워드프레스 6.5의 새로운 기능
게시 됨: 2024-03-182024년 3월 26일에 출시되는 WordPress 6.5는 웹사이트 제작자와 개발자 모두를 끌어들일 간절히 기다려온 업데이트입니다. 이 새 버전에는 업데이트된 관리 디자인이 도입되어 사이트 편집기에서 데이터 관리의 미래를 미리 볼 수 있습니다.
개발자는 WordPress 6.5를 통해 향상된 개발 경험을 누릴 수 있습니다. 이번 릴리스에서는 작업을 향상시킬 수 있는 흥미로운 발전이 이루어졌습니다. 모든 사용자에게 가장 중요한 점은 웹 사이트 전반에서 글꼴을 관리하는 방식에 혁명을 일으킨 글꼴 라이브러리의 도입입니다.
또한 WordPress 6.5에는 웹 사이트 구축 및 유지 관리 경험을 개선하는 데 초점을 맞춘 다양한 개선 사항이 포함되어 있습니다. 이번 업데이트는 WordPress 인터페이스를 단순화하여 사용자 친화성을 높이는 것을 목표로 합니다. WordPress 6.5는 지속적인 혁신과 개선 덕분에 웹 개발에서 중추적인 역할을 확고히 했습니다.
사이트 빌더 및 사용자용
WordPress 6.5는 사이트 빌더와 사용자를 위한 혁신적인 기능, 특히 글꼴 라이브러리를 공개합니다. 이 업데이트는 타이포그래피 관리를 간소화하고 사용자 경험을 개선하여 웹 생성의 접근성과 효율성을 높여줍니다. 인터페이스를 단순화하고 기능을 개선하는 향상된 기능을 통해 WordPress 6.5는 사용자가 웹 프로젝트를 쉽게 향상시킬 수 있도록 지원합니다.
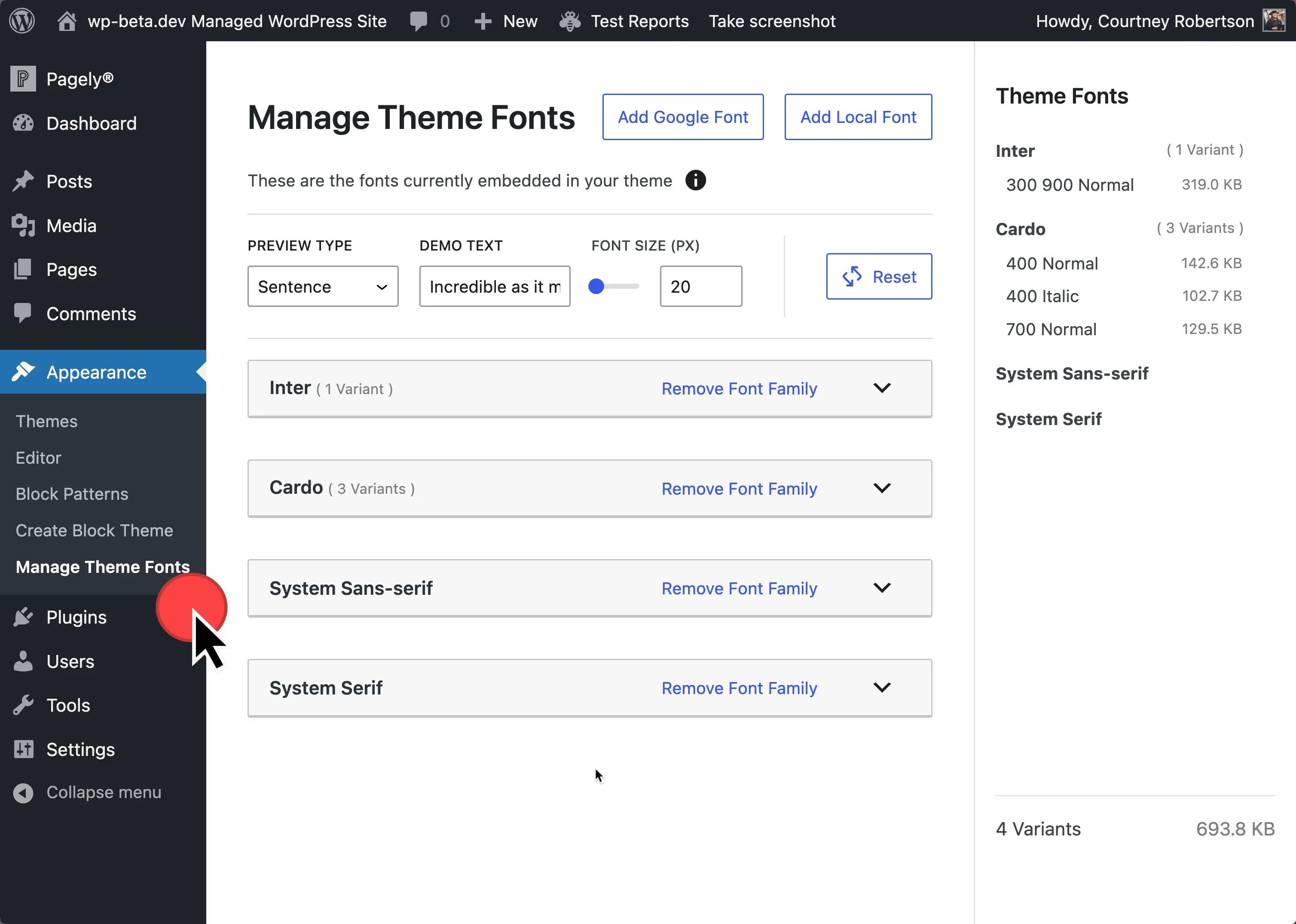
WordPress 6.5의 글꼴 라이브러리 소개: 사이트 편집기 독점
WordPress 6.5에는 플랫폼 내에서 글꼴을 관리하는 방법에 혁명을 일으키는 글꼴 라이브러리가 도입되었습니다. 미디어 라이브러리의 사용 용이성과 마찬가지로 이 기능은 글꼴의 전역 관리를 지원하여 글꼴 설치, 활성화 및 제거를 가능하게 하여 사이트 전체의 인쇄 체계를 간소화합니다.
글꼴 라이브러리의 핵심 측면
- 전역 글꼴 접근성: 직접 업로드하거나 Google Fonts에서 선택할 수 있는 옵션을 통해 글꼴 추가가 간단합니다. 서버는 GDPR 표준에 따라 개인정보를 보호하기 위해 Google 글꼴을 저장합니다.
- 탐색적 글꼴 컬렉션: 사용자는 엄선된 컬렉션에서 글꼴을 살펴보고 설치할 수 있습니다.
wp_register_font_collection기능은 개발자가 사용자 정의 또는 타사 글꼴로 플랫폼을 풍부하게 하여 인쇄상의 다양성을 넓힐 수 있도록 지원합니다. - 통합된 인쇄상의 일관성: 설치된 글꼴은 사이트의 전역 스타일의 일부가 되어 전환 전반에 걸쳐 시각적 조화를 보장합니다. 글꼴 업로드 디렉터리를 사용자 정의하면 다양한 사이트 구조와 호스팅 환경에 맞게 조정할 수 있습니다.
사이트 편집기 내 독점 사용 가능

글꼴 라이브러리의 혁신적인 기능은 블록 기반 테마의 사이트 편집기 내에서만 사용할 수 있습니다. 이러한 제한은 자세한 피드백을 수집하고 최종적으로 클래식 테마로 확장하기 위해 기능 성능을 최적화하는 데 중점을 둔 전략적 결정입니다.
개발자용: 글꼴 라이브러리 접근성 사용자 정의
개발자는 글꼴 라이브러리 기능을 비활성화하여 특정 프로젝트 요구 사항에 맞게 편집 환경을 조정할 수 있습니다. 비활성화는 필터링 편집기 설정을 통해 수행할 수 있습니다:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );이러한 수준의 제어를 통해 개발자는 작업 흐름 내에서 글꼴 라이브러리의 존재를 관리할 수 있으며 다양한 프로젝트에서 글꼴을 유연하게 처리할 수 있습니다.
WordPress 6.5 이후 글꼴 라이브러리의 향후 방향
- 표준 글꼴 디렉터리 위치: 특히
wp-content쓰기 가능해지면 글꼴 디렉터리를 안전하게 재배치하기 위한 옵션을 살펴보세요. - 사이트 상태 통합: 최적의 사이트 성능과 보안을 보장하기 위해 사이트 상태에 글꼴 폴더 위치 검사를 도입합니다.
- 문서화 및 마이그레이션 지침: 글꼴 디렉터리 마이그레이션 프로세스와 그 근거에 대한 자세한 문서를 제공합니다.
- 개발 로드맵: 테마, 글꼴, 패턴 및 템플릿에 대한 모듈식 접근 방식과 플랫폼의 미래에 미치는 영향 등 WordPress의 최고 수준 개념으로의 전환을 자세히 설명하는 로드맵을 게시합니다.
사이트 편집기의 새로운 보기로 사이트 디자인 향상
WordPress 6.5는 단지 글꼴과 성능에 관한 것이 아닙니다. 페이지, 패턴, 템플릿 및 템플릿 부분에 대한 향상된 보기를 통해 사이트 편집기에 새로운 차원을 제공합니다. 이 업데이트는 필요에 따라 사이트 편집 과정을 단순화하거나 복잡하게 만들고 사이트 구성 요소를 탐색, 필터링 및 관리할 수 있는 다양한 방법을 제공하는 것을 목표로 합니다. WordPress 6.5가 더욱 직관적인 편집 경험을 위한 무대를 설정하는 방법은 다음과 같습니다.
다양한 기능을 갖춘 탐색
- 동적 표시 옵션: 특정 필드를 보여주는 테이블부터 콘텐츠 페이지 지정 및 빠른 작업 실행 기능까지 이제 사이트 편집기를 통해 손쉽게 제어할 수 있습니다.
- 사용자 정의 가능한 보기: 필드를 켜거나 끄고, 데이터를 정렬 및 필터링하고, 클래식 테이블 및 현대적인 그리드 보기를 포함한 다양한 레이아웃 프레젠테이션 중에서 선택하는 옵션을 사용하여 작업 흐름에 맞게 편집 공간을 맞춤화합니다.
- 향상된 탐색 및 관리: 항목 선택 및 대량 작업 수행을 지원하는 UI 개선과 일반 섹션에 대한 액세스를 간소화하는 기본 필터 지원으로 강화되어 사이트 구조를 쉽게 탐색할 수 있습니다.

뭘 기대 할까:
- 템플릿 관리: 테이블 및 그리드 레이아웃을 사용하여 모든 템플릿을 관리하므로 사이트 구조를 더 쉽게 시각화하고 구성할 수 있습니다.
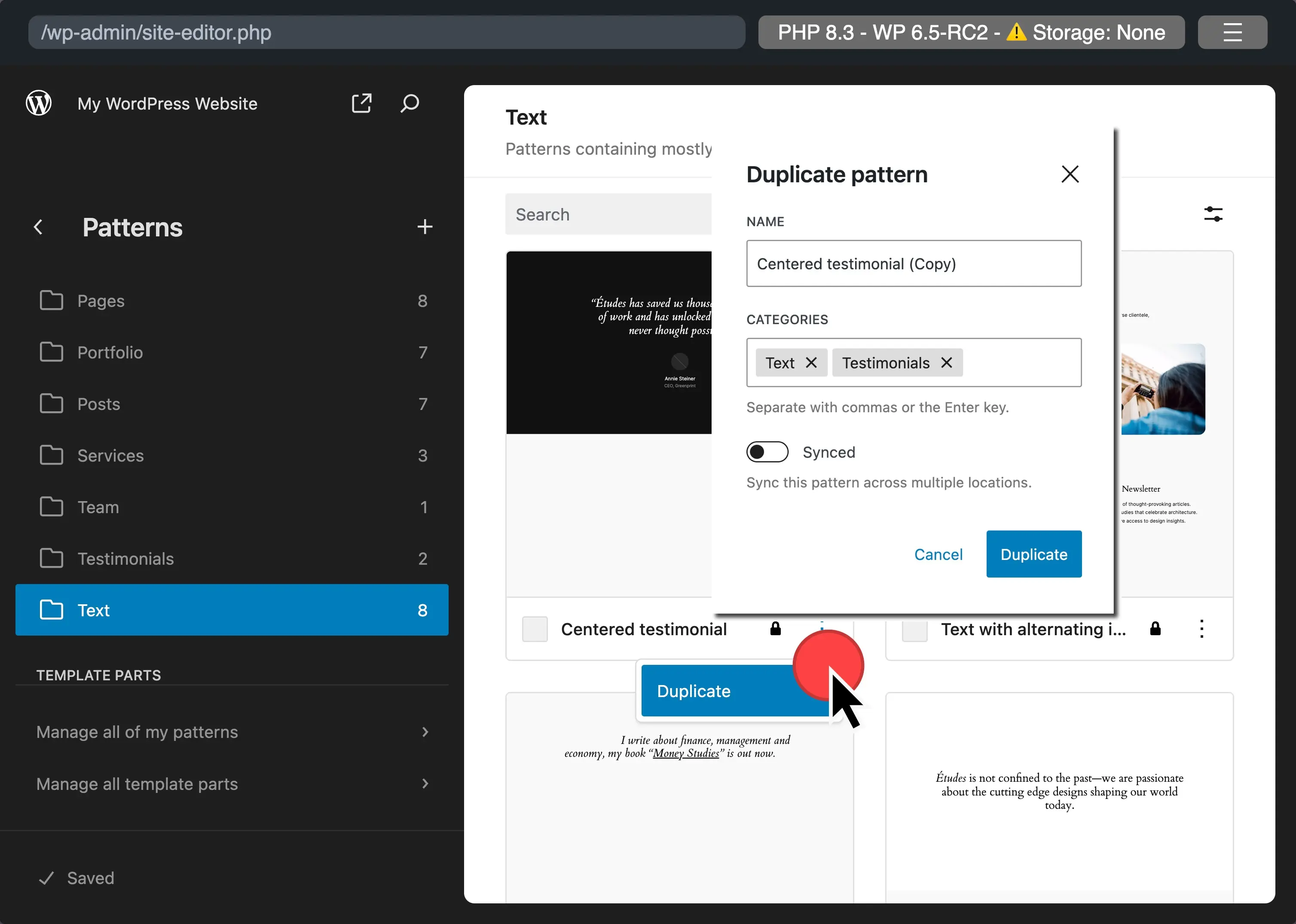
- 패턴 및 템플릿 부분 : 템플릿 부분에 대한 대량 작업 기능을 갖춘 테이블 및 그리드 레이아웃을 즐겨보세요. 또한 패턴의 그리드 레이아웃에는 동기화된 패턴과 동기화되지 않은 패턴을 구별하는 기본 필터가 포함되어 있습니다. 또한 둘 다 복제하고 이름을 바꿀 수 있습니다.
- 페이지: 최적화된 조직을 위한 대량 작업 및 기본 기본 필터로 보완된 테이블 및 그리드 레이아웃으로 페이지를 관리합니다.
WordPress 6.5 목록 보기 개선 사항: 향상된 블록 이름 바꾸기

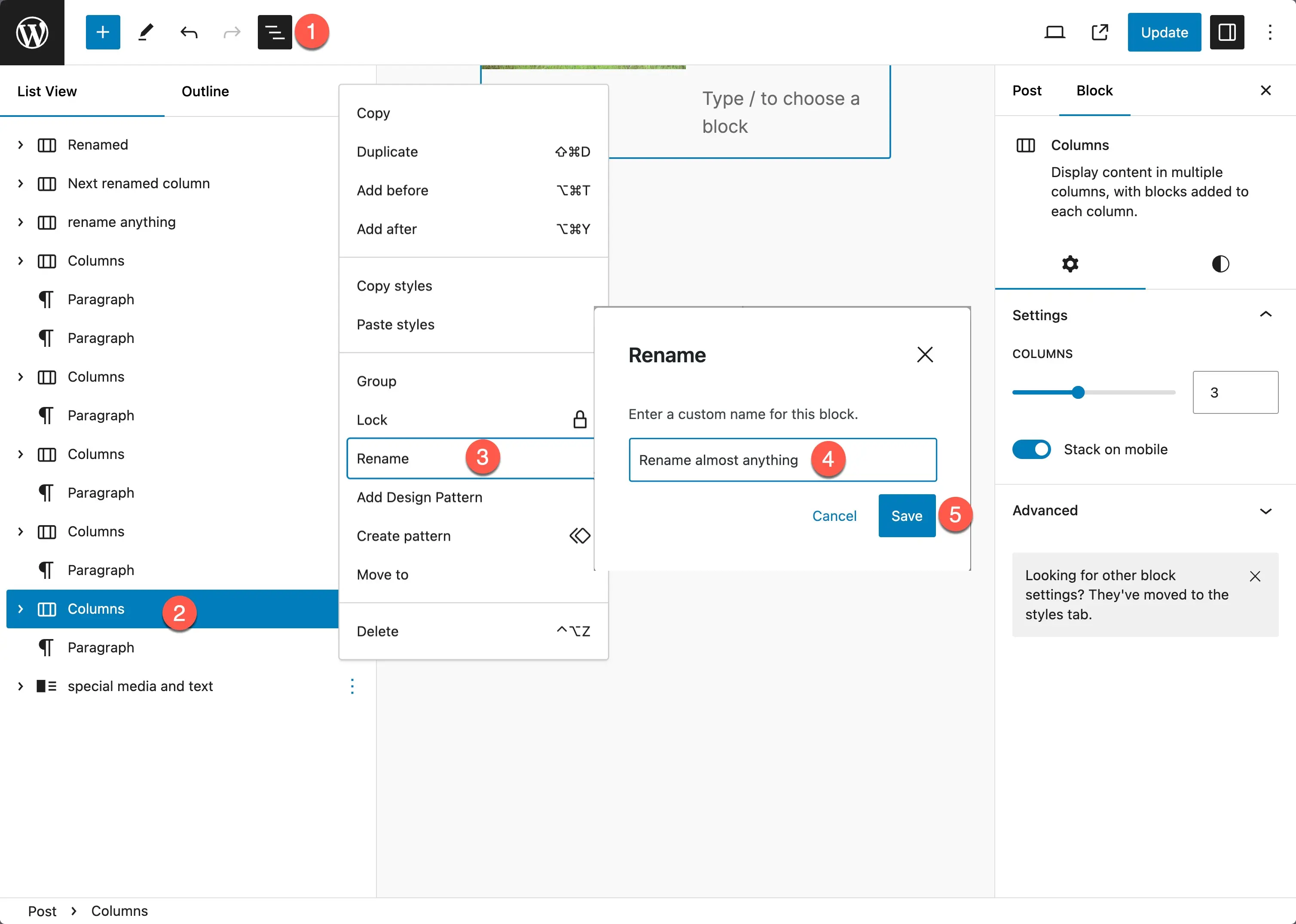
WordPress 6.5는 WordPress 6.4의 목록 보기에 처음으로 도입된 그룹 블록 기능을 확장하여 향상된 콘텐츠 구성 및 개인화를 위해 거의 모든 블록의 이름을 바꿀 수 있습니다. 이 업데이트는 목록 보기에서 직접 블록 레이블을 수정할 수 있는 범위를 크게 확장하여 더욱 맞춤화된 편집 환경을 제공합니다.
블록 이름을 바꾸려면:
- 목록 보기 활성화
- 이름을 바꿀 블록을 선택하세요(오른쪽 점 3개)
- 이름 바꾸기를 선택하세요.
- 새 이름을 입력하세요
- 구하다
최종 사용자는 사용자 지정 레이블 지정을 통해 콘텐츠 구조를 빠르게 탐색하고 이해함으로써 이 기능의 이점을 누릴 수 있습니다. 한편, 테마 작성자는 테마와 패턴 내에서 보다 직관적인 경험을 제공할 수 있으며, 사이트 관리자와 기업은 보다 정확한 콘텐츠 관리 전략을 위한 강력한 도구를 얻을 수 있습니다.
특정 코어 블록은 명확성과 기능을 유지하기 위해 원래 이름을 유지합니다.
- 코어/블록
- 코어/템플릿 부분
- 코어/패턴
- 코어/탐색
- 코어/탐색 링크
개발자를 위한 맞춤화:
블록 이름 바꾸기는 기본적으로 활성화되어 있습니다. 타사 확장자는 블록의 block.json 파일에서 "renaming": false를 설정하여 블록을 선택 해제할 수 있습니다.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }강력한 개정
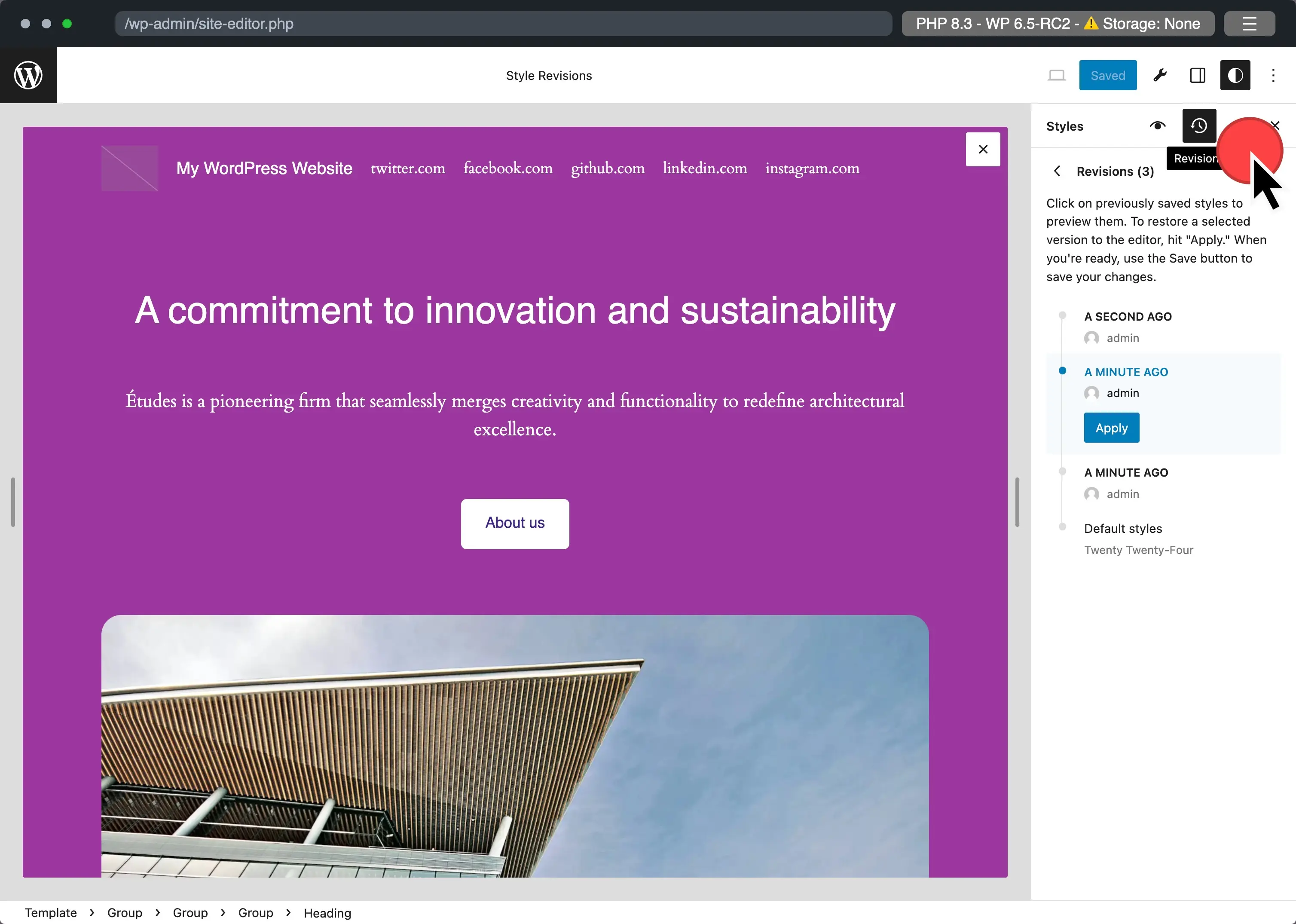
WordPress 6.5에는 사이트 편집기에 강력한 개정판이 도입되어 사이트 디자인 변경 사항의 추적 및 관리가 크게 향상되었습니다. 이 기능은 사이트의 템플릿과 부분의 발전에 대한 자세한 보기를 제공하여 시간이 지남에 따라 이루어진 포괄적인 편집 내역을 제공합니다. 보다 세부적인 타임스탬프와 변경 사항 요약을 통해 사이트 디자인의 다양한 버전을 탐색하는 것이 더욱 직관적이 되었습니다. 이제 사용자는 언제, 누가 수정했는지 쉽게 확인할 수 있어 설계를 되돌리거나 반복하는 프로세스가 간소화됩니다.

또한 이 WordPress 버전은 모든 스타일 개정을 볼 수 있는 페이지 매김을 도입하여 사이트 편집기의 기능을 확장합니다. 이를 통해 최근 100개의 개정만 표시하는 제한이 없어져 전체 변경 내역에 쉽게 액세스할 수 있습니다. Style Book 토글을 포함하면 개정에 대한 대안적인 관점을 제공하여 사용자가 변경 사항을 보다 시각적이고 포괄적으로 미리 볼 수 있습니다. 이러한 개선 사항은 안전망 역할을 하여 사이트의 디자인 기록을 보존하고 사용자가 모든 수정 사항을 꼼꼼하게 문서화하고 검색할 수 있다는 사실을 알고 사이트의 모양을 자신있게 실험할 수 있도록 해줍니다.
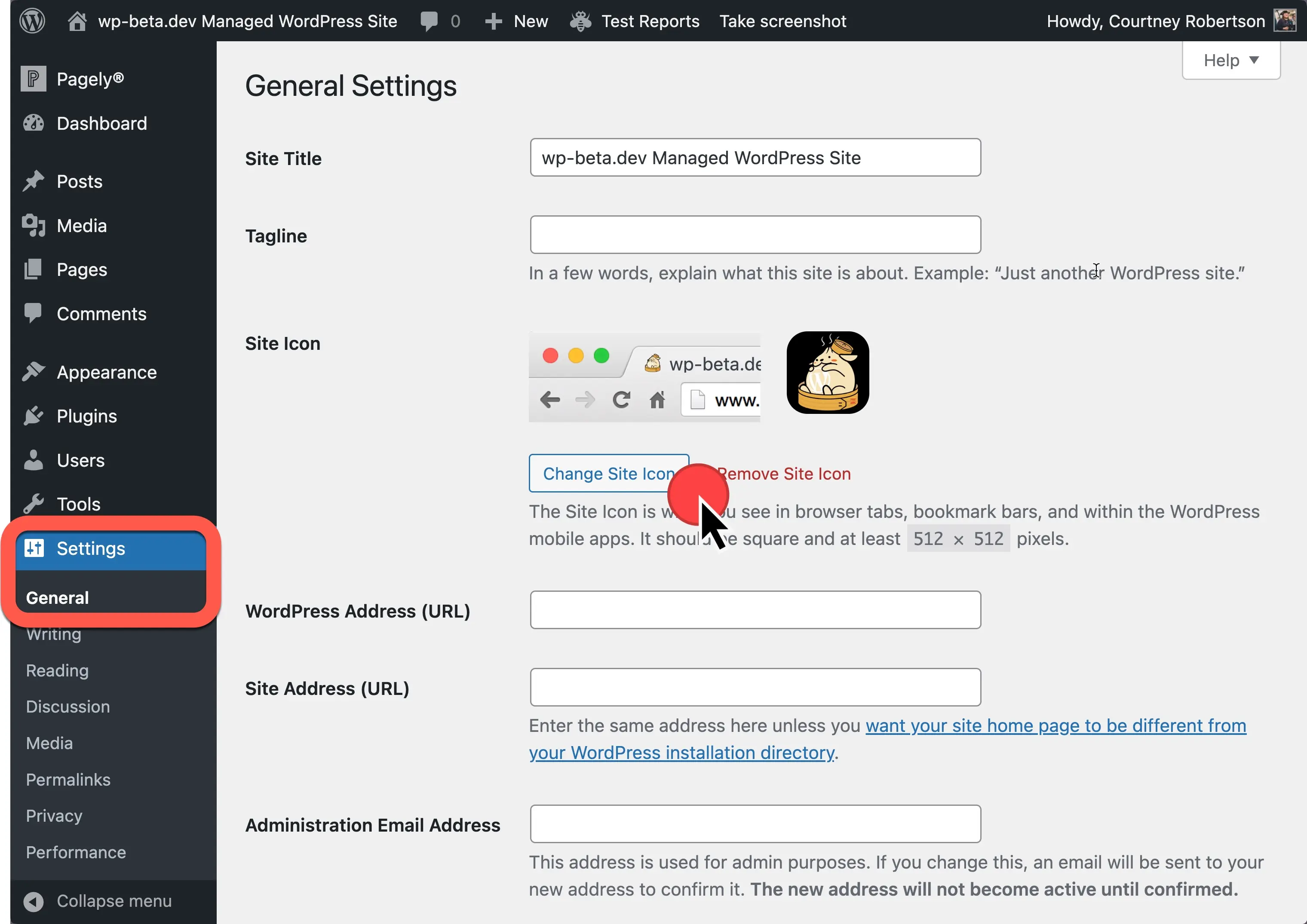
설정에서 사이트 아이콘 또는 파비콘 추가

파비콘이라고도 불리는 사이트 아이콘은 웹 브라우저 탭, 북마크, 기록 및 사용자가 웹 사이트를 식별하는 데 도움이 되는 기타 장소에 표시되는 작은 이미지 또는 로고입니다. 이 작지만 중요한 그래픽은 브랜딩과 유용성에 매우 중요하며 복잡한 브라우저 환경에서 사이트를 눈에 띄게 만들고 브랜드 인지도를 강화합니다.
이전에는 블록 테마에서 사이트 아이콘 설정을 위해 사이트 로고 블록을 의무화했습니다. 그러나 최신 업데이트에는 일반 설정에서 블록 테마와 클래식 테마 모두에 적용할 수 있는 간소화된 방법이 도입되었습니다. 클래식 테마 사용자는 이 조정을 위해 Customizer를 계속 활용하여 테마 유형 전반에 걸쳐 유연성을 보장할 수 있습니다.
새 시스템에서 사이트 아이콘을 설정하려면:
- WordPress 대시보드에서 설정 > 일반으로 이동합니다.
- '사이트 아이콘'에서 원하는 이미지를 업로드하세요.
- 변경 사항을 확인하려면 "저장"을 누르세요.
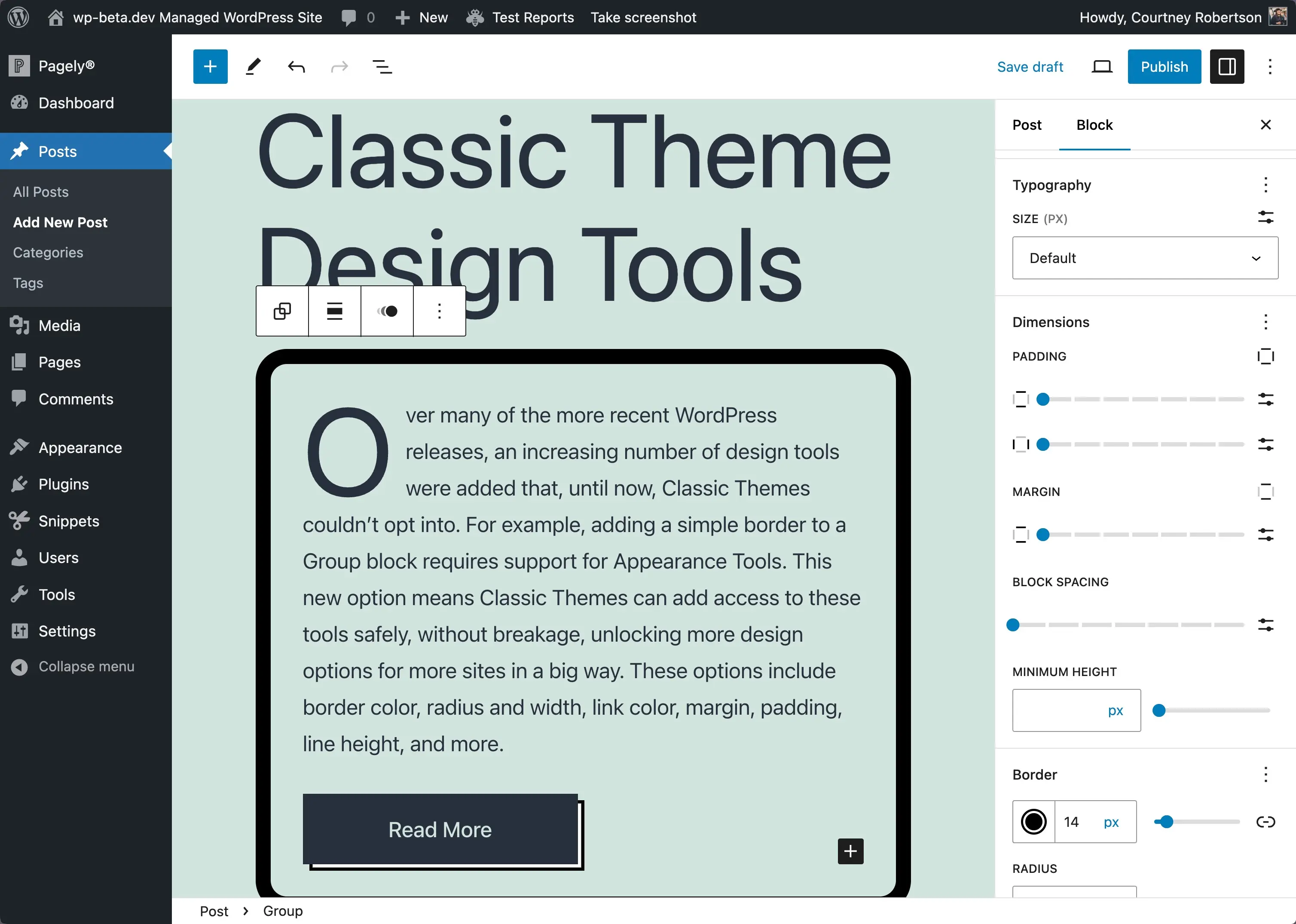
창의적인 제어 잠금 해제: 클래식 테마용 모양 도구

디자인 향상: WordPress 6.5는 고급 모양 도구를 통합하여 클래식 테마 사용자에게 새로운 지평을 열어줍니다. 이 업데이트는 이전에 블록 기반 테마에만 국한된 디자인 옵션을 제공하여 격차를 해소합니다.
- 중요한 이유: 클래식 테마는 시간의 시험을 견디며 단순성과 신뢰성을 구현해 왔습니다. 이제 그들은 상당한 업그레이드를 받고 있습니다. 이를 통해 깊은 코딩 지식이나 테마 전환 없이도 보다 미묘한 사용자 정의가 가능합니다.
주요 개선 사항:
- 테두리 사용자 정의: 쉽게 테두리를 추가합니다. 색상, 반경, 너비를 사용자 정의하여 원하는 방식으로 콘텐츠의 틀을 정확하게 구성하세요.
- 색상 조정: 링크 색상을 직접 미세 조정하여 가독성과 심미성을 향상시킵니다.
- 간격 제어: 조정 가능한 여백과 패딩으로 레이아웃 기술을 마스터하여 완벽한 균형과 흐름을 만듭니다.
- 타이포그래피 조정: 줄 높이 조정으로 텍스트를 조정하여 가독성과 시각적 조화를 보장합니다.
- 전체 목록 : 활성화할 수 있는 모든 디자인 옵션을 보려면 전체 목록을 참조하세요.
활성화 방법:
- 클래식 테마 사용자:
add_theme_support('appearance-tools');. 신뢰할 수 있는 테마를 디지털 표현의 핵심으로 유지하면서 디자인 유연성의 새로운 영역을 경험해 보세요. - 테마 개발자: 클래식 테마에서 이러한 도구를 활성화하여 탐색과 창의성을 장려하십시오. 이는 테마의 무결성을 손상시키지 않으면서 사용자에게 새로워지고 사용자 정의 가능한 경험을 제공합니다.
WordPress 6.5: 고급 이미지 처리 및 프레젠테이션
WordPress 6.5에서는 미디어 관리 및 갤러리 기능에 대한 중추적인 업데이트를 도입하여 플랫폼의 콘텐츠 생성 및 표시 기능을 강화합니다. 이러한 업데이트의 목표는 사이트 성능을 최적화하고 시각적 미학을 향상하며 사용자 작업 흐름을 간소화하는 것입니다.
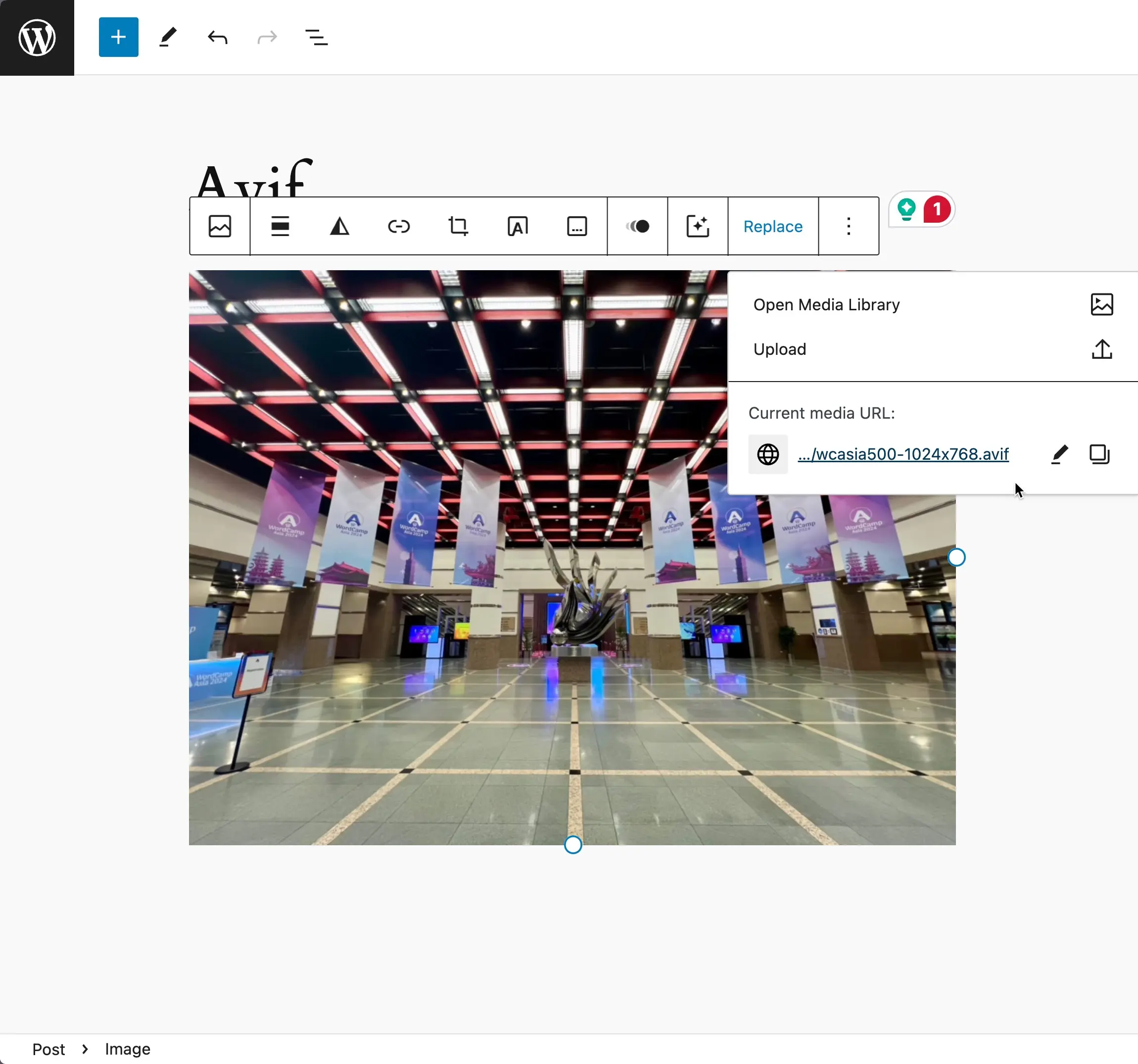
AVIF 지원으로 이미지 품질 향상

AVIF 이해:
AVIF(AV1 이미지 파일 형식)는 이미지 압축 및 품질에 대한 새로운 표준을 제시하며 JPEG, PNG 및 WebP와 같은 이전 형식보다 훨씬 뛰어난 성능을 제공합니다. AVIF를 채택함으로써 WordPress 6.5는 웹 사이트가 뛰어난 이미지 선명도를 유지하면서 축소된 이미지 파일 크기를 즐길 수 있도록 보장합니다. 이로 인해 로드 시간이 빨라지고 탐색 환경이 향상됩니다. AVIF를 지원하는 브라우저를 확인하려면 사용할 수 있나요?를 참조하세요.
AVIF의 중요성:
WordPress 6.5의 AVIF 통합은 웹 성능 최적화에 중요한 발전을 가져왔습니다. 이러한 발전을 통해 원본 파일 크기의 일부만으로 선명하고 상세한 이미지를 제공할 수 있습니다. 페이지 속도와 SEO 성능은 긍정적인 영향을 받습니다.
첫 번째 이미지 옵션으로 주요 이미지 단순화
주요 이미지 혁신:
WordPress 6.5는 게시물의 첫 번째 이미지를 자동으로 사용하는 새로운 기능으로 추천 이미지 지정을 단순화합니다.
이 업데이트는 게시물의 추천 이미지를 자동 설정하여 블로거와 콘텐츠 제작자가 시각적 일관성을 유지하는 데 큰 도움이 됩니다.
운영 통찰력:
게시물에 수동으로 선택한 추천 이미지가 없지만 이미지가 포함된 경우 WordPress는 첫 번째 이미지를 추천 이미지로 사용합니다. 이 스마트 기능은 각 게시물의 시각적 표현을 보장합니다. 사용자의 추가 노력 없이도 테마와 목록에서 게시물의 매력을 향상시킵니다.
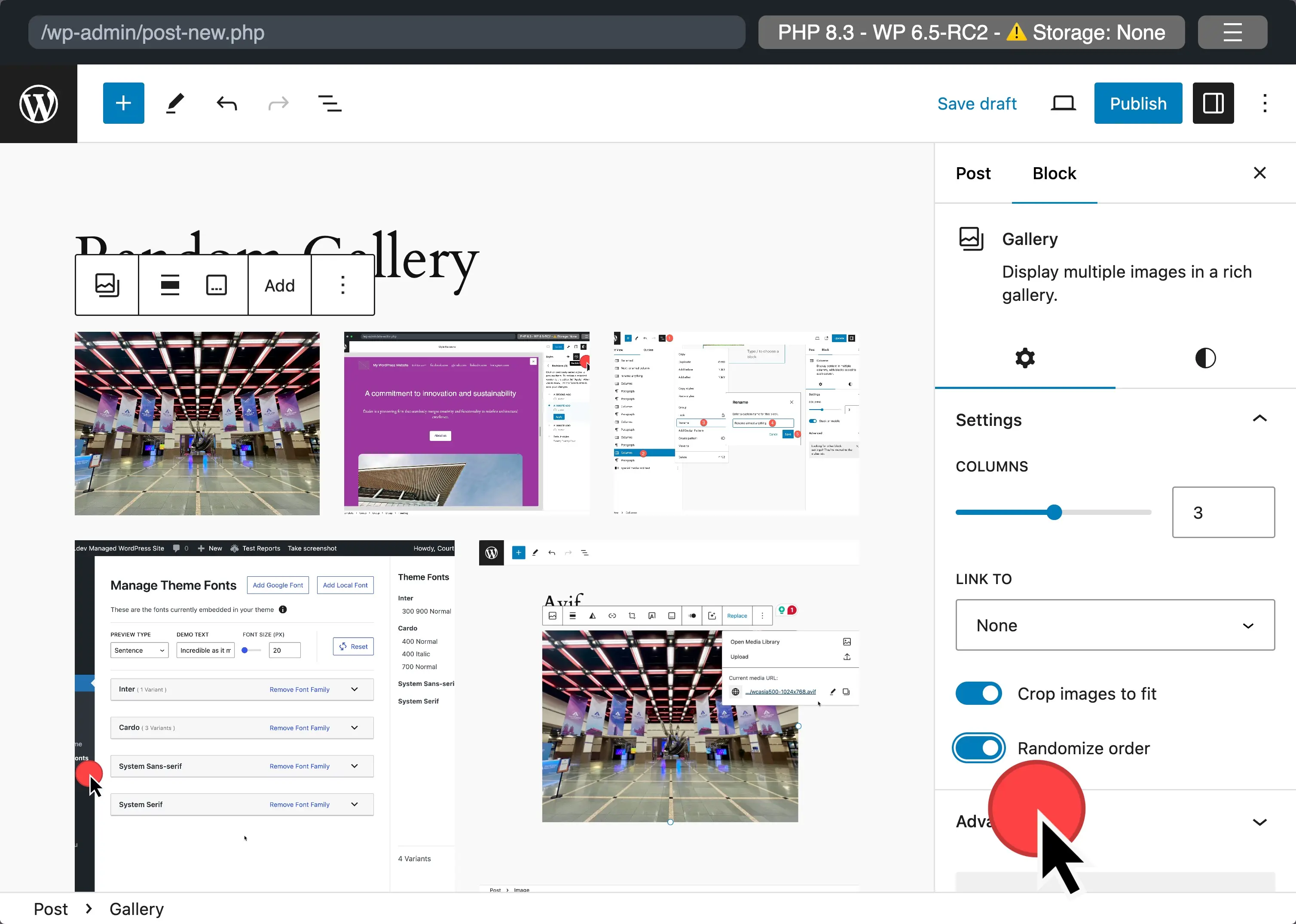
무작위 순서 설정으로 동적 갤러리 보기:
갤러리 블록의 새로운 설정을 사용하면 이미지를 무작위로 표시하여 페이지를 다시 로드할 때마다 독특한 보기 경험을 만들 수 있습니다. 각 갤러리에 대해 이 기능을 개별적으로 활성화하여 이미지 프레젠테이션에 역동성을 추가할 수 있습니다.

긴 캡션을 우아하게 처리:
WordPress 6.5에는 갤러리 블록 내의 확장 캡션을 위한 스타일 스크롤 막대가 도입되어 캡션 오버플로를 시각적으로 매력적으로 해결합니다. 테마 작성자는 기존 사용자 정의 스크롤 막대 스타일과의 호환성을 위해 이 업데이트를 테스트할 것을 권장합니다.
모든 이미지에 대한 통합된 종횡비 조정:
업데이트에서는 이미지 업로드 옵션에서 10:16 및 16:10 화면 비율이 제거되어 갤러리 블록뿐만 아니라 사이트 전체의 이미지 프레젠테이션에 영향을 미칩니다. 이러한 변경으로 디자인 일관성이 향상되어 테마 작성자가 패턴, 템플릿 또는 이미지를 업로드하는 모든 위치에서 이러한 종횡비를 검토하고 조정하도록 조언합니다.
WordPress 경험 향상: WordPress 6.5의 유용성 업그레이드
WordPress 6.5에서는 사이트 편집기의 사용자 경험이 향상되었습니다. 각 개선 사항은 사이트 구축 및 관리를 보다 직관적이고 효율적으로 만드는 것을 목표로 합니다. WordPress 사이트와의 상호 작용을 변화시킬 준비가 되어 있는 중요 업데이트에 대해 자세히 살펴보겠습니다.
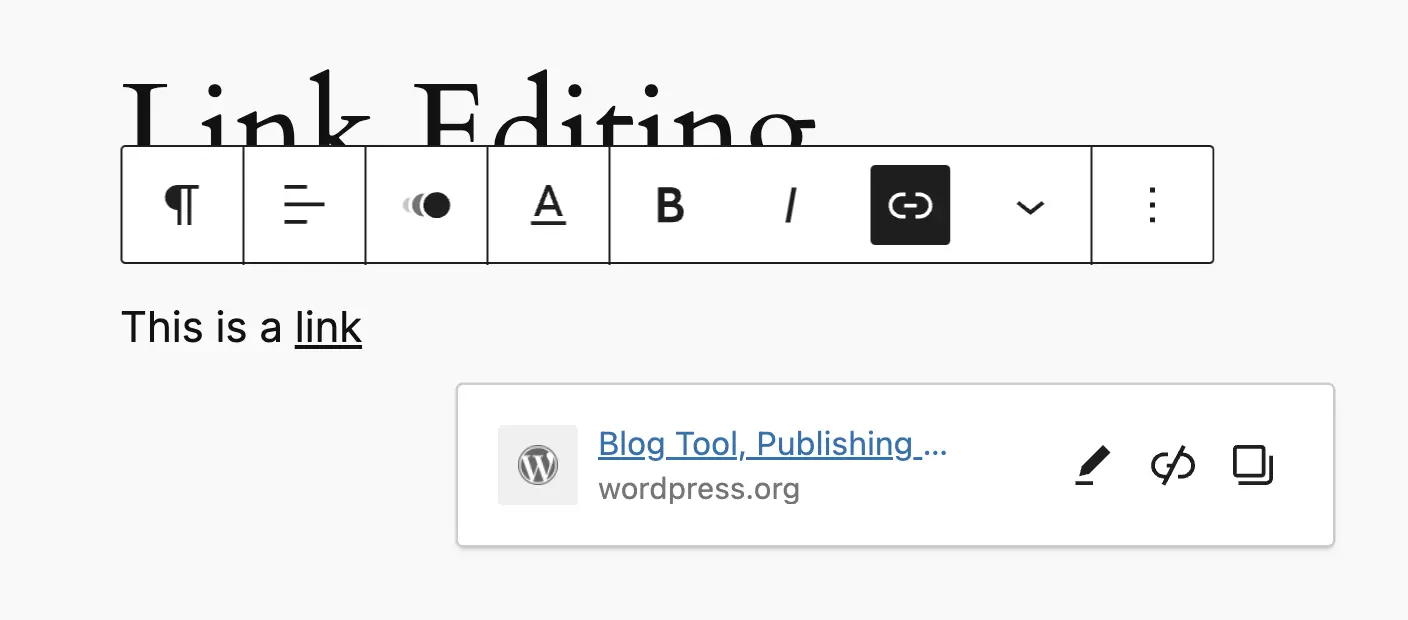
더욱 직관적인 링크 편집 경험

WordPress 6.5에서는 링크 편집 기능을 개선하여 보다 직관적이고 원활한 프로세스를 제공합니다. 이 업데이트는 일반적인 문제점을 해결하여 링크 관리를 간단하고 덜 방해적으로 만듭니다. 주요 개선 사항은 다음과 같습니다.
- 집중된 링크 UI: 이제 링크 편집 인터페이스가 호출될 때만 나타납니다. 이렇게 하면 방해 요소가 줄어들고 작업 흐름이 향상됩니다. 이는 모든 사용자, 특히 보조 기술을 사용하는 사용자에게 도움이 됩니다.
- 간소화된 링크 관리: 링크를 추가하면 새 탭에서 여는 것과 같이 빠른 조정을 위해 인터페이스가 열린 상태로 유지됩니다.
- 향상된 검색 기능: 새로운 아이콘과 링크 복사 버튼은 내부 페이지 또는 외부 리소스에 대한 링크 관리를 단순화하여 프로세스를 간소화합니다.
디자인 도구 향상

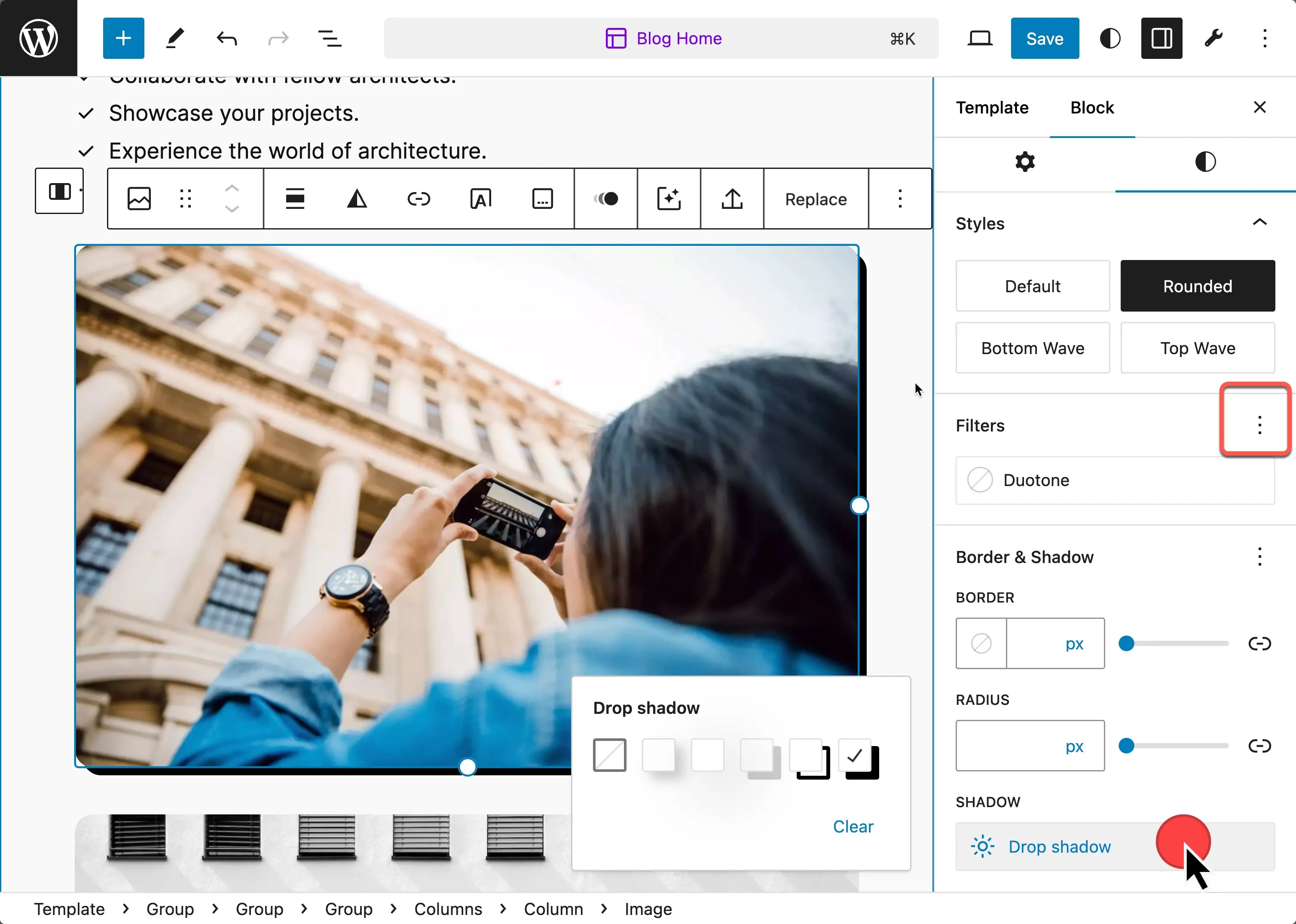
- 상자 그림자 등: 새로운 디자인 제어 계층에는 개별 블록에 대한 상자 그림자 설정과 같은 기능이 추가되어 더욱 심층적인 사용자 정의 및 창의성이 가능합니다.
- 풍부한 타이포그래피 컨트롤: 글꼴 두께, 크기 및 계열을 정밀하게 조정할 수 있으며 브랜드의 목소리를 효과적으로 전달할 수 있는 다양한 스타일 옵션을 제공합니다.
드래그 앤 드롭 사용성 개선
사이트 편집기 내의 끌어서 놓기 기능이 대폭 향상되어 사이트 요소를 보다 직관적이고 다양하게 정렬할 수 있게 되었습니다.
- 엔드투엔드 드래그: 블록을 콘텐츠의 시작이나 끝으로 손쉽게 이동하여 레이아웃 디자인에 더 큰 유연성을 제공합니다.
- 향상된 컨테이너 처리 : 컨테이너 블록(예: 그룹 및 커버 블록) 사이 및 컨테이너 블록 내로 드래그하는 방식을 개선하여 더욱 원활한 환경을 제공합니다.
- 시각적 피드백 : 이제 표시기는 드래그하는 동안 블록 배치 옵션을 명확하게 표시하여 추측을 줄이고 레이아웃 조정 정확도를 향상시킵니다.
일반 사이트 편집기 UX 개선
사이트 편집기의 전반적인 사용자 경험은 사이트 편집에 더 쉽게 접근하고 즐겁게 만드는 것을 목표로 광범위한 개선이 이루어졌습니다.
- 템플릿 탐색: 이제 편집 템플릿과 템플릿 부분 사이를 전환하는 것이 더욱 직관적이며 탐색 및 구성이 더 간단해졌습니다.
- 통합 스타일: 사이트의 전체 스타일 관리를 간소화하면 이제 사이트 전체에서 일관성을 더 쉽게 유지할 수 있습니다.
- 접근성 및 워크플로: 변경 사항을 보다 효과적으로 미리 보는 등 접근성을 개선하고 워크플로를 간소화하려는 노력이 중요한 초점이 되어 모든 사용자가 사이트를 신속하게 구축하고 관리할 수 있도록 했습니다.
- 주의 산만 방지 모드 : 이제 게시물 편집기에서 주의 산만 방지 모드를 사용할 때 상단 도구 모음 위로 마우스를 가져가면 상단 도구 모음을 사용할 수 있습니다.

개발자용
WordPress 6.5에는 중요한 API 변경 사항이 도입되었습니다. 이는 개발자 경험 개선을 위한 WordPress의 헌신을 강조합니다. 이는 대화형 및 반응형 웹사이트에 대한 사용자 기대와 일치합니다. 업데이트에는 블록 바인딩 API, 사용자 정의 필드, 데이터 보기 패키지 및 상호 작용 API가 포함됩니다. 이러한 변화는 개발자에게 매력적이고 효율적이며 맞춤형 웹사이트를 만들기 위한 도구를 제공하는 것을 목표로 합니다. 이러한 개선 사항은 WordPress 개발의 새로운 시대를 열었습니다. 복잡한 기능을 쉽게 통합하고 몰입형 사용자 경험을 만드는 데 중점을 둡니다. WordPress 6.5에서는 이러한 API를 통해 개발자가 WordPress로 가능한 작업을 확장할 수 있습니다. 이는 WordPress를 웹의 미래를 형성하기 위한 강력한 플랫폼으로 강화합니다. 현장 가이드에서 각 항목에 대해 더 자세히 알아볼 수 있습니다.
WordPress 6.5의 사용자 정의 필드로 데이터 관리 강화
WordPress 6.5에는 사용자 정의 필드 패키지가 도입되었습니다. 이 향상된 기능은 WordPress에서 사용자 정의 필드 작업을 단순화하고 사용자 정의 필드 데이터를 관리하는 체계적이고 효율적인 방법을 제공합니다. 이는 동적이고 개인화된 사용자 경험을 만드는 데 핵심입니다. 이 패키지가 제공하는 기능과 WordPress 프로젝트의 데이터 처리를 어떻게 변환할 수 있는지 살펴보겠습니다.
사용자 정의 필드 개요
사용자 정의 필드는 WordPress 사이트의 사용자 정의 필드 데이터에 액세스하고 표시하기 위한 포괄적인 기능과 인터페이스를 제공합니다. 이는 게시물, 페이지 및 사용자 정의 게시물 유형과 연결된 사용자 정의 데이터를 검색, 필터링 및 표시하기 위한 기능을 캡슐화합니다. 이는 프로젝트에서 사용자 정의 필드를 활용하려는 테마 및 플러그인 개발자에게 귀중한 자산입니다.
- 구조화된 데이터 액세스: 패키지는 사용자 정의 필드에 액세스하기 위한 간단한 방법을 제공합니다. 개발자는 직접적인 데이터베이스 쿼리나 WordPress 메타데이터 API 복잡성을 탐색하지 않고도 사용자 정의 데이터를 쉽게 사용할 수 있습니다.
- 향상된 데이터 표시: 개발자는 사용자 정의 필드를 사용하여 데이터 보기를 쉽게 만들 수 있습니다. 이러한 보기는 사용자 정의 필드 정보를 동적으로 표시하며 게시물, 페이지 또는 사용자 정의 템플릿에서 수행할 수 있습니다. 이 기능을 사용하면 기본 사용자 정의 필드 데이터를 기반으로 조정할 수 있는 풍부하고 맞춤화된 콘텐츠 디스플레이를 생성할 수 있습니다.
- Block Editor와의 원활한 통합: 이 패키지의 뛰어난 기능 중 하나는 WordPress Block Editor와의 통합입니다. 개발자는 편집기 내에서 직접 사용자 정의 필드 데이터를 블록 속성에 바인딩할 수 있습니다. 이는 동적 컨텐츠를 블록 기반 디자인에 통합하기 위한 원활한 워크플로우를 제공합니다.
- 확장성 및 사용자 정의: 릴리스 팀은 개발자의 다양한 요구 사항을 인식하고 확장성을 염두에 두고 패키지를 설계했습니다. 데이터 검색 및 프레젠테이션 사용자 정의를 위한 후크와 필터를 제공하므로 개발자는 프로젝트 요구 사항에 맞게 기능을 조정할 수 있습니다.
실제 응용 프로그램
사용자 정의 필드는 사용자 정의 필드 값을 기반으로 자동으로 업데이트되는 동적 콘텐츠 목록을 생성하는 것부터 WordPress 내에서 복잡한 데이터 기반 애플리케이션을 구축하는 것까지 WordPress 개발을 위한 다양한 가능성을 열어줍니다. 예를 들어 부동산 웹사이트에서는 이 패키지를 사용하여 가격, 위치, 편의시설에 대한 사용자 정의 필드가 포함된 부동산 목록을 표시하고 사용자에게 풍부한 대화형 탐색 환경을 제공할 수 있습니다.

사용자 정의 필드는 핵심 필드 API가 아닙니다.
사용자 정의 필드와 핵심 필드 API는 WordPress 내에서 별개의 구성 요소입니다. 사용자 정의 필드는 WordPress 블록 편집기에서 사용자 정의 필드 데이터를 동적으로 표시하기 위한 기능 세트를 제공하여 풍부한 콘텐츠 경험의 개발을 촉진합니다. 반면 개발자는 제안된 Core Fields API를 WordPress 전반에 걸쳐 다양한 사용자 정의 데이터 유형을 정의, 관리 및 검색하기 위한 광범위한 프레임워크로 설계했습니다. 목표는 테마, 플러그인 및 WordPress의 핵심 기능 전반에 걸쳐 데이터 처리 효율성과 균일성을 향상시켜 일관성과 상호 운용성을 향상시키는 것입니다.
WordPress 6.5에서 블록 바인딩의 강력한 기능 활용
WordPress 6.5의 출시와 함께 블록 바인딩 API의 도입으로 개발자는 블록 사용자 정의 및 콘텐츠 관리 분야에서 혁신적인 도약을 얻었습니다. 이 획기적인 기능은 우리가 블록에 대해 생각하고 상호 작용하는 방식을 변화시켜 동적 데이터를 핵심 블록에 직접 통합하는 데 전례 없는 용이성을 제공할 것을 약속합니다. 이 흥미롭고 새로운 API의 기능과 애플리케이션을 살펴보겠습니다.
블록 바인딩 API란 무엇입니까?
블록 바인딩 API는 블록 속성을 사용자 정의 필드 및 향후 사용자 정의 데이터 소스를 비롯한 다양한 데이터 소스에 연결하는 내부 메커니즘입니다. 이를 통해 많은 시나리오에서 사용자 정의 블록이 필요하지 않으므로 개발자는 사용자 정의 필드, 외부 API 또는 기타 동적 소스의 데이터로 단락 및 이미지와 같은 핵심 블록을 동적으로 채울 수 있습니다.
핵심 기능 및 성능
- 핵심 블록을 사용자 정의 필드에 연결: 개발자는 이제 사용자 정의 블록을 생성하지 않고도 단락 콘텐츠 또는 이미지 URL과 같은 핵심 블록 속성을 사용자 정의 필드에 직접 바인딩할 수 있습니다. 블록 속성에 "바인딩" 객체를 추가하고 원하는 사용자 정의 필드에 대한 데이터 소스와 키를 지정하여 이 연결을 달성합니다.
- 초기 설정을 위한 UI 요구 사항 없음: WordPress 6.5는 편집기에서 즉각적인 UI가 필요하지 않고 서버 측에서 이러한 바인딩을 활성화하는 데 중점을 둡니다. 이 접근 방식을 사용하면 테마 개발자가 HTML 내에서 직접 바인딩을 구현할 수 있으며 타사 소스에서 이 기능을 실험할 수 있습니다.
- 향후 사용 사례를 위한 확장 가능: 현재 구현에서는 주로 사용자 정의 필드에 대한 연결을 지원하지만 개발자는 향후 확장성을 위해 블록 바인딩 API를 설계했습니다. 계획된 개선 사항에는 동기화된 패턴 속성 재정의 및 다양한 데이터 소스에 대한 보다 광범위한 지원이 포함됩니다.
블록 바인딩은 어떻게 작동하나요?
- 동적 콘텐츠 통합 단순화: 개발자는 블록 마크업 내에 바인딩을 지정하여 블록 속성을 특정 데이터 소스에 연결할 수 있습니다. 이 바인딩은 WordPress가 동적 콘텐츠를 정확하게 반영하기 위해 편집기와 프런트 엔드 모두에서 블록을 렌더링할 때 해당 데이터를 가져오도록 지시합니다.
- 지원되는 블록 및 속성: 처음에 Block Bindings API는 단락 및 제목의 콘텐츠 또는 이미지의 URL, 대체 및 제목과 같은 핵심 블록 및 속성의 선택된 그룹을 보증합니다. 이 기반을 통해 광범위한 동적 콘텐츠 애플리케이션이 가능해지며 향후 릴리스에서는 지원이 확대될 예정입니다.
- 개발자 및 사용자 경험 향상: 연결된 필드가 있는 블록은 잠긴 블록과 유사하게 편집기에서 읽기 전용 인터페이스를 제공합니다. 이 기능은 바인딩된 콘텐츠의 동적 특성을 직관적으로 표시하는 동시에 콘텐츠 무결성을 보장합니다.
Gutenberg가 포스트 메타 소스를 통합한 것처럼 이제 개발자는 myplugin/plugin-data와 같은 사용자 정의 소스를 쉽게 도입할 수 있습니다. 간단한 공개 API를 포함하면 다양한 데이터 소스를 등록할 수 있어 향상된 블록 사용자 정의 및 상호 작용을 위한 많은 가능성이 열립니다.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );예를 들어 단락 블록 내에 사용자 정의 필드 값을 표시하려면 다음과 같이 블록 코드 내에 "바인딩" 개체를 삽입합니다.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->블록 바인딩에 대한 추가 정보
- 블록 바인딩 개발 노트
- 블록 바인딩 1부: 사용자 정의 필드 연결
- 블록 바인딩 2부: 사용자 정의 바인딩 소스 작업
사용자 정의 필드와 블록 바인딩 연결
WordPress 6.5는 개발자가 사용자 정의 필드 데이터를 버튼, 헤더, 이미지, 단락과 같은 핵심 블록에 통합하는 방식을 변화시켜 사용자 정의 블록을 생성할 필요를 없애줍니다. 새로 도입된 Block Bindings API를 사용하면 블록 속성과 사용자 정의 필드를 포함한 다양한 데이터 소스 간의 원활한 연결이 가능합니다.
WordPress 6.5가 출시되기 전에는 단락이나 이미지와 같은 핵심 블록에 사용자 정의 필드 값을 표시하는 것이 간단하지 않았습니다. 개발자는 이러한 목적을 위해 맞춤형 블록을 제작해야 하는 경우가 많았습니다.
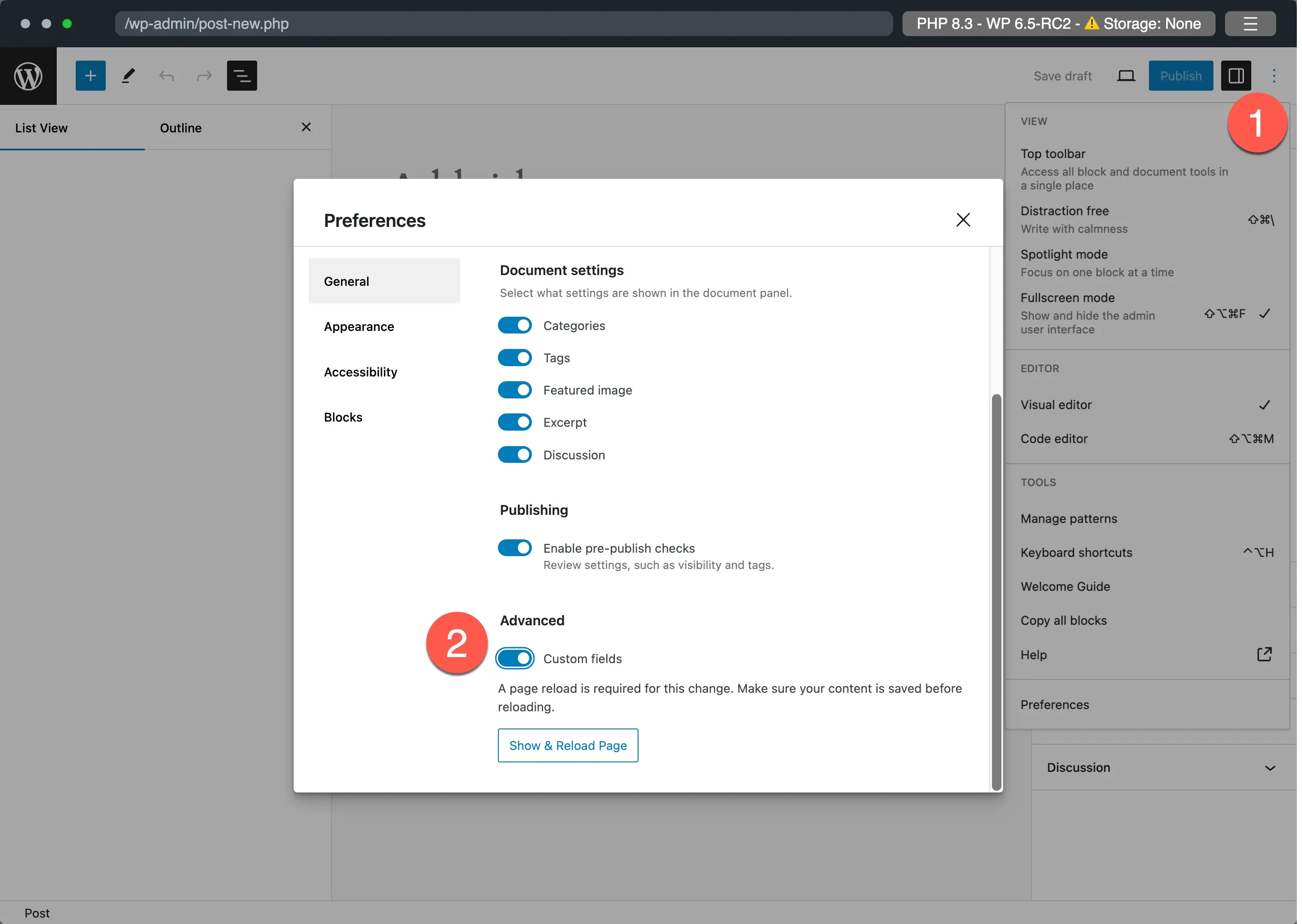
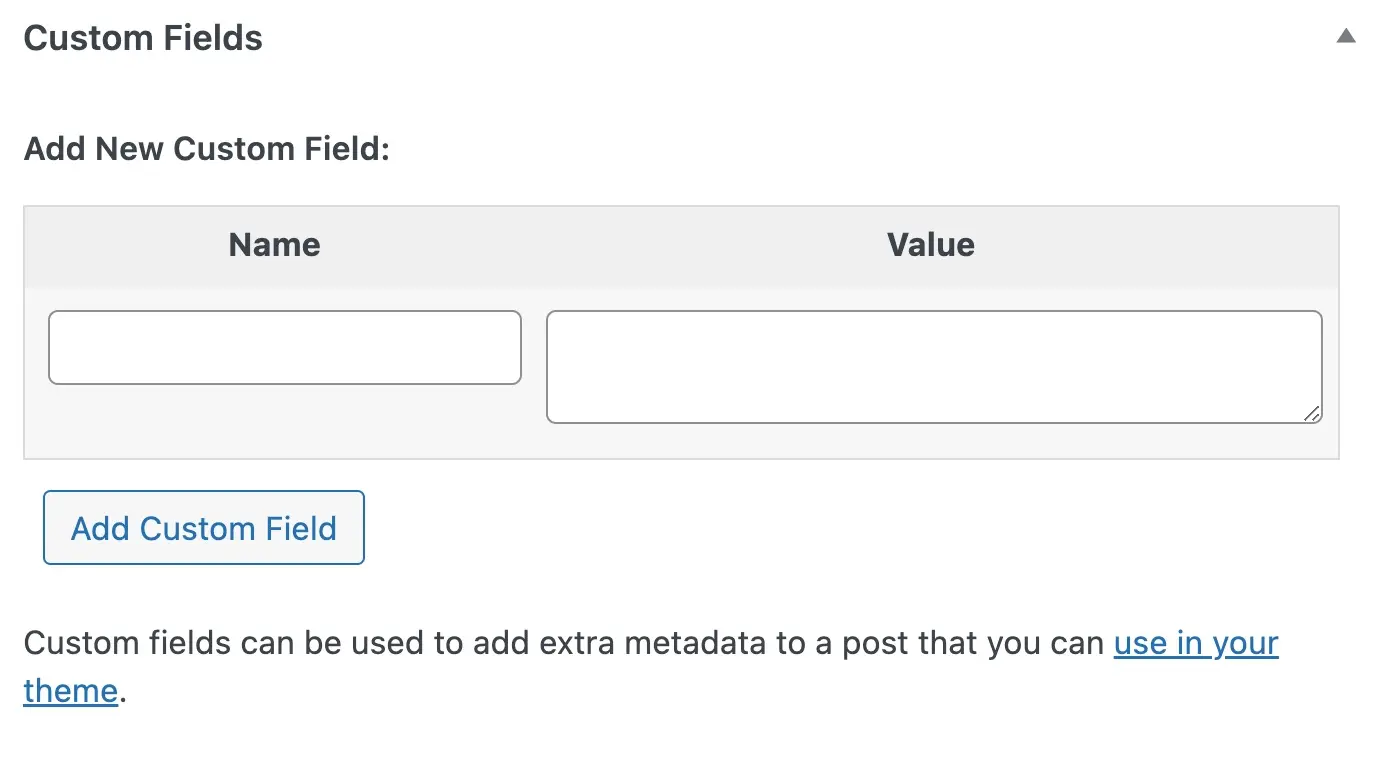
이 기능을 활용하려면 게시물 편집기 -> 옵션 -> 기본 설정 -> 일반 -> 고급으로 이동하여 편집기에서 사용자 정의 필드를 활성화하세요. WordPress 6.5는 사용자 정의 필드 값을 직접 바인딩하기 위한 UI 컨트롤을 제공하지 않지만 개발자는 코드 편집기를 사용하여 이러한 값을 블록 속성에 수동으로 연결할 수 있습니다.

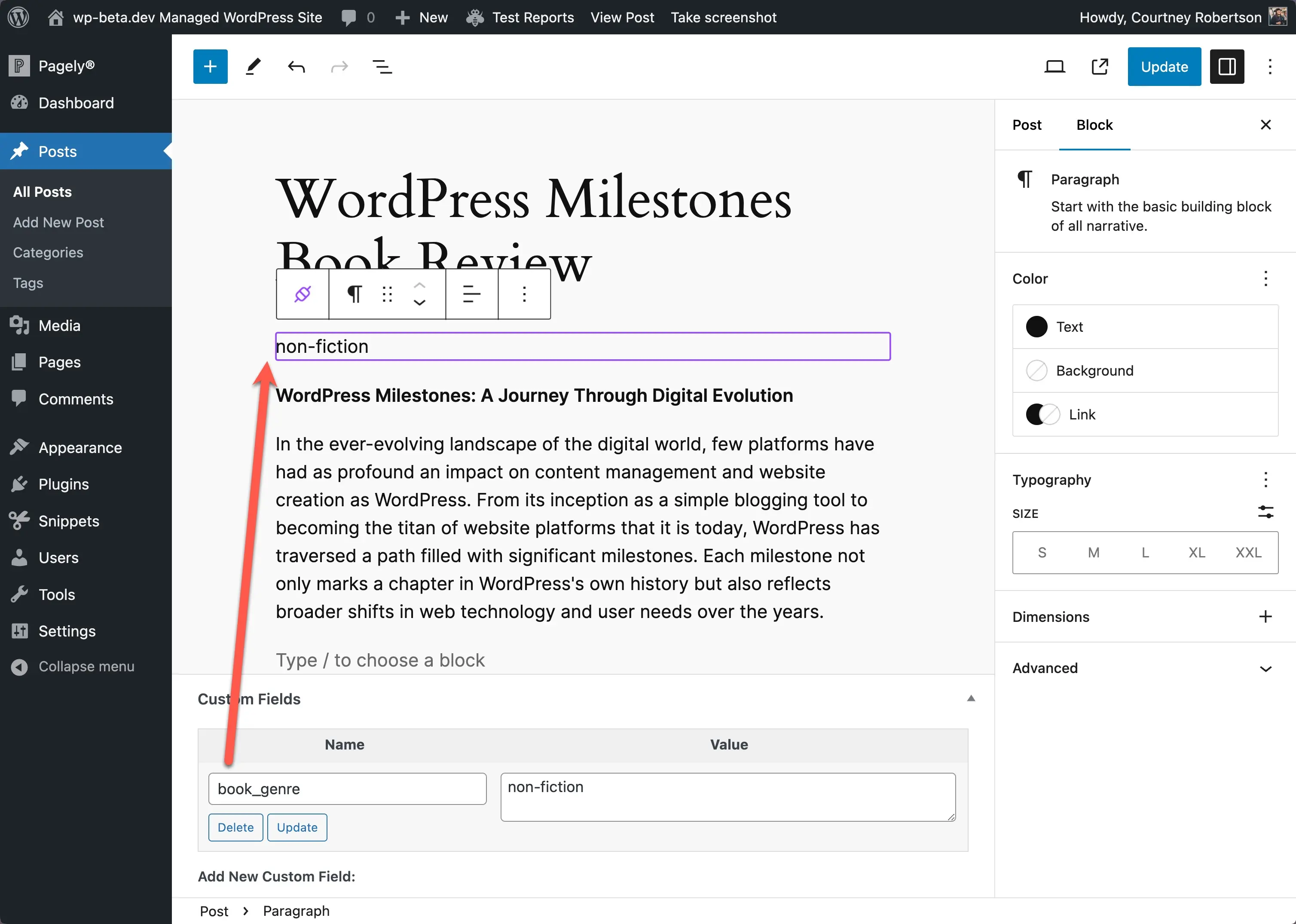
WordPress 6.5를 사용하면 이제 단락과 같은 핵심 블록을 사용하여 게시물 콘텐츠 바로 앞에 책 장르나 사용자 정의 필드 데이터를 표시할 수 있습니다. Block Bindings API의 도입으로 블록 속성이 사용자 정의 필드에서 데이터를 가져올 수 있게 되면서 이전에는 추가적인 코딩이나 플러그인 없이는 사용할 수 없었던 방법이 가능해졌습니다.
시작하려면 이 PHP 코드를 테마의 functions.php 또는 사용자 정의 플러그인에 추가하세요.
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }게시물로 돌아갑니다. 원하는 대로 게시물 초안을 작성하고 사용자 정의 필드를 추가하세요.

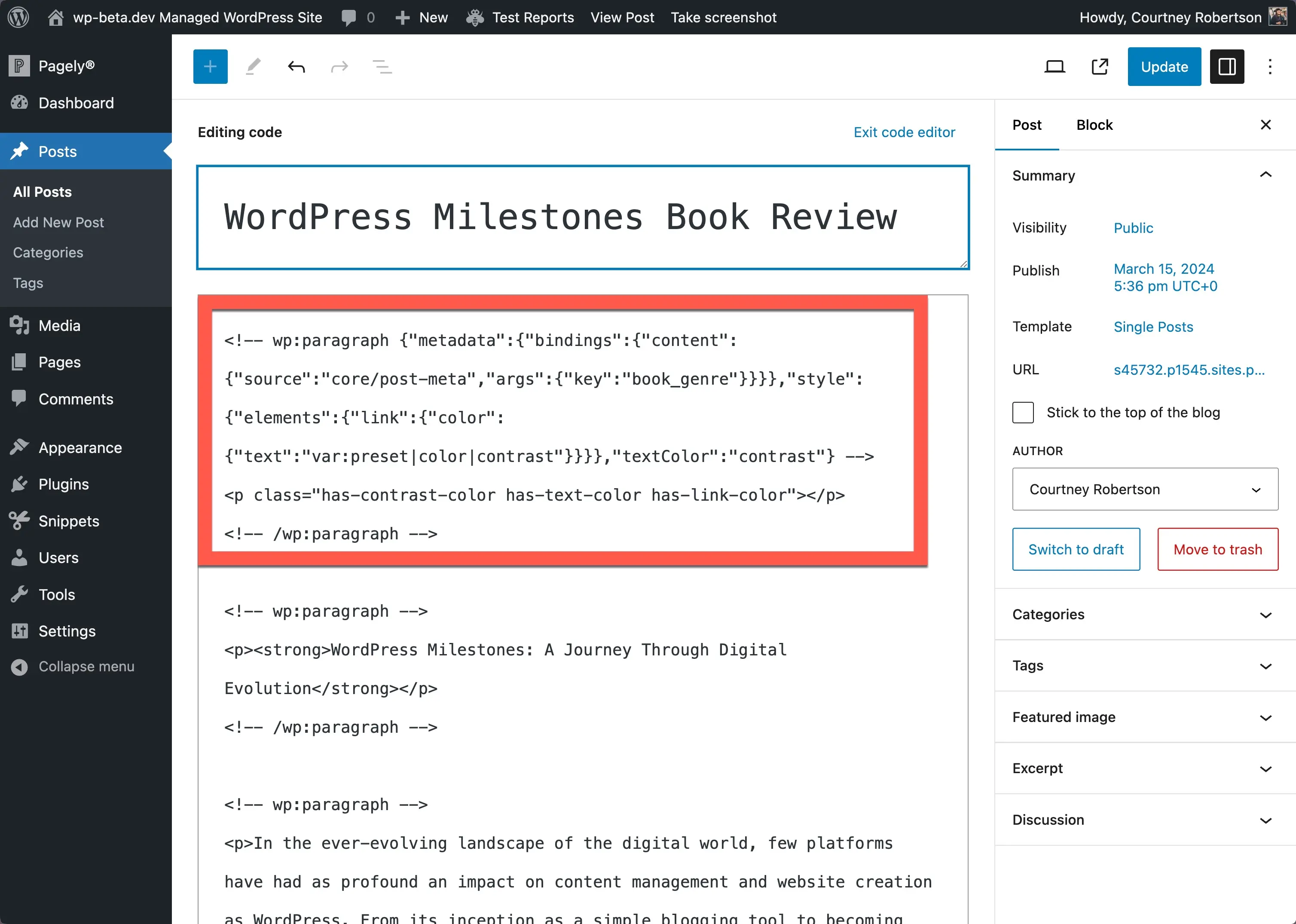
책 장르와 함께 사용자 정의 필드를 추가한 후에는 게시물의 코드 편집기로 전환해야 합니다. 여기에서 블록의 코드 내에 "바인딩" 개체를 삽입하여 장르 사용자 정의 필드를 블록에 바인딩합니다. 단락 블록을 찾는 방법은 다음과 같습니다.
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->이제 사용자 정의 필드를 선택하면 편집 모드에서 상자 주위에 보라색 강조 표시와 함께 표시됩니다. 코드 편집기 모드에서는 다음과 같이 표시됩니다.

마지막으로 게시물을 저장하고 봅니다.

현재 WordPress 6.5는 다음 블록의 특정 속성에 대한 사용자 정의 필드 바인딩을 지원합니다.
- 단락:
content - 제목:
content - 이미지:
URL,alt및title - 버튼:
text,URL,linkTarget,rel
사용자 정의 필드를 블록 속성과 통합하는 방법에 대한 자세한 내용은 (거의) 코드가 없는 예인 블록 바인딩 및 사용자 정의 필드를 참조하세요.
WordPress 6.5 Interactivity API를 사용하여 프런트 엔드 상호 작용을 혁신합니다.
WordPress 6.5에서는 개발자가 WordPress 블록의 프런트 엔드에 대화형 요소를 추가하는 방법을 표준화하도록 설계된 획기적인 기능인 Interactivity API의 도입을 예고합니다. 이 새로운 API의 목표는 카운터 및 팝업과 같은 단순한 UI 개선 사항부터 인스턴트 검색, 동적 탐색, 전자 상거래 기능과 같은 보다 복잡한 상호 작용에 이르기까지 다양한 기능을 구현하기 위한 표준화된 방법을 제공함으로써 풍부하고 매력적인 사용자 경험 생성을 단순화하는 것입니다. 카트나 계산대처럼 말이죠.
Interactivity API가 실제로 작동하는 모습을 보려면 wpmovies.dev 데모 웹사이트를 확인하세요.
Interactivity API의 주요 기능
- 표준화된 상호 작용 프레임워크: Interactivity API는 블록에 대화형 기능을 추가하기 위한 통일된 접근 방식을 설정하여 개발자가 다양한 JavaScript 라이브러리 또는 사용자 정의 코드를 사용하여 불일치 및 호환성 문제를 피할 수 있도록 돕습니다.
- 원활한 블록 통신: Interactivity API의 가장 강력한 장점 중 하나는 블록 간 통신을 촉진하는 기능입니다. 예를 들어, 한 블록의 "장바구니에 추가" 작업은 별도의 "장바구니" 블록의 콘텐츠를 쉽게 업데이트할 수 있어 전통적으로 이러한 상호 작용을 관리하는 데 수반되는 복잡성 없이 일관되고 동기화된 사용자 경험을 가능하게 합니다.
- 개발자 친화적 구현: 이 API를 도입해도 기존 블록 생성 작업 흐름이 변경되지 않습니다. 개발자는 block.json 파일 내의 상호 작용 속성을 통해 Interactivity API와 블록의 호환성을 선언합니다. 이 포함은 프런트엔드 상호 작용을 지원할 블록의 준비가 되었음을 의미합니다.
- 동적 상호작용을 위한 지시어: Interactivity API는 상호작용을 정의하기 위해 블록 마크업에 추가된 사용자 정의 속성인 지시어를 사용합니다. 동적 블록에 대한 render.php 파일에 자세히 설명된 이러한 지시문을 통해 개발자는 DOM 내에서 발생해야 하는 상호 작용을 지정할 수 있습니다. 예를 들어, data-wp-interactive 지시문은 DOM 요소 내에서 API를 활성화하여 다른 지시문이 특정 상호 작용을 도입할 수 있는 길을 열어줍니다.
- JavaScript 모듈 활용: WordPress 6.5의 스크립트 모듈 지원을 통해 Interactivity API를 활용하도록 설계된 블록은 block.json의 viewScriptModule을 사용하여 JavaScript를 등록해야 합니다. 이렇게 하면 필요한 스크립트가 올바르게 대기열에 추가되고 관리됩니다.
대화형 기능으로 블록에 권한 부여
Interactivity API를 구현하려면 두 가지 중요한 단계가 필요합니다. 즉, 원하는 상호 작용을 정의하기 위해 블록의 마크업에 지시어를 추가하고 이러한 상호 작용을 관리하는 논리를 보관할 저장소를 만드는 것입니다. API 영역 활성화를 위한 data-wp-interactive, 클릭 이벤트 처리를 위한 data-wp-on--click , 바인딩 상태 변경을 위한 data-wp-bind--aria-expanded 와 같은 지시문은 개발자가 대화형 요소를 직접 통합할 수 있는 방법을 보여줍니다. 해당 블록의 HTML 구조 내에서.
일반적으로 view.js 파일에 정의된 저장소는 상태 관리, 작업 및 콜백을 포함하는 블록의 상호 작용 뒤에 있는 논리를 나타냅니다. 상호 작용을 정의하는 이러한 구조화된 접근 방식을 통해 개발자는 명확하고 효율적으로 정교한 상호 작용 경험을 만들 수 있습니다.
상호작용 API에 대한 추가 정보
- 제안: Interactivity API – 대화형 블록 구축에 있어 더 나은 개발자 경험
- 6.5의 상호작용 API
- 병합 공지: 상호작용 API
WordPress 6.5는 확장성을 높이기 위해 블록 후크를 강화합니다.
WordPress 6.5는 WordPress 6.4에 처음 도입된 확장성 메커니즘인 블록 후크를 크게 향상시킵니다. 이러한 업데이트는 "앵커" 블록과 포스트 콘텐츠 블록 앞이나 뒤와 같은 상대 위치로 정의된 지정된 위치에 동적 블록을 보다 효과적으로 삽입하도록 설계되었습니다. 개발자를 위해 Block Hooks를 더욱 다양하게 만들어주는 업데이트와 새로운 기능에 대해 살펴보겠습니다.
블록 후크의 주요 개선 사항
- 수정 된 레이아웃에 대한 지원 : 초기 릴리스와 달리 WordPress 6.5의 블록 후크는 이제 사용자 수정을 거친 레이아웃 내에서 작동 할 수 있습니다. 이 호환성은 자동으로 이루어 지므로 익스텐더의 추가 코드 조정이 필요하지 않습니다. 후크 블록 이동 또는 삭제와 같은 사용자 사용자 정의가 존중되어 사용자 설계 결정의 무결성을 유지합니다.
- 내비게이션 블록과의 통합 : 이 업데이트는 후크 블록을 첫 번째 또는 마지막 자식으로 내비게이션 블록에 직접 주입하는 기능을 갖추고 있습니다. 이 유연성은 메뉴 구조 내에서 직접 쇼핑 카트 또는 로그인/로그 아웃 링크 추가와 같은 내비게이션 메뉴 향상을위한 새로운 가능성을 열어줍니다.
새로운 기능 및 필터
- 수정 된 레이아웃 호환성 : 블록 후크는 사용자 수정을 통해 레이아웃에 적응하여 사용자 정의 된 설정에서도 의도 한대로 작동하도록합니다.
- 향상된 내비게이션 블록 기능 : 이제 훅화 된 블록을 탐색 블록에 원활하게 통합하여 유틸리티 및 사용자 정의 옵션을 향상시킬 수 있습니다.
-
hooked_block_types필터 업데이트 : WP_POST 객체, 특히wp_navigationPOST 유형을 위해 WP_POST 객체를 처리 할 수있는 기능을 갖춘 개발자는 특히 탐색 블록 내에서 후크 블록이 적용되는 위치와 방법을 더 많이 제어 할 수 있습니다.
자세한 제어를위한 새로운 필터
WordPress 6.5는 두 개의 새로운 필터 인 hooked_block 및 hooked_block_{$hooked_block_type} 를 소개하며, 속성을 설정하거나 내부 블록을 수정하거나 훅화 된 블록을 완전히 억제하는 기능을 포함하여 후크 블록에 대한 과립 제어를 제공합니다. 이 필터는 앵커 블록의 속성을 고려하여 앵커 블록의 속성을 기반으로 속성 조정을 허용합니다.
플러그인 블록 검사관 패널 토글 향상
사이트 편집기의 블록 검사관 사이드 바에 대한 업데이트는 후크 블록에 대한 토글과 함께 이전의 유용성 문제를 해결합니다. 이제 "플러그인"패널 내에서 후크 블록을 관리 할 때 사용자 경험을 올바르게 향상시킵니다.
후드 아래 : 사용자 사용자 정의 유지 관리
WordPress 6.5의 블록 후크는 사용자 사용자 정의를 존중하여 중요한 기술 이정표를 달성합니다. WordPress는 ignoredHookedBlocks 블록의 글로벌 메타 데이터 속성 내에 Hooked Block 유형에 대한 정보를 저장하여 사용자 상호 작용을 기반으로 Hooked 블록을 지능적으로 관리 할 수 있습니다.
WordPress 6.5의 주요 성능 통계
WordPress 6.5는 사용자 경험을 크게 간소화하는 놀라운 성능 향상을 소개합니다.
- 사이트 편집기 탐색 : 6 배 빠르게 템플릿과 부품 사이의 빠른 전환을 가능하게합니다.
- 입력 응답 : 편집기 내에서 입력하는 것이 4 배 빠르므로 완벽한 콘텐츠 생성 프로세스의 입력 지연이 줄어 듭니다.
- 편집기로드 시간 : 편집기의 로딩 시간이 절반으로 줄어들고 속도가 2 배 증가하여 편집 도구에 더 빠르게 액세스 할 수 있습니다.
보다 효율적인 현지화 라이브러리가 도입되어 번역 전달을 최적화하고 영어 이외의 컨텐츠에 대한 로딩 시간을 개선했습니다. 이를 통해 전 세계 사용자에게 더 빠르고 반응이 좋은 경험을 보장하여 접근성 및 성능에 대한 WordPress의 약속을 강조합니다.
버전 요구사항
WordPress 6.5의 최소 MySQL 버전 요구 사항은 5.0에서 5.5.5로 증가했습니다. 이 업데이트는 utf8mb4 지원 (MySQL 5.5.3에 도입)을 보장하고 InnoDB를 기본 저장 엔진으로 설정하여 MyISAM을 대체합니다 (MySQL 5.5.5에서 유효).
- PHP_CODESNIFFER는 v3.8.1로 업데이트되었습니다.
- Phpmailer는 v6.9.1로 업데이트되었습니다.
-
@wordpress/scripts버전 17은 인재되지 않은 node.js 버전에 대한 공식 지원을 삭제했습니다. 지원되는 가장 오래된 Node.js 버전은 이제 Node.js 18입니다.
WordPress 6.5의 플러그인 종속성을 간소화합니다

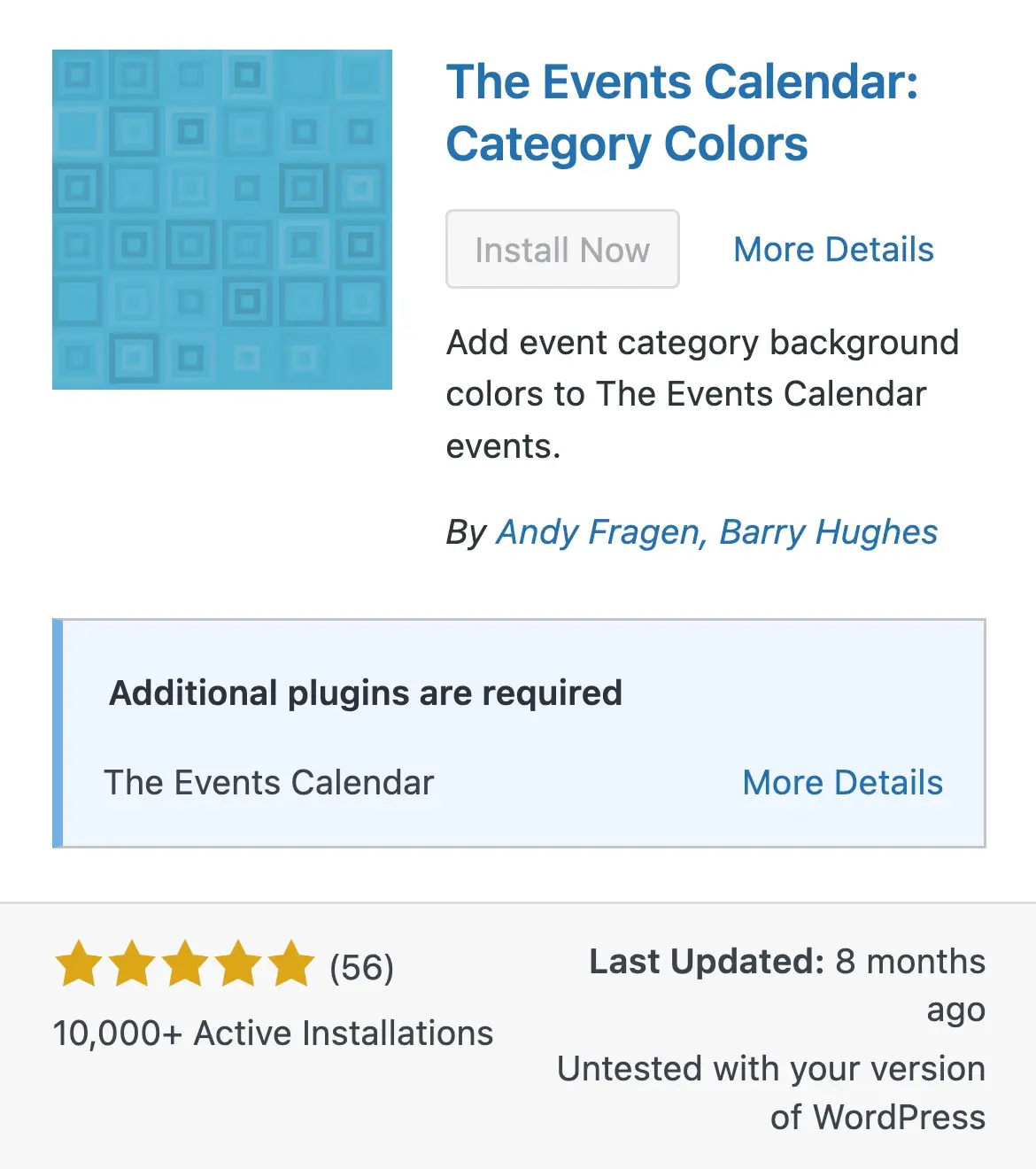
WordPress 6.5는 "필수 플러그인"헤더를 소개하여 플러그인 저자가 필요한 플러그인 종속성을 지정할 수 있습니다. 이 추가는 사용자에게 필요한 플러그인을 알림으로써 명확성과 사용자 경험을 향상시켜 WordPress.org 플러그인 리포지토리 링크에서 쉽게 설치하고 활성화 할 수 있습니다.
- 직접 의존성 선언 : 저자는 필수 플러그인, 단순화 설치 및 활성화 프로세스를 나열합니다.
- 자동 관리 : 충족되지 않은 의존성이있는 플러그인은 활성화가 방지되고 의존성이 충족되지 않으면 자동으로 비활성화되어 안정성을 보장합니다.
사용 사례 시나리오
사용자가 장바구니를 향상 시키지만 특정 전자 상거래 플랫폼 플러그인이 필요한 플러그인을 활성화하려고 시도한다고 상상해보십시오. 새로운 시스템을 사용하면 활성화 시도시 WordPress는 사용자에게 전자 상거래 플랫폼 플러그인이 먼저 설치 및 활성화되어야하는 필요한 종속성임을 알리고 잠재적 인 기능 문제 또는 충돌을 방지하고 설정 프로세스를 통해 사용자를 완벽하게 안내합니다.
플러그인 종속성에 대해 읽으십시오.
- 기능 프로젝트 : 플러그인 종속성
- 병합 발표 : 플러그인 종속성
WordPress 6.5 개발 향상
WordPress 6.5는 스크립트 관리, 블록 제어 및 테마 구성 향상, 개발 워크 플로를 간소화하고 유연성을 높이는 필수 업데이트를 소개합니다.
스크립트 모듈 및 HTML API
- 스크립트 모듈 API : 더 나은 스크립트 구성 및 성능 최적화를 위해 최신 JavaScript 모듈을 지원합니다.
- HTML API 향상 : 동적 컨텐츠 조작을위한 개선 된 DOM 제어, 대화식 기능을 풍부하게합니다.
block.json 향상
-
allowedBlocks필드 : 부모 블록 내에 허용 가능한 하위 블록을 지정하여 블록 패턴의 설계 일관성과 유용성을 보장합니다.
테마 .json 업데이트
- 향상된 제어 : 스타일, 설정 및 기능을위한 JSON을 통한 자세한 테마 구성을 제공하여 테마 개발에보다 액세스 할 수 있고 PHP 신뢰를 줄입니다.
- 설계 유연성 : 정확한 스타일 정의 및 테마 설정 조정을 허용하여 시각적 일관성 및 사용자 경험을 향상시킵니다.
향후 방향
- 동기화 된 패턴은 연기 된 연기 : 처음에는 6.5로 예정되어 있으며 UX 변경 및 기술 조정으로 인해이 기능이 연기되었습니다. (53705) 및 핵심 포스트 세부 사항 제거.
- 내비게이션 블록 모바일 오버레이 사용자 정의 지연 : 내비게이션 블록의 모바일 오버레이에 대한 반응 형 제어를 향상시키기위한 계획은 향후 릴리스로 연기되었습니다. 이 기능은 모바일 메뉴 모양을 완전히 사용자 정의하는 것을 목표로했습니다. (문제 43852)
- 데이터 뷰 확장 : 자세한 내용은 Github 문제 #55083에 제공됩니다.
- 새로운 테마. JSON 도구 : 스타일 및 색상 섹션 소개. 자세한 내용은 GitHub Issue #57537에서 확인할 수 있습니다.
- PHP 호환성 향상 : 6.5에는 PHP 버전 8.0, 8.1 및 8.2와의 호환성을 향상시키기위한 노력을 포함하지 않았습니다.
- Theme.json의 기본 글꼴 크기 : GitHub Pull Request #58409에서 논의되었습니다.
- 자동 업데이트 롤백 : WordPress 6.3에 놓인 기초를 구축 한 시스템은 이제 자동 업데이트 후 PHP 치명적인 오류를 유발하는 플러그인의 롤백을 구현합니다. (문제 58281)
WordPress 6.5와 교류 : 미래를 함께 형성합니다
우리가 결론적으로, WordPress 6.5의 기능으로 다이빙하고 피드백을 공유하는 것은 기여 이상이라는 점에 주목할 가치가 있습니다. 플랫폼의 미래와의 파트너십입니다. 업데이트에 참여하여 WordPress를 개선하는 데 중요한 역할을 수행하여 전 세계 사용자에게 강력한 도구로 남아 있습니다. 우리의 통찰력과 경험으로 무장 한 WordPress가 할 수있는 일의 경계를 계속 추진합시다.
