Cum să editați subsolul site-ului dvs. WordPress
Publicat: 2023-03-31Căutați modalități de a edita subsolul de pe site-ul dvs. WordPress?
Un subsol este un element de bază al site-ului, care se găsește în partea de jos a majorității paginilor web și este de obicei rezervat pentru link-uri sau informații importante referitoare la site-ul dvs., inclusiv politica de confidențialitate, o hartă a site-ului sau informații de contact.
Deși editarea subsolului unui site web poate fi oarecum greoaie (în funcție de tema site-ului dvs.), cu siguranță nu trebuie să fie. Există câteva moduri diferite în care vă puteți edita subsolul pentru a-l face mai util pentru vizitatorii site-ului dvs.
În acest articol, vă vom arăta cum să editați subsolul de pe site-ul dvs. WordPress, inclusiv instrucțiuni pas cu pas pentru diferite moduri de a face acest lucru. Iată ce vom acoperi:
Subsolul dvs. WordPress:
Ce este?
Subsolul de pe site-ul dvs. WordPress este zona care se găsește în partea de jos (în general) a fiecărei pagini de pe site-ul dvs.

Cele mai multe teme WordPress de calitate vin cu un subsol editabil pe care îl puteți adapta nevoilor dumneavoastră specifice. Modificările obișnuite ale unui subsol WordPress pot include adăugarea sau eliminarea linkurilor, utilizarea codului personalizat pentru a crea un subsol unic pe site-ul dvs. sau crearea de subsoluri personalizate pentru diferite pagini.
Deși este posibil să fiți înclinat să vă bazați pe setările implicite de subsol, subsolul poate face mai mult decât v-ați aștepta. Pe măsură ce căutați să vă optimizați site-ul, subsolul poate fi o proprietate imobiliară valoroasă, care nu numai că îi ajută pe vizitatorii site-ului să găsească exact ceea ce caută, dar ajută și la SEO al site-ului dvs.
Acest lucru se datorează faptului că elementele comune de subsol, cum ar fi linkurile interne și linkurile către o hartă a site-ului, pot ajuta motoarele de căutare să indexeze site-ul dvs. mai eficient.
În plus, puteți folosi subsolul pentru a interconecta cu canalele de rețele sociale, pentru a construi traficul site-ului dvs. și pentru a optimiza în continuare lucruri precum autoritatea domeniului și clasamentul în motoarele de căutare.
De ce editați subsolul WordPress?
După cum sa menționat mai sus, majoritatea temelor WordPress vin cu o zonă de subsol pe care o puteți edita și personaliza cu detalii și link-uri specifice pentru site-ul dvs.
Editarea subsolului site-ului dvs. pentru a vă asigura că include informații utile nu este importantă doar pentru SEO. În cele din urmă, crearea unui subsol care îi ajută pe vizitatorii site-ului să găsească ceea ce caută va duce la o experiență mai bună pentru utilizator.
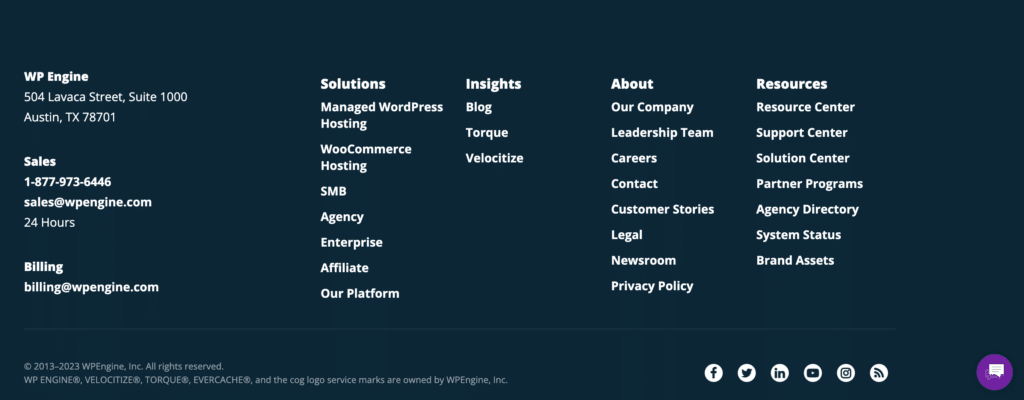
Când vine vorba de editarea subsolului unui site, elementele standard pe care ați dori să le adăugați sau să le editați pot varia de la drepturile de autor și informații de contact până la linkuri care indică alte părți ale site-ului dvs. (de exemplu, pagina Despre, pagina de contact sau blog) sau canalele de social media .
În timp ce aceste opțiuni oferă un punct de plecare excelent, editarea informațiilor existente și adăugarea de elemente suplimentare la subsolul site-ului dvs. WordPress este totul despre prezentarea ingredientelor unice care vă fac site-ul, marca sau afacerea dvs. să iasă în evidență.

Mulți utilizatori de web sunt obișnuiți să găsească informațiile pe care le caută în subsolul unui site web, iar localizarea mai ușoară a acestora se va traduce într-o navigare mai ușoară și o implicare mai mare pe site-ul dvs.
În timp ce SEO îmbunătățit și o experiență mai bună a utilizatorului sunt unele dintre motivele mai mari pentru editarea subsolului pe site-ul dvs., alte motive ar putea include:
- Actualizarea informațiilor de contact
Dacă afacerea dvs. (sau afacerea clientului dvs.) și-a schimbat adresa, numărul de telefon sau adresa de e-mail, veți dori să actualizați aceste informații din subsol pentru a vă asigura că sunt exacte și actualizate. - Actualizarea informațiilor legale
Dacă Politica de confidențialitate sau Termenii și condițiile companiei dvs. s-au modificat, este important să actualizați linkurile din subsol, asigurându-vă că utilizatorii pot accesa informațiile cele mai actualizate. - Adăugarea sau eliminarea legăturilor
Pe măsură ce site-ul dvs. web evoluează, vă recomandăm să adăugați sau să eliminați linkuri din subsol pentru a reflecta modificările în structura sau conținutul site-ului. De exemplu, dacă ați adăugat un nou produs sau serviciu, vă recomandăm să adăugați un link către pagina corespunzătoare din subsol. - Reîmprospătare design
În timp ce folosirea unei teme noi sau efectuarea unei reîmprospătări mai ample a designului va aduce adesea mai multe rezultate, editarea subsolului site-ului dvs. poate ajuta la îmbunătățirea unui design învechit, oferind o „remediere rapidă”, spre deosebire de alternativele care necesită mult timp. Puteți alege să faceți actualizări similare pentru antetul site-ului dvs., oferind o reîmprospătare în partea de sus și de jos a fiecărei pagini web. - SEO
După cum sa menționat mai sus, editarea subsolului site-ului dvs. WordPress poate îmbunătăți SEO, iar actualizarea acestuia ar putea fi inclusă într-un proiect mai amplu de îmbunătățire a SEO pe site-ul dvs. Asigurați-vă că subsolul dvs. include util; link-urile, inclusiv un link către harta site-ului dvs., vor ajuta motoarele de căutare să vă indexeze site-ul și să-l clasifice mai favorabil.
De asemenea, este posibil să doriți să eliminați complet subsolul, despre care puteți afla mai multe în acest articol.
Una peste alta, motivele pentru care editați subsolul de pe site-ul dvs. web vor fi la fel de unice ca și site-ul dvs. în sine. Înțelegerea modului de a face aceste modificări, totuși, va depinde și de câteva elemente specifice (cum ar fi tema site-ului dvs.).
Cum să editați subsolul WordPress
Acum că știți ce este subsolul, precum și de ce ați dori să îl editați, haideți să aruncăm o privire la modul în care puteți modifica subsolul site-ului dvs.
Deschideți personalizarea temei WordPress
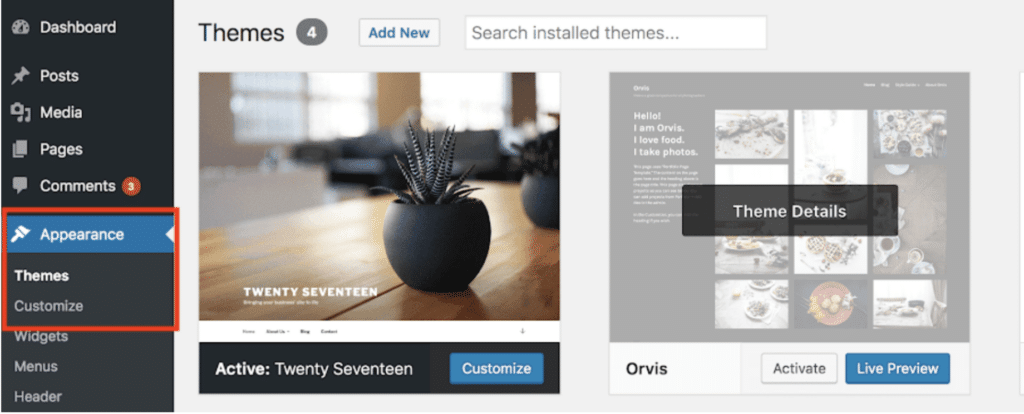
Fiecare temă este unică, dar, în general, pentru a începe editarea subsolului site-ului, veți deschide Personalizatorul de teme WordPress din tabloul de bord de administrare (prin selectarea Aspect > Teme > Personalizare).

Odată ce Personalizatorul este deschis, veți vedea diferite opțiuni în partea stângă a ecranului pentru editarea temei. Căutați opțiuni legate de zona „subsol” (poate fi numită o variație a „subsol”).
În unele teme, acest lucru poate fi prin fila „Widget-uri” (mai multe despre editarea subsolului cu widget-uri de mai jos).
În temele WordPress mai noi, cum ar fi Twenty Twenty-Three, care permite editarea completă a site-ului, puteți pur și simplu să faceți clic în zona de subsol (după deschiderea Personalizatorului) și să o editați folosind același tip de funcționalitate de bloc găsit în Editorul de blocuri WordPress.

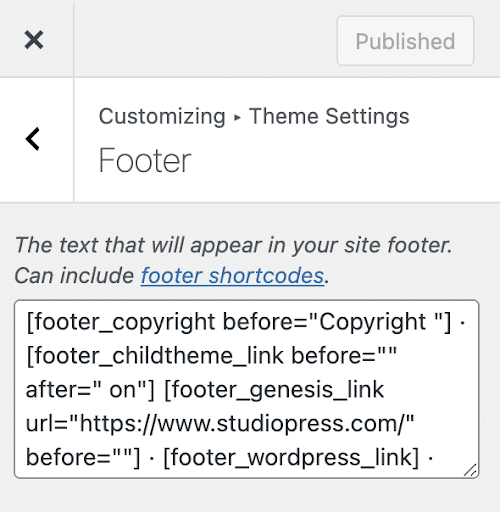
Fiecare temă va oferi o abordare diferită prin intermediul Personalizatorului. Folosind tema Magazine Pro, de exemplu, puteți edita subsolul site-ului dvs. făcând clic pe „Setări teme” la „Subsol”, unde puteți utiliza o varietate de coduri scurte Genesis pentru a adăuga elementele dorite.

Multe teme facilitează editarea subsolului prin intermediul Personalizatorului, cu câmpuri predefinite pentru elemente comune de subsol, cum ar fi informații despre drepturile de autor sau link-uri către pagina Despre noi.
Utilizarea widgeturilor pentru a edita subsolul site-ului
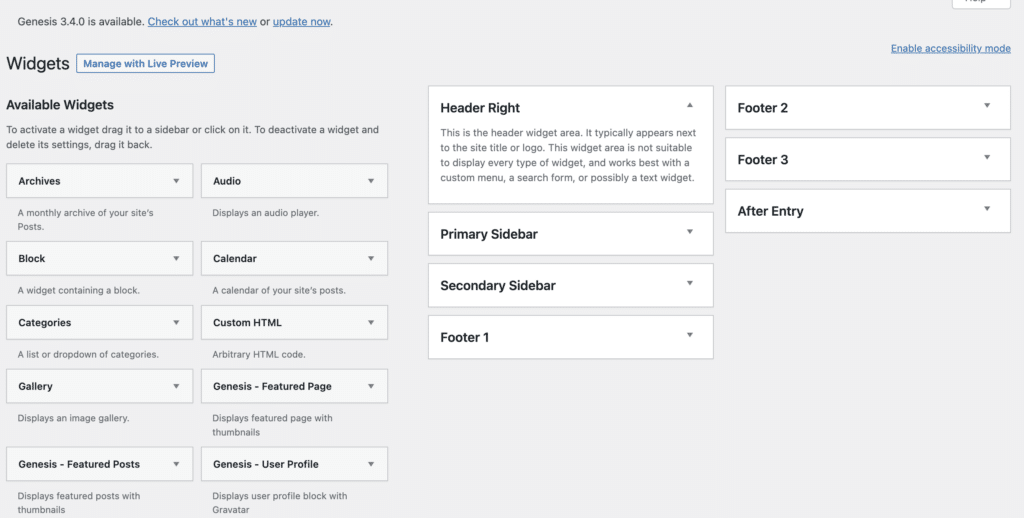
O altă modalitate de a edita subsolul site-ului dvs. este cu WordPress Widgets. Sub „Personalizați” din tabloul de bord de administrare, faceți clic pe „Widget-uri” pentru a deschide un meniu cu toate widget-urile disponibile pe site-ul dvs. Acestea sunt elemente utilizate în mod obișnuit pe care le puteți adăuga pe site și ar trebui să includă opțiuni pentru editarea subsolului.

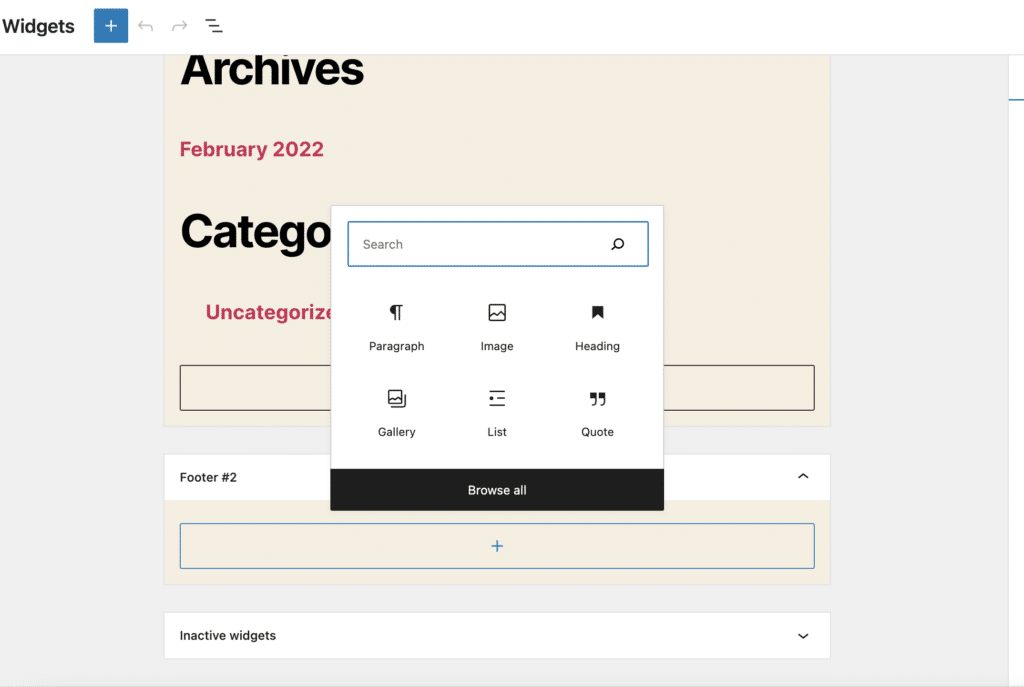
După cum s-a menționat mai sus, alte teme vor oferi diferite moduri de utilizare a widgeturilor pentru editarea subsolului site-ului. Folosind tema Twenty Twenty-Two, de exemplu, puteți adăuga widget-uri în zona de subsol în același mod în care ați adăuga blocuri la o pagină.


După ce ați adăugat sau actualizat widget-urile disponibile pentru tema dvs., salvați modificările pentru a le vedea reflectate live pe subsolul site-ului dvs.
Creați un meniu de subsol
O altă modalitate de a edita subsolul site-ului WordPress este prin crearea unui meniu personalizat, care poate fi adăugat la subsol ca widget.
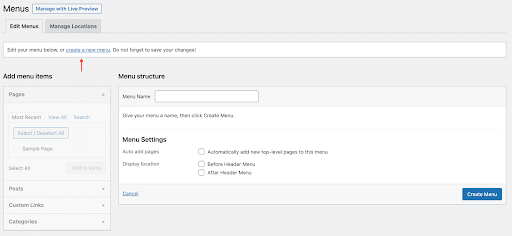
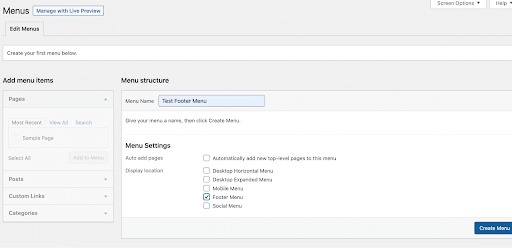
Pentru a crea un meniu, faceți clic pe fila „Meniuri” sub „Aspect” și selectați „creați un meniu nou” în partea de sus a ecranului.

Dacă este prima dată când un meniu este creat pe site-ul dvs., veți vedea „Creați primul meniu de mai jos”. Introduceți un nume pentru noul meniu (ar trebui să fie ceva care să vă ajute să-l găsiți cu ușurință din nou), selectați locația subsolului sub „Setări meniu” și faceți clic pe butonul „Creați meniu” din dreapta jos.

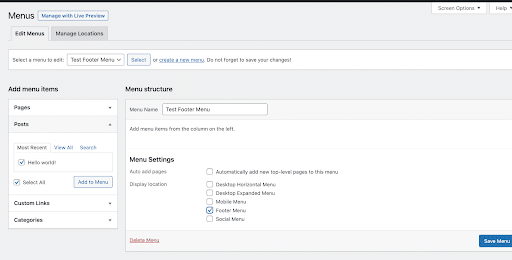
Aceasta vă va crea noul meniu și puteți începe să adăugați linkuri la acesta selectând pagini, postări sau categorii din coloana din stânga. După ce ați selectat elementele de meniu dorite, faceți clic pe „Salvați meniul” în dreapta jos pentru a salva modificările.

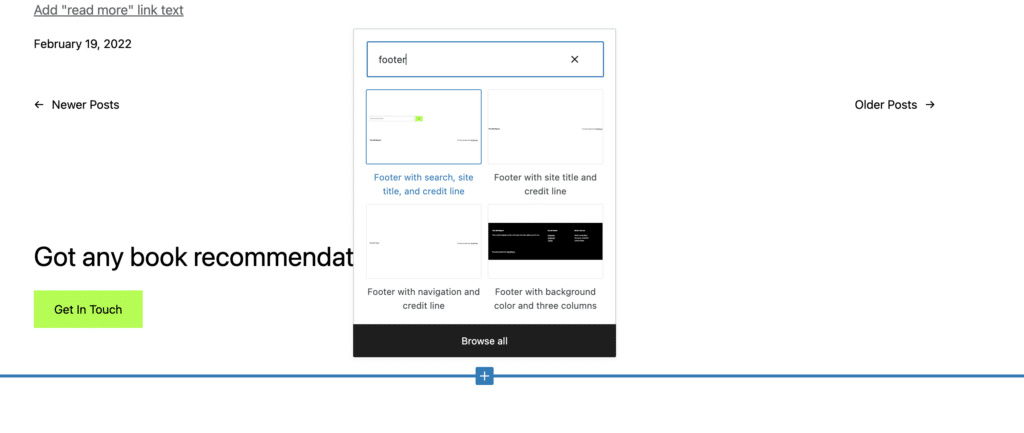
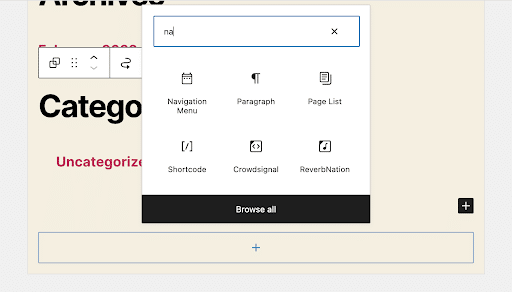
Noul meniu poate fi adăugat acum în zona Widget al subsolului WordPress. Navigați la pagina Aspect > Widgeturi din panoul de administrare WordPress. Apoi, faceți clic pe pictograma „+“ pentru a afișa toate blocurile disponibile și căutați blocul „Meniu de navigare”.

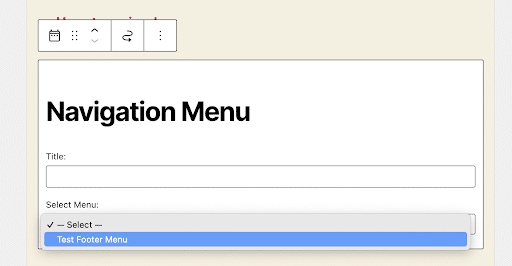
După ce ați selectat blocul „Meniu de navigare”, faceți clic pe meniul derulant „Selectați meniul”, care ar trebui să includă noul meniu pe care tocmai l-ați creat.

Selectați noul meniu și adăugați un titlu nou (în loc de „Meniu de navigare”), dacă preferați. Titlul va apărea deasupra meniului în subsol.
De acolo, pur și simplu faceți clic pe butonul „Actualizare” pentru a salva modificările și noul meniu de subsol ar trebui să fie vizibil pe site-ul dvs.
Adăugați script HTML la subsol
De asemenea, puteți edita subsolul site-ului dvs. WordPress folosind un script HTML, care vă va permite să inserați o serie de elemente în subsol, cum ar fi cod personalizat, imagini sau pictograme pentru rețelele sociale.
Pentru început, puteți folosi HTML pentru a adăuga unele dintre elementele comune de subsol menționate mai sus, cum ar fi informații de contact, informații despre drepturile de autor sau link-uri către politica dvs. de confidențialitate și termenii și condițiile.
De asemenea, puteți utiliza HTML pentru a adăuga cod personalizat, cum ar fi coduri de urmărire pentru analize, la subsol. HTML poate fi, de asemenea, folosit pentru a personaliza aspectul subsolului dvs. cu lucruri precum imagini, diferite dimensiuni de font și culori sau chiar ajustări ale aspectului.
Pentru a adăuga HTML la subsolul WordPress, selectați Aspect > Personalizare din tabloul de bord de administrare. În Personalizator, veți selecta opțiunea Subsol specifică temei dvs. și apoi va trebui să selectați zona Widget în care doriți să adăugați HTML.
Faceți clic pe „Adăugați un widget” și selectați widgetul „HTML personalizat” din listă. Trageți și plasați widgetul HTML personalizat în zona de widgeturi pe care ați selectat-o. De acolo, puteți deschide widgetul HTML personalizat și puteți lipi codul HTML în zona de conținut. Salvați modificările și previzualizați site-ul pentru a vedea cum se afișează codul HTML.
Eliminați filigranul „Powered by WordPress”.
Nu în ultimul rând, poate doriți să eliminați sloganul „Powered by WordPress” atunci când editați subsolul site-ului dvs.
Pentru a elimina acest text, care se găsește în partea de jos a multor site-uri WordPress, pur și simplu faceți clic pe Personalizator prin Aspect > Personalizare și găsiți zona de subsol editabilă.
De acolo ar trebui să puteți găsi diferite opțiuni pentru editarea subsolului, inclusiv o filă intitulată „Drepturi de autor”. Faceți clic pe această filă și apoi ștergeți textul existent - puteți adăuga propria copie sau îl puteți lăsa necompletat.
Asigurați-vă că salvați modificările, apoi previzualizați site-ul pentru a vă asigura că modificările au funcționat.
Dacă găsirea textului de subsol editabil se dovedește greoaie, puteți elimina și manual „Powered by WordPress”, deși procesul este puțin mai implicat din punct de vedere tehnic.
În primul rând, asigurați-vă că aveți o copie de rezervă a fișierului functions.php al temei. De asemenea, la WP Engine, vă recomandăm întotdeauna să faceți orice modificări site-ului dvs. folosind un mediu de dezvoltare locală sau de organizare (adică nu în producție live).
După ce v-ați asigurat că aveți o copie de rezervă și că lucrați într-un mediu sigur, selectați Aspect > Editor și găsiți fișierul „functions.php” din lista de fișiere cu teme.
După ce găsiți functions.php, adăugați următorul fragment de cod la sfârșitul fișierului:
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');Acest cod special folosește un filtru pentru a modifica textul care este afișat în subsolul de administrare WordPress. Adăugând un șir gol ca text nou, „alimentat de WordPress” va fi eliminat de pe site-ul dvs.
Odată ce codul a fost adăugat, faceți clic pe „Actualizare” pentru a salva modificările și ar trebui să fiți gata.
Efectuați o verificare a site-ului
După ce ați făcut modificări la subsolul site-ului dvs. WordPress, este o idee bună să efectuați o verificare a site-ului pentru a vă asigura că totul funcționează așa cum doriți.
Acesta nu trebuie să fie un audit cuprinzător al site-ului, cu toate acestea, poate doriți să verificați lucruri precum linkurile, designul și aspectul sau receptivitatea site-ului. În plus, editarea subsolului poate afecta alte funcționalități de pe site-ul dvs., așa că este, de asemenea, recomandabil să verificați lucruri precum formularele sau procesul de achiziție (dacă aveți un site de comerț electronic) după ce modificările subsolului sunt finalizate.
De asemenea, ar trebui să urmăriți performanța generală a site-ului, deoarece efectuarea oricăror modificări ale site-ului dvs. ar putea avea un impact asupra unui anumit plugin sau asupra temei mai mari ale site-ului dvs. În general, nu ar trebui să vă așteptați la niciun impact negativ de la editarea subsolului site-ului dvs., dar este întotdeauna mai bine să fiți sigur decât să vă scuzați, iar o verificare rapidă a elementelor esențiale ale site-ului vă va oferi liniște sufletească.
Bonus: crearea unui subsol WordPress personalizat
În timp ce mulți dintre pașii de mai sus sunt concentrați pe adăugarea de personalizări specifice la subsolul site-ului dvs. WordPress, puteți crea și subsoluri personalizate pentru diferite părți ale site-ului dvs., adică anumite pagini sau categorii.
Crearea de subsoluri personalizate pentru site-ul dvs. WordPress este puțin mai practică decât editarea unui subsol prin zona Personalizator sau Widget și necesită o combinație de șabloane de pagină personalizate și logica condiționată.
Pentru a începe, va trebui să creați un șablon de pagină nou pentru pagina sau paginile în care doriți să apară subsolul dvs. personalizat.
Începeți prin a crea un nou fișier PHP în directorul de teme pentru site-ul dvs. WordPress. Odată ce noul fișier a fost creat, adăugați următorul fragment de cod în partea de sus:
<?php /* Template Name: Custom Footer */ ?>Înlocuiți „Subsolul personalizat” cu numele șablonului de pagină.
De acolo, veți adăuga codul HTML și PHP pentru subsolul dvs. personalizat. Puteți folosi orice HTML, CSS sau JavaScript pentru a vă crea designul. Asigurați-vă că adăugați orice funcții sau etichete WordPress necesare pentru a afișa conținut în mod dinamic, cum ar fi get_footer() pentru a include subsolul implicit sau wp_nav_menu() pentru a afișa un meniu personalizat.
După ce ați adăugat codul, salvați fișierul șablon și încărcați-l în directorul de teme.
De acolo, veți edita pagina sau paginile în care doriți să utilizați subsolul personalizat și veți selecta șablonul „Subsol personalizat” din panoul „Atribute paginii” din partea dreaptă a editorului.
Salvați modificările și previzualizați paginile pentru a vedea subsolul personalizat în acțiune. Puteți repeta acești pași pentru a crea câte subsoluri personalizate doriți, folosind logica condiționată pentru a le afișa pe baza diferitelor criterii, cum ar fi tipul paginii, categoria sau eticheta.
De exemplu, puteți adăuga următorul cod la șablonul personalizat de subsol pentru a afișa conținut diferit în funcție de tipul paginii:
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>Înlocuiți „despre” cu slug-ul sau ID-ul paginii în care doriți să utilizați subsolul personalizat. De asemenea, puteți utiliza alte funcții WordPress și etichete condiționate pentru a afișa conținut diferit pe baza altor criterii.
Concluzie
Pe măsură ce optimizați diferite părți ale site-ului dvs., subsolul poate fi o proprietate imobiliară valoroasă care îi ajută pe vizitatorii site-ului să găsească ceea ce caută, oferind site-ului dvs. un impuls SEO.
Există o serie de motive pentru care ați putea să actualizați sau să editați subsolul site-ului dvs. WordPress, dar motivele comune includ adesea actualizarea informațiilor despre drepturile de autor, a linkurilor sau a detaliilor de contact.
Deși editarea subsolului de pe site-ul dvs. WordPress este relativ ușoară, aceasta va diferi ușor în funcție de tema pe care o utilizați.
Indiferent de modul în care alegeți să actualizați subsolul site-ului dvs., efectuarea de ajustări și adăugarea unei note personale acestei părți a site-ului dvs. va ajuta în mare măsură site-ul să iasă în evidență.
Doriți să aflați mai multe? Vizitați WP Engine pentru a afla mai multe despre platforma noastră WordPress lider în industrie , precum și biblioteca noastră extinsă de resurse educaționale WordPress.
