WordPressとWooCommerceのPHP、JS、CSSファイルを編集するためのMacとWindows用の15のベストコードエディタ
公開: 2019-02-07
最終更新日-2021年7月8日
WordPressは、使いやすいため、コンテンツ管理システムの最も簡単な選択肢の1つです。 基本的な技術知識があれば、WordPressサイトを簡単にセットアップして使用できるようになります。 WooCommerceをインストールすることで、eコマース機能をサイトに追加することもできます。 WordPressとWooCommerceは、カスタマイズを柔軟に行えるため、非常に人気があります。 WordPressサイトをカスタマイズするのに役立つプラグインがたくさんあります。 さらに、コードのスニペットを追加することで、WordPressファイルに変更を加えることもできます。 この記事では、WordPressとWooCommerceのPHP、JS、CSSファイルの編集に役立つ人気のあるコードエディターについて説明します。
WordPressとWooCommerceのPHP、JS、CSSファイルを編集するのに適したコードエディタを見つける方法は?
理論的には、任意のテキストエディターを使用して、WordPressファイルとWooCommerceファイルを操作できます。 ただし、1つを探すと、多くの追加機能を備えた非常に多くのオプションが利用可能であることがわかります。 最高のコードエディタのリストに入る前に、あなたが探しているべき機能のいくつかを見てみましょう。
PHP、HTML、CSS、JSのサポート
WordPressファイルについて話しているときは、PHP、HTML、CSS、およびJSを使用します。 したがって、エディターがこれらの言語をサポートしているかどうかを確認することが重要です。 最近人気のあるエディターのほとんどは、これらの言語をサポートしています。
コードの可読性を向上させる機能
大量のコードを処理する場合、さまざまな要素を強調表示するオプションがあると非常に役立ちます。 これにより、コードの読み取りと理解がはるかに簡単になります。 構文の強調表示は、ここで探している機能であり、コード構文の複数の要素を異なる色で強調表示します。 これらの色の変更はコードが完了するまでアクティブ化されないため、コードの間違いを見つけるのははるかに簡単です。
コードの可読性を向上させる他の機能のいくつかは、コード折り畳みと自動インデントです。 行番号を表示する機能は、デバッグに役立つもう1つの機能です。 市場に出回っている最新のコードエディタのほとんどには、これらのオプションがあります。 ただし、機能リストでこれを確認することをお勧めします。
強力な検索と置換のオプション
複雑なコーディングプロジェクトに取り組んでいる場合、コード内の複数の場所でいくつかの変更を加える必要がある可能性が高くなります。 変更するコードの部分を手動で見つけることは、あなたが長い間そこにいることを意味します。 複数のファイルを処理している場合は、さらに悪化する可能性があります。 これは、強力な検索と置換のオプションが大いに役立つ可能性がある場所です。 強力な検索と置換のオプションにより、これが自動的に管理されます。 変更をより迅速に管理するのに役立ちます。
オートコンプリート機能
コーディング速度を向上させるもう1つの機能は、オートコンプリートオプションです。 基本的に、コードの入力を開始すると、エディターはいくつかの提案を提供します。 適切なテキストエディタを見つけようとしている場合、これは探すのに関連する可能性のあるもう1つの機能です。
自動保存オプション
重要な情報が失われないように、優れたコードエディタが定期的にデータをバックアップします。
FTPサポート
FTPサポートは、Webサーバーから直接ファイルにアクセスするのに役立ちます。 最新のコードエディタの多くには、FTPまたはSFTPサーバーへのアクセスに役立つモジュールがあります。 このオプションを使用すると、コードエディタから直接ファイルを展開できます。 FTPサポートは、ワークフローを合理化するのに役立つコードエディターの重要な機能になります。
バージョン管理のサポート
バージョン管理は、大規模なコーディングプロジェクトの重要な側面です。 コードに誤りがあった場合に備えて、プロジェクトの古いバージョンに戻るのに役立ちます。 バージョン管理に役立つサードパーティのオプションがいくつかあります。 コードエディタを選択する際には、バージョン管理が組み込まれているかどうか、またはそれをサポートするサードパーティのオプションをサポートしているかどうかを確認できます。
最高のコードエディタ
MacとWindows用の人気のあるコードエディタのいくつかを見てみましょう。
Vim
Vimは、あらゆる種類のテキストを作成または変更するのに役立つ、非常に柔軟なテキストエディタです。 このオープンソースのテキストエディタは、Mac、Window、およびLinuxシステムで使用できます。 Vimの傑出した機能には次のものがあります。
- マルチレベルの元に戻るツリー
- プラグインシステム
- いくつかのファイル形式とプログラミング言語への広範なサポート。
- 検索と置換のオプション
- 多くのツールとのシームレスな統合
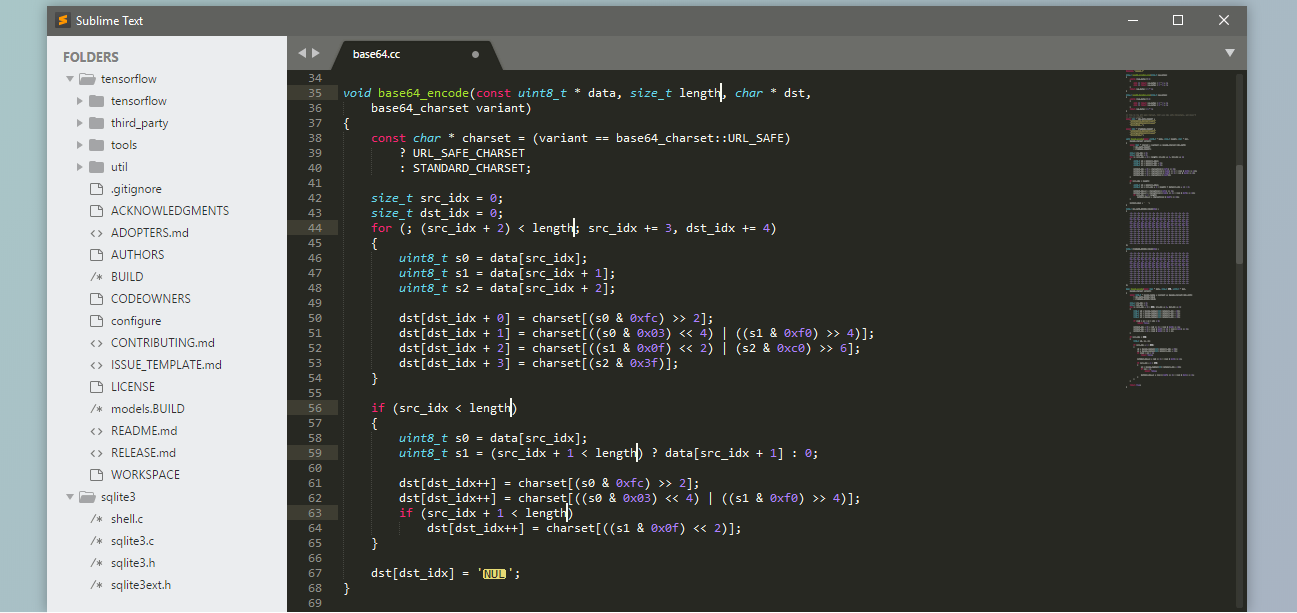
崇高なテキスト
Sublime Textは、コードの編集に役立つより洗練された機能を提供します。 構文検出アルゴリズム、注意散漫のない書き込みなどを提供し、コードを支援します。 エディターの機能のいくつかを簡単に見てみましょう。

- ファイルを開いたり、記号、行、または単語にジャンプしたりするためのショートカットの可用性。
- プロジェクト全体のクラス、メソッド、および関数のインデックス。
- 複数の行を選択してインタラクティブに変更するオプション。
- Python API
- 何でもカスタマイズできる柔軟性。
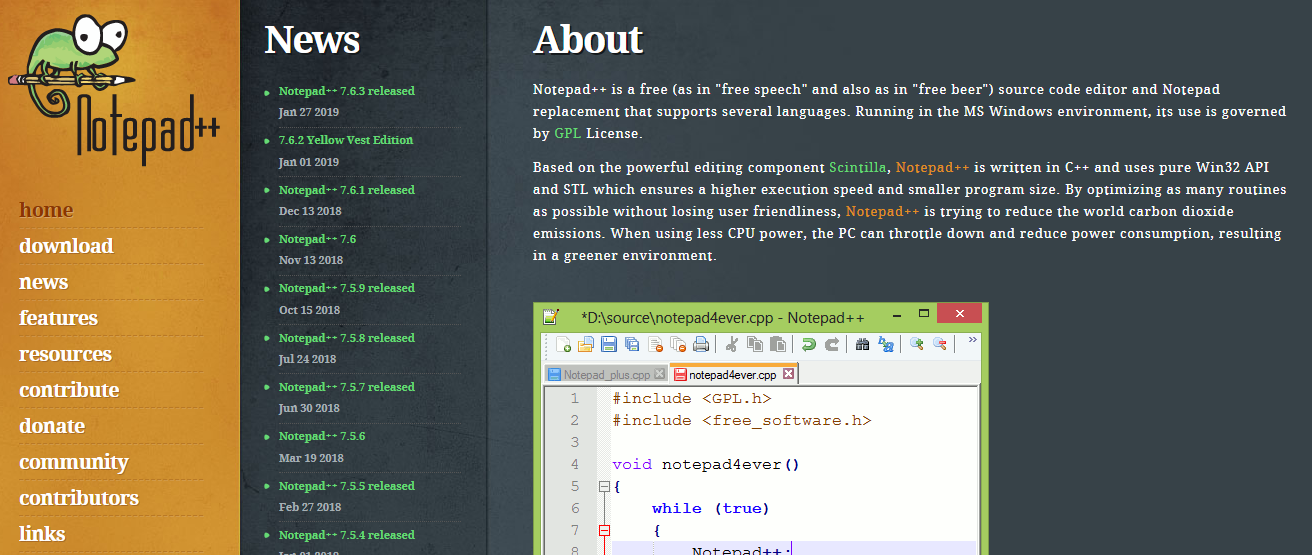
メモ帳++
Notepad ++は、Windows用の最も人気のあるオープンソースコードエディタの1つです。 C ++で記述されているため、実行速度が速く、プログラムサイズが比較的小さくなります。 このテキストエディタの主な利点の1つは、初心者から上級者まで同じように快適であるということです。

BBEdit
これは、Macで使用できるもう1つの人気のあるHTMLおよびテキストエディタです。 非常に幅広い柔軟な機能を備えたこのツールは、ソフトウェア開発者、Web作成者、ライターなどによって使用されます。これは、30日間制限なしで使用できるフリーミアムツールです。 評価期間終了後、一部の専用機能を使用するにはライセンスを購入する必要があります。

BBEditの人気のある機能のいくつかは次のとおりです。
- grepパターンマッチング
- 複数のファイルを検索して置換
- プロジェクト定義ツール
- 多数のソースコード言語の関数ナビゲーションと構文の色付け
- コード折り畳み
- FTPとSFTPを開いて保存する
TextMate
TextMateは、macOS10.9以降で人気のある柔軟なテキストエディタです。 これはオープンソース製品であり、さまざまなプログラミング言語のサポートを提供します。 機能の概要は次のとおりです
- 一度に複数の変更を加える
- 簡単なファイル検索オプション
- すべてのメジャーバージョン管理システムのサポート
- 混合言語と異なるビルドシステムを処理するためのスコープセレクター
- カスタムアクションを複数の言語で記述できるようにします。
- カスタマイズ用のバンドル
- 反復作業を排除するマクロ
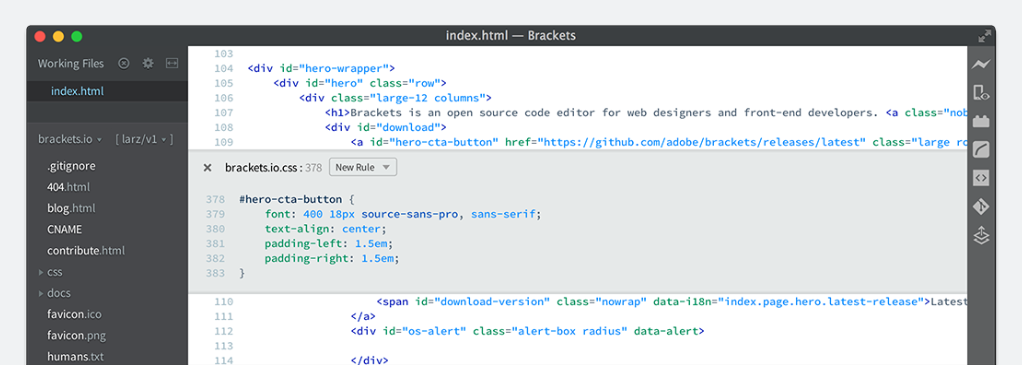
ブラケット
ビジュアルツールに重点を置いたBracketsは、Webデザイナーやフロントエンド開発者に一般的に好まれるテキストエディターです。 ビジュアルツールをエディターにブレンドして、デザイン作業を支援します。


このテキストエディタの傑出した機能には、次のものがあります。
- ポップアップなしでコードを操作するインラインエディター。
- CSSとHTMLに加えた変更を理解するのに役立つライブプレビュー。
- プリプロセッサのサポートを提供します。
Textastic
Mac用の高速でシンプルなテキストエディタを探しているなら、Textasticがその答えかもしれません。 コーディングコミュニティにアピールする可能性のあるTextasticのいくつかの機能を次に示します。
- 80を超えるソースコードとマークアップ言語のサポート。
- ネイティブのMacOSXAPIを使用して、速度を確保します。
- シンボルリスト付きのファイルナビゲーションや自動保存などのいくつかの機能により、操作が簡単になります。
- MacOSおよびIOSデバイス間でファイルを簡単に同期できます。
コーダ
Codaは、ローカルファイルとリモートファイルの管理に役立つ機能が組み込まれた強力なテキストエディタです。 大きなプロジェクトに非常に役立つ可能性のある幅広い機能を備えています。
その機能の一部を次に示します。
- コード折り畳み
- プロジェクト全体のオートコンプリートオプション。
- 効率的な「検索と置換」オプション
- インデントガイド
- 自動タグクローズオプション
- コードの高速コメントとシフト
原子
Atomは、プラットフォーム間で使用できるもう1つの強力なテキストエディターです。 HTML、CSS、JavaScript、およびNode.jsの統合を提供します。 さらに、ルックアンドフィールをカスタマイズする簡単なオプションが可能になります。
この人気のあるテキストエディタの機能の一部を次に示します。
- 複数のオペレーティングシステムで動作します。
- 箱から出してすぐに使えるパッケージマネージャー。
- コードをより速く書くのに役立つオートコンプリートオプション。
- 1つのウィンドウで単一のファイル、プロジェクト全体、または複数のプロジェクトを開くオプション。
- 複数のペインに分割します。
- オプションを見つけて置き換えます。
UltraEdit
UltraEditは、開発者コミュニティで非常に人気のあるテキストエディタであり、その功績には多くの独自の機能があります。

開発者コミュニティで広く好まれている理由のいくつかは次のとおりです。
- ファイルを簡単に処理します。
- 好みに応じてエディターとアプリ全体をパーソナライズするためのカスタマイズオプション。
- 他のアプリと統合するためのコマンドラインサポート。
- 超高速検索機能。
- ファイルを並べ替えて選択する簡単なオプション。
- 10GBを超える大きなサイズのファイルを処理します。
- XMLとJSONのサポート
CoffeeCupHTMLエディター
直感的なツールとスムーズなワークフローを備えた、これは開発者の間で人気のあるもう1つのテキストエディタです。 CSSまたはHTMLファイルを最初から簡単に作成できるため、これを開始するのは非常に簡単です。 このエディターは、コンピューターまたはWebサーバーから既存のWebサイトファイルを開くのにも役立ちます。 CoffeeCupは、Webサイトを整理するための優れた制御を提供する包括的なワークフローを提供します。
CoffeCupには、プロジェクト間で再利用できるメニュー、ヘッダー、フッターなどの要素を保存するのに役立つコンポーネントライブラリも用意されています。 開発者にとって非常に役立つことが証明されているこのエディターの他の機能には、次のものがあります。
- タグリファレンス
- 自動提案のためのコード完了
- コードをチェックするための検証ツール。
- コードのすぐ下にあるサイトを表示できる分割画面プレビュー。
エスプレッソ
EspressoはMac用の人気のあるWebエディタです。 これは、新しいプロジェクトであろうと、すでに稼働しているサイトで作業している場合であろうと、比較的簡単にWebサイトをコーディングするのに役立ちます。

注意すべき機能のいくつかを次に示します。
- より高速な編集のためのブラウザプレビューとX線。
- ライブサイトのCSSを簡単に変更
- 標準のCSSだけでなく、モジュラーSCSSおよびLESSの構築を支援します。
- Zenスニペット、ツールバーのお気に入り、再インデントなど、ワークフローに役立ついくつかの機能。
- Dynamoと呼ばれる組み込みのビルドインフラストラクチャ。
jEdit
jEditは、多くの経験豊富な開発者に好まれる無料のオープンソースエディタです。 このエディターの傑出した機能のいくつかを簡単に見てみましょう。
- 複数のプラットフォーム間で互換性があります。
- 利用可能ないくつかのマクロとプラグイン。
- jEdit内からプラグインをダウンロードしてインストールするのに役立つプラグインマネージャー。
- 自動インデントと構文の強調表示を備えています。
- UTF8、Unicodeおよびその他の文字エンコードをサポートします。
- 広範なカスタマイズオプション。
クモ
Araneaeは、無料の最新のテキストエディタです。 それはあなたが面白いウェブサイトを作成するのを助けるのに十分シンプルで強力です。 注意すべき機能のいくつかを次に示します。
- HTML、XHTML、CSS、JavaScript、PHP、Rubyなどのサポートを提供します。
- 構文の強調表示
- リアルタイムブラウザプレビュー
- マルチドキュメントインターフェイス
- カスタマイズ可能なクイッククリップを挿入するオプション。
- ファイルと画像をドラッグアンドドロップします。
コモドIDE
Komodo IDEは、複数の言語を処理するのに役立つ優れたテキストエディタです。 複数のプラットフォームのサポートも提供します。

エディターの人気のある機能のいくつかを簡単に見てみましょう。
- コーディングに役立つ構文の強調表示、オートコンプリート、コードリファクタリングなど。
- コードを検査するためのビジュアルデバッガー。
- 複数のバージョン管理ソフトウェアのサポート。
- アドオンを使用して簡単にカスタマイズできます。
- 簡単なワークフロー管理。
参考文献
- WordPressサイトを最適化する
- WordPressを使用したCSSプリプロセッサ
- WordPressのトラブルシューティングの基本
