Schéma pour WordPress
Publié: 2022-06-30La façon dont votre site Web apparaît dans les résultats de recherche influence certainement le nombre et le type de visiteurs que vous recevez. Par conséquent, il est important de rechercher des moyens d'améliorer la façon dont votre site est représenté par les moteurs de recherche afin de générer davantage de trafic de haute qualité.
Le balisage de schéma peut aider les moteurs de recherche à déterminer comment indexer votre contenu avec précision. Cela peut aider à empêcher votre site de se retrouver sur les pages de résultats des moteurs de recherche (SERP) pour des recherches non pertinentes. De cette façon, vous pouvez générer plus de trafic de haute qualité vers votre site Web.
Dans cet article, nous allons explorer ce qu'est Schema, comment l'implémenter pour votre site WordPress et quelles ressources connexes sont à votre disposition. Plongeons-nous !
Qu'est-ce que le Schema Markup ?
Considérez le Schema Markup comme votre « carte de visite » pour les moteurs de recherche. Il fournit un contexte à votre contenu pour aider les crawlers à déterminer de quoi il s'agit. De la même manière qu'une carte de visite indique aux clients potentiels le titre de votre poste, le balisage Schema indique aux moteurs de recherche ce que sont les choses afin qu'elles puissent être correctement indexées.
Par exemple, disons que vous faites référence à un nom comme "Jon Snow" dans le texte de votre page. Le balisage de schéma indique aux moteurs de recherche ce que ces données signifient : est-ce le nom de l' auteur de la publication ou un personnage d'une série télévisée ? En définissant clairement la structure de ces données, vous pouvez présenter une « carte de visite » plus représentative.
De plus, les métadonnées du schéma sont affichées sous vos titres sur les SERP de Google. Cela permet aux internautes de savoir comment votre contenu peut fournir les informations qu'ils recherchent. Dans l'exemple ci-dessus, le balisage Schema aiderait à assurer aux lecteurs fidèles de l'écrivain Jon Snow qu'ils ne sont pas sur le point de cliquer sur un article de culture pop.
Le vocabulaire de schéma ou les structures de données contextuelles intégrées à votre page peuvent être utilisés dans plusieurs formats différents, notamment JSON-LD, Microdata et RDFa. Nous couvrirons chacun plus en détail plus tard dans cet article.
Quels sont les avantages de l'ajout de schéma pour WordPress ?
Lorsque vous ajoutez du code de balisage Schema à votre site WordPress, vous augmentez la précision avec laquelle les moteurs de recherche affichent votre site. Prenons l'exemple de Jon Snow ci-dessus : le balisage de schéma empêche votre site de fans de Game of Thrones d'apparaître dans une recherche de nouveaux auteurs.
De même, vous pouvez utiliser Schema pour indiquer l'emplacement de votre organisation. Cette stratégie est particulièrement utile pour les entreprises physiques.
Un autre avantage de l'ajout du balisage Schema est l'amélioration des chances de votre site d'apparaître dans un extrait enrichi ou un panneau de connaissances Google. Ce sont les "faits rapides" que les internautes voient lorsqu'ils utilisent les moteurs de recherche, et ils contribuent à augmenter le trafic sur le site.
Alors, qu'est-ce que Schema en termes de site Web? C'est un outil pour générer des conversions et des pages vues, et tout le monde devrait l'utiliser.
Schéma pour le référencement
Le schéma peut souvent être interprété à tort comme un élément qui aide à stimuler l'optimisation pour les moteurs de recherche (SEO) de votre site Web. S'il est vrai que Schema optimise l'apparence de votre site sur les SERP de Google et la correspondance de votre contenu avec ce qui a été saisi dans le moteur de recherche, cela n'augmente pas intrinsèquement votre classement.
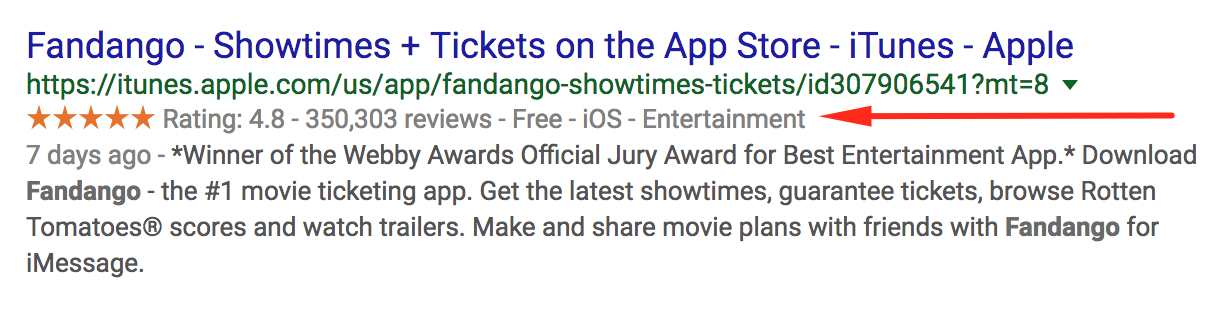
Cependant, lorsque les utilisateurs peuvent voir des informations contextuelles pertinentes sur votre site Web plus clairement que d'autres sur la page, cela peut les inciter à visiter votre site Web. Vous pouvez utiliser le balisage Schema pour afficher des fonctionnalités telles que les notes, les avis et les sous-pages associées dans les résultats du moteur de recherche :

Ci-dessus, nous pouvons voir un exemple de l'application Fandango sur l'App Store/iTunes. Il indique le nombre d'avis reçus par l'application, sa note, son prix, sa catégorie et sur quels appareils (iOS) elle est prise en charge.
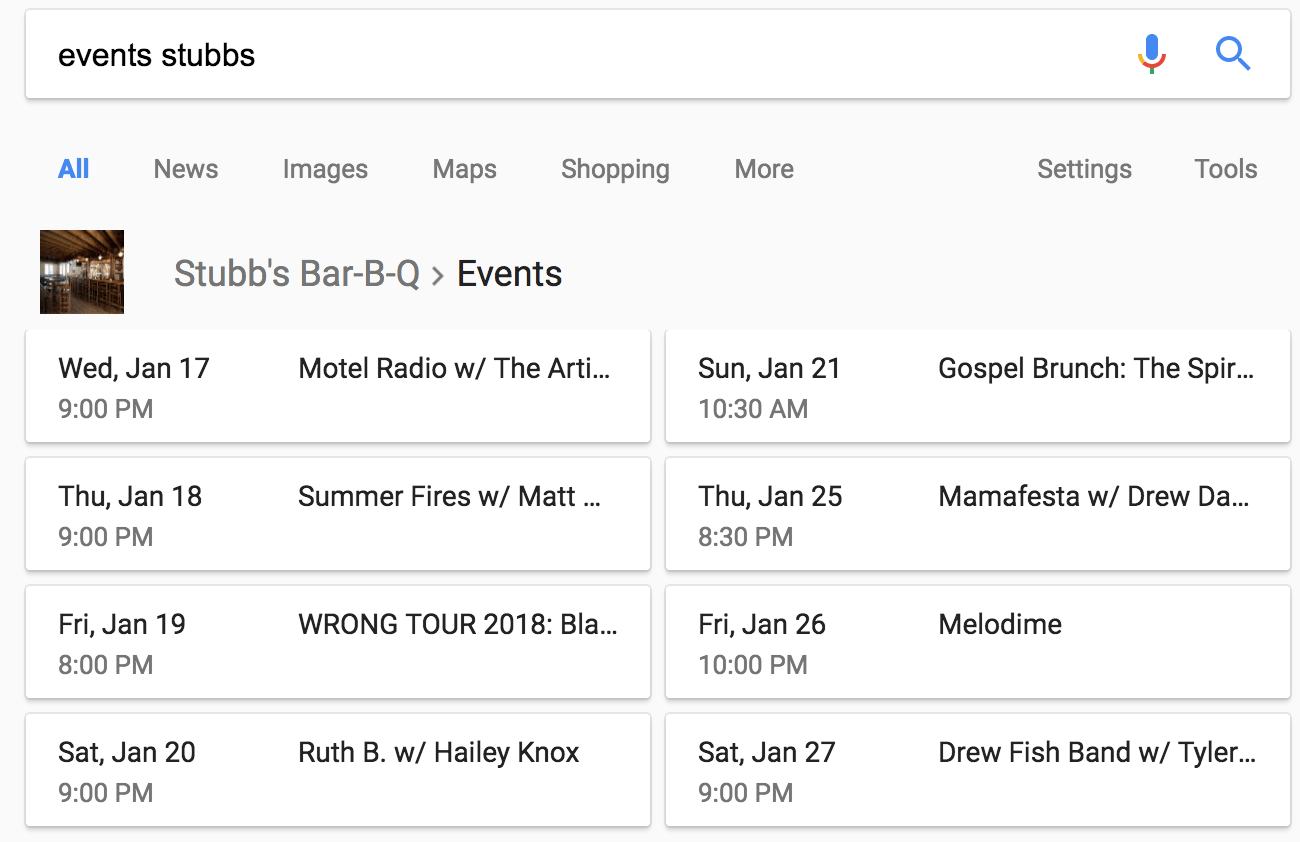
Voici un autre exemple d'un restaurant Bar-BQ qui organise régulièrement des événements :

Étant donné que le site Web de Stubb's Bar-BQ utilise des balises itemprop = "événement", lorsque nous recherchons "événements stubbs", nous voyons une belle liste d'événements, de dates et de titres comme premier résultat de recherche.
N'oubliez pas que même si les sites Web utilisant Schema ne bénéficient pas d'un traitement préférentiel par les moteurs de recherche, ils peuvent recevoir plus d'attention de la part des utilisateurs réels. La structure de données supplémentaire aide un utilisateur à voir facilement si les informations sur la page seront pertinentes ou non pour ce dont il a besoin.
Formats de vocabulaire de schéma
Le vocabulaire de schéma peut être utilisé pour encoder des données dans des frameworks HTML. Pour avoir une meilleure idée du fonctionnement de certains d'entre eux, nous allons en détailler trois : JSON-LD, RFDa et Microdata.
Afin de standardiser les ensembles de vocabulaire Schema, des équipes de Google, Yahoo et Bing se sont réunies pour créer une cohérence dans leur structure et leur terminologie, et ont lancé Schema.org. Il s'agit d'une ressource et d'un référentiel précieux qui documente ces ensembles de termes convenus.
Cela signifie que, quel que soit le type de schéma ou le format que vous utilisez pour générer votre balisage, les moteurs de recherche le comprendront. Vous trouverez ci-dessous plusieurs types de schémas.
Schéma JSON-LD
Alors que le vocabulaire Schema est pris en charge dans plusieurs formats, JavaScript Object Notation for Linked Data (JSON-LD) tend à être le plus couramment utilisé. En fait, Google recommande explicitement l'utilisation de JSON-LD dans sa documentation.
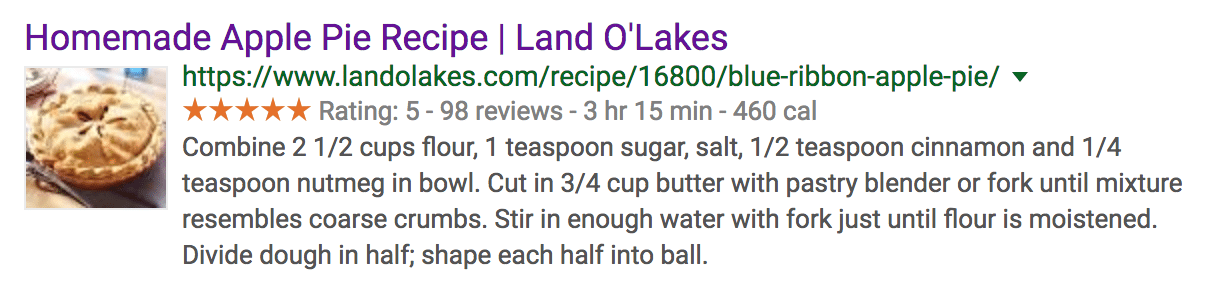
JSON-LD est un moyen d'intégrer des données liées en utilisant strictement JSON comme script sur vos pages Web. Un exemple de ce format peut être trouvé lors de la recherche de "recette de tarte aux pommes maison":

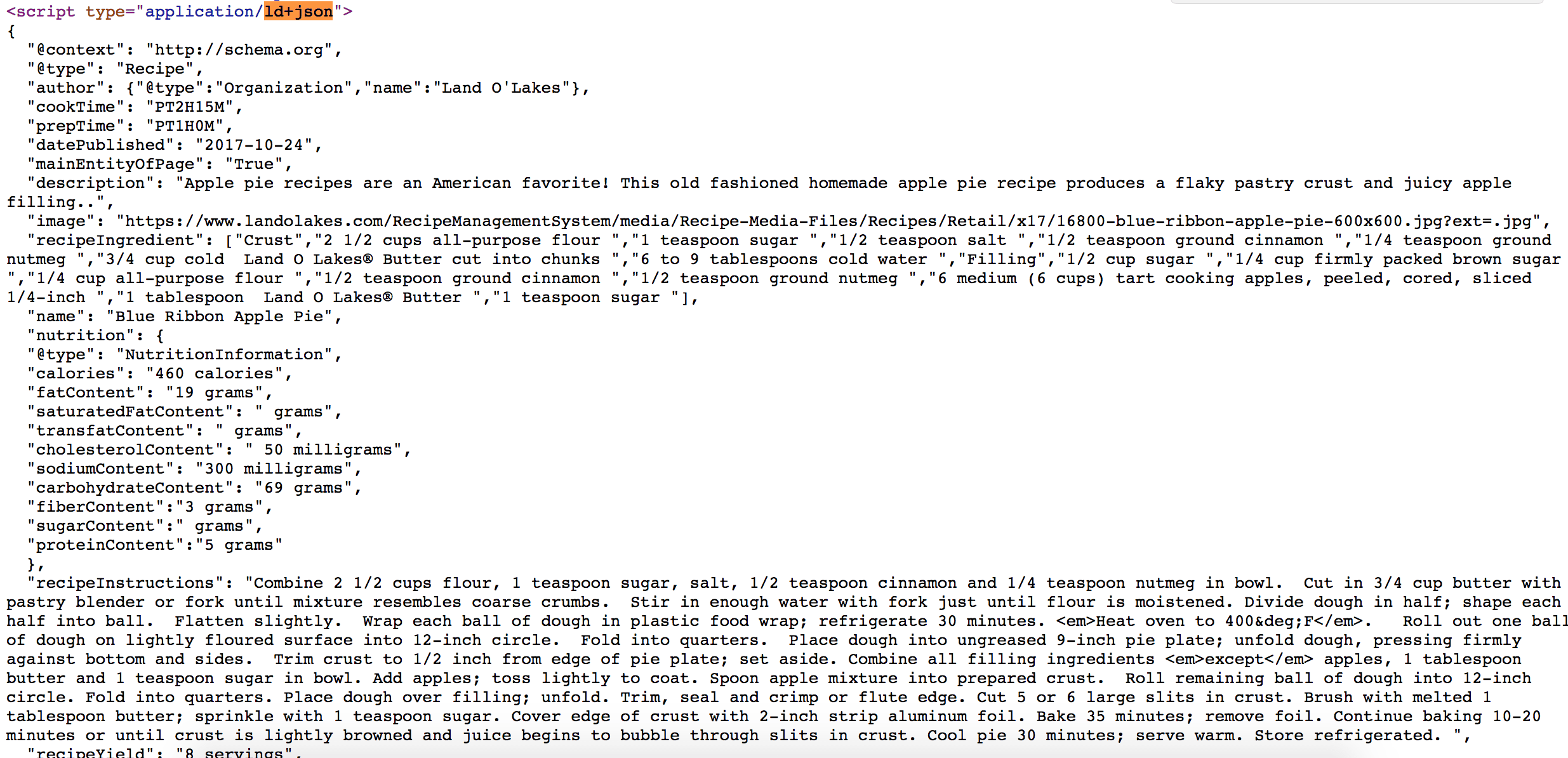
Le type de balisage de schéma JSON-LD permet à toutes les métadonnées utiles - la note, le nombre d'avis, le temps de cuisson et le nombre de calories - d'apparaître dans le résultat de la recherche. Si vous utilisez la fonction "Afficher la source de la page" sur cette page de recette, vous pouvez voir le JSON-LD utilisé pour afficher ces informations :

Des balises telles que @type nous informent qu'il s'agit d'une recette , et la balise author nous indique qu'elle a été créée par un @type qui est une organisation nommée Land O' Lakes . D'autres bits de données tels que le temps de préparation, les calories, l'image en vedette et la note sont également associés à des balises.
Générateurs de schémas JSON-LD
Il peut être difficile pour ceux qui ne connaissent pas JSON, JavaScript ou HTML d'apprendre à créer des extraits contenant les métadonnées qu'ils souhaitent afficher. Heureusement, il existe des outils générateurs que vous pouvez utiliser pour créer les extraits de schéma JSON-LD pour votre site Web. Voici quelques-unes des meilleures ressources pour le balisage JSON-LD :
- Webcode.tools dispose d'un outil générateur complet qui vous permet d'ajouter des balises pour de nombreux types de contenus Web et de champs de métadonnées.
- Migrodatagenerator.org dispose d'un outil générateur de balisage qui fonctionne à la fois pour les microdonnées et le format JSON LD.
- Hall Analysis a créé un outil étape par étape qui montre le balisage visuel JSON-LD et comment il change à mesure que vous ajoutez plus d'informations.
Le balisage JSON-LD peut considérablement améliorer les informations fournies par les moteurs de recherche aux visiteurs potentiels de votre site Web et aux robots d'exploration des moteurs de recherche. Ces ressources peuvent faciliter la création de tout type de contenu enrichi.

Microdonnées
Les microdonnées sont une autre façon d'imbriquer les métadonnées dans une page HTML. Il peut être utilisé pour donner plus de contexte aux éléments du site en créant un système de balisage et d'inférence plus simple à partir des éléments HTML déjà présents sur les pages de votre site.
L'objectif des microdonnées est de rendre ces éléments HTML plus lisibles par machine. Son approche de base consiste à définir la portée de chaque élément balisé, à baliser la propriété dans l'élément, puis à indiquer la valeur. Jetons un coup d'œil à un exemple d'un simple morceau de HTML :
<p>Mon animal préféré est une girafe.</p>
Cela produirait une simple nouvelle ligne de texte sur une page Web, avec la phrase "Mon animal préféré est une girafe". Afin de démontrer le fonctionnement des microdonnées, nous allons ajouter un attribut pour définir la portée :
<div itemscope>
<p>Mon animal préféré est une girafe.</p>
</div>
Nous savons maintenant que tout ce qui se trouve dans l'attribut itemscope est l'« élément » auquel nous avons affaire. Ensuite, nous ajouterons un autre attribut pour baliser la propriété de l'élément :
<div itemscope>
<p>Mon animal préféré est un
<span itemprop="animal">girafe</span>.</p>
</div>
Cet exemple nous donne une représentation taguée d'un élément avec la propriété animal qui a la valeur giraffe . De plus, il est important de noter que les attributs des microdonnées peuvent être interrompus par d'autres attributs HTML, tels que les styles de police et les liens, sans causer de problème de lecture des microdonnées.
En ce qui concerne l'impact des microdonnées sur votre référencement, il est important de se rappeler que ce n'est pas une pilule magique qui augmentera votre classement dans les moteurs de recherche. Les microdonnées peuvent toutefois aider à définir votre contenu plus efficacement pour les moteurs de recherche afin de l'aider à apparaître dans des recherches plus pertinentes.
Schéma RDFa
Resource Description Framework in Attributes (RDFa) est un moyen pour les développeurs Web de combler le fossé entre ce qu'un humain voit sur une page Web et ce qu'un navigateur ou un robot d'exploration voit. Pour ce faire, le framework étend les attributs HTML habituels sans affecter ce que les utilisateurs voient sur la page Web.
Un navigateur lit les pages Web via des attributs tels que le titre et le texte pendant que vous affichez le contenu riche dans le navigateur comme le titre de la publication et le nom de l'auteur :
Lorsque vous balisez le code de votre site avec RDFa, vous donnez au navigateur une compréhension plus approfondie de votre contenu. Examinons un exemple de la manière dont RDFa peut ajouter des balises lisibles par machine à un contenu lisible par l'homme.
Voici un simple morceau de code HTML affichant le contenu d'un article de blog destiné à la consommation humaine :
<html>
<tête>
...
</tête>
<corps>
...
<h2>Le problème avec Bob</h2>
<p>Date : 10/09/2011</p>
...
</body>
Afin d'aider une machine à comprendre ces informations, nous pouvons ajouter des attributs au-delà des balises HTML standard <head> et <body> en utilisant RDFa. Gardez à l'esprit que RDFa utilise des liens URL complets pour baliser le HTML. Cela évite tout malentendu linguistique à propos d'un attribut, car toute personne ou machine peut cliquer et acquérir des connaissances sur l'attribut.
Revenons à notre exemple. Le voici avec les attributs RDFa ajoutés :
<html> <tête> ... </tête> <corps> <h2 property="http://purl.org/dc/terms/title">Le problème avec Bob</h2> <p>Date : <span propriété="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </body>
Nous pouvons maintenant voir que le titre du message est annoté avec un lien vers le titre et des attributs créés dans une bibliothèque de termes RDFa. Tout navigateur ou application peut désormais comprendre ce qu'est un titre et que The Trouble with Bob est le titre de cet article de blog.
Comment ajouter un schéma à WordPress
Maintenant que nous avons exploré à quoi ressemble le balisage de schéma, vous vous demandez peut-être comment l'intégrer à votre site WordPress. Il existe plusieurs façons d'accomplir cette tâche.
Si vous souhaitez suivre la voie manuelle, le guide de Torque pour les développeurs peut vous aider à vous engager dans un balisage de schéma Do It Yourself (DIY). Sinon, vous pouvez utiliser un plugin WordPress qui l'intègre automatiquement pour vous.
Plugins WordPress de schéma
L'utilisation d'un plugin pour configurer votre balisage Schema est probablement l'option la plus simple pour la plupart des utilisateurs. Il existe un certain nombre de plugins WordPress pour vous aider à créer des balises méta, des descriptions et une mise en forme riches.
Le plug-in All in One Rich Schema Snippets permet aux utilisateurs de sélectionner le sujet de chaque page et publication pour une apparence plus structurée du moteur de recherche :
Le plug-in Schema App Structured Data va encore plus loin et configure automatiquement les paramètres et les données de Schema en votre nom, y compris quelques paramètres de haut niveau tels que votre logo, votre adresse et le type d'entreprise :
Bien que ce soit certainement plus puissant que de nombreux autres plugins et beaucoup plus facile que de marquer votre code manuellement, la version gratuite de Schema App Structured Data ne prend en charge que les extraits de dix pages. À moins que votre site ne soit plutôt petit, vous devrez peut-être investir dans la version payante pour baliser l'ensemble de votre site.
Il existe également des plugins centrés sur des fonctionnalités spécifiques qui ajouteront un balisage Schema à votre site. Par exemple, WP Product Review se concentre sur la création de critiques et d'évaluations, et intègre également Schema pour ces éléments :
De même, KK Star Rating permet aux utilisateurs d'évaluer vos publications, puis ajoute le balisage Schema nécessaire pour afficher ces informations dans la page de résultats du moteur de recherche :
Si vous êtes spécialisé dans les recettes, les guides de bricolage et d'artisanat ou les rafles de produits, vous pouvez également jeter un œil à Create by Mediavine. Il intègre des balises @type comme celles dont nous avons parlé précédemment pour une variété de formes de contenu différentes :
Ces plugins peuvent aider à mettre automatiquement le balisage Schema sur votre site Web WordPress après l'enregistrement de quelques paramètres de configuration simples. Cela vous aidera à tirer parti des avantages de l'utilisation de Schema sans nécessiter des heures de temps et d'efforts pour l'implémenter.
Comment ajouter un schéma manuellement
Si vous avez décidé de ne pas utiliser un plugin Schema ou un thème Schema, il est possible d'ajouter manuellement Schema à votre site WordPress, page par page, comme suit :
Étape 1 : Activer les champs personnalisés
Depuis votre tableau de bord WordPress, accédez à la page ou à la publication à laquelle vous souhaitez ajouter Schema. Ensuite, cliquez sur les trois points verticaux dans le coin supérieur droit, faites défiler vers le bas de la nouvelle barre latérale et cliquez sur Options . Assurez-vous que l'option Champs personnalisés est cochée sous Panneaux avancés . Vous pouvez maintenant ajouter votre schéma dans WordPress.
Étape 2 : Générez votre code
Vous pouvez créer votre code de balisage de schéma via l'assistant de balisage de données structurées de Google. Entrez le sujet de votre page Web et l'URL, puis appuyez sur Démarrer le balisage .
À partir de l'écran suivant, vous pouvez générer un balisage Schema en cliquant sur différents éléments. Par exemple, vous pouvez mettre en surbrillance l'auteur du message et sélectionner "Auteur" dans le menu déroulant.
Lorsque vous avez terminé, cliquez sur Créer HTML dans le coin supérieur droit et copiez l'extrait de code JSON-LD qui suit.
Étape 3 : Insérez le code
Revenez à votre article WordPress et faites défiler vers le bas pour trouver la zone Champs personnalisés . Cliquez sur Entrer nouveau , nommez votre balisage et collez votre code dans le champ Valeur .
Pour enregistrer cette modification, cliquez sur Ajouter un champ personnalisé sous la zone Nom, puis faites défiler vers le haut de la page et appuyez sur Mettre à jour .
Étape 4 : Mettez à jour votre fichier d'en-tête
Depuis votre tableau de bord, accédez à Apparence > En- tête . Ensuite, sous Theme Files , ouvrez header.php . Dans la fenêtre qui s'ouvre, collez le code suivant avant la balise :
Appuyez sur Mettre à jour le fichier , actualisez la page et vous êtes prêt !
Schéma.org
Schema.org est un ensemble convenu de termes de vocabulaire utilisés pour décrire la structure et les données du site Web WordPress. Des équipes professionnelles de Google, Yahoo et Bing se sont réunies pour créer une cohérence dans leur structure et leur terminologie. Cela signifie que quel que soit le format que vous utilisez pour générer votre balisage de données structurées, les moteurs de recherche sauront ce que cela signifie car il existe un langage commun utilisé dans chacun d'eux. Rendez-vous sur Schema.org pour en savoir plus sur le vocabulaire de base utilisé dans le balisage Schema.
Comment tester le schéma
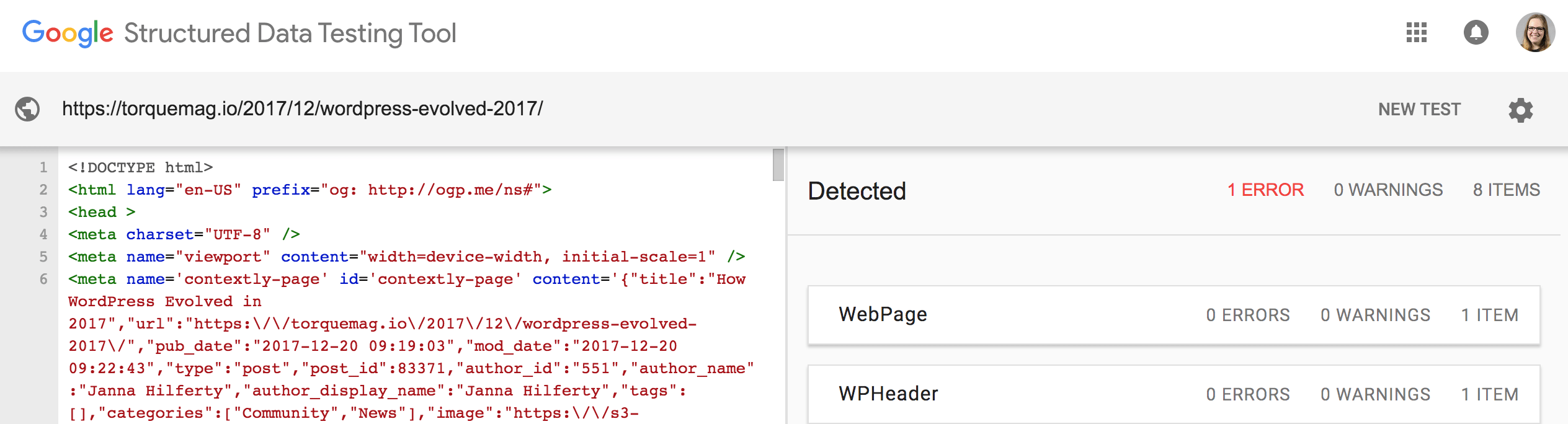
Après avoir utilisé un plug-in pour définir le balisage Schema ou l'avoir configuré manuellement vous-même, vous souhaiterez peut-être tester et vous assurer que les résultats de recherche de votre site Web s'affichent comme vous le souhaitez. Heureusement, Google a créé l'outil de test de données structurées précisément dans ce but :

Vous pouvez soit saisir une URL pour tester le balisage Schema existant, soit saisir un extrait de code pour le tester avant de l'utiliser sur votre site Web. Nous vous recommandons d'utiliser le testeur d'extraits de code pour vous assurer que tout fonctionne comme prévu, sans erreurs ni avertissements, avant d'intégrer le balisage sur votre site Web.
Moteur WP et balisage de schéma
Chez WP Engine, notre plateforme d'expérience numérique est parfaitement adaptée à votre réussite. Nos serveurs sont conçus pour des performances de site supérieures afin d'offrir la meilleure expérience à vos utilisateurs et de donner un coup de pouce à votre référencement. Prêt à commencer? Explorez nos forfaits WP Engine dès aujourd'hui !
