Come creare un sito WordPress utilizzando Elementor: la guida definitiva
Pubblicato: 2022-04-12Un sito Web ben progettato può creare un'ottima prima impressione. Tuttavia, costruire un sito di prim'ordine non è sempre facile, soprattutto se non hai precedenti esperienze di progettazione o sviluppo.
È qui che entra in gioco il costruttore di siti Web WordPress Elementor. Optando per questo plug-in moderno e intuitivo, puoi creare un sito Web straordinario senza scrivere una sola riga di codice.
Questo post tratterà tutto ciò che devi sapere su questo famosissimo page builder di WordPress. Ti mostreremo quindi come navigare in alcune delle attività più essenziali di Elementor, come la creazione di layout, pagine e persino modelli di Elementor personalizzati. Iniziamo!
Un'introduzione a WordPress Elementor
Agli albori di Internet, la creazione di un sito Web richiedeva competenze avanzate di progettazione e sviluppo Web o l'accesso a un team di specialisti. Ciò significava che la creazione di un sito Web richiedeva molto tempo, spesso frustrante e potenzialmente costosa.
Grazie ai moderni page builder, ora puoi creare un sito Web dal design professionale e ad alte prestazioni senza competenze specialistiche. Una volta che il tuo sito è attivo e funzionante, puoi aggiungere contenuti in modo rapido e semplice o modificare il layout in qualsiasi momento, anche se non sei un programmatore.
Esistono vari page builder di WordPress, ma con oltre cinque milioni di installazioni attive, il plug-in Elementor è uno dei più popolari. Elementor ti consente di creare qualsiasi cosa, da interi siti Web a singole pagine di destinazione tramite un intuitivo editor drag-and-drop.

Con Elementor, puoi controllare tutti gli aspetti della progettazione del tuo sito utilizzando un'unica piattaforma. In questo modo, il tuo sito Web può riflettere perfettamente il tuo marchio.
L'editor intuitivo e privo di codice di Elementor è particolarmente popolare tra i proprietari di siti Web che non hanno esperienza di progettazione e sviluppo. È anche un'ottima soluzione per imprenditori e piccole imprese con un'idea per un'impresa online ma che non hanno necessariamente i fondi per assumere un team di progettazione o sviluppo dedicato.
Anche se sei un professionista esperto, ci sono molti motivi per usare Elementor. Solo perché hai capacità di programmazione non significa che sia saggio creare sempre tutto da zero.
Elementor ha molte funzionalità per aiutarti a creare siti Web pluripremiati in meno tempo. Ciò include oltre 90 widget già pronti e modelli web progettati professionalmente.

In questo modo, Elementor può aumentare la tua produttività e i tuoi profitti. Queste funzionalità che consentono di risparmiare tempo possono rivelarsi particolarmente redditizi se crei regolarmente siti Web WordPress (ad esempio, per sviluppatori freelance e agenzie WordPress).
Elementor Free vs Elementor Pro
Elementor è un software "freemium". Puoi scaricare gratuitamente il plug-in Elementor principale o acquistare una licenza Elementor Pro.

Il plug-in gratuito per WordPress viene fornito con tutto il necessario per creare pagine di vendita visivamente accattivanti, elenchi di prodotti, siti Web aziendali e altro ancora. Include oltre 40 widget, 100 modelli e oltre 300 blocchi. I blocchi sono modelli di sezione pre-progettati che puoi combinare e abbinare per creare design unici.

Se desideri funzionalità più avanzate, puoi acquistare Elementor Pro. Questo sblocca alcuni widget extra, insieme a Theme Builder di Elementor.

Utilizzando Theme Builder, puoi modificare quasi tutti gli elementi del sito, inclusi l'intestazione e il piè di pagina. Puoi anche creare post personalizzati e design di pagine di archivio.
Se stai sviluppando un negozio online, Elementor Pro include anche WooCommerce Builder. Puoi usarlo per personalizzare il contenuto WooCommerce del tuo sito, inclusa la pagina del prodotto, l'archivio del prodotto e la pagina di pagamento. Avrai anche accesso a widget progettati esplicitamente per aumentare le conversioni, come Aggiungi al carrello personalizzato, Upsell e Prodotti correlati.

Elementor Pro include anche un Popup Builder e un Form Builder. Sebbene esistano plug-in separati che possono aiutarti a creare moduli e popup, optando per Elementor puoi ridurre al minimo il numero di plug-in che dovrai installare e mantenere.
L'utilizzo di troppi plug-in può rendere il tuo sito più vulnerabile agli hacker. Potrebbe anche influire sulle prestazioni del tuo sito web. Quindi è una buona pratica ridurre al minimo il numero che hai installato. Inoltre, poiché stai progettando tutti gli elementi del tuo sito utilizzando la stessa piattaforma, dovresti trovare più facile ottenere un aspetto coerente.
Le licenze Elementor Pro includono l'accesso a oltre 60 kit di siti Web professionali. Questi sono pacchetti di modelli, pagine, popup e altri componenti che possono aiutarti a creare un sito Web completo. Se acquisti una licenza Expert o superiore, avrai anche accesso a 20 kit di siti web per esperti.
Inoltre, ogni licenza Pro include il supporto premium. In genere, riceverai le risposte dal team di supporto specializzato di Elementor entro un giorno. Tuttavia, se scegli Elementor Pro Studio o versioni successive, verrai aggiornato al supporto VIP. Ciò ti consente di partecipare a chat dal vivo con il team di supporto VIP di Elementor. Riceverai anche risposte prioritarie sui tuoi biglietti, che di solito arrivano in meno di 30 minuti.
Se sei un'agenzia, uno sviluppatore o un designer, potresti essere interessato a un profilo di Experts Network. Lì, puoi mostrare il tuo lavoro e attirare l'attenzione dei potenziali clienti.

Se sei interessato alla pubblicità tramite la rete di esperti, potresti anche essere interessato alle licenze Expert, Studio o Agency di Elementor Pro. Queste licenze danno diritto a creare un profilo su questo popolare mercato.
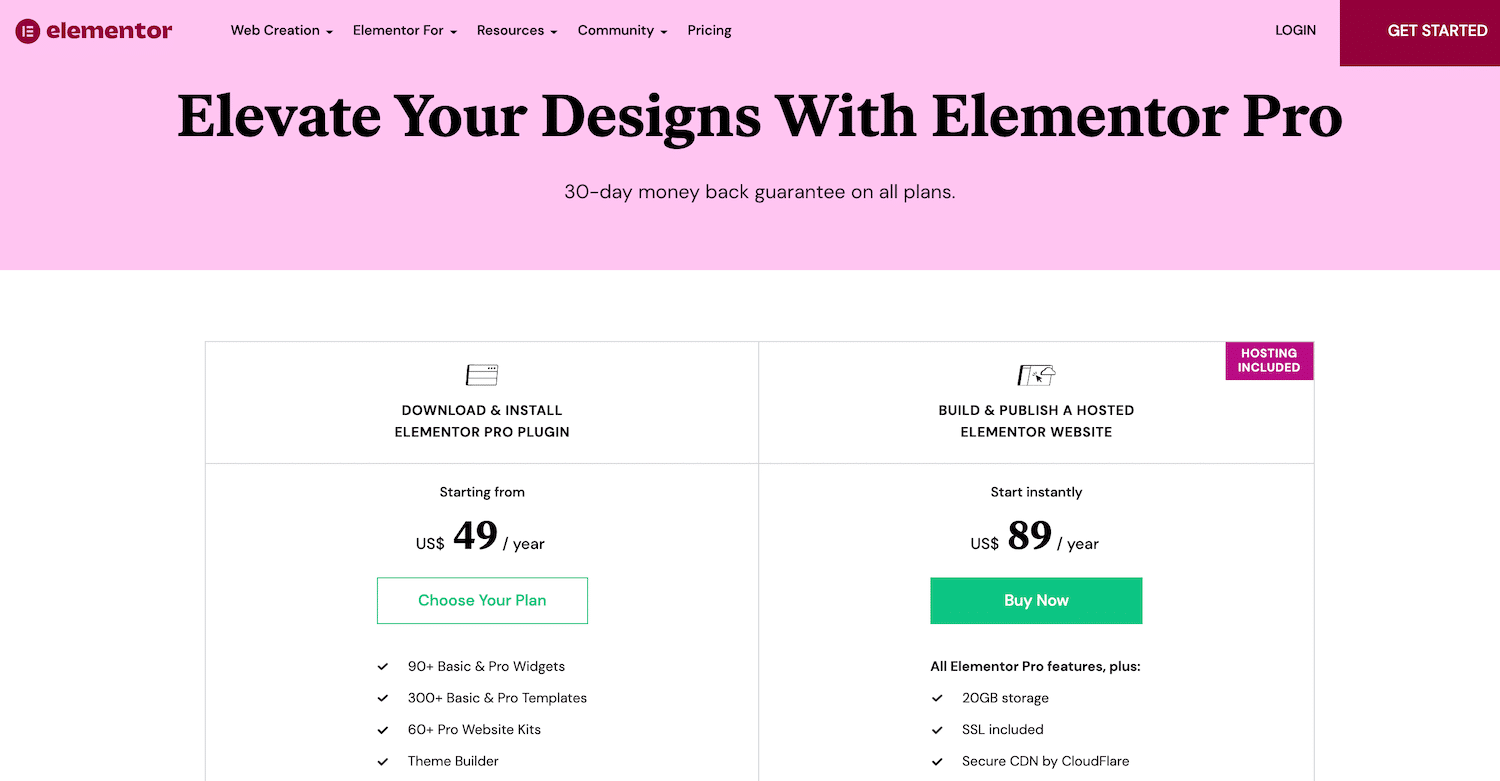
I piani di Elementor Pro vanno da $ 49 a $ 999 all'anno. L'azienda offre anche una garanzia di rimborso di 30 giorni, quindi puoi provarla prima di acquistare.
Come installare Elementor
Poiché si tratta di un plugin per WordPress, l'installazione di Elementor è semplice e veloce. Puoi scaricare il plugin gratuito direttamente dalla dashboard di WordPress.
Per scaricare la versione gratuita, vai su Plugin > Aggiungi nuovo . Nel campo di ricerca, digita Elementor . Quando viene visualizzato il plug-in, fai clic su Installa ora .
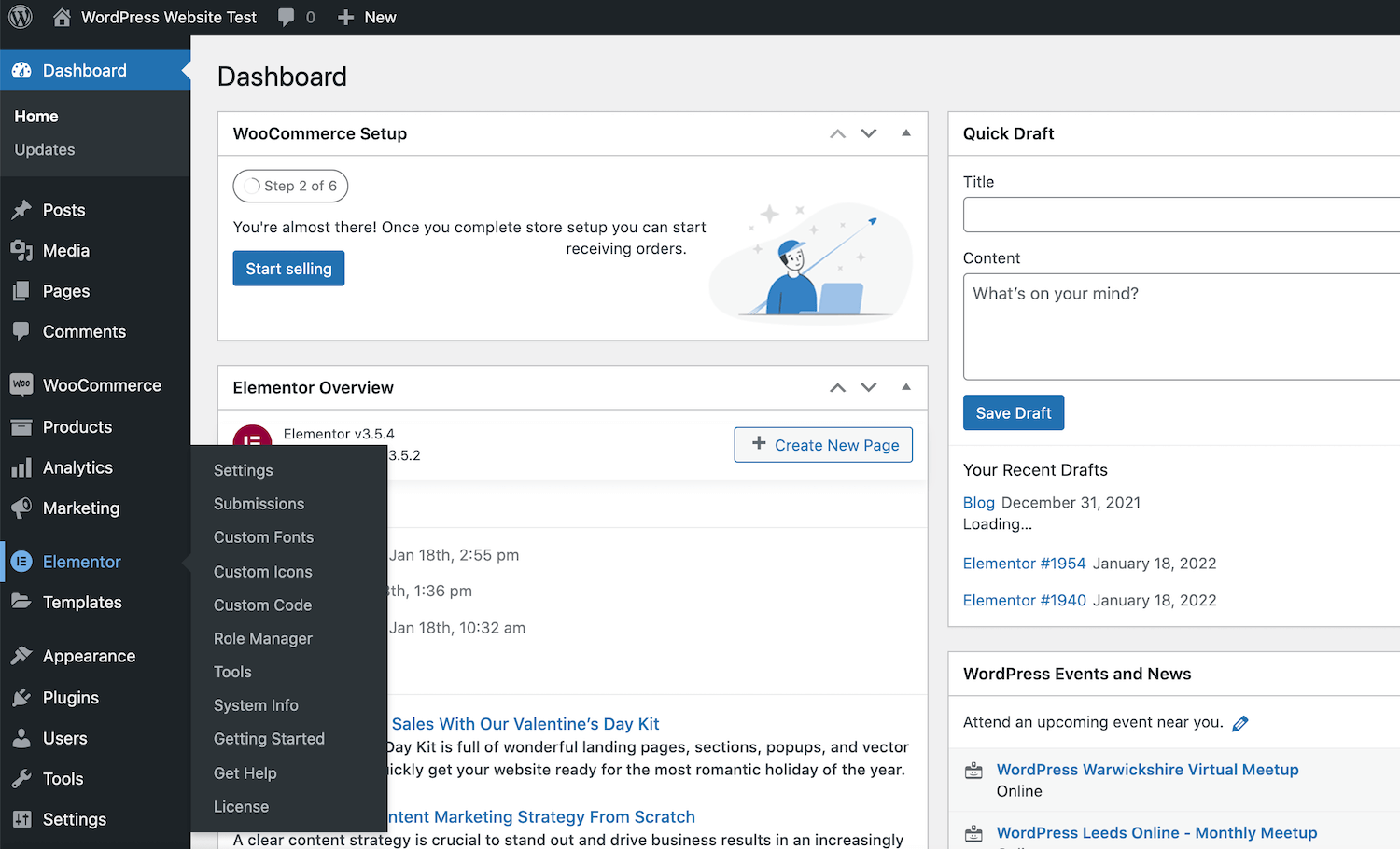
Quando richiesto, fare clic su Attiva . Il plugin aggiungerà un'opzione Elemento r alla barra laterale di WordPress.

Ora sei pronto per iniziare a utilizzare Elementor! Per iniziare, fai semplicemente clic sull'opzione Elementor nella barra laterale.
In alternativa, puoi scaricare il plug-in Elementor direttamente dal repository di WordPress. Quindi, accedi alla dashboard di WordPress e vai su Plugin> Aggiungi nuovo> Carica plug- in. È quindi possibile fare clic su Scegli file e selezionare il file Elementor .zip appena scaricato.
Come collegare Elementor Pro a WordPress
Esistono due modi per connettere Elementor Pro a WordPress. Se non hai già acquistato una licenza Elementor Pro, dovrai visitare il sito Web ufficiale e selezionare Inizia .
Puoi quindi seguire le istruzioni sullo schermo per creare un account Elementor. Quando richiesto, inserisci alcune informazioni sul tipo di sito Web che desideri creare.

Quindi, scegli il piano che desideri acquistare. Poiché Elementor richiede un sito Web WordPress attivo, dovrai inserire il dominio del tuo sito. Elementor eseguirà quindi un controllo per verificare che il tuo sito stia utilizzando la piattaforma WordPress.
Supponendo che tu abbia un sito Web WordPress attivo, il passaggio successivo è fare clic su Installa Elementor . Verrai reindirizzato automaticamente alla pagina del plug-in Elementor se sei attualmente connesso al tuo sito.
Quando richiesto, fai clic su Installa ora > Attiva . Elementor aggiungerà quindi il plug-in per la creazione di pagine al tuo sito.
In alternativa, se hai già acquistato una licenza Elementor Pro, vai al sito Web ufficiale e accedi utilizzando i dettagli che hai ricevuto nell'e-mail di conferma.
Nel tuo account Elementor, seleziona Abbonamenti dal menu a sinistra. È quindi possibile fare clic su Scarica zip.

Quindi, accedi alla dashboard di WordPress e vai su Plugin > Aggiungi nuovo . Puoi quindi caricare il file .zip di Elementor Pro appena scaricato.
Dopo aver installato e attivato Elementor Pro, WordPress dovrebbe chiederti di inserire la tua chiave di licenza. In alternativa, puoi accedere a Elementor > Licenza > Connetti e attiva .
WordPress dovrebbe verificare automaticamente la tua licenza se sei attualmente connesso al tuo account Elementor. In caso contrario, inserisci il nome utente e la password di Elementor quando richiesto per attivare la licenza.
Utilizzo di Elementor: 4 attività essenziali da padroneggiare
Con Elementor, puoi progettare siti Web unici senza particolari capacità di progettazione o sviluppo. Tuttavia, aiuta a familiarizzare con i fondamenti prima di creare un sito web completo. Ecco una rapida introduzione al flusso di lavoro di Elementor con questo in mente.
1. Avvia Elementor Page Builder
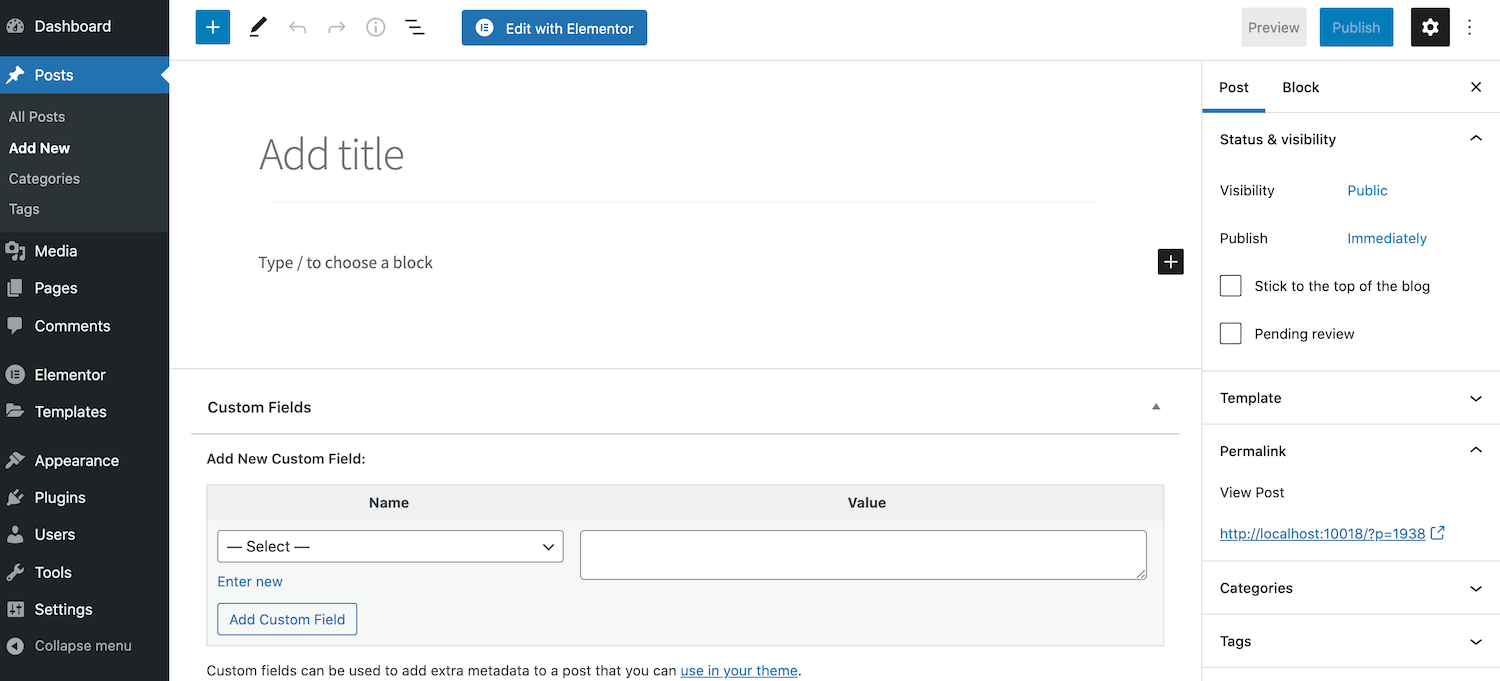
Per progettare una nuova pagina o un post nel generatore di pagine di Elementor, vai a Pagine/Post > Aggiungi nuovo . Puoi avviare l'editor di Elementor facendo clic su Modifica con Elementor.

In alternativa, potresti avere una pagina esistente che potrebbe trarre vantaggio da un restyling. Basta passare alla pagina in questione e aprirla per la modifica in questo scenario. È quindi possibile fare clic sul pulsante Modifica con Elementor .

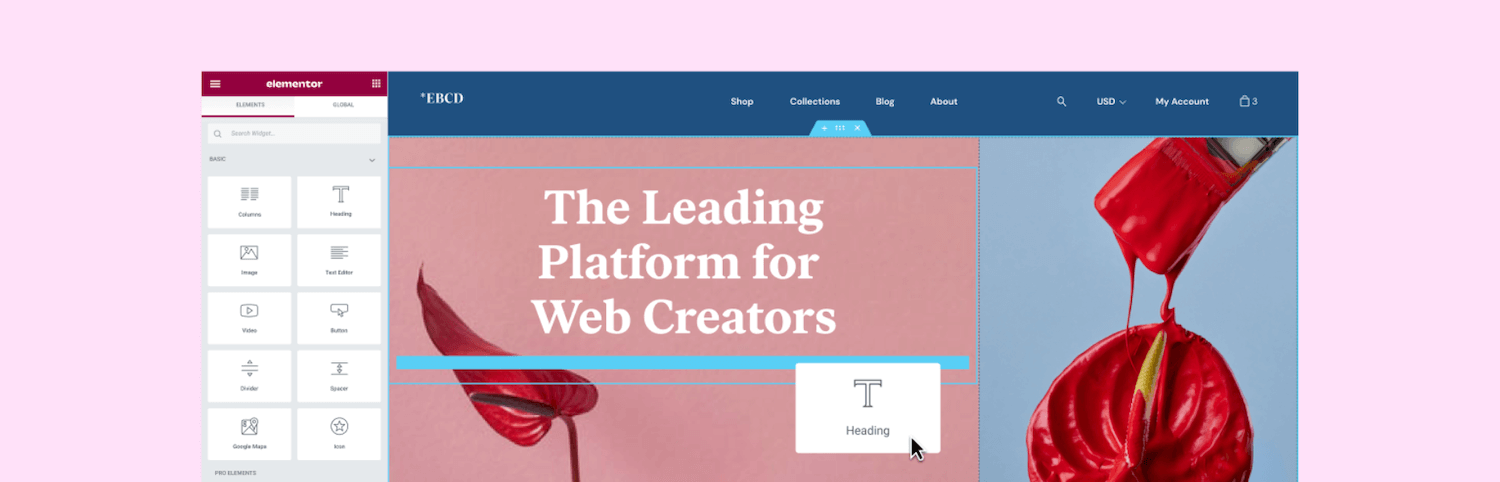
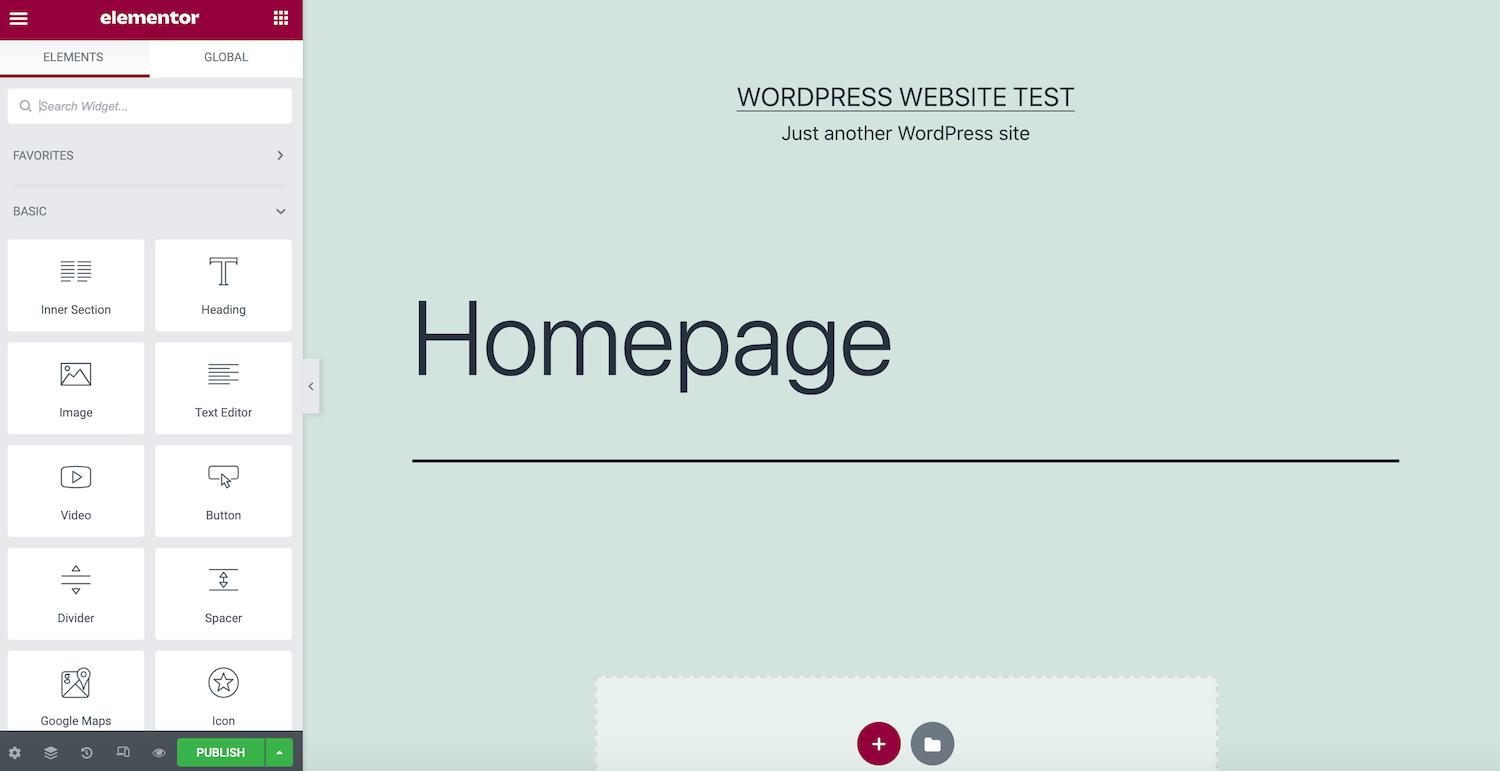
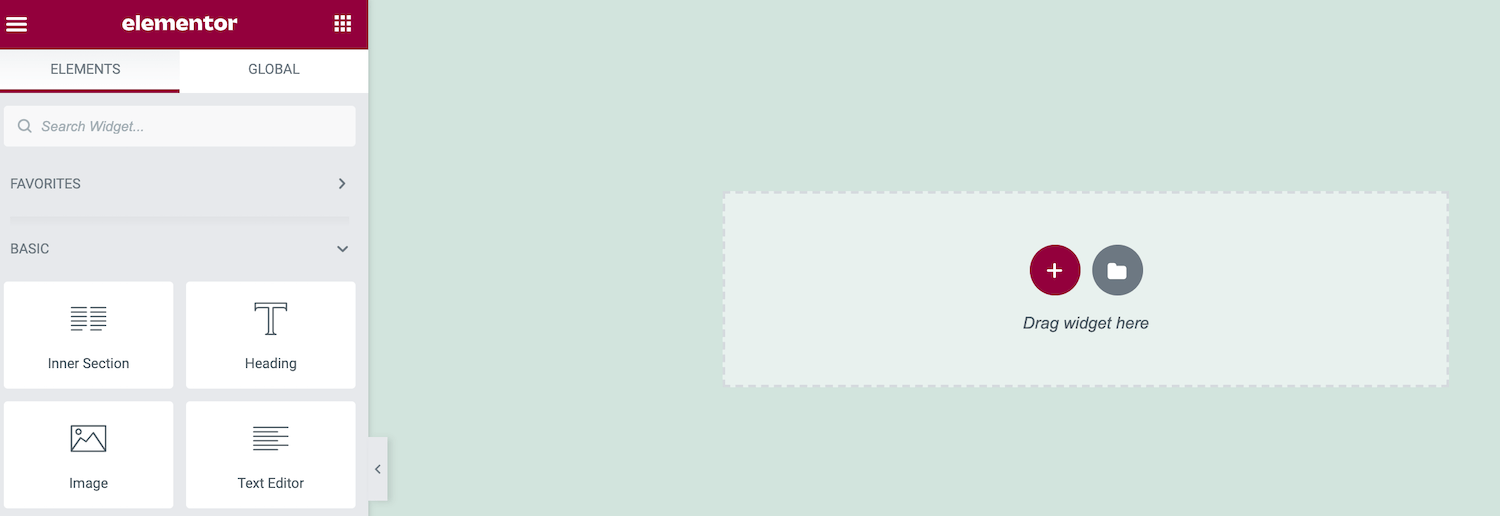
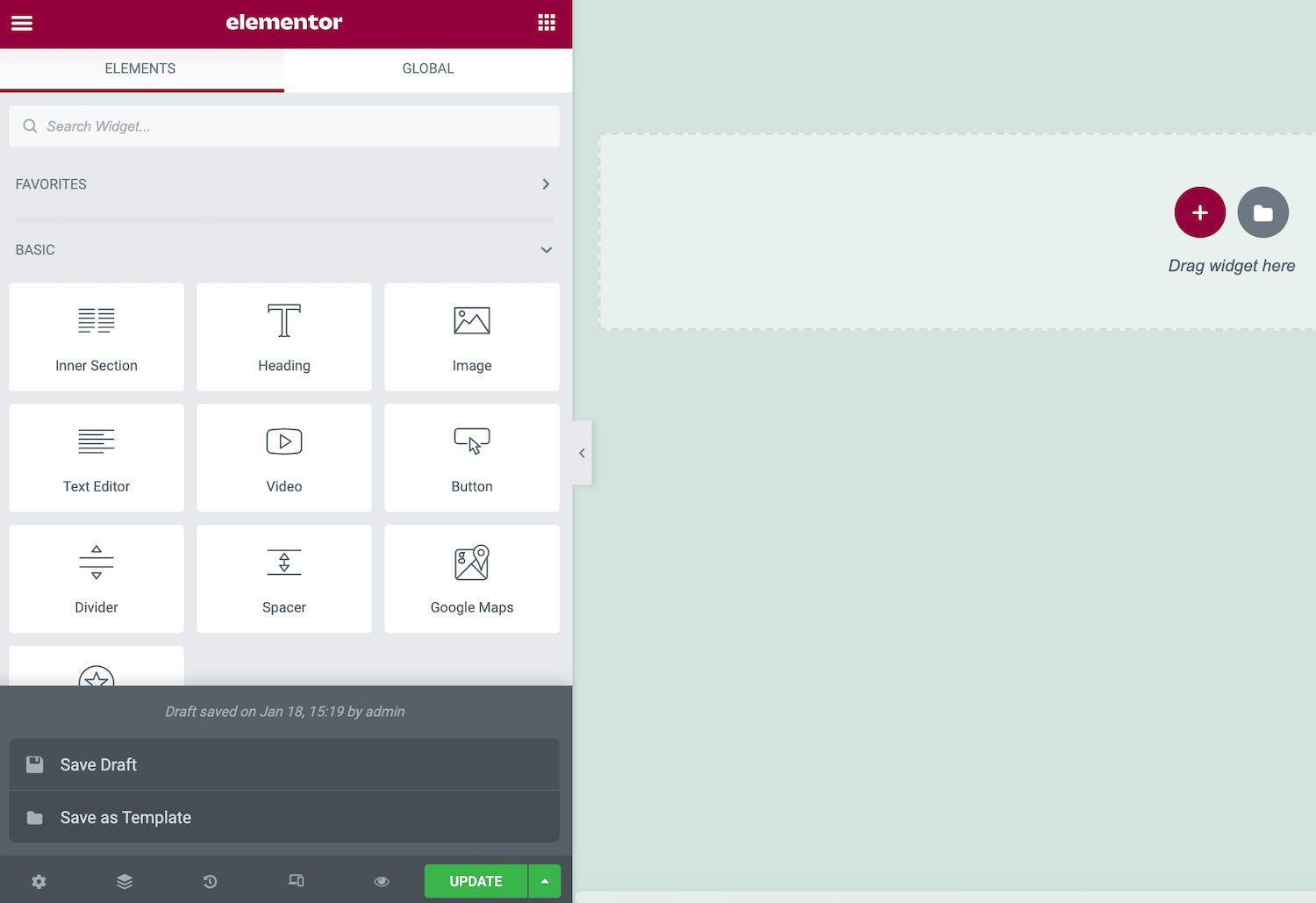
Sul lato sinistro dello schermo, vedrai la barra laterale di Elementor. Qui troverai tutti gli elementi che puoi aggiungere ai tuoi progetti, come pulsanti e intestazioni.
La barra laterale di Elementor contiene anche una sezione Widget globali . Se prevedi di riutilizzare lo stesso widget su più design, potresti volerlo salvare come widget globale. Questo rende il tuo elemento personalizzato facilmente accessibile in qualsiasi momento. Fornisce inoltre una posizione centrale in cui è possibile modificare il widget una volta per apportare modifiche universali. Elementor replicherà quindi queste modifiche sull'intero sito Web.
A destra c'è la tela di anteprima dal vivo, dove puoi creare il tuo design. Elementor si aggiornerà automaticamente per visualizzare le modifiche in tempo reale mentre apporti le modifiche.
2. Aggiungi sezioni, colonne e widget
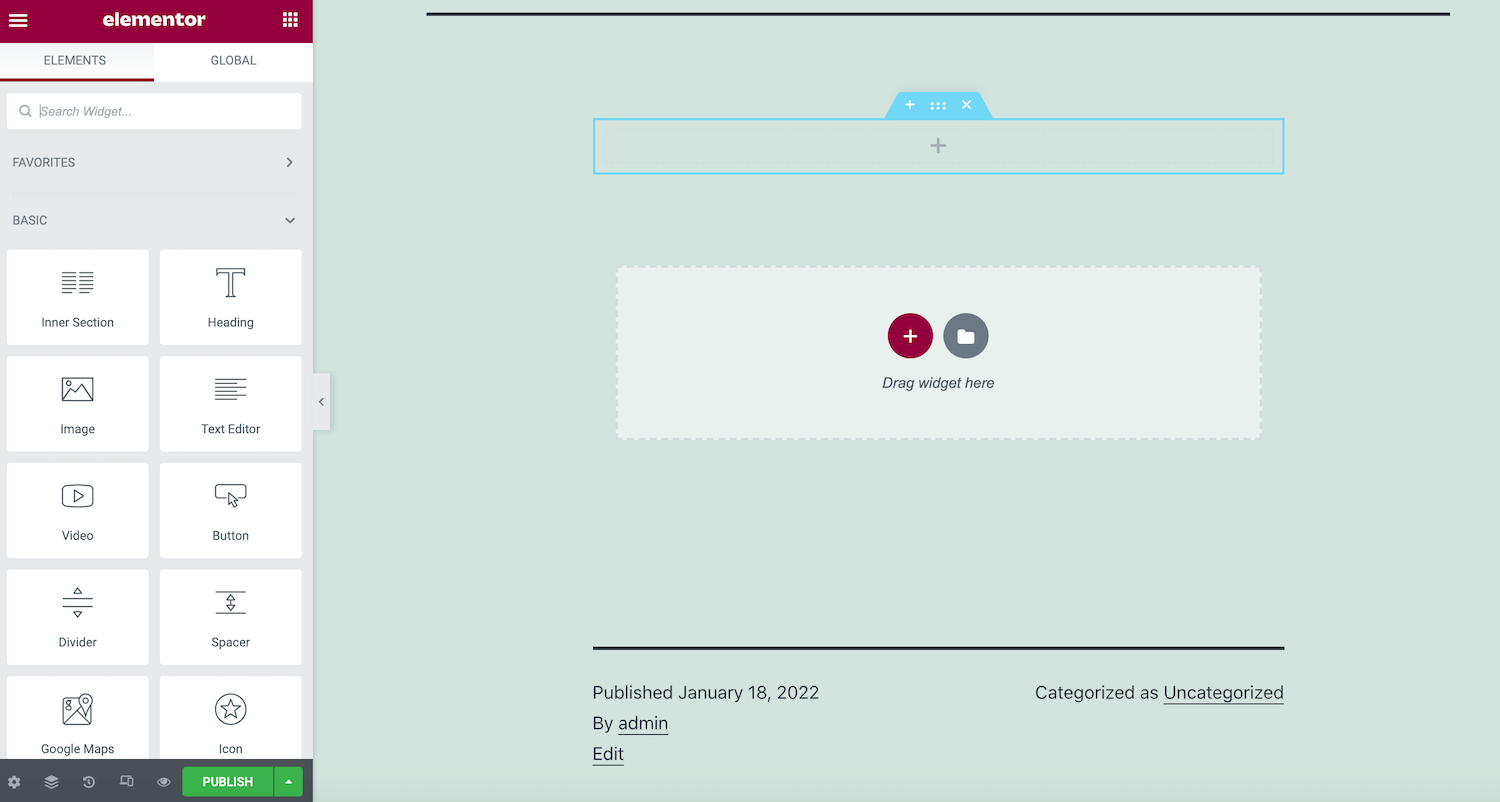
L'editor di Elementor fornisce l'accesso a tre elementi costitutivi principali: Sezioni, Colonne e Widget. Abbiamo già parlato dei widget già pronti di Elementor, quindi vediamo come puoi aggiungerli ai tuoi progetti.
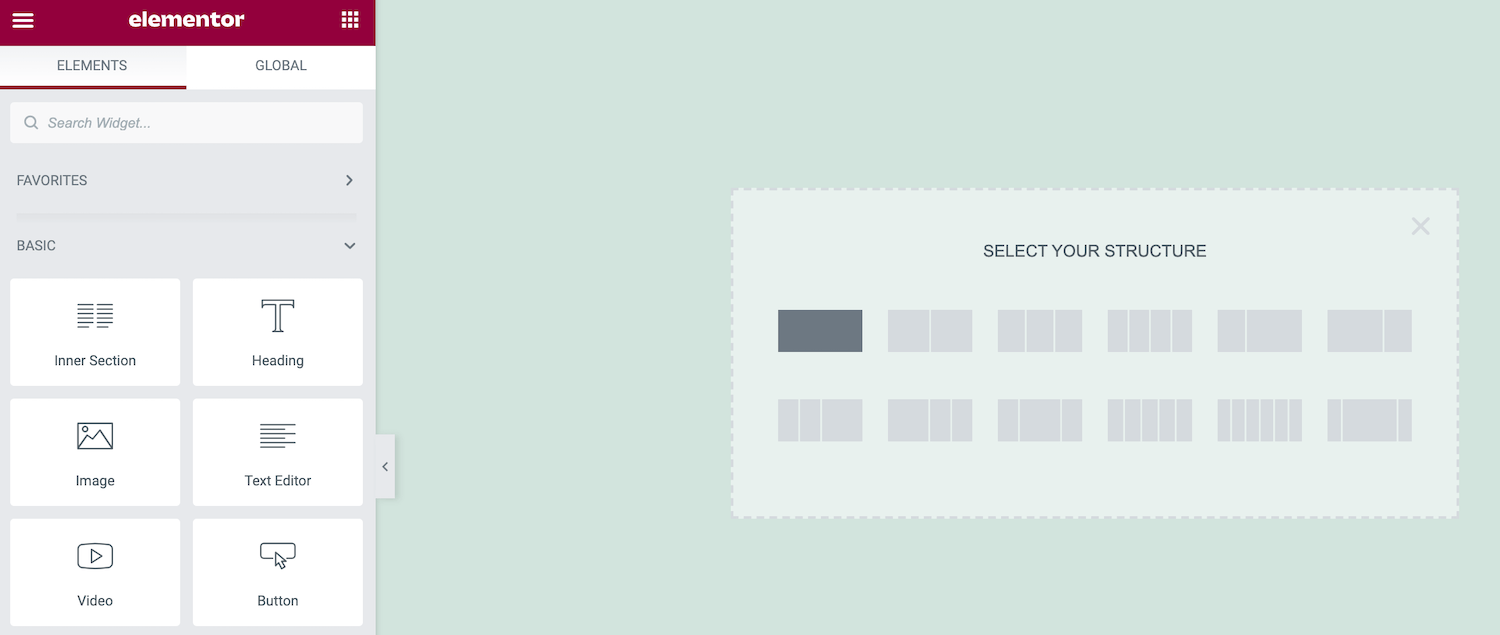
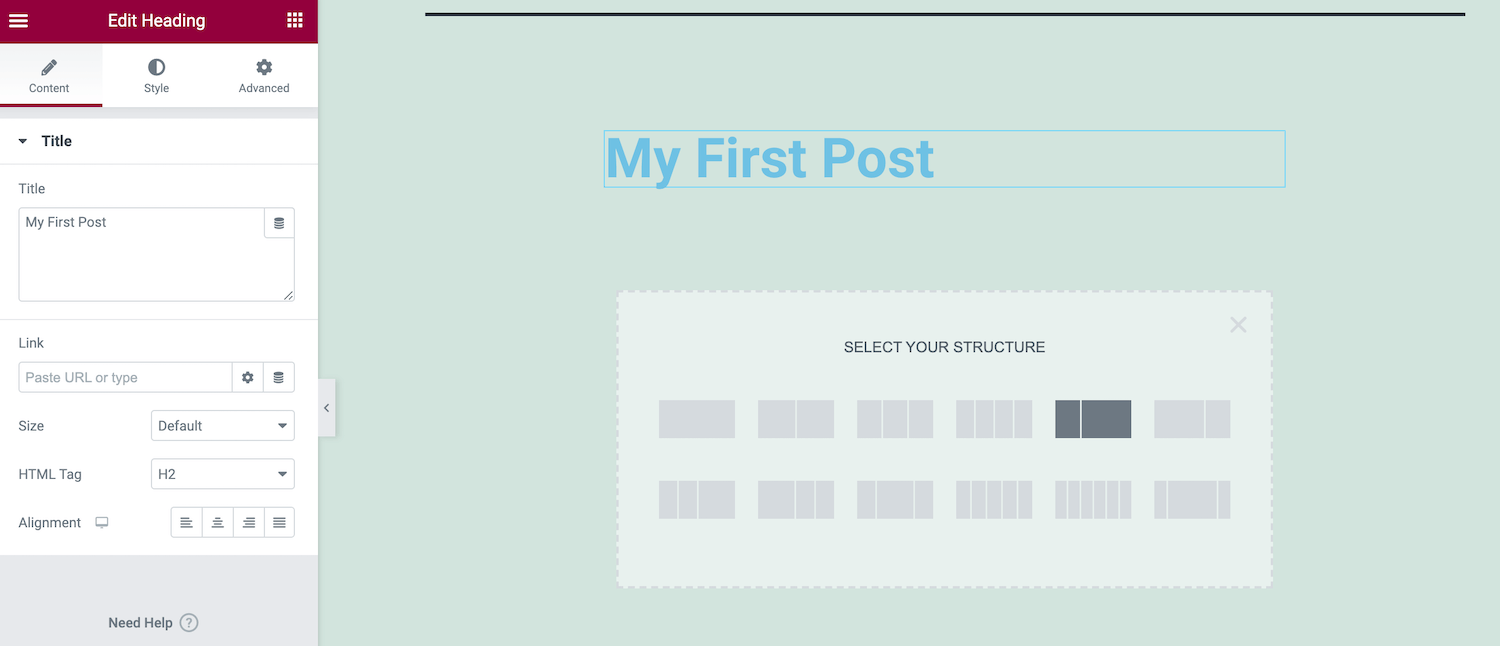
In genere, inizierai creando una sezione, facendo clic sull'icona + all'interno dell'area di lavoro principale. Elementor ti chiederà quindi di selezionare la tua struttura.

Le opzioni della struttura sono costituite da una o più colonne. Alla fine, posizionerai il tuo widget all'interno di queste colonne. Svolgono un ruolo importante nella creazione di layout più organizzati.

Dopo aver preso la tua decisione, Elementor aggiungerà questa sezione al tuo layout. Per spostare questa sezione in una nuova posizione, fai un clic e poi afferra la maniglia blu tratteggiata che appare.
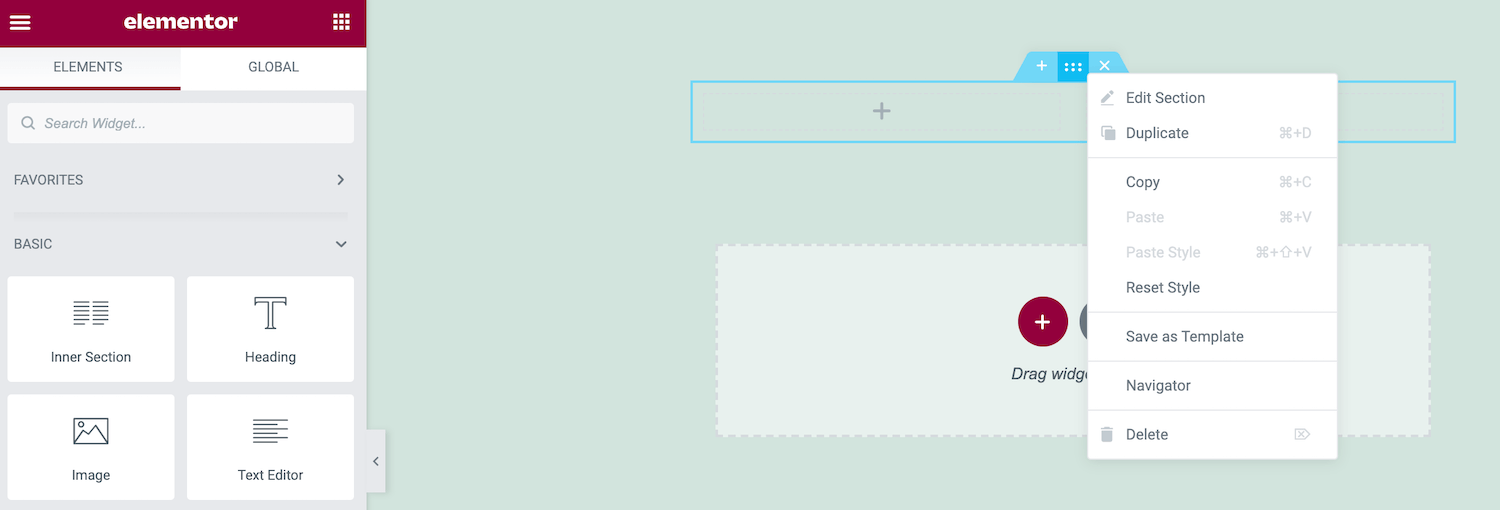
Per modificare una sezione, fai semplicemente Ctrl-clic su questa maniglia blu tratteggiata. Verrà avviato un menu contestuale, in cui è possibile apportare semplici modifiche come copiare o eliminare la sezione selezionata.

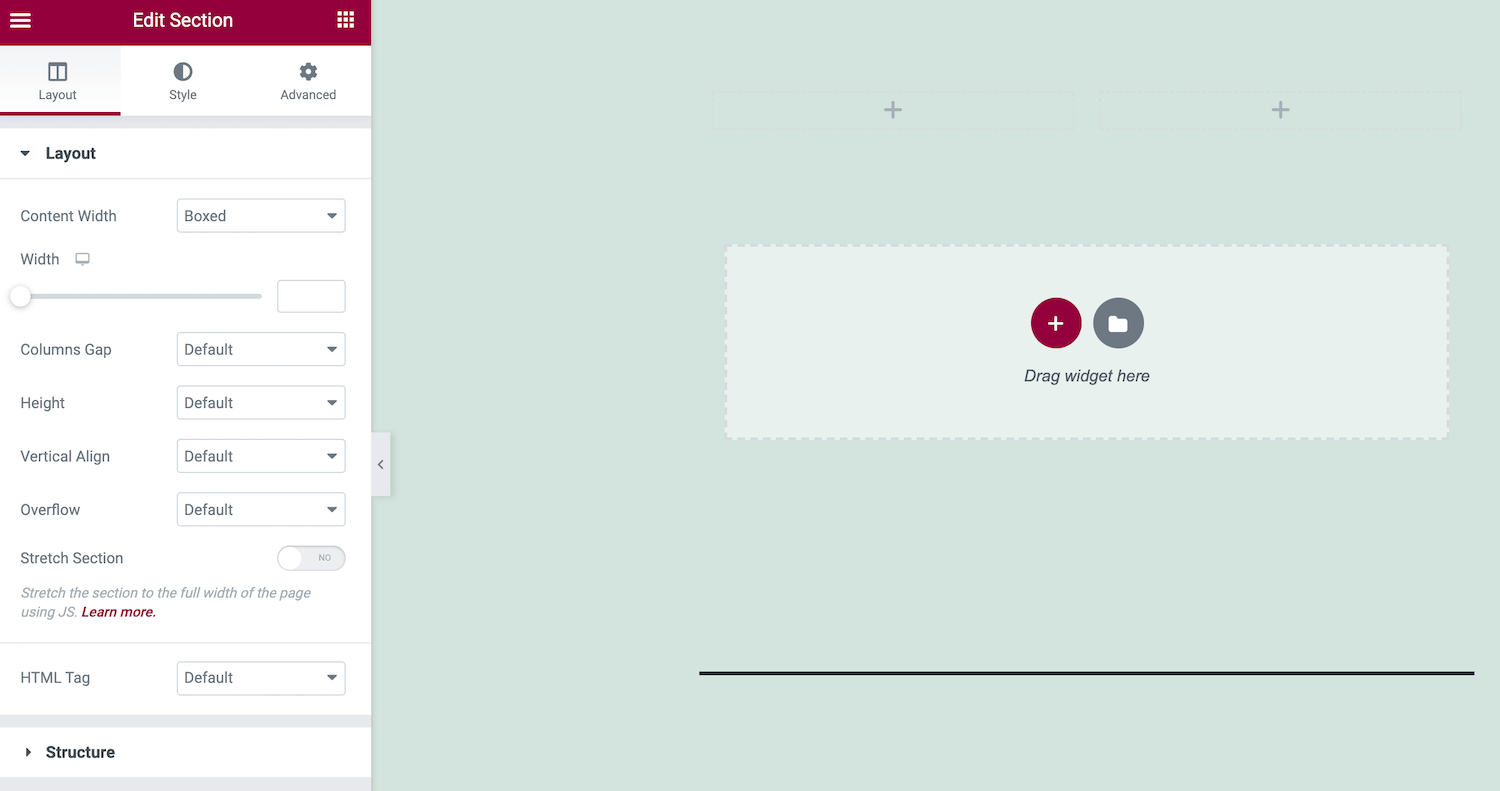
Supponiamo che tu voglia apportare modifiche più complesse, fai clic tenendo premuto il tasto Ctrl sulla maniglia blu e seleziona Modifica sezione . La barra laterale di Elementor ora si aggiornerà per visualizzare tutte le modifiche aggiuntive che puoi apportare a questa sezione.

Puoi anche aggiungere widget a questa Sezione. Nella barra laterale di Elementor, trova il widget che desideri utilizzare e trascinalo sulla tela principale.
Mentre trascini il widget, Elementor evidenzierà tutte le diverse sezioni e colonne in cui puoi rilasciare questo elemento. Quando sei pronto, rilascia semplicemente il mouse. Elementor ora aggiungerà questo widget alla sezione scelta.
3. Modifica le impostazioni del tuo sito
Puoi utilizzare Elementor per modificare le impostazioni a livello di sito. Ciò include la modifica del carattere predefinito e dei colori HTML. Puoi anche modificare i bordi e le ombre che WordPress aggiunge a elementi come le immagini del tuo sito.
Regolando queste impostazioni a livello di sito, puoi garantire un aspetto coerente in tutto il tuo sito Web WordPress. Questo processo è anche significativamente più rapido e semplice rispetto all'applicazione di queste modifiche pagina per pagina. Per visualizzare le impostazioni del sito disponibili, fai clic sul menu dell'hamburger nella barra laterale di Elementor.

Ora puoi esplorare le tue opzioni e apportare le modifiche necessarie. Quando sei pronto per pubblicare le nuove impostazioni del tuo sito, fai clic sul pulsante Aggiorna nella parte inferiore della barra laterale di Elementor.
4. Controlla la cronologia delle revisioni
Mentre modifichi i tuoi progetti, Elementor registra silenziosamente le tue modifiche. Puoi facilmente rimuovere le modifiche, il che può salvarti la vita se ti rendi conto di aver commesso un errore.
Il registro della cronologia di Elementor ti dà anche la libertà di sperimentare. Puoi testare varie modifiche e rimuoverle rapidamente. Incoraggiandoti a sperimentare, Elementor può migliorare la qualità dei tuoi progetti finiti.
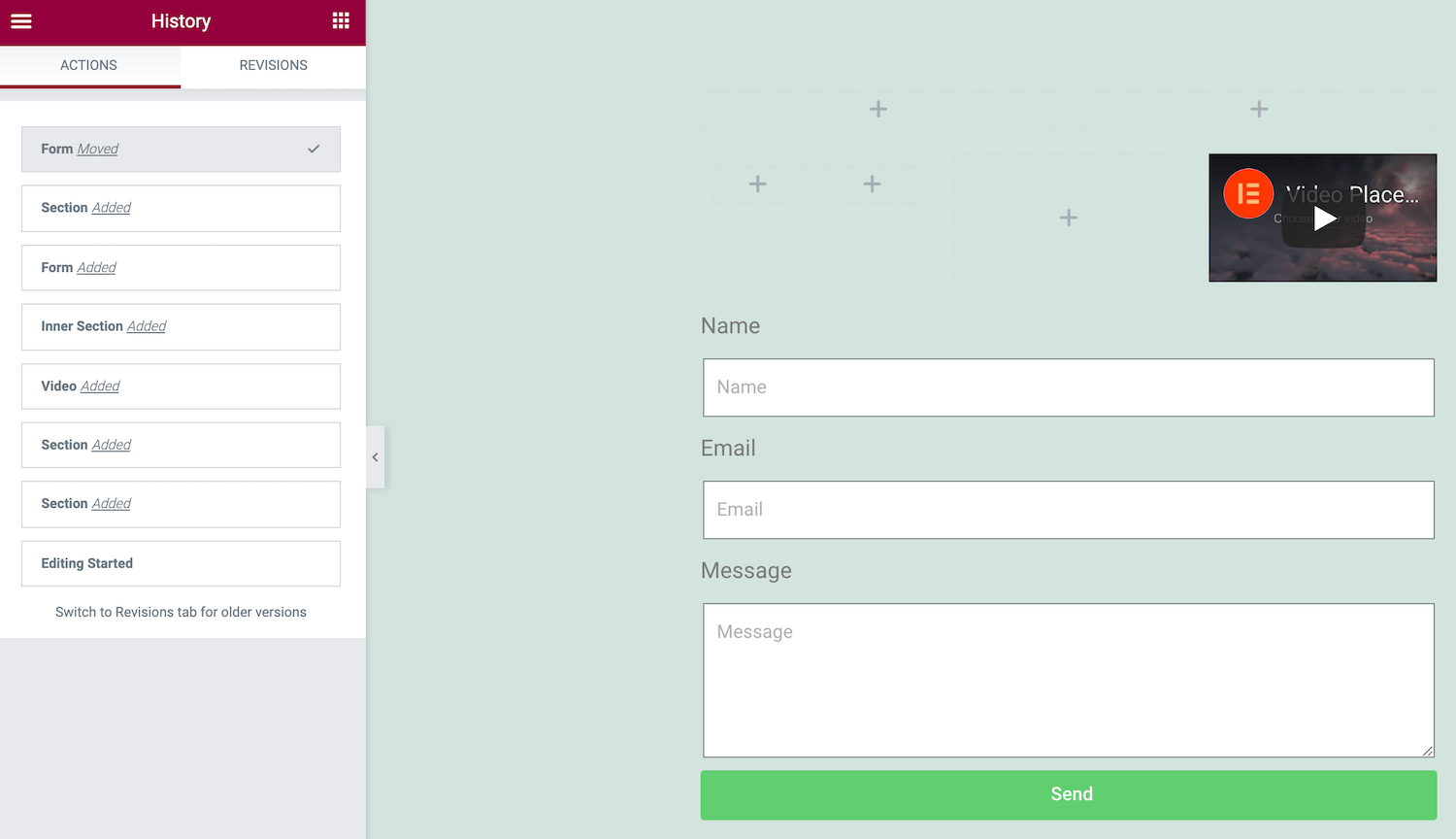
Per visualizzare il registro di Elementor, fai clic sull'icona Cronologia nella parte inferiore della barra laterale. La scheda Azioni registra ogni singola modifica apportata in Elementor. Questo può essere qualsiasi cosa, dalla creazione di una nuova sezione alla modifica del testo esistente:

Ogni volta che premi Salva , Elementor registra la versione corrente della tua pagina come una nuova revisione. Puoi visualizzare tutte queste istantanee nella scheda Revisioni . Se desideri ripristinare un salvataggio precedente, trovalo semplicemente nell'elenco Revisioni e fai clic su di esso.
Come costruire una pagina in Elementor (2 metodi)
Ora che hai familiarità con il flusso di lavoro essenziale di Elementor, vediamo come puoi utilizzare questo know-how per progettare alcune nuove pagine. Innanzitutto, tratteremo la creazione di una pagina WordPress standard utilizzando il plug-in Elementor gratuito. Quindi vedremo come puoi sviluppare una pagina di prodotto ad alta conversione utilizzando WooCommerce ed Elementor Pro.
1. Come creare una pagina WordPress standard
Ogni pagina web è diversa. Tuttavia, ci sono alcuni elementi comuni che troverai in vari siti. Ciò include intestazioni, corpo del testo e media come immagini. Vediamo come creare una pagina con questi componenti critici.
Per iniziare, crea una nuova pagina andando su Pagine > Aggiungi nuovo > Modifica con Elementor . Quindi, aggiungi una sezione al tuo progetto facendo clic sull'icona + . Inizieremo con la nostra intestazione, quindi vorremo optare per un layout a colonna singola.

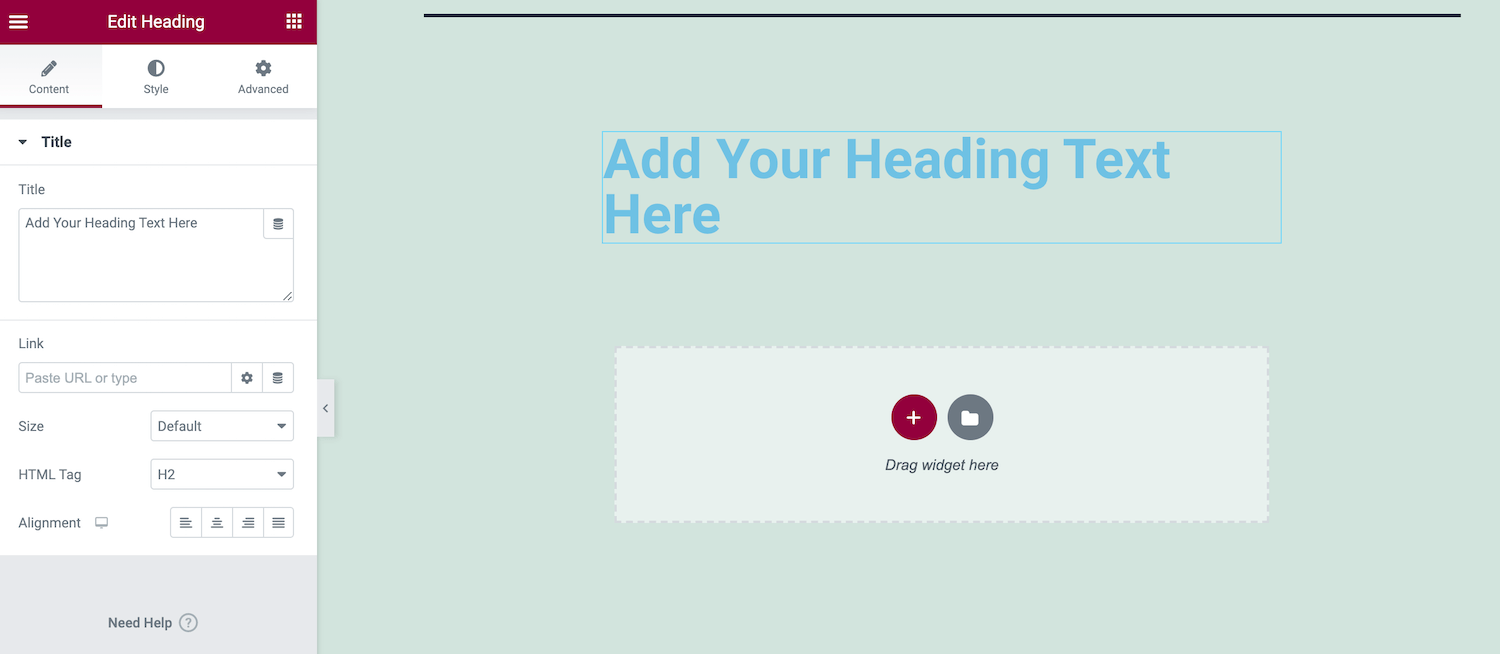
Nella barra laterale di Elementor, trova il widget Intestazione. Ora trascina e rilascia questo widget nella tua nuova sezione. Puoi quindi digitare il testo dell'intestazione nella barra laterale di Elementor e utilizzare varie impostazioni per definire lo stile del titolo.

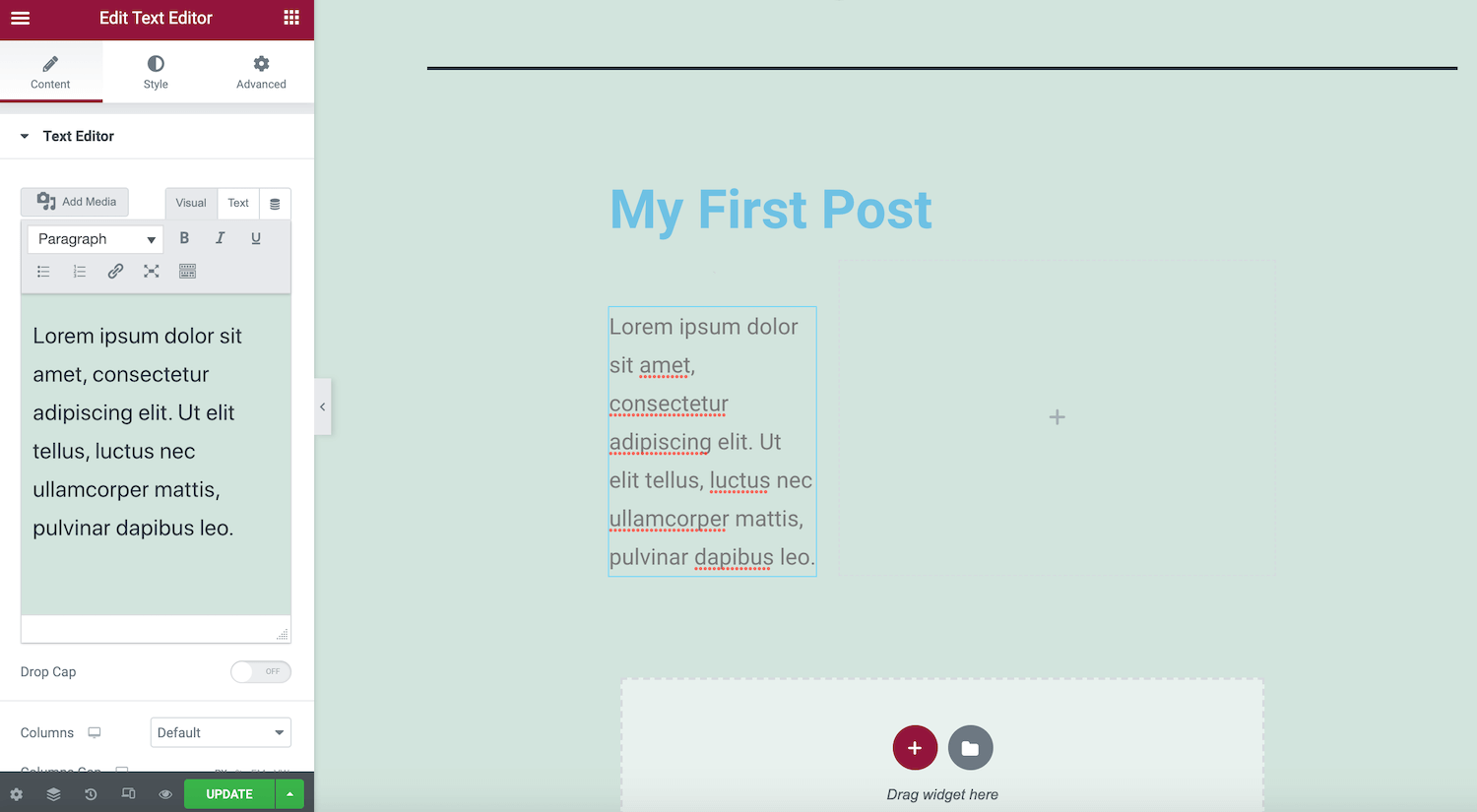
Quindi, fai clic sull'icona + per aggiungere una seconda sezione. Incorporeremo un'immagine e quindi forniremo del testo di supporto, quindi ora opteremo per un layout a più colonne.

Quindi, trascina il widget Editor di testo dalla barra laterale di Elementor e rilascialo in questa nuova sezione. Puoi quindi aggiungere e dare uno stile al testo utilizzando le impostazioni della barra laterale.
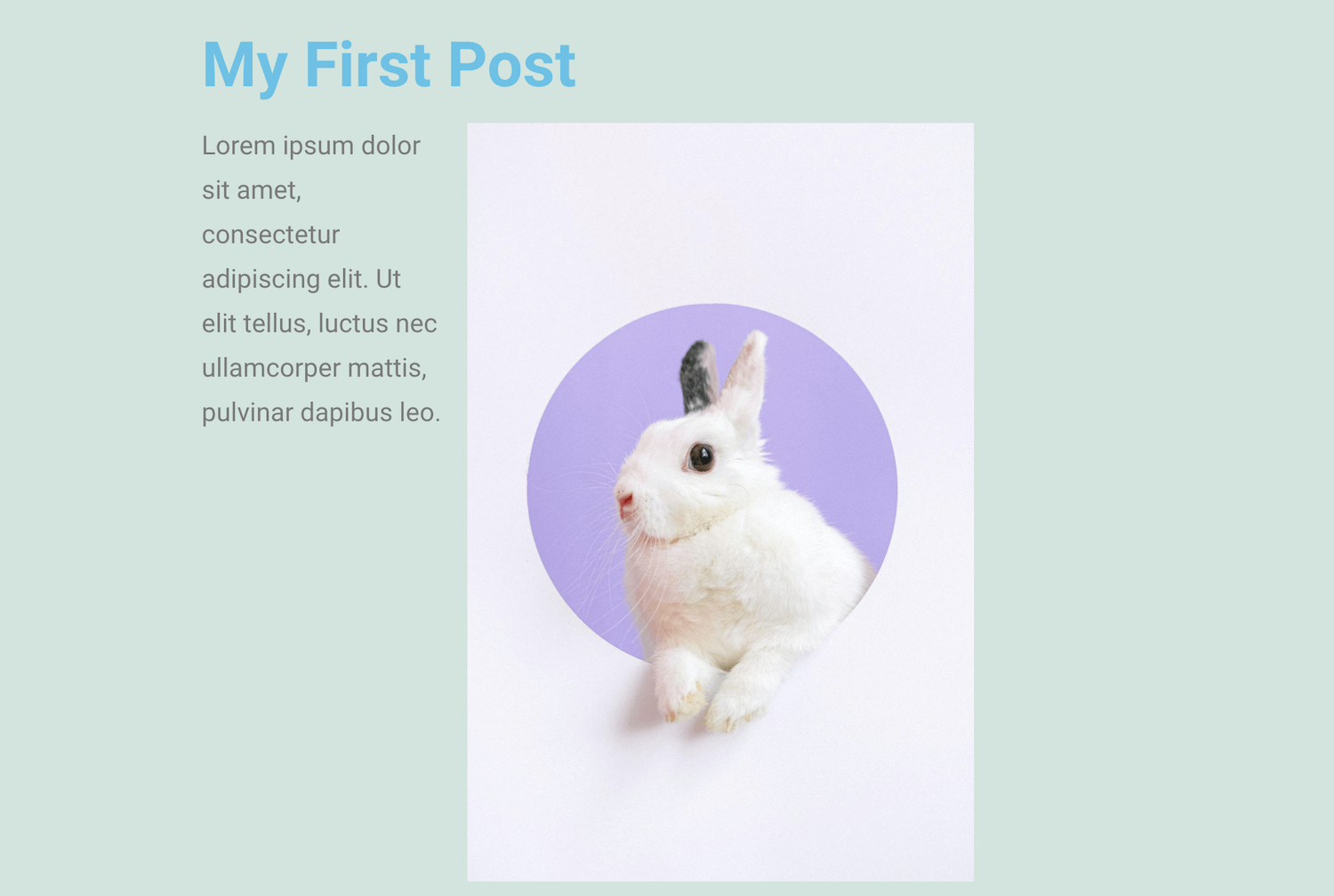
Quando sei soddisfatto del tuo testo, trova il widget Immagine. Ancora una volta, usa il trascinamento della selezione per aggiungere questo widget alla tua Sezione.

Nella barra laterale, fai clic sulla miniatura dell'anteprima. Ora puoi utilizzare la libreria multimediale di WordPress per caricare una nuova immagine o scegliere una grafica caricata in precedenza.
Per vedere il tuo design in azione, fai clic sull'icona a forma di occhio nella parte inferiore della barra laterale di Elementor. Viene visualizzata un'anteprima del layout della pagina in una nuova scheda.

Quando sei soddisfatto del tuo design, fai clic sul pulsante Pubblica . Nota che se la tua pagina è già attiva, questo pulsante ti chiederà invece di aggiornare .
2. Come creare una pagina di prodotto WooCommerce
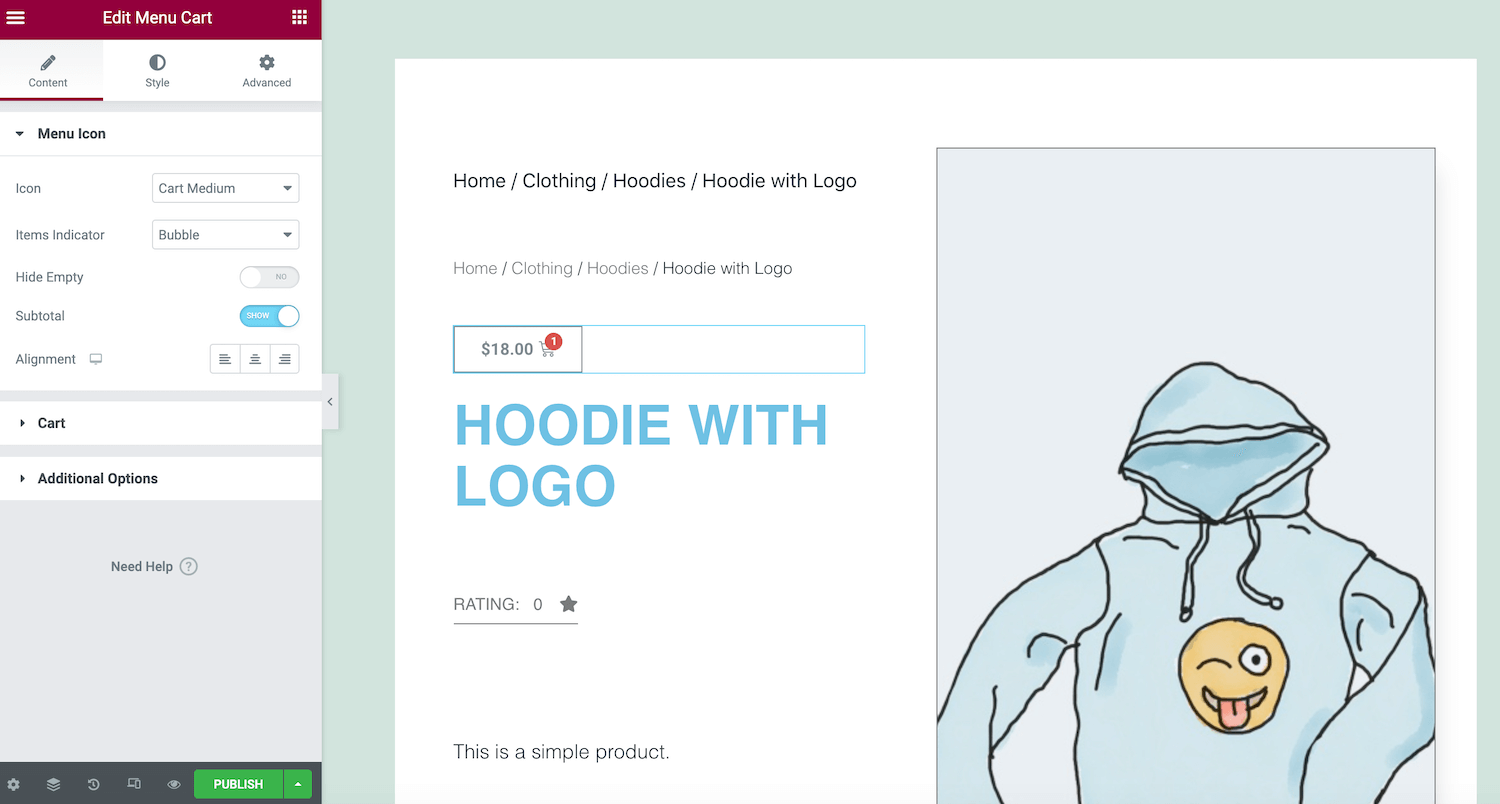
Se gestisci un negozio WooCommerce, puoi utilizzare Elementor Pro per creare una pagina di prodotto personalizzata. Ciò potrebbe comportare la modifica della pagina WooCommerce stock per riflettere meglio il marchio del tuo sito. In alternativa, potresti tentare di ottimizzare la tua pagina per generare più conversioni.
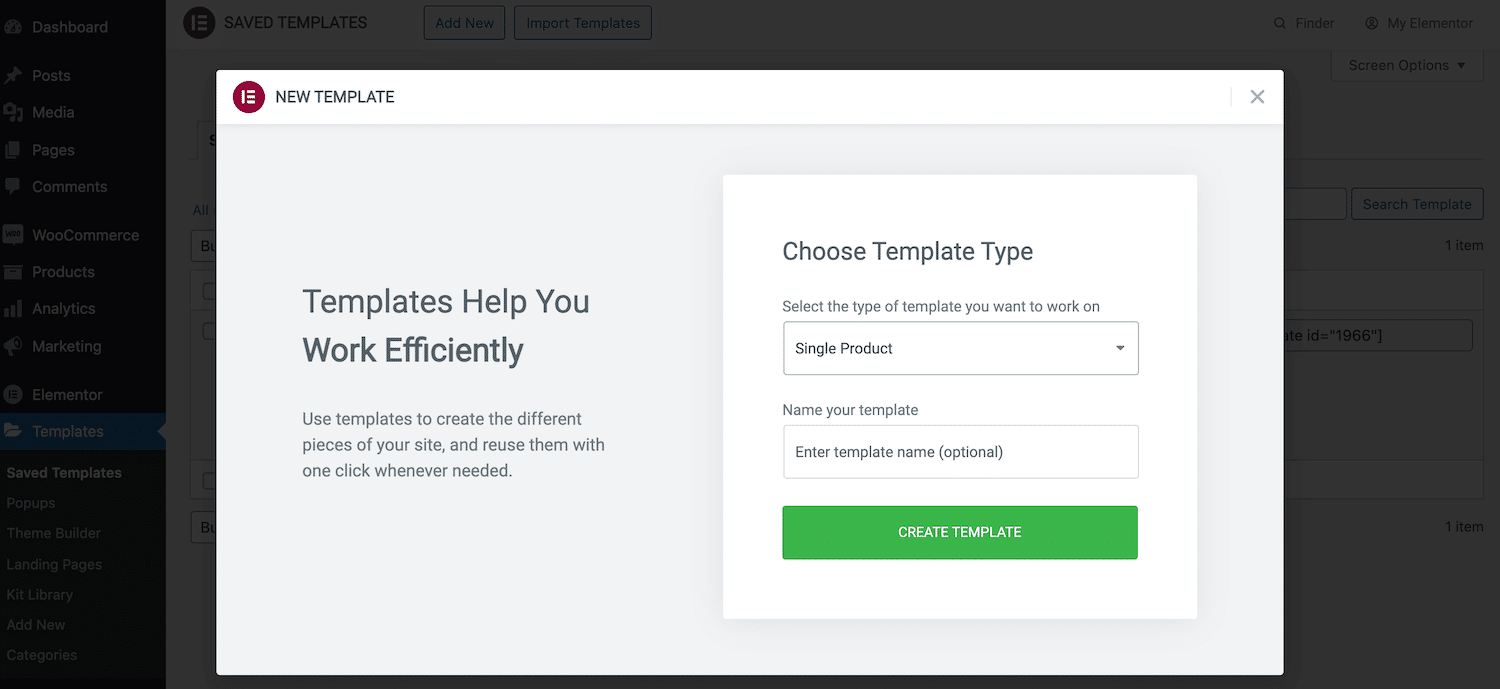
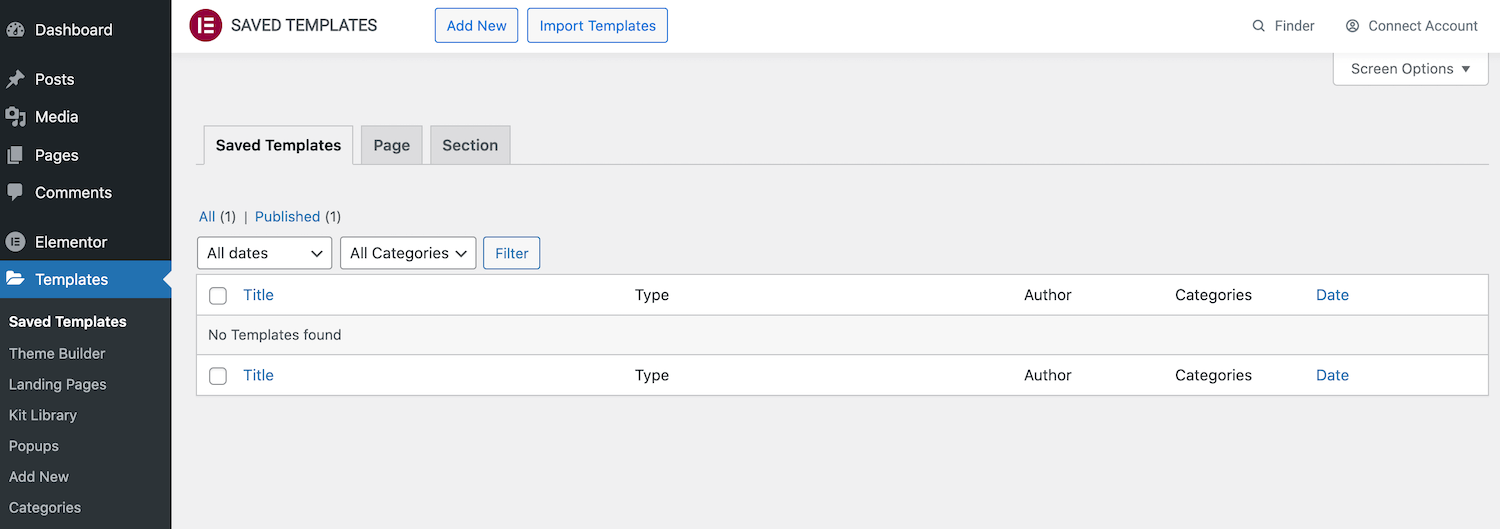
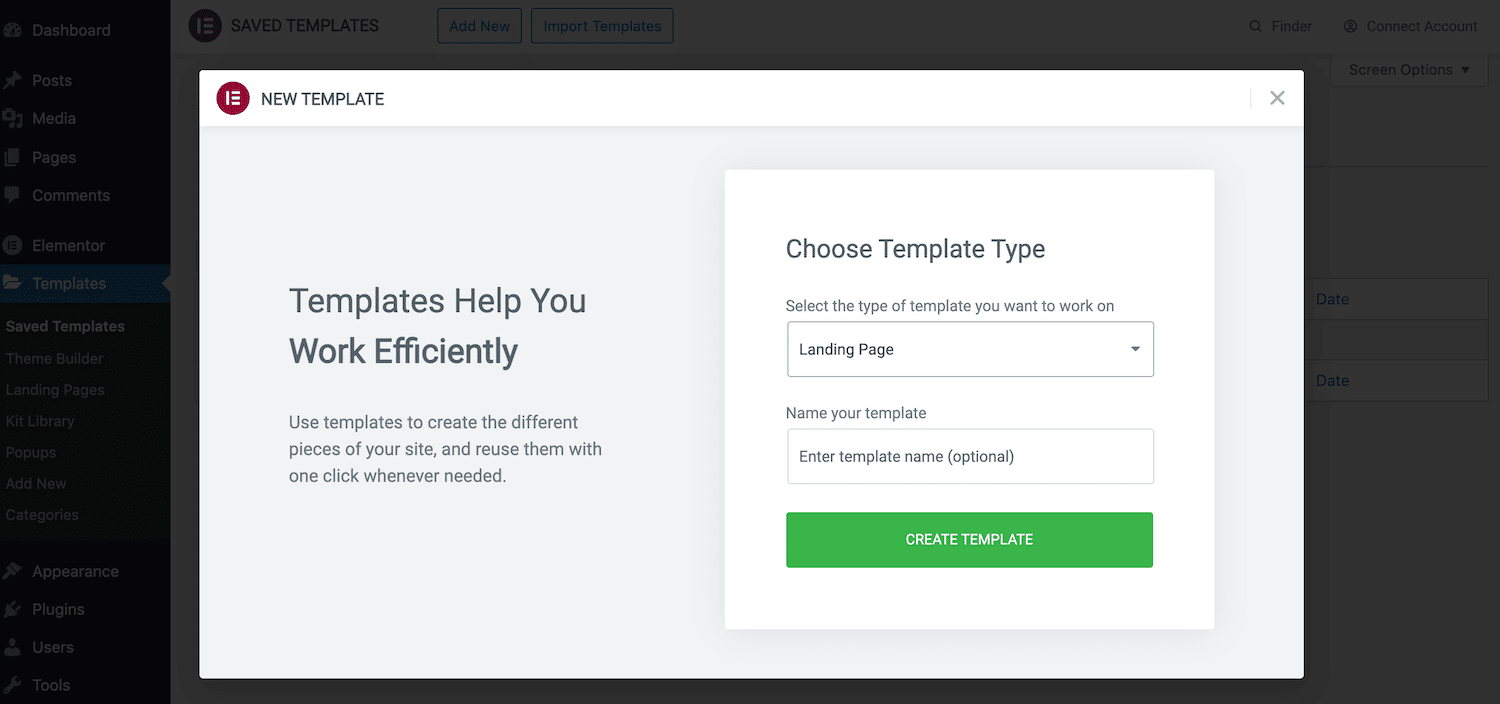
Per progettare una pagina di prodotto WooCommerce personalizzata, seleziona Modelli dalla dashboard di WordPress. Quindi, fai clic sul pulsante Aggiungi nuovo . Nella finestra successiva, apri il primo menu a tendina e seleziona Prodotto singolo .

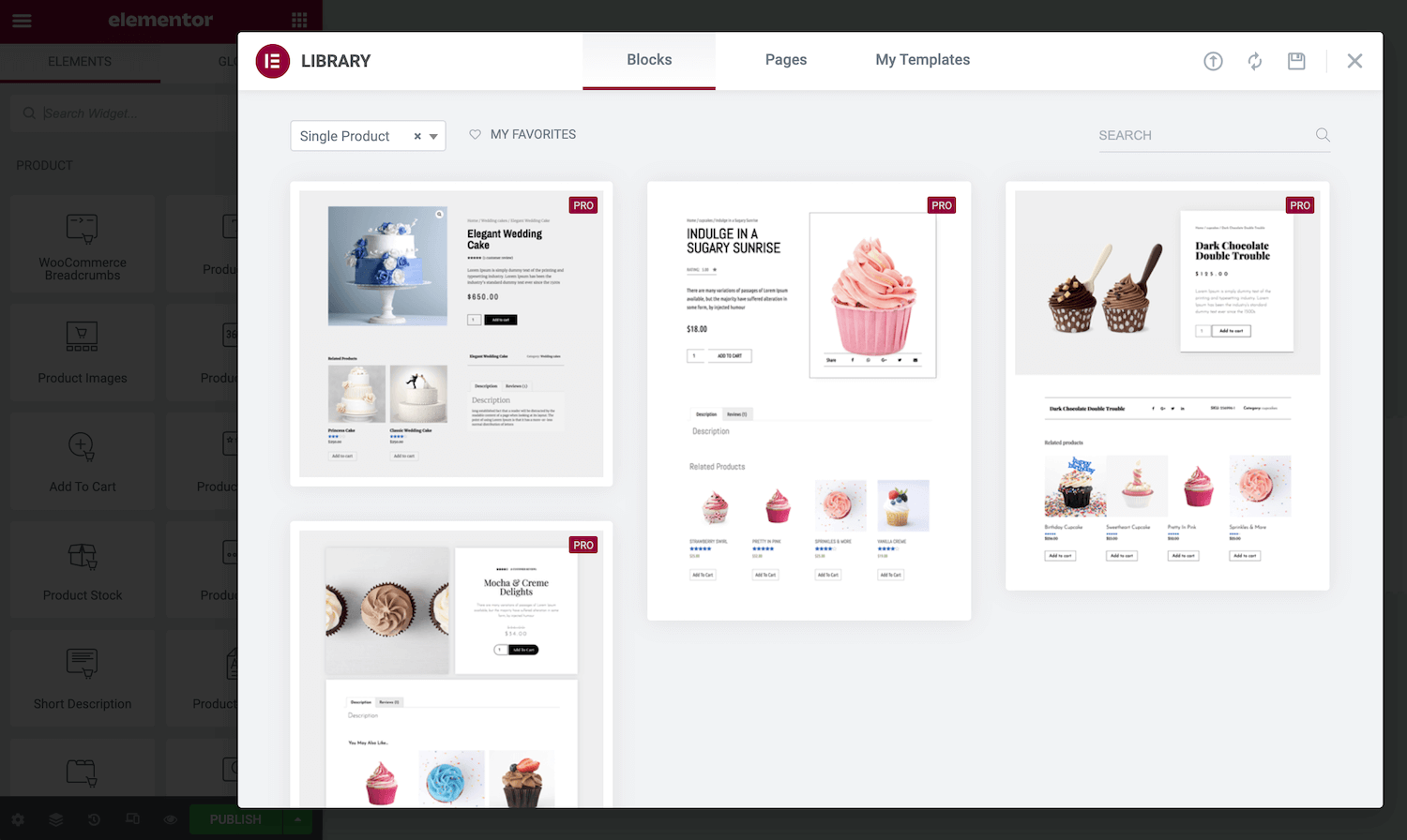
Assegna al tuo nuovo modello un nome descrittivo e fai clic su Crea modello . Questo avvierà la libreria Elementor con tutti i design di prodotto singolo disponibili.

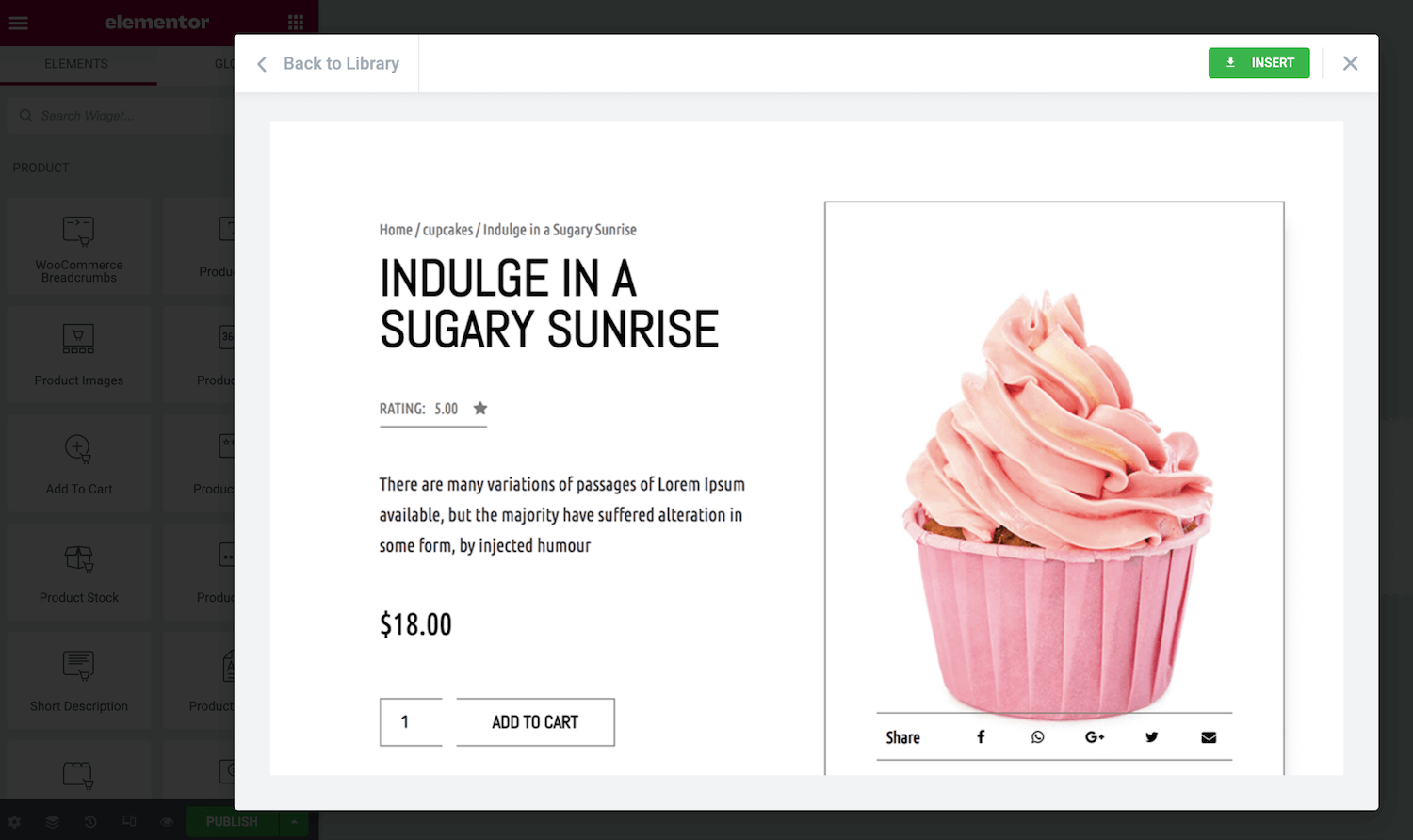
Per dare un'occhiata più da vicino a un modello, passaci sopra con il mouse e quindi fai clic sull'icona della lente d'ingrandimento quando appare. Se vuoi applicare questo design al tuo negozio, clicca su Inserisci .

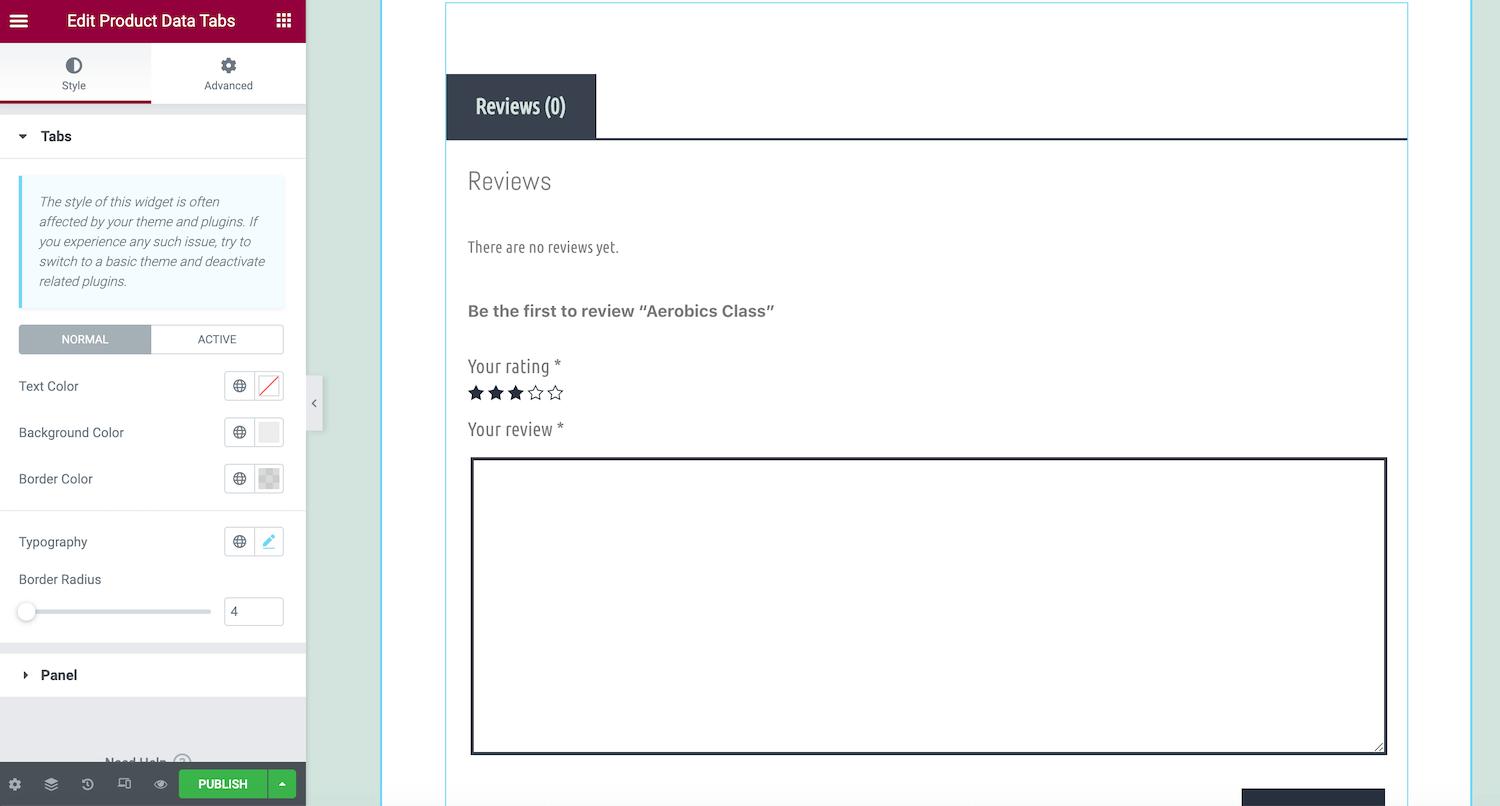
I modelli di Elementor presentano una gamma di componenti già pronti. Per modificare uno qualsiasi di questi elementi, fai semplicemente clic su di essi. La barra laterale di Elementor si aggiornerà per visualizzare tutte le impostazioni per quel particolare elemento.

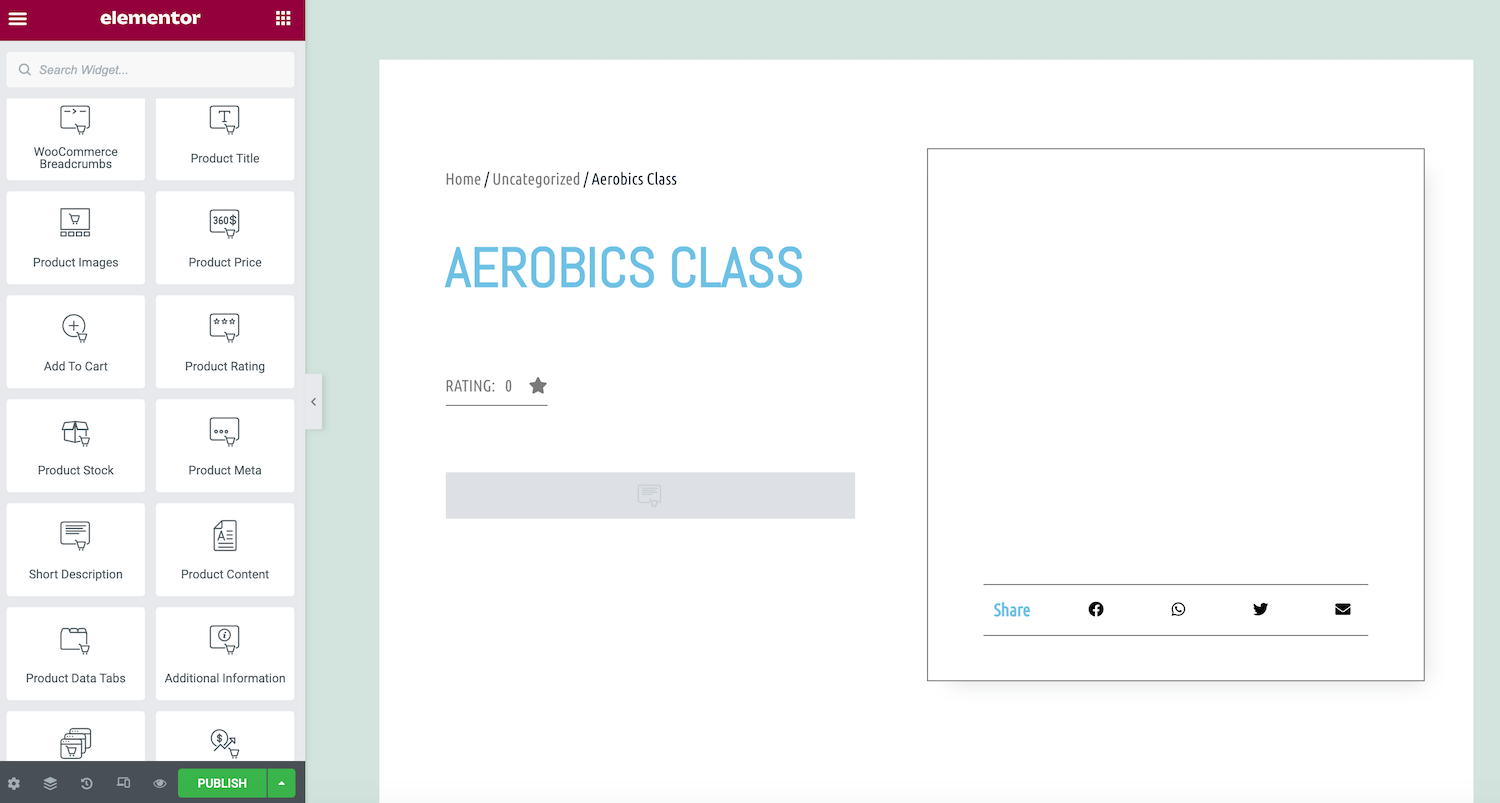
Elementor Pro fornisce una gamma di widget WooCommerce che puoi aggiungere ai tuoi progetti. Per vedere cosa è disponibile, scorri fino alle sezioni WooCommerce o Prodotto nella barra laterale di Elementor.

Queste sezioni includono widget con funzionalità integrate avanzate, come WooCommerce Breadcrumbs, Carrello e Checkout. Per aggiungere questi elementi al tuo design, trascinali semplicemente nella tela di Elementor e rilasciali. È quindi possibile rilasciare il widget nella sezione in cui si desidera visualizzare questo contenuto.

Quando sei soddisfatto del tuo design, fai clic su Pubblica . È quindi possibile selezionare Aggiungi condizione e specificare le aree in cui si desidera utilizzare questo disegno. Ad esempio, potresti applicare questo modello a una specifica categoria di prodotti o utilizzarlo nel tuo negozio.
Come trovare e installare modelli Elementor predefiniti
I modelli Elementor sono pagine e blocchi pre-progettati che semplificano il processo di creazione del sito web. Le pagine sono layout di contenuto completo, mentre i blocchi sono sezioni che contengono widget predefiniti. Alcuni esempi popolari di blocchi includono intestazioni, piè di pagina, recensioni e testimonianze e domande frequenti (FAQ).

Il plug-in Elementor gratuito include oltre 100 modelli a pagina intera e più di 300 blocchi. Se esegui l'aggiornamento a Elementor Pro, avrai accesso ad alcune opzioni aggiuntive.
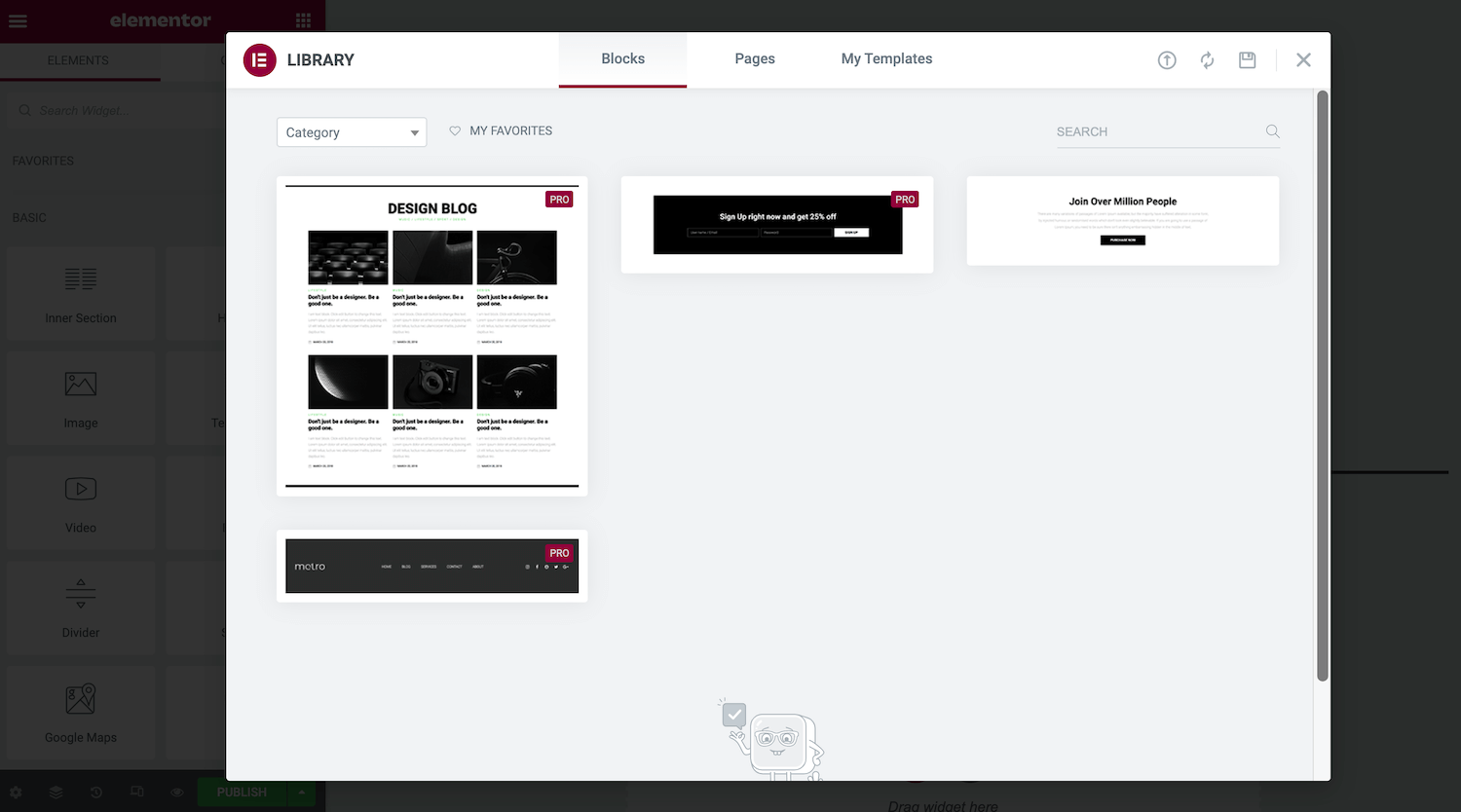
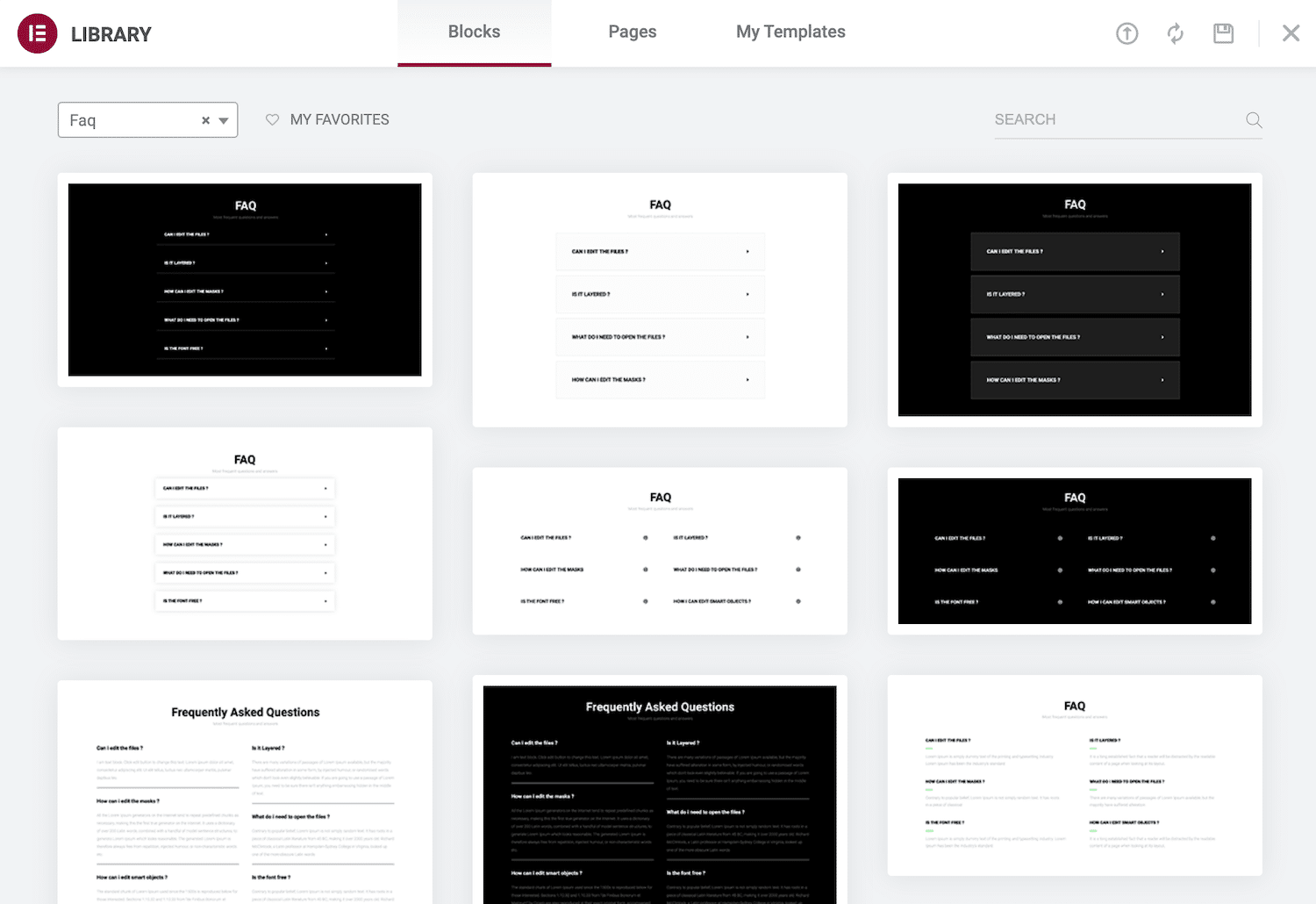
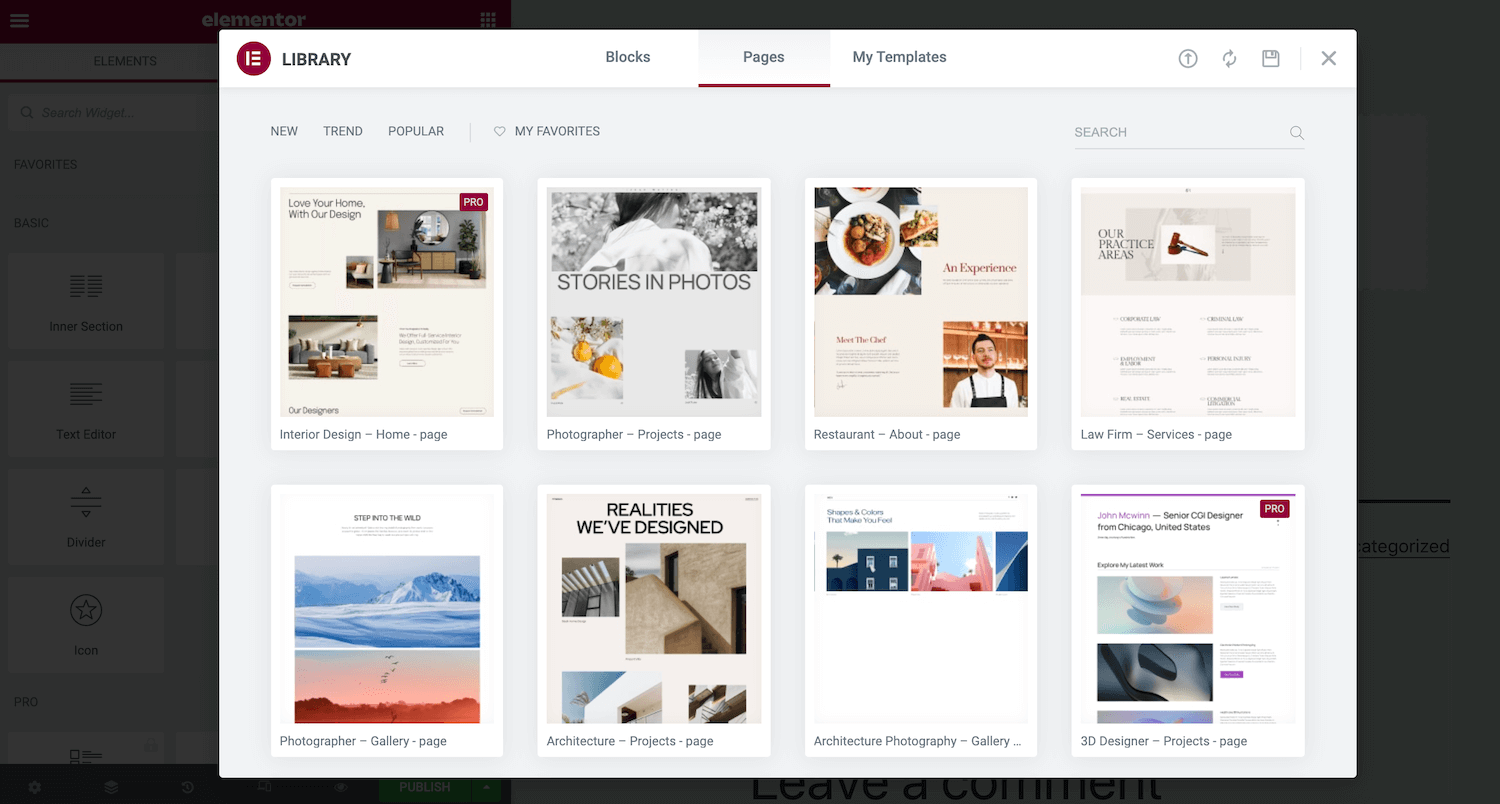
Fare clic sull'icona Aggiungi modello per applicare un modello al progetto attuale. Questo pulsante dovrebbe apparire come parte di ogni blocco di sezione ed è rappresentato da una cartella bianca. Questo avvierà la Libreria Elementor.

Qui troverai tutti i modelli Blocco e Pagina che puoi applicare alla tua pagina. Puoi visualizzare in anteprima qualsiasi modello passandoci sopra e facendo clic sull'icona della lente d'ingrandimento.

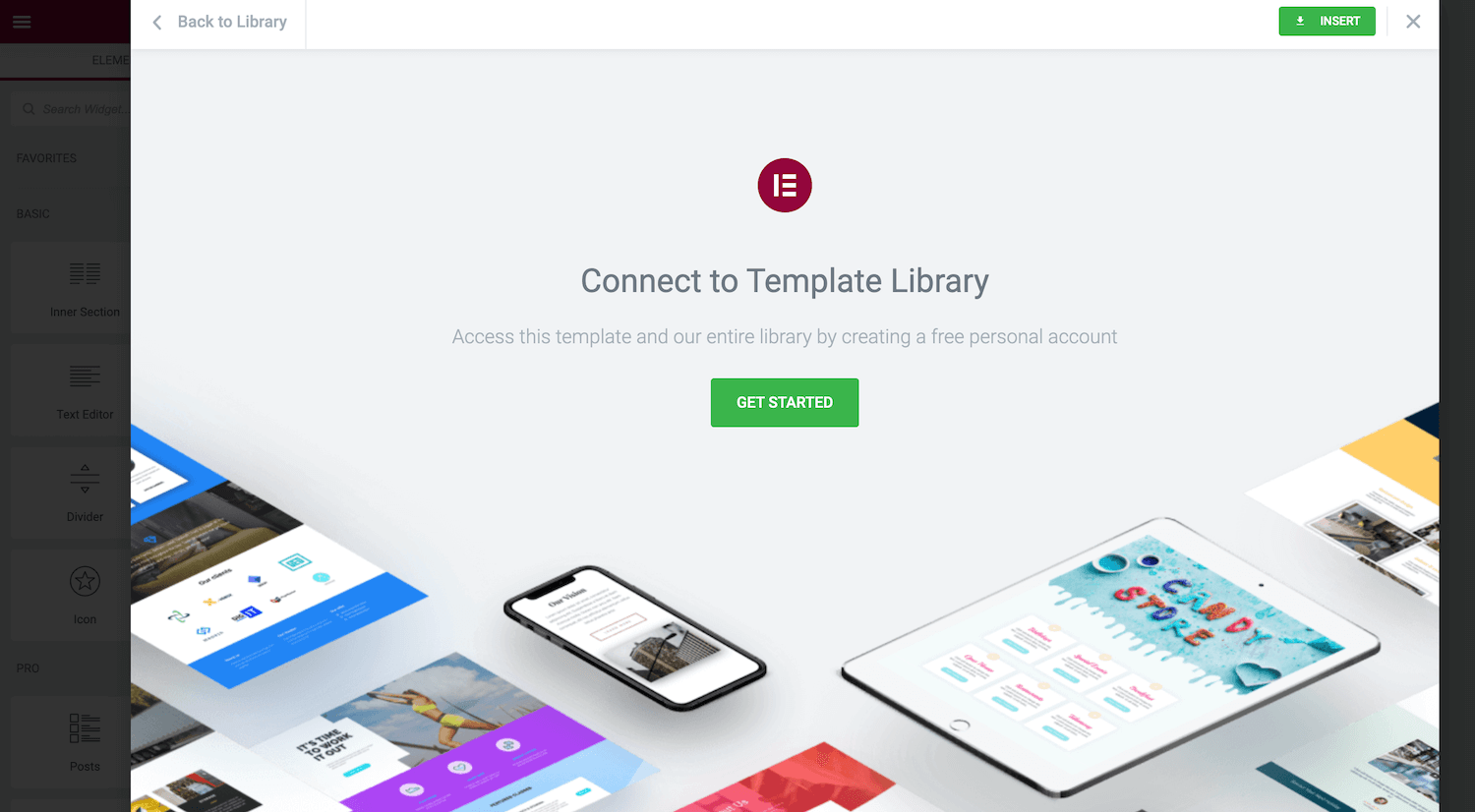
Quando trovi un modello che desideri utilizzare, fai clic su Inserisci . Se non ti sei precedentemente connesso alla libreria di modelli di Elementor, il popup ti chiederà di completare quel passaggio.

Dopo aver effettuato questa connessione, Elementor inserirà il modello scelto. Ora puoi personalizzarlo. Ad esempio, puoi aggiungere più widget o eliminare qualsiasi contenuto segnaposto.
Come creare modelli con Elementor
Elementor viene fornito con un'ampia selezione di modelli già pronti. Tuttavia, a volte potresti avere in mente un aspetto particolare. In questo scenario, potresti preferire progettare i tuoi modelli.
La creazione dei tuoi progetti può garantire la coerenza nell'intero sito. Puoi persino utilizzare i modelli per accelerare la progettazione e lo sviluppo se sei un'agenzia WordPress. Ad esempio, potresti creare una libreria di modelli con tutti i contenuti e le impostazioni che in genere applichi ai siti dei tuoi clienti. Puoi quindi utilizzare questi modelli come punto di partenza per tutti i progetti futuri.
Per iniziare, seleziona Modelli dalla dashboard di WordPress. Quindi, fai clic su Aggiungi nuovo .

Nel popup successivo, apri il primo menu a tendina e scegli il tipo di template che vuoi creare. Le tue opzioni sono Pagina , Sezione o Pagina di destinazione .

Quindi, assegna a questo disegno un nome descrittivo e fai clic su Crea modello . Questo avvierà il generatore di pagine Elementor standard. Ora puoi creare il tuo modello nello stesso modo in cui creeresti una pagina normale. Aggiungi semplicemente sezioni, colonne e widget finché non sei soddisfatto del tuo layout.
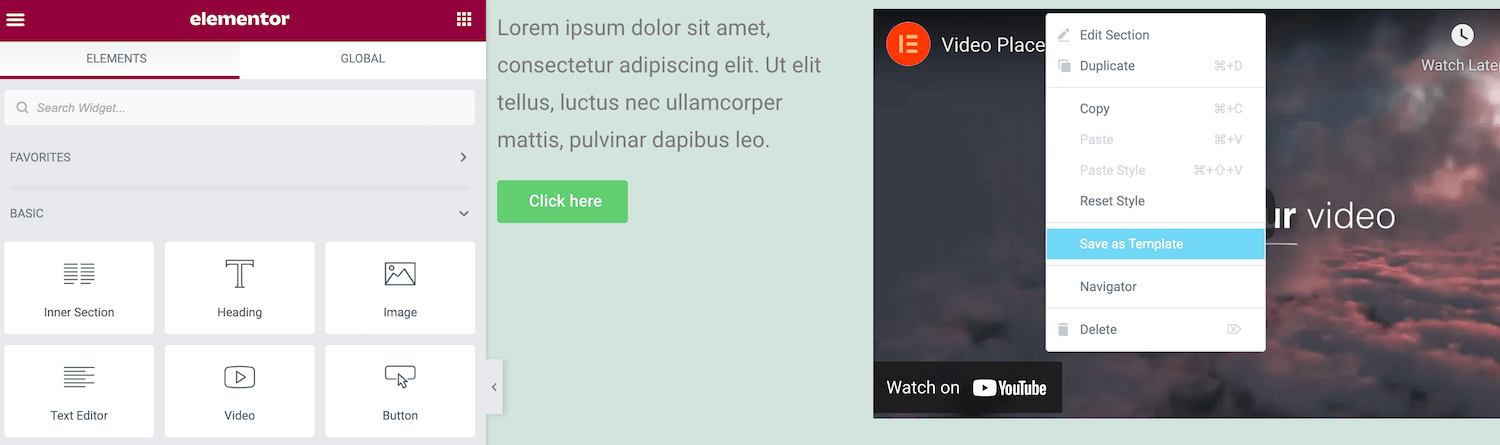
Per salvare questo disegno come modello, fai clic sulla freccia che appare accanto al pulsante Aggiorna/Pubblica . È quindi possibile selezionare Salva come modello .

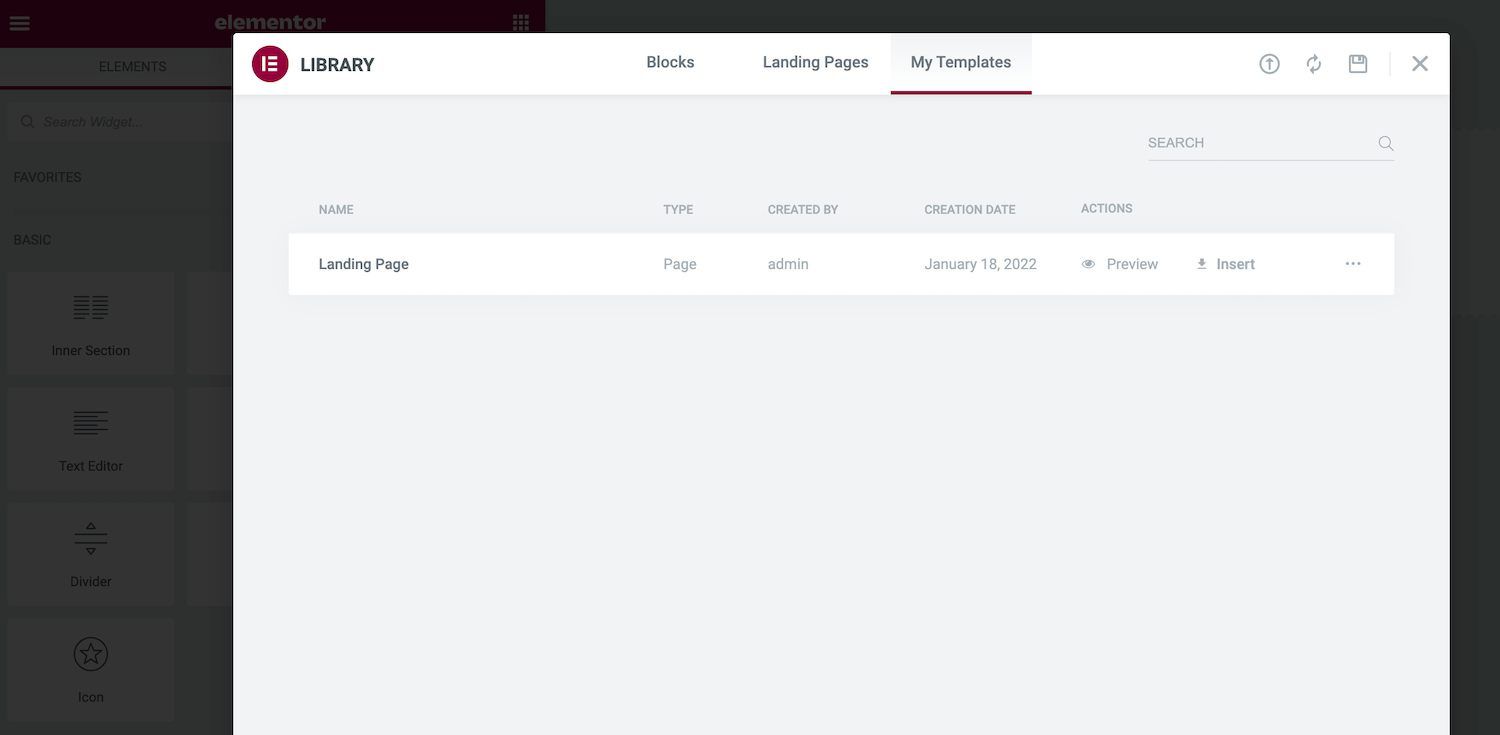
Questo design verrà ora salvato nella libreria Elementor. Puoi accedervi avviando la libreria e selezionando la scheda I miei modelli .

In alternativa, puoi accedere ai tuoi modelli personalizzati andando su Modelli > Modelli salvati nella dashboard di WordPress. Puoi anche aprire qualsiasi tuo progetto e apportare le modifiche necessarie.
Suggerimenti e trucchi per iniziare con Elementor
Elementor può aiutarti a progettare e creare rapidamente un sito Web WordPress pronto all'uso. Tuttavia, alcuni trucchi per risparmiare tempo possono aumentare ulteriormente la tua produttività.
A volte, puoi creare una sezione che desideri riutilizzare all'interno della stessa pagina. Invece di ricreare questa Sezione manualmente, puoi crearne una copia. Basta fare clic per selezionare la sezione in questione, quindi fare clic tenendo premuto il tasto Ctrl sulla maniglia tratteggiata visualizzata.
Quindi seleziona Duplica . Questo crea una sezione duplicata direttamente sotto l'originale.
In alternativa, a volte potresti voler riutilizzare la stessa Sezione su più pagine o anche su diversi siti web. Puoi salvare qualsiasi sezione come modello di blocco. Questo aggiunge il tuo design alla libreria di Elementor, quindi è sempre a portata di mano.
Per trasformare un blocco in un modello riutilizzabile, fai clic tenendo premuto il tasto Ctrl sulla sua icona tratteggiata. Quindi seleziona Salva come modello .

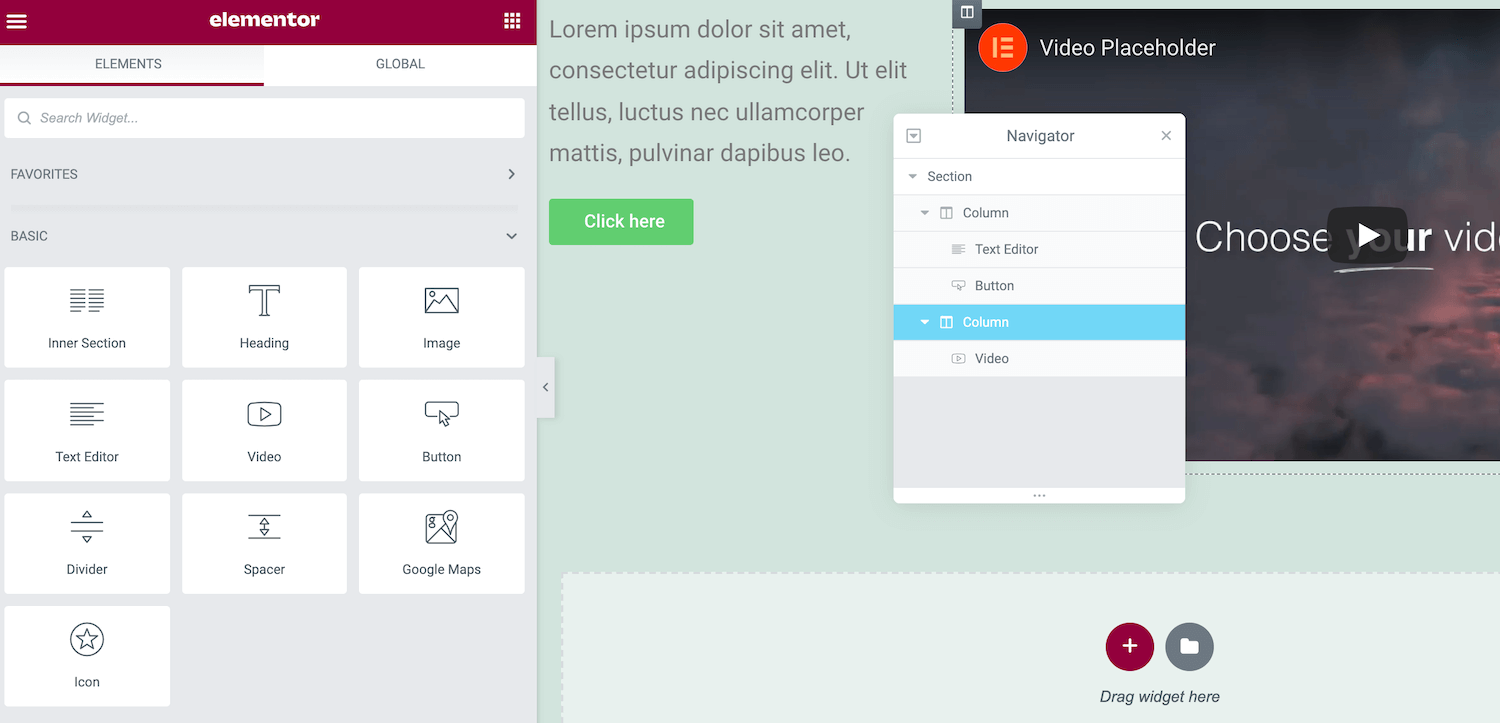
Puoi modificare qualsiasi widget selezionandolo sulla tela e quindi utilizzando i controlli nella barra laterale di Elementor. Tuttavia, la navigazione tra diversi widget può diventare imbarazzante quando si hanno molti altri widget. Ciò è particolarmente vero per i widget sovrapposti o quando hai aggiunto molti elementi in un piccolo spazio.
Il Navigatore di Elementor fornisce una visualizzazione elenco di tutti i widget della tua pagina, organizzati nelle sezioni e colonne corrispondenti. Puoi facilmente navigare tra i tuoi widget selezionandoli in questo "pannello ad albero". La barra laterale di Elementor si aggiornerà quindi per visualizzare tutte le opzioni per il widget attualmente selezionato.

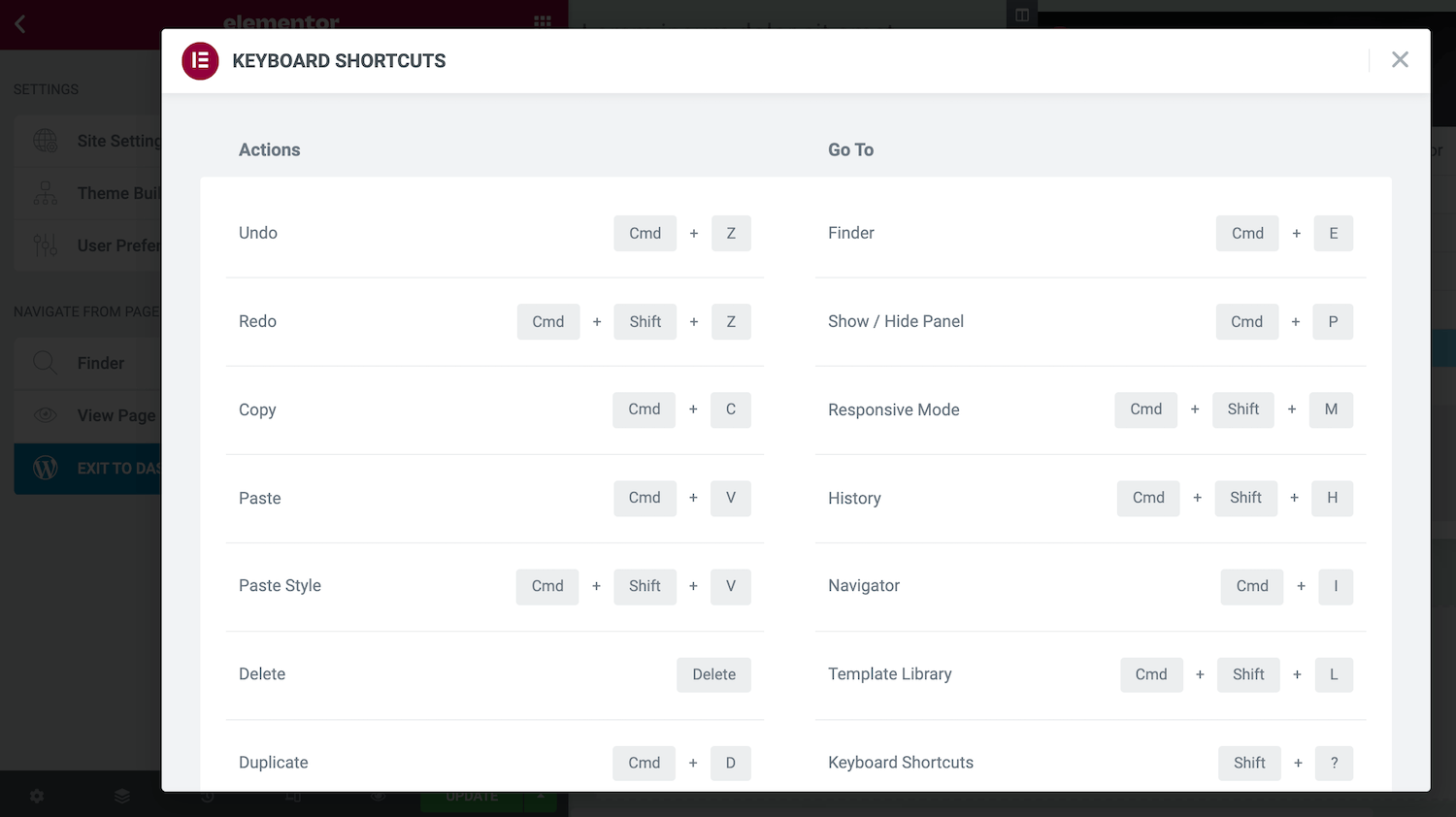
Le scorciatoie da tastiera sono il massimo risparmio di tempo ed Elementor viene fornito con vari tasti di scelta rapida integrati. Premi Cmd/Ctrl + ? sulla tastiera per visualizzare queste scorciatoie.

Questo avvia una finestra contenente tutti i tasti di scelta rapida disponibili. Puoi potenziare il tuo web design e sviluppo familiarizzando con alcune o tutte queste scorciatoie.
Sommario
Creare un sito WordPress non è sempre facile, soprattutto se non sei un web designer o uno sviluppatore esperto. Fortunatamente, il generatore di pagine Elementor può eliminare il dolore e la complessità dalla creazione del tuo sito.
Indipendentemente dal fatto che tu scelga il plug-in gratuito o premium, puoi utilizzare Elementor per progettare e creare qualsiasi tipo di post o pagina di cui hai bisogno. Questo builder include anche una selezione di modelli già pronti. In alternativa, puoi creare i tuoi modelli e riutilizzarli su più pagine o su vari siti web.
Hai domande su come utilizzare il plug-in Elementor di WordPress? Fatecelo sapere nella sezione commenti qui sotto!

