Elementorを使用してWordPressサイトを作成する方法:究極のガイド
公開: 2022-04-12美しくデザインされたウェブサイトは素晴らしい第一印象を生み出すことができます。 ただし、一流のサイトを構築することは必ずしも簡単ではありません。特に、以前の設計または開発の経験がない場合はそうです。
そこで、WordPress Elementor Webサイトビルダーが登場します。この最新のユーザーフレンドリーなプラグインを選択することで、コードを1行も記述せずに見事なWebサイトを作成できます。
この投稿では、この非常に人気のあるWordPressページビルダーについて知っておく必要のあるすべてをカバーします。 次に、レイアウト、ページ、さらにはカスタムElementorテンプレートの作成など、Elementorの最も重要なタスクのいくつかをナビゲートする方法を示します。 始めましょう!
WordPressElementorの紹介
インターネットの黎明期には、Webサイトを作成するには、高度なWeb開発と設計のスキル、または専門家チームへのアクセスが必要でした。 これは、ウェブサイトの構築に時間がかかり、しばしば苛立たしく、潜在的に費用がかかることを意味しました。
最新のページビルダーのおかげで、専門的なスキルがなくても、プロがデザインした高性能のWebサイトを作成できるようになりました。 サイトが稼働すると、コーダーでなくても、いつでもコンテンツをすばやく簡単に追加したり、レイアウトを変更したりできます。
さまざまなWordPressページビルダーがありますが、500万を超えるアクティブなインストールがあり、Elementorプラグインは最も人気のあるプラグインの1つです。 Elementorを使用すると、直感的なドラッグアンドドロップエディタを使用して、Webサイト全体から単一のランディングページまですべてを作成できます。

Elementorを使用すると、単一のプラットフォームを使用してサイトのデザインのすべての側面を制御できます。 そうすれば、あなたのウェブサイトはあなたのブランディングを完全に反映することができます。
Elementorの直感的でコードフリーのエディターは、設計と開発の経験がないWebサイト所有者の間で特に人気があります。 また、オンラインベンチャーのアイデアを持っている起業家や中小企業にも最適ですが、専任の設計または開発チームを雇うための資金が必ずしもあるわけではありません。
経験豊富なプロであっても、Elementorを使用する理由はたくさんあります。 コーディングスキルがあるからといって、常にすべてを最初から作成することが賢明であるとは限りません。
Elementorには、受賞歴のあるWebサイトを短時間で構築するのに役立つ機能がたくさんあります。 これには、90を超える既製のウィジェットと専門的に設計されたWebテンプレートが含まれます。

このようにして、Elementorは生産性と利益を高めることができます。 これらの時間節約機能は、WordPress Webサイトを定期的に構築している場合(つまり、フリーランスの開発者やWordPressエージェンシーの場合)に特に有益であることがわかります。
ElementorFreeとElementorPro
Elementorは「フリーミアム」ソフトウェアです。 コアElementorプラグインを無料でダウンロードするか、ElementorProライセンスを購入できます。

無料のWordPressプラグインには、視覚的に魅力的な販売ページ、製品リスト、ビジネスWebサイトなどを構築するために必要なすべてのものが付属しています。 40を超えるウィジェット、100のテンプレート、および300以上のブロックが含まれています。 ブロックは事前に設計されたセクションテンプレートであり、組み合わせて独自のデザインを作成できます。

より高度な機能が必要な場合は、ElementorProを購入できます。 これにより、Elementorのテーマビルダーとともに、いくつかの追加のウィジェットのロックが解除されます。

テーマビルダーを使用すると、ヘッダーとフッターを含むほぼすべてのサイト要素を編集できます。 カスタムの投稿やアーカイブページのデザインを作成することもできます。
オンラインストアを開発している場合、ElementorProにはWooCommerceBuilderも含まれています。 これを使用して、製品ページ、製品アーカイブ、チェックアウトページなど、サイトのWooCommerceコンテンツをカスタマイズできます。 また、カスタムカートに追加、アップセル、製品関連など、コンバージョンを促進するように明示的に設計されたウィジェットにもアクセスできます。

Elementor Proには、ポップアップビルダーとフォームビルダーも付属しています。 フォームとポップアップの作成に役立つ個別のプラグインがありますが、Elementorを選択することで、インストールおよび保守する必要のあるプラグインの数を最小限に抑えることができます。
あまりにも多くのプラグインを使用すると、サイトがハッカーに対してより脆弱になる可能性があります。 それはあなたのウェブサイトのパフォーマンスにさえ影響を与えるかもしれません。 したがって、インストールする数を最小限に抑えることをお勧めします。 さらに、同じプラットフォームを使用してサイトのすべての要素を設計しているため、一貫したルックアンドフィールを実現する方が簡単です。
Elementor Proライセンスには、60を超えるプロのWebサイトキットへのアクセスが含まれています。 これらは、完全なWebサイトの作成に役立つテンプレート、ページ、ポップアップ、およびその他のコンポーネントのバンドルです。 エキスパートライセンス以上を購入すると、20のエキスパートWebサイトキットにもアクセスできます。
さらに、すべてのProライセンスにはプレミアムサポートが含まれています。 通常、Elementorのスペシャリストサポートチームから1日以内に回答が届きます。 ただし、Elementor Pro Studio以降を選択した場合は、VIPサポートにアップグレードされます。 これにより、ElementorのVIPサポートチームとのライブチャットに参加できます。 また、通常30分以内に到着するチケットの優先応答も受け取ります。
代理店、開発者、またはデザイナーの場合は、ExpertsNetworkプロファイルに興味があるかもしれません。 そこで、あなたはあなたの仕事を紹介し、潜在的なクライアントの注意を引くことができます。

Experts Networkを介した広告に興味がある場合は、Elementor ProのExpert、Studio、またはAgencyライセンスにも興味があるかもしれません。 これらのライセンスにより、この人気のあるマーケットプレイスでプロファイルを作成することができます。
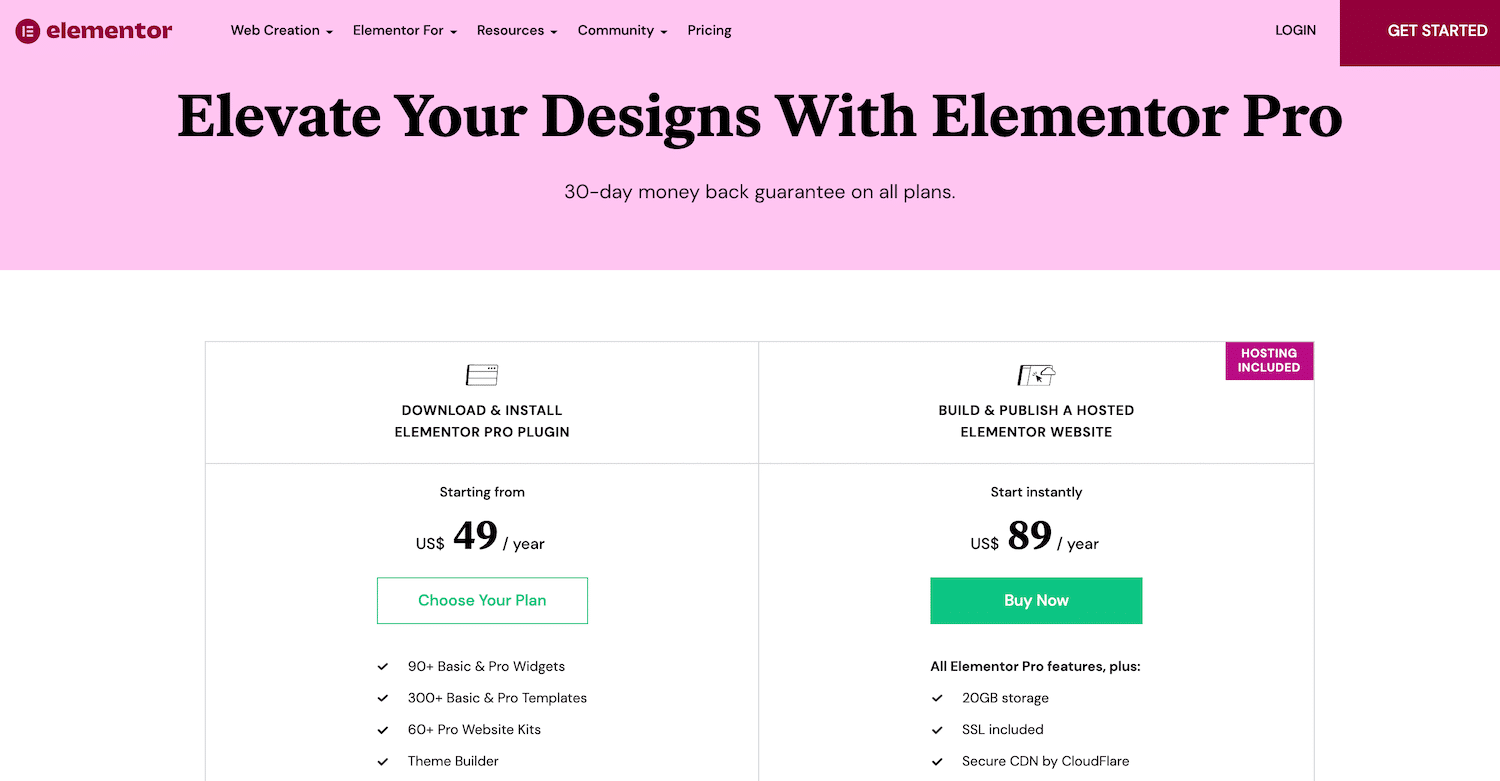
Elementor Proのプランは、年間49ドルから999ドルの範囲です。 同社は30日間の返金保証も提供しているので、購入する前に試すことができます。
Elementorのインストール方法
これはWordPressプラグインであるため、Elementorのインストールはすばやく簡単です。 無料のプラグインはWordPressダッシュボードから直接ダウンロードできます。
無料版をダウンロードするには、 [プラグイン]>[新規追加]に移動します。 検索フィールドに「 Elementor 」と入力します。 プラグインが表示されたら、[今すぐインストール]をクリックします。
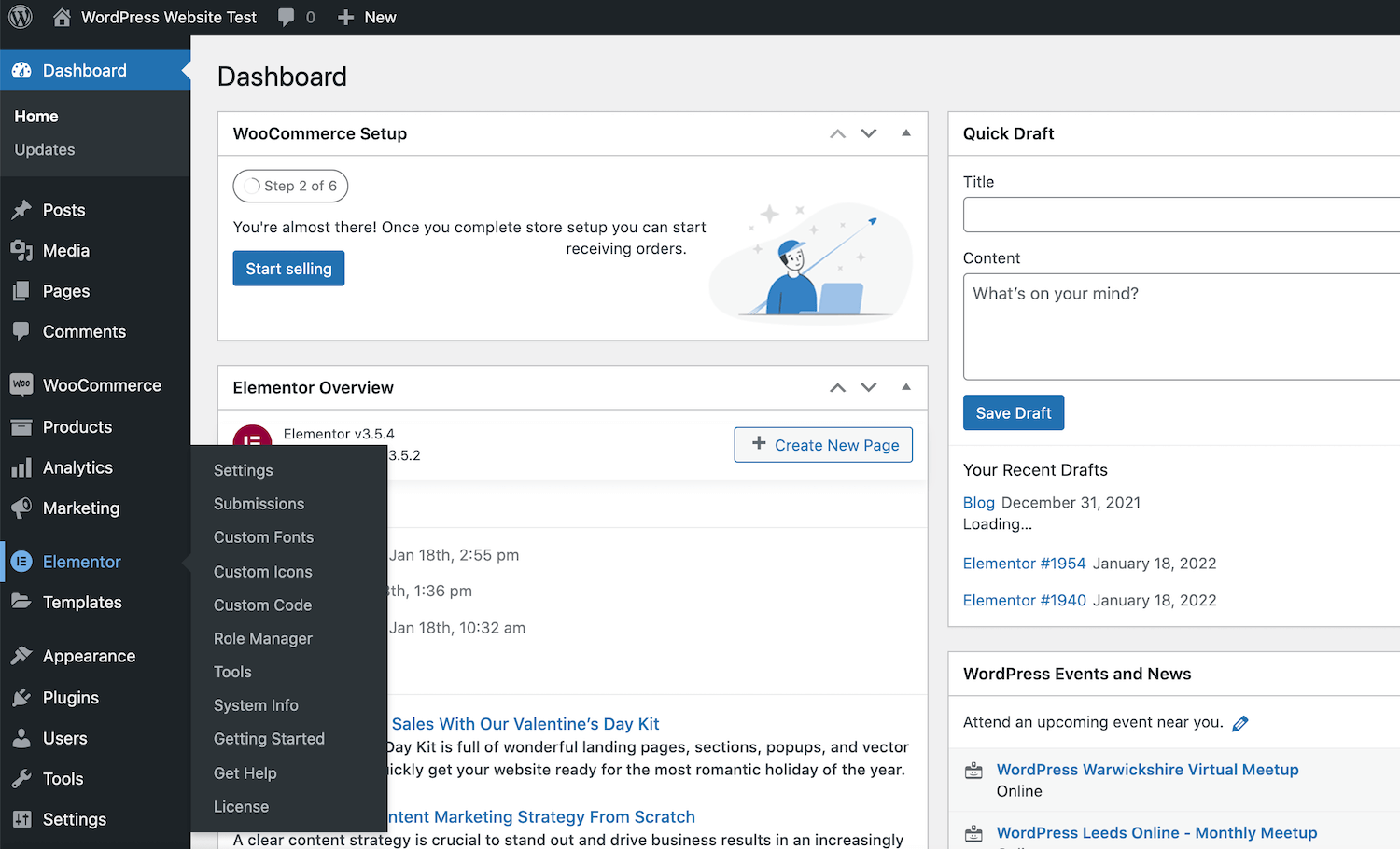
プロンプトが表示されたら、[アクティブ化]をクリックします。 プラグインは、WordPressサイドバーにElementorオプションを追加します。

これで、Elementorの使用を開始する準備が整いました。 開始するには、サイドバーのElementorオプションをクリックするだけです。
または、WordPressリポジトリからElementorプラグインを直接ダウンロードすることもできます。 次に、WordPressダッシュボードにログインし、 [プラグイン]>[新規追加]>[プラグインのアップロード]に移動します。 次に、[ファイルの選択]をクリックして、ダウンロードしたElementor.zipファイルを選択します。
ElementorProをWordPressに接続する方法
ElementorProをWordPressに接続する方法は2つあります。 Elementor Proライセンスをまだ購入していない場合は、公式Webサイトにアクセスし、[はじめに]を選択する必要があります。
その後、画面の指示に従ってElementorアカウントを作成できます。 プロンプトが表示されたら、作成するWebサイトの種類に関する情報を入力します。

次に、購入したいプランを選択します。 ElementorにはアクティブなWordPressWebサイトが必要なため、サイトのドメインを入力する必要があります。 次に、Elementorは、サイトがWordPressプラットフォームを使用していることを確認するためのチェックを実行します。
アクティブなWordPressWebサイトがあるとすると、次のステップはInstallElementorをクリックすることです。 現在サイトにログインしている場合は、Elementorプラグインページに自動的にリダイレクトされます。
プロンプトが表示されたら、[今すぐインストール]>[アクティブ化]をクリックします。 Elementorは、ページビルダープラグインをサイトに追加します。
または、Elementor Proライセンスを既に購入している場合は、公式Webサイトにアクセスし、確認メールで受け取った詳細を使用してログインします。
Elementorアカウントで、左側のメニューから[サブスクリプション]を選択します。 次に、[ Zipのダウンロード]をクリックします。

次に、WordPressダッシュボードにログインし、 [プラグイン]>[新規追加]に移動します。 次に、ダウンロードしたElementorPro.zipファイルをアップロードできます。
Elementor Proをインストールしてアクティブ化した後、WordPressはライセンスキーの入力を求めるプロンプトを表示します。 または、 Elementor> License> Connect&Activateに移動することもできます。
現在Elementorアカウントにログインしている場合、WordPressはライセンスを自動的に確認する必要があります。 そうでない場合は、ライセンスをアクティブ化するように求められたら、Elementorのユーザー名とパスワードを入力します。
Elementorの使用:習得するための4つの重要なタスク
Elementorを使用すると、特別な設計や開発のスキルがなくても、独自のWebサイトを設計できます。 ただし、完全なWebサイトを構築する前に、基本を理解しておくと役立ちます。 これを念頭に置いて、Elementorワークフローの簡単な紹介をします。
1. ElementorPageBuilderを起動します
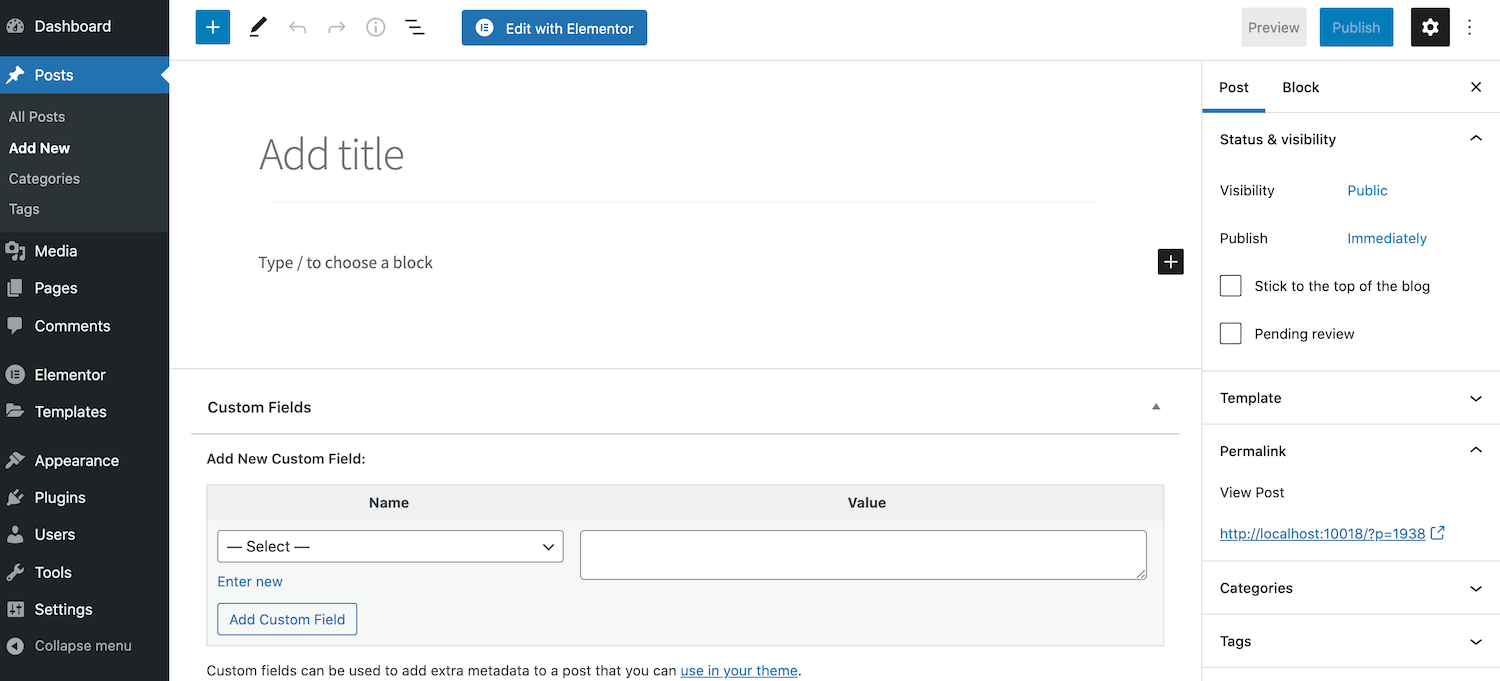
Elementorページビルダーで新しいページまたは投稿をデザインするには、 [ページ/投稿]>[新規追加]に移動します。 Elementorで編集をクリックすると、Elementorエディターを起動できます。

または、イメージチェンジの恩恵を受ける可能性のある既存のページがある場合があります。 問題のページに移動し、このシナリオで編集するためにページを開くだけです。 次に、[ Elementorで編集]ボタンをクリックします。

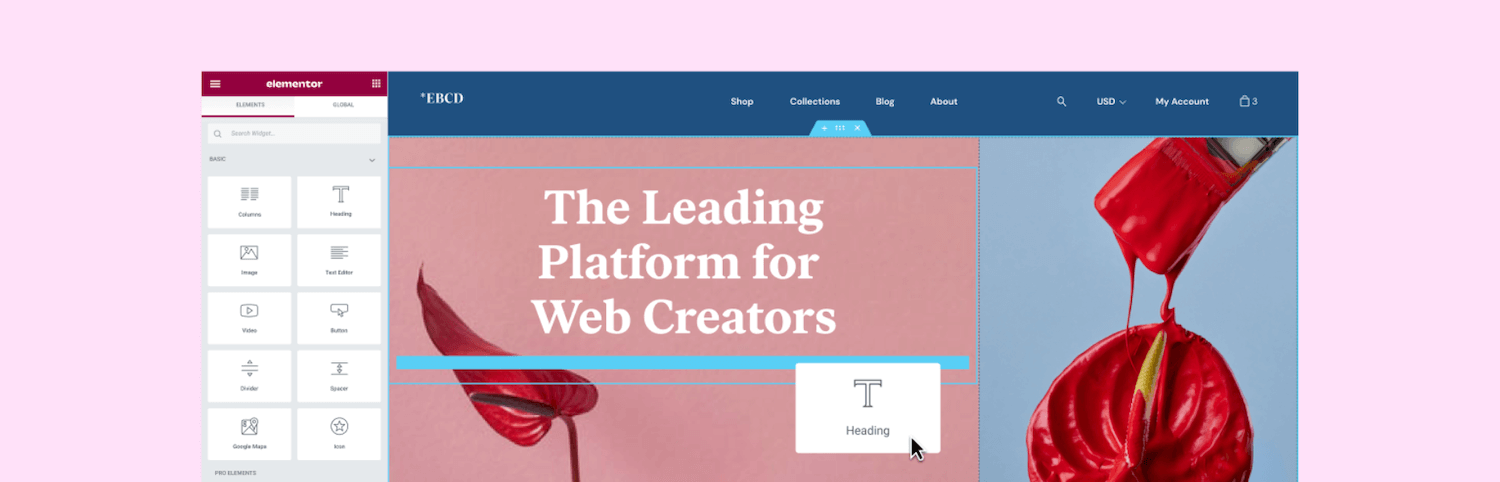
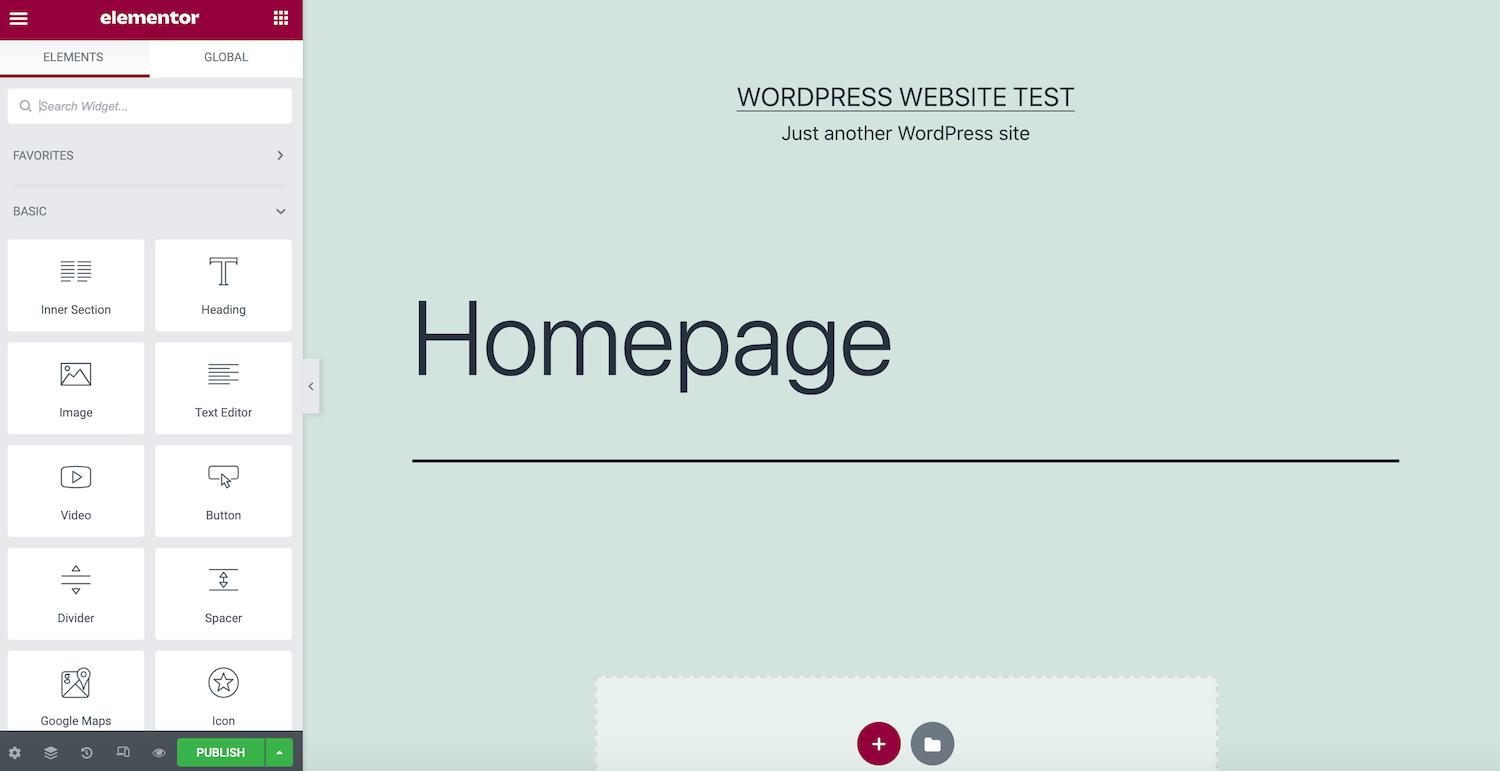
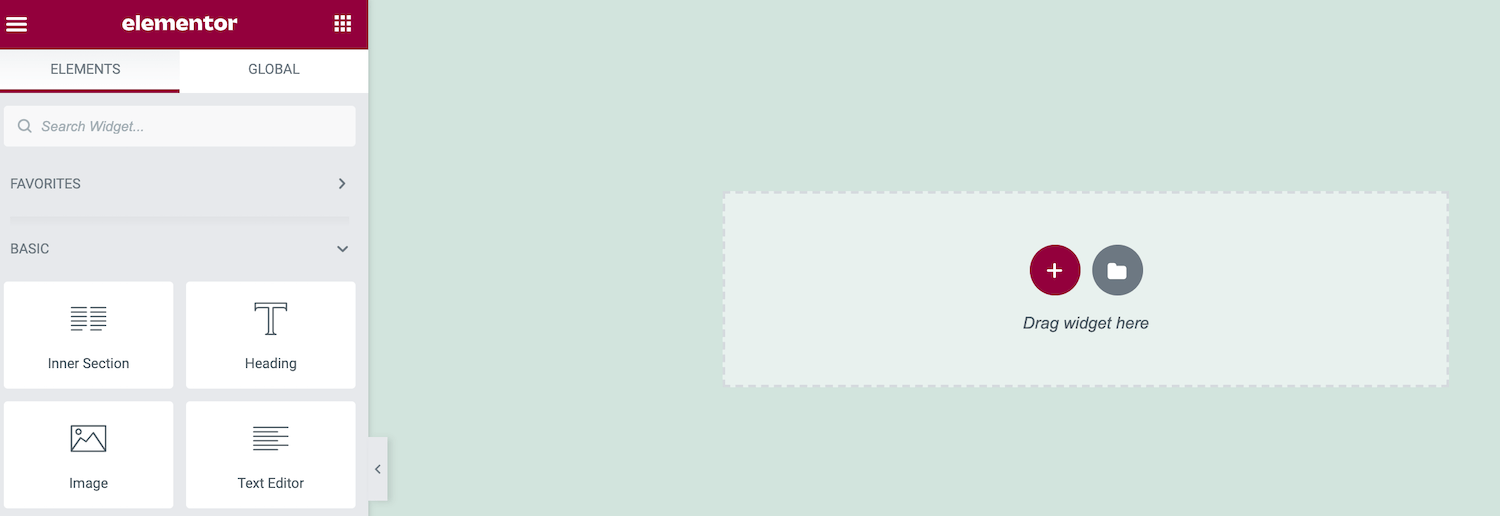
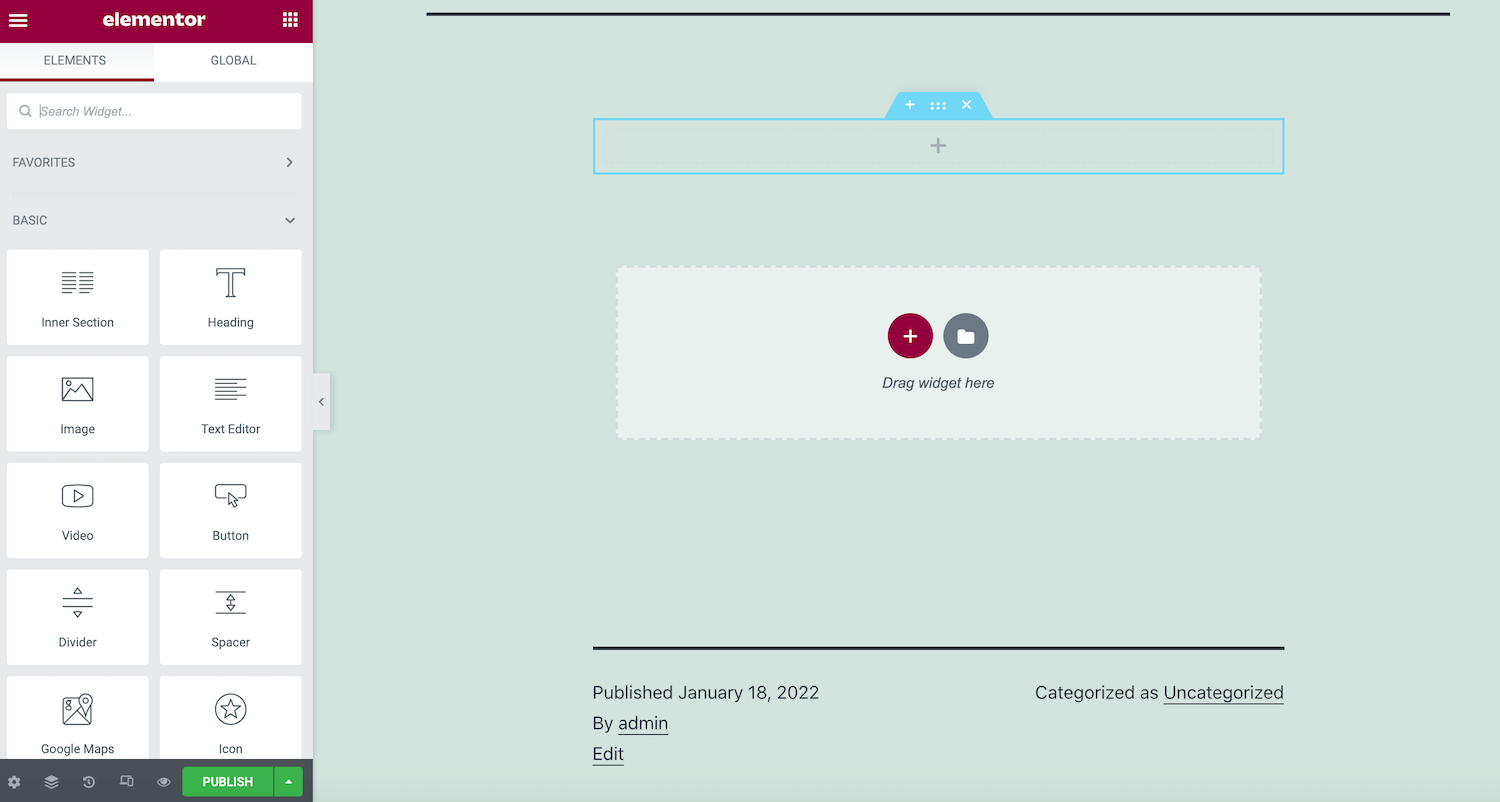
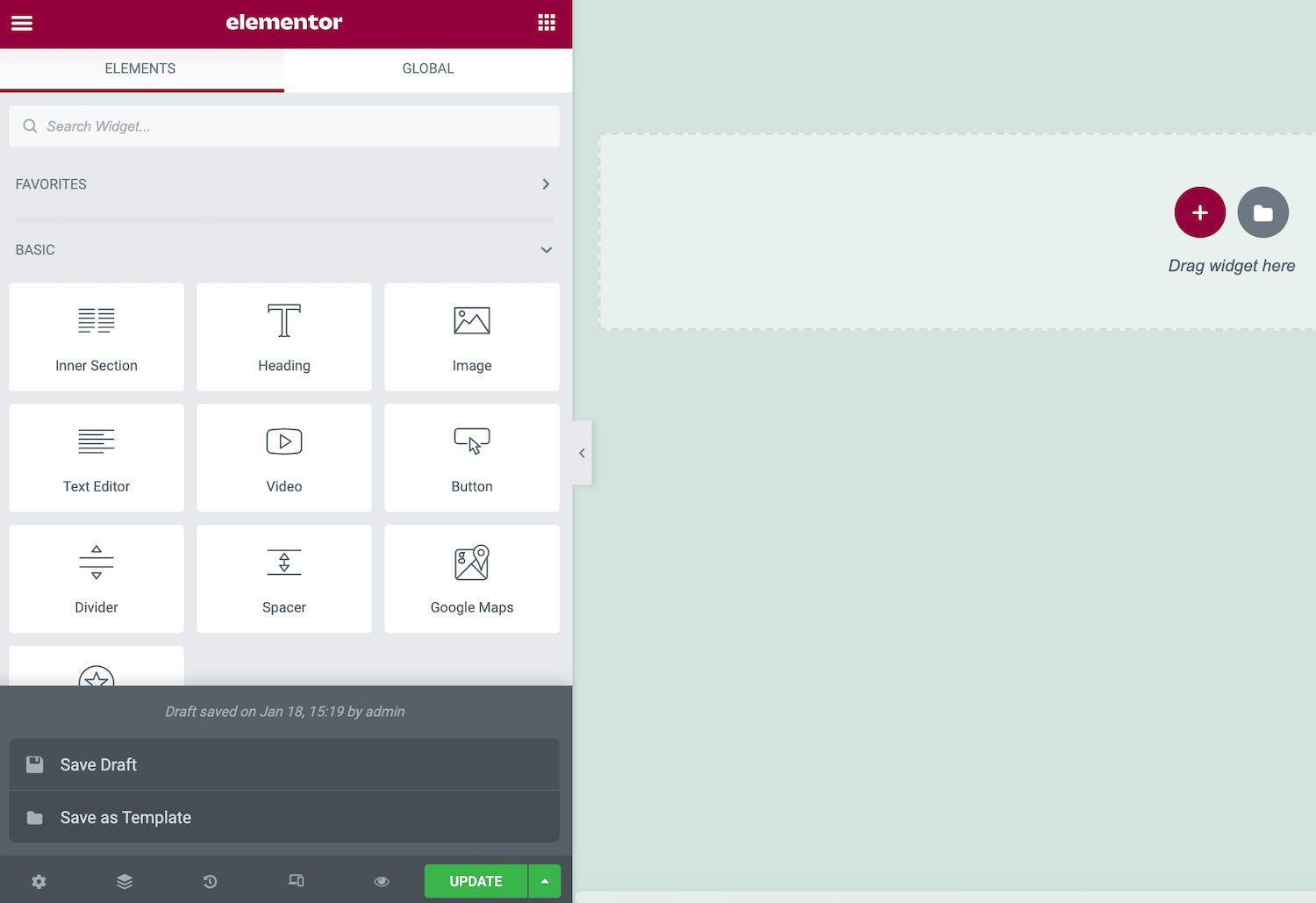
画面の左側に、Elementorサイドバーが表示されます。 ここには、ボタンや見出しなど、デザインに追加できるすべての要素があります。
Elementorサイドバーには、グローバルウィジェットセクションも含まれています。 同じウィジェットを複数のデザインで再利用する場合は、グローバルウィジェットとして保存することをお勧めします。 これにより、カスタム要素にいつでも簡単にアクセスできるようになります。 また、ウィジェットを一度編集して普遍的な変更を加えることができる中央の場所も提供します。 Elementorは、これらの変更をWebサイト全体に複製します。
右側には、デザインを作成できるライブプレビューキャンバスがあります。 Elementorは、編集を行うと、変更をリアルタイムで表示するように自動的に更新されます。
2.セクション、列、およびウィジェットを追加します
Elementorエディターは、セクション、列、ウィジェットの3つの主要な構成要素へのアクセスを提供します。 Elementorの既製のウィジェットについてはすでに触れたので、それらをデザインに追加する方法を見てみましょう。
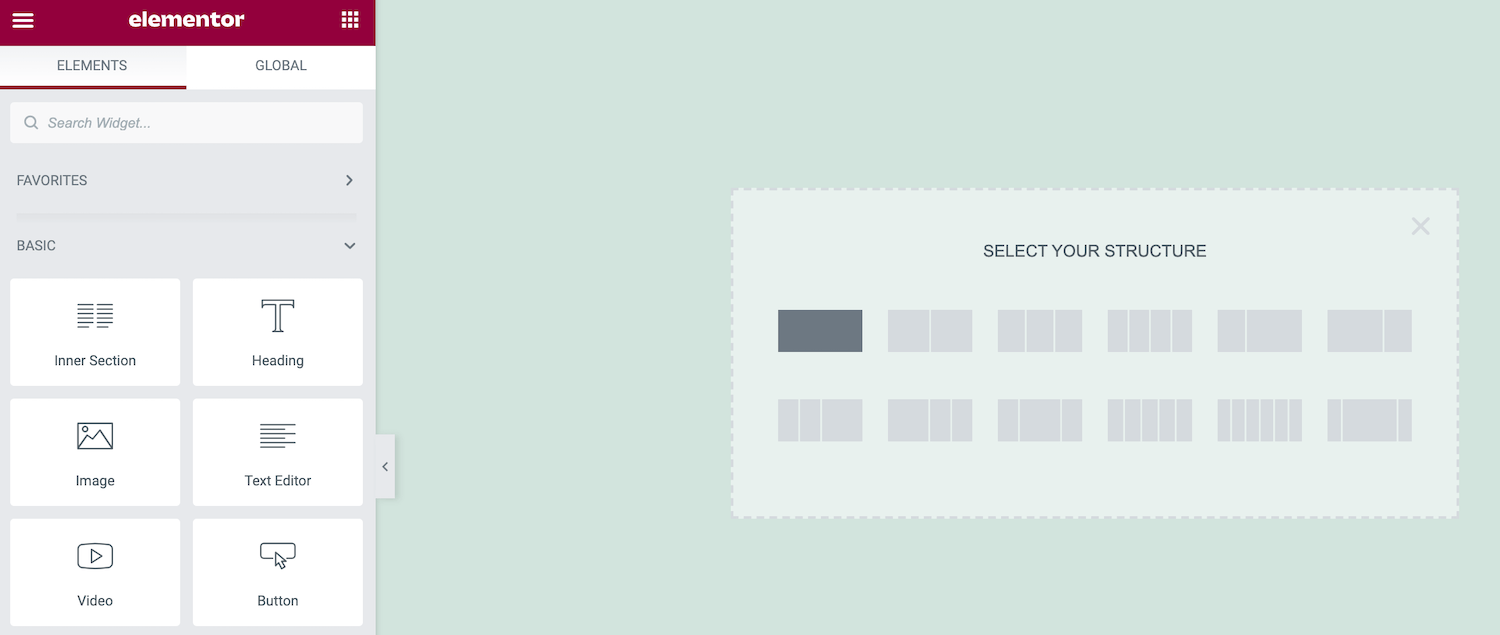
通常、メインキャンバス内の+アイコンをクリックして、セクションを作成することから始めます。 次に、Elementorは構造を選択するように求めます。

構造オプションは、1つ以上の列で構成されます。 最終的には、ウィジェットをこれらの列内に配置します。 これらは、より整理されたレイアウトを作成する上で重要な役割を果たします。

決定後、Elementorはこのセクションをレイアウトに追加します。 このセクションを新しい場所に移動するには、クリックしてから、表示される青い点線のハンドルをつかみます。
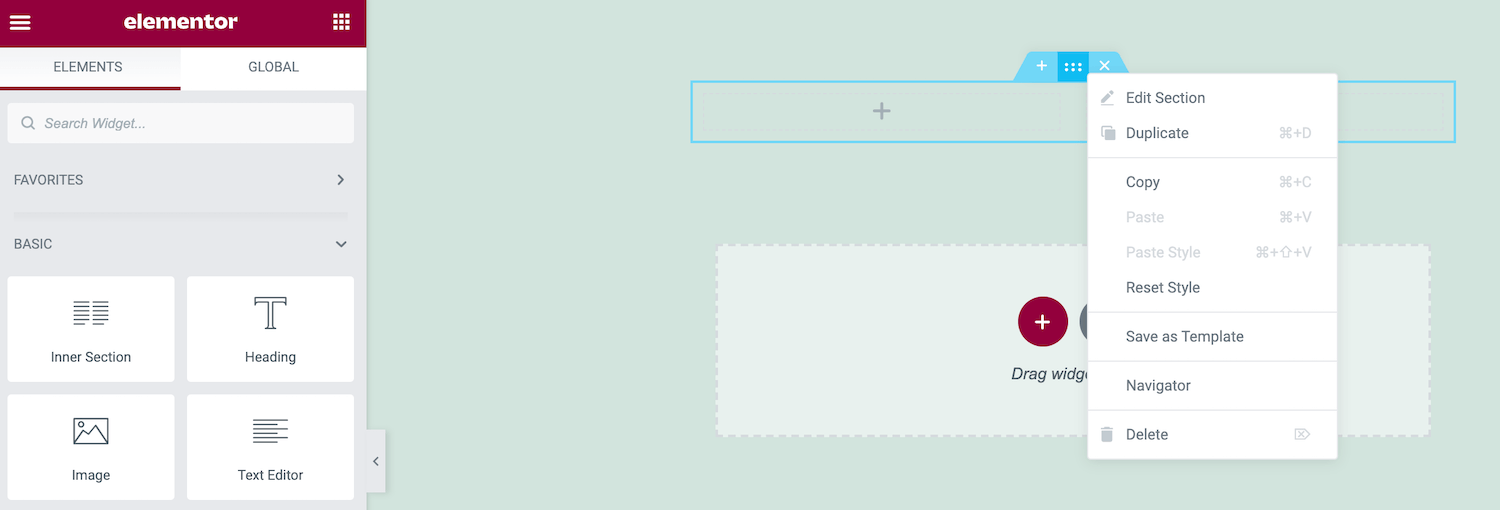
セクションを編集するには、この点線の青いハンドルをControlキーを押しながらクリックします。 これにより、選択したセクションのコピーや削除などの簡単な変更を行うことができるコンテキストメニューが起動します。

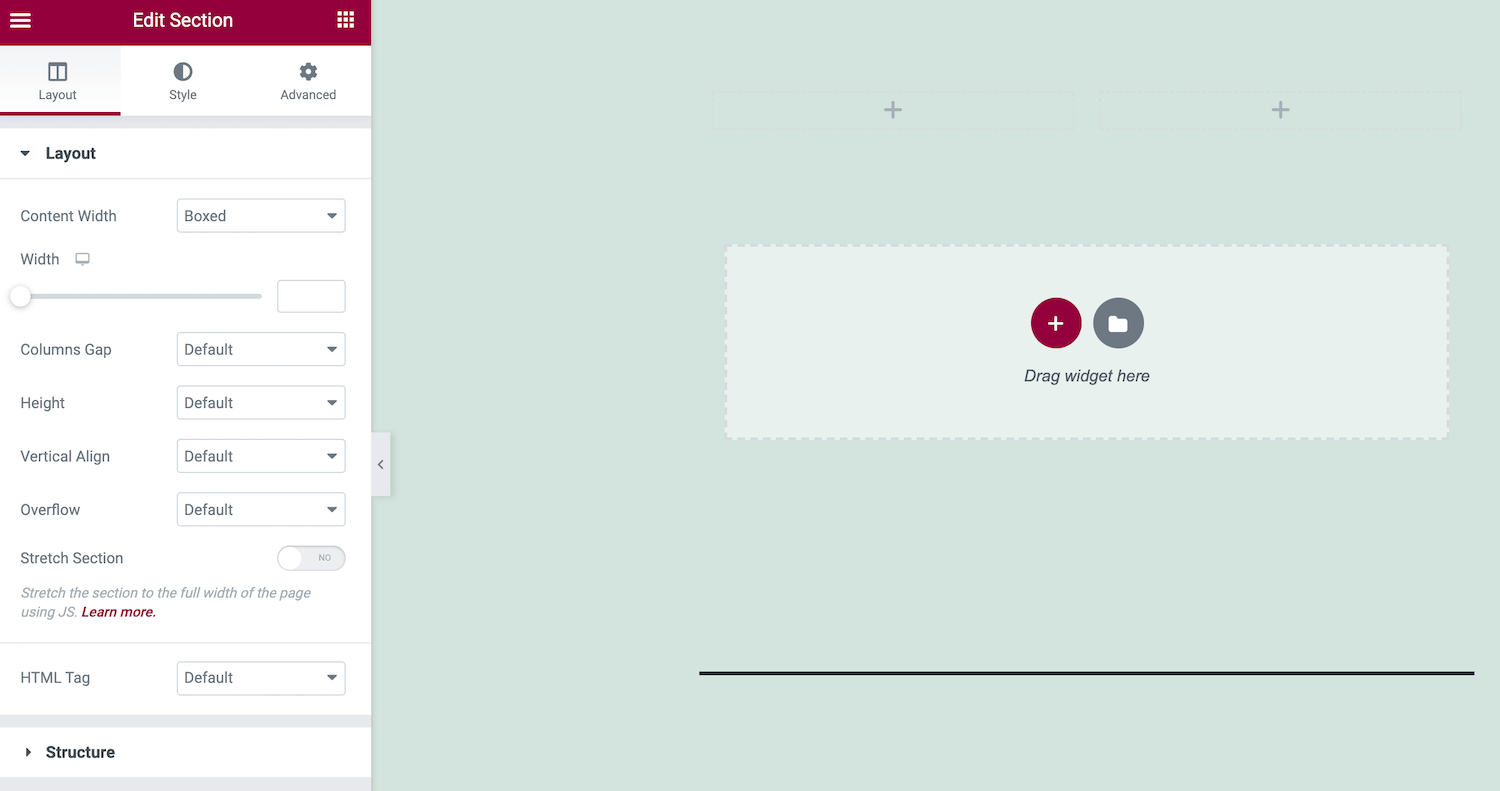
より複雑な編集を行う場合は、Controlキーを押しながら青いハンドルをクリックし、[セクションの編集]を選択します。 Elementorサイドバーが更新され、このセクションに加えることができるすべての追加の変更が表示されます。

このセクションにウィジェットを追加することもできます。 Elementorサイドバーで、使用するウィジェットを見つけて、メインキャンバスにドラッグします。
ウィジェットをドラッグしている間、Elementorは、このアイテムをドロップできるさまざまなセクションと列をすべて強調表示します。 準備ができたら、マウスを放すだけです。 Elementorは、このウィジェットを選択したセクションに追加します。
3.サイト設定を編集します
Elementorを使用して、サイト全体の設定を編集できます。 これには、デフォルトのフォントとHTMLの色の変更が含まれます。 WordPressがサイトの画像などの要素に追加する境界線と影を変更することもできます。
これらの設定をサイトレベルで調整することで、WordPressWebサイト全体で一貫したルックアンドフィールを確保できます。 このプロセスは、これらの変更をページごとに適用するよりも大幅に迅速かつ簡単です。 利用可能なサイト設定を表示するには、Elementorサイドバーのハンバーガーメニューをクリックします。

これで、オプションを調べて、必要な変更を加えることができます。 新しいサイト設定を公開する準備ができたら、Elementorサイドバーの一番下にある[更新]ボタンをクリックします。
4.改訂履歴を確認します
デザインを編集している間、Elementorは静かに変更を記録しています。 編集内容を簡単に剥がすことができます。これは、間違いを犯したことに気付いた場合に命を救うことができます。
Elementorの履歴ログには、自由に実験することもできます。 さまざまな変更をテストして、すぐに削除できます。 Elementorは、実験を促すことで、完成したデザインの品質を向上させることができます。
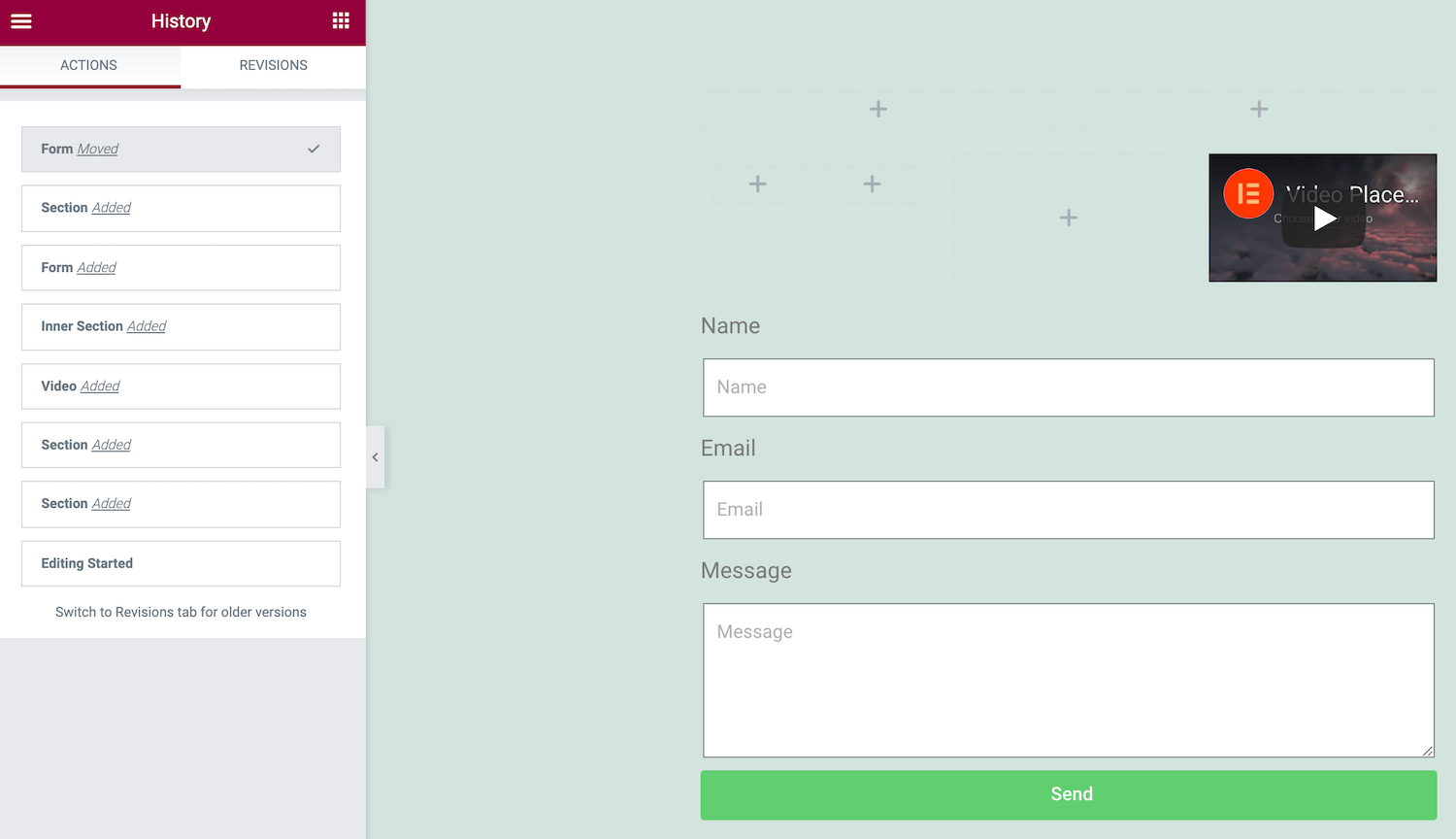
Elementorのログを表示するには、サイドバーの下部にある履歴アイコンをクリックします。 [アクション]タブには、Elementorで行ったすべての変更が記録されます。 これは、新しいセクションの作成から既存のテキストの編集まで、何でもかまいません。

[保存]を押すたびに、Elementorはページの現在のバージョンを新しいリビジョンとして記録します。 これらのスナップショットはすべて、[リビジョン]タブで表示できます。 以前の保存に戻したい場合は、リビジョンリストでそれを見つけてクリックするだけです。
Elementorでページを作成する方法(2つの方法)
Elementorの基本的なワークフローに慣れてきたので、このノウハウを使用して新しいページをデザインする方法を見てみましょう。 まず、無料のElementorプラグインを使用して標準のWordPressページを作成する方法について説明します。 次に、WooCommerceとElementorProを使用してコンバージョン率の高い製品ページを開発する方法を見ていきます。
1.標準のWordPressページを作成する方法
すべてのWebページは異なります。 ただし、さまざまなサイトに共通する要素がいくつかあります。 これには、見出し、本文、画像などのメディアが含まれます。 これらの重要なコンポーネントを取り上げたページを作成する方法を見てみましょう。
まず、 [ページ]>[新規追加]>[Elementorで編集]に移動して、新しいページを作成します。 次に、 +アイコンをクリックして、デザインにセクションを追加します。 見出しから始めるので、単一列のレイアウトを選択します。

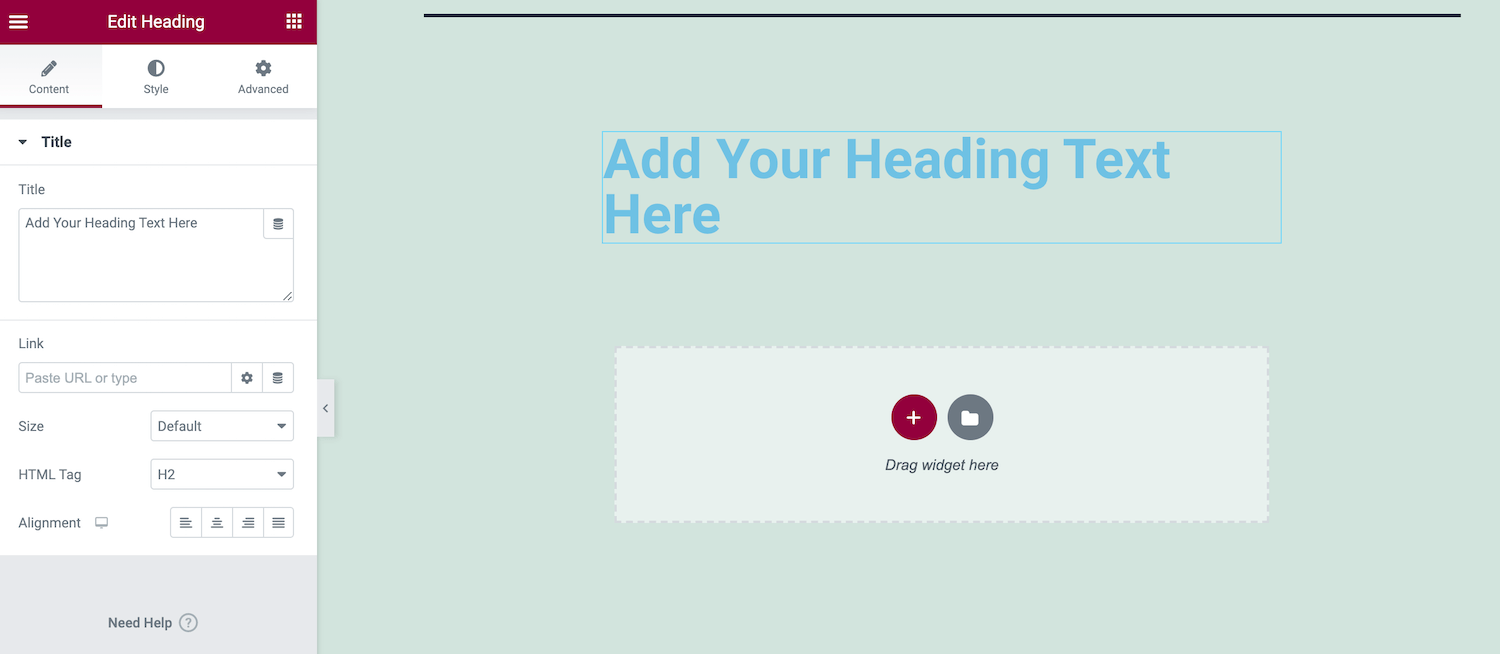
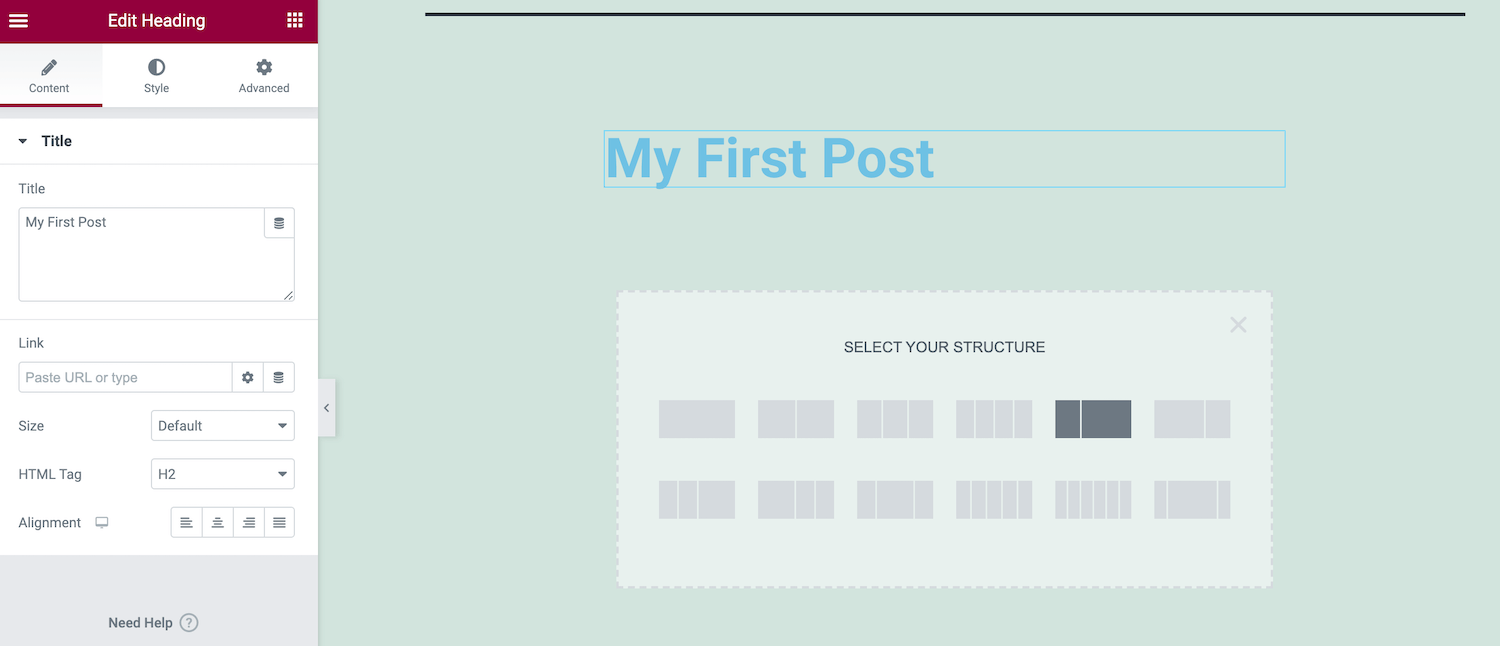
Elementorサイドバーで、Headingウィジェットを見つけます。 次に、このウィジェットを新しいセクションにドラッグアンドドロップします。 次に、見出しのテキストをElementorサイドバーに入力し、さまざまな設定を使用してタイトルのスタイルを設定できます。

次に、 +アイコンをクリックして、2番目のセクションを追加します。 画像を埋め込み、サポートテキストを提供するので、複数列のレイアウトを選択します。

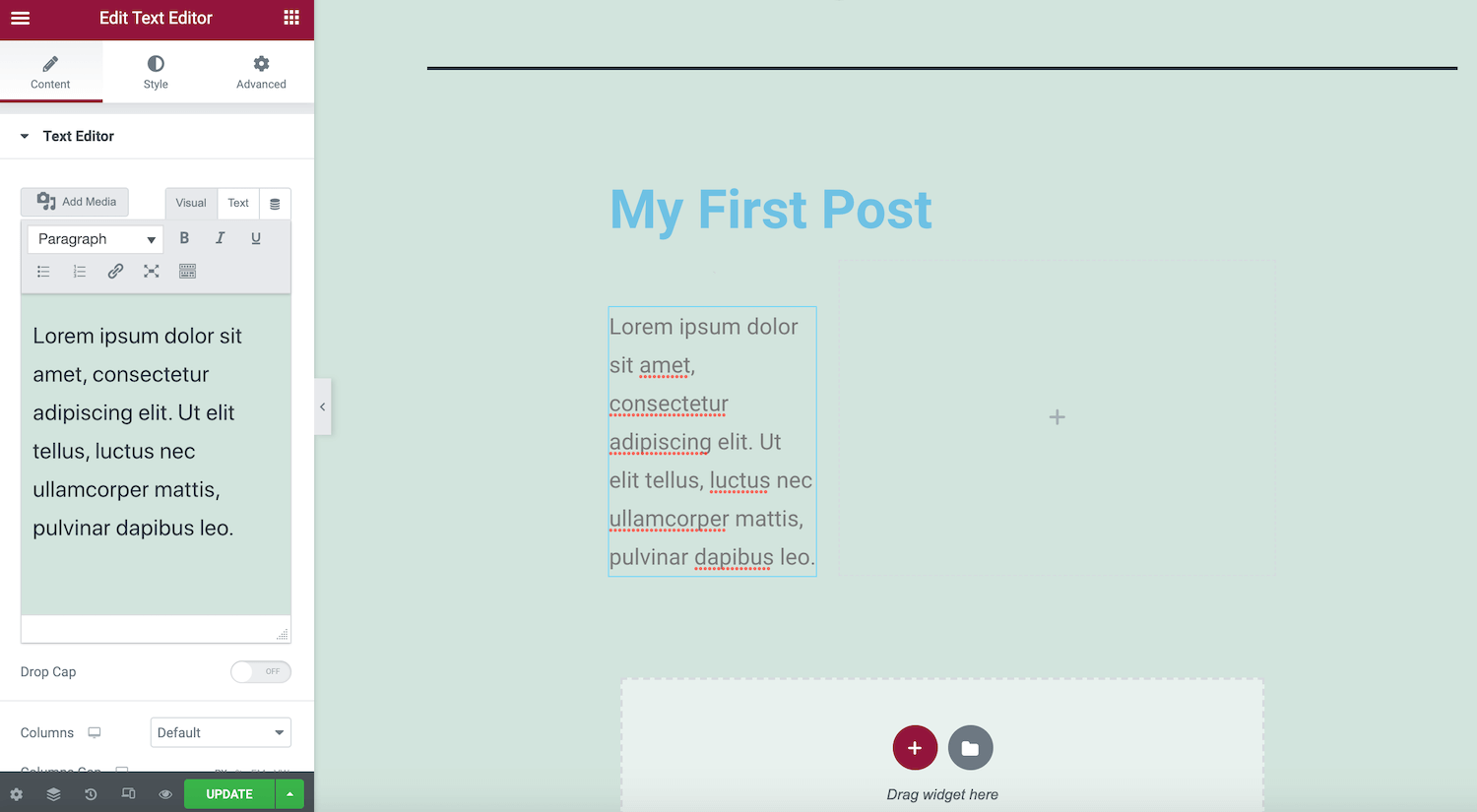
次に、テキストエディタウィジェットをElementorサイドバーからドラッグし、この新しいセクションにドロップします。 次に、サイドバーの設定を使用してテキストを追加およびスタイル設定できます。
テキストに満足したら、画像ウィジェットを見つけます。 もう一度、ドラッグアンドドロップを使用して、このウィジェットをセクションに追加します。

サイドバーで、プレビューサムネイルをクリックします。 これで、WordPressメディアライブラリを使用して、新しい画像をアップロードしたり、以前にアップロードしたグラフィックを選択したりできます。
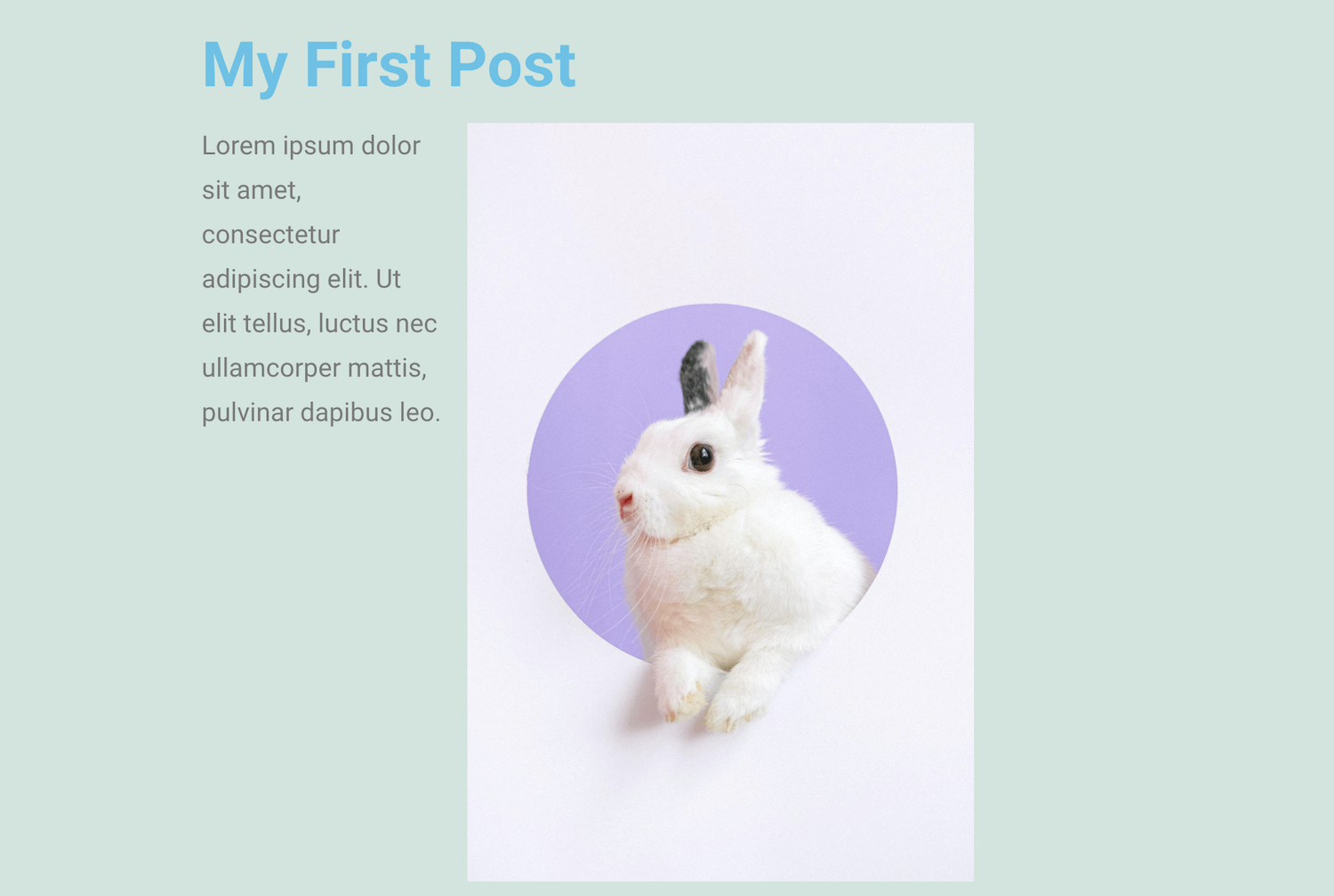
デザインの動作を確認するには、Elementorサイドバーの下部にある目のアイコンをクリックします。 これにより、ページレイアウトのプレビューが新しいタブに表示されます。

デザインに満足したら、[公開]ボタンをクリックします。 ページがすでに公開されている場合は、このボタンで代わりに更新するように求められることに注意してください。
2.WooCommerce製品ページを作成する方法
WooCommerceストアを運営している場合は、ElementorProを使用してカスタム製品ページを作成できます。 これには、サイトのブランディングをより適切に反映するように、ストックのWooCommerceページを変更することが含まれる場合があります。 または、ページを最適化してコンバージョンを促進しようとしている可能性があります。
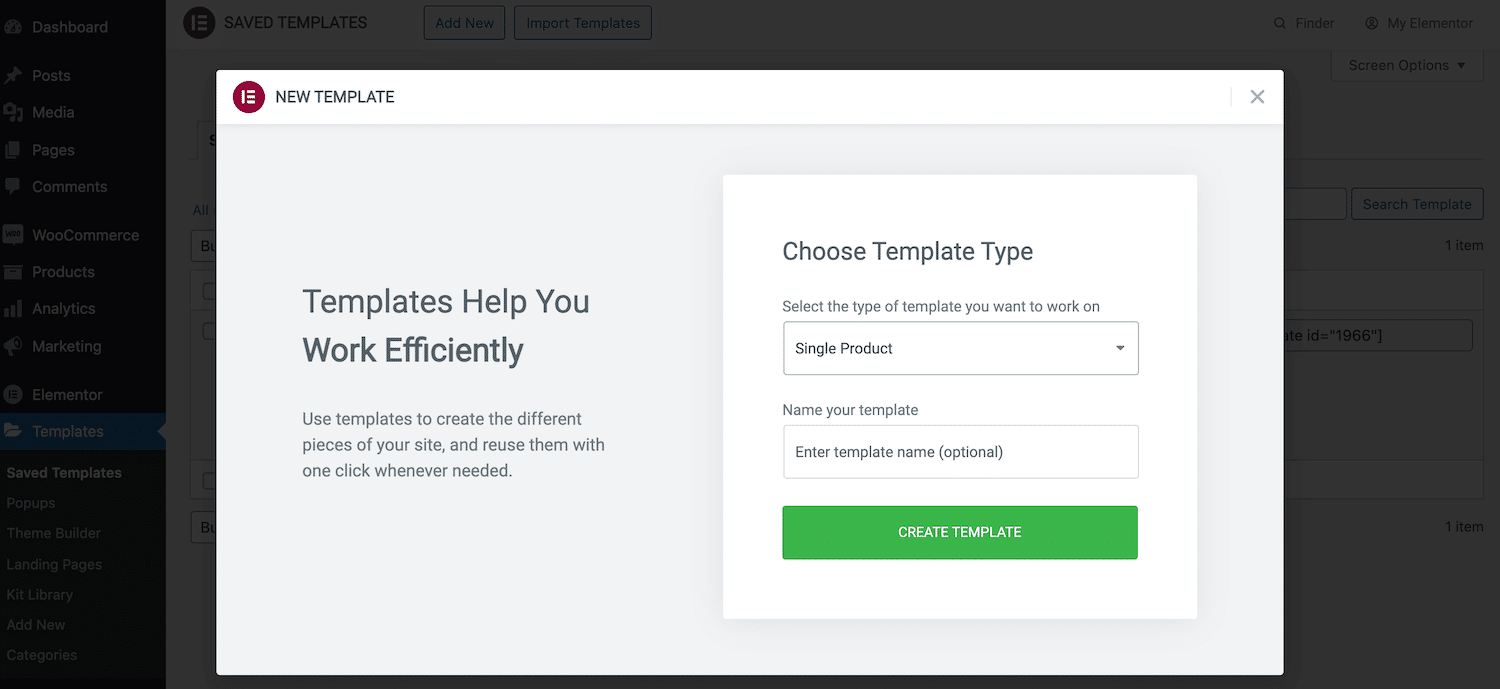
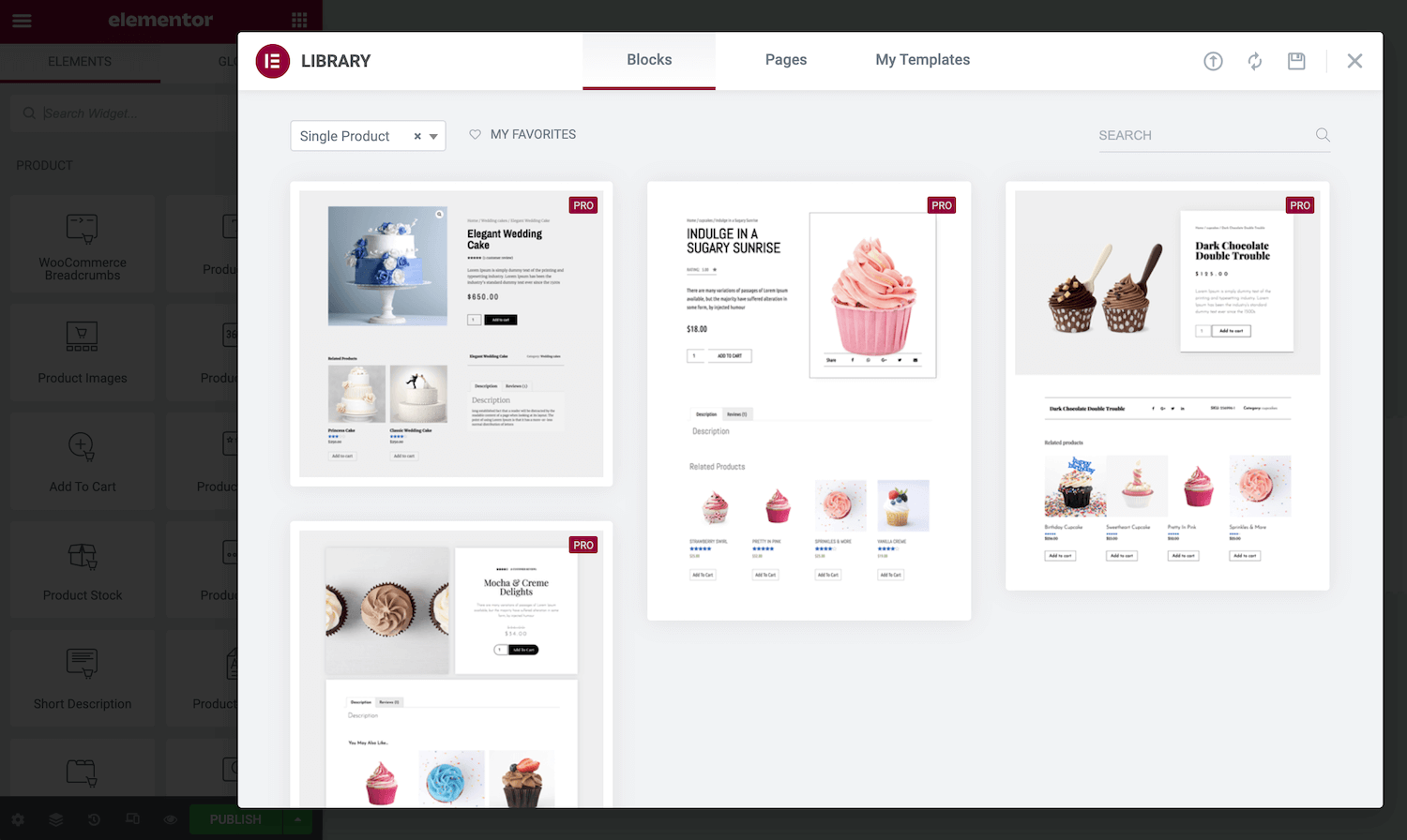
カスタムWooCommerce製品ページをデザインするには、WordPressダッシュボードから[テンプレート]を選択します。 次に、[新規追加]ボタンをクリックします。 次のウィンドウで、最初のドロップダウンメニューを開き、[単一製品]を選択します。

新しいテンプレートにわかりやすい名前を付けて、[テンプレートの作成]をクリックします。 これにより、利用可能なすべての単一製品デザインを備えたElementorライブラリが起動します。

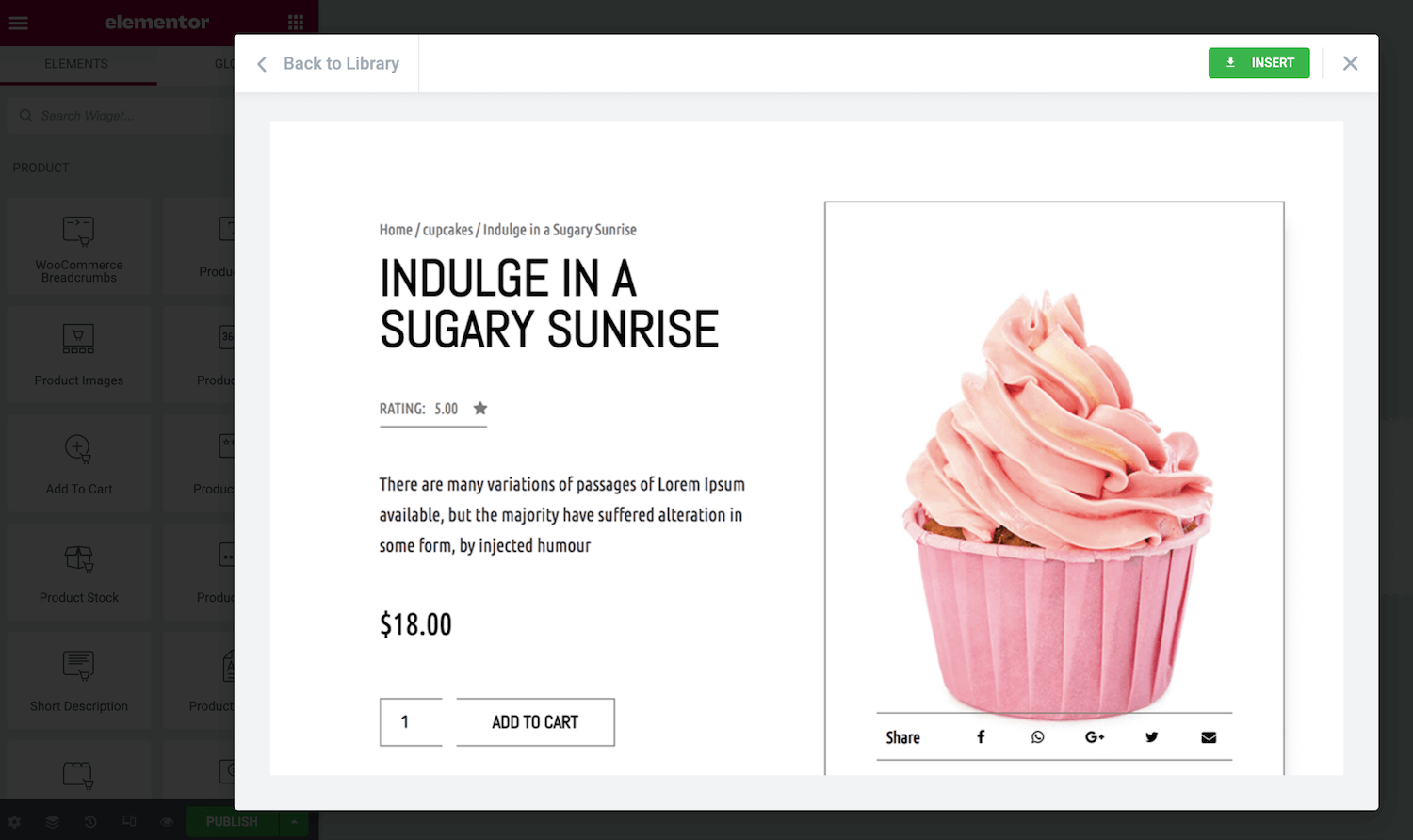
テンプレートを詳しく見るには、テンプレートにカーソルを合わせ、虫眼鏡アイコンが表示されたらクリックします。 このデザインをストアに適用する場合は、[挿入]をクリックします。

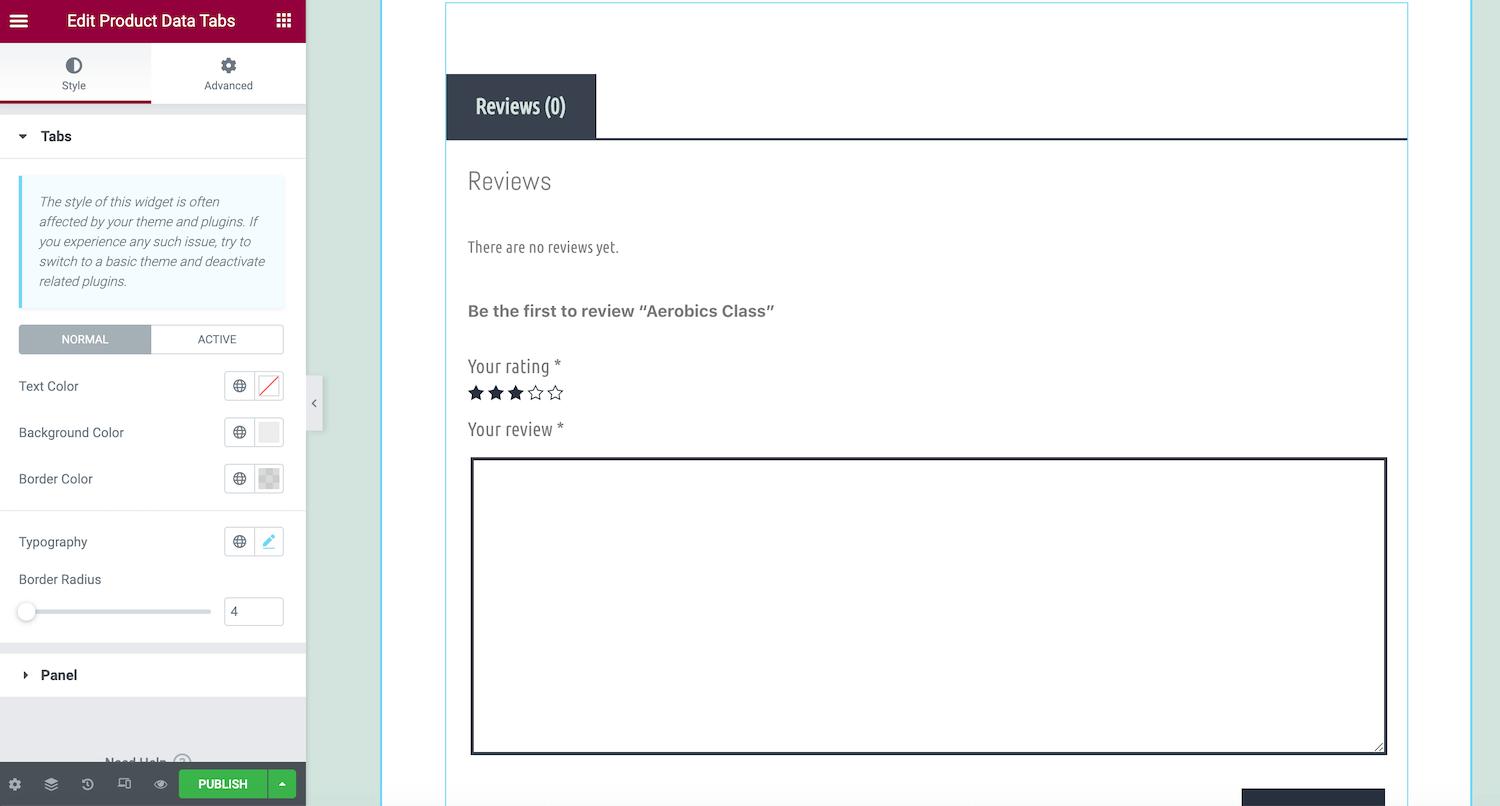
Elementorのテンプレートには、さまざまな既製のコンポーネントが含まれています。 これらの要素のいずれかを編集するには、それらをクリックするだけです。 Elementorサイドバーが更新され、その特定のアイテムのすべての設定が表示されます。

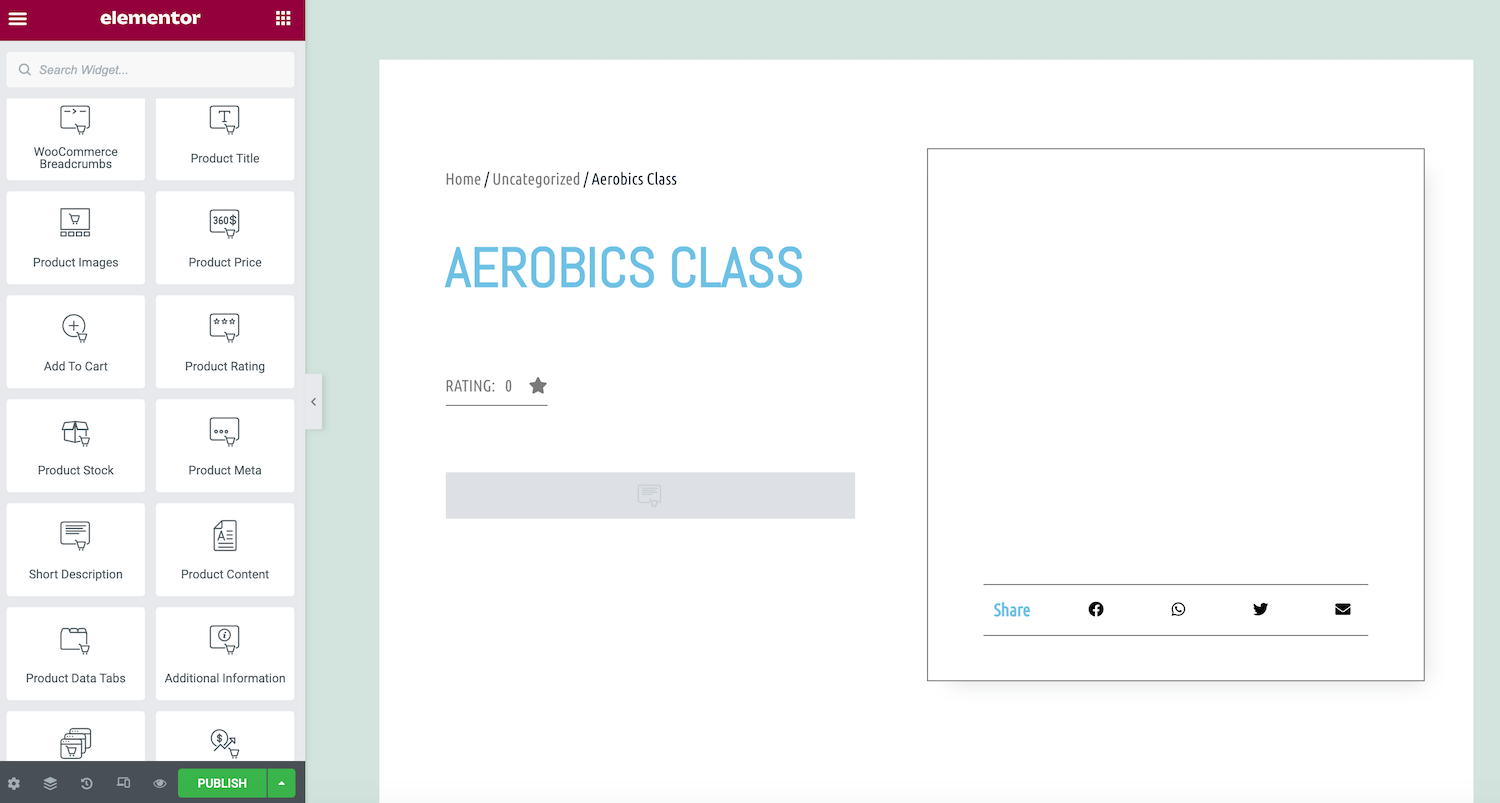
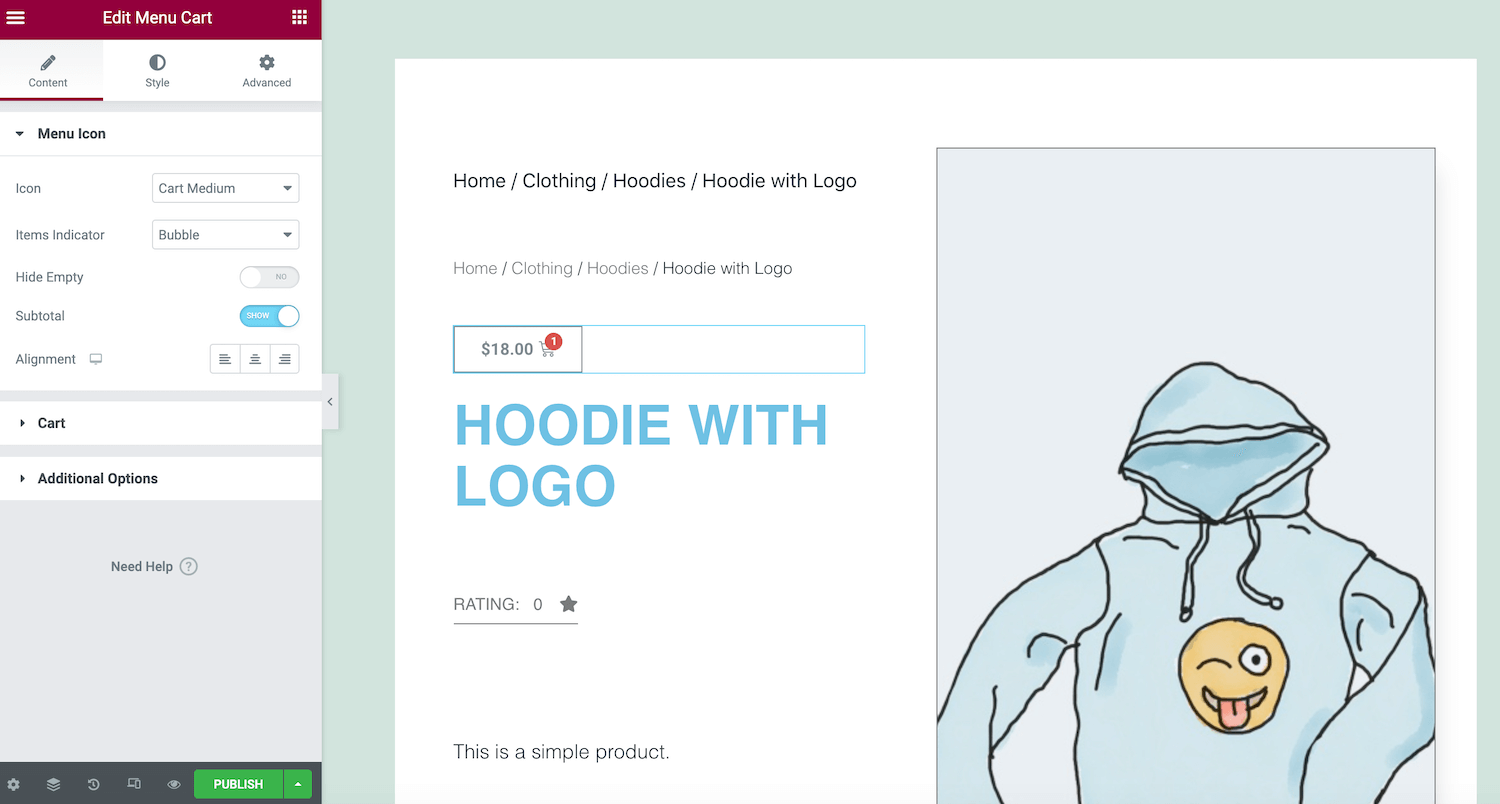
Elementor Proは、デザインに追加できるさまざまなWooCommerceウィジェットを提供します。 利用可能なものを確認するには、ElementorサイドバーのWooCommerceまたはProductセクションまでスクロールします。

これらのセクションには、WooCommerce Breadcrumbs、Cart、Checkoutなどの高度な組み込み機能を備えたウィジェットが含まれています。 これらの要素をデザインに追加するには、要素をElementorキャンバスにドラッグして放します。 次に、このコンテンツを表示するセクションにウィジェットをドロップできます。

デザインに満足したら、[公開]をクリックします。 次に、[条件の追加]を選択して、このデザインを使用する領域を指定できます。 たとえば、このテンプレートを特定の商品カテゴリに適用したり、ストア全体で使用したりできます。
既製のElementorテンプレートを見つけてインストールする方法
Elementorテンプレートは、Webサイトの作成プロセスを簡素化する、事前に設計されたページとブロックです。 ページは完全なコンテンツレイアウトですが、ブロックは事前に作成されたウィジェットを含むセクションです。 ブロックの一般的な例には、ヘッダー、フッター、レビュー、紹介文、よくある質問(FAQ)などがあります。

無料のElementorプラグインには、100を超えるフルページテンプレートと300を超えるブロックが付属しています。 Elementor Proにアップグレードすると、いくつかの追加オプションにアクセスできるようになります。
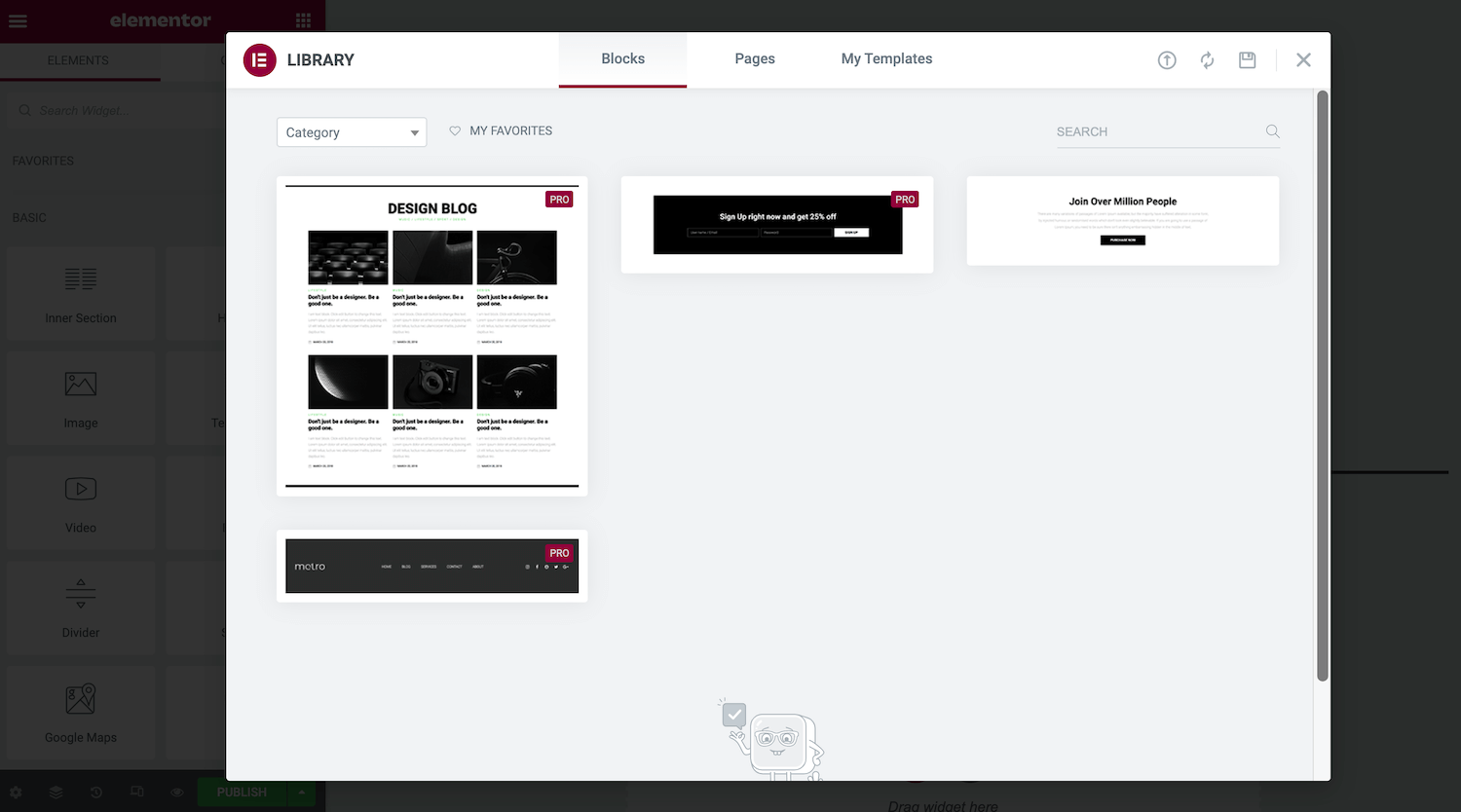
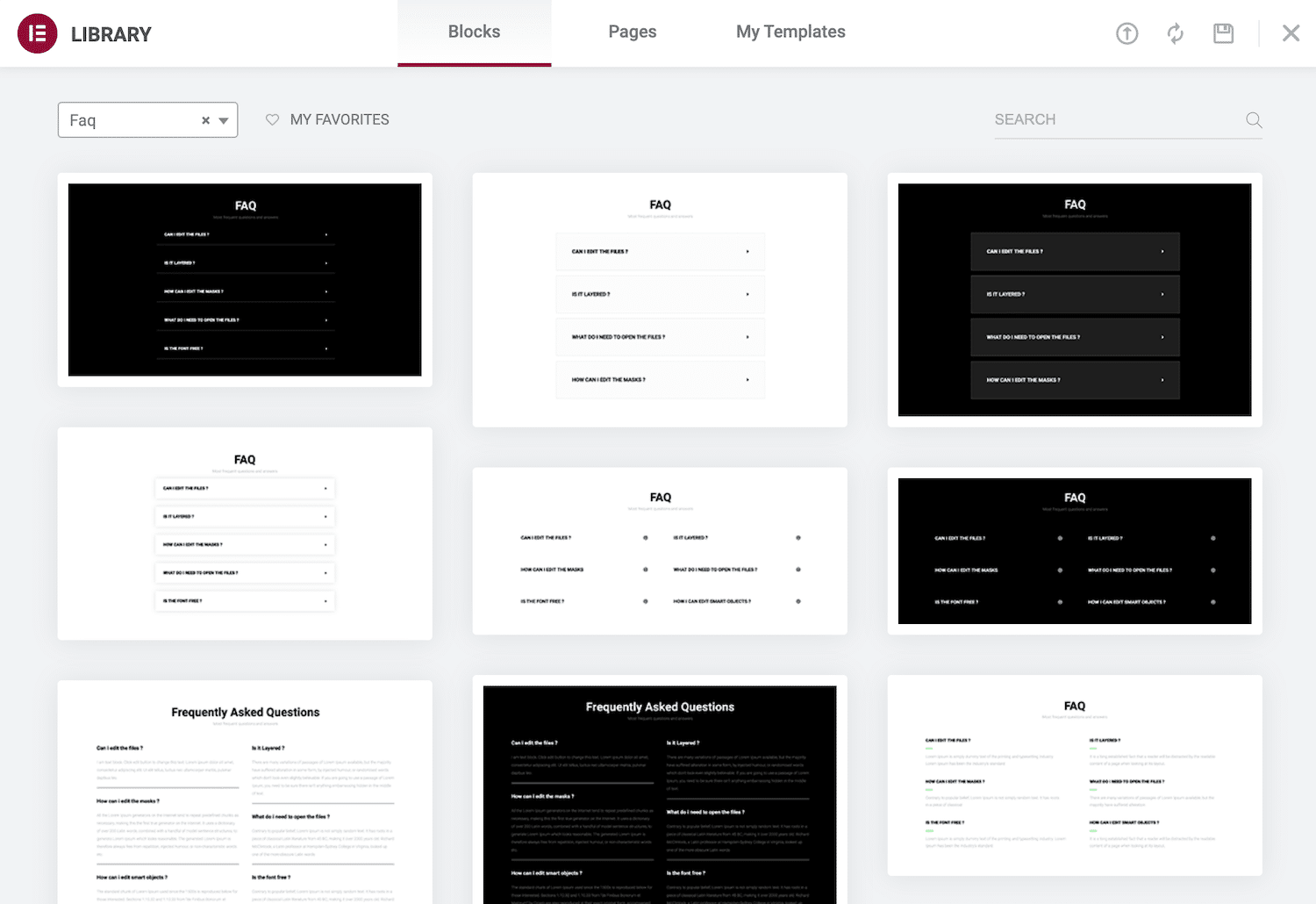
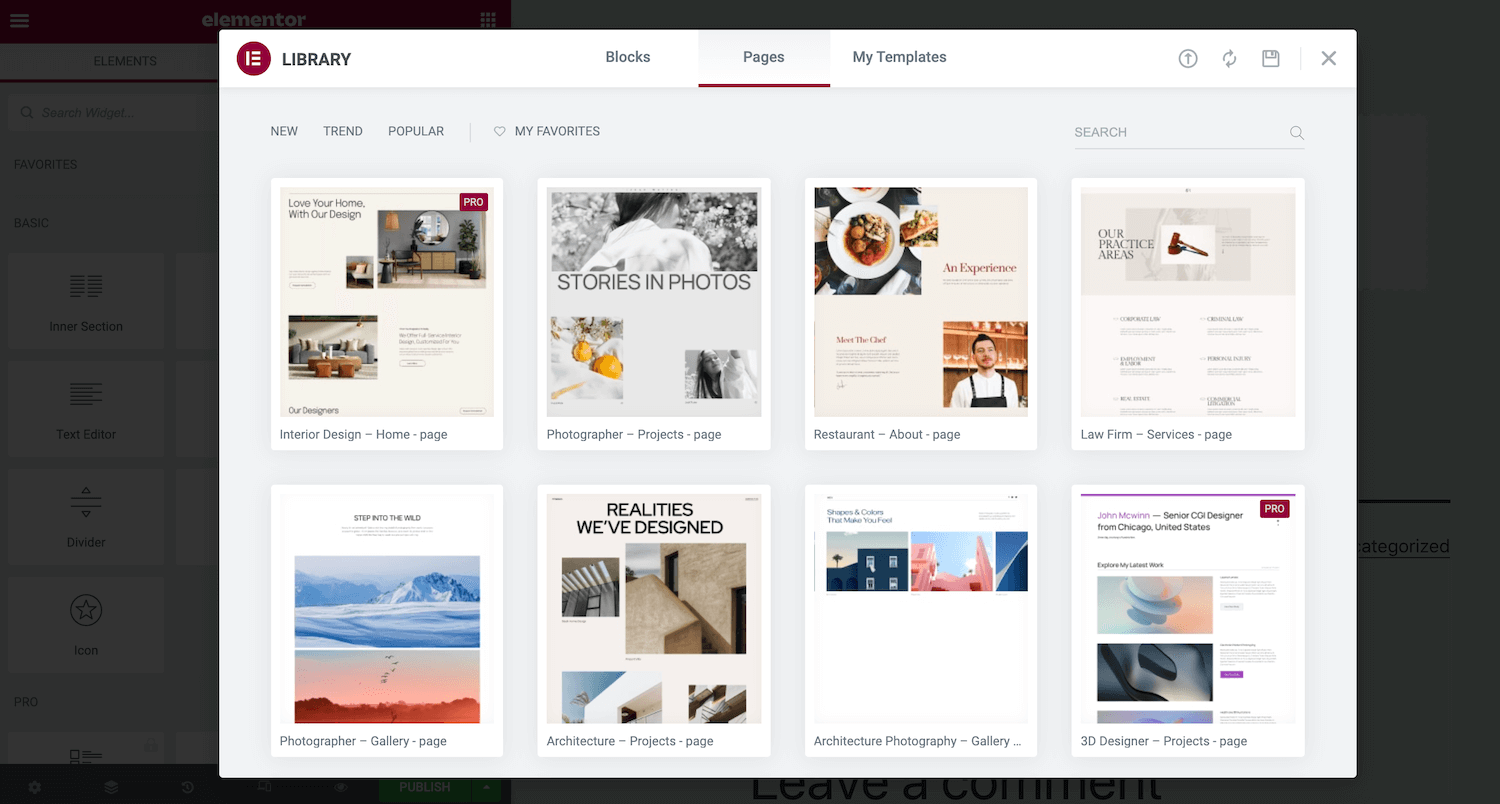
[テンプレートの追加]アイコンをクリックして、現在のデザインにテンプレートを適用します。 このボタンは、各セクションブロックの一部として表示され、白いフォルダーで表されます。 これにより、Elementorライブラリが起動します。

ここには、ページに適用できるすべてのブロックテンプレートとページテンプレートがあります。 テンプレートにカーソルを合わせて虫眼鏡アイコンをクリックすると、テンプレートをプレビューできます。

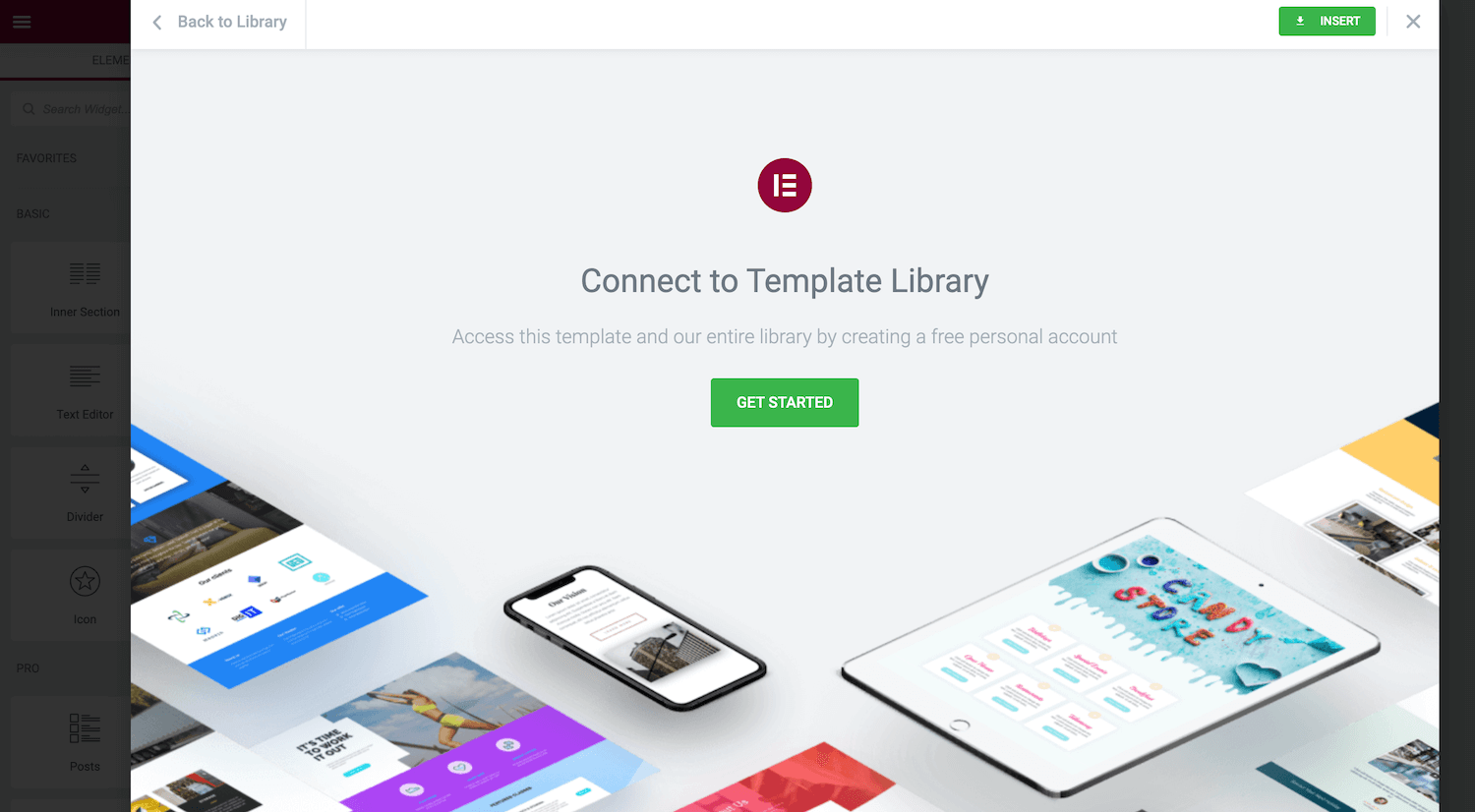
使用するテンプレートが見つかったら、[挿入]をクリックします。 以前にElementorのテンプレートライブラリに接続したことがない場合は、ポップアップでその手順を完了するように求められます。

この接続を行った後、Elementorは選択したテンプレートを挿入します。 これで、カスタマイズできます。 たとえば、ウィジェットを追加したり、プレースホルダーコンテンツを削除したりできます。
Elementorでテンプレートを作成する方法
Elementorには、さまざまな既製のテンプレートが付属しています。 ただし、特定の外観を念頭に置いている場合があります。 そのシナリオでは、テンプレートを設計することをお勧めします。
デザインを作成すると、サイト全体の一貫性を確保できます。 WordPressの代理店であれば、テンプレートを使用してデザインと開発を加速することもできます。 たとえば、クライアントサイトに通常適用するすべてのコンテンツと設定を備えたテンプレートのライブラリを構築できます。 その後、これらのテンプレートを将来のすべてのプロジェクトの開始点として使用できます。
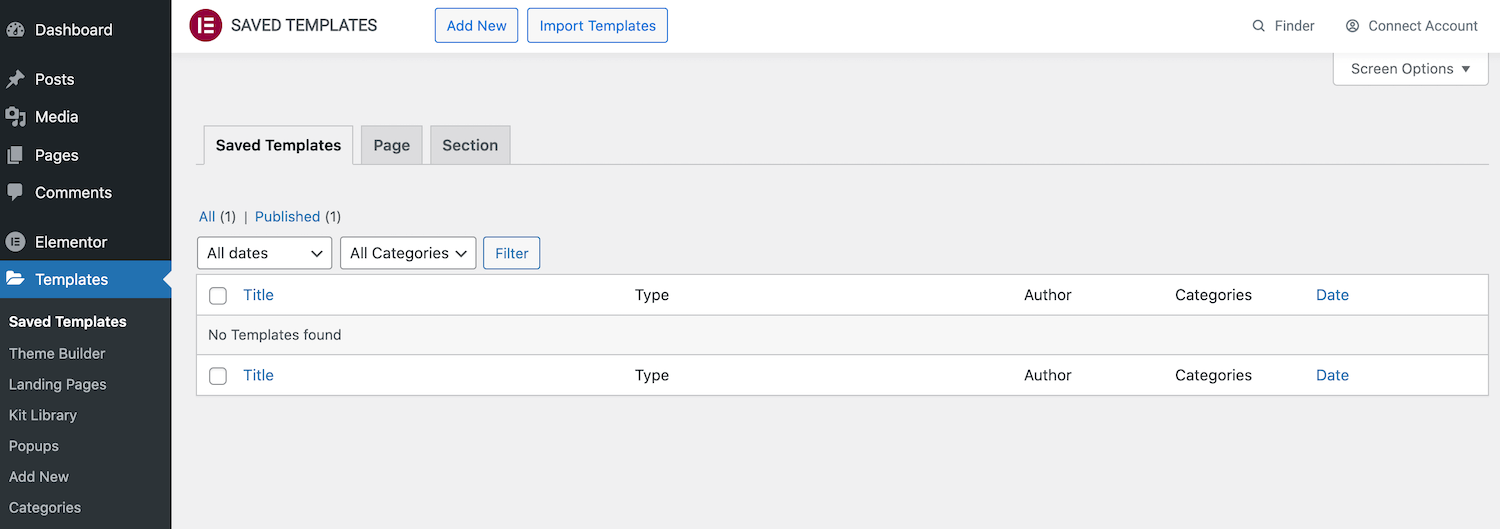
開始するには、WordPressダッシュボードから[テンプレート]を選択します。 次に、[新規追加]をクリックします。

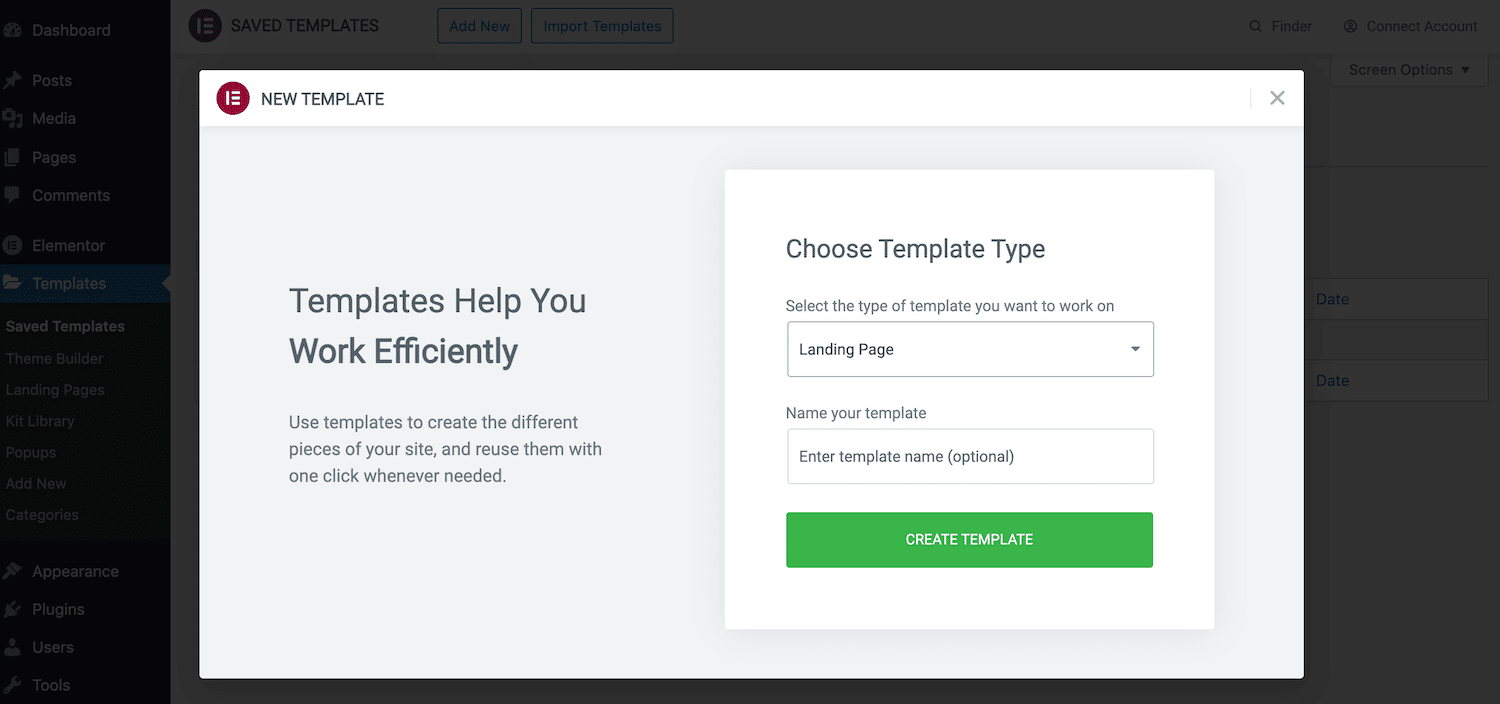
次のポップアップで、最初のドロップダウンメニューを開き、作成するテンプレートの種類を選択します。 オプションは、ページ、セクション、またはランディングページです。

次に、このデザインにわかりやすい名前を付けて、[テンプレートの作成]をクリックします。 これにより、標準のElementorページビルダーが起動します。 これで、通常のページを作成するのと同じ方法でテンプレートを作成できます。 レイアウトに満足するまで、セクション、列、ウィジェットを追加するだけです。
このデザインをテンプレートとして保存するには、[更新/公開]ボタンの横に表示される矢印をクリックします。 次に、[テンプレートとして保存]を選択できます。

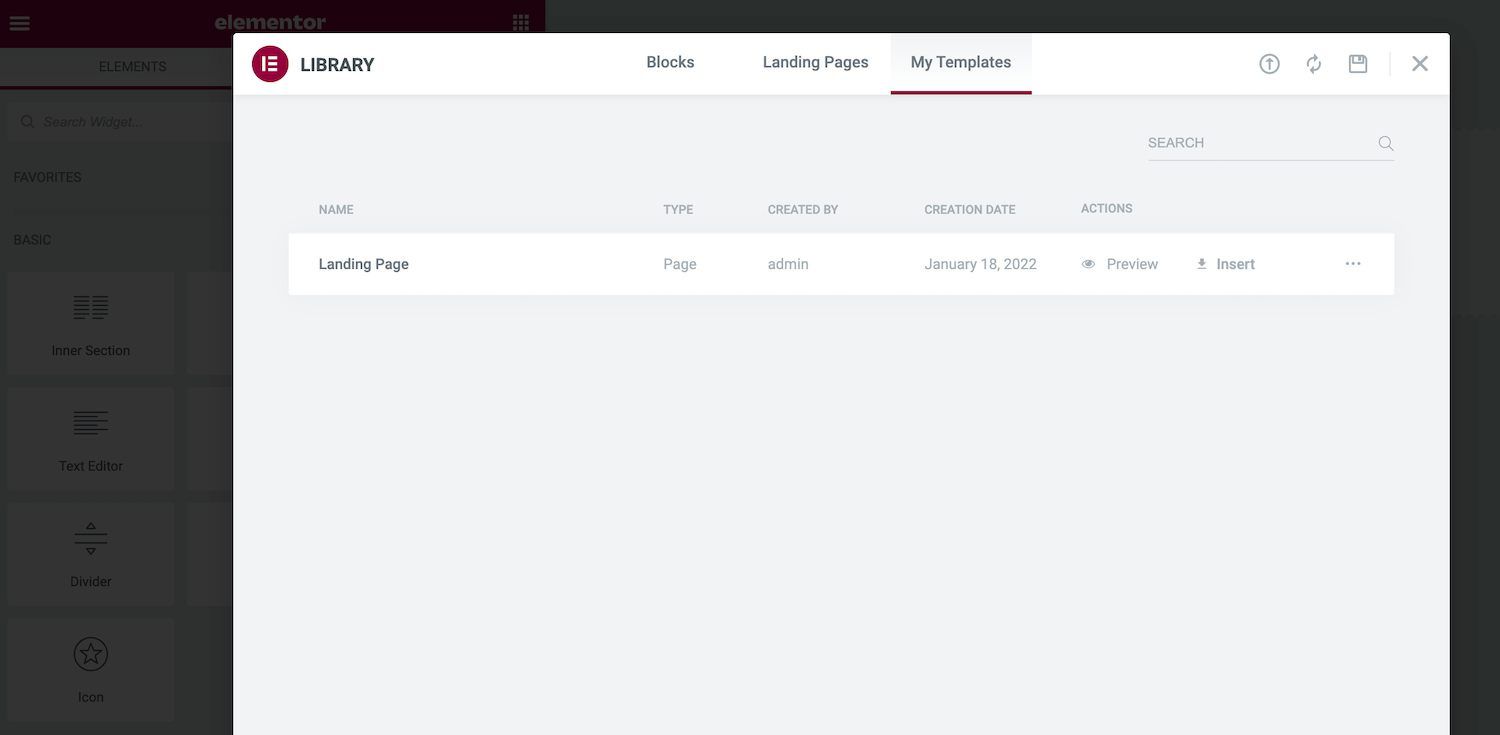
このデザインはElementorライブラリに保存されます。 ライブラリを起動して[マイテンプレート]タブを選択すると、アクセスできます。

または、WordPressダッシュボードの[テンプレート]> [保存されたテンプレート]に移動して、カスタムテンプレートにアクセスすることもできます。 また、任意のデザインを開いて、必要な変更を加えることもできます。
Elementorを使い始めるためのヒントとコツ
Elementorは、WordPressWebサイトをすぐに設計および構築するのに役立ちます。 ただし、時間を節約するためのトリックによっては、生産性をさらに高めることができます。
同じページ内で再利用したいセクションを作成する場合があります。 このセクションを手動で再作成する代わりに、コピーを作成できます。 問題のセクションをクリックして選択し、表示される点線のハンドルをControlキーを押しながらクリックします。
次に、[複製]を選択します。 これにより、元のセクションのすぐ下に重複するセクションが作成されます。
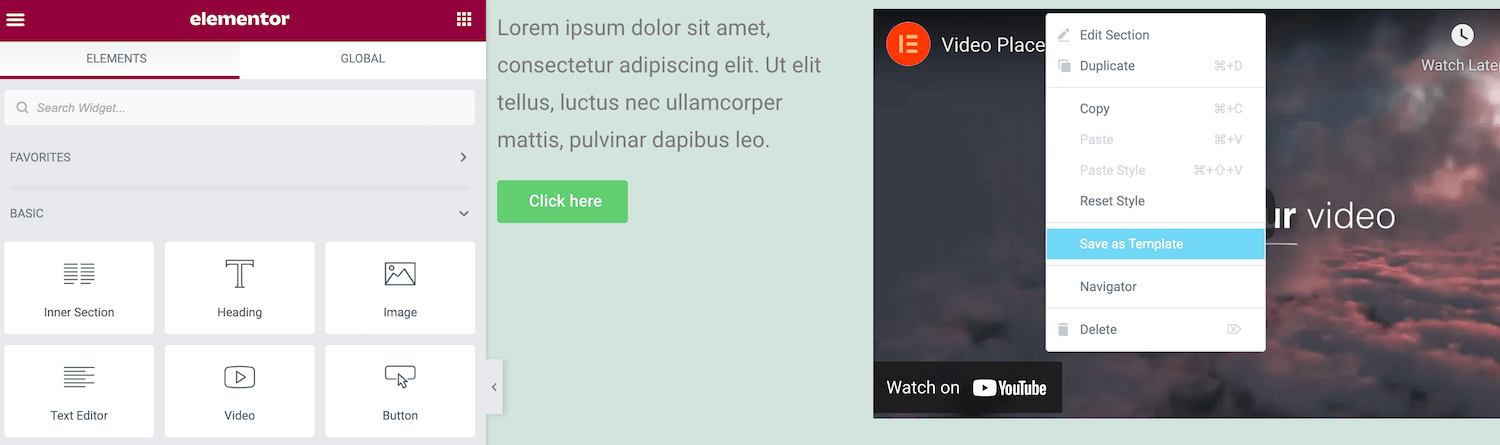
または、同じセクションを複数のページにまたがって、または異なるWebサイトで再利用したい場合もあります。 任意のセクションをブロックテンプレートとして保存できます。 これにより、デザインがElementorライブラリに追加されるため、いつでも簡単にアクセスできます。
ブロックを再利用可能なテンプレートに変えるには、Controlキーを押しながら点線のアイコンをクリックします。 次に、[テンプレートとして保存]を選択します。

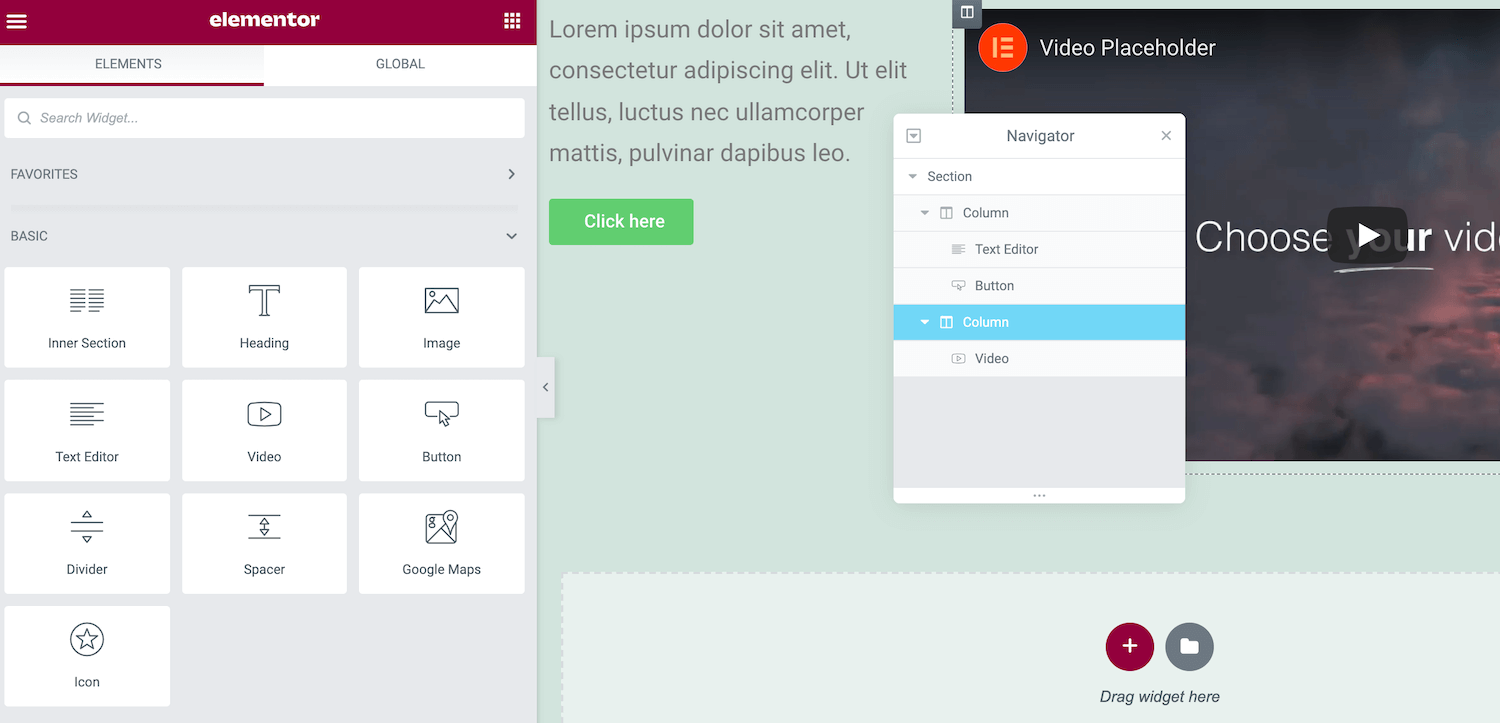
ウィジェットをキャンバス上で選択し、Elementorサイドバーのコントロールを使用して、ウィジェットを編集できます。 ただし、他の多くのウィジェットがある場合、異なるウィジェット間のナビゲートは厄介になる可能性があります。 これは、重複するウィジェットの場合、または小さなスペース内に多くの要素を追加した場合に特に当てはまります。
Elementor's Navigatorは、ページのすべてのウィジェットのリストビューを、対応するセクションと列に編成して提供します。 この「ツリーパネル」でウィジェットを選択すると、ウィジェット間を簡単に移動できます。 Elementorサイドバーが更新され、現在選択されているウィジェットのすべてのオプションが表示されます。

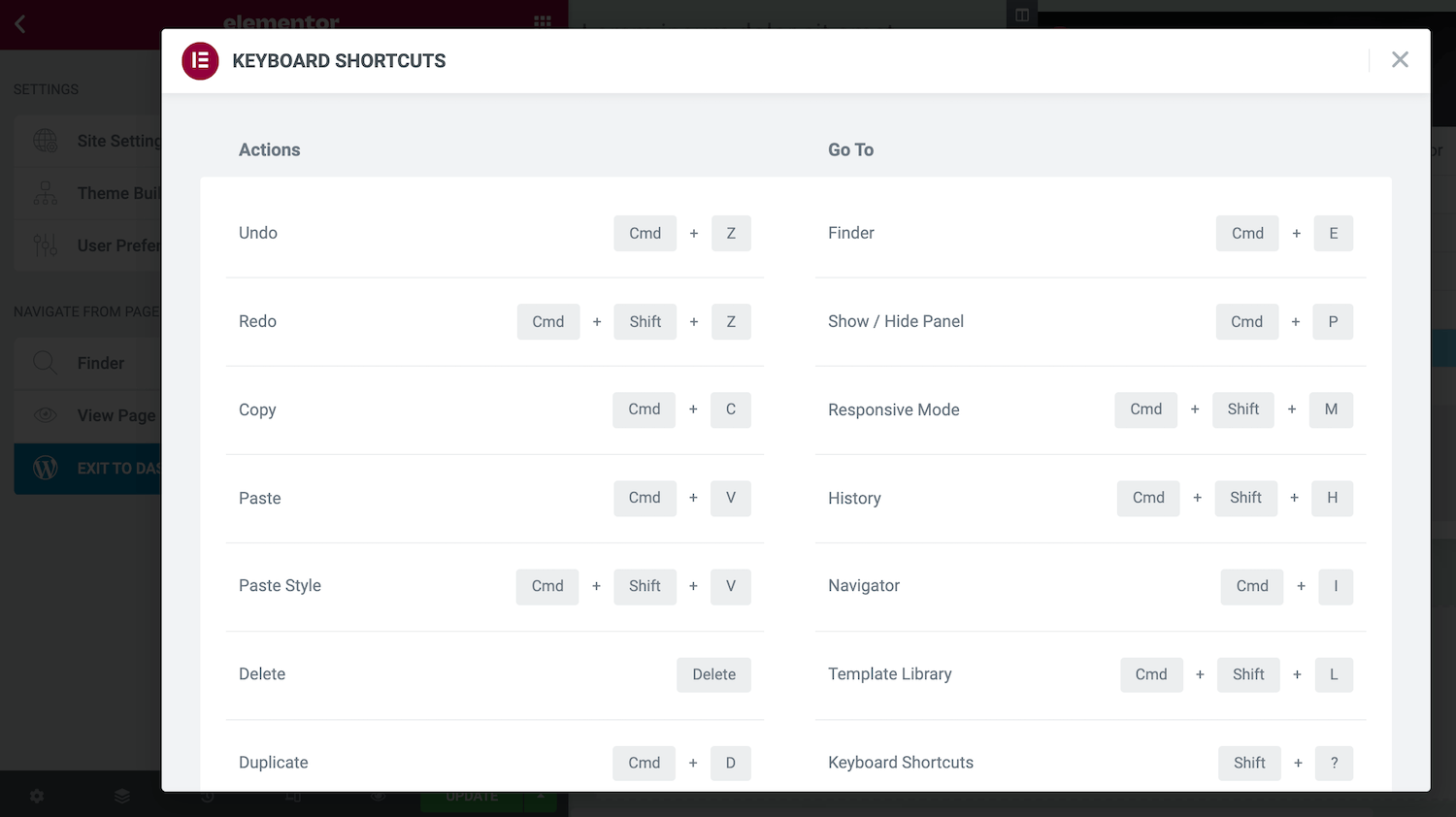
キーボードショートカットは究極の時間節約であり、Elementorにはさまざまな組み込みのホットキーが付属しています。 Cmd / Ctrl +?を押しますこれらのショートカットを表示するには、キーボードで。

これにより、使用可能なすべてのホットキーを含むウィンドウが起動します。 これらのショートカットの一部またはすべてに慣れることで、Webデザインと開発を強化できます。
概要
WordPressサイトの作成は、特に経験豊富なWebデザイナーや開発者でない場合は、必ずしも簡単ではありません。 幸い、Elementorページビルダーは、サイトの構築から苦痛と複雑さを取り除くことができます。
無料プラグインとプレミアムプラグインのどちらを選択するかに関係なく、Elementorを使用して、必要なあらゆるタイプの投稿やページをデザインおよび構築できます。 このビルダーには、既製のテンプレートも用意されています。 または、テンプレートを作成して、複数のページまたはさまざまなWebサイトで再利用することもできます。
WordPress Elementorプラグインの使用方法について質問がありますか? 以下のコメントセクションでお知らせください。

