы также можете использовать другие функции WordPress и условные теги для отображения другого контента на основе других критериев.
Заключение
По мере того, как вы оптимизируете различные части своего веб-сайта, нижний колонтитул может стать ценной недвижимостью, которая помогает посетителям сайта находить то, что они ищут, и повышает SEO-оптимизацию вашего сайта.
Существует ряд причин, по которым вы можете обновить или отредактировать нижний колонтитул своего веб-сайта WordPress, но общие причины часто включают обновление информации об авторских правах, ссылок или контактных данных.
Хотя редактировать нижний колонтитул на вашем сайте WordPress относительно просто, он будет немного отличаться в зависимости от используемой вами темы.
Независимо от того, как вы решите обновить нижний колонтитул своего веб-сайта, внесение изменений и добавление вашего личного стиля в эту часть вашего веб-сайта будет иметь большое значение для того, чтобы ваш сайт выделялся.
Хотите узнать больше? Посетите WP Engine , чтобы узнать больше о нашей ведущей в отрасли платформе WordPress , а также о нашей обширной библиотеке образовательных ресурсов WordPress.
