코딩 없이 WordPress 양식 스타일을 사용자 정의하는 방법은 무엇입니까?
게시 됨: 2022-08-23코딩 없이 WordPress 양식 스타일을 사용자 정의하는 방법이 궁금하십니까? 그러면 여기에서 검색이 종료됩니다.
WordPress에는 기본 제공되는 문의 양식이 없으므로 플러그인을 사용하여 만들어야 합니다. 어떤 플러그인을 사용하든지 양식을 사용자 정의하려면 코딩 지식이 필요합니다.
그러나 Everest Forms 플러그인은 예외입니다. 이 놀라운 양식 빌더 플러그인을 사용하여 코딩할 필요 없이 원하는 방식으로 WordPress 양식의 스타일을 지정할 수 있습니다. 따라서 이 기사는 에베레스트 양식으로 양식을 스타일링하는 과정에 대한 완전한 안내서입니다.
WordPress 양식의 스타일을 사용자 정의할 수 있는 최고의 플러그인인 Everest Forms에 대한 간략한 개요부터 시작하겠습니다.
코딩 없이 WordPress 양식을 사용자 정의하는 최고의 플러그인
우선, 양식은 모든 웹사이트에서 가치가 있습니다. 잠재 고객 참여를 수집하고 방문자와 상호 관계를 구축하는 데 중요한 역할을 합니다.
따라서 사용자의 관심을 끄는 시각적으로 매력적인 WordPress 양식을 원합니다. 이를 수행하는 한 가지 방법은 양식 디자인을 웹사이트의 전체 테마와 일치시키는 것입니다.
그러나 이것은 기술이 아닌 사람들에게 매우 어려운 작업입니다. 대부분의 양식 플러그인은 양식 디자인을 사용자 정의하기 위해 약간의 코딩을 수행해야 합니다.
하지만 걱정하지 마세요. Everest Forms를 사용하면 코드를 사용하지 않고도 양식 디자인을 수정할 수 있습니다. 양식의 모든 요소를 쉽게 편집할 수 있는 혁신적인 Style Customizer 추가 기능을 제공합니다.

그렇기 때문에 Everest Forms는 코딩 없이 WordPress 양식 스타일을 사용자 정의할 수 있는 최고의 도구입니다. 이 플러그인을 사용하여 양식을 빠르게 스타일 지정하는 방법을 보여드리겠습니다.
그러나 Style Customizer 추가 기능에 액세스하려면 Everest Forms 프리미엄 버전을 구입해야 합니다.
코딩 없이 WordPress 양식 스타일을 사용자 정의하는 방법은 무엇입니까?
1. Everest Forms Pro 설치 및 활성화
앞에서 언급했듯이 Style Customizer 추가 기능을 사용하여 양식에 스타일을 지정하려면 Everest Forms 플러그인의 무료 버전과 프로 버전이 모두 필요합니다. 따라서 먼저 공식 가격 페이지에서 프리미엄 플랜을 구매해야 합니다.
그런 다음 웹사이트에 무료 및 프로 플러그인 설치를 시작할 수 있습니다. 도움이 필요하면 Everest Forms Pro를 설치하고 활성화하는 방법에 대한 기사를 확인할 수 있습니다.
플러그인을 설치하고 활성화한 후 다음 단계로 진행할 수 있습니다.
2. Style Customizer 애드온 설치 및 활성화
이제 Style Customizer 애드온을 설치하고 활성화할 차례입니다.
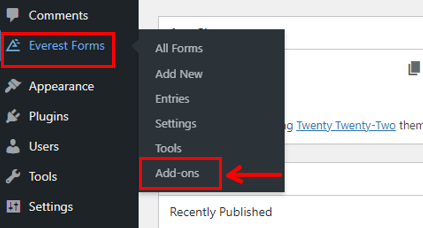
이를 위해 웹 사이트의 대시보드로 돌아가십시오. Everest Forms >> 추가 기능 으로 이동하여 Style Customizer 추가 기능을 검색하십시오 .

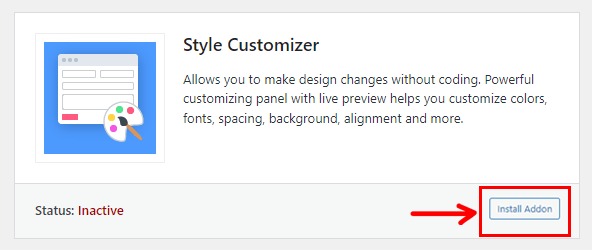
찾으면 애드온 설치 버튼을 누릅니다.

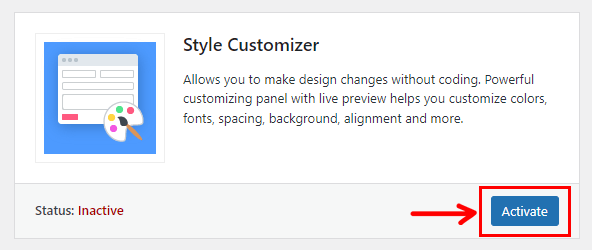
설치가 완료되면 활성화 버튼을 누릅니다.

그게 다야! Style Customizer 애드온을 성공적으로 설치하고 활성화했습니다.
3. 새 문의 양식 만들기
추가 기능을 활성화한 후에는 새 양식을 만들 차례입니다.
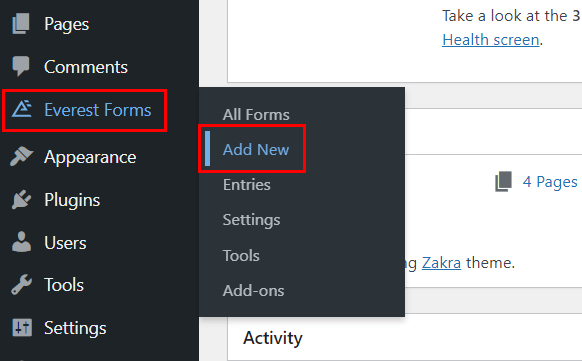
Everest Forms 로 이동하여 Add New를 클릭하기만 하면 됩니다.

여기에서 Everest Forms에서 제공하는 바로 사용할 수 있는 다양한 양식 템플릿을 볼 수 있습니다. 필요에 따라 약속 양식, 구직 신청서 등을 작성할 수 있습니다.
그러나 이 기사에서는 처음부터 간단한 문의 양식을 만들 것입니다.
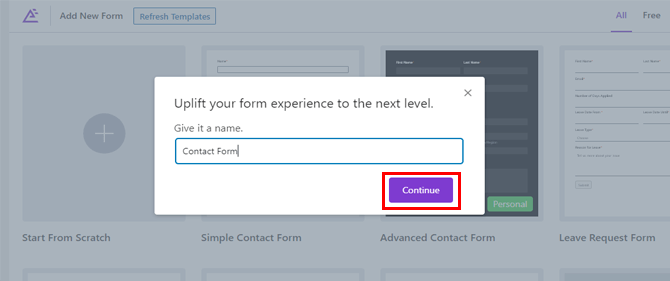
따라서 Start From Scratch 를 클릭하고 양식에 Contact Form 과 같은 이름을 지정하십시오.

계속 을 누르면 양식 작성기로 이동합니다.
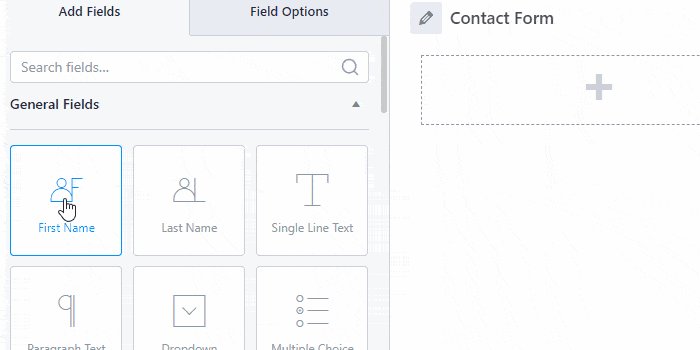
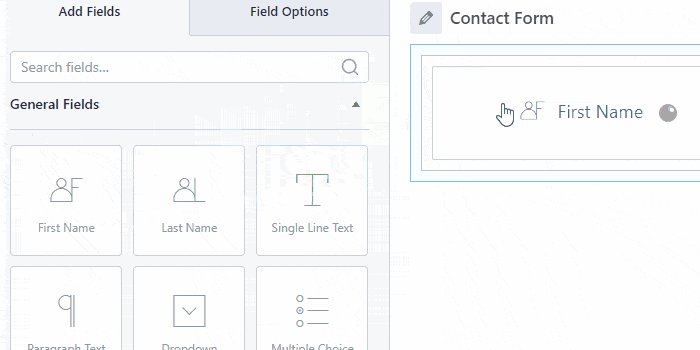
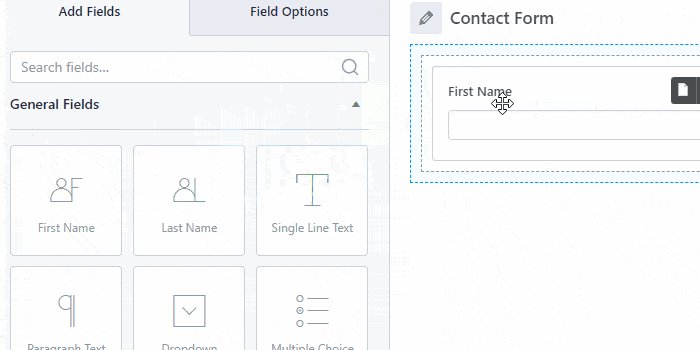
추가하려는 필드를 왼쪽에서 오른쪽 양식으로 끌어다 놓기만 하면 됩니다.

자세한 가이드는 Everest Forms를 사용하여 연락처 양식을 만드는 방법에 대한 게시물을 확인하십시오.
4. Everest Forms Style Customizer로 연락처 양식 사용자 정의
양식이 준비되면 스타일 사용자 지정 프로그램으로 스타일을 사용자 지정할 차례입니다.
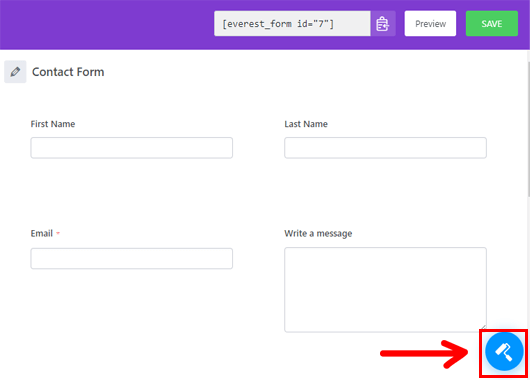
양식 작성기의 오른쪽 하단 모서리에 브러시 도구가 표시됩니다. 해당 아이콘을 클릭하면 다양한 스타일 옵션이 있는 양식 사용자 지정 페이지로 이동합니다.

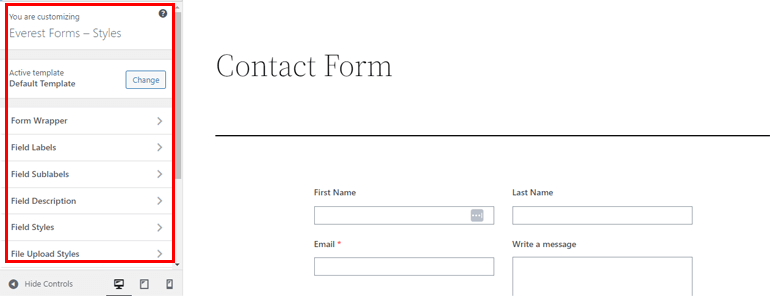
아래에서 사용자 지정 프로그램이 제공하는 각 옵션에 대해 논의했습니다.

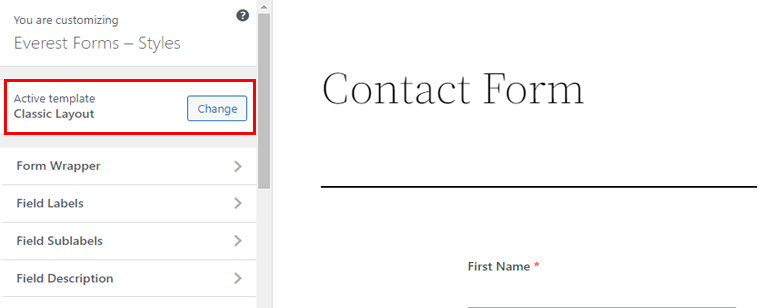
나. 활성 템플릿
이 옵션을 사용하면 양식의 레이아웃을 변경할 수 있습니다. 여기에서 기본 템플릿과 클래식 템플릿 중에서 선택할 수 있습니다.

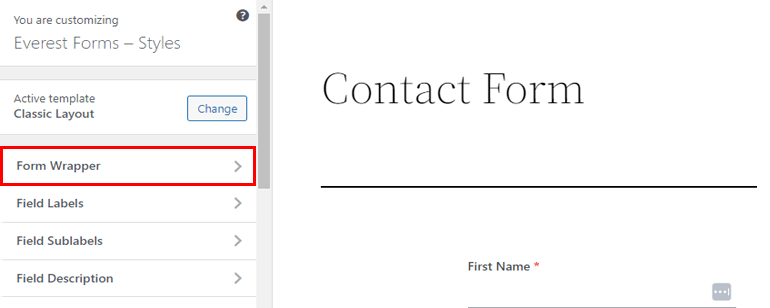
ii. 양식 래퍼
다음 옵션은 양식의 전체 구조, 색상 및 배경을 변경할 수 있는 양식 래퍼 입니다.

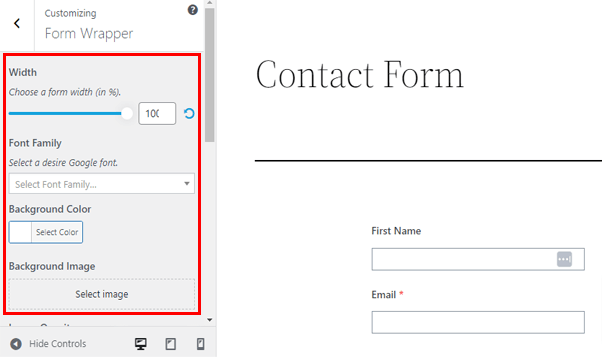
양식의 다음 구성 요소를 편집할 수 있습니다.

너비: 연락처 양식 필드의 너비를 조정할 수 있습니다. 이를 위해서는 포인터를 오른쪽으로 끌어 영역을 넓히고 왼쪽으로 끌어 좁히기만 하면 됩니다.
글꼴 모음: 이 옵션을 사용하면 양식 필드의 글꼴 모음을 변경할 수 있습니다.
배경색: 양식의 배경색을 조정할 수 있습니다. 색상 선택 버튼으로 원하는 색상 을 선택하십시오. 변경 사항이 마음에 들지 않으면 기본 버튼을 클릭하기만 하면 됩니다.
배경 이미지: 이 옵션을 사용하여 문의 양식의 배경 이미지를 설정할 수 있습니다. 그러나 추가하려는 이미지는 미디어 라이브러리에 있어야 합니다.
테두리 유형: 점, 파선, 실선 등과 같이 양식의 테두리를 변경하는 다양한 옵션이 제공됩니다.
테두리 너비: 이 옵션을 사용하면 양식의 테두리 너비를 변경할 수 있습니다. 링크 아이콘을 선택하여 양식의 너비를 모든 면에서 동일하게 유지할 수 있습니다. 반면에 선택을 취소하면 각 측면의 테두리 너비를 개별적으로 설정할 수 있습니다.
테두리 색상: 연락처 양식의 테두리 색상을 변경할 수 있습니다.
테두리 반경: 이 옵션을 사용하여 양식의 테두리 반경을 조정할 수 있습니다. 테두리 모서리의 곡선을 늘리거나 줄일 수 있습니다.
양식 여백: 이 옵션을 사용하여 양식 여백을 변경할 수 있습니다. 테두리 너비와 유사하게 링크 아이콘을 사용하면 여백을 모든 면에서 동일하게 설정하거나 각 면을 개별적으로 설정할 수 있습니다.
양식 패딩: 테두리와 양식 필드 사이의 공간을 설정할 수 있습니다.
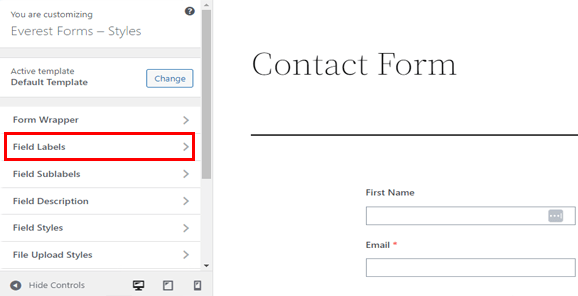
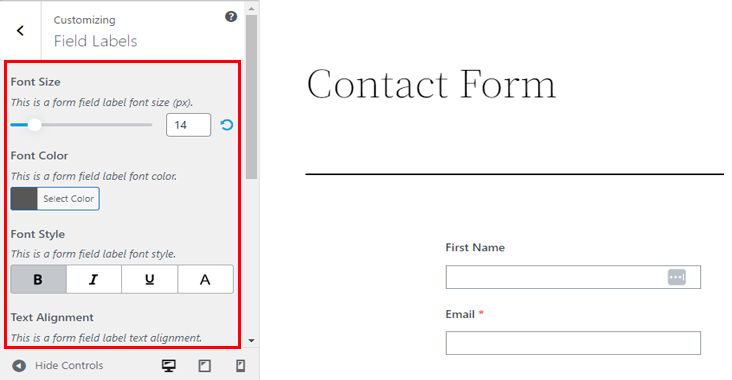
iii. 필드 레이블
필드 레이블 , 용어에서 알 수 있듯이 빈 필드에 레이블을 지정하여 사용자가 필드에서 요구하는 정보를 알 수 있도록 합니다.

이 옵션을 통해 필드 레이블의 다음 측면을 사용자 지정할 수 있습니다.

글꼴 크기: 필드 레이블 글꼴 크기를 변경할 수 있습니다. 포인터를 오른쪽이나 왼쪽으로 끌어 양식의 레이블 글꼴을 늘리거나 줄입니다.
글꼴 색상: 마찬가지로 레이블 글꼴의 색상을 선택하고 변경할 수 있습니다.
글꼴 스타일: 이 옵션은 양식 필드 레이블 글꼴 스타일을 변경하고 굵게, 기울임꼴 등으로 만드는 데 도움이 됩니다.
텍스트 정렬: 이 옵션을 사용하여 레이블을 양식의 왼쪽, 중간 또는 오른쪽에 배치할 수 있습니다.
선 높이: 포인터를 앞뒤로 끌어 필드 레이블 선 높이를 높이거나 낮춥니다.
여백: 연락처 양식의 필드 레이블 사이의 간격을 조정할 수 있습니다.
패딩: 이 옵션을 사용하여 필드 레이블과 필드 테두리 사이의 간격을 조정할 수 있습니다.
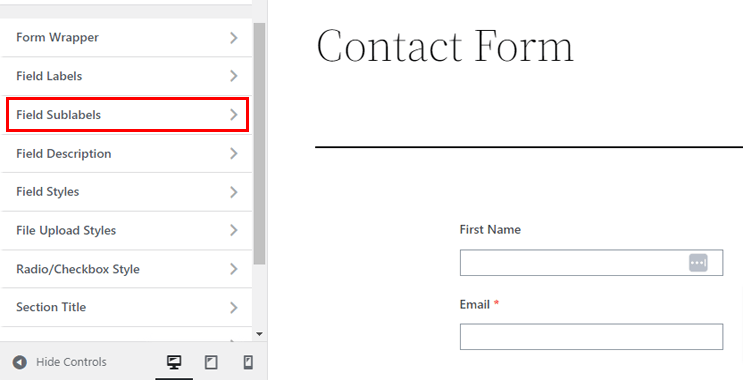
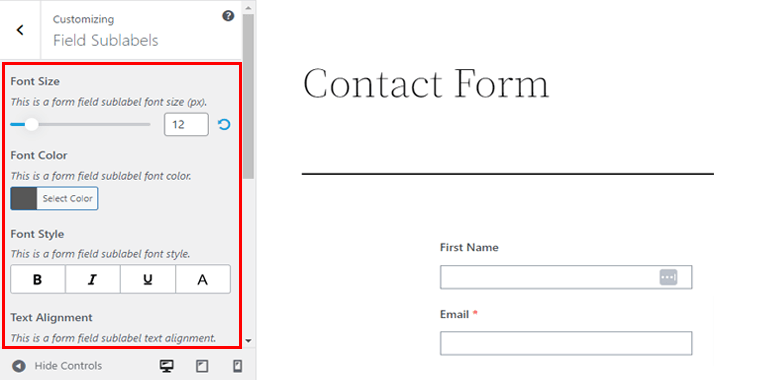
iv. 필드 하위 레이블
필드 하위 레이블 기능을 사용하여 필드 하위 레이블의 스타일을 사용자 정의할 수 있습니다.

필드 레이블과 유사하며 글꼴 색상 , 글꼴 스타일 , 정렬 등과 같은 동일한 사용자 지정 옵션이 있습니다.


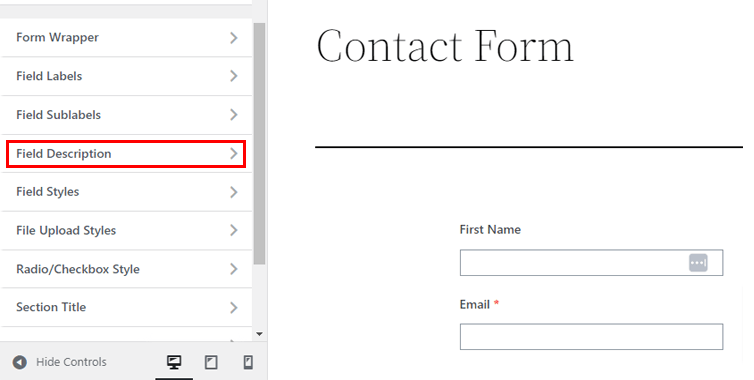
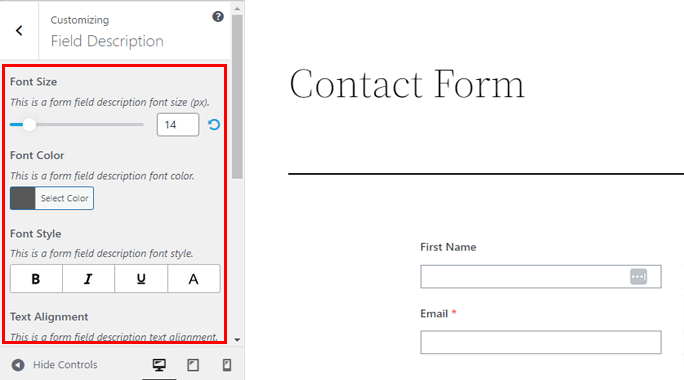
v. 필드 설명
사용자가 필드에 입력해야 하는 정보를 알 수 있도록 각 필드에 설명을 추가할 수 있습니다.

또한 이 옵션을 사용하면 필드 설명 Color , Style , Line Height , Margin 및 Padding 을 사용자 지정할 수 있습니다.

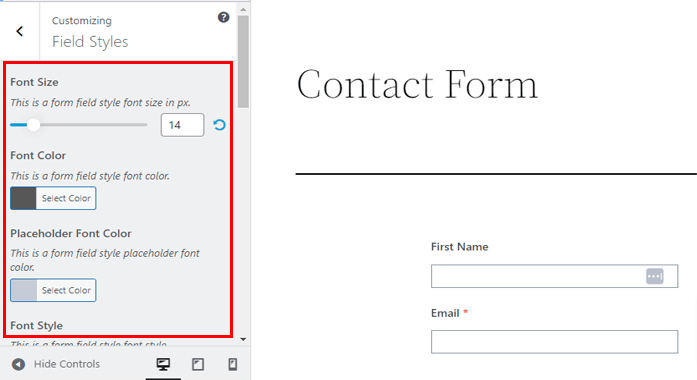
vi. 필드 스타일
필드 스타일 을 사용하면 사용자가 정보를 입력하는 필드 자체의 스타일을 변경할 수 있습니다.

글꼴 크기 , 글꼴 색상 , 글꼴 스타일 , 정렬 등을 사용자 정의할 수 있습니다. 또한 테두리 유형 , 테두리 너비 , 테두리 색상 , 테두리 반경 등의 필드를 편집할 수 있습니다.

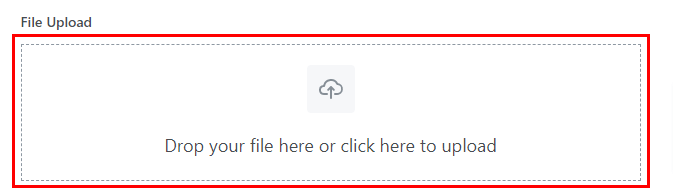
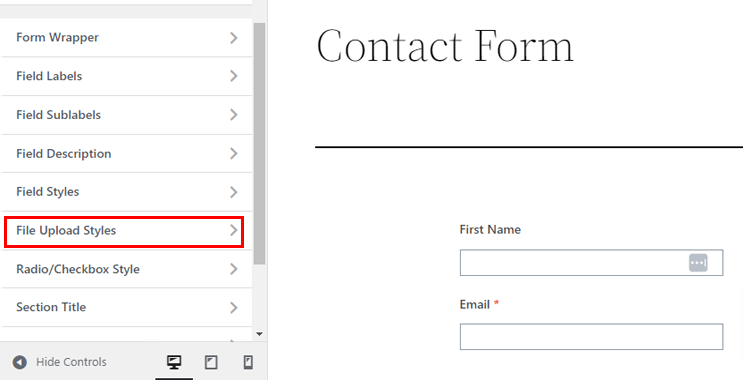
vii. 파일 업로드 스타일
Everest Forms는 파일 업로드 필드에도 사용자 정의를 제공합니다.

파일 업로드 스타일 섹션을 사용하면 필드 디자인을 쉽게 편집할 수 있습니다.

따라서 양식에 파일 업로드 필드를 추가하면 다음과 같은 스타일 옵션이 제공됩니다.
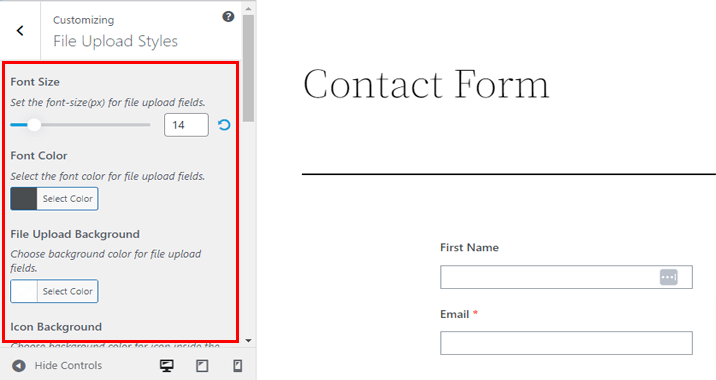
글꼴 크기: 이 옵션을 사용하여 파일 업로드 영역의 텍스트 글꼴 크기를 변경합니다.
글꼴 색상: 파일 업로드 필드에서 텍스트의 글꼴 색상을 변경할 수 있습니다.
파일 업로드 배경: 파일 업로드 필드의 배경색을 설정할 수도 있습니다.
아이콘 배경: 파일 업로드 필드에서 파일 업로드 기능을 나타내는 아이콘을 볼 수 있습니다. 이 옵션을 사용하면 배경색을 변경할 수 있습니다.

하지만 그게 다가 아닙니다. 테두리 유형 , 테두리 색상 , 테두리 반경 , 파일 업로드 여백 및 파일 업로드 패딩 과 같은 더 많은 옵션이 있습니다.
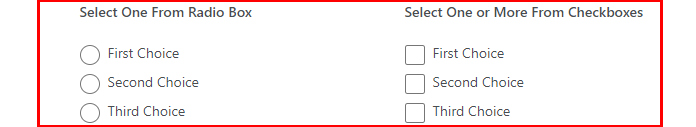
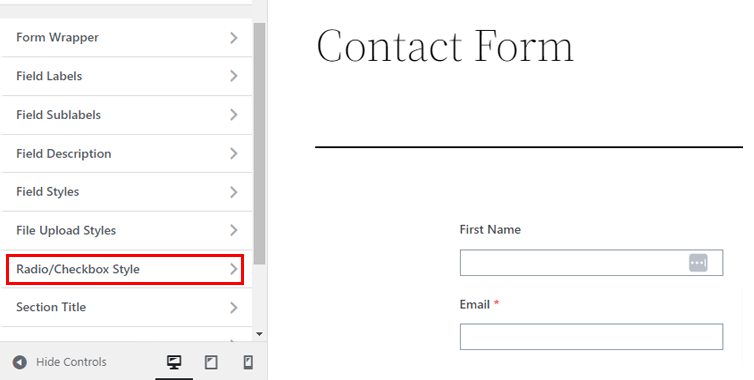
ⅷ. 라디오/체크박스 스타일
라디오 버튼을 사용하면 사용자가 옵션 목록에서 특정 항목을 선택할 수 있습니다. 마찬가지로 확인란을 사용하면 주어진 옵션 목록에서 둘 이상의 항목을 선택할 수 있습니다.

스타일의 사용자 정의 프로그램의 라디오/체크박스 스타일 옵션을 사용하여 라디오 버튼과 체크박스의 스타일을 편집할 수 있습니다. 글꼴 크기 , 정렬 , 여백 , 글꼴 스타일 및 스타일 변형을 조정할 수 있습니다.

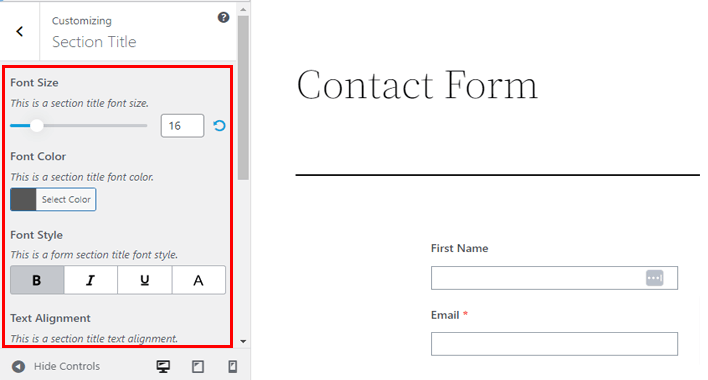
ix. 섹션 제목
섹션 제목 필드를 사용하여 양식의 여러 섹션에 이름을 지정할 수 있습니다.

그 위에 글꼴 크기 , 글꼴 색상 , 텍스트 정렬 등과 같은 섹션 제목 스타일 옵션을 사용하여 제목을 편집할 수 있습니다. 또한 양식 여백 및 양식 패딩 을 사용하여 섹션 제목의 여백과 패딩을 늘리거나 줄일 수 있습니다. 각기.

엑스. 버튼 스타일
스타일 사용자 지정 프로그램을 사용하여 양식의 제출 버튼을 사용자 지정할 수도 있습니다. 글꼴 스타일, 색상, 정렬, 테두리 반경 등을 변경할 수 있습니다.

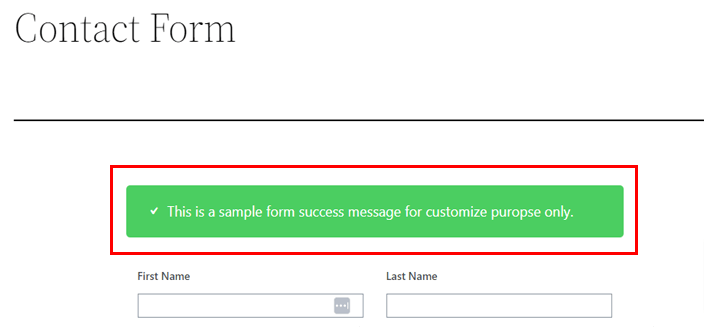
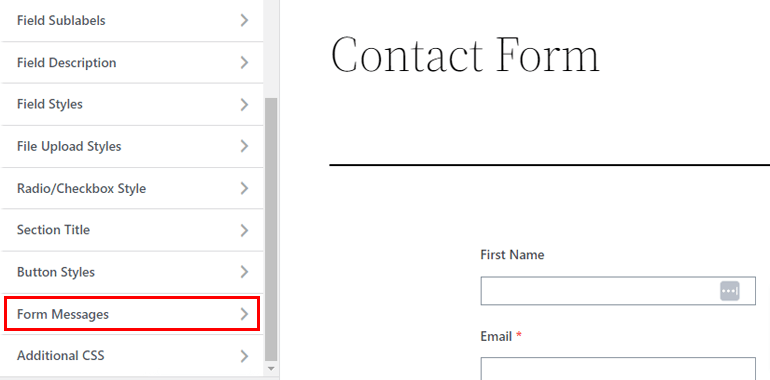
xi. 양식 메시지
또한 추가 기능을 사용하면 사용자가 양식을 제출할 때 표시되는 메시지를 사용자 지정할 수 있습니다.

양식 메시지 섹션에서 성공 메시지, 오류 메시지 및 검증 메시지 를 편집할 수 있습니다. 각 메시지 섹션에는 별도의 사용자 정의 옵션이 있습니다. 토글 버튼을 누르고 글꼴 크기, 색상, 스타일, 정렬 등을 변경하기 시작하면 됩니다.

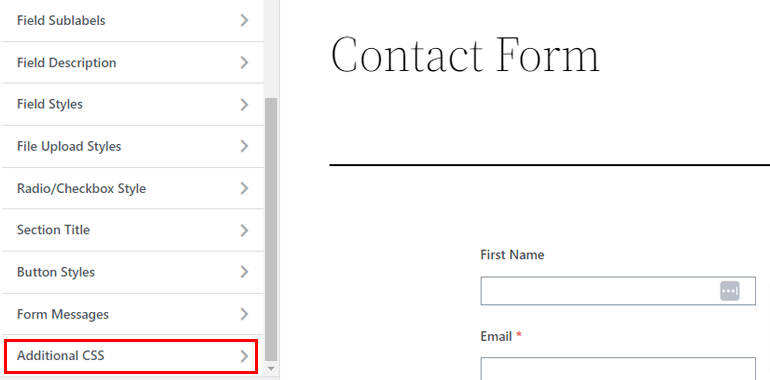
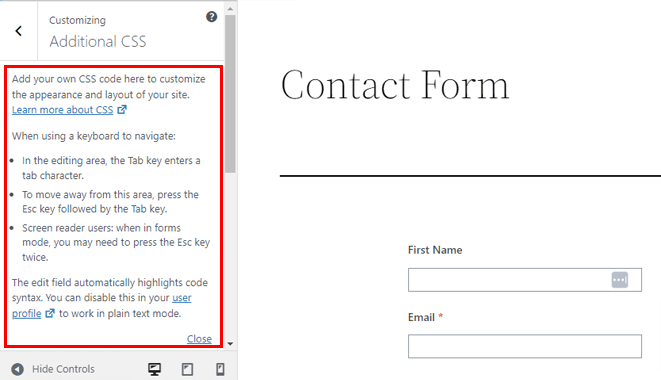
xii. 추가 CSS
CSS 코딩을 알고 있다면 웹사이트의 모양과 레이아웃을 더욱 자유롭게 사용자 정의할 수 있습니다.

그러나 이것은 완전히 선택 사항입니다. CSS에 익숙하지 않은 경우 위의 옵션을 고수할 수 있습니다.
그렇지 않으면 추가 CSS 를 사용하여 양식을 더 스타일화할 수 있습니다. 왼쪽에 CSS 코드만 추가하면 되는 CSS 편집기를 볼 수 있습니다.

양식을 모두 변경한 후 저장 버튼을 누르는 것을 잊지 마십시오. 이렇게 하면 양식에서 변경한 모든 내용을 저장할 수 있습니다 .
5. 양식 설정 구성
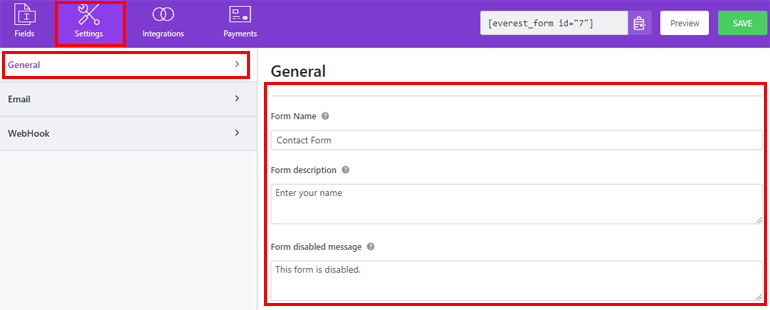
WordPress에서 연락처 양식을 사용자 지정했으므로 이제 양식 설정을 구성할 차례입니다. 따라서 양식 작성기로 돌아가서 상단의 설정 을 클릭하십시오.
먼저 일반 설정이 표시됩니다.

여기에서 양식 이름, 양식 양식 설명, 양식 비활성화 메시지, 성공적인 양식 제출 메시지 등을 설정할 수 있습니다.
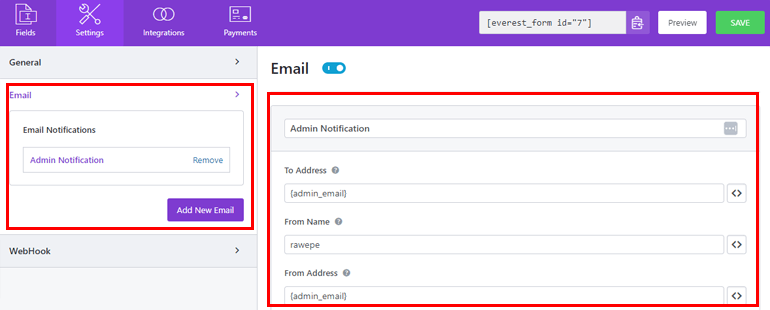
마찬가지로 이메일 설정에서 관리자 및 사용자 이메일을 만들어 이메일 알림을 보내거나 받을 수 있습니다. 예를 들어 성공적인 양식 제출 후 사용자에게 확인 이메일을 보낼 수 있습니다.
각 이메일에 대해 받는 사람 주소 , 보낸 사람 주소 , 회신 대상 , 이메일 제목 등을 편집할 수 있습니다.

구성이 완료되면 저장 버튼을 사용하여 변경 사항을 저장합니다.
6. 사이트에 문의 양식 표시
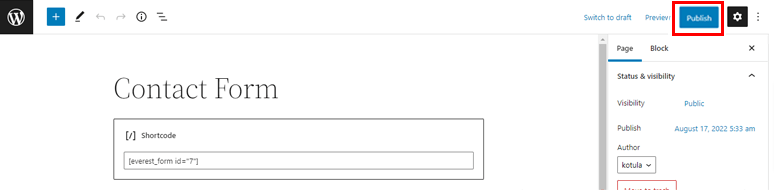
이제 웹사이트에 양식을 게시할 준비가 모두 되었습니다. 그렇게 하려면 양식 작성기의 오른쪽 상단에서 단축 코드를 복사합니다.

그런 다음 양식을 표시할 게시물 또는 페이지 를 엽니다. 기존 페이지를 선택하거나 새 페이지를 만들 수 있습니다. 그것은 당신에게 달려 있습니다.

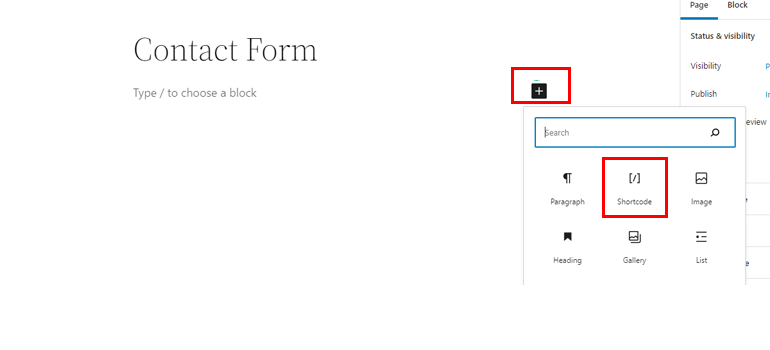
여기에서 블록 삽입기 아이콘 [+] 을 누르고 Shortcode 블록을 검색하십시오. 페이지에 블록을 추가하거나 단축 코드를 게시하고 붙여넣습니다.

마지막으로 새 페이지인 경우 게시 버튼을 누릅니다. 기존 페이지인 경우 업데이트 버튼을 클릭하기만 하면 됩니다.

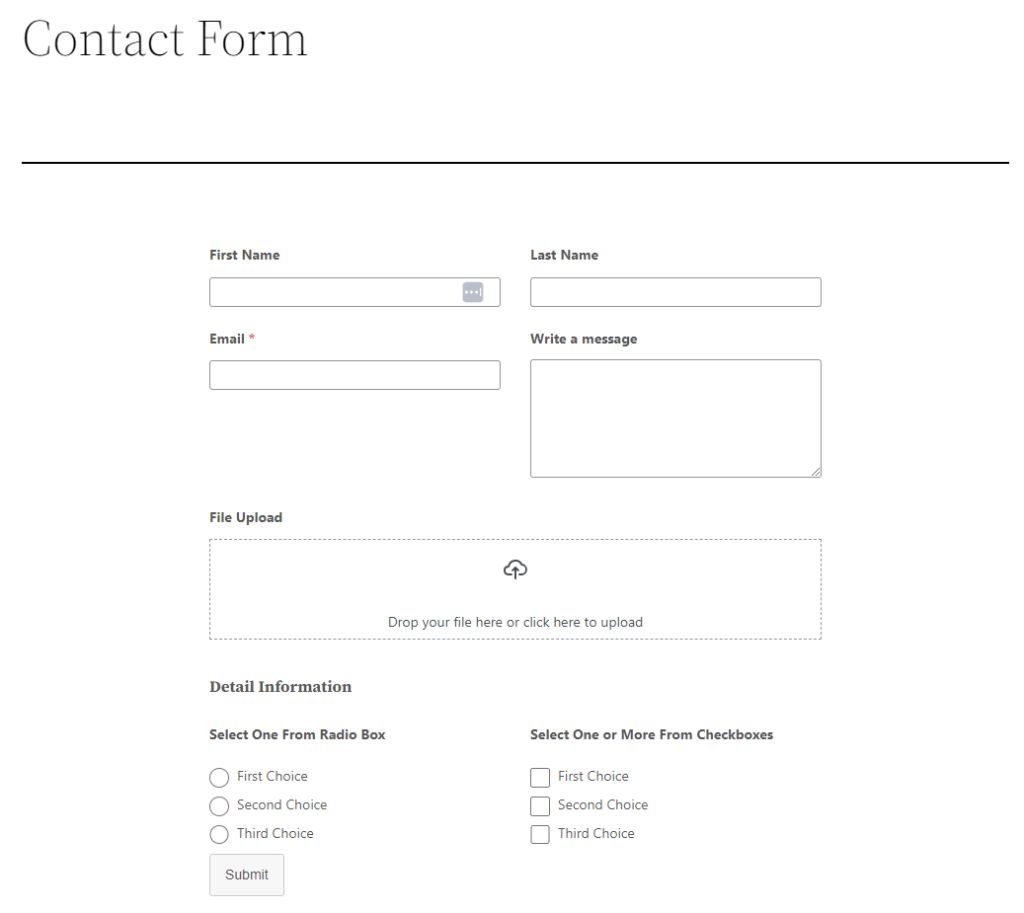
그것으로, 귀하의 양식은 귀하의 웹사이트에 게시되어야 합니다!

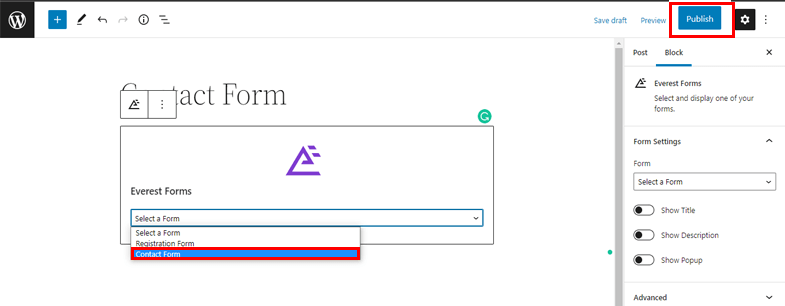
또는 Everest Forms 블록을 사용하여 양식을 게시할 수도 있습니다. 페이지 또는 게시물에 추가하고 드롭다운에서 방금 생성한 양식을 선택합니다.

그런 다음 이전과 같이 게시 / 업데이트 버튼을 누르십시오.
결론
요약하면 Everest Forms를 사용하면 WordPress 양식 스타일을 사용자 지정할 수 있습니다. 코드를 한 줄도 작성하지 않고 양식의 모든 디자인 측면을 편집할 수 있는 유일한 플러그인입니다.
그러나 그것이 Everest Forms로 할 수 있는 전부는 아닙니다. 문의 양식 외에도 Likert 규모 설문 조사 양식, 견적 요청 양식 등을 만드는 데 사용할 수 있습니다. 양식에 Google 지도, 결제 시스템 등을 추가할 수도 있습니다.
유사한 기사에서 수많은 기능을 다루었으므로 관심이 있는 경우 블로그로 이동하십시오.
또한 흥미로운 업데이트를 위해 Facebook과 Twitter에서 우리를 팔로우하십시오.
