13 тенденций веб-дизайна на 2020 год
Опубликовано: 2023-03-31В этом году появилось так много тенденций веб-дизайна, что трудно понять, что именно является тенденцией, а что просто общей темой в мире дизайна. Лидер индустрии WordPress и арт-директор Николас Петерсен считает, что идти в ногу с текущими тенденциями графического дизайна просто необходимо. «Полезно быть в курсе тенденций, происходящих в сообществе дизайнеров, чтобы действительно развивать свои навыки дизайнера».
В этой статье мы расскажем о 13 основных тенденциях веб-дизайна, почему вы должны о них заботиться, а также о других наводящих на размышления советах от других ведущих дизайнеров отрасли.
Вот 13 главных тенденций веб-дизайна на 2020 год:
- Абстрактная иллюстрация
- Геометрический дизайн
- Минимализм
- 3D
- Доступность
- Настройка предпочтений
- Иммерсивный опыт
- Темный режим
- Яркие цветовые схемы
- Изометрический дизайн
- Пользовательская типографика
- Упрощенная иллюстрация
- Фотография с графикой
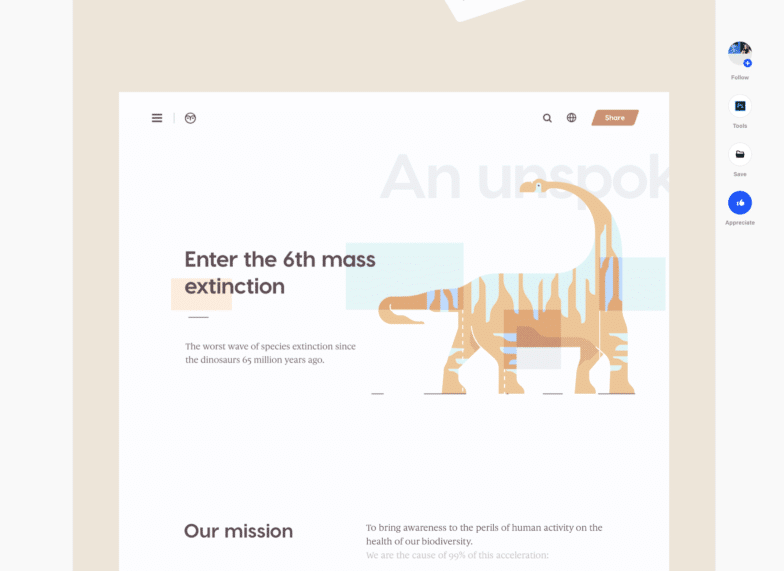
Абстрактная иллюстрация
Абстрактная иллюстрация — это идеальный баланс между искусством и дизайном. Это растущая тенденция, потому что яркие цвета и абстрактные формы, линии и изображения создают неповторимый дизайн.


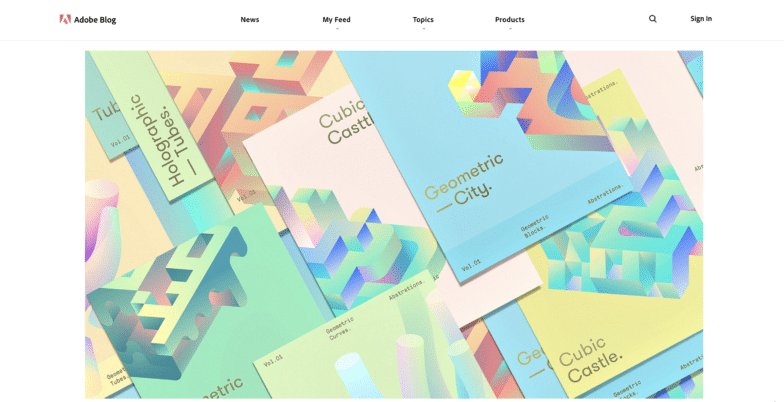
Геометрический дизайн
Геометрический веб-дизайн — еще одна тенденция, появившаяся в этом году. Геометрический дизайн включает в себя простые геометрические формы, и, хотя он может выглядеть очень просто, за ним стоит много мыслей и намерений. Требуется особый веб-дизайнер, чтобы взять простые геометрические фигуры, такие как круги и квадраты, и превратить их в историю.


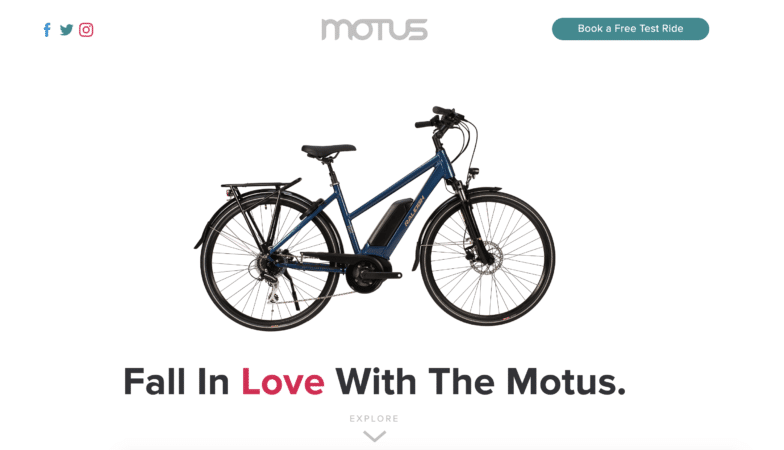
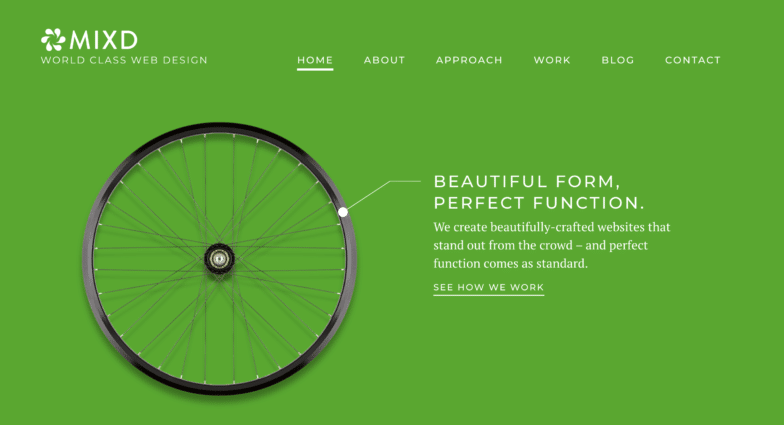
Минимализм
Если вы любите геометрический дизайн, вам понравится эта тенденция: минимализм. Минималистский дизайн — это дизайн, который прямолинеен и чист. В переполненном мире, наполненном кричащими и яркими цветами, минималистичные веб-сайты стали маяком в веб-дизайне.
Минималистский дизайн веб-сайтов также становится все популярнее, потому что он создает удобный пользовательский интерфейс для посетителей при навигации по сайтам.

Зак Мур, дизайнер из Джорджии, считает, что минималистский графический дизайн стал тенденцией, которую графические дизайнеры могли бы предвидеть. «Последние несколько лет дизайн следовал минималистичному пути; работает быстрее в сторону чистого пользовательского опыта и отсутствия беспорядка. Я думаю, что дизайнеры, которые только сейчас выбирают минималистичный подход, делают это, чтобы следовать уже популярной тенденции, и со временем она будет становиться все более и более популярной».

3D
3D-графический дизайн также стал главной тенденцией дизайна. Многие графические дизайнеры начали накладывать различную типографику, изображения и абстрактные формы для создания этого дикого, уникального 3D-эффекта. Это в сочетании с яркими цветами создает интересный дизайн, который кажется ожившим.


Доступность
Доступность — это разговор, который в последнее время ведут многие веб-дизайнеры, но как никогда важно учитывать и включать его во все аспекты дизайна.
Дэвид из Calibrate Media уверен, что доступность стала важной частью веб-дизайна. «Это быстро становится стандартом для крупных компаний. Поскольку все больше людей всех возрастных групп и слоев общества используют Интернет в повседневной жизни, важно удовлетворить их потребности в доступе. В некоторых странах, таких как Израиль, это теперь является частью закона.
В дополнение к доступности, соблюдение GDPR является еще одним обязательным требованием в современном цифровом ландшафте. «Помимо юридических причин, все больше и больше пользователей начинают беспокоиться о своих правах на конфиденциальность при просмотре веб-страниц. Внедрение хорошо разработанного и хорошо написанного уведомления о файлах cookie (а также внедрение стандартов GDPR) создаст чувство доверия и безопасности у посетителей вашего веб-сайта».

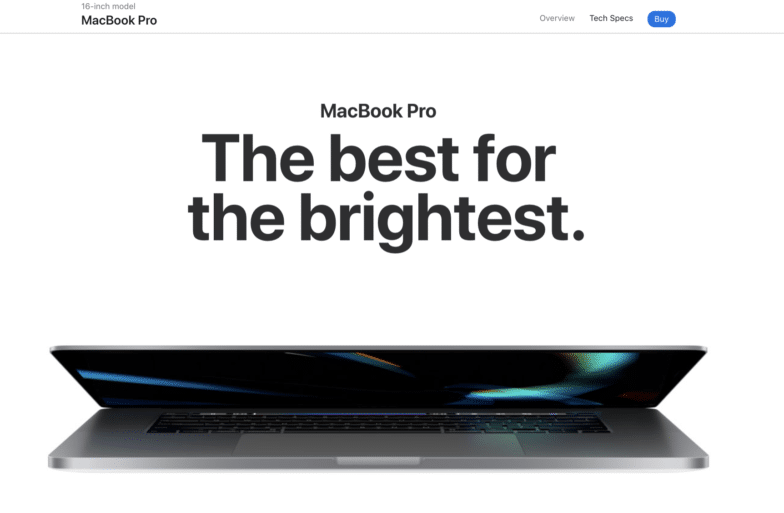
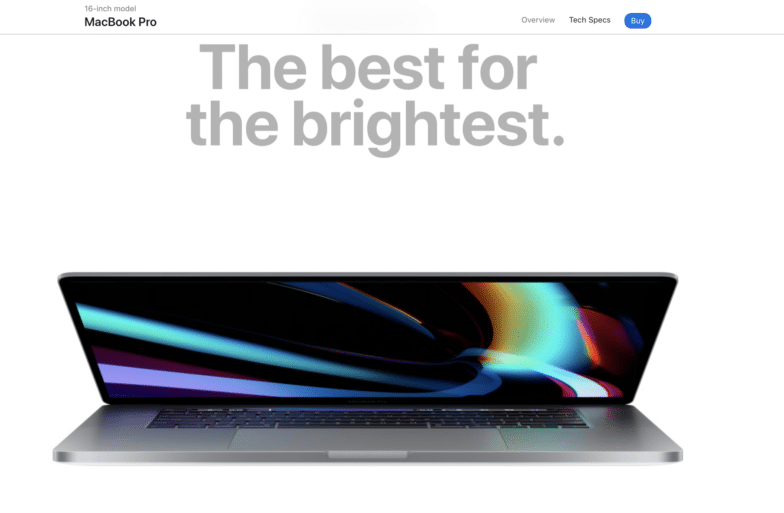
Настройки предпочтений для пользователей
Настройка предпочтений в наши дни означает, что теперь можно использовать настройки программного обеспечения пользователя (например, минимизировать движение!) в Интернете. Допустим, пользователь не хочет, чтобы в его системных настройках на Mac отображалось движение. Веб-дизайнер может взять эту настройку и полностью изменить работу. Несколько решений — удаление эффекта параллакса или эффекта масштабирования при наведении. Таким образом, клиент контролирует наиболее удобный для себя опыт и позволяет веб-дизайнерам создать наилучший опыт для всех пользователей.
Эта тенденция важна, потому что она помогает создавать веб-интерфейсы, которые ставят пользователя на первое место. Некоторых пользователей может спровоцировать движение, поэтому важно иметь параметр, который может уменьшить это. Apple отлично с этим справляется.
Чтобы узнать больше о специальных возможностях и их реализации в веб-дизайне, нажмите здесь.
Иммерсивный опыт
Иммерсивный опыт и графический дизайн — еще одна тенденция, которую многие предвидели. В мире, где люди все больше и больше ценят свой опыт работы с брендом, компанией или продуктом, неудивительно, что веб-дизайнеры используют дополненную реальность, также известную как AR, для улучшения этих захватывающих впечатлений.
Кристель из Kwitelle была одним из креативщиков, которые увидели иммерсивный графический дизайн за милю: «Вы можете просто почувствовать это в воздухе».
Веб-дизайнеры думают о своем дизайне как о захватывающем опыте, будь то разработка сайта WordPress, создание нового анимированного логотипа для бренда или что-то среднее между ними.
Apple, например, заявляет о своих новых продуктах, создавая иммерсивные возможности для пользователей, которые ищут дополнительную информацию или готовы к покупке.



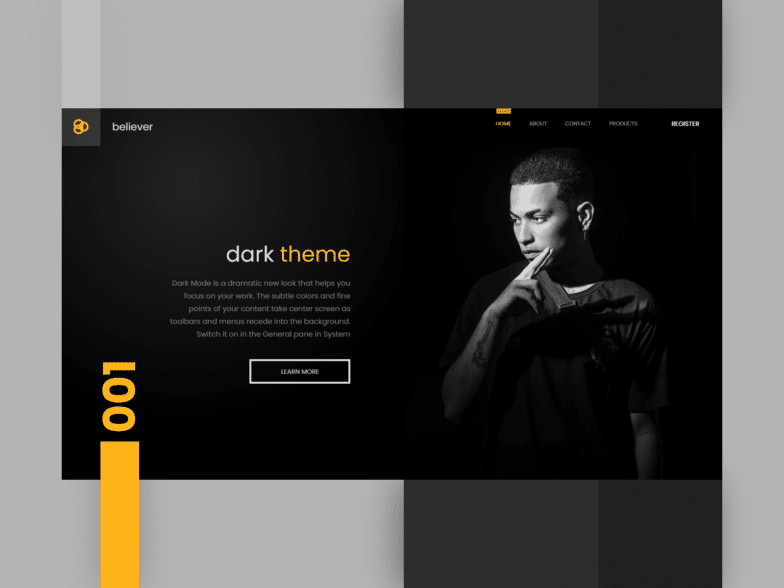
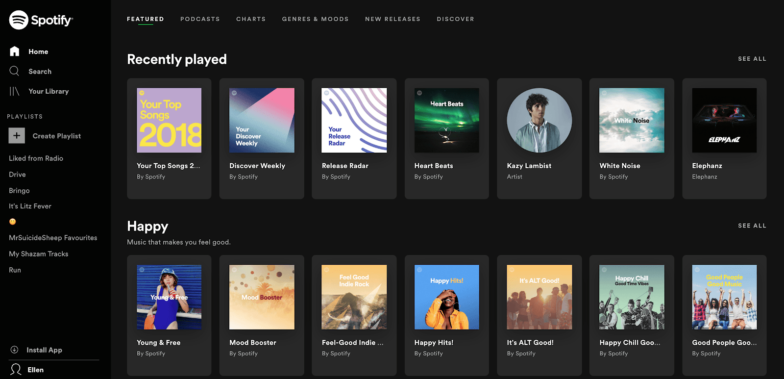
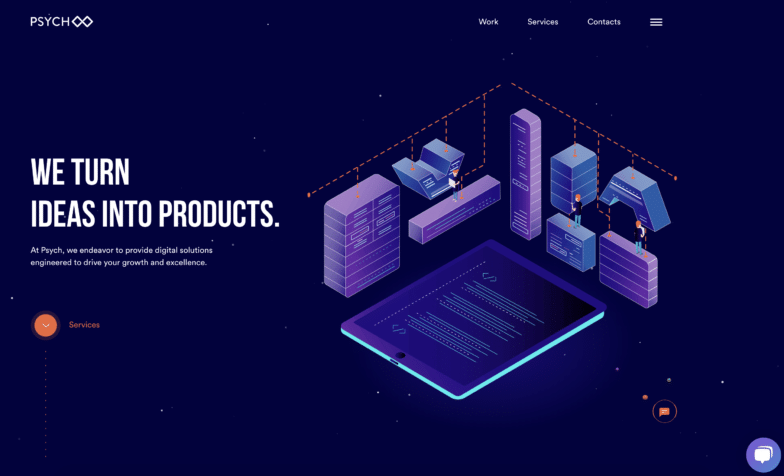
Темный режим
Темный режим уже здесь, и многие веб-дизайнеры обожают (и, осмелимся сказать, слегка одержимы) эту тенденцию. Темный режим возникает, когда основная часть дизайна темная, часто черная, а текст, изображения и другие элементы белые или другого цвета. Это создает гладкий и утонченный вид, если все сделано правильно, однако это тонкая грань, чтобы сбалансировать.


Эндрю Качо полностью принял тенденцию темного режима. «Речь идет о том, чтобы уравновесить напряжение между необходимостью создавать пространство на веб-сайтах и следовать тенденциям, установленным крупными производителями технологического оборудования в их родных ОС. Яркость возвращается, чтобы произвести впечатление индивидуальности!»
Другие разработчики согласны с тем, что интерфейсы мобильных ОС уже подхватили эту тенденцию. Мэтт Стауб из Proxima говорит: «Поскольку темный режим берет верх над интерфейсами мобильных ОС, дизайн будет следовать его примеру. Но модные яркие цвета пробьют тьму».

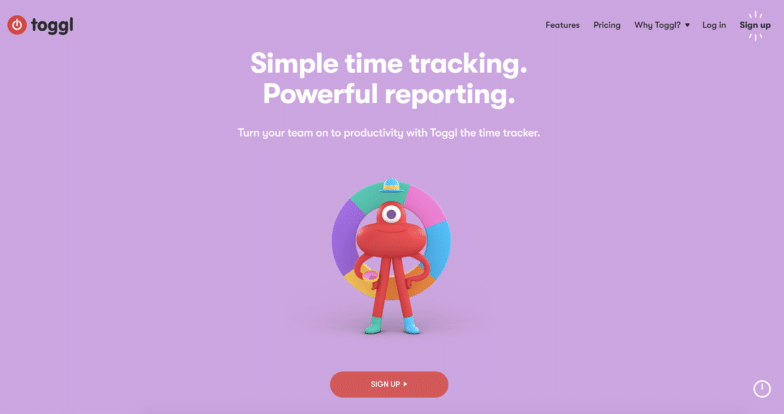
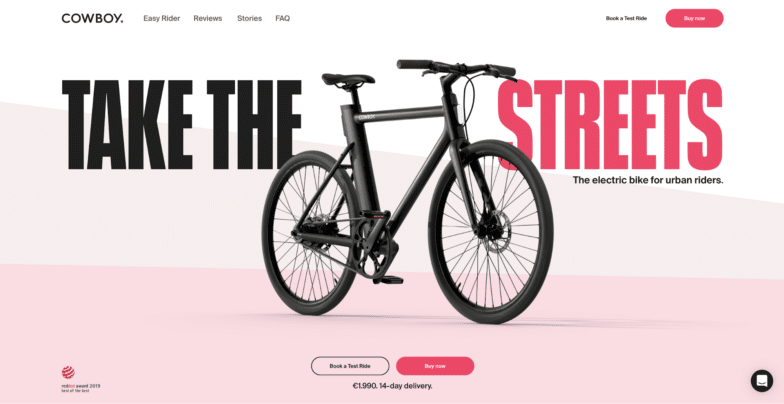
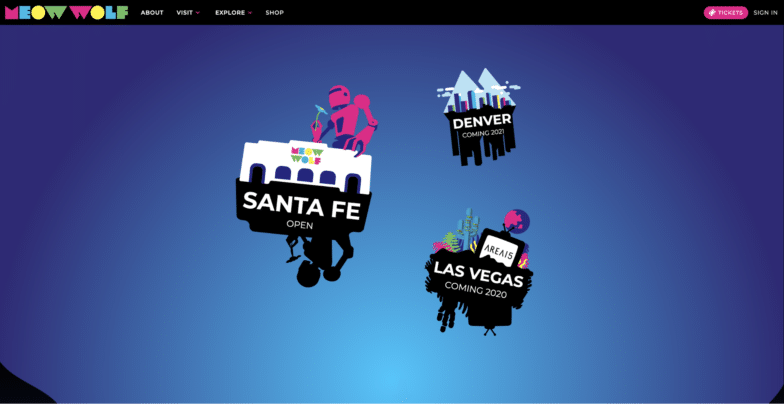
Яркие цветовые схемы
Говоря о модных, ярких цветах, давайте поговорим о ярких цветовых схемах. Веб-дизайнеры используют смелые цвета, часто используя очень насыщенные цвета в сочетании с темными оттенками, которые придают их проектам простой, но красочный и теплый вид. Различные яркие цветовые сочетания, такие как неоновые и флуоресцентные, помогают дизайну выделиться среди шума.


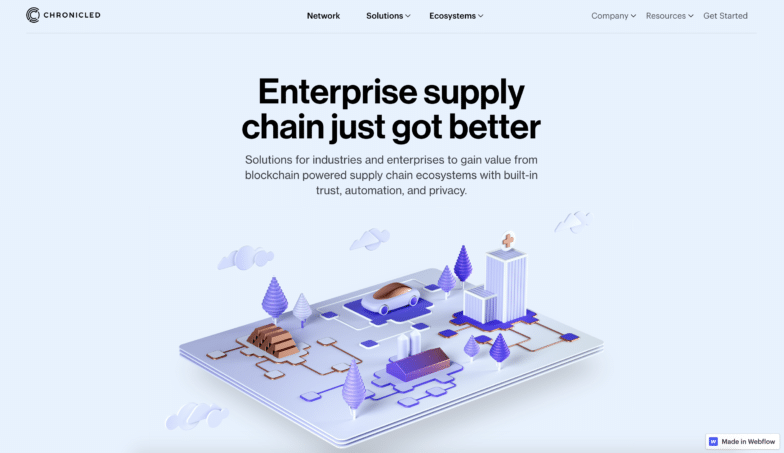
Изометрическая иллюстрация
Когда вы фотографируете, легко понять, что разные перспективы и углы съемки с камерой могут создавать разные образы, ощущения и эмоции. Создание изометрических иллюстраций — это аналогичная концепция, потому что эти дизайны позволяют увидеть ваш объект с большей перспективы. Как дизайнер, вы можете использовать изометрические иллюстрации, чтобы увидеть дизайн сверху, сбоку или под любым углом.

Изометрическая техника также позволяет показать больше мелких деталей с меньшим количеством помех. Возможность показать пространство в 3D открывает пространство, которое раньше было недоступно. Там больше места, чтобы положить вещи, не выглядя супер загроможденным и вынужденным.

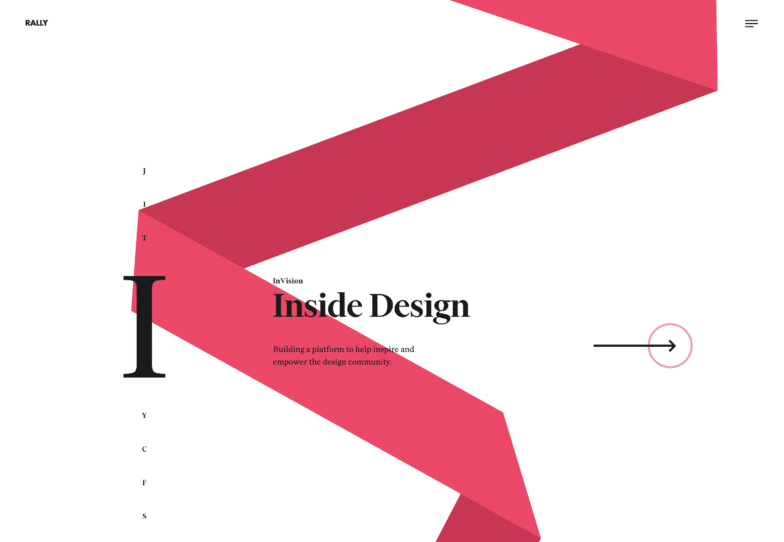
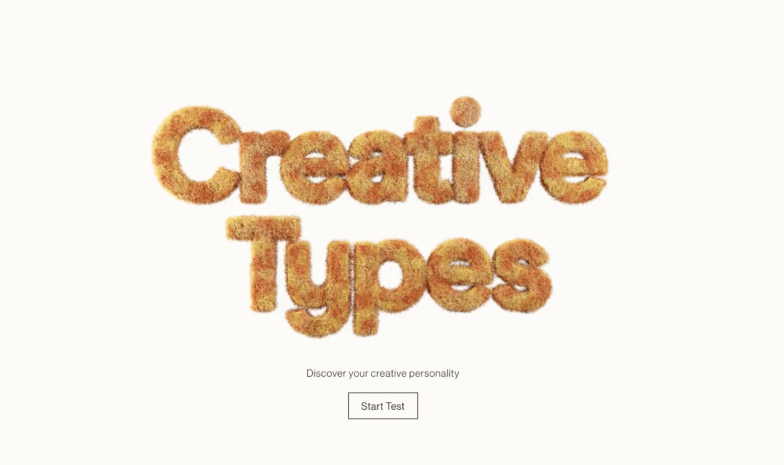
Пользовательская типография
Чтобы создать более инновационный дизайн, веб-дизайнеры изучают новые способы отображения типографики. Комбинация различных творческих элементов для преобразования текста — это тенденция, которую многие предвидели.
Создание пользовательского шрифта приятно, потому что это способ персонализировать и управлять чем-то в вашем дизайне, что обычно ограничивается тем, что доступно в вашей библиотеке шрифтов.
Хотя пользовательская типографика является одной из старейших тенденций в графическом дизайне, она продолжает развиваться. От красивых оконных вывесок, сделанных вручную, до ужасной графики, которую можно найти на Dribbble.

Готовы начать возиться с пользовательской типографикой? Резе дает отличный совет. «Если вы похожи на меня и считаете нестандартный шрифт немного пугающим, перейдите на старый шрифт, чтобы попрактиковаться и вдохновиться. Я обнаружил, что просто практика и просмотр старого сценария очень помогли мне. Ходите на гаражные распродажи и в винтажные магазины, фотографируйте и пытайтесь воссоздать то, что видите!»
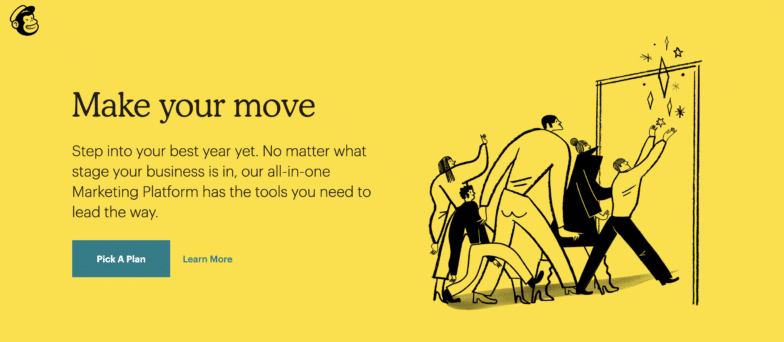
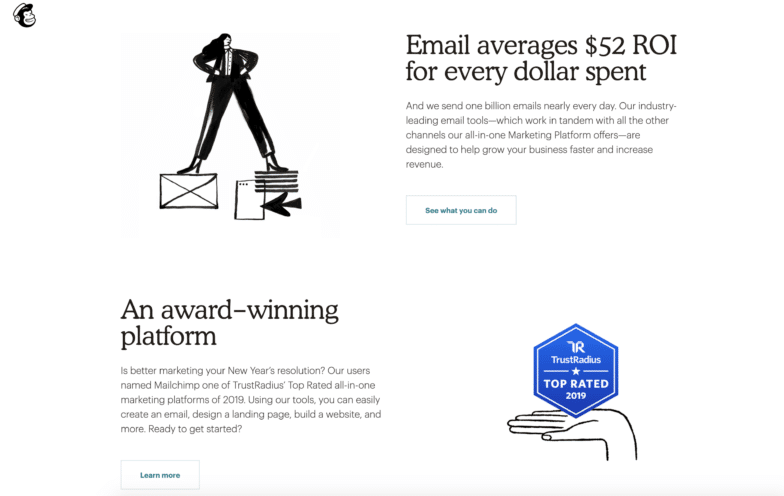
Упрощенные иллюстрации
Упрощенные иллюстрации — это баланс двух противоположных дизайнов. У вас есть общий подход, который обычно представляет собой иллюстрацию SVG с множеством людей из разных слоев общества, взаимодействующих с технологиями, с красочным пятном цвета, закрепляющим сцену. С другой стороны, у вас есть то, что кажется очень свободной нарисованной от руки иллюстрацией, гораздо более абстрактной и интерпретирующей в своем исполнении.

Это может создать очень человеческое чувство.
С большинством тенденций дизайна трудно определить, откуда взялся оригинал, будь то компания, бренд или конкретный графический дизайнер. Однако Брайан считает, что редизайн Mailchimp в 2019 году сыграл огромную роль в этой тенденции. «Похоже, что в настоящее время несколько брендов гонятся за эстетикой Mailchimp».

«Что мне действительно нравится в этой тенденции, так это то, что многие люди (которые обычно считают себя в первую очередь графическими дизайнерами) испытывают свои силы с иллюстрацией, которые в противном случае, вероятно, были бы напуганы ею. Благодаря этому начинанию родилось много отличных иллюстраций, а также несколько действительно плохих».
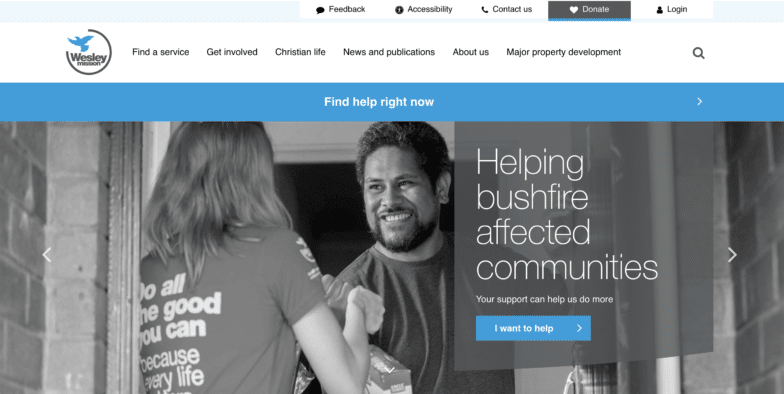
Фотография с графикой
Фотография + графика = союз, заключенный на небесах.
Это может быть немного преувеличением, но и дизайнеры, и фотографы перенимают эту тенденцию и используют ее для демонстрации своих работ. Снимать фотографии и поднимать их на новый уровень, добавляя анимацию и графику, — это тенденция, которая может привнести забавную динамику на любой сайт.

Будь то для нашего блога или отчетов, мы любим преобразовывать изображения с добавлением анимации и графики. Этот дизайн привлекает внимание и обязательно должен быть включен в вашу дизайнерскую работу в тот или иной момент.

Заключение
Хотя важно знать, каковы тенденции дизайна и как вы можете внедрить их в свою работу, также важно отметить, что только потому, что стиль или шаблон популярен, не означает, что он будет правильным решением для вашей проблемы.
Одна из тенденций, которая никогда не выйдет из моды, — это оригинальность. Чем больше вы создаете, тем больше вы найдете то, что работает для вас, и затем станете действительно хороши в этом. В конце концов, что-то оригинальное, что вы сделаете, задаст новые тенденции!
