23 najlepsze przykłady blogów Squarespace (2023)
Opublikowany: 2023-03-17Szukasz kolekcji najlepszych przykładów blogów Squarespace?
Twoje poszukiwania kończą się teraz dzięki naszej obszernej liście wspaniałych projektów, z których możesz się uczyć przed zbudowaniem własnego.
Dwie cechy charakterystyczne wszystkich tych blogów to prostota i kreatywność. Wszystkie zapewniają, że treść ładnie się wyświetla i zapewnia doskonałą czytelność.
Niezależnie od tego, czy chcesz założyć bloga, czy rozszerzyć swoją witrynę o bloga, rób notatki podczas sprawdzania ich i stwórz własną, unikalną wersję.
Pamiętaj, że oprócz Squarespace możesz także użyć innych kreatorów stron internetowych dla blogów lub motywu bloga WordPress, aby to się stało.
Najlepsze przykłady blogów Squarespace
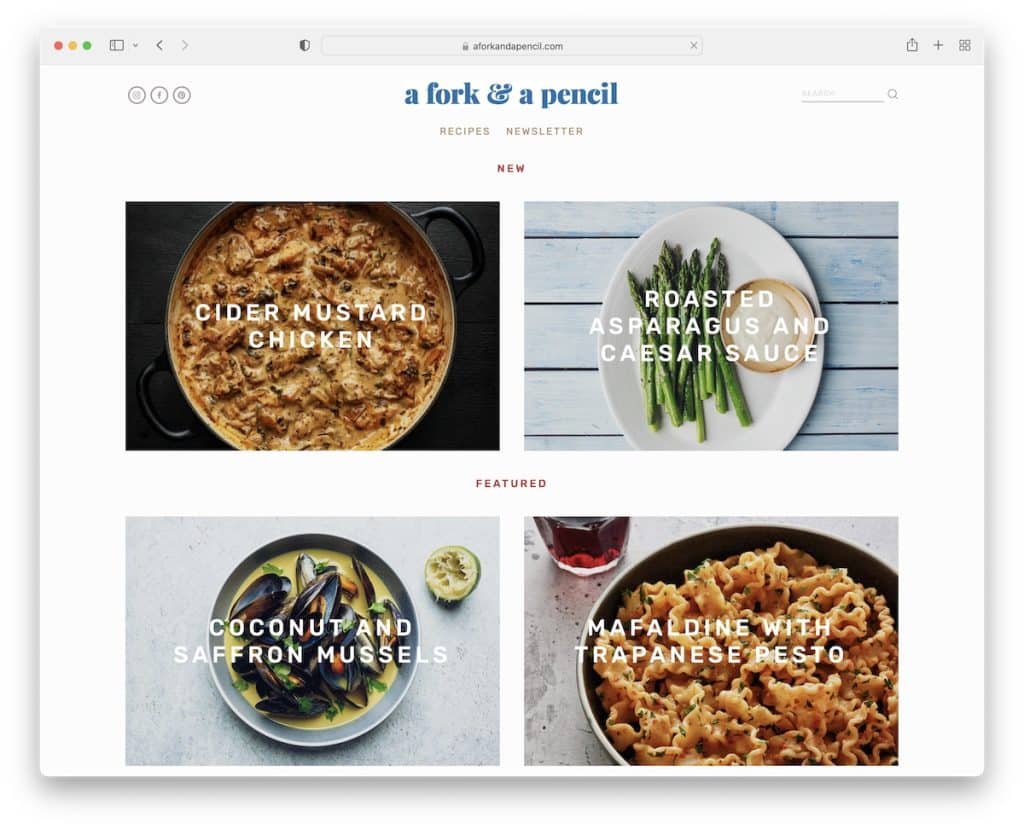
1. Widelec i ołówek
Zbudowany z: Squarespace

Widelec i ołówek ma przejrzysty układ siatki z sekcjami paralaksy, dzięki czemu przewijanie jest bardziej wciągające i ekscytujące.
Nagłówek i stopka są minimalistyczne, a ta ostatnia oferuje wiele szybkich łączy. Co więcej, znajdziesz również kanał na Instagramie i subskrypcję biuletynu zintegrowane ze stroną główną, aby uczynić ją bardziej użyteczną.
Uwaga: wyświetlanie postów w siatce jest powszechną praktyką w celu zaprezentowania większej ilości treści na mniejszej powierzchni.
Nie zapomnij sprawdzić innych niesamowitych blogów z przepisami, jeśli jest to nisza, która Cię interesuje.
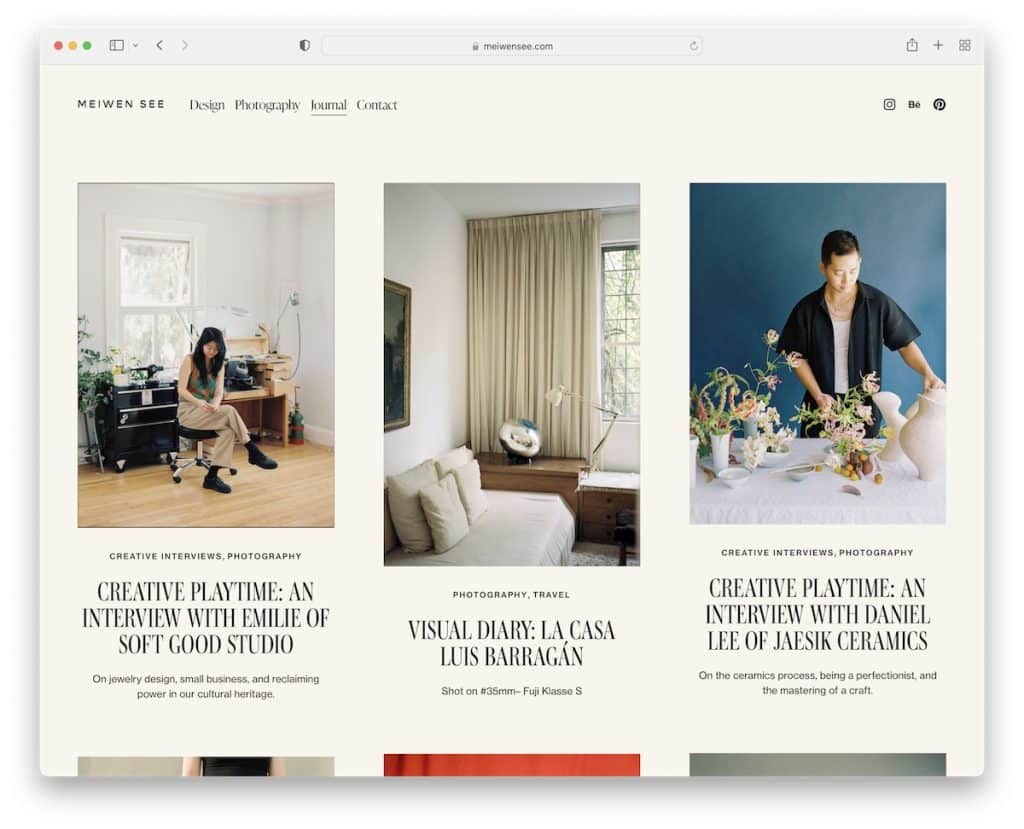
2. Meiwen Zobacz
Zbudowany z : Squarespace

Meiwen See ma prosty układ, z niektórymi miniaturami postów, które są statyczne, a niektóre animowane dla interaktywności.
Podoba nam się również nagłówek, który znika po rozpoczęciu przewijania i staje się widoczny po powrocie na górę.
Podczas gdy nagłówek zajmuje mało miejsca, stopka jest ogromna, ale zawiera dużo białej przestrzeni.
Uwaga : stwórz lepsze wrażenia użytkownika dzięki znikającemu/pojawiającemu się nagłówkowi (aby czytelnicy nie musieli przewijać do góry, aby uzyskać dostęp do linków menu).
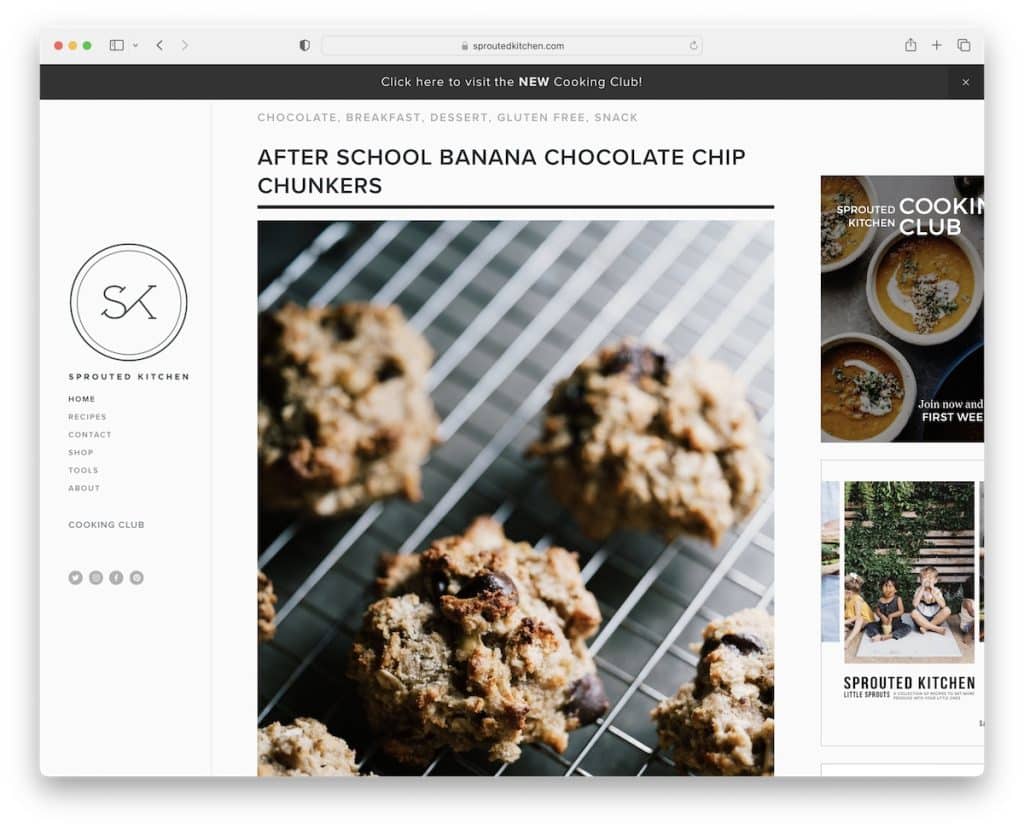
3. Kiełkowana kuchnia
Zbudowany z: Squarespace

Zamiast używać bardziej tradycyjnego nagłówka górnego ekranu, Sprouted Kitchen wyświetla go na lewym pasku bocznym. Ponadto unosi się, więc wszystkie linki i ikony mediów społecznościowych są zawsze dostępne.
Co więcej, Sprouted Kitchen ma przyklejone powiadomienie na górnym pasku, które możesz zamknąć, jeśli nie jesteś zainteresowany.
Ale jest jeszcze jeden lepki element – baner reklamowy na prawym pasku bocznym, który poprawia współczynniki klikalności.
Uwaga: Twórz elementy przyklejone, jeśli chcesz wyróżnić coś wyjątkowego (lub nawet w celu lepszego zarabiania na blogu).
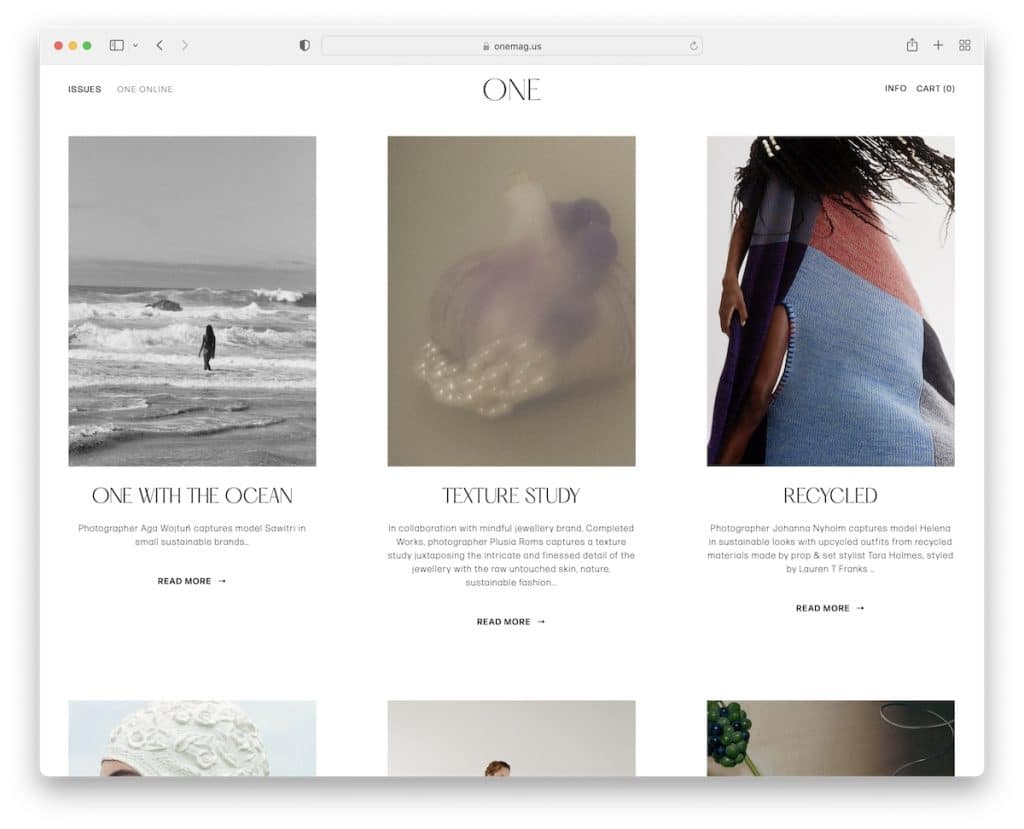
4. Jeden magazynek
Zbudowany z : Squarespace

One Mag ma minimalistyczny układ siatki z tytułami, fragmentami i przyciskami „czytaj więcej”. Zamiast paginacji na dole, One Mag używa „nowszych” i „starszych” linków do wyszukiwania postów.
To, co sprawia, że ten responsywny projekt strony internetowej jest bardziej schludny, to ten sam kolor tła, w tym nagłówka i stopki.
Uwaga : stworzenie przejrzystego, wolnego od rozpraszania uwagi projektu bloga to świetny sposób, aby Twoje treści bardziej błyszczały.
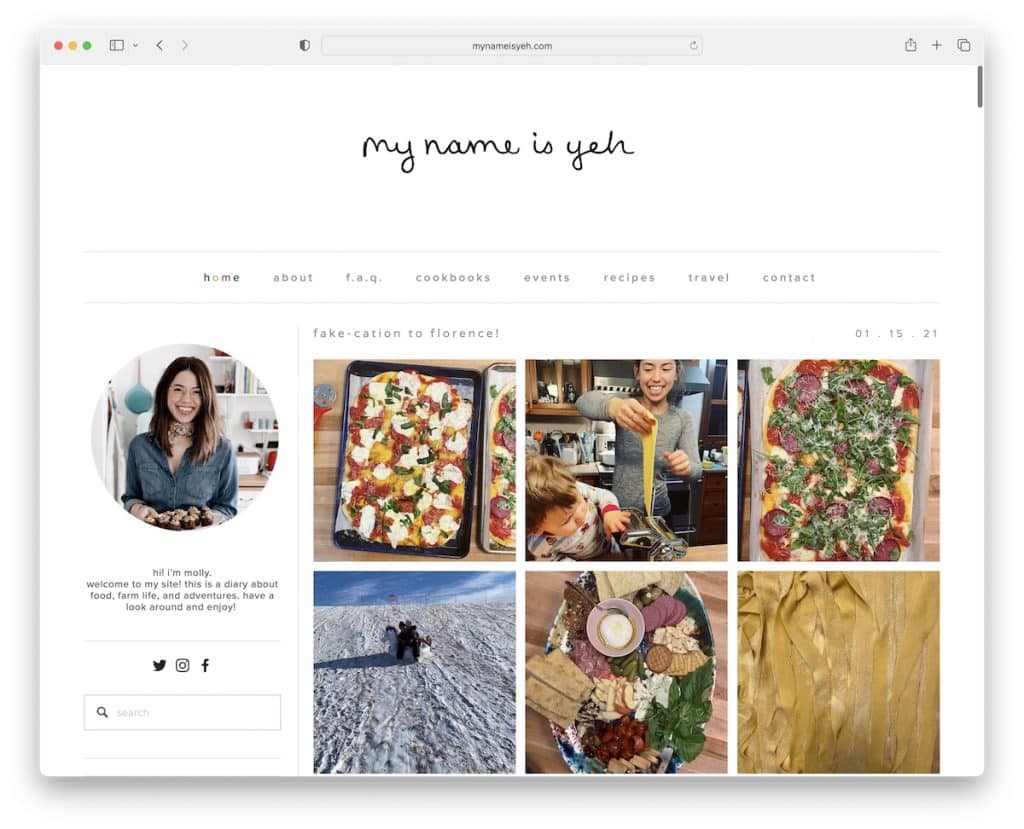
5. Nazywam się Yeh
Zbudowany z: Squarespace

My Name Is Yeh to doskonały przykład bloga Squarespace z dużym nagłówkiem, nawigacją z efektem najechania i lewym paskiem bocznym. Pasek boczny zawiera różne widżety „o mnie”, wyszukiwanie, ikony społecznościowe, subskrypcję, ostatnie przepisy itp.
Co więcej, zamiast używać fragmentów z przyciskiem „czytaj więcej”, My Name Is Yeh wyświetla całe posty, więc nie musisz otwierać ich na nowej stronie.
Uwaga: Użyj paska bocznego, aby dodawać przydatne informacje, szybkie łącza, formularze, promować produkty i posty oraz nie tylko.
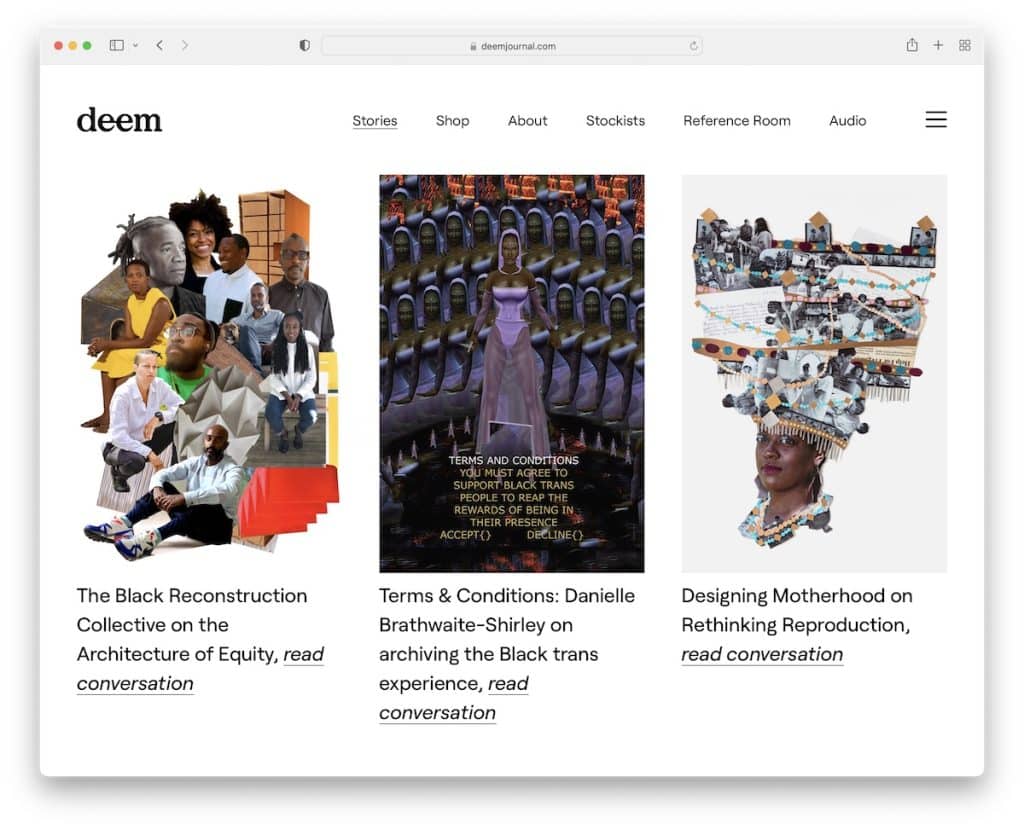
6. Uznanie dziennika
Zbudowany z : Squarespace

Deem Journal to kolejny blog z nagłówkiem, który reaguje na ruch przewijania – zejdź w dół, a zniknie, idź w górę, a pojawi się ponownie.
Ma również ikonę menu hamburgera obok głównych linków, która przesuwa się z prawej strony. A jeśli klikniesz ikonę wyszukiwania, rozwinie się ona na cały ekran.
Wreszcie, ten blog nie ma stopki dla czystszego widoku.
Uwaga : Użyj funkcji menu hamburgera, aby uzyskać świeższy wygląd.
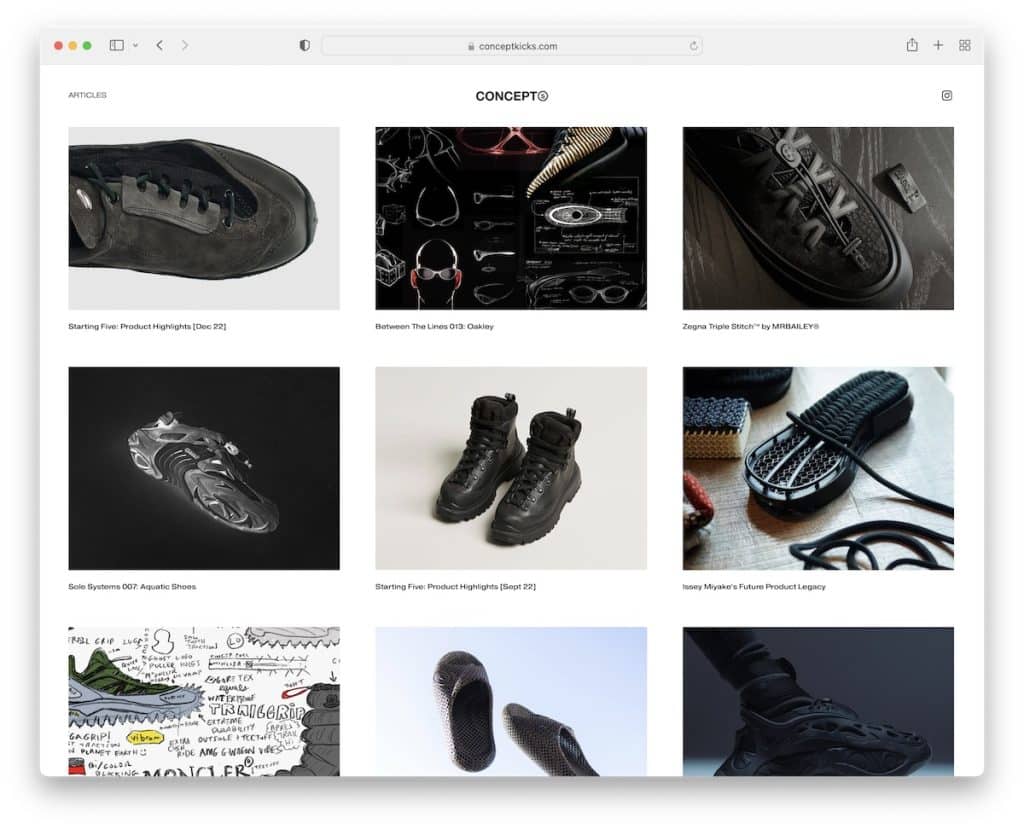
7. Pomysłowe kopnięcia
Zbudowany z : Squarespace

Concept Kicks stworzył najbardziej minimalistyczny blog Squarespace, aby zapewnić doskonałą dystrybucję treści. Ponadto posty nie mają pasków bocznych, więc wszystko zależy od grafiki i tekstu.
To samo dotyczy nagłówka i stopki, przy czym ten pierwszy przykleja się do górnej części ekranu dla lepszego UX.
Uwaga : nie wiesz, jak podejść do projektu swojego bloga? Zachowaj prostotę (zawsze możesz później dodać nowe elementy i funkcje).
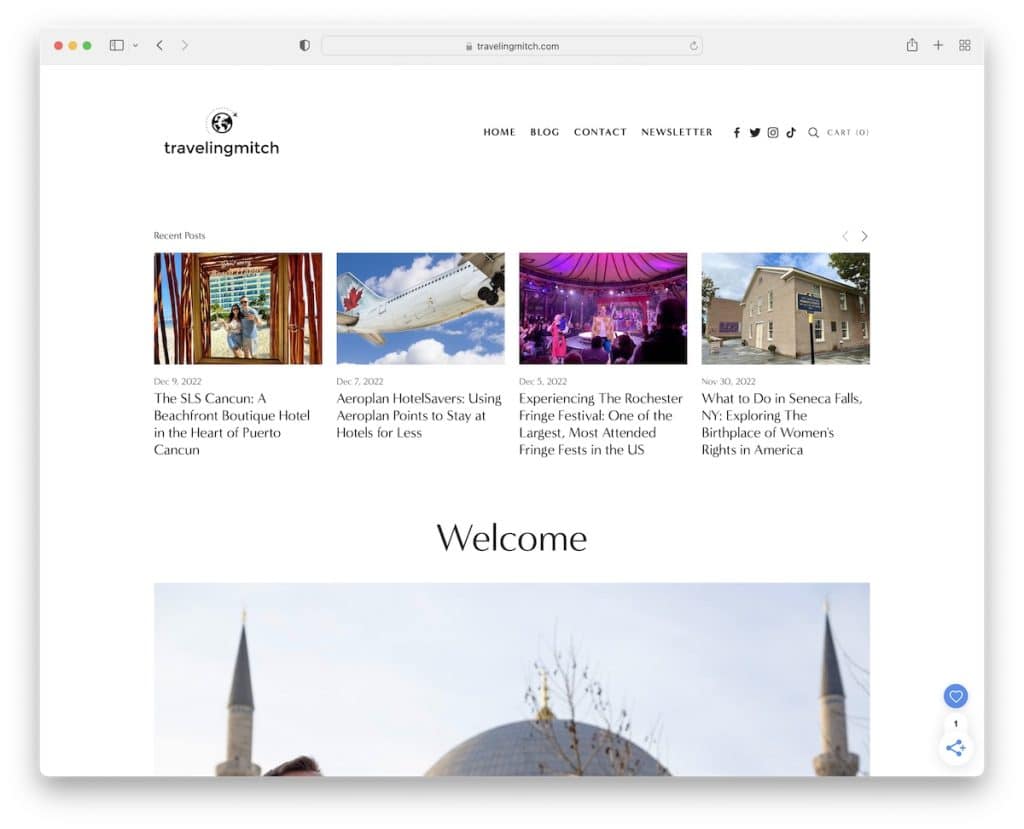
8. Podróżujący Mitch
Zbudowany z : Squarespace

Traveling Mitch to doskonały przykład bloga Squarespace z sekcją dla bohaterów zawierającą karuzelę ostatnich postów.
Mitch prezentuje również wiele odznak zwycięzców/nominacji oraz sekcję „jak widać na” z logo wielu znaczących autorytetów.
Zobaczysz również wyskakujące okienko biuletynu pojawiające się w prawym dolnym rogu, którego używa do promowania nowych treści.
Uwaga : e-mail marketing nie umarł. Użyj formularza subskrypcji, aby powiększyć swoją listę e-mailową, a co za tym idzie, swojego bloga.
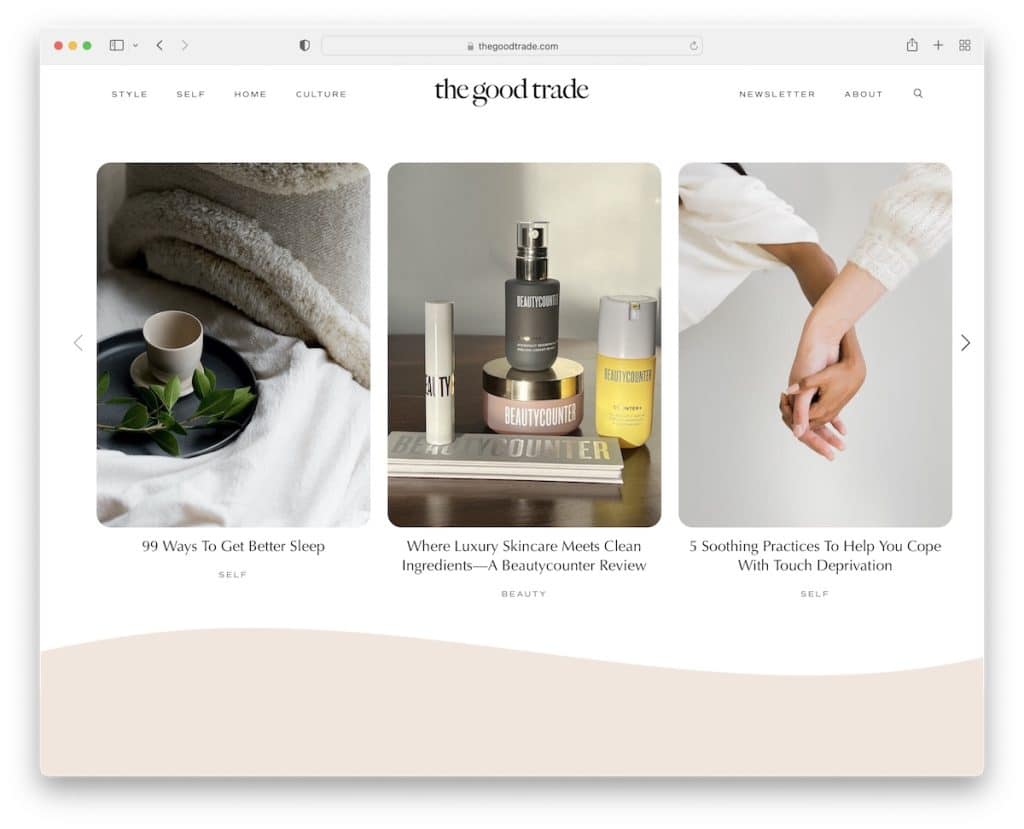
9. Dobry handel
Zbudowany z : Squarespace

Nowoczesne, nieco mobilne środowisko Good Trade (ze względu na zaokrąglone krawędzie) tworzy przyjemną atmosferę.
Blog wykorzystuje pływający nagłówek z rozwijanym menu i ikoną wyszukiwania, która otwiera pasek na nowej stronie.
The Good Trade wykorzystuje efekty najechania kursorem do interaktywności i karuzeli, aby wyświetlać więcej postów i recenzji bez marnowania zbyt dużej ilości miejsca.
Uwaga : jeśli korzystasz głównie z przeglądarek mobilnych, możesz dostosować wygląd, np. z zaokrąglonymi krawędziami.
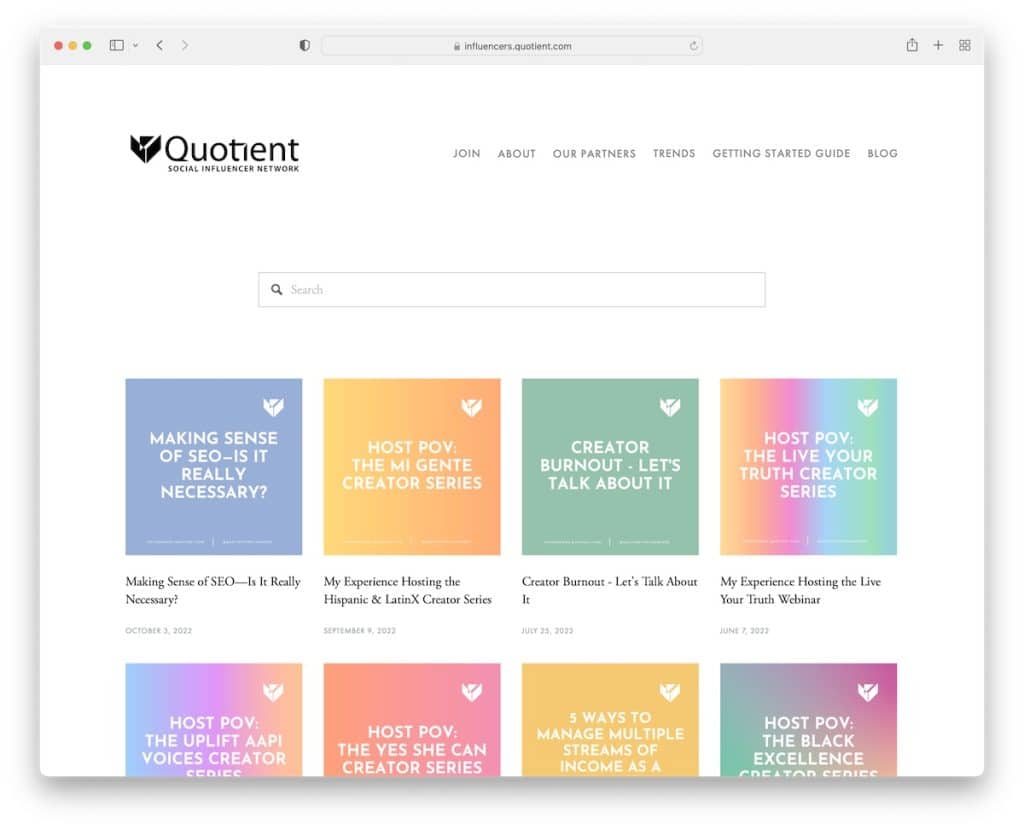
10. Ilorazowa sieć influencerów społecznych
Zbudowany z : Squarespace

Podczas gdy Quotient polega na prostocie, jego miniatury postów nadają mu żywy charakter. Jasne tło jest nienaruszone w całym układzie, nagłówku, podstawie i stopce.
Przydatny jest pasek wyszukiwania pod nagłówkiem, który ma funkcję rekomendacji na żywo, aby szybciej znaleźć odpowiednią treść.
Uwaga : ulepsz swój pasek wyszukiwania dzięki wynikom na żywo/rekomendacjom umożliwiającym szybsze wyszukiwanie. (Przyczynia się to również do lepszego UX.)
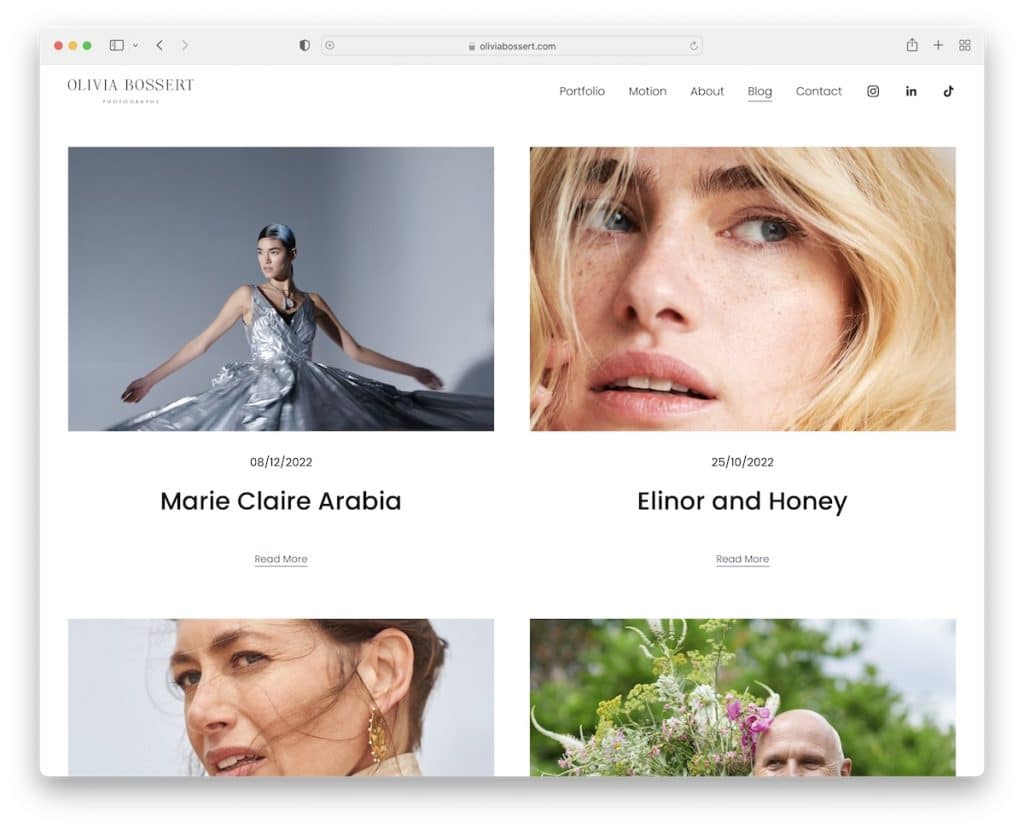
11. Oliwia Bossert
Zbudowany z : Squarespace

Blog Olivii Bossert zawiera długą listę wpisów w zgrabnym dwukolumnowym układzie siatki. Każdy post ma miniaturę, datę, tytuł i link „czytaj więcej”. Ponadto cała zawartość ładuje się podczas przewijania, więc pozostajesz skupiony (ponieważ sprawia, że chcesz zobaczyć, co zostanie załadowane jako następne).
Każdy post ma układ pudełkowy bez pasków bocznych i linki do poprzednich i następnych postów na dole.
Uwaga : utwórz blog, który ładuje zawartość na podstawie przewijania przez użytkownika, aby czytelnik nie rozpraszał się tak łatwo.

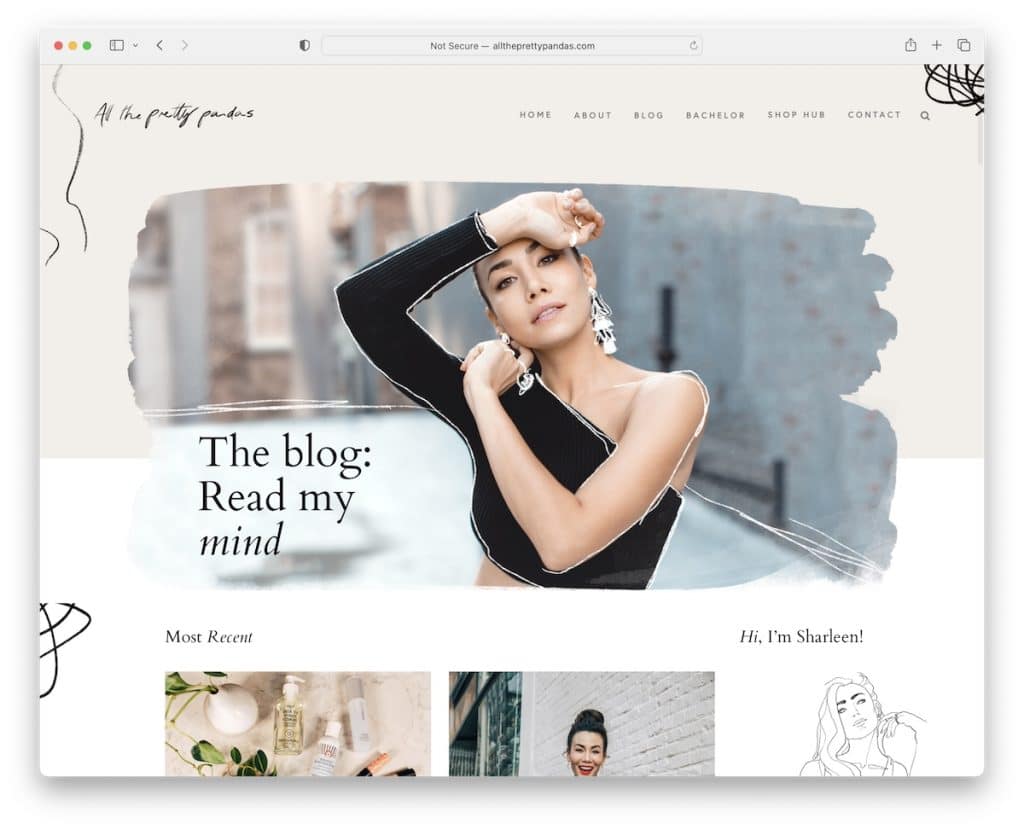
12. Wszystkie śliczne pandy
Zbudowany z: Squarespace

All The Pretty Pandas to świetny przykład bloga Squarespace z efektem paralaksy w tle, który dodaje pikanterii.
Zobaczysz dwukolumnową siatkę (miniaturę, tytuł i datę każdego posta) z prawym paskiem bocznym, sekcją o nas i formularzem subskrypcji biuletynu.
Po postach znajduje się karuzela z najpopularniejszymi postami, a następnie kanał na Instagramie z linkiem do śledzenia profilu.
Uwaga: Jednym z praktycznych sposobów dodania większej ilości treści do bloga jest zintegrowanie kanału IG (może to również pomóc w rozwoju konta).
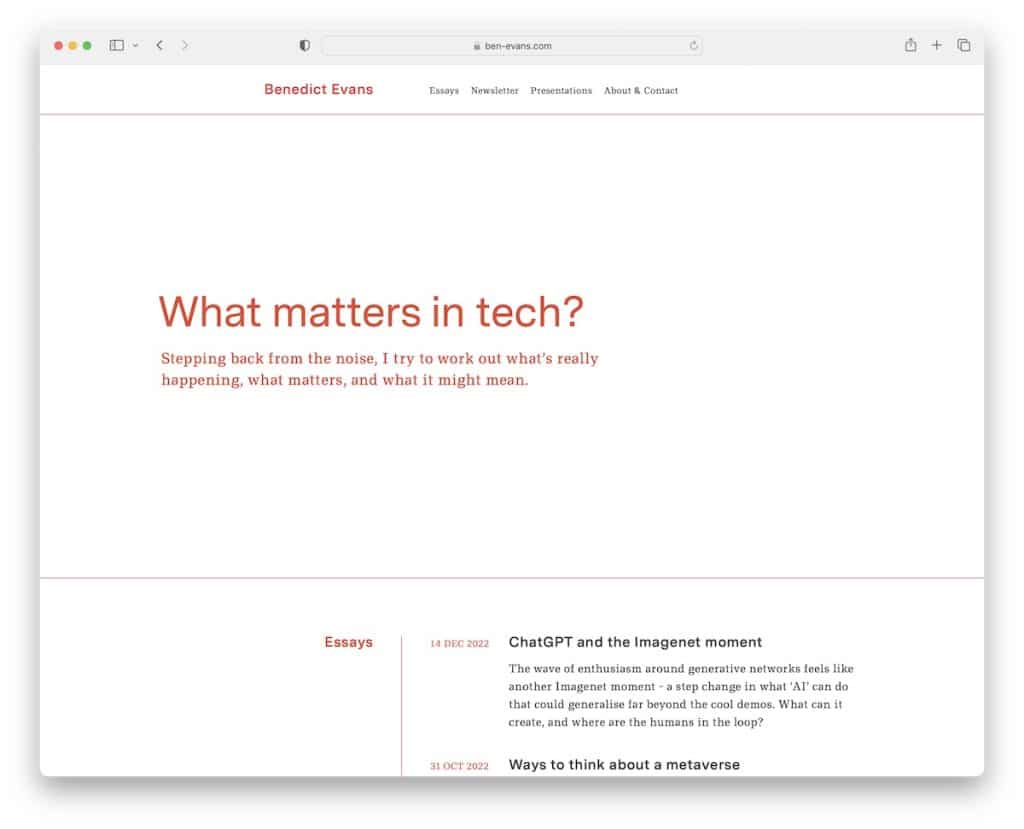
13. Benedykt Evans
Zbudowany z: Squarespace

Benedict Evans prowadzi bloga z dużą ilością tekstu, który przyciąga uwagę pytaniem i tekstem nad zakładką – i dużą ilością białej przestrzeni.
Struktura przypomina oś czasu, unikalne podejście, które sprawia, że przeglądanie postów jest znacznie szybsze.
Chcielibyśmy jednak nieco powiększyć czcionki, aby były bardziej czytelne. Mimo to jest to blog techniczny, więc czytelnicy są przyzwyczajeni do tego stylu.
Uwaga: Dostosuj swojego bloga do swojej niszy, co oznacza, że możesz wygodnie przeciwstawić się ogólnym „zasadom projektowania stron internetowych” i robić swoje.
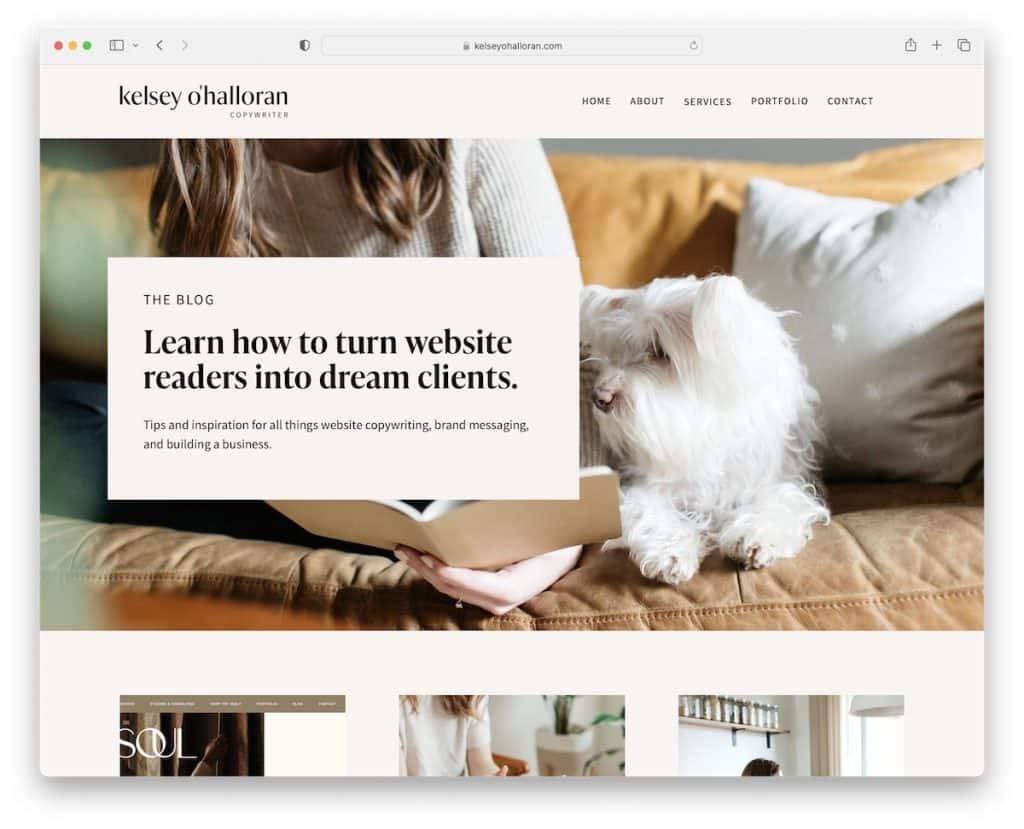
14. Kelsey O'Halloran
Zbudowany z: Squarespace

Po pierwsze, Kelsey O'Halloran ma wspaniałą kolorystykę strony internetowej, która jest bardzo atrakcyjna dla oka, niemal kojąca.
Po drugie, fajny obraz banera z nałożonym tekstem pozwala od razu rozpocząć wspaniałe opowiadanie historii.
Układ siatki z dodatkową białą przestrzenią ładnie wyróżnia każdy element (miniaturę + tytuł), dzięki czemu możesz szybko przeglądać wszystkie posty.
Uwaga: użyj własnych zdjęć (siebie i swojego zwierzaka), aby natychmiast stworzyć bardziej osobisty klimat.
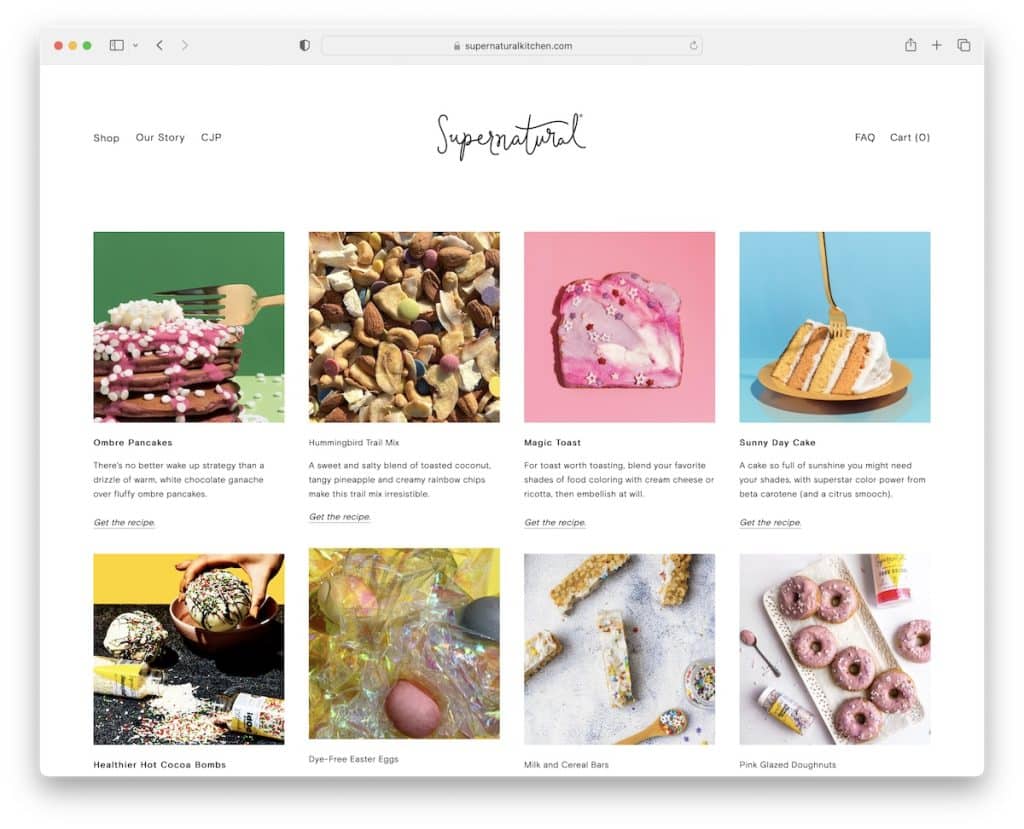
15. Nadprzyrodzone
Zbudowany z: Squarespace

Mimo że Supernatural nie ma tradycyjnego bloga jako takiego, wymienia kilka przepisów ze wspaniałymi zdjęciami.
Nagłówek jest biały, ale stopka jest żółta, wyrażając ich markę, więc wiesz, że przeglądasz/czytasz treści Supernatural.
Co więcej, wyróżnione obrazy postów na blogu mają efekt paralaksy, co zapewnia przyjemniejszy początek przepisu.
Uwaga: przewijanie paralaksy nadaje blogowi głębię i zapewnia lepsze wrażenia użytkownika.
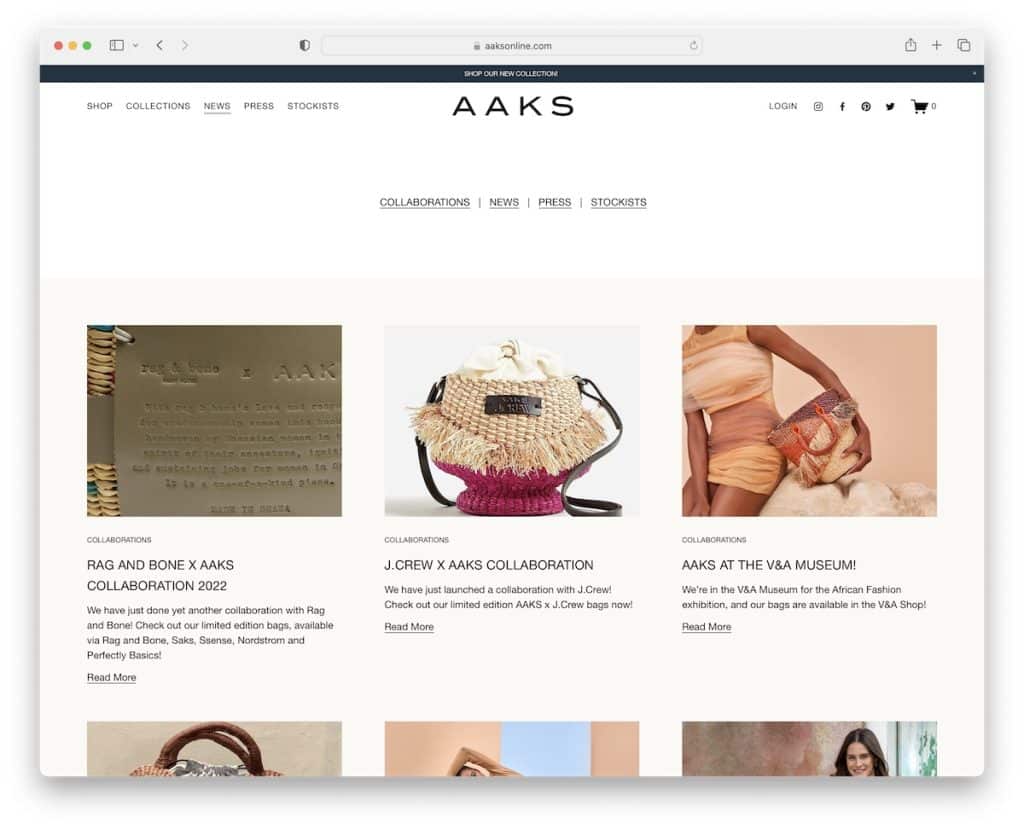
16. AAK
Zbudowany z: Squarespace

Oprócz nawigacji w nagłówku, AAKS ma szybkie linki do kategorii w sekcji bohatera, aby szybciej znaleźć odpowiednią treść wiadomości.
Każda strona kategorii blogów ładuje posty podczas przewijania z miniaturami, tytułami, fragmentami i przyciskami „czytaj więcej”.
Co więcej, artykuł jest pełnym postem na blogu bez pasków bocznych, ale z linkami do poprzedniego/następnego wpisu.
Uwaga: jeśli Twój blog ma wiele kategorii, upewnij się, że szybkie linki są łatwo dostępne.
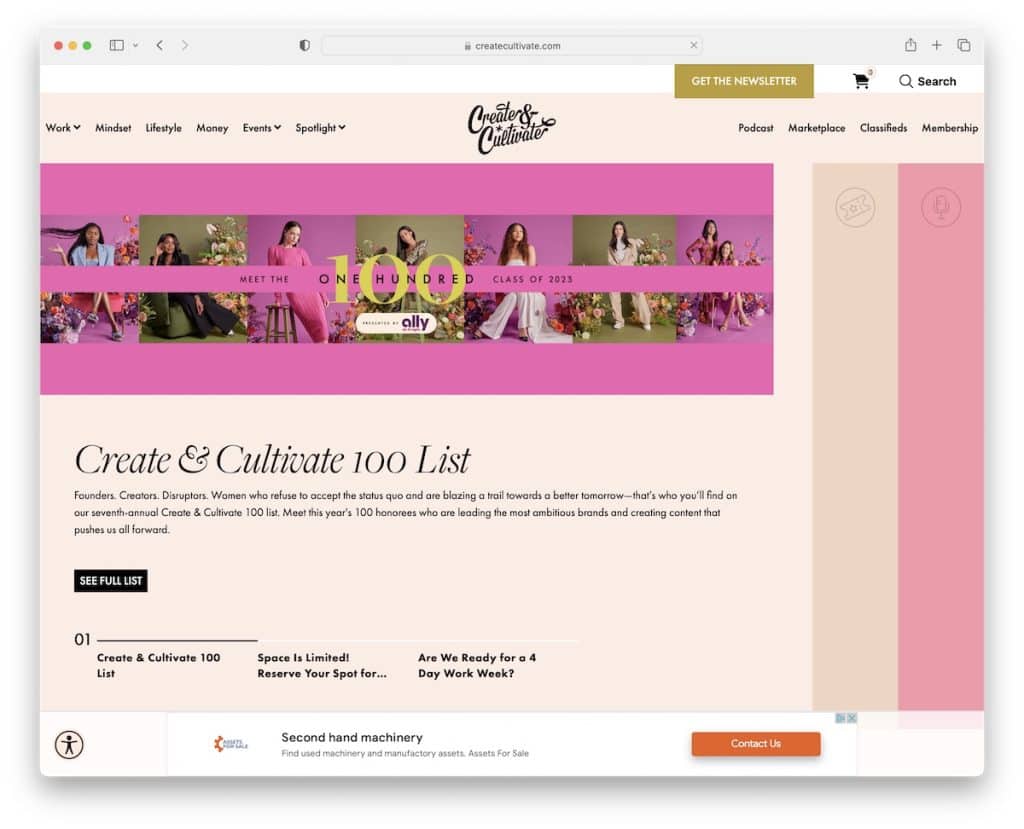
17. Twórz i kultywuj
Zbudowany z: Squarespace

Create & Cultivate to modny przykład bloga Squarespace z oryginalnym projektem, który zapewnia skupienie uwagi na ekranie.
Oprócz pogrubionych tytułów, miniatur i innych kreatywnych elementów, sekcja Create & Cultivate zawiera również sekcje z tłem wideo, które czynią ją bardziej wciągającą.
Na koniec w lewym dolnym rogu zobaczysz także ikonę menu ułatwień dostępu, umożliwiającą czytelnikom dostosowanie sposobu interakcji z Twoim blogiem.
Uwaga: Upewnij się, że każdy w pełni wykorzysta Twój blog dzięki menu/konfiguratorowi ułatwień dostępu.
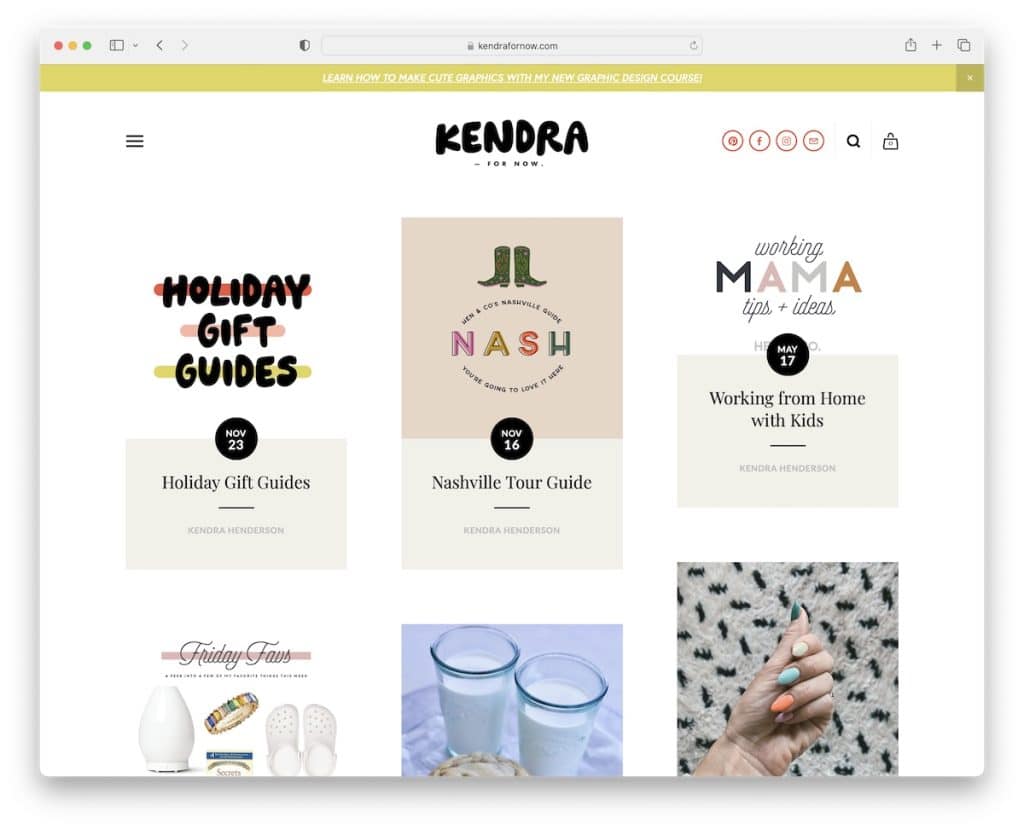
18. Kendra
Zbudowany z: Squarespace

Niezależnie od tego, ile przewijasz, nigdy nie musisz przewijać z powrotem do góry, aby dotrzeć do nagłówka Kendry, ponieważ przykleja się on do górnej części ekranu. Wzmacniacz UX, jeśli chcesz.
Układ siatki postów Kendry ma przycisk „załaduj więcej” na dole, aby zobaczyć więcej artykułów bez opuszczania bieżącej strony.
Wreszcie, ten blog Squarespace ma kanał IG i galerię lightbox kanału sklepu z linkami partnerskimi.
Uwaga: Utwórz lepki nagłówek, aby czytelnicy nie musieli za każdym razem przewijać strony na górę.
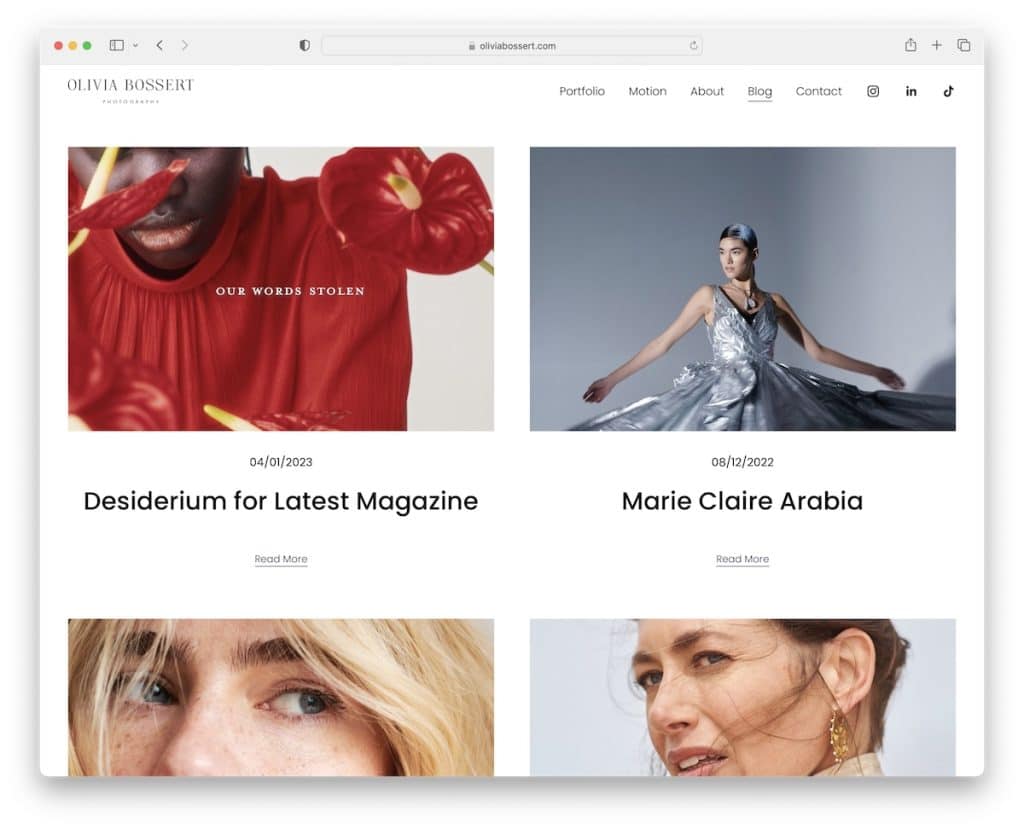
19. Oliwia Bossert
Zbudowany z: Squarespace

Prostota bloga Olivii Bossert mówi sama za siebie. Przewijanie jest bardzo wygodne i to samo dotyczy pojedynczych postów, gdzie ożywiają je obrazy i osadzone filmy.
Stopka i nagłówek mają ten sam minimalistyczny wygląd z tym samym białym tłem. Naprawdę lubimy widzieć prosty układ bloga, który nie oddziela nagłówka i stopki od podstawy. Tworzy bardziej klasyczny wygląd.
Uwaga: posty na blogu bez pasków bocznych wymagają lepszego czytania bez rozpraszania uwagi.
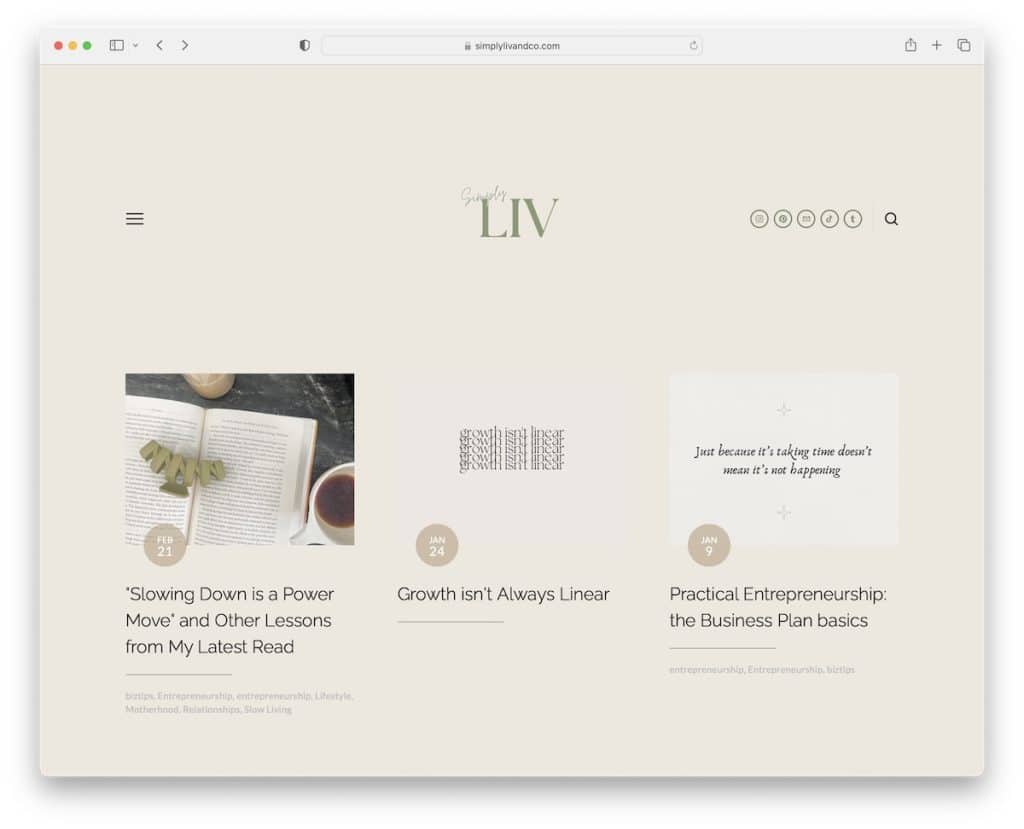
20. Liw
Zbudowany z: Squarespace

Podobnie jak blog Kendry, Liv również używa przycisku ładowania więcej, aby cieszyć się postami bez przeskakiwania ze strony na stronę.
Jednym z ciekawszych elementów jest w 100% przezroczysty pływający nagłówek z ikoną menu hamburgera, przyciskami społecznościowymi i ikoną szkła powiększającego, która otwiera nałożony pasek wyszukiwania.
Uwaga: możesz sprawić, że przewijanie będzie bardziej satysfakcjonujące, tworząc pływający nagłówek bez tła (czytaj przezroczysty).
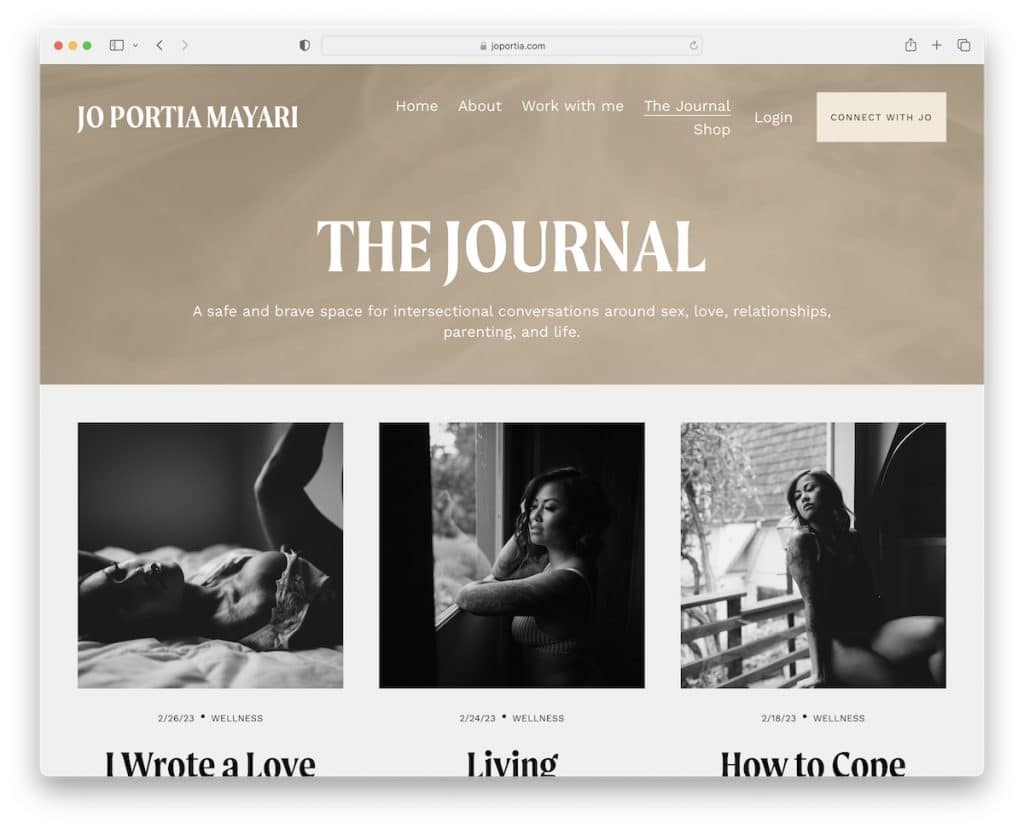
21. Jo Portia Mayari
Zbudowany z: Squarespace

Animowane sekcje tła bohatera i stopki sprawiają, że blog Jo Portia Mayari jest bardziej kuszący.
Układ siatki ma większe tytuły z częściowo rozbudowanymi fragmentami, dzięki czemu możesz łatwiej zdecydować, czy post jest dla Ciebie, czy nie.
Uwaga: animowane tła mogą sprawić, że interfejs użytkownika Twojego bloga będzie bardziej przyciągał uwagę.
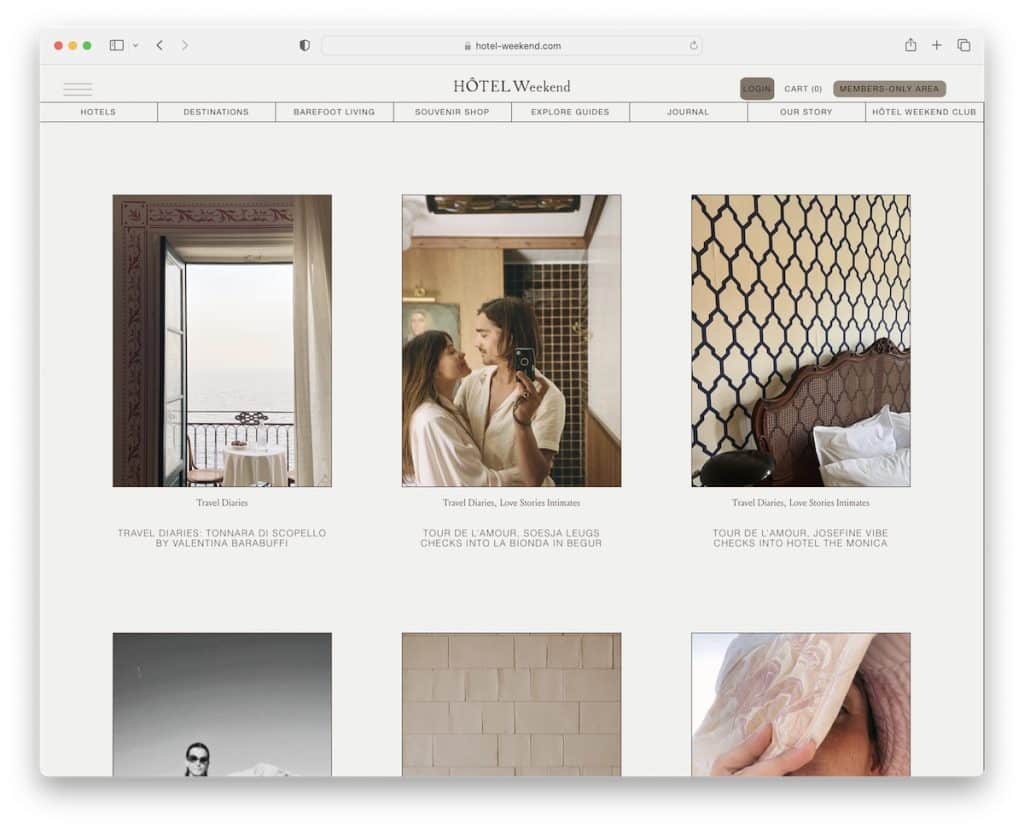
22. Weekend hotelowy
Zbudowany z: Squarespace

Projekt Hotelu Weekend jest elegancki i prosty, idealny do wyeksponowania treści na pierwszym planie. Ten przykładowy blog Squarespace ma dwa ruchome elementy, nagłówek u góry i pasek powiadomień (który można zamknąć) u dołu.
Stopka wygląda jak dwa w jednym, dzięki czemu szybkie linki i formularz subskrypcji są lepiej zorganizowane.
Uwaga: Zintegruj pływający pasek powiadomień, aby uzyskać więcej gałek ocznych na coś wyjątkowego.
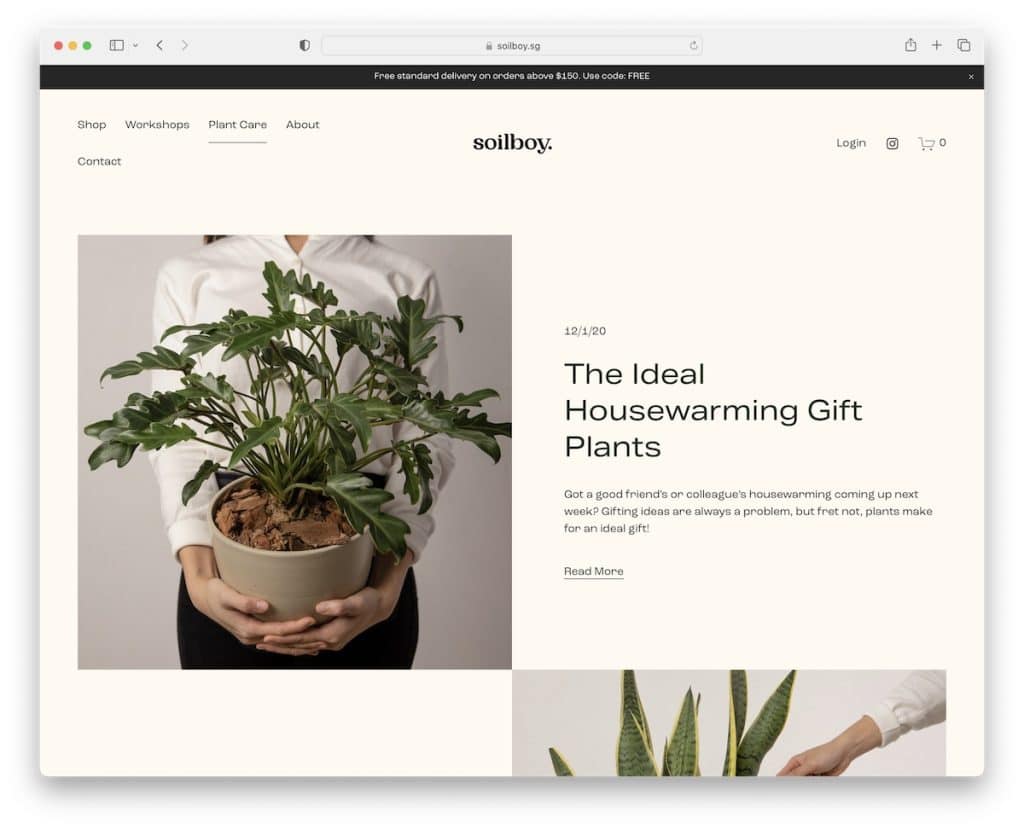
23. Glebowiec
Zbudowany z: Squarespace

Soilboy wyświetla obrazy i krótkie szczegóły postów zamiennie i jednocześnie ładuje je na przewijaniu.
Górny pasek i nagłówek również znikają podczas przewijania w dół, ale wracają, gdy przewiniesz do góry. Wybór kolorów nadaje Soilboy ziemisty charakter, który dobrze pasuje do niszy roślinnej.
Co zaskakujące, posty nie zawierają obrazów, ale płynna struktura nadal sprawia, że są przyjemne dla oczu.
Uwaga: Użyj palety kolorów, która łączy się z Twoją niszą i branżą, aby uzyskać lepszą atmosferę.
