Jak wyświetlić baner sprzedaży o północy dokładnie z opcjami stanu Divi
Opublikowany: 2021-10-24Prowadzenie promocji lub wyprzedaży jako właściciel witryny nie zawsze jest najwygodniejszą częścią prowadzenia witryny. Sprzedaż często nie rozpoczyna się ani nie kończy w typowych godzinach pracy, często zaczyna się i kończy wraz z początkiem dnia kalendarzowego. Korzystając z opcji warunków Divi, możesz teraz wyświetlać banery sprzedaży typu „ustaw i zapomnij” (i znikają) dokładnie wtedy, gdy tego potrzebujesz. Możesz zapomnieć, w innej strefie czasowej, a nawet zasnąć, a Twoja witryna nadal będzie wyświetlać baner sprzedaży dokładnie w wybranym przez Ciebie czasie. Twoja promocja będzie gotowa, nawet jeśli Ty nie. Zagłębmy się i zobaczmy, jak wykonać tę magię.
Jak dokładnie wyświetlić baner sprzedaży o północy?
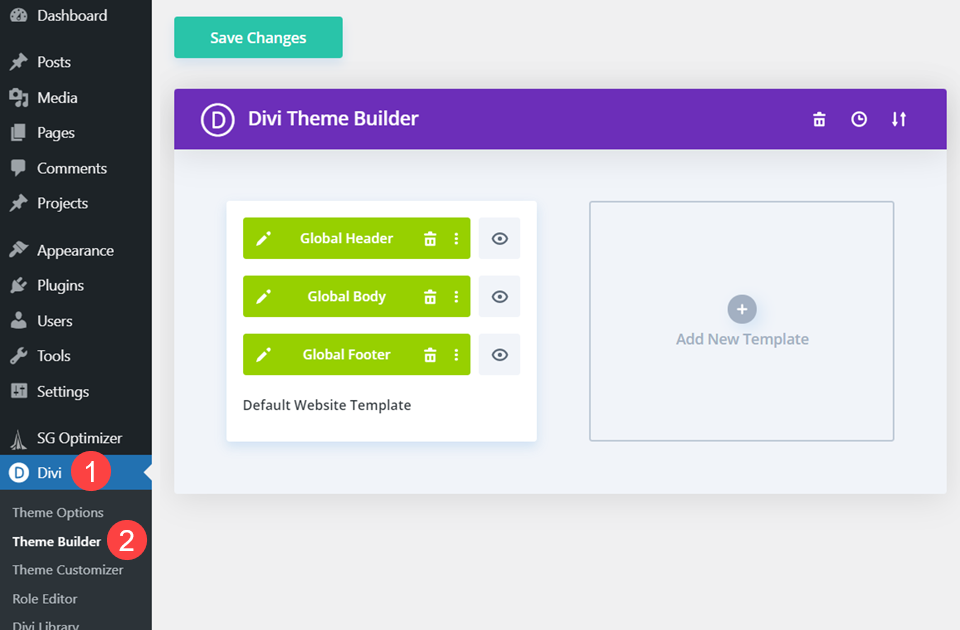
W tym samouczku będziemy używać Divi Theme Builder. Możesz wykonać te same kroki w tradycyjnym Divi Builder, jeśli chcesz odsłonić baner sprzedaży na określonej stronie lub poście, ale będziemy używać kreatora motywów do wyświetlania promocji na całym świecie. Możesz znaleźć Divi Theme Builder na pulpicie WordPress w Divi – Theme Builder .

Edytuj globalny nagłówek
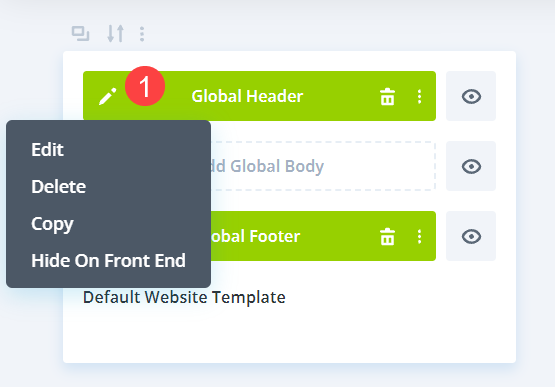
Umieścimy baner sprzedaży, który zostanie ujawniony w globalnym nagłówku domyślnego szablonu witryny , aby uzyskać jak największy zasięg w witrynie. Rozpocznij, klikając przycisk Edytuj , aby otworzyć Divi Builder.

Utwórz nową sekcję i wiersz
Istnieje kilka sposobów dodania banera sprzedaży do swojej witryny. Możesz mieć obraz, który służy jako baner, który będziesz wyświetlać za pomocą modułów Divi. Możesz też użyć Divi, aby zaprojektować baner całkowicie z istniejących modułów. Zrobimy to drugie, decydując się na użycie Divi Builder do utworzenia sekcji nagłówka witryny, która działa jako baner.
Ponownie, jak powiedzieliśmy powyżej, logika warunkowa działa tak samo we wszystkich sekcjach, wierszach i modułach, więc możesz łatwo dostosować ten samouczek do konkretnej sytuacji.
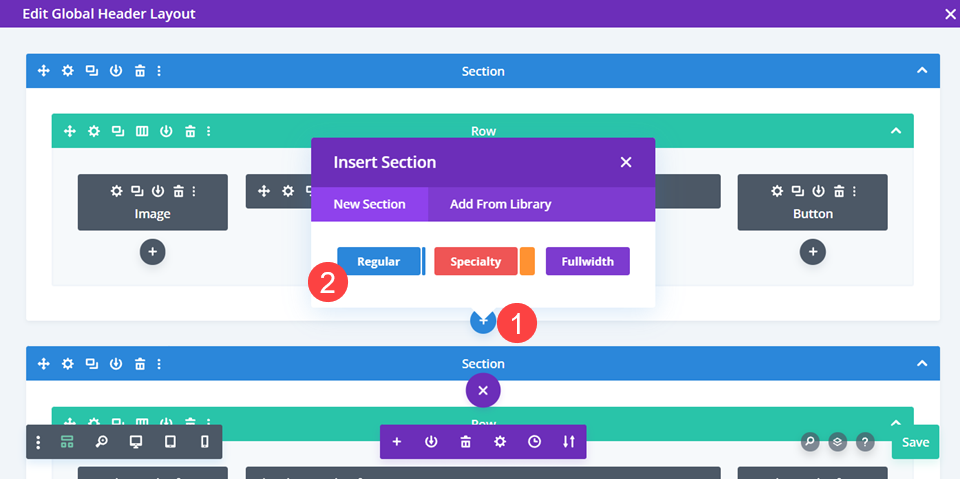
W Divi Builder kliknij niebieską ikonę + i wstaw nową zwykłą sekcję .

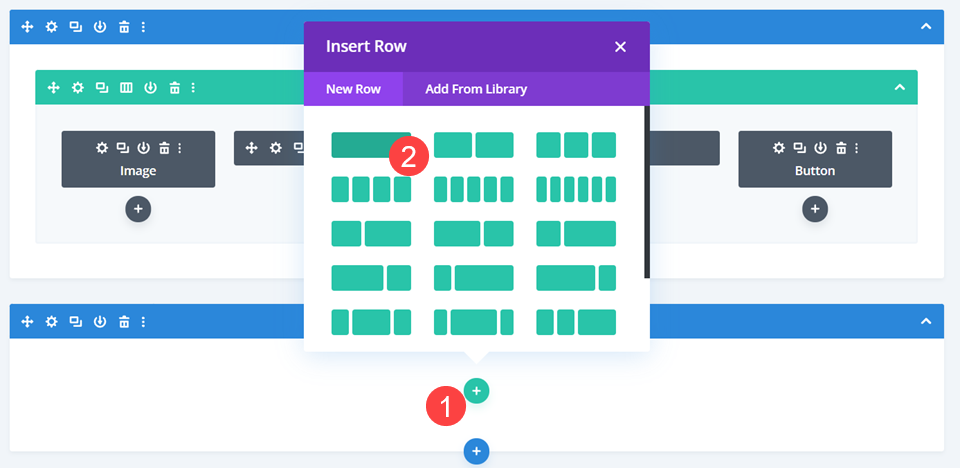
Następnie wybierz układ wiersza sekcji banera, klikając zieloną ikonę + . Wybierzemy wiersz z jedną kolumną , aby projekt był jak najprostszy, ale każdy będzie działał. Będziemy stosować logikę warunkową do sekcji, więc wszystko w niej jest uwzględnione.

Wybierz swój moduł treści
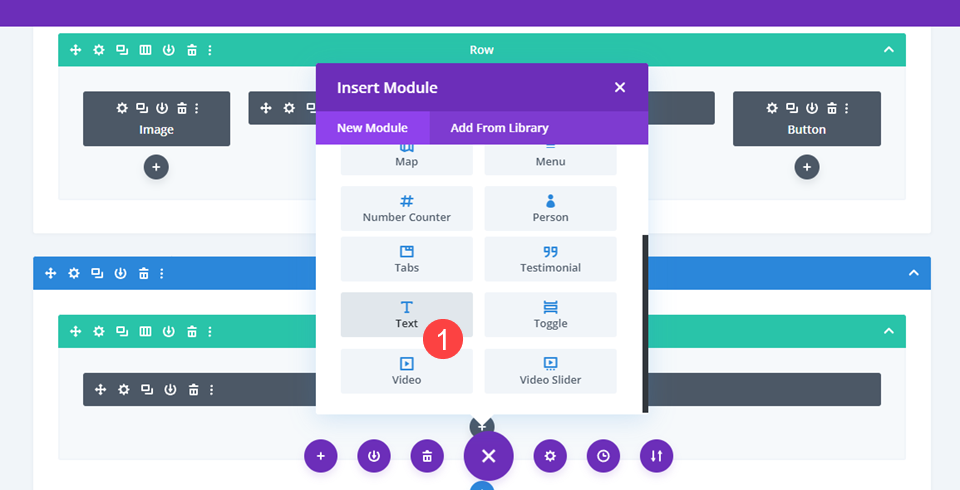
Po wstawieniu wiersza Divi poprosi o wybranie modułu. (Lub możesz to zrobić samodzielnie, klikając ikonę czarnego + ). Jeśli masz obraz na swój baner, będziesz chciał wybrać moduł Obraz , aby go wyświetlić. Jeśli nie, wybierz moduł Tekst z listy rozwijanej. Do odsłonięcia banera użyjemy typowych elementów strony internetowej.

Ustaw szerokość przekroju
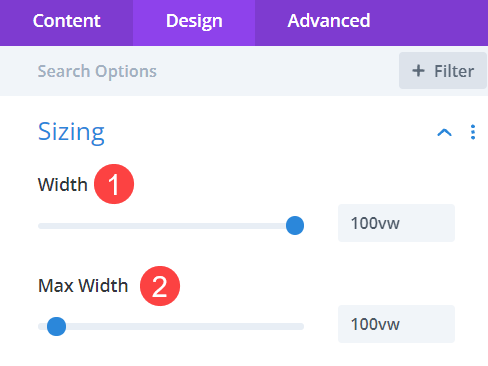
Następnie przejdź do ustawień sekcji, aby dostosować ogólną szerokość. Przejdź do karty Projekt i znajdź podsekcję Rozmiar . Ustaw zarówno szerokość , jak i maksymalną szerokość na 100vw . Ta wartość zapewni, że zawsze będzie znajdować się na 100% szerokości widocznego obszaru, niezależnie od rozmiaru ekranu użytkownika.

Dodaj gradient tła do sekcji
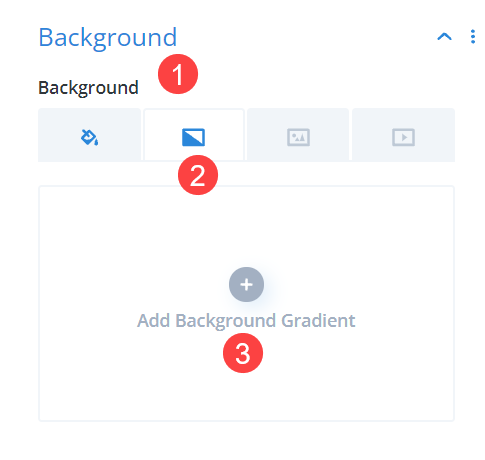
Następnie przejdź do zakładki Treść i znajdź podsekcję Tło . Następnie przejdź do drugiej zakładki, aby wprowadzić wybór gradientu, a następnie kliknij Dodaj gradient tła .

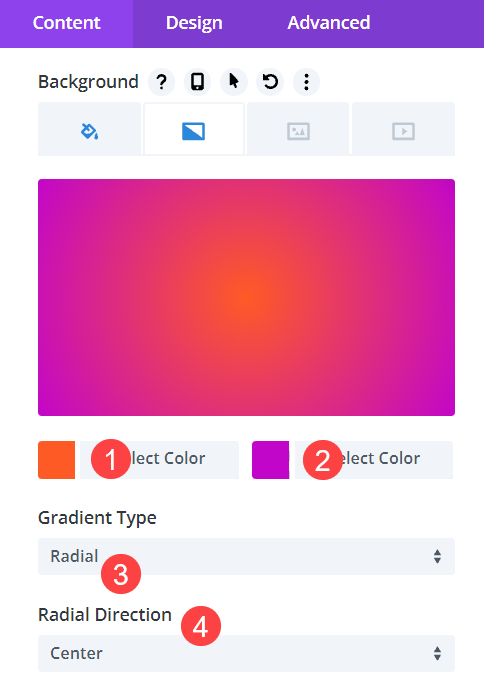
Następnie wybierasz dwa kolory, które chcesz połączyć. Idziemy z #fe5a25 dla pierwszego koloru i #c206c9 dla drugiego . Następnie wybierzemy Radial jako Gradient Type i Center jako Radial Direction . Razem oznacza to, że gradient będzie promieniował na zewnątrz w kształcie okręgu od środka przekroju.

Uczyń sekcję klikalną
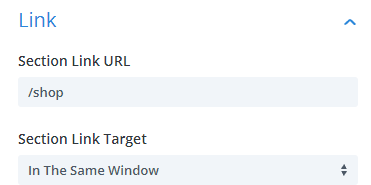
Ponieważ jest to baner sprzedażowy, chcesz, aby całość była klikalna i zabierała użytkowników na wyprzedaż. Kontynuuj na karcie Treść , aby znaleźć podsekcję Link , a następnie wprowadź adres URL, do którego mają przejść użytkownicy.


Dostosuj zawartość modułu tekstowego
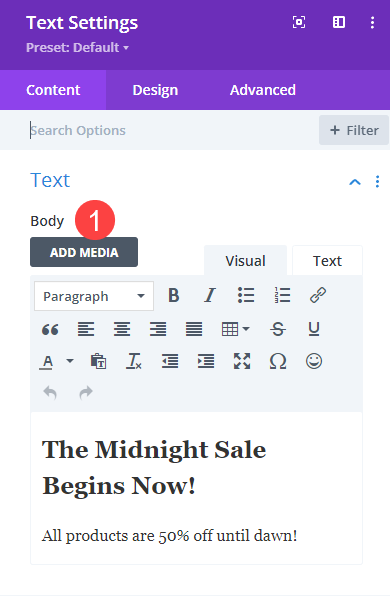
Teraz nadszedł czas, aby wprowadzić treść tego, co ogłosi Twój baner promocyjny. Wprowadź ustawienia modułu tekstowego . W zakładce Treść uprościmy sprawę, umieszczając nagłówek H2 o treści „Wyprzedaż o północy rozpoczyna się teraz” i tekst główny o treści Wszystkie produkty są 50% taniej do świtu .

Dodaj styl nagłówka i tekstu
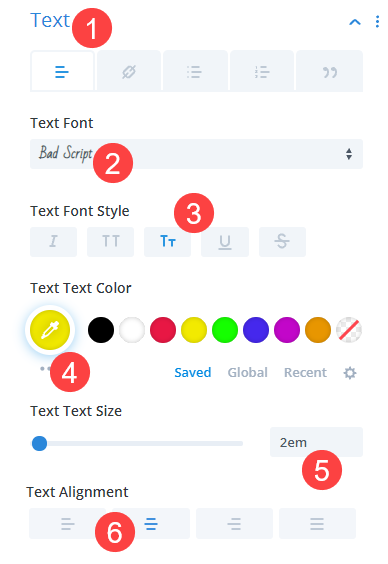
Następnie będziesz chciał zmienić czcionki i kolory nagłówków i tekstu głównego banera. W sekcji Tekst wybierzemy Bad Script jako czcionkę tekstu Kapitaliki jako styl czcionki tekstu . Używamy #f2ea00 jako uzupełniającego koloru tekstu do zaznaczeń tła i 2em jako rozmiaru tekstu . Chcemy również, aby wyrównanie tekstu było na środku .

Następnie wybieramy podsekcję Tekst nagłówka i klikamy zakładkę H2 . Pod nim wybierzemy Bold dla grubości czcionki nagłówka 2 i ponownie dodamy #f2ea00 jako kolor tekstu nagłówka 2 . Zmieniamy również rozmiar tekstu w nagłówku 2 na 3rem , aby rozmiar był podawany w jednostkach w stosunku do innego tekstu na ekranie.
Napraw sekcję na ekranie
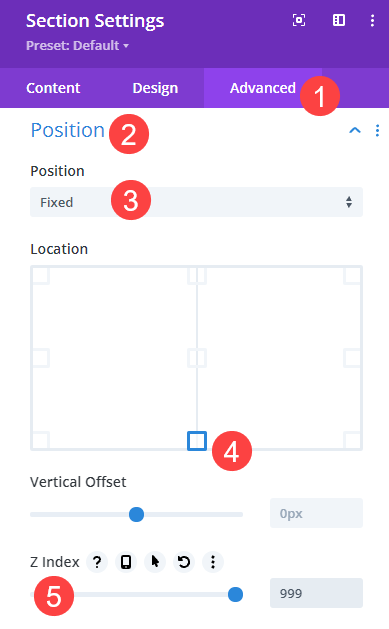
Ponieważ jest to wyprzedaż na czas, nie chcesz, aby Twoi użytkownicy z niej nie korzystali. Zamierzamy więc naprawić tę sekcję na ich ekranach, aby bez względu na to, gdzie się przewijają, baner jest dostępny do kliknięcia. Przejdź do zakładki Zaawansowane w Ustawieniach sekcji i wybierz podsekcję Pozycja . Następnie wybierz opcję Naprawiono z listy rozwijanej i kliknij dolny środkowy kwadrat w siatce Lokalizacja . Na koniec ustaw wysoką wartość indeksu Z (wybieramy 999, aby zapewnić unoszenie się nad innymi elementami).

Teraz sekcja będzie przyklejać się do dolnej części ekranu użytkownika podczas przewijania i poruszania się po witrynie. Zapisz zmiany, a otrzymasz baner sprzedaży gotowy do ujawnienia odwiedzających o północy! Więc zróbmy to teraz.

Dodaj logikę warunkową
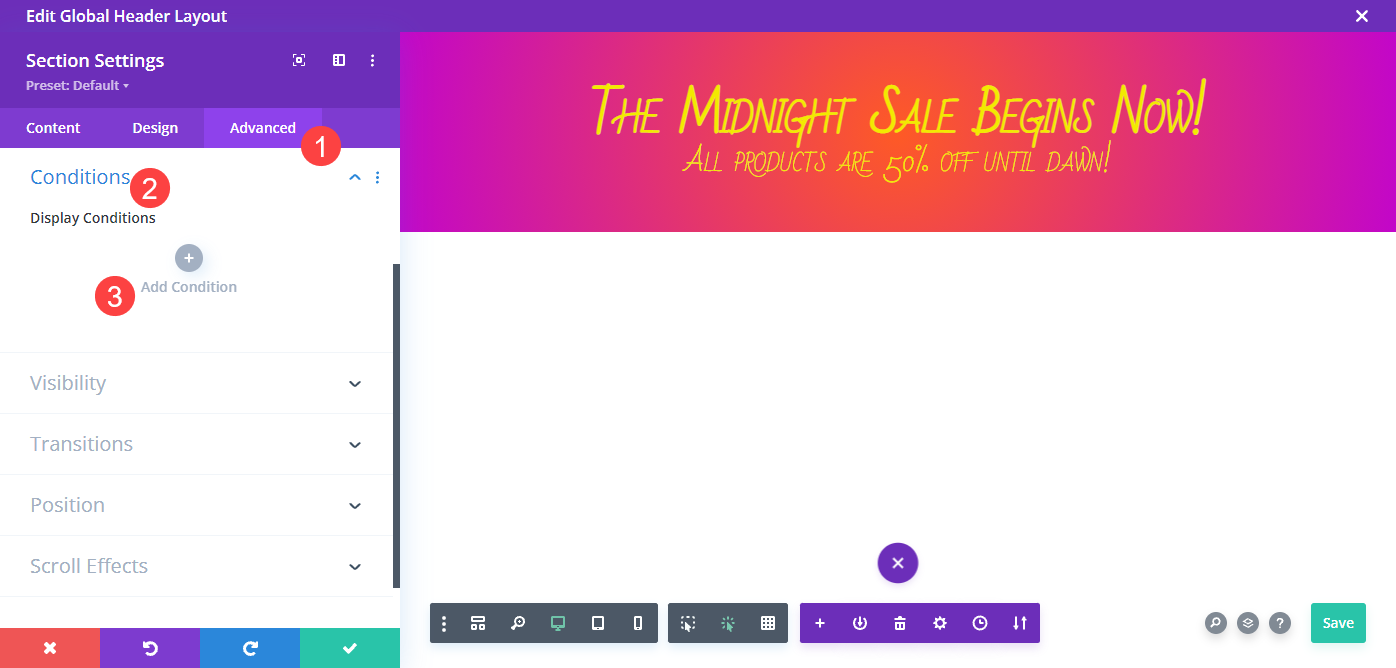
Użyjesz opcji stanu Divi, aby odsłonić sztandar o północy. Znajdziesz je również w zakładce Zaawansowane w Ustawieniach sekcji . Znajdź sekcję Warunki i kliknij szarą ikonę + z napisem Dodaj warunek .

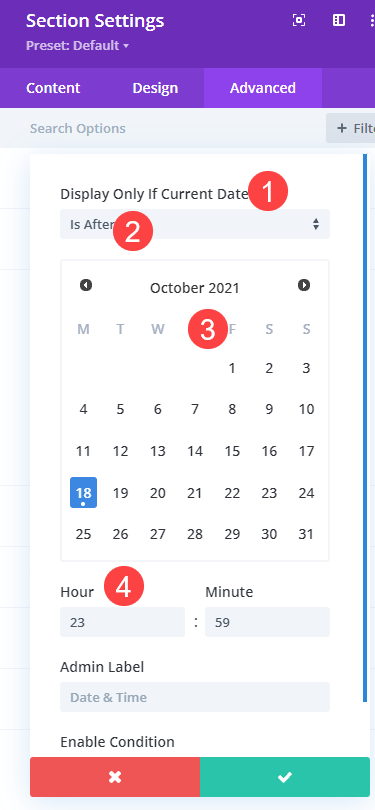
Wybierz opcję Wyświetl tylko, jeśli bieżąca data… z menu rozwijanego, a następnie w nowym oknie wybierz opcję Jest po . Oto ważna część: w kalendarzu wybierz dzień przed , w którym ma się pojawić baner. Jeśli chcesz, aby zaczęło się 19 października o północy, wybierz na przykład 18 października. Następnie ustaw godzinę i minutę na 23:59 . W notacji 24-godzinnej 00:00 jest odpowiednikiem północy, więc te ustawienia pokażą nowy baner sprzedaży dokładnie o północy (lub 1 minutę po 23:59 w wybranym dniu).

Uwaga: jeśli wyprzedaż, którą ujawniasz w tym banerze, kończy się w określonym czasie, możesz dodać drugi warunek do sekcji, postępując zgodnie z tymi samymi instrukcjami, ale wybierz opcję Jest przed i ustaw datę zakończenia. Spowoduje to wyświetlenie okna czasowego, w którym baner pojawi się w Twojej witrynie.
Zawijanie
Opcje warunku Divi pozwalają ustawić dowolną liczbę kryteriów wyświetlania treści na Twojej stronie. Projektując prostą, klikalną sekcję jako baner sprzedaży i ustawiając opcję warunku, która ma się wyświetlać po określonej dacie i godzinie, możesz zaplanować ujawnienie swojej promocji o północy, a następnie nie musisz budzić się w środku nocy, aby ją uruchomić.
Jakie rodzaje zdarzeń czasowych ujawnisz za pomocą opcji warunków Divi?
Artykuł wyróżniony obrazem autorstwa wongstock / shutterstock.com
