Bricks Builder vs Elementor Pro: qual è il migliore
Pubblicato: 2024-01-22Un generatore di pagine è un insieme di strumenti che ti consente di progettare e creare siti Web straordinari da zero senza codifica e competenze tecniche. Offrono una buona raccolta di modelli, elementi e funzionalità di trascinamento della selezione predefiniti con funzionalità per progettare siti Web in modo intuitivo.
Bricks Builder ed Elementor sono due di queste soluzioni attualmente utilizzate in milioni di siti Web WordPress. In questo articolo, tratteremo una panoramica completa di Bricks Builder vs Elementor , spiegando le loro caratteristiche principali e molti altri problemi.
Quindi, se stai pensando di selezionare un generatore di pagine tra i due, questo articolo ti verrà utile. Continua a leggere questo post fino alla fine per prendere una decisione informata.
Cos'è Elementor?
Con oltre 5 milioni di utenti attivi, Elementor è uno dei page builder più popolari per WordPress. Se effettui ricerche sugli strumenti e sui plugin per la creazione di pagine per almeno alcuni giorni, Elementor sarà sicuramente tra alcuni degli strumenti che saltano fuori all'inizio.
Con il plug-in puoi creare pagine Web e progettare modelli dinamici, inclusi tipi di post personalizzati. Elementor è ugualmente utile sia per i principianti che per gli sviluppatori web. Inizialmente sono stati lanciati solo come generatore di pagine. Oggi Elementor offre anche hosting, intelligenza artificiale generativa e ottimizzazione delle immagini.
Cos'è Bricks Builder?
Molti potrebbero commettere l'errore di pensare che Bricks Builder sia un plugin. In realtà, questo è un tema con un'opzione di costruzione incorporata. Sebbene Bricks Builder non sia così popolare come molti altri page builder, lo consideriamo comunque una solida soluzione di sviluppo web. Il suo obiettivo principale è la velocità e le prestazioni.
Bricks Builder raggiunge questo obiettivo attraverso una codifica leggera e un rendering efficiente. La sua interfaccia e il design della pagina sono molto simili a Elementor. Dai caratteri e colori alla spaziatura e all'allineamento, Bricks fornisce un controllo visivo completo ai suoi utenti.
Grazie alle sue così tante opzioni e funzionalità, Bricks Builder può essere considerato un promettente concorrente di Elementor.
Bricks Builder vs Elementor Pro: differenze chiave
Ad essere onesti, ci sono piaciuti sia Elementor che Bricks Builder. Ma poiché sono due prodotti separati, presentano alcune differenze in vari aspetti come interfaccia, configurazione, layout, ecc. Spiegheremo le differenze tra loro su questi aspetti.
01. Interfaccia Canvas e progettazione
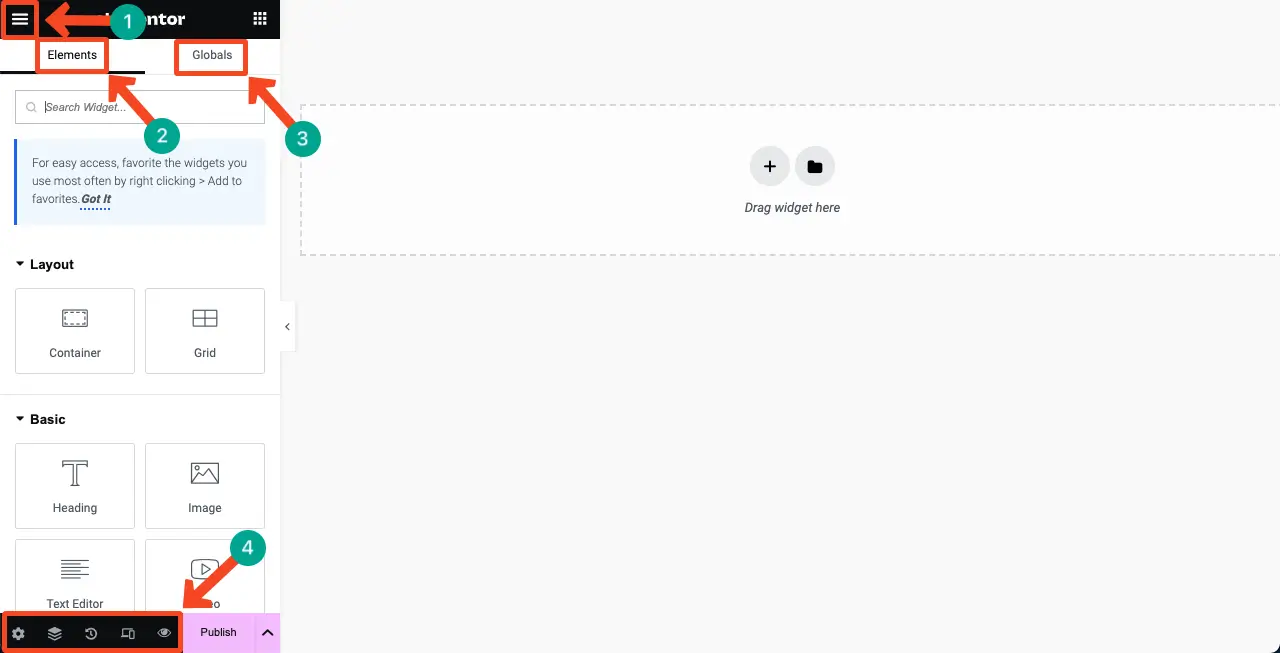
Elementor ha un'area di progettazione piuttosto intuitiva. La barra laterale del widget si trova sul lato sinistro. Facendo clic sul menu hamburger a tre righe nell'angolo in alto a sinistra, puoi personalizzare le Impostazioni del sito, il Theme Builder, le Preferenze utente e alcune altre opzioni.
La scheda Elementi ti consentirà di esplorare i widget di progettazione. Troverai i widget globali nella scheda Globali . Nella parte inferiore del pannello Elementor, puoi personalizzare le impostazioni della pagina, navigare nei contenitori, visualizzare la cronologia delle revisioni, verificare la reattività e visualizzare in anteprima il design .
Nota: puoi spostare le opzioni dalla parte inferiore del pannello Elementor verso l'alto. Per questo, devi andare alla dashboard. Passa a Elementor > Impostazioni > Funzionalità . Quindi, attiva l'opzione Barra superiore dell'editor .

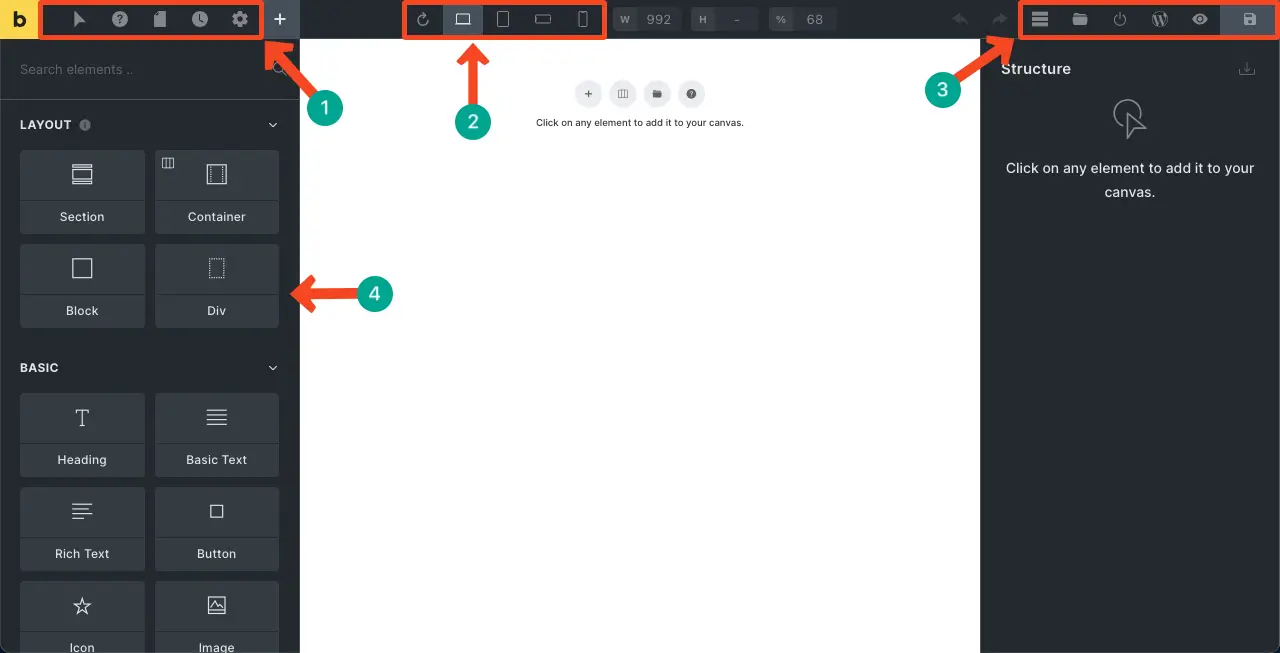
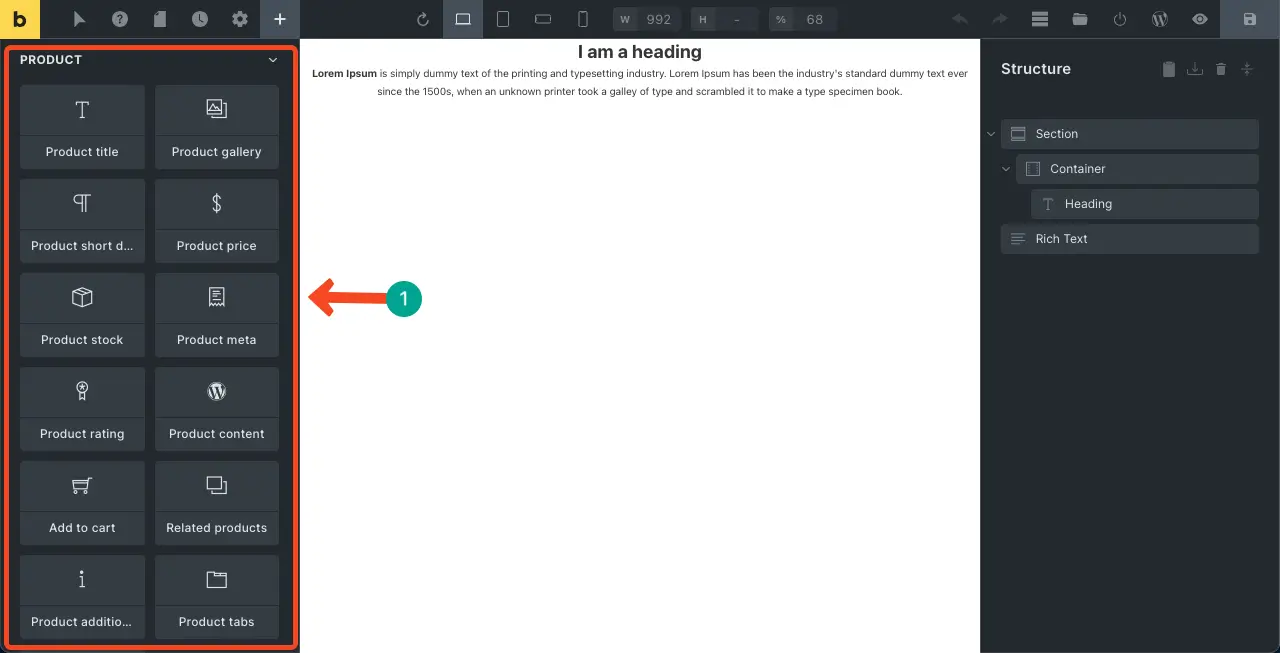
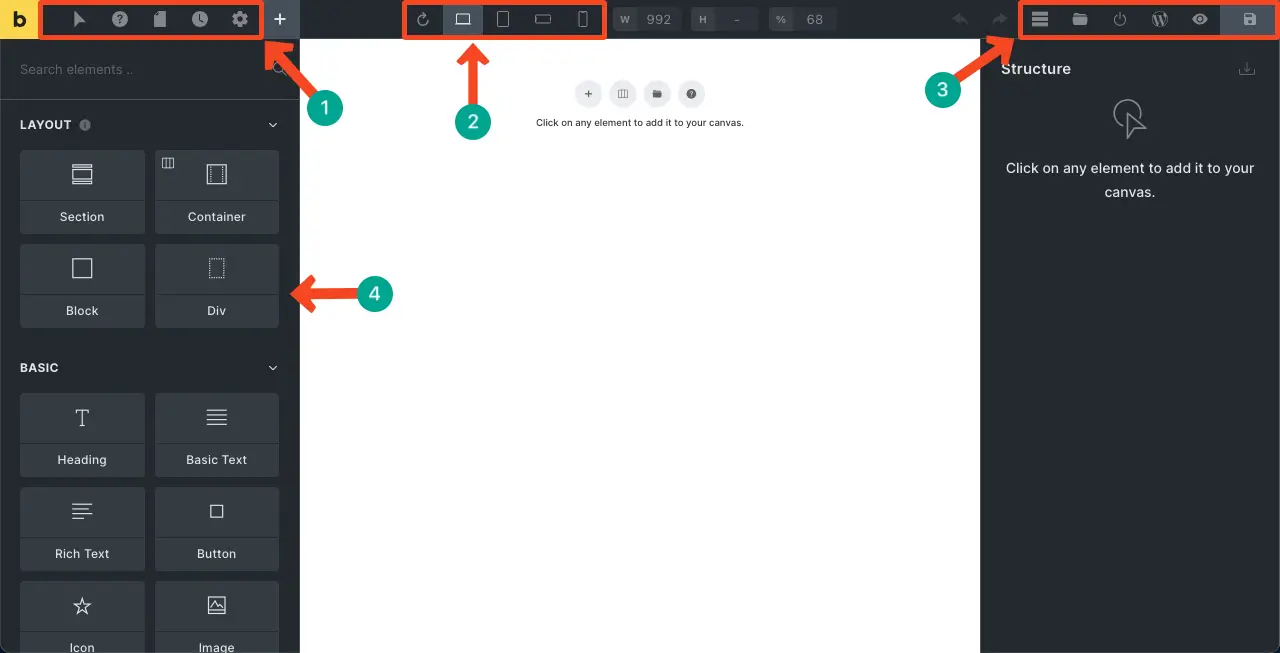
Bricks Builder ha un'interfaccia di disegno e tela quasi simile. Otterrai i widget sulla barra laterale di sinistra. Altre opzioni necessarie saranno disponibili nella barra in alto. Ma la differenza è che otterrai alcune opzioni utili aggiuntive in Bricks Builder.
Ad esempio, nella parte sinistra della barra in alto, troverai le opzioni per aggiungere pseudo-classi e passare da una pagina all'altra . La parte destra fornirà opzioni per aggiungere modelli, pubblicare e personalizzare la struttura .

02. Controllo contenitore, sezione e Flexbox
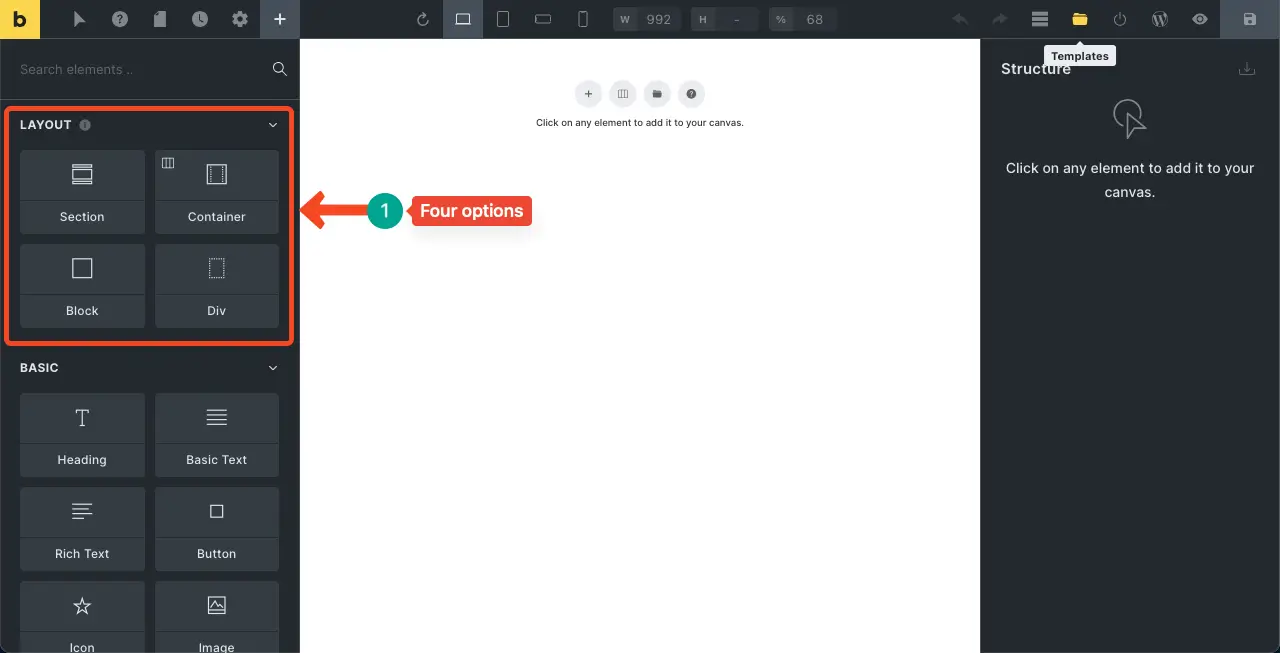
Bricks Builder offre quattro opzioni di layout. Sono Sezione, Contenitore, Blocco e Div . La Sezione crea l'intera larghezza, il Contenitore inserisce il contenuto all'interno dell'area selezionata, i Blocchi consentono di creare colonne e il Div aiuta a raggruppare le cose insieme.

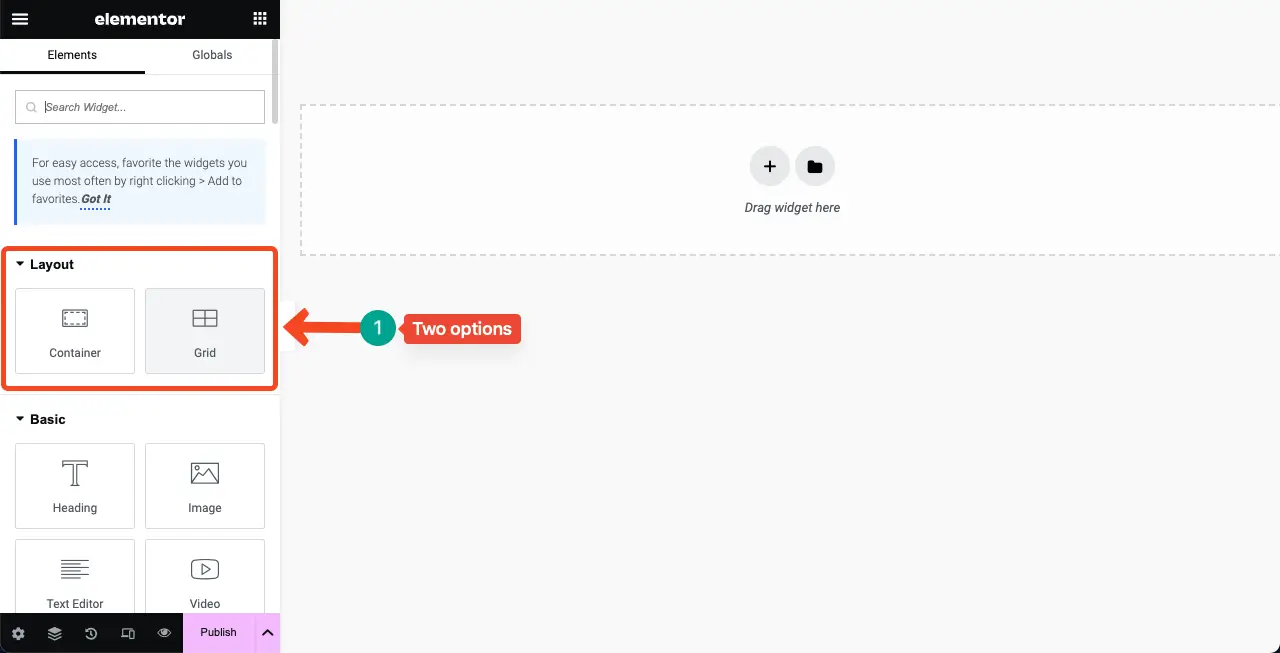
Elementor offre due opzioni di layout. Sono Contenitore e Griglia . Ma non scoraggiarti vedendo solo queste due opzioni. Perché con questi oggetti puoi fare quasi le stesse cose che puoi fare con Bricks Builder.
Puoi rendere il contenitore Elementor sia a larghezza intera che limitato. Inoltre, puoi creare più colonne utilizzando l'opzione Griglia.

03. Controlli Flexbox e opzioni di allineamento
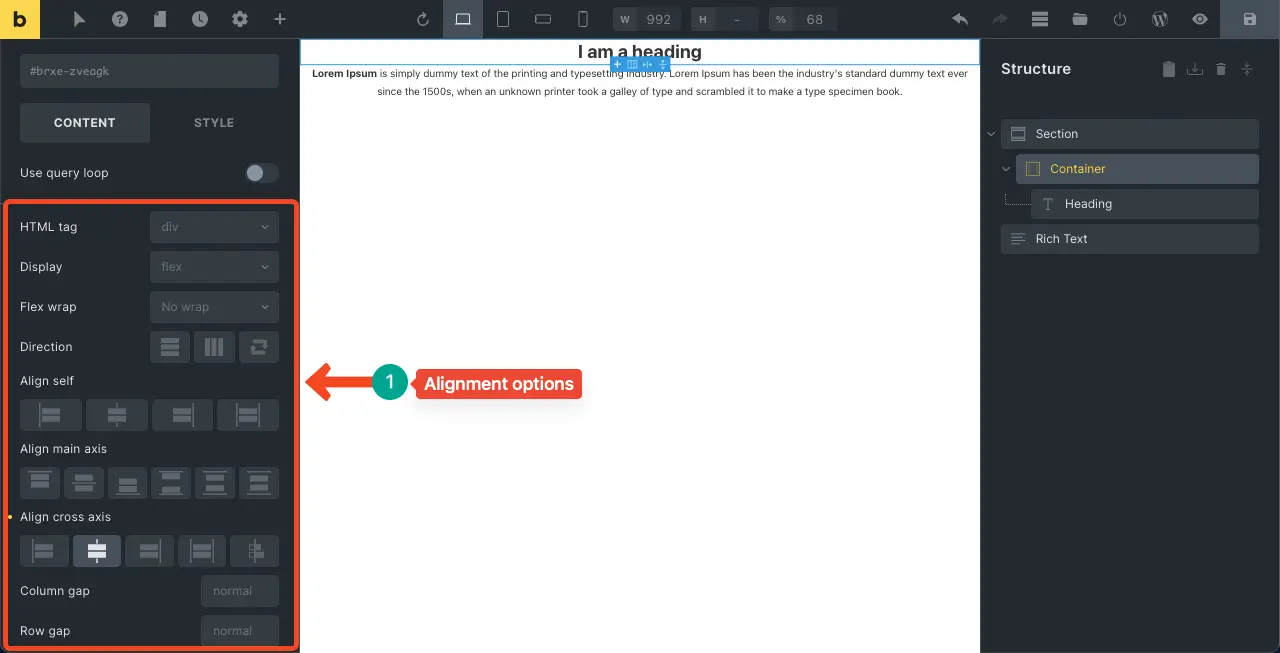
Sia Bricks Builders che Elementor offrono quasi gli stessi tipi di controlli e opzioni di allineamento. Solo la loro interfaccia utente è diversa. Con Bricks Builder, puoi impostare la direzione del contenitore flexbox e l'allineamento del contenuto tramite l'asse trasversale e principale.
Inoltre, puoi definire lo spazio tra le colonne, lo spazio tra le righe e il ritorno a capo flessibile. Dall'opzione Stile, puoi personalizzare il riempimento e i margini del contenitore.

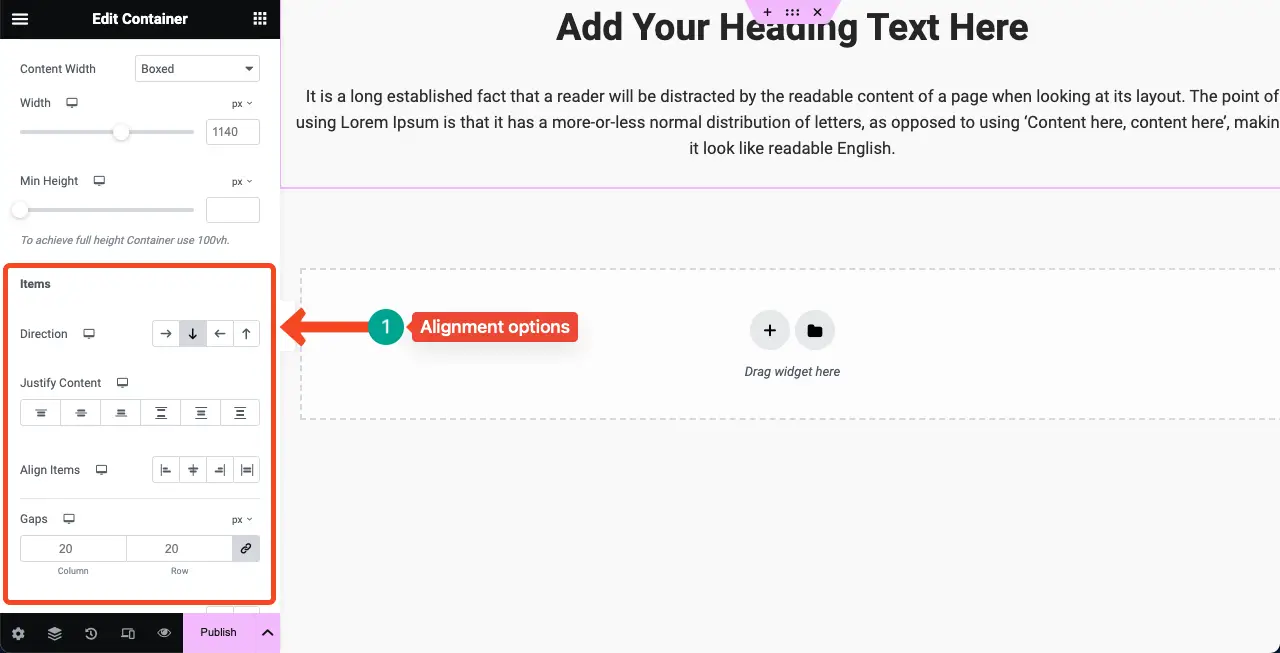
Come puoi vedere dall'immagine qui sotto, troverai quasi le stesse opzioni di controllo e allineamento in Elementor. Tuttavia, per personalizzare il margine e il riempimento di un contenitore specifico, seleziona prima quel contenitore e poi vai su Opzioni avanzate. Lì troverai tutte le opzioni necessarie.

04: Opzioni di impostazione globale del sito
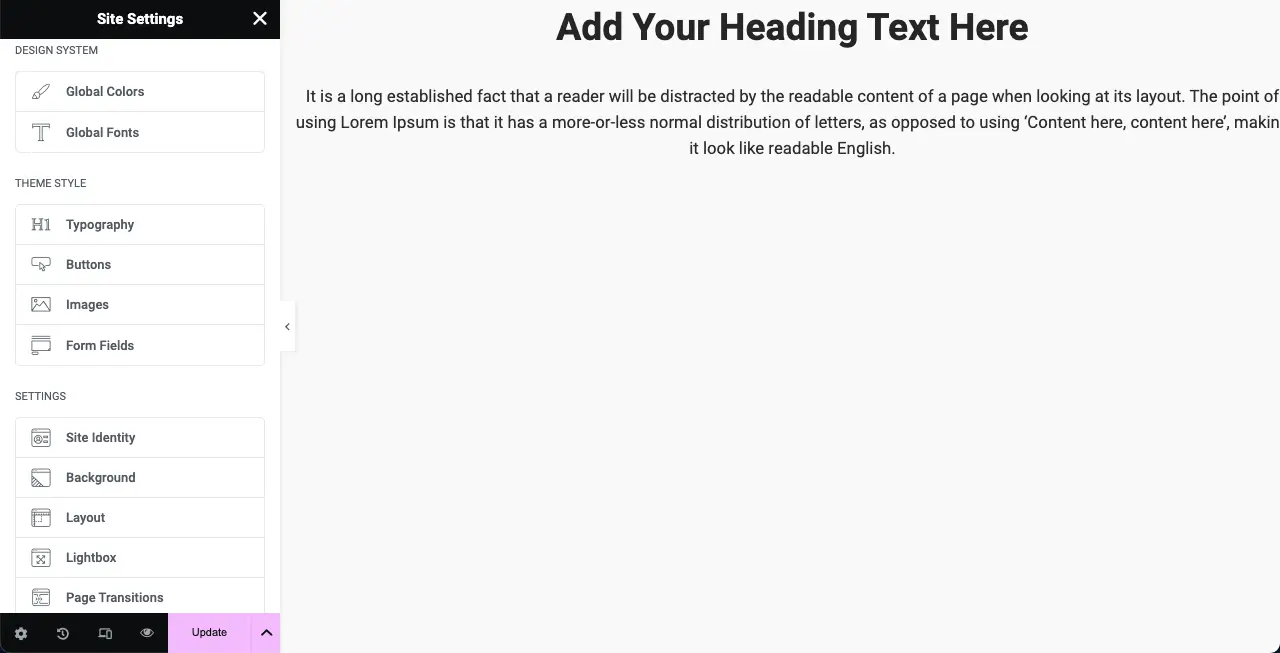
Con le opzioni di Impostazione sito globale di Elementor, puoi impostare valori predefiniti per varie parti del tuo sito web. Puoi impostare colori globali, caratteri globali, tipografia, pulsanti, campi modulo, immagini, identità del sito, design dello sfondo e altro ancora.
Il più grande vantaggio dell'Impostazione globale del sito Elementor è che non è necessario personalizzare troppe opzioni qui, il che è molto utile per qualsiasi nuovo utente. Troverai le cose necessarie in dimensioni compatte in uno spazio molto piccolo.
Ma la limitazione è che qualunque cosa selezioni qui, verrà applicata all'intero sito. Non puoi limitarli a un post o una pagina specifica.

Bricks Builder fornisce alcune opzioni più avanzate nelle Impostazioni globali del sito. Puoi creare più impostazioni del sito, nominarle e impostarle in modo diverso per post e pagine particolari. Ma il problema è che qui avrai così tante opzioni che potresti confondere qualsiasi nuovo utente.
Ricorda che molte opzioni non sono sempre vantaggiose. A volte richiede anche molto tempo. Il video qui sotto mostra uno screencast delle opzioni di impostazione globale del sito di Bricks Builder.
05. Costruttore di temi
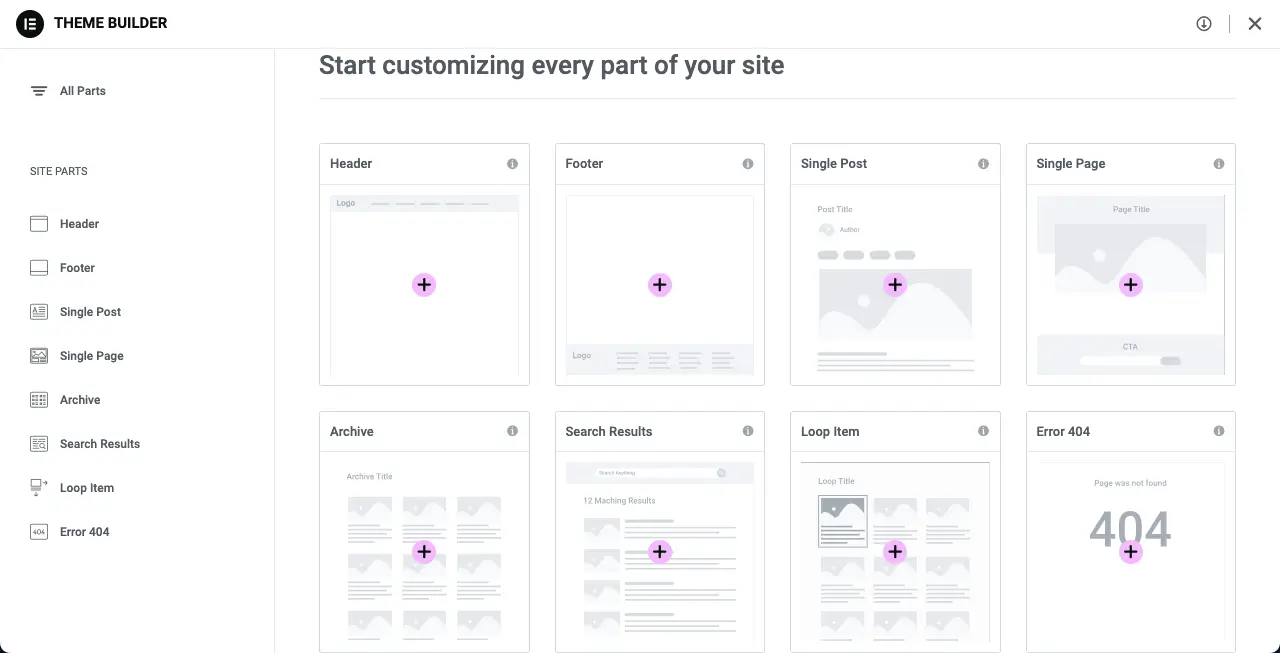
Elementor ha a disposizione un potente generatore di temi. Ti consente di creare l'intestazione, il piè di pagina, il modello di post singolo, la pagina singola, la pagina di archivio, la pagina dei risultati di ricerca, la pagina di errore 404 e la pagina dell'elemento loop. Puoi anche impostare le condizioni per i modelli di post singoli da utilizzare per post particolari.
Quindi, se il tuo tema WordPress non dispone di opzioni avanzate di personalizzazione del tema, puoi utilizzare Elementor. Tuttavia, Theme Builder è limitato solo agli utenti premium.
Nota: HappyAddons è un potente componente aggiuntivo di Elementor, che offre un generatore di temi. Puoi provare il plug-in del componente aggiuntivo se desideri ottenere Theme Builder gratuitamente. Scopri come utilizzare il generatore di temi HappyAddons.

Poiché Bricks Builder è già un tema , qui ottieni automaticamente il generatore di temi, che ti consente di progettare facilmente molte cose come intestazioni, piè di pagina e modelli di post singoli.
06. Widget, funzionalità ed elementi di design
Elementor ha attualmente oltre 100 widget di design e dozzine di funzionalità. Alcuni dei widget più importanti di Elementor sono Carousel, Call to Action, Tabella dei prezzi, Testimonianze, Moduli, Conto alla rovescia, Divisore, Distanziatore, Flip Box, Creazione di widget, Timeline, Confronto di immagini, ecc.

Bricks Builder ha oltre 50 widget . Una volta installato il plug-in WooCommerce, otterrai una dozzina di widget nell'elenco. Tuttavia, il numero totale di widget è inferiore a quello di Elementor. Quindi, puoi capire che qui mancheranno molti widget disponibili in Elementor.
Ad esempio, Bricks Builder non dispone di widget come Spacer, Lottie, Image Compare, ecc.


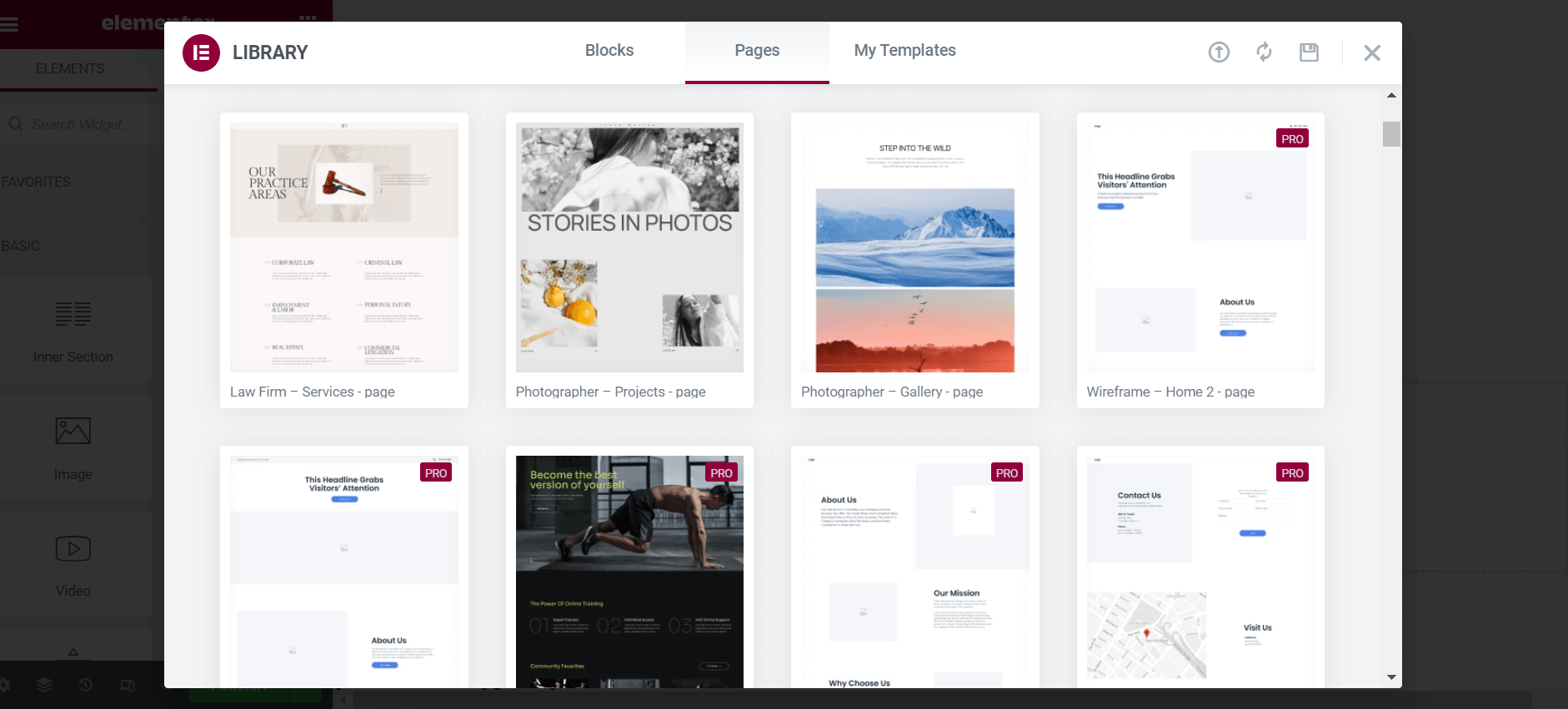
07. Libreria modelli
Elementor ha una vasta raccolta di modelli già pronti nella sua libreria. Qui troverai numerosi modelli già pronti per intestazioni, piè di pagina, pagine, post, moduli e vari blocchi. Tuttavia, devi essere un utente premium per utilizzare i modelli di Elementor.
Ma non preoccuparti! La maggior parte dei componenti aggiuntivi di Elementor ti consente di utilizzare molti modelli liberamente. Ad esempio, HappyAddons ti offre centinaia di modelli già pronti completamente gratuiti. Scopri come utilizzare i modelli HappyAddons in Elementor.

Infatti, Bricks Builder ha anche diversi tipi di modelli disponibili. Ma questa raccolta non è robusta come Elementor. Fai clic sull'opzione Tipo di modello in Modelli comunità . Avrai opzioni per esplorare diversi tipi di modelli: intestazione, piè di pagina, singolo, popup, ecc.

08. Compatibilità e widget di WooCommerce
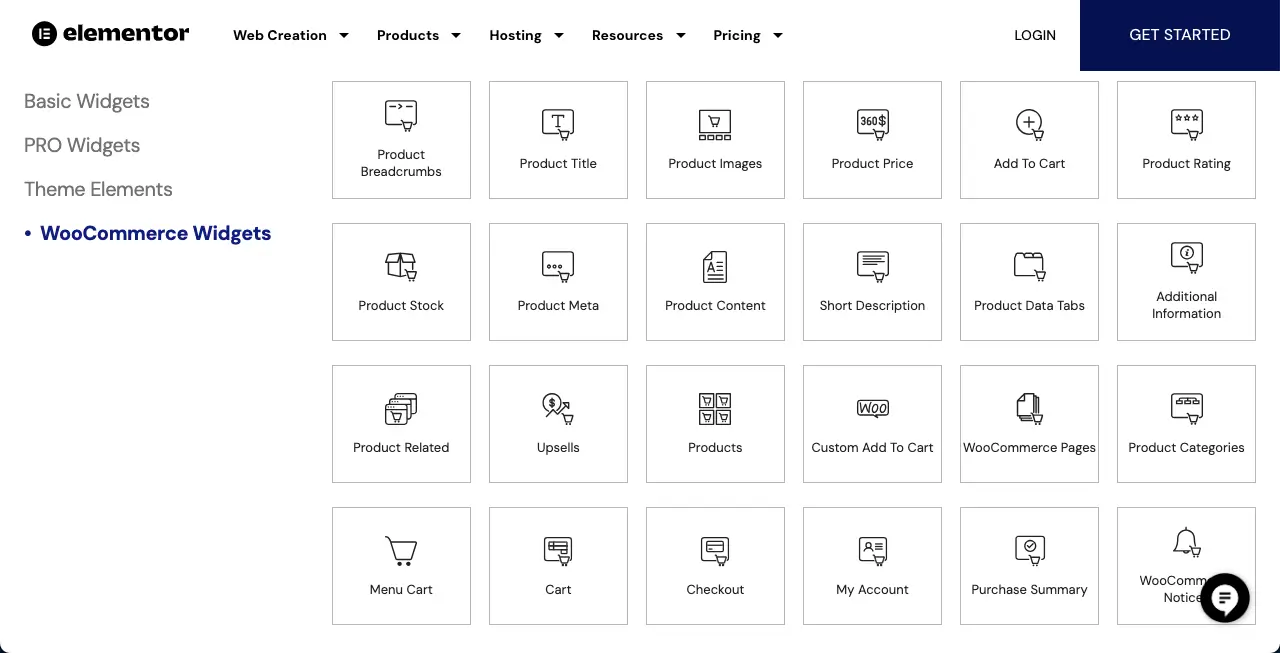
Elementor ospita 24 widget dedicati per WooCommerce . Se installi altri componenti aggiuntivi WooCommerce compatibili con Elementor sul tuo sito, potresti trovare molti più widget visualizzati sul pannello Elementor. Tutto ciò può rendere la creazione del tuo sito WooCommerce più meravigliosa.

Abbiamo già detto una volta che Bricks Builder ha solo 13 widget WooCommerce . Per ulteriori widget, devi installare i componenti aggiuntivi WooCommerce compatibili con Bricks Builder. Ma finora esplorati, non ne troverete in abbondanza.

09. Reattività mobile
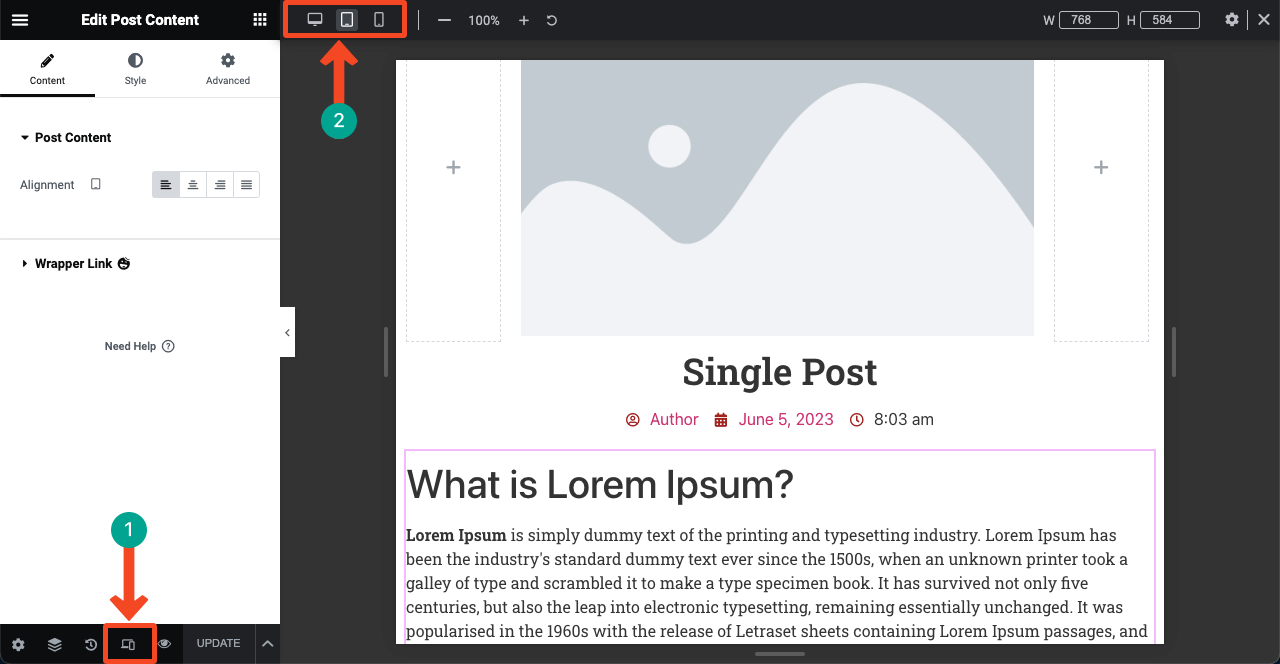
La reattività mobile non è un problema con Elementor. Puoi facilmente visualizzare il design della tua pagina su diverse modalità del dispositivo e personalizzare i loro layout di conseguenza. Se non desideri visualizzare alcun widget o elemento su un particolare dispositivo, puoi disattivarlo solo per quel dispositivo.

Bricks Builder offre un'interfaccia quasi simile a quella della reattività mobile. Vedi il secondo segno sull'immagine qui sotto dove abbiamo evidenziato l'opzione della modalità di visualizzazione del dispositivo.

10. Numero di componenti aggiuntivi disponibili
Elementor ha a disposizione una dozzina di componenti aggiuntivi di terze parti. Alcuni dei componenti aggiuntivi di Elementor più popolari sono HappyAddons, Premium Addons, Essential Addons, Ultimate Addons, PowerPack, ecc. Ognuno di essi viene fornito con centinaia di widget aggiuntivi, dozzine di funzionalità e tonnellate di modelli già pronti.
Quindi, se ti senti limitato con Elementor, puoi aumentare gli ambiti e gli elementi di progettazione installando uno di questi componenti aggiuntivi o più.

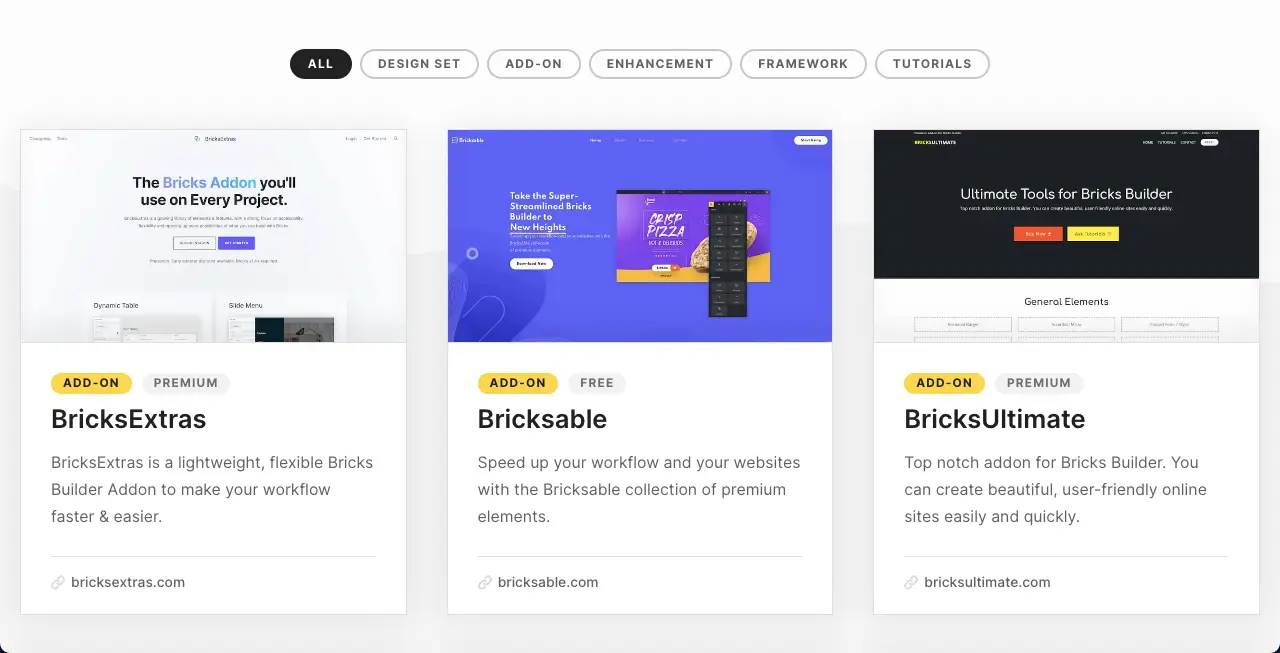
D'altro canto, troverai anche molti componenti aggiuntivi di terze parti per Bricks Builder. Ma in termini di funzionalità e widget, non sono robusti o pieni di risorse come i widget di Elementor. Ti aiuteranno solo ad aggiungere determinate funzionalità. Ma puoi progettare un intero sito Web con uno qualsiasi dei componenti aggiuntivi di Elementor.

11. Velocità di caricamento della pagina
Senza dubbio Bricks Builder è in vantaggio rispetto a Elementor per quanto riguarda la velocità di caricamento della pagina. Ha una funzionalità integrata che minimizza automaticamente i codici CSS e HTML per garantire che le pagine vengano caricate il più rapidamente possibile. Include anche la funzione di caricamento lento. Inoltre, il tema produce markup pulito, semantico e accessibile per i motori di ricerca, con conseguente miglioramento delle prestazioni.
Ad essere onesti, Elementor è un po’ arretrato in termini di velocità di caricamento della pagina. Ma non è così massiccio. Tuttavia, oggi esistono molti modi comprovati per velocizzare i siti Web Elementor. Ricorda, Elementor ha attualmente oltre 5 milioni di utenti attivi.
Se conosci i segreti su come ottimizzare i siti Web con Elementor, puoi fare magie. Ecco una guida su come velocizzare i siti Web Elementor.

12. Supporto dal vivo
Elementor fornisce supporto tramite chat dal vivo 24 ore su 24, 7 giorni su 7 . Ma Bricks Builder lo fa tramite e-mail. Devi inviare la tua richiesta tramite il modulo di contatto e il team di supporto ti invierà un'e-mail. In questo caso, Elementor resta in vantaggio. Inoltre, entrambi hanno forum e comunità online attivi su piattaforme come Facebook, Twitter, Reddit, Quora, ecc.
Piani tariffari: Bricks Builder vs Elementor Pro
Siamo ora nella parte più interessante di questo articolo: i piani tariffari tra Bricks Builder ed Elementor. Come abbiamo già detto, Elementor non è più solo un plugin. Offre anche molti altri servizi.
| Prodotti | Costruttore di mattoni | Elementor Pro |
| Costruttore di pagine | Un sito Web: $ 99 (a vita) Siti illimitati – $ 249 (a vita) | Essenziale – $59 (anno) Avanzato – $99 (anno) Esperto – $ 199 (anno) Agenzia – $ 399 (anno) |
| Ospitando | N / A | Base: $ 9,99 (mese) per un sito Business: $ 19,99 (mese) per un sito Crescere: $ 22,99 (mese) per tre siti Scala: $ 49,99 (mese) per dieci siti |
| IA generativa | Incluso | AI Starter – $ 2,99 (mese) Potenza AI – $ 8,25 (mese) |
| Ottimizzatore di immagini | N / A | Prova gratuita – $ 0 Ottimizzatore 5k – $ 4,16 (mese) Ottimizzatore 20k – $ 8,33 (mese) Ottimizzatore 100k – $ 16,66 (mese) |
Nota: Elementor ha una versione gratuita disponibile.
Prova HappyAddons per potenziare il tuo sito Elementor
Abbiamo menzionato più volte il nome di HappyAddons nella discussione precedente. Con oltre 400.000 utenti attivi, è attualmente uno dei componenti aggiuntivi più popolari di Elementor. Ha oltre 130 widget insieme a 23 interessanti funzionalità. Quindi, se mai senti una carenza di widget con il plug-in Elementor, puoi installare HappyAddons per ampliare la raccolta di widget.
Inoltre, HappyAddons ha anche una versione gratuita, con oltre 60 widget gratuiti. Quindi, se desideri creare un sito Web di livello base, puoi farlo facilmente insieme alle versioni gratuite di Elementor e HappyAddons.
Bricks Builder vs Elementor Pro: il nostro commento finale
Gli strumenti per la creazione di pagine hanno davvero rivoluzionato il settore dello sviluppo web. Oggi, anche come utente senza codice, non devi dipendere da esperti tecnici per progettare il tuo web. Solo WordPress, otterrai innumerevoli page builder, sia gratuiti che premium.
Ovviamente, devi abbonarti alle versioni premium per funzionalità avanzate ed elementi di design. Ma prima di decidere su uno in particolare, devi esplorare e conoscere in dettaglio i particolari costruttori che desideri acquistare. In questo articolo, abbiamo spiegato: Bricks Builder vs Elementor Pro.
Esplora altri articoli come questo:
- Divi contro Elementor
- Costruttore di castori contro Elementor
