Jak dostosować style formularzy WordPress bez kodowania?
Opublikowany: 2022-08-23Zastanawiasz się, jak dostosować stylizację formularzy WordPress bez kodowania? Wtedy Twoje poszukiwania kończą się właśnie tutaj.
Ponieważ WordPress nie ma wbudowanego formularza kontaktowego, musisz użyć wtyczki, aby go utworzyć. I bez względu na to, z której wtyczki korzystasz, musisz mieć wiedzę o kodowaniu, aby dostosować formularz.
Ale wtyczka Everest Forms jest wyjątkiem. Możesz użyć tej niesamowitej wtyczki do tworzenia formularzy, aby stylizować formularze WordPress w dowolny sposób, bez konieczności kodowania. Tak więc ten artykuł jest kompletnym przewodnikiem po procesie stylizacji formularza za pomocą Everest Forms.
Zacznijmy od krótkiego przeglądu Everest Forms, najlepszej wtyczki do dostosowywania stylu formularzy WordPress
Najlepsza wtyczka do dostosowywania formularzy WordPress bez kodowania
Przede wszystkim formularze są wartościowe dla każdej strony internetowej. Odgrywają kluczową rolę w gromadzeniu zaangażowania potencjalnych leadów i pomagają w budowaniu wzajemnych relacji z odwiedzającymi.
Potrzebujesz więc atrakcyjnego wizualnie formularza WordPress, który przyciągnie uwagę użytkownika. Jednym ze sposobów na to jest dopasowanie projektu formularza do ogólnego motywu witryny.
Ale jest to bardzo trudne zadanie dla osób nie związanych z technologią. Większość wtyczek formularzy wymaga kodowania w celu dostosowania projektu formularza.
Ale nie martw się, Everest Forms pozwala modyfikować projekt formularza bez użycia kodu. Oferuje innowacyjny dodatek Style Customizer, umożliwiający łatwą edycję dowolnego elementu formularza.

Dlatego Everest Forms jest najlepszym narzędziem do dostosowywania stylu formularzy WordPress bez kodowania. Użyjemy tej wtyczki, aby zademonstrować, jak szybko stylizować formularze.
Pamiętaj jednak, że musisz kupić wersję premium Everest Forms, aby uzyskać dostęp do dodatku Style Customizer.
Jak dostosować style formularzy WordPress bez kodowania?
1. Zainstaluj i aktywuj Everest Forms Pro
Jak wspomniano wcześniej, potrzebujesz zarówno darmowej, jak i profesjonalnej wersji wtyczki Everest Forms, aby stylizować swoje formularze za pomocą dodatku Style Customizer. Musisz więc najpierw kupić plan premium z oficjalnej strony z cenami.
Następnie możesz zacząć instalować darmowe i profesjonalne wtyczki na swojej stronie. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym artykułem na temat instalacji i aktywacji Everest Forms Pro.
Po zainstalowaniu i aktywacji wtyczki możesz przejść do następnego kroku.
2. Zainstaluj i aktywuj dodatek Style Customizer
Teraz nadszedł czas, aby zainstalować i aktywować dodatek Style Customizer.
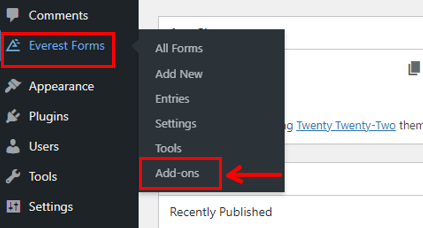
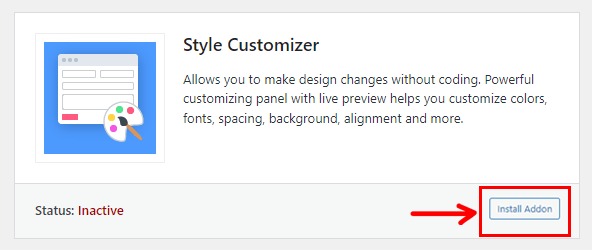
W tym celu wróć do pulpitu nawigacyjnego swojej witryny. Przejdź do Everest Forms>>Dodatki i wyszukaj dodatek Style Customizer .

Gdy go znajdziesz, naciśnij przycisk Zainstaluj dodatek .

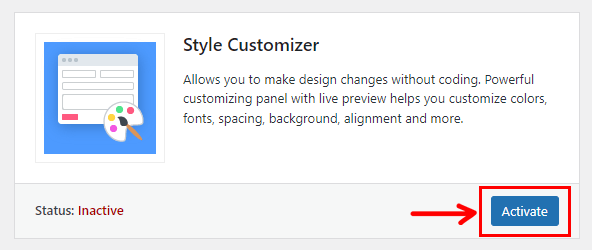
Po zakończeniu instalacji naciśnij przycisk Aktywuj .

Otóż to! Pomyślnie zainstalowałeś i aktywowałeś dodatek Style Customizer.
3. Utwórz nowy formularz kontaktowy
Po aktywacji dodatku czas na stworzenie nowego formularza.
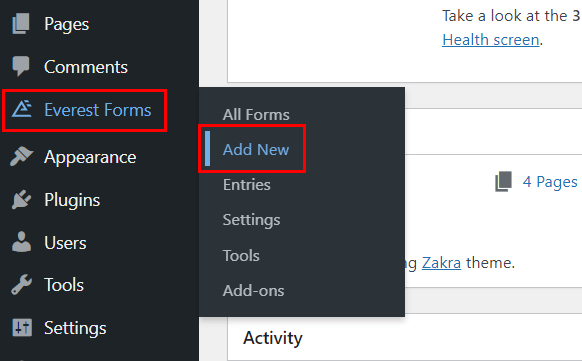
Po prostu przejdź do Everest Forms i kliknij Dodaj nowy.

Tutaj możesz zobaczyć różne gotowe do użycia szablony formularzy oferowane przez Everest Forms. Możesz tworzyć formularze spotkań, formularze podania o pracę itp. zgodnie ze swoimi potrzebami.
Jednak w tym artykule stworzymy od podstaw prosty formularz kontaktowy.
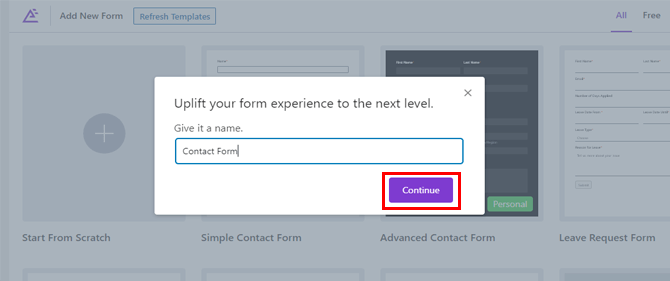
Kliknij więc Rozpocznij od podstaw i nadaj formularzowi nazwę podobną do formularza kontaktowego .

Naciśnij Kontynuuj , a zostaniesz przeniesiony do kreatora formularzy.
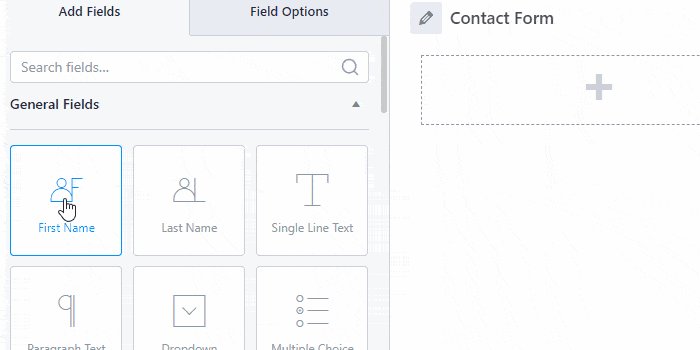
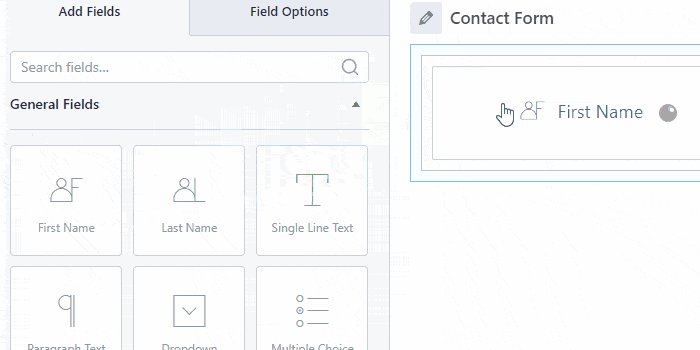
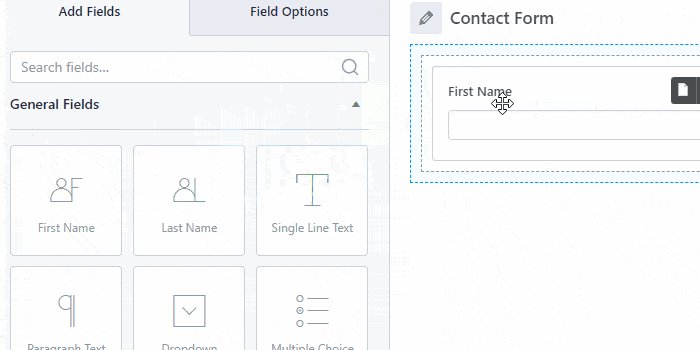
Wszystko, co musisz zrobić, to przeciągnąć i upuścić pola, które chcesz dodać, z lewej strony do formularza po prawej stronie.

Aby uzyskać bardziej szczegółowy przewodnik, sprawdź nasz post na temat tworzenia formularza kontaktowego za pomocą Everest Forms.
4. Dostosuj swój formularz kontaktowy za pomocą narzędzia Everest Forms Style Customizer
Po przygotowaniu formularza nadszedł czas, aby dostosować jego styl za pomocą narzędzia Style Customizer.
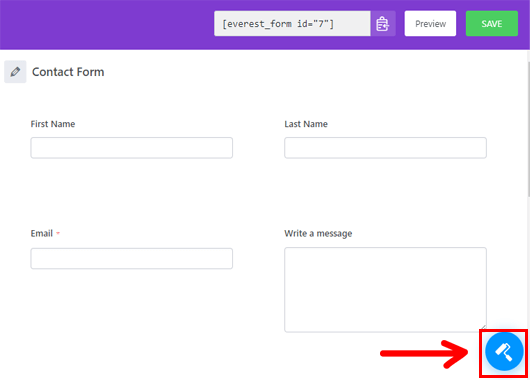
W kreatorze formularzy zobaczysz narzędzie pędzla w prawym dolnym rogu. Kliknięcie tej ikony przeniesie Cię do strony dostosowywania formularzy z różnymi opcjami stylizacji.

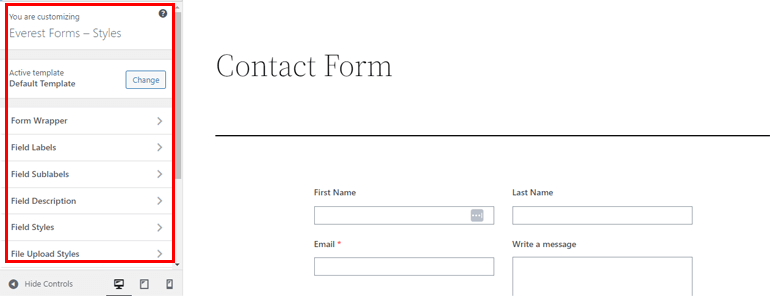
Poniżej omówiliśmy każdą opcję, którą oferuje konfigurator.

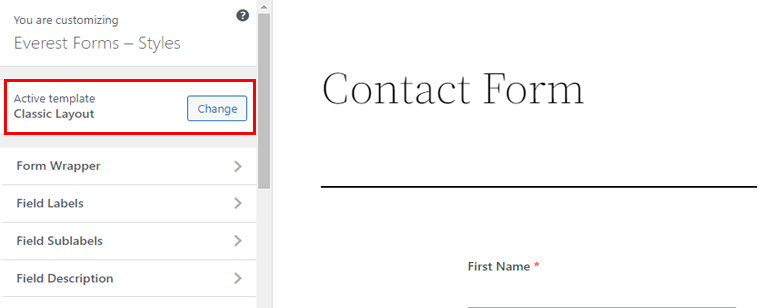
i. Aktywny szablon
Ta opcja umożliwia zmianę układu formularza. Tutaj możesz wybrać między szablonem domyślnym a klasycznym .

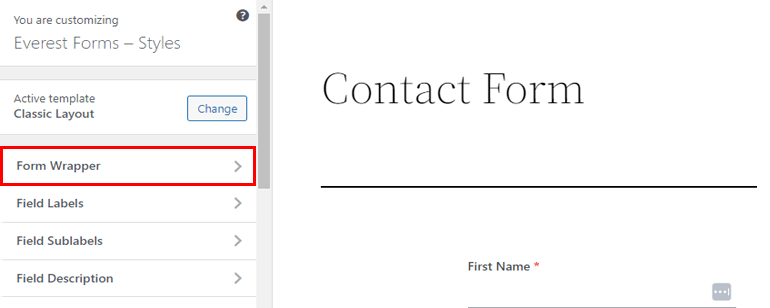
ii. Opakowanie formularza
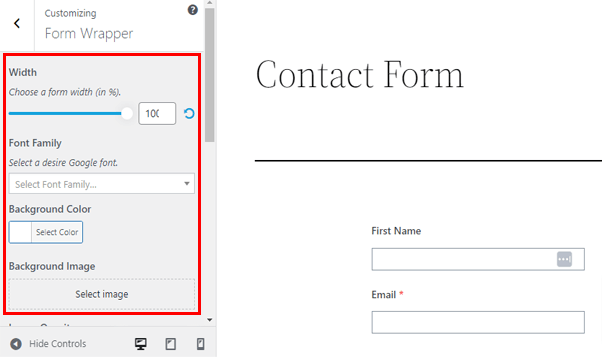
Kolejną opcją jest Form Wrapper , która pozwala zmienić ogólną strukturę, kolor i tło formularza.

Możesz edytować następujące elementy formularza:

Szerokość: Możesz dostosować szerokość pola formularza kontaktowego. W tym celu wystarczy przeciągnąć wskaźnik w prawo, aby poszerzyć obszar, a w lewo, aby go zawęzić.
Rodzina czcionek: Ta opcja umożliwia zmianę rodziny czcionek pola formularza.
Kolor tła: Umożliwia dostosowanie koloru tła formularza. Wybierz żądany kolor za pomocą przycisku Wybierz kolor . Możesz po prostu kliknąć przycisk Domyślne , jeśli nie podobają Ci się zmiany.
Obraz tła: Za pomocą tej opcji możesz ustawić obraz tła formularza kontaktowego. Pamiętaj jednak, że obraz, który chcesz dodać, powinien znajdować się w Twojej bibliotece multimediów.
Typ obramowania: Otrzymasz różne opcje zmiany obramowania formularza, takie jak kropkowane, przerywane, pełne itp.
Szerokość obramowania: Ta opcja umożliwia zmianę szerokości obramowania formularza. Możesz wybrać ikonę łącza, aby zachować równą szerokość formularza ze wszystkich stron. Z drugiej strony, odznaczenie go pozwala ustawić szerokość obramowania indywidualnie z każdej strony.
Kolor obramowania: Umożliwia zmianę koloru obramowania formularza kontaktowego.
Promień obramowania: Za pomocą tej opcji możesz dostosować promień obramowania formularza. Pozwala zwiększyć lub zmniejszyć krzywe rogów obramowania.
Margines formularza: Możesz zmienić margines formularza za pomocą tej opcji. Podobnie jak w przypadku szerokości obramowania, ikona łącza umożliwia równe ustawienie marginesów ze wszystkich stron lub ustawienie każdej strony osobno.
Dopełnienie formularza: Umożliwia ustawienie odstępu między obramowaniem a polami formularza.
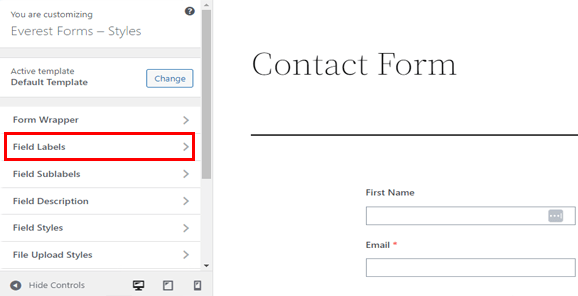
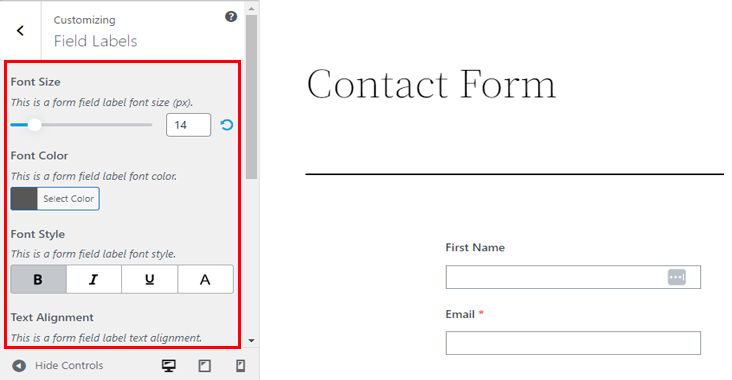
iii. Etykiety pól
Etykiety pól , jak sugeruje termin, nadają pustym polom etykietę, aby użytkownicy wiedzieli, jakie informacje są wymagane przez dane pole.

Za pomocą tej opcji możesz dostosować następujące aspekty etykiet pól:

Rozmiar czcionki: Pozwala zmienić rozmiar czcionki etykiety pola. Po prostu przeciągnij wskaźnik w prawą lub lewą stronę, aby zwiększyć lub zmniejszyć czcionkę etykiety formularza.
Kolor czcionki: Podobnie możesz wybrać i zmienić kolor czcionki etykiety.
Styl czcionki: Ta opcja pomaga zmienić styl czcionki etykiety pola formularza i uczynić go pogrubionym, kursywą itp.
Wyrównanie tekstu: Korzystając z tej opcji, możesz umieścić etykietę z lewej, środkowej lub prawej strony formularza.
Wysokość linii: przeciągnij wskaźnik w przód iw tył, aby zwiększyć lub zmniejszyć wysokość linii etykiety pola.
Margines: Pozwala dostosować odstępy między etykietami pól w formularzu kontaktowym.
Padding: Za pomocą tej opcji możesz dostosować odstęp między etykietami pól a granicami pól.
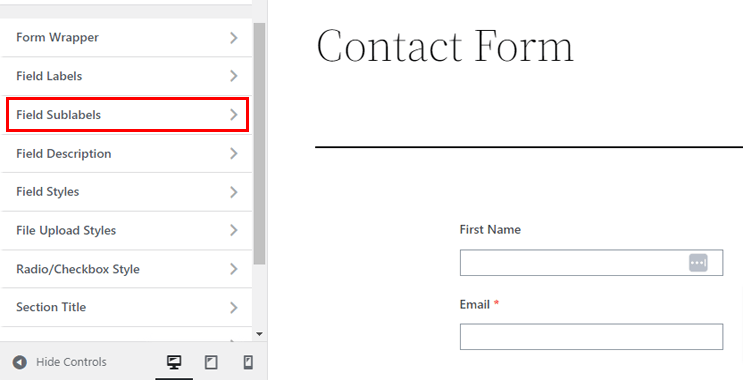
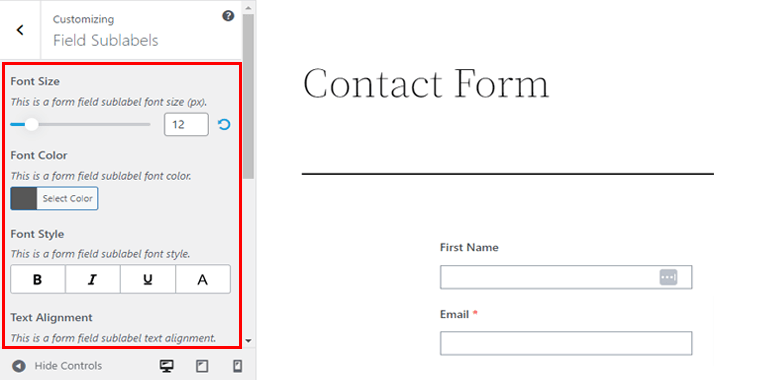
iv. Podetykiety pól
Korzystając z funkcji Podetykiety pól , możesz dostosować styl podetykiet pól.


Jest podobny do etykiet pól i ma te same opcje dostosowywania, takie jak Kolor czcionki , Styl czcionki , Wyrównanie i inne.

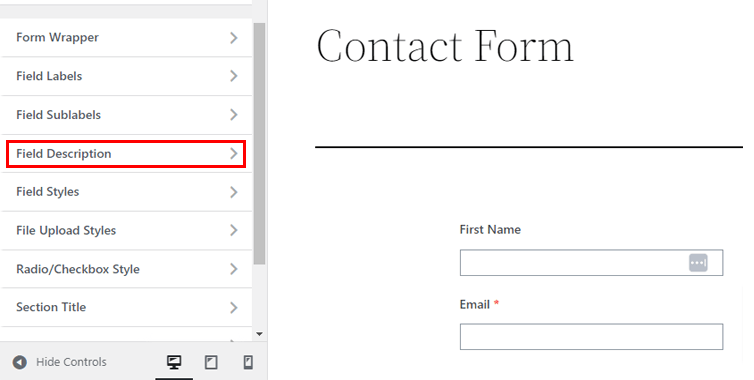
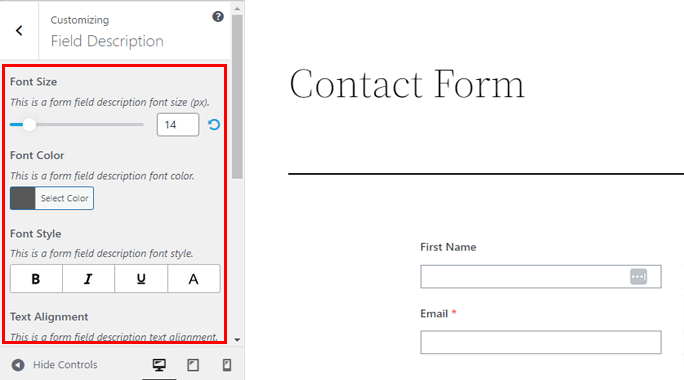
v. Opis pola
Aby pomóc użytkownikom zorientować się, jakie informacje powinni wprowadzić w polu, możesz dodać opisy do każdego pola.

Ponadto opcja umożliwia dostosowanie opisu pola Kolor , Styl , Wysokość linii , Margines i Padding .

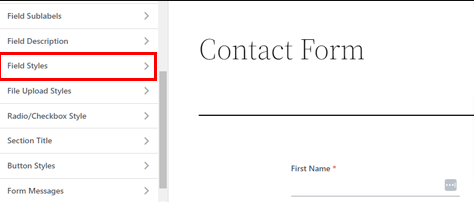
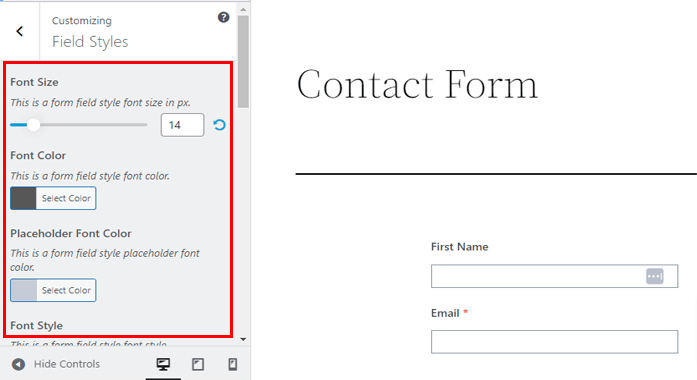
vi. Style pól
Style pól umożliwiają zmianę stylu samego pola, w którym użytkownicy wprowadzają swoje informacje.

Możesz dostosować jego rozmiar czcionki, kolor czcionki, styl czcionki , wyrównanie itp. Ponadto możesz edytować pole Typ obramowania, Szerokość obramowania, Kolor obramowania, Promień obramowania i nie tylko.

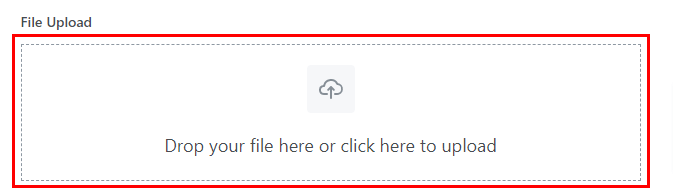
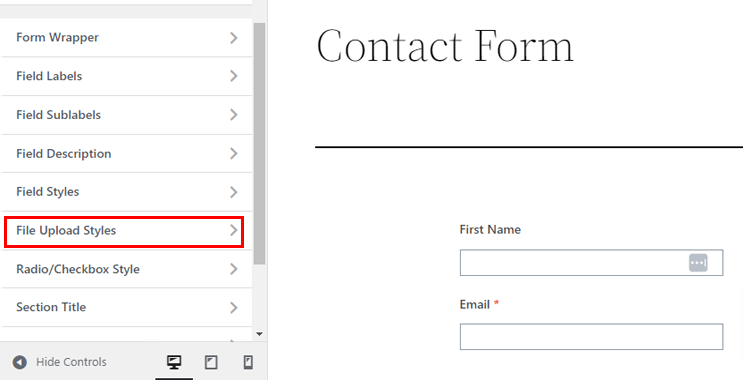
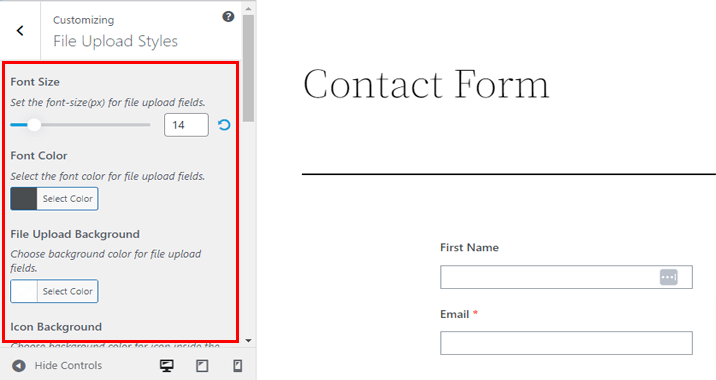
vii. Style przesyłania plików
Everest Forms oferuje dostosowanie nawet dla pola przesyłania plików .

Sekcja Style przesyłania plików umożliwia łatwą edycję projektu pola.

Tak więc, jeśli dodasz do formularza pole przesyłania pliku, otrzymasz następujące opcje stylizacji:
Rozmiar czcionki: za pomocą tej opcji zmień rozmiar czcionki tekstu w obszarze przesyłania plików.
Kolor czcionki: Pozwala zmienić kolor czcionki tekstu w polu przesyłania pliku.
Tło przesyłania pliku: Możesz nawet ustawić kolor tła pola przesyłania pliku.
Tło ikony: W polu przesyłania pliku widoczna jest ikona wskazująca funkcję przesyłania pliku. Dzięki tej opcji możesz zmienić kolor tła.

Ale to nie wszystko. Dostępnych jest jeszcze więcej opcji, takich jak Typ obramowania, Kolor obramowania, Promień obramowania , Margines przesyłania pliku i Dopełnienie przesyłania pliku .
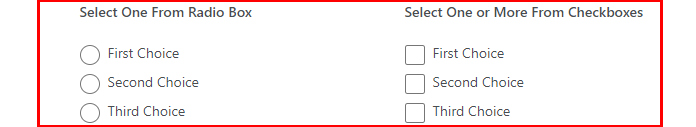
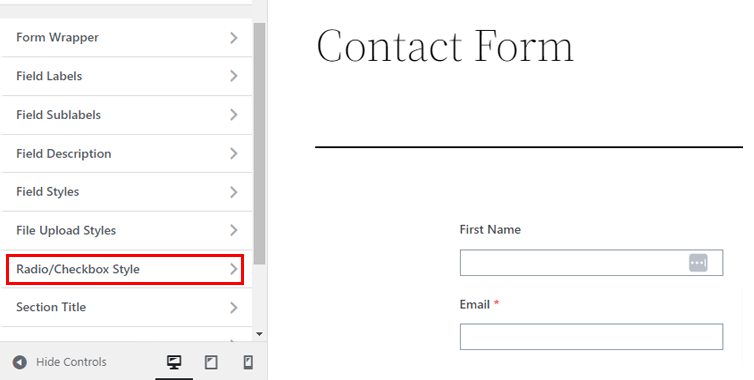
viii. Styl radia/pola wyboru
Za pomocą przycisku radiowego użytkownicy mogą wybrać jedną konkretną pozycję z listy opcji. Podobnie pola wyboru pozwalają użytkownikom wybrać więcej niż jedną pozycję z listy podanych opcji.

Korzystając z opcji Style w Customizer's Radio/Checkbox Style , możesz edytować styl przycisków radiowych i pól wyboru. Możesz dostosować jego Rozmiar czcionki , Wyrównanie , Margines , Styl czcionki i Odmianę stylu.

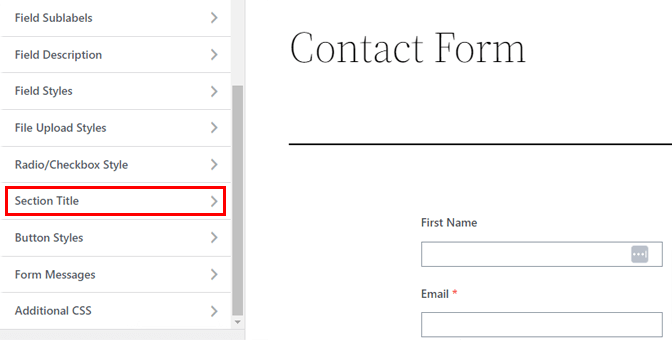
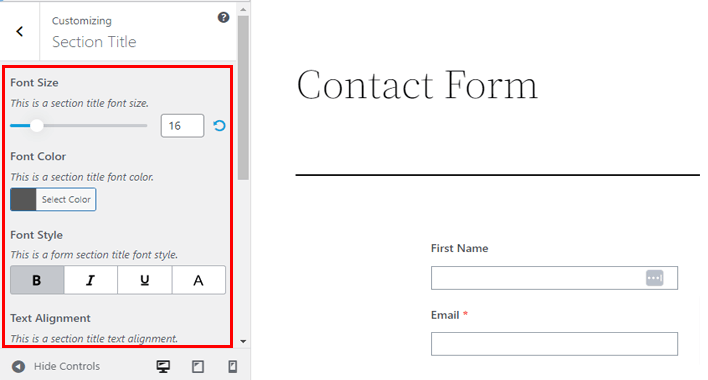
ix. Tytuł sekcji
Za pomocą pola Tytuł sekcji możesz nazwać różne sekcje formularza.

Ponadto możesz edytować tytuły za pomocą opcji stylizacji tytułu sekcji , takich jak Rozmiar czcionki , Kolor czcionki , Wyrównanie tekstu itp. Możesz także zwiększyć lub zmniejszyć margines i dopełnienie tytułu sekcji za pomocą Margines formularza i Dopełnienie formularza odpowiednio.

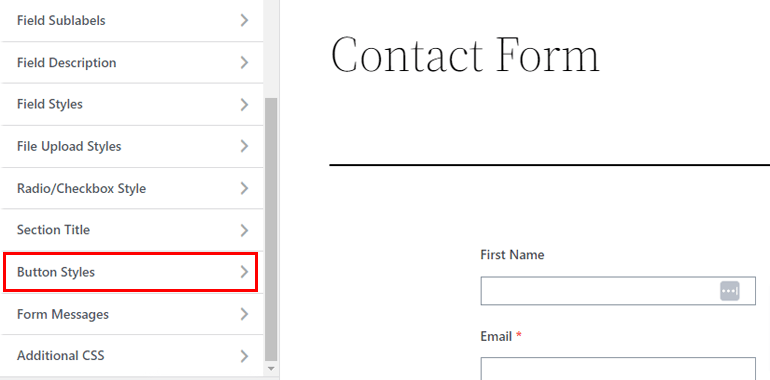
x. Style przycisków
Korzystając z narzędzia Style Customizer, możesz również dostosować przycisk Prześlij formularza. Możesz zmienić styl czcionki, kolor, wyrównania, promień obramowania i nie tylko.

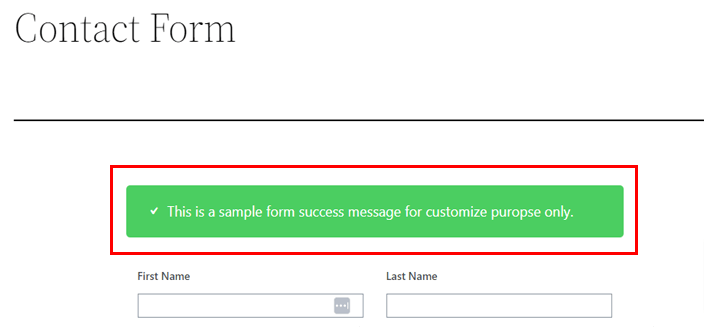
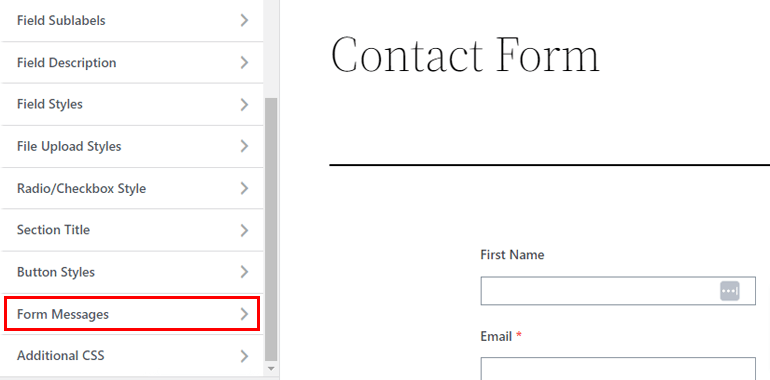
xi. Formularz wiadomości
Ponadto dodatek umożliwia dostosowanie komunikatów, które pojawiają się, gdy użytkownik przesyła formularz.

W sekcji Komunikaty formularza możesz edytować Komunikat o powodzeniu, Komunikat o błędzie i Komunikat weryfikacji . Każda sekcja wiadomości ma osobną opcję dostosowywania. Wystarczy nacisnąć przycisk przełączania i zacząć zmieniać rozmiar czcionki, kolor, styl, wyrównanie itp.

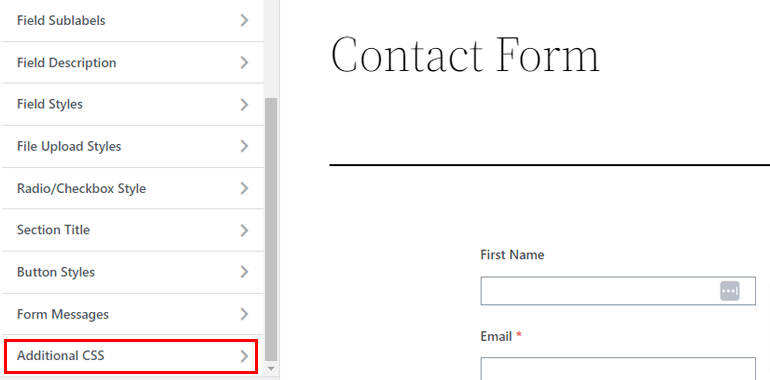
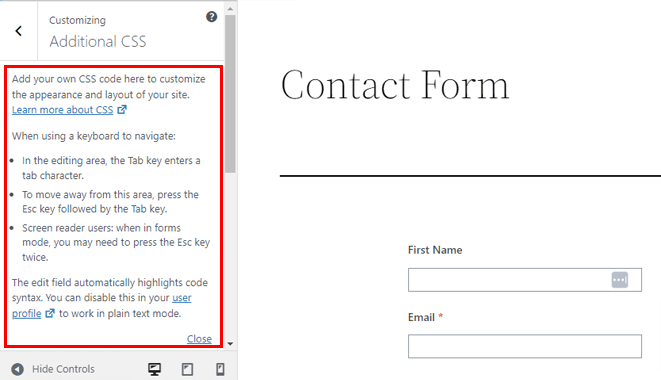
XII. Dodatkowe CSS
Jeśli znasz kodowanie CSS, masz jeszcze większą swobodę w dostosowywaniu wyglądu i układu swojej witryny.

Jest to jednak całkowicie opcjonalne. Możesz trzymać się powyższych opcji, jeśli nie znasz CSS.
W przeciwnym razie możesz użyć dodatkowego CSS , aby jeszcze bardziej wystylizować swój formularz. Możesz zobaczyć edytor CSS po lewej stronie, gdzie wystarczy dodać kod CSS.

Po dokonaniu wszystkich zmian w formularzu nie zapomnij nacisnąć przycisku Zapisz . W ten sposób zapisujesz wszystkie zmiany wprowadzone w formularzu .
5. Skonfiguruj ustawienia formularza
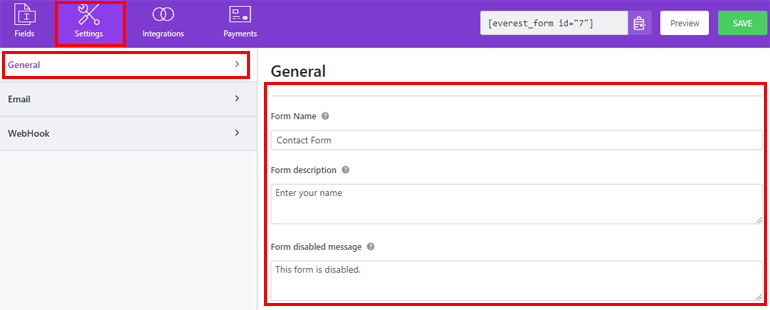
Ponieważ dostosowałeś swój formularz kontaktowy w WordPressie, nadszedł czas na skonfigurowanie ustawień formularza. Wróć więc do kreatora formularzy i kliknij Ustawienia u góry.
Najpierw zobaczysz Ustawienia ogólne .

Tutaj możesz ustawić nazwę formularza, opis formularza, komunikat o wyłączeniu formularza, komunikat o pomyślnym przesłaniu formularza i wiele innych.
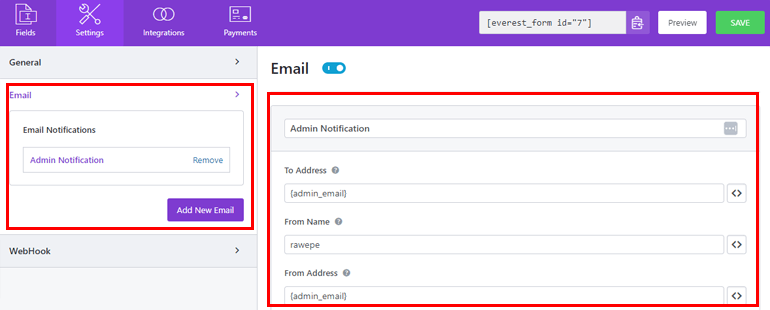
Podobnie w ustawieniach poczty e-mail możesz tworzyć wiadomości e-mail administratora i użytkownika, aby wysyłać lub odbierać powiadomienia e-mail. Na przykład możesz wysłać użytkownikom wiadomości e-mail z potwierdzeniem po pomyślnym przesłaniu formularza.
W przypadku każdego e-maila możesz edytować Do adresu , Od adresu , Odpowiedz do , Temat e-maila itp.

Po zakończeniu konfiguracji zapisz zmiany za pomocą przycisku Zapisz .
6. Wyświetl formularz kontaktowy w swojej witrynie
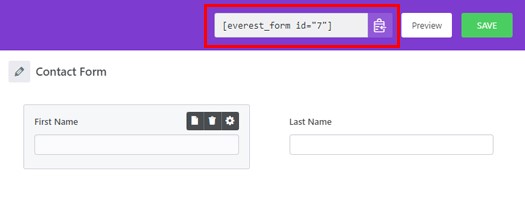
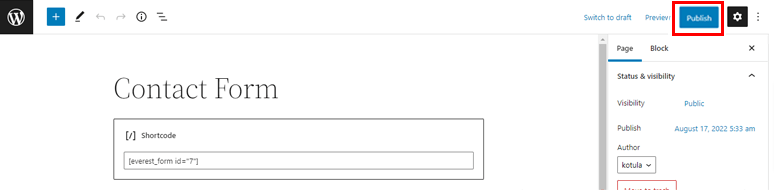
Teraz możesz już opublikować formularz w swojej witrynie. Aby to zrobić, skopiuj krótki kod z prawego górnego rogu kreatora formularzy.

Następnie otwórz wpis lub stronę , na której chcesz wyświetlić formularz. Możesz wybrać istniejącą stronę lub utworzyć nową. To zależy od Ciebie.

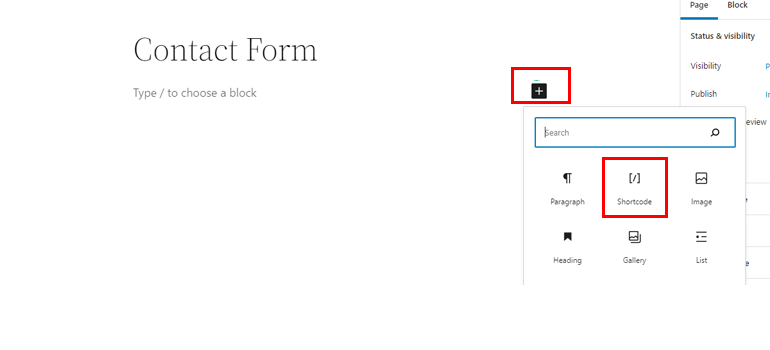
Tutaj naciśnij ikonę wstawiania bloku [+] i wyszukaj blok Shortcode . Dodaj blok do swojej strony lub posta i wklej krótki kod.

Na koniec naciśnij przycisk Opublikuj , jeśli jest to nowa strona. Wystarczy kliknąć przycisk Aktualizuj , jeśli jest to istniejąca strona.

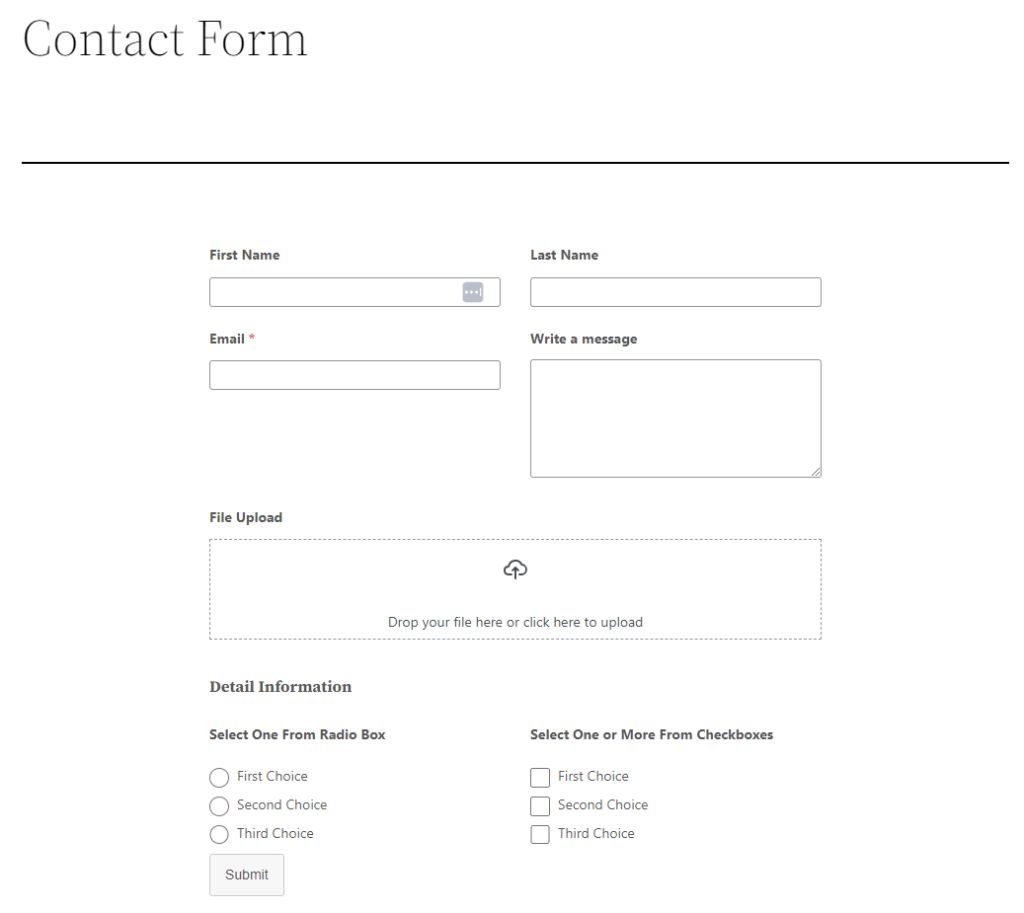
Dzięki temu Twój formularz powinien pojawić się na Twojej stronie!

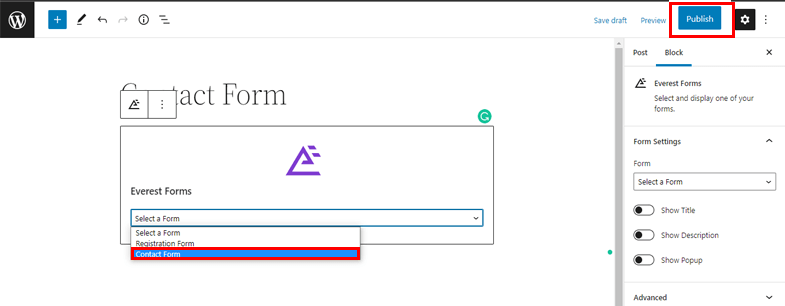
Alternatywnie, możesz również opublikować swój formularz za pomocą bloku Everest Forms . Dodaj go do swojej strony lub posta i wybierz właśnie utworzony formularz z menu.

Następnie naciśnij przycisk Opublikuj / Aktualizuj , jak poprzednio.
Wniosek
Podsumowując, Everest Forms umożliwia dostosowanie stylu formularza WordPress. Jest to jedyna w swoim rodzaju wtyczka, która pozwala edytować każdy aspekt projektu formularza bez pisania ani jednej linii kodu.
Jednak to nie wszystko, co możesz zrobić z Everest Forms. Oprócz formularza kontaktowego możesz go używać do tworzenia formularzy ankiet w skali Likerta, formularzy zapytań ofertowych itp. Możesz nawet dodać do formularzy Mapy Google, systemy płatności i inne.
W podobnych artykułach omówiliśmy mnóstwo jego funkcji, więc jeśli jesteś zainteresowany, zajrzyj na naszego bloga.
Śledź nas również na Facebooku i Twitterze, aby otrzymywać ekscytujące aktualizacje.
