Cara memilih pembuat situs web pada tahun 2025
Diterbitkan: 2025-05-11Pembuat situs web yang Anda pilih hari ini mungkin menyimpan sakit kepala atau membuat yang baru besok. Yang benar -benar penting, bukan seberapa mudah halaman pertama untuk membangun tetapi apa yang terjadi ketika Anda membutuhkan lebih banyak dari situs Anda enam bulan dari sekarang.
Dalam posting ini, kami akan membandingkan pembangun situs web yang tersedia hari ini dan memandu Anda dengan menemukan kecocokan yang tepat untuk kebutuhan Anda. Sepanjang jalan, kita akan melihat di mana WordPress dikombinasikan dengan Divi berdiri saat menimbang semua pilihan Anda. Mari kita bahas apa yang benar -benar perlu Anda ketahui sebelum membuat pilihan penting ini.
- 1 Apa yang harus dicari di pembangun situs web modern
- 1.1 1. Janji bebas kode vs realitas
- 1.2 2. Kamar untuk tumbuh tanpa memulai lagi
- 1.3 3. Ekosistem atau taman berdinding?
- 1.4 4. Antarmuka pengguna yang berbicara bahasa Anda
- 2 Adegan pembangun situs web hari ini
- 2.1 1. Solusi yang sepenuhnya di-host
- 2.2 2. Bidang terbuka: WordPress & pembangunnya
- 3 Cara memilih pembangun situs web untuk kebutuhan Anda
- 3.1 Mulailah dengan keterampilan Anda, bukan pemasaran mereka
- 3.2 Anggaran untuk Perjalanan Lengkap
- 3.3 Pikirkan tentang rencana tiga tahun Anda
- 3.4 Dukungan sebenarnya lebih penting dari yang Anda pikirkan
- 3.5 AI bawaan: Bantuan asli atau tipuan?
- 4 Pembangun Situs Web Utama: Perbandingan Head-to-Head
- 4.1 Pembangun Situs Web WordPress
- 4.2 Solusi yang sepenuhnya diselenggarakan
- 5 The Ultimate Showdown: Pembuat Situs Web Terbaik Di -Hosted Vs Terbaik
- 5.1 Kegunaan
- 5.2 Kontrol Desain
- 5.3 Harga
- 5.4 Opsi Teknis
- 5.5 Jenis Situs
- 5.6 Pemenangnya jelas…
- 6 Bangun pintar, bukan dua kali
Apa yang harus dicari di pembuat situs web modern
Pembangun situs web telah berevolusi secara signifikan, tetapi tidak semua kemajuan benar -benar menguntungkan pengguna. Fitur -fitur yang paling penting bersembunyi di balik bahasa pemasaran. Memahami apa yang membuat pembuat situs web benar -benar berharga membantu Anda memotong kebisingan. Faktor -faktor kunci ini memisahkan alat yang akan mendukung pertumbuhan Anda dari yang akan menghambatnya:
1. Janji bebas kode vs realitas
Sebagian besar pembangun situs web menjanjikan dunia tanpa kode, tetapi kebenarannya terletak pada detailnya. Anda mengklik tombol dan seret, dan situs web Anda muncul. Itulah impiannya.
Ketika Anda membutuhkan sesuatu yang spesifik di luar templat, pembangun situs web mengambil pendekatan yang berbeda. Beberapa membatasi Anda sepenuhnya, sementara yang lain menawarkan solusi praktis melalui cuplikan kode yang memperluas fungsionalitas tanpa mengharuskan Anda menjadi pengembang. Pembangun yang baik menyeimbangkan apa yang bisa dilakukan tanpa kode terhadap apa yang mungkin terjadi saat Anda membutuhkan lebih banyak. Mereka menawarkan pengaturan bahasa Inggris yang sederhana untuk fitur -fitur kompleks sambil memberikan jalur untuk kustomisasi canggih.
Platform terbaik menepati janji bebas kode mereka untuk tugas harian sambil memberikan opsi yang jelas saat kebutuhan Anda tumbuh. Mereka membuat fungsi dasar cukup sederhana bagi siapa pun sambil menjaga kemungkinan canggih tetap terbuka ketika Anda siap untuk mengambil langkah berikutnya.
2. Kamar untuk tumbuh tanpa memulai kembali
Pembangun situs web perlu skala dengan proyek Anda. Beberapa terlihat hebat awalnya, tetapi menjebak Anda dalam fitur dasar mereka. Enam bulan ke depan, Anda akan menemukan diri Anda membangun kembali dari awal. Pembangun pintar membiarkan situs Anda tumbuh secara alami. Anda mulai dengan apa yang Anda butuhkan hari ini: mungkin hanya lima halaman dan formulir kontak. Tahun depan, ketika Anda ingin menambahkan toko, area keanggotaan, atau sistem pemesanan, slot opsi tersebut tepat.
Perhatikan sistem yang memaksa peningkatan besar atau perubahan platform saat menambahkan fitur. Pembangun yang tepat terasa seperti menambahkan kamar ke rumah Anda, tidak pindah ke lingkungan baru. Desain Anda tetap utuh saat kemampuan berkembang. Platform yang hebat juga memungkinkan berbagai bagian situs Anda bekerja secara berbeda saat dibutuhkan. Blog, toko, dan halaman utama Anda mungkin memerlukan tata letak yang unik, tetapi masih harus terasa seperti satu situs web yang terhubung dengan pengunjung. Fleksibilitas semacam ini terbayar ketika tujuan Anda berkembang dan berkembang seiring waktu.
3. Ekosistem atau taman bertembok?
Pembangun situs web bekerja dengan dua cara. Beberapa membuat Anda tetap di dalam dunia mereka dengan alat bawaan. Lainnya terhubung ke berbagai layanan luar. Sistem tertutup membuat segalanya menjadi sederhana. Semuanya bekerja bersama karena satu perusahaan menjalankan semuanya. Ini bekerja dengan baik sampai Anda membutuhkan sesuatu yang tidak mereka miliki. Kemudian Anda terjebak.
Sistem terbuka terhubung ke banyak alat. Butuh kalender khusus? Ingin checkout yang unik? Sistem terbuka memungkinkan Anda memilih alat yang tepat untuk setiap pekerjaan. Ini lebih penting saat situs Anda tumbuh. Paket all-in-one yang sempurna itu sering terasa terlalu kecil saat Anda perlu berubah. Sistem yang terhubung terus membuka pintu baru saat Anda mempelajari apa yang sebenarnya dibutuhkan situs Anda.
Lihatlah berapa banyak layanan luar yang bekerja dengan pembangun. Bisakah itu terhubung ke layanan email Anda? Apakah itu bekerja dengan sistem pembayaran yang berbeda? Pembangun terbaik menyatukan semua bagian dari kehadiran online Anda tanpa memaksa Anda ke cara mereka melakukan sesuatu.
4. Antarmuka pengguna yang berbicara bahasa Anda
Pembangun situs web harus merasa alami untuk digunakan, tidak seperti Anda sedang mempelajari bahasa baru. Yang terbaik cocok dengan cara Anda sudah memikirkan situs web.
Antarmuka yang baik menggunakan kata -kata yang masuk akal. Mereka memanggil tombol "tombol" dan bukan "elemen interaktif." Mereka mengatur alat dengan cara yang mengikuti alur kerja alami Anda. Anda tidak perlu berburu melalui lima menu untuk menemukan pengaturan dasar. Perhatikan cara kerja pengeditan. Beberapa pembangun menunjukkan persis seperti apa situs Anda saat Anda bekerja. Orang lain membuat Anda menebak sampai Anda mempratinjau perubahan. Perbedaannya memengaruhi seberapa percaya diri Anda akan membuat pembaruan.
Antarmuka terbaik tumbuh dengan Anda. Mereka menawarkan opsi sederhana di muka tetapi mengungkapkan alat yang lebih canggih karena Anda membutuhkannya. Dengan cara ini, pemula tidak kewalahan, dan pengguna berpengalaman tidak ditahan. Pembangun Anda harus berbicara bahasa Anda hari ini dan masih masuk akal besok.

Adegan pembangun situs web hari ini
Pasar Situs Web Builder terus membelah menjadi dua kamp yang berbeda, masing -masing dengan filosofi berbeda tentang apa yang membuat platform yang baik. Perbedaan mendasar ini akan membantu memperjelas mengapa opsi tertentu mungkin bekerja lebih baik untuk kebutuhan tertentu.
1. Solusi yang sepenuhnya di-hosting
Pembangun yang sepenuhnya di -host menggabungkan semuanya di bawah satu atap. Wix, Squarespace, Webflow, dan Shopify menjalankan pertunjukan di belakang layar saat Anda membentuk tampilannya. Platform ini bermanfaat bagi orang -orang yang membutuhkan situs web tanpa tanggung jawab teknis. Misalnya, truk makanan dapat menyatukan halaman menu sebelum layanan makan siang dimulai. Anda membayar setiap bulan, dan mereka menangani hal -hal yang membosankan seperti pembaruan keamanan.
Kebanyakan orang memilih platform ini karena:
- Anda dapat membangun tanpa mengetahui kode
- Situs hidup dengan cepat, seringkali hari yang sama
- Fitur berfungsi tanpa pengaturan tambahan
- Seseorang menjawab pertanyaan saat semuanya rusak
Tangkapannya? Anda akan melihat dinding mendekati saat Anda tumbuh. Situs Anda hidup di wilayah mereka, bermain sesuai aturan mereka. Ide keren yang baru saja Anda miliki mungkin tidak berfungsi di sini. Banyak pengguna bertemu:
- Tidak dapat mengubah bagaimana hal -hal bekerja di luar tingkat permukaan
- Macet membangun kembali jika Anda beralih platform nanti
- Fitur dasar tiba -tiba harganya ekstra saat Anda tumbuh
- Opsi desain yang terlihat sama setelah beberapa saat
- Anda tidak benar -benar memiliki apapun
- Platform dapat menghapus konten atas kemauannya.
Platform ini memakukannya untuk situs langsung yang sesuai dengan apa yang mereka buat. Studio yoga, portofolio, atau toko starter Anda akan terasa seperti di rumah. Tetapi ketika kebutuhan Anda menjadi spesifik, Anda akan menemukan diri Anda mencari solusi kreatif atau menetap untuk "cukup dekat."
2. Bidang terbuka: WordPress & pembangunnya
WordPress (.org) menawarkan fleksibilitas yang menarik bagi pemula maupun pro. Platform open-source ini memberi daya pada semuanya mulai dari blog hobi hingga situs berita utama, dengan pendekatan unik yang memisahkan konten Anda dari cara Anda membangunnya.

Tidak seperti platform yang terkunci, WordPress memberi Anda pilihan. Pilih host Anda, pilih alat Anda, dan bangun dengan tepat apa yang Anda butuhkan. Tidak masalah jika itu situs bisnis lokal lima halaman atau toko online yang kompleks.
Apa yang membuat WordPress populer:
- Bekerja untuk situs sederhana dan proyek yang kompleks sama
- Tumbuh dengan Anda tanpa memaksa perubahan platform
- Plugin yang tak terhitung jumlahnya menambahkan fitur tanpa coding
- Dukungan masyarakat yang kuat saat pertanyaan muncul
Sebagian besar pengguna memasangkan WordPress dengan pembangun halaman seperti Divi, Elementor, atau Bricks Builder, yang menawarkan desain drag-and-drop. Alat -alat ini membuat membuat situs yang indah secara langsung bagi siapa pun.
Beberapa pertimbangan:
- Lebih banyak opsi berarti lebih banyak keputusan
- Hosting masalah kualitas untuk kinerja
- Pembaruan membutuhkan perhatian (meskipun banyak host bantuan)
- Menemukan tema berkualitas membutuhkan penelitian
WordPress cocok untuk bisnis dari semua ukuran. Corner Bakery mendapat manfaat dari kesederhanaannya sambil menjaga opsi tetap terbuka untuk pertumbuhan di masa depan. Sementara itu, operasi yang lebih besar memanfaatkan kemampuan kuat WordPress tanpa melampaui platform.
Anda dapat mulai menggunakan WordPress segera, tetapi mungkin ada beberapa overhead teknis yang perlu Anda pelajari. Dengan ribuan artikel, video YouTube, dan utas Reddit, antara lain, tidak sulit untuk memulai. Ekosistem WordPress menyeimbangkan kemudahan penggunaan dengan ruang untuk berkembang, membuatnya cocok untuk hampir semua proyek web.
Cara memilih pembuat situs web untuk kebutuhan Anda
Menemukan pembangun situs web yang tepat membutuhkan lebih dari sekadar membandingkan daftar fitur. Berikut ini akan membantu Anda mengembangkan pendekatan sistematis yang sesuai dengan kebutuhan Anda dengan solusi yang tepat sambil menghindari jebakan umum yang mengarah pada pilihan yang disesalkan.
Mulailah dengan keterampilan Anda, bukan pemasaran mereka
Pembangun situs web senang memamerkan fitur terbaru mereka, tetapi pertanyaan sebenarnya adalah apakah fitur -fitur tersebut cocok dengan keterampilan Anda. Sebelum membandingkan platform, perhatikan dengan jujur apa yang dapat Anda lakukan sekarang. Demo yang paling mengesankan tidak akan membantu jika Anda tidak dapat membuatnya kembali saat mengerjakan situs web Anda yang sebenarnya.
Apakah Anda nyaman dengan konsep desain dasar? Apakah Anda tahu sedikit HTML, atau apakah Anda lebih suka tidak pernah melihat kode? Kebanyakan orang berakhir dengan alat yang terlalu mendasar atau terlalu kompleks. Pertandingan yang baik bertemu dengan Anda di tingkat keterampilan Anda saat ini sambil memberi Anda ruang untuk tumbuh. Cobalah daftar apa yang Anda lakukan dengan nyaman dan apa yang membuat Anda ragu. Kemudian temukan pembangun yang sesuai dengan kemampuan Anda tetapi menawarkan jalan yang jelas untuk mempelajari keterampilan baru.
Anggaran untuk Perjalanan Lengkap
Biaya situs web melampaui biaya berlangganan bulanan. Saat memilih pembangun, pikirkan label harga total dari waktu ke waktu. Banyak platform mulai murah tetapi menambah biaya saat Anda tumbuh. Butuh penyimpanan ekstra? Itu biaya lain. Ingin fitur keren itu? Diperlukan rencana premium. Domain khusus? Biaya tahunan.
Beberapa pembangun memerlukan add-on berbayar untuk dasar-dasar seperti formulir kontak atau alat SEO, sementara yang lain menyertakan semuanya dalam satu harga. Juga, pertimbangkan biaya tersembunyi, seperti waktu belajar solusi untuk fitur yang hilang atau mempekerjakan bantuan saat Anda mencapai batasan.
Lihatlah situs web serupa apa yang Anda butuhkan, lalu periksa apakah fitur -fitur itu menjadi standar atau biaya tambahan. Biaya dimuka yang sedikit lebih tinggi sering menghemat uang di jalan ketika semua yang Anda butuhkan disertakan.
Pikirkan tentang rencana tiga tahun Anda
Kebutuhan situs web Anda akan berubah seiring dengan tumbuhnya proyek Anda. Pembangun yang sempurna untuk hari ini mungkin menjadi terbatas besok. Tanyakan pada diri Anda di mana situs web Anda mungkin menuju dalam beberapa tahun ke depan. Apakah Anda akan menambahkan pemesanan online? Mulai menjual produk? Butuh area khusus anggota? Bagaimana dengan mengintegrasikan dengan sistem CRM atau platform pemasaran email?
Banyak pemilik situs web melebihi pembangun pertama mereka dalam waktu 18 bulan. Mereka membangun kembali dari awal (menyakitkan) atau mengatasi peningkatan keterbatasan (membuat frustrasi). Banyak yang jatuh ke dalam perangkap memilih hanya berdasarkan kebutuhan saat ini. Situs portofolio mungkin kemudian membutuhkan komponen eCommerce untuk menjual produk digital. Toko sederhana dapat berkembang ke produk berlangganan. Bisnis lokal mungkin ingin menambahkan fitur berbasis lokasi.
Cari platform dengan ruang untuk berkembang tanpa memulai dari awal. Periksa apakah menangani fitur yang lebih kompleks seperti jenis posting khusus, akun pengguna, atau pemrosesan pembayaran, bahkan jika Anda belum membutuhkannya. Pembangun terbaik tumbuh bersama Anda, dengan jalur peningkatan yang jelas yang tidak perlu dibangun kembali semua yang Anda buat.
Dukungan sebenarnya lebih penting dari yang Anda pikirkan
Dukungan yang baik menyimpan situs web dari bencana. Namun kebanyakan orang hanya memeriksa opsi dukungan setelah sesuatu istirahat. Pembangun situs web menawarkan sistem bantuan yang sangat berbeda. Beberapa menyediakan obrolan langsung 24/7 dengan orang -orang yang memahami masalah Anda. Yang lain membuat Anda mencari melalui posting forum yang sudah ketinggalan zaman pada jam 2 pagi.
Uji dukungan sebelum melakukan. Kirim pertanyaan selama masa percobaan Anda dan lihat seberapa cepat Anda mendapatkan jawaban yang bermanfaat. Perhatikan tanggapan templated yang tidak membahas masalah spesifik Anda. Dukungan masyarakat juga penting. Forum pengguna aktif berarti solusi ada untuk masalah umum. Cari posting terbaru dan balasan yang bermanfaat, bukan kota hantu dari pertanyaan yang belum terjawab.
Juga, periksa basis pengetahuan. Apakah tutorial jelas dan terkini? Apakah mereka membahas topik canggih atau hanya dasar -dasarnya? Kedalaman dokumentasi sering mengungkapkan betapa seriusnya suatu perusahaan yang membuat pengguna sukses. Demikian juga, harus ada tutorial komunitas. Mereka menunjukkan kemungkinan kasus penggunaan.
Ingat: Bahkan para ahli terkadang butuh bantuan. Sistem pendukung yang tepat mengubah masalah menjadi perbaikan cepat daripada penghalang jalan sehari-hari.
AI bawaan: Bantuan asli atau tipuan?
Pembangun situs web semakin menawarkan fitur AI yang dapat menjadi tambahan yang bermanfaat untuk toolkit Anda. Kuncinya adalah memahami apa yang dapat dilakukan alat -alat ini secara realistis untuk Anda. Asisten AI harus unggul dalam merampingkan tugas yang cukup umum: menyarankan dan membuat opsi tata letak, membantu dengan konten, menawarkan desain berdasarkan elemen yang ada, dan bahkan menyempurnakan konten dan aset Anda saat ini.
Selama masa percobaan Anda, jelajahi bagaimana alat AI ini menangani kebutuhan spesifik Anda. Yang terbaik melengkapi visi kreatif Anda daripada mencoba menggantinya. Cari fitur AI yang belajar dari preferensi Anda dan beradaptasi dengan gaya Anda dari waktu ke waktu. Yang paling berguna menjadi lebih berharga saat Anda menggunakannya.
Bahkan alat AI sederhana dapat sangat membantu ketika mereka membahas titik -titik nyeri spesifik dalam proses desain daripada mencoba melakukan segalanya.
Pembangun situs web utama: Perbandingan head-to-head
Dengan prioritas Anda jelas, saatnya untuk melihat bagaimana pembanding situs web terkemuka dibandingkan. Perbandingan langsung ini menyoroti di mana setiap platform bersinar dan gagal. Daripada peringkat umum, kami fokus pada kekuatan dan kelemahan spesifik yang paling penting saat membuat keputusan.
Pembangun situs web WordPress
Beberapa pembangun halaman WordPress mendominasi ekosistem, masing -masing dengan pengikut yang loyal. Pendekatan mereka untuk merancang, mengedit, dan manajemen situs sangat bervariasi. Perbandingan ini mengungkapkan pembangun mana yang memberikan pengalaman keseluruhan terbaik saat membangun situs WordPress dari awal.
Divi

Divi, yang dibuat oleh kami di Elegant Themes, adalah salah satu pembangun halaman WordPress yang paling banyak digunakan berkat campuran kemampuan beradaptasi dan kekuatannya. Dengan Visual Builder dan 200+ modul, Anda segera melihat pembaruan saat Anda bekerja, membiarkan Anda meletakkan elemen persis di tempat yang dibutuhkan tanpa bertanya -tanya bagaimana mereka akan terlihat.
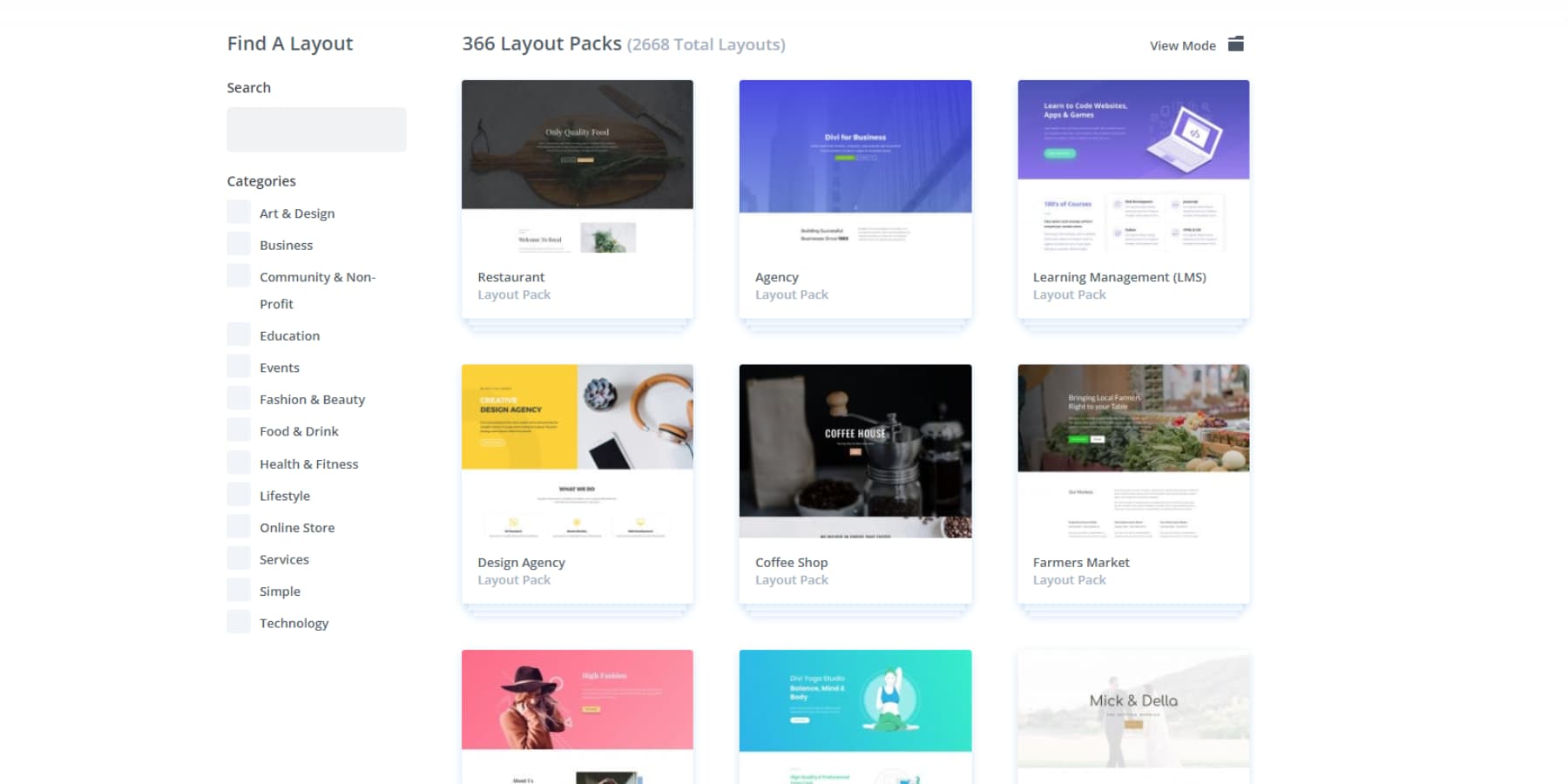
Banyak proyek situs web terhambat saat membangun dari nol. Divi memecahkan masalah ini dengan perpustakaan lebih dari 2.000 tata letak yang dibuat dengan ahli. Ingin bagian tertentu? Pilih satu yang dekat dengan ide Anda dan ubah sesuai kebutuhan Anda.

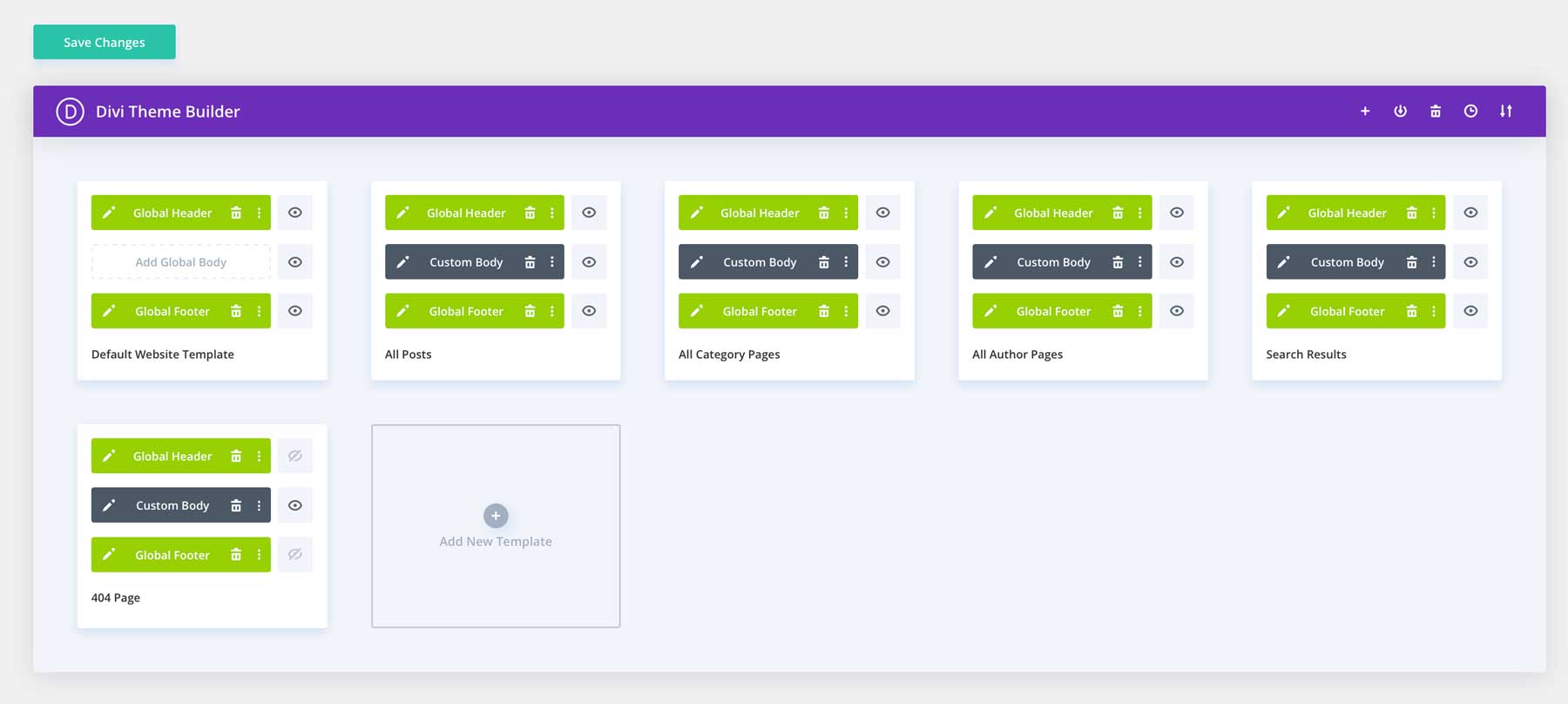
Pembuat tema memberi Anda lebih dari sekadar kontrol tingkat halaman. Anda dapat membuat header, footer, dan templat halaman khusus yang berfungsi di seluruh situs Anda, menjaga desain Anda tetap stabil tanpa melakukan pekerjaan yang sama di setiap halaman.

Siapa pun yang membuat situs web baru harus memeriksa Situs Cepat Divi. Bagikan beberapa detail tentang apa yang Anda lakukan, dan membangun situs lengkap berdasarkan masukan Anda. Ini bukan templat sederhana tetapi tata letak yang terencana dengan baik dibuat untuk kebutuhan spesifik Anda.
Jika Anda ingin bantuan ekstra, Divi AI dapat membuat gambar, mengedit foto,
Dan tulis konten yang cocok dengan nada Anda.
Lewati banyak penyesuaian pengaturan: Ceritakan saja apa yang Anda inginkan, dan Divi Ai membangunnya menggunakan pola desain situs Anda saat ini. Bahkan dapat menghasilkan bagian dan kode saat dibutuhkan.
Dengan Paket Divi Pro, Anda mendapatkan tambahan yang berguna bersama Divi AI: Divi Cloud menjaga desain favorit Anda untuk digunakan nanti, tim Divi memungkinkan pekerjaan dengan hingga 4 orang (dengan opsi untuk menambahkan lebih banyak), dan dukungan VIP memberikan jawaban cepat ketika Anda mengalami masalah. Bundel ini dapat menghemat hingga $ 751 dibandingkan dengan membeli semua komponen secara terpisah.
Selain itu, tidak seperti pesaing kami, satu lisensi berfungsi untuk sebanyak mungkin situs web yang Anda inginkan tanpa batas konten. Divi terhubung dengan baik dengan lebih dari 75 alat dan plugin, termasuk alat SEO top yang bekerja tepat di editor. Jika Anda memiliki pertanyaan, komunitas 76.000 anggota di Facebook menawarkan tips praktis dari penggunaannya sendiri.

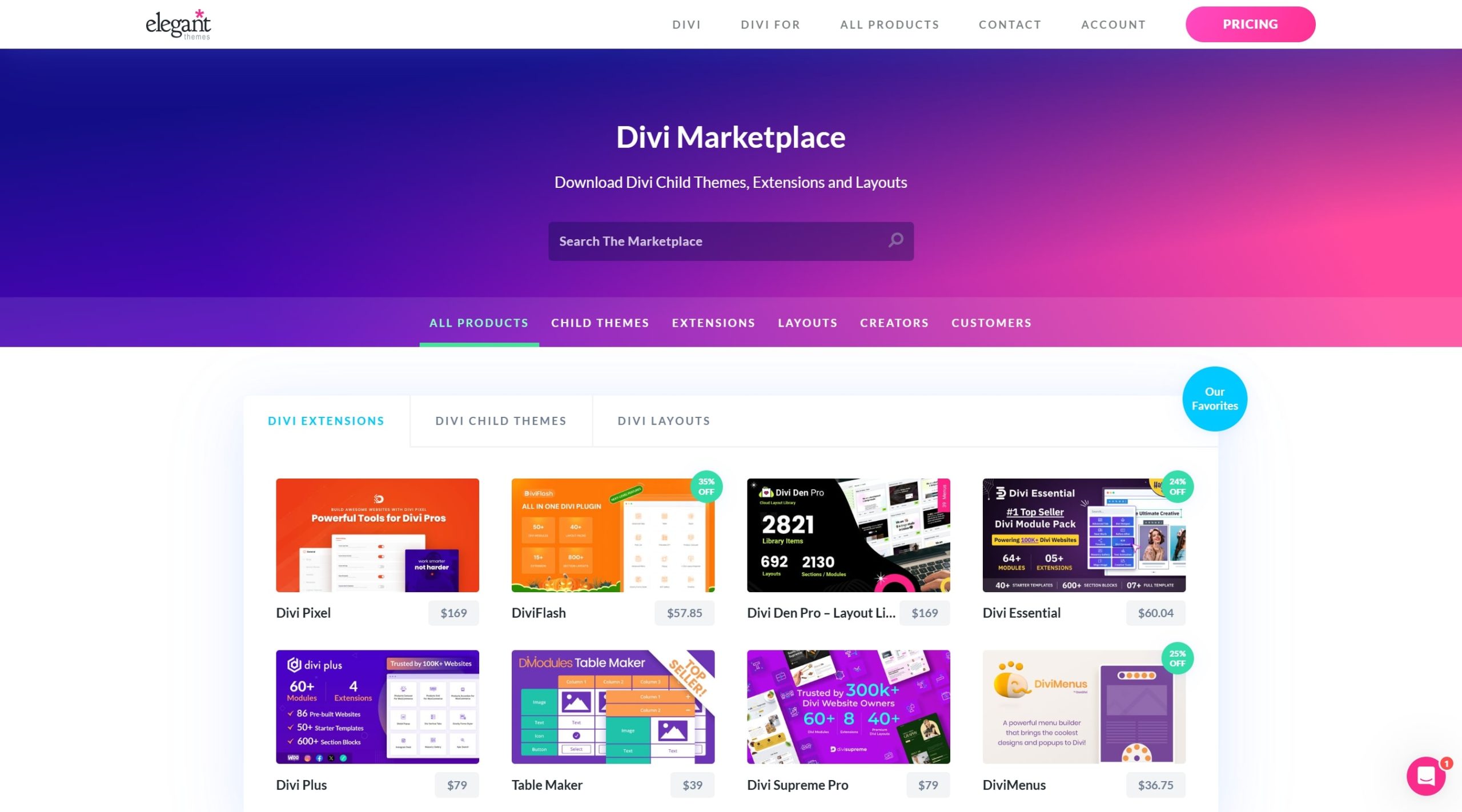
Plus, dengan pasar kami, Anda tidak akan kehabisan ekstensi, tema anak, dan lebih banyak yang diciptakan oleh para ahli divi tepercaya.

Divi berbeda dari pembangun WordPress lainnya karena memadukan kesederhanaan dengan fitur canggih. Kombinasi ini bekerja dengan baik untuk pendatang baru yang membangun situs pertama mereka dan para ahli yang membuat proyek web yang kompleks.
Dapatkan Divi sekarang
Divi 5: Pembangun WordPress Generasi Berikutnya
Divi 5 (saat ini di Alpha tetapi siap untuk pembuatan situs web baru) memperkenalkan cara -cara baru yang kuat untuk membangun situs web WordPress. Strukturnya yang dirancang dengan cermat membantu Anda membuat situs yang memuat lebih cepat dan berkinerja lebih baik.

Selain desain ulang pembangun untuk menghilangkan kode pendek dan bergerak menuju pendekatan berbasis blok,
Divi 5 memperkenalkan beberapa peningkatan kualitas hidup pada pembangun, seperti docking multi-panel yang membuat alat desain Anda dapat diakses tetapi terorganisir dan penskalaan kanvas, yang menunjukkan dengan tepat bagaimana situs Anda terlihat pada ukuran layar yang berbeda dengan hambatan sederhana dari tepi ruang kerja.
Sistem desain dengan skalabilitas yang tidak terbatas
Konsistensi desain menjadi mudah di Divi 5. Preset grup opsi baru menyimpan gaya untuk tombol, judul, dan elemen lain yang dapat Anda terapkan ke situs Anda. Variabel desain menyimpan warna merek, font, dan nilai jarak Anda di satu lokasi pusat. Perlu memperbarui merek biru Anda? Ubah sekali, dan setiap instance memperbarui secara otomatis.
Desain responsif mencapai level baru dengan breakpoint yang dapat disesuaikan, memberi Anda kontrol pada lebar layar tertentu di luar ukuran perangkat standar. Fungsi CSS tingkat lanjut sekarang bekerja secara alami di bidang Divi, gunakan calc () untuk pengukuran dinamis, klem () untuk tipografi penskalaan sempurna, dan min ()/max () untuk tata letak cerdas.
Salah satu tambahan terbesar di Divi 5 adalah kemampuan untuk bersarang. Anda sekarang dapat menempatkan baris di dalam baris lain, membiarkan Anda membangun tata letak yang kompleks dan elegan. Ingin bagian khusus dengan struktur baris sendiri? Tambahkan saja di dalam baris yang ada.
Ini menetapkan panggung untuk langkah Divi menuju tata letak Flexbox. Segera, Anda akan memiliki kontrol yang jauh lebih baik atas bagaimana konten Anda berperilaku - dari jarak antar kolom hingga bagaimana elemen menumpuk di ponsel. Hari -hari bertarung dengan CSS untuk menyelaraskan hal -hal dengan sempurna akan segera berakhir.
Divi 5 memberikan keseimbangan sempurna antara kesederhanaan dan kekuatan. Anda akan membuat situs web yang lebih baik lebih cepat, terlepas dari tingkat pengalaman Anda, sambil mempertahankan kebebasan kreatif yang lengkap.
Meskipun saat ini berada dalam versi alpha awal, Anda dapat mulai menggunakannya di situs web baru hari ini, dan dapat diakses oleh semua klien baru dan baru. Meskipun demikian, kami menyarankan agar tidak menerapkan Divi 5 di situs Divi yang ada saat ini.
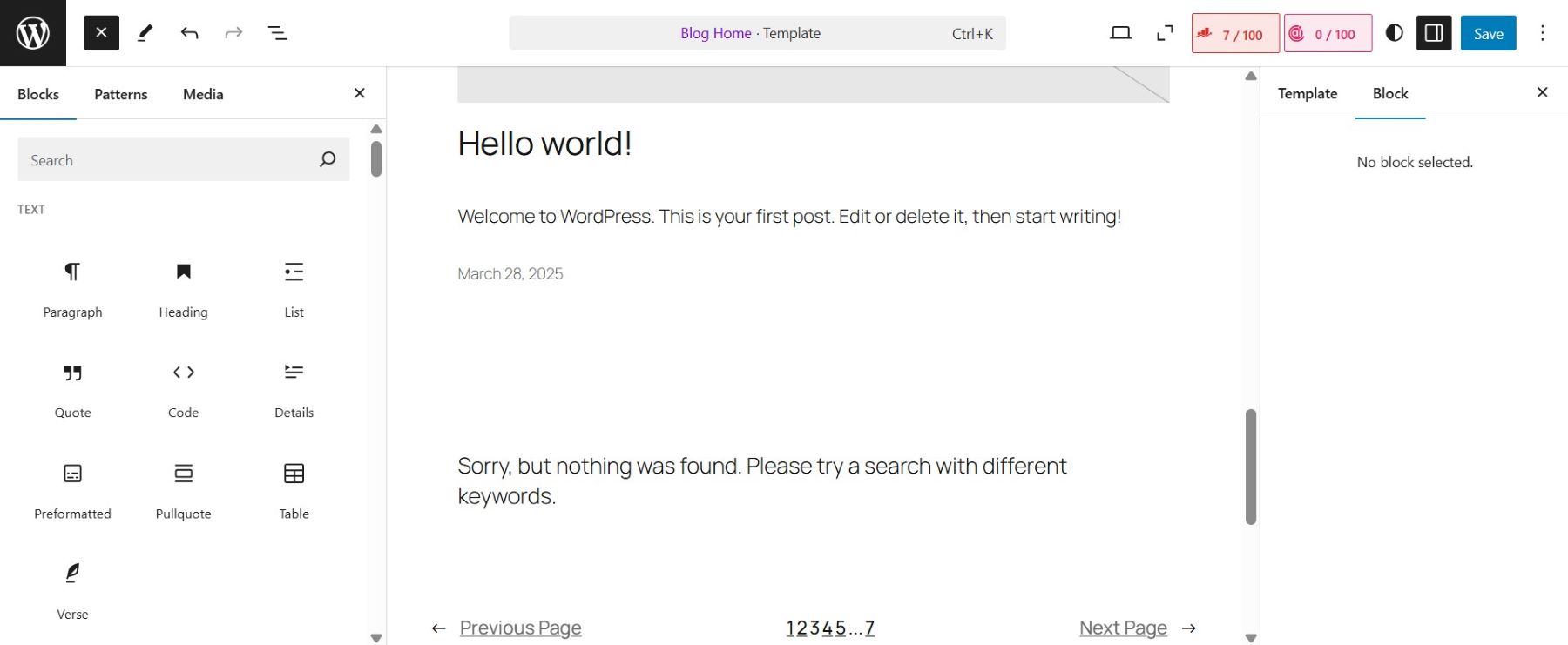
Gutenberg (+ addons)

Gutenberg mengirim dengan WordPress langsung dari kotak. Dengan sendirinya, ini memberi Anda satu set alat dasar, tetapi dengan beberapa addon seperti stackable, blok Kadence, atau spektrum, Anda dapat mengubahnya menjadi sesuatu yang jauh lebih berguna. Addons populer ini memberi Anda bagian siap pakai, tata letak keren, dan blok khusus yang membuat halaman bangunan lebih sedikit sakit kepala.
Apa yang membuat Gutenberg bekerja dengan baik adalah bagaimana menumpuk potongan konten dengan cara yang masuk akal, mirip dengan bagaimana Anda dapat mengatur bagian di atas kertas. Editor blok bermain baik dengan fungsi inti WordPress, menjaga situs Anda berjalan cepat tanpa kembung kode tambahan yang akan Anda temukan di tempat lain.
Membiasakan diri dengan Gutenberg membutuhkan waktu karena tidak mengikuti pendekatan drag-and-drop yang biasa dari pembangun lain. Tetapi setelah Anda bekerja sebentar, Anda akan menemukan pembaruan menjadi kebiasaan. Tapi, Gutenberg, dan secara alami semua addonsnya, sangat kikuk untuk digunakan, dan opsi-opsi itu tidak seluas pembangun situs web lainnya yang lebih matang, dan dipikirkan.
Karena WordPress terus meningkatkan Gutenberg setiap tahun, tetap dengan opsi ini berarti alat situs Anda terus menjadi lebih baik secara otomatis.
Elementor

Elementor mengambil dunia WordPress dengan badai dengan pendekatan drag-and-drop yang halus. Versi gratis memberi Anda cukup alat untuk membangun situs yang tampan, sementara versi Pro membuka kunci pembangunan tema dan widget canggih.
Anda dapat memindahkan hal-hal di tempat yang Anda inginkan di halaman dengan pratinjau waktu-nyata yang menunjukkan dengan tepat apa yang akan dilihat pengunjung. Kontrol jarak memungkinkan Anda mendorong elemen pada tempatnya tanpa menyentuh kode, dan opsi responsif memastikan situs Anda terlihat bagus di ponsel juga.
Pembangun ini menonjol karena perpustakaan widgetnya yang besar yang menangani segala sesuatu mulai dari teks dasar hingga formulir pemesanan dan tabel harga. Template menghemat banyak waktu - cukup pilih satu yang terlihat dekat dengan apa yang Anda inginkan dan mengubah bagian -bagian yang perlu diubah.
Ekosistem ini mencakup add-on khusus dari pengembang pihak ketiga yang memperluas apa yang dapat Anda bangun.
Pembuat batu bata

Bricks Builder adalah pembangun halaman WordPress yang lebih baru yang menarik bagi pengguna dengan beberapa latar belakang teknologi. Alat -alat tersebut diatur dengan bijaksana, tetapi banyak fitur menggunakan istilah yang menganggap Anda tahu dasar -dasar desain web. Batu bata berfokus pada kode bersih dan waktu pemuatan yang lebih cepat dengan memotong tambahan besar. Anda memilih elemen, menyesuaikan pengaturannya, dan melihat perubahan segera, seperti pembangun lainnya tetapi dengan lebih banyak opsi teknis terlihat.
Pemula mungkin merasa lebih sulit untuk dipelajari pada awalnya. Sementara siapa pun dapat menggunakan alat dasar, banyak fitur terbaik membutuhkan pemahaman tentang CSS, kueri, dan kondisi. Ini membuatnya kurang ramah untuk pendatang baru total. Pembangun mencakup bagian kode, opsi data dinamis, dan kontrol gaya di seluruh lokasi yang dihargai pengembang dan desainer. Tidak ada banyak templat seperti pembangun yang lebih tua, meskipun koleksinya terus tumbuh.

Orang yang beralih ke batu bata sering menyebutkan kode yang lebih bersih dan pengaturan yang lebih logis sebagai plus besar, tetapi mereka yang tidak memiliki keterampilan teknologi mungkin perlu mencari istilah lebih sering saat membangun.
Manakah pembangun situs web WordPress terbaik?
Setelah menjelajahi kemampuan setiap pembangun WordPress, satu pertanyaan tetap: mana yang benar -benar berkinerja terbaik saat membangun situs web nyata? Mari kita bandingkan alat -alat ini berdasarkan apa yang benar -benar penting bagi pemilik situs web untuk menentukan pembangun mana yang memberikan nilai paling besar untuk kebutuhan spesifik Anda.
1. Kegunaan
| Pembangun | Peringkat | |
|---|---|---|
| Gutenberg (+addons) | Bekerja langsung dari kotak dengan WordPress, tetapi Anda akan segera melihat keterbatasannya. Sistem blok masuk akal begitu Anda menggunakannya untuk sementara waktu, tetapi Anda akan menemukan diri Anda berburu addons untuk melakukan apa yang ditangani pembangun lain secara alami. Baik untuk halaman sederhana, tetapi membuat frustrasi untuk tata letak yang lebih kompleks. | |
| Elementor | Anda dapat membangun sesuatu yang mengesankan dengan versi gratis, sementara versi Pro membuka lebih banyak kemungkinan kreatif. Sidebar membuat sebagian besar alat berguna, meskipun Anda mungkin mendapati diri Anda mengklik beberapa menu untuk opsi lanjutan. | |
| Pembuat batu bata | Lebih baru ke tempat kejadian dan dirancang dengan pendekatan yang lebih bersih. Bekerja dengan luar biasa jika Anda sudah mengetahui dasar -dasar desain web, tetapi terlalu banyak istilah teknis pada pemula. Menarik bagi orang banyak yang suka memahami apa yang terjadi di bawah kap situs web mereka. | |
| Divi | Antarmuka pengguna yang dipikirkan dengan baik. Anda melihat perubahan Anda secara instan saat mengedit, yang memotong tebakan sepenuhnya. Situs cepat dapat membuat Anda situs web lengkap dalam hitungan menit berdasarkan kebutuhan Anda. Kurva belajar terasa alami, membuatnya sempurna untuk pembangun pertama kali dan veteran mencari lebih banyak efisiensi. |
2. Kustomisasi Desain
| Pembangun | Peringkat | |
|---|---|---|
| Gutenberg (+addons) | Menutupi kebutuhan dasar Anda tetapi tidak memiliki kontrol yang disetel fine yang Anda inginkan untuk desain khusus. Banyak ide desain sederhana membutuhkan pemburu blok khusus dari addons yang berbeda. Anda akan sering mendapati diri Anda berkata "ini akan lebih mudah" ketika mencoba mencocokkan visi Anda. | |
| Elementor | Memberi Anda kebebasan desain asli dengan koleksi widget dan kontrol yang kaya. Menempatkan elemen persis di tempat yang Anda inginkan terasa intuitif, dan opsi responsif masuk akal. Perpustakaan template mereka telah tumbuh secara mengesankan selama bertahun -tahun, menawarkan titik awal yang berkualitas untuk hampir semua proyek. | |
| Pembuat batu bata | Menempatkan alat desain yang kuat di tangan Anda tanpa kembung biasa. Anda akan menghargai pendekatan kode bersih yang membuat situs memuat dengan cepat. Lebih sedikit desain pra-dibangun untuk dipilih dibandingkan dengan yang lain, tetapi itu membaik dengan setiap pembaruan. Paling cocok untuk desainer yang menikmati kerajinan penampilan khusus. | |
| Divi | Membuat Anda merasa seperti desainer profesional bahkan jika Anda belum pernah membangun situs web sebelumnya. Perpustakaan besar 2.000+ tata letak berarti Anda jarang menghadapi kanvas kosong kecuali Anda mau. Pembuat tema memungkinkan Anda merancang seluruh sistem situs daripada hanya halaman, menghemat waktu yang tak terhitung jumlahnya. Anda dapat menyesuaikan hampir setiap elemen visual tanpa menyentuh kode. |
3. Harga
| Pembangun | Struktur biaya | |
|---|---|---|
| Gutenberg (+addons) | WordPress Core: Gratis; Kualitas Addons: $ 49-199/tahun | Sepertinya tawar -menawar sampai Anda membutuhkan apa pun di luar tata letak dasar. Biaya merayap dengan setiap addon yang Anda tambahkan, sering melampaui apa yang akan Anda bayar untuk pembangun premium setelah Anda menambahkan apa yang sebenarnya Anda butuhkan. |
| Elementor | Mulai dari $ 60/tahun | Versi gratis berfungsi untuk situs sederhana, tetapi pekerjaan serius membutuhkan rencana berbayar. Tingkat Esensial tidak memiliki fitur -fitur utama seperti pembangun popup dan kode khusus. Saat Anda skala, biaya meningkat secara substansial: mengelola beberapa situs klien menjadi mahal dibandingkan dengan alternatif. |
| Pembuat batu bata | Mulai dari $ 79/tahun | Tidak ada versi gratis untuk menguji air. Skala struktur harga mereka berdasarkan jumlah situs yang perlu Anda bangun. |
| Divi | $ 89/tahun (situs tidak terbatas); $ 249 Seumur Hidup (Situs Tidak Terbatas) | Nilai di sini tidak tertandingi. Satu pembayaran yang wajar mencakup situs web tanpa batas tanpa batasan konten apa pun. Opsi seumur hidup membayar sendiri dengan cepat. |
5. Penting cocok untuk
| Pembangun | Pengguna yang ideal |
|---|---|
| Gutenberg (+addons) | Situs yang berfokus pada konten di mana desain mengambil kursi belakang. Blogger dan penulis yang menghargai pendekatan asli WordPress dan tidak keberatan bekerja dalam kendalanya. Pemilik situs web dengan anggaran ketat yang bersedia mengorbankan beberapa fleksibilitas desain. |
| Elementor | Bisnis yang membutuhkan desain profesional tanpa kurva pembelajaran besar -besaran. Spot sweet untuk freelancer yang perlu menyeimbangkan kemampuan dengan efisiensi. Bekerja dengan indah untuk sebagian besar situs bisnis, portofolio, dan toko online. |
| Pembuat batu bata | Pengembang dan perancang teknis yang memprioritaskan kualitas dan kinerja kode. Proyek di mana kecepatan pemuatan paling penting. Pengguna yang bersedia memanjat kurva belajar yang sedikit lebih curam untuk mendapatkan kinerja situs yang lebih baik. |
| Divi | Siapa pun yang menginginkan hasil profesional tanpa melawan alat mereka. Dari pemula lengkap hingga pro berpengalaman, antarmuka berskala dengan keterampilan Anda. Sempurna untuk agensi dan pekerja lepas yang membangun beberapa situs klien (berkat lisensi tanpa batas). Bisnis yang menginginkan ruang tumbuh tanpa mengganti platform nanti. Fitur AI membuat tugas -tugas rumit secara mengejutkan sederhana, menghemat jam kerja desain rutin. |
Dapatkan Divi hari ini
Setelah melihat faktor -faktor kunci yang penting untuk keberhasilan situs web, Divi menonjol sebagai pemenang yang jelas di ruang pembangun WordPress. Sementara Divi memang membutuhkan waktu untuk menguasai, investasi terbayar melalui fleksibilitas dan nilai desain yang tak tertandingi yang tidak dapat dityabuni oleh pesaing.
Baik pendatang baru dan profesional berpengalaman mendapat manfaat dari set alat yang beradaptasi dengan kebutuhan mereka yang berkembang tanpa memaksa kompromi. Saat mencari pembangun yang berevolusi di samping keterampilan dan tujuan bisnis Anda, Divi secara konsisten memberikan di mana alternatif gagal.
Solusi yang sepenuhnya diselenggarakan
Platform yang di -host seperti Wix, Squarespace, Webflow, dan Shopify bersaing dengan keras untuk segmen pasar yang berbeda. Masing -masing telah memperkuat aspek -aspek tertentu dari penawarannya sambil mempertahankan keterbatasan inti. Mari kita bandingkan bagaimana mereka membandingkan ketika diuji dengan persyaratan bisnis nyata.
Wix

Wix menawarkan pemula dan desainer web berpengalaman jalur langsung untuk pembuatan situs web. Platform menonjol dengan editor langsung yang memungkinkan Anda memindahkan elemen ke mana pun di halaman Anda. Anda tidak akan memerlukan keterampilan pengkodean untuk membangun sesuatu yang terlihat profesional.
Apa yang membuat bekerja dengan Wix begitu mudah? Pertimbangkan aspek -aspek ini:
- Pengalaman Editor: Anda dapat menyeret elemen di mana Anda menginginkannya, mengubah ukuran komponen sesuai kebutuhan, dan mengatur semuanya hanya dengan menunjuk dan mengklik. Ini memberi Anda kendali penuh atas penampilan situs Anda. Editor juga membantu sejalan dengan pemandu yang bermanfaat.
- Sistem Desain Cerdas: WIX termasuk teknologi yang dapat membangun situs dasar berdasarkan jawaban Anda untuk beberapa pertanyaan. Ini menghemat waktu waktu pengaturan saat Anda membutuhkan situs web dengan cepat.
- Desain siap pakai: Anda akan menemukan ratusan tata letak situs web yang diurutkan berdasarkan industri dan tujuan. Masing -masing berfungsi dengan baik di ponsel dan dapat diubah agar sesuai dengan kebutuhan Anda.
- Alat situs web bawaan: Segala sesuatu yang diperlukan untuk menjalankan situs web disertakan-toko online, alat peringkat pencarian, pelacakan pengunjung, bagian berita, dan cara untuk menjangkau pelanggan semuanya ada di dalam platform.
Banyak pemilik situs web menghargai bagaimana WIX menggabungkan semua alat ini dalam satu paket tanpa membuat segalanya rumit. Platform ini bekerja dengan baik untuk situs portofolio sederhana tetapi memiliki kekuatan yang cukup untuk situs web bisnis dengan toko online juga.
Squarespace

Squarespace menonjol dengan template yang mencolok secara visual dan fokus pada dampak visual. Platform ini mengutamakan desain, menjadikannya pilihan untuk fotografer, artis, restoran, dan butik yang membutuhkan situs yang menarik perhatian.
- Kualitas Desain: Template mereka memadukan fotografi yang mencolok dengan tipografi dan jarak yang cermat. Anda dapat beralih di antara desain tanpa membangun kembali situs Anda, dan setiap templat dilengkapi dengan skema warna yang cocok yang bekerja dengan baik bersama. Sistem grid built-in membuat elemen sejajar dengan sempurna.
- Pengeditan Konten: Editor Blok memungkinkan Anda membangun halaman dengan menumpuk berbagai jenis konten. Anda dapat memotong, memfilter, dan menyesuaikan gambar tanpa meninggalkan platform, membangun galeri multi-tata letak dengan efek Lightbox, dan menyempurnakan bagaimana teks membungkus di sekitar visual. Video latar belakang, pengguliran paralaks, dan efek animasi menambah kedalaman.
- Fitur Bisnis: Sistem Commerce menangani produk fisik, unduhan digital, layanan, dan langganan di satu tempat. Anda mendapatkan pemulihan keranjang, akun pelanggan, pencetakan label pengiriman, dan manajemen inventaris tanpa memerlukan aplikasi terpisah. Perhitungan pajak terjadi secara otomatis berdasarkan lokasi.
- Pengalaman seluler: Situs menyesuaikan dengan ukuran layar apa pun tanpa melanggar tata letak. Platform ini membangun kembali menu navigasi untuk ibu jari, mengoptimalkan gambar untuk pemuatan yang lebih cepat pada koneksi seluler, dan mempertahankan jarak yang ramah sentuh antara elemen yang dapat diklik.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
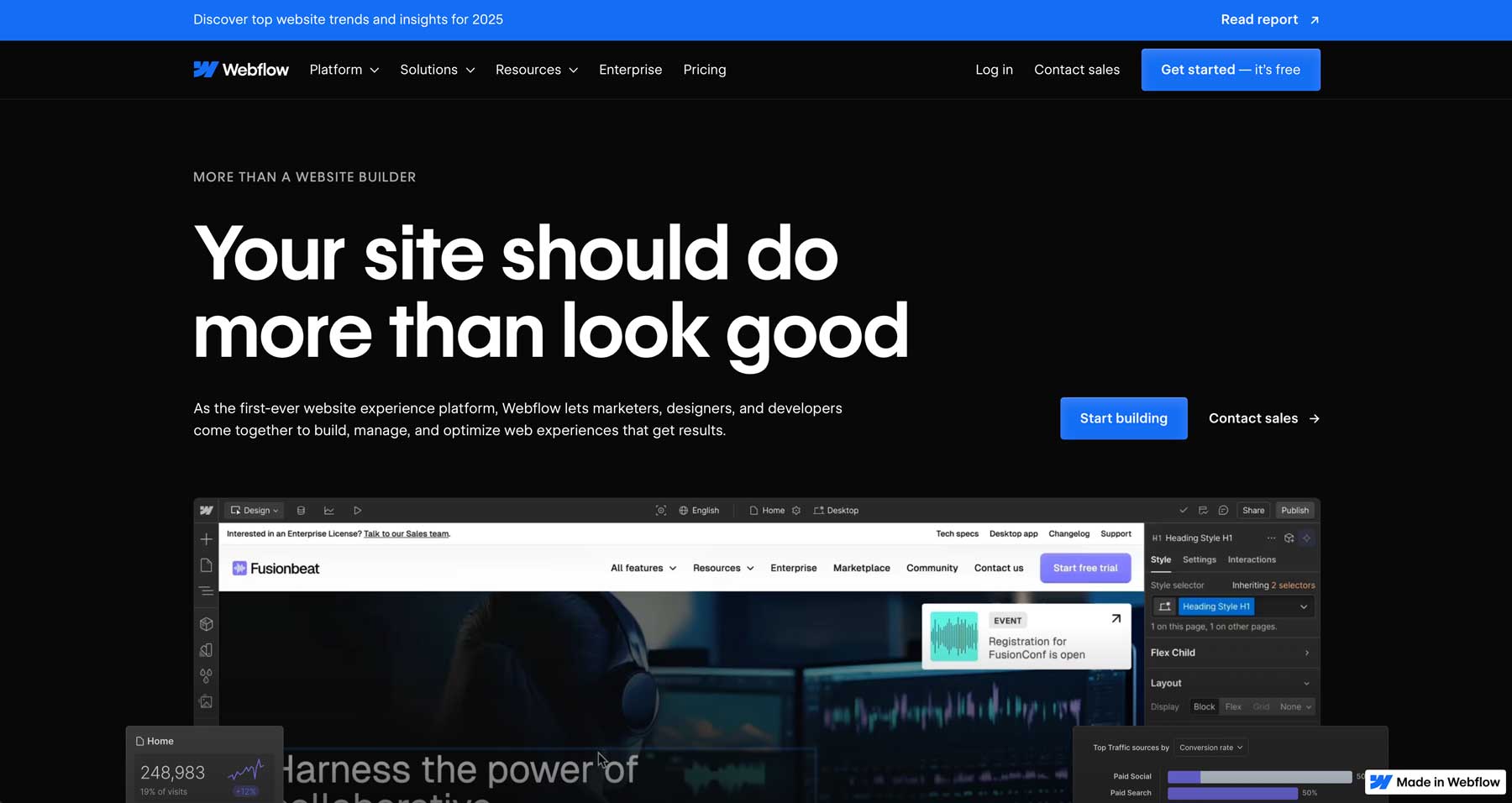
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Kegunaan
| Platform | Kemudahan penggunaan | Kurva Belajar | Terbaik untuk | Batasan |
|---|---|---|---|---|
| Wix | Sangat tinggi | Rendah | Pemula yang membutuhkan hasil cepat tanpa coding | Pendekatan yang kurang terstruktur dapat menyebabkan desain yang tidak konsisten |
| Squarespace | Tinggi | Sedang | Pembuat konten visual yang menginginkan desain yang dipoles | Lebih sedikit fleksibilitas dalam penempatan elemen |
| Webflow | Sedang | Tinggi | Desainer yang mencari kontrol tingkat kode tanpa pengkodean | Membutuhkan waktu berminggu -minggu untuk menguasai konsep inti |
| Shopify | Sedang (untuk toko) | Sedang | Pemilik toko fokus pada manajemen produk | Fleksibilitas terbatas untuk konten non-toko |
2. Kustomisasi Desain
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Template | 800+ template | 180+ template | Sepenuhnya dapat disesuaikan | Tema terbatas |
| Fleksibilitas | Editor Drag-and-Drop | Pengeditan CSS/HTML Terbatas | Alat desain canggih | Kontrol HTML/CSS penuh |
| Fitur AI | Desain bertenaga AI penuh | Desain bertenaga AI terbatas | Desain bertenaga AI terbatas | Desain Dasar Bertenaga AI |
| Kekuatan utama | Menawarkan opsi kustomisasi paling banyak templat dan AI | Unggul dalam desain minimalis, profesional yang dirancang untuk portofolio | Memberikan fleksibilitas desain yang tidak tertandingi tetapi membutuhkan keahlian teknis | Berfokus pada desain khusus e-commerce dengan kustomisasi yang kuat melalui pengkodean |
3. Harga
| Platform | Harga awal | Paket gratis tersedia |
|---|---|---|
| Wix | $ 17/bulan | Ya |
| Squarespace | $ 16/bulan | Ya (uji coba gratis) |
| Webflow | $ 14/bulan | Ya |
| Shopify | $ 29/bulan | Ya |
4. Alat SEO
| Wix | Squarespace | Webflow | Shopify | |
|---|---|---|---|---|
| Alat SEO dasar | Tag meta, kustomisasi URL | Tag meta, kustomisasi URL | Tag meta, kustomisasi URL | Tag meta, kustomisasi URL |
| Fitur canggih | Integrasi pencarian Google, markup data terstruktur | Optimasi gambar, tag kanonik | Kontrol penuh atas semua pengaturan SEO | Optimalisasi Halaman Produk |
| Batasan | Tidak ada yang penting | Tidak memiliki beberapa opsi canggih yang tersedia di Wix | Kurva belajar untuk pemanfaatan penuh | Terutama berfokus pada SEO produk |
5. Penting cocok untuk
| Kasus penggunaan terbaik | Wix | Squarespace | Webflow | Shopify |
|---|---|---|---|---|
| Ideal untuk | Usaha kecil, situs portofolio, pemula | Kreatif (seniman, fotografer) | Desainer atau pengembang | Bisnis yang berfokus pada produk |
| Mengapa itu berhasil | Alat yang mudah digunakan dengan bantuan AI | Desain yang menarik secara visual dengan kebutuhan eCommerce sedang | Kontrol Lengkap Atas Desain dan Fungsi Situs Web | Kemampuan e -commerce canggih dan fitur penjualan |
Melihat gambar lengkapnya, Wix menonjol bagi sebagian besar pemilik situs web. Platform ini menyeimbangkan kemudahan penggunaan dengan fitur -fitur kuat yang berfungsi saat situs Anda tumbuh. Sementara yang lain unggul di area tertentu, Wix memberikan apa yang penting setiap hari: membangun apa yang Anda inginkan tanpa penghalang jalan yang konstan.
The Ultimate Showdown: Pembuat Situs Web Terbaik Di -Hosted Vs Terbaik
Dengan Wix yang cocok dengan Divi di WordPress, kita akhirnya dapat melihat bagaimana mereka menangani tantangan dunia nyata. Tes berdampingan ini mengungkapkan kekuatan dan kelemahan yang mengejutkan yang hanya menjadi jelas ketika membangun situs yang sebenarnya.
Kegunaan
| Wix | Divi | |
|---|---|---|
| Kurva Belajar | Mulai cepat dengan Wisaya Pengaturan Terpandu | Kurva belajar sedikit dengan hasil yang lebih besar |
| Jenis Editor | Seret-dan-tetes dengan posisi tetap | Seret dan drop lanjutan, pembangun visual dengan kontrol presisi |
| Pengeditan seluler | Kontrol spesifik seluler terbatas | Opsi Kustomisasi Seluler Lengkap |
| Pembaruan & Pemeliharaan | Pembaruan di belakang layar otomatis | Pembaruan inti WordPress dengan pembaruan divi satu klik |
| Waktunya Draft Pertama | Cepat untuk situs dasar | Lebih cepat untuk situs yang kompleks berkat tata letak pra-dibangun dan situs cepat divi |
Pemenang: Ikatan dengan kekuatan yang berbeda - Wix mendapatkan pemula dimulai lebih cepat, sementara Divi membutuhkan beberapa pembelajaran tetapi menjadi lebih efisien untuk pekerjaan yang berkelanjutan. Keduanya adalah opsi yang kuat tergantung pada titik awal dan rencana jangka panjang Anda.
Kontrol Desain
| Wix | Divi | |
|---|---|---|
| Opsi template | 800+ template dengan kustomisasi terbatas | 2.000+ tata letak profesional dengan kustomisasi tak terbatas |
| Desain Kebebasan | Elemen terbatas pada kendala bagian | Posisi Pixel-Perfect tanpa batasan |
| Kontrol responsif | Breakpoints Responsif Dasar | Kontrol granular di semua ukuran perangkat |
| Elemen global | Opsi gaya global terbatas | Pembangun tema lengkap dengan elemen dan gaya global |
| CSS khusus | Akses CSS terbatas | Kontrol CSS lengkap ditambah alat CSS visual |
Pemenang: Divi - Divi memberikan lebih banyak kebebasan desain tanpa batasan sewenang -wenang. Pembuat tema memungkinkan kontrol desain situs lengkap yang tidak dapat ditandingi oleh Wix, terutama untuk header, footer, dan templat dinamis.
Harga
| Wix | Divi | |
|---|---|---|
| Struktur harga | Berlangganan bulanan/tahunan | Pembayaran satu kali atau langganan tahunan |
| Rencana dasar | $ 17/bulan/situs | $ 89/tahun untuk situs tidak terbatas |
| Rencana fitur penuh | $ 159/bulan untuk satu situs | $ 89/tahun untuk situs tidak terbatas |
| Biaya lainnya | Biaya tambahan untuk aplikasi, templat premium | Menambahkan biaya untuk plugin, hosting, ekstensi |
| Batas Situs | Satu situs per langganan | Situs tak terbatas dengan lisensi tunggal |
| Biaya jangka panjang (3 tahun) | $ 477 untuk satu situs | $ 249 (satu kali) untuk situs tidak terbatas |
Edge: Divi - Angka -angka membuat kasus di sini. Divi harganya lebih murah dari waktu ke waktu, terutama jika Anda membangun lebih dari satu situs. Harga di muka lebih tinggi tetapi menghemat uang di jalan.
Opsi teknis
| Wix | Divi | |
|---|---|---|
| Dimana situs Anda tinggal | Hanya di server WIX | Pilih Host WordPress |
| Memindahkan situs Anda | Tidak dapat mengekspor untuk digunakan di tempat lain | Bawa situs Anda ke host mana pun kapan saja |
| Akses di belakang layar | Terbatas untuk apa yang ditunjukkan Wix kepada Anda | Akses penuh ke kode dan data situs Anda |
| Menghubungkan alat lain | Bekerja dengan Layanan Populer | Bekerja dengan hampir semua hal |
| Fungsi khusus | Terbatas untuk aplikasi WIX yang tersedia | Dapat membangun fitur khusus jika diperlukan |
Pemenang: Divi - WordPress dengan Divi memberi Anda lebih banyak kebebasan teknis. Anda tidak terkunci dalam sistem satu perusahaan, yang penting jika kebutuhan Anda berubah nanti.
Jenis situs
| Wix | Divi | |
|---|---|---|
| Situs usaha kecil | Bekerja dengan baik untuk kebutuhan dasar | Baik dengan ruang untuk menambahkan fitur nanti |
| Toko online | Menangani katalog produk kecil | Bekerja dengan WooCommerce untuk toko ukuran apa pun |
| Situs keanggotaan | Area anggota dasar tersedia | Banyak opsi untuk konten khusus anggota |
| Blog & Konten | Alat blogging standar | Alat penerbitan dan konten yang kuat |
| Situs portofolio | Tata letak portofolio bersih | Opsi portofolio yang fleksibel dengan filter |
| Situs kompleks | Dibatasi oleh batas platform | Dapat berkembang untuk menangani kebutuhan yang kompleks |
Pemenang: Divi - Keduanya menangani situs web sehari -hari perlu dengan baik, tetapi Divi berskala lebih baik untuk menumbuhkan situs. Foundation WordPress berarti lebih sedikit dinding saat situs Anda mengembang.
Pemenangnya jelas…
Setelah melihat fitur utama, Anda akan menemukan bahwa Divi untuk WordPress biasanya merupakan pilihan terbaik untuk sebagian besar proyek situs web. Wix mudah jika Anda baru memulai, tetapi Anda akan segera mencapai batas yang sulit untuk dikerjakan.
Dengan Divi, Anda mendapatkan alat yang mudah bagi pemula tetapi juga cukup kuat untuk menangani apa pun yang ingin Anda bangun nanti. Jika Anda menghabiskan sedikit waktu untuk mempelajarinya, Anda akan menikmati lebih banyak pilihan kreatif, fleksibilitas yang lebih baik, dan menghemat uang dalam jangka panjang.
Jika Anda ingin situs web Anda tumbuh dengan kebutuhan Anda, Divi bukan hanya pembangun. Ini solusi penuh. Anda dapat terus meningkatkan situs Anda tanpa memulai atau pindah ke platform lain.
Bangun Cerdas, Tidak Dua Kata
Pembangun situs web membentuk bagaimana kehadiran online Anda tumbuh atau macet. Pilih dengan bijak pertama kali. Pembangun yang tepat cocok dengan keterampilan Anda saat ini dan rencana masa depan. Pertimbangkan fitur apa yang benar -benar penting, seberapa besar dukungan yang Anda butuhkan, dan apakah alat AI benar -benar membantu alur kerja Anda.
Lihatlah melampaui langganan bulanan untuk menghitung total biaya kepemilikan. Apakah Anda memerlukan add-on berbayar, penyimpanan tambahan, atau bantuan pengembang?
WordPress + Divi menonjol dengan menawarkan kesederhanaan dan skalabilitas. Sementara banyak pembangun memaksa kompromi ketika kebutuhan Anda berkembang, Divi tumbuh di samping visi Anda, menjaga keseimbangan alat yang ramah pengguna dan kemampuan profesional.
Luangkan waktu sekarang untuk memilih fondasi yang beradaptasi dengan Anda. Bangun situs web Anda sekali, lalu fokuslah pada apa yang benar -benar penting - menumbuhkan kehadiran Anda secara online.
Dapatkan Divi hari ini
