كيفية تخصيص أنماط نماذج WordPress الخاصة بك دون تشفير؟
نشرت: 2022-08-23هل تتساءل عن كيفية تخصيص تصميم نماذج WordPress بدون تشفير؟ ثم ينتهي بحثك هنا.
نظرًا لأن WordPress لا يحتوي على نموذج اتصال مدمج ، فأنت بحاجة إلى استخدام مكون إضافي لإنشاء واحد. وبغض النظر عن المكوّن الإضافي الذي تستخدمه ، فأنت بحاجة إلى معرفة الترميز لتخصيص النموذج.
لكن المكون الإضافي Everest Forms هو استثناء. يمكنك استخدام هذا المكون الإضافي الرائع منشئ النماذج لتصميم نماذج WordPress الخاصة بك بالطريقة التي تريدها دون الحاجة إلى كتابة التعليمات البرمجية. إذن ، هذه المقالة هي دليل كامل حول عملية تصميم نموذج باستخدام Everest Forms.
لنبدأ بنظرة عامة موجزة على Everest Forms ، أفضل مكون إضافي لتخصيص تصميم نماذج WordPress الخاصة بك
أفضل مكون إضافي لتخصيص نماذج WordPress بدون تشفير
بادئ ذي بدء ، تعتبر النماذج ذات قيمة لأي موقع ويب. يلعبون دورًا رئيسيًا في جمع مشاركة العملاء المحتملين ويساعدون في بناء علاقة متبادلة مع زوارك.
لذا ، فأنت تريد نموذج WordPress جذابًا بصريًا يلفت انتباه المستخدم. تتمثل إحدى طرق القيام بذلك في مطابقة تصميم النموذج مع المظهر العام لموقع الويب الخاص بك.
لكن هذه مهمة صعبة للغاية للأشخاص غير التقنيين. تتطلب منك معظم ملحقات النموذج القيام ببعض الترميز لتخصيص تصميم النموذج.
لكن لا تقلق ، تتيح لك Everest Forms تعديل تصميم النموذج الخاص بك دون استخدام أي رمز. إنه يوفر الوظيفة الإضافية المبتكرة Style Customizer ، مما يسمح لك بسهولة تحرير أي عنصر من النموذج الخاص بك.

لهذا السبب ، تعد Everest Forms أفضل أداة ستجدها لتخصيص نمط نماذج WordPress بدون تشفير. سنستخدم هذا المكون الإضافي لنوضح كيف يمكنك تصميم نماذجك بسرعة.
ولكن ، لاحظ أنك بحاجة إلى شراء الإصدار المتميز من Everest Forms للوصول إلى الوظيفة الإضافية Style Customizer.
كيفية تخصيص أنماط نماذج WordPress بدون تشفير؟
1. تثبيت وتنشيط Everest Forms Pro
كما ذكرنا سابقًا ، أنت بحاجة إلى كل من الإصدارات المجانية والمحترفة من المكون الإضافي Everest Forms لتصميم نماذجك باستخدام الوظيفة الإضافية Style Customizer. لذلك ، يجب عليك أولاً شراء خطة مميزة من صفحة التسعير الرسمية.
يمكنك بعد ذلك البدء في تثبيت المكونات الإضافية المجانية والمحترفة على موقع الويب الخاص بك. إذا كنت بحاجة إلى مساعدة ، يمكنك التحقق من مقالتنا حول كيفية تثبيت وتفعيل Everest Forms Pro.
بعد تثبيت البرنامج المساعد وتنشيطه ، يمكنك المتابعة إلى الخطوة التالية.
2. قم بتثبيت وتنشيط الوظيفة الإضافية لأداة تخصيص النمط
حان الوقت الآن لتثبيت الوظيفة الإضافية Style Customizer وتنشيطها.
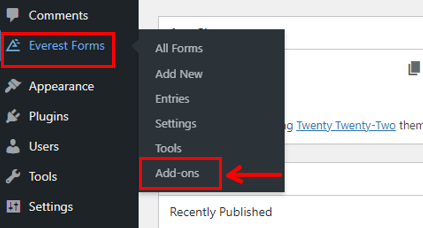
لذلك ، ارجع إلى لوحة تحكم موقع الويب الخاص بك. انتقل إلى Everest Forms >> الوظائف الإضافية وابحث عن الوظيفة الإضافية Style Customizer .

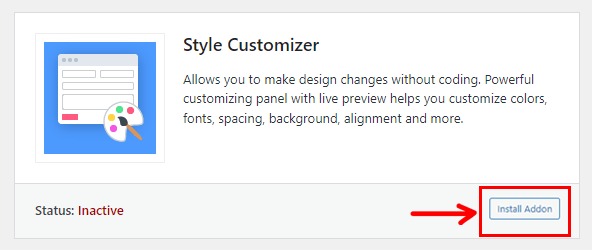
كما تجده ، اضغط على زر التثبيت الإضافي .

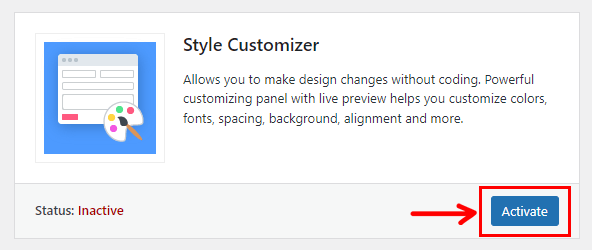
عند اكتمال التثبيت ، اضغط على زر تنشيط .

هذا هو! لقد نجحت في تثبيت وتفعيل الوظيفة الإضافية Style Customizer.
3. إنشاء نموذج اتصال جديد
بعد تفعيل الوظيفة الإضافية ، حان الوقت لإنشاء نموذج جديد.
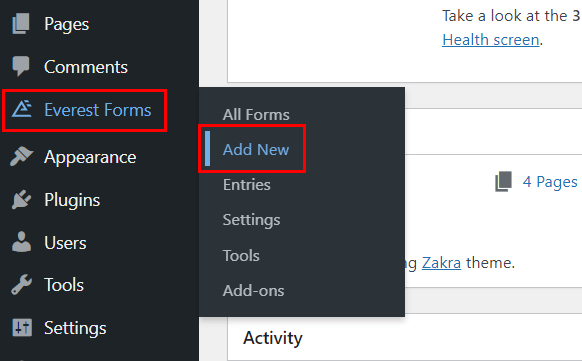
ما عليك سوى الانتقال إلى Everest Forms والنقر فوق Add New.

هنا ، يمكنك رؤية قوالب نماذج مختلفة جاهزة للاستخدام مقدمة من Everest Forms. يمكنك إنشاء استمارات المواعيد ، واستمارات طلب الوظيفة ، وما إلى ذلك حسب احتياجاتك.
ومع ذلك ، في هذه المقالة ، سننشئ نموذج اتصال بسيطًا من البداية.
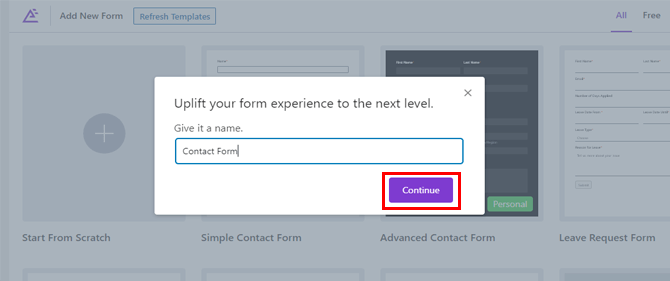
لذلك ، انقر فوق Start From Scratch ، وقم بتسمية النموذج الخاص بك باسم نموذج الاتصال .

اضغط على متابعة وسيتم نقلك إلى منشئ النماذج.
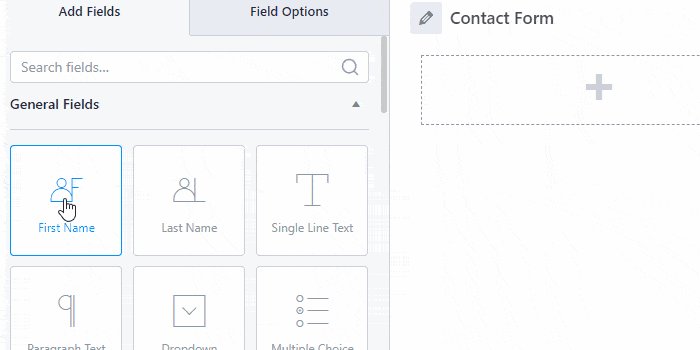
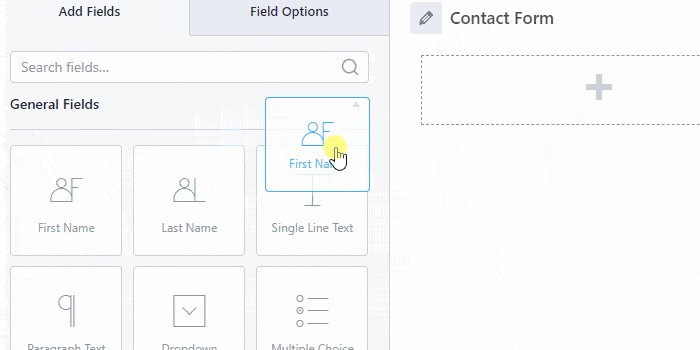
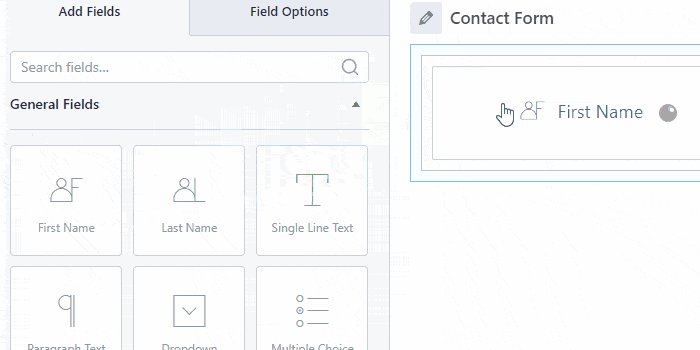
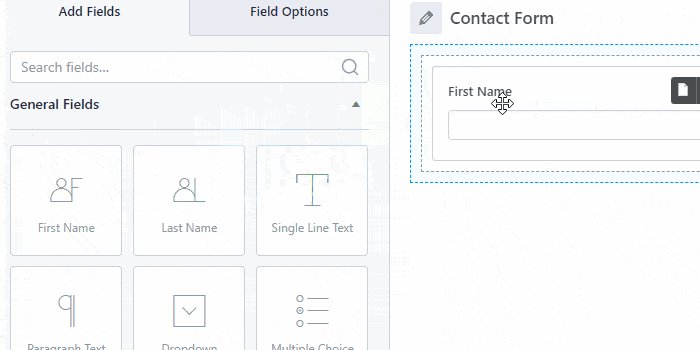
كل ما عليك فعله هو سحب وإفلات الحقول التي تريد إضافتها من الجانب الأيسر إلى النموذج الخاص بك على اليمين.

للحصول على دليل أكثر تفصيلاً ، تحقق من منشورنا حول كيفية إنشاء نموذج اتصال باستخدام نماذج Everest.
4. تخصيص نموذج الاتصال الخاص بك باستخدام أداة تخصيص نمط Everest Forms
بمجرد أن يكون لديك نموذج جاهزًا ، فقد حان الوقت لتخصيص نمطه باستخدام Style Customizer.
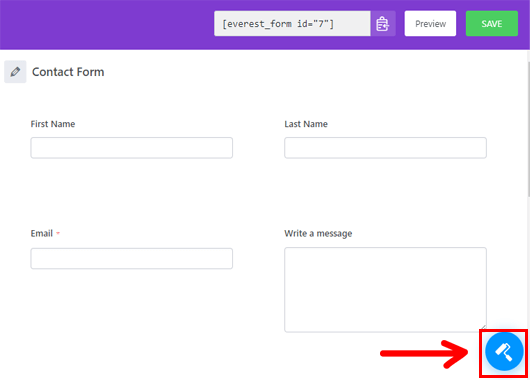
في منشئ النماذج ، سترى أداة فرشاة في الزاوية اليمنى السفلية. سيؤدي النقر فوق هذا الرمز إلى نقلك إلى صفحة أداة تخصيص النماذج التي تحتوي على خيارات تصميم متنوعة.

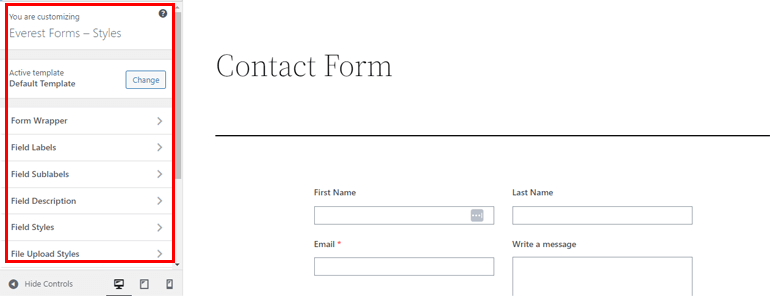
لقد ناقشنا كل خيار تقدمه أداة التخصيص أدناه.

أنا. قالب نشط
يتيح لك هذا الخيار تغيير تخطيط النموذج الخاص بك. يمكنك الاختيار بين النموذج الافتراضي والقالب الكلاسيكي من هنا.

ثانيا. غلاف النموذج
الخيار التالي هو Form Wrapper والذي يسمح لك بتغيير البنية العامة للنموذج ولونه وخلفيته.

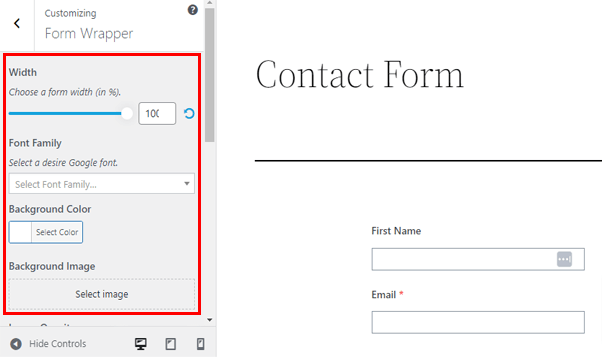
يمكنك تحرير المكونات التالية من النموذج الخاص بك:

العرض: يمكنك ضبط عرض حقل نموذج الاتصال الخاص بك. لذلك ، كل ما عليك فعله هو سحب المؤشر إلى اليمين لتوسيع المنطقة وإلى اليسار لتضييقها.
عائلة الخط: يتيح لك هذا الخيار تغيير عائلة خطوط حقل النموذج.
لون الخلفية: يمكّنك من ضبط لون خلفية النموذج. اختر اللون الذي تريده باستخدام زر تحديد اللون . يمكنك ببساطة النقر فوق الزر الافتراضي إذا لم تعجبك التغييرات.
صورة الخلفية: يمكنك تعيين صورة الخلفية لنموذج الاتصال الخاص بك باستخدام هذا الخيار. ومع ذلك ، تذكر أن الصورة التي تريد إضافتها يجب أن تكون في مكتبة الوسائط الخاصة بك.
نوع الحد: ستحصل على خيارات مختلفة لتغيير حدود النموذج مثل منقط ، متقطع ، صلب ، إلخ.
عرض الحدود: يسمح لك هذا الخيار بتغيير عرض حدود النموذج. يمكنك تحديد رمز الارتباط للحفاظ على تساوي عرض النموذج من جميع الجوانب. من ناحية أخرى ، يتيح لك إلغاء تحديده ضبط عرض الحد بشكل فردي على كل جانب.
لون الحدود: يمكّنك هذا من تغيير لون حدود نموذج جهة الاتصال.
نصف قطر الحدود: يمكنك ضبط نصف قطر الحدود للنموذج باستخدام هذا الخيار. يسمح لك بزيادة منحنيات الزوايا الحدودية أو تقليلها.
هامش النموذج: يمكنك تغيير شكل الهامش الخاص بك باستخدام هذا الخيار. على غرار عرض الحدود ، تتيح لك أيقونة الرابط ضبط الهامش بالتساوي من جميع الجوانب أو تعيين كل جانب على حدة.
حشوة النموذج: يتيح لك هذا تعيين المسافة بين الحد وحقول النموذج.
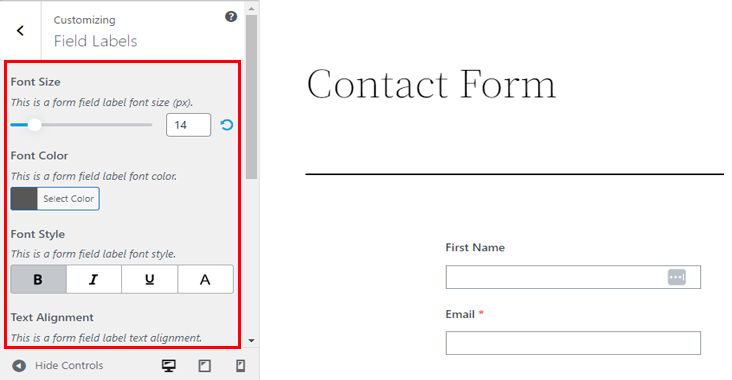
ثالثا. تسميات الحقول
تسميات الحقول ، كما يوحي المصطلح ، امنح الحقول الفارغة تسمية حتى يعرف المستخدمون المعلومات التي يطلبها الحقل.

يمكنك تخصيص الجوانب التالية من تسميات الحقول الخاصة بك من خلال هذا الخيار:

حجم الخط: يتيح لك تغيير حجم خط تسمية الحقل الخاص بك. ما عليك سوى سحب المؤشر نحو الجانب الأيمن أو الأيسر لزيادة أو تقليل خط تسمية النموذج.
لون الخط: وبالمثل ، يمكنك تحديد وتغيير لون خط التسمية الخاص بك.
نمط الخط: يساعدك هذا الخيار على تغيير نمط خط تسمية حقل النموذج الخاص بك وجعله غامقًا ومائلًا وما إلى ذلك.
محاذاة النص: باستخدام هذا الخيار ، يمكنك وضع التسمية على يسار النموذج أو وسطه أو يمينه.
ارتفاع الخط: اسحب المؤشر للخلف وللأمام لزيادة أو تقليل ارتفاع خط تسمية الحقل.

الهامش: يسمح لك بضبط المسافة بين تسميات الحقول في نموذج الاتصال الخاص بك.
المساحة المتروكة: يمكنك ضبط المسافة بين تسميات الحقول وحدود الحقل باستخدام هذا الخيار.
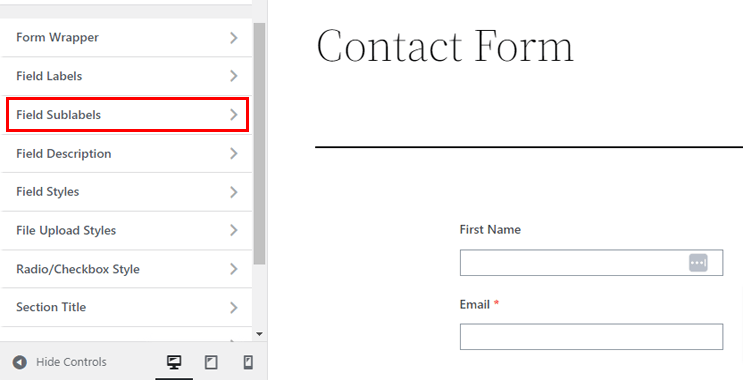
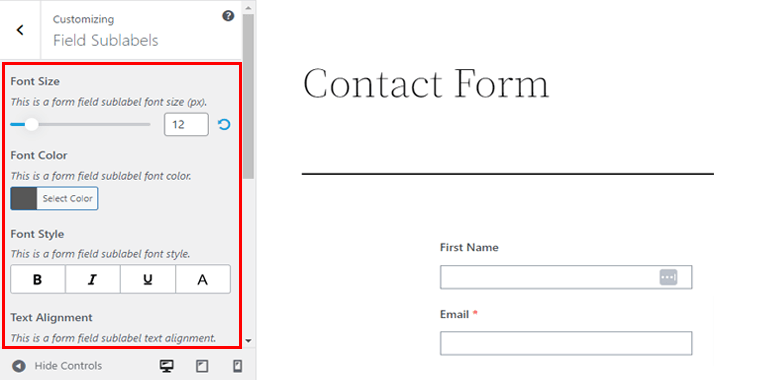
رابعا. تسميات الحقل الفرعية
باستخدام ميزة Field Sublabels ، يمكنك تخصيص نمط التسميات الفرعية للحقول.

إنه مشابه لتسميات الحقول ولديه نفس خيارات التخصيص مثل لون الخط ونمط الخط والمحاذاة والمزيد.

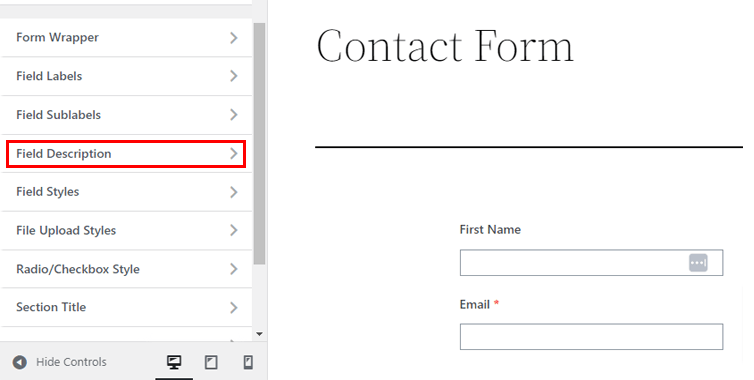
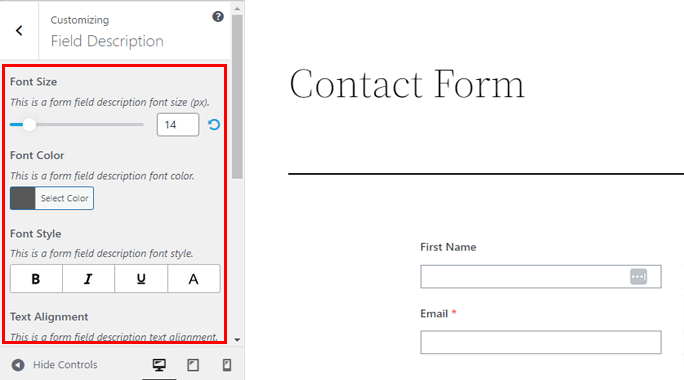
v. وصف الحقل
لمساعدة المستخدمين على معرفة المعلومات التي يجب عليهم إدخالها في الحقل ، يمكنك إضافة أوصاف لكل حقل.

أيضًا ، يتيح لك الخيار تخصيص وصف الحقل اللون والنمط وارتفاع الخط والهامش والحشو .

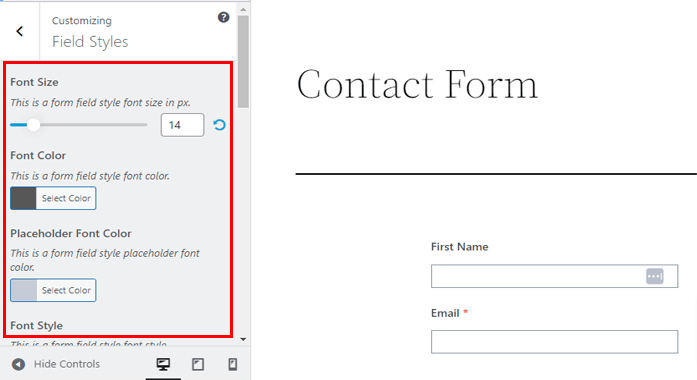
السادس. أنماط المجال
باستخدام أنماط الحقول ، يمكنك تغيير نمط الحقل نفسه ، حيث يقوم المستخدمون بإدخال معلوماتهم.

يمكنك تخصيص حجم الخط ولون الخط ونمط الخط والمحاذاة وما إلى ذلك ، علاوة على ذلك ، يمكنك تحرير الحقل نوع الحدود وعرض الحدود ولون الحدود ونصف قطر الحدود والمزيد.

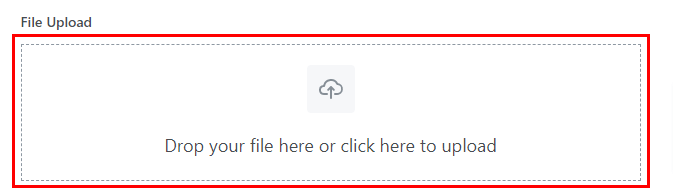
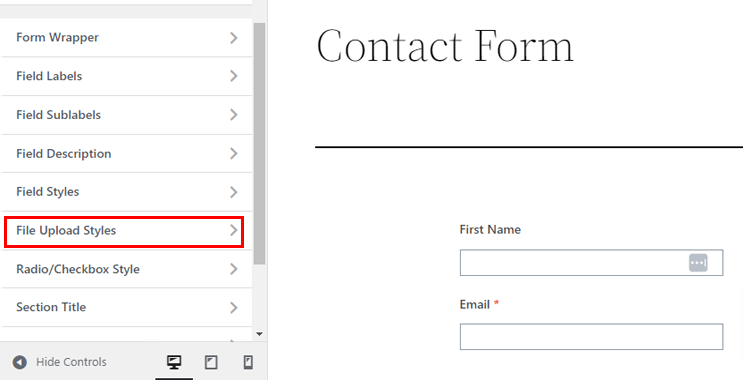
السابع. أنماط تحميل الملف
تقدم Everest Forms التخصيص حتى في حقل تحميل الملف .

يتيح لك قسم File Upload Styles تحرير تصميم الحقل بسهولة.

لذلك ، إذا قمت بإضافة حقل تحميل ملف إلى النموذج ، فستحصل على خيارات التصميم التالية:
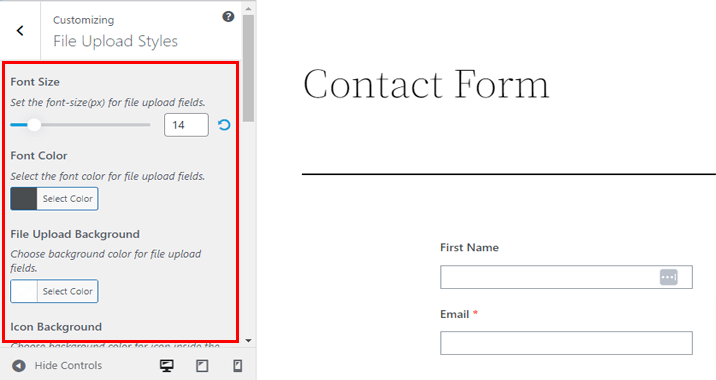
حجم الخط: قم بتغيير حجم خط النص في منطقة تحميل الملف الخاص بك باستخدام هذا الخيار.
لون الخط: يسمح لك بتغيير لون خط النص في حقل تحميل الملف.
خلفية تحميل الملف: يمكنك حتى تعيين لون الخلفية لحقل تحميل الملف.
خلفية الرمز: يمكنك رؤية رمز في حقل تحميل الملف يشير إلى ميزة تحميل الملف. باستخدام هذا الخيار ، يمكنك تغيير لون الخلفية.

لكن هذا ليس كل شيء. هناك المزيد من الخيارات مثل Border Type و Border Color و Border Radius و File Upload Margin و File Upload Padding .
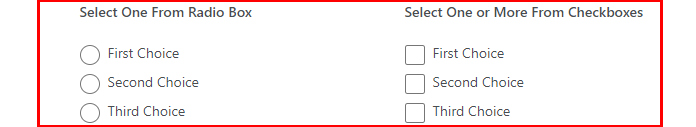
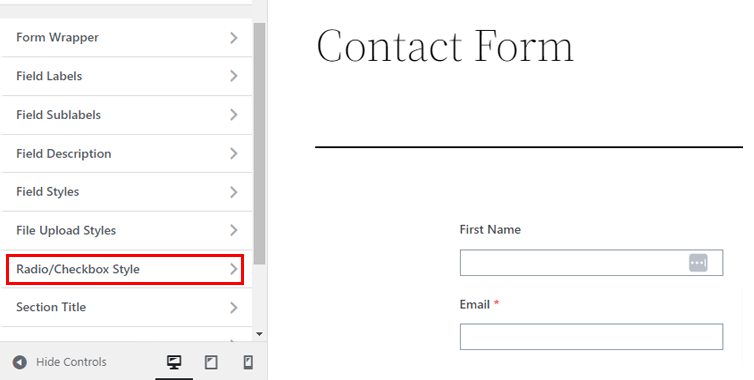
ثامنا. راديو / نمط خانة الاختيار
باستخدام زر الاختيار ، يمكن للمستخدمين اختيار عنصر واحد محدد من قائمة الخيارات. وبالمثل ، تسمح مربعات الاختيار للمستخدمين باختيار أكثر من عنصر واحد من قائمة الخيارات المحددة.

باستخدام خيار Radio / Checkbox Style الخاص بـ Style's Customizer ، يمكنك تعديل نمط أزرار الاختيار ومربعات الاختيار الخاصة بك. يمكنك ضبط حجم الخط والمحاذاة والهامش ونمط الخط وتنوع النمط.

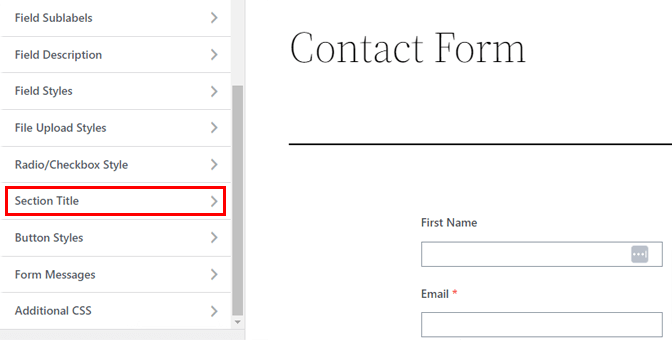
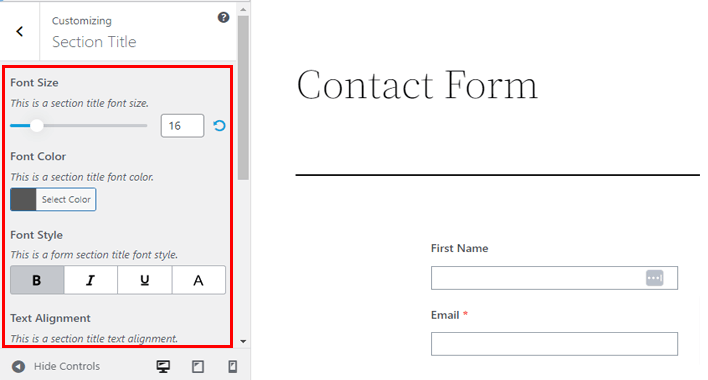
التاسع. عنوان القسم
باستخدام حقل عنوان القسم ، يمكنك تسمية الأقسام المختلفة من النموذج الخاص بك.

علاوة على ذلك ، يمكنك تحرير العناوين باستخدام خيارات تصميم عنوان القسم مثل حجم الخط ولون الخط ومحاذاة النص وما إلى ذلك. يمكنك أيضًا زيادة أو تقليل الهامش والحشو لعنوان القسم باستخدام Form Margin و Form Padding على التوالى.

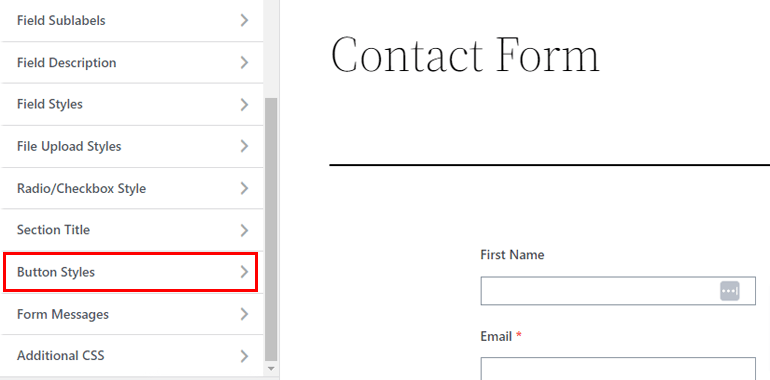
x. أنماط الزر
باستخدام Style Customizer ، يمكنك أيضًا تخصيص زر إرسال النموذج الخاص بك. يمكنك تغيير نمط الخط واللون والمحاذاة ونصف قطر الحدود والمزيد.

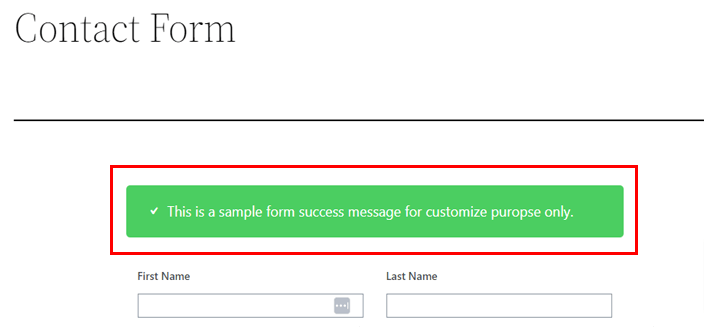
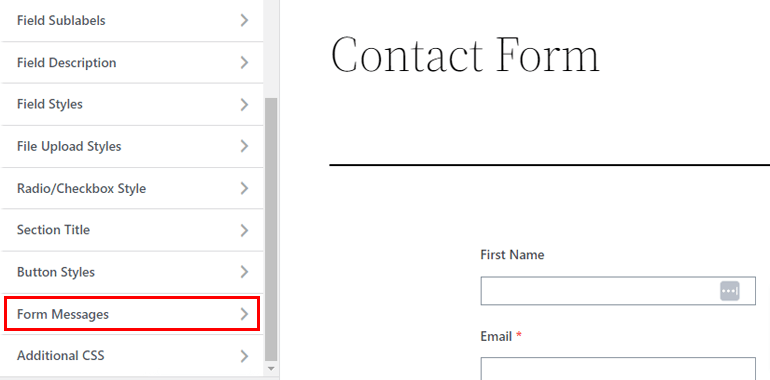
الحادي عشر. نموذج الرسائل
علاوة على ذلك ، تمكنك الوظيفة الإضافية من تخصيص الرسائل التي تظهر عندما يرسل المستخدم النموذج.

من قسم رسائل النموذج ، يمكنك تحرير رسالة النجاح ورسالة الخطأ ورسالة التحقق من الصحة. يحتوي كل قسم رسالة على خيار تخصيص منفصل. تحتاج فقط إلى الضغط على زر التبديل والبدء في تغيير حجم الخط واللون والنمط والمحاذاة وما إلى ذلك.

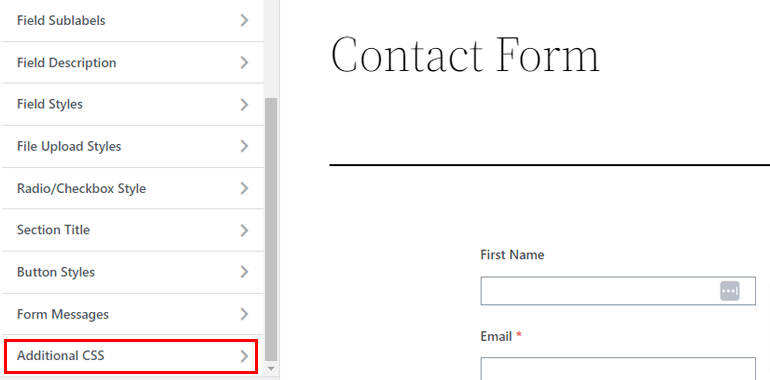
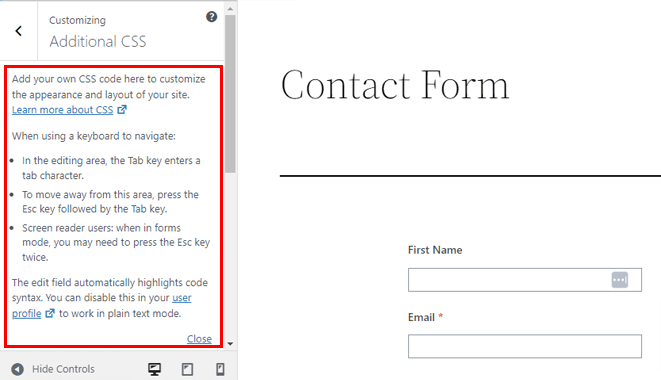
الثاني عشر. CSS إضافية
إذا كنت تعرف ترميز CSS ، فلديك المزيد من الحرية لتخصيص مظهر وتخطيط موقع الويب الخاص بك.

ومع ذلك ، هذا اختياري تمامًا. يمكنك الالتزام بالخيارات المذكورة أعلاه إذا لم تكن معتادًا على CSS.
بخلاف ذلك ، يمكنك استخدام CSS إضافي لإضفاء مزيد من الأناقة على النموذج الخاص بك. يمكنك رؤية محرر CSS على الجانب الأيسر حيث تحتاج فقط إلى إضافة كود CSS.

بعد إجراء جميع التغييرات في النموذج الخاص بك ، لا تنس الضغط على زر حفظ . بهذه الطريقة تقوم بحفظ جميع التغييرات التي أجريتها في النموذج الخاص بك .
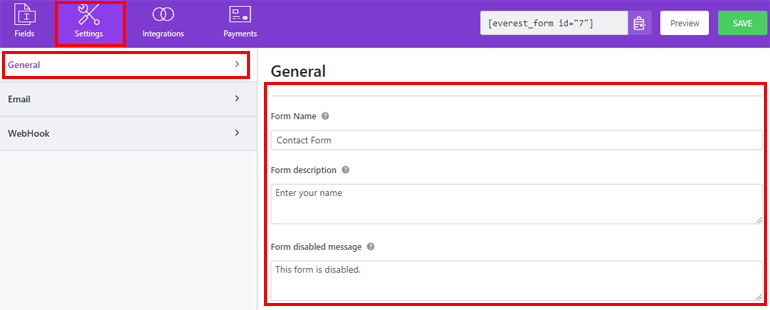
5. تكوين إعدادات النموذج
نظرًا لأنك قمت بتخصيص نموذج الاتصال الخاص بك في WordPress ، فقد حان الوقت الآن لتهيئة إعدادات النموذج. لذا ، ارجع إلى منشئ النموذج وانقر على الإعدادات في الأعلى.
أولاً ، سترى الإعدادات العامة .

هنا ، يمكنك تعيين اسم النموذج ، ووصف نموذج النموذج ، ورسالة تعطيل النموذج ، ورسالة إرسال النموذج الناجح ، وغير ذلك الكثير.
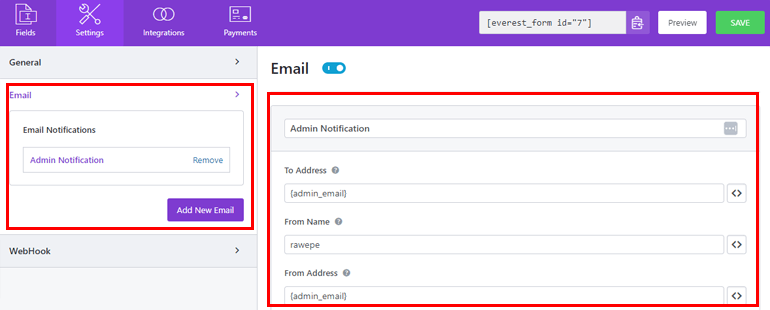
وبالمثل ، في إعدادات البريد الإلكتروني ، يمكنك إنشاء رسائل بريد إلكتروني للمسؤول والمستخدم لإرسال أو تلقي إشعارات البريد الإلكتروني. على سبيل المثال ، يمكنك إرسال رسائل بريد إلكتروني للتأكيد إلى المستخدمين بعد إرسال نموذج ناجح.
لكل بريد إلكتروني ، يمكنك تعديل " إلى العنوان" و " من العنوان " و "الرد على" وموضوع البريد الإلكتروني وما إلى ذلك.

بمجرد الانتهاء من التكوين ، احفظ التغييرات باستخدام الزر حفظ .
6. قم بعرض نموذج الاتصال على موقعك
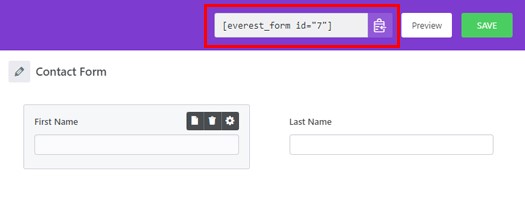
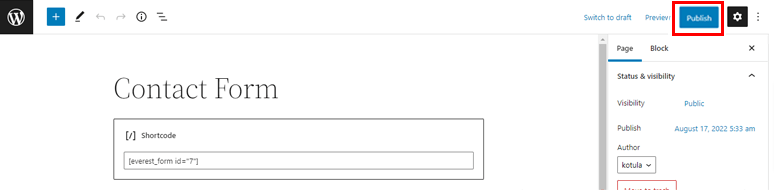
الآن ، أنت جاهز لنشر النموذج على موقع الويب الخاص بك. للقيام بذلك ، انسخ الرمز القصير من أعلى يمين أداة إنشاء النماذج.

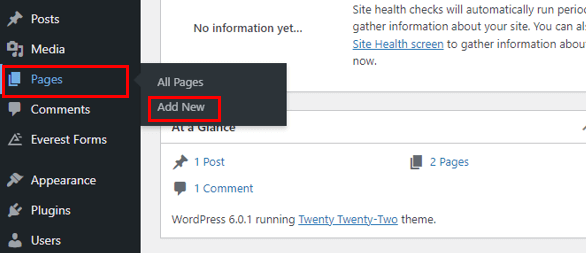
ثم افتح المنشور أو الصفحة حيث تريد عرض النموذج الخاص بك. يمكنك اختيار صفحة موجودة أو إنشاء صفحة جديدة. الأمر متروك لك.

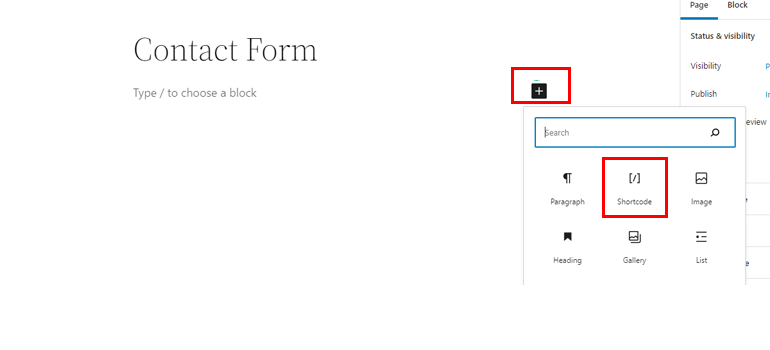
هنا ، اضغط على أيقونة إدراج الكتلة [+] وابحث عن كتلة الرمز القصير . أضف الكتلة إلى صفحتك أو انشر والصق الرمز القصير.

أخيرًا ، اضغط على زر النشر إذا كانت صفحة جديدة. تحتاج فقط إلى النقر فوق الزر " تحديث " إذا كانت صفحة موجودة.

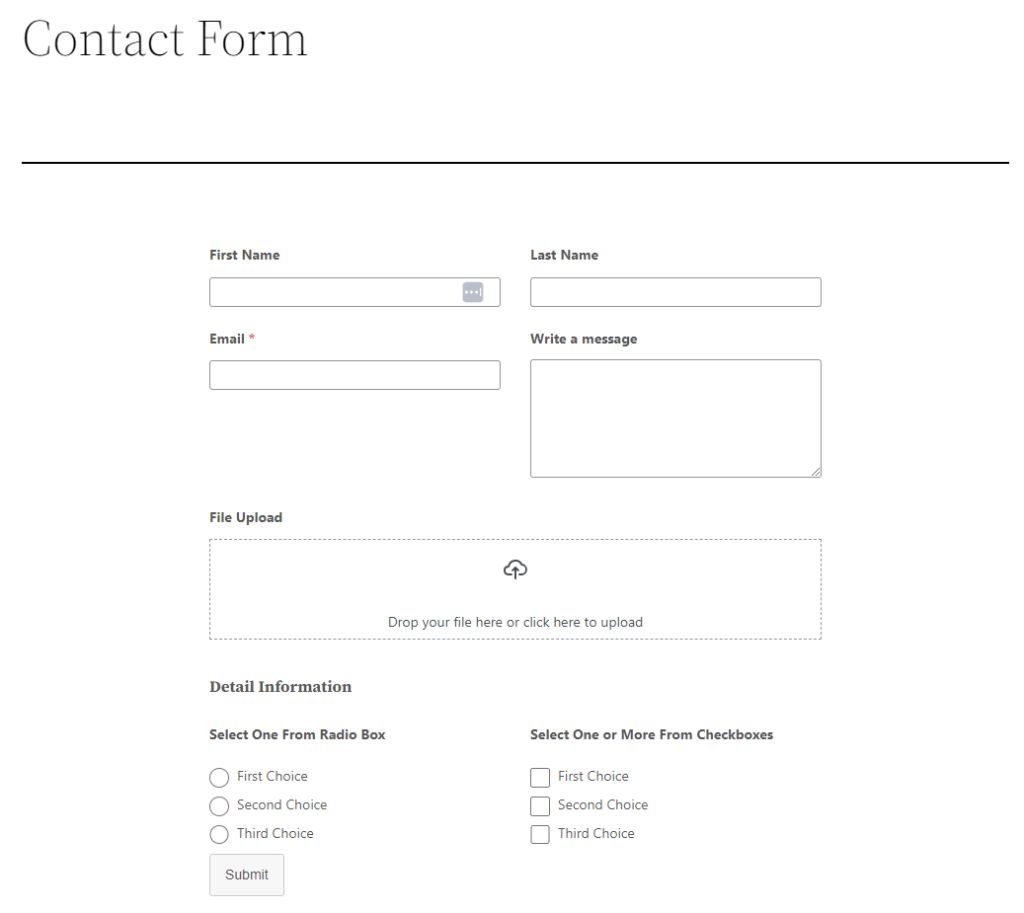
مع ذلك ، يجب أن يكون النموذج الخاص بك موجودًا على موقع الويب الخاص بك!

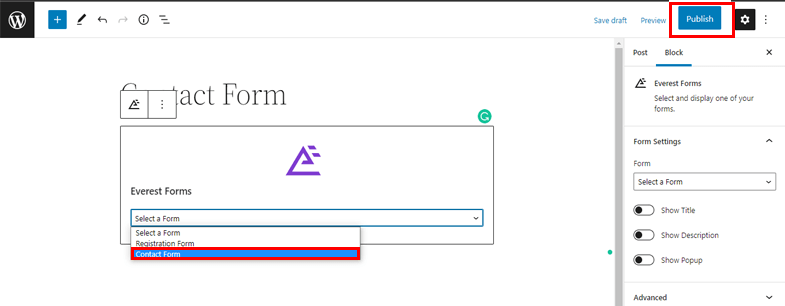
بدلاً من ذلك ، يمكنك أيضًا نشر النموذج الخاص بك باستخدام مجموعة Everest Forms . قم بإضافته إلى صفحتك أو النشر واختر النموذج الذي أنشأته للتو من القائمة المنسدلة.

بعد ذلك ، اضغط على زر نشر / تحديث كما كان من قبل.
استنتاج
للتلخيص ، تمكّنك نماذج Everest من تخصيص نمط نموذج WordPress الخاص بك. إنه مكون إضافي فريد من نوعه يسمح لك بتعديل كل جانب من جوانب التصميم في النموذج الخاص بك دون كتابة سطر واحد من التعليمات البرمجية.
ومع ذلك ، هذا ليس كل ما يمكنك فعله باستخدام Everest Forms. إلى جانب نموذج الاتصال ، يمكنك استخدامه لإنشاء نماذج استبيان مقياس ليكرت ، ونماذج طلب عروض الأسعار ، وما إلى ذلك. يمكنك أيضًا إضافة خرائط Google وأنظمة الدفع والمزيد إلى النماذج.
لقد قمنا بتغطية الكثير من ميزاته في مقالات مماثلة ، لذا انتقل إلى مدونتنا إذا كنت مهتمًا.
أيضًا ، تابعنا على Facebook و Twitter للحصول على تحديثات مثيرة.
