Jak stworzyć powtarzający się baner promocyjny z Divi
Opublikowany: 2021-10-22Dzięki aktualizacji opcji warunków Divi masz większą kontrolę nad wyświetlaniem treści niż kiedykolwiek. Możesz dodawać warunki do sekcji, wierszy i modułów, aby wyświetlać zawartość tylko wtedy, gdy spełnione są ustawione kryteria. Dzisiaj pokażemy, jak dodać cykliczny baner promocyjny do swojej witryny, korzystając z warunku daty i godziny Divi. W ten sposób możesz to ustawić i zapomnieć, ale Twoi klienci i klienci będą o tym stale przypominać. Zacznijmy!
Jak stworzyć powtarzający się baner promocyjny
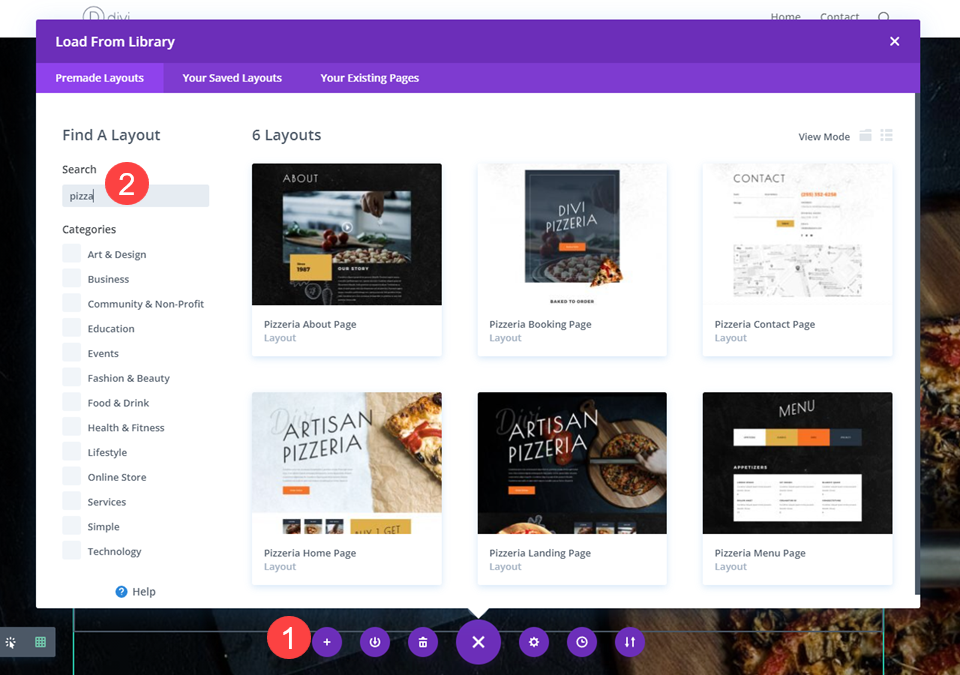
Twoim pierwszym krokiem będzie podjęcie decyzji, na których stronach chcesz wyświetlać powtarzający się baner. W tym przykładzie użyjemy strony załadowanej pakietem układów pizzerii artisan, który można znaleźć w kreatorze Divi. Aby użyć jednego z naszych gotowych układów, wybierz fioletową ikonę + w Divi Builder i znajdź żądany układ.

Możesz wykonać te kroki niezależnie od używanego układu.
Dodaj nową sekcję
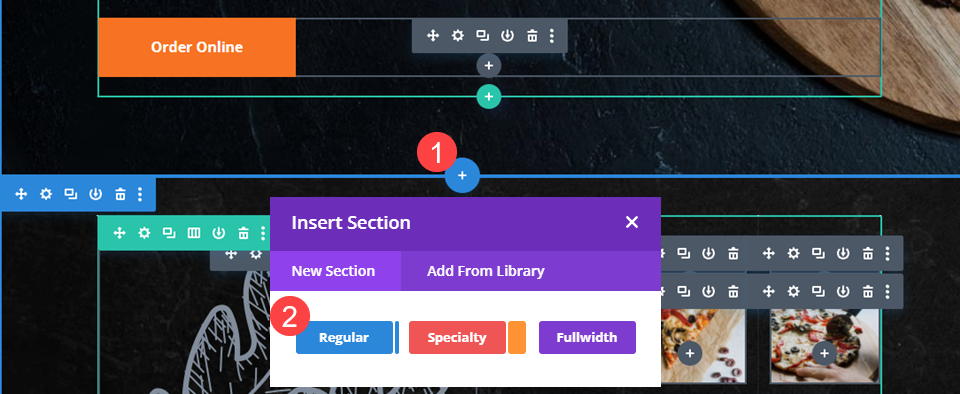
Ponieważ ten baner wyświetla się tylko czasami, nie chcesz dodawać go do istniejącego elementu na stronie. Będziesz potrzebować do tego zupełnie nowej sekcji. Kliknij niebieską ikonę +, aby dodać nową sekcję do strony. W wyskakującym oknie wybierz typ sekcji Zwykły .

Ta sekcja będzie Twoim powtarzającym się banerem.
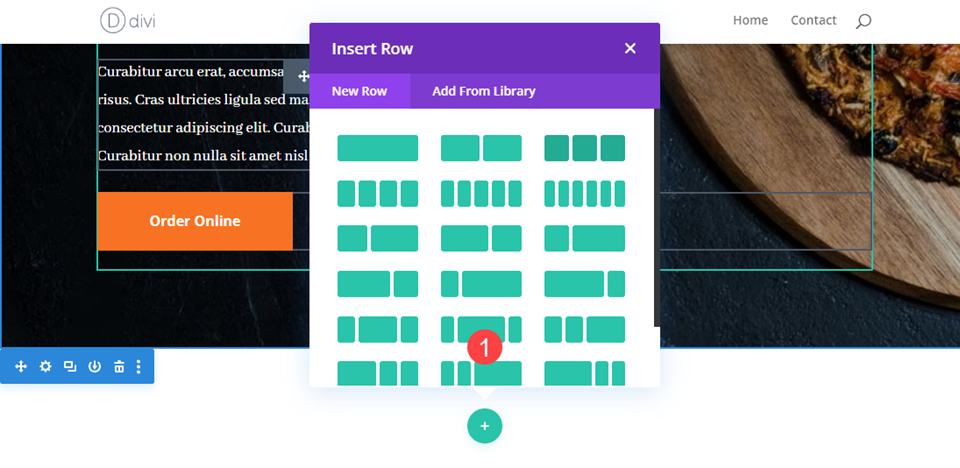
Wybierz układ kolumn
Ponownie, dowolny układ, który chcesz mieć w swoim banerze, jest w porządku, ale w tym przykładzie wybieramy układ 3-kolumnowy, w którym kolumna środkowa jest największa.

Zaprojektuj swój baner
To jest baner promocyjny, więc będziesz chciał poświęcić trochę czasu, aby przyciągał wzrok. Zamierzamy nadać tłu wyróżniający się kolor, zastosować zauważalne czcionki i podkreślić, w jaki sposób klient może skorzystać z oferty.
Wybierz kolor tła
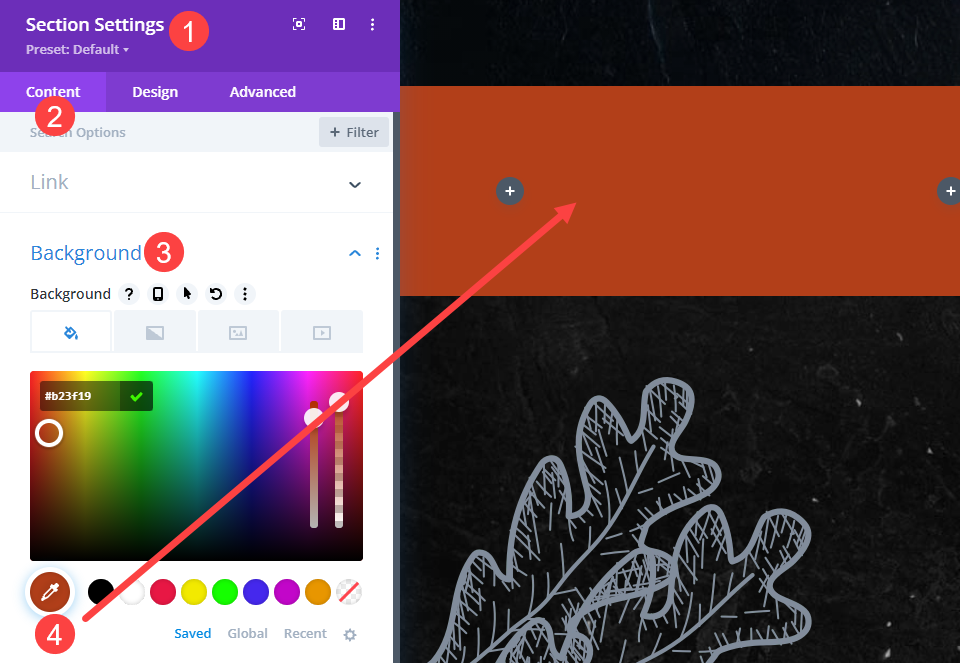
Najpierw przejdź do ustawień sekcji i przejdź do opcji Tło w zakładce Treść . Używamy koloru #B23F19 jako tła.

Dostosuj odstępy między wierszami
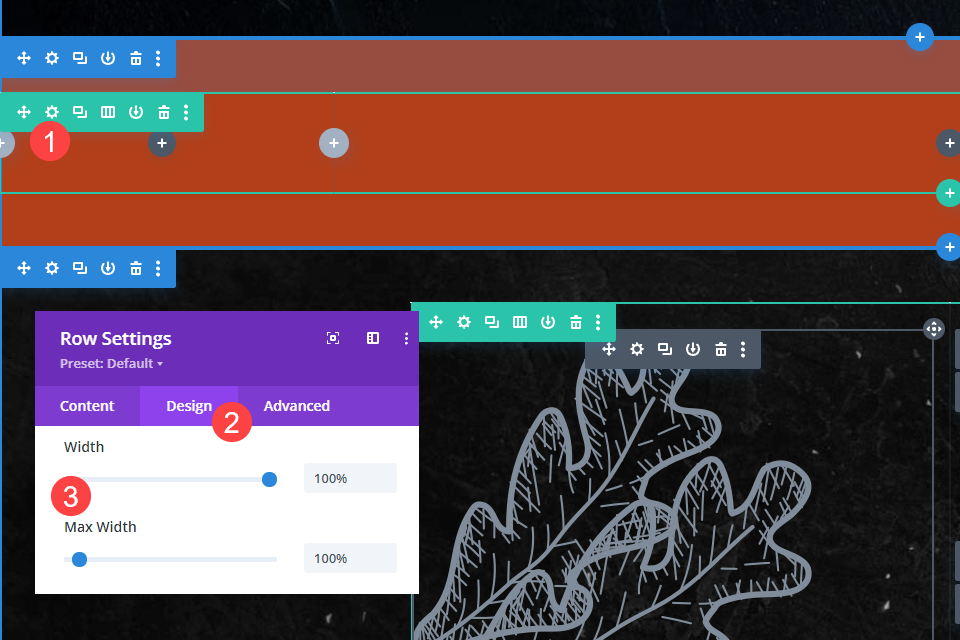
Po zapisaniu przejdź do ustawień wiersza . Następnie kliknij kartę Projekt i opcje rozmiaru . Ustaw Szerokość i Maks. szerokość na 100% . Spowoduje to rozciągnięcie zielonej granicy wiersza do krawędzi rzutni.

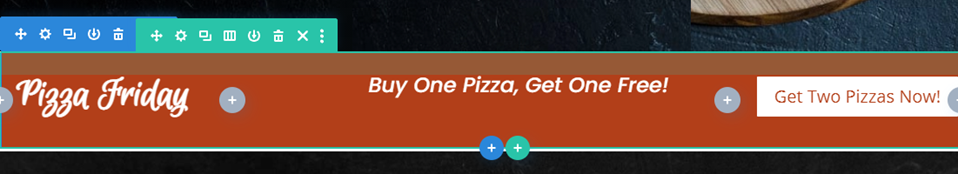
Dodaj i stylizuj moduł przycisku
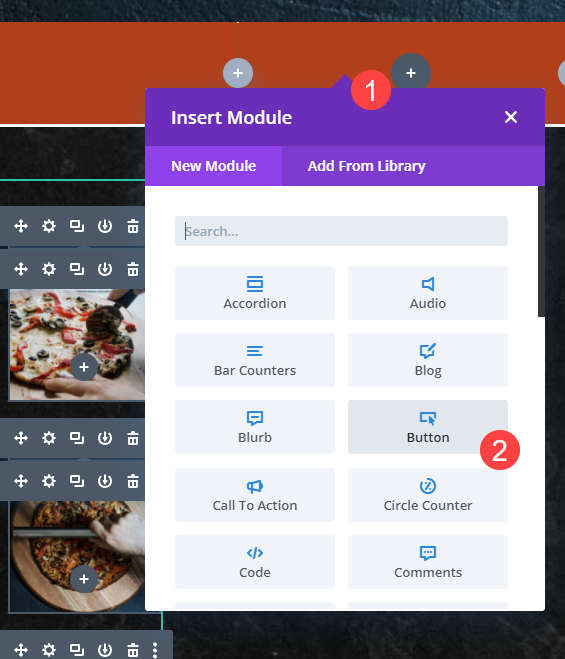
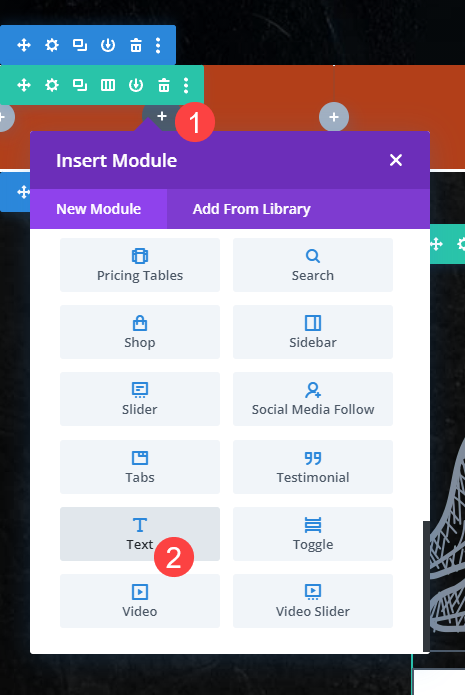
Następnie kliknij trzecią kolumnę i dodaj moduł przycisku za pomocą czarnej ikony + .

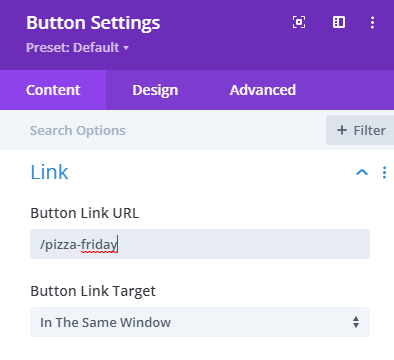
Następnie kliknij ustawienia przycisku i dostosuj adres URL łącza przycisku na karcie Treść . Powinno to być miejsce, w którym klient będzie mógł skorzystać z dowolnej promocji, którą będziesz miał, w sposób cykliczny.

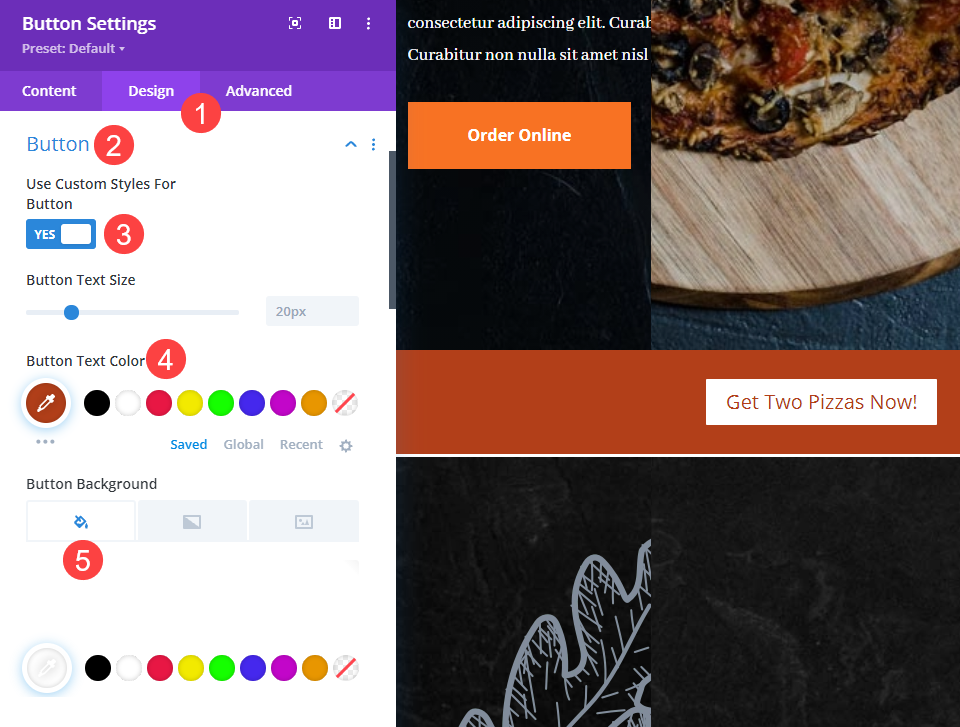
Następnie przejdź do karty Projekt i wybierz opcję Użyj niestandardowych stylów dla przycisku . Twoje dane mogą się różnić, ale w tym artykule chcemy, aby tekst używał tego samego #B23F19 , co tło powyżej, a następnie ustawimy kolor tła na biały.

Dodaj tekst do innych kolumn
Pozostałe dwie kolumny w projekcie będą tekstem promocyjnym dla powtarzającego się banera, a do tego po prostu użyjesz standardowego modułu tekstowego .

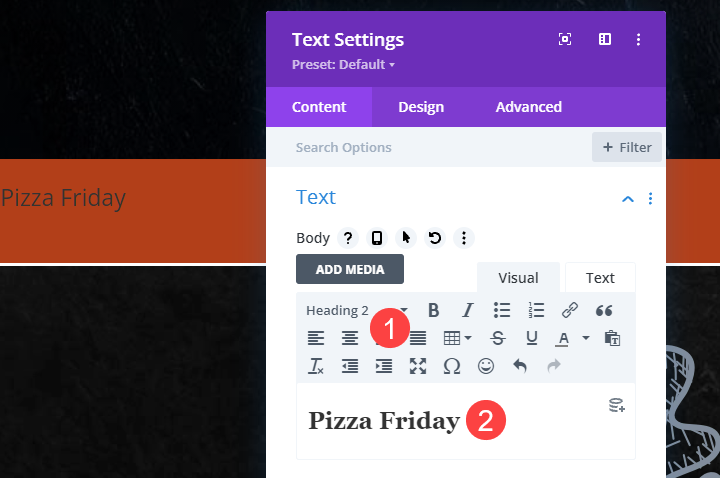
W pierwszej kolumnie dodasz Tekst nagłówka , który wskazuje nazwę promocji. W tym przykładzie Pizza Friday .

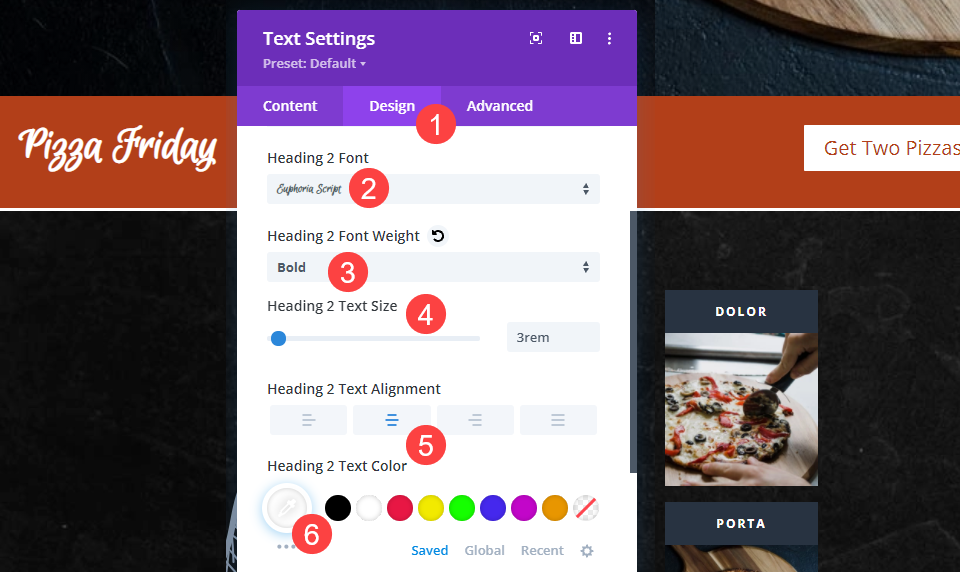
Następnie przejdź do zakładki Projekt . W tym konkretnym projekcie wybraliśmy Eudora Script jako czcionkę nagłówka , pogrubioną grubość czcionki , 3rem jako rozmiar tekstu i biały kolor tekstu ze środkiem wyrównanie .


W środkowej kolumnie powtórz te same kroki, używając tylko zwykłego tekstu podstawowego dla treści.

Następnie dostosuj ustawienia, tak jak powyżej. W tym przykładzie wybraliśmy Poppins jako czcionkę tekstu podstawowego w rozmiarze 1,5 rem , ale pozostałe ustawiliśmy tak samo jak tekst promocyjny.

Teraz, gdy mamy już sam baner promocyjny, przejdźmy do ustawienia go tak, aby się powtarzał!
Dodaj ustaloną pozycję do sekcji banera
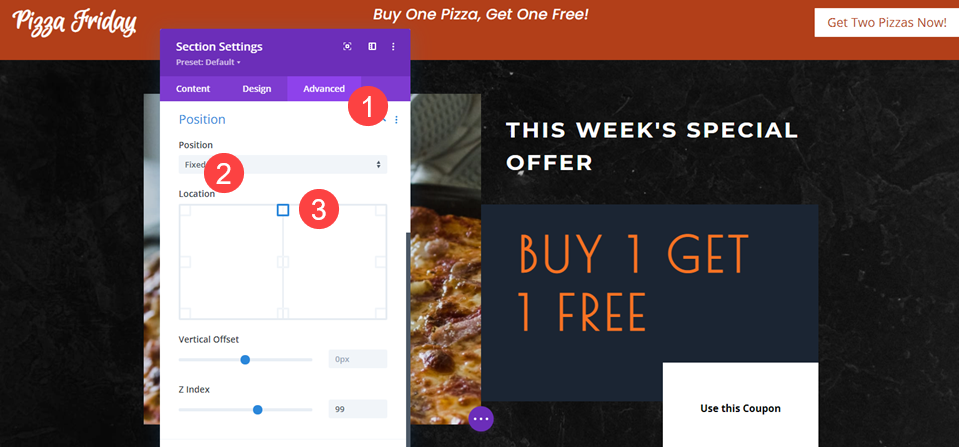
Ponieważ chcesz, aby zostało to zauważone, będziesz chciał naprawić sekcję na górze strony. Możesz to zrobić przechodząc do zakładki Zaawansowane w Ustawieniach sekcji . W sekcji Pozycja wybierz Stałe , a następnie kliknij środkowy kwadrat u góry, aby wskazać, gdzie Divi ma umieścić sekcję. Uwzględniamy również indeks Z równy 99 , aby zapewnić, że baner będzie unosił się nad innymi treściami na stronie.

Zwróć uwagę, że sekcja pozostanie na swoim miejscu w Divi Builder, a nie będzie pokazywana na górze. Więc kiedy edytujesz stronę, możesz umieścić sekcję w dowolnym miejscu. Jednak opcje pozycji zawsze pokażą to naprawione w aktywnej witrynie.
Animuj powtarzający się baner
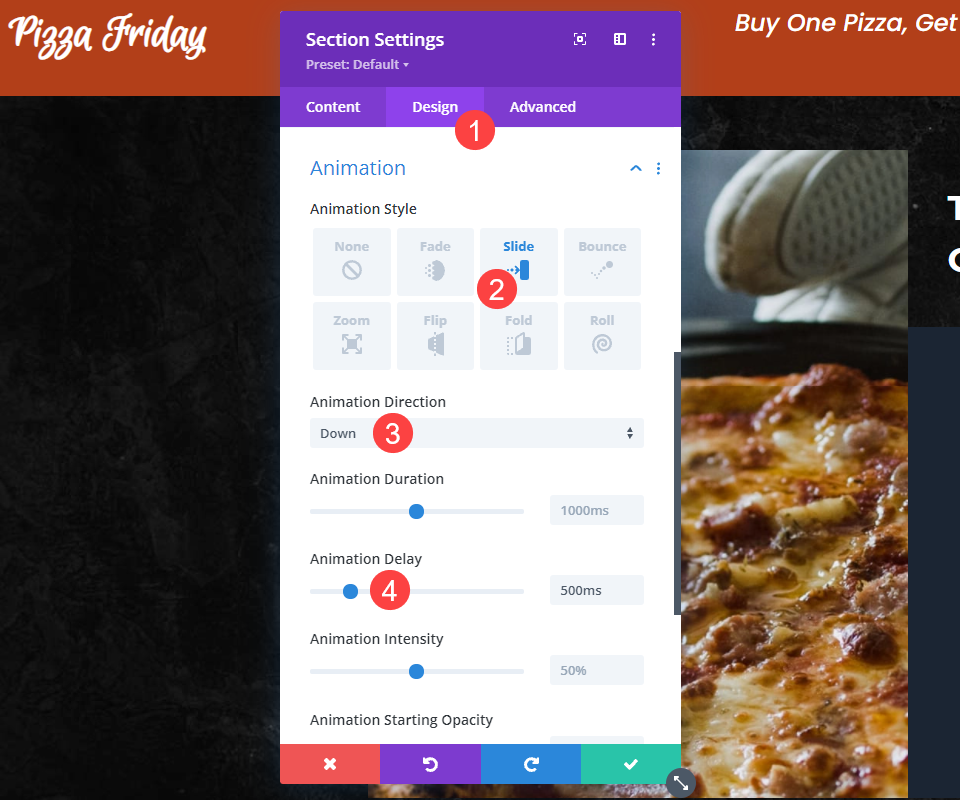
Możesz również przyciągnąć uwagę klienta, korzystając z wbudowanej funkcji animacji Divi. Przejdź do zakładki Projekt i znajdź opcje Animacja . W przypadku powtarzającego się banera możesz wiele zrobić za pomocą prostego efektu wsuwania. Wybierz Slajd w obszarze Styl animacji , ustaw Kierunek animacji na W dół , a następnie ustaw Opóźnienie animacji na 500 ms (pół sekundy), aby nie pojawiało się od razu tak, jak w przypadku jakiejkolwiek innej zawartości. Opóźnienie pokazuje klientowi, że jest wyjątkowy i zwraca uwagę.

Ustaw logikę warunkową
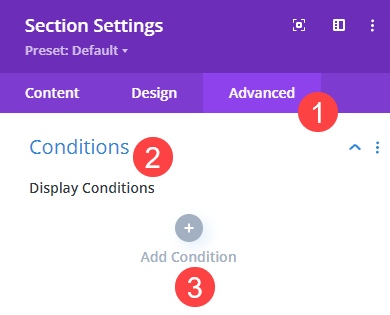
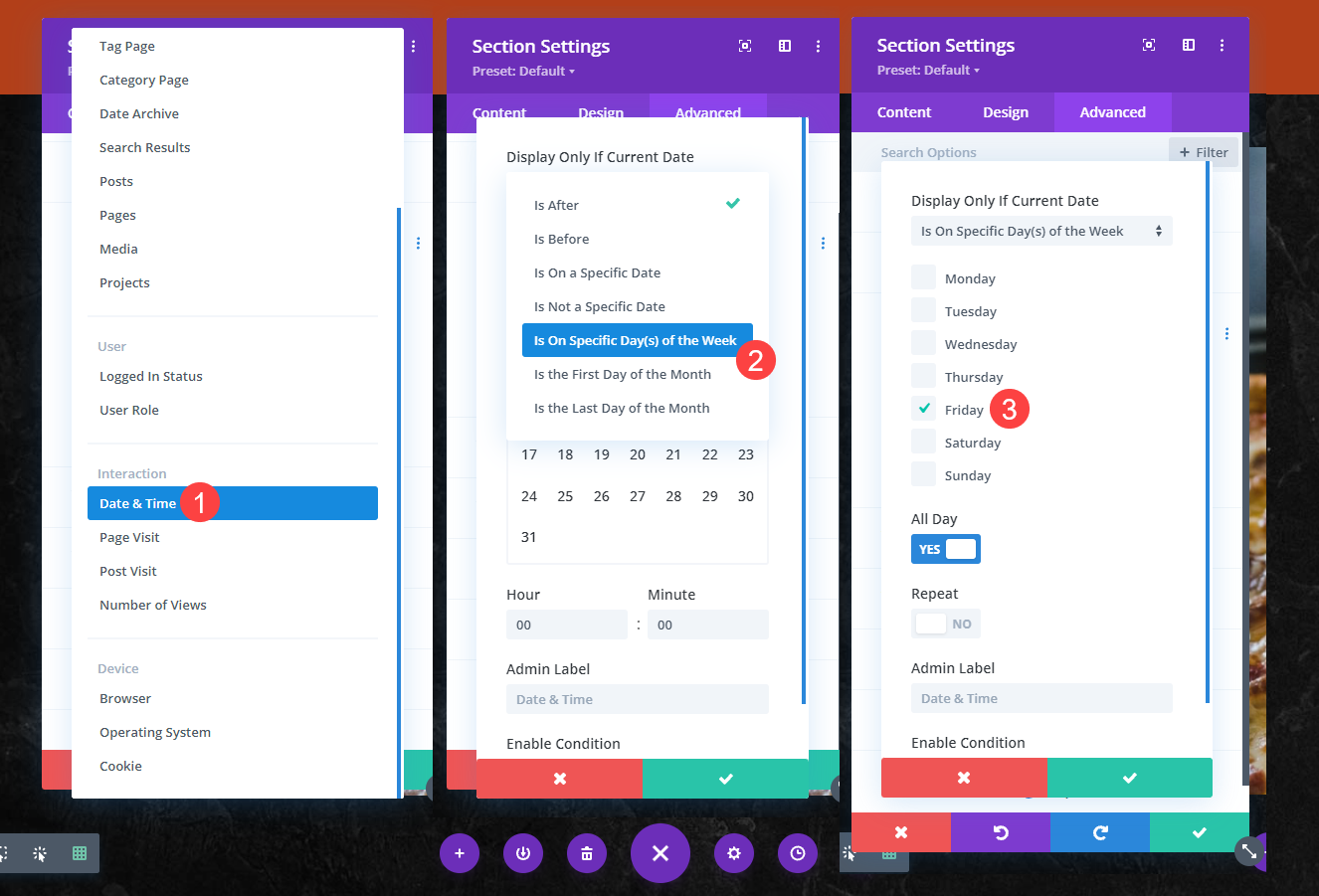
Gdy masz już zestaw pozycjonowania i animacji, nadszedł czas, aby użyć logiki warunkowej , aby powtarzający się baner promocyjny faktycznie się powtarzał. Opcje te znajdują się w Ustawieniach sekcji , na karcie Zaawansowane , w obszarze Warunki . Kliknij Dodaj warunek , aby rozpocząć.

Przewiń, aż znajdziesz datę i godzinę pod nagłówkiem Interakcja . Następnie wybierz wyświetlanie w określonym dniu tygodnia w następnym menu rozwijanym. Po wybraniu dnia tygodnia baner promocyjny będzie się powtarzał.

Zapisz zmiany, a Twoja cykliczna promocja zostanie zakończona. Teraz to ustawiłeś, więc możesz o tym zapomnieć. Proste jak ciasto (z pizzy)!
Zawijanie
Korzystając z opcji warunków Divi, możesz tworzyć powtarzające się banery promocyjne, które Twoja witryna będzie wyświetlać tylko w wybranych przez Ciebie okolicznościach. Nie musi to być tylko data i godzina, jak w tym przykładzie. Może być tak solidny, jak tylko możesz sobie wyobrazić, ponieważ opcje warunku pozwalają na zagnieżdżoną logikę. Ale w przypadku powtarzającego się banera promocyjnego widzisz, jak łatwo jest naprawić sekcję na górze witryny, a następnie użyć opcji warunków Divi, aby wyświetlać ją tylko jeden dzień w tygodniu. Po skonfigurowaniu nie musisz go ponownie dotykać, jeśli nie chcesz.
Jakie promocje zamierzasz prowadzić, korzystając z opcji warunków Divi i powtarzającego się banera?
Artykuł wyróżniony obrazem autorstwa Killroy79 / shutterstock.com
