15 meilleurs éditeurs de code pour Mac et Windows pour éditer les fichiers WordPress et WooCommerce PHP, JS et CSS
Publié: 2019-02-07
Dernière mise à jour - 8 juillet 2021
WordPress est l'un des choix les plus simples d'un système de gestion de contenu en raison de sa simplicité d'utilisation. Avec des connaissances techniques de base, vous serez en mesure de configurer et d'utiliser facilement un site WordPress. En installant WooCommerce, vous pouvez également ajouter des fonctionnalités de commerce électronique à votre site. WordPress et WooCommerce sont très populaires en raison de leur flexibilité pour effectuer des personnalisations. Vous trouverez de nombreux plugins qui vous aideront à personnaliser votre site WordPress. De plus, vous pouvez apporter des modifications aux fichiers WordPress en ajoutant également des extraits de code. Dans cet article, nous discuterons de certains des éditeurs de code populaires qui vous aideront à éditer les fichiers WordPress et WooCommerce PHP, JS et CSS.
Comment trouver un éditeur de code approprié pour éditer les fichiers WordPress & WooCommerce PHP, JS & CSS ?
Théoriquement, vous pouvez utiliser n'importe quel éditeur de texte pour travailler sur les fichiers WordPress et WooCommerce. Cependant, lorsque vous en recherchez un, vous pouvez voir qu'il existe un assez grand nombre d'options disponibles avec de nombreuses fonctionnalités supplémentaires. Avant d'entrer dans la liste des meilleurs éditeurs de code, examinons certaines des fonctionnalités que vous devriez rechercher.
Prise en charge de PHP, HTML, CSS et JS
Lorsque vous parlez de fichiers WordPress, vous travaillerez avec PHP, HTML, CSS et JS. Il est donc important de vérifier si l'éditeur prend en charge ces langues. La plupart des éditeurs populaires de nos jours prennent en charge ces langues.
Fonctionnalités pour améliorer la lisibilité du code
Lorsque vous manipulez une grande partie du code, il sera vraiment utile s'il existe des options pour mettre en évidence des éléments variés. Cela faciliterait grandement la lecture et la compréhension du code. La coloration syntaxique est la fonctionnalité que vous recherchez ici, qui mettra en évidence plusieurs éléments de la syntaxe du code avec différentes couleurs. Comme ces changements de couleur ne seront activés qu'une fois le code terminé, il est beaucoup plus facile de repérer les erreurs dans le code.
Certaines des autres fonctionnalités qui améliorent la lisibilité du code sont le pliage du code et l'indentation automatique. La possibilité d'afficher les numéros de ligne est une autre fonctionnalité qui peut vous aider dans le débogage. La plupart des éditeurs de code modernes que vous trouverez sur le marché auront ces options. Cependant, il est préférable de rechercher cela dans la liste des fonctionnalités pour en être sûr.
Une puissante option de recherche et de remplacement
Lorsque vous travaillez sur un projet de codage complexe, il est fort probable que vous deviez apporter des modifications à plusieurs endroits du code. Trouver manuellement la partie de code à modifier signifierait que vous y êtes depuis longtemps. Cela peut s'aggraver si vous traitez plusieurs fichiers. C'est là qu'une puissante option de recherche et de remplacement pourrait vous aider beaucoup. Une puissante option de recherche et de remplacement gérerait automatiquement cela pour vous. Cela vous aidera à gérer les changements beaucoup plus rapidement.
Fonction de saisie semi-automatique
Une autre fonctionnalité pour améliorer la vitesse de codage est l'option de saisie semi-automatique. Fondamentalement, l'éditeur fournira quelques suggestions lorsque vous commencerez à taper le code. Lorsque vous essayez de trouver un éditeur de texte approprié, il s'agit d'une autre fonctionnalité qui pourrait être pertinente à rechercher.
Options de sauvegarde automatique
Un bon éditeur de code sauvegardera périodiquement vos données, afin que les informations importantes ne soient pas perdues.
Prise en charge FTP
Le support FTP vous aidera à accéder aux fichiers directement à partir de votre serveur Web. De nombreux éditeurs de code modernes ont des modules pour vous aider à accéder aux serveurs FTP ou SFTP. Grâce à cette option, vous pourrez déployer des fichiers directement depuis l'éditeur de code. La prise en charge FTP sera une fonctionnalité importante dans un éditeur de code qui vous aidera à rationaliser votre flux de travail.
Prise en charge du contrôle de version
Le contrôle de version est un aspect important des grands projets de codage. Cela vous aide à revenir à une ancienne version de votre projet au cas où vous rencontreriez des erreurs dans le code. Il existe plusieurs options tierces pour vous aider avec le contrôle de version. Lors du choix d'un éditeur de code, vous pouvez vérifier s'il dispose d'un contrôle de version intégré ou s'il prend en charge les options tierces qui le prennent en charge.
Meilleurs éditeurs de code
Voici un aperçu de certains des éditeurs de code populaires pour Mac et Windows.
Vigueur
Vim est un éditeur de texte très flexible qui vous aidera à créer ou à modifier n'importe quel type de texte. Cet éditeur de texte open source peut être utilisé sur les systèmes Mac, Windows et Linux. Certaines des fonctionnalités les plus remarquables de Vim incluent :
- arbre d'annulation à plusieurs niveaux
- système de plug-in
- prise en charge étendue de plusieurs formats de fichiers et langages de programmation.
- option de recherche et de remplacement
- intégration transparente avec de nombreux outils
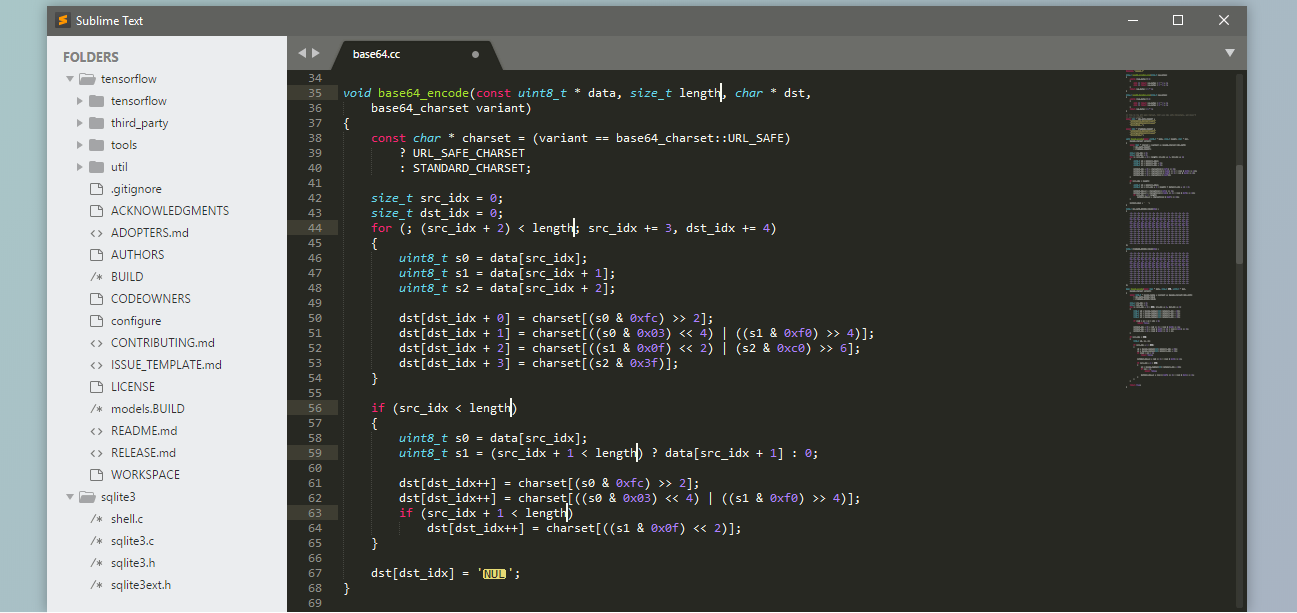
Texte sublime
Sublime Text offre des fonctionnalités plus sophistiquées pour vous aider à modifier le code. Il offre un algorithme de détection de syntaxe, une écriture sans distraction, etc., pour vous aider avec vos codes. Voici un bref aperçu de certaines des fonctionnalités de l'éditeur.

- Disponibilité de raccourcis pour ouvrir des fichiers, accéder à des symboles, des lignes ou des mots.
- Index de classe, de méthode et de fonction à travers le projet.
- Possibilité de sélectionner plusieurs lignes pour les modifier de manière interactive.
- API Python
- Flexibilité pour personnaliser quoi que ce soit.
Bloc-notes++
Notepad++ est l'un des éditeurs de code open source les plus populaires pour Windows. Écrit en C++, il garantit une vitesse d'exécution élevée et une taille de programme relativement réduite. L'un des principaux avantages de cet éditeur de texte est qu'il est aussi confortable pour les débutants que pour les utilisateurs avancés.

BBModifier
Il s'agit d'un autre éditeur HTML et de texte populaire que vous pouvez utiliser pour Mac. Avec toute une gamme de fonctionnalités flexibles, celui-ci est utilisé par les développeurs de logiciels, les auteurs Web, les écrivains, etc. C'est un outil freemium, que vous pouvez utiliser sans restriction pendant une période de 30 jours. Après la période d'évaluation, vous devrez acheter une licence pour utiliser certaines des fonctionnalités exclusives.

Certaines des fonctionnalités populaires de BBEdit incluent :
- correspondance de modèle grep
- rechercher et remplacer dans plusieurs fichiers
- outils de définition de projet
- navigation dans les fonctions et coloration de la syntaxe pour de nombreux langages de code source
- pliage de code
- FTP et SFTP ouvrent et enregistrent
TextMate
TextMate est un autre éditeur de texte populaire et flexible pour macOS 10.9 ou version ultérieure. C'est un produit open source et offre un support pour une variété de langages de programmation. Voici un aperçu rapide des fonctionnalités

- Apporter plusieurs modifications à la fois
- Options de recherche de fichiers faciles
- Prise en charge de tous les principaux systèmes de contrôle de version
- Sélecteurs de portée pour gérer les langues mixtes et les différents systèmes de construction
- Permet d'écrire des actions personnalisées dans plusieurs langues.
- Bundles pour la personnalisation
- Macros pour éliminer le travail répétitif
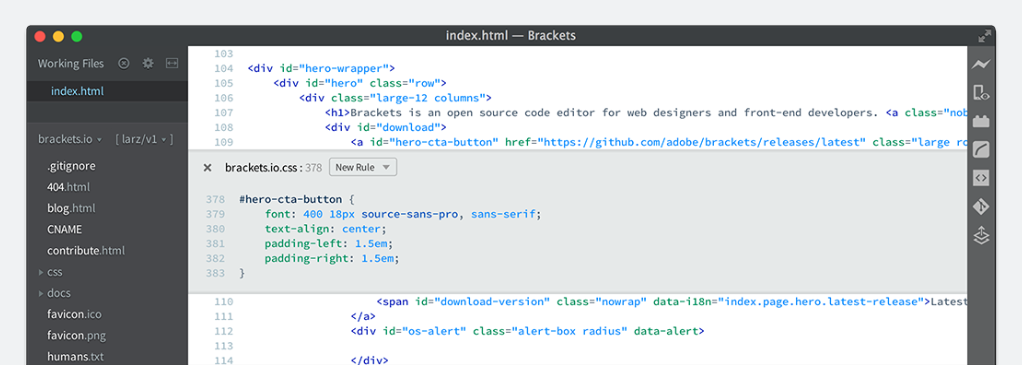
Supports
Axé sur les outils visuels, Brackets est un éditeur de texte généralement préféré par les concepteurs Web et les développeurs front-end. Il associe des outils visuels à l'éditeur pour vous aider dans vos efforts de conception.

Certaines des fonctionnalités les plus remarquables de cet éditeur de texte incluent :
- Des éditeurs en ligne pour travailler sur votre code sans popups.
- Aperçu en direct pour vous aider à comprendre les modifications que vous apportez au CSS et au HTML.
- Offre un support de préprocesseur.
textastique
Si vous recherchez un éditeur de texte simple et rapide pour Mac, Textastic pourrait être la réponse. Voici quelques fonctionnalités de Textastic qui pourraient plaire à la communauté de codage.
- Prise en charge de plus de 80 langages de code source et de balisage.
- Utilise les API MacOS X natives pour assurer la vitesse.
- Plusieurs fonctionnalités telles que la navigation dans les fichiers avec la liste des symboles et la sauvegarde automatique facilitent son utilisation.
- Synchronisation facile des fichiers sur les appareils MacOS et IOS.
Coda
Coda est un puissant éditeur de texte avec des fonctionnalités intégrées pour vous aider à gérer les fichiers locaux et distants. Il dispose d'un large éventail de fonctionnalités qui pourraient s'avérer extrêmement utiles pour les grands projets.
Voici quelques-unes de ses fonctionnalités :
- Pliage de code
- Option de saisie semi-automatique sur l'ensemble du projet.
- Option « rechercher et remplacer » efficace
- Guides d'indentation
- Option de fermeture automatique des balises
- Commentaires rapides et changement de code
Atome
Atom est un autre éditeur de texte puissant que vous pouvez utiliser sur toutes les plateformes. Il offre une intégration HTML, CSS, JavaScript et Node.js. De plus, il permet des options faciles pour personnaliser l'apparence et la convivialité.
Voici quelques-unes des fonctionnalités de cet éditeur de texte populaire.
- Fonctionne sur plusieurs systèmes d'exploitation.
- Gestionnaire de paquets prêt à l'emploi.
- Option de saisie semi-automatique pour vous aider à écrire du code plus rapidement.
- Possibilité d'ouvrir un seul fichier, un projet entier ou plusieurs projets dans une seule fenêtre.
- Diviser en plusieurs volets.
- Rechercher et remplacer l'option.
UltraModifier
UltraEdit est un éditeur de texte assez populaire dans la communauté des développeurs avec un tas de fonctionnalités uniques à son actif.

Certaines des raisons pour lesquelles il est largement préféré dans la communauté des développeurs sont les suivantes :
- Gère les fichiers sans effort.
- Options de personnalisation pour personnaliser l'éditeur et l'ensemble de l'application selon vos goûts.
- Prise en charge de la ligne de commande pour s'intégrer à d'autres applications.
- Fonction de recherche ultra rapide.
- Options simples pour trier et sélectionner les fichiers.
- Gère les fichiers de plus grande taille au-dessus de 10 Go.
- Prise en charge XML et JSON
Éditeur HTML CoffeeCup
Avec des outils intuitifs et un flux de travail fluide, il s'agit d'un autre éditeur de texte populaire parmi les développeurs. Il est assez facile de démarrer avec celui-ci car vous pouvez facilement créer des fichiers CSS ou HTML à partir de zéro. L'éditeur vous aide également à ouvrir des fichiers de sites Web existants à partir de votre ordinateur ou de votre serveur Web. CoffeeCup offre un flux de travail complet qui vous offre un grand contrôle pour organiser votre site Web.
CoffeCup propose également une bibliothèque de composants pour vous aider à enregistrer des éléments tels que le menu, l'en-tête, le pied de page, etc., qui peuvent être réutilisés dans tous les projets. Certaines des autres fonctionnalités de cet éditeur qui s'avèrent extrêmement utiles pour les développeurs incluent :
- Référence de balise
- Complétion de code pour suggestion automatique
- Outil de validation pour vérifier les codes.
- Aperçu de l'écran partagé qui vous permet de visualiser le site juste en dessous du code.
Expresso
Espresso est un éditeur Web populaire pour Mac. Il vous aide à coder votre site Web avec une relative facilité, qu'il s'agisse d'un nouveau projet ou que vous travailliez sur un site déjà en ligne.

Voici quelques-unes des fonctionnalités à rechercher :
- Aperçu du navigateur et Xray pour des modifications plus rapides.
- Changez facilement le CSS pour les sites en ligne
- Vous aide à créer des CSS standard ainsi que des SCSS et LESS modulaires.
- Plusieurs fonctionnalités telles que les extraits Zen, les favoris de la barre d'outils, le re-indent, etc., pour vous aider dans votre flux de travail.
- Infrastructure de construction intégrée appelée Dynamo.
jModifier
jEdit est un éditeur open source gratuit préféré par de nombreux développeurs expérimentés. Examinons rapidement certaines des fonctionnalités les plus remarquables de cet éditeur.
- Compatible sur plusieurs plates-formes.
- Plusieurs macros et plugins disponibles.
- Gestionnaire de plugins pour vous aider à télécharger et installer des plugins depuis jEdit.
- Caractéristiques de l'indentation automatique et de la coloration syntaxique.
- Prend en charge UTF8, Unicode et d'autres encodages de caractères.
- Options de personnalisation étendues.
Araneae
Araneae est un éditeur de texte moderne et gratuit. Il est suffisamment simple et puissant pour vous aider à créer des sites Web intéressants. Voici quelques-unes des fonctionnalités à surveiller :
- Prend en charge HTML, XHTML, CSS, JavaScript, PHP, Ruby, etc.
- Mise en évidence de la syntaxe
- Aperçu du navigateur en temps réel
- Interface multi-documents
- Option pour insérer des clips rapides personnalisables.
- Faites glisser et déposez des fichiers et des images.
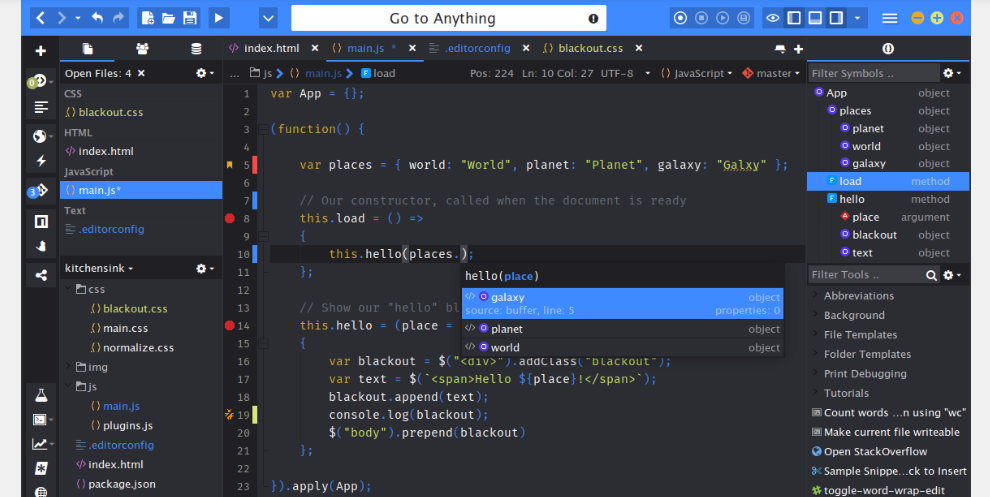
EDI de Komodo
Komodo IDE est un excellent éditeur de texte qui vous aidera à gérer plusieurs langues. Il offre également une prise en charge de plusieurs plates-formes.

Voici un bref aperçu de certaines des fonctionnalités populaires de l'éditeur.
- Mise en évidence de la syntaxe, saisie semi-automatique, refactorisation du code, etc., pour vous aider dans votre codage.
- Débogueur visuel pour inspecter votre code.
- Prise en charge de plusieurs logiciels de contrôle de version.
- Facilement personnalisable à l'aide d'add-ons.
- Gestion facile du flux de travail.
Lectures complémentaires
- Optimisez votre site WordPress
- Préprocesseurs CSS avec WordPress
- Principes de base du dépannage de WordPress
