Como transformar o módulo Divi Blog em postagens de blog em carrossel
Publicados: 2022-10-28No Divi, há um módulo de blog que pode exibir suas postagens de blog dinamicamente e você também pode estilizá-las em dois layouts de seleção logo de cara, o layout Fullwidth que exibe postagens empilhadas verticalmente para que apenas uma postagem apareça em uma única linha e a grade layout que coloca as postagens do blog em várias colunas criando assim uma grade. Se você usa o módulo há algum tempo, é provável que queira ter outro estilo além do layout de Grade e Largura total para seus posts.
Anteriormente, também fizemos alguns artigos que você pode tentar para estilizar suas postagens no blog. Uma delas é mover o conteúdo das postagens do blog sobre a imagem em destaque para o módulo de blog de layout de grade e outra é transformar suas postagens de blog com layout de largura total no Layout de lista.
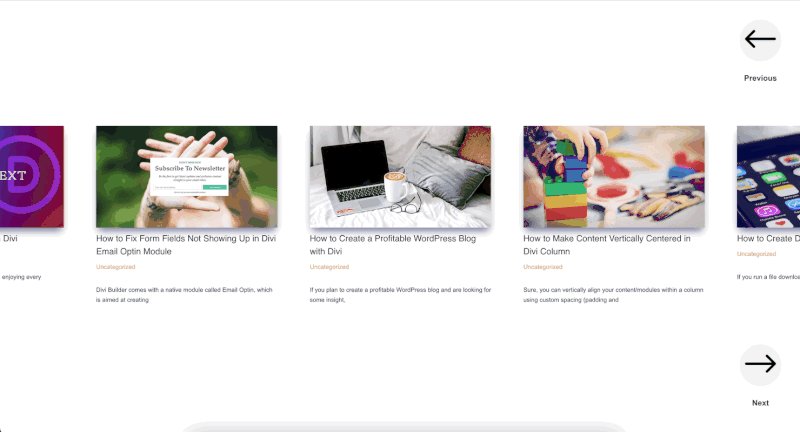
E desta vez, queremos mostrar mais uma personalização para estilizar suas postagens de blog: transformar as postagens do blog em um carrossel com funcionalidade arrastável no PC e deslizável no celular para navegar pelas postagens do blog como a animação a seguir.

Transformando o módulo Divi Blog em um carrossel
Etapa 1: criar uma página ou editar uma página existente
Para começar a transformar seu módulo de blog Divi em um carrossel, adicione uma nova página ao site ou edite uma página existente e edite-a com o editor visual Divi Builder. Para este tutorial, criaremos uma nova página e usaremos o layout do blog dos pacotes de layout pré-fabricados do Charter Boat .

Etapa 2: criar botão anterior e próximo para o carrossel
Depois de carregar o layout, o módulo de blog carregará suas postagens de blog dinamicamente. O próximo passo é criar os botões anterior e próximo para permitir que o usuário vá e volte entre as postagens.
Adicionar uma nova linha para os botões de navegação
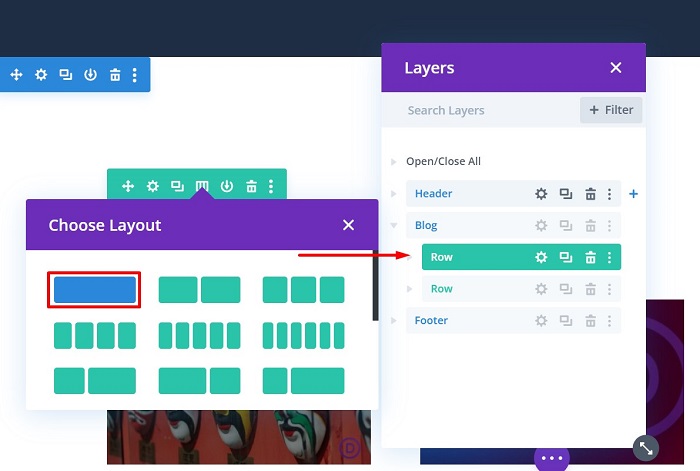
Comece adicionando uma nova linha e mova-a logo acima da linha do módulo do blog e, em seguida, use a seguinte estrutura de colunas.

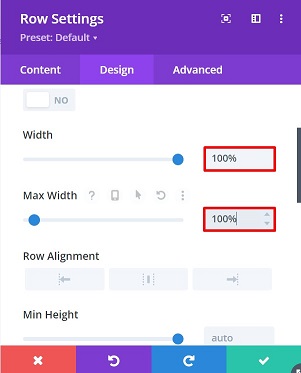
Sem adicionar nenhum módulo ainda, abra as Configurações de linha e defina a largura da linha para 100% da largura da seção navegando até a guia Design → Bloco de dimensionamento e definindo a largura e a largura máxima para 100%.

Adicione os módulos do Blurb para os botões
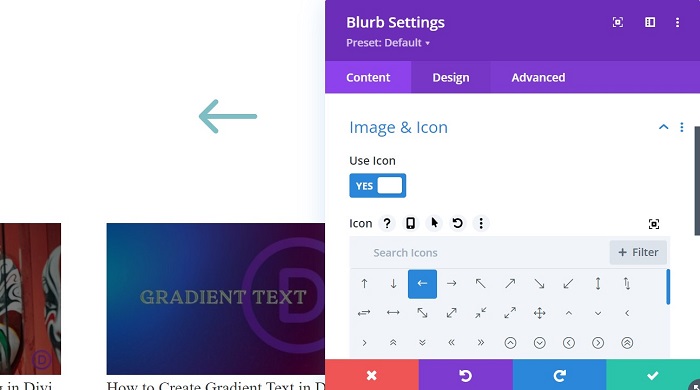
Quando a linha estiver pronta, adicione um módulo de sinopse para o primeiro botão para navegar pelas postagens. Escolhemos o módulo de sinopse para o botão, pois ele tem muitas opções para estilizar o ícone do botão que usamos para a navegação do post.
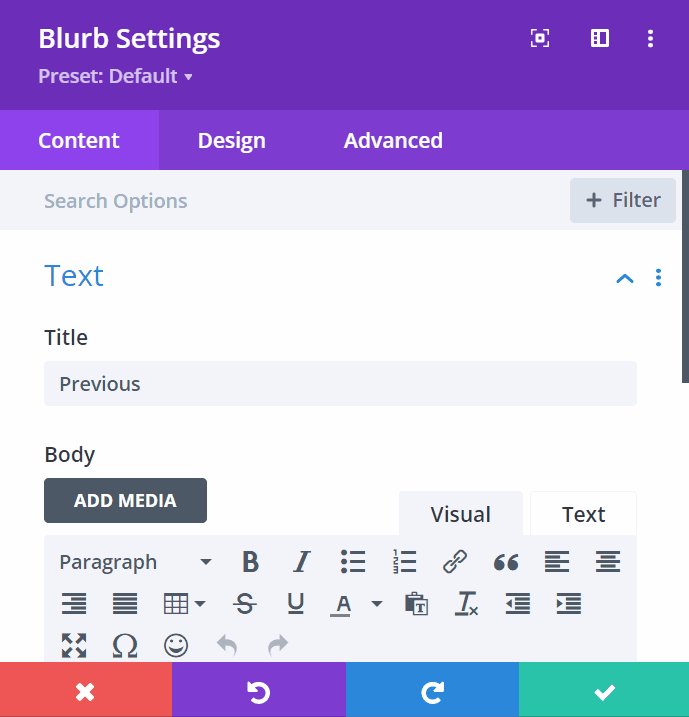
Abra as configurações do Blurb depois de adicionar o módulo aplica as seguintes configurações ao módulo:
- Altere o título para “Anterior”
- Remover o corpo do texto
- Abra o bloco Imagem e ícone , alterne a opção Usar ícone para Sim e selecione o ícone de seta para a esquerda.

- Vá para a guia Design e abra o bloco Image & Icon para alterar as configurações do ícone da seguinte maneira:
- Cor do ícone : #000000
- Cor de fundo da imagem/ícone : #f2f2f2
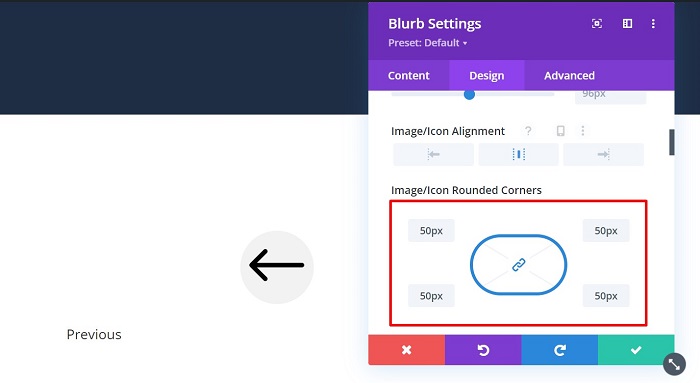
- Canto arredondado da imagem/ícone : 50px para todos os cantos

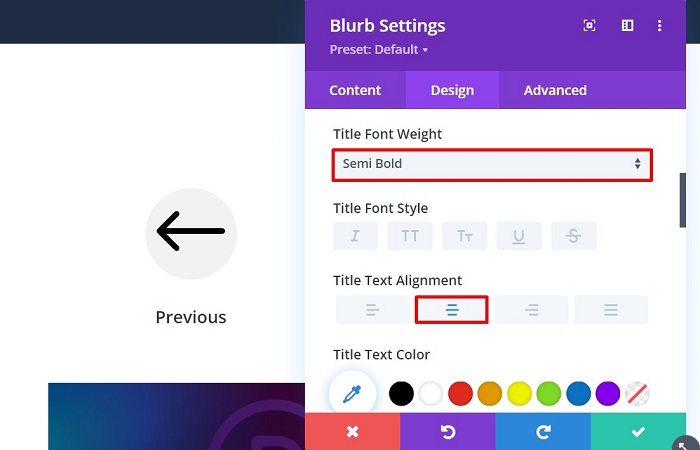
- Abra o bloco Texto do título para estilizar o texto do título da seguinte maneira:
- Peso da fonte do título: Semi negrito
- Alinhamento do Texto do Título: Centro

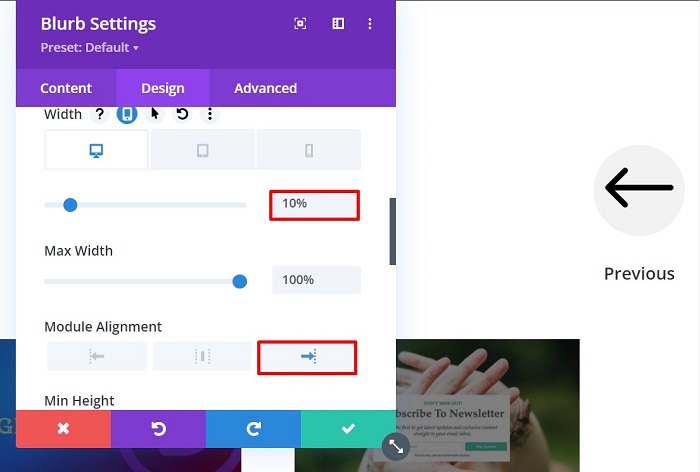
- Altere a opção de dimensionamento do módulo em diferentes tamanhos de tela e ajuste seu alinhamento à direita acessando o bloco Sizing e modifique suas configurações da seguinte maneira:
- Largura : Desktop = 10%, Tablet = 20%, Telefone = 30%
- Alinhamento do Módulo : Direito

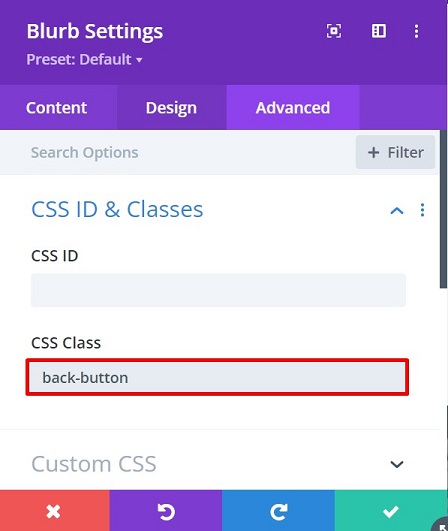
- Adicione uma classe CSS personalizada ao módulo para acionar a ação do carrossel posteriormente, movendo para a guia Avançado → bloco CSS ID & Classes e , em seguida, adicione a classe CSS personalizada “botão voltar” ao campo Classe CSS .

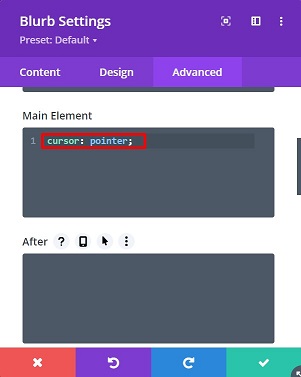
- Altere o cursor para um ponteiro adicionando o seguinte trecho de CSS ao CSS personalizado → Elemento principal :
-
cursor: pointer;
-

Clone a linha do botão e mova-a para baixo da linha do blog
Uma vez definido o botão anterior, vamos clonar sua linha e módulo incluído para não ter que repetir as etapas, mover a linha abaixo da linha de postagens do blog e apenas alterar algumas configurações no módulo de sinopse clonado para o ícone, o título, e a classe CSS personalizada para o próximo botão. As configurações alteradas são as seguintes:
- Na guia Conteúdo altere o valor de:
- Título: Próximo
- Ícone: seta para a direita
- Em seguida, vá para a guia Avançado para alterar a classe CSS
- CSS ID & Classes → CSS Class : próximo botão

Etapa 3: prepare o módulo de blog
Prepare a linha para as postagens do blog do carrossel
Antes de tocar no módulo, vamos preparar a linha do módulo de blog antes de transformá-la em postagens de blog em carrossel. Comece abrindo as configurações da linha do blog e faça as alterações nas configurações da seguinte maneira:
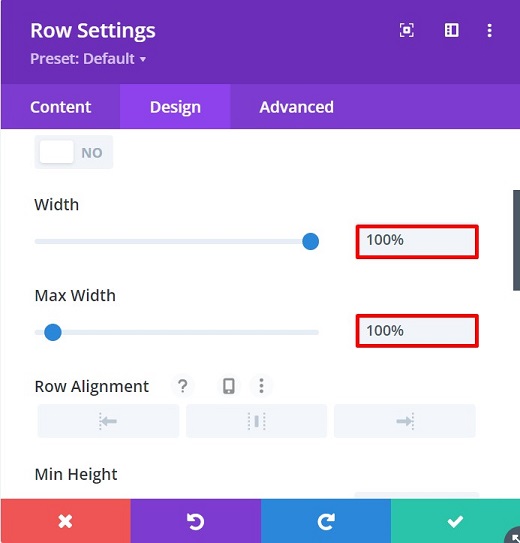
- Vá para a guia Design → Bloco de dimensionamento e defina:
- Largura: 100%
- Largura máxima: 100%

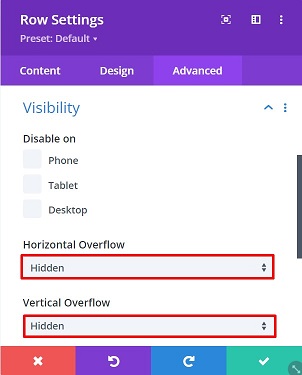
- Vá para a guia Avançado → Bloco de visibilidade :
- Estouro Horizontal : Oculto
- Estouro Vertical: Oculto

As configurações acima garantirão que o carrossel não faça com que nenhuma barra de rolagem horizontal apareça em sua página.

Preparar o Módulo Blog
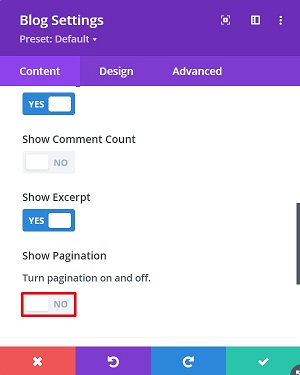
Depois de preparar a linha, é hora de começar a ajustar o módulo do blog. Comece abrindo as configurações do blog e faça as alterações nas configurações da seguinte maneira:
- Na guia Conteúdo → bloco Elementos , defina a configuração Mostrar paginação como Não

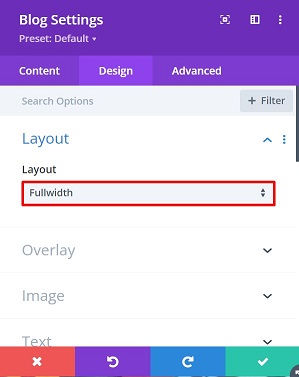
- Vá para a guia Design → Bloco de layout para alterar o layout da postagem do blog para largura total
- Disposição: largura total

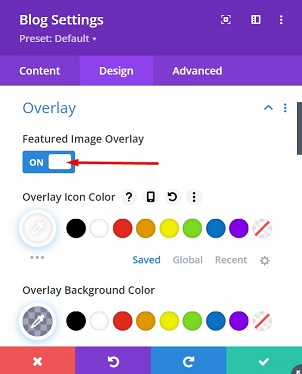
- Em seguida, adicione uma sobreposição adicionando os seguintes valores no bloco Sobreposição
- Sobreposição de imagem em destaque: ativado
- Cor do ícone de sobreposição: #ffffff
- Cor de fundo de sobreposição: rgba(1,0,66,0,33)

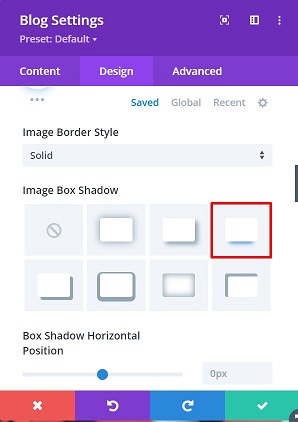
- Ainda na guia Design , abra o bloco Imagem e selecione um dos efeitos de sombra da caixa da opção Sombra da caixa de imagem para adicionar um efeito de sombra à imagem em destaque e use a seguinte cor:
- rgba(1,0,66,0,33)

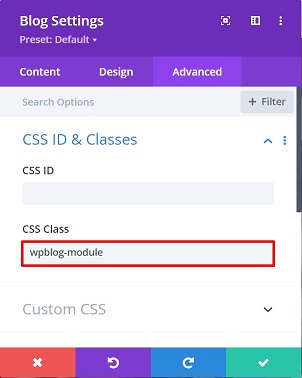
- Vá para a guia Avançado , adicione uma classe CSS personalizada ao módulo do blog para habilitar o carrossel posteriormente, abrindo o bloco CSS ID & Classes e adicione a seguinte classe CSS:
- Classe CSS: módulo wpblog

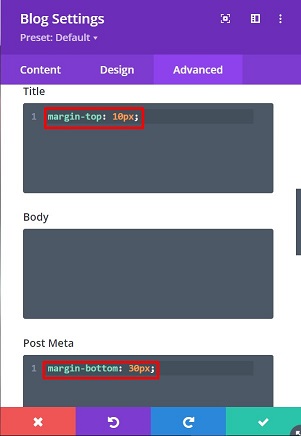
- Adicione algum espaço entre a imagem em destaque e o título e também algum espaço entre a meta do post e o trecho adicionando algumas margens. Para isso, adicione o seguinte trecho de CSS ao bloco CSS personalizado :
- Título:
margin-top: 10px; - Post Meta
: margin-bottom: 30px;
- Título:

E é isso para as configurações do módulo de blog. Vamos transformá-lo em um carrossel que pode ser arrastado e deslizado, certo?
Etapa 4: transforme as postagens do blog em um carrossel que pode ser arrastado e deslizado
Depois que as configurações do módulo do blog estiverem definidas, agora é hora de transformar as postagens do blog em um carrossel que pode ser arrastado e deslizado. Para fazer isso, precisamos adicionar uma biblioteca Slick JS e alguns códigos personalizados para que funcione.
Adicionar funcionalidade Slick JS e slide CSS
Slick JS é um plugin jQuery para criar carrosséis totalmente personalizáveis, responsivos e otimizados para dispositivos móveis. Para adicionar a funcionalidade do Slick JS, adicione um módulo de código a qualquer coluna da página, ou você pode adicionar o seguinte script com URL ao cabeçalho do seu site acessando Divi → Divi Theme Options → Integrations :
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
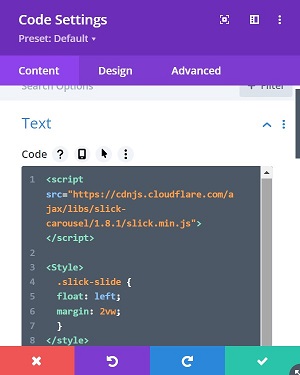
Para este tutorial, usamos o módulo de código e colocamos o código acima nele, depois adicionamos o seguinte código CSS do slide logo abaixo do final da tag de script.
<Estilo>
.slick-slide {
flutuar: esquerda;
margem: 2vw;
}
</style> 
Deixe o carrossel tomar sua forma
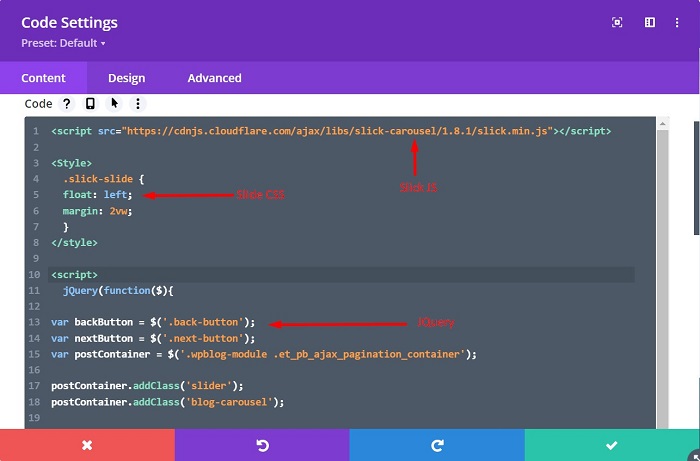
Para finalmente permitir que o carrossel arrastável e deslizante tome sua forma, você precisará adicionar o seguinte código JQuery. Você pode colocar o código após o código CSS do slide anterior. Sem mais delongas aqui está o código:
<script>
jQuery(função($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass('slider');
postContainer.addClass('blog-carousel');
$('.blog-carousel').slick({
infinito: verdadeiro,
slidesToShow: 3,
slidesToScroll: 1,
centerMode: true,
centerPadding: '10%',
deslize: verdadeiro,
prevSeta: botão de volta,
nextSeta: nextButton,
responsivo: [{
ponto de interrupção: 1079, configurações: {
slidesToShow: 1
}
}]
});
});
</script>O código acima também faz com que os botões Anterior e Próximo funcionem corretamente como botões de navegação. Você pode ver a imagem abaixo para ver nosso posicionamento de código no módulo de código.

Etapa 5: assista suas postagens no blog do carrossel ao vivo
Agora, todos os códigos necessários já estão em vigor, no entanto, o módulo de blog ainda está no layout de largura total em nosso construtor Divi. Por quê?
Não se preocupe, salve a página e saia do construtor visual para ver as postagens do seu blog a partir do front-end. E pronto, as postagens do seu blog são transformadas em um carrossel que pode ser arrastado e deslizado com os botões próximo e anterior para oferecer outra maneira de navegar pelas postagens do blog do carrossel.

A linha inferior
Se você estiver usando o módulo de blog por um tempo, é provável que você queira ter outro estilo além do layout de Grade e Largura total para suas postagens de blog, que são o layout padrão que você pode obter logo de cara. Este tutorial mostrou como transformar as postagens do seu blog em um carrossel que pode ser arrastado e deslizado, o que oferece mais opções para estilizar os elementos do seu site, como a página do blog ou postagens relacionadas.
