23개의 최고의 Squarespace 블로그 예시(2023년)
게시 됨: 2023-03-17최고의 Squarespace 블로그 예제 모음을 찾고 있습니까?
이제 자신만의 것을 만들기 전에 배울 수 있는 멋진 디자인의 광범위한 목록으로 검색이 끝납니다.
이 모든 블로그의 두 가지 특징은 단순성과 창의성입니다. 그것들은 모두 콘텐츠가 멋지게 눈에 띄고 뛰어난 가독성을 제공하는지 확인합니다.
블로그를 시작하고 싶든, 블로그로 웹사이트를 확장하고 싶든, 이를 확인하면서 메모하고 나만의 버전을 만드세요.
Squarespace를 사용하는 것 외에도 블로그용 다른 웹 사이트 빌더 또는 WordPress 블로그 테마를 사용하여 이를 실현할 수 있습니다.
최고의 Squarespace 블로그 예시
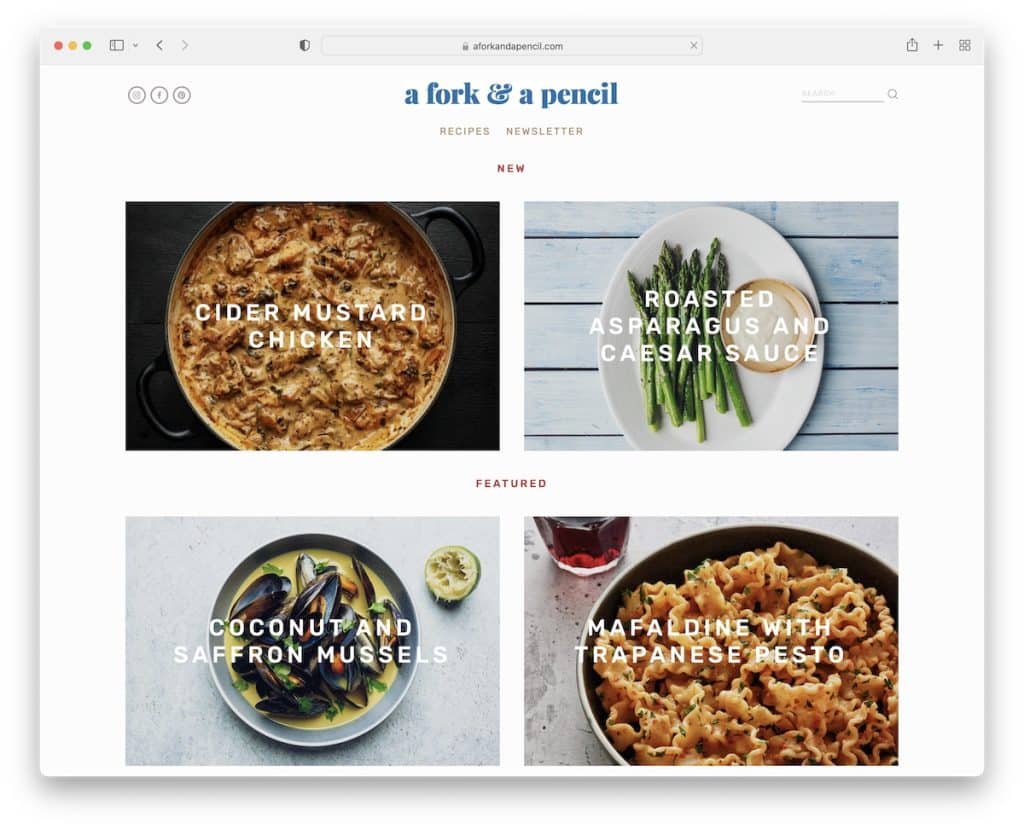
1. 포크와 연필
내장: Squarespace

A Fork & A Pencil에는 패럴랙스 섹션이 있는 깔끔한 그리드 레이아웃이 있어 스크롤을 더욱 매력적이고 흥미롭게 만듭니다.
머리글과 바닥글은 미니멀하며 후자는 여러 개의 빠른 링크를 제공합니다. 또한 홈 페이지에 통합된 Instagram 피드와 뉴스레터 구독을 찾아 실행 가능성을 높일 수 있습니다.
참고: 그리드에 게시물을 표시하는 것은 적은 공간에 더 많은 콘텐츠를 표시하는 일반적인 방법입니다.
이것이 당신이 관심있는 틈새라면 더 멋진 레시피 블로그를 확인하는 것을 잊지 마십시오.
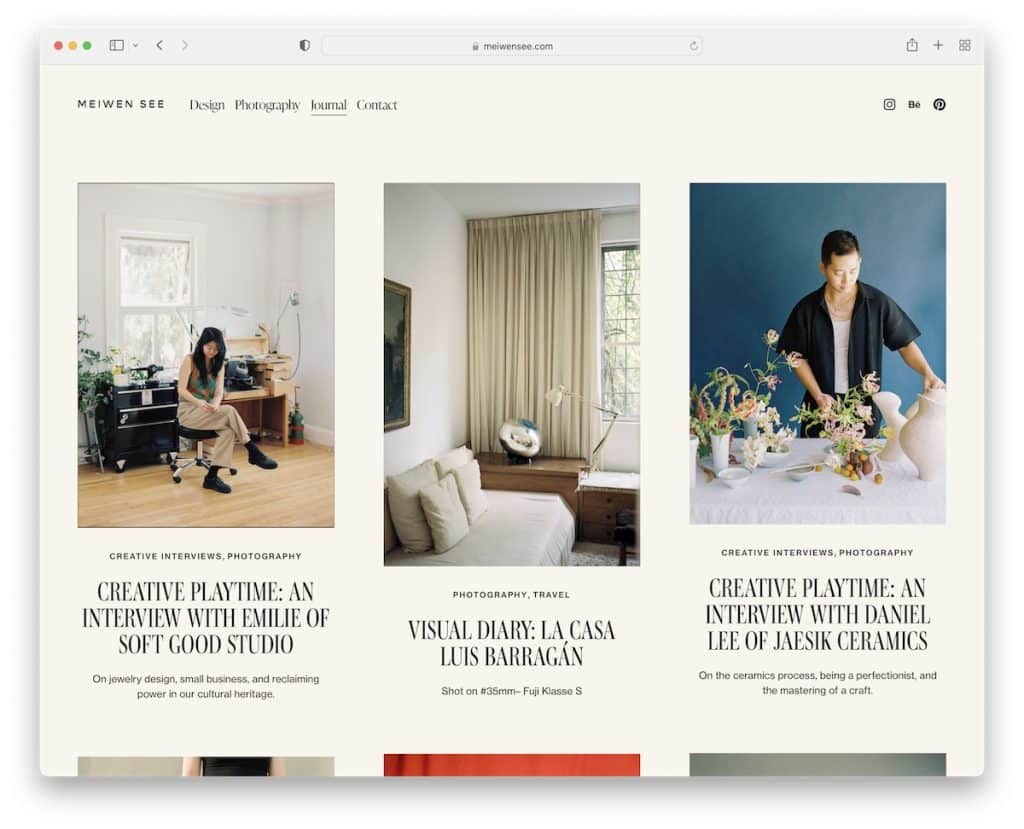
2. 메이웬 시
빌트인 : Squarespace

Meiwen See에는 간단한 레이아웃이 있으며 일부 게시물 축소판은 정적이고 일부는 상호 작용을 위해 애니메이션으로 표시됩니다.
스크롤을 시작하면 사라지고 맨 위로 돌아올 때 표시되는 헤더도 마음에 듭니다.
머리글은 공간을 거의 차지하지 않지만 바닥글은 크지만 많은 공백이 있습니다.
참고 : 사라지거나 다시 나타나는 헤더로 더 나은 사용자 경험을 만드십시오(따라서 독자는 메뉴 링크에 액세스하기 위해 상단으로 스크롤할 필요가 없습니다).
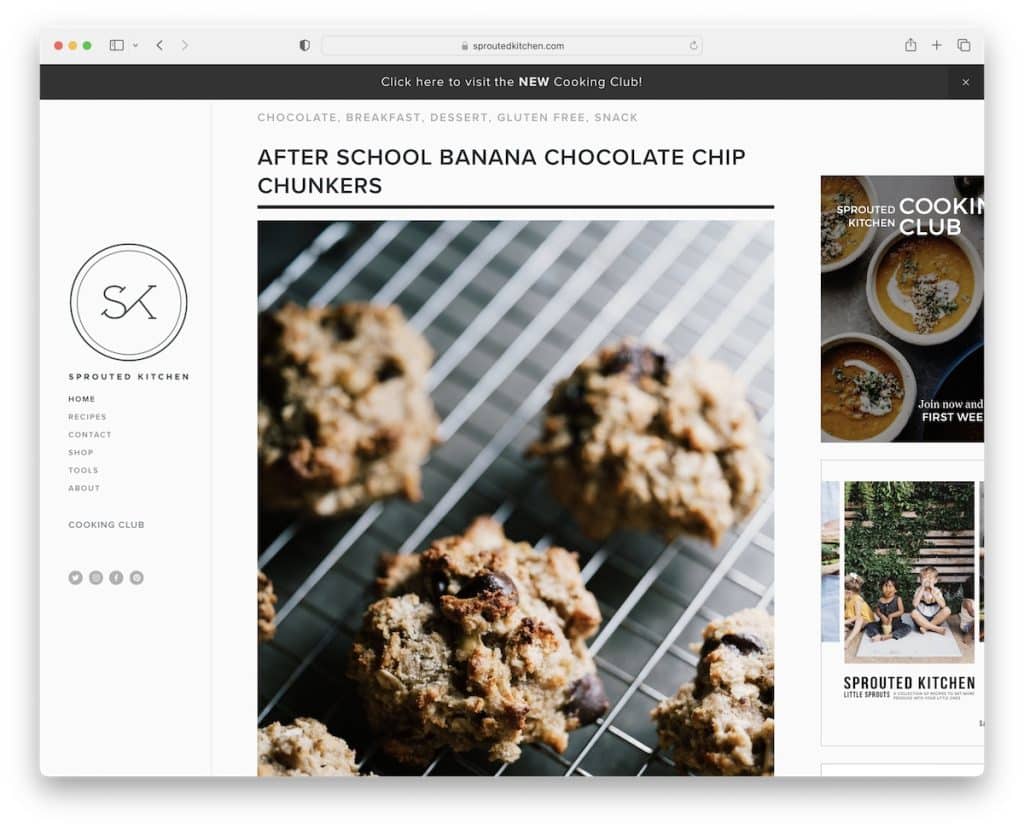
3. 새싹키친
내장: Squarespace

보다 전통적인 상단 화면 헤더를 사용하는 대신 Sprouted Kitchen은 왼쪽 사이드바에 기능을 제공합니다. 또한 떠다니므로 모든 링크와 소셜 미디어 아이콘을 항상 사용할 수 있습니다.
또한 Sprouted Kitchen에는 끈적거리는 상단 표시줄 알림이 있어 관심이 없으면 닫을 수 있습니다.
그러나 클릭률을 높이기 위해 오른쪽 사이드바에 배너 광고라는 또 다른 고정 요소가 있습니다.
참고: 특별한 것을 강조하고 싶다면(또는 더 나은 블로그 수익 창출을 위해) 고정 요소를 만드세요.
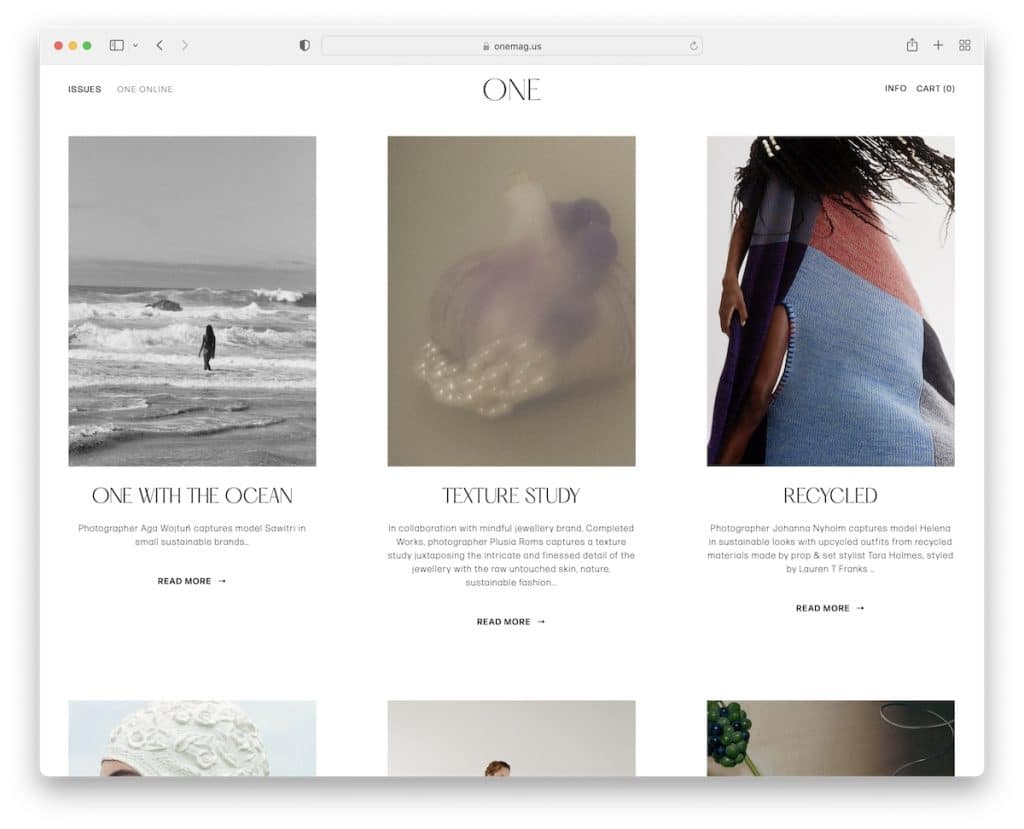
4. 한 매기
빌트인 : Squarespace

One Mag에는 제목, 발췌문 및 "더 읽기" 버튼이 있는 미니멀한 그리드 레이아웃이 있습니다. 하단의 페이지 매김 대신 One Mag는 "최신" 및 "이전" 링크를 사용하여 게시물을 검색합니다.
또한 이 반응형 웹 디자인을 더 깔끔하게 만드는 것은 머리글과 바닥글을 포함한 동일한 배경색입니다.
참고 : 깔끔하고 산만하지 않은 블로그 디자인을 만드는 것은 콘텐츠를 더욱 돋보이게 만드는 좋은 방법 중 하나입니다.
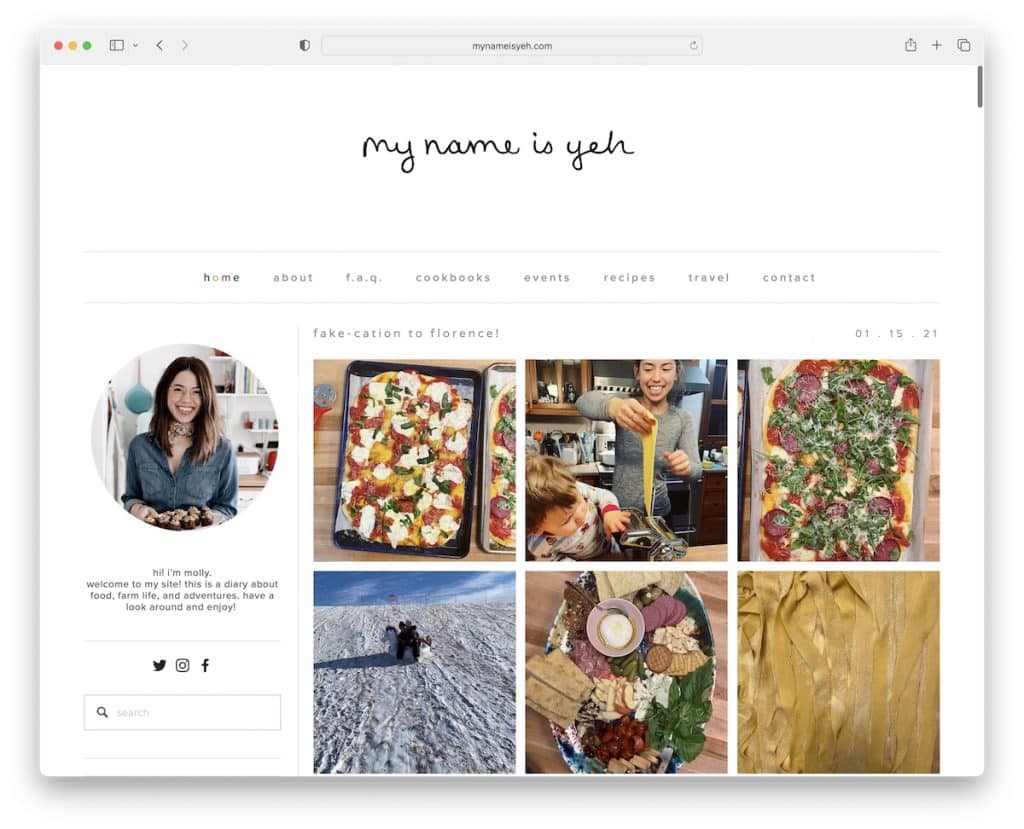
5. 내 이름은 예
내장: Squarespace

My Name Is Yeh는 큰 헤더, 호버 효과가 있는 탐색 및 왼쪽 사이드바가 있는 훌륭한 Squarespace 블로그 예제입니다. 사이드바에는 "내 정보", 검색, 소셜 아이콘, 구독, 최근 레시피 등에 대한 다양한 위젯이 있습니다.
게다가, "더 읽기" 버튼이 있는 발췌문을 사용하는 대신 My Name Is Yeh는 전체 게시물을 표시하므로 새 페이지에서 열 필요가 없습니다.
참고: 사이드바를 사용하여 유용한 정보, 빠른 링크, 양식을 추가하고 제품 및 게시물을 홍보하는 등의 작업을 수행하십시오.
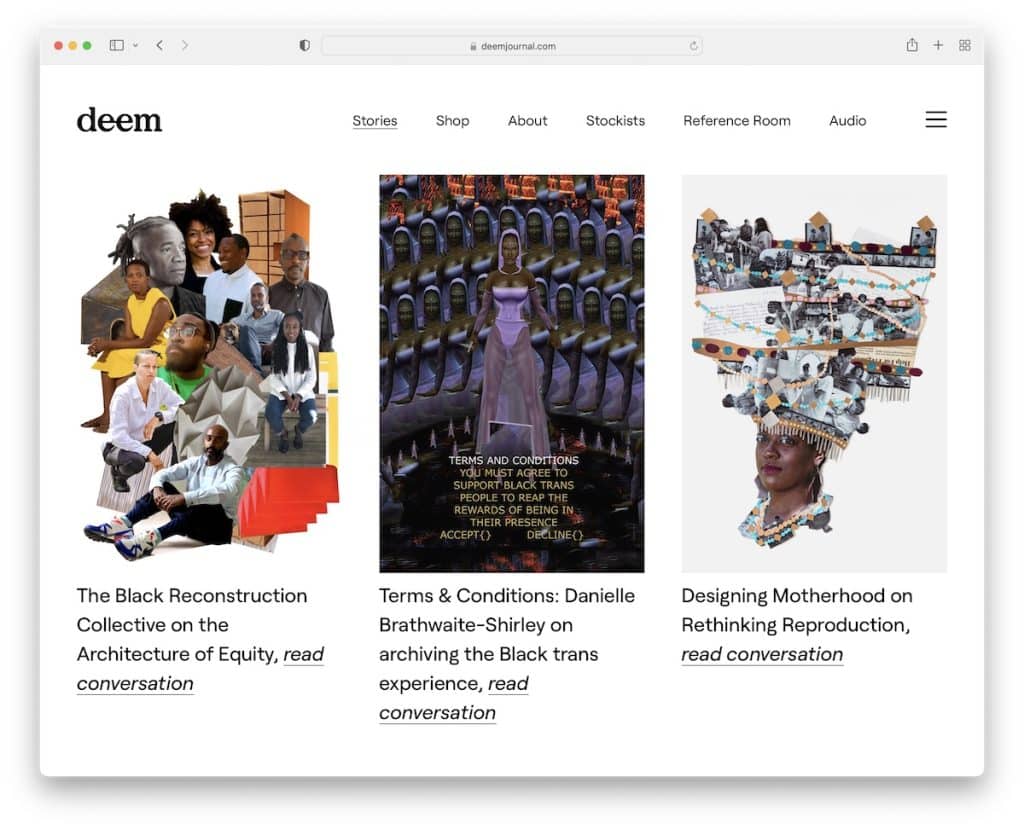
6. 저널로 간주
빌트인 : Squarespace

Deem Journal은 스크롤 움직임에 반응하는 헤더가 있는 또 다른 블로그입니다. 아래로 내려가면 사라지고 위로 올라가면 다시 나타납니다.
또한 오른쪽에서 슬라이드되는 기본 링크 옆에 햄버거 메뉴 아이콘이 있습니다. 검색 아이콘을 클릭하면 전체 화면으로 확장됩니다.
마지막으로, 이 블로그에는 깔끔한 보기를 위한 바닥글이 없습니다.
참고 : 햄버거 메뉴 기능을 사용하면 더욱 신선해집니다.
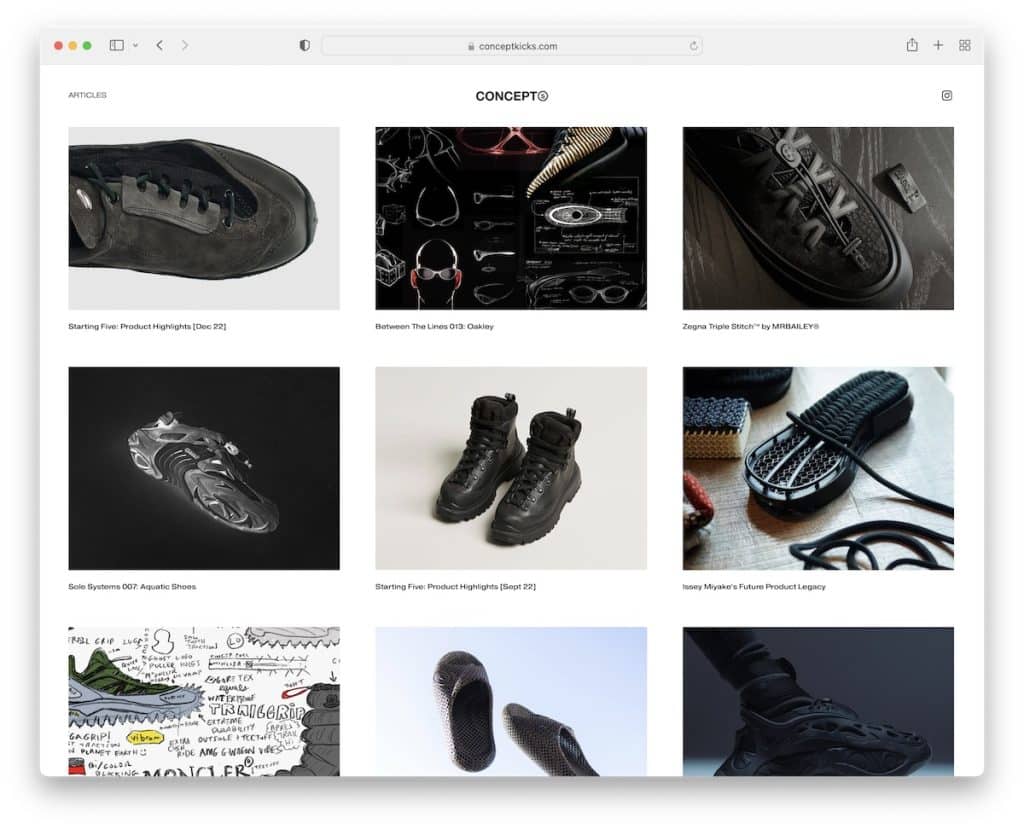
7. 컨셉 킥
빌트인 : Squarespace

Concept Kicks는 최상의 콘텐츠 배포를 보장하기 위해 궁극의 미니멀한 Squarespace 블로그를 만들었습니다. 또한 게시물에는 사이드바가 없으므로 시각 자료와 텍스트에 관한 모든 것입니다.
머리글과 바닥글에도 동일하게 적용되며 전자는 더 나은 UX를 위해 화면 상단에 고정됩니다.
참고 : 블로그 디자인에 접근하는 방법을 모르십니까? 간단하게 유지하십시오(나중에 언제든지 새 요소와 기능을 추가할 수 있음).
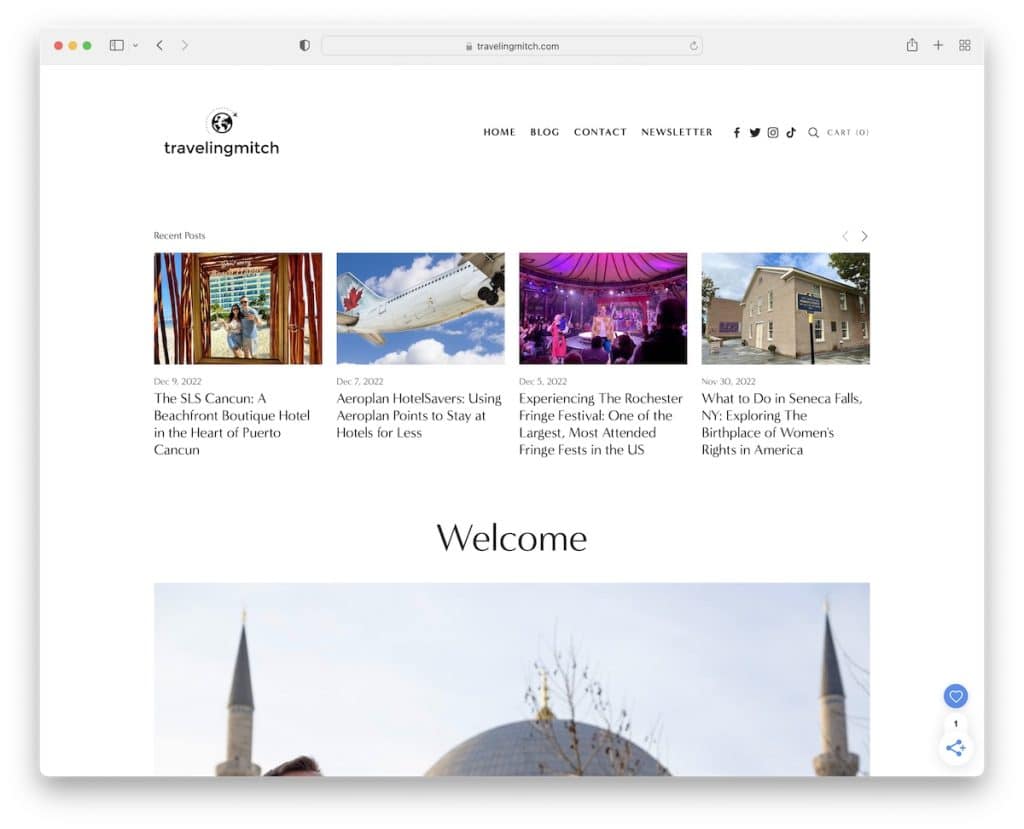
8. 여행 미치
빌트인 : Squarespace

Traveling Mitch는 최근 게시물 캐러셀을 특징으로 하는 영웅 섹션이 있는 훌륭한 Squarespace 블로그 예시입니다.
Mitch는 또한 여러 저명한 기관의 로고가 있는 많은 수상자/지명 배지와 "보이는 대로" 섹션을 선보입니다.
또한 새 콘텐츠를 홍보하는 데 사용하는 뉴스레터 팝업이 오른쪽 하단에 표시됩니다.
참고 : 이메일 마케팅은 죽지 않았습니다. 구독 양식을 사용하여 이메일 목록과 결과적으로 블로그를 늘리십시오.
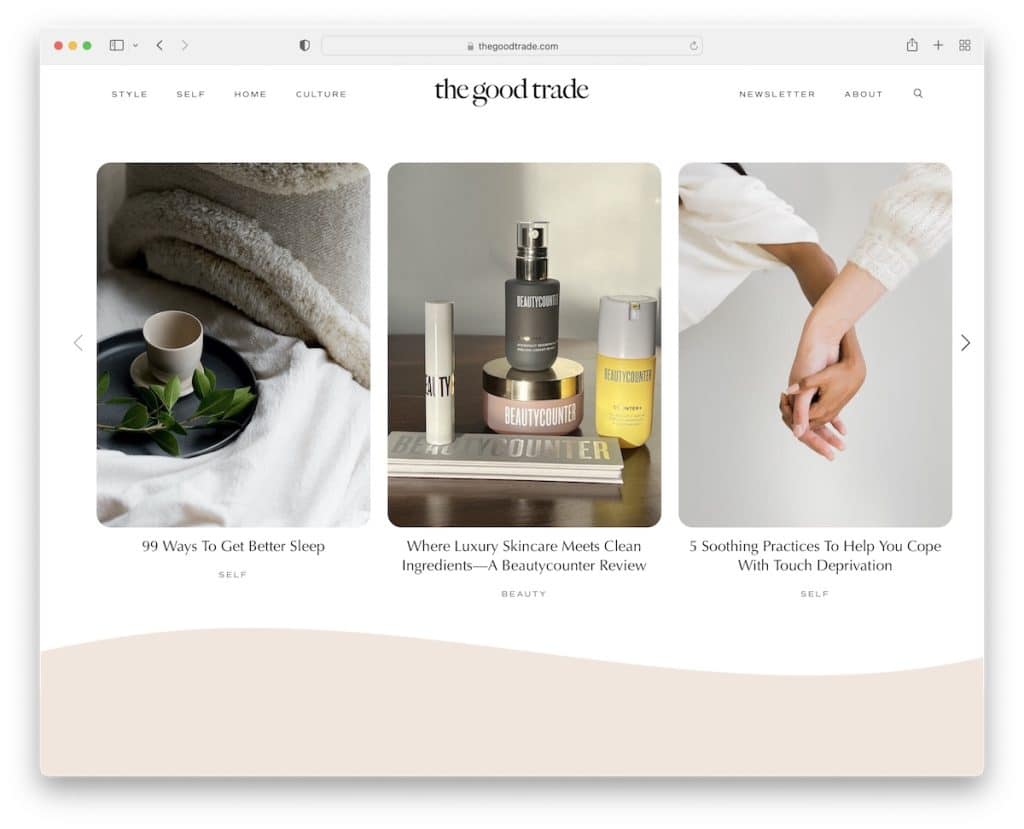
9. 좋은 거래
빌트인 : Squarespace

Good Trade의 현대적이고 다소 모바일과 같은 환경(모서리가 둥글기 때문에)은 쾌적한 분위기를 조성합니다.
블로그는 드롭다운 메뉴가 있는 플로팅 헤더와 새 페이지에서 막대를 여는 검색 아이콘을 사용합니다.
Good Trade는 너무 많은 공간을 낭비하지 않고 더 많은 게시물과 리뷰를 표시하기 위해 상호 작용 및 캐러셀에 호버 효과를 사용합니다.
참고 : 둥근 모서리와 같은 모바일 뷰어가 대부분인 경우 디자인을 조정하는 것이 좋습니다.
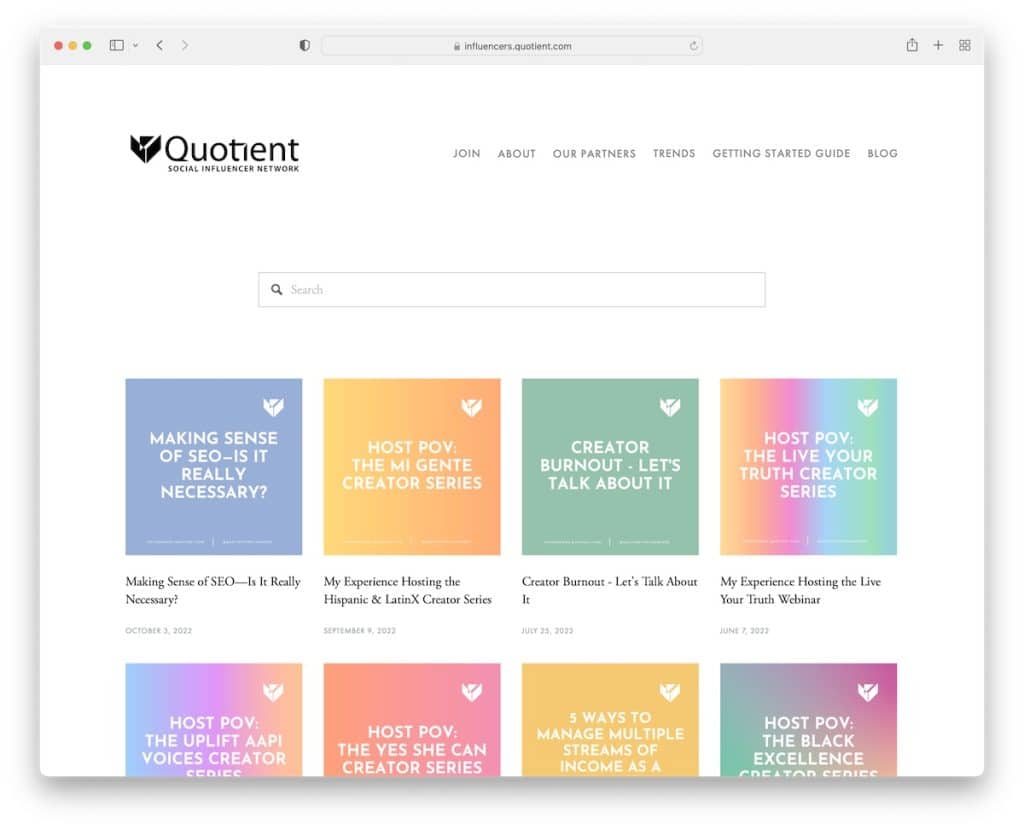
10. Quotient 소셜 인플루언서 네트워크
빌트인 : Squarespace

Quotient는 단순성에 관한 것이지만 포스트 썸네일은 생생한 느낌을 줍니다. 밝은 배경은 전체 레이아웃, 머리글, 기본 및 바닥글에 그대로 유지됩니다.
편리한 것은 올바른 콘텐츠를 더 빨리 찾을 수 있는 실시간 추천 기능이 있는 헤더 아래의 검색 표시줄입니다.
참고 : 더 빠른 검색을 위해 실시간 결과/추천으로 검색 표시줄을 개선하세요. (이것은 또한 더 나은 UX에 기여합니다.)
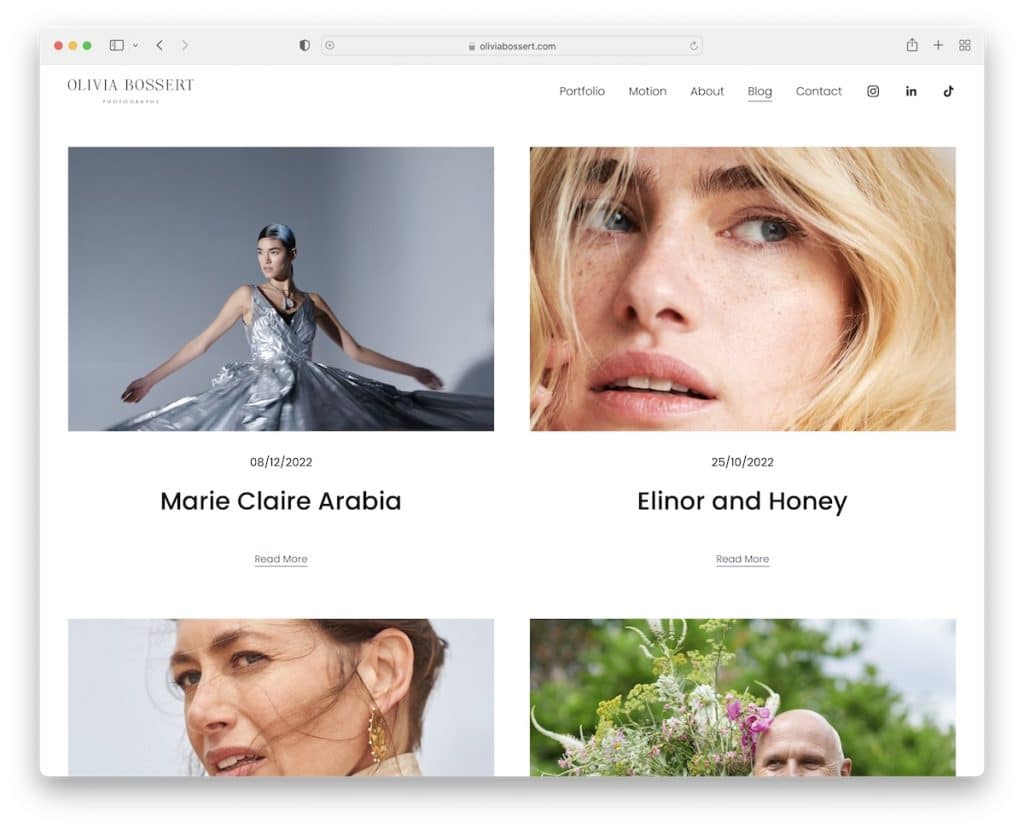
11. 올리비아 보서트
빌트인 : Squarespace

Olivia Bossert의 블로그에는 깔끔한 2열 그리드 레이아웃의 긴 블로그 게시물 목록이 있습니다. 각 게시물에는 썸네일, 날짜, 제목 및 "더 읽기" 링크가 있습니다. 또한 스크롤하는 동안 모든 콘텐츠가 로드되므로 집중할 수 있습니다(다음에 무엇을 로드할지 보고 싶게 만들기 때문입니다).
각 게시물에는 사이드바가 없는 상자형 레이아웃이 있으며 하단에는 이전 및 다음 게시물에 대한 링크가 있습니다.
참고 : 독자가 쉽게 주의를 분산시키지 않도록 사용자 스크롤을 기반으로 콘텐츠를 로드하는 블로그를 만드십시오.
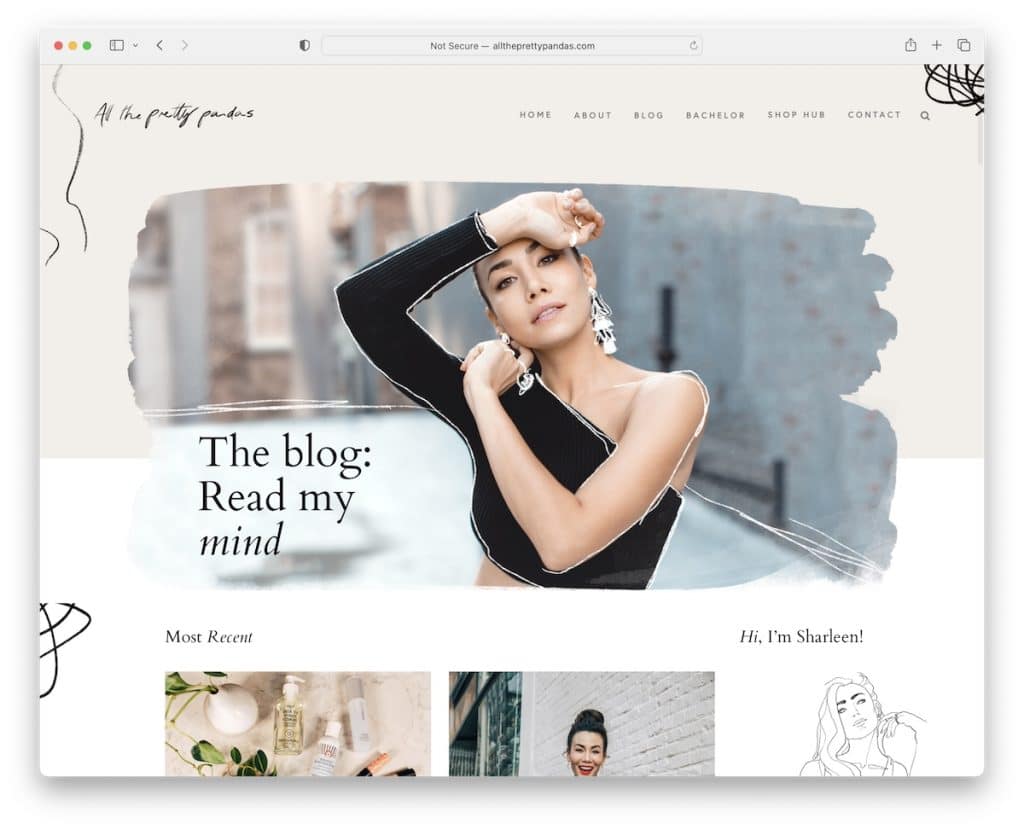
12. 예쁜 판다들
내장: Squarespace


All The Pretty Pandas는 멋진 Squarespace 블로그 예시로 배경 시차 효과를 사용하여 멋을 더합니다.
오른쪽 사이드바, 정보 섹션 및 뉴스레터 구독 양식이 있는 2열 그리드(축소판, 각 게시물의 제목 및 날짜)가 표시됩니다.
게시물 다음에는 가장 인기 있는 게시물이 있는 캐러셀과 프로필을 팔로우할 수 있는 링크가 있는 Instagram 피드가 있습니다.
참고: 블로그에 더 많은 콘텐츠를 추가하는 실용적인 방법 중 하나는 IG 피드를 통합하는 것입니다(계정 성장에도 도움이 됨).
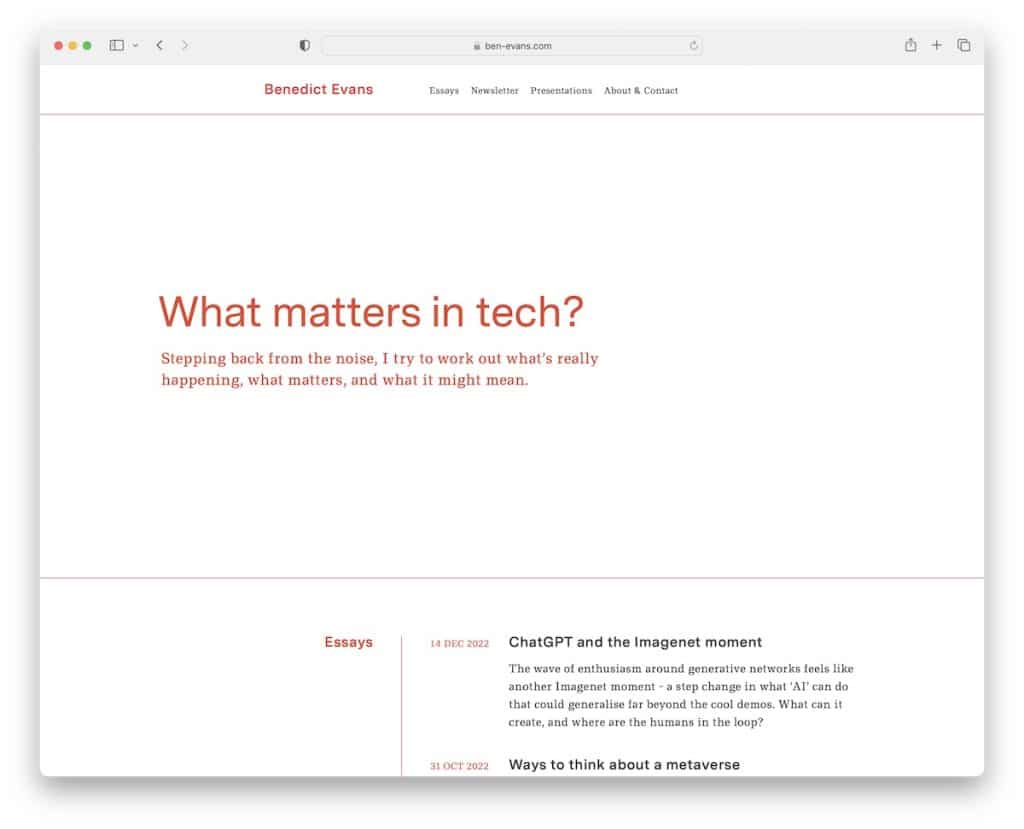
13. 베네딕트 에반스
내장: Squarespace

Benedict Evans는 스크롤 없이 볼 수 있는 부분에 질문과 텍스트, 충분한 공백으로 관심을 끄는 텍스트가 많은 블로그를 운영합니다.
이 구조는 게시물을 훨씬 빠르게 훑어볼 수 있는 독특한 접근 방식인 타임라인처럼 느껴집니다.
그러나 가독성을 높이기 위해 글꼴을 조금 더 크게 만들 것입니다. 그래도 테크블로그다 보니 독자들은 이런 스타일이 익숙하다.
참고: 귀하의 블로그를 귀하의 틈새 시장에 맞게 조정하십시오. 즉, 일반적인 "웹 디자인 규칙"을 편안하게 위반하고 귀하의 일을 할 수 있습니다.
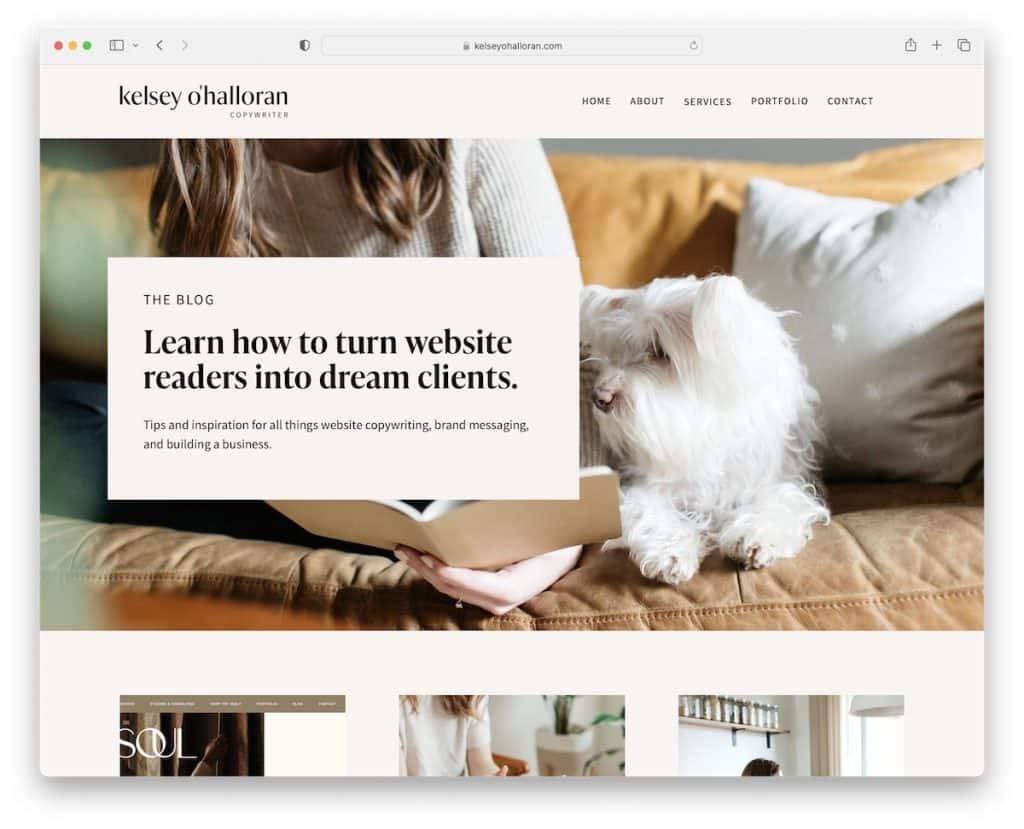
14. 켈시 오할로란
내장: Squarespace

첫째, Kelsey O'Halloran은 눈에 매우 매력적이며 거의 진정시키는 멋진 웹 사이트 색 구성표를 가지고 있습니다.
둘째, 오버레이된 텍스트가 있는 멋진 배너 이미지는 바로 훌륭한 스토리텔링을 제공합니다.
추가 공백이 있는 그리드 레이아웃은 각 요소(썸네일 + 제목)를 멋지게 강조하여 모든 게시물을 빠르게 훑어볼 수 있습니다.
참고: 자신의 이미지(자신과 애완동물)를 사용하여 즉시 더 개인적인 분위기를 만드세요.
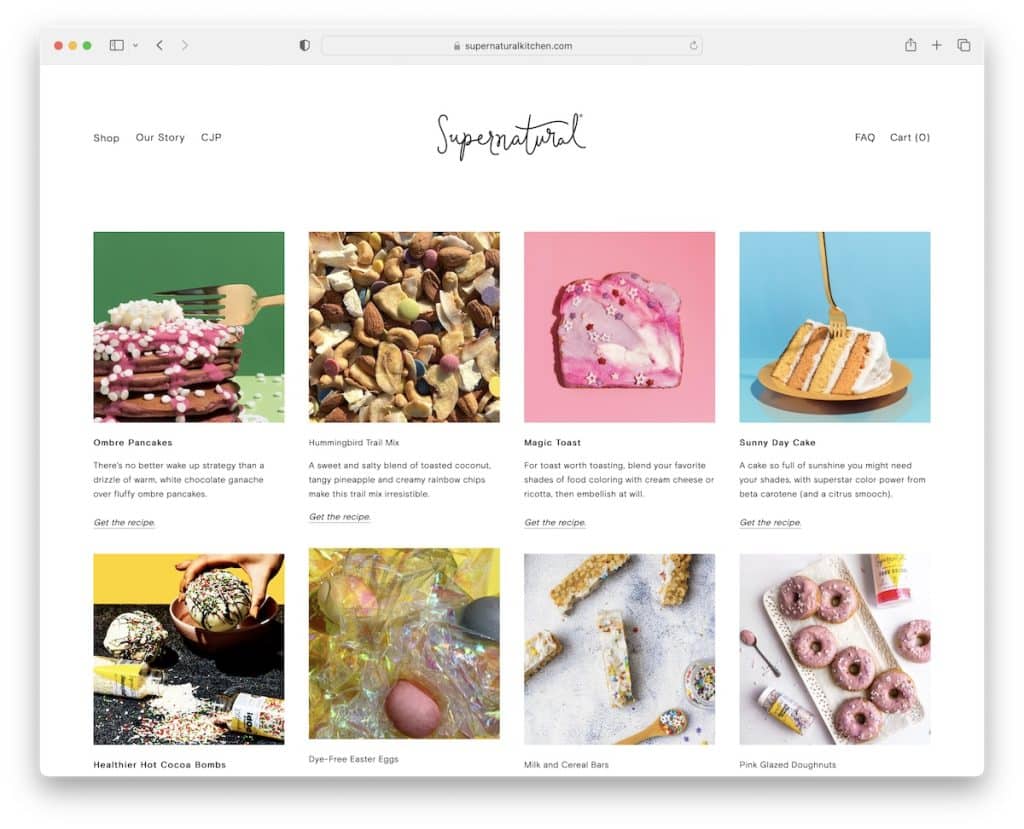
15. 초자연적
내장: Squarespace

Supernatural에는 전통적인 블로그 자체가 없지만 멋진 사진과 함께 몇 가지 요리법을 나열합니다.
머리글은 흰색이지만 바닥글은 노란색으로 브랜딩을 나타내므로 Supernatural의 콘텐츠를 보고/읽고 있음을 알 수 있습니다.
또한 블로그 게시물의 추천 이미지에는 패럴랙스 효과가 있어 레시피를 보다 즐겁게 시작할 수 있습니다.
참고: 패럴랙스 스크롤링은 블로그에 깊이를 더하고 더 나은 사용자 경험을 제공합니다.
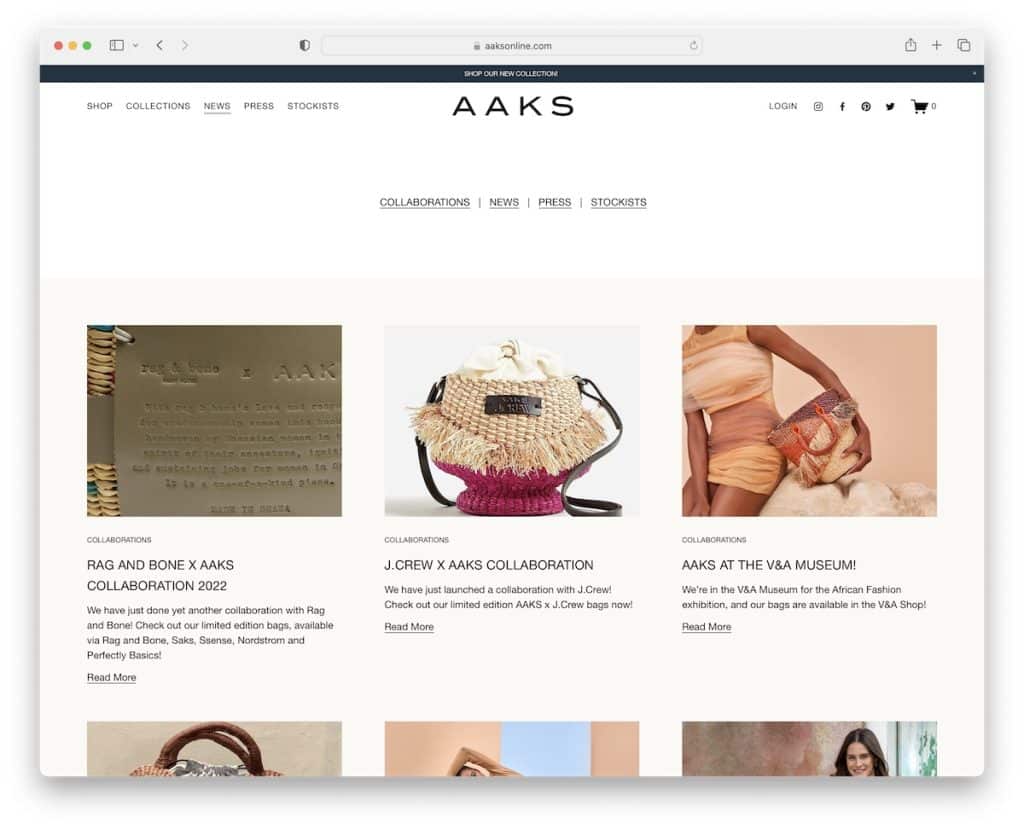
16. AAKS
내장: Squarespace

헤더 탐색 외에도 AAKS는 영웅 섹션에 빠른 카테고리 링크를 제공하여 올바른 뉴스 콘텐츠를 더 빠르게 찾을 수 있습니다.
섬네일, 제목, 발췌문 및 "더 읽기" 버튼으로 스크롤하는 동안 각 블로그 카테고리 페이지는 게시물을 로드합니다.
또한 이 기사는 사이드바가 없지만 이전/다음 게시물 링크가 있는 전체 블로그 게시물입니다.
참고: 블로그에 여러 범주가 있는 경우 빠른 링크에 쉽게 연결할 수 있는지 확인하십시오.
17. 만들기 및 육성
내장: Squarespace

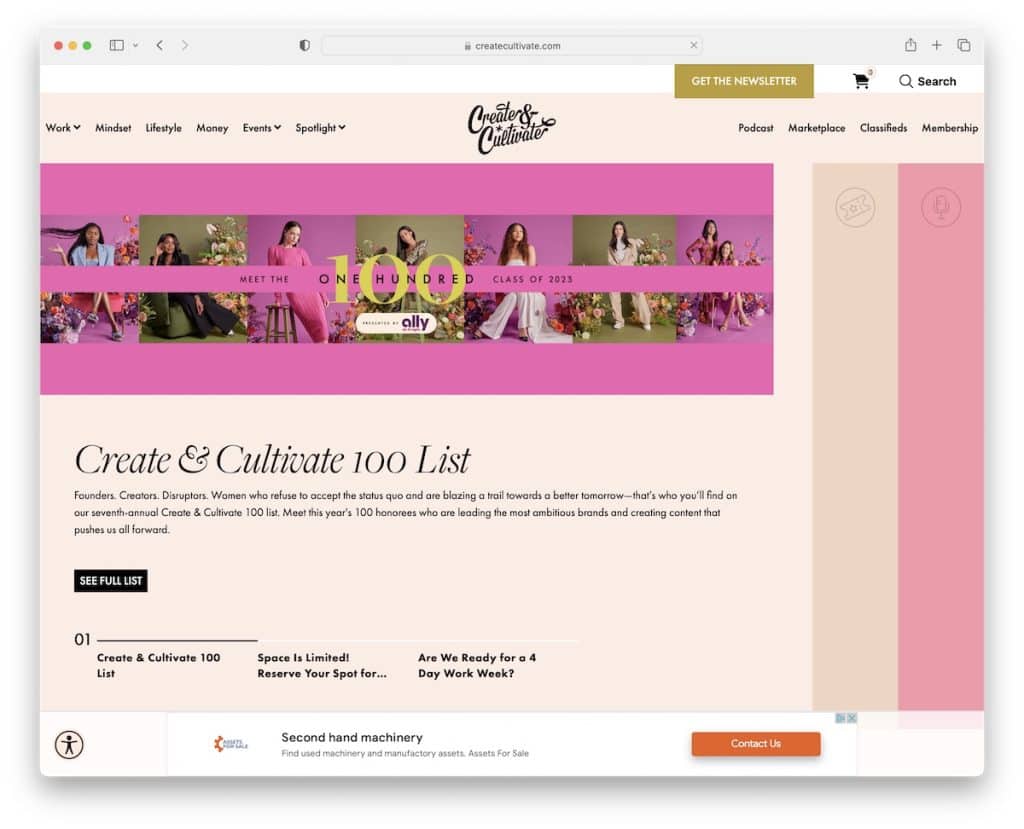
Create & Cultivate는 주의를 화면에 집중시키는 독창적인 디자인의 트렌디한 Squarespace 블로그 예시입니다.
대담한 제목, 썸네일 및 기타 창의적인 요소와 함께 Create & Cultivate에는 비디오 배경이 있는 섹션이 있어 더욱 매력적입니다.
마지막으로 왼쪽 하단 모서리에 접근성 메뉴 아이콘이 표시되어 독자가 블로그와 상호 작용하는 방식을 사용자 지정할 수 있습니다.
참고: 접근성 메뉴/구성기를 사용하여 모든 사람이 블로그를 최대한 활용할 수 있도록 하세요.
18. 켄드라
내장: Squarespace

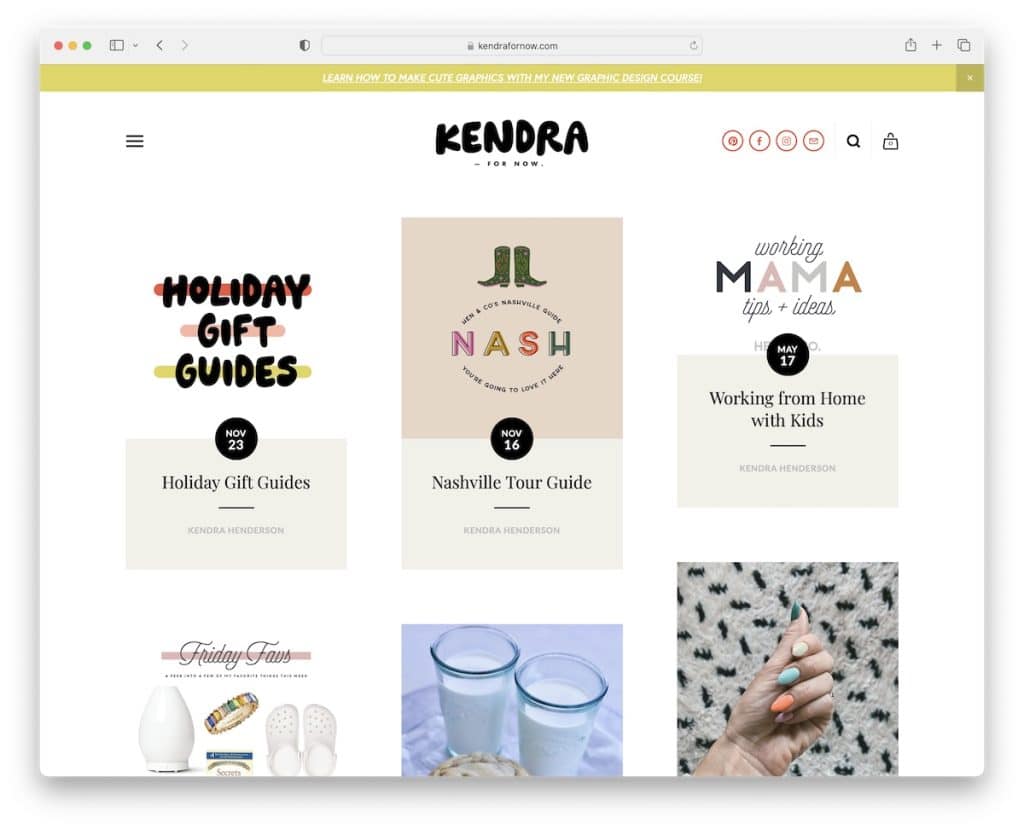
스크롤을 아무리 많이 해도 Kendra의 머리글이 화면 상단에 고정되기 때문에 상단으로 다시 스크롤할 필요가 없습니다. 원한다면 UX 부스터.
Kendra의 포스트 그리드 레이아웃에는 현재 페이지를 떠나지 않고 더 많은 기사를 즐길 수 있도록 하단에 "더 보기" 버튼이 있습니다.
마지막으로 이 Squarespace 블로그에는 제휴 링크가 있는 IG 피드와 상점 피드 라이트박스 갤러리가 있습니다.
참고: 독자가 맨 위로 스크롤할 필요가 없도록 고정 헤더를 만드세요.
19. 올리비아 보서트
내장: Squarespace

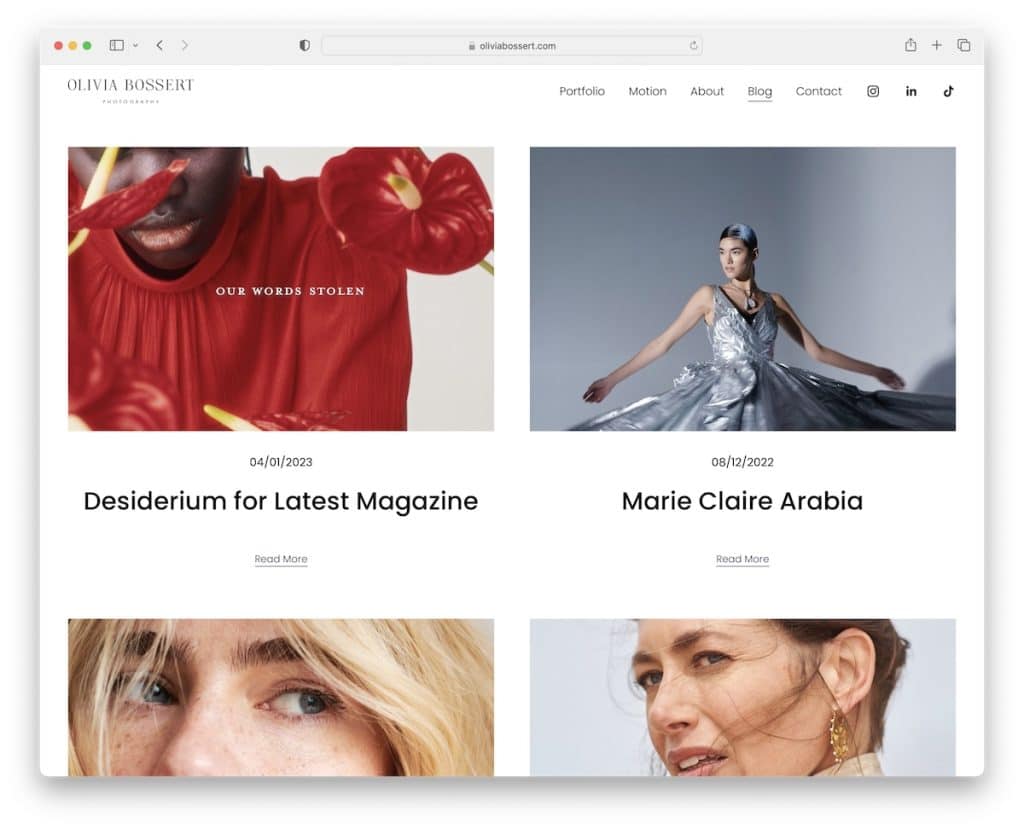
Olivia Bossert의 블로그의 단순함은 그 자체로 말해줍니다. 스크롤하기에 매우 편안하며 이미지와 포함된 동영상이 활기를 불어넣는 개별 게시물에도 동일하게 적용됩니다.
바닥 글과 머리글은 동일한 흰색 배경으로 동일한 미니멀리스트 모양을 고수합니다. 기본에서 머리글과 바닥글을 분리하지 않는 단순한 블로그 레이아웃을 보는 것이 정말 좋습니다. 더욱 고급스러운 외관을 연출합니다.
참고: 사이드바가 없는 블로그 게시물은 더 좋고 산만하지 않은 읽기 환경을 요구합니다.
20. 리브
내장: Squarespace

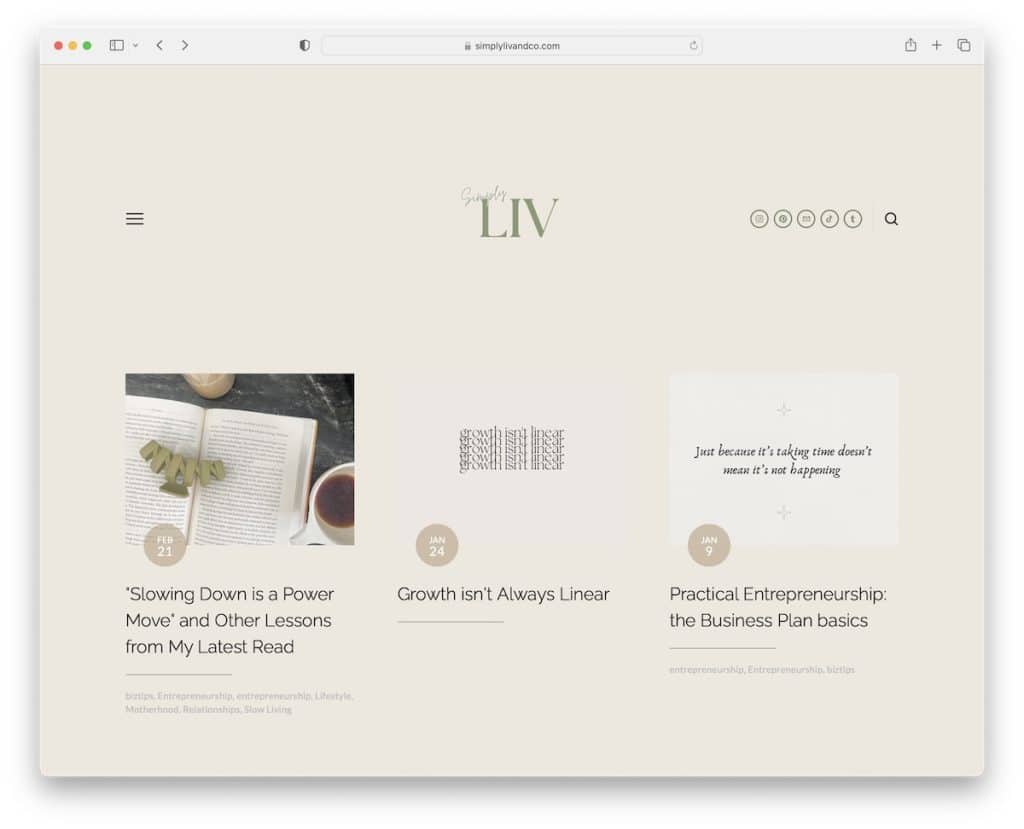
Kendra의 블로그와 마찬가지로 Liv도 더 보기 버튼을 사용하여 페이지를 건너뛰지 않고 게시물을 즐길 수 있습니다.
더 흥미로운 요소 중 하나는 햄버거 메뉴 아이콘, 소셜 버튼 및 오버레이된 검색 표시줄을 여는 돋보기 아이콘이 있는 100% 투명한 플로팅 헤더입니다.
참고: 배경 없이 플로팅 헤더를 만들어 스크롤을 더 만족스럽게 만들 수 있습니다(투명하게 읽음).
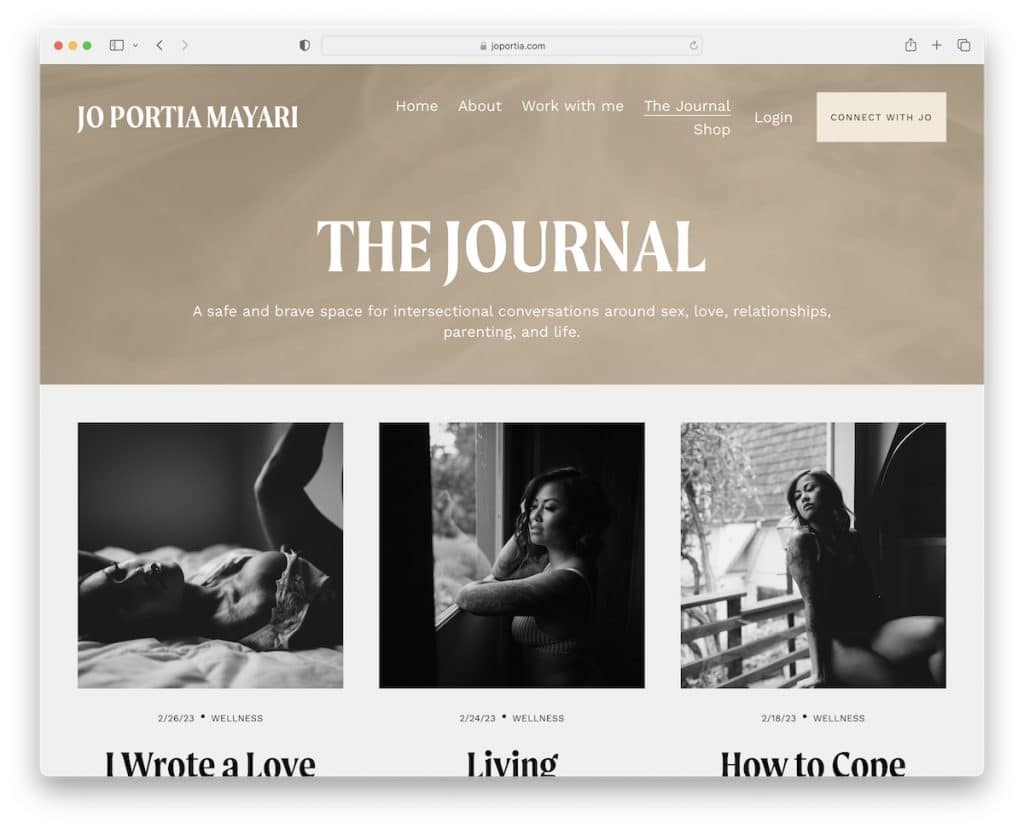
21. 조 포르티아 마야리
내장: Squarespace

애니메이션 영웅 및 바닥글 배경 섹션은 Jo Portia Mayari의 블로그를 더욱 매력적으로 만듭니다.
그리드 레이아웃에는 준 광범위한 발췌 부분이 있는 더 큰 제목이 있으므로 게시물이 자신에게 적합한지 여부를 더 쉽게 결정할 수 있습니다.
참고: 애니메이션 배경을 사용하면 블로그의 UX가 더욱 관심을 끌 수 있습니다.
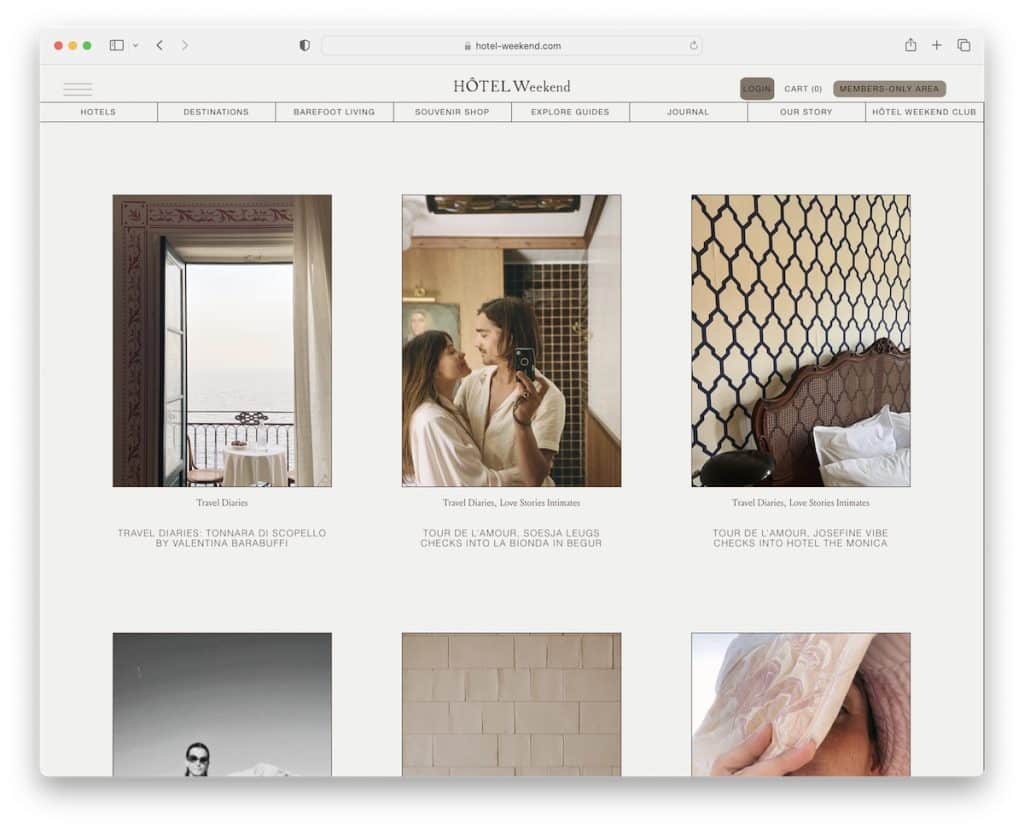
22. 호텔 주말
내장: Squarespace

Hotel Weekend의 디자인은 우아하고 단순하며 콘텐츠를 전면 중앙에 가져오기에 완벽합니다. 이 Squarespace 블로그 예제에는 상단의 헤더와 하단의 알림 표시줄(닫을 수 있음)의 두 가지 부동 요소가 있습니다.
바닥글은 빠른 링크와 구독 양식을 더 체계적으로 만드는 투인원처럼 보입니다.
참고: 플로팅 알림 표시줄을 통합하여 특별한 것을 더 많이 볼 수 있습니다.
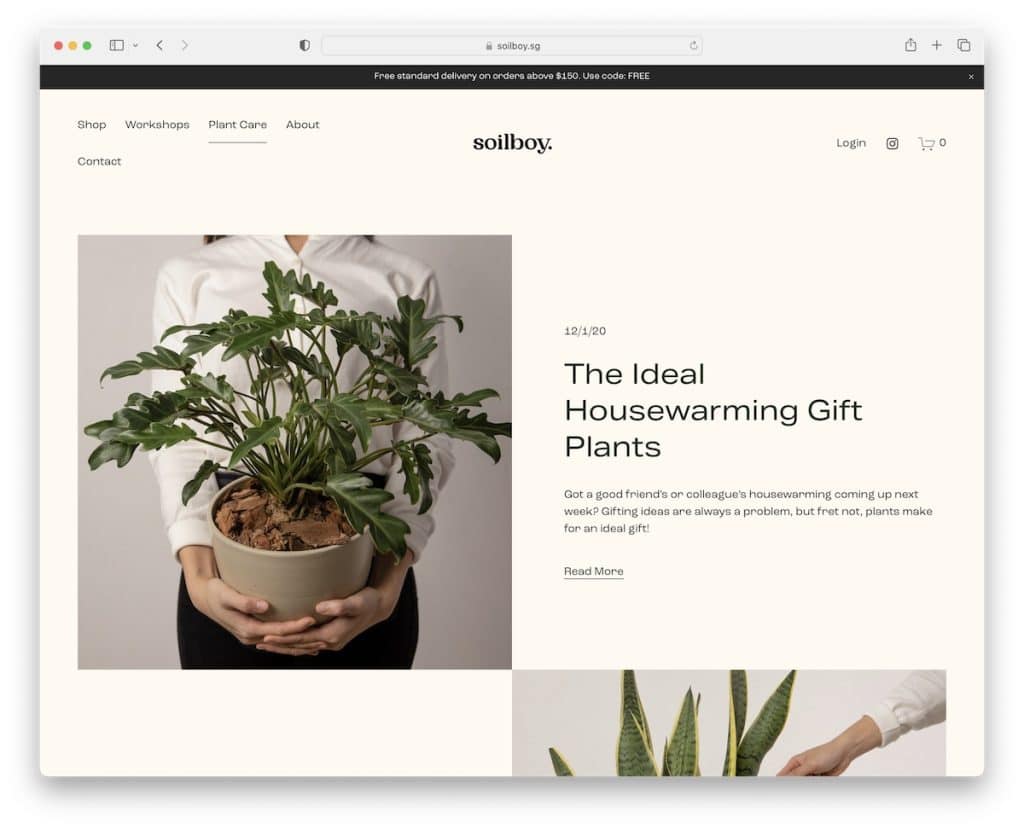
23. 소일보이
내장: Squarespace

Soilboy는 이미지와 간략한 게시물 정보를 번갈아 표시하고 동시에 스크롤에 로드합니다.
상단 막대와 머리글도 아래로 스크롤하면 사라지지만 상단으로 스크롤하면 다시 돌아옵니다. 색상 선택은 Soilboy에게 식물 틈새 시장과 잘 어울리는 흙 같은 느낌을 줍니다.
놀랍게도 게시물에는 이미지가 없지만 매끄러운 구조로 인해 여전히 눈에 편안합니다.
참고: 더 나은 분위기를 위해 틈새 및 업계와 조화를 이루는 색상 팔레트를 사용하십시오.
