Elementor AI レビュー: 機能、ガイド、価格など (2024)
公開: 2024-02-26AI は、テキスト、画像、ビデオなどのコンテンツの作成方法に革命をもたらしています。 WordPress ページビルダーのフロントランナーである Elementor は、Web サイトのデザインを次のレベルに引き上げるために AI を採用しています。
このレビューでは、Elementor の AI 機能、ユースケース、料金プランなどについて検討します。 Elementor AI が次の Web プロジェクトに最適なツールであるかどうかを判断するのに役立つことを願っています。 具体的に掘り下げていきましょう!
- 1エレメンターとは何ですか?
- 2 Elementor AIとは何ですか?
- 3 Elementor AI の機能
- 3.1 AIテキストジェネレーター
- 3.2 AI 画像生成および編集
- 3.3 Web サイトのセクションの生成
- 3.4カスタム CSS と HTML の生成
- 4 Elementor AI の使用を開始する
- 4.1見出しの生成とコピー
- 4.2ブログ投稿の紹介文を生成する
- 4.3コンテンツの翻訳
- 4.4画像の生成
- 4.5画像を改善する
- 4.6独自の Web サイトセクションの作成
- 5 Elementor AI の価格
- 6 Elementor AI の長所と短所
- 6.1 Elementor AI の長所
- 6.2 Elementor AI の短所
- 7 Elementor AI は誰のためのものですか?
- 8評決: Elementor AI はあなたに適していますか?
エレメンターとは何ですか?
Elementor は WordPress の人気のあるプラグインで、コーディングを必要とせずにドラッグ アンド ドロップで簡単にカスタム ページ デザインを作成できます。 有料版を選択すると、300 を超えるテンプレートや、カルーセル、目次、Lotty アニメーションなどの特別な機能にアクセスできます。 Elementor は、自分で Web サイトを作成している場合でも、大手代理店である場合でも、優れた選択肢です。 これは、多くの Web サイトを構築するフリーランサーや代理店にとって有益です。 人気の WordPress ページビルダーの完全な比較については、こちらをご覧ください。

エレメンターAIとは何ですか?
Elementor には、Web サイトを簡単に作成できる人工知能機能である Elementor AI が含まれるようになりました。 この新機能は、AI Writing Assistant、コードと CSS の作成、翻訳、画像の最適化などのツールを提供します。 Elementor AI はまだ完成度が高く、時間と労力を節約できると主張しています。
Elementor の使いやすいドラッグ アンド ドロップ セットアップにぴったり適合し、Web サイトのデザインやコンテンツの作成にさらに適しています。 Elementor AI を使用すると、Web サイトの見栄えをすぐに向上させ、コンテンツの作成を支援して、Web サイトの構築を簡素化できます。

Elementor AI の機能
Elementor AI は、Web サイトのコンテンツとデザインを構築および強化するためのさまざまな機能を提供します。 これらの機能を見てみましょう。
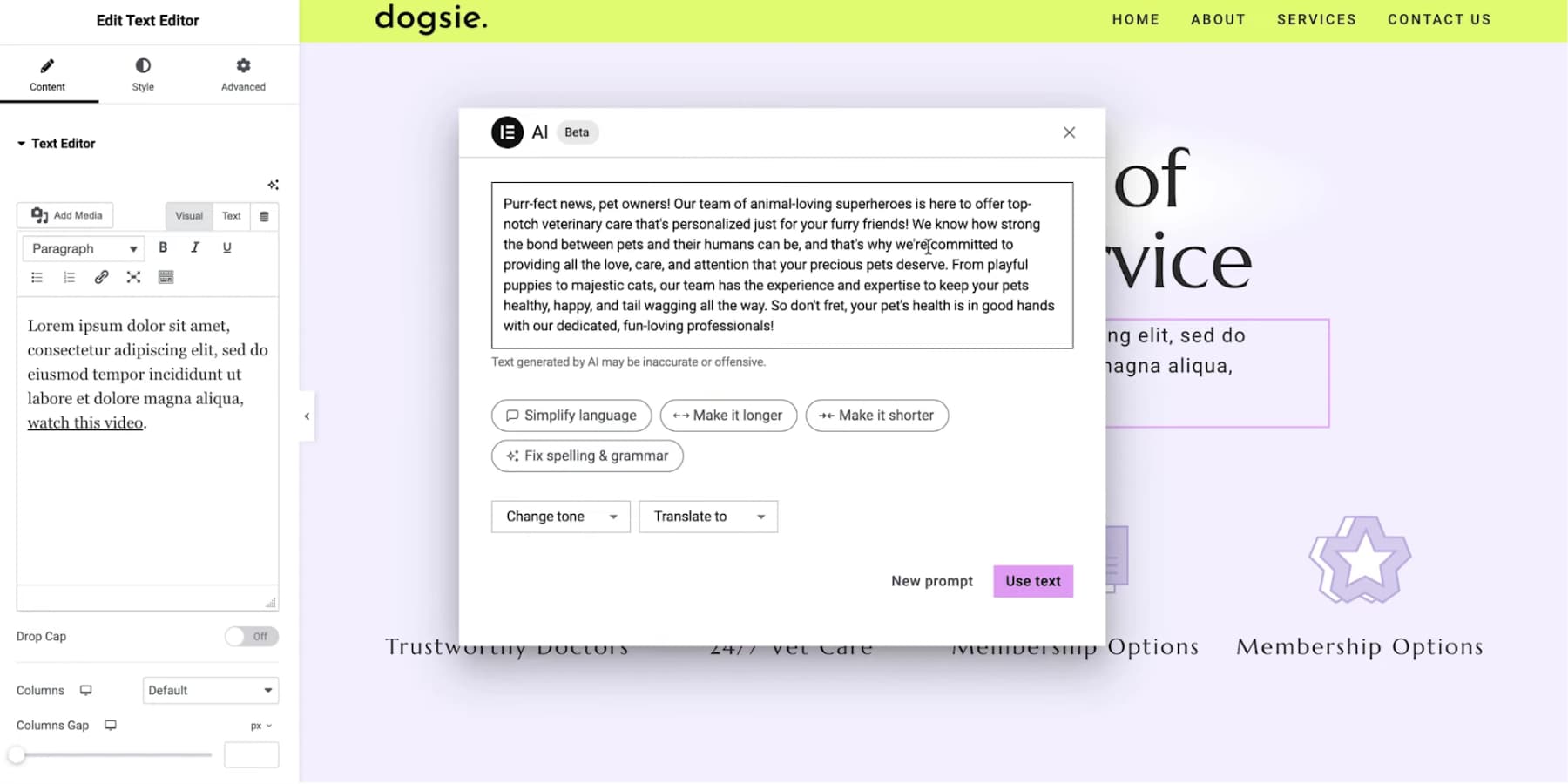
AIテキストジェネレーター
Elementor AI には便利なテキスト ジェネレーター ツールが含まれており、テキストを追加または編集できる Web ページの任意の部分のコンテンツを簡単に作成できます。 作業中のコンテンツの形成に役立つ推奨プロンプトも提供されます。
さらに、言語を簡素化し、長さを調整し、スペルと文法の間違いを修正し、口調を修正し、さまざまな言語に翻訳することで、現在のテキストを磨き上げることができます。

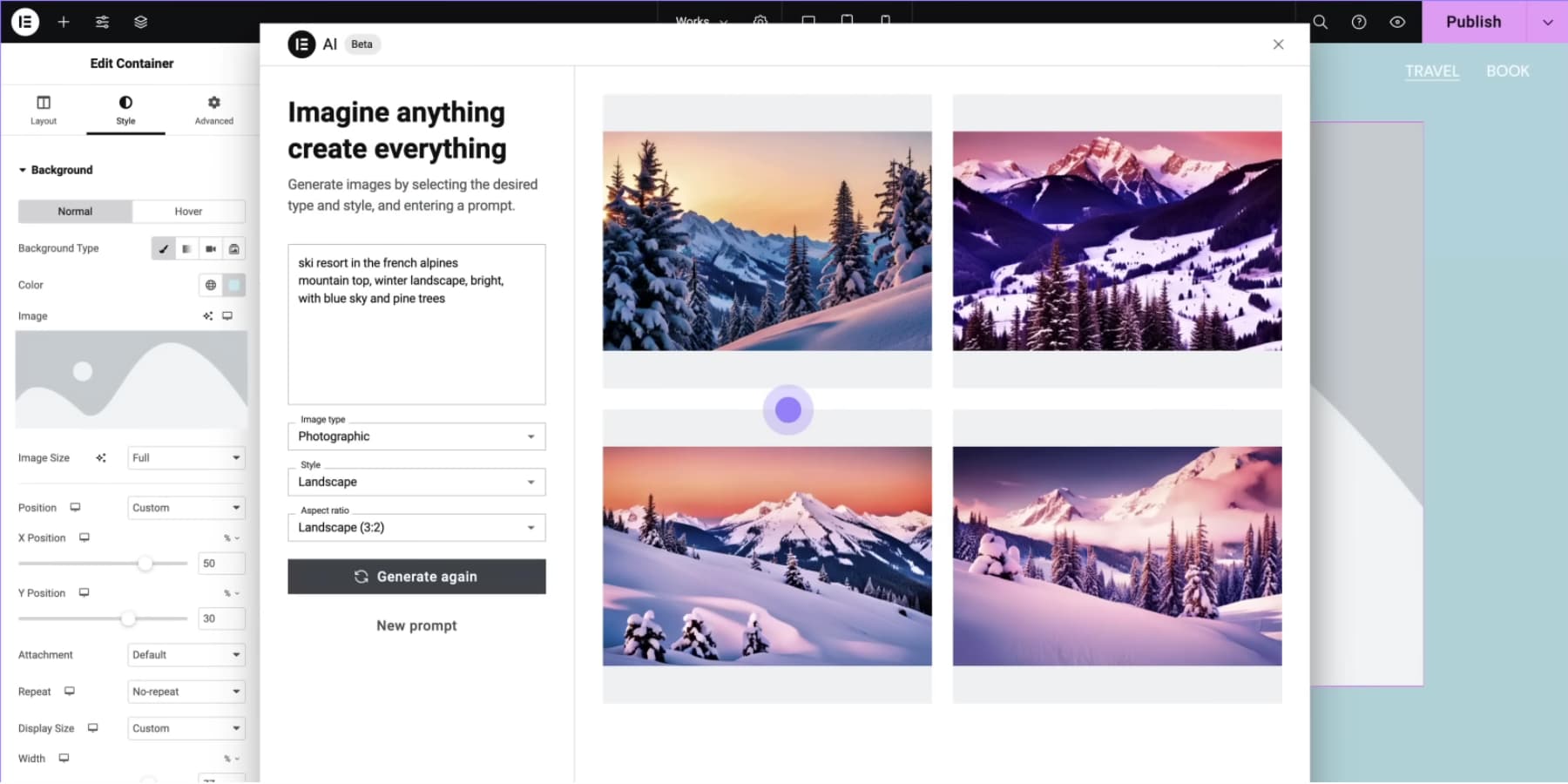
AI 画像生成および編集
Elementor AI を使用すると、作業している場所で新しい画像を作成できるため、他のプログラムに切り替える必要はありません。 画像の種類を選択し、スタイルと形状を選択して、必要なものをツールに伝えることができます。 画像を作成したり、設定を調整したり、ページに配置したりしてくれます。
また、写真編集の専門家でなくても、写真に何かを追加したり、背景をより大きくより良くしたりすることも簡単に行えます。

Web サイトのセクションの生成
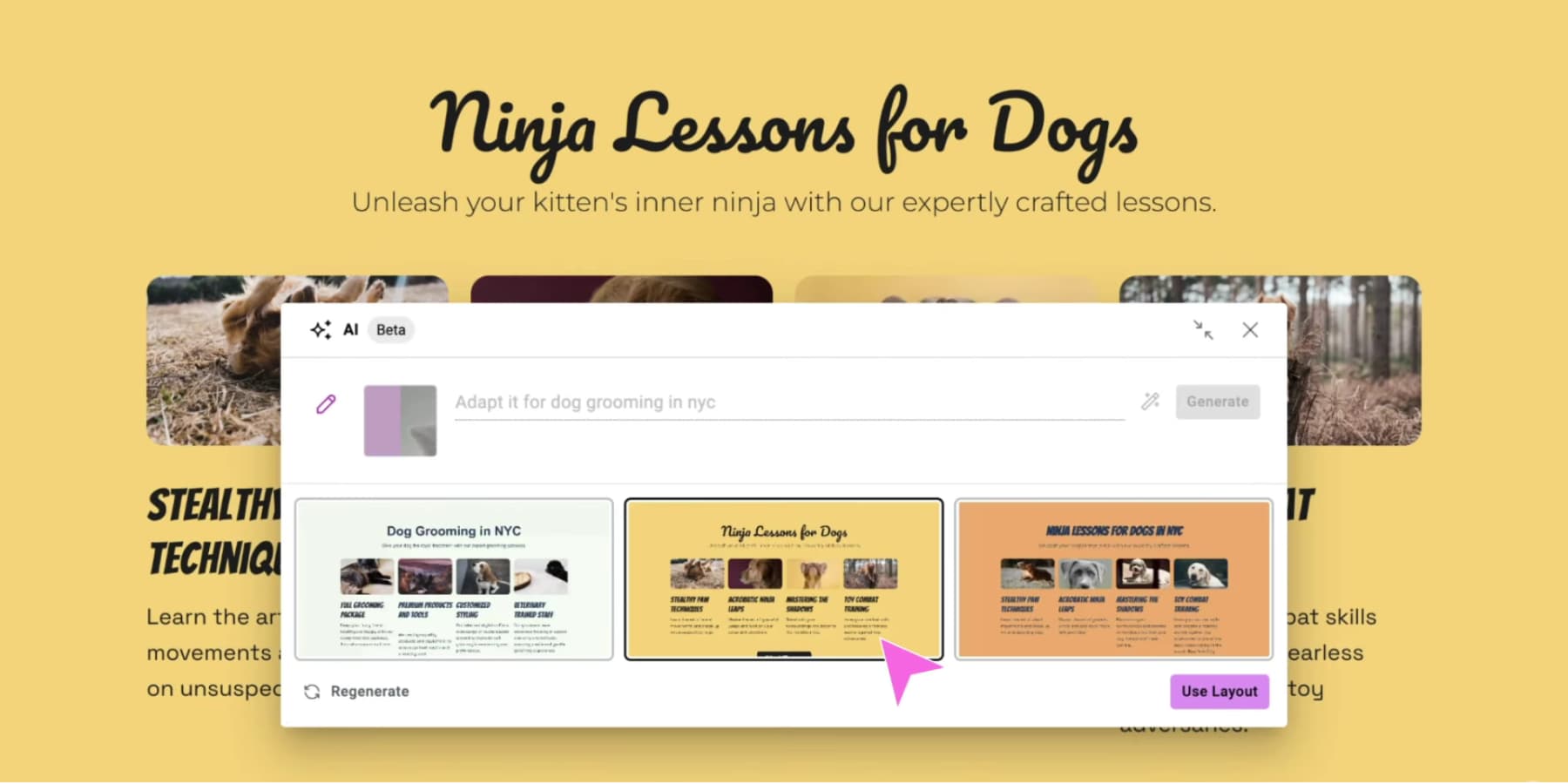
Elementor AI はデザイン アシスタントとして、Web サイトの外観の作成や更新を支援します。 新しいデザインを開始するには、レイアウト、スタイル、デザインで何をしたいのかについて考えていることを伝えます。 理解するのに十分賢く、選択できるいくつかの異なるアイデアが表示されます。 好きな Web サイトを指定したり、Elementor が提案するアイデアを使用したりすることもできます。
既存のデザインを変更したい場合は、そのデザインを右クリックし、「AI を使用してバリエーションを生成」を選択します。 変更について具体的に説明したり、変更によってどのような驚きが生じるかを確認したりすることができます。 このツールには多くの簡単なオプションが用意されており、Web サイトのデザインを簡単に調整できます。

カスタム CSS と HTML の生成
カスタム コードを使用すると、Web サイトの機能とデザインを強化できます。 Elementor には、カスタム コードを追加するための 2 つの方法があります。エディターを使用する方法と、WordPress 管理ダッシュボードのカスタム コード セクションを使用する方法です。 まず、エディターで HTML ウィジェットとプロンプトを追加できます。 次に、カスタム コード セクションでは、コードを作成および管理するためのプラットフォームが提供されます。
さらに、カスタム コード セクションには、すぐに使用できるプロンプトのコレクションが用意されており、ユーザーが使い始めるのに役立ちます。 このプロセスにはある程度のスキルと経験が必要ですが、Elementor AI はプロンプトを提案することでプロセスを簡素化します。


Elementor AI を使ってみる
Elementor AI を始めるには、WordPress サイトに Elementor プラグインを追加します。 プラグインセクションに移動し、「新規追加」をクリックして、「Elementor」を探します。 プラグインをインストールして有効化し、Elementor アカウントにサインアップまたはログインします。 これで、Elementor AI を使用する準備が整いました。 Elementor AI を使用してワークフローを改善する方法をいくつか見てみましょう。
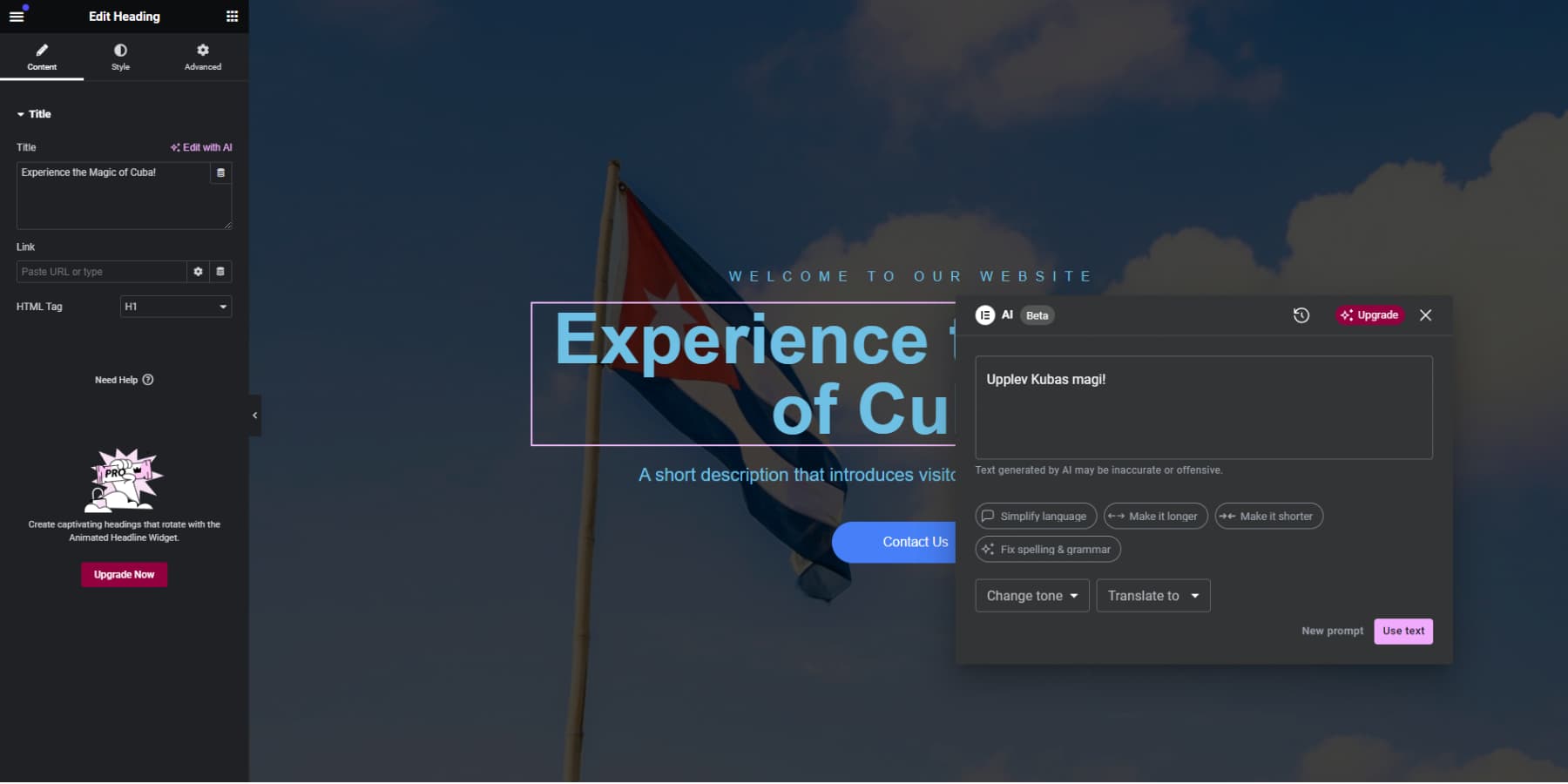
見出しを生成してコピーする
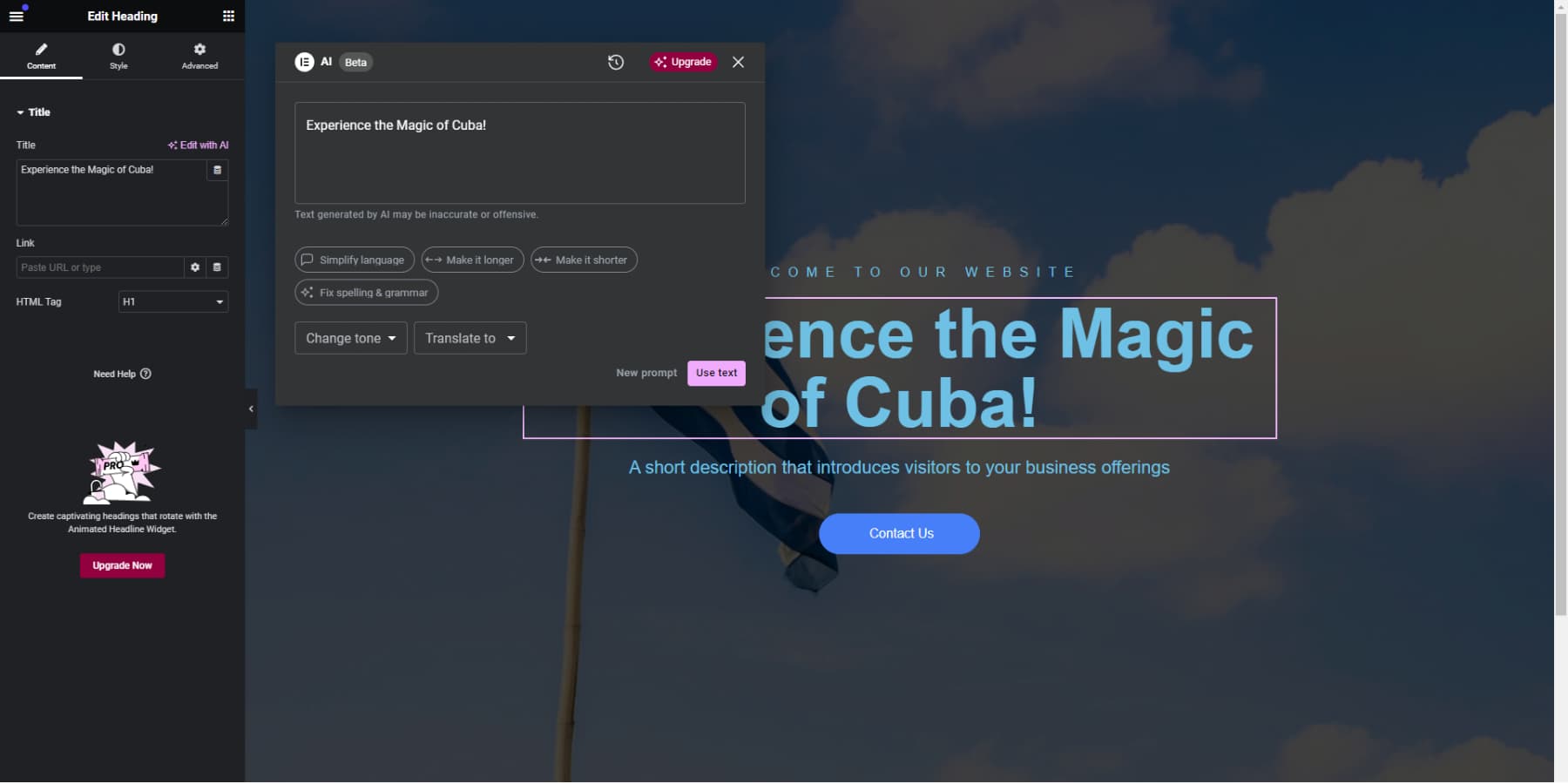
Elementor AI を使用すると、エディターでコンテンツを簡単に作成できます。 タイトルなどのテキスト部分をクリックし、「AI で作成」ボタンを押すだけで、コンテンツの作成や改善がスムーズに始まります。
リラックスしたものからフォーマルなものまで、自分のスタイルに合わせてテキストのトーンを変更したり、長いブログ投稿から短いスニペットまで、あらゆるコンテンツをすばやくまとめることができます。 さらに、スペルと文法の修正にも役立つので、Web サイトがきちんとしていてプロフェッショナルに見えます。

ブログ投稿の紹介文を生成する
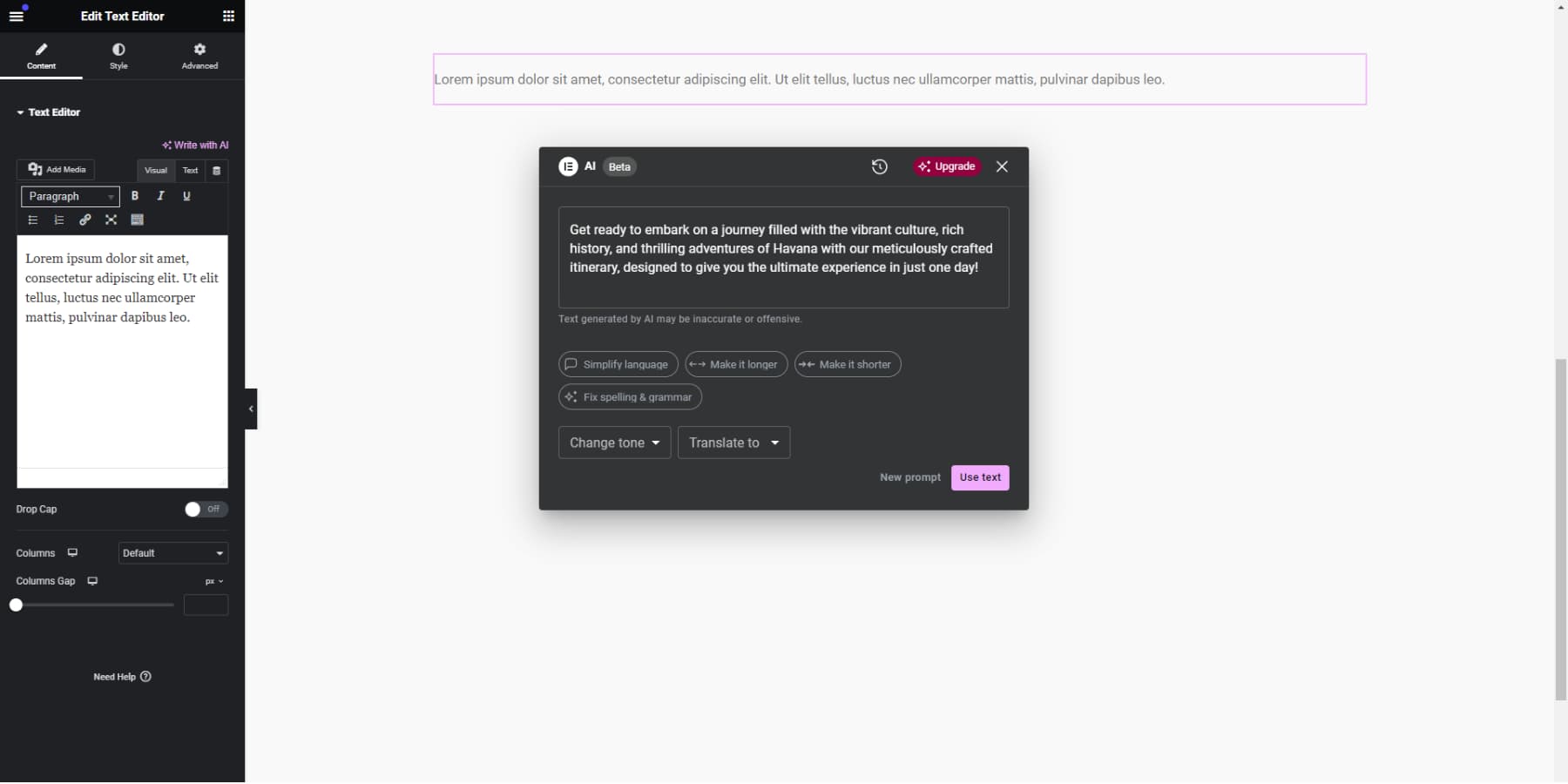
読者を惹きつけるには、ブログを開始する前の優れた導入が不可欠です。 Elementor AI を使用し、[AI を使用して作成] アイコンをクリックして詳細なプロンプトを入力すると、訪問者に続きを読む動機を与えるキャッチーな導入文を生成するのに役立ちます。
これにより、コンテンツ作成プロセスがよりスムーズになり、ブログ投稿を作成するための適切に構造化されたアプローチが可能になります。 また、ワークフローを合理化することで、執筆タスクがより管理しやすく効率的になります。

コンテンツを翻訳する
編集者から直接翻訳することで、翻訳にかかる時間と費用を節約し、より多くの読者に届けることができます。 Elementor AI でコンテンツを翻訳するには、「翻訳」ドロップダウン ボタンをクリックし、希望の言語を選択します。 Elementor AI は、英語、スペイン語、フランス語、日本語、ロシア語、中国語など、さまざまな主要言語への翻訳をサポートしています。

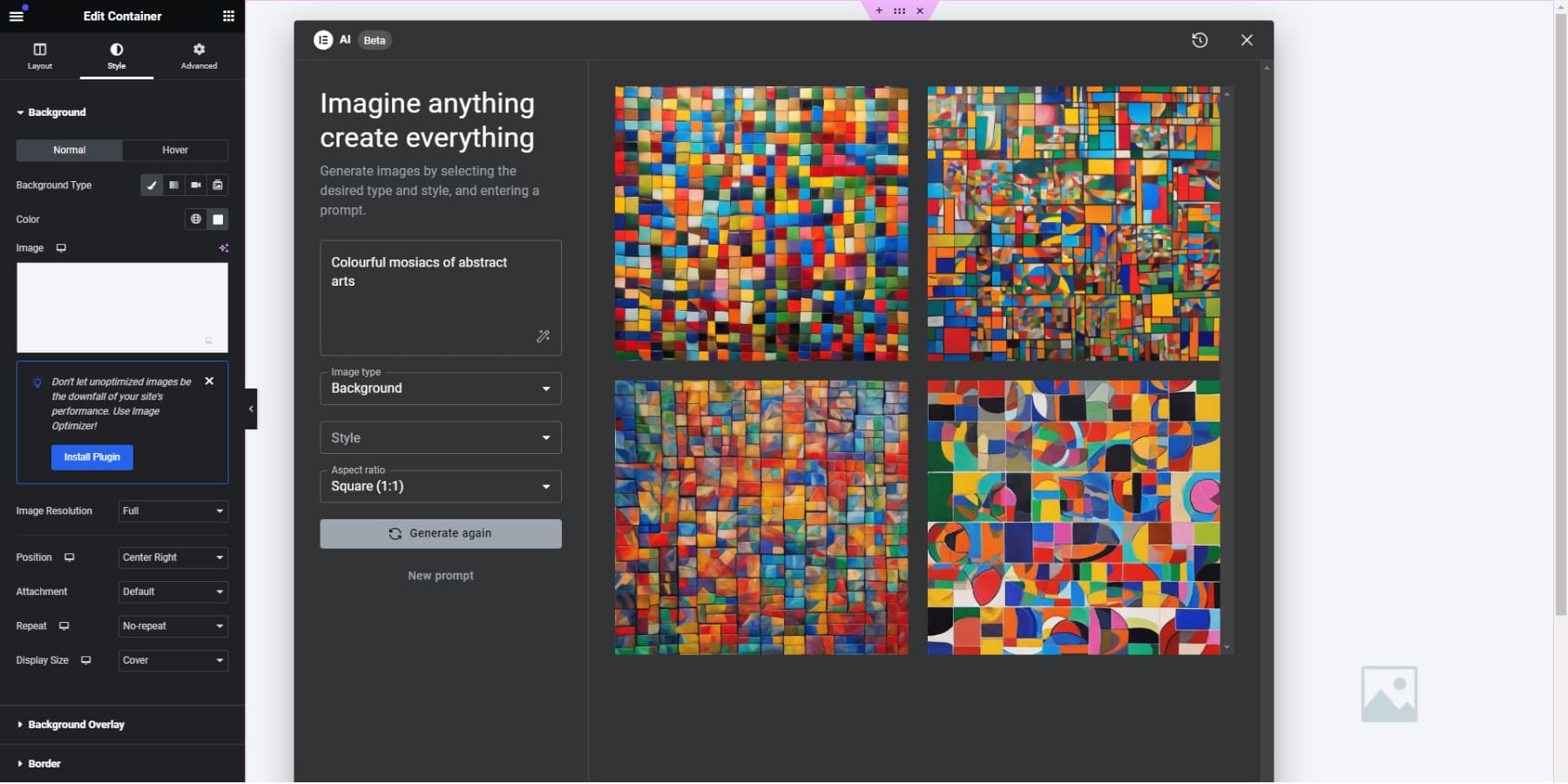
画像の生成
ストック画像を際限なく検索する必要がないように、AI に印象的な画像を作成して自由に使用してもらいます。 画像ウィジェットをエディタにドラッグして、AI による画像の生成を開始します。 画像ウィジェットを追加したら、[AI を使用して作成] をクリックします。
生成する画像について詳細なプロンプトを表示し、画像のタイプ、スタイル、アスペクト比を選択する必要があります。 結果を受け取ったら、画像を選択し、[画像を使用] をクリックして挿入できます。

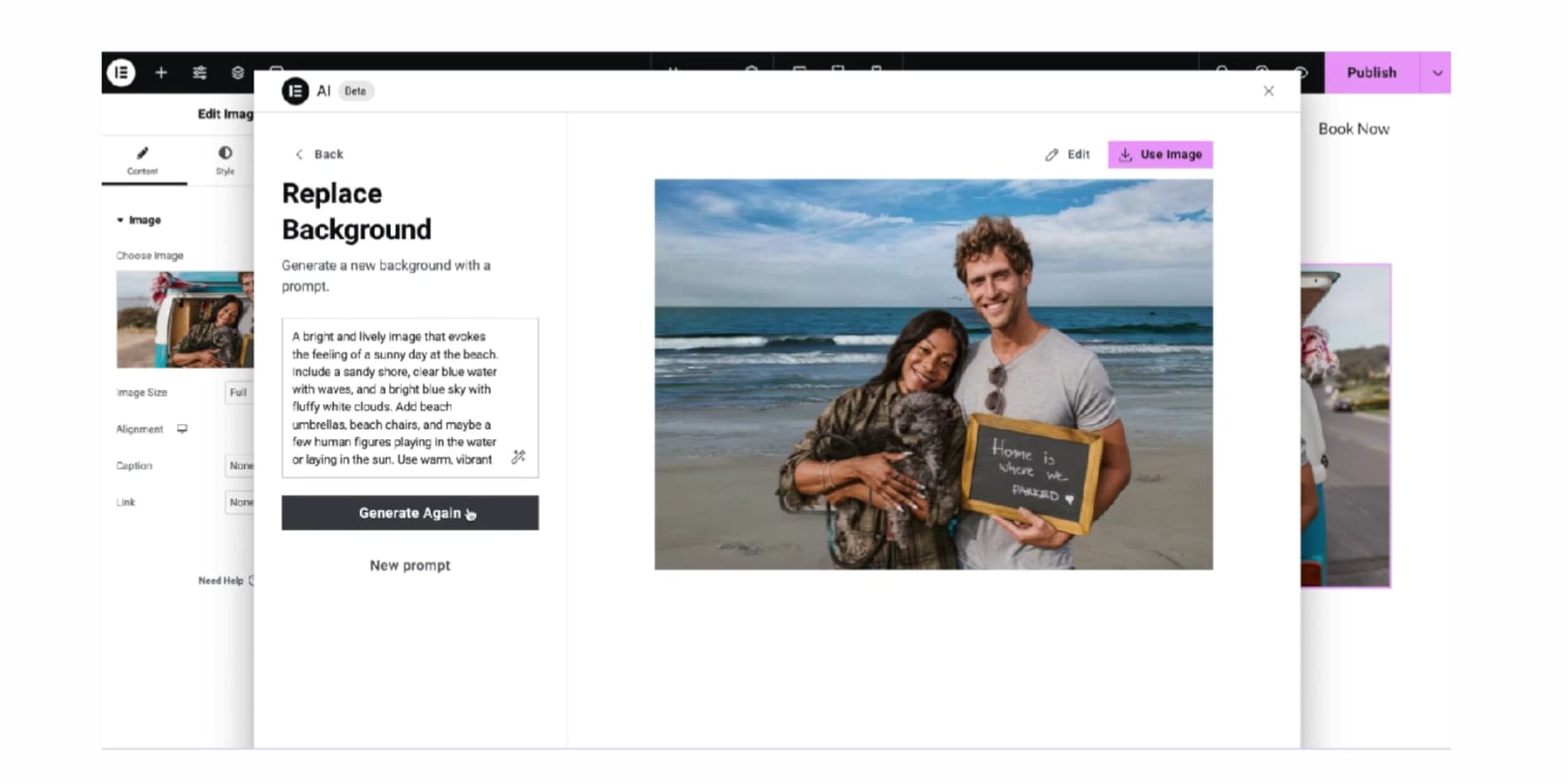
画像を改善する
多くの場合、Web サイト上ですべての画像が見栄えが良いとは限らない場合があります。 特に AI を使用した編集は、大きな違いを生む可能性があります。 Elementor AI を使用すると、エディター環境を離れることなく、画像を編集、強化、調整できます。
画像をすばやく拡大またはサイズ変更し、同様のバリエーションを作成するための参照として使用できるため、Web サイトのコンテンツを最新の状態に保つことができます。 Elementor AI は、元の画像を維持しながら境界線を埋めることで写真をインテリジェントに拡張できます。

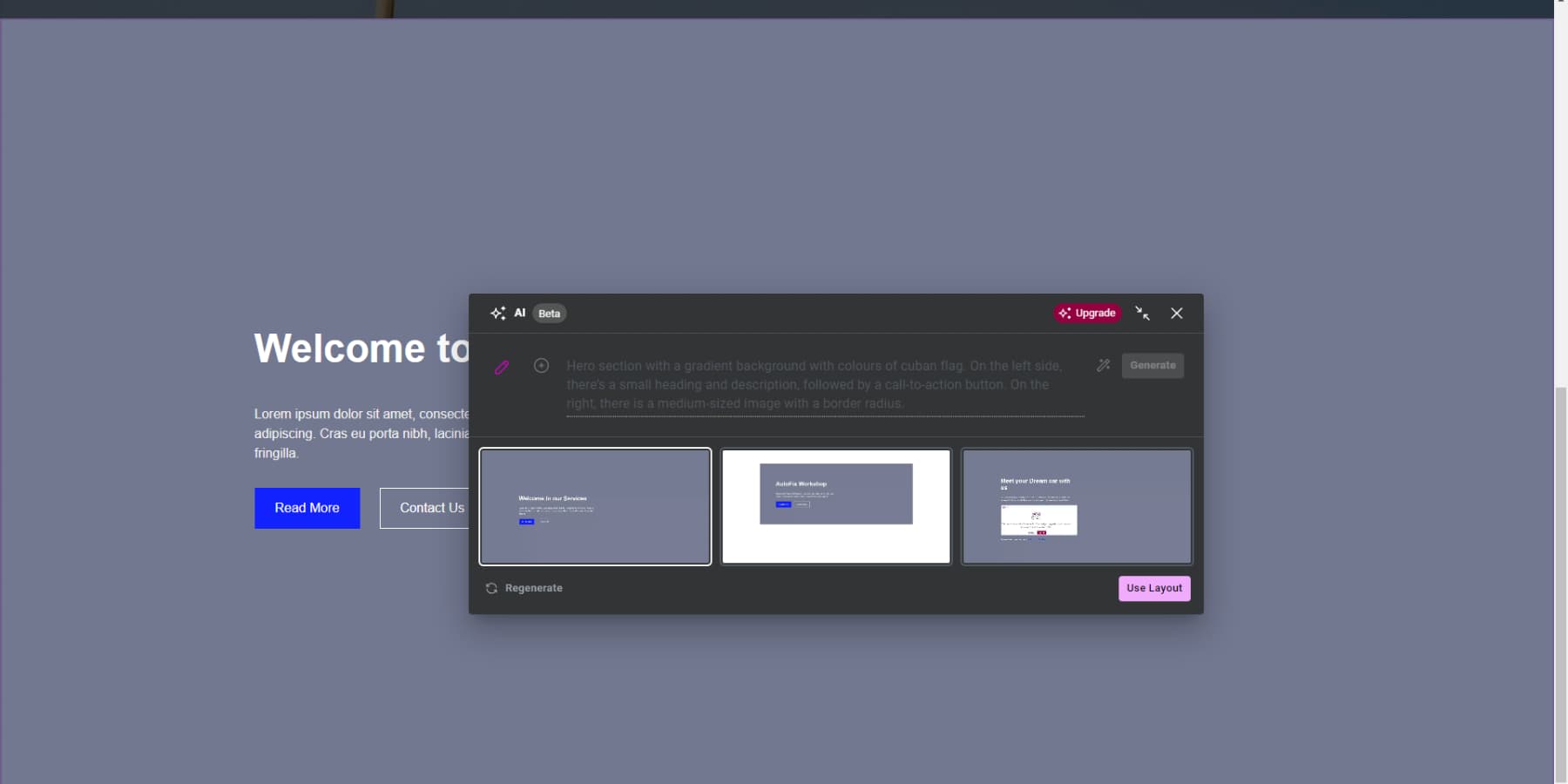
独自の Web サイトセクションを作成する
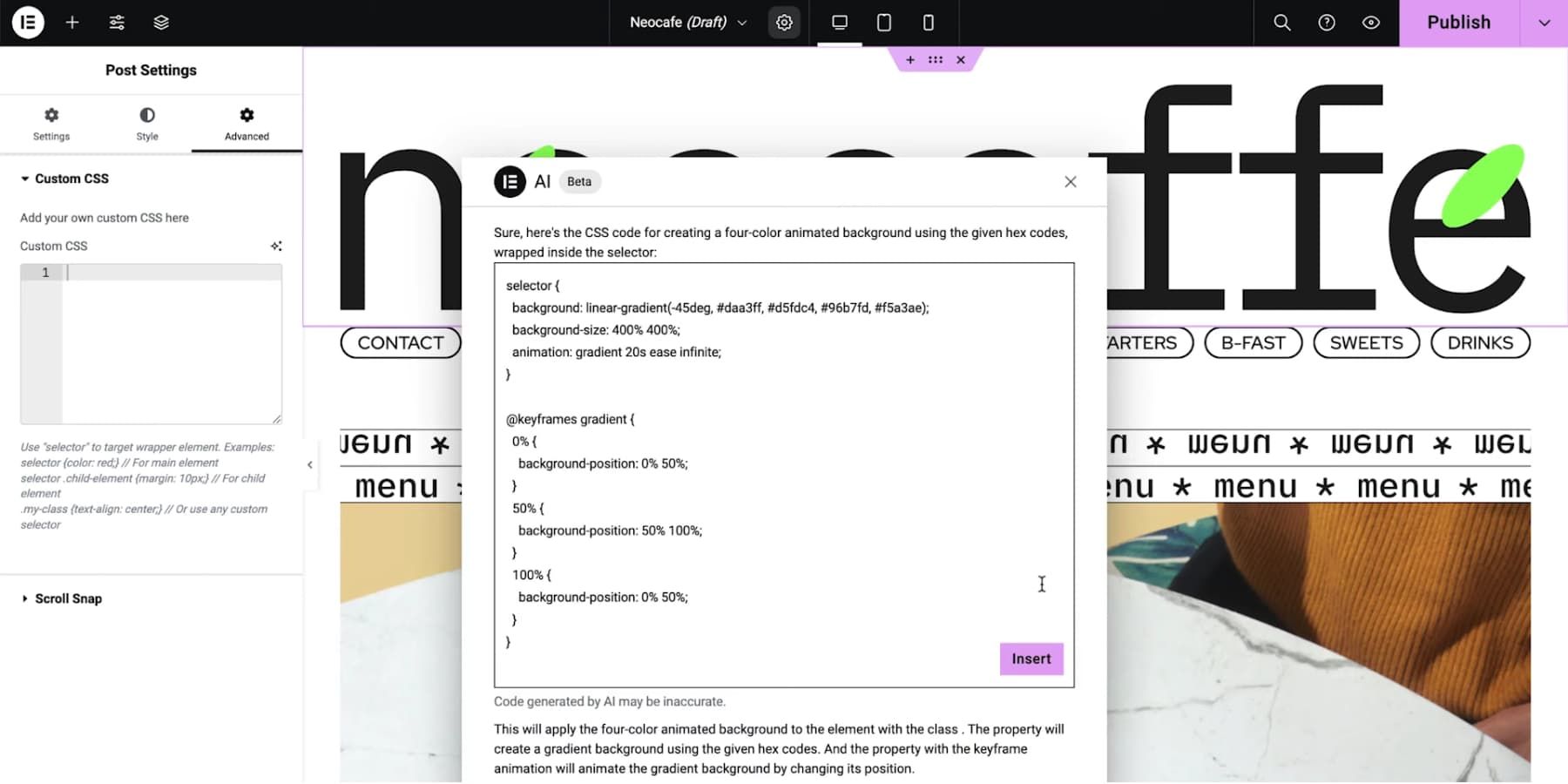
Elementor のデザイン オプションが十分ではない場合は、カスタム CSS とコードを使用して独自のタッチを追加できます。 [詳細設定] タブに移動し、[カスタム CSS] を選択し、コードを入力するか、提案されたコードを使用します。 カスタム HTML の場合は、ウィジェットをドラッグ アンド ドロップし、[AI で編集] をクリックして指示を入力します。
Elementor AI を使用すると、ユニークなデザインの作成も簡単になります。 Web レイアウトをデザインして、魅力的なページをすばやく作成するためのガイドを提供します。 プロンプトに従い、Elementor のウィジェットとコンテナを使用し、AI がバリエーションを作成し、指示に合わせてコンテンツ、スタイル、画像を変更するのを観察します。 こうすることで、あなたのビジョンに基づいたデザインが実現され、Web サイトの構築が簡単になります。

Elementor AI の価格
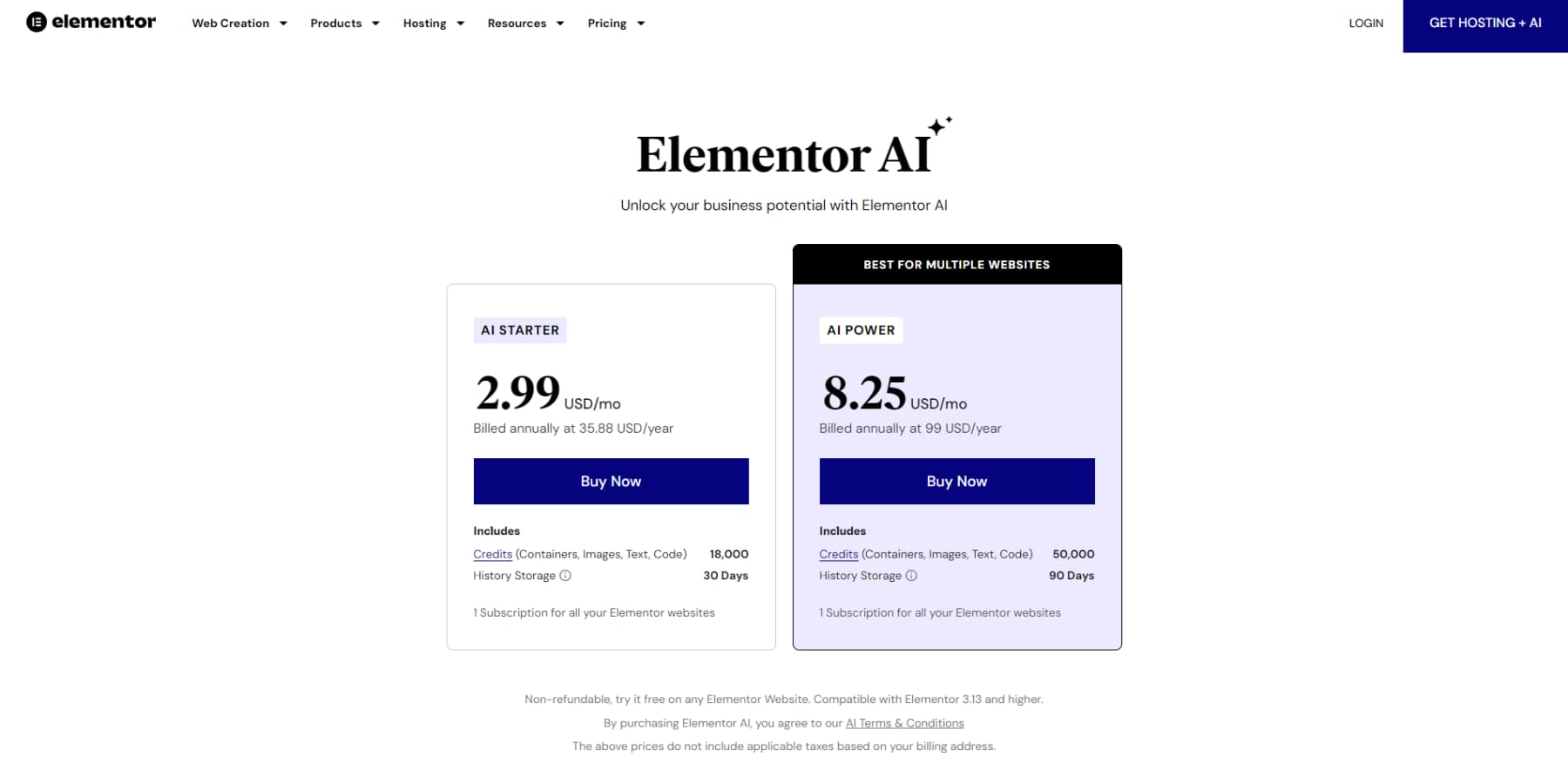
Elementor AI では、ある程度の容量まで無料で試すことができますが、さらに多くの機能が必要な場合は、2 つのオプションがあります。
- AI スターター:月額 2.99 ドル、年間最大 35.88 ドルを支払います。 これにより、18,000 クレジットを使用できるようになります。 最大 18,000 個のテキストまたはコード、540 個の画像、または 450 個の特定のコンテナー プロンプトを作成できます。 さらに、過去 30 日間に作成したものを振り返ることができます。
- AI Power:これは月額 8.25 ドルまたは年間 99 ドルかかり、年間 50,000 クレジットを取得できます。 これらのクレジットを使用すると、最大 50,000 個のテキストまたはコード、1,500 枚の写真、または 1,250 個のコンテナーを作成できます。 また、過去の作品を最大 90 日間見ることができます。
これらのプランのクレジットはすべて複数の Web サイトで使用でき、返金不可です。

Elementor AI の長所と短所
ツールやソフトウェアを選択するときは、それらの長所と短所を評価して、それらが要件に合致しているかどうかを確認することが重要です。 それでは、Elementor AI の機能を詳しく見てみましょう。
Elementor AI の長所
- セットアップは簡単です
- 無料の試用期間を提供します
- Elementor Page Builder とシームレスに統合
- テキストを多言語に翻訳できるようにする
Elementor AI の短所
- カスタム コードとカスタム CSS はプロ プランでのみ利用可能です
- 特定の使用例ではクレジットが制限される場合があります。
- 現時点では、既存のクレジットを使い果たしてしまうと、さらにクレジットを購入する方法はありません
- テキスト、画像、コード生成に関する特定の制限事項
Elementor AI は誰のためのものですか?
Elementor AI を使用すると、Web ページのデザイン、コンテンツの作成、またはまったくの初心者でも、Web サイトの構築が簡単になります。 画像をすばやく作成し、ブログの執筆、見出しの作成、コンテンツの計画を簡素化するのに役立ちます。 コーディングに慣れていない場合でも、心配する必要はありません。Elementor AI は重要なコードも作成し、デジタル プロジェクトをよりスムーズで楽しいものにします。
評決: Elementor AI はあなたに適していますか?
Elementor AI は、Web サイト作成プロセスを合理化するための便利なソリューションを提供します。 テキスト、画像、カスタム コードなどの重要なコンポーネントを生成することで生産性が向上します。 ウェブサイトビルダーとしての経験レベルに関係なく、Elementor AI がサポートします。 プロンプトの導入時に必要なコードを生成することで、コーディングや CSS を難しく感じる初心者ユーザーのカスタマイズを簡素化します。
そのため、タスクの効率性と簡素化を求めるコンテンツ作成者や Web デザイナーにとって、不可欠な資産になります。 私たちの使用方法を振り返ると、Elementor AI が Web デザインを簡素化し、時間を節約し、クリエイティブなプロセスを強化するツールであることがわかります。
ただし、Elementor AI の価格は、クレジット システムのせいで、特に多くの Web サイトを管理している場合には制限があると感じるかもしれません。 代替案として Divi AI を検討してください。 クレジット制限なしで、AI によるウェブサイト全体の生成など、同様の機能やさらに今後の機能も提供します。 Divi AI は、任意の数の Web サイトで必要なだけ使用できます。 ここで、Divi AI がどのようなメリットをもたらすかをご覧ください。
AI と WordPress の虜になっていますか? トップの WordPress AI ページ ビルダーのコンパイルをご覧ください。 あなたが Web デザイナーまたはコンテンツ作成者であれば、これらの AI Web デザイン ツールや AI ライティング ソフトウェアに興味を引くかもしれません。 興味深いことに、ChatGPT だけを使用して本格的な Web サイトを構築できます。 このガイドでその方法をご覧ください。
Web デザイナーの皆さん、AI は Web サイトの効率的なデザインにどのように役立っていますか? AI を効果的に使用するための最良のヒントを以下のコメントで共有してください。 楽しみにしています!
