Как превратить модуль блога Divi в посты блога-карусели
Опубликовано: 2022-10-28В Divi есть модуль блога, который может динамически отображать ваши сообщения в блоге, и вы также можете стилизовать их, выбрав два макета сразу же, макет полной ширины, который отображает вертикально расположенные сообщения, поэтому в одной строке отображается только одно сообщение, и сетка макет, который размещает сообщения блога в нескольких столбцах, создавая таким образом сетку. Если вы уже некоторое время используете этот модуль, скорее всего, вам может понадобиться другой стиль, помимо сетки и полноширинного макета для ваших сообщений в блоге.
Ранее мы также сделали несколько статей, которые вы можете попробовать оформить в своем блоге. Один из них касается перемещения содержимого сообщений блога поверх избранного изображения для модуля блога с сеткой, а другой — превращения ваших сообщений блога с полноразмерным макетом в макет списка.
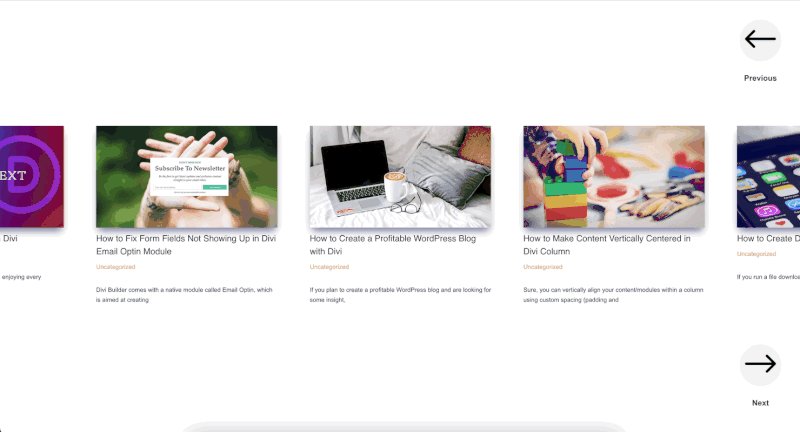
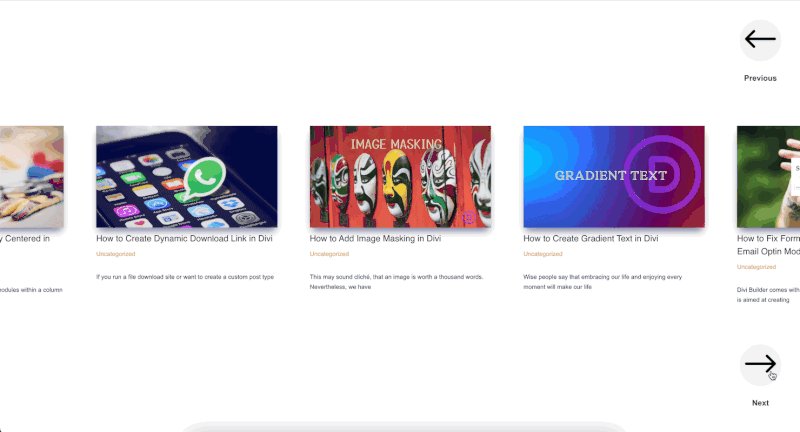
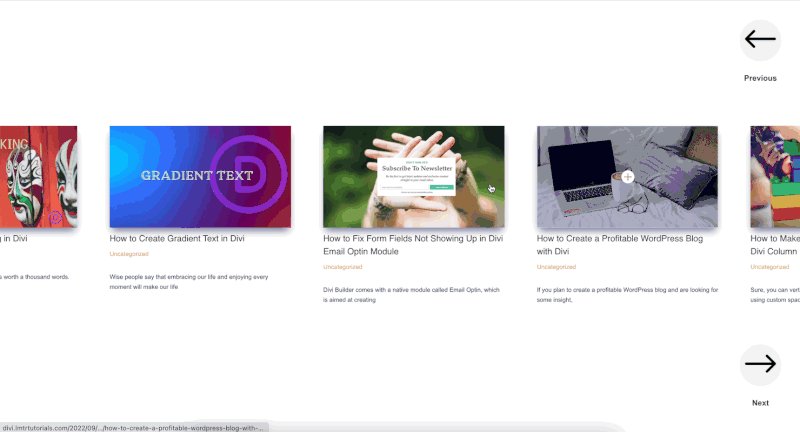
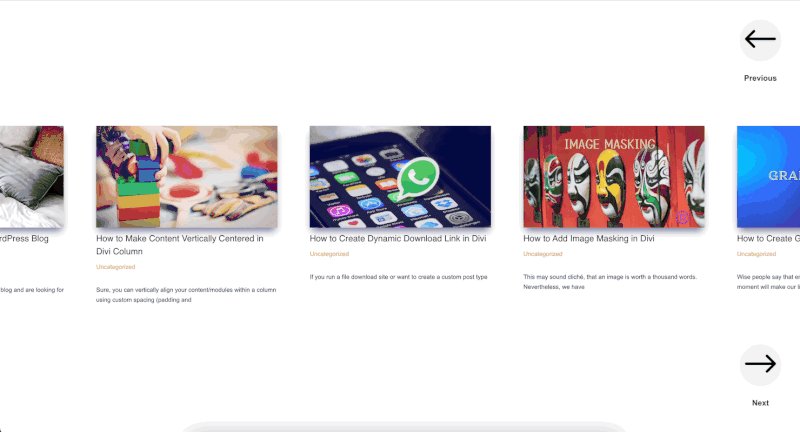
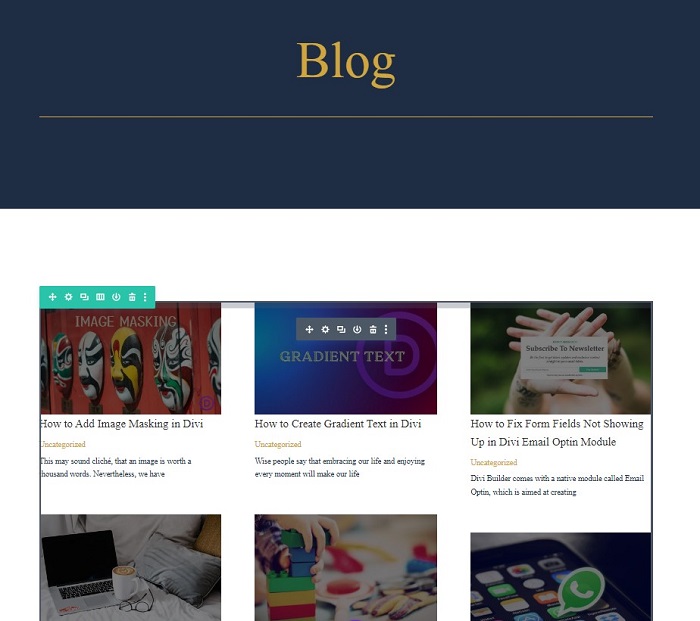
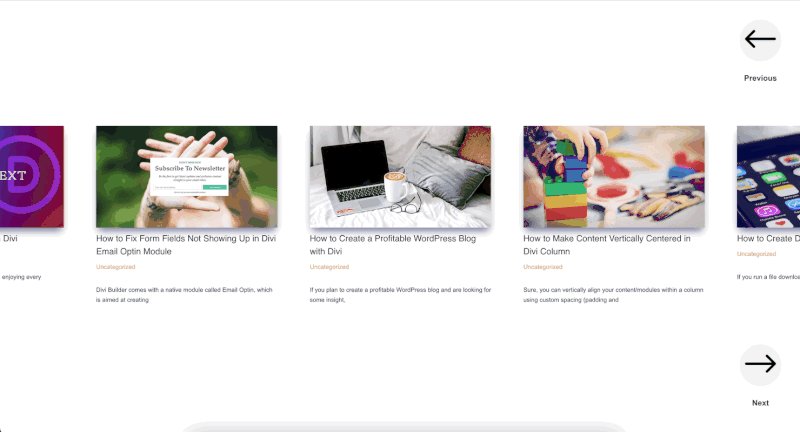
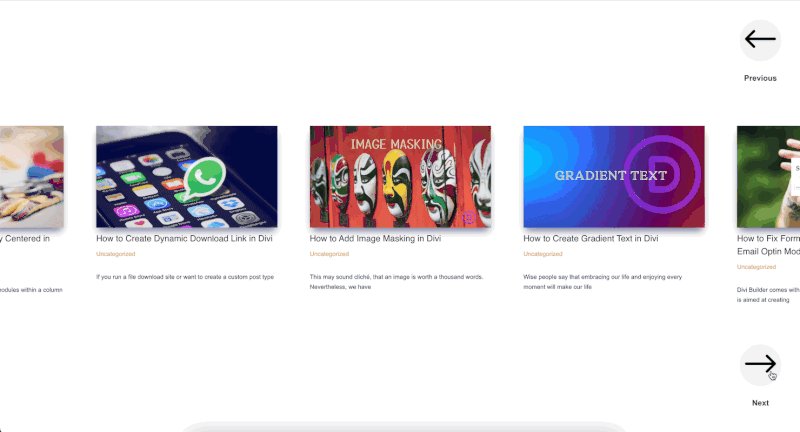
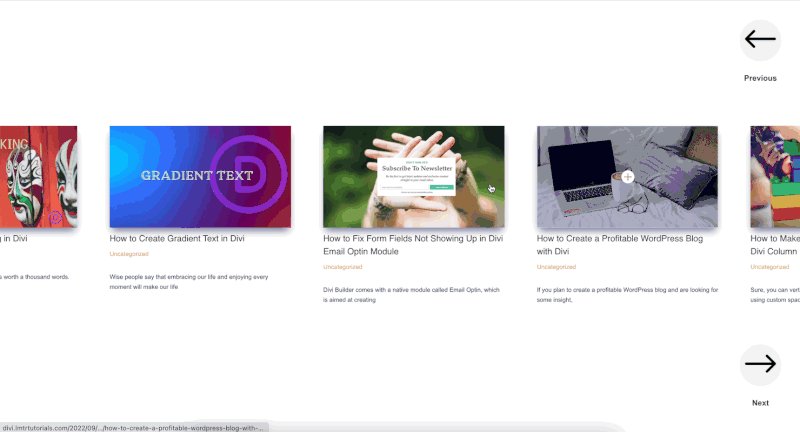
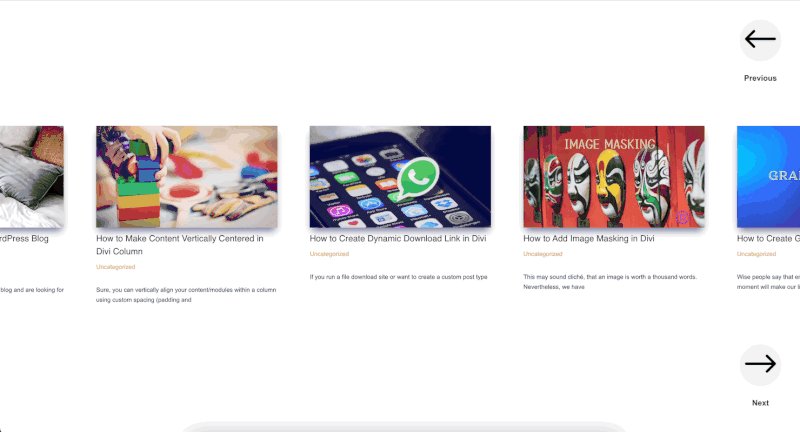
И на этот раз мы хотим показать вам еще одну настройку для стилизации ваших сообщений в блоге: превращение сообщений в блоге в карусель с функцией перетаскивания на ПК и пролистыванием на мобильных устройствах для навигации по сообщениям в блоге, как показано ниже.

Превращение модуля блога Divi в карусель
Шаг 1: Создайте страницу или отредактируйте существующую страницу
Чтобы начать превращать модуль блога Divi в карусель, добавьте новую страницу на веб-сайт или отредактируйте существующую страницу, а затем отредактируйте ее с помощью визуального редактора Divi Builder. Для этого урока мы создадим новую страницу и будем использовать макет блога из готовых пакетов макетов Charter Boat .

Шаг 2. Создайте кнопки «Назад» и «Далее» для карусели
Как только вы загрузите макет, модуль блога будет динамически загружать ваши сообщения в блоге. Следующим шагом является создание кнопок «предыдущий» и «следующий», чтобы пользователь мог перемещаться между сообщениями вперед и назад.
Добавьте новую строку для кнопок навигации
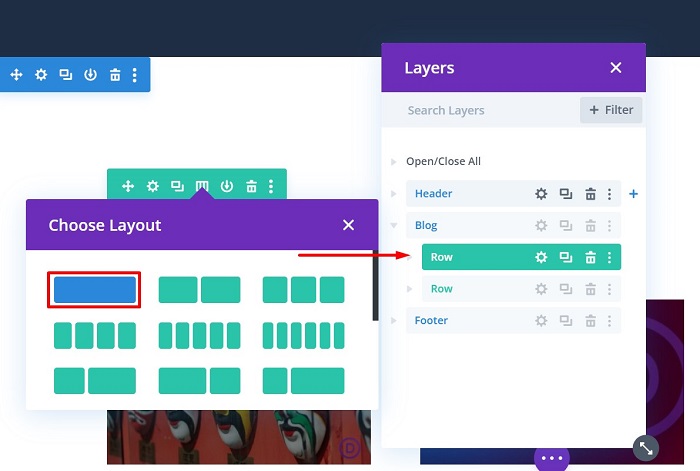
Начните с добавления новой строки и переместите ее чуть выше строки модуля блога, а затем используйте следующую структуру столбцов.

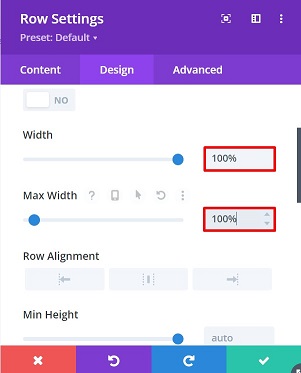
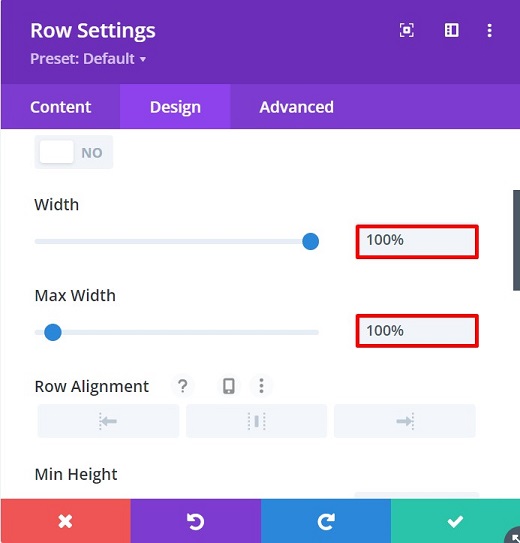
Пока не добавляя какие-либо модули, откройте настройки строки , затем установите ширину строки на 100% ширины раздела, перейдя на вкладку « Дизайн » → блок «Размеры» и установив ширину и максимальную ширину на 100%.

Добавьте модули Blurb для кнопок
Когда строка будет готова, добавьте модуль описания для первой кнопки для навигации по сообщениям. Мы выбираем модуль аннотации для кнопки, так как у него есть много вариантов оформления значка кнопки, который мы используем для навигации по сообщению.
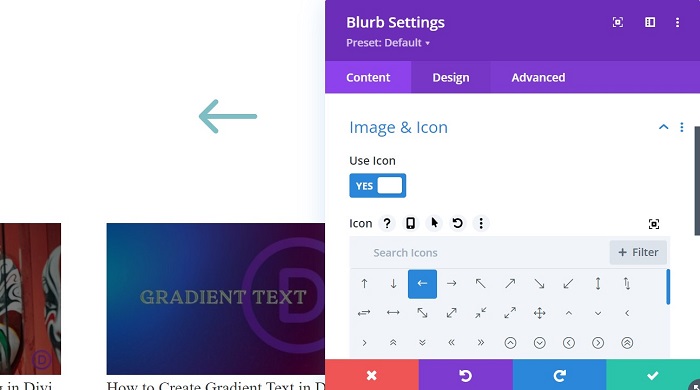
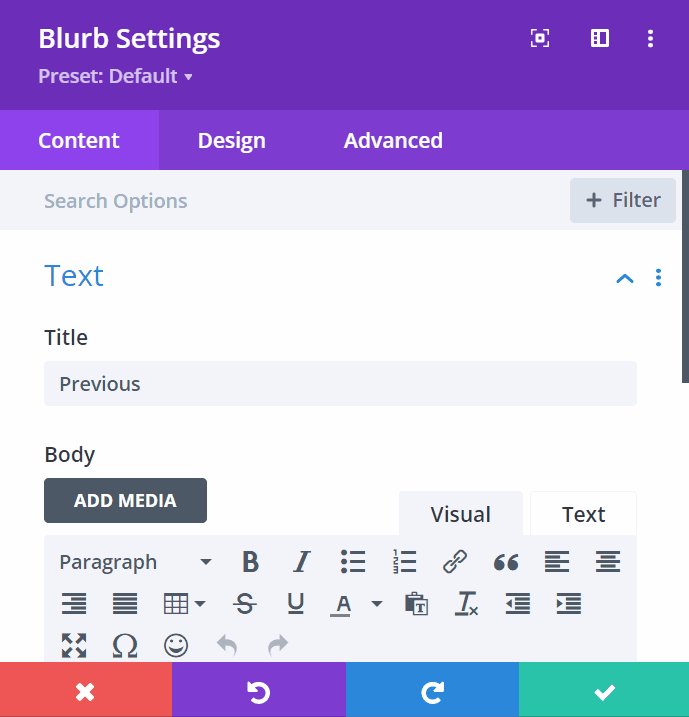
После добавления модуля откройте настройки Blurb и примените к модулю следующие настройки:
- Измените заголовок на «Предыдущий».
- Удалить основной текст
- Откройте блок « Изображение и значок », установите для параметра « Использовать значок » значение « Да» и выберите значок со стрелкой влево.

- Перейдите на вкладку « Дизайн », затем откройте блок « Изображение и значок », чтобы изменить настройки значка следующим образом:
- Цвет значка : #000000
- Цвет фона изображения/значка: #f2f2f2
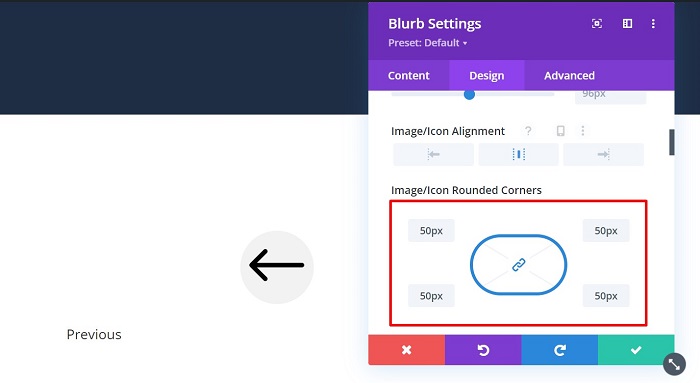
- Изображение/значок Закругленный угол : 50 пикселей для всех углов

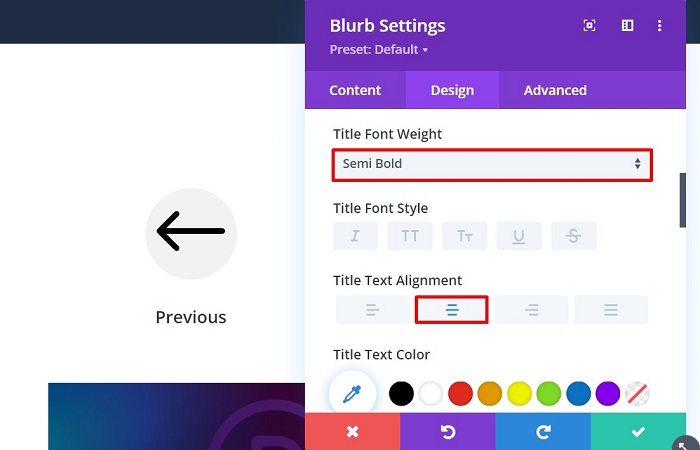
- Откройте блок « Текст заголовка », чтобы оформить текст заголовка следующим образом:
- Вес шрифта заголовка : полужирный
- Выравнивание текста заголовка: по центру

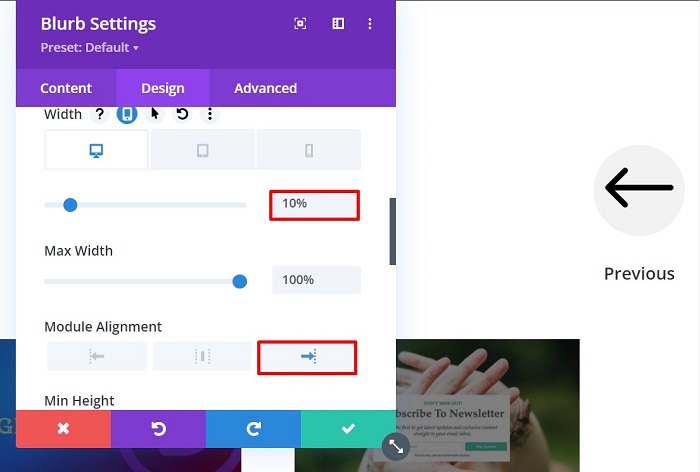
- Измените параметр размера модуля для разных размеров экрана и отрегулируйте его выравнивание вправо, перейдя в блок « Размер », затем измените его настройки следующим образом:
- Ширина : Рабочий стол = 10%, Планшет = 20%, Телефон = 30%
- Выравнивание модуля : справа

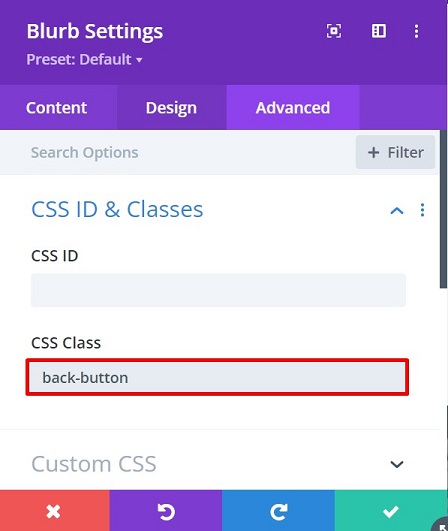
- Добавьте пользовательский класс CSS в модуль, чтобы позже вызвать действие карусели, перейдя на вкладку « Дополнительно » → блок « Идентификатор CSS и классы », затем добавьте пользовательский класс CSS «кнопка «Назад»» в поле « Класс CSS ».

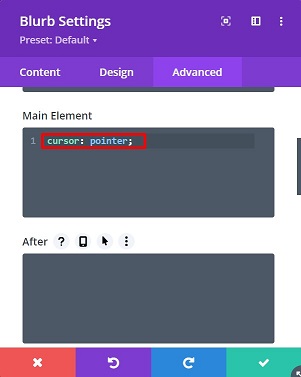
- Измените курсор на указатель, добавив следующий фрагмент CSS в Custom CSS → Main Element :
-
cursor: pointer;
-

Клонируйте строку кнопок и переместите ее ниже строки блога
После того, как предыдущая кнопка настроена, давайте клонируем ее строку и модуль, чтобы нам не приходилось повторять шаги, переместим строку ниже строки сообщений в блоге и просто изменим некоторые настройки в клонированном модуле рекламы для значка, заголовка, и пользовательский класс CSS для следующей кнопки. Измененные настройки выглядят следующим образом:
- На вкладке Content измените значение:
- Название: Далее
- Значок: стрелка вправо
- Затем перейдите на вкладку « Дополнительно », чтобы изменить класс CSS.
- Идентификатор и классы CSS → Класс CSS : кнопка «Далее»

Шаг 3: подготовьте модуль блога
Подготовьте строку для постов карусели в блоге
Прежде чем коснуться модуля, давайте сначала подготовим строку модуля блога, прежде чем превратить его в карусельные сообщения блога. Начните с открытия настроек строки блога , затем внесите изменения в настройки следующим образом:
- Перейдите на вкладку « Дизайн » → « Размеры », затем установите:
- Ширина: 100%
- Максимальная ширина: 100%

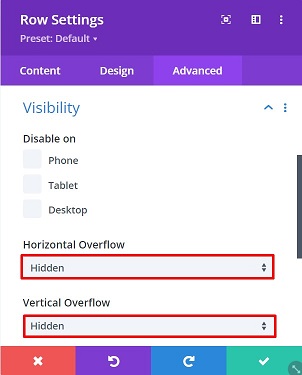
- Перейдите на вкладку « Дополнительно » → блок « Видимость »:
- Горизонтальное переполнение : скрыто
- Вертикальное переполнение: скрыто

Приведенные выше настройки гарантируют, что карусель не приведет к появлению горизонтальной полосы прокрутки на вашей странице.

Подготовьте модуль блога
После того, как вы подготовили строку, пришло время начать настройку модуля блога. Начните с открытия настроек блога , затем внесите изменения в настройки следующим образом:
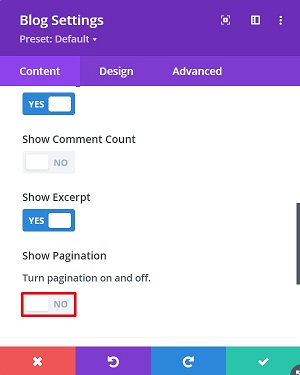
- На вкладке « Содержимое » → блок « Элементы » установите для параметра « Показать пагинацию» значение «Нет ».

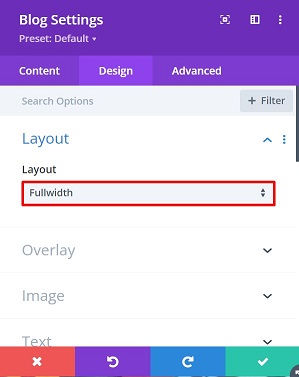
- Перейдите на вкладку « Дизайн » → блок «Макет », чтобы изменить макет поста в блоге на полную ширину.
- Макет: Полная ширина

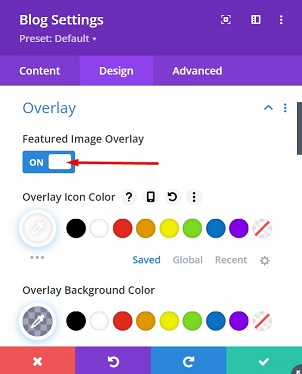
- Затем добавьте наложение, добавив следующие значения в блок Overlay .
- Наложение избранных изображений : Вкл .
- Цвет значка наложения: #ffffff
- Цвет фона наложения: rgba (1,0,66,0,33)

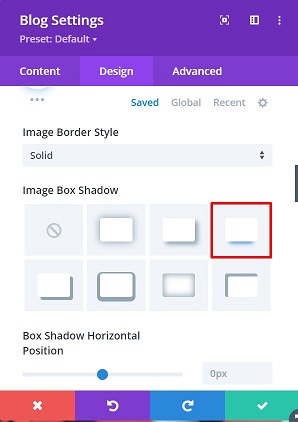
- На вкладке « Дизайн » откройте блок « Изображение » и выберите один из эффектов теней в поле «Тень изображения» , чтобы добавить эффект тени к показанному изображению и использовать следующий цвет:
- RGBA(1,0,66,0,33)

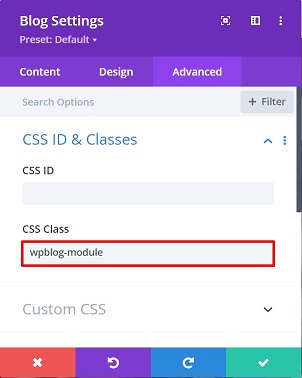
- Перейдите на вкладку « Дополнительно », добавьте пользовательский класс CSS в модуль блога, чтобы позже включить карусель, открыв блок « Идентификатор и классы CSS », а затем добавьте следующий класс CSS:
- Класс CSS: модуль wpblog

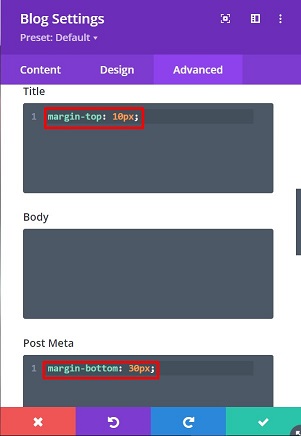
- Добавьте некоторое пространство между избранным изображением и заголовком, а также некоторое пространство между метаданными сообщения и выдержкой, добавив некоторые поля. Для этого добавьте следующий фрагмент CSS в блок Custom CSS :
- Заголовок:
margin-top: 10px; - Мета сообщения
: margin-bottom: 30px;
- Заголовок:

Вот и все настройки модуля блога. Давайте превратим его в перетаскиваемую карусель, хорошо?
Шаг 4. Превратите сообщения блога в карусель, которую можно перетаскивать и перелистывать.
После того, как настройки модуля блога установлены, пришло время превратить сообщения блога в перетаскиваемую карусель. Для этого нам нужно добавить библиотеку Slick JS и несколько пользовательских кодов, чтобы она работала.
Добавьте функциональные возможности Slick JS и Slide CSS
Slick JS — это плагин jQuery для создания полностью настраиваемых, адаптивных и удобных для мобильных устройств каруселей. Чтобы добавить функциональность Slick JS, добавьте модуль кода в любой столбец на странице, или вы можете добавить следующий скрипт с URL-адресом в заголовок вашего веб-сайта, перейдя в Divi → Параметры темы Divi → Интеграции :
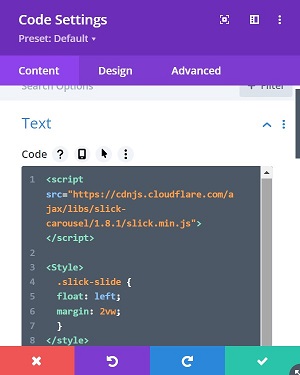
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js"></script>
В этом уроке мы используем модуль кода и помещаем в него приведенный выше код, а затем добавляем следующий код CSS слайда чуть ниже конца тега script.
<Стиль>
.slick-слайд {
плыть налево;
поля: 2vw;
}
</стиль> 
Пусть карусель примет форму
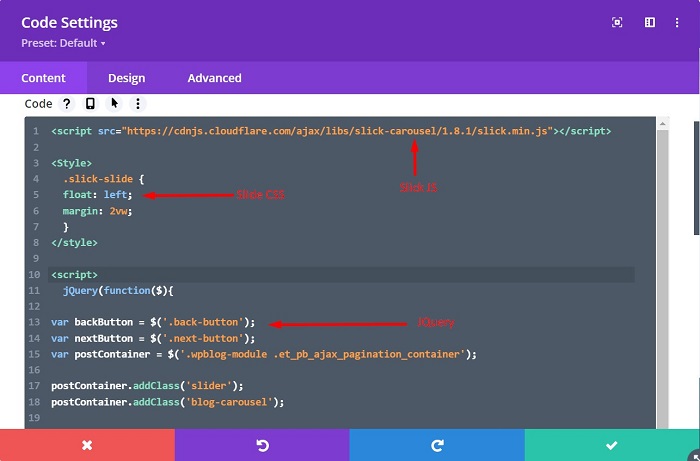
Чтобы, наконец, карусель, которую можно перетаскивать и перелистывать, приняла форму, вам нужно добавить следующий код JQuery. Вы можете поместить код после CSS-кода предыдущего слайда. Без лишних слов вот код:
<скрипт>
jQuery (функция ($) {
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.wpblog-module .et_pb_ajax_pagination_container');
postContainer.addClass («ползунок»);
postContainer.addClass («блог-карусель»);
$('.блог-карусель').slick({
бесконечный: правда,
слайдыToShow: 3,
слайды для прокрутки: 1,
centerMode: правда,
centerPadding: '10%',
проведите пальцем: правда,
предыдущаяСтрелка: кнопка назад,
следующаяСтрелка: следующаяКнопка,
отвечает: [{
точка останова: 1079, настройки: {
слайды для показа: 1
}
}]
});
});
</скрипт>Приведенный выше код также заставляет кнопки «Назад» и «Далее» правильно работать как кнопки навигации. Вы можете посмотреть на картинку ниже для нашего размещения кода в модуле кода.

Шаг 5. Смотрите записи блога-карусели в прямом эфире
Теперь все необходимые коды уже на месте, однако модуль блога все еще находится в полноразмерном макете в нашем конструкторе Divi. Почему?
Не волнуйтесь, сохраните страницу и выйдите из визуального конструктора, чтобы увидеть свои сообщения в блоге из внешнего интерфейса. И вуаля, ваши сообщения в блоге превращаются в перетаскиваемую карусель с кнопками «Далее» и «Назад», чтобы дать вам еще один способ навигации по сообщениям в блоге-карусели.

Нижняя линия
Если вы какое-то время использовали модуль блога, скорее всего, вам может понадобиться другой стиль, помимо макета сетки и полной ширины для ваших сообщений в блоге, который является макетом по умолчанию, который вы можете получить сразу. В этом руководстве показано, как превратить ваши сообщения в блоге в перетаскиваемую карусель, которая дает вам больше возможностей для оформления элементов вашего веб-сайта, таких как страница блога или связанные сообщения.
