Elementor를 사용하여 WordPress 사이트를 만드는 방법: 궁극적인 가이드
게시 됨: 2022-04-12아름답게 디자인된 웹사이트는 좋은 첫인상을 줄 수 있습니다. 그러나 최고 수준의 사이트를 구축하는 것이 항상 쉬운 것은 아닙니다. 특히 이전 디자인이나 개발 경험이 없는 경우에는 더욱 그렇습니다.
이것이 WordPress Elementor 웹사이트 빌더가 필요한 곳입니다. 이 현대적이고 사용자 친화적인 플러그인을 선택하면 코드를 한 줄도 작성하지 않고도 멋진 웹사이트를 만들 수 있습니다.
이 게시물은 매우 인기 있는 WordPress 페이지 빌더에 대해 알아야 할 모든 것을 다룹니다. 그런 다음 레이아웃, 페이지, 사용자 지정 Elementor 템플릿 만들기와 같은 Elementor의 가장 필수적인 작업 중 일부를 탐색하는 방법을 보여줍니다. 시작하자!
WordPress Elementor 소개
인터넷 초창기에 웹사이트를 만들려면 고급 웹 개발 및 디자인 기술 또는 전문가 팀에 대한 액세스가 필요했습니다. 이는 웹사이트를 구축하는 데 시간이 많이 걸리고 종종 실망스럽고 비용이 많이 들 수 있음을 의미했습니다.
최신 페이지 빌더 덕분에 이제 전문 기술 없이도 전문적으로 디자인된 고성능 웹사이트를 만들 수 있습니다. 사이트가 가동되고 실행되면 코더가 아니더라도 언제든지 콘텐츠를 빠르고 쉽게 추가하거나 레이아웃을 변경할 수 있습니다.
다양한 WordPress 페이지 빌더가 있지만 5백만 개 이상의 활성 설치가 있는 Elementor 플러그인이 가장 인기 있는 것 중 하나입니다. Elementor를 사용하면 직관적인 드래그 앤 드롭 편집기를 통해 전체 웹사이트에서 단일 방문 페이지에 이르기까지 모든 것을 만들 수 있습니다.

Elementor를 사용하면 단일 플랫폼을 사용하여 사이트 디자인의 모든 측면을 제어할 수 있습니다. 그렇게 하면 웹사이트가 브랜드를 완벽하게 반영할 수 있습니다.
Elementor의 직관적이고 코드가 없는 편집기는 디자인 및 개발 경험이 없는 웹 사이트 소유자에게 특히 인기가 있습니다. 또한 온라인 벤처에 대한 아이디어가 있지만 전담 설계 또는 개발 팀을 고용할 자금이 없는 기업가 및 소규모 비즈니스에도 적합합니다.
숙련된 전문가라도 Elementor를 사용해야 하는 이유는 많습니다. 코딩 기술이 있다고 해서 항상 처음부터 모든 것을 만드는 것이 현명한 것은 아닙니다.
Elementor에는 수상 경력에 빛나는 웹사이트를 더 짧은 시간에 구축하는 데 도움이 되는 많은 기능이 있습니다. 여기에는 90개 이상의 기성 위젯과 전문적으로 디자인된 웹 템플릿이 포함됩니다.

이러한 방식으로 Elementor는 생산성과 수익을 높일 수 있습니다. 이러한 시간 절약 기능은 정기적으로 WordPress 웹사이트(예: 프리랜스 개발자 및 WordPress 대행사)를 구축하는 경우 특히 수익성이 높을 수 있습니다.
Elementor Free 대 Elementor Pro
Elementor는 "프리미엄" 소프트웨어입니다. 핵심 Elementor 플러그인을 무료로 다운로드하거나 Elementor Pro 라이선스를 구매할 수 있습니다.

무료 WordPress 플러그인에는 시각적으로 매력적인 판매 페이지, 제품 목록, 비즈니스 웹사이트 등을 구축하는 데 필요한 모든 것이 포함되어 있습니다. 여기에는 40개 이상의 위젯, 100개 이상의 템플릿 및 300개 이상의 블록이 포함됩니다. 블록은 미리 디자인된 섹션 템플릿으로, 조합하여 독특한 디자인을 만들 수 있습니다.

더 고급 기능을 원하는 경우 Elementor Pro를 구입할 수 있습니다. 이것은 Elementor의 Theme Builder와 함께 몇 가지 추가 위젯의 잠금을 해제합니다.

테마 빌더를 사용하면 머리글과 바닥글을 포함하여 거의 모든 사이트 요소를 편집할 수 있습니다. 사용자 정의 게시물 및 아카이브 페이지 디자인을 만들 수도 있습니다.
온라인 상점을 개발하는 경우 Elementor Pro에는 WooCommerce Builder도 포함되어 있습니다. 이를 사용하여 제품 페이지, 제품 아카이브 및 체크아웃 페이지를 포함한 사이트의 WooCommerce 콘텐츠를 사용자 정의할 수 있습니다. 또한 사용자 정의 장바구니에 추가, 상향 판매 및 제품 관련과 같이 전환을 촉진하도록 명시적으로 설계된 위젯에 액세스할 수 있습니다.

Elementor Pro에는 Popup Builder 및 Form Builder도 함께 제공됩니다. 양식과 팝업을 만드는 데 도움이 되는 별도의 플러그인이 있지만 Elementor를 선택하면 설치하고 유지 관리해야 하는 플러그인 수를 최소화할 수 있습니다.
너무 많은 플러그인을 사용하면 사이트가 해커에게 더 취약해질 수 있습니다. 웹사이트의 성능에 영향을 미칠 수도 있습니다. 따라서 설치한 수를 최소화하는 것이 가장 좋습니다. 또한 동일한 플랫폼을 사용하여 사이트의 모든 요소를 디자인하기 때문에 일관된 모양과 느낌을 더 쉽게 얻을 수 있습니다.
Elementor Pro 라이선스에는 60개 이상의 pro 웹사이트 키트에 대한 액세스가 포함됩니다. 이들은 완전한 웹사이트를 만드는 데 도움이 될 수 있는 템플릿, 페이지, 팝업 및 기타 구성 요소의 번들입니다. 전문가 라이선스 이상을 구매하면 20개의 전문가 웹사이트 키트도 이용할 수 있습니다.
또한 모든 Pro 라이선스에는 프리미엄 지원이 포함됩니다. 일반적으로 하루 이내에 Elementor의 전문 지원 팀으로부터 답변을 받게 됩니다. 그러나 Elementor Pro Studio 이상을 선택하면 VIP 지원으로 업그레이드됩니다. 이를 통해 Elementor의 VIP 지원 팀과 실시간 채팅에 참여할 수 있습니다. 또한 일반적으로 30분 이내에 도착하는 티켓에 대한 우선 순위 응답을 받게 됩니다.
대행사, 개발자 또는 디자이너라면 Experts Network 프로필에 관심이 있을 수 있습니다. 거기에서 작업을 선보이고 잠재 고객의 관심을 끌 수 있습니다.

Experts Network를 통한 광고에 관심이 있다면 Elementor Pro의 Expert, Studio 또는 Agency 라이선스에도 관심이 있을 수 있습니다. 이 라이선스는 이 인기 있는 마켓플레이스에서 프로필을 만들 수 있는 권한을 부여합니다.
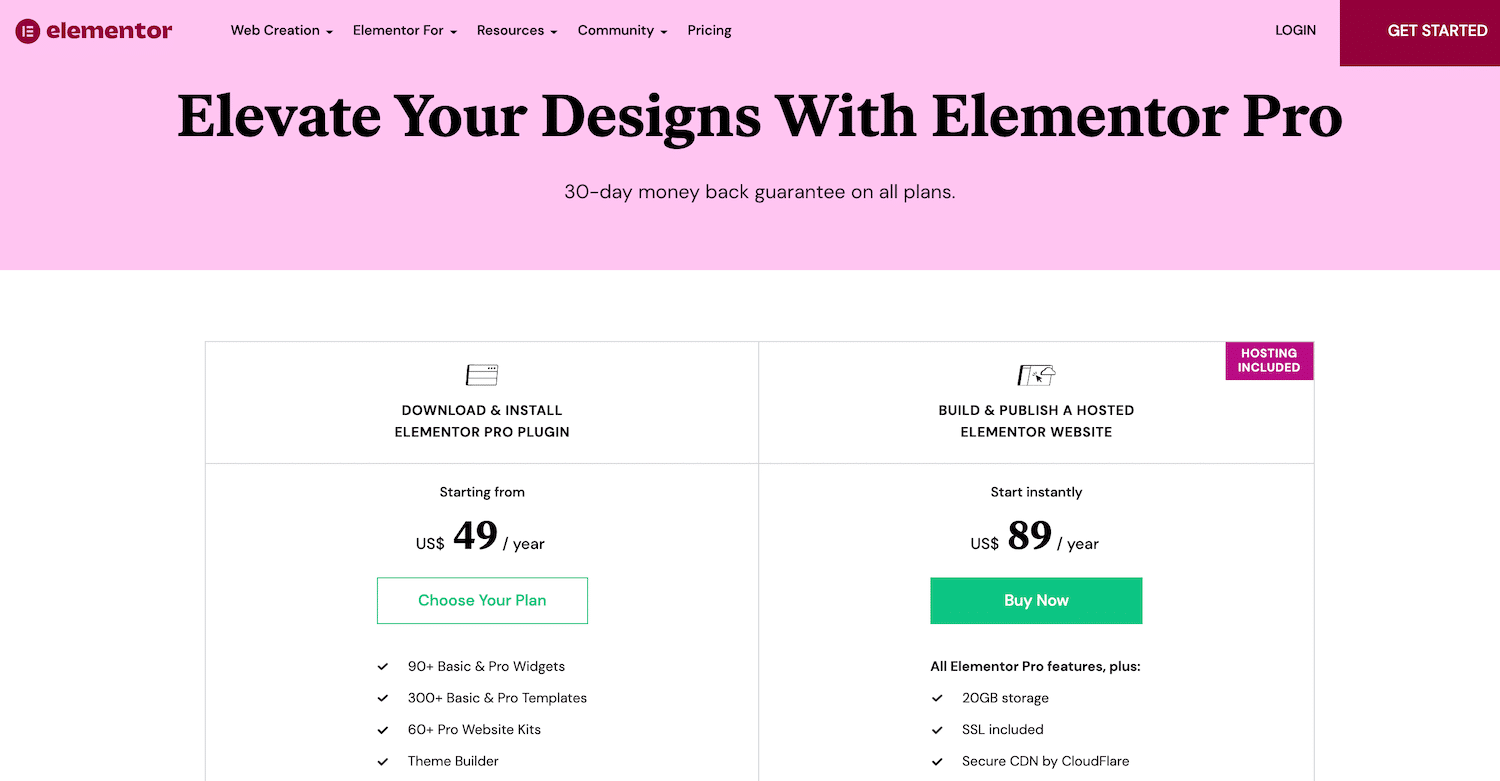
Elementor Pro 계획의 범위는 연간 $49에서 $999입니다. 회사는 또한 30일 환불 보증을 제공하므로 구매하기 전에 사용해 볼 수 있습니다.
Elementor 설치 방법
WordPress 플러그인이므로 Elementor를 빠르고 쉽게 설치할 수 있습니다. WordPress 대시보드에서 직접 무료 플러그인을 다운로드할 수 있습니다.
무료 버전을 다운로드하려면 플러그인 > 새로 추가 로 이동합니다. 검색 필드에 Elementor 를 입력합니다. 플러그인이 나타나면 지금 설치 를 클릭합니다.
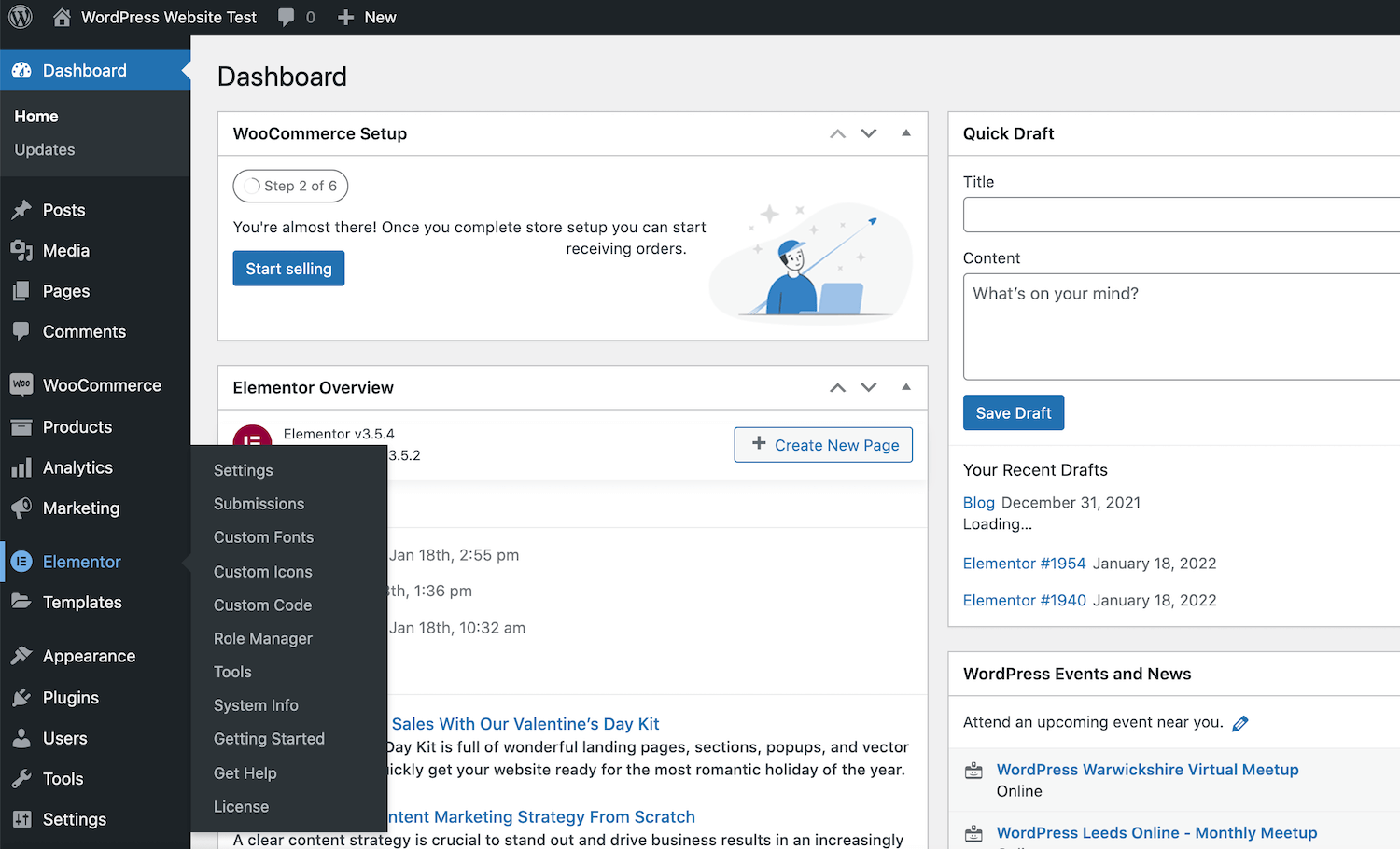
메시지가 표시되면 활성화 를 클릭합니다. 플러그인은 WordPress 사이드바에 Elementor 옵션을 추가합니다.

이제 Elementor를 사용할 준비가 되었습니다! 시작하려면 사이드바에서 Elementor 옵션을 클릭하기만 하면 됩니다.
또는 WordPress 저장소에서 직접 Elementor 플러그인을 다운로드할 수 있습니다. 그런 다음 WordPress 대시보드에 로그인하고 플러그인 > 새로 추가 > 플러그인 업로드 로 이동합니다. 그런 다음 파일 선택 을 클릭하고 방금 다운로드한 Elementor .zip 파일을 선택할 수 있습니다.
Elementor Pro를 WordPress에 연결하는 방법
Elementor Pro를 WordPress에 연결하는 방법에는 두 가지가 있습니다. Elementor Pro 라이선스를 아직 구매하지 않았다면 공식 웹사이트로 이동하여 시작하기 를 선택해야 합니다.
그런 다음 화면 지침에 따라 Elementor 계정을 만들 수 있습니다. 메시지가 표시되면 만들려는 웹사이트의 종류에 대한 정보를 입력합니다.

다음으로 구매하려는 요금제를 선택합니다. Elementor에는 활성 WordPress 웹 사이트가 필요하므로 사이트 도메인을 입력해야 합니다. 그런 다음 Elementor는 사이트가 WordPress 플랫폼을 사용하고 있는지 확인하기 위해 검사를 수행합니다.
활성 WordPress 웹 사이트가 있다고 가정하고 다음 단계는 Elementor 설치 를 클릭하는 것입니다. 현재 사이트에 로그인되어 있는 경우 자동으로 Elementor 플러그인 페이지로 리디렉션됩니다.
메시지가 표시되면 지금 설치 > 활성화 를 클릭합니다. 그러면 Elementor가 페이지 빌더 플러그인을 사이트에 추가합니다.
또는 이미 Elementor Pro 라이선스를 구매한 경우 공식 웹사이트로 이동하여 확인 이메일에서 받은 세부 정보를 사용하여 로그인합니다.
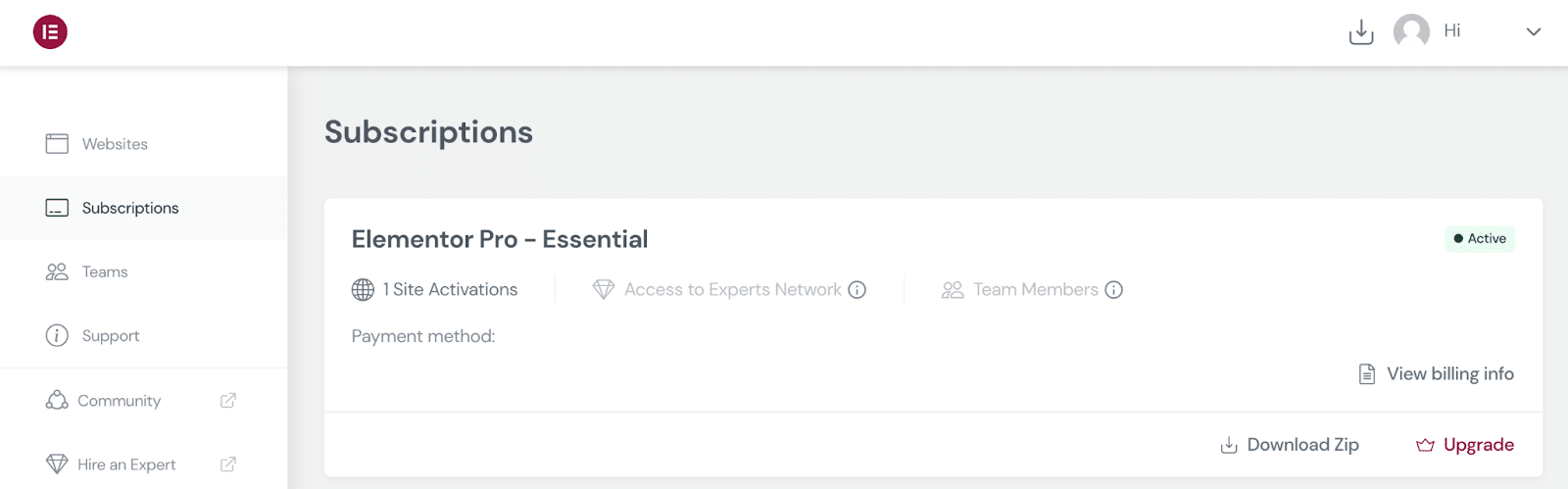
Elementor 계정의 왼쪽 메뉴에서 구독 을 선택합니다. 그런 다음 Zip 다운로드를 클릭할 수 있습니다.

그런 다음 WordPress 대시보드에 로그인하고 플러그인 > 새로 추가 로 이동합니다. 그런 다음 방금 다운로드한 Elementor Pro .zip 파일을 업로드할 수 있습니다.
Elementor Pro를 설치하고 활성화하면 WordPress에서 라이선스 키를 입력하라는 메시지가 표시됩니다. 또는 Elementor > 라이선스 > 연결 및 활성화 로 이동할 수 있습니다.
현재 Elementor 계정에 로그인되어 있는 경우 WordPress에서 라이선스를 자동으로 확인해야 합니다. 그렇지 않은 경우 라이선스를 활성화하라는 메시지가 표시되면 Elementor 사용자 이름과 암호를 입력합니다.
Elementor 사용: 마스터해야 할 4가지 필수 작업
Elementor를 사용하면 특별한 디자인이나 개발 기술 없이도 고유한 웹사이트를 디자인할 수 있습니다. 그러나 완전한 웹 사이트를 구축하기 전에 기본 사항에 익숙해지는 것이 도움이 됩니다. 다음은 이를 염두에 두고 Elementor 워크플로에 대한 간략한 소개입니다.
1. Elementor 페이지 빌더 실행
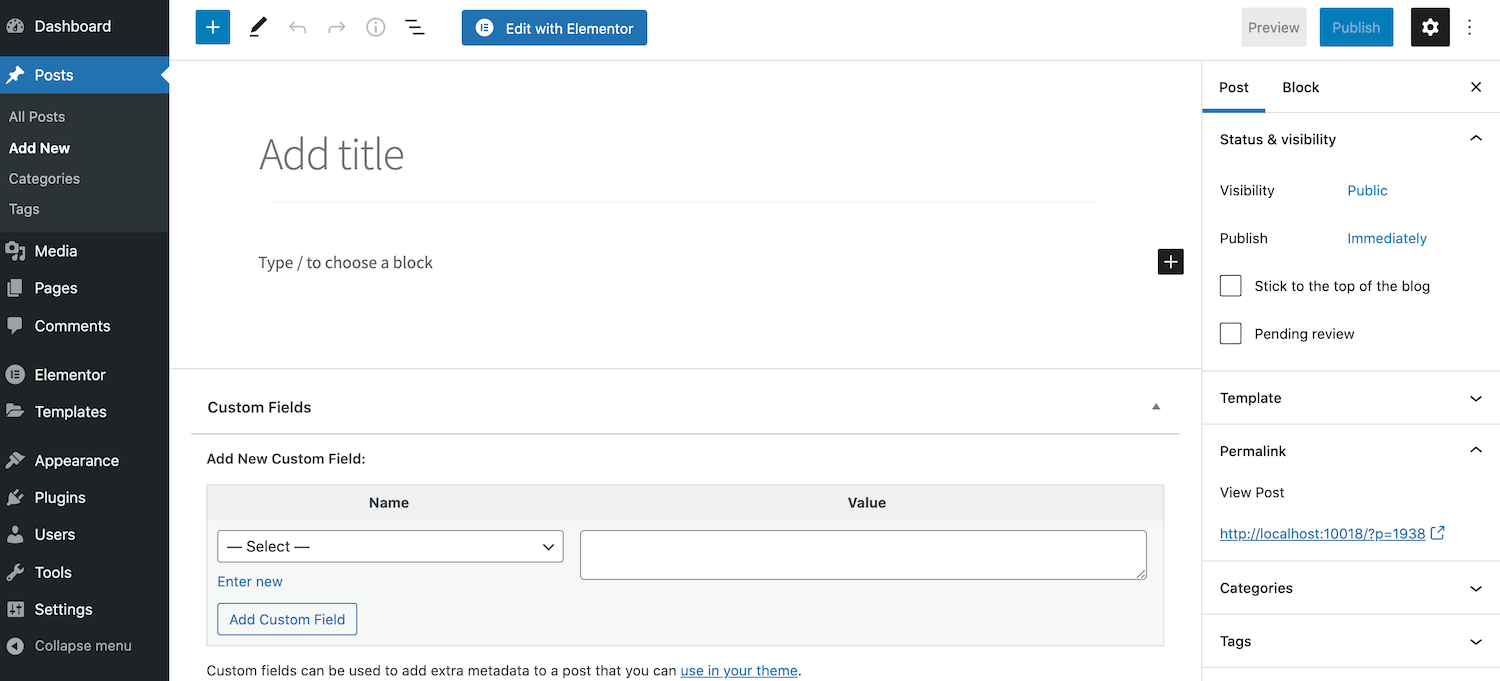
Elementor 페이지 빌더에서 새 페이지 또는 게시물을 디자인하려면 페이지/게시물 > 새로 추가 로 이동합니다. Elementor로 편집을 클릭하여 Elementor 편집기를 시작할 수 있습니다 .

대안으로, 당신은 화장의 이점을 얻을 수 있는 기존 페이지가 있을 수 있습니다. 해당 페이지로 이동하여 이 시나리오에서 편집할 수 있도록 엽니다. 그런 다음 Elementor로 편집 버튼을 클릭할 수 있습니다.

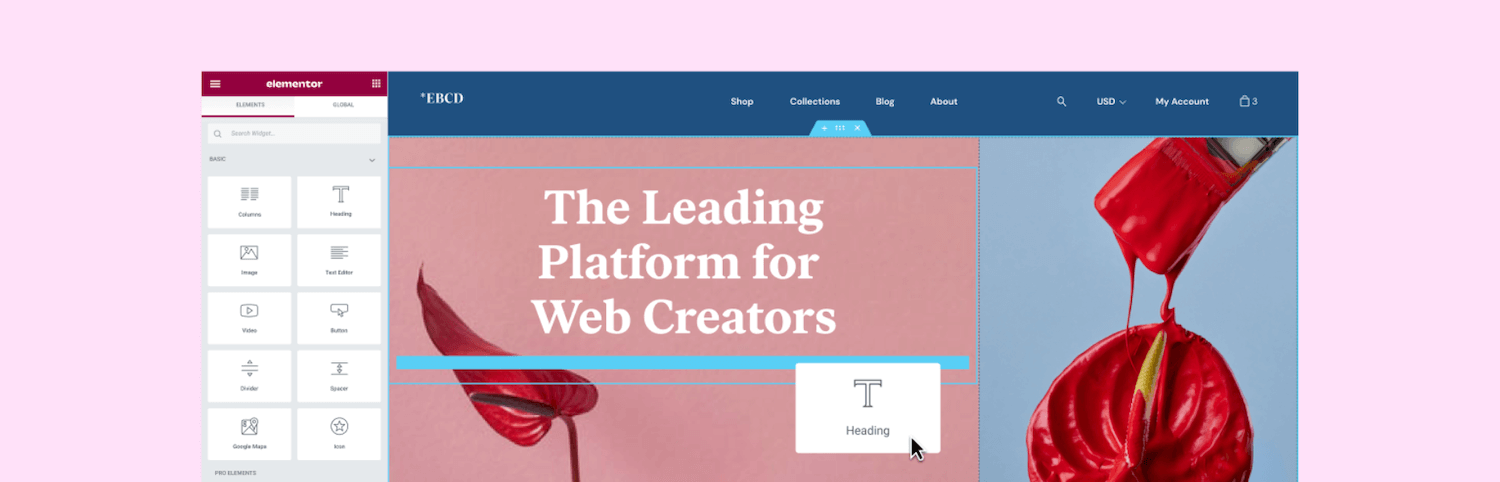
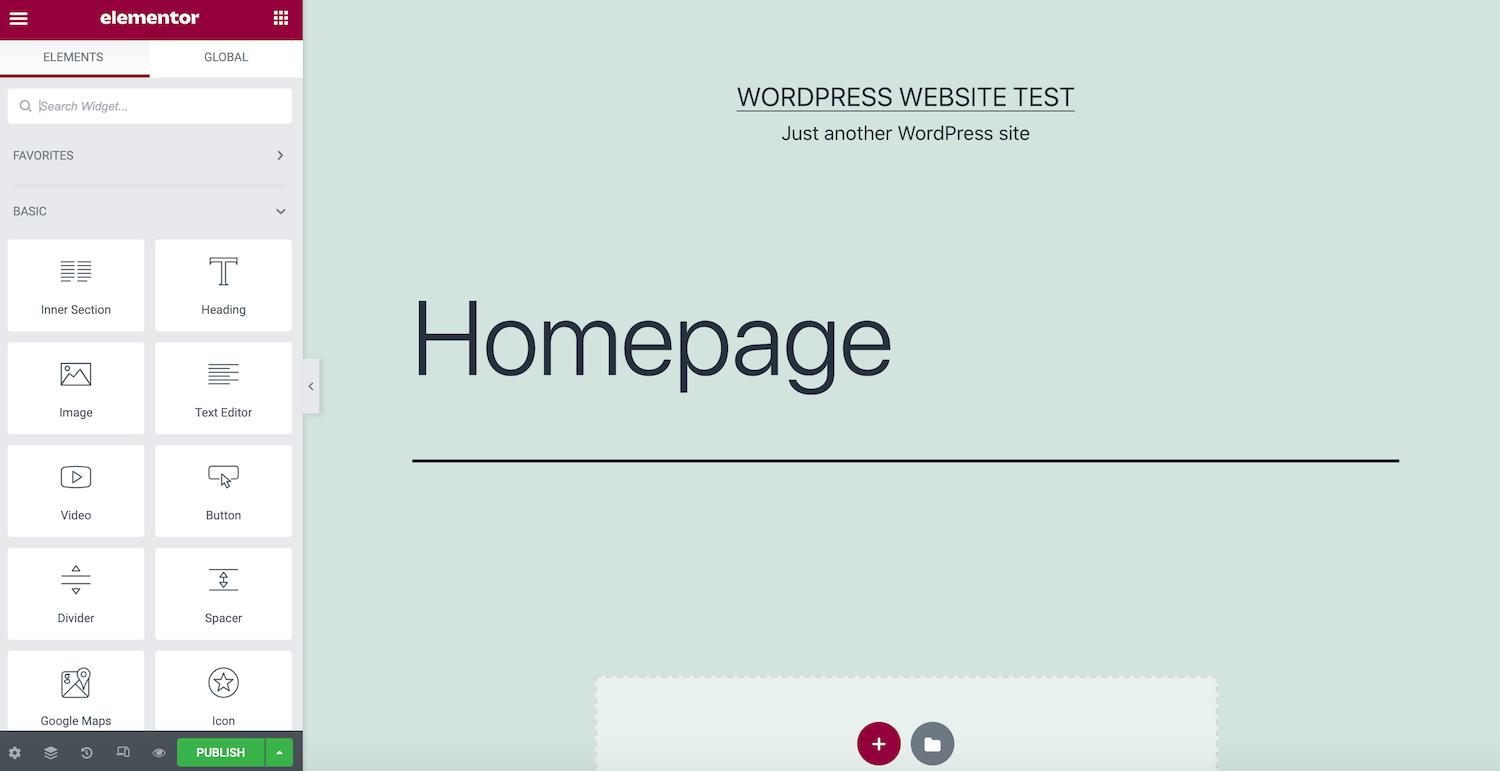
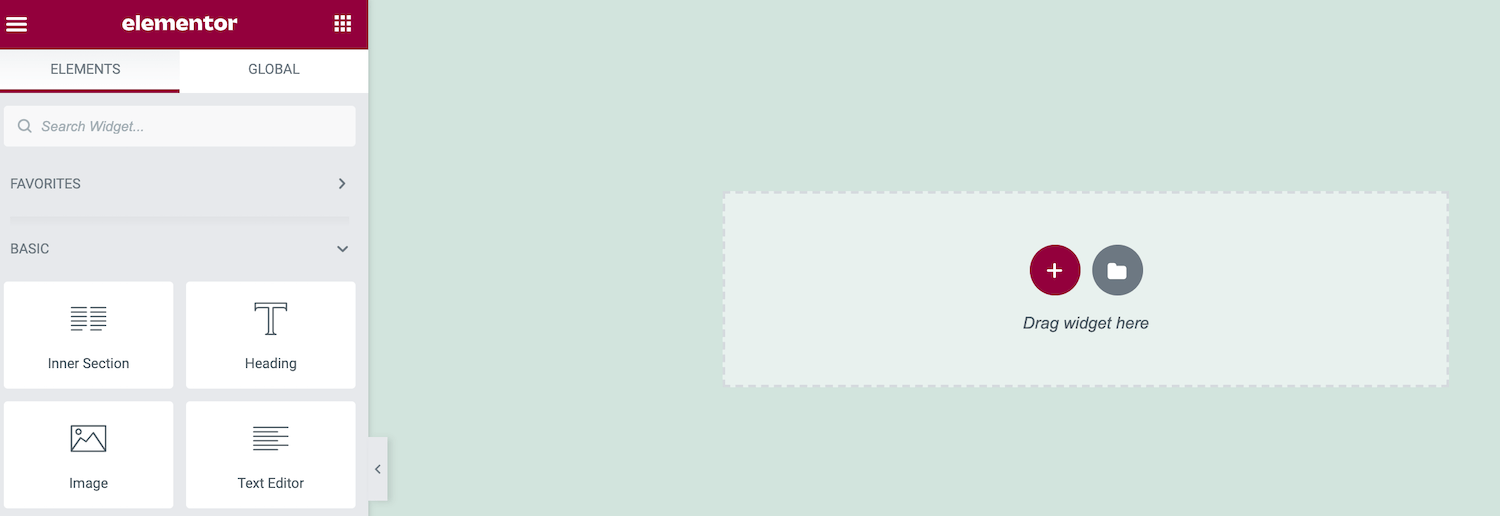
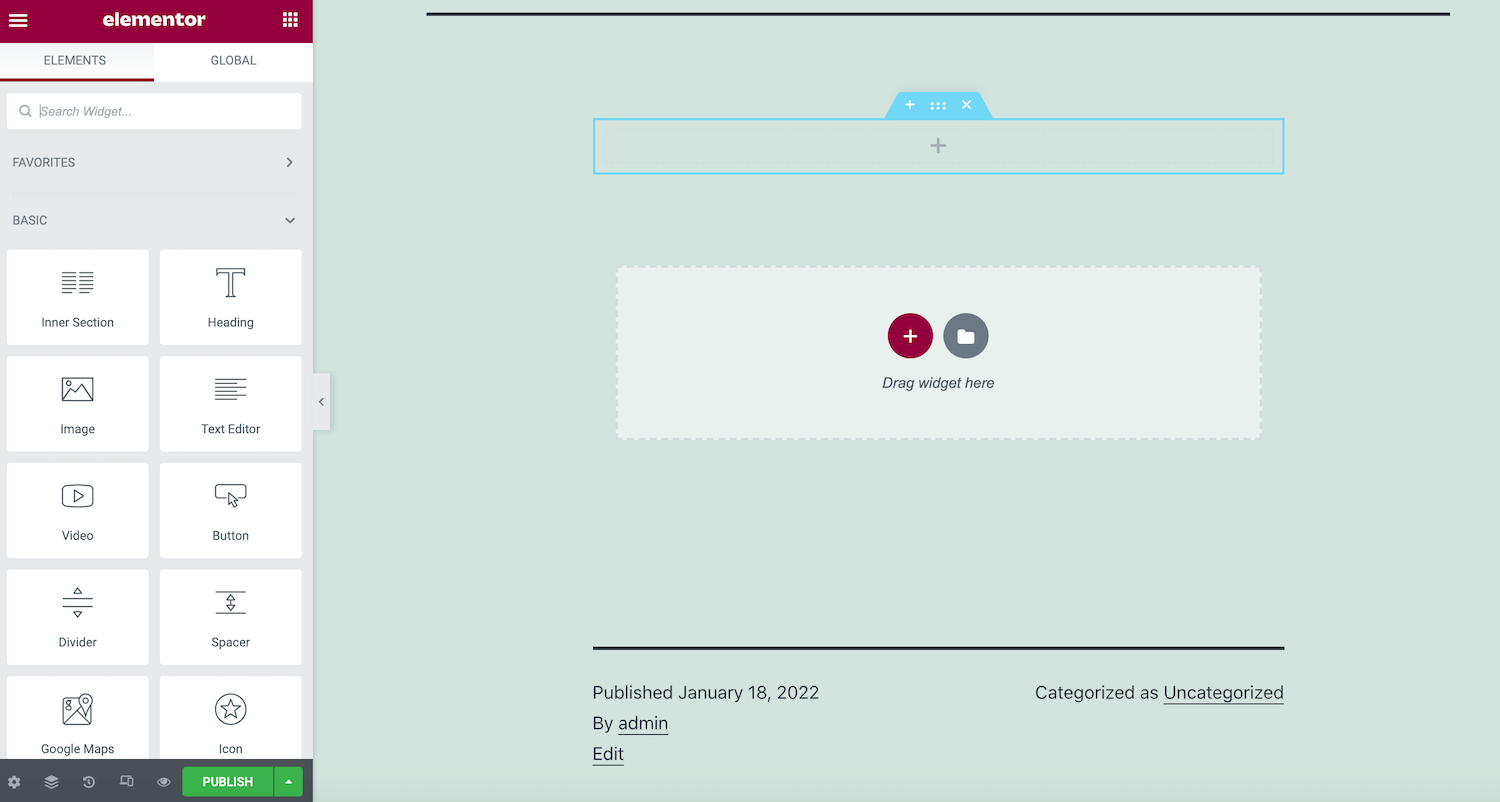
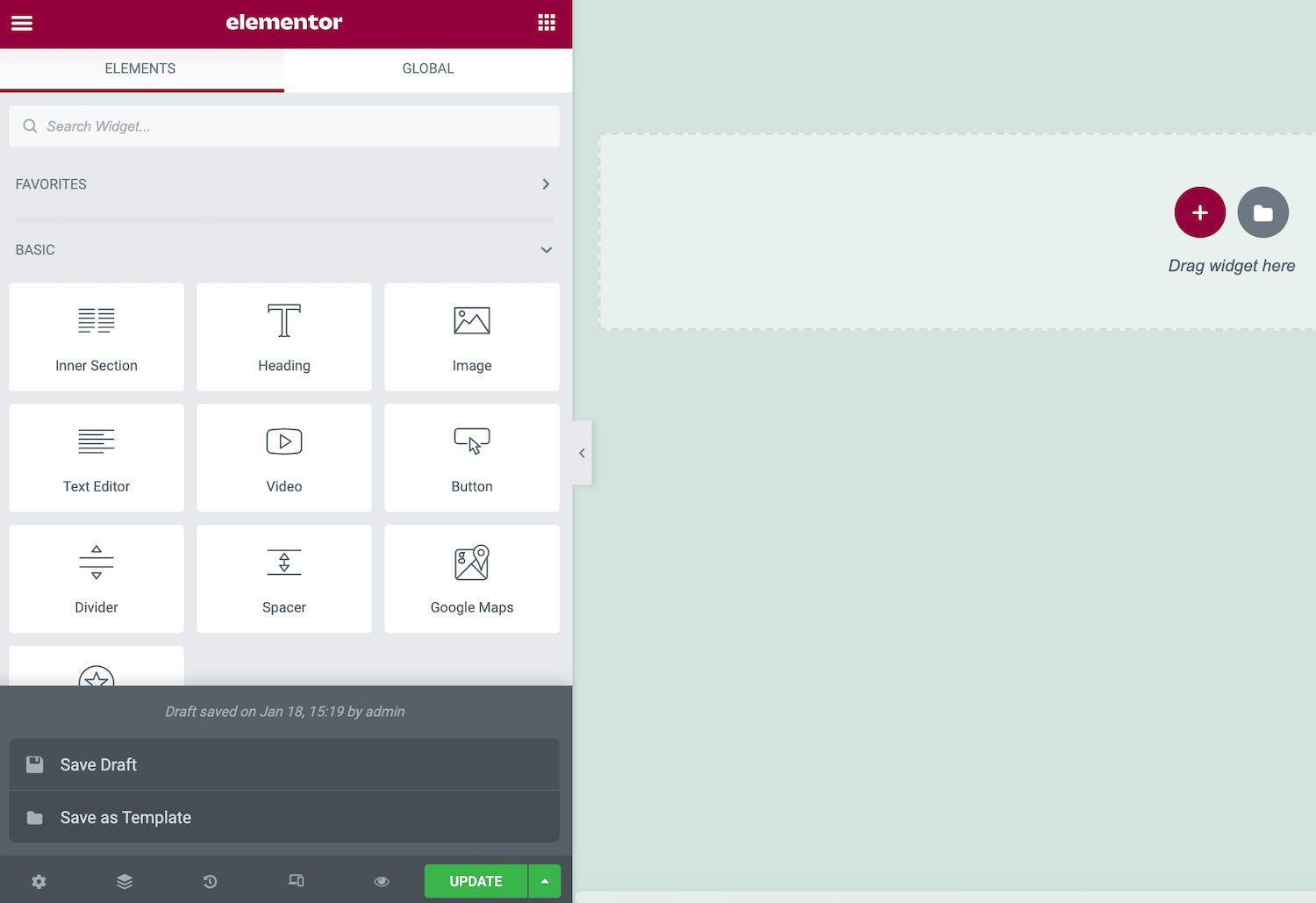
화면 왼쪽에 Elementor 사이드바가 표시됩니다. 여기에서 버튼 및 제목과 같이 디자인에 추가할 수 있는 모든 요소를 찾을 수 있습니다.
Elementor 사이드바에는 전역 위젯 섹션도 포함되어 있습니다. 여러 디자인에서 동일한 위젯을 재사용하려는 경우 전역 위젯으로 저장할 수 있습니다. 이렇게 하면 사용자 정의 요소에 언제든지 쉽게 액세스할 수 있습니다. 또한 위젯을 한 번 편집하여 보편적으로 변경할 수 있는 중앙 위치를 제공합니다. 그런 다음 Elementor는 이러한 변경 사항을 전체 웹사이트에 복제합니다.
오른쪽에는 디자인을 만들 수 있는 라이브 미리 보기 캔버스가 있습니다. Elementor는 편집할 때 실시간으로 변경 사항을 표시하도록 자동으로 업데이트됩니다.
2. 섹션, 열 및 위젯 추가
Elementor 편집기는 섹션, 열 및 위젯의 세 가지 주요 빌딩 블록에 대한 액세스를 제공합니다. 우리는 이미 Elementor의 기성 위젯에 대해 다루었으므로 디자인에 위젯을 추가하는 방법을 살펴보겠습니다.
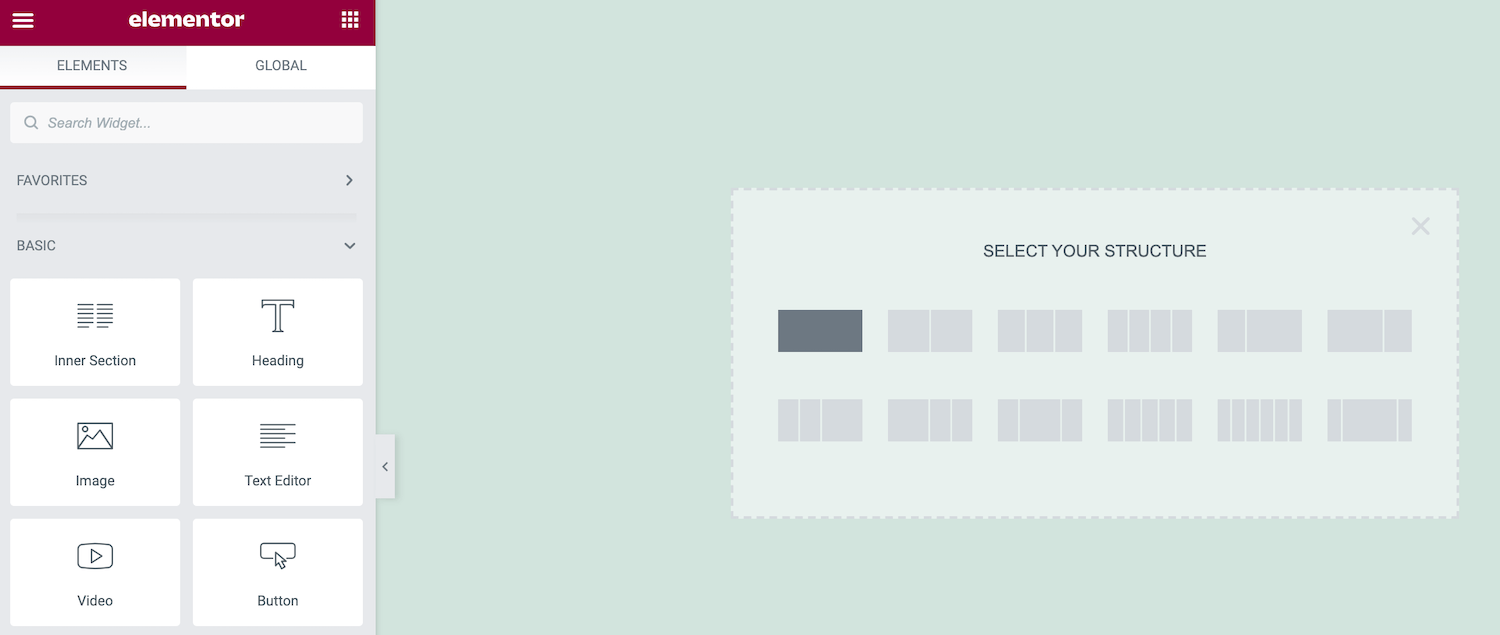
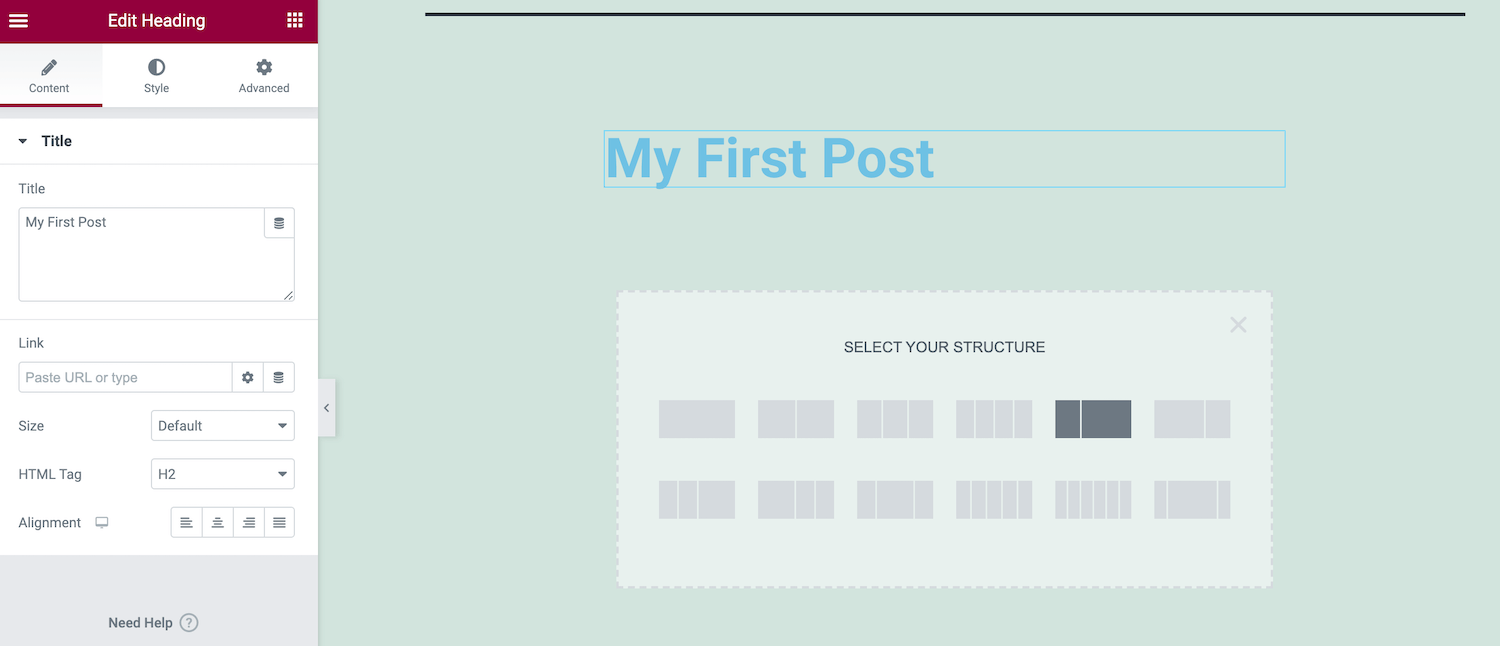
일반적으로 기본 캔버스 내에서 + 아이콘을 클릭하여 섹션을 만드는 것으로 시작합니다. 그러면 Elementor에서 구조 선택을 요청합니다.

구조 옵션은 하나 이상의 열로 구성됩니다. 결국 이 열 안에 위젯을 배치하게 됩니다. 보다 체계적인 레이아웃을 만드는 데 중요한 역할을 합니다.

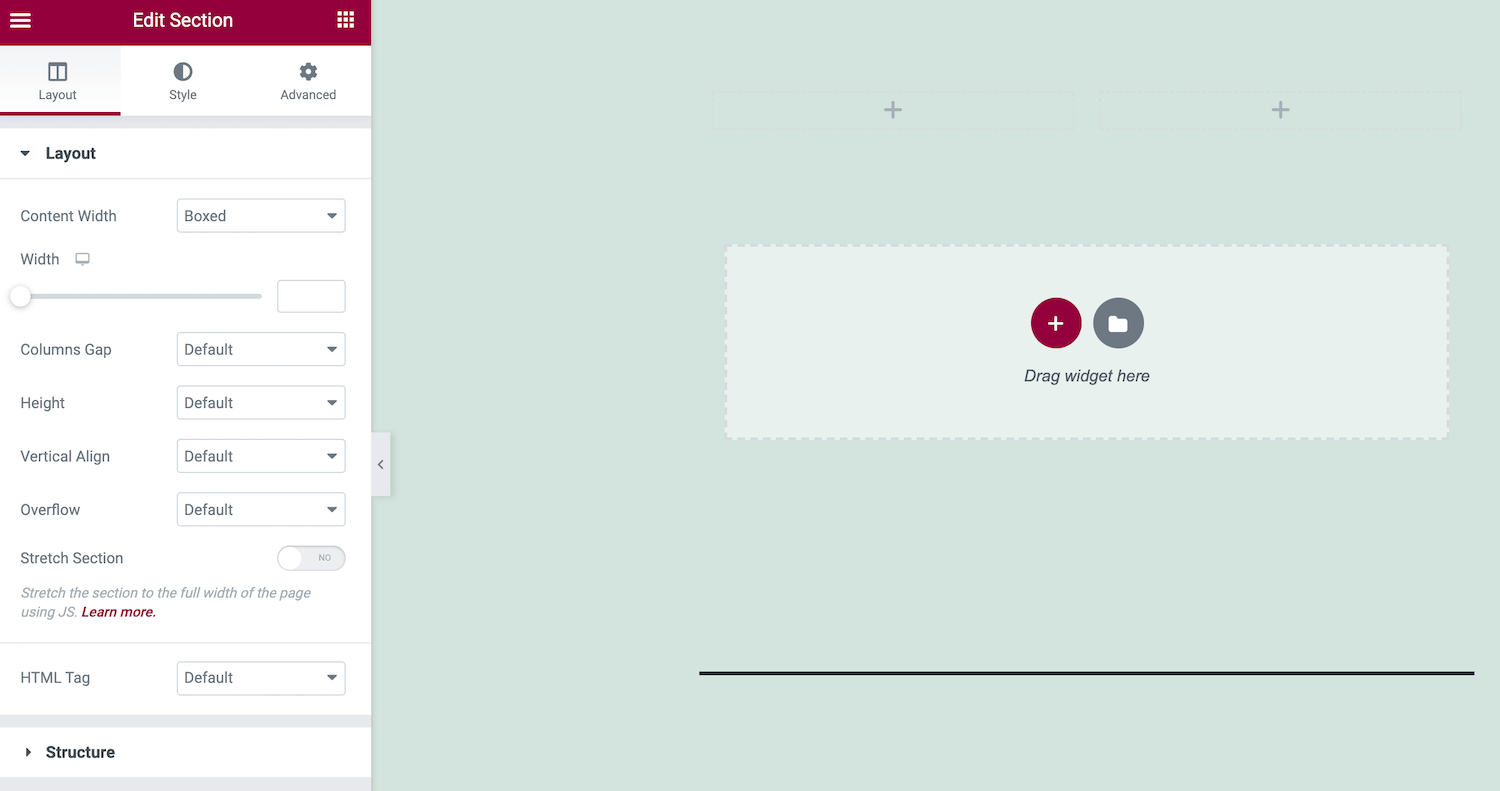
결정을 내린 후 Elementor는 이 섹션을 레이아웃에 추가합니다. 이 섹션을 새 위치로 이동하려면 클릭한 다음 나타나는 파란색 점선 핸들을 잡으십시오.
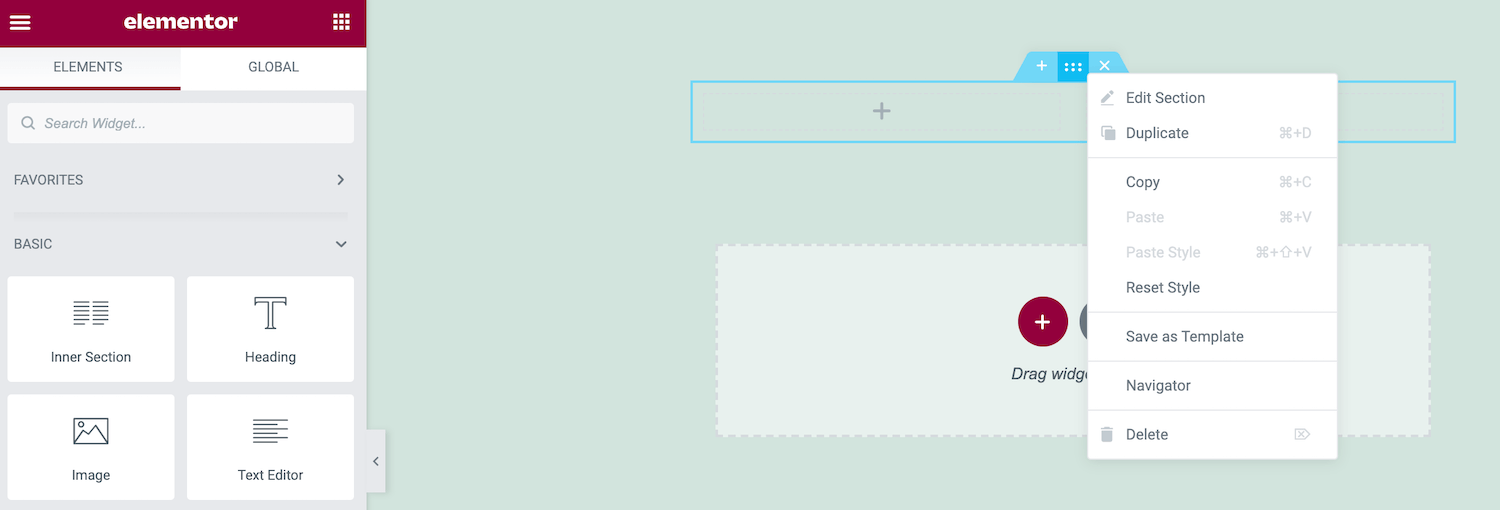
섹션을 편집하려면 이 파란색 점선 핸들을 Control-클릭하기만 하면 됩니다. 그러면 선택한 섹션을 복사하거나 삭제하는 것과 같은 간단한 변경을 수행할 수 있는 컨텍스트 메뉴가 시작됩니다.

더 복잡한 편집을 하려면 파란색 핸들을 Control-클릭하고 섹션 편집 을 선택하십시오. 이제 Elementor 사이드바가 업데이트되어 이 섹션에서 변경할 수 있는 모든 추가 변경 사항을 표시합니다.

이 섹션에 위젯을 추가할 수도 있습니다. Elementor 사이드바에서 사용하려는 위젯을 찾아 기본 캔버스로 끕니다.
위젯을 드래그하는 동안 Elementor는 이 항목을 놓을 수 있는 모든 다른 섹션과 열을 강조 표시합니다. 준비가 되면 마우스를 놓기만 하면 됩니다. Elementor는 이제 선택한 섹션에 이 위젯을 추가합니다.
3. 사이트 설정 수정
Elementor를 사용하여 사이트 전체 설정을 편집할 수 있습니다. 여기에는 기본 글꼴 및 HTML 색상 변경이 포함됩니다. WordPress가 사이트 이미지와 같은 요소에 추가하는 테두리와 그림자를 수정할 수도 있습니다.
사이트 수준에서 이러한 설정을 조정하면 전체 WordPress 웹 사이트에서 일관된 모양과 느낌을 보장할 수 있습니다. 또한 이 프로세스는 이러한 변경 사항을 페이지별로 적용하는 것보다 훨씬 빠르고 쉽습니다. 사용 가능한 사이트 설정을 보려면 Elementor 사이드바에서 햄버거 메뉴를 클릭하십시오.

이제 옵션을 탐색하고 필요한 사항을 변경할 수 있습니다. 새 사이트 설정을 게시할 준비가 되면 Elementor 사이드바 맨 아래에 있는 업데이트 버튼을 클릭합니다.
4. 수정 내역 확인
디자인을 편집하는 동안 Elementor는 변경 사항을 조용히 기록합니다. 편집한 내용을 쉽게 되돌릴 수 있으므로 실수를 깨달았을 때 생명을 구할 수 있습니다.
Elementor의 히스토리 로그는 실험의 자유도 제공합니다. 다양한 변경 사항을 테스트한 다음 빠르게 제거할 수 있습니다. 실험을 권장함으로써 Elementor는 완성된 디자인의 품질을 향상시킬 수 있습니다.
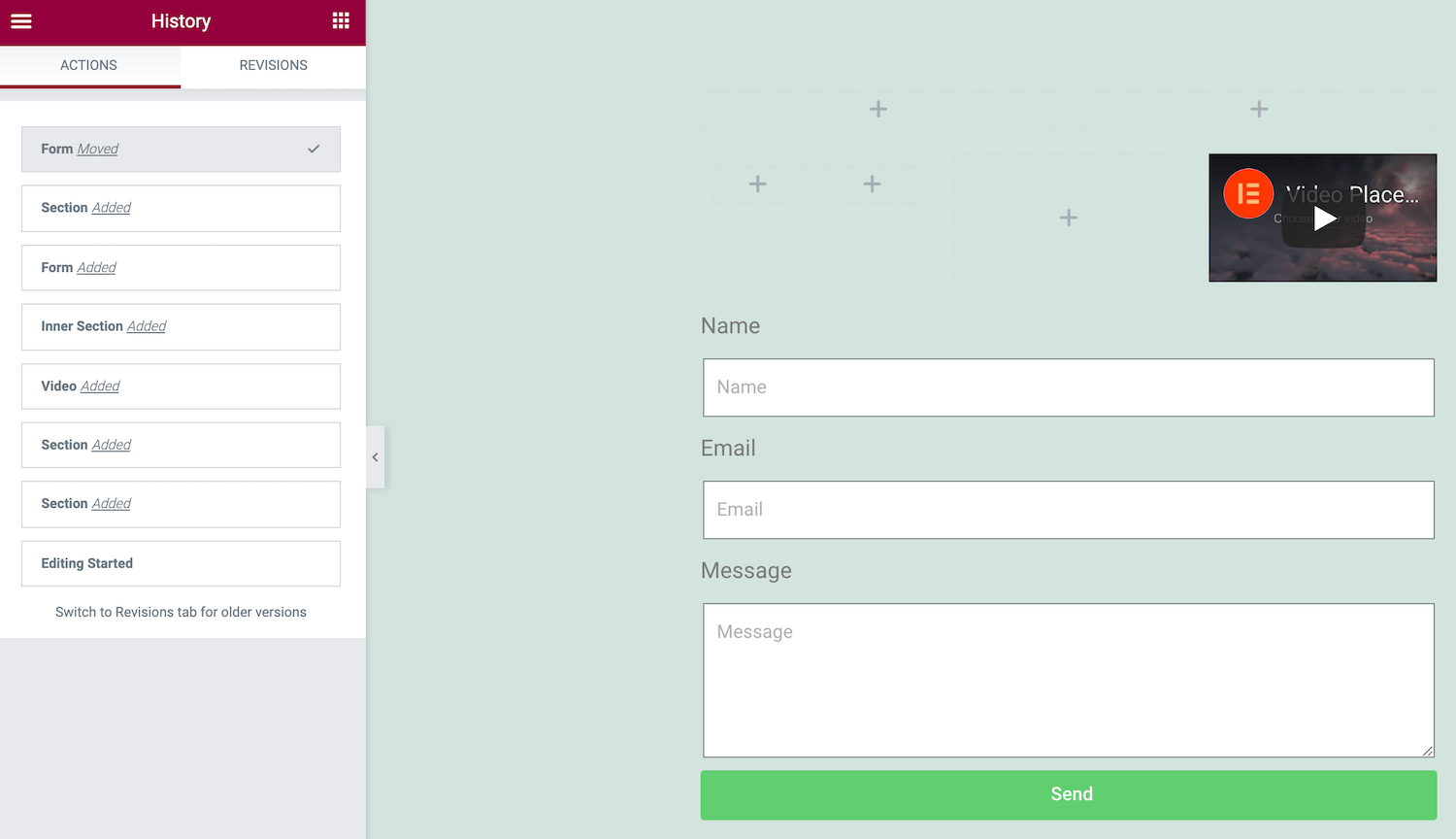
Elementor의 로그를 보려면 사이드바 하단에 있는 기록 아이콘을 클릭하십시오. 작업 탭은 Elementor에서 수행하는 모든 단일 변경 사항을 기록합니다. 이것은 새 섹션을 만드는 것부터 기존 텍스트를 편집하는 것까지 무엇이든 될 수 있습니다.

저장 을 누를 때마다 Elementor는 페이지의 현재 버전을 새 버전으로 기록합니다. 개정 탭에서 이러한 모든 스냅샷을 볼 수 있습니다. 이전 저장으로 되돌리려면 개정 목록에서 찾아 클릭하기만 하면 됩니다.
Elementor에서 페이지를 만드는 방법(2가지 방법)
이제 필수 Elementor 워크플로에 익숙해졌으므로 이 노하우를 사용하여 새 페이지를 디자인하는 방법을 살펴보겠습니다. 먼저 무료 Elementor 플러그인을 사용하여 표준 WordPress 페이지를 만드는 방법을 다룹니다. 그런 다음 WooCommerce 및 Elementor Pro를 사용하여 전환율이 높은 제품 페이지를 개발하는 방법을 살펴보겠습니다.
1. 표준 WordPress 페이지를 만드는 방법
모든 웹 페이지는 다릅니다. 그러나 다양한 사이트에서 찾을 수 있는 몇 가지 공통 요소가 있습니다. 여기에는 제목, 본문 및 이미지와 같은 미디어가 포함됩니다. 이러한 중요한 구성 요소가 포함된 페이지를 만드는 방법을 살펴보겠습니다.
시작하려면 페이지 > 새로 추가 > Elementor로 편집으로 이동하여 새 페이지를 만듭니다. 그런 다음 + 아이콘을 클릭하여 디자인에 섹션을 추가합니다. 제목부터 시작하기 때문에 단일 열 레이아웃을 선택하려고 합니다.

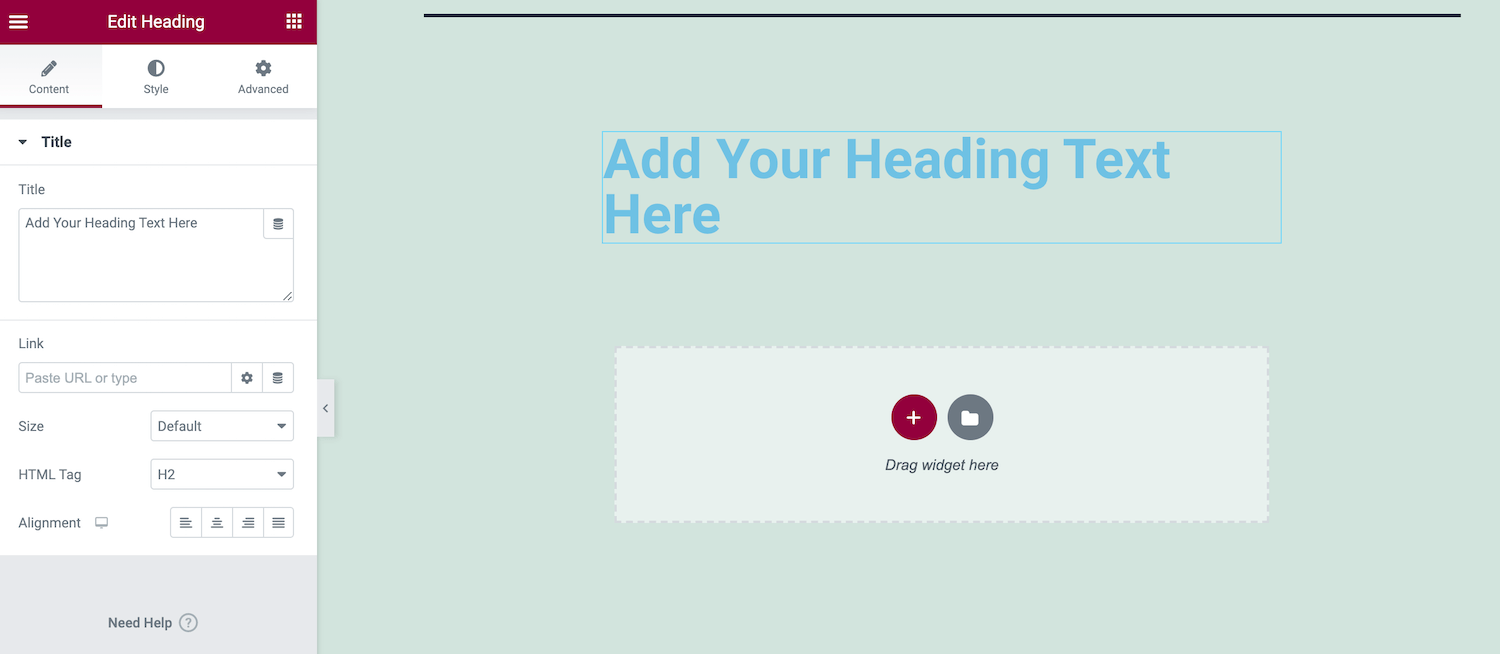
Elementor 사이드바에서 제목 위젯을 찾습니다. 이제 이 위젯을 새 섹션으로 끌어다 놓습니다. 그런 다음 Elementor 사이드바에 제목 텍스트를 입력하고 다양한 설정을 사용하여 제목 스타일을 지정할 수 있습니다.

그런 다음 + 아이콘을 클릭하여 두 번째 섹션을 추가합니다. 이미지를 삽입한 다음 지원 텍스트를 제공할 것이므로 이제 다중 열 레이아웃을 선택합니다.

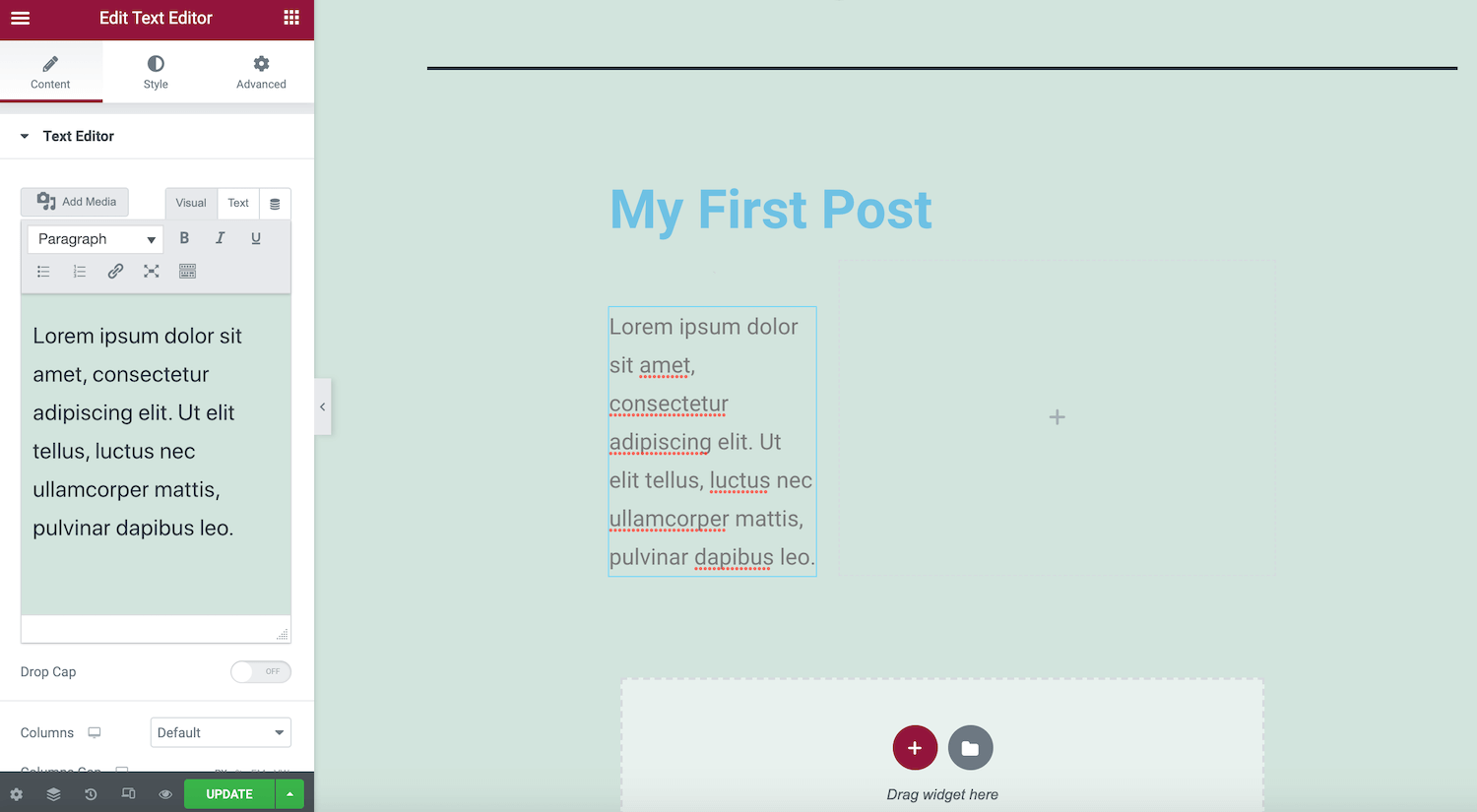
그런 다음 Elementor 사이드바에서 텍스트 편집기 위젯을 끌어 이 새 섹션에 놓습니다. 그런 다음 사이드바 설정을 사용하여 텍스트를 추가하고 스타일을 지정할 수 있습니다.
텍스트가 마음에 들면 이미지 위젯을 찾으세요. 다시 한 번 드래그 앤 드롭을 사용하여 이 위젯을 섹션에 추가합니다.

사이드바에서 미리보기 축소판을 클릭합니다. 이제 WordPress 미디어 라이브러리를 사용하여 새 이미지를 업로드하거나 이전에 업로드한 그래픽을 선택할 수 있습니다.
실제 디자인을 보려면 Elementor 사이드바 하단에 있는 눈 아이콘을 클릭하십시오. 그러면 새 탭에 페이지 레이아웃의 미리보기가 표시됩니다.

디자인이 마음에 들면 게시 버튼을 클릭합니다. 페이지가 이미 활성화된 경우 이 버튼을 클릭하면 대신 업데이트 를 요청합니다.
2. WooCommerce 제품 페이지를 만드는 방법
WooCommerce 스토어를 운영하는 경우 Elementor Pro를 사용하여 맞춤형 제품 페이지를 생성할 수 있습니다. 여기에는 사이트의 브랜딩을 더 잘 반영하기 위해 재고 WooCommerce 페이지를 수정하는 것이 포함될 수 있습니다. 또는 더 많은 전환을 유도하기 위해 페이지를 최적화하려고 할 수 있습니다.
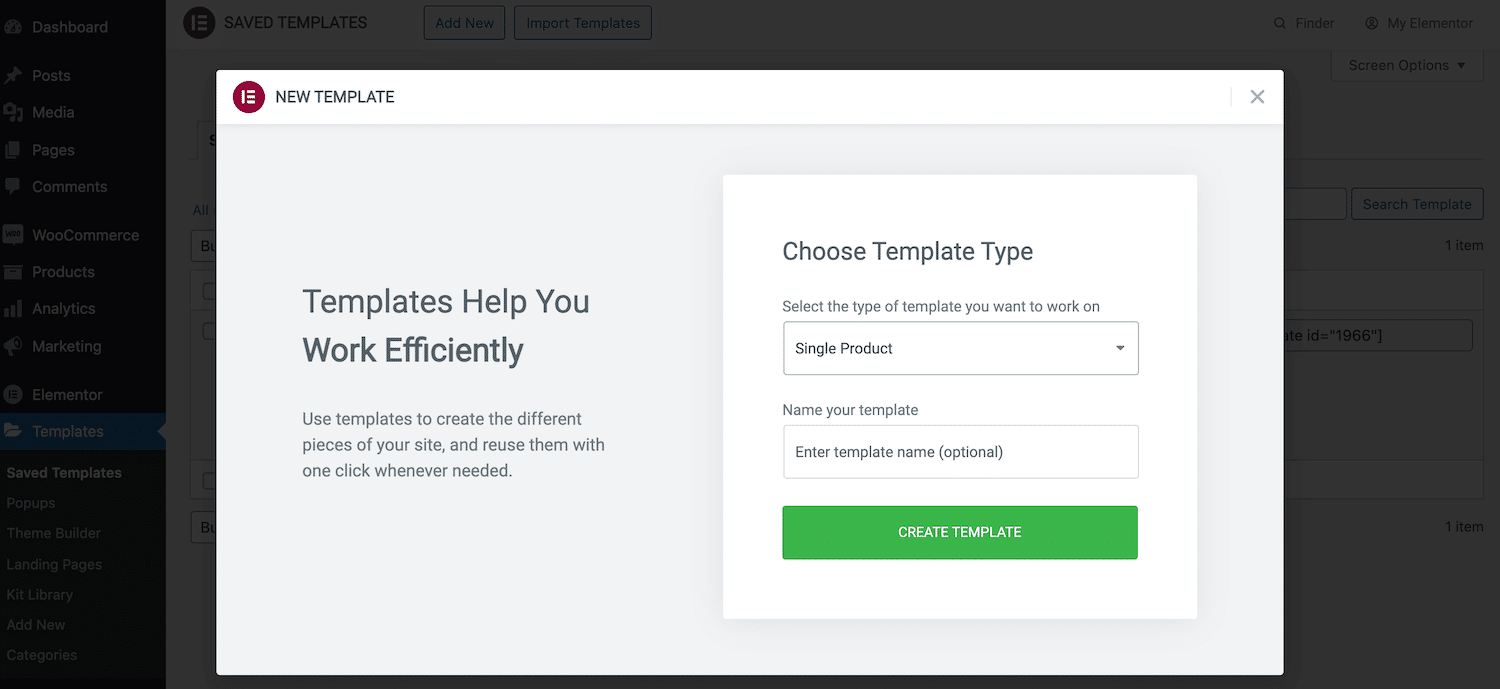
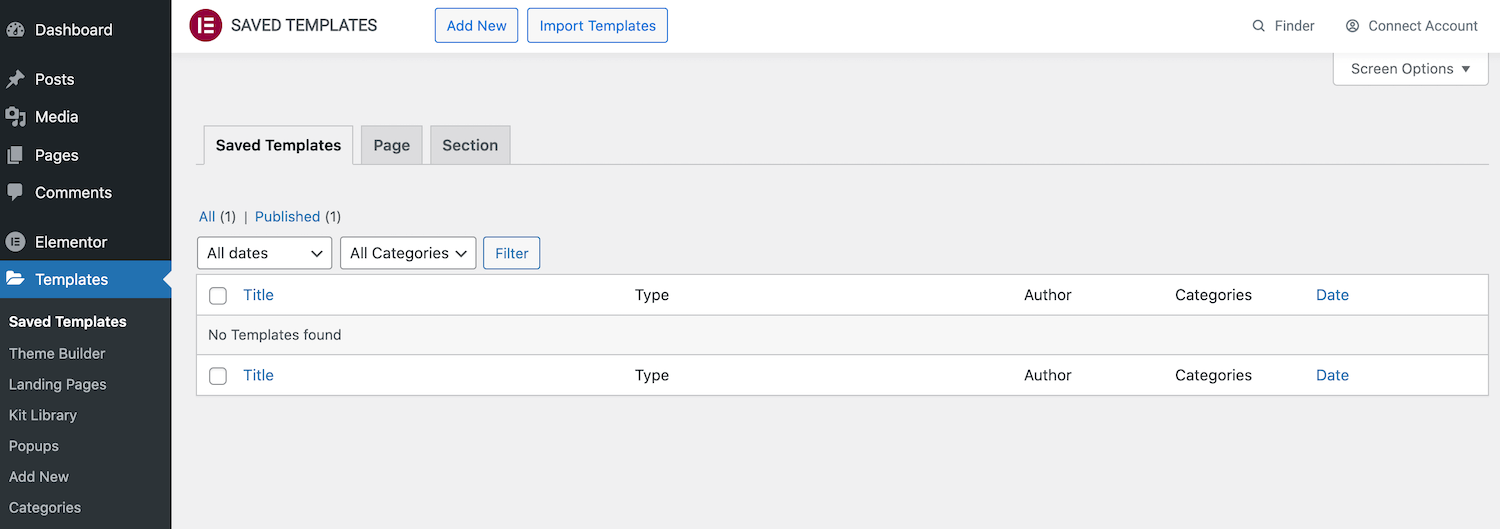
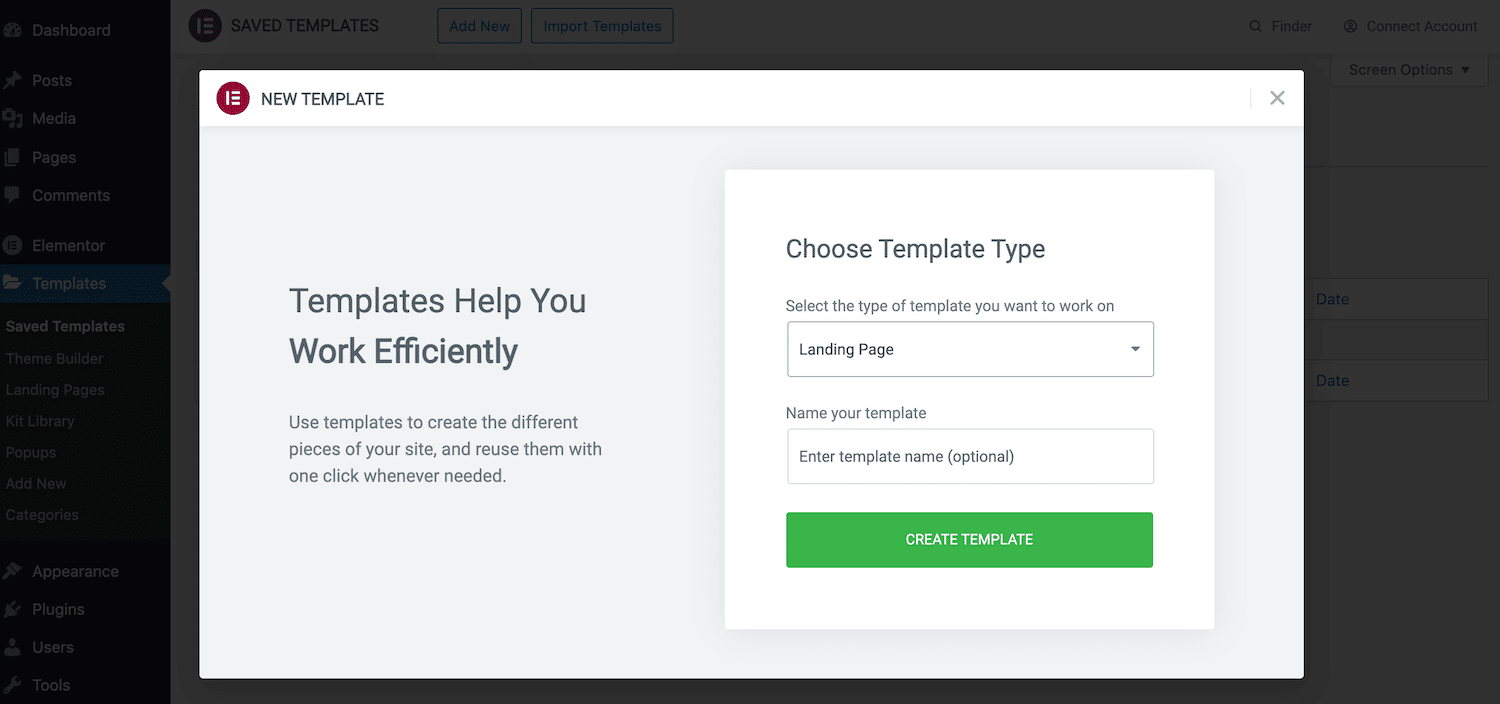
맞춤형 WooCommerce 제품 페이지를 디자인하려면 WordPress 대시보드에서 템플릿 을 선택합니다. 그런 다음 새로 추가 버튼을 클릭합니다. 다음 창에서 첫 번째 드롭다운 메뉴를 열고 단일 제품 을 선택합니다.

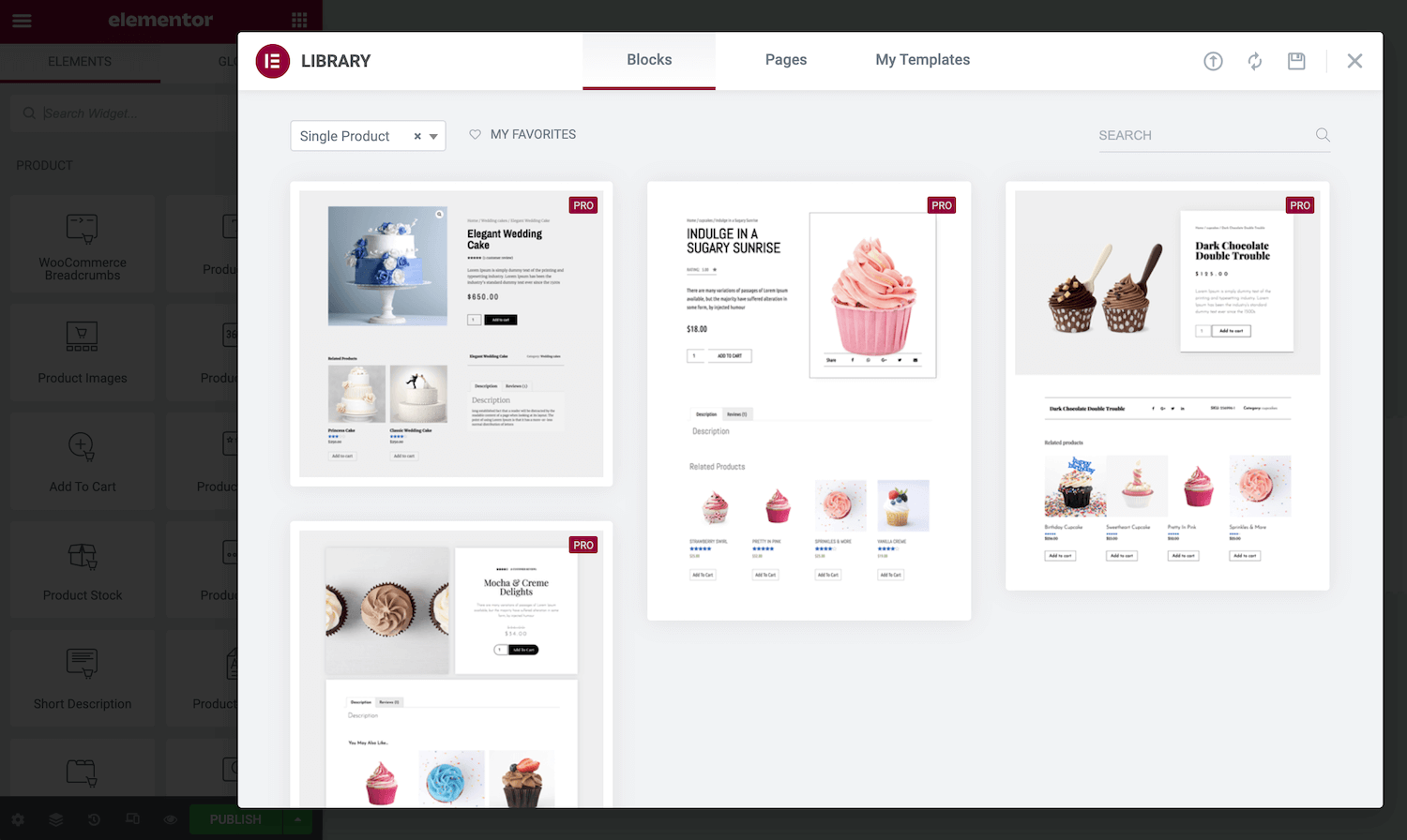
새 템플릿에 설명이 포함된 이름을 지정하고 템플릿 만들기 를 클릭합니다. 그러면 사용 가능한 모든 단일 제품 디자인이 포함된 Elementor 라이브러리가 시작됩니다.

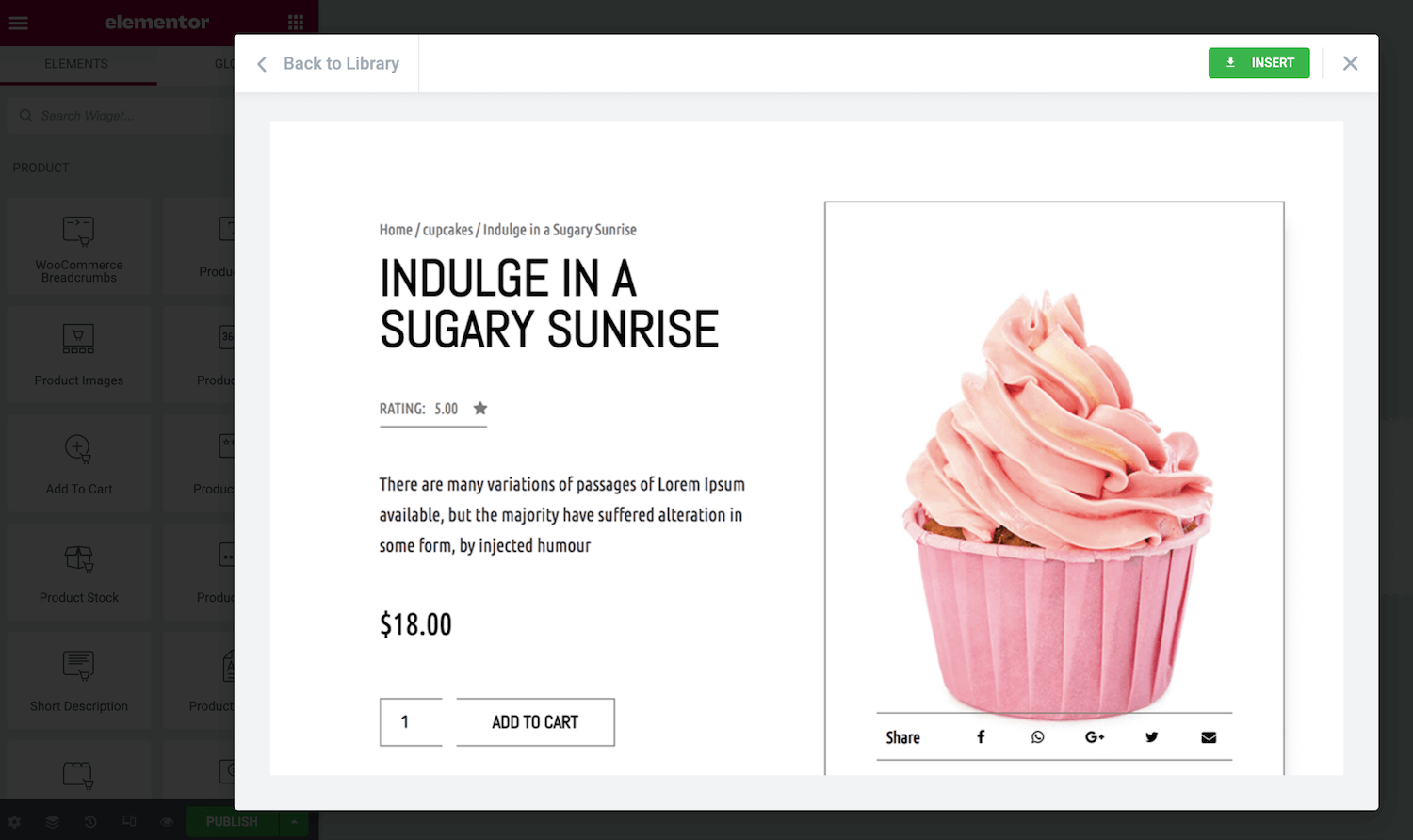
템플릿을 자세히 보려면 템플릿 위로 마우스를 가져간 다음 표시되는 돋보기 아이콘을 클릭합니다. 이 디자인을 상점에 적용하려면 삽입 을 클릭하십시오.

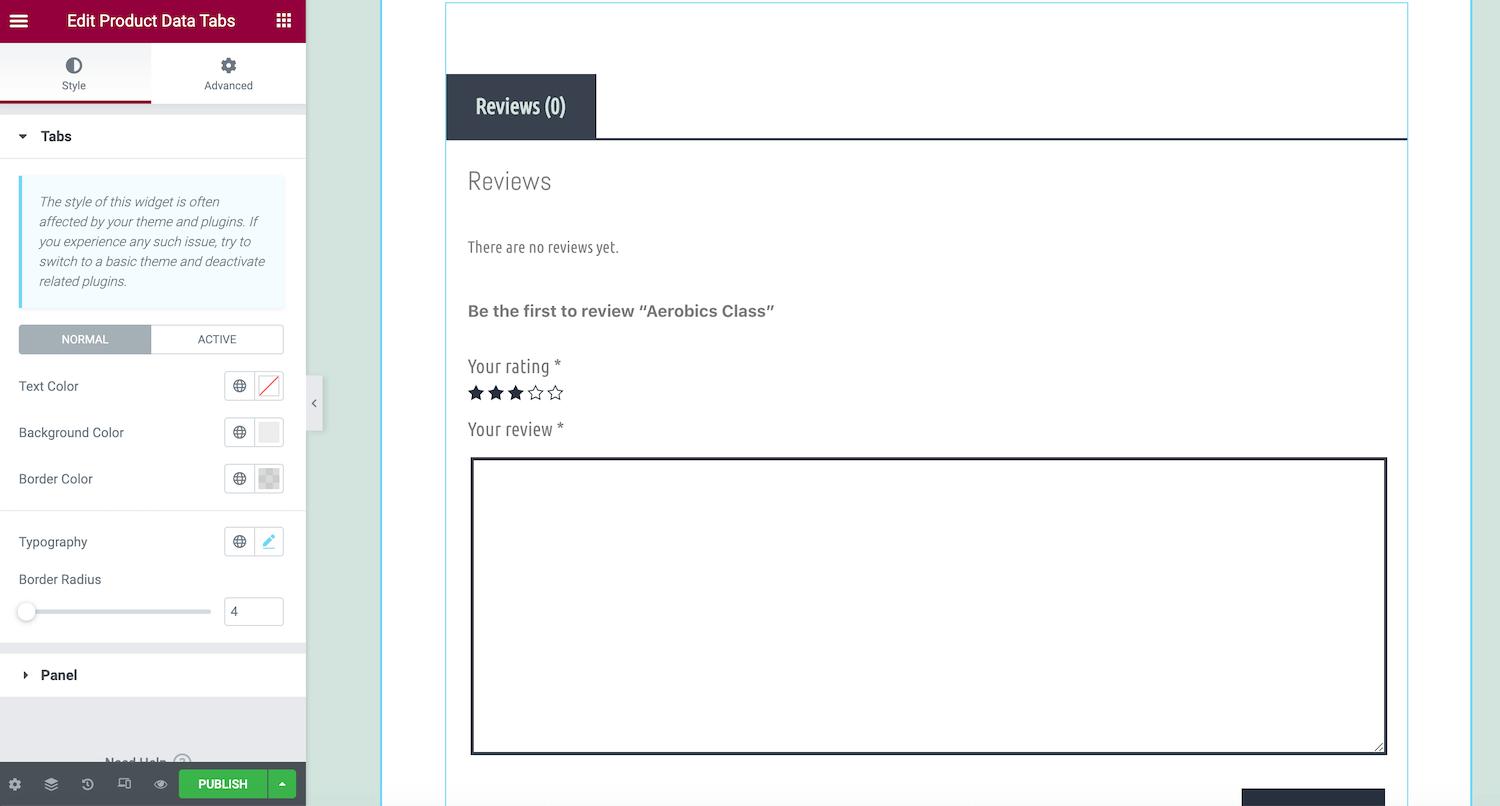
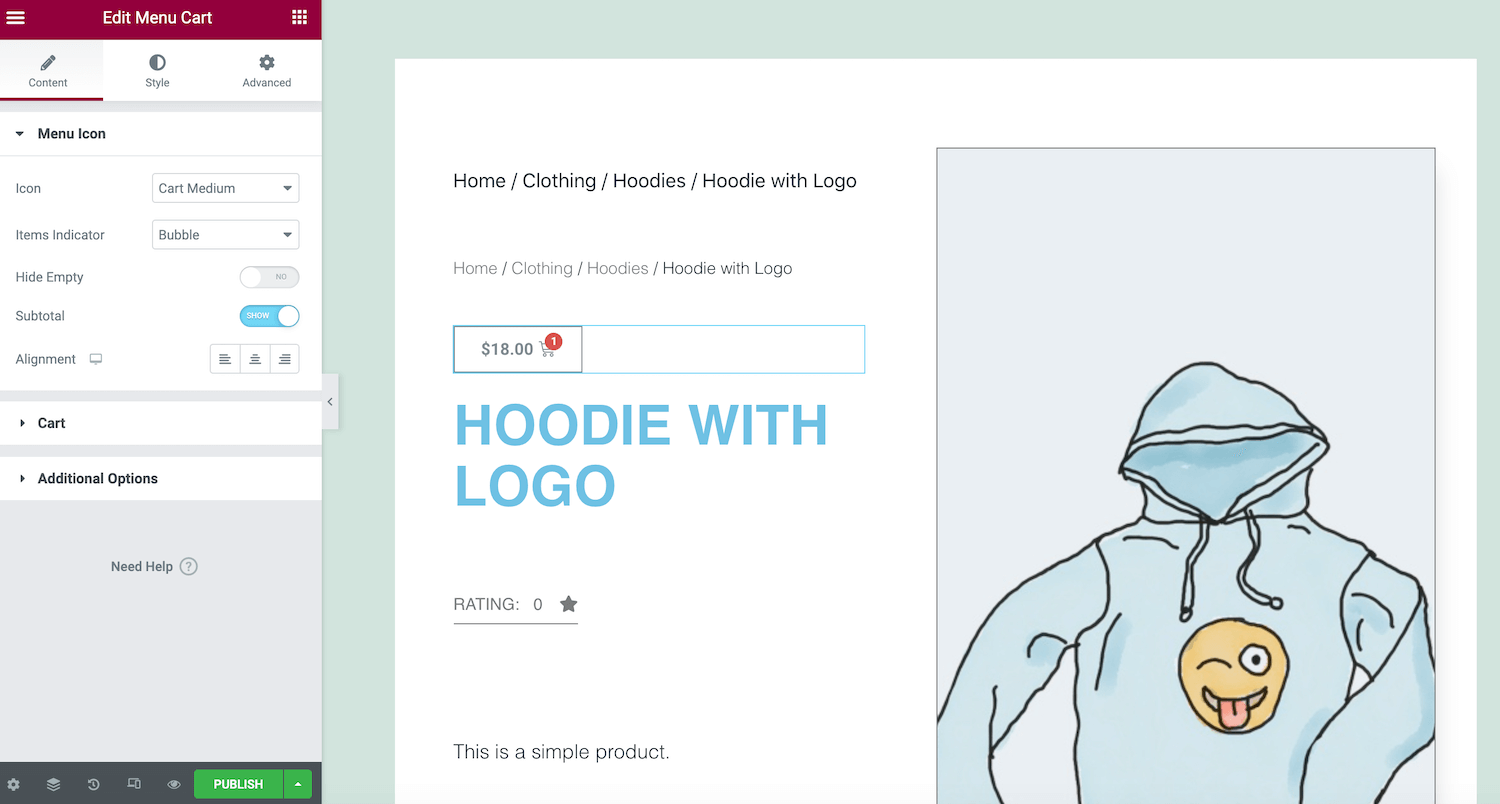
Elementor의 템플릿에는 다양한 기성 구성 요소가 있습니다. 이러한 요소를 편집하려면 해당 요소를 클릭하기만 하면 됩니다. Elementor 사이드바는 해당 특정 항목에 대한 모든 설정을 표시하도록 업데이트됩니다.

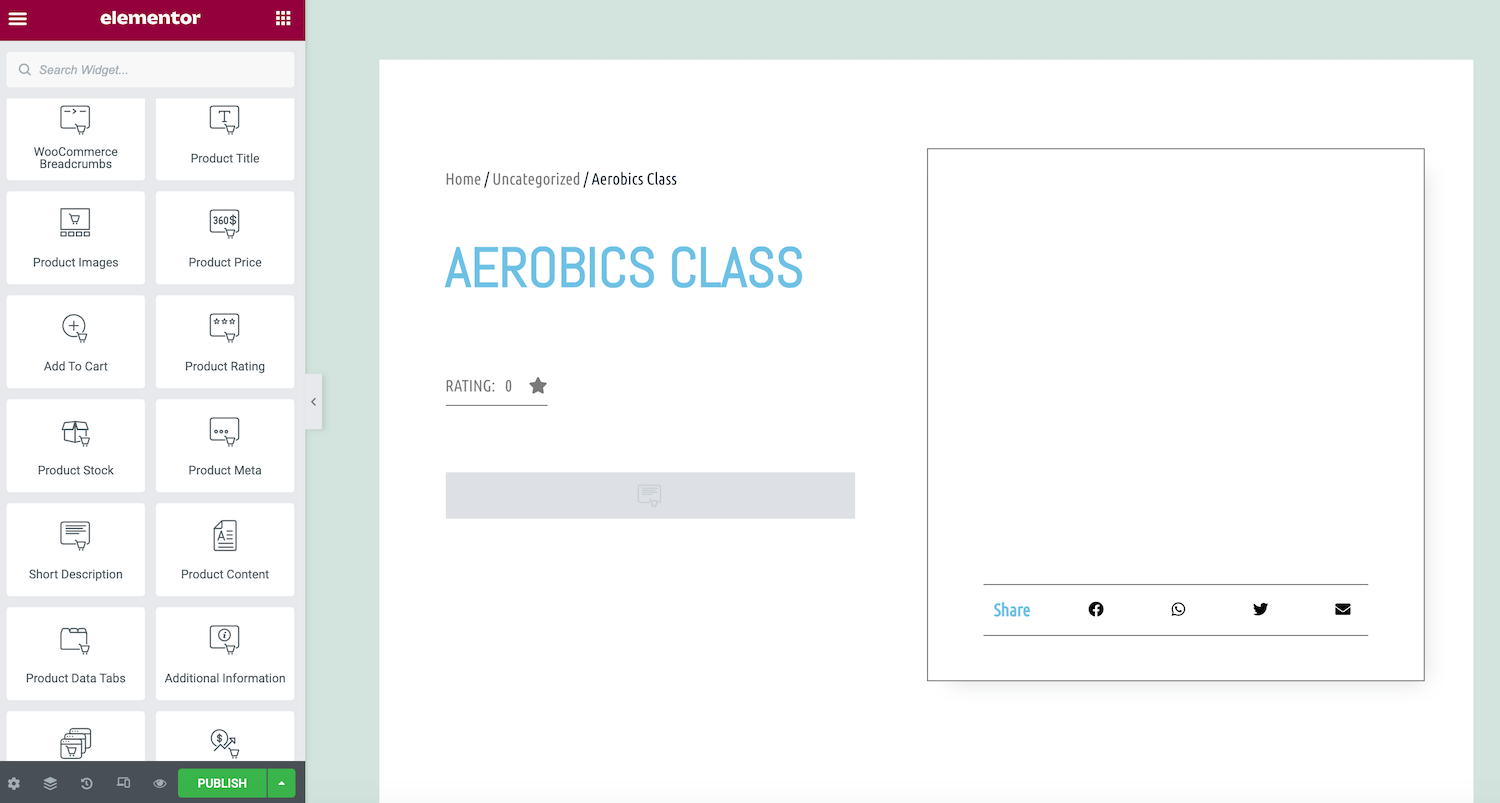
Elementor Pro는 디자인에 추가할 수 있는 다양한 WooCommerce 위젯을 제공합니다. 사용 가능한 항목을 보려면 Elementor 사이드바에서 WooCommerce 또는 제품 섹션으로 스크롤하십시오.

이러한 섹션에는 WooCommerce Breadcrumbs, Cart 및 Checkout과 같은 고급 내장 기능이 있는 위젯이 포함됩니다. 이러한 요소를 디자인에 추가하려면 Elementor 캔버스로 끌어서 놓습니다. 그런 다음 이 콘텐츠를 표시하려는 섹션에 위젯을 놓을 수 있습니다.

디자인이 마음에 들면 게시 를 클릭합니다. 그런 다음 조건 추가 를 선택하고 이 디자인을 사용할 영역을 지정할 수 있습니다. 예를 들어 이 템플릿을 특정 제품 범주에 적용하거나 매장 전체에서 사용할 수 있습니다.
미리 만들어진 Elementor 템플릿을 찾고 설치하는 방법
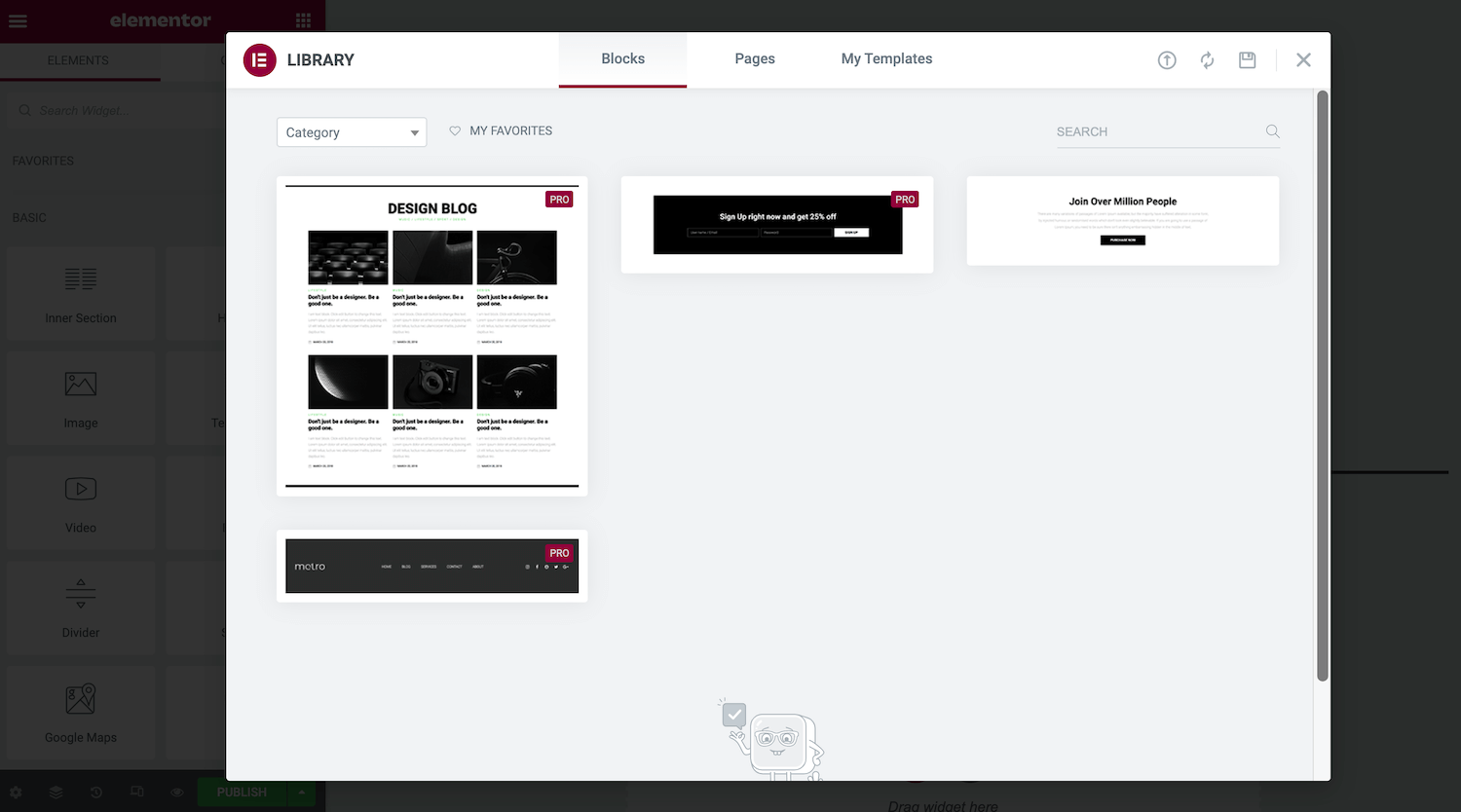
Elementor 템플릿은 웹 사이트 생성 프로세스를 단순화하는 미리 설계된 페이지 및 블록입니다. 페이지는 전체 콘텐츠 레이아웃인 반면 블록은 미리 빌드된 위젯을 포함하는 섹션입니다. 블록의 몇 가지 인기 있는 예로는 머리글, 바닥글, 리뷰 및 평가, 자주 묻는 질문(FAQ)이 있습니다.

무료 Elementor 플러그인은 100개 이상의 전체 페이지 템플릿과 300개 이상의 블록과 함께 제공됩니다. Elementor Pro로 업그레이드하면 몇 가지 추가 옵션에 액세스할 수 있습니다.
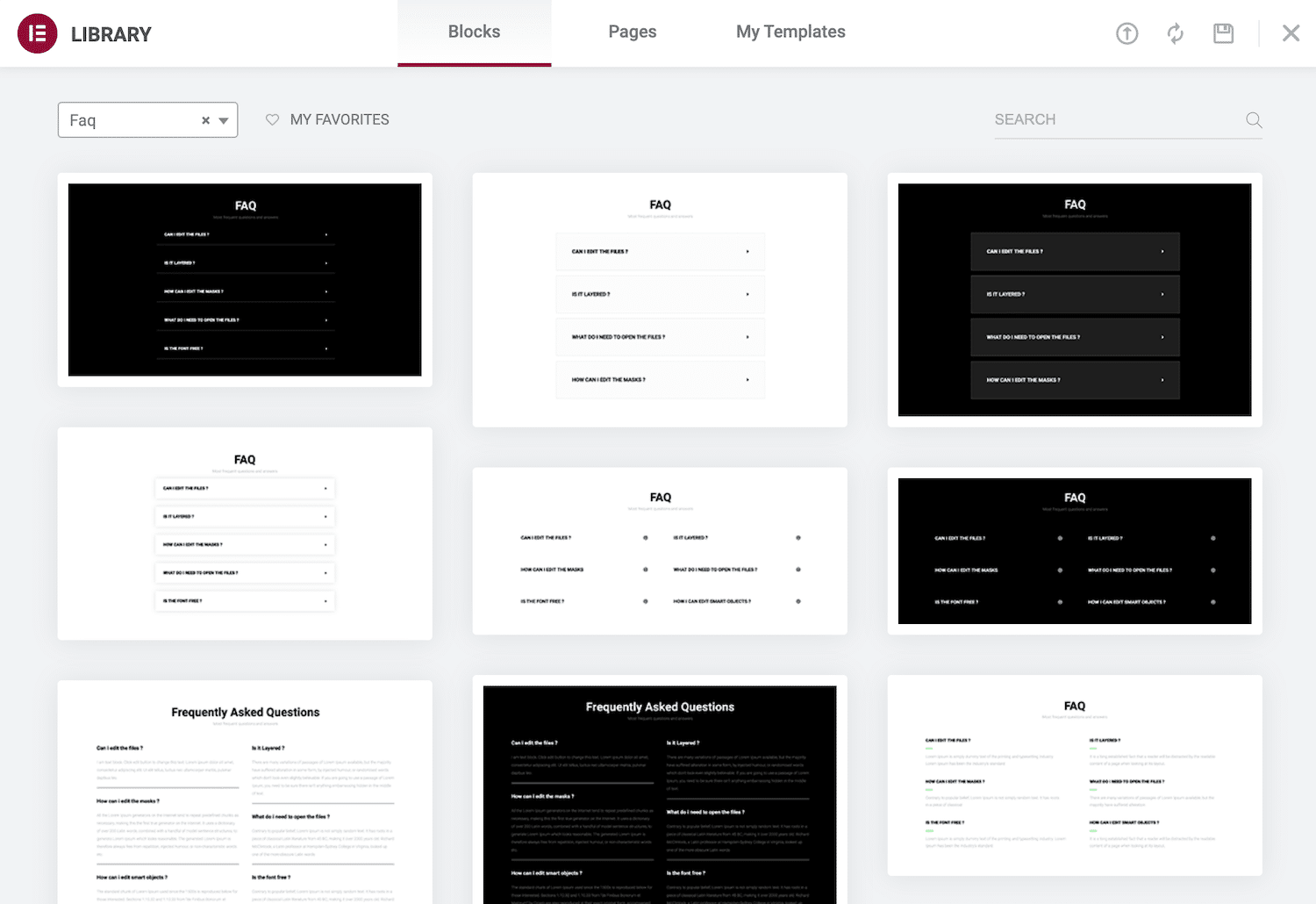
템플릿 추가 아이콘을 클릭하여 현재 디자인에 템플릿을 적용합니다. 이 버튼은 각 섹션 블록의 일부로 나타나야 하며 흰색 폴더로 표시됩니다. 그러면 Elementor 라이브러리가 시작됩니다.

여기에서 페이지에 적용할 수 있는 모든 차단 및 페이지 템플릿을 찾을 수 있습니다. 템플릿 위에 마우스를 놓고 돋보기 아이콘을 클릭하면 템플릿을 미리 볼 수 있습니다.

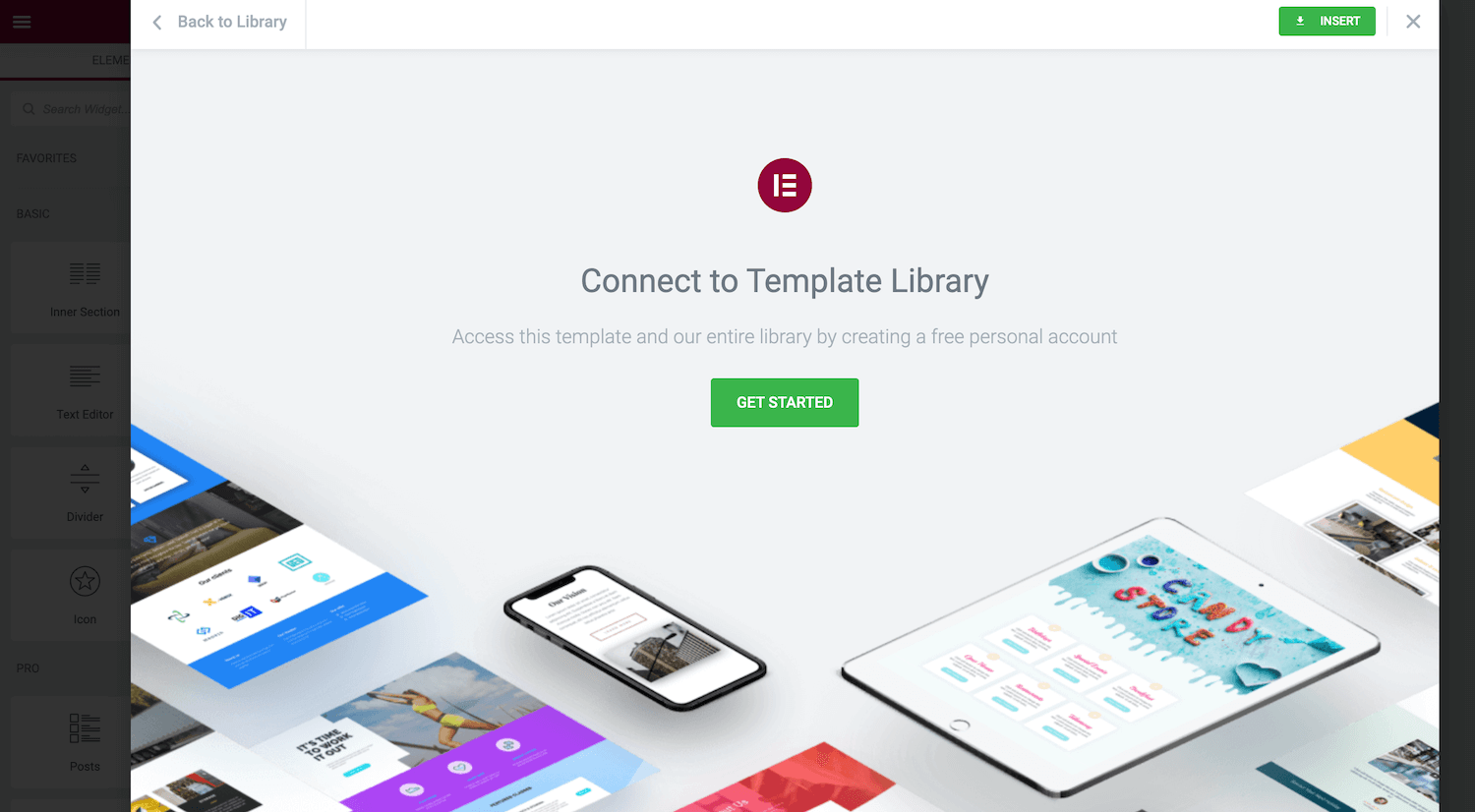
사용하려는 템플릿을 찾으면 삽입 을 클릭합니다. 이전에 Elementor의 템플릿 라이브러리에 연결하지 않은 경우 해당 단계를 완료하라는 팝업이 표시됩니다.

이 연결을 만든 후 Elementor는 선택한 템플릿을 삽입합니다. 이제 사용자 정의할 수 있습니다. 예를 들어 위젯을 더 추가하거나 자리 표시자 콘텐츠를 삭제할 수 있습니다.
Elementor로 템플릿을 만드는 방법
Elementor에는 다양한 기성 템플릿이 제공됩니다. 그러나 때로는 특정 모양을 염두에 둘 수 있습니다. 이 시나리오에서는 템플릿을 디자인하는 것을 선호할 수 있습니다.
디자인을 작성하면 전체 사이트에서 일관성을 유지할 수 있습니다. WordPress 대행사인 경우 템플릿을 사용하여 디자인 및 개발을 가속화할 수도 있습니다. 예를 들어, 일반적으로 클라이언트 사이트에 적용하는 모든 콘텐츠와 설정이 포함된 템플릿 라이브러리를 구축할 수 있습니다. 그런 다음 이러한 템플릿을 향후 모든 프로젝트의 시작점으로 사용할 수 있습니다.
시작하려면 WordPress 대시보드에서 템플릿 을 선택합니다. 그런 다음 새로 추가 를 클릭합니다.

후속 팝업에서 첫 번째 드롭다운 메뉴를 열고 생성하려는 템플릿 종류를 선택합니다. 옵션은 페이지 , 섹션 또는 랜딩 페이지 입니다.

그런 다음 이 디자인에 설명이 포함된 이름을 지정하고 템플릿 만들기 를 클릭합니다. 그러면 표준 Elementor 페이지 빌더가 시작됩니다. 이제 일반 페이지를 만드는 것과 같은 방식으로 템플릿을 만들 수 있습니다. 레이아웃에 만족할 때까지 섹션, 열 및 위젯을 추가하기만 하면 됩니다.
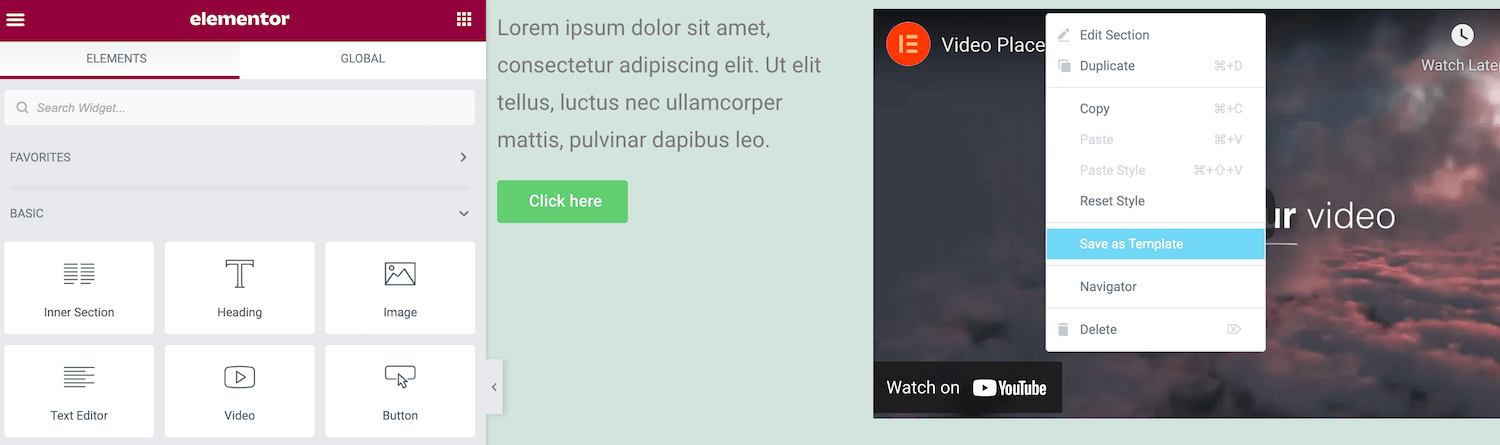
이 디자인을 템플릿으로 저장하려면 업데이트/게시 버튼 옆에 표시되는 화살표를 클릭하십시오. 그런 다음 템플릿으로 저장 을 선택할 수 있습니다.

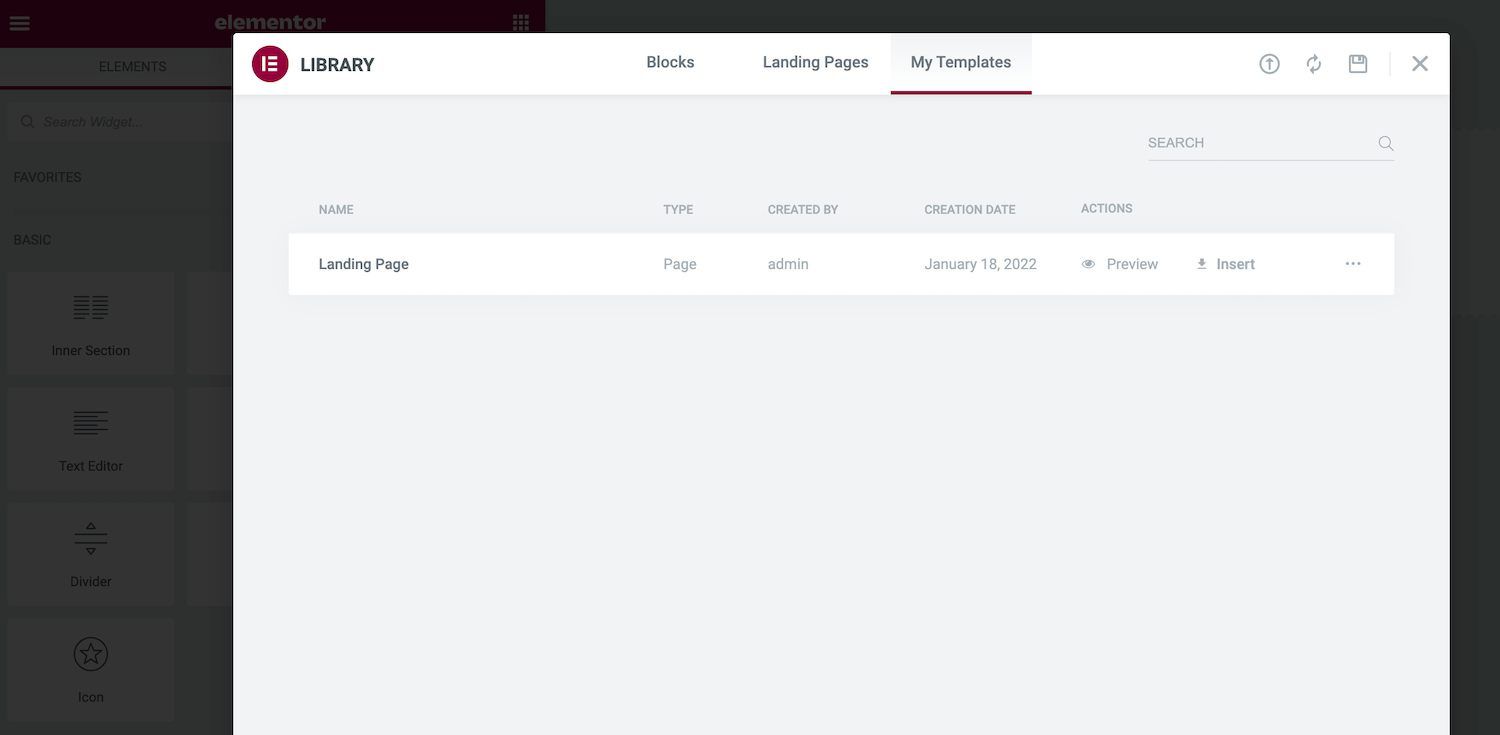
이제 이 디자인이 Elementor 라이브러리에 저장됩니다. 라이브러리를 시작하고 내 템플릿 탭을 선택하여 액세스할 수 있습니다.

또는 WordPress 대시보드에서 템플릿 > 저장된 템플릿 으로 이동하여 사용자 정의 템플릿에 액세스할 수 있습니다. 디자인을 열고 필요한 사항을 변경할 수도 있습니다.
Elementor 시작하기 위한 팁과 요령
Elementor는 즉시 WordPress 웹 사이트를 신속하게 디자인하고 구축하는 데 도움이 될 수 있습니다. 그러나 시간을 절약하는 몇 가지 방법은 생산성을 더욱 높일 수 있습니다.
때로는 같은 페이지 내에서 재사용하고 싶은 섹션을 만들 수 있습니다. 이 섹션을 수동으로 다시 만드는 대신 복사본을 만들 수 있습니다. 해당 섹션을 클릭하여 선택한 다음 나타나는 점선 핸들을 Control-클릭하기만 하면 됩니다.
그런 다음 복제 를 선택합니다. 이렇게 하면 원본 바로 아래에 중복 섹션이 생성됩니다.
또는 여러 페이지 또는 다른 웹사이트에서 동일한 섹션을 재사용하려는 경우가 있습니다. 섹션을 블록 템플릿으로 저장할 수 있습니다. 이렇게 하면 디자인이 Elementor 라이브러리에 추가되므로 항상 쉽게 접근할 수 있습니다.
블록을 재사용 가능한 템플릿으로 바꾸려면 점선 아이콘을 Control-클릭하십시오. 그런 다음 템플릿으로 저장을 선택합니다.

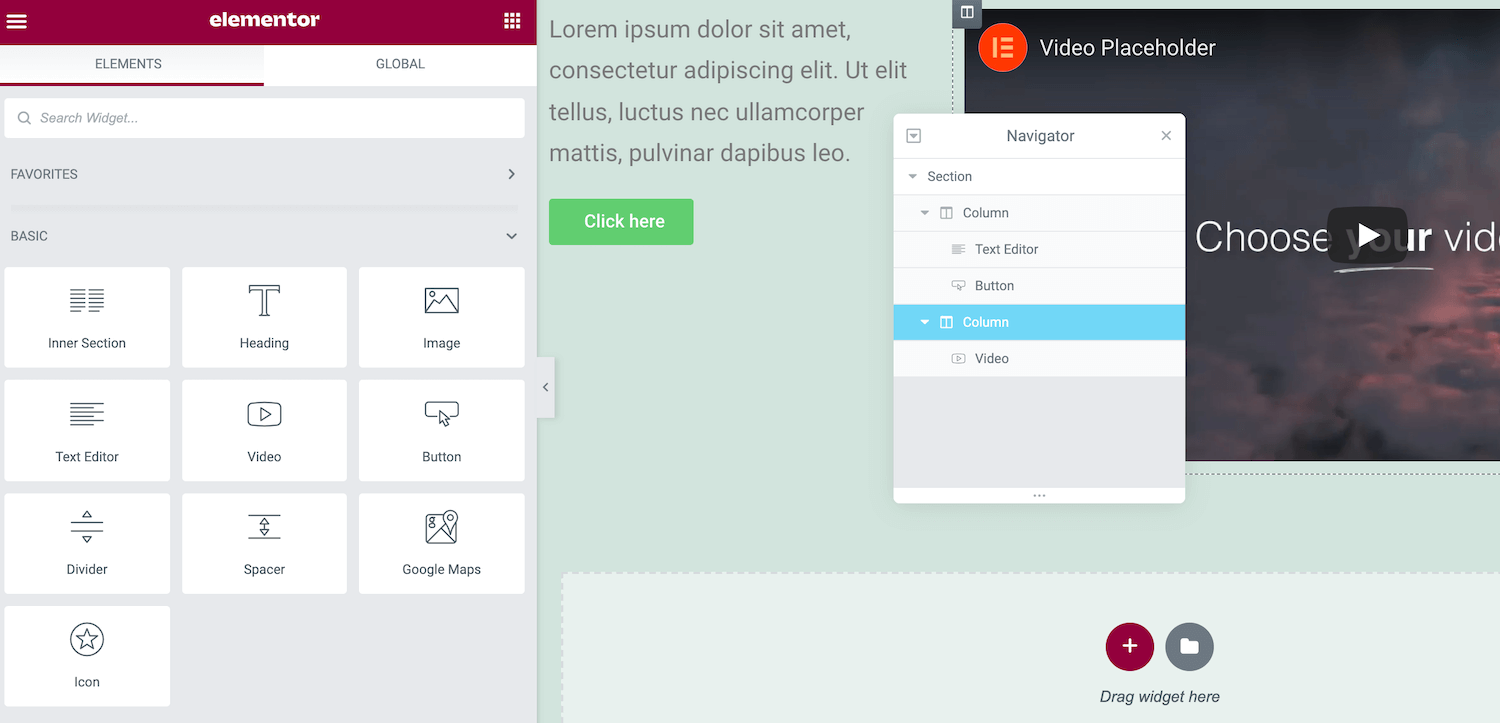
캔버스에서 위젯을 선택한 다음 Elementor 사이드바의 컨트롤을 사용하여 위젯을 편집할 수 있습니다. 그러나 다른 위젯이 많은 경우 다른 위젯 사이를 탐색하는 것이 어색할 수 있습니다. 위젯이 겹치거나 작은 공간에 많은 요소를 추가한 경우 특히 그렇습니다.
Elementor의 네비게이터는 해당 섹션 및 열로 구성된 페이지의 모든 위젯 목록 보기를 제공합니다. 이 "트리 패널"에서 위젯을 선택하여 위젯 사이를 쉽게 탐색할 수 있습니다. 그러면 Elementor 사이드바가 업데이트되어 현재 선택된 위젯에 대한 모든 옵션을 표시합니다.

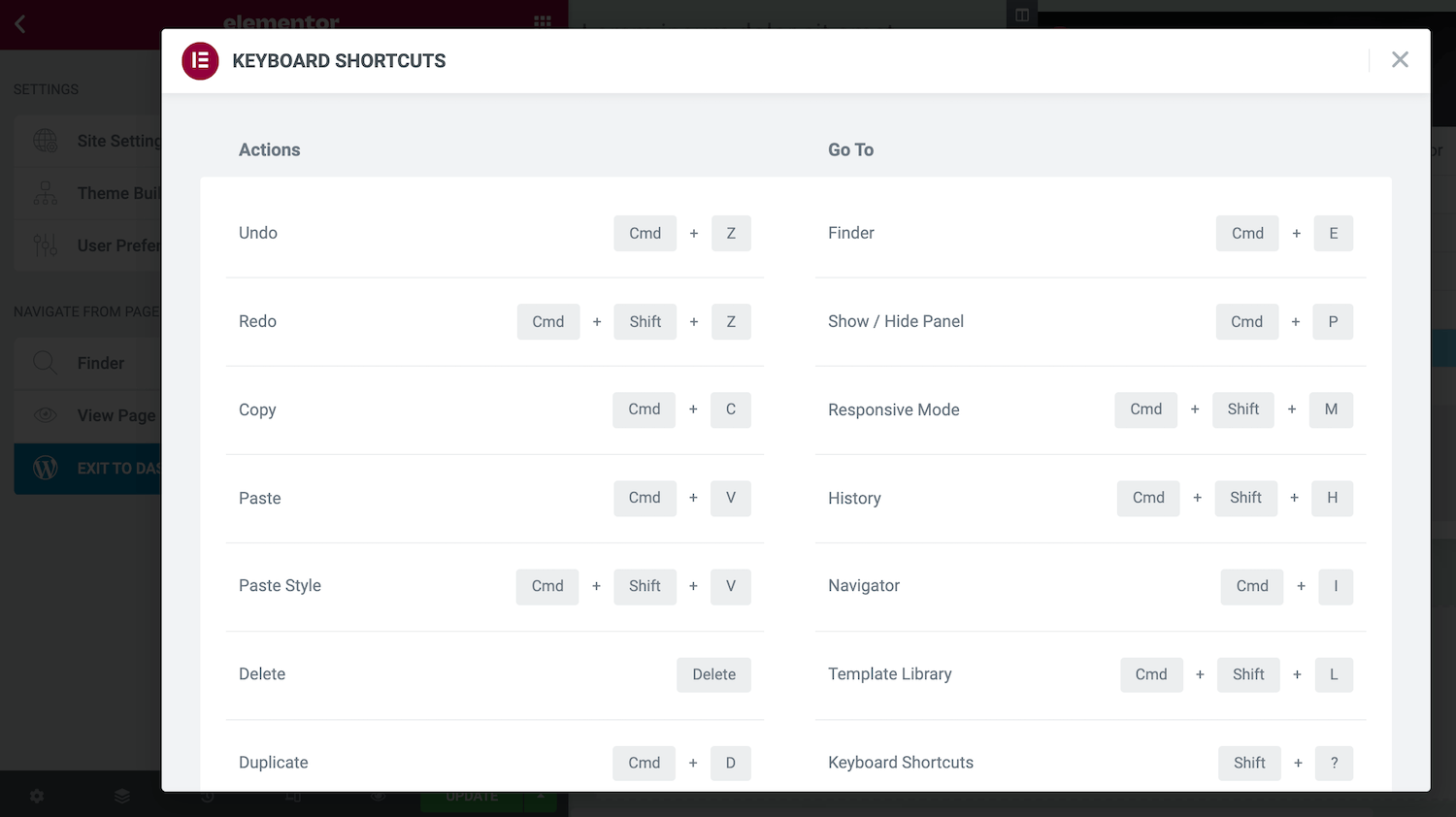
키보드 단축키는 최고의 시간 절약 기능이며 Elementor에는 다양한 단축키가 내장되어 있습니다. Cmd/Ctrl + ?를 누릅니다. 단축키를 보려면 키보드에서

그러면 사용 가능한 모든 단축키가 포함된 창이 시작됩니다. 이러한 단축키 중 일부 또는 전부에 익숙해지면 웹 디자인 및 개발을 더욱 강화할 수 있습니다.
요약
특히 숙련된 웹 디자이너나 개발자가 아닌 경우 WordPress 사이트를 만드는 것이 항상 쉬운 것은 아닙니다. 다행히 Elementor 페이지 빌더는 사이트 구축의 고통과 복잡성을 덜어줍니다.
무료 또는 프리미엄 플러그인을 선택하는지 여부에 관계없이 Elementor를 사용하여 필요한 모든 유형의 게시물 또는 페이지를 디자인하고 구축할 수 있습니다. 이 빌더에는 기성품 템플릿도 함께 제공됩니다. 또는 템플릿을 만들어 여러 페이지 또는 다양한 웹사이트에서 재사용할 수 있습니다.
WordPress Elementor 플러그인 사용 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!

