Как показать рекламный баннер точно в полночь с помощью параметров условий Divi
Опубликовано: 2021-10-24Проведение рекламных акций или распродаж в качестве владельца веб-сайта не всегда является самой удобной частью управления сайтом. Распродажи часто не начинаются и не заканчиваются в обычные часы работы, а часто начинаются и заканчиваются с началом календарного дня. Используя параметры условий Divi, теперь вы можете настроить всплывающие (и исчезающие) рекламные баннеры «установи и забудь» именно тогда, когда они вам нужны. Вы можете быть забывчивым, находиться в другом часовом поясе или даже уснуть, и ваш веб-сайт по-прежнему будет отображать рекламный баннер именно в то время, которое вы выберете. Ваше промо будет готово, даже если вы не готовы. Давайте углубимся и посмотрим, как выполнить это волшебство.
Как показать рекламный баннер ровно в полночь
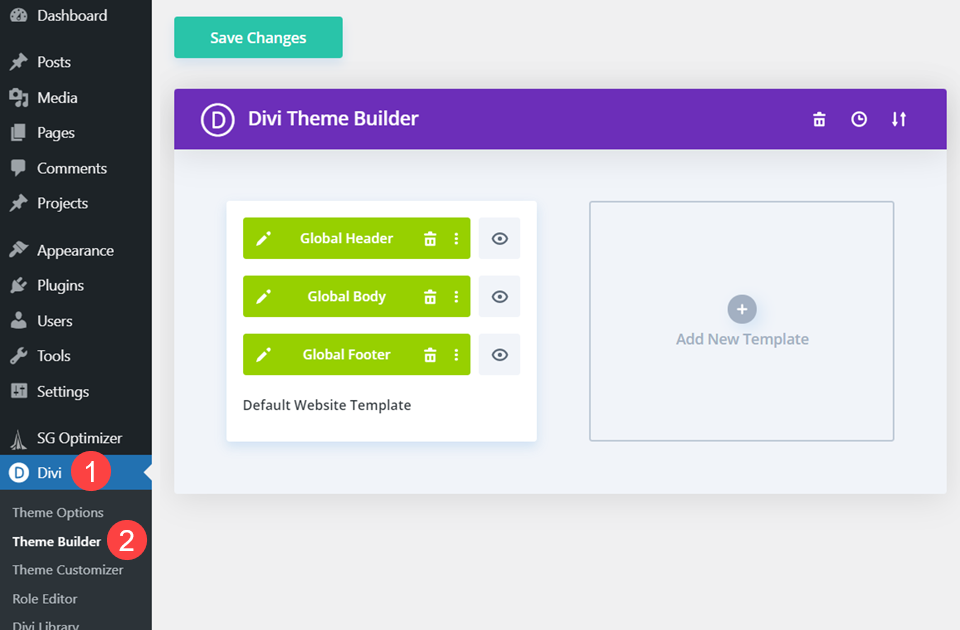
В этом уроке мы будем использовать конструктор тем Divi. Вы можете выполнить те же шаги в традиционном Divi Builder, если хотите показать рекламный баннер на определенной странице или в публикации, но мы будем использовать конструктор тем для глобального отображения рекламной акции. Вы можете найти Divi Theme Builder на панели инструментов WordPress в разделе Divi — Theme Builder .

Отредактируйте глобальный заголовок
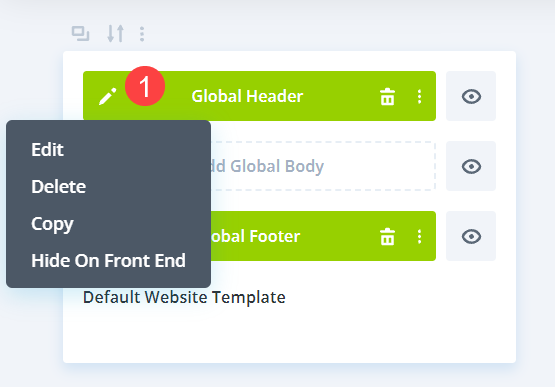
Мы будем размещать рекламный баннер в глобальном заголовке шаблона веб-сайта по умолчанию , чтобы он получил максимальное освещение на сайте. Начните с нажатия кнопки « Изменить », чтобы открыть Divi Builder.

Создайте новый раздел и строку
Есть несколько способов добавить рекламный баннер на свой сайт. У вас может быть изображение, которое служит баннером, который вы будете отображать с помощью модулей Divi. Или вы можете использовать Divi для создания баннера полностью из существующих модулей. Мы собираемся сделать последнее, решив использовать Divi Builder для создания раздела заголовка вашего веб-сайта, который будет функционировать как баннер.
Опять же, как мы сказали выше, условная логика работает одинаково во всех разделах, строках и модулях, поэтому вы можете легко адаптировать это руководство к своей конкретной ситуации.
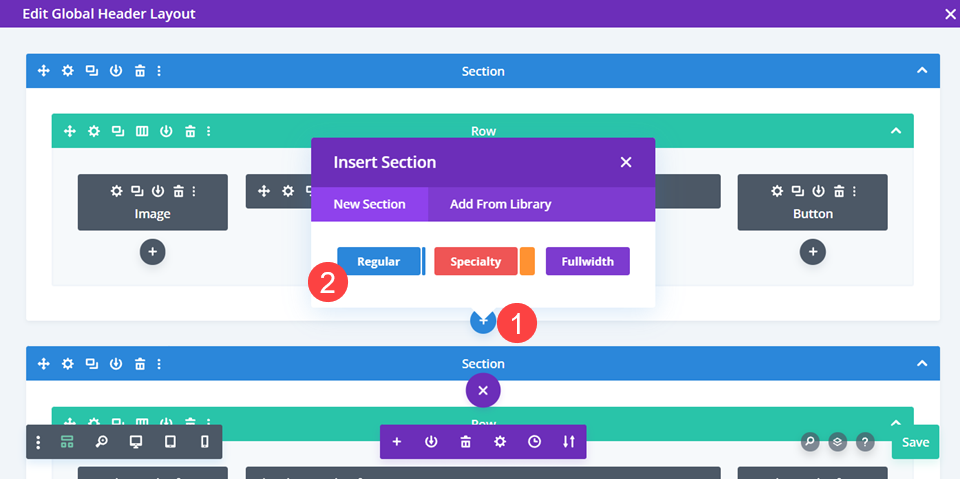
В Divi Builder нажмите синий значок + и вставьте новый обычный раздел .

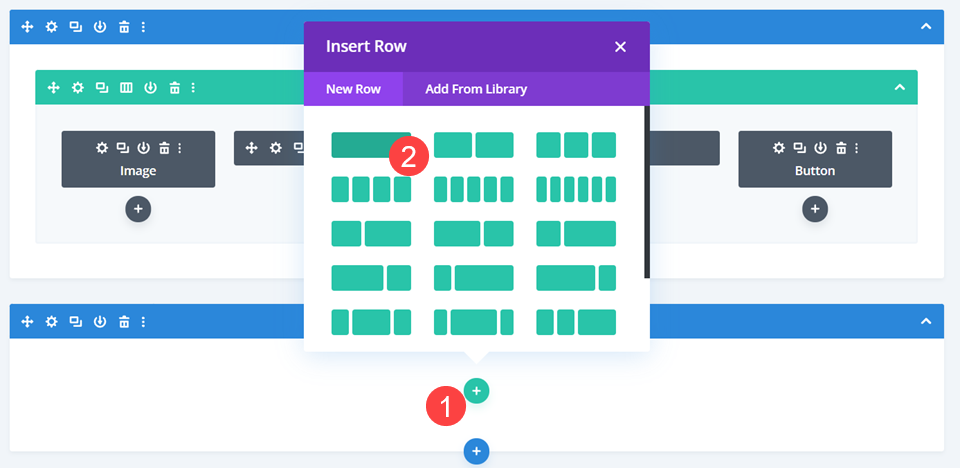
Затем выберите макет для строки раздела баннера, щелкнув зеленый значок + . Мы выберем строку с одним столбцом , чтобы дизайн был как можно более простым, хотя подойдет любой. Мы будем применять условную логику к разделу, так что все внутри будет включено.

Выберите свой контент-модуль
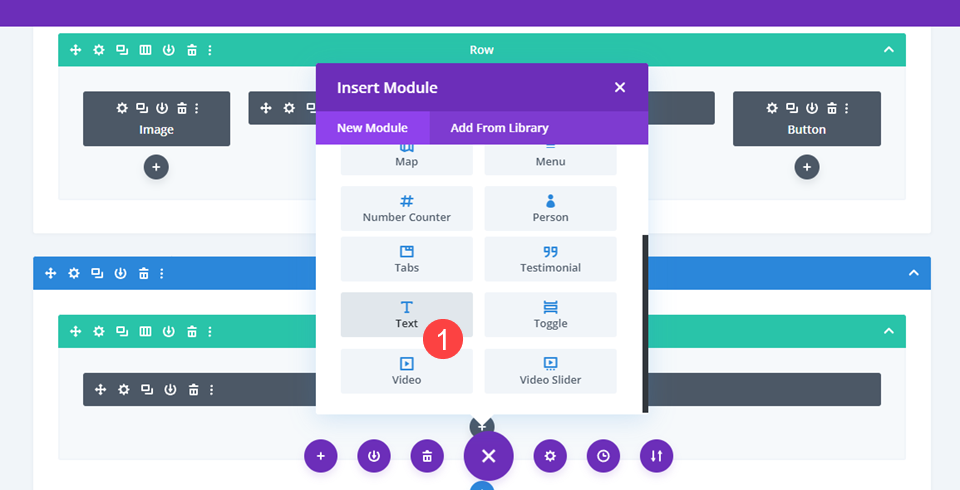
Когда вы вставляете свою строку, Divi предлагает вам выбрать модуль. (Или вы можете сделать это самостоятельно, нажав черный значок + ). Если у вас есть изображение для вашего баннера, вам нужно выбрать модуль изображения для его отображения. Если нет, то выберите текстовый модуль из выпадающего списка. Мы будем использовать типичные элементы веб-сайта, чтобы показать баннер.

Установить ширину раздела
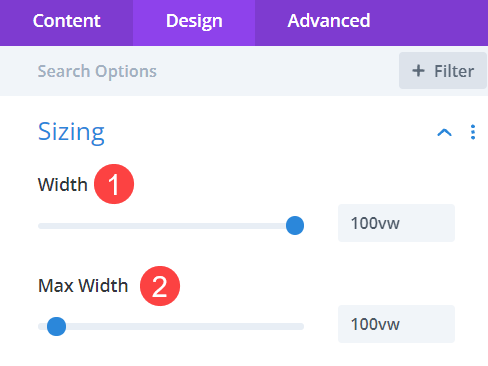
Затем перейдите в настройки раздела, чтобы вы могли настроить общую ширину. Перейдите на вкладку « Дизайн » и найдите подраздел «Размеры». Настройте ширину и максимальную ширину на 100vw . Это значение гарантирует, что он всегда будет занимать 100 % ширины области просмотра, независимо от размера экрана пользователя.

Добавьте фоновый градиент к разделу
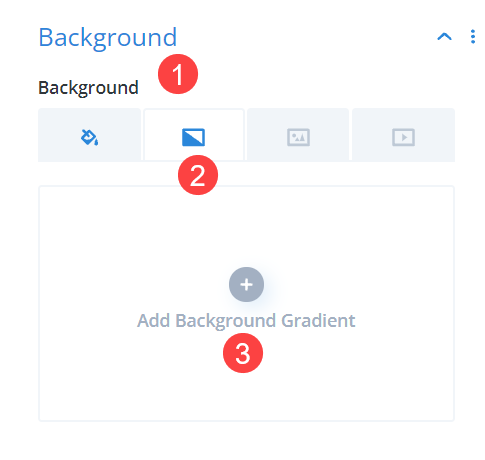
Далее перейдите на вкладку « Содержимое » и найдите подраздел « Фон ». Затем перейдите на вторую вкладку , чтобы выбрать градиент, а затем нажмите « Добавить фоновый градиент ».

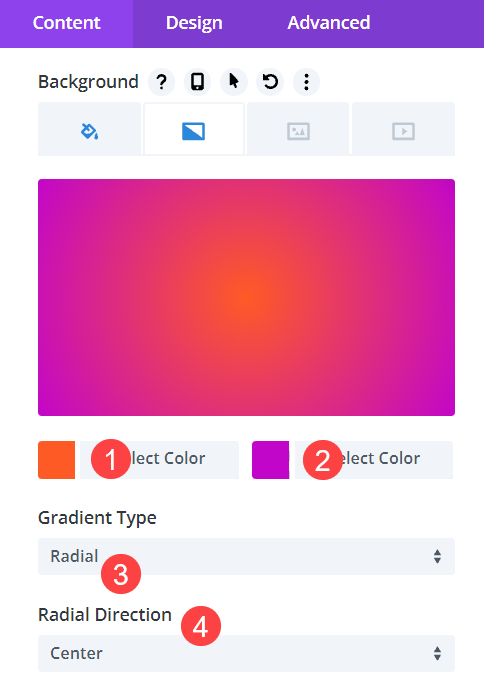
Затем вы выбираете два цвета, которые хотите объединить. Мы используем #fe5a25 для первого цвета и #c206c9 для второго . Затем мы выберем Radial в качестве Gradient Type и Center в качестве Radial Direction . Вместе это означает, что градиент будет исходить наружу по кругу от середины секции.

Сделать раздел кликабельным
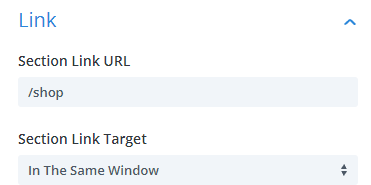
Поскольку это рекламный баннер, вам нужно, чтобы на него можно было щелкнуть целиком, чтобы привлечь пользователей к распродаже. Перейдите на вкладку « Контент », чтобы найти подраздел « Ссылка », а затем введите URL-адрес, по которому вы хотите, чтобы ваши пользователи перешли.


Настройка содержимого текстового модуля
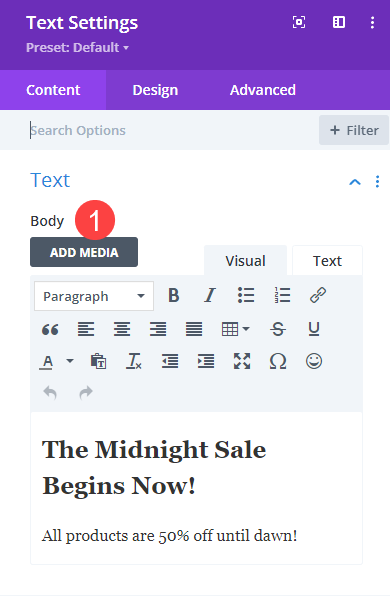
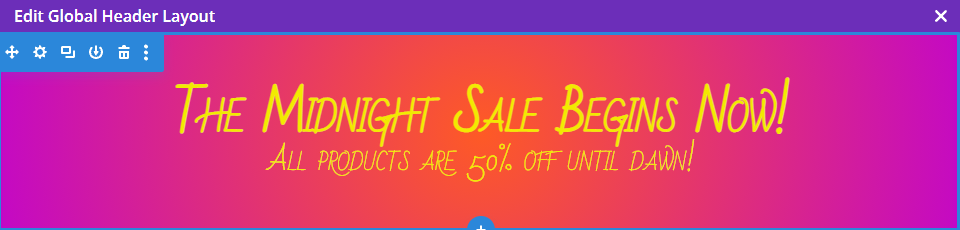
Теперь пришло время ввести контент для того, что будет анонсировать ваш рекламный баннер. Войдите в настройки текстового модуля . На вкладке « Контент » мы собираемся сделать его простым с заголовком H2 , который гласит: «Полуночная распродажа начинается сейчас» , и основным текстом, который гласит: « Все товары со скидкой 50% до рассвета ».

Добавить заголовок и стиль текста
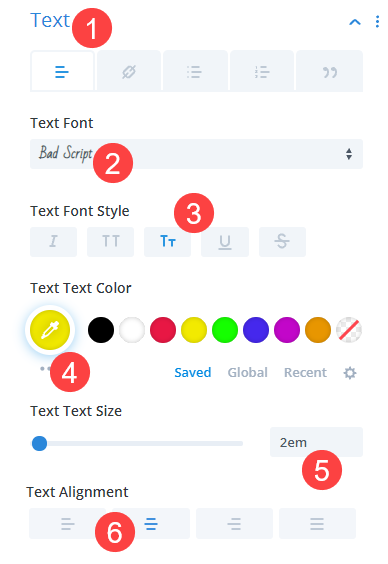
Далее вам нужно будет изменить шрифты и цвета заголовков и основного текста баннера. В разделе « Текст » мы выберем « Плохой сценарий » в качестве шрифта « Маленькие заглавные буквы » в качестве стиля шрифта текста . Мы используем #f2ea00 в качестве дополнительного цвета текста для выбора фона и 2em в качестве размера текста . Мы также хотим, чтобы Text Alignment был Center .

Затем мы выбираем подраздел « Текст заголовка» и нажимаем вкладку H2 . Под ним мы выберем жирный шрифт для веса шрифта заголовка 2 и снова добавим #f2ea00 в качестве цвета текста заголовка 2 . Мы также меняем размер текста заголовка 2 на 3rem , чтобы он измерялся в единицах относительно другого текста на экране.
Закрепить раздел на экране
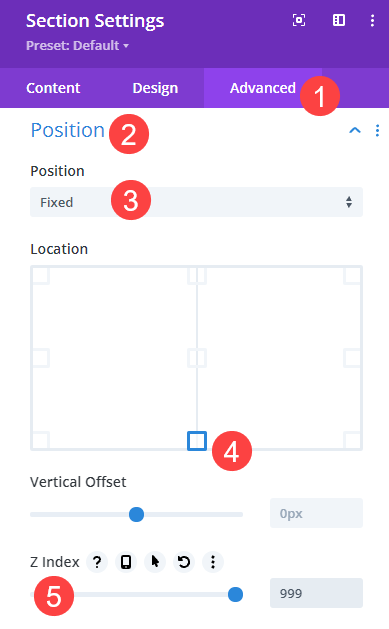
Поскольку это временная распродажа, вы не хотите, чтобы ваши пользователи упустили ее. Поэтому мы собираемся зафиксировать раздел на их экранах, чтобы независимо от того, где они прокручивают, баннер был там, чтобы они могли щелкнуть. Перейдите на вкладку « Дополнительно » настроек раздела и выберите подраздел « Позиция ». Затем выберите « Фиксировано » в раскрывающемся списке и щелкните нижний средний квадрат в сетке « Местоположение ». Наконец, установите высокое значение Z-индекса (мы выбираем 999, чтобы обеспечить плавание над другими элементами).

Теперь раздел будет прикрепляться к нижней части экрана пользователя, когда он прокручивает и перемещается по сайту. Сохраните изменения, и у вас есть рекламный баннер, готовый показать ваших посетителей в полночь! Итак, давайте сделаем это сейчас.

Добавить условную логику
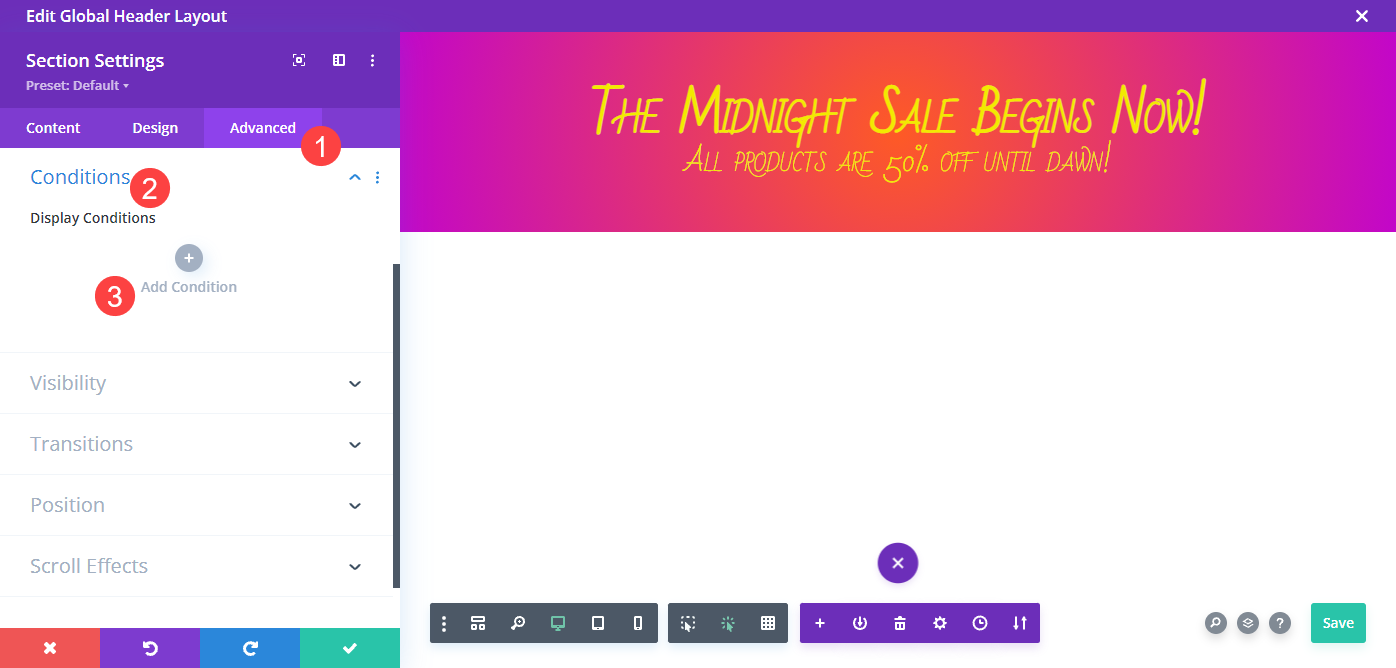
Вы будете использовать параметры условий Divi, чтобы открыть баннер в полночь. Вы найдете их также на вкладке « Дополнительно » в настройках раздела . Найдите раздел « Условия » и щелкните серый значок + с надписью « Добавить условие ».

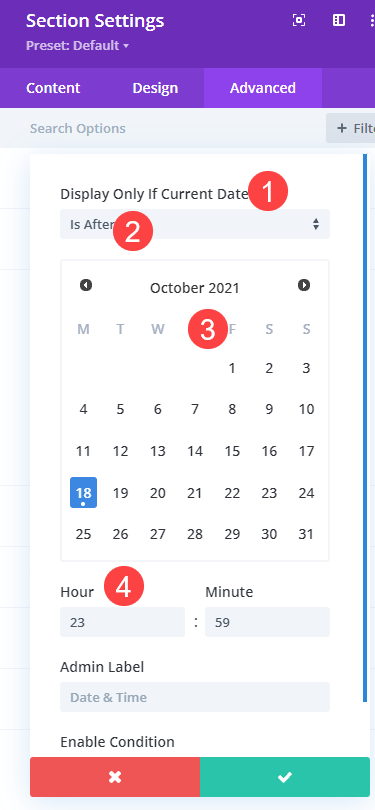
Выберите « Показывать только, если текущая дата… » в раскрывающемся списке, а затем в новом окне выберите «После» . Вот важная часть: в календаре выберите день , за который должен появиться баннер. Если вы хотите, чтобы он начался 19 октября в полночь, выберите, например, 18 октября. Затем установите часы и минуты на 23:59 . В 24-часовом формате 00:00 эквивалентно полуночи, поэтому эти настройки отобразят этот новый рекламный баннер ровно в полночь (или через 1 минуту после 23:59 в выбранную вами дату).

Примечание: если распродажа, в которой вы показываете этот баннер, заканчивается в определенное время, вы можете добавить в раздел второе условие, следуя тем же инструкциям, но выбрав «До» и установив дату окончания. Это обеспечит временное окно, в течение которого баннер появится на вашем сайте.
Подведение итогов
Параметры условий Divi позволяют вам установить любое количество критериев для отображения контента на вашем веб-сайте. Разработав простой интерактивный раздел в виде рекламного баннера и установив параметр условия для показа после определенной даты и времени, вы можете запланировать показ своей рекламной акции в полночь, а затем не нужно бодрствовать среди ночи, чтобы запустить его.
Какие временные события вы будете показывать, используя параметры условий Divi?
Статья с изображением от Wongstock / Shutterstock.com
