Skema Untuk WordPress
Diterbitkan: 2022-06-30Cara website Anda muncul di hasil pencarian tentu mempengaruhi berapa banyak dan jenis pengunjung yang Anda terima. Akibatnya, penting untuk mencari cara untuk meningkatkan bagaimana situs Anda diwakili oleh mesin pencari untuk mengarahkan lebih banyak lalu lintas berkualitas tinggi ke arah Anda.
Markup skema dapat membantu mesin telusur menentukan cara mengindeks konten Anda secara akurat. Ini dapat membantu mencegah situs Anda berakhir di Halaman Hasil Mesin Pencari (SERP) untuk pencarian yang tidak relevan. Dengan cara ini Anda dapat mengarahkan lebih banyak lalu lintas berkualitas tinggi ke situs web Anda.
Dalam artikel ini, kita akan menjelajahi apa itu Skema, bagaimana menerapkannya untuk situs WordPress Anda, dan sumber daya terkait apa yang tersedia untuk Anda. Mari selami!
Apa itu Markup Skema?
Pikirkan markup Skema sebagai 'kartu nama' Anda untuk mesin telusur. Ini memberikan konteks ke konten Anda untuk membantu perayap menentukan tentang konten tersebut. Dengan cara yang sama kartu nama memberi tahu klien potensial tentang jabatan Anda, markup Skema memberi tahu mesin pencari apa saja hal-hal itu sehingga mereka dapat diindeks dengan benar.
Misalnya, Anda merujuk nama seperti "Jon Snow" dalam teks di halaman Anda. Markup skema memberi tahu mesin telusur apa arti data ini: apakah itu nama Penulis postingan atau karakter dalam serial televisi? Dengan mendefinisikan dengan jelas struktur data ini, Anda dapat menampilkan 'kartu nama' yang lebih representatif.
Selain itu, metadata Skema ditampilkan di bawah judul Anda di SERP Google. Ini memungkinkan pencari mengetahui bagaimana konten Anda dapat memberikan informasi yang mereka cari. Dalam contoh di atas, markup Skema akan membantu meyakinkan pembaca setia penulis Jon Snow bahwa mereka tidak akan mengeklik artikel budaya pop.
Kosakata skema, atau struktur data kontekstual yang disematkan di halaman Anda, dapat digunakan dalam beberapa format berbeda, termasuk JSON-LD, Microdata, dan RDFa. Kami akan membahas masing-masing secara lebih rinci nanti di posting ini.
Apa Manfaat Menambahkan Skema Untuk WordPress?
Saat Anda menambahkan kode markup Skema ke situs WordPress Anda, Anda meningkatkan akurasi mesin pencari yang menampilkan situs Anda. Ambil contoh Jon Snow di atas—Markup skema membuat situs penggemar Game of Thrones Anda tidak muncul dalam pencarian penulis baru.
Demikian pula, Anda dapat memanfaatkan Skema untuk menandakan lokasi organisasi Anda. Strategi ini sangat membantu untuk bisnis bata-dan-mortir.
Manfaat lain dari menambahkan markup Skema adalah meningkatkan peluang situs Anda untuk muncul di cuplikan kaya atau panel pengetahuan Google. Ini adalah "fakta cepat" yang dilihat pencari saat menggunakan mesin pencari, dan ini membantu meningkatkan lalu lintas situs.
Jadi, apa itu Skema dalam istilah situs web? Ini adalah alat untuk mendorong konversi dan tampilan halaman—dan semua orang harus menggunakannya.
Skema untuk SEO
Skema sering disalahartikan sebagai elemen yang membantu meningkatkan Search Engine Optimization (SEO) situs web Anda. Meskipun benar bahwa Skema memang mengoptimalkan bagaimana situs Anda muncul di SERP Google dan seberapa dekat konten Anda cocok dengan apa yang diketik di mesin pencari, itu tidak secara inheren meningkatkan peringkat Anda.
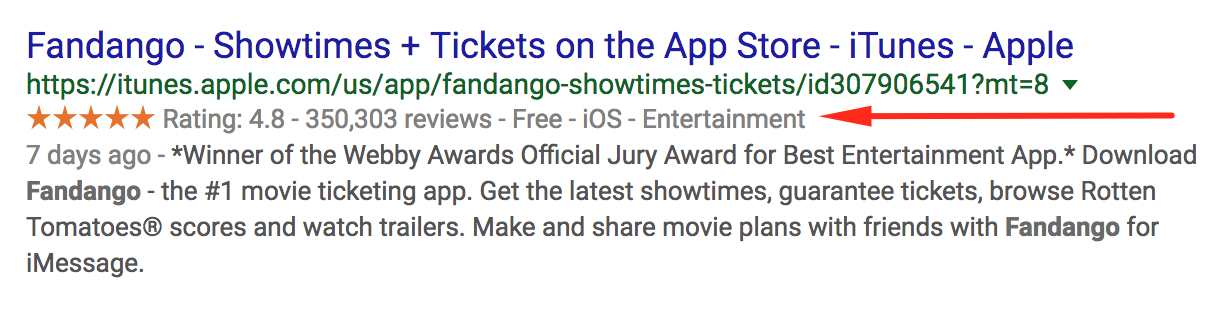
Namun, ketika pengguna dapat melihat informasi kontekstual yang relevan tentang situs web Anda lebih jelas daripada orang lain di halaman, hal itu dapat memengaruhi mereka untuk mengunjungi situs web Anda. Anda dapat menggunakan markup Skema untuk menampilkan fitur seperti peringkat, ulasan, dan subhalaman terkait semua dalam hasil mesin telusur:

Di atas kita bisa melihat contoh aplikasi Fandango di App Store/iTunes. Ini menunjukkan berapa banyak ulasan yang diterima aplikasi, peringkatnya, harga, kategori, dan di perangkat mana (iOS) yang didukungnya.
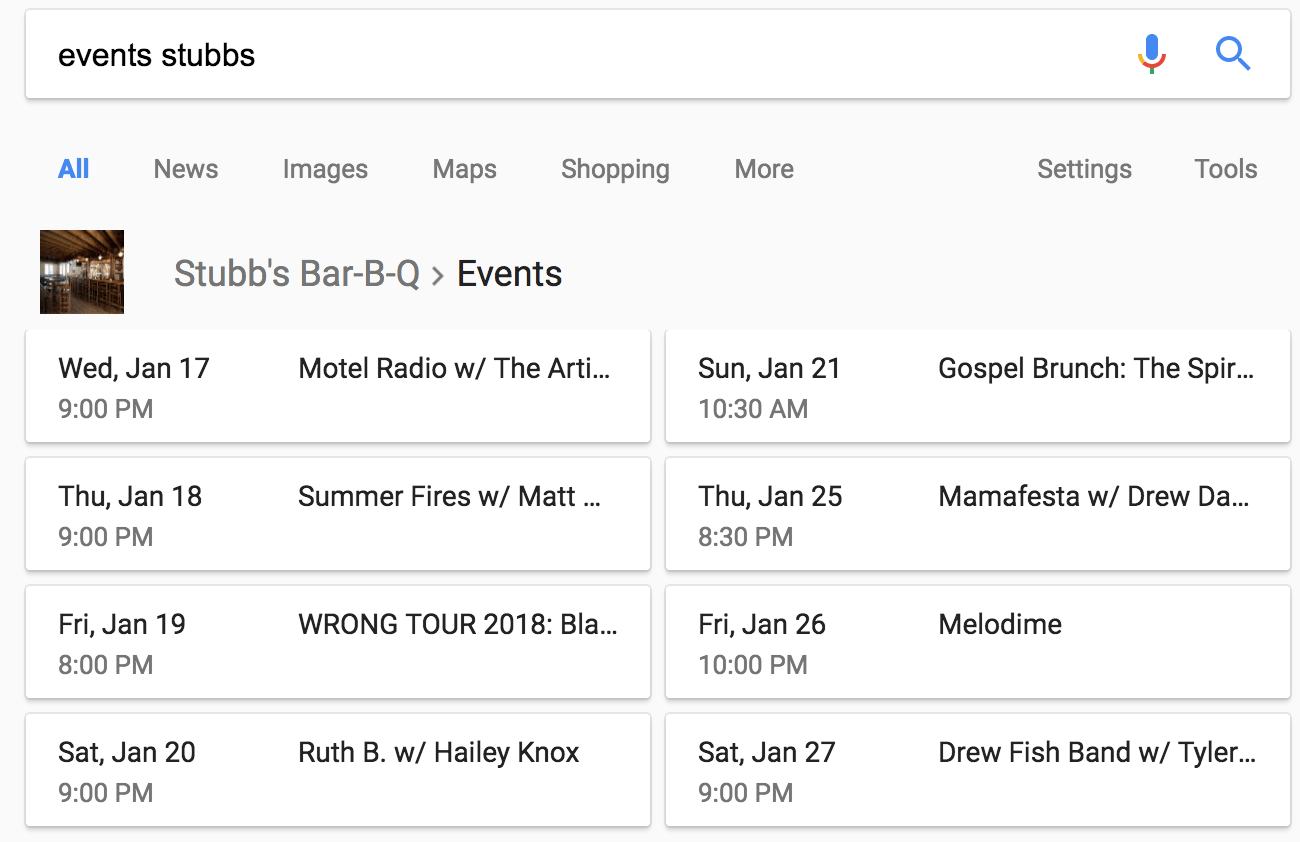
Berikut contoh lain dari restoran Bar-BQ yang menyelenggarakan acara reguler:

Karena situs web Stubb's Bar-BQ menggunakan tag itemprop="event", ketika kami mencari "events stubbs", kami melihat daftar acara, tanggal, dan judul yang bagus sebagai hasil pencarian pertama.
Ingat, meskipun situs web yang menggunakan Skema tidak mendapatkan perlakuan istimewa oleh mesin telusur, mereka mungkin menerima lebih banyak perhatian dari pengguna sebenarnya. Struktur data tambahan membantu pengguna untuk dengan mudah melihat apakah informasi pada halaman akan relevan dengan apa yang mereka butuhkan atau tidak.
Format Kosakata Skema
Kosakata skema dapat digunakan untuk mengkodekan data dalam kerangka HTML. Untuk mendapatkan gambaran yang lebih baik tentang cara kerja beberapa di antaranya, kita akan membahas tiga secara detail: JSON-LD, RFDa, dan Microdata.
Untuk menstandarisasi kumpulan kosakata Skema, tim dari Google, Yahoo, dan Bing berkumpul untuk menciptakan konsistensi dalam struktur dan terminologi mereka, dan meluncurkan Schema.org. Ini adalah sumber daya dan tempat penyimpanan yang berharga yang mendokumentasikan rangkaian persyaratan yang telah disepakati ini.
Ini berarti, apa pun jenis skema atau format yang Anda gunakan untuk menghasilkan markup, mesin telusur akan memahaminya. Di bawah ini adalah beberapa jenis skema.
Skema JSON-LD
Meskipun kosakata Skema didukung dalam beberapa format, Notasi Objek JavaScript untuk Data Tertaut (JSON-LD) cenderung menjadi yang paling umum digunakan. Faktanya, Google secara eksplisit merekomendasikan penggunaan JSON-LD dalam dokumentasi mereka.
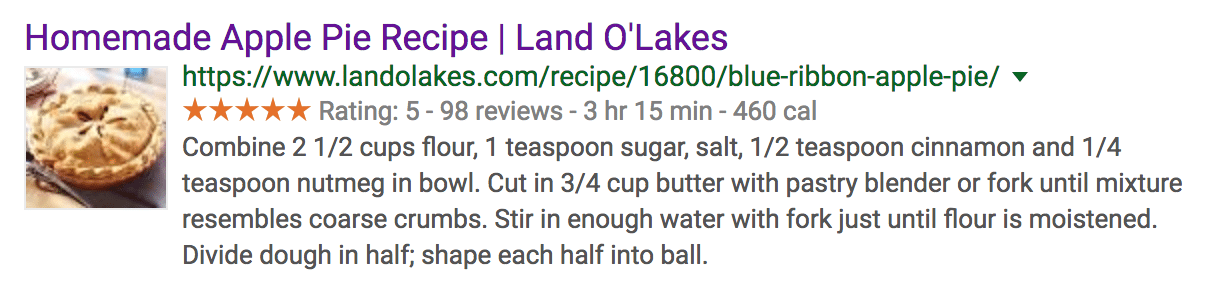
JSON-LD adalah cara untuk menyematkan Data Tertaut menggunakan JSON secara ketat sebagai skrip di halaman web Anda. Contoh format ini dapat ditemukan saat mencari "resep pai apel buatan sendiri":

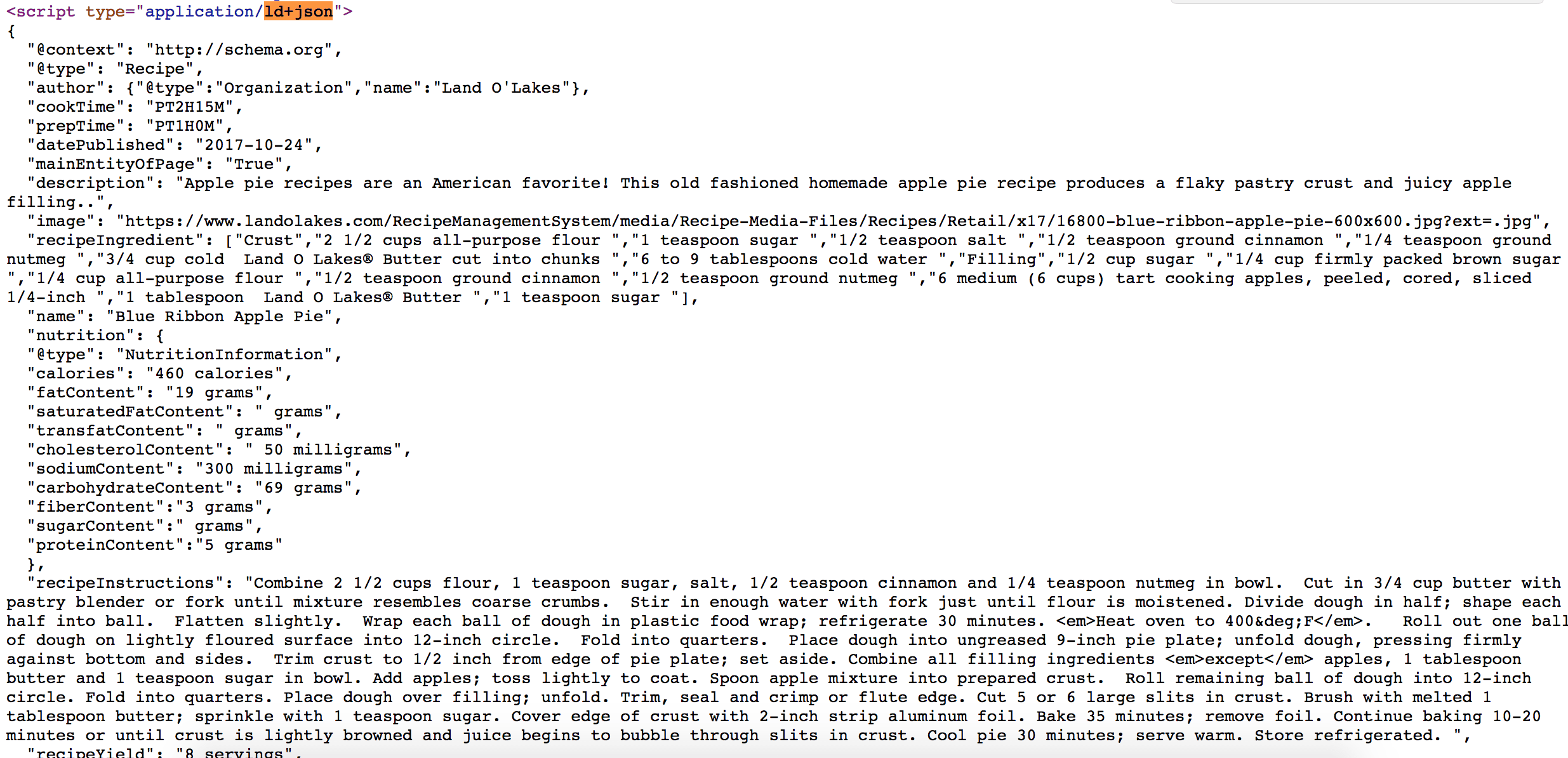
Jenis markup skema JSON-LD adalah yang memungkinkan semua metadata yang berguna – peringkat, jumlah ulasan, waktu memasak, dan jumlah kalori – muncul di hasil pencarian. Jika Anda menggunakan fungsi 'Lihat Sumber Halaman' pada halaman resep ini, Anda dapat melihat JSON-LD yang digunakan untuk menampilkan informasi ini:

Tag seperti @type memberi tahu kami bahwa ini adalah Resep , dan tag penulis memberi tahu kami bahwa itu dibuat oleh @type yaitu Organisasi bernama Land O' Lakes . Bit data lebih lanjut seperti waktu persiapan, kalori, gambar unggulan, dan peringkat juga diberikan dengan tag.
Generator Skema JSON-LD
Mungkin sulit bagi mereka yang tidak terbiasa dengan JSON, JavaScript, atau HTML untuk mempelajari cara membuat cuplikan yang berisi metadata yang ingin mereka tampilkan. Untungnya, ada alat generator yang dapat Anda gunakan untuk membuat cuplikan Skema JSON-LD untuk situs web Anda. Di bawah ini adalah beberapa sumber daya terbaik untuk markup JSON-LD:
- Webcode.tools memiliki alat pembuat lengkap yang memungkinkan Anda menambahkan tag untuk berbagai jenis konten web dan bidang metadata.
- Migrodatagenerator.org memiliki alat pembuat markup yang berfungsi untuk format Microdata dan JSON LD.
- Hall Analysis telah membuat alat langkah demi langkah yang menunjukkan markup JSON-LD visual dan bagaimana perubahannya saat Anda menambahkan lebih banyak informasi.
Markup JSON-LD dapat sangat meningkatkan informasi yang disampaikan oleh mesin telusur kepada calon pengunjung situs web dan perayap mesin telusur Anda. Sumber daya ini dapat mempermudah pembuatan jenis konten kaya apa pun.

Mikrodata
Microdata adalah cara lain untuk menyarangkan metadata dalam halaman HTML. Ini dapat digunakan untuk memberikan lebih banyak konteks ke elemen situs dengan membuat sistem penandaan dan inferensi yang lebih sederhana dari elemen HTML yang sudah ada di halaman situs Anda.
Tujuan dari microdata adalah untuk membuat elemen HTML ini lebih dapat dibaca oleh mesin. Pendekatan dasarnya adalah menguraikan cakupan setiap item yang diberi tag, menandai properti di dalam item tersebut, dan kemudian menyatakan nilainya. Mari kita lihat contoh bagian sederhana dari HTML:
<p>Hewan favorit saya adalah jerapah.</p>
Ini akan menghasilkan baris teks baru yang sederhana di halaman web, dengan kalimat "Hewan favorit saya adalah jerapah." Untuk mendemonstrasikan cara kerja microdata, kami akan menambahkan atribut untuk menentukan cakupan:
<div itemscope>
<p>Hewan favorit saya adalah jerapah.</p>
</div>
Sekarang kita tahu bahwa segala sesuatu dalam atribut itemscope adalah 'item' yang sedang kita hadapi. Selanjutnya, kita akan menambahkan atribut lain untuk menandai properti item:
<div itemscope>
<p>Hewan favorit saya adalah
<span itemprop=”animal”>jerapah</span>.</p>
</div>
Contoh ini memberi kita representasi yang ditandai dari suatu item dengan properti animal yang memiliki nilai giraffe . Juga, penting untuk dicatat bahwa atribut microdata dapat diinterupsi oleh atribut HTML lainnya, seperti gaya font dan tautan, tanpa menyebabkan masalah dengan pembacaan microdata.
Dalam hal bagaimana microdata dapat memengaruhi SEO Anda, penting untuk diingat bahwa ini bukan pil ajaib yang akan meningkatkan peringkat mesin telusur Anda. Namun, Microdata dapat membantu menentukan konten Anda secara lebih efisien dan efektif untuk mesin telusur guna membantunya muncul dalam penelusuran yang lebih relevan.
Skema RDFa
Resource Description Framework in Attributes (RDFa) adalah cara bagi pengembang web untuk menjembatani kesenjangan antara apa yang dilihat manusia di halaman web dan apa yang dilihat browser atau perayap. Kerangka kerja melakukan ini dengan memperluas atribut HTML biasa tanpa memengaruhi apa yang dilihat pengguna di halaman web.
Browser membaca halaman web melalui atribut seperti judul dan teks saat Anda melihat konten yang kaya di browser sebagai judul posting dan nama penulis:
Saat Anda menandai kode situs Anda dengan RDFa, Anda memberi browser pemahaman yang lebih dalam tentang konten Anda. Mari kita lihat contoh bagaimana RDFa dapat menambahkan tag yang dapat dibaca mesin ke konten yang dapat dibaca manusia.
Berikut adalah bagian sederhana dari HTML yang menampilkan konten posting blog yang ditujukan untuk konsumsi manusia:
<html>
<kepala>
...
</head>
<tubuh>
...
<h2>Masalah dengan Bob</h2>
<p>Tanggal: 10-09-2011</p>
...
</tubuh>
Untuk membantu mesin mendapatkan pemahaman tentang informasi ini, kita dapat menambahkan atribut di luar tag HTML standar <head> dan <body> dengan menggunakan RDFa. Perlu diingat, RDFa menggunakan tautan URL lengkap untuk menandai HTML. Ini mencegah kesalahpahaman linguistik tentang suatu atribut, karena setiap orang atau mesin dapat mengklik dan mendapatkan pengetahuan tentang atribut tersebut.
Kembali ke contoh kita. Ini dia dengan atribut RDFa ditambahkan:
<html> <kepala> ... </head> <tubuh> <h2 property="http://purl.org/dc/terms/title">Masalah dengan Bob</h2> <p>Tanggal: <span property="http://purl.org/dc/terms/created">10-09-2011</span></p> ... </tubuh>
Sekarang kita dapat melihat bahwa judul posting dianotasi dengan tautan ke judul dan atribut yang dibuat di perpustakaan istilah RDFa. Peramban atau aplikasi apa pun sekarang dapat memahami apa itu judul dan bahwa Masalah dengan Bob adalah judul posting blog ini.
Cara Menambahkan Skema ke WordPress
Sekarang setelah kita menjelajahi seperti apa skema markup, Anda mungkin bertanya-tanya bagaimana cara menyematkannya di situs WordPress Anda. Ada beberapa cara berbeda untuk menyelesaikan tugas ini.
Jika Anda ingin menggunakan rute manual, panduan Torsi untuk pengembang dapat membantu Anda terlibat dalam markup Skema Do It Yourself (DIY). Jika tidak, Anda dapat menggunakan plugin WordPress yang secara otomatis menyematkannya untuk Anda.
Plugin Skema WordPress
Menggunakan plugin untuk mengonfigurasi markup Skema Anda kemungkinan merupakan opsi yang paling mudah bagi sebagian besar pengguna. Ada sejumlah plugin WordPress untuk membantu Anda membuat tag meta, deskripsi, dan pemformatan yang kaya.
Plugin All in One Rich Schema Snippets memungkinkan pengguna untuk memilih tentang apa setiap halaman dan posting untuk tampilan mesin pencari yang lebih terstruktur:
Plugin Data Terstruktur Aplikasi Skema mengambil langkah lebih jauh dan secara otomatis mengonfigurasi pengaturan Skema dan data atas nama Anda, termasuk beberapa pengaturan tingkat tinggi seperti logo, alamat, dan jenis perusahaan Anda:
Meskipun ini tentu saja lebih kuat daripada banyak plugin lain dan jauh lebih mudah daripada menandai kode Anda secara manual, versi gratis dari Data Terstruktur Aplikasi Skema hanya mendukung cuplikan untuk sepuluh halaman. Kecuali jika situs Anda agak kecil, Anda mungkin harus berinvestasi dalam versi berbayar untuk menandai seluruh situs Anda.
Ada juga plugin yang berpusat di sekitar fitur spesifik yang akan menambahkan markup Skema ke situs Anda. Misalnya, Ulasan Produk WP berfokus pada pembuatan ulasan dan peringkat, dan juga menggabungkan Skema untuk elemen-elemen ini:
Demikian pula, Peringkat Bintang KK memungkinkan pengguna untuk menilai posting Anda, kemudian menambahkan markup Skema yang diperlukan untuk menampilkan informasi ini di halaman hasil mesin pencari:
Jika Anda berspesialisasi dalam resep, panduan DIY dan kerajinan, atau kumpulan produk, Anda mungkin juga ingin melihat Create by Mediavine. Ini menggabungkan tag @type seperti yang kita bahas sebelumnya untuk berbagai bentuk konten yang berbeda:
Plugin ini dapat membantu menempatkan markup Skema di situs WordPress Anda secara otomatis setelah beberapa pengaturan konfigurasi sederhana disimpan. Ini akan membantu Anda memanfaatkan manfaat menggunakan Skema tanpa memerlukan waktu dan upaya berjam-jam untuk menerapkannya.
Cara Menambahkan Skema Secara Manual
Jika Anda memutuskan untuk tidak menggunakan plugin Skema atau tema Skema, Anda dapat menambahkan Skema ke situs WordPress Anda secara manual, halaman demi halaman, sebagai berikut:
Langkah 1: Aktifkan Bidang Kustom
Dari Dasbor WordPress Anda, akses halaman atau posting yang ingin Anda tambahkan Skema. Selanjutnya, klik tiga titik vertikal di sudut kanan atas, gulir ke bagian bawah bilah sisi baru, dan klik Opsi . Pastikan opsi Bidang khusus dicentang di bawah Panel lanjutan . Sekarang Anda dapat menambahkan Skema Anda di WordPress.
Langkah 2: Hasilkan Kode Anda
Anda dapat membuat kode markup Skema melalui Pemandu Markup Data Terstruktur Google. Masukkan topik halaman web Anda dan URL-nya, lalu tekan Mulai Penandaan .
Dari layar berikutnya, Anda dapat membuat markup Skema dengan mengklik elemen yang berbeda. Misalnya, Anda dapat menyorot penulis posting dan memilih "Penulis" dari menu tarik-turun.
Setelah selesai, klik Buat HTML di pojok kanan atas dan salin cuplikan JSON-LD berikut.
Langkah 3: Masukkan Kode
Kembali ke posting WordPress Anda dan gulir ke bawah untuk menemukan area Custom Fields . Klik Enter New , beri nama markup Anda, dan rekatkan kode Anda ke bidang Nilai .
Untuk menyimpan perubahan ini, klik Tambahkan Bidang Khusus di bawah kotak Nama, lalu gulir ke bagian atas laman dan tekan Perbarui .
Langkah 4: Perbarui File Header Anda
Dari Dasbor Anda, navigasikan ke Appearance > Header . Kemudian, di bawah File Tema , buka header.php . Di jendela yang terbuka, tempel kode berikut sebelum tag:
Tekan Perbarui File , segarkan halaman, dan Anda sudah siap!
Schema.org
Schema.org adalah kumpulan istilah kosa kata yang disepakati yang digunakan untuk menggambarkan struktur dan data situs WordPress. Tim profesional dari Google, Yahoo, dan Bing berkumpul untuk menciptakan konsistensi dalam struktur dan terminologi mereka. Ini berarti apa pun format yang Anda gunakan untuk menghasilkan markup data terstruktur, mesin telusur akan mengetahui artinya karena ada bahasa umum yang digunakan di semuanya. Kunjungi Schema.org untuk mempelajari lebih lanjut tentang kosakata inti yang digunakan dalam markup Skema.
Cara Menguji Skema
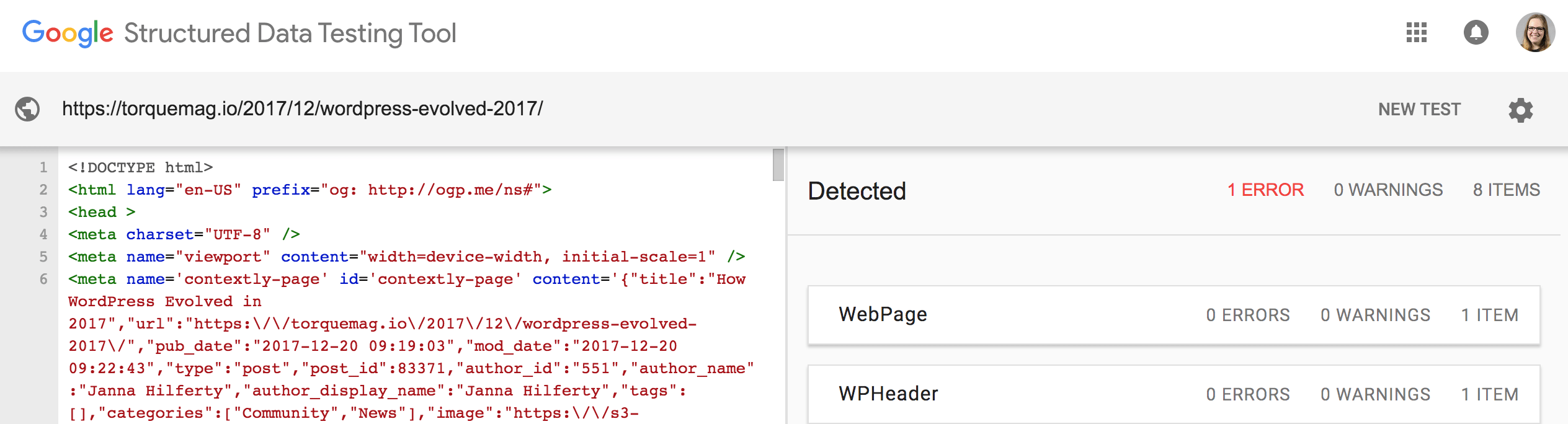
Setelah menggunakan plugin untuk menyetel markup Skema atau mengonfigurasinya sendiri secara manual, Anda mungkin ingin menguji dan memastikan hasil pencarian untuk situs web Anda muncul seperti yang Anda inginkan. Untungnya, Google telah membuat Alat Pengujian Data Terstruktur untuk tujuan ini:

Anda dapat memasukkan URL untuk menguji markup Skema yang ada, atau memasukkan cuplikan kode untuk mengujinya sebelum menggunakannya di situs web Anda. Sebaiknya gunakan penguji cuplikan kode untuk memastikan semua berfungsi sebagaimana dimaksud tanpa kesalahan atau peringatan sebelum menyematkan markup di situs web Anda.
Mesin WP dan Markup Skema
Di sini, di WP Engine, Platform Pengalaman Digital kami disetel dengan baik untuk kesuksesan Anda. Server kami dibangun untuk kinerja situs yang unggul guna memberikan pengalaman terbaik bagi pengguna Anda dan meningkatkan SEO Anda. Siap untuk memulai? Jelajahi paket WP Engine kami hari ini!
